LCP چیست و چه نقشی در سئو دارد؟ – به زبان ساده
«LCP» یا «بزرگترین ترسیم محتوایی» یکی از سیگنالهای ارزیابی سرعت بارگذاری وبسایت توسط الگوریتمهای گوگل است و به مدت زمان لازم برای نمایش محتوای اصلی صفحه وب در صفحه نمایش کاربر گفته میشود که در حالت ایدهآل باید در کمتر از ۲٫۵ ثانیه انجام شود. این محتوای اصلی میتواند تصویر، ویدیو یا حتی یک بلوک متنی باشد. گوگل به روان و سریع بودن تجربه کاربری بسیار اهمیت میدهد. واضح است که کاهش زمان LCP در سئو تکنیکال وبسایت به بهبود کیفیت نمایش محتوا و افزایش مدت زمان ماندن کاربر در صفحه کمک میکند. با شناخت دقیق روشهای بهینهسازی این معیار، میتوانید وبسایتی سریعتر با نرخ پرش کمتری داشته باشید. در این مطلب از مجله فرادرس، توضیح میدهیم LCP چیست و چطور اندازهگیری میشود. در ادامه، روشهای کم کردن مدت زمان این سیگنال را از صفر تا صد یاد میگیریم.
- با معیار LCP و اهمیت آن در Core Web Vitals آشنا میشوید.
- میتوانید عنصر اصلی LCP را در صفحه وب خود شناسایی کنید.
- نحوه بهینهسازی تصاویر و فونتها برای افزایش امتیاز LCP را میآموزید.
- میتوانید از ابزارهایی مانند Lighthouse و Pagespeed Insights استفاده کنید.
- روشهای کاهش زمان بارگذاری CSS و JavaScript را میآموزید.
- میتوانید از شبکه توزیع محتوا و کش برای بهبود عملکرد استفاده کنید.


امتیاز LCP چیست؟
در تعریفی دقیقتر و در اصطلاحات سئو، «بزرگترین ترسیم (رنگآمیزی) محتوایی» (Largest Contentful Paint | LCP) یکی از فاکتورهای سنجش ارزیابی سرعت بارگذاری وبسایت است و به مدت زمانی که طول میکشد تا محتوای اصلی صفحه (مانند یک تصویر بزرگ، ویدیو یا بلوک متنی) به کاربر نمایش داده شود، گفته میشود. از نظر الگوریتمهای گوگل، مدت زمان LCP صفحه وب باید کمتر از ۲٫۵ ثانیه باشد.
کندی سرور در پاسخ به مرورگر، وجود منابع مسدودکننده جاوا اسکریپت و CSS در صفحه و بارگذاری کند تصاویر و فایلها بهدلیل حجم بالا، ازجمله عواملی هستند که اثر منفی روی امتیاز LCP صفحه وب دارند. به همین دلیل است که سئوکاران برای بهبود این امتیاز، از روشهای زیر استفاده میکنند:
- کاهش حجم و اندازه تصاویر صفحه وب
- استفاده از دستور «بارگذاری اولیه» (Preloading) برای بارگذاری منابع ضروریتر
- بهینهسازی فونتها
- بهینهسازی کدهای CSS، جاوا اسکریپت و فایلهای HTML وبسایت
- فعال کردن کش مرورگر
- استفاده از «سیستم توزیع محتوا» (Content Delivery System | CDN)
LCP در واقع مهمترین فاکتور گروه معیارهای «هسته حیاتی وب» (Core Web Vitals) برای سنجش عملکرد وبسایت با تمرکز بر تجربه کاربری است. فیلم آموزش تکنیکهای کاربردی سئو در فرادرس، با زبانی ساده و قابلفهم، اصول انجام سئوی وبسایت را بیان میکند که پیشنهاد میکنیم حتما آن را ببینید. لینک این فیلم در ادامه قرار گرفته است:
معیار LCP در حقیقت برداشت اولیه کاربر از صفحه وب را شکل میدهد. فراموش نکنید که انتظار همه کاربران پس از ورود به یک وبسایت، بارگذاری و نمایش سریع محتوا است. بنابراین واضح است که کاربران از وبسایتی که سریعتر بتوانند محتوای موجود در آن را ببینند و به پاسخ سوال خود برسند، بیشتر استقبال میکنند. گوگل هم در همین راستا، مدتی است که علاوه بر کیفیت محتوا، کیفیت ارائه و نمایش آن را از طریق معیارهایی مانند LCP در نظر میگیرد تا مطمئن شود کاربران در زمان بازدید از وبسایت، تجربه خوشایندی پیدا میکنند.
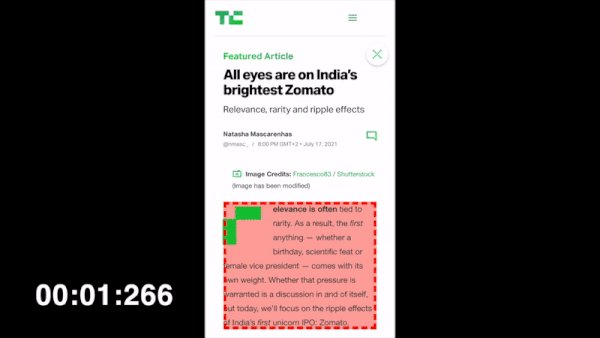
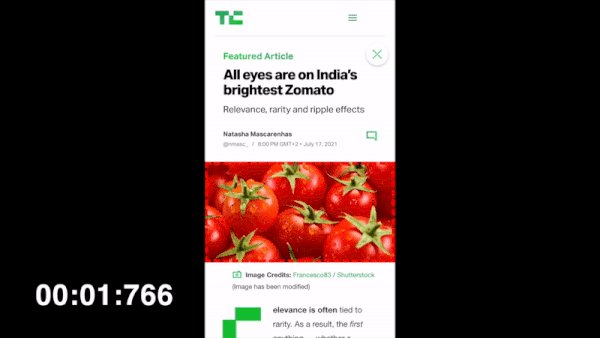
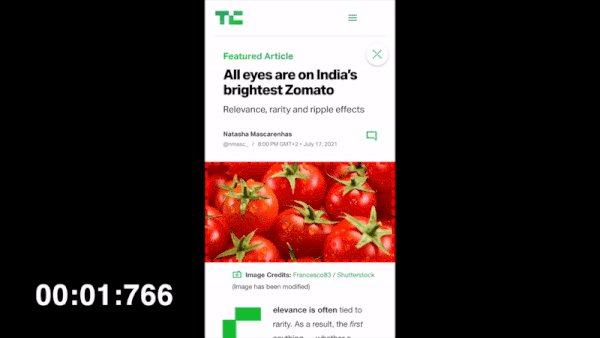
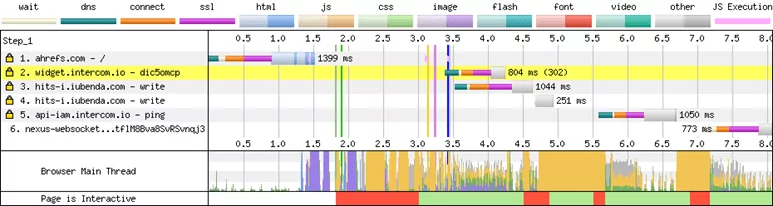
با مشاهده تصویر زیر بهتر درک میکنید که مفهوم LCP چیست و دقیقا به چه مدت زمانی اشاره دارد. با کمی دقت متوجه میشوید که حدود ۱٫۷ ثانیه طول میکشد تا تصویر شاخص صفحه که بزرگترین بخش محتوای آن است، به کاربر نمایش داده شود که عدد بسیار خوبی است:

بازه های زمانی مهم LCP
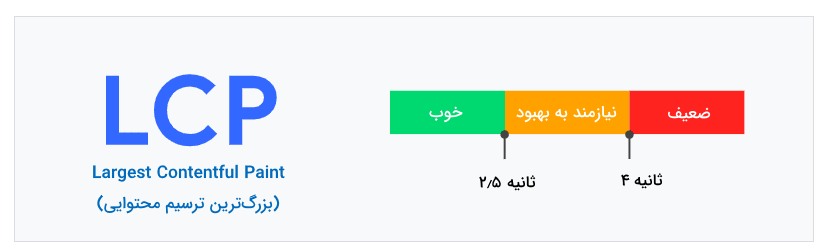
حالا که بهخوبی میدانید LCP چیست و چه اهمیتی دارد، لازم است بازههای زمانی مهم این امتیاز از نظر گوگل را نیز بشناسید. واحد اندازهگیری LCP، «ثانیه» است و برای ارزیابی بهتر، آن را در سه دسته خوب، نیازمند به بهبود و ضعیف طبقهبندی میکنند:
- LCP خوب (کمتر و مساوی با ۲٫۵ ثانیه): برای اطمینان از بالا بودن امتیاز نهایی هستههای حیاتی وب، باید مطمئن شوید که امتیاز LCP وبسایت شما در این بازه قرار میگیرد.
- LCP نیازمند به بهبود (بین ۲٫۵ تا ۴ ثانیه): برای بهبود امتیاز کلی Core Web Vitals، باید اقداماتی را برای بهبود امتیاز LCP وبسایت انجام دهید.
- LCP ضعیف (طولانیتر از ۴ ثانیه): سرعت بارگذاری وبسایت از نظر گوگل پایین است و به تغییرات اساسی برای بهبود نیاز دارد.

