ساخت براش با طرح خیارشور در ایلاستریتور — راهنمای گام به گام

اگر علاقهمند هستید که با روش ساخت براشهای ایلاستریتور آشنا شوید، اما طرز کار آن را نمیدانید، پیشنهاد میکنیم این مقاله را تا انتها مطالعه کنید. لازم به ذکر است در صورتیکه به براشهای منحصربهفرد و خلاقانه علاقه دارید و میخواهید خودتان یک براش در ایلاستریتور بسازید، این راهنما همه نیازهای شما را برآورده میکند. در این مقاله با مراحل رسم، ذخیره و استفاده از براش در ایلاستریتور آشنا خواهیم شد و طی آن روش ساخت براش با طرح خیارشور در ایلاستریتور را خواهید آموخت؛ سپس یاد خواهید گرفت که براش ساخته شده را به صورت صحیحی به عنوان یک براش الگوی جدید ذخیره کنید. همچنین، چندین نکته و ترفند را متذکر میشویم که میتوانید در زمان طراحی و ساخت براشهای دیگر ایلاستریتور مورد استفاده قرار دهید.
باز کردن سند جدید در ایلاستریتور
ایلاستریتور را باز کنید و به منوی File > New بروید تا یک سند جدید باز شود. نام فایل خود را وارد کنید، ابعاد آن را تنظیم نمایید و سپس Units را روی Pixles و Color Mode را روی RGB قرار دهید.
سپس به منوی Edit > Preferences > General بروید و Keyboard Increment را روی مقدار 1 px قرار دهید. همچنین به بخش Units بروید و مطمئن شود که مانند تصویر زیر تنظیم شده است. استفاده از این تنظیمات موجب تسهیل کار شما در تمام فرایند رسم میشود.

ایجاد شکل ابتدایی خیارشور
در این بخش با مراحل مقدماتی ایجاد شکل یک خیارشور آشنا میشویم.
گام 1
ابزار Rectangle (با میانبر M) را بردارید، روی آرتبورد کلیک کنید و مقدار 44 در 132 پیکسل را به عنوان ابعاد مستطیل وارد کنید. رنگ آن را روی سبز تنظیم کنید. این شکل را در حالت انتخاب حفظ کنید و به پنل Transform بروید. مقدار 20 px را برای هر چهار فیلد Corner Radius وارد کنید تا گوشهها گرد شوند.

گام 2
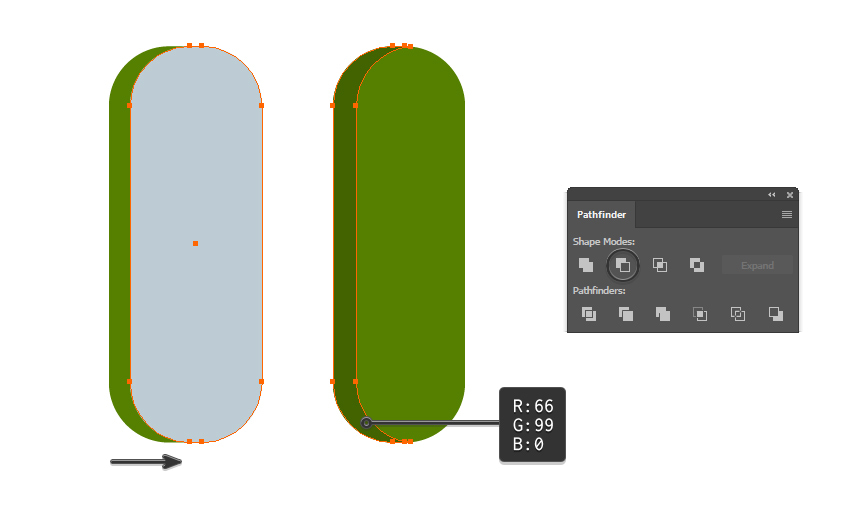
مستطیل دارای گوشههای گرد را کپی کرده (Ctrl+C) و در جلو بچسبانید (Ctrl+F) تا یک کپی از آن به دست آید و سپس آن را با فشردن کلید جهت راست روی کیبورد به تعداد هفت بار، 7 پیکسل به سمت راست حرکت دهید. مستطیل به رنگ سبز را نیز کپی کرده و در جلو بچسبانید تا یک کپی دیگر از آن ایجاد شود. این کپی را همراه با کپی خاکستری در حالت انتخاب قرار دهید و در پنل Pathfinder روی Minus Front کلیک کنید. شکل به دست آمده را با سایه تیرهتری از رنگ سبز پر کنید تا به سایه سمت چپ خیارشور تبدیل شود.

