طراحی الگوهای خطی در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)

در این آموزش میخواهیم به فرایند طراحی الگوهای خطی برداری با استفاده از نرمافزار «ادوبی ایلاستریتور» (Adobe Illustrator) بپردازیم. تمامی این مراحل تنها با استفاده از اشکال ابتدایی ایلاستریتور انجام میشوند و تنها کمی تغییرات جزئی در آنها اعمال خواهیم کرد.
فیلم آموزشی طراحی الگوهای خطی در Illustrator
پس ایلاستریتور را اجرا کرده و مراحل زیر را دنبال کنید.
1. راهاندازی فایل پروژه
همانند هر پروژه دیگر، کار خود را با آمادهسازی یک سند جدید آغاز میکنیم.
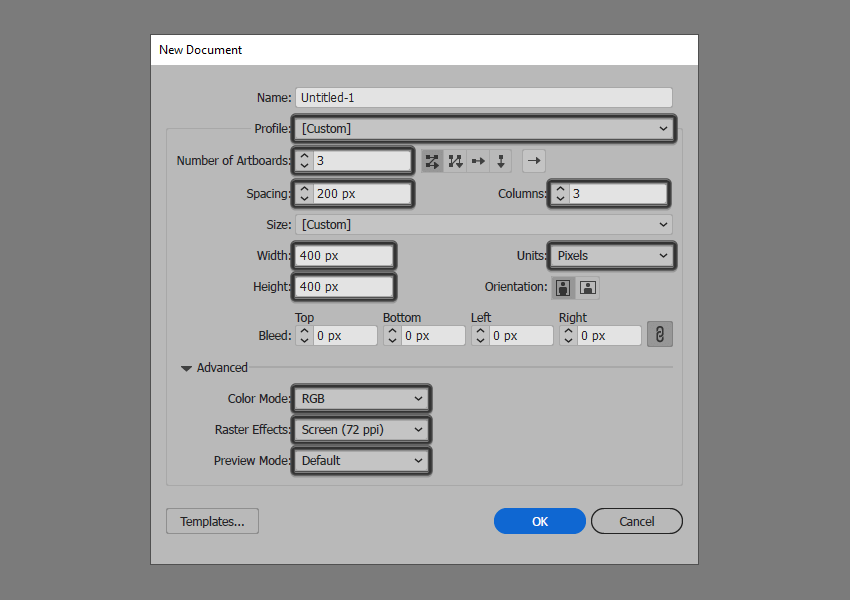
برای این کار از طریق منوی «File» به بخش «New» رفته (یا کلیدهای «Ctrl + N» را فشار دهید)، سپس تنظیمات موجود را همانند زیر انجام دهید:
- Profile: Web
- Number of Artboards: 3
- Spacing: 200 پیکسل
- Columns: 3
- Width: 400 پیکسل
- Height: 400 پیکسل

2. طراحی الگوی اول
حالا که فایل پروژه خود را آماده کردهایم، میتوانیم کار بر روی سگمنت الگوی اول خود را آغاز کنیم تا در نهایت بتوانیم از آن برای ایجاد الگوی اصلی استفاده نماییم.
گام اول
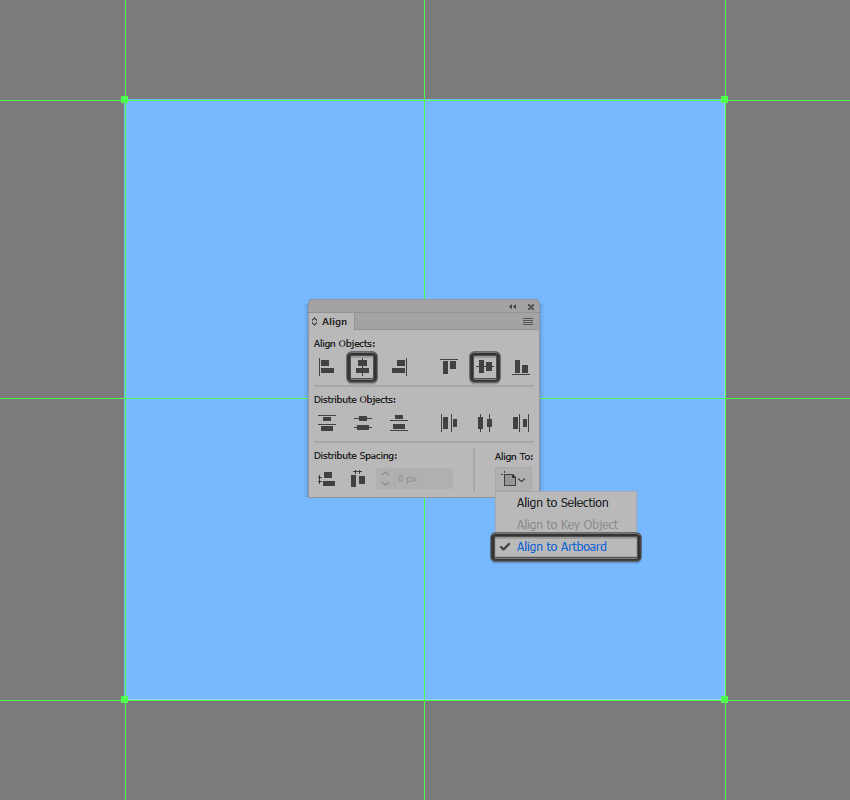
برای پسزمینه یک مربع به اندازه 400 پیکسل در 400 پیکسل رسم کرده و رنگ آن را برابر با کد رنگی «78B9FF#» قرار دهید، سپس به وسیله گزینههای «Horizontal Align Center» و «Vertical Align Center» که در پنل «Align» قرار دارند، آن را در مرکز آرت بورد (Artboard) اول قرار دهید.

گام دوم
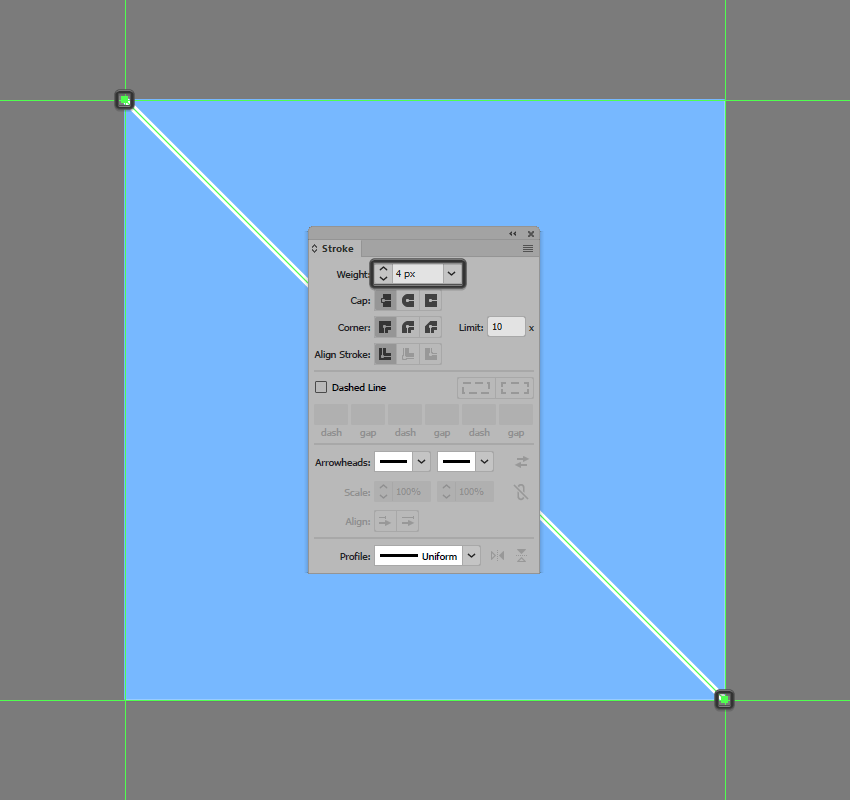
ابزار «Pen» را برداشته (کلید P) و یک خط مورب از گوشه بالا سمت راست مربع به سمت گوشه پایین سمت راست رسم کرده، سپس مقدار «Weight» را برابر با 4 پیکسل قرار داده و رنگ «Stroke» را برابر با «FFFFFF#» قرار دهید.

