مقدمهای بر تئوری رنگ برای طراحان وب – یک راهنمای جامع
در این نوشته قصد داریم در خصوص اهمیت رنگ در طراحی وب و چگونگی انتخاب یک طرح رنگ خوشایند صحبت کنیم. این مقاله بخشی از سری مطالب مقدماتی فرادرس در این خصوص است که با هدف ارائه توضیحات عملی و فشرده در مورد مفاهیم طراحی برای افرادی که تجربه کمی در این خصوص دارند، ارائه شده است.


این مقاله برای چه کسانی مناسب است؟
این راهنما برای افرادی مناسب است که به تازگی شروع به یادگیری مفاهیم طراحی رسمی نمودهاند. در این راهنما قصد نداریم شیوه استفاده از رنگ در طراحی را به طور کامل توضیح دهیم؛ بلکه مروی کلی بر این مفاهیم خواهیم داشت. این راهنما برای کسانی ارائه میشود که به دنبال یک راهنمای عملی برای اتخاذ یک رویکرد عملی به تئوری رنگ در چارچوب پروژههای طراحی وب هستند.
یکی از دلایل تدوین این مقاله آن بوده است که تصمیمگیری در مورد انتخاب یک طرح رنگ که برای پروژهای مناسب باشد، غالباً کاری دشوار محسوب میشود و احتمالاً یکی از دشوارترین تصمیمهایی است که یک طراح باید بگیرد. با این وجود با یادگیری اصول ابتدایی تئوری رنگ و برخی ابزارهای عالی که در وب وجود دارند، میتوانید طراحیهای قویتری داشته باشید و این نقطه ضعف خود را بپوشانید.
برخی از مخاطبان این راهنما
- برنامهنویسانی که به دنبال توصیههایی برای کمک به طراحی یک پروتوتایپ جذاب از نظر دیداری هستند.
- طراحان علاقهمندی که میخواهند مروری کوتاه بر موضوع داشته باشند.
- افرادی که تفاوت بین توسعه وب و طراحی وب را نمیدانند.
تئوری رنگ به طور خیلی خلاصه چیست؟
تئوری رنگ در واقع جنبههای مختلفی دارد؛ اما به طور خیلی خلاصه به تعامل بین رنگها در طراحی از طریق استفاده از رنگهای مکمل، کنتراست و درخشش گفته میشود.
با این که بخش نخست تعریف فوق کاملاً گویا است؛ اما سه واژه انتهایی آن چیزی است که اساس تئوری رنگ را تعریف میکند:
رنگهای مکمل
منظور از مکمل در تعریف تئوری رنگ به شیوه درک ما از رنگ در ارتباط با رنگهای دیگر گفته میشود. زمانی که رنگها در دو سوی انتهایی طیف رنگ واقع شده باشند، افرادی که آنها را میبینند از نظر دیداری خوشایند مییابند، زیرا واسطهای ایجاد میشود که چشم را نوازش میکند. در این حالت به جای این که تلاش شود از یک طیف محدودی از رنگ استفاده شود، تعادلی بین رنگهای مختلف و دور از هم در طیف رنگ ایجاد میشود. دو نوع استفاده از رنگ مکمل وجود دارد. طرح رنگ سهگانه و ترکیبی که در ادامه بیشتر توضیح خواهیم داد. رنگ مکمل میتواند شما را وارد مراحل جدیدی از نظر پیچیدگی طراحی بکند و بدین ترتیب بتوانید در ریزهکاریهای ترکیب رنگ مهارت زیادی بیابید.
کنتراست
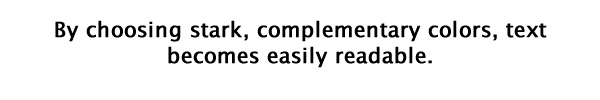
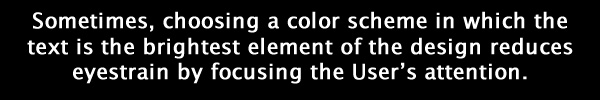
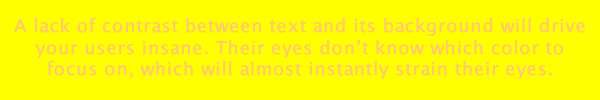
کنتراست باعث میشود از خستگی چشم اجتناب شود و از طریق تقسیم عناصر صفحه، توجه کاربر به عناصر مهم جلب شود. واضحترین نمونه از کنتراست انتخاب مؤثر رنگ پسزمینه و متن است که در تصاویر زیر مشخص است.