گام 3
اکنون چند برآمدگی روی خیارشور ایجاد میکنیم تا شکل طبیعیتری پیدا کند. از ابزار Pen استفاده کنید تا چند شکل نیمدایره روی لبههای خیارشور رسم کنید. آنها را در اندازههای متفاوتی ایجاد کنید تا مطمئن شوید که در براش نهایی ظاهر طبیعی خواهند داشت (1). اکنون تنها شکلهای صورتی را در سمت راست-بالا همراه با مستطیلهای سبز با گوشههای گرد انتخاب کنید و Unite را در پنل Pathfinder بزنید. نام شکل نهایی را pickle body میگذاریم (2). پس از آن شکلهای آبی را در سمت چپ همراه با سایه انتخاب کنید و مجدداً روی Unite در پنل Pathfinder بزنید. نام شکل به دست آمده جدید را pickle shadow میگذاریم (3).

گام 4
دو شکل به دست آمده در گام قبلی را انتخاب کرده و سپس آنها را کپی کرده و در جلو میچسبانیم تا کپیهای جدیدی از آنها به دست آید. Unite را در پنل Pathfinder میزنیم تا ادغام شوند و شکل خیارشور جدیدی به دست آوریم. با استفاده از رنگ سیاه یک استروک 1 پیکسلی به آن میدهیم و گزینه Round Join را در پنل Stroke انتخاب میکنیم.

گام 5
اینک ابزار Pen را بردارید و دو مسیر منحنی در بخش فوقانی خیارشور به صورت تورفتگی رسم کنید. به آنها استروک 1 پیکسلی با رنگ سیاه بدهید و Width Profile را در پنل Stroke روی 4 قرار دهید. همین کار را در مورد انتهای خیارشور نیز انجام داده و تنظیمات مشابهی اعمال کنید.

گام 6
اکنون روی یکی از برآمدگیهای سطح خیارشور تمرکز کنید و با استفاده از ابزار Pen دو مسیر کوتاه مانند شکل بزرگ شده زیر رسم کنید. به آنها استروک 1 پیکسلی با رنگ سیاه بدهید و پروفایل عرض را در پنل Stroke روی 4 قرار دهید. همین کار را در مورد برآمدگیهای سطحی دیگر نیز انجام دهید تا جزییات بیشتری در آنها ایجاد شود، اما لازم نیست همه آنها را به این شکل دربیاورید.

تعریف بخشهای مختلف براش ایلاستریتور الگو
ایجاد یک براش در ایلاستریتور و به طور خاص براشهای الگو در صورتی که سه بخش مختلف که براش الگو را تعریف میکنند یعنی آغاز، کناره و انتها را در نظر بگیرید کار آسانی خواهد بود.
گام 1
اگر تعریف جزییات بخشی براش را قبلتر انجام دهیم و به انتهای کار موکول نکنیم، فرایند ذخیره براش در آن زمان آسانتر میشود و احتمال بروز خطا کاهش مییابد. ابزار Rectangle را بردارید و یک مستطیل 80 در 136 پیکسل رسم کنید که کل خیارشور را پوشش دهد. کمی فضای خالی در سمت چپ خیارشور برای سایه در نظر بگیرید. زمانی که مستطیل در حالت انتخاب است، به منوی Object > Path > Split Into Grid بروید و 3 ردیف را انتخاب کنید. روی OK بزنید تا مستطیل به سه بخش مساوی تقسیم شود.

گام 2
به چگونگی جداسازی بین آغاز و کناره براش الگو که از میان یکی از برآمدگیهای میگذرد توجه کنید. این وضعیت مطلوب نیست. بهتر است که بخشهای براش بین برآمدگیها یعنی جایی که بدنه خیارشور مستقیم است برش بخورند. از ابزار Direct Selection (با میانبر A) استفاده کنید تا تنها بخشهای مشخصشده را انتخاب کنید آنها را به سمت بالاتر از برآمدگی حرکت دهید (2). نقاط دیگر که مشخص شده است را انتخاب کنید و آنها را کمی به سمت پایین حرکت دهید تا بخشهای آغازین و پایانی براش هماندازه شوند (3). کناره براش (بخش میانی) طولانیتر خواهد بود.

افزودن جزئیات به براش الگوی خیارشور
در این بخش جزییاتی به براش الگوی خیارشور خود اضافه میکنیم تا هر چه طبیعیتر به نظر آید.
گام 1
از ابزار Pen استفاده کنید تا مسیری مانند آن چه در شکل زیر میبینید، در سمت راست خیارشور رسم کنید. استروک آن را 3 پیکسل تعیین کنید و از یک سایه روشنتر از رنگ سبز استفاده کنید. همچنین از Width Profile 6 در پنل Stroke استفاده کنید. بدین ترتیب هایلایت اصلی روی خیارشور ایجاد میشود.

