طراحی جلوه متن آتشین با فتوشاپ (+ دانلود فیلم آموزش گام به گام)

رندر کردن شعلههای آتش در فتوشاپ کار دشواری است، اما در این راهنما با یک شیوه طراحی جلوه متن آتشین با فتوشاپ آشنا خواهیم شد که شعلههای آتش را روی حروف مختلف قرار میدهیم. این جلوه روی یک پسزمینه تیره زیبا قرار میگیرد تا بر تأثیر آن افزوده شود. به این ترتیب در این راهنما با روش طراحی یک پسزمینه تیره و فرسوده و همچنین روش خلق جلوه درخشندگی متن و افزودن شعله به تصویر آشنا خواهیم شد.
فیلم آموزشی ایجاد جلوه متن آتشین با فتوشاپ
برای این که بتوانید این راهنما را به صورت گام به گام همراه با ما پیگیری کنید، باید ابتدا فایلهای زیر را روی سیستم خود دانلود کنید:
طراحی پسزمینه
در نخستین گام از این راهنمای گام به گام، پسزمینه جلوه مورد نظر خود را طراحی میکنیم.
گام 1
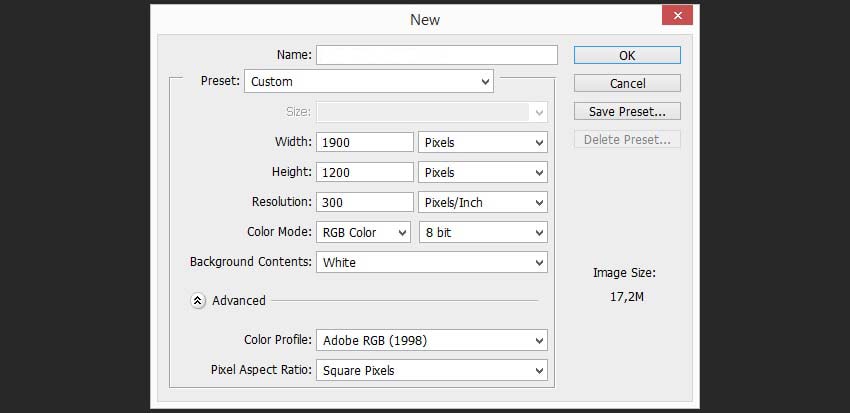
نرمافزار فتوشاپ را باز کنید و با زدن کلیدهای Ctrl+N یک سند جدید با ابعاد 1900 در 1200 پیکسل و وضوح 300 dpi ایجاد کنید.

گام 2
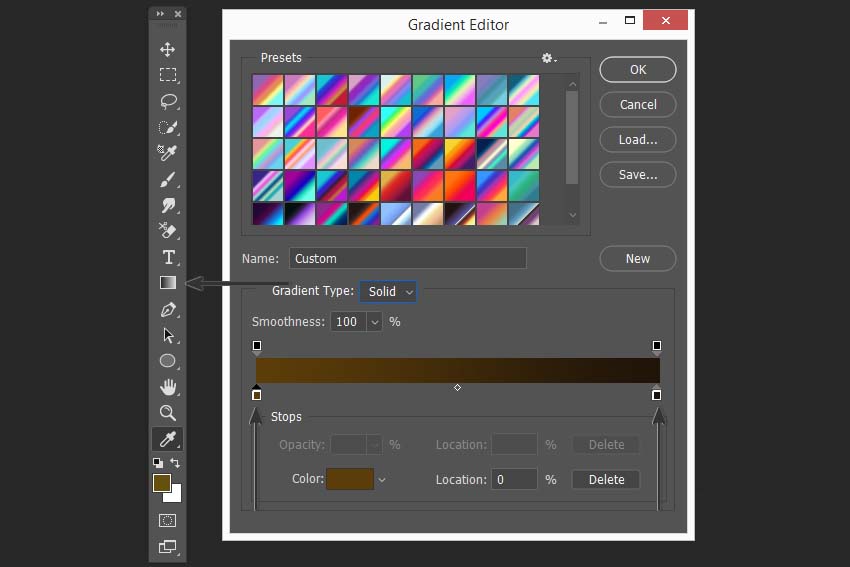
ابزار Gradient را با زدن کلید G بردارید و از رنگهای #5c3d09 و #1f1409 استفاده کنید.

گام 3
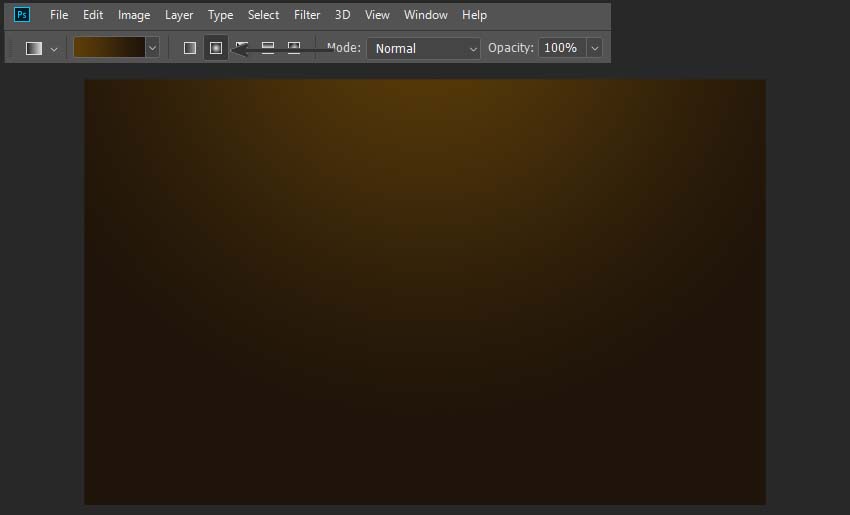
نوع گرادیان را شعاعی (Radial) انتخاب کنید و یک پسزمینه با این گرادیان بسازید. توجه کنید که گرادیان به صورت عمودی در مرکز قرار ندارد، بلکه کمی به سمت بالا میل دارد. در این تصویر میخواهیم بخش فوقانی تصویر در آتش باشد و از این رو بخش فوقانی تصویر باید کمی روشنتر باشد.

