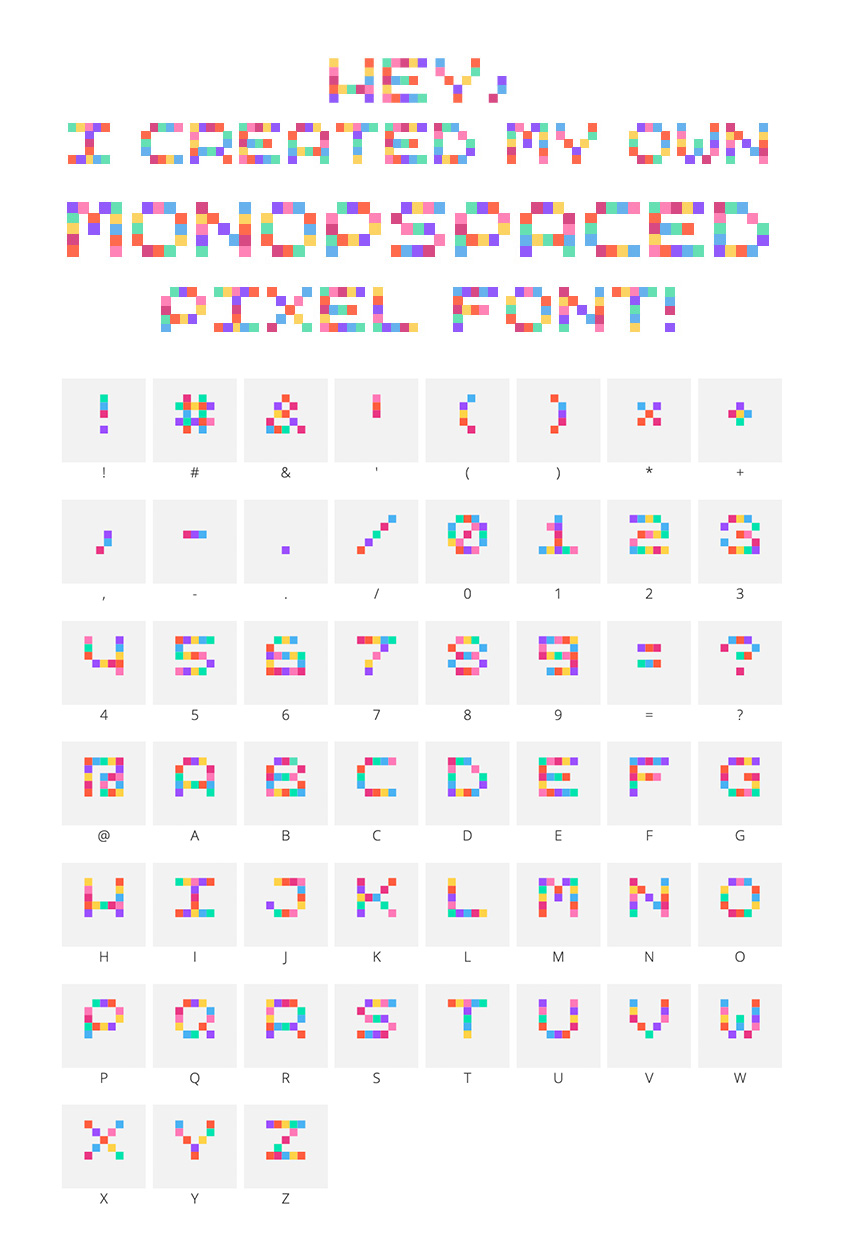
طراحی فونت پیکسلی مونواسپیس با ایلاستریتور | راهنمای گام به گام
اگر یک پروژه خلاقانه دارید که در آن به یک فونت پیکسلی مونواسپیس نیاز دارید، میتوانید با پیروی از مراحل این راهنمای گام به گام، اقدام به طراحی فونت پیکسلی مونواسپیس با ایلاستریتور بکنید. شما در این مسیر با شیوه تنظیم ایلاستریتور برای طراحی فونت مونواسپیس آشنا میشوید. شیوه تعریف گرید و خطوط راهنمای متریک را میآموزید. با مراحل طراحی فونت پیکسل مونواسپیس آشنا میشوید. همچنین با رنگآمیزی گلیفهای فونت آشنا شده و شیوه فاصلهبندی یک فونت و اکسپورت کردن آن را از ایلاستریتور خواهید آموخت.
فونت مونواسپیس چیست؟
فونتهای «مونواسپیس» (Monospace) به فونتهایی گفته میشوند که حروف و کاراکترهای آنها دارای فاصله افقی متناسب یکسانی هستند، یعنی هر حرف دارای عرض کاراکتر یکسانی است. فونتهای مونواسپیس از «فونتهای ماشین تایپ» نشات گرفتهاند و در واقع استایل فونت serif قالبی را که در ماشینهای تایپ مورد استفاده قرار میگرفتند، شبیهسازی میکنند. در زمانهای قدیم امکان تنظیم فاصلهبندی حروف و عرض کاراکترها در ماشینهای تایپ وجود نداشت و از این رو هر حرف دارای عرضی برابر با حروف دیگر بود. صفحههای CTR اولیه رایانهها نیز دارای عرض کاراکتر یکسانی بودند، اما از واحد پیکسل استفاده میکردند.
امروزه فونتهای مونواسپیس برای نمایش دادههای جدولی مانند جدولهای آماری و اسپردشیتها یا در کتابها، مجلهها و غیره که حجم زیادی از متن باید با خوانایی آسان عرضه شود، مورد استفاده قرار میگیرند.

منظور از OpenType-SVG چیست؟
فونتهای OpenType-SVG که به نام فونتهای رنگی نیز شناخته میشوند، به خانوادهای از فونتها گفته میشود که برخی یا همه گلیفهای آن به شکل SVG نمایش مییابند. SVG یک فرمت تصویر است که نام آن اختصاری برای عبارت «گرافیکهای برداری مقیاسپذیر» (Scalable Vector Graphics) است. این نوع از فرمت امکان نمایش رنگهای مختلف را در یک گلیف منفرد فراهم ساخته است.
ما در این مطلب یک فونت پیکسلی مونواسپیس در فرمت OpenType-SVG با استفاده از نرمافزار Adobe Illustrator میسازیم و با استفاده از پلاگین Fontself Maker آن را به حروف برداری یک فونت قابل اکسپورت تبدیل میکنیم.
تنظیم فایل ایلاستریتور برای طراحی فونت
در این بخش برخی تنظیمات اولیه محیط ایلاستریتور و سند مربوطه را برای طراحی فونت با هم مرور میکنیم.
گام 1
مهمترین نکته که قبل از ایجاد فونت باید انجام دهید، تنظیم صحیح حالت رنگی ایلاستریتور است. در زمان طراحی کردن فونتهای رنگی OpenType-SVG بهتر است که حالت رنگی را روی گزینه RGB تنظیم کنید. از آنجا که ما در حال طراحی یک فونت مونواسپیس با عرض ثابت هستیم، روی یک گرید 50 پیکسلی با بلوکهای 7 در 7 کار میکنیم.
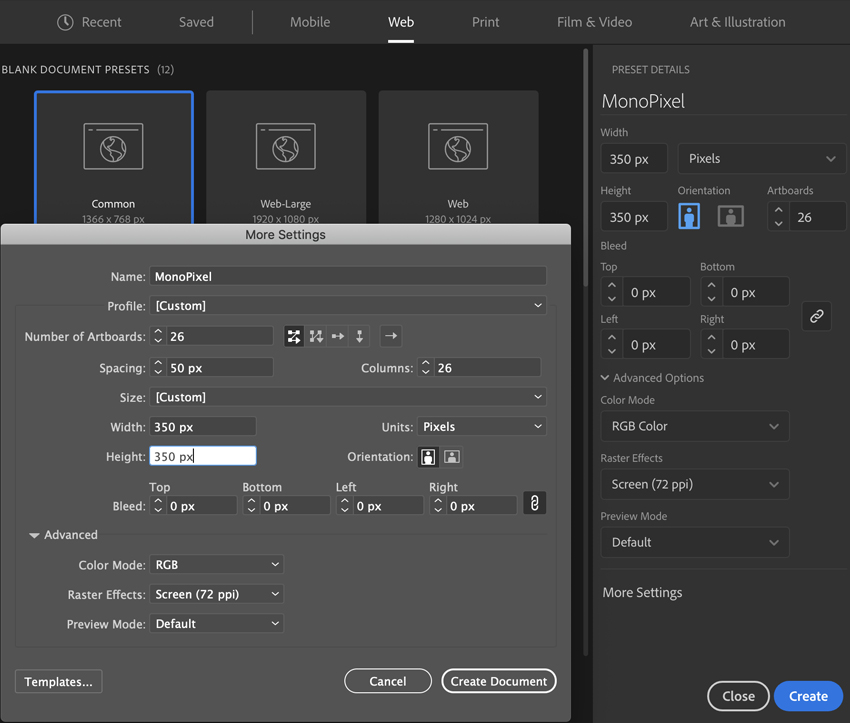
با فشردن کلیدهای Ctrl+N سند جدیدی باز کنید و کادر محاورهای New Document یکی از گزینههای فایلهای Mobile، Web، Film & Video یا Art و Illustration را انتخاب کنید که دارای پروفایل پیشفرض RGB هستند. نام فایل را MonoPixel بگذارید و پس از تعیین ابعاد، تنظیمات آن را به صورت زیر تعیین کنید:
- تعداد آرتبوردها: 26 (برای حروف انگلیسی A تا Z)
- عرض: 350 پیکسل
- ارتفاع: 350 پیکسل
- واحد: پیکسل
در زبانه Advanced کادر محاورهای More Settings نیز تنظیمات زیر را وارد کنید:
- فاصلهبندی: 50 پیکسل
- ستونها: 26
- حالت رنگی: RGB
- جلوههای Raster: High (72 ppi)
- حالت پیشنمایش: Default