گام 2
در این بخش جزییات بیشتری اضافه میکنیم. با استفاده از ابزار Pen یا Pencil چهار بیضی تصادفی روی خیارشور رسم کنید. بهتر است آنها را روی خطوط آبیرنگ قرار ندهید، بلکه صرفاً درون بخشهای آغاز، کناره و پایان براش قرار گیرند. آنها را با سایه کمی تیرهتر از رنگ سبز پر کنید و یک Stroke 1 پیکسلی به رنگ سیاه با استفاده از Width Profile در پنل Stroke اعمال کنید. دو مورد از بیضیها هیچ رنگ fill ندارند و صرفاً استروک سیاه اعمال شده است.

گام 3
در این بخش مجدداً با استفاده از ابزار Pen یا Pencil یک دسته مسیرهای منحنی تصادفی روی خیارشور رسم کنید. برای آنها استروک سیاهرنگ 0.5 و 0.75 پوینت با Width Profile 1 در پنل استروک بدهید.

گام 4
روی یکی از مسیرهایی که در گام قبلی رسم کردید، بزرگنمایی کنید و یک مسیر کوتاهتر درون آن بکشید. استروک آن را روی 0.5 پوینت تنظیم کنید و رنگ آن را پرده روشنتری از سبز با Width Profle 1 در پنل استروک تنظیم کنید. همین کار را در مورد دو یا چند مسیر دیگر نیز تکرار کنید تا هایلایت کوچکی روی خیارشور ایجاد شود.

گام 5
در ادامه ابزار Ellipse را بردارید و چند بیضی کوچک با اندازههای متفاوت در میانه خیارشور رسم کنید و رنگ آنها را سبز تیره بگذارید (1). بیضیهای دیگری را در سمت راست خیارشور رسم کرده و رنگ آنها را سبز روشنتر تعیین کنید (2). نتیجه کار را میتوانید در تصویر زیر ببینید (3).

ایجاد سایه برای براش الگوی خیارشور
در این بخش سایه براش خود را ایجاد میکنیم.
گام 1
شکل pickle outline را انتخاب کرده و سپس آن را کپی نموده و به صورت Paste in Place با کلیدهای میانبر Shift+Ctrl+V بچسبانید تا یک کپی جدی از آن ایجاد شود. یک Fill سیاه انتخاب کرده و میزان Opacity را تا حد 40% کاهش دهید. سپس آن را با استفاده از کلیدهای جهتی کیبورد، 1 پیکسل به سمت پایین حرکت دهید و 2 پیکسل به سمت راست بکشید. این کپی را با مراجعه به منوی Object > Arrange > Send to Back (Shift-Control-[) به پشت بفرستید (1).
شکل نخستین سایه را کپی کرده و با کلیدهای Ctrl+B در پشت بچسبانید تا کپی دیگری از آن ایجاد شود. آن را با استفاده از کلیدهای جهتی روی کیبورد، 1 پیکسل به سمت پایین و 2 پیکسل به سمت چپ حرکت دهید. رنگ fill سیاه را حفظ کنید و میزان Opacity را تا 25% کاهش دهید (2).

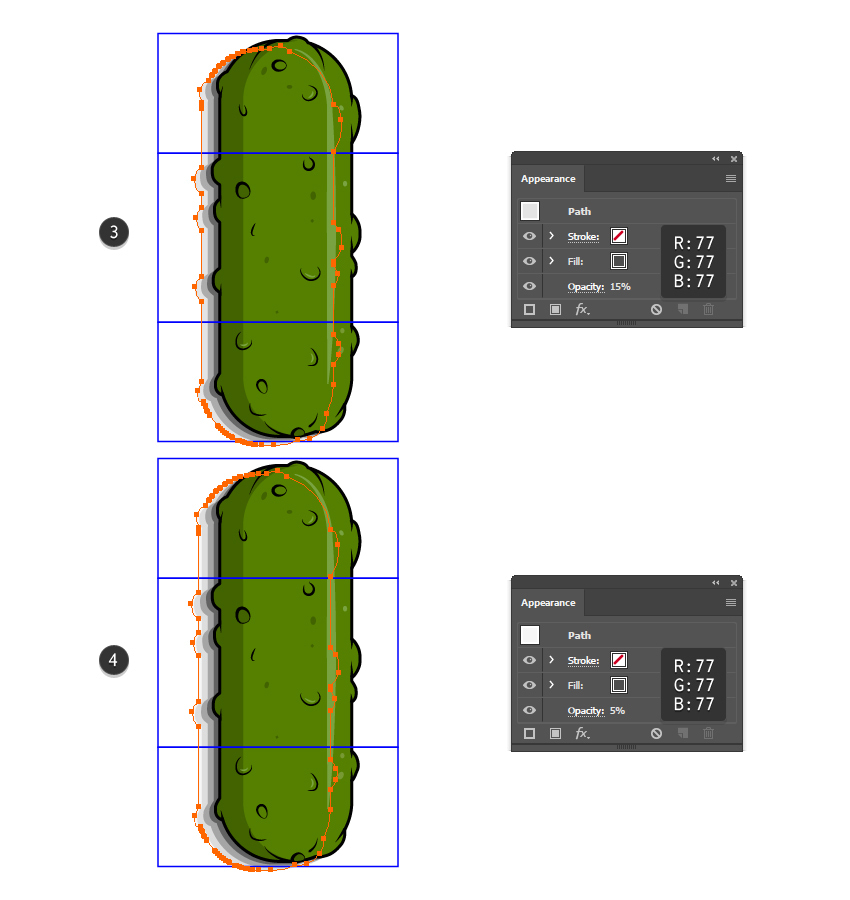
گام 2
شکل سایه دوم را نیز کپی کرده و با کلیدهای Ctrl+B در پشت بچسبانید. آن را 1 پیکسل به سمت پایین و 2 پیکسل به سمت چپ حرکت دهید. سپس رنگ fill را به سبز تیره تغییر داده و میزان Opacity را روی 15% قرار دهید (3). این کار را یک بار دیگر نیز انجام میدهیم. کپی چهارم را از شکل سایه ایجاد میکنیم و این بار آن را 1 پیکسل به سمت چپ حرکت میدهیم. رنگ fill خاکستری را حفظ میکنیم و میزان Opacity را تا 5% کاهش میدهیم (4).