گام 4
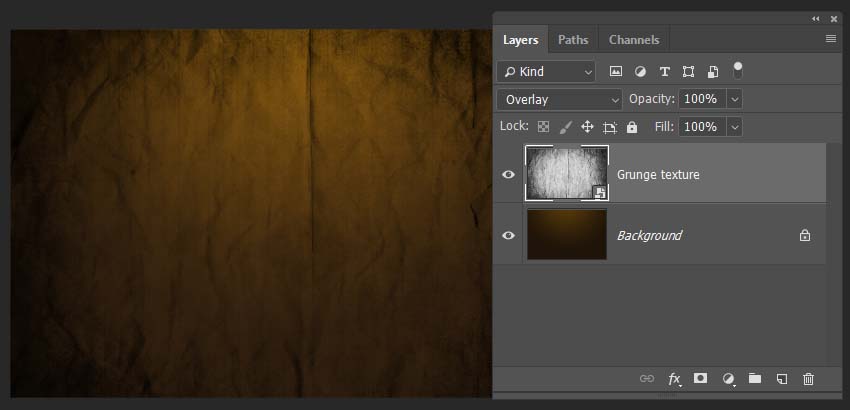
در این گام برای پسزمینه خود یک بافت نیز اضافه میکنیم. به این منظور از تصویر پسزمینهای که در ابتدای راهنما برای دانلود ارائه شده است، بهره میگیریم.

گام 5
اکنون حالت Blending را روی Overlay قرار میدهیم تا بافت در پسزمینه ادغام شود.

گام 6
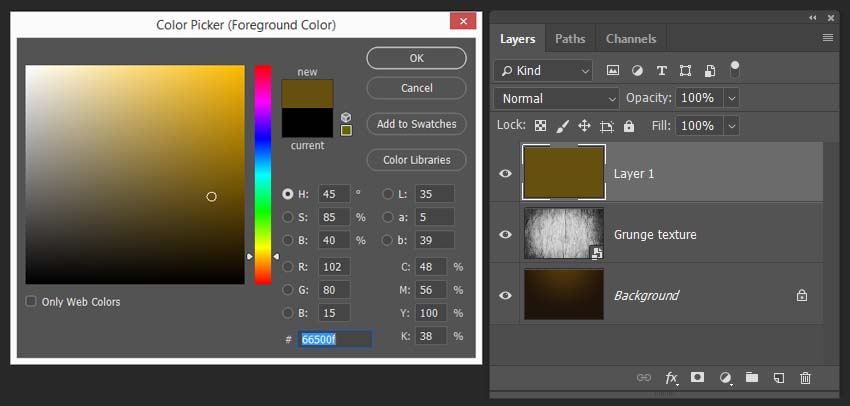
برای این که بافت بیشتری اضافه کنیم، با زدن کلیدهای ترکیبی Ctrl+Shift+N یک لایه جدید ایجاد کرده و سپس Fill این لایه جدید را روی رنگ قهوهای (#66500f) قرار میدهیم.

گام 7
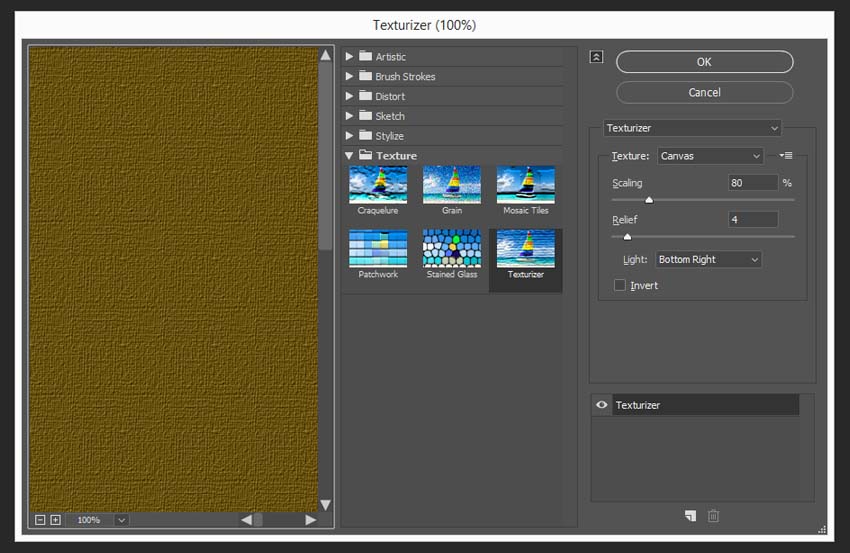
در این بخش به منوی Filter > Texture > Texturizer میرویم و مقدار Canvas Texture را روی 80% و Relief را روی 4 تنظیم میکنیم.

