ابزار Custom Shape در فتوشاپ — (+ دانلود فیلم آموزش گام به گام)

گاهی اوقات وقتی یک طراحی جالب را میبینیم که با فتوشاپ خلق شده است، ممکن است کنجکاو شویم که کدامیک از ابزارهای این نرمافزار برای پیادهسازی آن به کار رفتهاند. در این موارد، غالباً متوجه میشویم که طرح مورد بحث با ابزار Custom Shape در فتوشاپ اجرا شده است. در همین راستا، بنا داریم در این مقاله یک راهنمای مقدماتی در مورد ابزار Custom Shape در فتوشاپ ارائه کنیم.
فیلم آموزشی کار با شکلهای سفارشی در فتوشاپ
گام 1: تنظیم اولیه فایل فتوشاپ

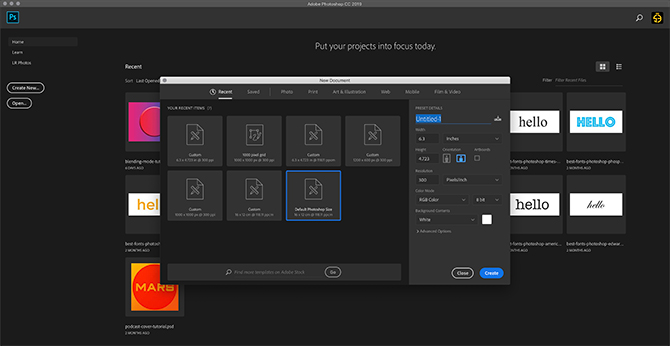
نخستین کاری که باید انجام دهیم تنظیم اولیه سند در فتوشاپ است. با توجه به مقاصد این مقاله آموزشی کافی است برنامه فتوشاپ را باز کرده و گزینه Default Photoshop Size را انتخاب کنید.

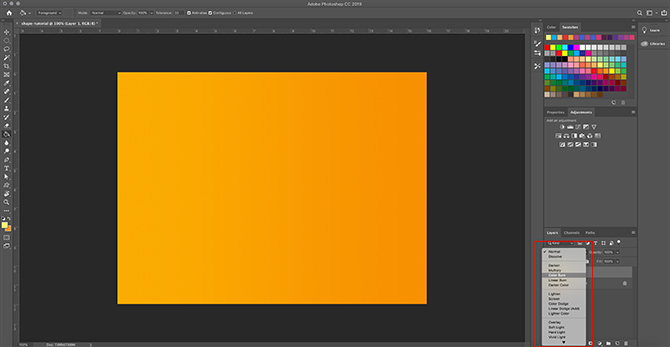
سپس باید نوعی رنگ ابتدایی روی پسزمینه سند قرار دهید تا بهتر متوجه شوید که ارتباط شکل شما با پسزمینه چگونه است. برای تصویری که ما میخواهیم ایجاد کنیم یک رنگ گرادیان ساده نارنجی به پسزمینه اضافه میکنیم. سپس این گرادیان را با اِعمال «استایل لایه» (Layer Style) کمی تیرهتر میکنیم.
اگر نمیدانید چگونه یک گرادیان بسازید، راهنمای اولیه ما در مورد ایجاد گرادیان در فتوشاپ را ببینید:
گام 2: آشنایی با ابزار Custom Shape