گام سوم
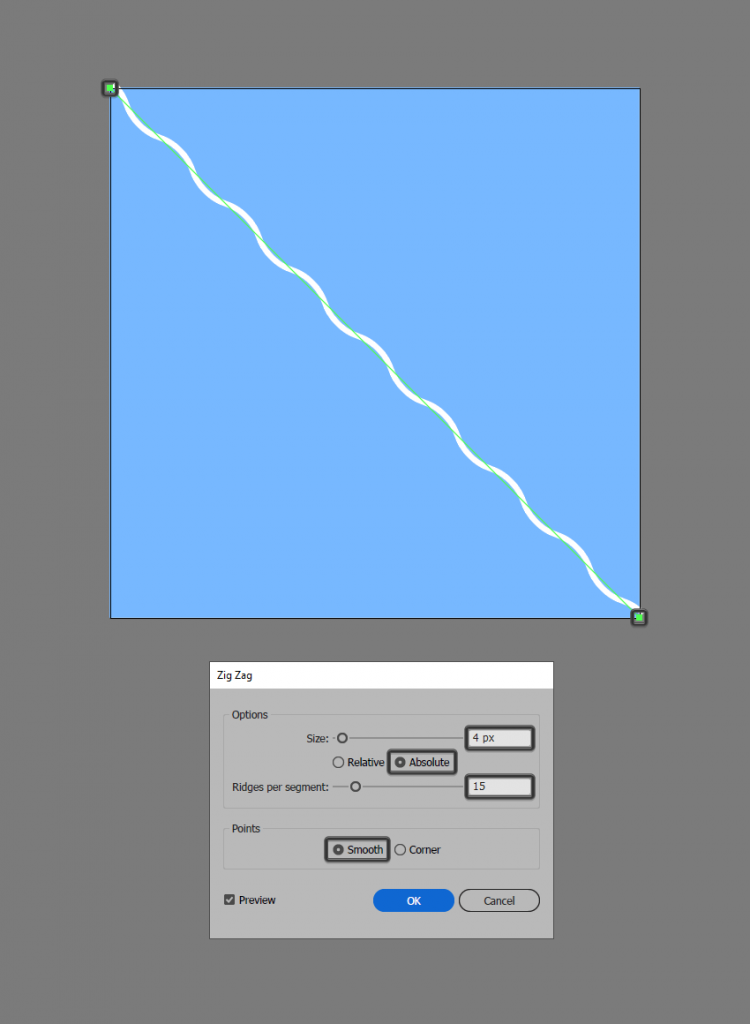
از طریق منوی «Effect» به بخش «Distort & Transform» رفته و یک جلوه «Zig Zag» با تنظیمات زیر برای آن اعمال کنید:
- Size: 4 پیکسل
- Absolute: فعال
- Ridges per segment: 15
- Points: Smooth

توجه داشته باشید که زمانی که در حال تنظیم کردن این جلوه هستید، باید از یک عدد فرد برای بخش «Ridges per segment» استفاده نمایید، چراکه در غیر این صورت در هنگام طراحی الگوی بزرگتر، خطوط شما به درستی در کنار یکدیگر قرار نخواهند گرفت.
گام چهارم
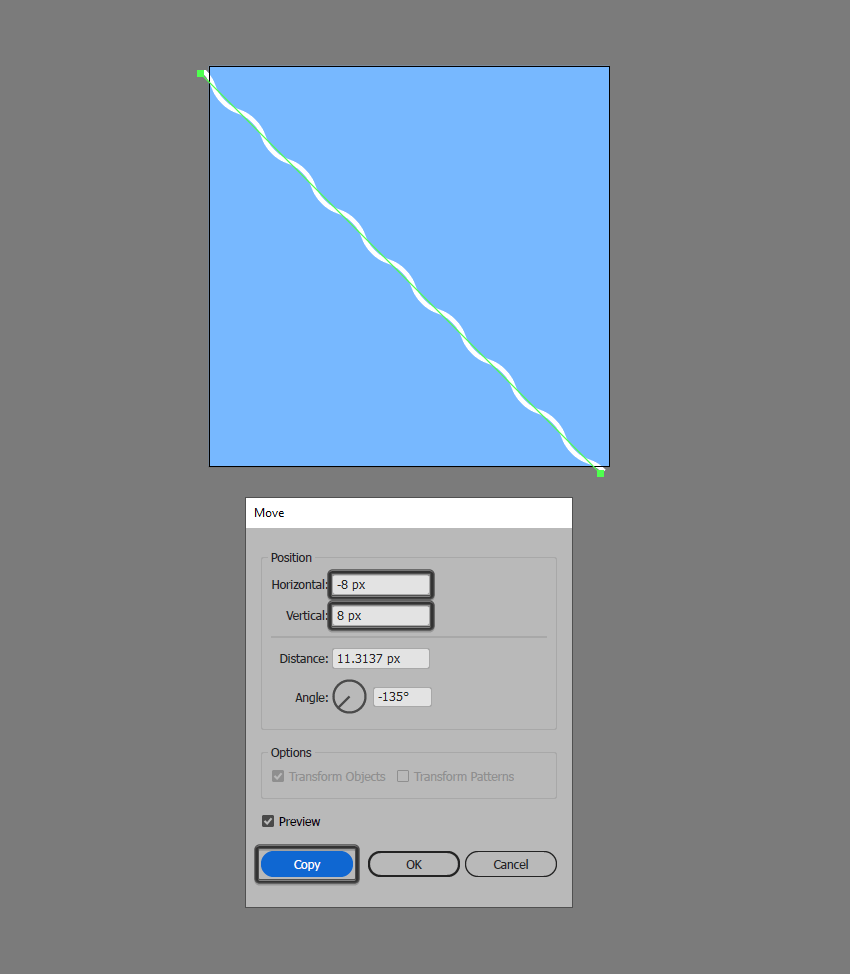
شکل طراحی شده را انتخاب کرده، سپس بر روی آن راست کلیک کرده و از طریق بخش «Transform» وارد «Move» شوید. در این بخش مقدار «Horizontal» را برابر با 8- پیکسل و مقدار «Vertical» را برابر با 8 پیکسل قرار دهید، سپس کلید «Copy» را بزنید تا یک خط دیگر در سمت چپ خط اصلی ایجاد شود.

گام پنجم
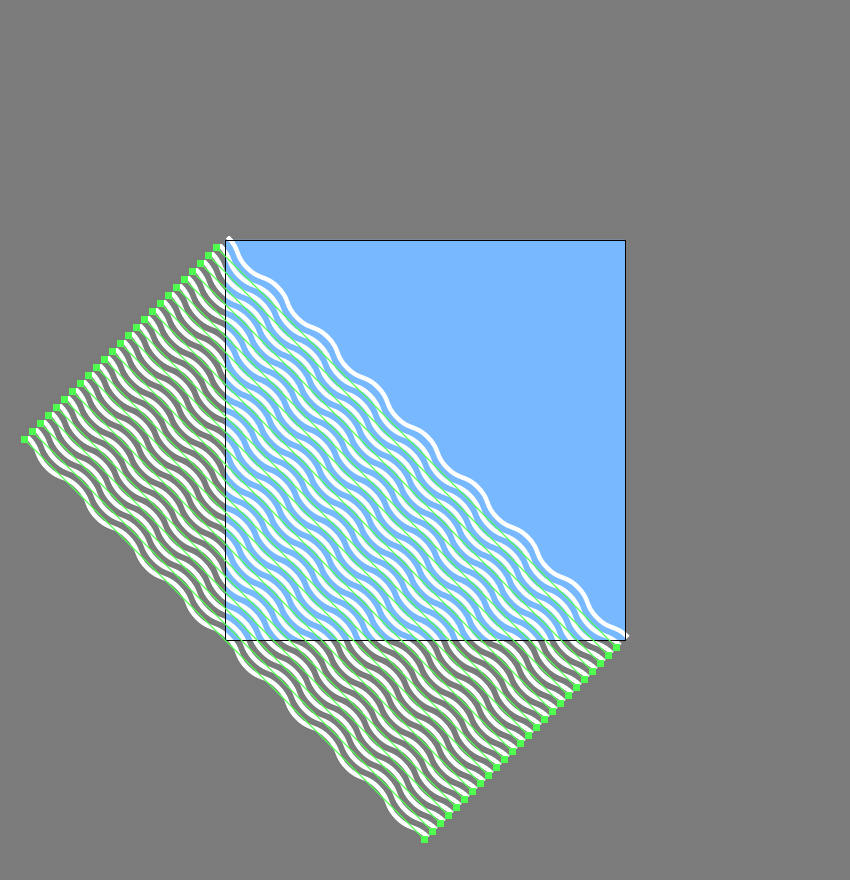
پس از اینکه اولین کپی را از خط خود ایجاد کردید، کلیدهای «Ctrl + D» را 24 دفعه فشار دهید تا سایر خطوط نیز ایجاد شده و قسمت پایینی را به طور کامل پر کنند.