گام 8
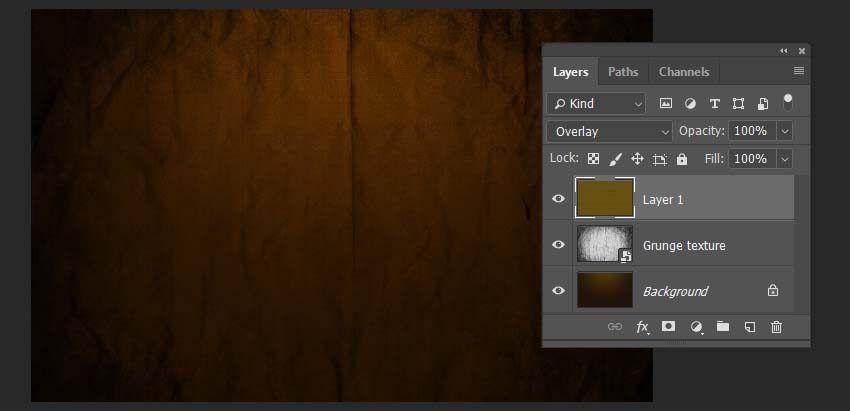
زمانی که لایه بافتبندیشده را به دست آوردید، میتوانید حالت Blending را روی Overlay قرار دهید. به این ترتیب جزییات ظریف دیگری به بافت افزوده میشود که مطلوب است، زیرا روی یک بوم بسیار بزرگ کار میکنیم.

گام 9
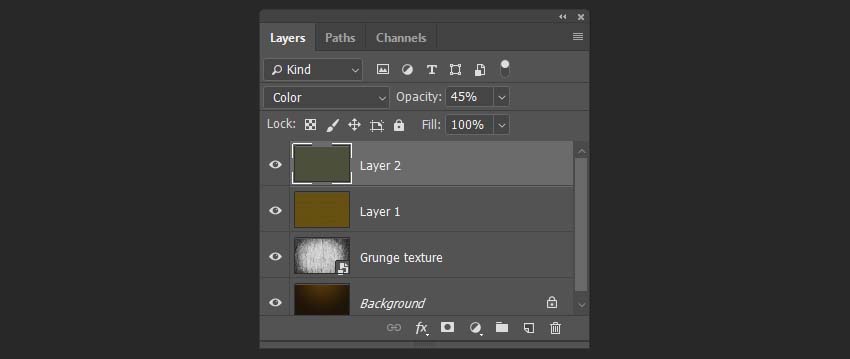
سپس یک لایه دیگر اعمال میکنیم تا اشباع رنگ نیمه پایینی تصویر کمی کاهش یابد. این کار به ترتیبی صورت میپذیرد که به نظر برسد در بخش شعلههای آتش یک درخشندگی گرمتر وجود دارد و در نیمه پایینی رنگها سردتر باشند. به این منظور یک لایه جدید ایجاد کرده و Fill آن را روی رنگ #4b4f3b تنظیم کنید. همچنین حالت Blending را روی Color و میزان Opacity را روی 40% قرار دهید.

گام 10
در ادامه یک ماسک به همراه یک گرادیان اضافه میکنیم تا بخش فوقانی و تحتانی به صورت fade out درآیند.

طراحی جلوه درخشندگی متن با فتوشاپ
در این بخش از راهنما یک جلوه درخشندگی برای متن خود در فتوشاپ طراحی میکنیم.
گام 1
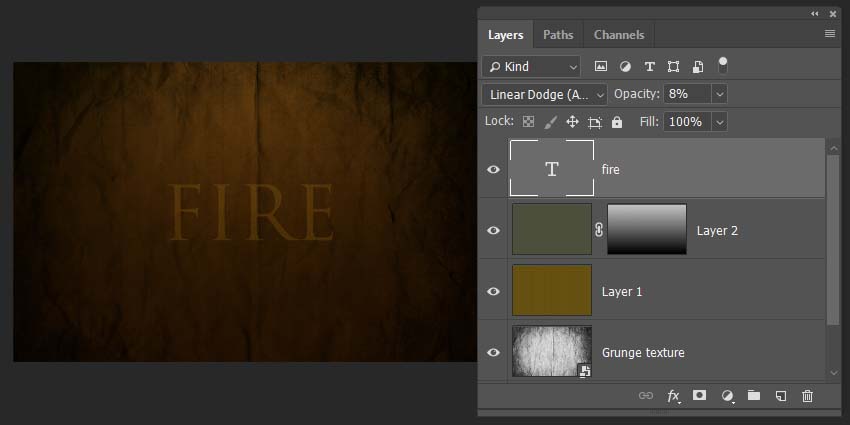
ابتدا باید متنی را با استفاده از فونت Trajan و با رنگ #cb9328 اضافه کنیم و سپس حالت Blending آن را روی Linear Dodge با مقدار Opacity برابر با 8% قرار دهیم. این فونت در بخش نخست این راهنما برای دانلود عرضه شده است.

در این بخش قصد داریم کاری کنیم که نیمه فوقانی متن از پسزمینه جدا شده و در نتیجه نوسان شعلهها به رنگ سرخ درآمده است. به این منظور باید جلوههای زیادی کار کنیم و ماسکهای لایه را روی آنها اعمال کنیم، به طوری که فقط نیمه فوقانی تأثیر بگیرد و نیمه پایینی همین حالت محو کنونی را حفظ کند.