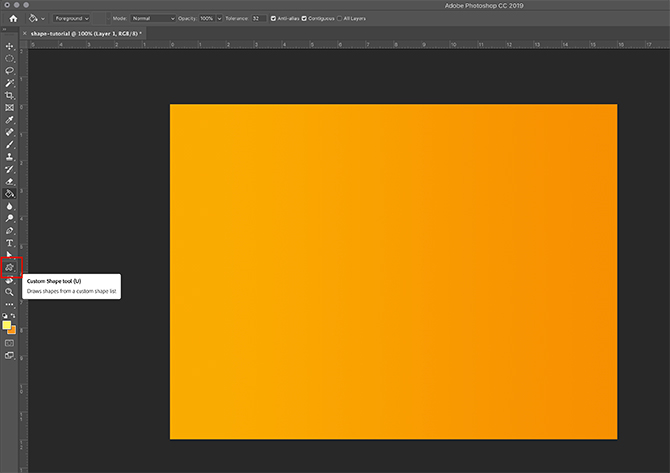
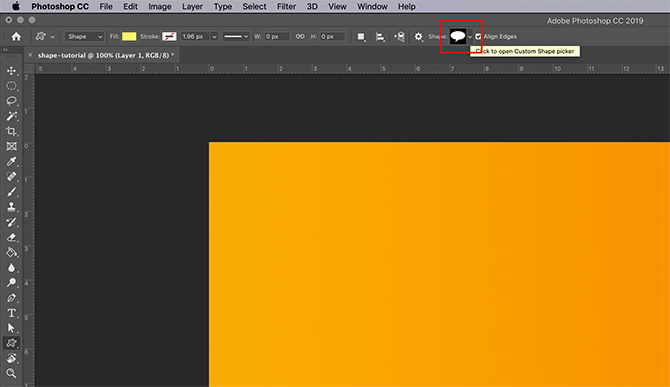
در ادامه باید ابزار Custom Shape را انتخاب کنید. این ابزار را میتوانید در نوارابزار سمت چپ صفحه مشاهده کنید. ابزار Custom Shape از طریق الگوی غلتک مانند آیکونش قابل تشخیص است. روی این آیکون کلیک کنید تا مطمئن شوید که ابزار Custom Shape انتخاب شده است.

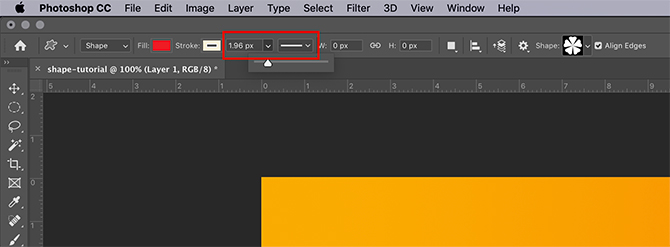
پس از این که ابزار Custom Shape فعال شد، میبینید که نوار ابزار فوقانی صفحه طوری تغییر مییابد که پارامترهای آن را نمایش بدهد. مهمترین بخش ابزار Custom Shape انتخاب کردن خود شکل است. برای انتخاب یک شکل از کتابخانه فتوشاپ باید به منوی picker این ابزار بروید که در تصویر بالا با رنگ قرمز میبینید.

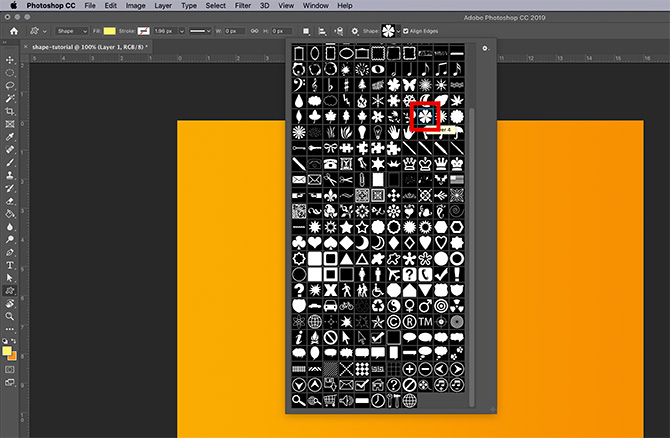
زمانی که روی منوی بازشدنی کلیک میکنید، فهرستی از گزینههای پیش ساخته را مشاهده میکنید. این شکلها از قابهای تصویر و نمادها تا عناصر طبیعی، حبابهای متنی، قلب و شکلهای مربعی تشکیل یافتهاند. در این راهنما یکی از شکلها گل را انتخاب میکنیم.
ابزارهای تغییر شکل