گام ششم
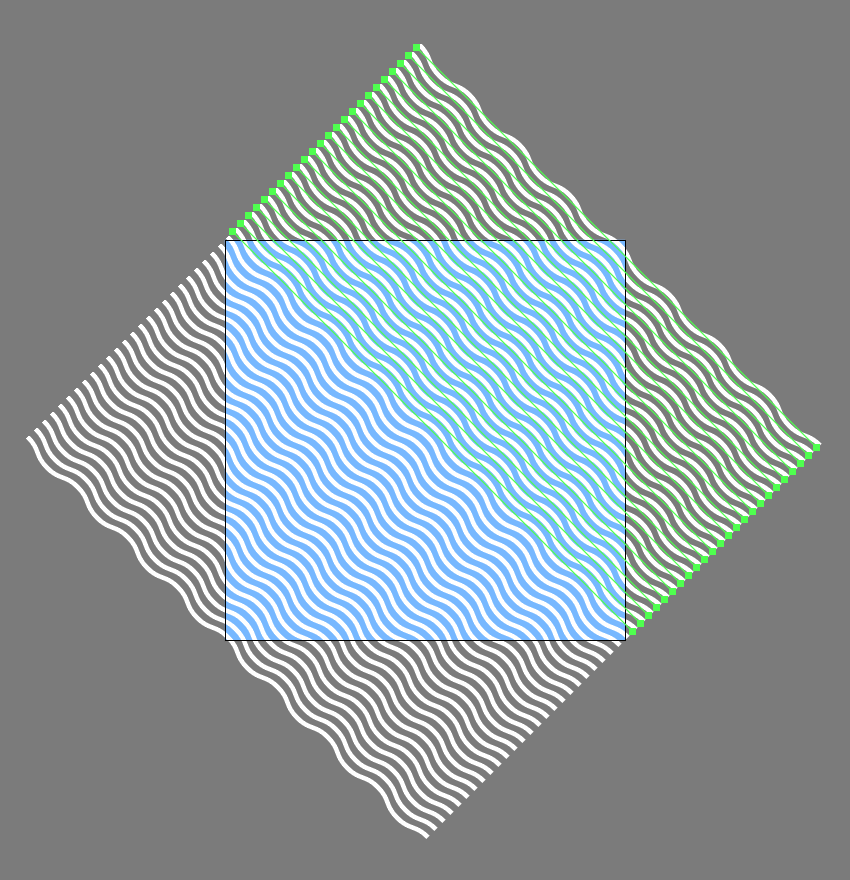
برای رسم خطوط بالایی، مجددا خط اصلی را انتخاب کرده و مراحل قبل را تکرار کنید، با این تفاوت که این دفعه در بخش «Position» برای «Horizontal» مقدار 8 پیکسل را قرار داده و برای «Vertical» از مقدار 8- پیکسل استفاده نمایید.
زمانی که کپی اول ایجاد شد، کلیدهای «Ctrl + D» را 23 دفعه فشار دهید تا سایر خطوط نیز رسم شوند. پس از ایجاد خطوط، از طریق منوی «Select» به بخش «Same» رفته و گزینه «Stroke Color» را بزنید، سپس کلیدهای «Ctrl + G» را فشار دهید تا تمامی خطوط شما در یک گروه قرار بگیرند.

گام هفتم
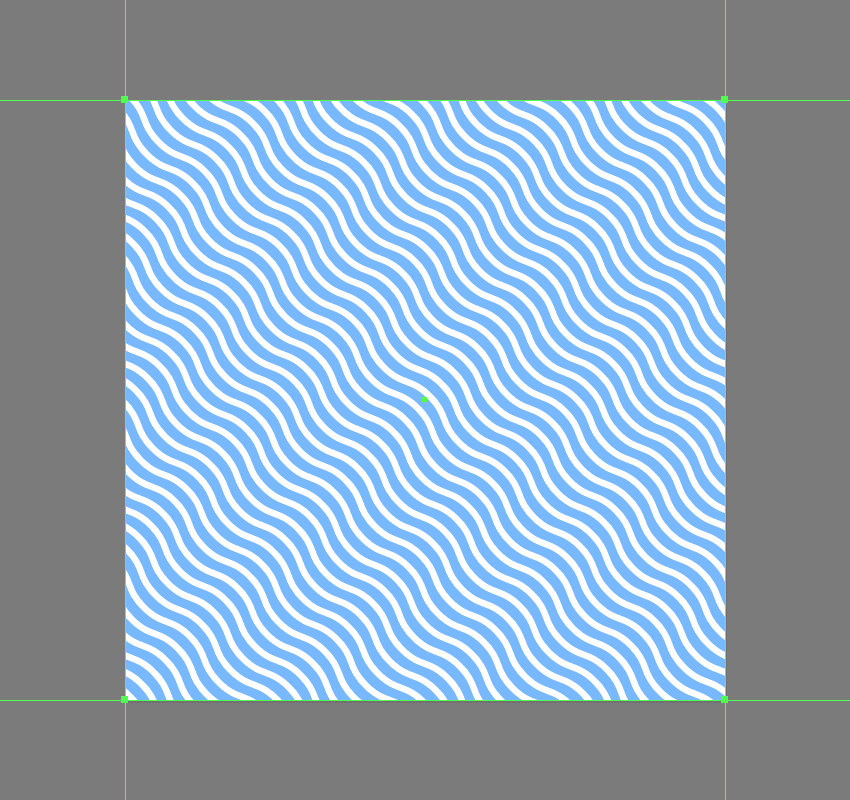
اینک شکل پسزمینه را کپی کرده و در جلوی تمامی لایهها پیست (Paste) کنید، سپس هر دو پسزمینه و تمامی خطوط را انتخاب کرده و پس از راست کلیک کردن بر روی آنها، گزینه «Make Clipping Mask» را بزنید.
پس از اتمام کار، پسزمینه را به همراه تمامی خطوط انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید تا در یک گروه قرار بگیرند.

3. طراحی الگوی دوم
حال که سگمنت بخش اول را طراحی کردهایم، به سراغ آرت بورد دوم رفته و الگوی دوم خود را در آن طراحی میکنیم.
گام اول
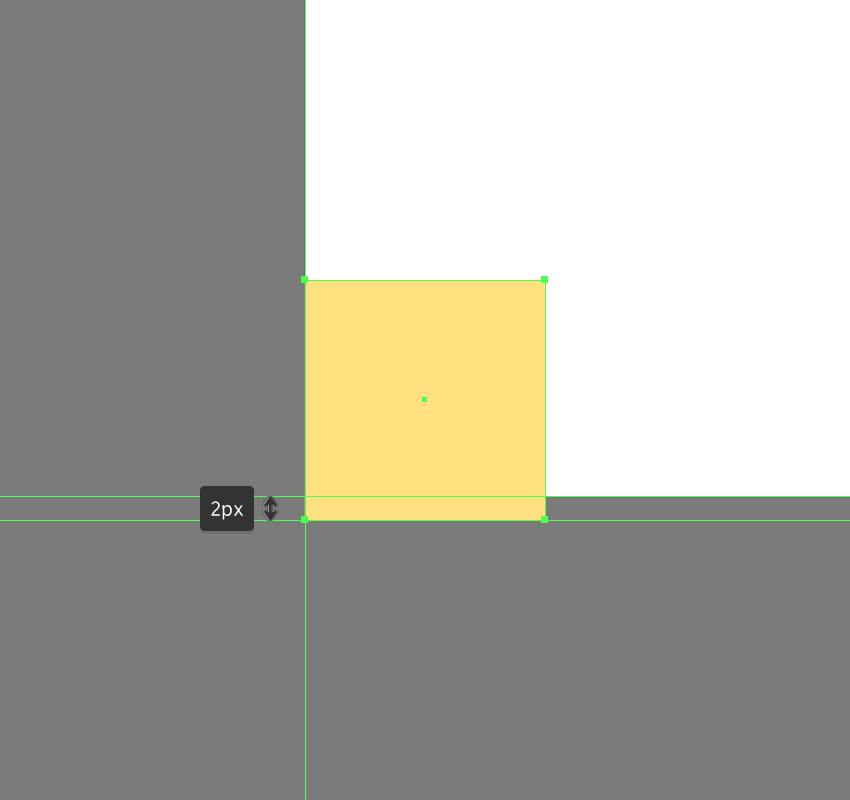
ابتدا یک مربع 20 پیکسل در 20 پیکسل رسم کرده و رنگ آن را برابر با «FFE180#» قرار دهید، سپس همانند تصویر زیر، مربع را در گوشه پایین سمت چپ آرت بورد خود قرار دهید.

گام دوم
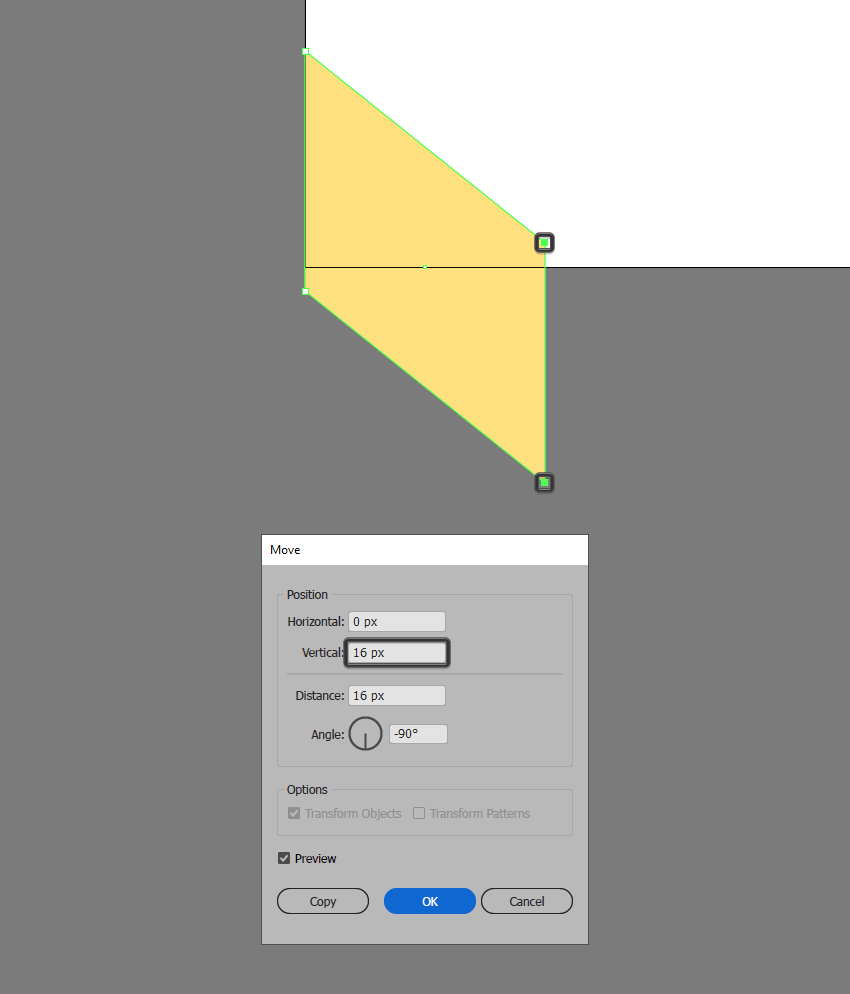
ابزار «Direct Selection» را برداشته (کلید A) و با نگه داشتن گیرههای سمت راست شکل را انتخاب کرده، سپس با استفاده از ابزار «Move»، شکل آن را 16 پیکسل به پایین حرکت دهید (میتوانید بر روی شکل راست کلیک کرده، از طریق بخش «Transform» وارد «Move» شده، سپس برای گزینه «Vertical» عدد 16 پیکسل را وارد کنید).