دیگر معیارهای Core Web Vitals
همانطور که در بخش قبلی اشاره کردیم، معیار LCP اولین و مهمترین سیگنال از مجموعه معیارهای «هسته حیاتی وب» (Core Web Vitals) است که الگوریتمهای گوگل از آن برای سنجش عملکرد وبسایت در زمینه «تجربه کاربری» (User Experience | UX) استفاده میکند. دو معیار مهم دیگر عبارتاند از:
- زمان «تعامل تا ترسیم بعدی» (Interaction to the Next Paint | INP): برای اندازهگیری مدت زمان واکنش صفحه به درخواست کاربر و بهروزرسانی رابط کاربری.
- «تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS): برای اندازهگیری مدت زمان موردنیاز برای جابهجاییهای ناگهانی عناصر موجود در صفحه در زمان بارگذاری و ثابت شدن این عناصر.
این سه معیار اگرچه جداگانه اندازهگیری میشوند، میتوانند روی یکدیگر اثر مثبت یا منفی بگذارند. برای مثال، امتیاز بد LCP میتواند باعث افزایش INP شود چون مرورگر نمیتواند قبل از بارگذاری عنصر LCP صفحه، به ورودی و درخواست کاربر پاسخ دهد.
نکته مهم: معیار مهم دیگری که بسیاری از افراد آن را با LCP اشتباه میگیرند، «اولین ترسیم محتوایی» (First Contentful Paint | FCP) است که زمان بین شروع بارگذاری صفحه و رندر اولین عنصر بصری صفحه (نه لزوما بزرگترین عنصر) در صفحه نمایش کاربر را اندازهگیری میکند. در حقیقت FCP قبل از LCP اتفاق میافتد. با مشاهده تصویر زیر بهتر درک میکنید که تفاوت LCP و FCP چیست و هرکدام به چه زمانی اشاره دارند:

در مطلب زیر از مجله فرادرس توضیحات کاملی در مورد سیگنالهای سهگانه هسته حیاتی وب و روشهای بهینهسازی آنها ارائه شده است:
تا این بخش بهخوبی میدانید LCP چیست و بازههای زمانی مهم آن کدامند. در ادامه اهمیت بهبود این امتیاز را بررسی میکنیم.
اهمیت سیگنال LCP چیست؟
اولین انتظار کاربران از وبسایتها این است که خیلی سریع بارگذاری شوند. بنابراین هرچه بخش اصلی محتوای وبسایت سریعتر بارگذاری و به کاربر نمایش داده شود، چون مدت زمان انتظار کاربر کوتاهتر است، به احتمال زیاد مدت زمان بیشتری را در صفحه وب سپری میکند. فیلم آموزش تکنیکهای پیشرفته سئو در فرادرس نکات جالبی را در مورد بهبود عناصر فنی وبسایت برای افزایش رتبه در نتایج جستجو ارائه میکند. لینک این آموزش در ادامه آورده شده است:
به سه دلیل اصلی زیر لازم است امتیاز LCP را بهبود دهید:
- رتبه بهتر در نتایج جستجو: بالا بودن امتیاز LCP، امتیاز کلی Core Web Vitals را بالاتر میبرد. شاخص هسته حیاتی وب بهطور مستقیم روی امتیاز تجربه کاربری وبسایت موثر است. تجربه کاربری بهتر بهمعنای قرار گرفتن در جایگاههای بالاتر در SERP و در نهایت جذب ترافیک بیشتر به وبسایت است.
- کاهش «نرخ پرش» (Bounce Rate) صفحه: بارگذاری سریعتر عناصر معنادار داخل صفحه، احتمال ترک صفحه را توسط کاربران کاهش میدهد. کاهش نرخ پرش هم به بهبود رتبه آن در صفحه نتایج کمک میکند.
- افزایش «نرخ تبدیل» (Conversion Rate): امتیاز LCP بالاتر بهمعنی بارگذاری سریعتر وبسایت است. بر اساس آمارها، وبسایتهای سریعتر، نرخ تبدیل بالاتری هم دارند چون کاربران بیشتر در آنها میمانند و احتمال انجام اقدام سودآور توسط آنها بیشتر است.
حالا که به خوبی میدانید LCP چیست و بهبود آن در وبسایت چه اهمیتی دارد، در ادامه این مطلب به سراغ روشهای بررسی LCP وبسایت و اصول مهم در بهبود آن میرویم.
اندازه گیری امتیاز LCP صفحه وب
در این مرحله احتمالا بخواهید بدانید روش اندازهگیری امتیاز LCP چیست و چگونه میتوان فهمید کدام صفحات وبسایت به بهبود نیاز دارند. خوشبختانه ابزارهایی وجود دارند که با استفاده از آنها بهراحتی و در عرض چند ثانیه میتوانید مدت زمان LCP برای صفحات مختلف وبسایت ببینید. دو ابزار رایگان Pagespeed Insights و Lighthouse بهترین گزینهها برای انجام این کار هستند. در ادامه در مورد نحوه استفاده از هرکدام توضیح میدهیم. برای یادگیری اصول بیشتر در این زمینه پیشنهاد میکنیم فیلم آموزش پیشرفته سئو و بهینهسازی وبسایت در فرادرس را مشاهده کنید.
ابزار Pagespeed Insights
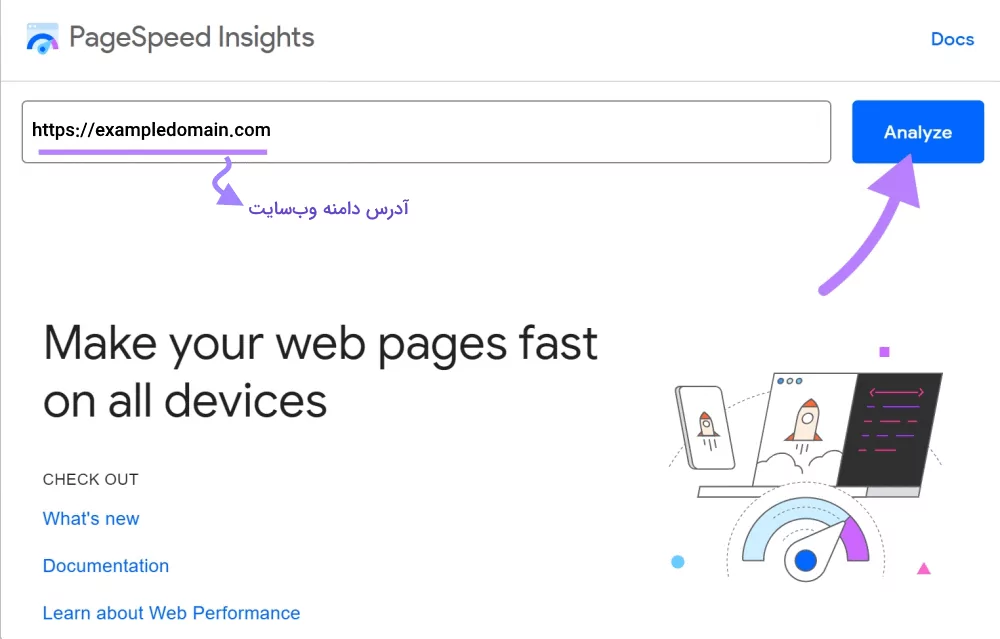
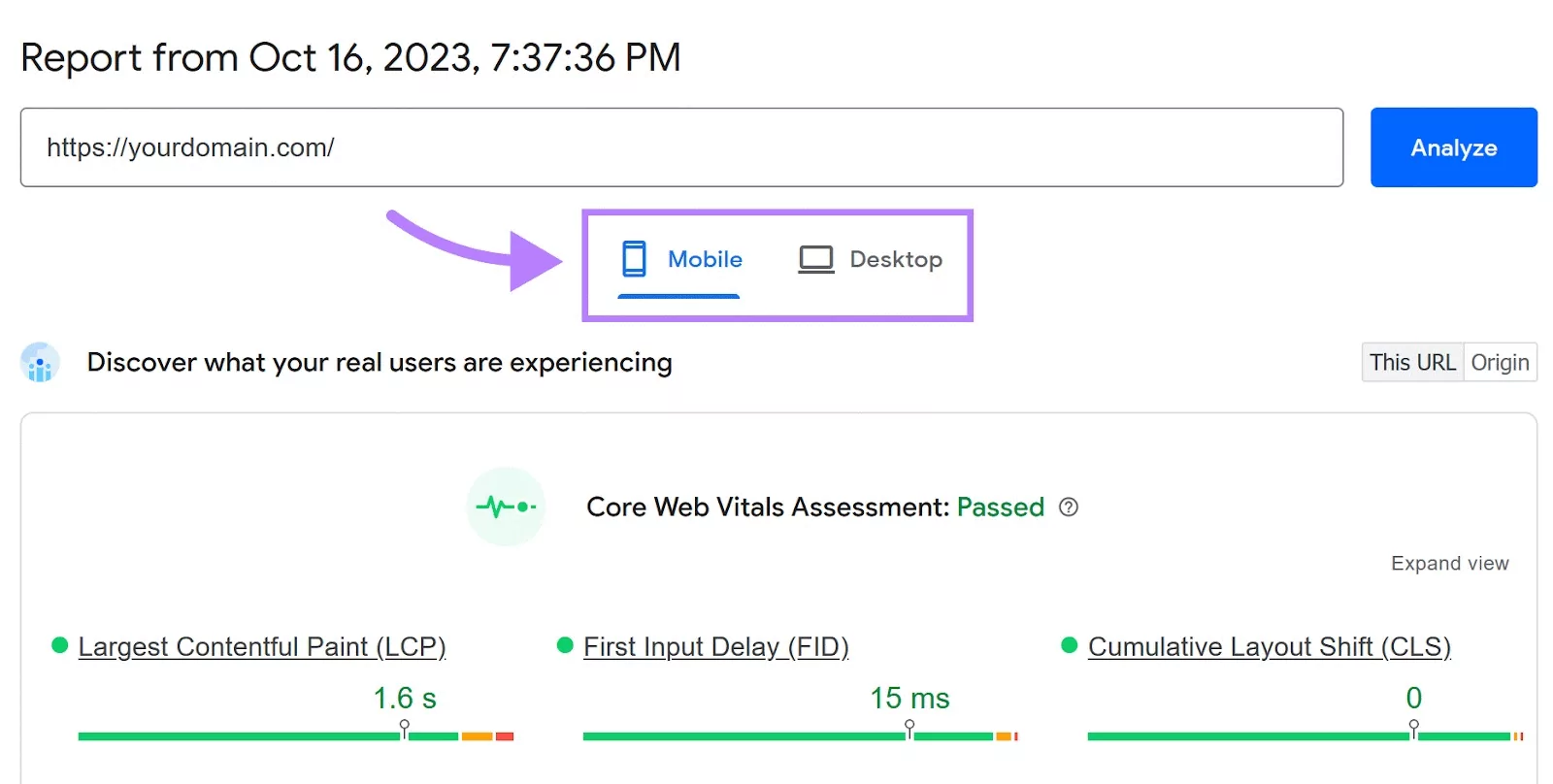
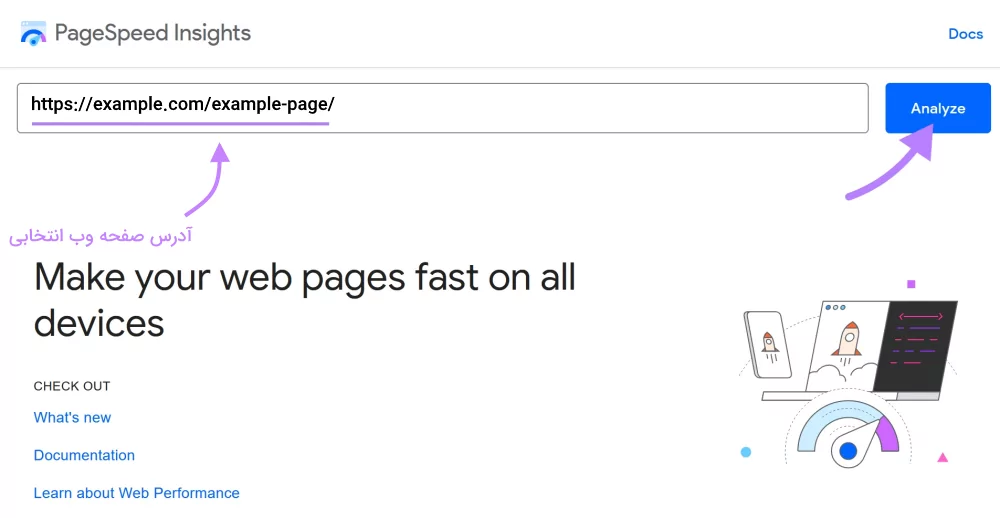
برای استفاده از این ابزار، به وبسایت «+» بروید و در همان صفحه اصلی، آدرس صفحهوب موردنظر را وارد کنید و در انتها روی دکمه آبیرنگ «Analyze» بزنید.