گام 2
ابتدا یک گروه لایه جدید ایجاد میکنیم تا همه لایههای متنی را در آن قرار دهیم، زیرا تعداد آنها زیاد خواهد بود. سپس لایه متنی را با استفاده از کلیدهای ترکیبی Ctrl+J کپی کرده و رنگ متن کپی را به #5e3f1c تغییر میدهیم. همچنین حالت Blending را روی Overlay و میزان Opacity را روی 70% قرار میدهیم.

گام 3
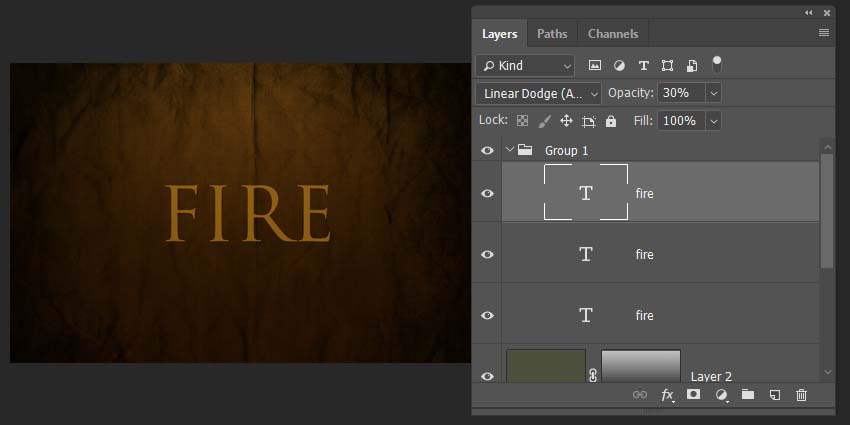
یک بار دیگر متن را کپی میگیریم و رنگ آخرین کپی را روی #cb9328 تنظیم میکنیم. همچنین حالت Blending را روی Linear Dodge و Opacity را روی 30% تنظیم میکنیم.

گام 4
در ادامه یک ماسک لایه اضافه کرده و یک گرادیان رسم میکنیم تا آخرین لایه متنی مانند تصویر زیر محو شود و در زیر آن بتوانیم ترکیب رنگی قرمزگون دو لایه متنی زیرین را ببینیم.

گام 5
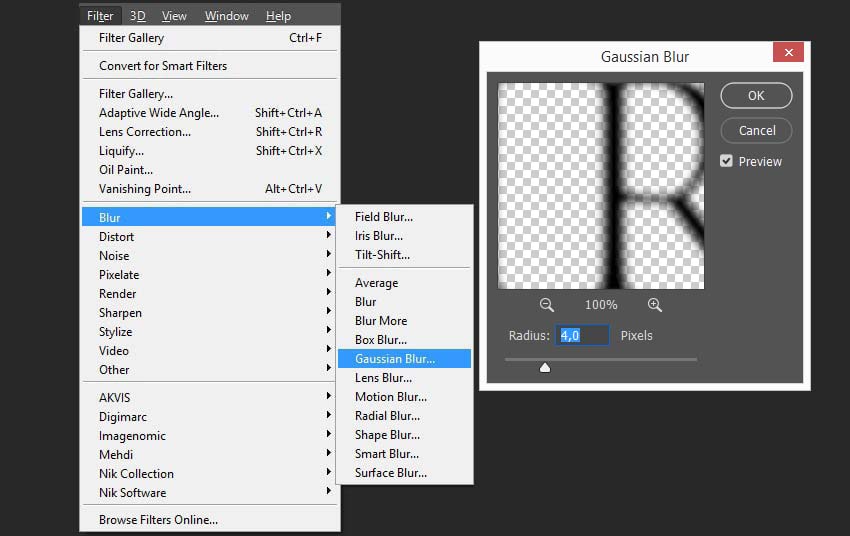
یک کپی دیگر از لایه متنی ایجاد میکنیم و این لایه را زیر گروه قرار میدهیم. رنگ آن را روی مقدار #0000000 قرار داده و سپس به منوی Filter > Blur > Gaussian Blur میرویم. با این کار از شما خواسته میشود که متن را rasterize کنید. روی Yes کلیک کنید و مقدار شعاع (Radius) را روی 4 پیکسل قرار دهید.

گام 6
در ادامه روی هر یک از لایههای متنی که دوست دارید همزمان با گرفتن کلید Ctrl، کلیک کنید و سپس روی کلید Delete بزنید تا تنها بخش سایه آن بر جا بماند. در ادامه این لایه را کپی بگیرید و با زدن کلیدهای Ctrl+E آن را در لایه اول ادغام کنید تا جلوه مورد نظر حالت سنگینتری پیدا کند. به این ترتیب چیزی مانند تصویر زیر به دست میآید.

گام 7
یک بار دیگر ماسک لایه اضافه میکنیم تا سایه مانند تصویر زیر به صورت تدریجی محو شود. این کار موجب میشود این طور به نظر برسد که گویا متن از صفحه خارج میشود.

گام 8
اکنون دوباره لایه خود را کپی میگیریم و با استفاده از ابزار Smudge و یک براش نرم برخی بخشهای سایه را پیرامون متن پراکنده میکنیم تا به صورت زیر درآید.