گام 3
اگر شکلهای سایه روی مستطیل آبی رفته باشند، از ابزار Direct Selection برای انتخاب صرفاً نقاط گوشه در انتها و انتقال آنها (به میزان کمی) به سمت پایین استفاده کنید. کل خیار باید درون نقاط آبی قرار گیرد.

نهایی سازی براش الگوی خیارشور
کم کم به مرحله ذخیره کردن براش الگوی ایلاستریتور نزدیک میشویم، اما باید ابتدا آن را با بسط دادنش و ایجاد برخی تغییرهای جزئی آماده کنیم.
گام 1
همه مسیرهای استروک را که در کنار لبه بیرونی خیارشور قرار دارند انتخاب کنید و به منوی Object > Expand Appearance بروید تا استروکها را به fill تبدیل کنید (1). اینک pickle outline را انتخاب کرده و به منوی Object > Expand بروید تا آن را به یک شکل پر شده با رنگ سیاه تبدیل کنید (2). این شکلهای حاصل را در حالت انتخاب نگهدارید و با زدن Unite در پنل pathfinder و سپس رفتن به منوی Object > Compound Path > Make (با میانبر Ctrl+8) ترکیب کنید. بدین ترتیب همه شکلها در یک شکل ادغام میشوند (3).

گام 2
اکنون مسیر هایلایت اصلی را انتخاب کرده و به منوی Object > Expand Appearance میرویم. همین کار را برای همه مسیرهای جزئی روی خیار انجام میدهیم تا آنها را بسط دهیم و بدین ترتیب آماده ذخیرهسازی براش در ایلاستریتور شویم.

ذخیره براش الگوی خیارشور
پیش از ادامه کار ابتدا یک کپی از کل خیارشور ایجاد کرده و آن برای استفادههای بعدی نگه دارید.
گام 1
ذخیره براشهای ایلاستریتور ممکن است پیچیده باشد و احتمالاً نیازمند چند بار امتحان کردن است تا از نتیجه مطلوب مطمئن شوید؛ اما با نکاتی که در ادامه معرفی میکنیم میتوانید این کار را به آسانی انجام دهید. همه موارد روی آرتبورد را انتخاب کرده و با مراجعه به پنل Transform به میزان 90 درجه چرخش (Rotate) دهید. همه شکلها که خیارشور را تشکیل میدهند انتخاب کرده و آنها را گروهبندی (Ctrl+G) کنید. سپس دو کپی از آنها در پشت ایجاد کنید. اینک شما سه خیارشور روی همدیگر و سه مستطیل آبیرنگ دارید.

گام 2
یکی از خیارشورها را همراه با مستطیل اول انتخاب کرده و در پنل Pathfinder روی Crop کلیک کنید. بدین ترتیب خیار برش مییابد و میتوانید بخش آغازین براش الگو را به دست آورید. آن را به پنل Swatches کشیده و ذخیره کنید (1). سپس یک کپی از خیارشور را همراه با مستطیل میانی انتخاب کرده و دوباره Crop را بزنید. بدین ترتیب بخش میانی براش الگو برای ما (2) برش مییابد. لازم نیست این بخش را در پنل Swatches ذخیره کنید. کپی دوم خیارشور را همراه با مستطیل آخر انتخاب کرده و بار دیگر روی Crop کلیک کنید. بدین ترتیب بخش انتهایی براش الگو به دست میآید. آن را به پنل Swatches بکشید و ذخیره کنید (3).