گام 2
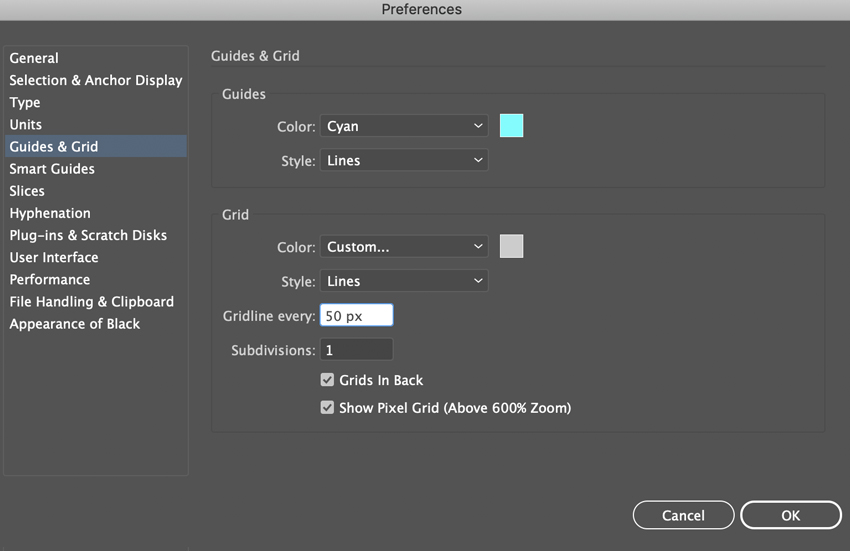
سپس گرید را طراحی میکنیم. به این منظور به منوی Illustrator > Preferences > Guides & Grid بروید و گزینه Gridline را روی مقدار Every: 50 px تنظیم کرده و روی OK کلیک کنید.

گام 3
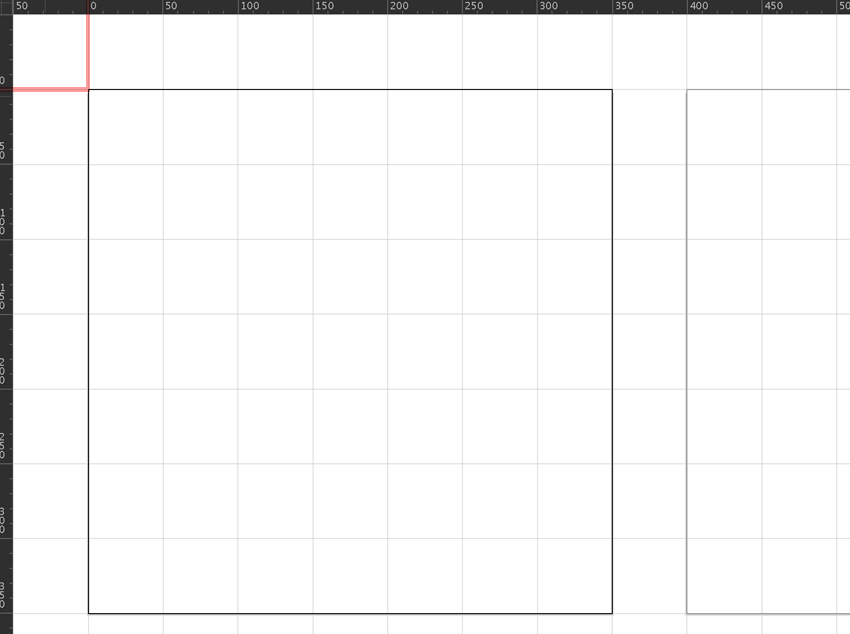
با مراجعه به منوی Rulers: View > Rulers > Show Rulers یا زدن کلیدهای Ctrl+R گزینه نمایش خطکش را فعال کنید. سپس Snap to Grid را فعال میکنیم تا شکلها به گرید بچسبند. به این منظور به منوی View > Snap to Grid میرویم.
برای این که گرید در راستای آرتبورد تنظیم شود، باید آن مربع را گرفته و به گوشه بالا- چپ آرتبورد بکشید و گرید را طوری تنظیم کنید که در گوشه بالا-چپ آرتبورد اول آغاز شود. به این ترتیب میبینید که مقدار 0 جابجا میشود.

گام 4
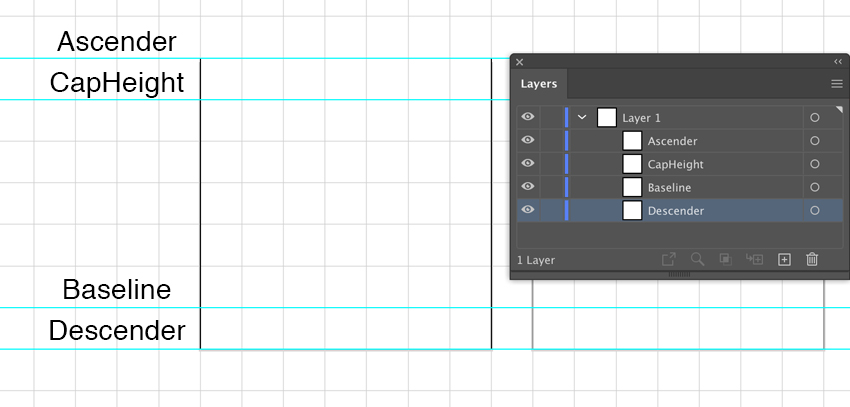
پنل Layers را از منوی Window > Stroke باز کنید. در گام بعدی باید متریکهای فونت (آناتومی تایپ) را با تعیین خطوط راهنمایی برای خود فونت تعریف کنیم. چهار راهنمای خطکش اصلی وجود دارند که باید به هر ردیف از کاراکترها اضافه کنیم. این کار تنها یک بار باید انجام شود. پیش از انجام این کار خصوصیات راهنماهای چهار متریک اصلی فونت را با هم مرور میکنیم:
- X-Height: ارتفاع بخش lowercase یک حرف است که به طور معمول برحسب ارتفاع یک حرف x کوچک تعیین میشود.
- Ascender: بخشی از حرف کوچک است که بالاتر از x-height قرار میگیرد. برای نمونه در حروفی مانند b و d با این چنین وضعی مواجه هستیم.
- Baseline: اساساً خطی است که همه حروف روی آن قرار میگیرند.
- Descender: بخشی از حروف است که در حروفی مانند p و q به زیر خط مبنا (Baseline) امتداد مییابد.
- CapHeight: به فاصله خط مبنا تا بخش فوقانی حروف بزرگ گفته میشود.
در این بخش این چهار راهنمای خطکش را روی بوم خود قرار میدهیم. برای قرار دادن راهنماهای افقی، باید اشارهگر ماوس را روی خطکش فوقانی ببرید و آن را روی بوم بکشید تا یک راهنمای افقی خطکش ایجاد شود. به این ترتیب چهار راهنمای افقی اضافه میکنیم و به هر یک از آنها در پنل Layers یک برچسب میدهیم. برای تغییر دادن نام باید روی آنها دابل-کلیک کنید.
- Ascender (به صورت ASCENDER یا ascender)
- CapHeight (به صورت CAPHEIGHT یا capheight)
- Baseline (به صورت BASELINE یا baseline)
- Descender (به صورت DESCENDER یا descender)