اگر در این مورد هرگونه شک و تردیدی داشتید، بهترین رویه آن است که یک رنگ بسیار روشن برای پسزمینه انتخاب کنید و از یک رنگ بسیار تیره نیز برای خود متن استفاده نمایید. در این حوزه استفاده از تئوری رنگ برای کاربردپذیری طراحی وب کاملاً ضروری است. در اغلب پروژهها نواحی بزرگی از متن، جایی نیستند که بخواهیم خلاقیت خود را امتحان کنیم، بنابراین باید آن را ساده و خوانا حفظ کنیم.
کنتراست باعث میشود همزمان با حفظ خوانایی متن، بتوانیم توجه کاربر را به سمت عناصر خاصی در صفحه جلب نماییم. این مورد شبیه هایلایت کردن بخشهای خاصی از یک کتاب است. هر زمان که بخواهید توجهتان به بخش خاصی از یک متن جلب شود کاری میکنید که این بخش از متن متفاوتتر از بقیه به نظر برسد. استفاده از انواع مختلفی از رنگهای متضاد کمک میکند که توجه بیننده به عناصر خاصی در صفحه جلب شود.
اگر وبسایت شما پسزمینه تیره دارد، محتوای اصلی باید رنگ روشنتری داشته باشد.


این مفهوم در مورد رنگهای مشابه (که در ادامه بیشتر توضیح دادهایم) نیز مصداق دارد.

درخشش رنگ
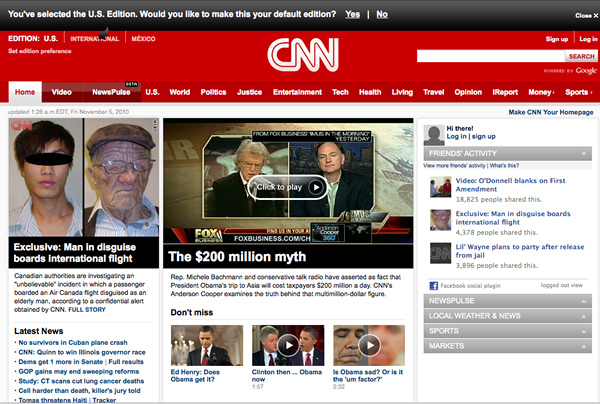
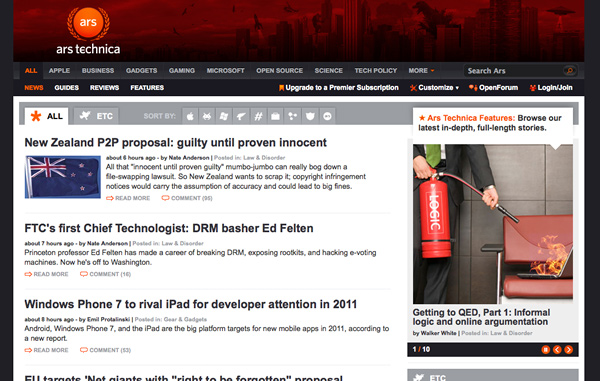
درخشش رنگ باعث میشود که احساس طراحی شما منتقل شود. رنگهای روشنتر باعث میشوند که کاربر انرژی بیشتری از تماشای طراحی شما بگیرد که در مواقع تلاش برای تبلیغ یک کالا یا دعوت به یک پاسخ هیجانی مفید است. سایههای تیرهتر باعث آرامش کاربر میشوند و به ذهن وی امکان تمرکز بر روی مسائل دیگر را میدهند. نمونهای عالی از این وضعیت مقایسه بین وبسایتهای CNN و Ars Technica است:


چگونه میتوانیم یک طرح رنگی مؤثر انتخاب کنیم؟
در ادامه سه مورد از ساختارهای عموماً پذیرفته شده برای یک طرح رنگی مناسب را ارائه کردهایم: این سه طرح به صورت سهگانه، ترکیبی، و مشابه هستند.
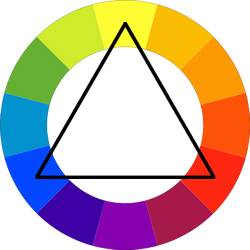
طرح رنگی سهگانه