گام سوم
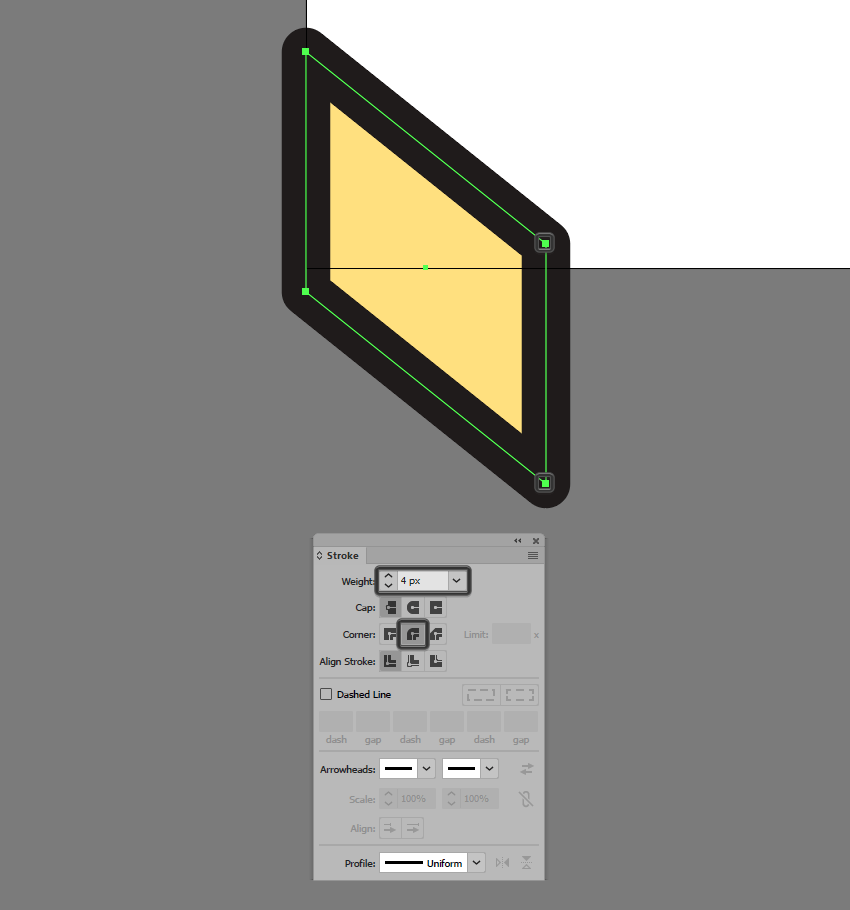
اینک میخواهیم یک خط خارجی برای شکل خود رسم کنیم. برای این کار کلیدهای «Ctrl + C» را زده و سپس «Ctrl + F» را فشار دهید تا یک کپی از شکل در جلوی خودش ایجاد شود. سپس رنگ آن را به «191515#» تغییر داده و مقدار «Stroke Weight» را برابر با 4 پیکسل و مقدار «Corner» را به «Round Join» تغییر دهید. پس از اتمام کار، هر دو شکل را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید.

گام چهارم
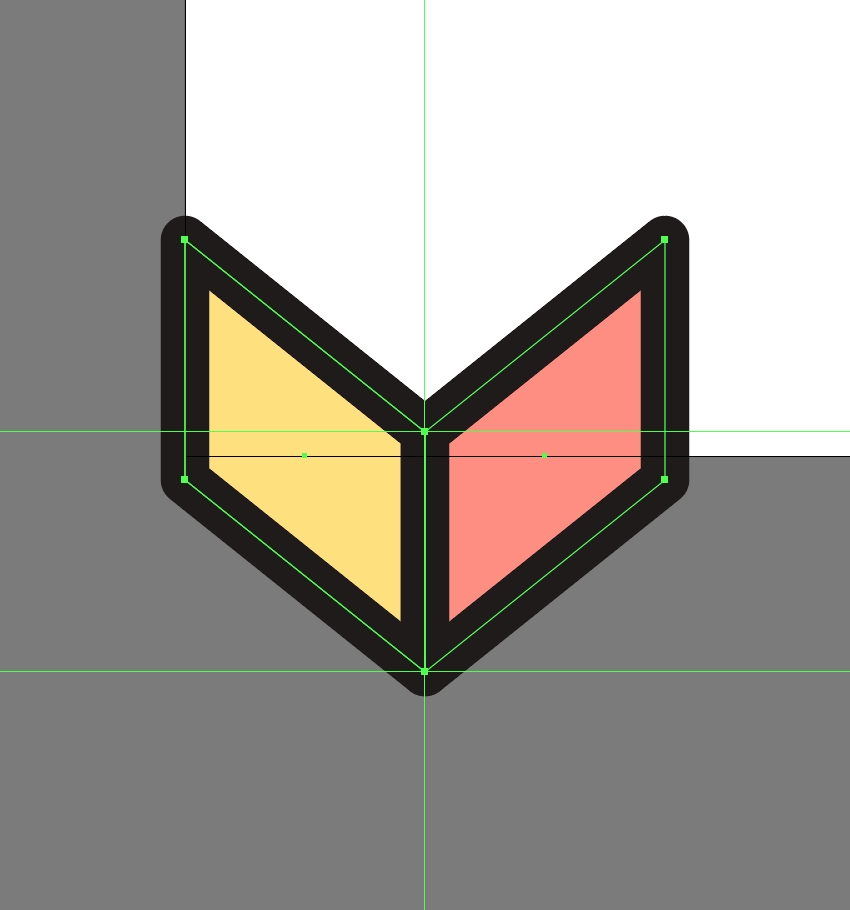
گروهی که هم اکنون ساختیم را انتخاب کرده و کلیدهای «Ctrl + C» و سپس «Ctrl + F» را فشار دهید، سپس بر روی شکل جدید راست کلیک کرده و از طریق بخش «Transform» به بخش «Reflect» رفته و گزینه «Vertical» را بزنید تا قرینه شود. اینک شکل ایجاد شده را همانند تصویر زیر در کنار شکل اصلی قرار دهید.

گام پنجم
دو شکلی که تا به اینجای کار رسم کردیم را انتخاب کرده و همزمان که کلید «Shift» و «Alt» را نگه داشتهاید، آنها را به بالا بکشید. در انتها همانند تصویر زیر رنگهای آنها را تغییر دهید.

گام ششم
برای سطرهای بالایی، ابتدا از روش قبلی برای ایجاد دو سطر دیگر استفاده کنید، سپس کلیدهای «Ctrl + D» را 9 دفعه فشار دهید. همچنین به یاد داشته باشید که سطر آخر را حذف کنید. پس از اتمام کار، تمامی اشکال ایجاد شده را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید تا در یک گروه قرار بگیرند.

گام هفتم
با استفاده از همان روش، ستون اول را کشیده و یک ستون همانند آن ایجاد نمایید، سپس کلیدهای «Ctrl + D» را فشار دهید تا تمام آرت بورد پر شود. در انتها تمام اشکال را در یک گروه قرار داده و به کمک یک مربع 400 پیکسل در 400 پیکسل آنها را ماسک کنید (اشکال مورد نظر را انتخاب کرده، بر روی آنها راست کلیک نموده و گزینه «Make Clipping Mask» را فشار دهید).

4. طراحی الگوی سوم
اینک که الگوهای قبلی را با موفقیت رسم کردهایم، نوبت طراحی سگمنت الگوی آخر است.
گام اول
ابتدا یک مربع 40 پیکسل در 40 پیکسل رسم کرده و رنگ آن را برابر با «FFB685#» قرار دهید، سپس همانند شکل زیر، آن را در گوشه پایین سمت چپ آرت بورد خود قرار دهید.