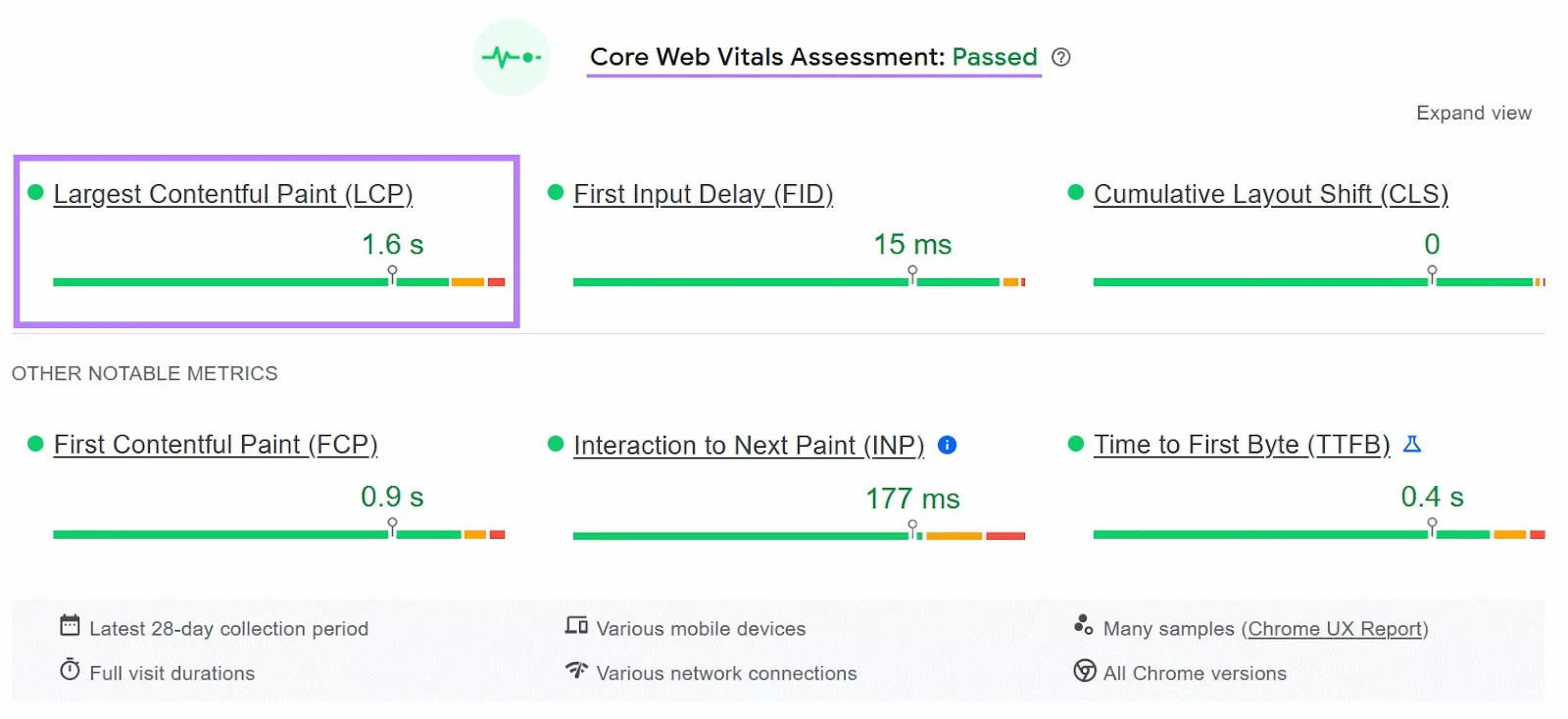
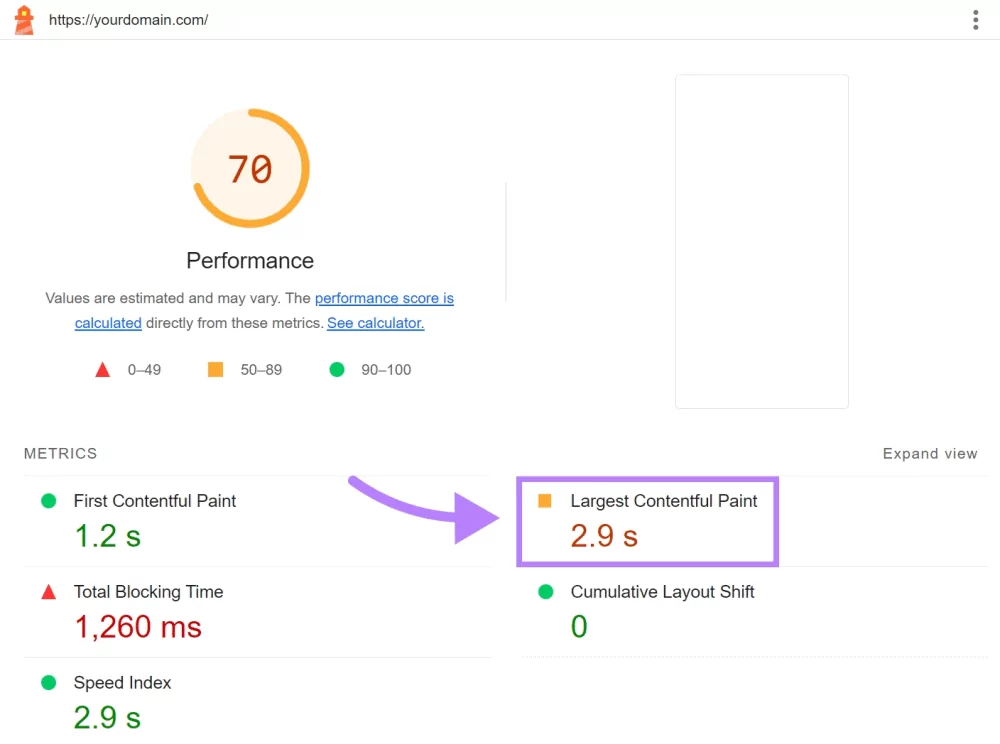
پس از گذشت مدت کوتاهی، ابزار گزارشی دقیق و پرجزییات از عملکرد وبسایت ارائه میکند که در بخش «Core Web Vitals Assessment» آن میتوانید امتیاز LCP صفحه وب را ببینید.

این گزارش را میتوانید هم برای نسخه موبایل و هم برای نسخه دسکتاپ صفحه وب ببینید. فراموش نکنید که عدد LCP در این دو نسخه با یکدیگر متفاوت است؛ چون بزرگترین عنصر محتوایی صفحه در موبایل و دسکتاپ با هم متفاوتاند (در ادامه بیشتر در این خصوص توضیح میدهیم.)