این طرح رنگی از سه رنگ جداگانه انتهایی طیف رنگ تشکیل یافته است. روش بسیار آسانی برای تشکیل یک طرح رنگی سهگانه وجود دارد:
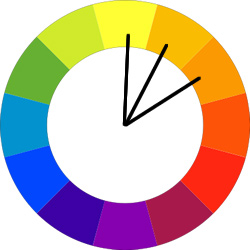
- حلقه رنگ را تشکیل دهید و رنگ پایه را انتخاب کنید.
- از این نقطه یک مثلث متساویالاضلاع بر روی حلقه رنگ تشکیل دهید.
- سهنقطه رئوس مثلث یک طرح رنگی سهگانه را تشکیل خواهند داد.
- با استفاده از مثلث متساویالاضلاع میتوان مطمئن بود که رنگها درخشش یکسانی دارند و هم دیگر را به طور صحیحی تکمیل میکنند.
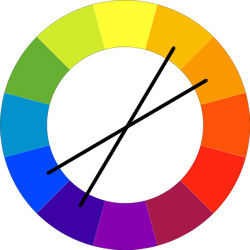
طرح رنگی ترکیبی (یعنی تقسیم مکمل)

طرح رنگی ترکیبی بر اساس ارائه محدودهای از رنگهای مکمل هم عمل میکند: دو رنگ در دو انتهای طیف رنگ انتخاب میشوند. بدین ترتیب طراح میتواند آزادی بیشتری برای طراحی داشته باشد و همچنین از جذابیت دیداری رنگهای مکمل نیز بهرهمند میشود.
طرح رنگی مشابه

یک طرح رنگی مشابه مبتنی بر انتخاب دقیق رنگها در ناحیه یکسانی از طیف رنگی است. به طور معمول رنگها به میزان درخشش از هم متمایز میشوند و کنتراست آنها با همدیگر مقایسه میشود.
نمونههایی از طرح رنگی مشابه چنین هستند:
- سایههای زرد و نارنجی
- یک انتخاب تکرنگ (مونوکروم) که در واقع سایههای از یک رنگ پایه است.
این تنها آغاز راه است...
زیبایی برههای از تاریخ که اینک در آن قرار داریم، در این است که میتوانیم از قرنها تجربه نظریهپردازان علمی و هنری رنگ استفاده کنیم. کتابهای بسیار حجیمی وجود دارند که به طور کامل در مورد تئوری رنگ نوشته شدهاند، بنابراین افرادی که به این حوزه علاقهمند هستند را تشویق میکنیم تا برخی از این کتابهای آکادمیک را مطالعه کرده و مفاهیم عمیقتری را در این خصوص فرا بگیرند.
در ادامه برخی ابزارهای خوب برای تجربه موارد پیشگفته را معرفی میکنیم:
روشهایی برای آسانتر ساختن امور
خوشبختانه ابزارهای مختلفی در اختیار ما هستند که در صورت استفاده صحیح میتوانیم انتخاب رنگ را به روش فوقالعاده آسانی انجام دهیم و بهترین جنبه آنها این است که درک ما از تئوری رنگ را گسترش میدهند.
بدن ترتیب با تمرین در یک محیط نظارتشده میتوانیم شیوه بهکارگیری این اصول را به خوبی یاد بگیریم و ترسی از خراب شدن چیزی نداشته باشیم. این ابزارها را میتوان نوعی تور امنیتی برای بهکارگیری تئوری رنگ دانست که به کاوش مرزهای خلاقیت بدون دور شدن از قواعد تثبیتشده ترکیب رنگهای خوشایند کمک میکند.
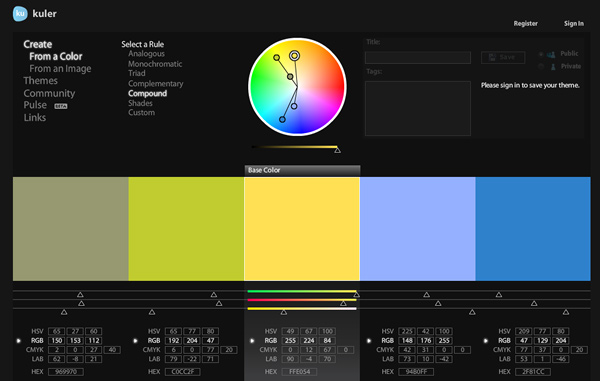
kuler