گام 5
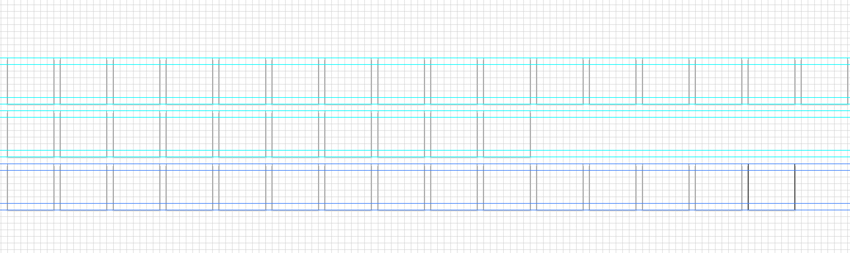
اکنون باید دو ردیف دیگر به آرتبورد خود اضافه کنیم که یکی برای گلیفهای عددی 0 تا 9 و دیگری برای 15 نشانه سجاوندی است. به منوی File > Document Setup > Edit Artboards برید. ده آرتبورد اول را انتخاب کرده و همزمان با گرفتن کلیدهای Shift و Alt آنها را گرفته و بکشید تا کپی شوند.
سپس این 15 آرتبورد فوقانی را بگیرید و با گرفتن کلیدهای Shift و Alt آنها را بکشید تا زیر ردیف Numerals قرار گیرند.

گام 6
در این زمان متوجه میشوید که خطوط راهنما در زمان کپی کردن آرتبوردها کپی نشدهاند. بنابراین چهار خطوط راهنما را گرفته و همزمان با گرفتن کلیدهای Shift و Alt آنها را گرفته و تا ردیف Numerals بکشید. این فرایند را برای کپی گرفتن از خطوط راهنمای ردیف Punctuation نیز تکرار کنید.

گام 7
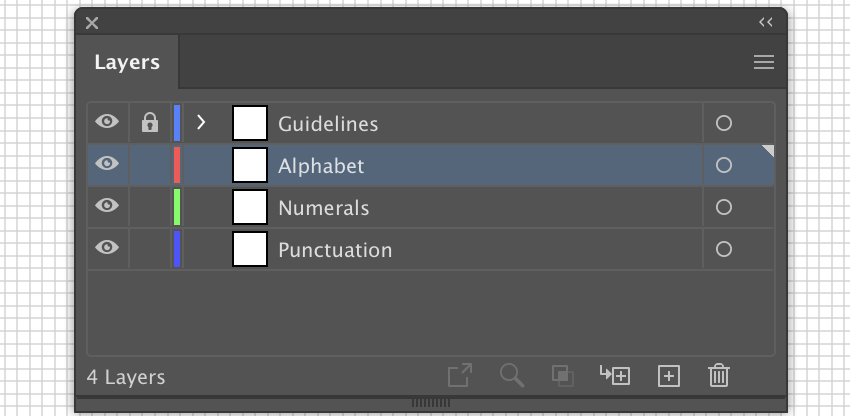
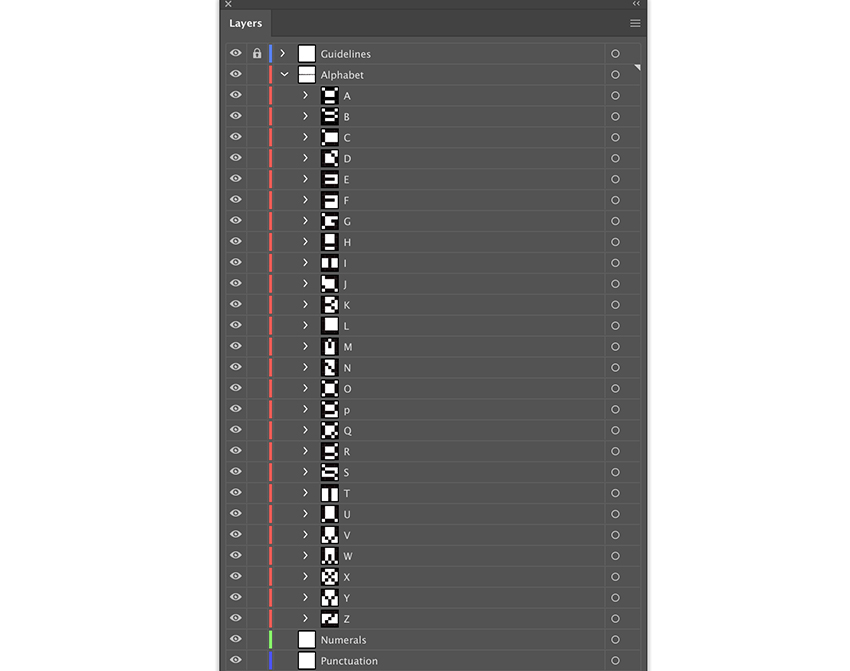
در بخش آخر تنظیمات باید لایههای خود را منظم کنیم. از پنل Layers روی لایه Layer1 دابل-کلیک کرده و نام آن را به Guidelines عوض کنید. لایه Guidelines را قفل کرده و روی آیکون + برای ایجاد لایه جدید کلیک کنید. سه لایه جدید به نامهای Alphabet ،Numerals و Punctuation ایجاد کنید. اکنون پنل Layers سازمان یافته است و آماده آغاز ساخت فونت هستیم.