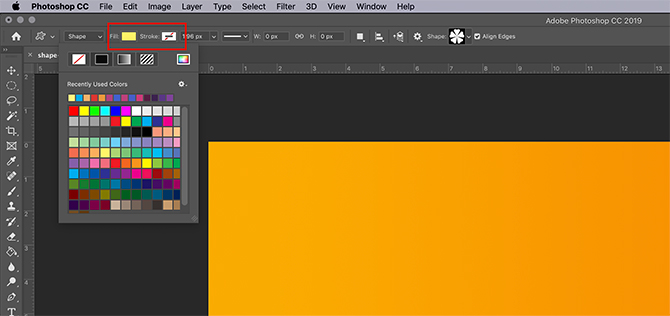
پس از این که استایل شکل خود را انتخاب کردیم، باید رنگ داخلی و لبه آن را نیز انتخاب کنیم. Fill رنگی است که درون شکل را پر میکند. Stroke نیز رنگی است که لبه بیرونی شکل را تشکیل میدهد. این دو گزینه را میتوان در گوشه چپ-بالای محیط کاری مشاهده کرد. با کلیک کردن روی سوئیچ متناظر، یک منوی بازشدنی ظاهر میشود. در این منو، میتوانید رنگمایه مورد نظر برای رنگهای Fill و Stroke را انتخاب کنید. همچنین میتوانید هیچ رنگی را نیز انتخاب نکنید. برای این که رنگهای Fill و Stroke خالی باشند، کادر سفید را که خط قرمز قطری دارد انتخاب کنید.

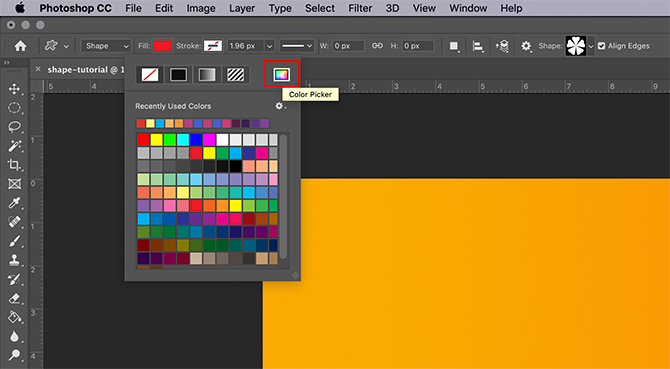
به علاوه اگر هیچ کدام از این رنگها را دوست ندارید، می تونید از طریق بخش Color picker یک رنگ سفارشی نیز انتخاب کنید. این بخش در سمت راست منوی بازشدنی قابل مشاهده است.

آخرین نکته در این بخش گزینههای Width و Type برای Stroke هستند. توضیح این گزینهها را به بخشهای انتهایی این مقاله موکول میکنیم و فعلاً کافی است بدانیم که در کنار گزینههای Fill و Stroke قرار دارند. همچنین میتوانید خط خود را با عرض و نوعی که انتخاب میکنید پیش از رسم شکل یا پس از آن اصلاح کنید.
گام 3: رسم شکل

