طراحی آیکون استوری اینستاگرام با فتوشاپ و ایلاستریتور – به زبان ساده
در این راهنمای گام به گام با روش ساخت مجموعهای از آیکونهای هایلایت استوری اینستاگرام به سبک زیبای آبرنگ مرمری آشنا میشویم. ضمناً اندکی در مورد مباحث نظری و شیوه رسم آیکونها توضیح میدهیم. شما میتوانید از این راهنما به عنوان یک آموزش برای ساخت آیکونهای هایلایت استوری اینستاگرام استفاده کنید تا حساب کاربریتان زیبا و شیک به نظر برسد.
منظور از آیکون هایلایت استوری اینستاگرام چیست؟

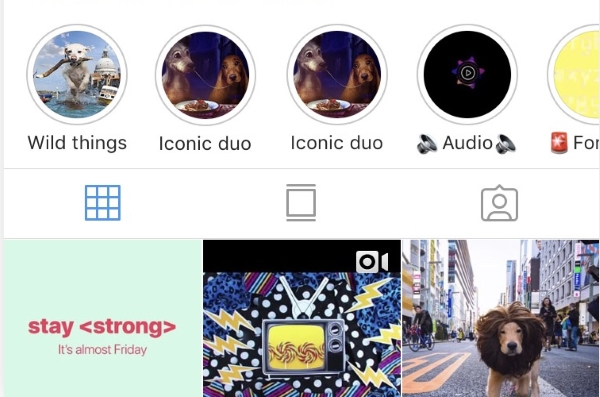
هایلایتهای استوری اینستاگرام به استوریهای منتخب و ذخیرهشده در پروفایل کاربر گفته میشوند که زیر اطلاعات حساب کاربری قرار دارند و کاربران دیگر میتوانند در هر زمان حتی پس از 24 ساعت، آنها را مشاهده کنند.
این یک امکان جالب برای اشتراک اطلاعات مهم با فالوورها و بازدیدکنندگان جدید است و بدین ترتیب میتوانید بهترین استوریهای خود را در آن جا ذخیره کنید. هایلایتهای استوری در ابتدای پروفایل قرار دارند و آنها را راحتتر میتوان یافت.
ضمناً میتوانید کاورهای خاص خود را برای این هایلایتها ارائه کنید. این کاورها روشی عالی برای ایجاد هویت مستقل برای پروفایل شما محسوب میشوند و آن را منسجمتر میسازند. استایلها و گونههای مختلفی از کاورهای هایلایت اینستاگرام وجود دارند. در این مقاله با روش ساخت آیکون سفارشی برای هایلایتهای پروفایل اینستاگرام کاربران آشنا میشویم.
ما برای ساخت این آیکونها از پسزمینه آبرنگی با جلوه مرمری استفاده میکنیم. این یک روش عمومی برای افزودن جلوه روشن و زیبا به پروفایل محسوب میشود و همزمان آن را متمایز میسازد. در این راهنما یک مجموعه آیکون با موضوع سفر میسازیم که یکی از ترندهای محبوب در اینستاگرام محسوب میشود.
ایجاد پسزمینه مرمری آبرنگ
در این بخش با روش ساخت یک پسزمینه آبرنگی مرمری آشنا میشویم.
گام 1
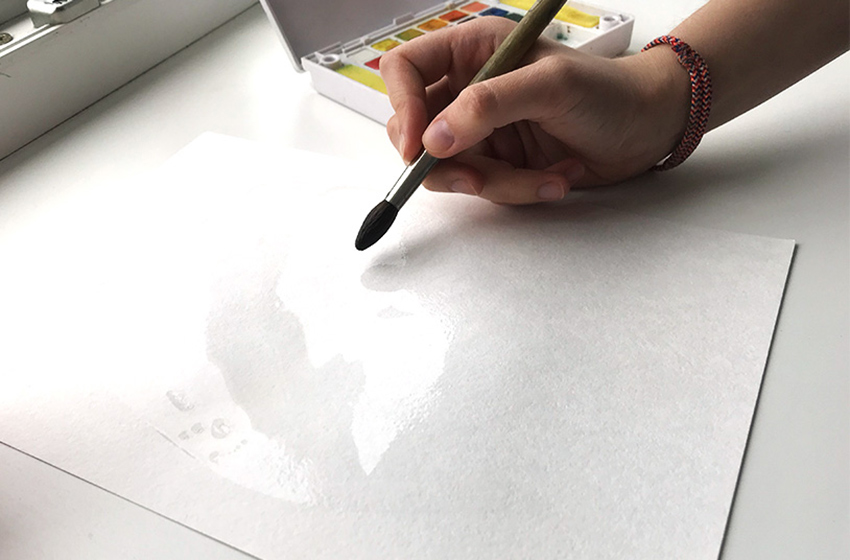
ایجاد بافت آبرنگی کار واقعاً ساده و سریعی است. بدین منظور به رنگ، قلممو (متوسط یا بزرگ) و کاغذ نیاز دارید. توجه کنید که در این مورد نباید از کاغذهای اداری معمولی استفاده کنید و بهتر است از کاغذهای خاصی که برای آبرنگ طراحی شدهاند استفاده کنید. این کاغذها بافت فشردهتری دارند و در زمان نقاشی کردن تغییر شکل نمیدهند.
ما میخواهیم یک پسزمینه آبیرنگ برای کاورهای هایلایت استوری های اینستاگرام خود بسازیم و از این رو از رنگهای آبی و فیروزهای استفاده میکنیم.