گام دوم
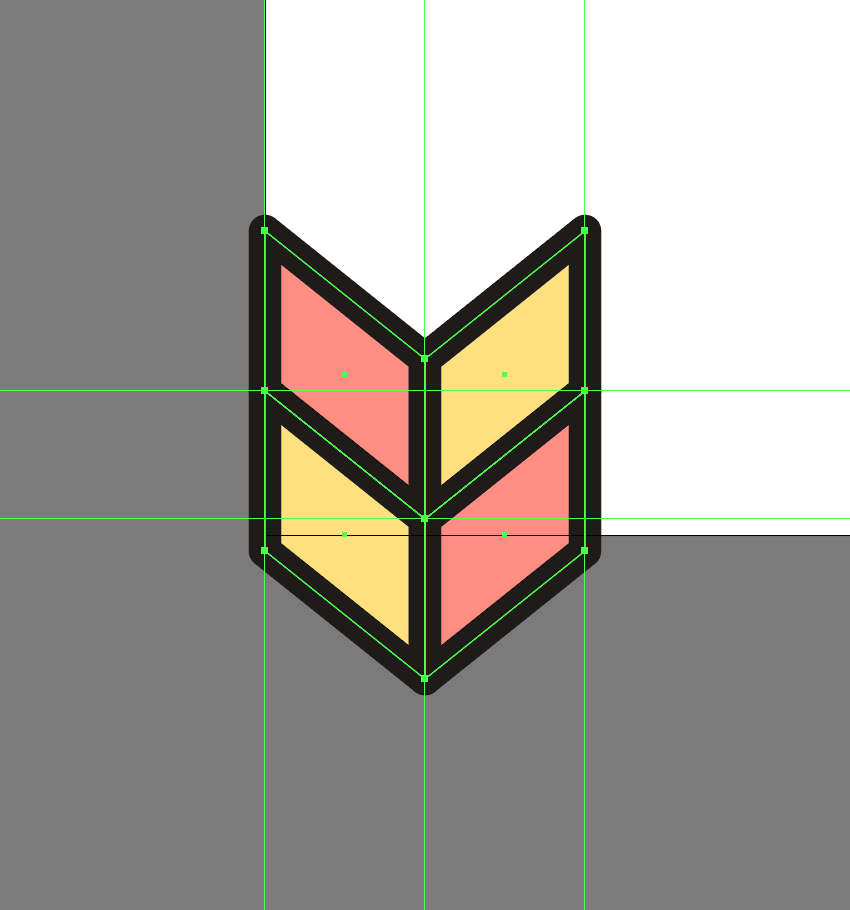
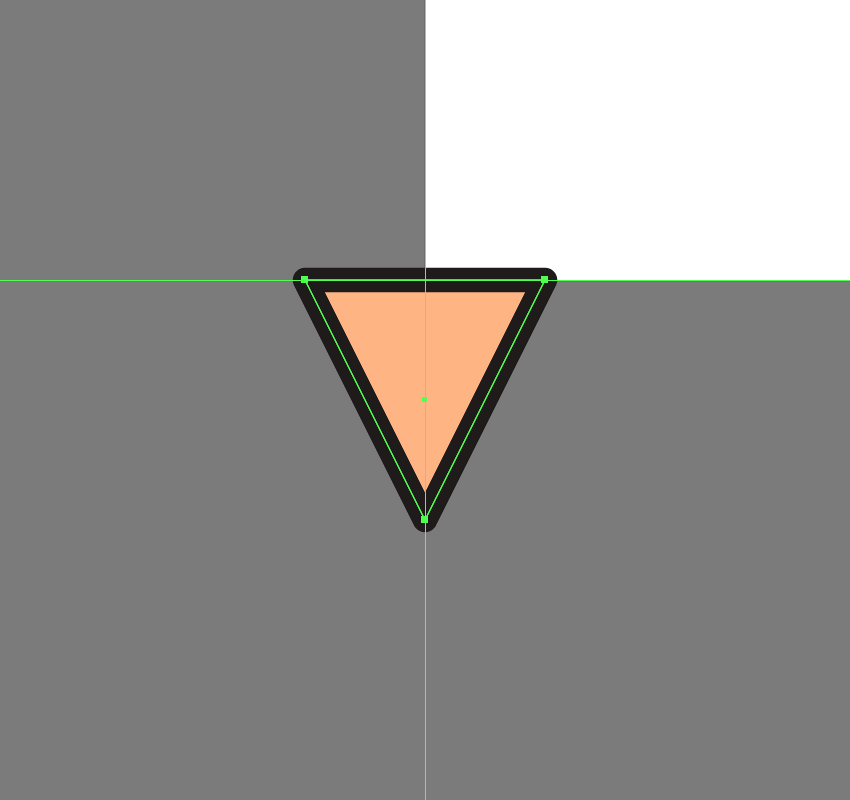
با استفاده از ابزار «Add Anchor Point» (کلید +) یک گیره در گوشه پایین آن قرار داده و سپس با استفاده از ابزار «Delete Anchor Point» (-)، گوشهی پایینی شکل را حذف نمایید. به شکلی که حاصل میشود یک خط خارجی به اندازه 4 پیکسل و با رنگ «191515#» و مقدار «Round Join» اضافه کنید، سپس هر دو را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید.

گام سوم
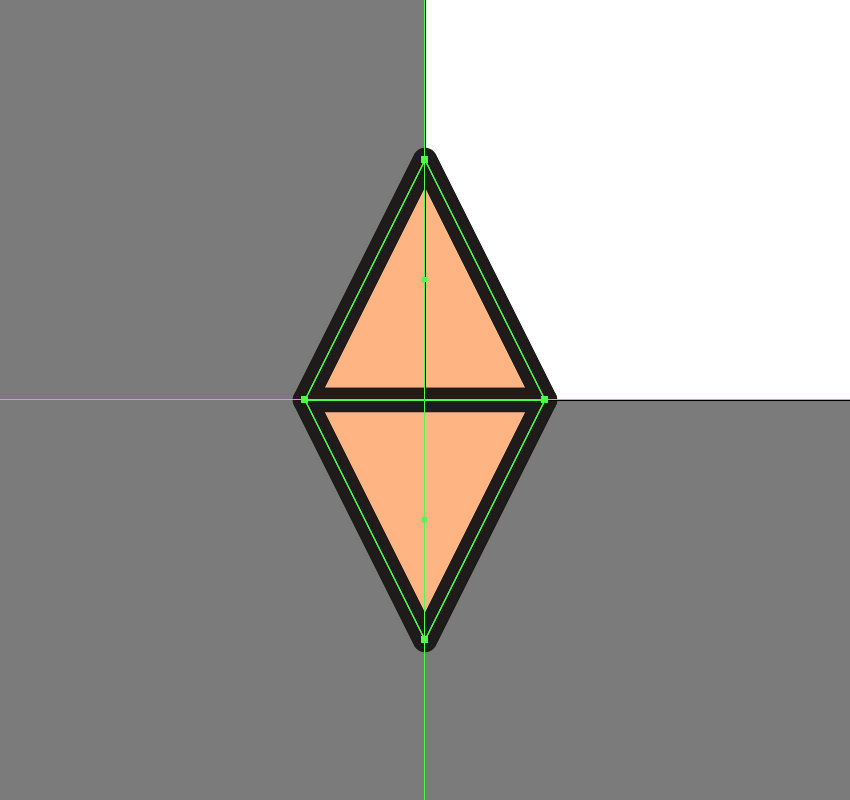
یک کپی از اشکال خود گرفته (کلیدهای Ctrl + C و سپس «Ctrl + F») و آن را به صورت افقی قرینه کنید. برای این کار بر روی آن راست کلیک کرده، از طریق بخش «Transform» وارد «Reflect» شده و گزینه «Horizontal» را بزنید، سپس شکل را همانند تصویر زیر بر روی شکل اصلی قرار دهید.