ساخت فونت پیکسلی مونواسپیس با ایلاستریتور
در این بخش مراحل ساخت خود فونت را با هم مرور میکنیم.
گام 1
ما در این راهنما با توجه به پیگیری مقاصد آموزشی قصد داریم استایل فونت Regular را در شکل uppercase و چندرنگی ایجاد کنیم. به طور معمول در زمان طراحی یک فونت باید از استروکها استفاده کنیم تا فرایند طراحی تطبیقپذیری بیشتری داشته باشد، اما فونتهای پیکسلی مربعی هستند و به جای آن از بلوکهای مربعی استفاده میکنیم.
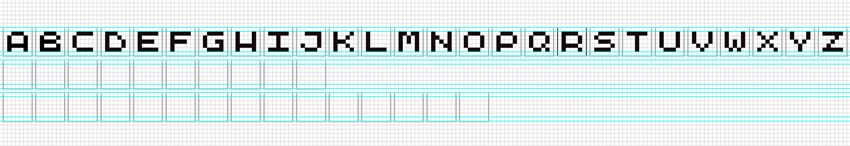
ما در آرتبوردهای 7 در 7 پیکسلی خود حروفی را درون بلوکهایی با ابعاد 5 در 5 پیکسل طراحی میکنیم. ابتدا هر حرف را به صورت مربع به مربع رسم میکنیم و سپس به هر مربع یک Fill رنگی میدهیم تا فونت رنگیمان خلق شود.
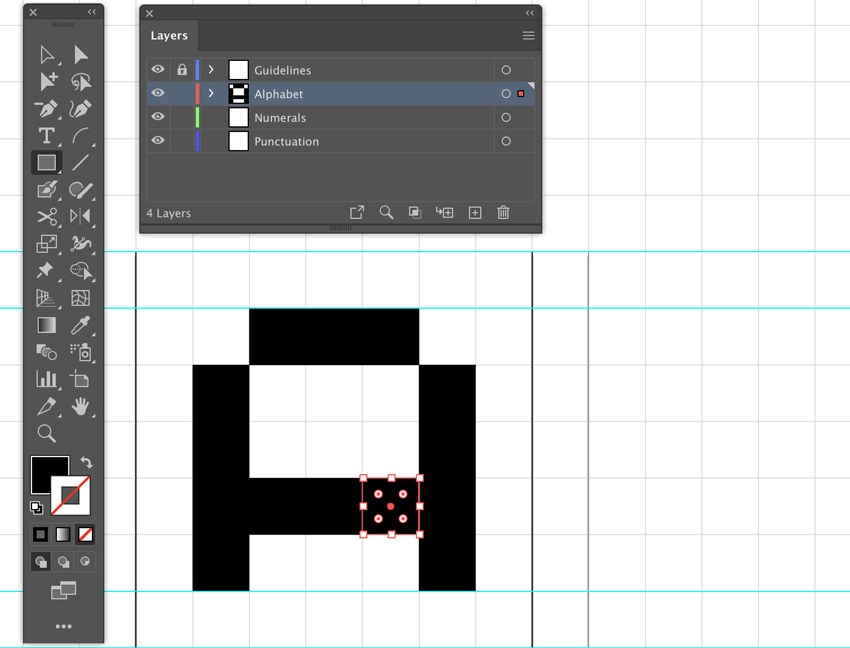
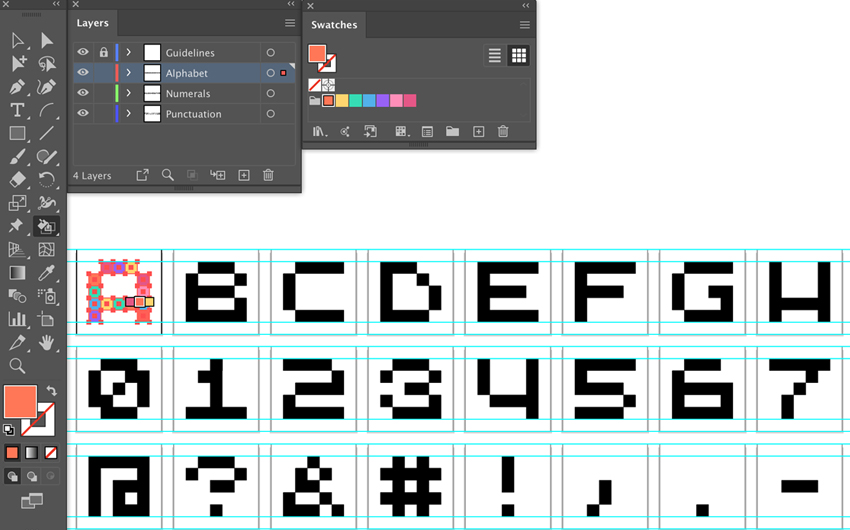
ابتدا باید مطمئن شوید که در لایه Alphabet قرار دارید و به آرتبورد اول بروید تا بتوانید شروع به رسم گلیف اول یعنی A بکنید. ابزار Rectangle را بردارید و یک Fill سیاه و Stroke خالی اعمال کنید. از آنجا که از گزینه Snap to Grid استفاده میکنیم، میتوانیم به سهولت بلوکهای مبلعی را برای ساخت شکل A بسازیم. به این ترتیب استایل A را ایجاد میکنیم.

گام 2
در ادامه با استفاده از ابزار Rectangle و Fill سیاه و استروک خالی، گلیفهای B تا Z را نیز روی آرتبوردهای مجزا ایجاد میکنیم. به خاطر داشته باشید که همه گلیفها به صورت حروف بزرگ (uppercase) هستند. ما مشغول طراحی یک فونت مونواسپیس sans serif هستیم و باید از ابعاد عرض بلوک پنجتایی پیروی کنیم طراحی خود کاراکترها به سلیقه شما بستگی دارد. باید مطمئن شوید که حروف ساده هستند و در زمان بزرگنمایی به سهولت خوانده میشوند.

گام 3
سپس باید شکلهای هر گلیف را گروهبندی کنیم. این کار به پلاگین Fontself Maker کمک میکند تا هر کاراکتر را به جای دو گلیف به یک گلیف تبدیل کند.
ابزار Selection را بردارید و روی بوم بکشید تا شکلهای مربعی هر گلیف را انتخاب کنید و سپس آنها را گروهبندی کنید. هر کدام از 26 گلیف باید در یک گروه باشند. سپس در پنل Layers به هر گروه گلیف باید یک کلید میانبر به صورت A برای A و B برای B و همین طور تا آخر تعیین کنیم.
برای نامگذاری لایههای فرعی، لایه Alphabet را با کلیک کردن آیکون > در سمت چپ باز کنید. روی لایه مربوطه دابل-کلیک کرده و نام آن را عوض کنید. سپس لایهها را با ترتیب الفبایی مرتب و ذخیره کنید تا یافتن آنها از A تا Z مانند تصویر زیر آسان باشد.

گام 4
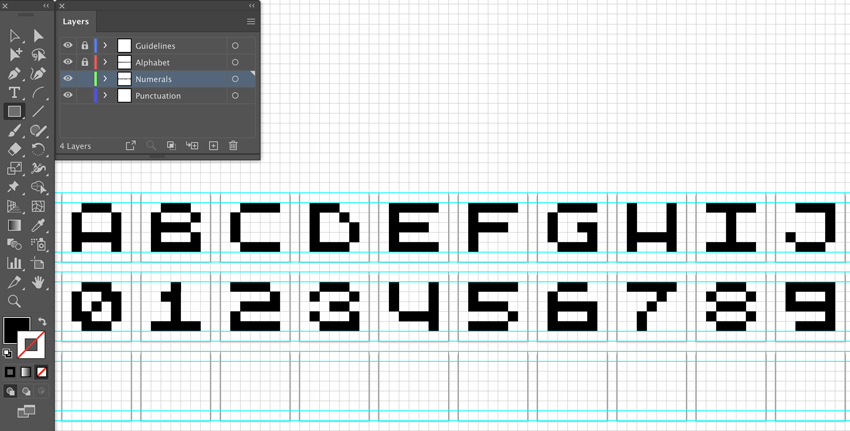
در ادامه گلیفهای عددی را نیز ایجاد میکنیم. لایه Alphabet را ببندید، آن را قفل کنید و به سراغ لایه Numerals بروید. ابزار Rectangle را از منوی Tools بردارید و یک Fill سیاه و استروک خالی تنظیم کنید. گلیفهای عددی را از 0 تا 9 با حرکت از یک آرتبورد به آرتبورد دیگر همانند گلیفهای الفبایی رسم کنید.
نکته: مطمئن شوید که در زمان ایجاد رقم صفر، یک خط قطری نیز به آن اضافه کنید تا با حرف O اشتباه نشود.

گام 5
در ادامه باید شکلهای هر گلیف را گروهبندی کنیم. به این منظور ابزار Selection را بردارید و شکلهای گلیف را انتخاب کرده و با فشردن کلیدهای Ctrl+G آنها را گروهبندی کنید. سپس لایه Numerals را باز کرده و به هر گلیف یک برچسب داده و مرتبسازی کنید.