گام 2
روی کاغذ خود آب اضافه کنید. ما به یک گودال کوچک روی کاغذ نیاز داریم و از این رو باید کاغذ آبرنگی ضخیمی را مورد استفاده قرار دهیم.

گام 3
به صورت تصادفی برخی رنگها را به محوطه رنگی اضافه کنید.

گام 4
قطرههای آب را روی نواحی دارای رنگ بپاشید و کاغذ را جابجا کنید تا الگوهای زیبایی از رنگ روی کاغذ ایجاد شود. ما مقداری نمک خوراکی نیز اضافه میکنیم تا بافت جالبتری ایجاد شود. در نهایت آن را بگذارید تا خشک شود.

گام 5
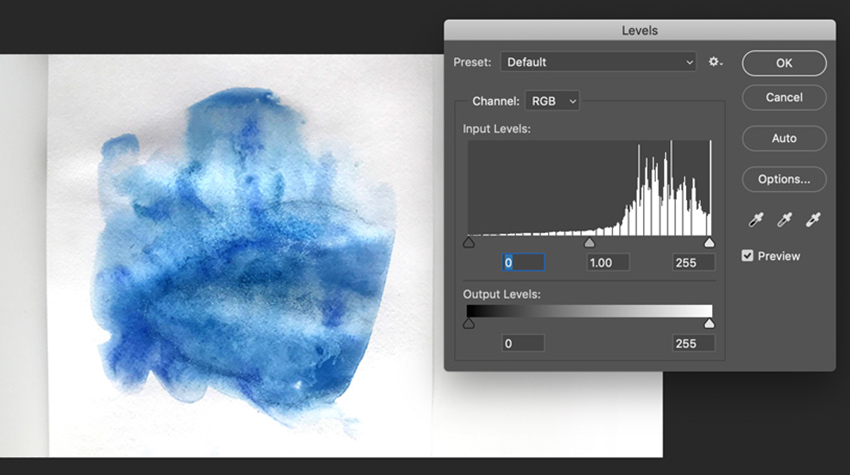
اکنون بافت مرمری آبرنگ آماده است. یک عکس خوب از آن بگیرید یا آن را اسکن بکنید و به رایانه بفرستید.
تصویر مورد نظر را در Adobe Photoshop باز کنید. از گزینه Levels (با میانبر Command+L) استفاده کنید و اسلایدر سفید و سیاه را کمی جابجا کنید تا بر روشنایی و کنتراست تصویر اضافه شود. ضمناً میتوانید از پنل Hue/Saturation (با میانبر Command+U) استفاده کنید و اسلایدر Saturation را نیز کمی جابجا کنید تا بافت رنگیتر شود. بدین ترتیب بافت آماده میشود.