وب سایت Kuler ابزار از سوی شرکت آدوب (Adobe) توسعه یافته است و هدف آن ارائه روشی شهودی برای ایجاد پالت رنگ است. هر رنگی روی پالت میتواند به طور منفرد اصلاح شود و یا بر اساس یک رنگ پایه با چند کلیک انتخاب شود. پالتها را میتوان ذخیره کرد و یا منتشر ساخت و چندین مدخل در انجمن سایت به این منظور وجود دارند. زیر هر رنگ کدهای اکسپورت آن نیز آمده است که شامل کد هگزادسیمال نیز میشود. با این حال رابط کاربری آن ممکن است در مواردی سنگین باشد. اصلاح درخشش یک رنگ خاص میتواند بر روی کل پالت تأثیر بگذارد. به طور کلی این ابزار را برای افرادی پیشنهاد میکنیم که درک خوبی از این مفاهیم دارند و زمانی که بخشی از کار به درستی کار نمیکند، صبور هستند.
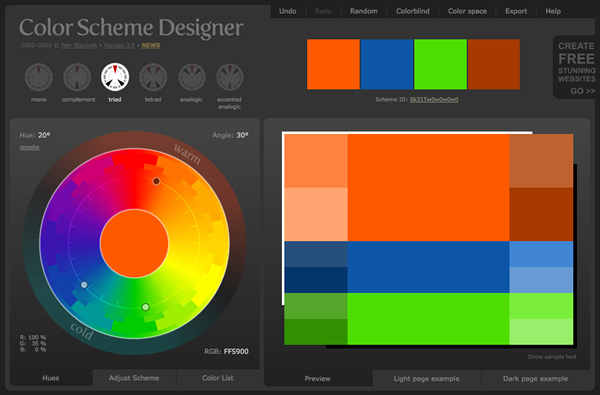
Color Scheme Designer 3 (Paletton)

این ابزار به سرعت تبدیل به انتخاب اکثر افراد مطلقاً مبتدی میشود. این افراد معمولاً صبر کم یا عجله زیادی دارند. Color Scheme Designer با ارائه یک سلکتور ساده و قابل کنترل، برای افراد مبتدی مناسبتر است و گزینههای مختلفی برای انتخاب رنگ دارد. این وبسایت به کاربرانش توضیح نمیدهد که چه رنگهایی با هم متناسبتر هستند و به همین دلیل چرخ رنگ Kuler بسیار مؤثرتر است؛ اما نتیجه کار با Color scheme designer برای آغاز کردن یک طرح رنگ و یا تکمیل کردن یک پروتوتایپ عالی است.
پیشرفتهترین گزینهها کاملاً مفید هستند: ویژگیهایی مانند توانایی تنظیم کل اشباع رنگ و کنتراست پالت، لایههای رویی فاقد رنگ و پیشنمایشهای یک وبسایت نمونه چیزهایی هستند که Kuler تا چندی دیگر پیادهسازی خواهد کرد. با این وجود، حس میشود که این وبسایت شاید چیزی فراتر از یک ابزار برای افراد مبتدی باشد که میخواهند تئوری رنگ را بیاموزند، چون کارهای زیادی برای کاربر انجام میدهد و به وی امکان تجربه شهودی بررسی اصول ابتدایی هر یک از مفاهیم رنگ را نمیدهد.
سایتهای بسیار زیاد دیگری نیز وجود دارند که میتوانید طرحهای رنگی عالی در آنها بیابید.
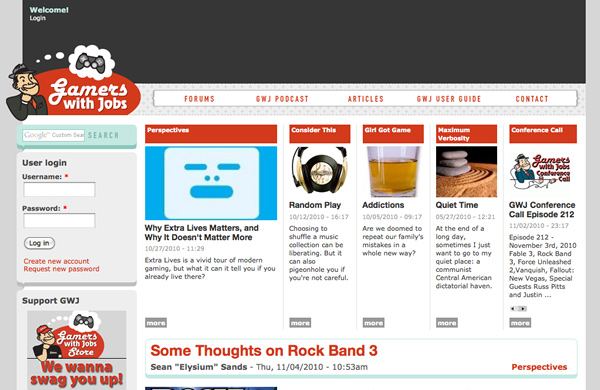
مطالعه موردی: Gamers With Jobs
برای خاتمه این مقاله به بررسی یک وبسایت میپردازیم که برخی از مفاهیمی که در این راهنما مطرح شد را پیادهسازی کرده است. Gamers with Jobs یک وبسایت است که برای تحلیل پیشرفته بازیهای ویدیوی، معرفی ویژگیها، انتشار پادکست و انجمنی در این خصوص طراحی شده است.