گام 6
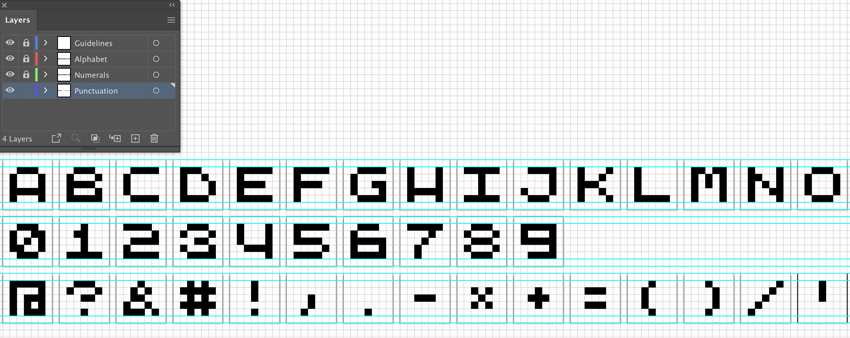
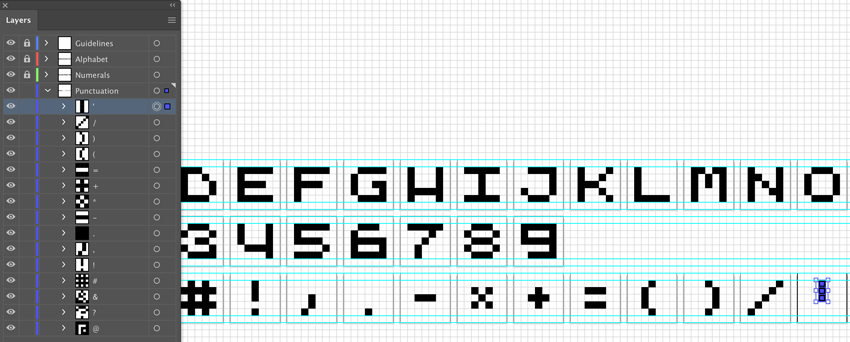
سپس باید گلیفهای کوتاه مانند کاماها، خطوط تیره و نقطهها را در مجموعه فونت مونواسپیس خود طراحی کنیم. انواعی که بیشترین کاربرد را دارند به صورت زیر هستند:
@? & #!،. - x + = () / ’
زمانی که گلیفهای سجاوندی را طراحی میکنیم متوجه خواهیم شد که نمیتوانیم گلیفها را به همان ترتیب حروف الفبا و ارقام طراحی کنیم. برای نمونه علامت «!» نمیتواند همان عرض و ارتفاع را داشته باشد. بنابراین در صورت امکان باید CapHeight یا Baseline را تنظیم کنیم.
در پنل لایهها، لایه Numerals را قفل کنید و به سراغ لایه Punctuation بروید. با استفاده از همان روش ایجاد و فرایند مورد استفاده در گامهای 1 تا 5 این بخش گلیفهای سجاوندی را نیز طراحی کنید.

گام 7
زمانی که کار پایان یافت، اقدام به انتخاب کردن شکل گلیفها و گروهبندی آنها بکنید. سپس لایه Punctuation را باز کرده و برای هر گلیف یک نام تعیین کنید.

رنگآمیزی گلیفهای فونت
در این بخش گلیفهای فونتی را که طراحی کردهایم، رنگآمیزی خواهیم کرد.
گام 1
با توجه به مقاصد این راهنما قصد داریم یک استایل فونت مونواسپیس رنگی به جای فونت معمولی سیاه رنگ ایجاد کنیم. زمانی که 51 گلیف الفبای، اعداد و علائم سجاوندی را طراحی کردید، میتوانید اقدام به رنگآمیزی فونت پیکسلی مونواسپیس بکنید.
به این منظور به پالتهای رنگ ادوبی نگاه کنید. ذهنهای ما به فرمولهای خاص رنگی حساس است و از این رو پالت رنگی زیبایی انتخاب کرده و به پنل Swatches آپلود کنید. برای این که رویکرد ما مفرح باشد تصمیم داریم از رنگهای پالت رنگینکمانی هفت رنگ زیر بهره بگیریم:
#ff6a4d #fcd363 #65e0b3 #66b1ed #925afb #ff83b6 #d74983

گام 2
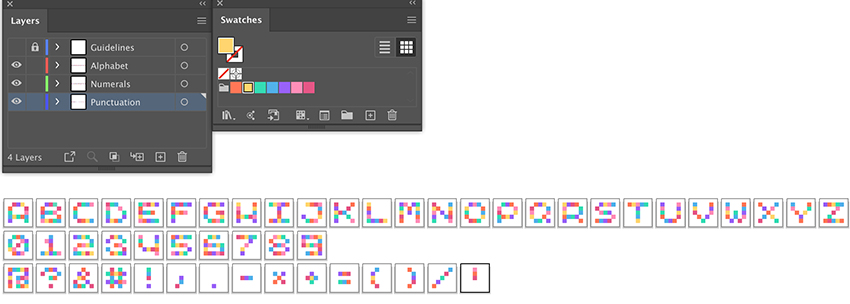
اینک شروع به رنگآمیزی میکنیم. به این منظور لایههای Alphabet و Numerals را از قفل خارج کرده و گلیفها را یک به یک رنگآمیزی میکنیم. برای دید بهتر به منوی View > Hide Grid بروید.
گروه سواچ رنگی را از Swatches انتخاب کنید. با استفاده از ابزار Tool گلیف A را انتخاب کنید. ابزار Live Paint Bucket را بردارید و سواچهای رنگ پاستلی را از پنل سواچ انتخاب کرده و رنگهای مختلفی را به بلوکهای مربعی بدهید.

گام 3
در پنل Layers روی آیکون چشم در سمت چپ لایه Guidelines کلیک کرده و آن را پنهان کنید. با استفاده از همین روش رنگآمیزی 50 گلیف دیگر را نیز رنگآمیزی کنید. این کار ممکن است کمی طول بکشد و از این رو باید صبور باشید.

ایجاد فونت با استفاده از افزونه Fontself Maker
در این بخش فونت خود را ایجاد خواهیم کرد.
گام 1
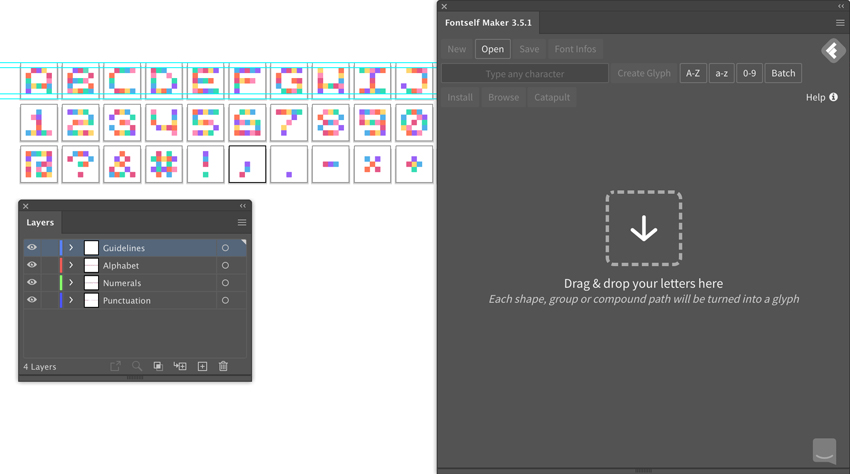
اکنون که کاراکترهای فونت رنگآمیزی و آماده شدهاند، میتوانیم به سراغ افزونه Fontself Maker برویم. این افزونه ایلاستریتور برای ایجاد فونت طراحی شده است. با مراجعه به منوی Window > Extensions> Fontself Maker آن را باز کنید. در پنل Layers نمایش لایه Guidelines را فعال کنید و لایه را از قفل خارج کنید. برای آنلاک کردن خطوط راهنما به منوی View > Unlock Guides بروید. خطوط راهنمای Numbers و Punctuation را حذف کنید تا تنها یک مجموعه راهنما برای آپلود روی Fontself Maker باقی بماند.