طراحی آیکونهای هایلایت اینستاگرام
ما قصد داریم مجموعه آیکون کوچکی با موضوع سفر بسازیم. این کار اختیاری است و میتوانید آیکونهایی با موضوعهای دیگر بسازید. برای اینکه آن را حتی در اندازه کوچک به عنوان کاور هایلایت خواناتر بکنید، نباید هیچ گونه جزییات ظریف یا خطوط نازک اضافه کنید.
گام 1
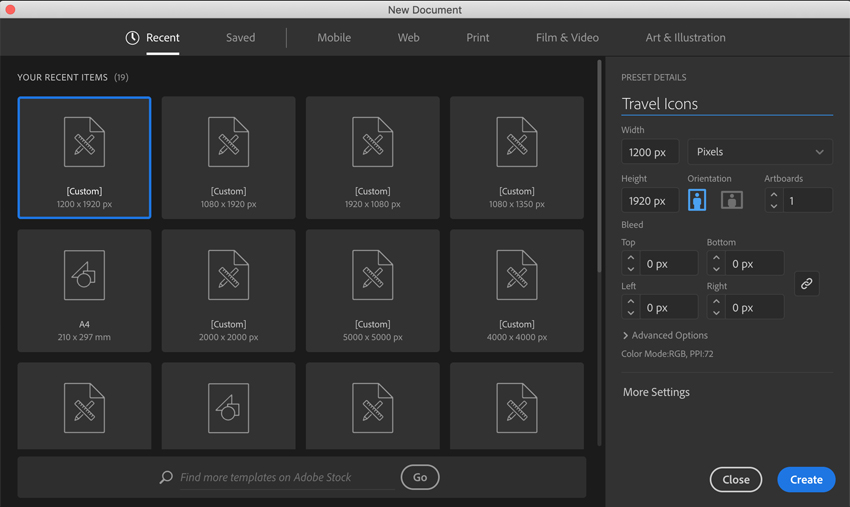
قبل از هر چیز باید گردش کار خود را آماده کنیم. با مراجعه به مسیر File > New یا کلیدهای Command+N یک سند جدید در ایلاستریتور بسازید و اندازه را تنظیم کنید. بدین ترتیب طراحی کاور نهایی را در فتوشاپ ایجاد میکنیم. از این رو اندازه کنونی چندان مهم نیست، اما توصیه نمیکنیم از اندازههای خیلی بزرگ یا کوچک استفاده نکنید. ما از اندازه 1200 در 1920 پیکسل استفاده میکنیم.

گام 2
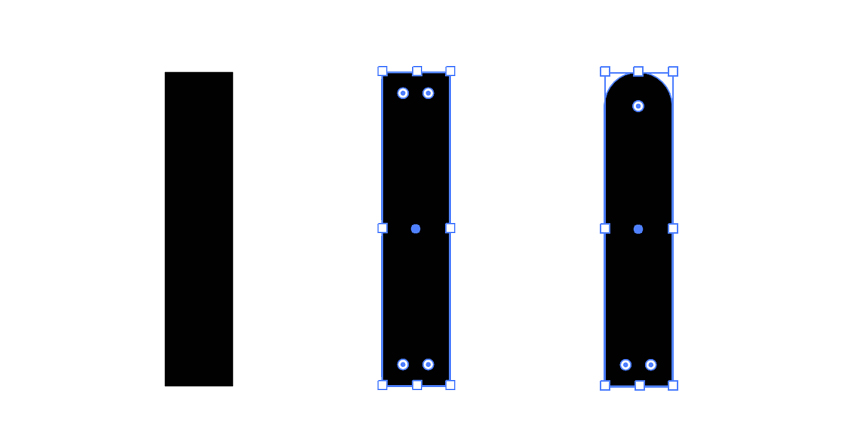
ما کار خود را با آیکون ساده هواپیما آغاز میکنیم. با استفاده از ابزار Rectangle یک مستطیل سیاه عمودی رسم کنید. ابزار Direct Selection را انتخاب کنید و روی مستطیل کلیک کنید و با فشردن کلید shift دو دایره سفید در گوشههای فوقانی انتخاب کرده و کرسر را همزمان با نگهداشتن کلید ماوس به کنار بکشید. بدین ترتیب گوشههای گرد به دست میآید.