گام 3
بخش میانی خیارشور را انتخاب کرده و به پنل Brushes بکشید و به عنوان یک «براش الگوی جدید» (New Pattern Brush) ذخیره کنید. در پنجره Brush Options، این بخش به صورت خودکار زیر Side Tile ظاهر میشود (1). یک نام برای براش وارد کنید و اجازه دهید برخی تنظیمات تغییر پیدا کند. برای دسترسی به Start Tile (2) گزینه New Pattern Swatch 1 را از میان گزینههای بازشدنی انتخاب کنید که بخش نخست ذخیرهشده در پنل Swatches است. برای دسترسی به End Tile (3)، گزینه New Pattern Swatch 2 را از گزینههای بازشدنی انتخاب کنید که بخش آخر خیارشور است که در پنل Swatches ذخیرهشده است. در نهایت زیر Inner Corner Tile (4) گزینه Auto-Centered را انتخاب کنید. روی OK کلیک کنید تا براش جدید ایلاستریتور ذخیره شده و آماده استفاده باشد.

گام 4
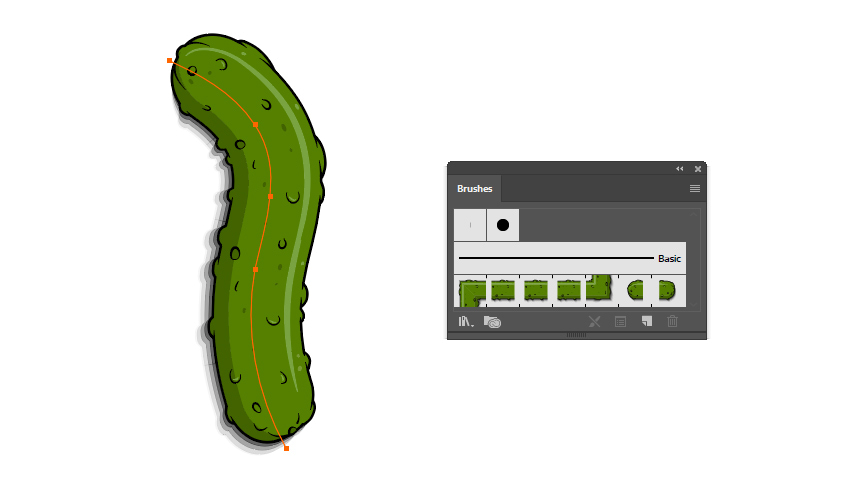
اکنون براش ذخیره شده جدید را امتحان میکنیم. با استفاده از ابزار Pen یا ابزار Paintbrush هر مسیری که دوست دارید را روی آرتبورد رسم کنید و استروک آن را با استفاده از Pickle Pattern Brush در پنل Brushes روی 1 پوینت تنظیم کنید.

ایجاد چهره برای خیارشور
در این بخش براش خیارشور خود را به یک شخصیت انیمیشنی به نام Pickle Rick تبدیل میکنیم.
گام 1
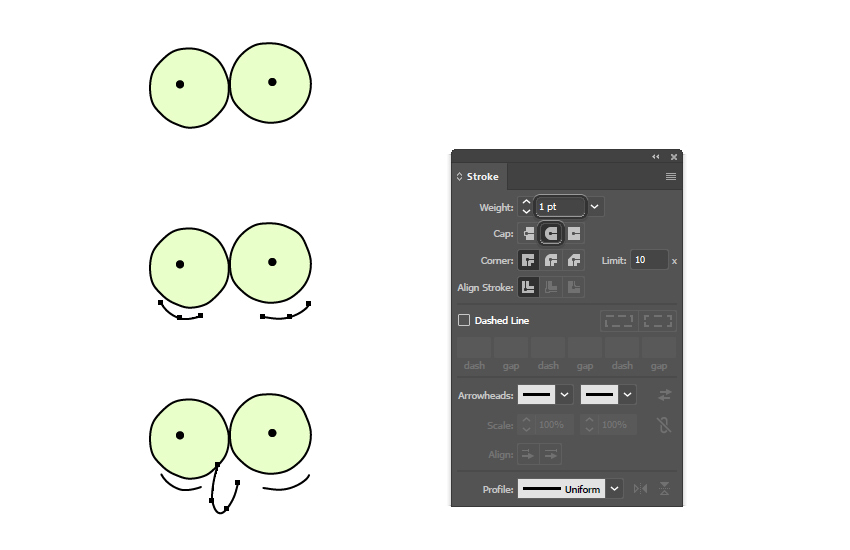
کار طراحی چهره را از چشمها آغاز میکنیم. با استفاده از ابزار Ellipse دو دایره با ابعادی حدود 40 در 40 پیکسل رسم کنید و آنها را در کنار همدیگر قرار دهید و رنگ آنها را به صورت مشخص شده در تصویر زیر تعیین کرده و استروک سیاهرنگ 1 پوینت اعمال کنید. زمانی که هر دو دایره در حالت انتخاب هستند به منوی Effect > Distort & Transform > Roughen بروید و تنظیمات نمایش یافته را برای ایجاد اعوجاجی خفیف در شکل اعمال کنید.