اکنون که با ابزار Custom Shape آشنا شدیم، زمان آن رسیده است که یک گل رسم کنیم. ابتدا یک لایه جدید ایجاد میکنیم، تا شکلمان روی آن قرار گیرد. این مسئله مهم است چون امکان میدهد که به راحتی شکل خود را ویرایش کنید و از حالت blending برای دستکاری رنگ در ادامه استفاده کنید.
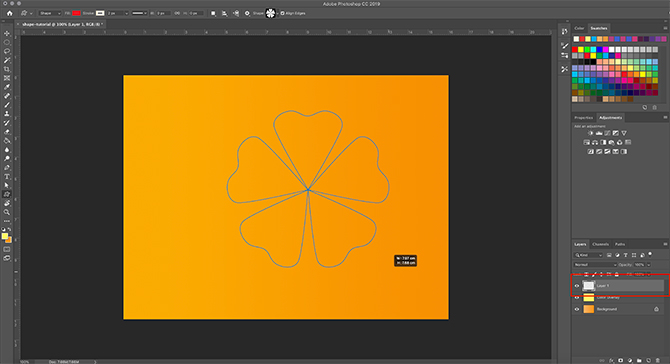
سپس باید اطمینان حاصل کنید که ابزار Custom Shape فعال است. سپس روی کرسر خود کلیک کرده و بکشید تا شکل رسم شود. در این زمان لبههای بیرونی شکل را به رنگ آبی مشاهده خواهید کرد. در مورد محل قرارگیری این شکل یا این که ابعاد آن دقیقاً مطابق انتظار شما باشد، زیاد نگران نباشید، چون هر دو این موارد در ادامه قابل اصلاح هستند.

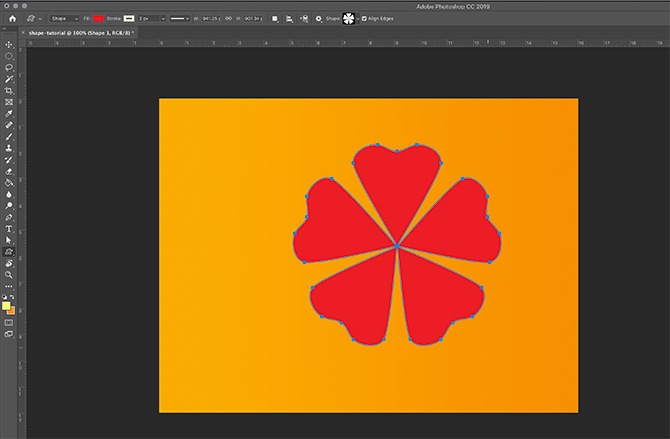
زمانی که شکل تقریباً هم اندازه مقدار مورد نظر شما شد، میتوانید کرسر خود را رها کنید. خطهای آبی به طور خودکار با رنگ پر میشوند، مگر این که از قبل گزینه Fill را به صورت کادر سفید با رنگ قرمز قطری انتخاب کرده باشید. همچنین نشانگرهای کوچکی را میبینید که در نقاط استراتژیک در راستای این لبه بیرونی آبی قرار گرفتهاند و پیرامون گل را احاطه کردهاند. از این نشانگرها میتوان برای تنظیم شکل استفاده کرد و در بخش بعدی دقیقاً همین کار را انجام خواهیم داد.
گام 4: تنظیم شکل