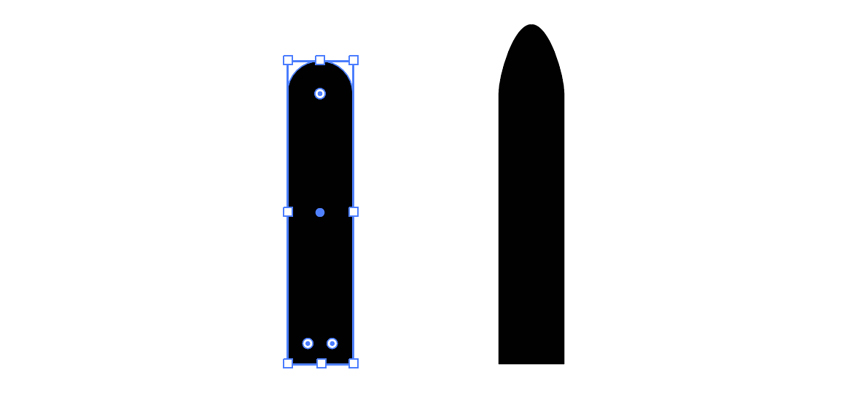
با استفاده از همین ابزار Direct Selection، نقاط فوقانی (با فشردن shift) را انتخاب کنید و آنها را با فشردن کلید جهت بالا روی کیبورد تغییر دهید. اکنون پایه هواپیما را در اختیار داریم.

گام 3
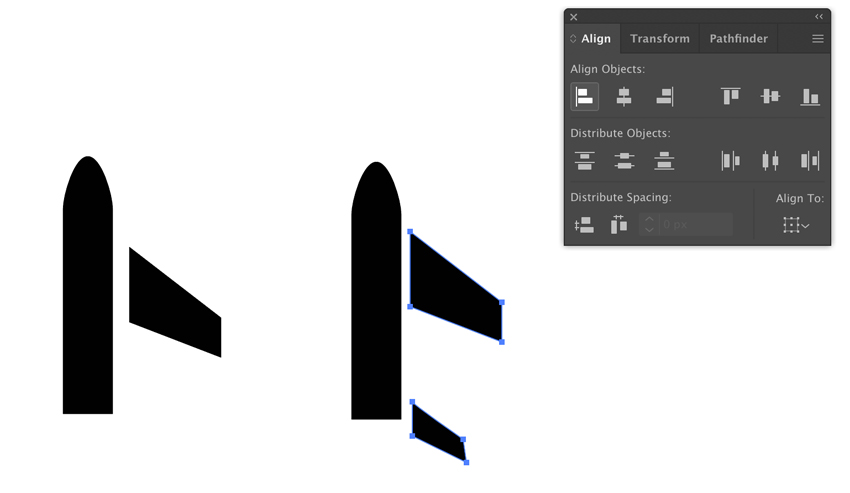
ابزار Pen را انتخاب کنید و شکل بال را رسم کنید. سپس شکل نیمی از دم را رسم کنید. این موارد را به صورت افقی در سمت چپ همراستا کنید.

گام 4
شکل مستطیل کوچکی را به بال اضافه کنید. نقطه تحتانی چپ را با ابزار Direct Selection به سمت بالا جابجا کنید. مستطیل کوچک و شکل بال اصلی را انتخاب کنید و آنها را گروهبندی (Command+G) نمایید.