گام 2
بار دیگر با استفاده از ابزار Ellipse یک دایره کوچک سیاهرنگ در مرکز هر چشم به عنوان مردمک چشم رسم کنید. اکنون ابزار Pen را بردارید و یک مسیر منحنی زیر هر چشم رسم کنید و سپس بینی را ترسیم نمایید. استروک آنها را سیاه و با عرض 1 پوینت تعیین کنید. گزینه Round Cap را در پنل Strokes انتخاب کنید.

گام 3
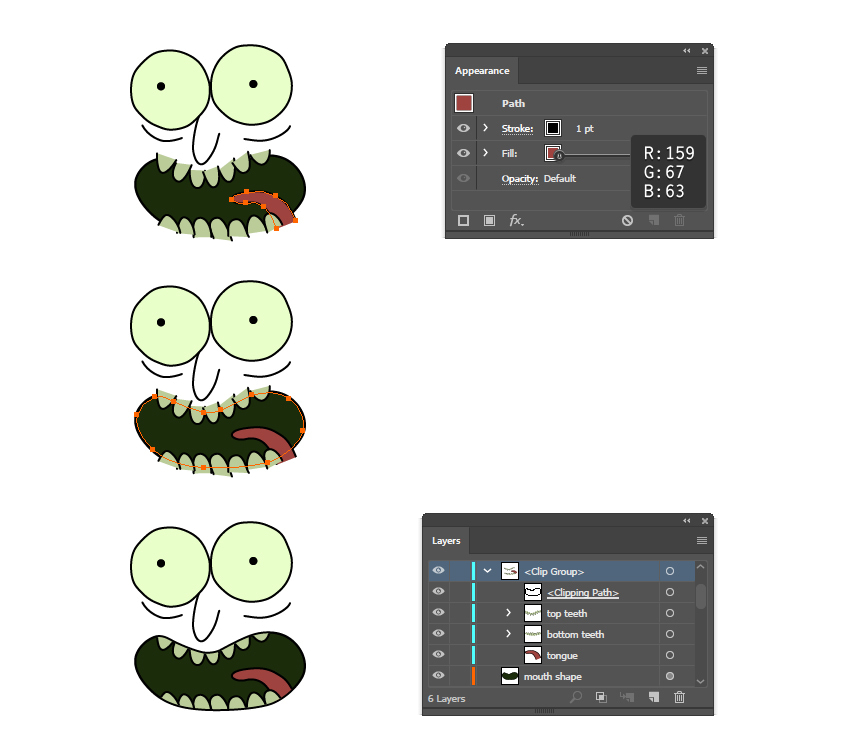
کار خود را با طراح شکل دهان که با رنگ سبز تیره پر شده ادامه میدهیم. همچنین یک استروک سیاهرنگ 1 پوینت اعمال کرده و گزینه Align Stroke to Outside را در پنل Stroke انتخاب میکنیم. در مورد دندان یک مسیر V-شکل که بخش فوقانی گرد دارد رسم میکنیم. رنگ آن را سبز کمرنگ با استروک سیاه 1 پوینت تعیین میکنیم. با پیگیری مسیر پیرامون دهان، شکلهای مشابهی کنار هم رسم میکنیم تا ردیف فوقانی دندانها به دست آیند. همین ظاهر را برای دهانهای ردیف تختانی نیز اعمال میکنیم.

گام 4
سپس شکل زبان را روی سمت راست دهان رسم میکنیم. رنگ آن را بر اساس رنگ تعیینشده در شکل زیر با استروک سیاهرنگ 1 پوینت پر میکنیم. شکل دهان را انتخاب کرده و سپس کپی کرده و در جا بچسبانید (Shift+Ctrl+V) تا یک کپی از آن در جلوی همه موارد ایجاد شود. این کپی را به صورت stroke-none و fill-none تنظیم کنید. این کپی را همراه با دهان و زبان در حالت انتخاب نگه داشته و به منوی Object > Clipping Mask > Make (با میانبر Ctrl+7) بروید.

گام 5
با استفاده از ابزار Pen یک مسیر منحنی در هر سمت دهان بکشید. استروک آنها را به رنگ سایه و عرض 1 پوینت تعیین کرده و گزینه Round Cap را در پنل Stroke (1) انتخاب کنید. کار خود را با رسم شکل C-مانند بر روی چشمها ادامه میدهیم. رنگ fill آن را آبی و استروک را به رنگ سیاه و عرض 1 پوینت تنظیم میکنیم (2). آخرین چیزی که اضافه میکنیم یک شکل تصادفی روی ضلع سمت چپ است که به رنگ سبز درخشان پر میشود (3).