گام 2
ما هر یک از ردیفهای کاراکترها را یک به یک آپلود میکنیم. افزونه Fontself Maker کارها را برای ما آسان ساخته است. زمانی که گلیفها و خطوط راهنما را مرتب کردیم به طور خودکار شروع به کار میکند.
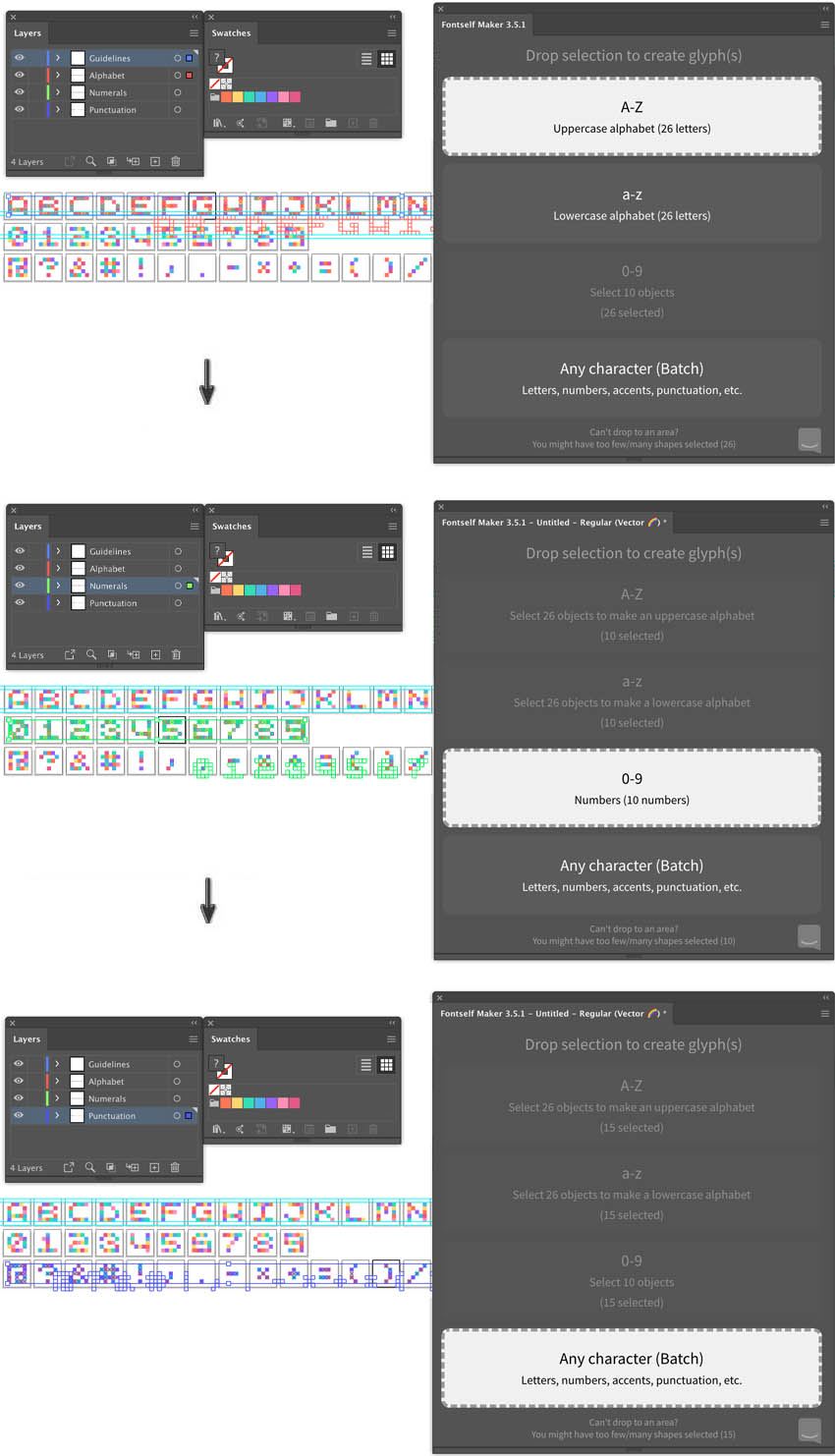
ردیف اول کاراکترهای الفبایی را به همراه خطوط راهنمای خطکش انتخاب کرده و آنها را به فاصله A-Z در بالای پنجره Fontself بکشید. سپس ردیف Numerals را انتخاب کرده و آنها را به بخش 0-9 پنجره Fontself بکشید. در نهایت کاراکترهای سجاوندی را انتخاب کرده و آنها را به انتهای پنجره Fontself Maker و بخش Any character (Batch) بکشید.

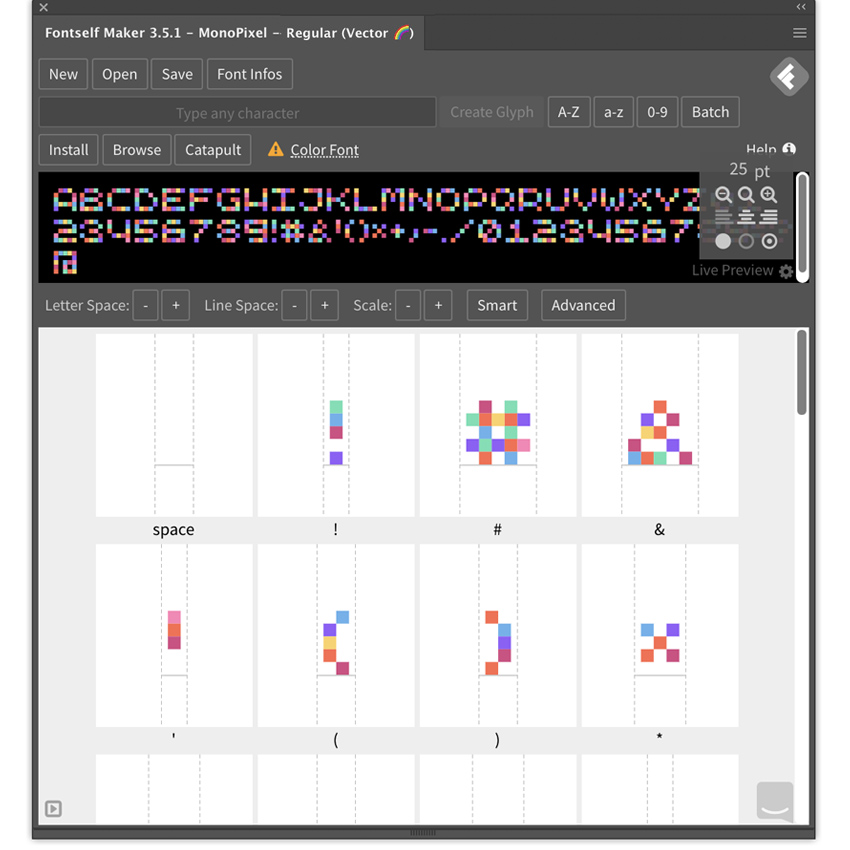
گام 3
اینک خواهید دید که هر گلیف در محل خود قرارگرفته است و نشانگر زیر آن کلید مرتبط را نشان میدهد. همچنین در پنجره Fontself یک پیشنمایش زنده از حروف کوچک در بخش بالای پنل میبینید. در این پنجره میتوانید فونت را به صورت عملی ببینید و حتی متنی را تایپ نمایید. با کلیک کردن روی آیکون پنجره پیشنمایش زنده در سمت راست میتوانید اندازه فونت، جهت قرارگیری و رنگ پسزمینه را تغییر دهید.