با اسکرول کردن گزارش نیز میتوانید اطلاعات تکمیلی در مورد هر سیگنال و پیشنهاداتی برای بهبود آن را ببینید.
ابزار Lighthouse
Lighthouse یک ابزار رایگان منبع باز برای بهبود عملکرد وبسایت است که دادههای زیادی را در صفحات مختلف آن در اختیار شما قرار میدهد. این ابزار هم از طریق مرورگر کروم و هم از طریق افزونه جداگانه «+» قابلدسترسی است. در اینجا از طریق منوی خود مرورگر ابزار را فعال میکنیم.
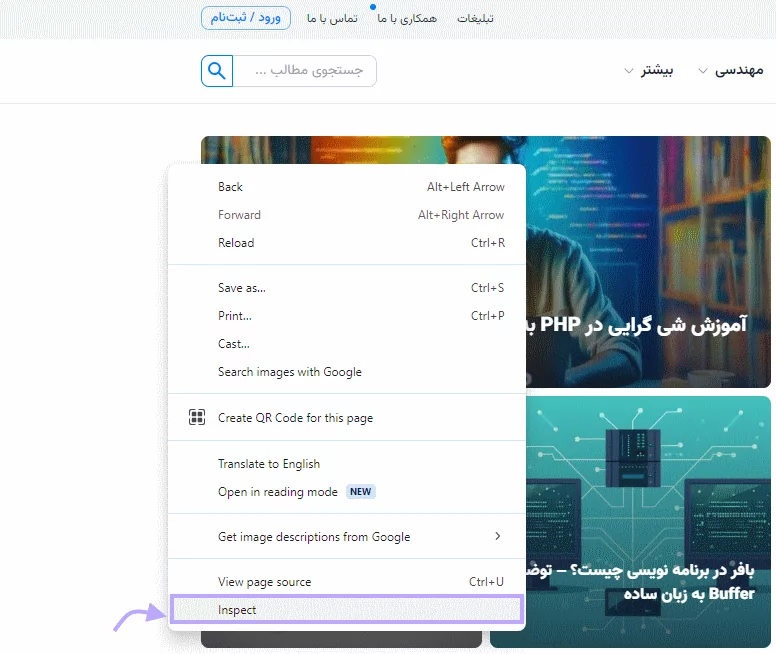
در اولین مرحله، صفحه وب موردنظر خود را که قصد دارید امتیاز LCP آن را ببینید باز و روی صفحه کلیک راست کنید. در منوی باز شده روی گزینه «Inspect» بزنید تا منوی Chrome Dev Tools برای شما باز شود.

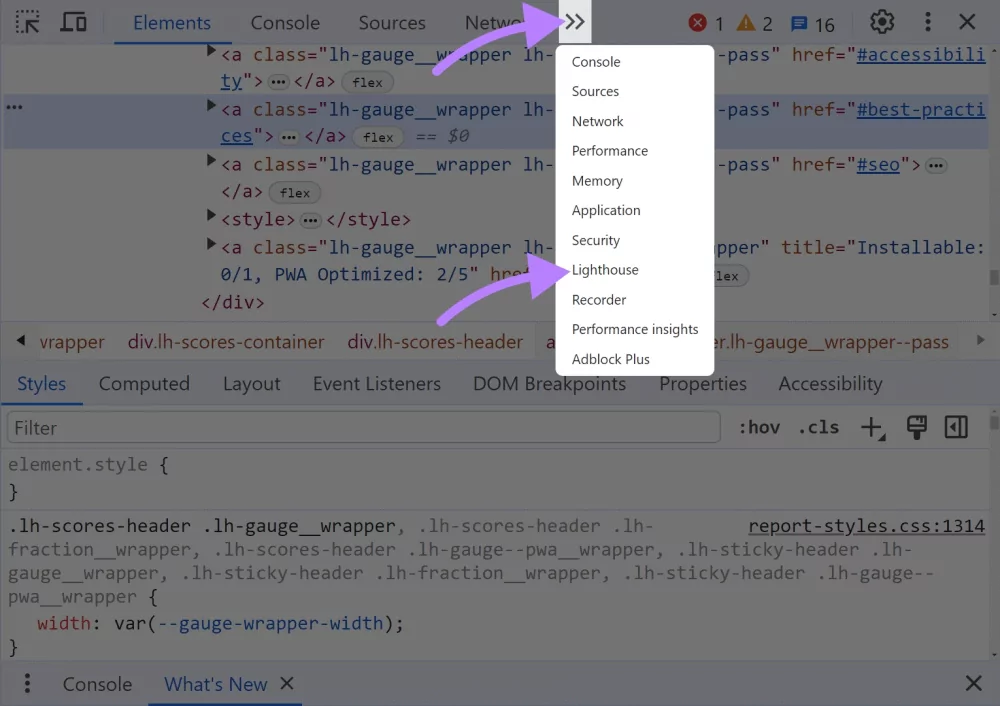
روی علامت «<<» در سمت راست نوار بالایی بزنید و در نهایت روی «Lighthouse» کلیک کنید:

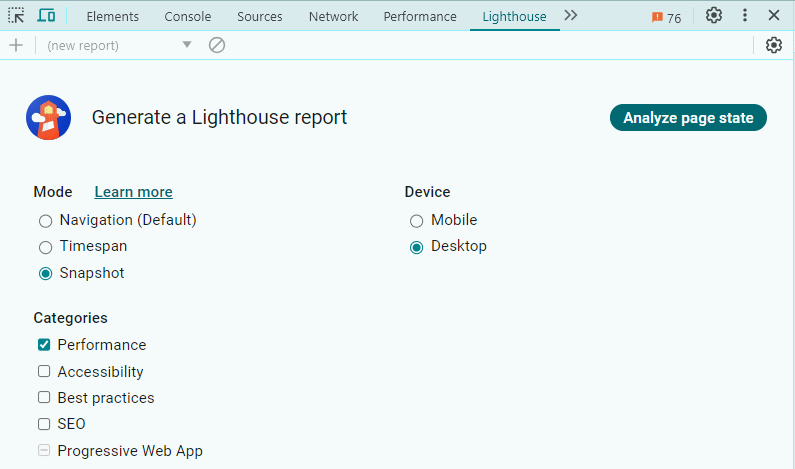
در صفحه جدید، گزینه «Performance» را از بخش «Categories» انتخاب و نوع «دستگاه» (Device) را نیز تعیین کنید. در پایان روی «Analyze page state» بزنید تا ابزار آنالیز صفحه را شروع کند.

پس از چند ثانیه، گزارش دقیقی شبیه تصویر زیر میبینید:

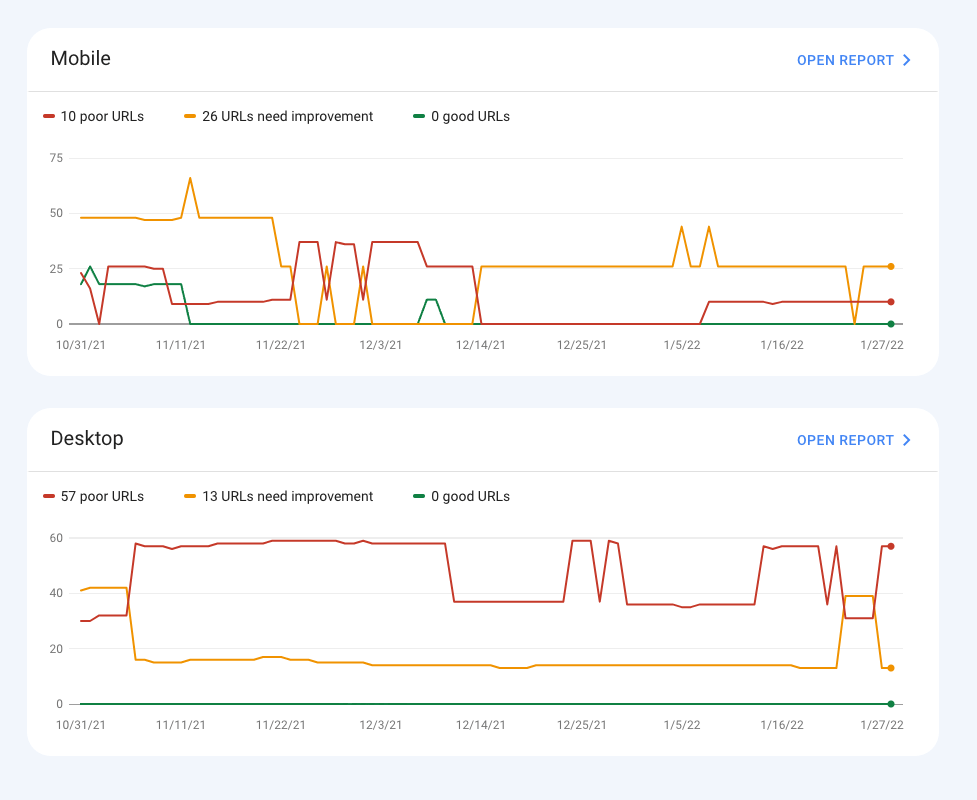
ناگفته نماند که به کمک گزارش Core Web Vitals ابزار سرچ کنسول گوگل، میتوانید گزارش کاملی از وضعیت این سیگنالها در صفحات مختلف وبسایت ببینید. این گزارش به شکل زیر است:

برای یادگیری اصولی کار با این ابزار، پیشنهاد میکنیم فیلم آموزش ابزار سرچ کنسول گوگل در فرادرس را ببینید.
روش های بهبود امتیاز LCP
حالا که بهخوبی میدانیم LCP چیست و بهبود آن در وبسایت چه اهمیتی دارد، نوبت به آن میرسد که روشهای بهبود این امتیاز را بهطور دقیق بررسی کنیم. در فهرست زیر به این روشها اشاره کردهایم:
- شناسایی عنصر LCP صفحه وب موردنظر
- بهینهسازی تصاویر
- بهینهسازی فونتها
- کاهش حجم و فشردهسازی فایلهای جاوا اسکریپت، CSS و HTML
- حذف کدهای «مسدودکننده رندر» (Render-Blocking) جاوا اسکریپت و CSS
- به تعویق انداختن بارگذاری کدهای CSS غیرضروری
- استفاده از «دستور Preloading» برای بارگذاری منابع ضروری
- بهروزرسانی و بهبود هاست وبسایت
- فعالسازی «کشینگ» (Caching) برای بارگذاری سریعتر محتوا
- استفاده از سیستم توزیع محتوا (CDN)
- محدود کردن «رندرینگ سمت کلاینت» (Client-Side Rendering)
- استفاده نکردن از «بارگذاری با تاخیر» (Lazy Loading) برای تصاویر بالای صفحه
در ادامه در مورد روشهای بالا بهطور کامل توضیح میدهیم. قبل از آن به این نکته اشاره کنیم که بهبود LCP یکی از دشوارترین اقدامات در سئوی تکنیکال است و موارد مرتبط زیادی وجود دارند که باید به آنها توجه کنید.
۱. اهمیت شناسایی عنصر LCP در صفحه وب چیست؟
قبل از هر کاری، لازم است عنصر LCP داخل صفحه یعنی بزرگترین محتوای بخش بالایی صفحه را پیدا کنید. واقعیت این است که بزرگترین عنصر قابلمشاهده داخل صفحه در اغلب موارد یکی از موارد زیر است:
- تصاویر
- تگهای تصاویر
- «تصویر بندانگشتی» (Thumbnail) ویدیو
- تصاویر پسزمینه با CSS
- عناصر متنی مانند پاراگرافها، تگهای هدینگ و فهرست
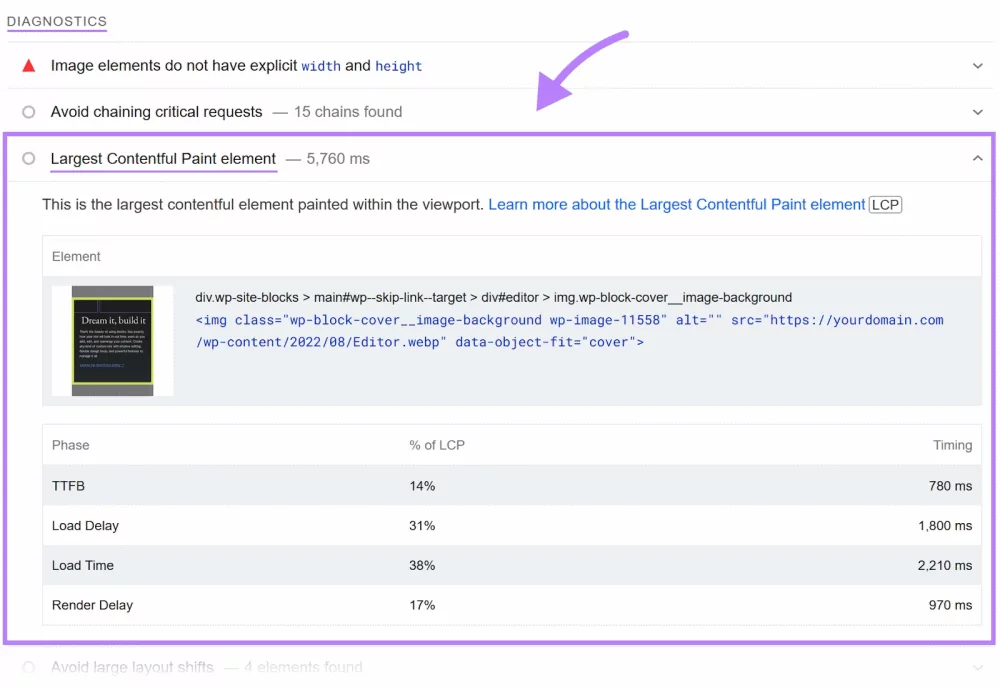
شناخت دقیق این عنصر به شما کمک میکند بهتر برای بهبود آن برنامهریزی کنید. برای تشخیص این عنصر در هر صفحه وب، کافیست پیوند یکتای صفحه وب را در ابزار Pagespeed Insights «+» وارد کنید و روی «Analyze» بزنید.

بعد از چند ثانیه انتظار، ابزار گزارش تحلیل خود را از وضعیت معیار هسته حیاتی وب در اختیار شما قرار میدهد. گزارش را اسکرول کنید تا به بخش «Diagnostics» برسید. در ادامه روی «Largest Contentful Paint element» کلیک کنید تا عنصر LCP صفحه به شما نمایش داده شود:

عنصر LCP در دو دستگاه کامپیوتر دسکتاپ و موبایل هم ممکن است با یکدیگر متفاوت باشند. بعد از شناسایی این عنصر، در گام بعدی با توجه به نوع آن میتوانید روش مناسب برای بهبود آن را انتخاب و در وبسایت اجرا کنید.
۲. بهینه سازی تصاویر صفحه
بارگذاری تصاویر پرحجم و بسیار باکیفیت در صفحات وبسایت به زمان بیشتری نیاز دارد و به همین دلیل میتواند امتیاز LCP صفحه را کاهش دهد. برای حل این مشکل، چند راهحل وجود دارد که در فهرست زیر به آنها اشاره کردهایم:
- سادهترین و دمدستیترین راهحل این است که اگر به تصویر احتیاجی ندارید خیلی راحت آن را از محتوای صفحه حذف کنید.
- اگر به تصویر نیاز دارید با ابزارهای مختلف مثل Optimizilla «+»، ابزار TinyPNG «+»، ابزار Imagify «+» و ابزارهای مشابه حجم و اندازه آنها را تا جای امکان کم کنید. بهتر است حجم تصویر تا حداکثر ۱۰۰ کیلوبایت باشد.
البته منظور از بهینهسازی تصاویر، فقط به تغییر سایز و فشردهسازی آنها نیست و باید به فرمت تصاویر وبسایت هم توجه کنید. این تصاویر اغلب در یکی از سه فرمت PNG یا JPEG یا WebP در محتوا قرار میگیرند. از بین این سه فرمت، WebP حجم کمتری دارد و در زمان فشردهسازی افت کیفیت کمتری پیدا میکند. به همین دلیل به نظر میرسد که فرمت WebP کاربرپسندتر بوده و در مجموعه عملکرد بهتری نسبت به دو فرمت دیگر داشته باشد.
۳. بهینه سازی فونت ها
اگر عنصر LCP موجود در صفحه بلوک متنی باشد، اینکه از چه فونتی برای این متن استفاده میکنید و از چه طریق این فونت را به دستگاه کاربر انتقال میدهید، روی امتیاز LCP، سرعت بارگذاری صفحه و عملکرد کلی وبسایت اثرگذار است. فراموش نکنید که قبل از نمایش هر متنی در صفحه، باید فونت آن بارگذاری شود. برای حل مشکلات LCP مرتبط با فونت، از روشهای زیر استفاده کنید:
- استفاده از «صفت Preload» برای بارگذاری سریعتر فونتها
- استفاده از فونتهای سیستمی
- خود میزبانی فونتها
- ایجاد فایل زیرمجموعه برای کاراکترهای پرکاربرد فونت
- استفاده از ویژگی «Font-display:optional »
در ادامه در مورد هریک از روشهای بالا توضیح میدهیم. برای انجام بهتر اقدامات این بخش، پیشنهاد میکنیم فیلم آموزش مقدماتی طراحی سایت با HTML در فرادرس را ببینید. لینک این فیلم در ادامه آورده شده است:
بارگذاری اولیه فونت ها با دستور Preload
اولین کاری که میتوانید برای بهبود امتیاز LCP بلوکهای متنی انجام دهید، استفاده از ویژگی preload در بخش <head> صفحه است. با کمک دستور preload به مرورگر اطلاع میدهید دانلود فونت را بهعنوان یکی از منابع اولیه صفحه در اولویت قرار دهد. به این ترتیب، فایل فونتها قبل از اینکه کاربر به آنها احتیاج پیدا کند، توسط مرورگر او دانلود میشود.
برای انجام این کار میتوانید عنصر لینک را با صفت preload به شکل زیر به کد اصلی صفحه اضافه کنید:
بخش as="font" type="font/woff2" به مرورگر اطلاع میدهد دانلود فایل فونت انتخابی وبسایت را در اولویت بالاتری نسبت به منابع دیگر قرار دهد.
استفاده از فونت های سیستمی
سادهترین روش برای بهبود امتیاز LCP در مورد عناصر متنی، استفاده کردن از «فونتهای سیستمی» (System fonts | Web-safe fonts) است. فونت سیستمی به فونتی گفته میشود که از قبل روی دستگاه کاربر نصب شده باشد.
وقتی از فونتهای سیستمی استفاده میکنید هیچ نیاز به دانلود منابع ضروری توسط مرورگر نیست و به همین دلیل هم هیچ وقفهای برای دانلود فونت باعث کاهش سرعت بارگذاری صفحه و افزایش LCP نمیشود.
میزبانی فونت ها در سرور سایت
در بسیاری از موارد ممکن است نیاز به استفاده از فونتهای متنوعتری در مقایسه با فونتهای سیستمی دستگاه کاربر وجود داشته باشد. در چنین شرایطی میتوانید فونتهای موردنیازتان از طریق سرور خود وبسایت میزبانی کنید تا نیازی به دانلود آنها از سرویسهای دیگر مانند Google Fonts نباشد. این روش سرعت بارگذاری صفحه را در اغلب موارد افزایش میدهد.
نکته مهم: استفاده از این روش همیشه به بهبود عملکرد وبسایت کمک نمیکند و در بعضی از موارد، استفاده از فونتهای خارجی نتیجهبخشتر است. برای تشخیص روش بهتر لازم است آنها را تست کنید و ببینید کدامیک نتایج بهتری برای وبسایت شما به دنبال دارد.
ایجاد فایل زیر مجموعه برای کاراکترهای پرکاربردتر
اغلب فونتها، تنوع بسیار بالایی از کاراکترها را پشتیبانی میکنند که بسیاری از آنها اصلا در متنهای وبسایت کاربردی ندارند. این مشکل را میتوانید با ایجاد کردن یک فایل اختصاصی بهصورت زیرمجموعهای از تعداد محدودی کاراکتر از یک فونت مشخص حل کنید. با این کار، فقط فایلی شامل کاراکترهای موردنیاز آن فونت را ذخیره میکنید که دانلود آن زمان کمتری از مرورگر صرف میکند.
تنظیم نمایش فونت روی حالت انتخابی
روش دیگر تنظیم ویژگی "font-display" روی حالت "optional" است. این دستور را میتوانید در ادامه دستور preload به مرورگر بدهید. با این کار به مرورگر کاربر اطلاع میدهید که استفاده از فونت اختصاصی وبسایت شما الزامی نیست.
در این روش اگر فونت اختصاصی وبسایت در زمان مشخص شده و موردنیاز صفحه وب بارگذاری نشود، محتوای متنی داخل صفحه در قالب یک فونت پشتیبان (اغلب فونت سیستمی دستگاه کاربر) به او نمایش داده میشود.
روشهای بالا در مورد بهینهسازی فونتها، هم برای صفحات دارای عنصر LCP متنی موثر است و هم به بهبود عملکرد کلی وبسایت کمک میکند.

