React JS چیست؟ – از کاربرد تا یادگیری به زبان ساده
در دنیای امروز، اپلیکیشنهای موبایل و وب بسیار مهم هستند. ما از این اپلیکیشنها برای انجام کارهای روزانه زیادی مانند تاکسی گرفتن، سفارش غذا، انجام امور بانکی و غیره استفاده میکنیم. این اپلیکیشنها به لطف ابزارهای ویژه به خوبی کار میکنند که یکی از مهمترین این ابزارهای توسعه وب React است. در این مطلب از «مجله فرادرس» در کنار معرفی کتابخانه معروف جاوا اسکریپت «React JS»، کاربردها، تاریخچه، مزایا و معایب و غیره این کتابخانه محبوب را معرفی خواهیم کرد. در پایان مطالعه این مطلب کاربر بینش بسیار مناسبی از اینکه React JS چیست و اینکه چه رسالتی در دنیای توسعه وب دارد، به دست خواهد آورد. در کنار آشنایی با کتابخانه React JS، در پایان فریمورک «React Native» و بسته «React Router» نیز معرفی خواهند شد.
- با ساختار کامپوننتها آشنا شده و نحوه استفاده از آنها را میآموزید.
- خواهید توانست با DOM مجازی رابط کاربری سریعتری بسازید.
- تفاوت «props» و «state» در مدیریت دادهها را میآموزید.
- یاد خواهید گرفت با کاربردیترین ابزارهای مکمل ریاکت مانند «React Router» کار کنید.
- با مزایا و محدودیتهای فنی ریاکت در پروژههای واقعی آشنا میشوید.
- نقش جریان داده یکطرفه و رفتار پویا در اپهای React را درک خواهید کرد.


React JS چیست؟
React.js در اصل نوعی کتابخانه «منبع آزاد» (اوپن سورس | Open Source) جاوا اسکریپت محسوب میشود که در ابتدا به وسیله کمپانی «متا (فیسبوک قبلی)» توسعه یافت. هدف اصلی این کتابخانه جاوا اسکریپت تسریع در ایجاد رابطهای کاربری تعاملی و برنامههای کاربردی وب است. استفاده از این کتابخانه به طور قابلتوجهی میزان کد مورد نیاز را در مقایسه با رویکردهای سنتی جاوا اسکریپت کاهش میدهد. در هسته کتابخانه React مفهومی از ساخت برنامههای کاربردی به وسیله اجزای قابل استفاده مجدد یا به اصطلاح «کامپوننت» (Component) وجود دارد که نقطه عطفی برای توسعه وب محسوب میشود. این کامپوننتها عناصر متمایز رابط نهایی را نشان میدهند که وقتی در کنار هم قرار بگیرند، کل رابط کاربری برنامه را شکل خواهند داد.
به عنوان نوعی ابزاری حیاتی در ساخت وب اپلیکیشنها، ریکت در مدیریت لایه «View» به کار گرفته میشود، دقیقاً مانند V در الگوی مدل (MVC) یا همان مدل «مدل - نما - کنترلر» (Model View Controler). در واقع کار اصلی ری اکت، تقسیم اجزای سازنده برنامهها به کامپوننت است تا رندر بهتری انجام شود. React JS با ترکیب دو ویژگی مهم جاوا اسکریپت یعنی سرعت و کارایی با رویکردی بهینه برای دستکاری «Document Object Model (DOM)»، به توسعهدهندگان این امکان را داده است تا برنامههای وب بسیار پویا، واکنشگرا و سریع ایجاد کنند.

مروری بر تاریخچه React JS
در سال ۱۳۸۹ (2011 میلادی)، شرکت فیسبوک با چالشی غیرمعمول برخورد کرد. نیاز به بهبود پایگاه کاربری حجیم با رابط کاربری پویا، غنیتر و با پاسخدهی بهتر ماهیت اصلی این چالش بود. برای دستیابی به این هدف و حل چاش پیش آمده، شخصی به نام «جردن واک» (Jordan Walke) که به عنوان مهندس نرمافزار در فیسبوک کار میکرد، در تلاش بود تا راهی برای توسعه وب با رویکردی سادهتر به ارمغان بیاورد. نتیجه تلاشهای وی، کتابخانهای به نام «ری اکت جی اس» بود؛ این کتابخانه به منظور سادهتر کردن فرآیند توسعه با معرفی نوعی رویکرد ساختاریافته برای ایجاد رابطهای کاربری تعاملی با اجزای قابل استفاده مجدد طراحی شده بود.
فیسبوک، با درک نیازهای جامعه توسعهدهندگان جاوا اسکریپت، React.js را به صورت منبع آزاد منتشر کرد. ویژگیهای نوآورانه و رویکرد کارآمد این کتابخانه باعث شد که در اکوسیستم جاوا اسکریپت به سرعت مورد استفاده قرار گیرد و در مدت زمان کمی در میان توسعهدهندگانی که به دنبال ایجاد برنامههای وب پویا و با کارایی بالا بودند، محبوبیت پیدا کند.
کاربرد React JS چیست؟
در بخش قبل در رابطه با React JS و تاریخچه آن سخن به میان آمد اما کاربرد React JS چیست و برای چه اهدافی از آن استفاده میشود؟ React JS در اصل نوعی رویکرد متمایز به الگوهای بارگذاری سنتی صفحه وب ارائه داده است. با استفاده از این کتابخانه محبوب بهجای بارگذاری مجدد صفحات در دستگاه مشتری (مرورگر وب یا دستگاه کاربر) و سرور برای هر درخواست صفحه جدید، React JS ایجاد «برنامههای تکصفحهای» (SPA) را عملی و در عین حال ساده کرده است. این یعنی که تنها یک سند HTML در ابتدا بارگذاری شده و بهروزرسانیهای بعدی به وسیله جاوا اسکریپت صورت خواهد گرفت. همچنین با اتخاذ مسیریابی سمت کلاینت به وسیله کتابخانه React JS، این ابزار به طور مؤثر بخشهای خاصی از صفحه وب را بدون ایجاد بارگیری مجدد کامل صفحه بهروز میکند که این ویژگی از مهمترین کاربردهای React JS به حساب میآید. چنین رویکردی به طور قابلتوجهی تجربه کاربر را بهبود خواهد بخشید. این ویژگی بهویژه برای وبسایتهای مبتنی بر داده که در آن بارگذاری مجدد اضافی صفحات به دفعات زیادی اتفاق میافتد بسیار حیاتی است.