ایجاد براش الگوی Pickle Rick
در این بخش براش الگوی شخصیتی را که در بخش قبلی طراحی کردیم ایجاد میکنیم.
گام 1
ابتدا یک کپی از خیارشور را که قبلاً گفتیم کنار بگذارید، انتخاب کرده (1) و شروع به حذف جزییات روی نیمه فوقانی بکنید تا یک ناحیه خالی ایجاد شود (2). اینک چهره Rick را انتخاب کرده و به منوی Object > Expand Appearance و سپس به منوی Object > Expand بروید تا همه استروک ها به fill تبدیل شوند. همه شکلهایی که چهره را تشکیل میدهند گروهبندی کرده و مقیاس آن را کاهش دهید تا درون ناحیه خالی که هم اینک ایجاد کردیم جای بگیرند (3). هنگامی که از محل قرارگیری چهره رضایت پیدا کردید، نقاطی که روی تصویر زیر در مستطیل آبی مشخص شده را به کمک ابزار Direct Selection انتخاب کرده و به سمت پایین حرکت دهید تا این که به زیر دهان برسند. کل چهره باید درون بخش آغازین براش قرار گیرد (4).

گام 2
در این بخش برخی تغییرات جزئی در شکل خود ایجاد میکنیم و سپس آماده ذخیرهسازی براش الگو در کنار دیگر براشهای ایلاستریتور هستیم. روی شکل سایه تمرکز کرده و از ابزار Add Anchor Point (با میانبر +) استفاده کنید تا نقاط دیگری در کنار دهان اضافه کنید. به ابزار Direct Selection بروید و سایه را با جابجایی اندک این نقاط در سمت چپ دهان تغییر دهید (1). سپس شکل هایلایت اصلی را انتخاب کرده و رنگ fill را به سایه تیرهتری از سبز تغییر دهید در ادامه با کشیدن کادر پیرامونی با استفاده از ابزار Selection آن را کمی نازکتر کنید. همزمان با انتخاب بودن این شکل، Knife را بردارید و سمت راست دهان را برش دهید. سپس نقاط انتهایی را چنان که در تصویر بزرگتر (2) نمایش یافته است، به لبه بیرونی سیاهرنگ دهان انتقال دهید.

ذخیرهسازی براش الگوی Pickle Rick
فرایند ذخیره براش همانند قبل است.
گام 1
شکل خیارشور جدید را همراه با مستطیلهای آبی رنگ انتخاب کنید و آن را در پنل Transform، به میزان 90 درجه بچرخانید. دو کپی از شکل خیارشور در پشت ایجاد کنید به طوری که برای هر مستطیل یک خیارشور داشته باشیم (1). اکنون خیار را همراه با مستطیل نخست انتخاب کرده و در پنل Pathfinder گزینه Crop را انتخاب کنید. به این ترتیب بخش آغازین براش الگو را به دست میآورید که سر Pickle Rick است. آن را به پنل Swatches کشیده و ذخیره کنید (2). از همین تکنیک برای برش بخش جانبی (3) و بخش انتهایی براش همانند روشی که در مورد براش قبلی به کار گرفتیم (4) استفاده کنید.

گام 2
بخش میانی را انتخاب کرده و به پنل Brushes بکشید تا به عنوان یک براش الگوی جدید ذخیره شود. یک نام برای آن وارد کنید و توجه داشته باشید که بخش میانی هم اینک در زیر Side Tile (1) نمایش یافته است. در مورد Start Tile (2) گزینه New Pattern Swatch 3 را از میان گزینههای بازشدنی انتخاب کنید. این بخش همان سر Pickle است که قبلاً ذخیره کردهایم. در مورد End Tile (3) گزینه New Pattern Swatch 4 و در مورد Inner Corner Tile (4) گزینه Auto-Centered را از میان گزینههای موجود انتخاب کنید. روی OK کلیک کنید تا براش الگوی Pickle Rick در پنل Brushes ذخیره شود.

گام 3
براش خود را با استفاده از یک مسیر تصادفی که با ابزار Pen یا ابزار Paintbrush رسم شده تست میکنیم.