تا این بخش بهخوبی میدانید دو روش اصلی بهبود LCP در صفحه چیست و هرکدام چگونه انجام میشوند. در ادامه، در مورد چند روش پیچیدهتر میخوانید.
۴. فشرده کردن فایلهای HTML، جاوا اسکریپت و CSS
تکنیک بسیار موثر دیگری که با انجام آن میتوانید امتیاز LCP وبسایت را بهبود دهید، بهینه کردن کدهای داخل صفحه از طریق فشردهسازی آنها است. با فشرده کردن کدها، فضاها و شکستگیهای بین خطوط، خطوط سفید خالی غیرضروری و نظرات توسعهدهنده وب را از داخل اسکریپت حذف میکنید. به این ترتیب، حجم این فایلها کاهش پیدا میکند و مرورگر به زمان کمتری برای دانلود کردن آنها نیاز دارد.
فشردهسازی فایلها و اسکریپتهای وبسایت هم از طریق ابزارهای آنلاین و هم از طریق افزونه در وبسایتهای وردپرسی قابلانجام است:
- استفاده از ابزارهای فشردهسازی کد مانند Minifier «+»
- استفاده از افزونههای مخصوص فشردهسازی کدها مانند افزونه Antoptimize «+» و wp rocket «+» در وبسایتهای وردپرسی
قطعه کد زیر مربوط به یک اسکریپت CSS قبل از فشردهسازی و حذف فضاهای خالی است:
این اسکریپت بعد از فشردهسازی به شکل زیر درمیآید:
۵. حذف مسدودکننده های رندر جاوا اسکریپت و کد CSS
وجود بعضی از منابع در صفحات وب، بارگذاری و رندر محتوای داخلی صفحه را مسدود میکند و به تعویق میاندازد. به همین دلیل به آنها «مسدودکننده رندر» (Render-Blocking) گفته میشود. به بیان سادهتر، منابعی مانند کدهای جاوا اسکریپت و استایلشیتهای CSS لازم است قبل از رندر شدن محتوای صفحه توسط مرورگر کاربر دانلود شوند که این موضوع باعث طولانیتر شدن مدت زمان LCP صفحه وب میشود. ببینیم این اتفاق چگونه رخ میدهد:
- در اولین مرحله، مرورگر وب شروع به تجزیه (پارسینگ) فایل HTML میکند.
- در گام بعدی، مرورگر به فایل جاوا اسکریپت یا CSS برخورد میکند و مجبور است فرایند تجزیه فایل HTML را متوقف کند.
- در مرحله بعد، مرورگر فایل CSS را دانلود میکند و بعد از آن به سراغ ادامه تجزیه فایل HTML میرود.
برای آشنایی بیشتر با زبانهای اصلی برنامهنویسی و طراحی سایت پیشنهاد میکنیم از مجموعه فیلمهای آموزش طراحی و برنامه نویسی سایت با css و html در فرادرس کمک بگیرید. لینک این مجموعه فیلم در زیر آورده شده است:
این رویدادها و مسدود شدن رندر فایل HTML، سرعت بارگذاری وبسایت را کاهش میدهد و اثر بسیار بدی روی امتیاز LCP صفحه وب میگذارد. برای کاهش اثر منابع مسدودکننده رندر اقدامات زیر را بهترتیب انجام دهید.
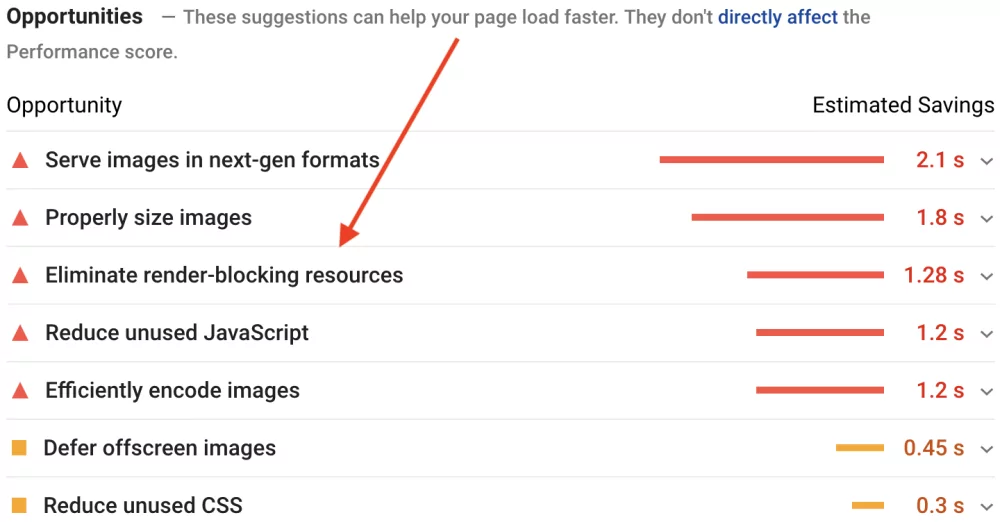
اول از همه باید تشخیص دهید کدام منابع باعث مسدود شدن فرایند رندرینگ میشوند. بخش «Opportunities» گزارش ابزار Lighthouse تمام پیوندهای یکتایی را که اولین ترسیم صفحه وب را مسدود میکنند برای شما فهرست میکند.