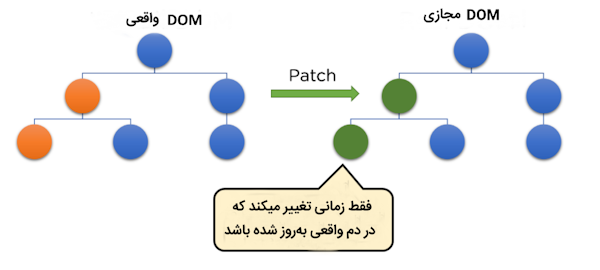
هسته عملیات کتابخانه ریکت جی اس، «DOM مجازی» (Virtual Dom) آن است که در واقع این مولفه نوعی کپی از DOM واقعی آن بوده که ساختار وبسایت را منعکس میکند. زمانی که تغییراتی در وضعیت دادهها ایجاد شود، کتابخانه ریکت جی اس، DOM مجازی را متناسب با آن بهروزرسانی کرده و DOM واقعی را تنها با تغییرات لازم بهطور مؤثر اصلاح میکند. در نتیجه این عملیات، کامپوننتها و رابطهای کاربری React بدون نیاز به بارگذاری مجدد کل صفحه، به سرعت به بهروزرسانیها پاسخ خواهند داد که منجر به تجربه کاربری روانتر و پویاتر میشود.
نحوه استفاده از React
همانطور که در توضیحات بالا بیان شد، ریکت جی اس نوعی کتابخانه جاوا اسکریپت انعطافپذیر و قدرتمند محسوب میشود که برای ساخت رابطهای کاربری مورد استفاده قرار میگیرد. برخلاف برخی از فریمورکها و کتابخانههای دیگر جاوا اسکریپت، مانند «Angular»، ریکت جی اس به توسعهدهندگان این امکان را میدهد که قراردادهای کد و سازماندهی فایل خود را انتخاب و سفارشی کنند. این ویژگی مهم React JS به کاربران توسعهدهنده این امکان را خواهد داد تا آن را با نیازهای مختلف پروژه تطبیق دهند و از منابع به صورت مقیاسبندی شده استفاده کنند.
برای افزودن تعامل به بخش خاصی از برنامه وب موجود با استفاده از این کتابخانه، میتوان React را با استفاده از نوعی «شبکه تحویل محتوا» (CDN) به وبسایت یا وب اپلیکیشن افزود. برای رسیدن به این هدف باید سه مرحله زیر دنبال شوند:
١. اضافه کردن اسکریپت های CDN لازم به فایل HTML وب سایت
این اسکریپتها «React» و «React DOM» را از به وسیله سرویس CDN در برنامه بارگیری میکنند. در زیر مثالی از چنین اسکریپتی آورده شده است:
٢. ایجاد div در فایل HTML برای مشخص کردن محل رندر کامپوننت React
برای هدف نام برده باید نوعی شناسه منحصربهفرد به divاختصاص داده شود که در کد جاوا اسکریپت برای مکانیابی مورد استفاده قرار میگیرد. مانند مثال زیر:
٣. ایجاد فایل با نام فرضی like_widget.js
در این مرحله فایلی فرضی به نام like_widget.jsباید ایجاد شود که این فایل حاوی کدهای زیر است:
پس از اجرای برنامه، Hello Worldدر مرورگر در مکان مشخص شده مشاهده خواهد شد.
ممکن است متوجه سینتکس «JSX» در تابع ActualWidgetشده باشید. JSX نوعی نحو یا سینتکس جاوا اسکریپت «XML» است که به کاربر امکان میدهد HTML و جاوا اسکریپت را به طور یکپارچه ترکیب کند. JSX که به وسیله فیسبوک توسعه داده شده است، عملکرد HTML را با جاسازی مستقیم آن در کد جاوا اسکریپت گسترش میدهد.
دلایل استفاده از React JS چیست؟
دلیل استفاده از React JS چیست و چرا این کتابخانه آنقدر محبوب است؟ React نوعی کتابخانه توسعه سمت فرانتاند بسیار محبوب محسوب میشود زیرا ایجاد برنامههای وب پویا و تعاملی را آسانتر میکند. این کتابخانه همچنین سریع، قابل استفاده و یادگیری آن آسان است. React میتواند برای توسعه برنامههای وب و موبایل استفاده شود و ابزارهای اختصاصی برای اشکالزدایی آسان دارد اما دلایل محبوبیت React JS چیست و چه چیزی آن را از رقبای خود متمایز میکند؟ در ادامه مهمترین دلایل محبوبیت این کتابخانه آمده است:
- ایجاد آسان برنامههای پویا: React به دلیل استفاده از مؤلفهها، ایجاد برنامههای وب پویا را آسانتر میکند. کامپوننتها مانند اجزای سازنده مستقلی هستند که میتوان از آنها در سراسر برنامه استفاده مجدد کرد. این باعث میشود کد سازماندهی شده باشد و نگهداری آن آسانتر شود.
- عملکرد بهبود یافته: React از DOM مجازی برای بهبود عملکرد استفاده میکند. DOM مجازی نوعی نمایش سبک از DOM واقعی است که ساختار صفحه وب را شکل میدهد. هنگامی که تغییراتی در برنامه ایجاد میشود، React فقط بخشهایی از DOM واقعی را که تغییر کردهاند بهروز میکند. این ویژگی باعث میشود برنامه سریعتر و پاسخگوتر باشد.
- اجزای قابل استفاده مجدد: همانطور که در بالا ذکر شد، React از کامپوننتها استفاده میکند. کامپوننتها را میتوان در سراسر برنامه مورد استفاده مجدد قرار داد که باعث صرفهجویی در وقت و تلاش برنامه نویس میشود. کاربر همچنین میتواند کتابخانههایی از اجزای قابل استفاده مجدد ایجاد کند که میتواند در چندین پروژه از آنها استفاده کرد.
- جریان دادههای یک طرفه: React از جریان داده یک طرفه پیروی میکند. این بدان معنی است که دادهها در یک جهت به وسیله برنامه جریان مییابد. یعنی از مؤلفههای والد به مؤلفههای فرزند. این باعث میشود تا اشکالزدایی برنامه و ردیابی خطاها آسانتر شود.
- یادگیری آسان: یادگیری React نسبتاً آسان است، به خصوص اگر کاربر قبلاً با HTML و جاوا اسکریپت آشنایی داشته باشد. منابع زیادی به صورت آنلاین برای کمک به یادگیری و شروع کار با React در اینترنت وجود دارد.
- قابل استفاده برای برنامههای وب و موبایل: از React میتوان برای توسعه برنامههای وب و موبایل استفاده کرد. در این میان فریمورکی به نام «React Native» وجود دارد که به کاربر امکان میدهد با استفاده از React برنامههای موبایلی بومی بسازد.
- ابزارهای اختصاصی برای اشکالزدایی آسان: تعدادی ابزار برای کتابخانه React JS در دسترس هستند که به کاربر در رفع اشکال برنامههای React کمک میکنند. یکی از ابزارهای محبوب، افزونه «React Developer Tools» کروم است.