گام چهارم
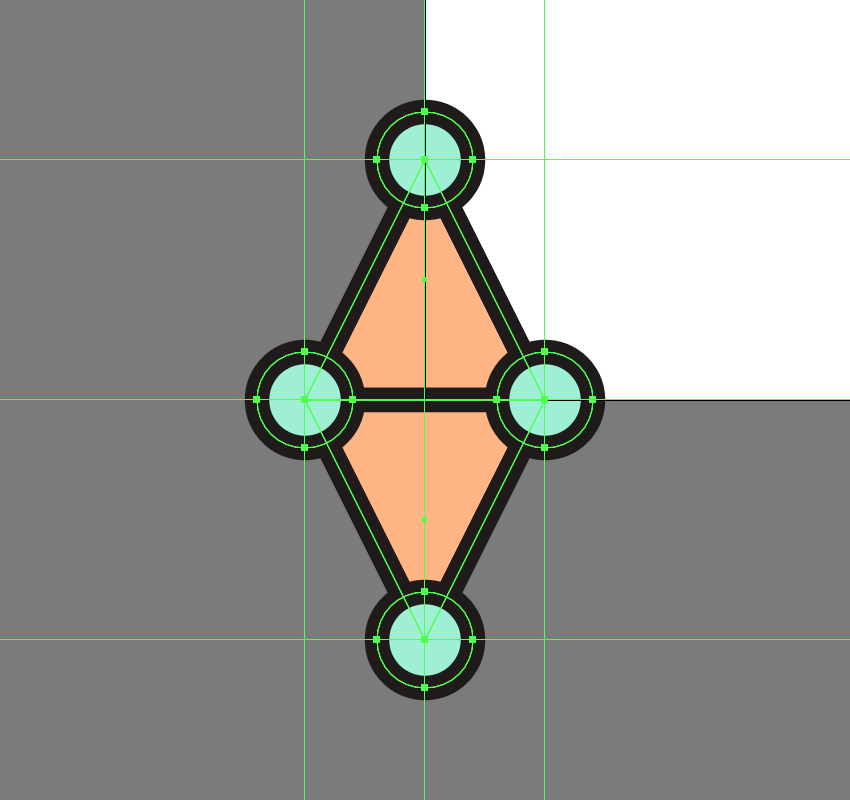
چهار دایره به اندازه 16 پیکسل در 16 پیکسل با رنگ «A0EFD5#» و خط خارجی به رنگ «191515#» رسم کرده و هر دایره و خطش را در یک گروه قرار دهید. سپس آنها را همانند تصویر زیر بر روی اشکال اصلی قرار دهید. پس از این کار تمامی آنها را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید.

گام پنجم
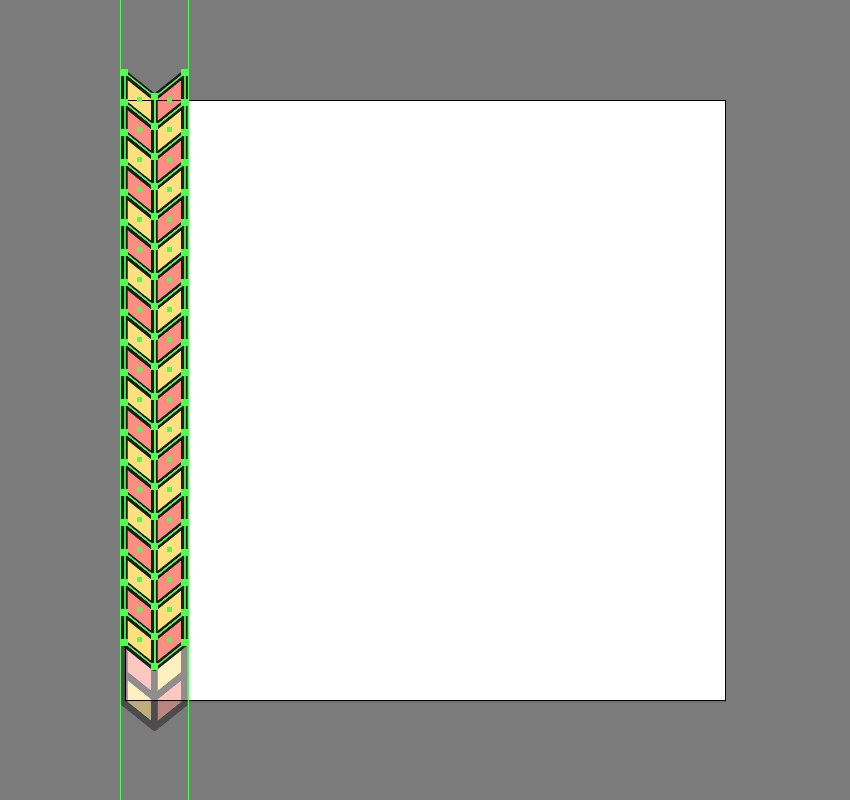
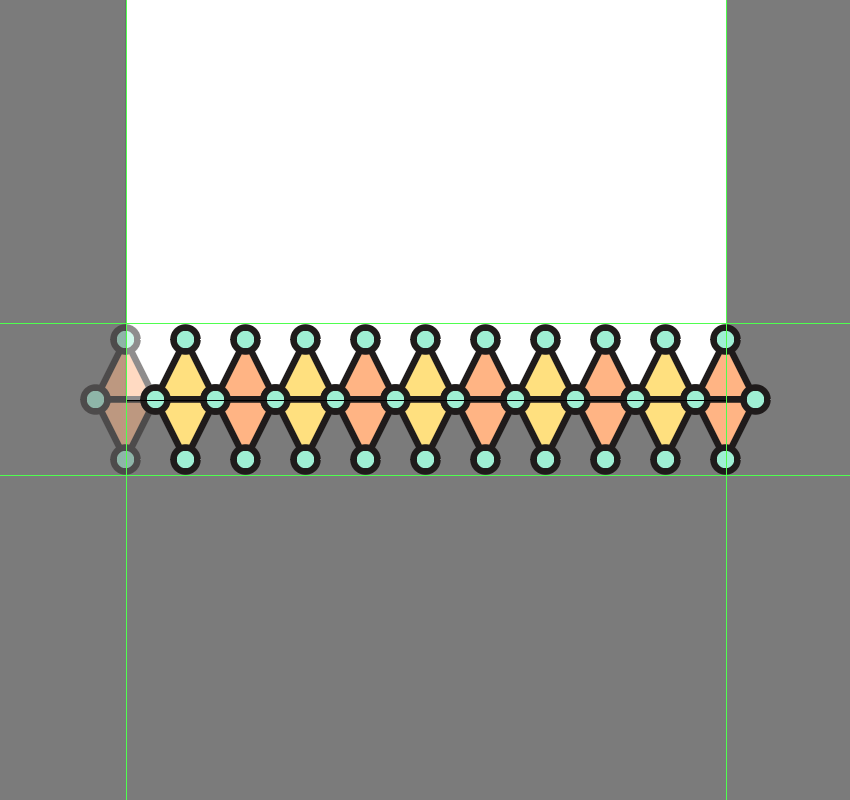
10 کپی همانند تصویر زیر در سطر خود رسم نموده و رنگ آنها را یکی در میان به «FFE180#» تغییر دهید.

گام ششم
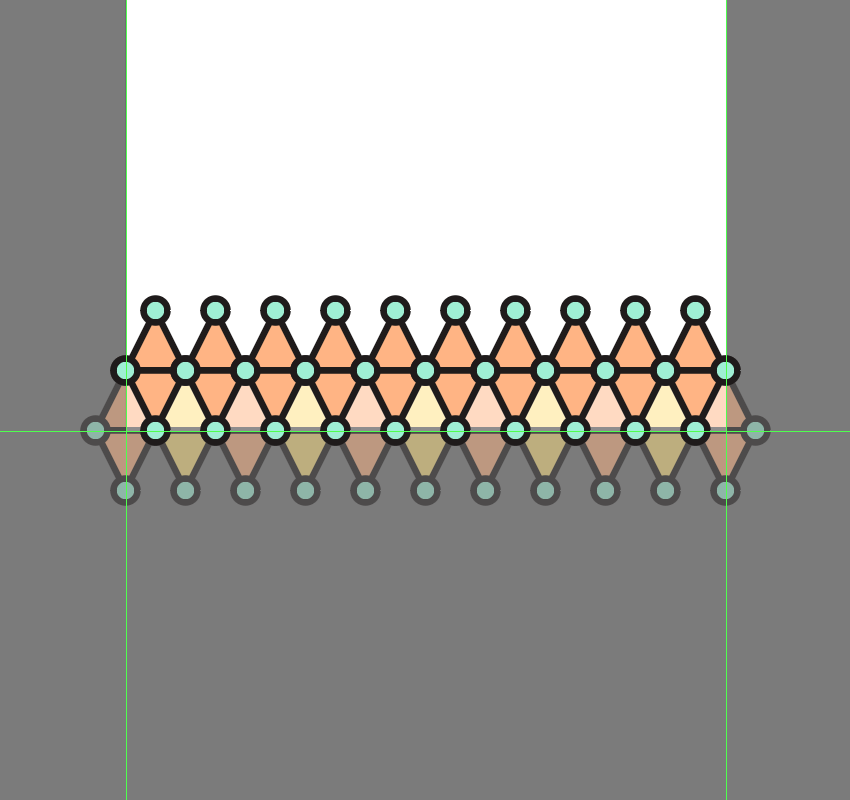
سطر دوم را نیز با استفاده از 10 کپی از مثلثهای نارنجی رسم کرده و همانند تصویر زیر در بین اشکال سطر پایینی قرار دهید.