ایجاد جلوه متنی خیارشور
اینک که دو براش ایلاستریتور در اختیار داریم و آنها را ذخیره کردهایم، میتوانیم از آنها برای ایجاد سریع و آسان جلوههای متنی کمک بگیریم.
گام 1
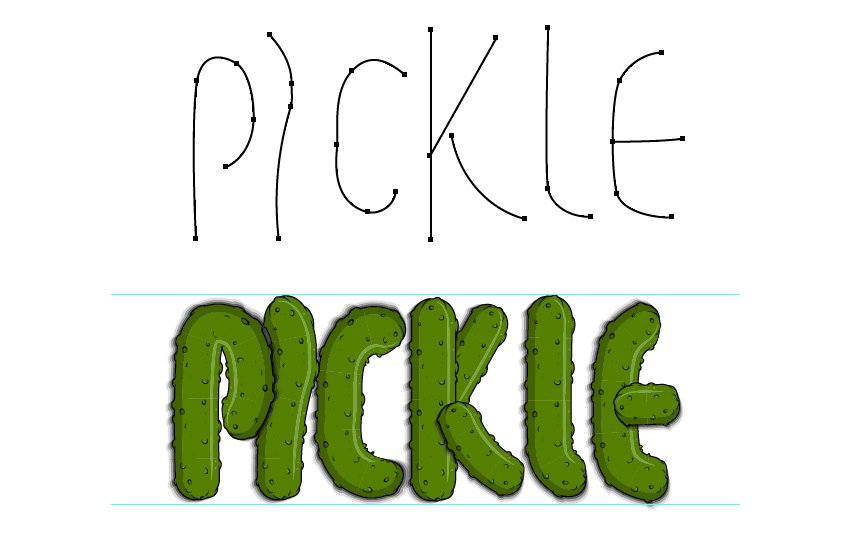
با استفاده از ابزار Pen یا Pencil مسیرهایی را به عنوان حروف رسم کرده و کلمه PICKLE را تشکیل دهید. همه آنها را با براش الگوی Pickle استروک کنید و عرض استروک را 1 پوینت حفظ کنید. دو خط راهنما بالا و زیر جلوه متنی بکشید تا مطمئن شوید که حروف دارای ارتفاع یکسانی هستند. در صورت نیاز میتوانید تغییرات کوچکی اعمال کنید.

گام 2
یک یا چند مورد از استروکها را با براش الگوی Pickle Rick عوض کنید تا جلوه متنی ظاهر جذابتری پیدا کند.

گام 3
همچنین میتوانید یک ریشه کوچک به حروف خیاری اضافه کنید. شکل ریشه را رسم کرده و رنگ آن را به همان رنگ سبز بدنه خیارشور تنظیم کنید. یک استروک سیاه 2 پوینتی با استفاده از Width Profile نیز اضافه کنید تا همان سبک لبه بیرونی حفظ شود. این ریشه را در صورتی که قبل از ذخیره کردن براش در بخش Start Tile اضافه کنید، میتوانید به عنوان بخشی از براش الگو در اختیار داشته باشید، اما در این صورت همه مسیرهای استروک، آن را خواهند داشت و این وضعیت در جلوههای متنی ظاهر مطلوبی ندارد. در این حالت دو ریشه به عنوان افزودنیها به طرح اصلی کفایت میکند.

سخن پایانی
تصویر نهایی جلوه متنی خیارشور ما با چهره Pickle Rick به عنوان یک افزودنی خلاقانه به صورت زیر درآمده است. امیدواریم این راهنما برای شما جذاب بوده باشد و موارد جدیدی را آموخته باشید. اکنون با دانش طراحی این نوع از براشهای الگو آشنا شدهاید و میتوانید براشهای خلاقانه دیگری در ایلاستریتور طراحی کرده و در پروژههای آتی خود مورد استفاده قرار دهید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای Adobe Illustrator
- مجموعه آموزشهای Adobe Illustrator (ایلاستریتور)
- آموزش ایلاستریتور: طراحی الگوهای خطی — راهنمای گام به گام
- آموزش ایلاستریتور: طراحی متن با جلوه چوبی — راهنمای گام به گام
==











با تشکر از این مطلب آموزنده اما چند تا نکته میخوام بگم اول اینکه بعضی قسمت ها خیلی کلی توضیح داده شدن و من که به عنوان یک طراح مبتدی میخوام از روی راهنمایی شما کار بکنم کلی گیج میزنم تا بتونم قسمت های مختلفی که در ابزار ایلاستریتور هست رو پیدا کنم دومین مورد کار در بخش Pathfinder هست که در خیلی موارد به جای ادغام کل شکل ما رو ساده سازی میکنه که هنوز دلیلشو متوجه نشدم و سومین مورد نحوه ایجاد براش هست مخصوصا قسمتی که کپی برداشتیم از خیارشور و 3 تا کپی روی هم داشتیم دلیلش مشخص نشده و همینطور جایی که نوشته شده قسمت ابتدایی خیار شور با یکی از مستطیل ها رو انتخاب کنیم و در بخش Pathfinder گزینه crop رو انتخاب کنیم کل شکل کراپ میشه و اصلا بر طبق توضیحات موفق نشدم این کارو انجام بدم . فکر میکنم مراحل باید با تصاویر بیشتر و همچنین با جزئیات بیشتر توضیح داده بشن بهتره . تشکر مجدد .