گام 9
اکنون زمان آن رسیده است که بخش فوقانی متن را درخشان بسازیم. بنابراین قبل از هر چیز لایه متنی را بار دیگر کپی میگیریم و این لایه را در بالاترین مکان قرار میدهیم و از رنگ #dc9a08 استفاده میکنیم.

گام 10
در این بخش به منوی Filter > Blur > Gaussian Blur میرویم و مقدار شعاع را روی 8 پیکسل قرار میدهیم.

گام 11
یک براش بزرگ و نرم برمیداریم و بخشهای تحتانی را پاک میکنیم تا به نوعی نایکنواختی برسد.

گام 12
حالت Blending لایه درخشش را روی Soft Light قرار میدهیم. شما میتوانید این فرایند را تکرار کرده و بخشهای بیشتری را پاک کنید تا بخش فوقانی از این هم بیشتر درخشنده به نظر برسد.

گام 13
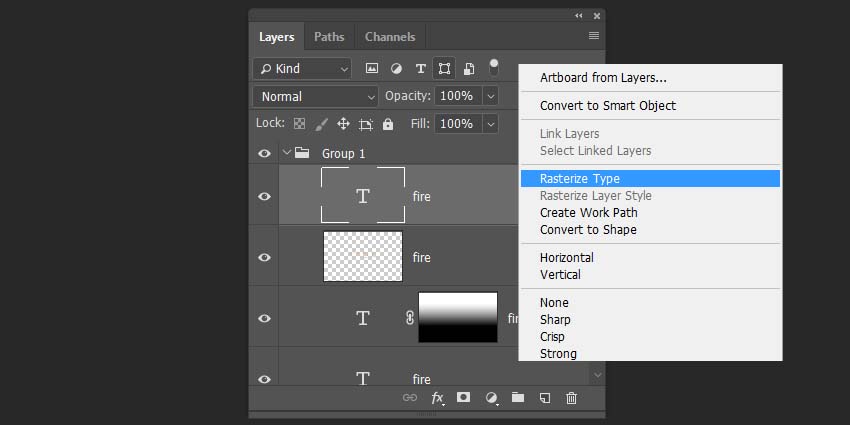
اکنون لایه متنی را بار دیگر کپی میگیریم و آن را در بالاترین بخش قرار میدهیم. این لایه نیز باید دارای رنگ زرد (#dc9a08) باشد. روی این لایه راست-کلیک کرده و گزینه Rasterize Type را انتخاب کنید.

گام 14
همراه با گرفتن کلید Ctrl روی لایه کلیک کنید و سپس به منوی Select > Modify > Contract بروید و از مقدار 1 پیکسل استفاده کنید. سپس کلید Delete را بزنید تا همه چیز به جز یک حاشیه 1 پیکسلی حذف شود.

گام 15
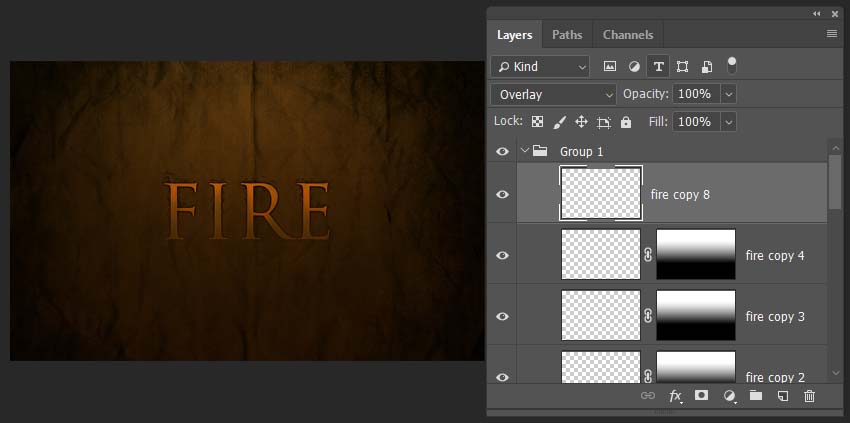
حالت Blending این لایه را روی Overlay قرار دهید تا چیزی مانند تصویر زیر به دست آید.

گام 16
یک ماسک لایه را به لایه درخشش 1 پیکسلی اضافه کنید تا همانند کاری که با دیگر لایهها انجام دادیم، بخشهای تحتانی آن محو شود. در ادامه از لایه یک کپی بگیرید و به منوی Filter > Blur > Gaussian Blur رفته و از مقدار 1 پیکسل استفاده کنید. سپس لایه را کپی کنید و آن را به میزان 2 پیکسل Blur کنید. در نهایت از لایه بار دیگر کپی گرفته و آن را به میزان 4 پیکسل blur کنید.

گام 17
همزمان با گرفتن کلید Ctrl روی یکی از لایههای متنی کلیک کنید و سپس کلیدهای ترکیبی Ctrl+Shift+I را بزنید تا ناحیه انتخاب معکوس شود. در ادامه با مراجعه به لایههای درخشش، همه آنها را با زدن کلید Delete حذف کنید تا هر نوع blur که از کرانهای متنی بیرون زده است پاک شود.

گام 18
در ادامه از هر چهار لایه درخشش کپی بگیرید و آنها را در هم ادغام کنید. ابزار Smudge را بردارید و روی متن بکشید تا چنان که در تصویر زیر میبینید این طور به نظر برسد که گویا امواج حرارت از متن بیرون میزند.