گام هفتم
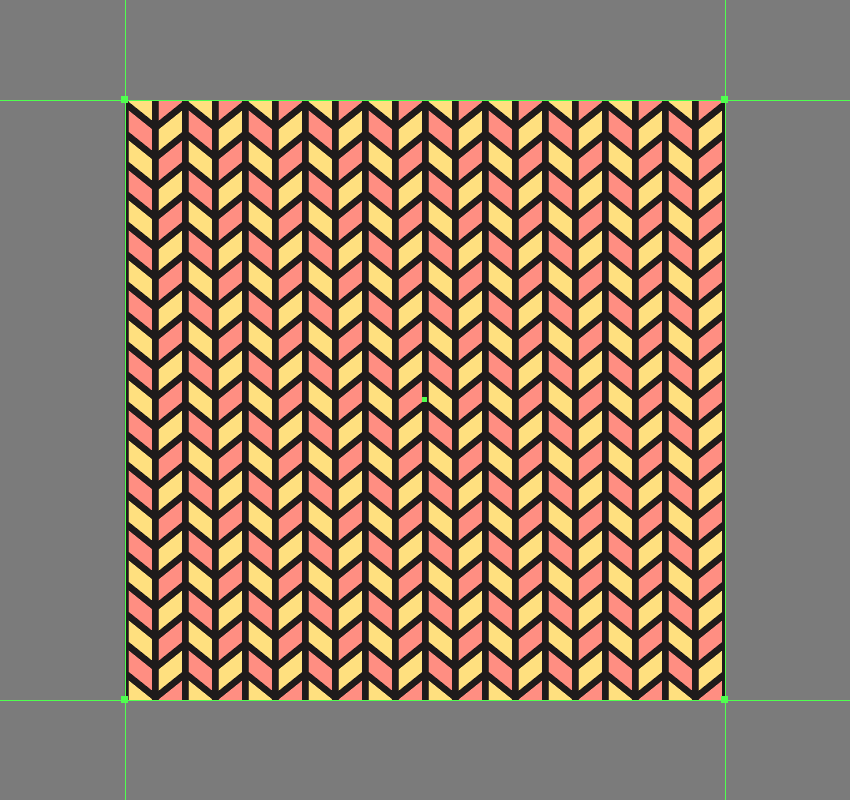
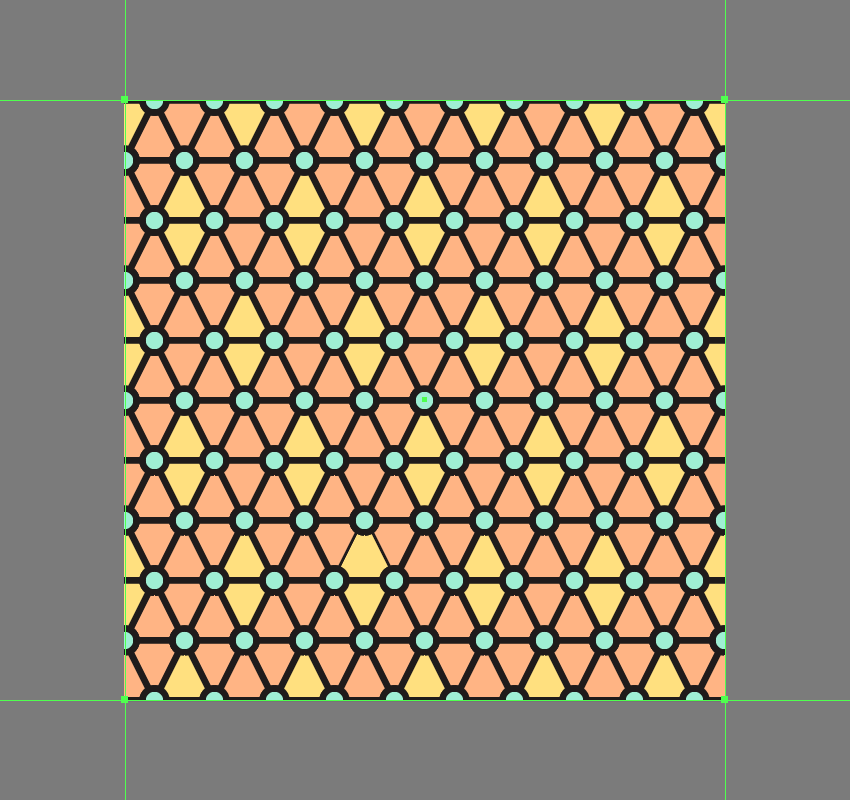
سطرهای باقیمانده را نیز با استفاده از 9 کپی از اشکال فعلی رسم نمایید، فقط توجه داشته باشید که جایگذاری مثلثهای زرد را همانند تصویر زیر انجام دهید. پس از اتمام کار، تمامی اشکال را انتخاب کرده و در یک گروه قرار دهید، سپس به کمک یک مربع 400 پیکسل در 400 پیکسل آنها را ماسک کنید (اشکال مورد نظر خود را انتخاب کرده و پس از راست کلیک کردن بر روی آنها، گزینه «Make Clipping Mask» را انتخاب نمایید).

5. تبدیل سگمنتهای اولیه به الگوهای نهایی
تا اینجای کار فرایند طراحی سه الگوی تکرار شونده را طی کردیم و هم اکنون میتوانیم آنها را تبدیل به الگوهای صحیح و قابل استفاده کنیم.
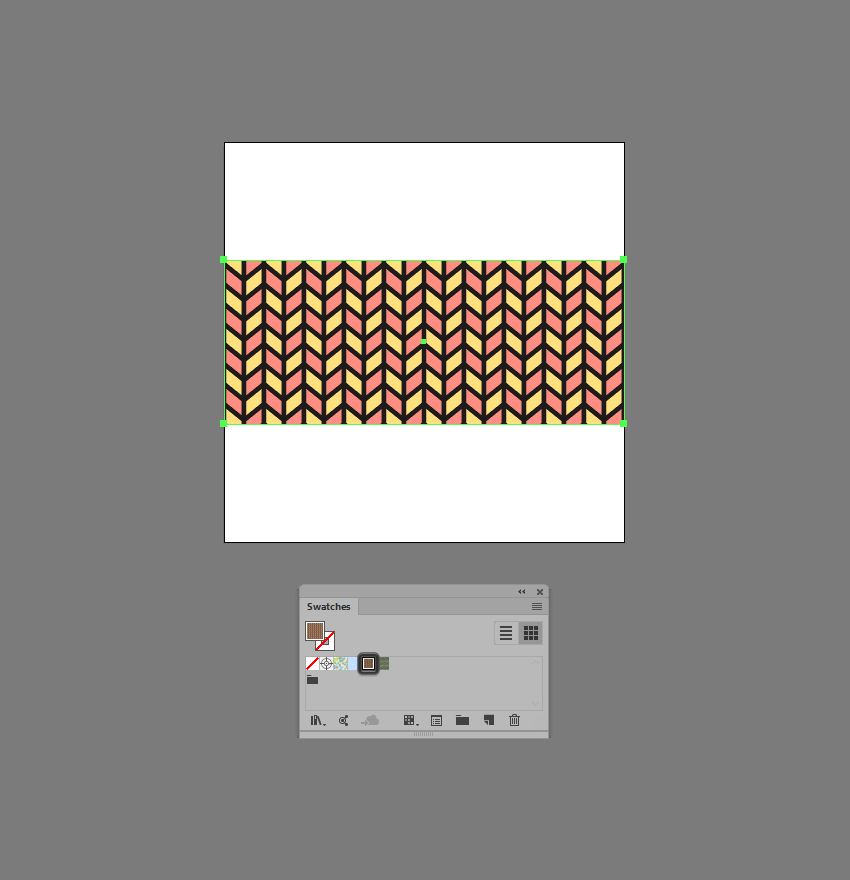
گام اول
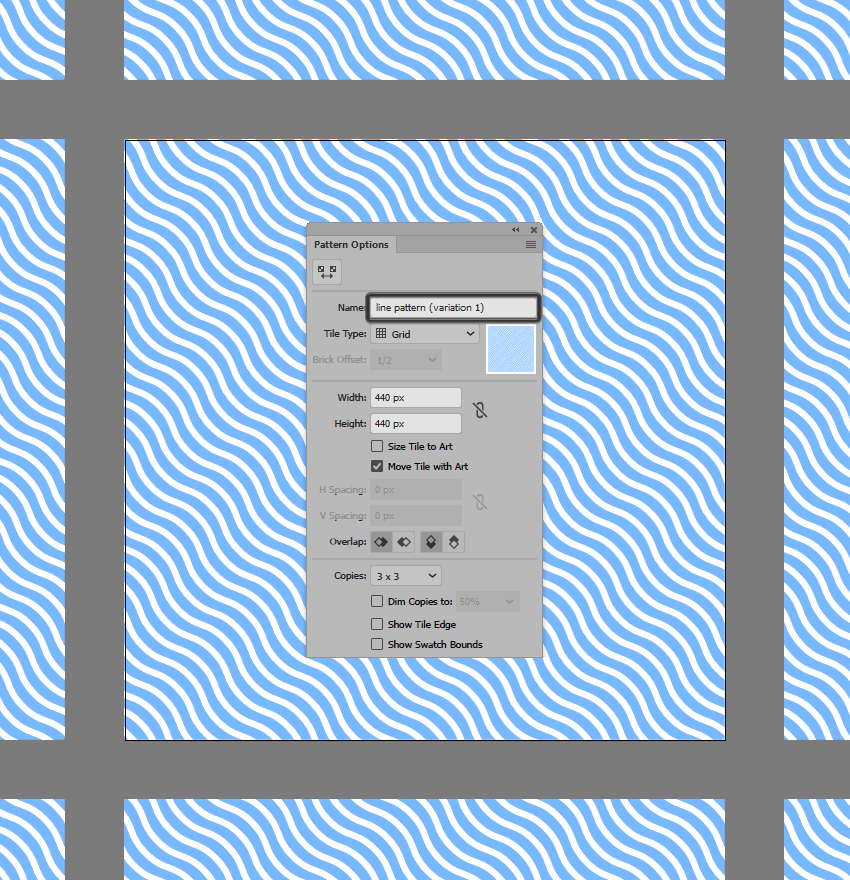
یکی از الگوها را به دلخواه خود انتخاب کرده و سپس از طریق منوی «Object» به بخش «Pattern» رفته و گزینه «Make» را بزنید تا پنجره زیر باز شود. در اینجا میتوانید تنظیمات مورد نیاز خود را اعمال نمایید. ابتدا یک نام برای الگوی خود برگزینید.