به طور کلی، React نوعی ابزار توسعه وب فرانتاند قدرتمند و همهکاره است که چندین مزیت را ارائه میدهد. این کتابخانه انتخابی خوب برای توسعه برنامههای کاربردی وب و موبایل است.
کلید در React JS چیست؟
در React، زمانی که کاربر بخواهد چیزهایی مانند فهرستی از عناصر را ایجاد کند، باید از چیزی به نام «کلیدها» بهره ببرد. کلیدهای مانند برچسبهای منحصربهفرد برای هر عنصر در فهرست عناصر هستند. این کلیدها به React کمک میکنند تا وقتی فهرست بهروزرسانی میشود، مواردی که تغییر، حذف یا اضافه شدهاند را پیگیری کند. آنها مانند برچسبهایی هستند که React از آنها برای درک تفاوتهای موجود در فهرست استفاده میکند. بنابراین، کلیدها مانند برچسبهای کوچکی بوده که مطمئن میشوند React میتواند بفهمد که کدام موارد در لیست تغییر کردهاند یا جدید هستند. این کلیدها به React کمک میکند تا فهرست یا لیستها را به طور کارآمدتر مدیریت کند.
مزایای React JS چیست؟
از مهمترین مزایای کتابخانه ری اکت جی اس میتوان به موارد زیر اشاره کرد:
- عملکرد سریعتر: React از DOM مجازی استفاده میکند که نمایش سبکی از DOM واقعی است. هنگامی که تغییراتی در برنامه ایجاد شود، React فقط بخشهایی از DOM واقعی را که تغییر کردهاند بهروز میکند. این باعث میشود برنامه سریعتر و پاسخگوتر باشد.
- قابلیت نگهداری بهبود یافته: معماری مبتنی بر کامپوننت React نگهداری و مقیاسبندی برنامههای کاربردی بزرگ را آسانتر میکند. کامپوننتها واحدهایی از کد هستند که میتوانند مجدداً در سراسر برنامه استفاده شوند.
- مناسب برای «سئو» (Seo): اپلیکیشنهای React سئو پسند هستند، به این معنی که میتوانند به راحتی به وسیله موتورهای جستجو ایندکس شوند.
- پشتیبانی موبایل: React میتواند برای توسعه برنامههای کاربردی وب و موبایل استفاده شود. برای این منظور فریمورکی به نام React Native وجود دارد که به کاربر امکان میدهد با استفاده از React برنامههای موبایلی بومی بسازید.
- جامعه بزرگ: React دارای جامعه بزرگ و فعال از توسعهدهندگان است. این یعنی که منابع زیادی برای کمک به یادگیری و استفاده از React وجود دارد.
در کل مزایای React را میتوان در موارد زیر خلاص کرد:
- React برنامههای ساختهشده را سریعتر و پاسخگوتر میکند.
- React نگهداری و مقیاسبندی برنامههای بزرگ را آسانتر خواهد کرد.
- اپلیکیشن های React میتوانند به راحتی توسط موتورهای جستجو ایندکس شوند.
- React میتواند برای توسعه برنامههای کاربردی وب و موبایل استفاده شود
- React دارای جامعهای بزرگ و فعال از توسعهدهندگان است.
محدودیت های React JS
در کنار همه مزایایی که React JS دارد، معایبی برای آن نیز موجود است که از مهمترین معایب آن میتوان به موارد زیر اشاره کرد:
- فقط بر روی رابط کاربری تمرکز میکند: React در اصل نوعی کتابخانه برای ساخت رابطهای کاربری است، بنابراین مجموعه کاملی از ابزارها را برای توسعه برنامههای کاربردی وب ارائه نمیدهد. برای مواردی مانند مسیریابی، مدیریت وضعیت و رندر سمت سرور باید از کتابخانهها یا چارچوبهای دیگری استفاده کرد.
- از JSX استفاده میکند: React از یک نوعی سینتکس مخصوص به نام JSX استفاده میکند که ترکیبی از HTML و جاوا اسکریپت است. یادگیری این سینتکس برای برخی از توسعهدهندگان سخت است و آن را غیر ضروری میدانند.
تا به اینجای مطلب درک مطلوبی از اینکه React JS چیست به دست آوردیم، در بخشهای بعد این کتابخانه و اجرای آن را کمی تخصصیتر مورد بحث قرار میدهیم.
سینتکس JSX در ری اکت
JSX راهی برای نوشتن HTML در کد جاوا اسکریپت است. این امر ایجاد و نگهداری رابطهای کاربری را آسانتر میکند. به عنوان مثال، میتوان از JSX برای نوشتن کد زیر استفاده کرد:
سینتکس بالا کد HTML زیر را ارائه میدهد:
JSX در واقع خود نوعی رشته یا کد HTML نیست. در عوض، سینتکسی برای جاسازی HTML در کد جاوا اسکریپت است.

DOM مجازی در React js
«Virtual DOM» مانند نسخهای سریع از DOM معمولی است. DOM که مخفف «Document Object Model» است، نوعی ساختار درختی دارد از قسمتهای مختلف صفحه وب تشکیل شده است. وقتی عنصری یا چیزی در صفحه وب تغییر میکند، مانند متن یا تصویر، Virtual DOM در React به جای کل آن، فقط آن قسمت از صفحه وب را بهروز میکند. این باعث میشود کارها سریعتر عمل کنند. این ماهیت بهویژه در مقایسه با سایر فناوریهای وب که باید همهچیز را تغییر دهند بسیار ویژگی ارزشمندی است.
DOM در اصل دارای نوعی ساختار درختی است که یک صفحه وب را نشان میدهد. هر قسمت از صفحه، مانند متن یا تصاویر، یک گره یا برگ در این درخت است. کتابخانه محبوب ری اکت جی اس از مفهومی به نام Virtual DOM یا DOM مجازی استفاده میکند که نوعی کپی سبک از DOM واقعی و کار کردن با آن سریعتر است.
DOM مجازی و DOM اصلی چگونه با هم کار می کنند؟
در برنامه React، وقتی چیزی تغییر میکند، Virtual DOM بهروز میشود. DOM مجازی در اصل نسخه قدیمی را با نسخه جدید مقایسه میکند و سپس تنها بخشهایی از صفحه وب واقعی را که نیاز به تغییر دارند تغییر میدهد و اینگونه تعامل میان آنها برقرار میشود. حتی فقط بخش کوچکی از صفحه تغییر کند این قابلیت کار خودش را انجام میدهد و اینجاست که میتوان تفاوت و اهمیت کتابخانه ری اکت جی اس را نسبت به سایر فناوریهای توسعه وب درک کرد.