گام 4
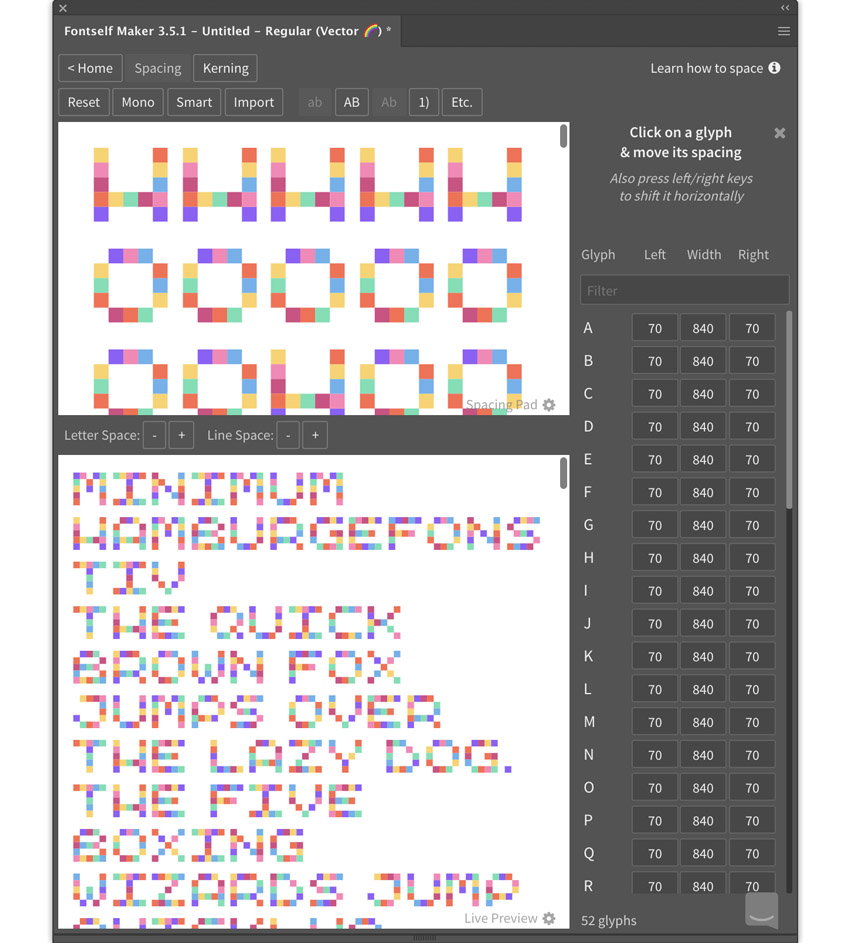
افزونه Fontself Maker به صورت پیشفرض بین گلیفها فاصله میگذارد. شما میتوانید فاصله حروف را با کلیک کردن روی نمادهای + و – در کنار زبانه Letter Space تغییر دهید. در پنل نیز کارهای زیر را میتوانید انجام دهید:
- گزینه Letter Space به تنظیم فاصله بین همه گلیفها کمک میکند.
- Line Line Space موجب تنظیم ارتفاع خط میشود.
- Scale اندازه همه گلیفها و فاصله و مقدار Kerning را تنظیم میکند.
روی دکمه Advanced در پنل Fontself کلیک کنید تا فاصلهبندی را روی مقداری مانند 70 تنظیم کنید. به این ترتیب تغییر فاصلهبندی در ستون راست دیده میشود.
نکته: اگر بخواهید فاصلهبندی یک حرف منفرد را تغییر دهید، میتوانید سایدبارهای کنار گلیف را در پنجره Fontself به سمت چپ یا راست بکشید.

گام 5
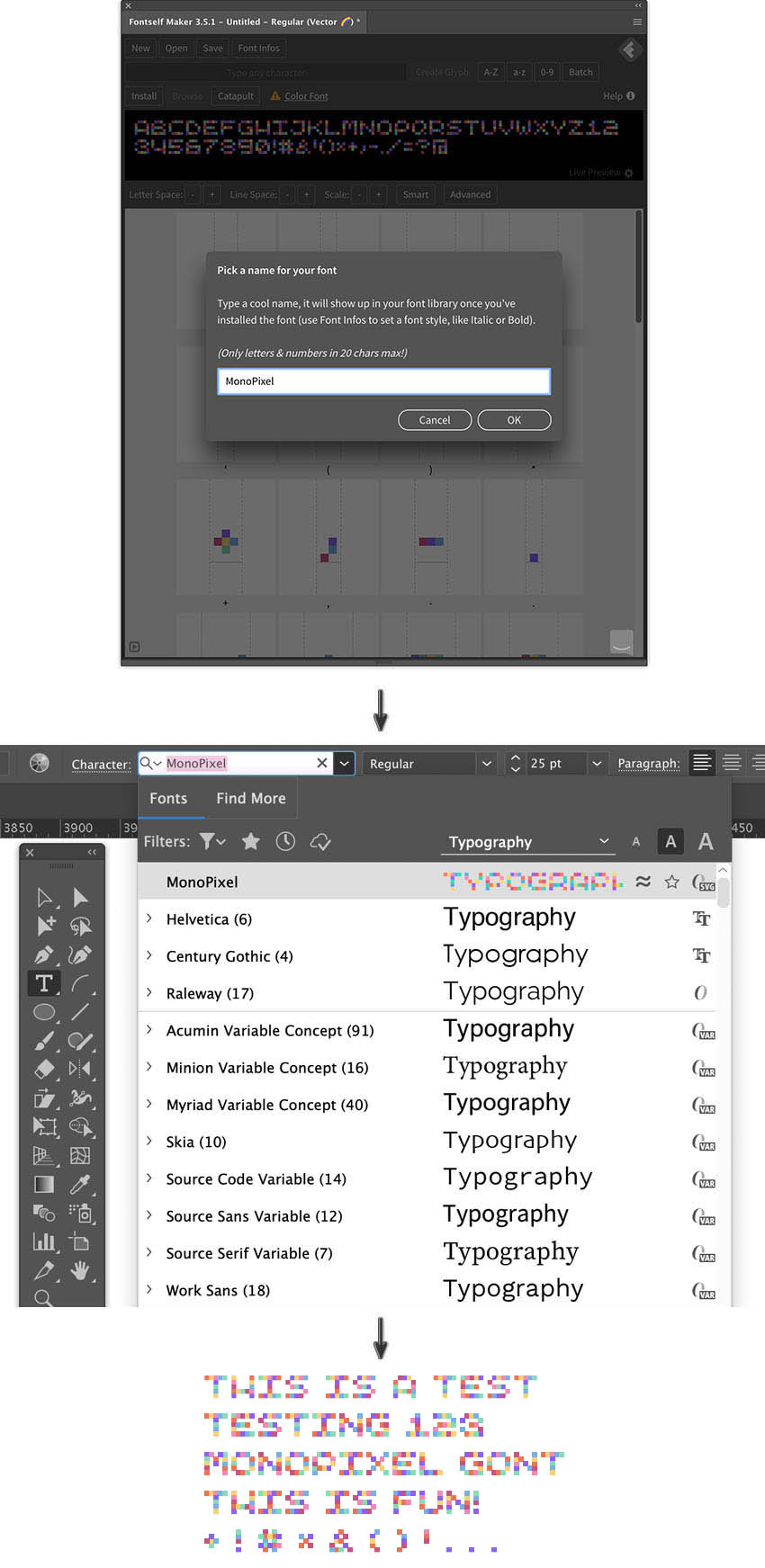
اکنون میتوانیم فونت خود را تست کنیم تا مطمئن شویم که فاصلهبندی آن صحیح است. به زبانه Home بروید و با کلیک کردن روی Home در سمت چپ-بالای پنل Fontself به بخش اصلی وارد شوید.
سپس روی دکمه Install کلیک کنید تا فونت به صورت لوکال داخل خود ایلاستریتور نصب شود. اینک میتوانید آن را تست کرده و بسته به نیاز موارد بیشتری را ادیت کنید. اینک همه گلیفها در یک فونت OpenType-SVG ذخیره شدهاند، یعنی تنها در فتوشاپ 2017 به بالا، در InDesign 2019 به بالا و ایلاستریتور 2018 به بالا قابل استفاده هستند.
نام فونت را به صورت MonoPixel تنظیم کنید و سپس به ایلاستریتور بازگردید. ابزار Type را از منوی Tools بردارید و گزینه Font Family: MonoPixel را از زبانه Character در پنل منو انتخاب کنید.
اگر با خطایی مواجه شدید و خواستید یک گلیف را عوض کنید، باید آن گلیف را از پنل Fontself حذف کرده و سپس آن را تعویض و نصب کنید. به این ترتیب گلیفهای جدید در انتهای پنجره Fontself قرار میگیرند. اگر میخواهید ترتیب آنها حفظ شود، میتوانید همه گلیفها را حذف کرده و پس از تعویض گلیف مزبور همه آنها را دوباره بارگذاری کنید.