گام 5
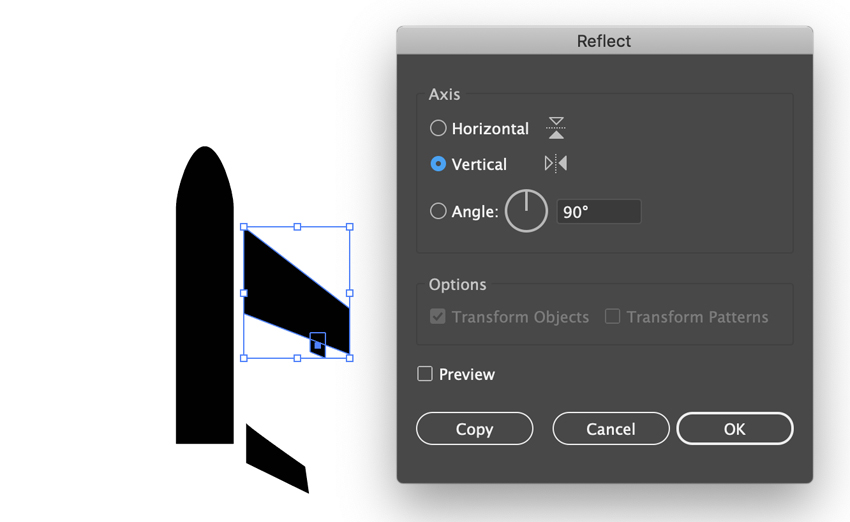
بال را انتخاب و یک کپی از آن ایجاد کرده و آن را در جلوی لایههای دیگر بچسبانید. روی بال فوقانی راست-کلیک و گزینه Transform > Reflect را انتخاب کنید. سپس گزینه Vertical axis را انتخاب کرده و OK را بزنید.

گام 6
بال فوقانی را به سمت چپ جابجا کنید. این عمل را روی دم نیز تکرار کنید. بالها و دمها را جداگانه گروهبندی کنید. این سه شیء (بالها، دم و بدنه اصلی) را انتخاب کرده و به صورت مرکزی همراستا کنید.

گام 7
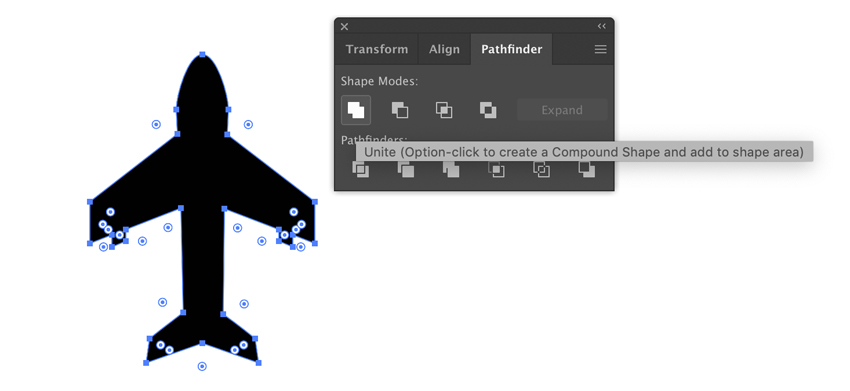
اینک کار طراحی هواپیما تقریباً به پایان رسیده است. نقاط انتهایی شکل اصلی را کمی جابجا کنید و آنها را با مراجعه به مسیر Window > Pathfinder > Unite به صورت Unite درآورید. در صورتی که مایل باشید نقاط را کمی جابجا کنید تا کار به پایان برسد.
طراحی آیکون دوربین
اینک زمان آن رسیده است که به سراغ آیکون بعدی برویم که شکل یک دوربین است.
گام 1
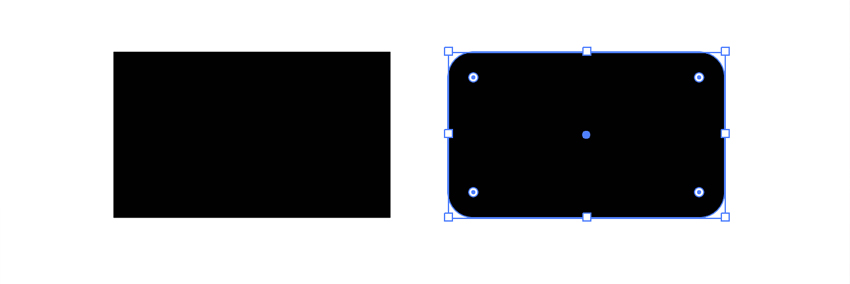
ابتدا یک مستطیل با گوشههای گرد بکشید. کافی است با ابزار Direct Selection روی شکل کلیک کنید و کرسر را در حالی که با ماوس کلیک کردهاید به یک طرف ببرید.