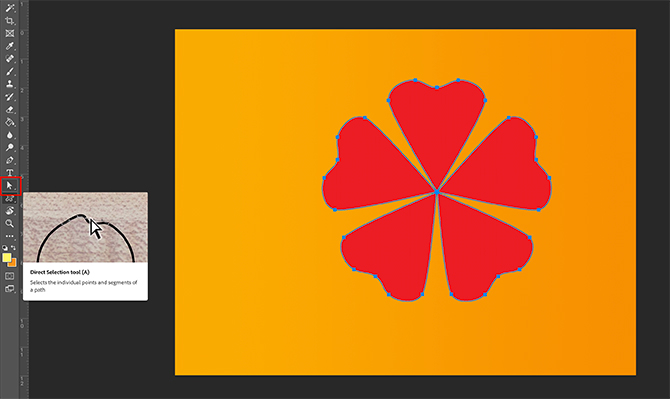
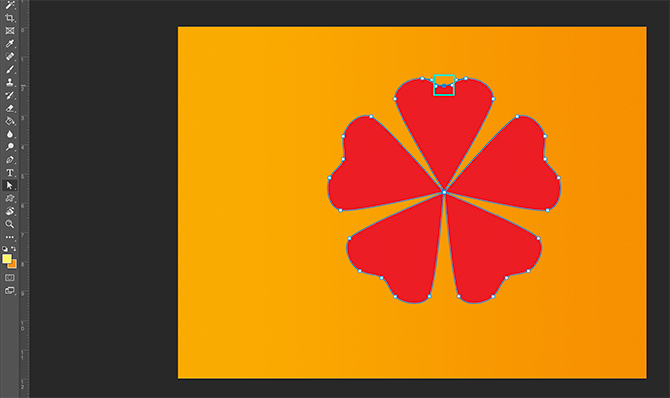
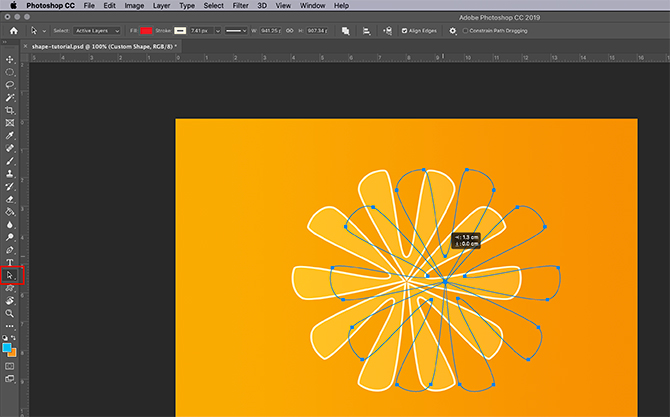
برای تنظیم شکل به نوار ابزار سمت چپ بروید و روی ابزار Direct Selection کلیک کنید. آیکون آن شبیه به یک فلش سفید کوچک است که در این شکل به رنگ قرمز مشاهده میشود.

ابزار Direct Selection امکان تنظیم نقاط لنگر (Anchor) منفرد را در راستای مسیر میدهد. زمانی که ابزار فعال شد، میبینید که همه نشانگرهای آبی به رنگ سفید درمیآیند. اینها همان نقاط لنگر شما هستند. برای تنظیم یک نقطه لنگر روی یکی از نقطههای سفید کلیک کنید تا مجدداً به رنگ آبی درآید و انتخاب شدن خود را نمایش دهد.

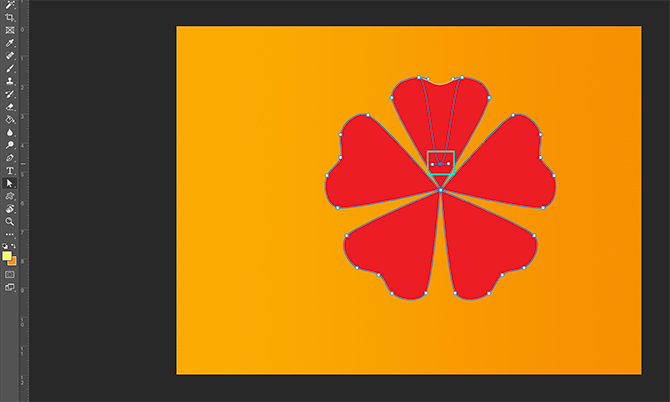
سپس روی نقطه لنگری کلیک کرده و آن را به موقعیت جدیدی بکشید تا شکل خود را تنظیم کنید. فرض کنید، میخواهیم این نقطه را به سمت داخلی گل و مرکز آن بکشیم. بدین ترتیب گلبرگ به دو بخش تقسیم میشود.