معماری React JS
کتابخانه ری اکت جی اس نقش «View» را در مدل معماری MVC بر عهده میگیرد. این بدان معناست که مسئول تعیین نحوه نمایش برنامه و نحوه عملکرد آن است. MVC مانند طرحی برای سازماندهی برنامهها محسوب میشود و برنامه را به سه بخش تقسیم میکند: Model (که اطلاعات دادهها را مدیریت میکند)، View (که به نحوه ظاهر و کارکرد اشیا روی صفحه میپردازد) و کنترلکننده (که به عنوان پلی برای اتصال Model و View عمل میکند).
برنامه های افزودنی ری اکت
React چیزی بیش از نوعی ابزار برای ساخت رابط کاربری است. این کتابخانه محبوب دارای ویژگیهای اضافی بوده که کل ساختار برنامه را پوشش میدهد. React برای ایجاد برنامههای تلفن همراه و حتی انجام رندر سمت سرور نیز بسیار مفید است. علاوه بر این، میتوان از افزونههایی مانند «Flux» و «Redux» برای گسترش بیشتر قابلیتهای React استفاده کرد.
اتصال داده ها در React
React از اتصال یک طرفه داده استفاده میکند که این ویژگی باعث میشود که کتابخانه نام برده همهچیز را منظم و سریع نگه دارد. با این رویکرد، دادهها در یک جهت جریان مییابند و در حین ساختن پروژه React، لانهسازی کامپوننتهای فرزند در داخل کامپوننتهای والد صورت میگیرد. این قابلیت به نگهداری بهتر و عملکرد سریعتر برنامه بسیار کمک میکند.
اشکال زدایی در React JS
کارهای اشکالزدایی در React ساده است زیرا جامعه بزرگی از توسعهدهندگان برای این کتابخانه وجود دارد و به راحتی میتوان برنامههای React را تست کرد. در این میان فیسبوک نوعی افزونه مرورگر ارائه میدهد که اشکالزدایی React را آسانتر میکند. به عنوان مثال، هنگامیکه از مرورگر وب کروم استفاده میکنیم، یک برگه «React» ویژه در ابزارهای توسعهدهنده اضافه میکند. این تب به ما امکان میدهد کامپوننتهای React را مستقیماً بررسی کنیم. بنابراین، با این ابزارها و آگاهی از ویژگیهای اصلی React، در بخشهای بعد به سراغ یادگیری مفاهیم اصلی React خواهیم رفت.
کامپوننت های React JS
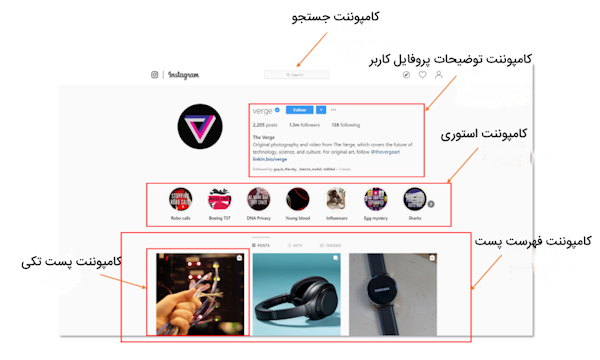
در React، کامپوننتها اجزای سازنده برنامه هستند. هر کامپوننت نمایانگر بخشی از رابط کاربری است. تصویر زیر نمایانگر کامپوننتهای صفحه پروفایل کاربری در برنامه اینستاگرام است:

توجه به نکات زیر در رابطه با کامپوننتها از اهمیت بالایی برخوردار است:
- قابلیت استفاده مجدد: میتوان از کامپوننتی خاص در قسمتی از برنامه استفاده کرد و سپس دوباره از آن در قسمت دیگر بهره برد. این کار باعث صرفهجویی در وقت و منابع در هنگام ساخت اپلیکیشن میشود.
- کامپوننتهای تودرتو: کامپوننتها میتوانند شامل اجزای دیگری باشند. میتوان کامپوننتهای کوچکتر را در کامپوننتهای بزرگتر نگهداری کرد.
- متد رندر: هر کامپوننت حداقل باید یک متد رندر داشته باشد. این متد توضیح میدهد که چگونه مؤلفه باید در صفحه وب نشان داده شود.
ارث بری ویژگی: کامپوننتها همچنین میتوانند چیزی به نام propsرا از جزء اصلی خود دریافت کنند. propsمانند دستورالعملهایی هستند که کامپوننت والدین به کامپوننتهای فرزند میدهند.
برای فهم بهتر اینکه کامپوننت در React JS چیست، در زیر دو کامپوننت تابع و کلاس را در نظر گرفتهایم:
میتوان از این کامپوننتها در کامپوننت اصلی برنامه که معمولا App.jsنامیده میشود استفاده کرد. مانند مثال زیر:
خروجی برنامه بالا به صورت زیر است:

در مثال بالا، App.jsاجزای FunctionalCompو ClassCompرا وارد کرده و برای ساخت رابط کاربری استفاده میکند.
React Props چیست؟
در React، propsکه مخفف خواص یا ویژگی است، مانند پیامهایی هستند که میتوان به کامپوننت ها ارسال کرد. آنها به کاربر امکان میدهند دادهها یا دستورالعملهایی را برای انعطافپذیرتر کردن کامپوننت ارسال کند. propsفقط خواندنی هستند، به این معنی که پس از تنظیم نمیتوان آنها را تغییر داد. برای درک بهتر این مفهوم که propsدر React JS چیست بیایید به مثالی با استفاده از یک کامپوننت کلاس به نام Classprops.jsنگاهی بیندازیم:
در این کامپوننت، از propsبا نامهای nameو placeاستفاده شده است. وقتی از این کامپوننت در کامپوننت والد خود استفاده شود، میتوان مقادیری را برای این propsارائه داد.
در مثال فوق و در App.js، از کامپوننت Classpropsسه بار استفاده و هر بار مقادیر متفاوتی برای props و name ،placeارسال شده است. این کار سفارشی کردن نحوه نمایش اطلاعات را آسان میکند و خروجی آن در مرورگر وب به صورت تصویر زیر خواهد بود:

state در React
در React، حالت یا stateمانند ظرفی است که دادهها را برای کامپوننتهایی که میتوانند در طول زمان تغییر کنند، در خود نگه میدارد. این تغییرات ممکن است به دلیل اقدامات کاربر یا بهروزرسانیهای شبکه باشد. هنگامی که وضعیت تغییر میکند، React آنچه در مرورگر نشان داده شده است را بهروز خواهد کرد.
به زبان ساده React State دادهها را برای کامپوننت نگه میدارد و تعیین میکند که کامپوننت چه دادههایی را در خروجی خود نمایش دهد. در اصل وضعیت (state) نوعی مفهوم در React است که میتواند در طول زمان تغییر کند. هر زمان که وضعیت تغییر کند، کامپوننت مجدداً ارائه میشود تا دادههای بهروز شده را منعکس کند. این تغییرات در stateمیتواند در پاسخ به اقدامات کاربر یا رویدادهای تولید شده به وسیله سیستم رخ دهد و بر رفتار و رندر مؤلفه تأثیر بگذارد. در اینجا نحوه stateکار آن آمده است:
- «شی حالت» (State Object): کاربر نوعی شی حالت ایجاد میکند تا مقادیر propertiesرا در خود نگه دارد که این مقادیر خود میتواند تغییر کند. این کار در داخل کامپوننت انجام میشود.
- «تغییر حالت» (Changing State): برای تغییر وضعیت، از setState()استفاده میشود. هنگامی که وضعیت تغییر کند، React مطمئن خواهد شد که کامپوننت دوباره در مرورگر رندر میشود.
توجه به مثال زیر برای درک بهتر نحوه کار stateدر ری اکت بسیار حائز اهمیت است:
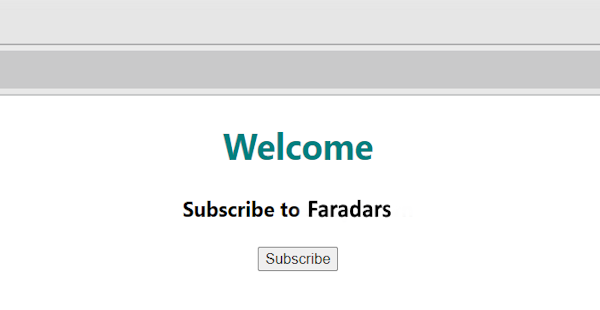
در کامپوننت بالا، نوعی ویژگی حالت به نام messageوجود دارد و با مقدار Subscribe to Faradrsشروع میشود. تگ h3در متد رندر این مقدار messageرا نمایش میدهد. در کامپوننت اصلی، App.js، به صورت زیر است:
در App.js، از کامپوننت stateاستفاده شده است. وقتی کد فوق اجرا میشود، Subscribe to Faradrsرا روی صفحه نمایش میدهد. اگر زمانی کاربر بخواهد پیام را تغییر دهد، میتواند این کار را با بهروزرسانی stateانجام دهد. React بهروزرسانی نمایشگر را برای کابر انجام میدهد که خروجی آن به صورت زیر است.

مثالی از State در ری اکت
در این بخش مثالی دیگر از stateدر ری اکت برای درک بهتر این مفهوم آورده شده است. قطعه کد این مثال به صورت زیر است:
در مثال فوق، کامپوننت Greetingsموجود و مقدار اولیه نام آن روی Worldتنظیم شده است. هنگامی که برای تابع updateNameفراخوانی صورت بگیرد، ویژگی state.nameبا استفاده از setState()به Testnameتغییر خواهد کرد. نتیجه این کار این است که کامپوننت دوباره رندر شده و نام بهروز شده در خروجی نمایش داده میشود.
نکات کلیدی در مورد React State
توجه به نکات زیر در رابطه با React State از اهمیت بالایی برخوردار است:
- حالت یا همان وضعیت کامپوننت را میتوان بر اساس اقدامات کاربر یا تغییرات شبکه تغییر داد.
- هر زمان که وضعیت یا همان stateبرای شیئی تغییر کند، React کامپوننت را برای بهروزرسانی UI در مرورگر دوباره رندر میدهد.
- شی stateدر سازنده کامپوننت مقداردهی اولیه میشود.
- شی stateمیتواند چندین ویژگی را برای مدیریت دادههای مختلف ذخیره کند.
- برای تغییر مقدار شی state، از setState()استفاده میشود که ادغام سطحی بین stateجدید و قبلی انجام میدهد.
درک stateدر در کار با کتابخانه ری اکت برای ایجاد رابطهای کاربری تعاملی و پویا بسیار مهم است. با مدیریت مؤثر state، توسعهدهندگان میتوانند صفحات وب واکنشگرا و کاربرپسند ایجاد کنند.

متد setState
برای تغییر وضعیت کامپوننتی در React، از متد setState()استفاده میشود. این متد به کاربر امکان میدهد وضعیت یا همان stateرا بر اساس رویدادها، پاسخهای سرور یا تغییرات در propsبهروزرسانی کند و به React میگوید که کامپوننت و فرزندان آن را با stateجدید بهروزرسانی کند. در اینجا مثالی از نحوه استفاده از متد setState()آورده شده است:
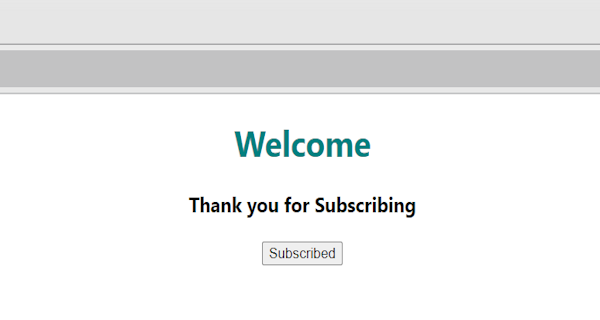
در کامپوننتی به نام state، برخی از ویژگیهای حالت اولیه مانند messageو subباید تنظیم شوند. در کامپوننت state، ویژگی حالت اضافی به نام subبرای دکمه موجود است. هنگامی که روی دکمه کلیکی صورت بگیرد، متد ChangeMessageفراخوانی میشود. در داخل این متد، از setState()برای بهروزرسانی مقادیر messageو subاستفاده شده است. این تغییر باعث ایجاد نوعی رندر مجدد از کامپوننت، نمایش پیام به روز شده و برچسب دکمه میشود.
بنابراین، وقتی روی دکمه کلیک صورت بگیرد، پیام از «Subscribe to Simplilearn»به «Thank you for Subscribing»تغییر میکند و برچسب دکمه از «Subscribe»به «Subscribed»تغییر خواهد کرد. خروجی مثال فوق به صورت زیر است:

همچنین وقتی که روی دکمه کلیک صورت بگیرد، خروجی به صورت زیر خواهد بود:

اگر چه موارد فوق را میتوان فقط با استفاده از propsانجام داد اما استفاده از Stateآن را بسیار کارآمد میکند. امکان دارد این سوال برای کاربر مطرح باشد که تفاوت propsو stateدر React JS چیست؟ در ادامه برای این پرسش پاسخی کامل ارائه شده است.
تفاوت props و State در React JS چیست؟
همانطور که گفته شد، در React دو مفهوم کلیدی propsو stateموجود هستند که تعریف ساده آنها به صورت زیر است:
- propsبرای ارسال دادهها و کنترلکنندههای رویداد از کامپوننت والد به فرزندانش استفاده میشود. آنها مانند پیام هستند و اطلاعاتی را ارائه میدهند که کامپوننت فرزند باید به درستی نمایش داده شوند.
- هچنین stateجایی است که کامپوننت دادههای خود را نگه میدارد که میتواند در طول زمان تغییر کند. در اصل stateبرای ذخیره و مدیریت نمایی که کامپوننت نمایش میدهد استفاده میشود و در صورت نیاز میتوان آن را بهروز کرد.
از مهمترین تفاوتهای propsو stateمیتوان موارد زیر را نام برد:
- propsفقط خواندنی است و پس از تنظیم نمیتوان آنها را تغییر داد، در حالی که stateقابل تغییر است و میتوان آن را بهروز کرد.
- هر دو کامپوننت تابع و کلاس میتوانند از propsاستفاده کنند اما فقط کامپوننتهای کلاس میتوانند از stateبهره ببرند.
- propsبه وسیله کامپوننت والد تنظیم میشود و به فرزندان منتقل خواهد شد، در حالی که کنترل کننده رویداد اغلب برای بهروزرسانی stateاستفاده میشود.
به طور خلاصه، propsبرای انتقال دادهها و دستورالعملها از کامپوننتهای والد به فرزند است و stateبرای یک کامپوننت بوده که دادههای خود را مدیریت کرده و هنگامی که آن داده تغییر میکند، دوباره ارائه میشود.
ساخت برنامه React
به منظور ایجاد برنامه React کاربران میتوانند از ابزارهای خط فرمان «Create-React-App» فیسبوک استفاده کنند. این ابزار نسخهای کامل از اپلیکیشن React را با تمام تنظیمات مورد نیاز ایجاد کرده و شروع کار روی پروژههای ری اکت را بسیار آسان میکند.
در ادامه این بخش شیوه ساخت اپلیکیشن ریکت با این ابزار آمده است:
۱. باز کردن ترمینال یا خط فرمان در کامپیوتر
۲. استفاده از دستور زیر برای ایجاد پروژه React جدید با نام my-new-app:
دستور npxبا npm 5.2.0و نسخههای بالاتر ارائه میشود. دستور نام برده به توسعه دهنده این امکان میدهد ابزار «Create-React-App» را بدون نصب اجرا کند. این دستور در واقع آخرین نسخه «Create-React-App» را دانلود میکند و در کنار تولید فایلهای پروژه، پیکربندیهای لازم را تنظیم خواهد کرد.
۳. رفتن به دایرکتوری پروژه پس از ایجاد آن با دستور زیر:
۴. راهاندازی سرور توسعه با استفاده از «NPM» با دستور زیر:
دستور فوق در اصل سرور توسعه را راهاندازی کرده و برنامه ریکت را در مرورگر وب ایجاد میکند. اکنون با اجرای دستورات و مراحل بالا یک اپلیکیشن کاملاً کاربردی React وجود دارد که کاربر میتواند با تغییر کد موجود در پوشه src، ساخت برنامه خود را شروع کند. با «Create-React-App» دیگر کاربران لازم نکرده که نگران پیکربندی ابزارهای ساخت یا راهاندازی محیط توسعه از آغاز کار باشند. ابزار مذکور ساختاری بسیار سازگار و قابل اطمینان را برای برنامههای ریکت ارائه میدهد.
ریکت نیتیو چیست؟
تا اینجای مطلب یاد گرفتیم که React JS چیست و چه رسالتی در دنیای توسعه وب به عهده دارد اما سوالی که امکان مطرح شدن آن برای کاربران وجود دارد در مورد «React Native» (ری اکت نیتیو) است. React Native در اصل نوعی فریمورک منبع آزاد است که در توسعه نرمافزار برای ساخت برنامههای موبایلی چند پلتفرمی مورد استفاده قرار میگیرد. به عنوان نوعی فریمورک توسعه نرم افزار، React Native پایهای برای توسعه برنامههای موبایلی است و کامپوننتهای از پیش ساخته شده، کتابخانهها و منابع مرجع را ارائه میدهد. درست مانند چارچوب یک خانه که ساختار اصلی خانه را فراهم میکند، React Native عناصر اساسی برنامه کاربردی را ارائه داده که توسعهدهندگان میتوانند آن را مطابق با نیازهای خاص پروژه، سفارشی کنند.
اصطلاح «Native» در این رابطه به برنامهها یا اپلیکیشنهایی اطلاق میشود که به طور خاص برای نوعی سیستم عامل خاص دستگاه طراحی و کدنویسی شدهاند. برای نمونه، یک بازی نوشته شده برای «Playstation 5» برای آن کنسول بازی خاص و سیستم عامل آن طراحی شده است. برنامهها و کدهای بومی اجرا شده اغلب تجربه کاربری برتری را ارائه میدهند، زیرا این برنامهها بهینه شدهاند و در پلتفرمهای مورد نظر خود عملکرد بهتری ارائه خواهند داد.