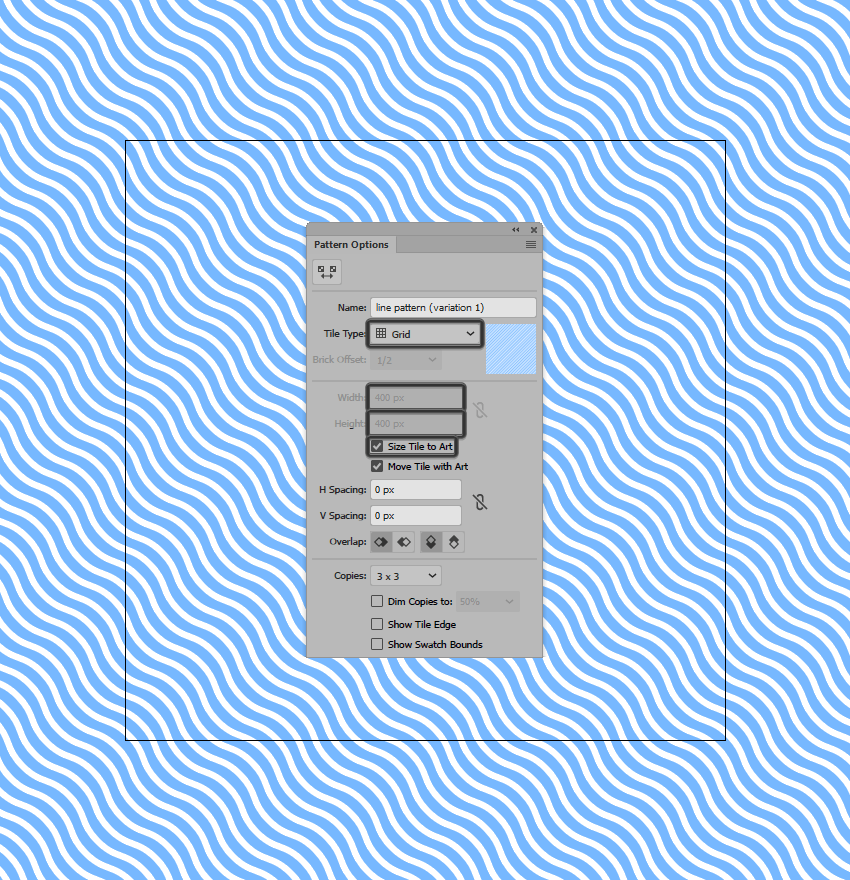
گام دوم
کمی پایینتر مقدار «Tile Type» را برابر با «Grid» قرار دهید. اگز گزینه «Size Tile to Art» را فعال کرده باشید، گزینههای «Width» و «Height» به طور خودکار به اندازهی آرت بورد ما تغییر پیدا خواهند کرد (400 پیکسل در 400 پیکسل). سایر گزینهها را بدون تغییر رها کرده و سپس بر روی گزینه «Done» که در پایین زبانه «Project» قرار دارد کلیک کنید تا الگو ایجاد شود.

گام سوم
مراحل بالا را برای تمامی الگوهای خود تکرار کنید.
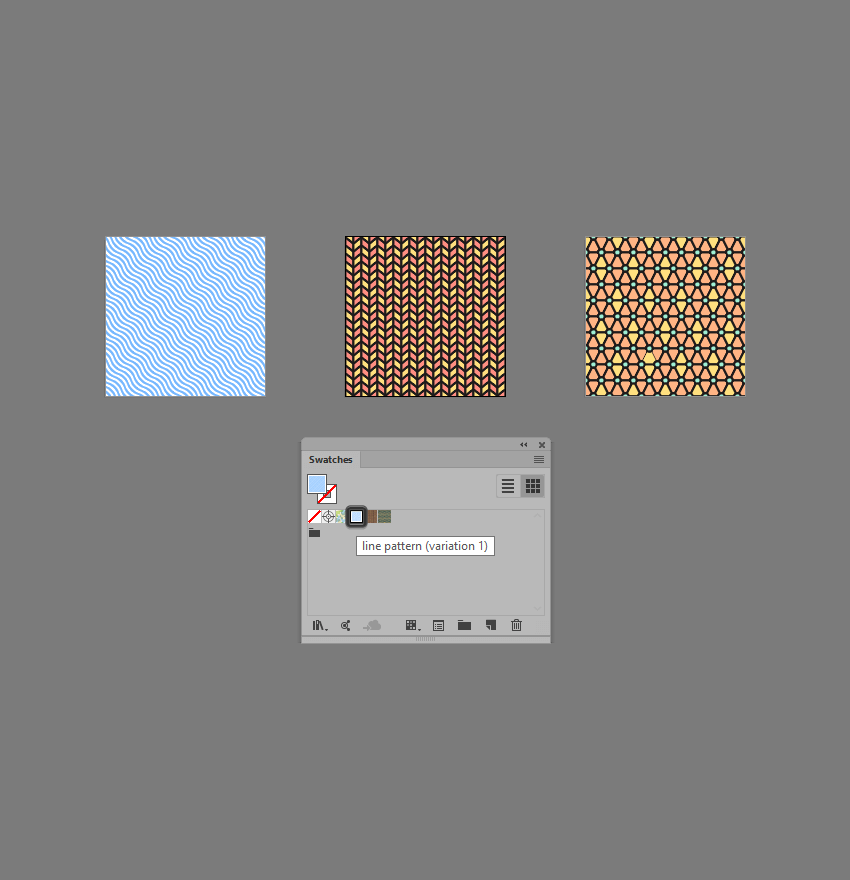
6. نحوه استفاده از الگوهای ایجاد شده
هم اکنون تمامی الگوهای ما آماده هستند و باید بدانیم که چگونه میتوانیم از آنها استفاده کنیم.
ابتدا پنل «Swatches» را باز کنید. مشاهده میکنید که الگوهای ایجاد شده به کتابخانه ما اضافه شدهاند.

برای استفاده از هر کدام از الگوها، تنها کافی است که رنگ «Fill» را برابر با الگوی مورد نظر قرار داده و سپس از ابزار «Rectangle» (کلید M) استفاده نمایید و آن را بکشید تا شکل مورد نظر ایجاد شود.

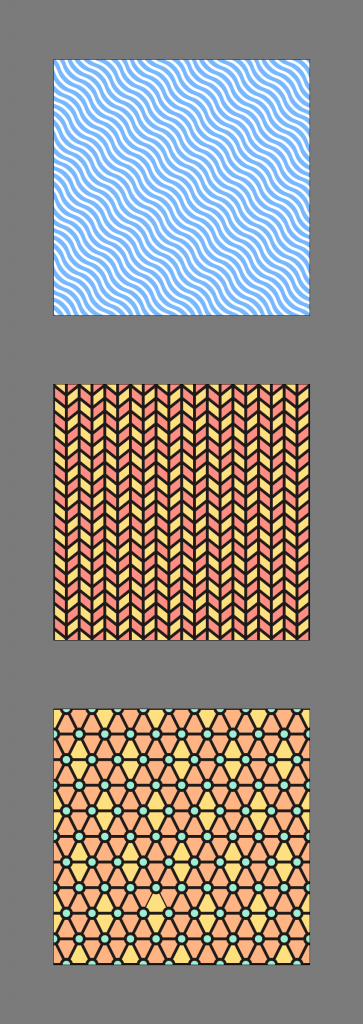
الگوهای ما به شکل زیر آمادهی استفاده هستند:

اگر این مطلب برای شما مفید بوده است، آموزشهایی که در ادامه آمدهاند نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی سهبعدی و متحرکسازی
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- طراحی پشته ای از کتاب ها در ایلاستریتور – آموزش گام به گام
^^










سلام جناب نیک خواه! از اینکه دوباره صداتونو شنیدم واقعا خوشحال و پر از انرژی شدم. من از 9 سالگی با دیدن آموزش های شما علاقه مند به دنیای کامپیوتر شدم و درحال حاضر دارم علمم رو با جهانیان به اشتراک میذارم و تدریس می کنم. صرفا قصد عرض ارادت خدمتتون رو داشتم مهندس 🙂
سلام، عرض ادب و احترام.
ممنون از همراهی شما.
با آرزوی موفقیت روزافزون.
امیررضا نیکخواه