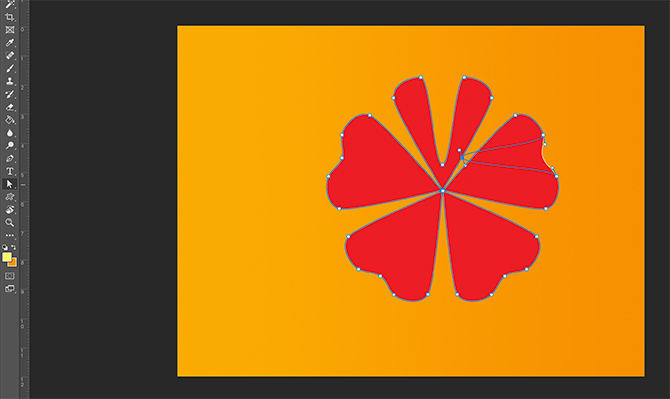
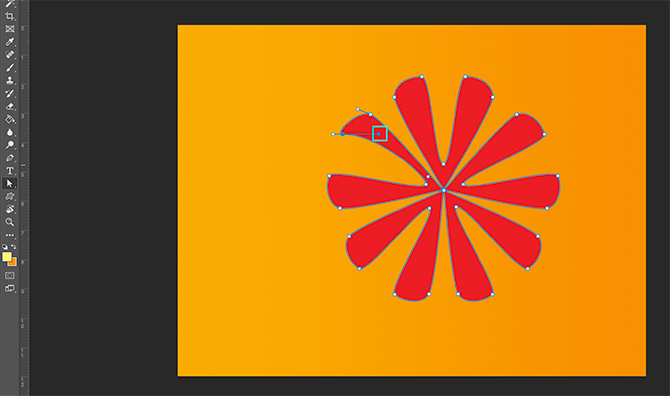
وقتی نقطه لنگر به جایی برسد که میخواهیم، باید کرسر خود را رها کنیم. گل به صورت خودکار به این مسیر جدید همراستا میشود. ظاهر این گل جدید جالب است و از این رو میخواهیم نقطه لنگری دیگری را نیز انتخاب کنیم و سپس آن را نیز به روش مشابهی به سمت مرکز بکشیم. این کار را تا زمانی که همه گلبرگها به شکل جدید درآیند ادامه میدهیم.
گام 5: تنظیم نقاط لنگری

وقتی که روی یک نقطه لنگری کلیک میکنید، ممکن است متوجه شده باشید که دو دستگیره کوچک در دو سمت آن چسبیدهاند. اینها نقاط کنترل درگ هستند. زمانی که آنها را تنظیم کنیم، به جای حرکت از نقطه A به B، شکل نقطه لنگری را تغییر میدهند. برای تنظیم این دستگیرهها روی نقطه لنگری که میخواهید تنظیم کنید کلیک کنید. سپس روی نقاط کنترل که میخواهید تنظیم کنید، کلیک کنید تا به رنگ آبی درآید.
زمانی که روی این نقطه کنترلِ درگ کلیک کنید، کرسر خود را پایین نگهدارید و آن را روی صفحه جابجا کنید. بدین ترتیب منحنی منفرد شکل خود را میبینید که با نقطه لنگری خاصی مرتبط است و به همراه آن تغییر خواهد یافت. همه نقاط لنگری به همان شکل باقی میمانند. اگر از ظاهر این منحنی راضی نیستید، میتوانید به مسیر Edit > Undo Drag Control Point بروید. فتوشاپ این تغییرات را بازگردانی میکند.
گام 6: تنظیم Stroke

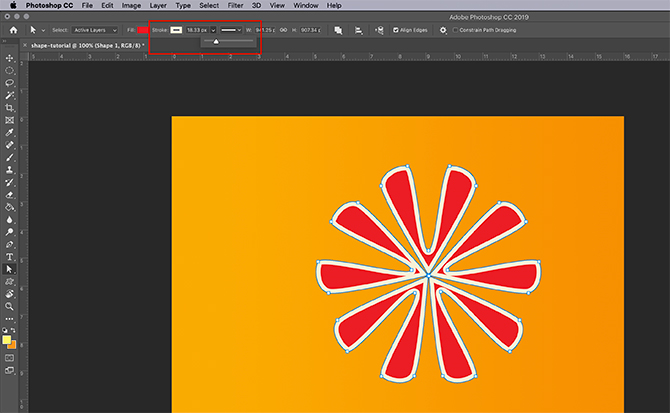
اکنون که شکل گل را تنظیم کردید، نوبت آن رسیده است که Stroke را تنظیم دقیق کنید. اطمینان حاصل کنید که شکل انتخاب شده است. سپس به نوار ابزار در بخش فوقانی محیط کاری بروید و روی منوی بازشدنی برای اندازه Stroke کلیک کنید. با کشیدن اسلایدر به سمت عقب و جلو روی این میله، میتوانید خط Stroke را ضخیمتر یا نازکتر کنید.