در مجموع اثر فایلهای مسدودکنندههای رندر را میتوانید از طریق حذف موارد بدون استفاده، به تعویق انداختن (دیفر کردن) دانلود منابع غیرضروری و استفاده از عنصر Inline برای منابع ضروری کاهش دهید.
قبل از هر کاری باید بررسی کنید که وجود این منابع اصلا در وبسایت ضروری است یا خیر. بارها اتفاق میافتد که وجود فایلهای بسیار سنگین جاوا اسکریپت و CSS باعث کندی در بارگذاری وبسایت میشود اما این کدها در عمل کارایی خود را از دست دادهاند. در چنین شرایطی باید کدهای اضافی را حذف کنید.
همچنین اگر Function جاوا اسکریپت یا فایل CSS وجود دارد که نیازی به دانلود آن برای شروع بارگذاری صفحه وجود ندارد (برای رندر محتوای داخل صفحه ضروری نیست.) میتوانید دانلود آنها به تعویق بیاندازید تا مرورگر کاربر مجبور نباشد فایلهای اضافی را دانلود کند.
تا این بخش بهخوبی میدانید اهمیت حدذف فایلهای مسدودکننده رندر در بهبود امتیاز LCP چیست و چطور میتوان این فایلها پیدا کرد. در ادامه، به یک روش مهم دیگر اشاره میکنیم.
۶. دانلود با تاخیر کدهای CSS غیرضروری
استایلشیتهای CSS صفحات وب را برای عملکرد بهتر لازم است به دو دسته ضروری و غیرضروری تقسیم کنید. کدهای CSS برای نمایش محتواهایی کاربرد دارند که برای نمایش محتوای قابلمشاهده صفحه همزمان با بارگذاری آن لازماند. برای مثال، واضح است که برای بارگذاری «محتوای بخش بالایی صفحه» (Above-the-Fold Content) به گروهی از کدهای CSS نیاز است.
CSS غیرضروری نیز شامل هر فایل سیاساسی میشود که برای نمایش محتوای بخش پایینی صفحه لازم است. ازآنجاییکه محتوای بخش پایینی صفحه نیازی نیست بلافاصله بارگذاری شود، میتوانید بارگذاری فایلهای مربوط به آن را به تعویق بیاندازید یا در اصطلاح تخصصیتر «دیفر» (Defer) کنید. با اولویتبندی این فایلها، میتوانید سرعت بارگذاری صفحه و امتیاز LCP آن را بهبود دهید.
با این کار ابتدا CSS ضروری بارگذاری میشود و سپس فایلهای CSS مربوط به محتوای بخش انتهایی صفحه بارگذاری میشود. حالا که میدانید اهمیت دیفر کردن در بهبود امتیاز LCP چیست در ادامه به استفاده از preload برای دانلود منابع ضروری اشاره میکنیم.
۷. کاربرد Preload برای بارگذاری منابع ضروری در بهبود LCP چیست؟
در بخشهای قبلی به این نکته اشاره کردیم که منابع بخش بالایی صفحه تا چه میزان روی خوب بودن عملکرد وبسایت بهخصوص امتیاز LCP اثرگذار هستند. این منابع، ممکن است فونتها، تصاویر شاخص، ویدیوها، فایلهای CSS یا جاوا اسکریپت باشند.
در واقع preloading را میتوان بهعنوان تکنیکی تعریف کرد که با کمک آن بارگذاری منابع ضروری صفحه وب را در اولویت قرار میدهید تا همزمان با رندر شدن صفحه وب در پسزمینه بارگذاری شوند. این منابع از پیش بارگذاری شده در کش مرورگر کاربر ذخیره میشوند و به این ترتیب در زمان نیاز، برای استفاده آماده خواهند بود.
در بخش بهینهسازی فونتها، به استفاده از ویژگی preload برای بارگذاری سریعآنها اشاره کردیم. در فهرست زیر خیلی کوتاه به عناصری که گوگل پیشنهاد میکند بارگذاری آنها را در اولویت قرار دهید، اشاره کردهایم. برای اینکه مطمئن شوید بارگذاری عنصر LCP وبسایت شما در سریعترین زمان ممکن آغاز میشود، باید مطمئن شوید منبع موردنظر در داکیومنت ریسپانس اولیه HTML توسط بخش preload scanner مرورگر قابلشناسایی است.
- عنصر <img> دارای ویژگیهای src یا srcset در مارکآپ ابتدایی HTML
- هر عنصری که به تصویر پسزمینه CSS نیاز دارد تا زمانی که آن تصویر با دستور <"link rel= "preload> در مارکآپ html یا هدر لینک در اولویت قرار گرفته باشد.
- گره متنی که به فونت وب برای رندر شدن نیاز دارد تا زمانی که فونت موردنظر با دستور preloaded در <"link rel= "preload> در مارکآپ html یا هدر لینک وجود داشته باشد.
برای آشنایی هرچه بیشتر و دقیقتر با زبان اصلی برنامهنویسی سایت، یعنی HTML، پیشنهاد میکنیم فیلم آموزش مقدماتی طراحی وب با اچتیامال در فرادرس را ببینید.
تا این بخش از مطلب یاد گرفتیم اصلیترین روشهای بهبود امتیاز LCP چیست و هرکدام چطور انجام میشوند. در ادامه، در مورد چند روش دیگر توضیح میدهیم.
۸. اهمیت ارتقای هاست وب سایت در بهبود امتیاز LCP چیست؟
با ارتقای هاست وبسایت میتوانید مشکل کندی سرعت پاسخ سرور را بهبود دهید که این موضوع اثر مثبتی هم روی امتیاز LCP صفحه دارد. در بسیاری از مواقع، استفاده وبسایتها از هاست اشتراکی باعث سنگین شدن سرور و کندی پاسخ آن به مرورگر میشود.
هاستینگ اشتراکی زمانی اتفاق میافتد که چند وبسایت برای کاهش هزینهها، توسط یک سرور میزبانی میشوند. این کار روی عملکرد وبسایت اثر منفی دارد به خصوص اگر دیگر وبسایتهای آن سرور، حجم ترافیک بالایی داشته باشند. برای عملکرد بهتر، از هاستینگها و شرکتهای معتبر استفاده کنید.

۹. فعالسازی کش در صفحه
«کشینگ یا ذخیرهسازی موقت» (Caching) به فرایند ذخیرهسازی داده در یک حافظه موقت که کش (Cache) نام دارد، گفته میشود. با انجام این کار، این اطلاعات سریعتر در پاسخ به درخواستهای متوالی بازخوانی میشوند چون از قبل در حافظه وجود دارند. این ذخیرهسازی موقت انواع مختلفی دارد که ازجمله آنها میتوان به کشینگ صفحه، کشینگ مرورگر و کشینگ سرور اشاره کرد.
«کشینگ صفحه» (Page Caching) شکلی از کشینگ است که در آن صفحات وبسایت در سرور پس از اولین بارگذاری، بهصورت یک فایل html ایستا ذخیره میشود. به این ترتیب، از ارسال درخواستهای متعدد برای پایگاه داده وبسایت در زمان هر بار بارگذاری آن جلوگیری میشود و نیازی به دانلود دوباره آنها در بازدیدهای بعدی نیست. واضح است که در صورت موجود بودن منابع، بارگذاریهای اضافی صفحه نیز سریعتر انجام میشوند.
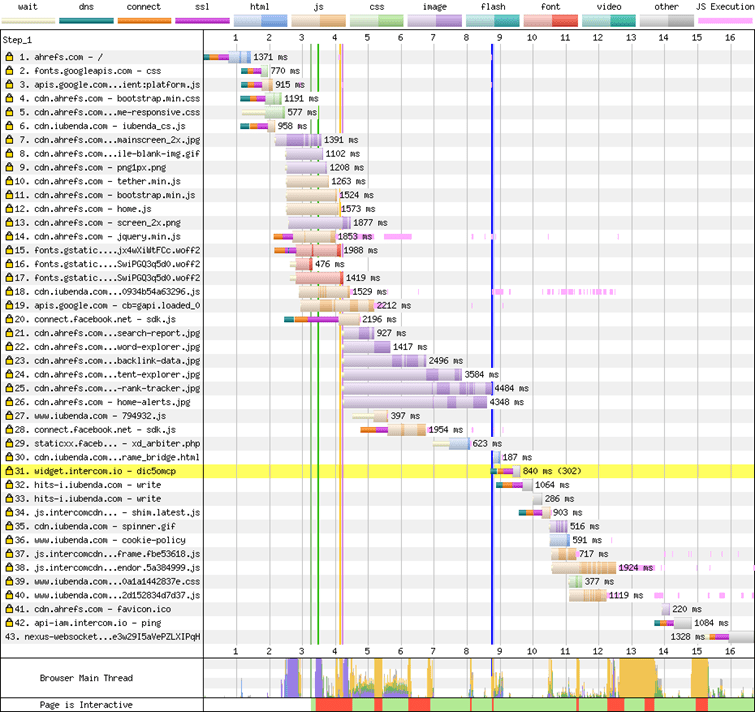
برای درک بهتر این روش، به نمودارهای آبشاری ابزار GTMetrix «+» نگاه کنید. برای یادگیری کار با این ابزار، پیشنهاد میکنیم حتما فیلم آموزش ابزار GTMetrix برای آنالیز سئوی سایت در فرادرس را ببینید.
تصویر زیر مربوط به زمانی است که در وبسایت از کشینگ صفحه استفاده نمیکنید:

تصویر دوم نیز مربوط به وقتی است که از کشینگ استفاده شده است. همانطور که میبینید درخواستها با سرعت بسیار بالاتر و در مدت زمان بسیار کوتاهتری در حال انجام شدن هستند.

نکته مهم: البته به این نکته توجه داشته باشید که این شیوه از کشینگ برای همه وبسایتها مناسب نیست. ولی اگر وبسایت شما از اطلاعات پویا (موقعیت زمانی و مکانی کاربر و ...) استفاده نمیکند یا بهروزسانیهای کمی در آن اعمال میکنید، برای شما کاربردی است.
۱۰. کاربرد شبکه توزیع محتوا در بهبود LCP چیست؟
انتقال اطلاعات از سرور وبسایت به دستگاه مورد استفاده کاربر زمانبر است. از طرف دیگر هرچه فاصله مکانی کاربر از سرور بیشتر باشد، زمان بیشتری هم برای انتقال اطلاعات لازم است. حالا به این موضوع، درخواستهای متوالی مرورگر از سرور و پاسخ سرور را هم اضافه کنید. به این مدت زمان در اصطلاح تخصصی، «زمان رفت و برگشت در شبکه» (Round Trip Time | RTT) گفته میشود.
برای آشنایی بیشتر با CDN و دیگر روشهای افزایش سرعت سایت، پیشنهاد میکنیم فیلم آموزش افزایش سرعت سایت وردپرسی در فرادرس را مشاهده کنید. لینک این فیلم در زیر آورده شده است:
حال کاربری را در نظر بگیرید که کیلومترها با سرور وبسایت شما فاصله دارد. قطعا مدت زمانی طول میکشد تا منابع ضروری وبسایت ازجمله تصاویر اصلی، فایلهای جاوا اسکریپت و CSS و ویدیوها به مرورگر او ارسال شوند. با اضافه شدن این تاخیر به مدت زمان رفت و برگشت، نباید انتظار داشته باشید امتیاز LCP وبسایت شما چندان بالا باشد.
ازآنجاییکه به طور کلی موقعیت مکانی سرور روی عملکرد وبسایت اثر زیادی دارد، میتوانید این مشکل را با کمک گرفتن از «شبکه توزیع محتوا» (Content Delivery Network | CDN) حل کنید. شبکه توزیع محتوا با ایجاد کش از محتوای وبسایت در سرورهای مختلف، این محتوا را به کاربرانی که از نظر مکانی به سرور نزدیکتر هستند، نشان میدهد.
در واقع انگار چند کپی از محتوای وبسایت شما در موقعیتهای مکانی نزدیک به کاربران ایجاد شده است و هر کاربر محتوای موردنیاز خود را از سروری که در نزدیکی او قرار دارد، دریافت میکند. در ایران سرویسهای ابر دارک، پارسپک و میزبان کلود خدمات CDN را ارائه میکنند.