React Native در اصل به کاربران و توسعهدهندگان امکان میدهد تا با رندر کردن برنامهها به طور مستقیم بر روی پلتفرم بومی دستگاه، به عملکرد و رفتاری مشابه برنامه بومی دست پیدا کنند. اگرچه این برنامه به طور خاص برای هر دستگاه ایجاد نشده است، اما از همان پلت فرم برنامهنویسی به عنوان نوعی برنامه بومی استفاده میکند. این ویژگی به کاربران توسعهدهنده این امکان را میدهد تا برنامههای موبایلی بسازند که مانند برنامههای بومی در هر دو سیستمعامل «iOS» و «Android» عمل کنند و این در حالی است که به طور قابلتوجهی زمان و تلاش کاربر توسعهدهنده را کاهش میدهد.
تفاوت ریکت نیتیو و ریکت جی اس چیست؟
یکی دیگر از سوالات مطرح در مباحث این مطلب این است که تفاوت React Native و React JS چیست؟ React و React Native هر دو ابزار تیم مهندسی فیسبوک هستند و ابزارها و اجزای سازنده را برای ساخت و توسعه اپلیکیشن در اختیار کاربران توسعهدهنده قرار میدهند. با این حال، آنها اهداف متفاوتی داشته و پلتفرمهای مختلفی را هدف قرار میدهند.
React که با نامهای ReactJS یا React.js نیز شناخته میشود، در ماهیت خود نوعی کتابخانه جاوا اسکریپت محسوب میشود که اصولا برای توسعه وب در بخش فرانتاند مورد استفاده قرار میگیرد. React به کاربران اجازه خواهد داد تا نوعی نمایش مجازی از «رابط کاربری» (UI) به نام مدل شی سند مجازی (VDOM) ایجاد کنند که سپس به رابط برنامه نویسی مرورگر ارائه میشود. این رویکرد بهروزرسانی کارآمد و یکپارچه را برای رابط کاربری بدون نیاز به بارگیری مجدد کامل صفحه امکانپذیر خواهد کرد.
از طرف دیگر، ریکت نیتیو نوعی فریمورک یا چارچوب مبتنی بر زبان برنامه نویسی جاوا اسکریپت به حساب میآید که به طور خاص برای توسعه برنامههای موبایلی طراحی شده است. در حالی که React مختص توسعه وب بوده، React Native برای ساخت برنامههای تلفن همراه بومی برای پلتفرمهایی مانند iOS و Android استفاده میشود. React Native بهجای رندر کردن به یک نمای مبتنی بر وب، مؤلفههای UI را مستقیماً به رابط برنامه نویسی پلتفرم بومی ارائه میکند. این ویژگی برنامههای ساخته شده با ریکت نیتیو را قادر میسازد تا مثل برنامههای بومی رفتار کرده و تجربه کاربری روانتر و عملکرد بهتری را از خود نشان دهند.
به طور خلاصهوار، React نوعی کتابخانه جاوا اسکریپت برای توسعه وب فرانتاند است، در حالی که React Native نوعی فریمورک برای توسعه برنامههای تلفن همراه است. آنها منشأ یکسانی دارند اما React برای ساخت برنامههای کاربردی وب است، در حالی که React Native برای ایجاد برنامههای تلفن همراه بومی در سیستمعاملهای iOS و Android است. هنگامی که React و React Native با هم استفاده میشوند، میتوانند ترکیبی قدرتمند برای توسعهدهندگانی باشند که به دنبال ساخت برنامههای وب و موبایل به طور کارآمد هستند.
React Router چیست؟
یکی دیگر از مباحث جذاب در رابطه با کتابخانه ریکت جی اس، بحث در مورد «React Router» (ریکت روتر) است. ریکت روتر در اصل نوعی بسته جاوا اسکریپت محسوب میشود که امکان مسیریابی را برای ایجاد برنامههای پیچیده سمت کاربر (کلاینت) با استفاده از React JS فراهم میکند. ریکت روتر اولین بار در سال ۱۳۹۱ (2013 میلادی) معرفی و هم اکنون به یکی از کاربردیترین کتابخانههای مسیریابی برای وب اپلیکیشنهای مدرن وب تبدیل شده است.
با React Router، مدیریت URL و وضعیت برنامه بسیار آسان شده و توسعهدهنده خواهد توانست همه الگوهای URL ممکن را در برنامه خود تعریف کرده و با استفاده از این بسته هرکدام را با نوعی کامپوننت رابط کاربری خاص مرتبط کند. این قابلیت در بسته ریکت روتر مدیریت حالت یا همان Stateمورد بحث در بخشهای قبل را ساده میکند و مقدار کد مورد نیاز را کاهش میدهد. در کنار همه اینها وجود ریکت روتر افزودن ویژگیهای جدید به برنامه را آسانتر خواهد کرد.
React Router هنگام ساخت برنامههای React که نیاز به پیمایش در چندین صفحه دارند، بسیار مهم است. این برنامه مسیریابی سمت کلاینت و سمت سرور را در برنامههای React فعال میکند و به کاربر امکان میدهد برنامههای وب یا موبایل تکصفحهای را با ناوبری روان و بارگذاری مجدد صفحه ایجاد کنند. React Router در واقع از معماری مبتنی بر کامپوننت پیروی میکند و اجزای مسیریابی مختلفی را ارائه میدهد که میتوانند در صورت نیاز در برنامه مورد استفاده قرار گیرند.
کاربردهای ری اکت در دنیای واقعی
یکی دیگر از سوالاتی که امکان دارد برای خوانندگان این مطلب به وجود آید بحث در مورد کاربردهای واقعی این کتابخانه است و احتمال دارد بپرسند که دنیای واقعی و امروزی کاربرد React JS چیست؟ کتابخانه React JS در حال حاضر به انتخابی محبوب برای ایجاد وب اپلیلکیشنهای مدرن تبدیل شده و بسیاری از شرکتها و پلتفرمهای معروف آن را در زیرساختهای فناوری خود استفاده میکنند. در زیر چند نمونه از اپلیکیشنها و شرکتهای قابلتوجهی که از React بهره میبرند آورده شده است:
- فیسبوک (شرکت متای فعلی): React به وسیله شرکت فناوری فیسبوک توسعه داده شد و به طور گسترده در بخشهای مختلف رابط وب آنها مورد استفاده قرار میگیرد.
- اینستاگرام: اینستاگرام که زیرمجموعه شرکت متا است، از کتابخانه React برای برنامه وب خود استفاده میکند.
- نتفلیکس: «Netflix» از React برای برخی از بخشهای رابط کاربری خود استفاده میکند تا تجربه کاربری روان و پاسخگو ارائه دهد.
- ردیت: «Reddit» نوعی پلتفرم محبوب جمعآوری اخبار اجتماعی محسوب میشود که از کتابخانه React در بخش فرانتاند برنامه خود استفاده میکند.
- نیویورک تایمز: نیویورک تایمز از React برای تقویت بخشهایی از وبسایت خود استفاده میکند و تجربه کاربری مدرنی را ارائه میدهد.
- «Khan Academy»: پلتفرم آموزشی Khan Academy همچنین از React برای رابط یادگیری تعاملی بهره میبرد.
- «Codecademy: :«Codecademy هم در اصل نوعی پلتفرم یادگیری تعاملی آنلاین برای کدنویسی است که از کتابخانه ریاکت برای رابط خود استفاده میکند.
- «SoundCloud :«SoundCloud، هم نوعی پلتفرم پخش موزیک آنلاین است و از React برای برنامه وب خود بهره میبرد.
- «Discord :«Discord به عنوان نوعی پلتفرم ارتباطی محبوب برای گیمرها، از React برای رابط کاربری خود استفاده میکند.
- واتساپ وب: نسخه وب واتس اپ از React برای رابط وب خود بهره میبرد.
علاوه بر اینها، اکوسیستم و جامعه توسعهدهندهگان کتابخانه محبوب ریکت جی اس بسیار گسترش یافته و این جامعه شامل React Native هم میشود که به توسعهدهندگان این امکان را میدهد تا با استفاده از React برنامههای موبایلی بومی برای iOS و Android بسازند. شرکتهایی مانند متا، اینستاگرام و بسیاری دیگر از React Native برای تقویت برنامههای تلفن همراه خود استفاده کردهاند.
در کنار اینها، React همچنین میتواند برای توسعه برنامههای دسکتاپ با استفاده از کتابخانه «Electron.js» استفاده شود. Electron.js به توسعهدهندگان این امکان را میدهد تا با استفاده از فناوریهای وب، برنامههای دسکتاپ بین پلتفرمی بسازند و React میتواند به طور یکپارچه در این برنامهها ادغام شود. تطبیقپذیری و کارایی React آن را به گزینهای محبوب برای توسعه برنامههای وب و موبایل تبدیل کرده است و توسعهدهندگان را قادر میسازد تا برنامههای سریع، تعاملی و مقیاسپذیر برای طیف وسیعی از موارد استفاده ایجاد کنند.
پیش نیازهای یادگیری React JS چیست؟
پیش نیاز یادگیری React JS چیست و آیا لازم است که مباحثی از قبل در این رابطه آشنا باشیم؟ بله، قبل از کار با ReactJS، آشنایی با مفاهیم زیر مفید است:
- مفاهیم اولیه برنامه نویسی مانند توابع، اشیا، آرایهها و تا حدی کلاسها
- درک اساسی جاوا اسکریپت
- کمی آشنایی با HTML
با آشنایی با فناوریها و مفاهیم بالا میتوان با تسلط بیشتری وارد دنیای ReactJS شد.
آیا React ارزش یادگیری دارد؟
در بخشهای بالا در رابطه با اینکه React JS چیست، از لحاظ تئوری و عملی مباحثی ارائه شد اما آیا یادگیری ReactJS ارزشش را دارد؟ طی سالها، React جایگاه خود را به عنوان یکی از محبوبترین ابزارهای توسعه وب در سرتاسر جهان مستحکم کرده و مورد علاقه تعداد قابل توجهی از شرکتها قرار گرفته است. سهولت استفاده و انعطاف پذیری آن، آن را به بهترین انتخاب در میان توسعه دهندگان تبدیل کرده است. توسعه دهندگان React اغلب درآمد قابل توجهی در مقایسه با همتایان خود در سایر زمینههای IT کسب میکنند. همچنین تقاضا برای مهارتهای React به طور مداوم در حال افزایش بوده که این تقاضا ناشی از پذیرش فزاینده React به وسیله مشاغل است.
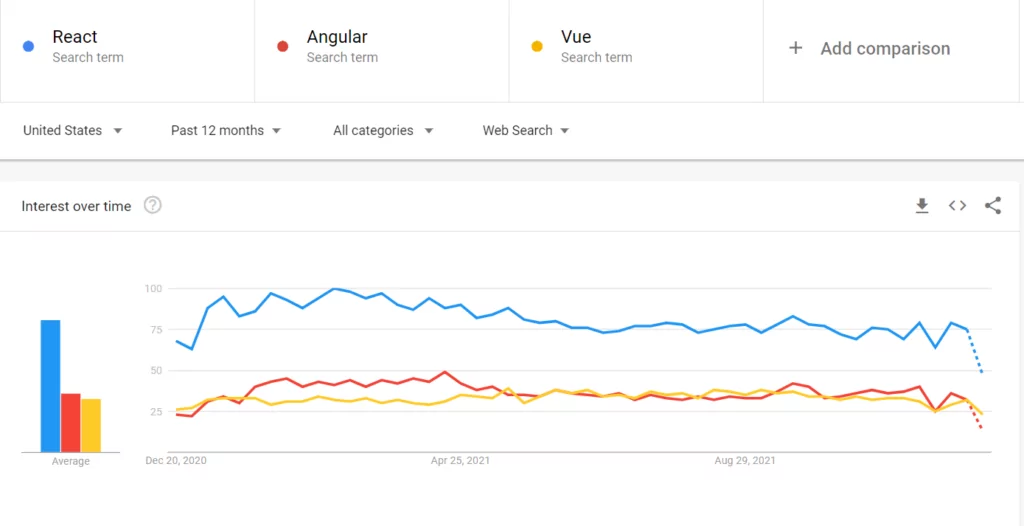
به عنوان مثال، طبق گزارش «Indeed»، در ایالات متحده، توسعه دهندگان React معمولاً حقوق متوسطی از ۵۵۰۰۰ تا ۱۱۰۰۰۰ دلار دریافت میکنند. این دادهها با رشد مداوم محبوبیت React که در Google Trends مشهود است، به لطف پیشرفتهای مداوم و ویژگیهای اضافی بوده که این کتابخانه از خود به نمایش گذاشته است. تصویر مقایسهای زیر از «Google Trends» محبوبیت فزاینده این ابزارها نسبت به رقبای جدی خود نشان میدهد:

طبق آمار و ارقام React محبوبیت جهانی قابل توجهی به دست آورده است و در مقایسه با سایر چارچوبها و کتابخانهها به طور گسترده از طرف توسعهدهندگان ترجیح داده میشود. برای توسعه دهندگان React سطح پایه، متوسط حقوق سالانه در ایالات متحده تقریباً ۸۷۰۰۰ دلار است. همچنین در هند، توسعهدهنده سطح پایه React میتواند انتظار دستمزد سالانهای در حدود ۶۵۰۰۰۰ روپیه داشته باشد.
چند سوال متداول در رابطه با ری اکت جی س
در این بخش چند پرسش و پاسخ متداول در رابطه با کتابخانه محبوب React برای تکمیل مطلب آورده شده است.
React JS برای چه مواردی استفاده می شود؟
ReactJS در درجه اول برای ایجاد رابطهای کاربری (UI) استفاده میشود که عملکرد برنامههای وب را افزایش میدهد. این ابزار از DOM مجازی برای بهبود کارایی برنامه استفاده میکند که سریعتر از DOM استاندارد است.
آیا React JS یک فریمورک است؟
بله، React JS را میتوان نوعی فریمورک قلمداد کرد. فریمورک معمولاً ویژگیهای از پیش ساخته یا کاملاً آماده شده را برای تسریع روند توسعه ارائه میدهد. با این حال، React بیشتر نوعی کتابخانه برای ایجاد رابط کاربری است.
React JS برای بک اند است یا فرانت اند؟
ReactJS نوعی کتابخانه فرانتاند است که منحصراً با لایه ارائه معماری نرمافزار سروکار دارد.
کدام بهتر است، React یا Angular؟
انتخاب بین React و Angular بستگی به نیازهای خاص برنامه دارد. اگر برنامه به عملکردهای پیچیده مانند برنامههای وب پویا، تک صفحهای و بومی نیاز دارد، Angular ممکن است انتخاب بهتری باشد. از سوی دیگر، React همه کاره است و میتواند در انواع مختلف برنامهها با تمرکز بر ساخت اجزای رابط کاربری استفاده شود. این به ویژه برای برنامههای کاربردی وب استاندارد مناسب است.
سخن پایانی
در مطلب فوق از مجله فرادرس در رابطه با اینکه React JS چیست، تاریخچه آن به کجا بازمیگردد، چه کاربردهایی در دنیای توسعه وب دارد و چگونه از آن میتوان استفاده کرد، مطالبی مفید ارائه شد. همچنین در کنار بحث در مورد این کتابخانه محبوب، در مورد مواردی مانند ریکت نیتیو و ریکت روتر نیز توضیحاتی بیان گردید و در نهایت، نگاهی به نمونههای واقعی برنامههای محبوبی که با استفاده از React.js توسعه یافتهاند پرداختیم.
React.js به عنوان یکی از محبوبترین کتابخانههای جاوا اسکریپت نقطه عطفی برای برنامهنویسان وب است و در هزینههای زمانی و اقتصادی آنها بسیار صرفهجویی میکند. با یادگیری کتابخانه معروف ریکت جی اس، میتوان تعاملات رابط کاربری پیچیدهای ایجاد کرد که به طور مؤثر با سرورها ارتباط برقرار میکند و این در حالی اتفاق میافتد که از منابع به صورت بهینه استفاده خواهد شد.