گام 19
اکنون حالت Blending لایه اخیر را روی Overlay قرار دهید.

گام 20
در این مرحله کار ما با متن به پایان رسیده است. اما میتوانیم برخی از لایههای درخشش را کپی بگیریم تا یک درخشش آتشین سرخرنگ واقعی به دست آید.

گام 21
در این بخش یک نقل قول زیر متن اصلی اضافه میکنیم تا بر جذابیت کار بیفزاید. میتوانید از رنگهایی که با رنگ پسزمینه و یا متن اصلی هماهنگ باشد استفاده کنید و زیاد به چشم نزند، زیرا میخواهیم این بخش یک جزء ثانویه نسبت به متن اصلی به نظر برسد. برای این متن از فونت Pt Sans استفاده میکنیم.

طراحی جلوه متن شعلهور در فتوشاپ
در این بخش شعلههای آتش را به حروف متن خود اضافه خواهیم کرد.
گام 1
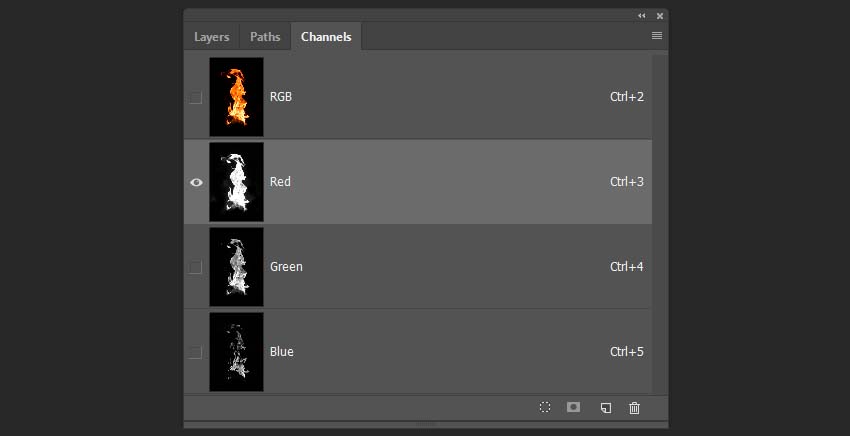
اکنون که همه بخشهای کار آماده شده است، نوبت آن رسیده که شعلههای واقعی را به اثر اضافه کنیم. به این منظور باید از برخی تصاویر شعله که دارای پسزمینه ساده هستند استفاده کنیم. این تصاویر شعله در ابتدای این راهنما برای دانلود شما ارائه شدهاند. تصاویر شعله را در فتوشاپ باز کنید. سپس با مراجعه به زبانه Channels، آن کانال که دارای بالاترین کنتراست است را انتخاب کنید. در مورد این تصاویر شعله این باید کانال Red باشد. روی این کانال کلیک کنید. به این ترتیب تصویر به صورت سیاه و سفید به نظر میرسد، زیرا لایه با بالاترین کنتراست را میبینیم و کاملاً سفید به نظر میرسد.

گام 2
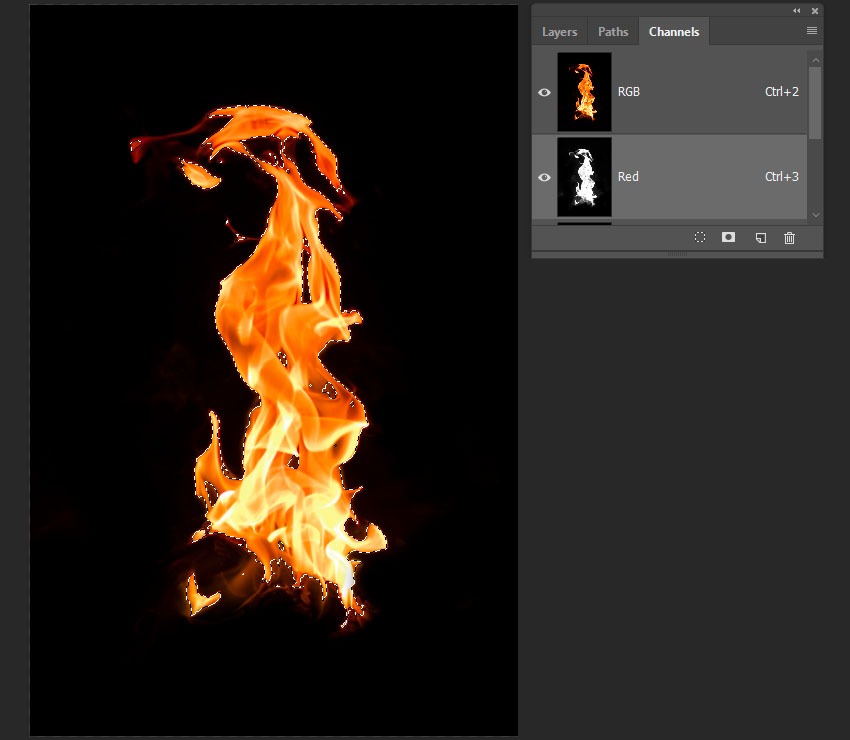
همزمان با گرفتن کلید Ctrl روی این کانال کلیک کنید تا همه پیکسلها در این کانال انتخاب شوند. سپس به کانال RGB بروید و پیکسلهای منتخب را با زدن کلیدهای ترکیبی Ctrl+C کپی کنید.