- پسزمینه خاکستری با حاشیه سفید توجه کاربر را به سمت مرکز وبسایت جلب میکند
- نوار تیرهتر در بخش فوقانی صفحه (که معمولاً برای تبلیغات رزرو میشود) باعث میشود قابی برای نگاه بیننده در محتوای وبسایت ایجاد شود.
- استفاده از رنگهای قرمز –نارنجی در سر صفحه توجه کاربر را به سمت دستهبندیها، عناوین برجسته شده و جنبههای مختلف وبسایت جلب میکند.
- طرح رنگی خنثی یک شبیهسازی بصری کافی برای جذب کردن مخاطب ارائه میدهد و در عین حال به کاربر امکان آزادی ذهنی کافی برای لذت بردن از محتوا را نیز ارائه میکند.
نکات پایانی و جمعبندی
یکی از سختترین جنبههای کار با رنگها زمانی است که هنوز به ترکیب رنگ مطلوب در طراحی نرسیدهاید و به نظر میرسد که رنگها در کنار هم به درستی نمینشینند. با این حال زمانی که رنگها بر روی طراحی اعمال میشوند، هماهنگی دیداری آنها معمولاً بهتر مشخص میشود. به طور کلی بهتر است قبل از بهکارگیری رنگها در طراحی، ترکیبهای مختلف آنها را در وبسایتهایی مانند Kuler بررسی کنیم تا بهترین طرح رنگی را برای ارائه یک طراحی جذاب بیابیم.
به تئوری رنگ باور داشته باشید. رنگهایی را که از طریق اصول تئوری رنگ انتخاب کردهاید به کار بگیرید و سپس آنها را در صورت نیاز اصلاح کنید. بدین ترتیب صرفهجویی زمانی زیادی ایجاد میشود و مهارتهای طراحی تقویت میگردند، زیرا رنگها به روش ظریفتر، هنرمندانهتر و حتی علمیتر نگریسته میشوند.
خلاصه
- رنگها را از دو سر انتهایی طیف رنگ انتخاب کنید و یک هماهنگی دیداری برای چشم مخاطبین خود فراهم سازید.
- وجود کنتراست بالا بین عناصر باعث میشود که متن خواناتر باشد و توجه کاربر بهتر هدایت شود.
- هر چه رنگها روشنتر شوند، انرژی ذهنی بیشتری مصرف میشود.
- در هنگام استفاده از ابزارهایی مانند Kuler و Color Scheme Designer 3 ترسی به خود راه ندهید، زیرا این وبسایتها تنها باعث آسانتر شدن کارها و جلوگیری از دشوار شدن فرایند یادگیری میشوند.
از این که این مقاله را تا انتها مطالعه کردید، از شما تشکر میکنیم. لطفاً در صورت تمایل پیشنهادها یا دیدگاههای خود را در ادامه در بخش نظرات با ما و دیگر خوانندگان فرادرس در میان بگذارید. همچنین اگر این مقاله مورد توجه شما واقع شده است، پیشنهاد میکنیم موارد زیر را نیز ملاحظه نمایید:
- ۲۱ پالت رنگ برای طراحی وب — رنگ سایت خود را با این ابزارها انتخاب کنید
- آموزش طراحی و گرافیک کامپیوتری
- رازهای طراحی جذاب — تأثیر رنگ، نوشته و فضا بر حس و حال طراحی
- سایهروشن رنگ در طراحی — همه آنچه باید در این مورد بدانید
- طراحی و برنامه نویسی وب
- آموزش رنگ ها در طراحی وب با HTML
==













با سلام و درود
نوشتار خوبی بود ولی کمی کوتاه بود.
خوب?
ممنون از شما منتظر مقالات کامل تر اصلاح نور و رنگ هستیم.