گام 6
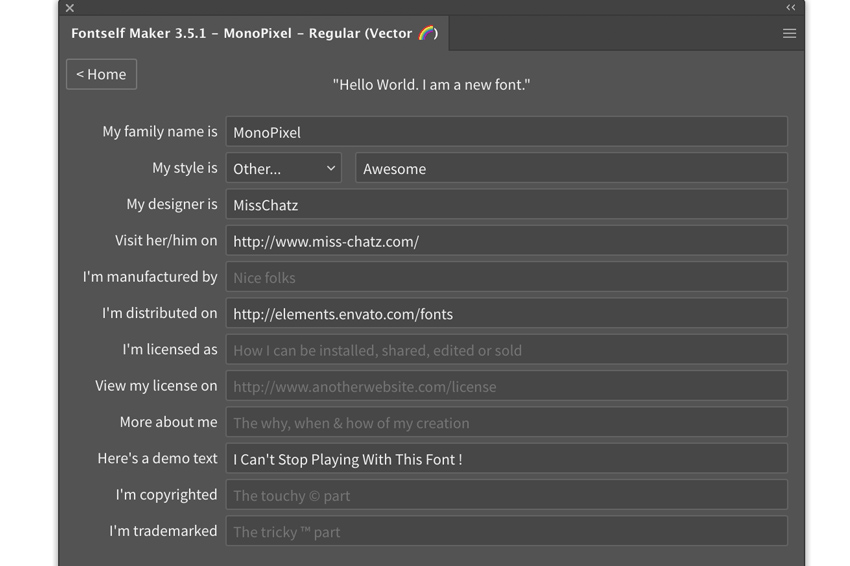
به پنل Fontself Maker بازگردید و روی زبانه Font Info کلیک کنید تا نام فونت و جزییات دیگر را بنا به نیاز اضافه نمایید. ما استایل فونت MonoPixel خود را به صورت Awesome نامگذاری کردیم.

گام 7
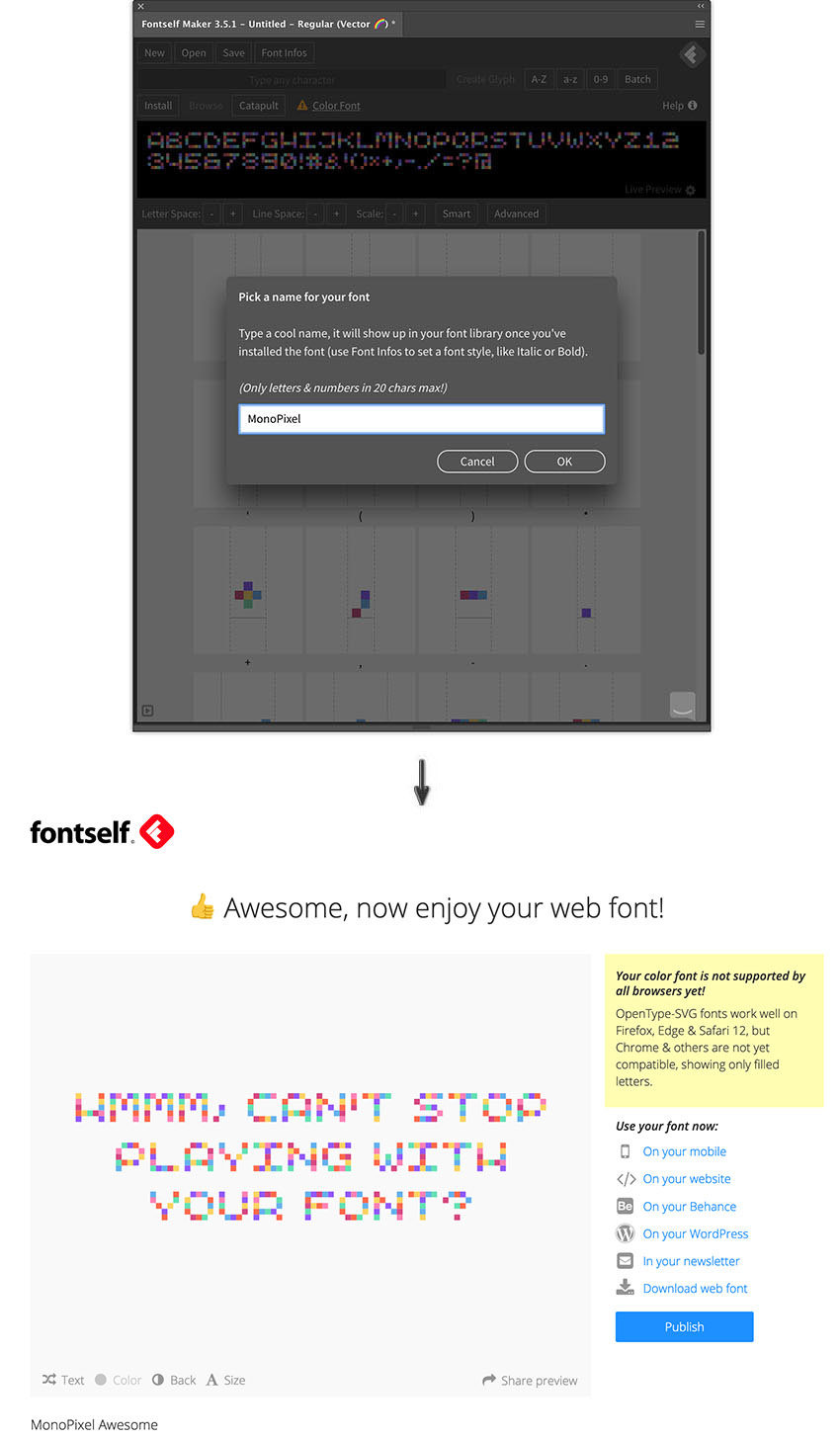
زمانی که فونت MonoPixel را امتحان و تست کردید و آماده اکسپورت از ایلاستریتور شدید، به افزونه Fontself Maker بازگردید و در پنل Home روی دکمه Catapult کلیک کنید. بدین ترتیب افزونه یا یک راهکار آسان تککلیکی فونت رنگی شما را به صورت آنلاین میزبانی میکند. همچنین فایل OpenType با پسوند OTF ایجاد، ذخیره و نصب میشود و در نرمافزارهایی که از این نوع فونت پشتیبانی میکند و موبایل و وب قابل استفاده است.
در این زمان یک پنجره باز میشود و گزینههای برای نمایش فونت روی وب ارائه میکند. گزینههای Firefox یا Safari را که از فونت Firefox or Safari پشتیبانی میکنند را انتخاب کنید. به صورت پیشفرض فونت شما خصوصی است مگر این که آن را Publish کنید. در این زمان میتوانید فونت مونواسپیس خود را دانلود کنید.

سخن پایانی
به این ترتیب به پایان این راهنما با موضوع طراحی فونت مونواسپیس رنگی با ایلاستریتور میرسیم. امیدواریم در طی این راهنما با ماهیت فونت مونواسپیس، فرایند تبدیل گلیفهای فونت در ایلاستریتور و سپس تبدیل آنها به یک فونت رنگی OpenType-SVG آشنا شده باشید.