گام 3
اینک میتوانید به سادگی شعله را با زدن کلیدهای ترکیبی Ctrl+V روی تصویر اصلی بچسبانید. این کار در عمل یک تکنیک مفید برای کپی کردن تصویر دارای گوشههای با دندانههای زیاد و ظریف مانند آتش است.

گام 4
از هر سه تصویر شعله کپیهایی بگیرید تا فایلهای اصلی بدون تغییر بمانند و سپس تصاویر اصلی شعلهها را با برداشتن آیکون چشم کنار آنها در پنل Layers ناپیدا کنید.

گام 5
کپی نخست شعله را انتخاب کرده و کلیدهای ترکیبی Ctrl+T را بزنید تا اندازه آن را تغییر داده و چرخش دهید و سپس حرف اول را اضافه کنید.

گام 6
سپس کپیهای دوم و سوم شعلهها را به حروف اضافه کنید. اندازه آنها را بنا به میل خود تغییر داده و یا چرخش دهید.

گام 7
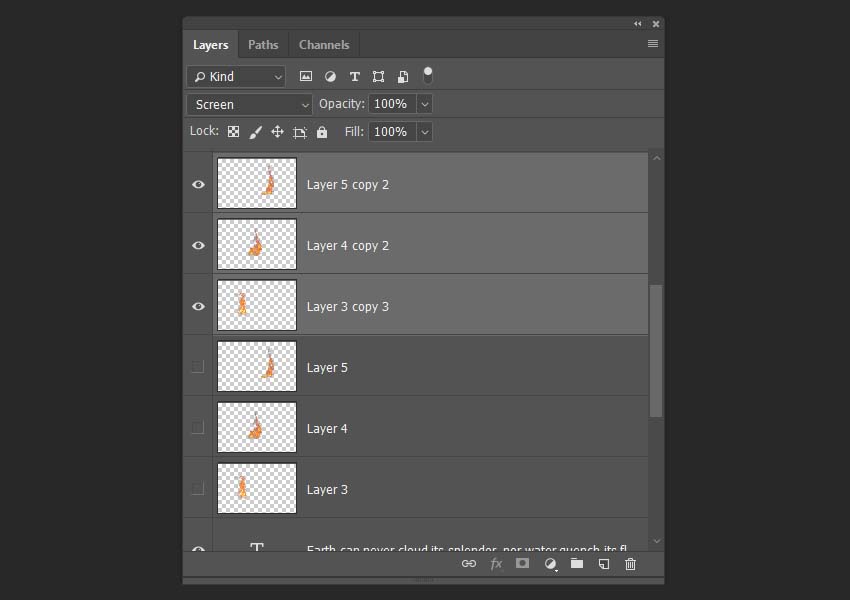
کپیهای دیگری از لایههای شعله ایجاد کنید و به هر یک از حروف اضافه نمایید. اضافه کردن آتش به سادگی جابجا کردن شعلهها روی متن است. همچنین میتوانید اجزای آتش را کمی بکشید تا ظاهر واقعگرایانهتری بیابد.

گام 8
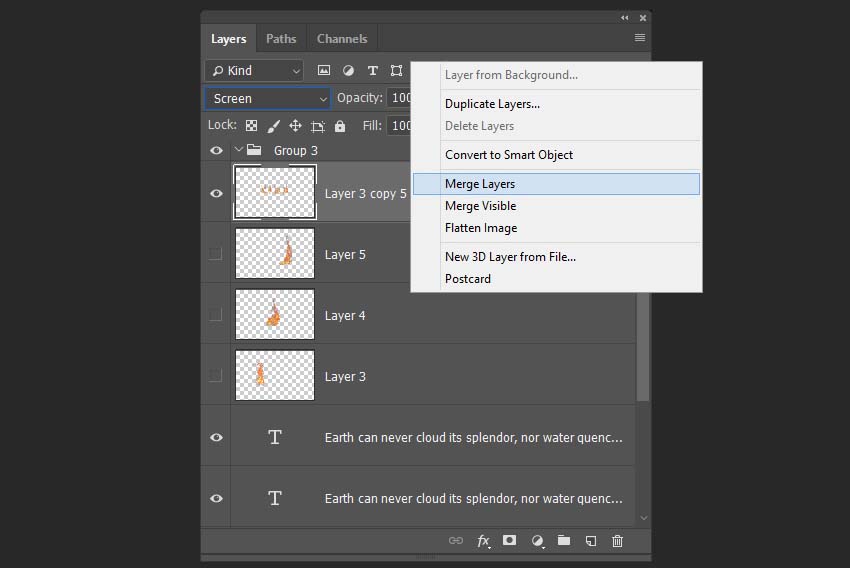
همه لایههای شعلهها را انتخاب کنید و با راست-کلیک کردن گزینه Merge Layers را انتخاب کنید. سپس حالت Blending لایههای شعله را روی Screen قرار دهید تا بخشهای سیاه کاملاً ناپیدا شود و شفافیت بیشتری پیدا کند.

گام 9
عناصر ناخواسته شعلهها را با ابزار Eraser بردارید.