در بخش قبلی توضیح دادیم اهمیت استفاده از CDN در افزایش سرعت بارگذاری سایت و بهبود LCP چیست. در ادامه در مورد دو روش مهم دیگر نکاتی را بیان میکنیم.
۱۱. محدود کردن رندرینگ از طرف کاربر
«رندرینگ از طرف کاربر» (Client-Side Rendering) تکنیکی است که در آن محتوای صفحه در داخل مرورگر خود او با استفاده از جاوا اسکریپت رندر میشود. با اینکه رندرینگ سمت کلاینت به بهبود عملکرد صفحات وب کمک میکند در صورتیکه حجم زیادی کد جاوا اسکریپت را وارد کد اصلی صفحه کنید، میتواند در بارگذاری صفحه مشکلساز باشد.
این مشکل زمانی بزرگتر میشود که کدهای جاوا اسکریپت وبسایت را فشرده و بهینهسازی نکرده باشید. برای بهبود عملکرد وبسایت و امتیاز LCP سعی کنید رندرینگ سمت کلاینت را تا جای امکان محدود کنید. همچنین میتوانید با استفاده از رندرینگ سمت سرور این مشکل را حل کنید. با این کار صفحه وب را بهطور پویا روی سرور تولید میکنید و رندر آن از طرف مرورگر کاربر انجام نمیشود.
۱۲. استفاده نکردن از بارگذاری با تاخیر برای تصاویر بالای صفحه
تکنیک «بارگذاری با تاخیر» (Lazy Loading) روشی برای به تاخیر انداختن بارگذاری بعضی از منابع داخل صفحه است و در صورت استفاده برای تصاویر، بارگذاری آنها را تا زمانی که به نمایش آنها نیازی نباشد، به تعویق میاندازد. وبسایتها از این روش برای بهبود سرعت صفحه استفاده میکنند.

«بارگذاری با تاخیر» سرعت بارگذاری صفحه را بهبود میدهد ولی تاثیر منفی روی امتیاز LCP دارد. اما این اتفاق چرا و چطور رخ میدهد؟
اگر عنصر LCP داخل صفحه تصویر باشد، با به تعویق انداختن بارگذاری آن، تصویر بعد از منابع دیگر به کاربر نمایش داده میشود. این اتفاق دقیقا برعکس هدفی است که در بهبود امتیاز LCP و به تجربه کاربری کلی صفحه به دنبال آن هستیم. به همین دلیل توصیه میشود که از بارگذاری با تاخیر فقط برای عناصر و منابعی از صفحه که در بخش پایینی صفحه قرار دارند، استفاده شود چون این کار هیچ اثر بدی روی امتیاز LCP ندارد.
یادگیری سئو با فرادرس
سئوی تکنیکال در واقع بخشی از سئوی داخلی وبسایت است و به مجموعه اقداماتی گفته میشود که در قسمت بکاند وبسایت و کدنویسی آن برای بهبود ساختار و عملکرد آن انجام میشود. برخلاف دو نوع دیگر سئو یعنی سئو داخلی (بیشتر سئوی محتوا) و سئوی خارجی، برای انجام سئوی فنی علاوه بر دانش مقدماتی و پیشرفته سئو، باید با زبان برنامهنویسی HTML نیز در سطح پایه آشنا باشید و کدنویسی و ساختار صفحات وب را بهطور کامل بشناسید.
از سوی دیگر، در انجام سئوی فنی کار با ابزارهایی مانند گوگل سرچ کنسول اهمیت بیشتری پیدا میکند چون باید بتوانید خطاهای وبسایت را پیدا و آنها را برطرف کنید. به این ترتیب هم تجربه کاربری وبسایت بهبود مییابد و هم رباتهای جستجو میتوانند فرایند خزش و نمایهگذاری صفحات وب را بهتر انجام دهند.
اگر به یادگیری اصولی و کامل سئوی فنی علاقهمند هستید، پیشنهاد میکنیم از فیلمهای آموزش پیشرفته سئو در فرادرس استفاده کنید. در فهرست زیر به نام چند مورد از این آموزشها اشاره کردهایم:
- فیلم آموزش الگوریتمهای گوگل در سئو در فرادرس
- فیلم آموزش پیشرفته سئو در فرادرس
- فیلم آموزش تکنیکهای کاربردی سئو در فرادرس
برای یادگیری اصولی کار با ابزارهای مهم سئوی وبسایت نیز پیشنهاد میکنیم از آموزشهای زیر استفاده کنید:
- فیلم آموزش ابزار سئو Ahrefs برای تحلیل رقبا و صفحات سایت در فرادرس
- فیلم آموزش گوگل سرچ کنسول برای تحلیل سایت و سئو در فرادرس
- فیلم آموزش گوگل آنالیتیکس برای تحلیل آمار سایت در فرادرس
- فیلم آموزش افزونه یوست سئو وردپرس در فرادرس
- فیلم آموزش جیتیمتریکس برای آنالیز سایت در فرادرس

آموزشهای فهرست زیر نیز در یادگیری هرچه بهتر مفاهیم مقدماتی طراحی سایت و بهبود وبسایتهای وردپرسی به شما کمک میکنند:
- فیلم آموزش طراحی سایت با HTML در فرادرس
- فیلم آموزش مقدماتی طراحی وب با CSS در فرادرس
- فیلم آموزش مقدماتی وردپرس برای راهاندازی سایت در فرادرس
- فیلم آموزش پیشرفته وردپرس برای راهاندازی سایت در فرادرس
- فیلم آموزش امنیت وبسایت وردپرسی در فرادرس
- فیلم آموزش افزایش سرعت سایت وردپرسی در فرادرس
برای دسترسی به آموزشهای بیشتر، پیشنهاد میکنیم از مجموعههای آموزشی زیر استفاده کنید:
- مجموعه فیلمهای آموزش سئو و بهینه سازی سایت در فرادرس
- مجموعه فیلمهای آموزش ابزار مدیریت وبسایت در فرادرس
- مجموعه فیلمهای آموزش وردپرس برای طراحی سایت در فرادرس
- مجموعه فیلمهای آموزش طراحی و برنامهنویسی سایت در فرادرس
سوالات متداول
در بخشهای قبلی ضمن توضیح اینکه LCP چیست و چه اهمیتی دارد، روشهای بهبود آن را در صفحات وب توضیح دادیم. در این بخش به چند سوال پرتکرار مهم در مورد این معیار پاسخ میدهیم. برای یادگیری اصولی سئوی وبسایت، پیشنهاد میکنیم از مجموعه آموزش سئو و بهینهسازی سایت فرادرس کمک بگیرید. لینک این مجموعه فیلم در زیر قرار گرفته است.
تفاوت بین LCP و FCP چیست؟
خیر. با این کار دو معیار بزرگترین ترسیم محتوایی و اولین ترسیم محتوایی اغلب با یکدیگر اشتباه گرفته میشوند به دو مفهوم و رویداد متفاوت اشاره دارند. معیار LCP، مدت زمان موردنیاز برای بارگذاری و نمایش بزرگترین بخش محتوای صفحه را اندازهگیری میکند ولی FCP روی مدت زمان بین شروع بارگذاری صفحه و رندر اولین عنصر قابلمشاهده صفحه تمرکز میکند. در حقیقت FCP بخشی از LCP است و قبل از آن اتفاق میافتد.
آیا میتوان برای بارگذاری تصویر شاخص از Lazy Loading استفاده کرد؟
خیر نباید این کار را انجام دهید. «بارگذاری با تاخیر» (Lazy Loading) فقط برای عناصری که در بخش پایینی صفحه قرار گرفتهاند، کاربردی است و به بهبود سرعت بارگذاری صفحه کمک میکند.
جدول تکنیک های بهبود امتیاز LCP
در این مطلب از مجله فرادرس توضیح دادیم LCP چیست و چگونه میتوان عنصر LCP داخل صفحه را شناسایی کرد و مدت زمان آن را بهبود داد. LCP یکی از شاخصهای «هسته حیاتی وب» (Core Web Vitals) است که نشان میدهد بزرگترین بخش محتوای داخل صفحه وب چقدر سریع بارگذاری میشود. ازآنجاییکه بزرگترین ترسیم محتوایی، روی سرعت بارگذاری، عملکرد وبسایت و در نهایت امتیاز تجربه کاربری کلی صفحات وب اثرگذار است، لازم است با روشهای مختلف آن را تا زیر ۲٫۵ ثانیه بهبود داد.
بعد از شناسایی عنصر LCP صفحه، میتوانید با ۱۱ روش جدول زیر، این سیگنال را بهبود دهید.
| کاهش حجم تصاویر تا کمتر از ۱۰۰ کیلوبایت | فعالسازی Cache صفحه | استفاده از شبکه توزیع محتوا |
| بهینهسازی فونتها | حذف منابع مسدودکننده رندر جاوااسکریپت و CSS | محدود کردن رندرینگ سمت کلاینت |
| استفاده از دستور preload برای منابع ضروری | تعویق بارگذاری فایلهای CSS غیرضروری | استفاده نکردن از Lazy Loading برای تصاویر بخش بالایی صفحه |
| فشرده کردن و کاهش حجم فایلهای جاوا اسکریپت، CSS و HTML | ارتقای هاست و سرور وبسایت |
کاهش مدت زمان LCP یکی از چالشهای بزرگ در سئوی فنی است چون این سیگنال روی دو سیگنال دیگر هسته حیاتی وب نیز تأثیرگذار است. با وجود این چالشها، کاهش LCP صفحه نقش بسیار مهمی در کیفیت نمایش محتوا به کاربر و بهبود رتبه صفحه در صفحه نتایج دارد.
همچنین لازم است دوباره روی این نکته تاکید کنیم که سیگنال LCP فقط یکی از معیارهای «هسته حیاتی وب» یا همان «Core Web Vitals» است. البته خود Core Web Vitals نیز فقط بخشی از سیگنالهای گوگل برای ارزیابی تجربه صفحات وب هستند. از دیگر معیارها میتوان به سازگاری با موبایل، مرور امن صفحه وب، استفاده از پروتکل https و نبود عناصر مزاحم بینابینی اشاره کرد.