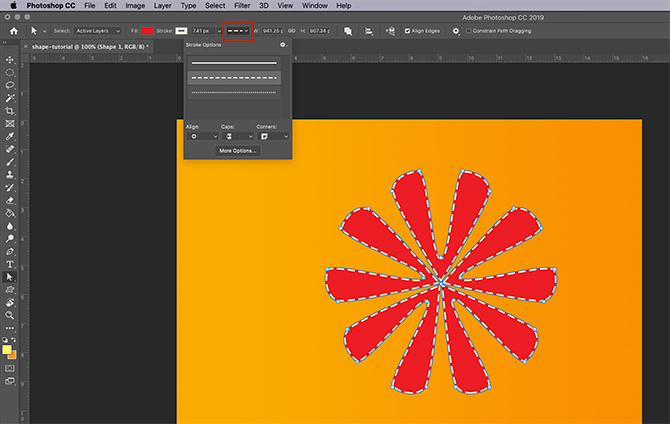
همچنین میتوانید Type مسیر Stroke خود را با کلیک کردن روی نوی بازشدنی کنار آن تغییر دهید.
گام 7: انجام تغییرات نهایی

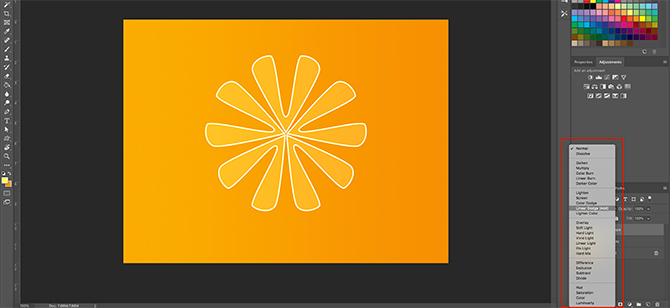
اکنون که شکل، رنگ، عرض Stroke، و نوع آن را تنظیم کردهایم، زمان آن رسیده است که نگاهی به شکل سفارشی خود بیندازیم و ببینیم که آیا از آن راضی هستیم یا نه. ظاهر این شکل تا حدود زیادی رضایتبخش است. اگر از رنگهای خود راضی نیستید، میتوانید آنها را با استفاده از حالت Blending در پنل Layers تغییر دهید.

همچنین میتوانید طراحی نهایی خود را روی صفحه جابجا کنید. به این منظور به نوار ابزار سمت چپ بروید. روی آیکون کوچک سفید کنار ابزار Direct Selection کلیک کرده و در منوی بازشدنی به جای ابزار پیشفرض آیکون سیاهرنگ را انتخاب کنید. این فلش سیاه همان ابزار Path Selection است. وقتی این ابزار فعال شد، روی شکلی کلیک کنید به طوری که خطوط آبی فعال شوند. سپس شکل را بگیرید و روی صفحه بکشید تا این که از محل قرارگیری آن راضی شوید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- 1۷ اصطلاح پر کاربرد فتوشاپ برای تازه کاران – راهنمای جامع
- اصول اولیه فتوشاپ را در کمتر از یک ساعت یاد بگیرید — راهنمای جامع و ساده
==











سلام برای من شیپ ها اصلا باز نمیشه چیکار کنم
میشه بگید که چجوری میشه در فتوشاپ 2023 این shape های قدیم رو بیاریم؟ چون در ورژن جدید یکسری شِیپ هارو داره که اصلن کاربردی ندارند و من همون شیپ های قبلی رو میخام و نمیدونم کجاست و از کجا باید پیداشون کنم
با سپاس