گام 10
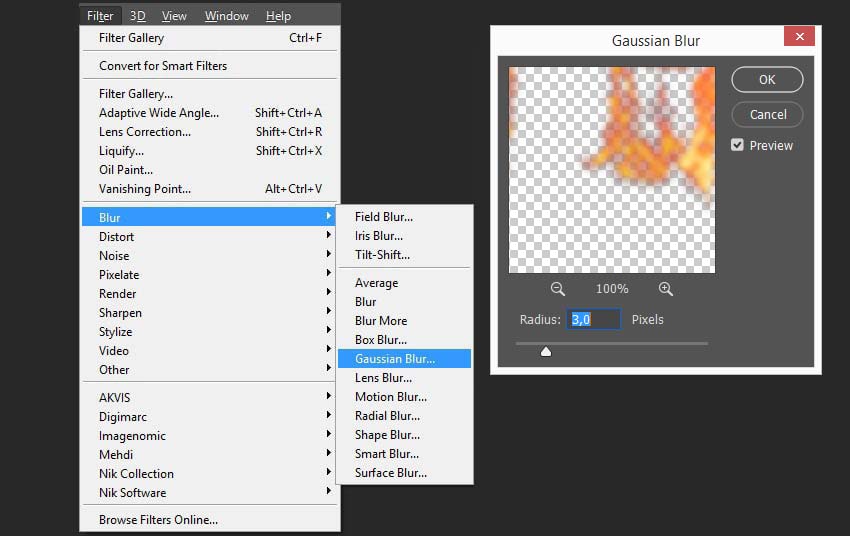
یک کپی از لایه شعلهها ایجاد کرده و به منوی Merge Layers بروید و از شعاعی حدود 3 پیکسل استفاده کنید.

گام 11
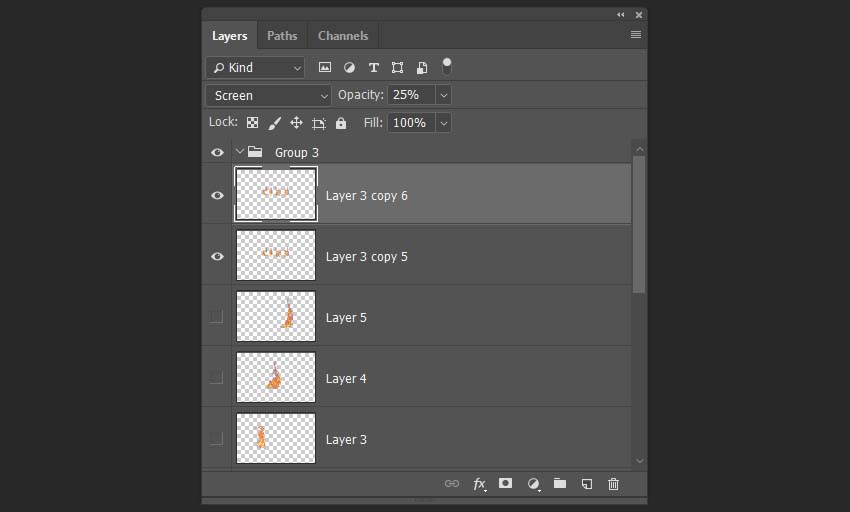
در نهایت میزان Opacity این لایه را روی 25% قرار دهید.

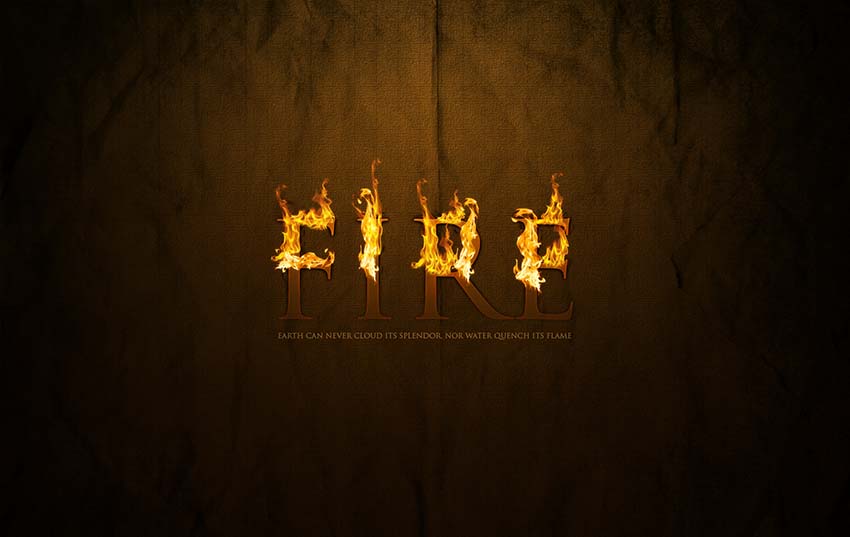
بدین ترتیب کار ما به پایان میرسد. ظاهر نهایی کار به صورت زیر است:

گام 12
در آخرین بخش کمی هایلایت به اثر اضافه میکنیم. به این منظور یک لایه روی همه لایههای دیگر ایجاد کرده و مانند تصویر زیر یک گرادیان سیاه و سفید رسم کنید. حالت Blending را روی Overlay قرار داده و Opacity را نیز روی 40% تنظیم کنید.

سخن پایانی
به این ترتیب به پایان این راهنمای طراحی جلوه متن آتشین با فتوشاپ میرسیم.

امیدواریم از مطالعه این راهنمای گام به گام لذت برده باشید و تکنیکهایی که در این آموزش یاد گرفتید را بتوانید در کارهای آتی خود نیز مورد استفاده قرار دهید.