گام 2
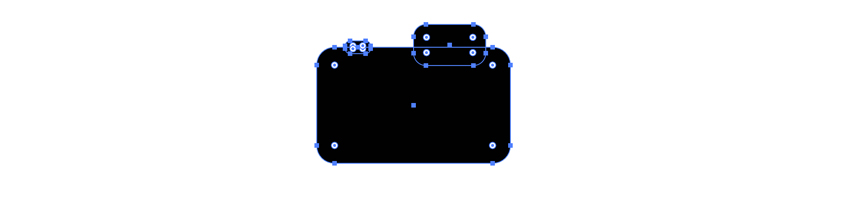
دو مستطیل کوچکتر را اضافه کنید. گوشهی آنها را نیز گرد کنید. برای این که گردش کاریتان راحتتر شود از ابزارهای Redo (با میانبر Command به علاوه حرف z) و Zoom-in (با میانبر + + Command) و Zoom-out (با میانبر - + Command) استفاده کنید.

گام 3
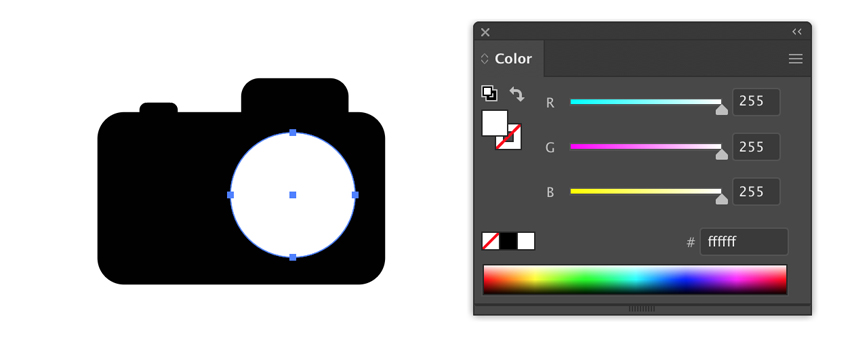
با استفاده از ابزار Ellipse یک دایره روی دوربین رسم کنید. با مراجعه به منوی Window > Color رنگ آن را سفید قرار دهید.

گام 4
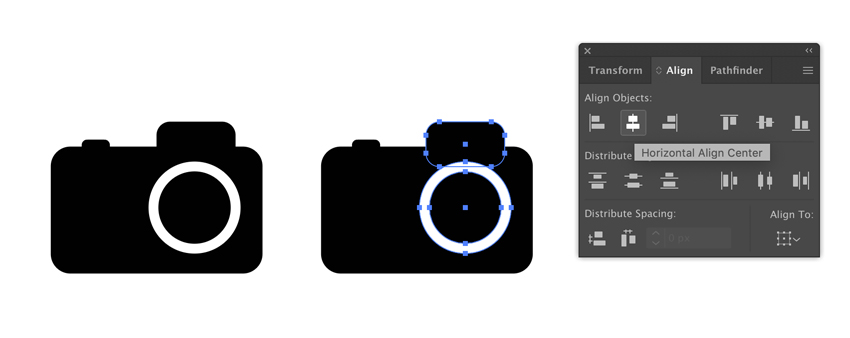
دایره سفید را کپی کرده و با کلیدهای میانبر Command+F در جلوی لایههای دیگر بچسبانید و رنگ آن را به سیاه تغییر دهید. در ادامه با استفاده از ابزار Selection و نگهداشتن کلید Shift اندازه آن را کمی کوچکتر کنید. هر دو دایره و مستطیل فوقانی را انتخاب کنید و آنها را به صورت مرکزی همراستا کنید.

گام 5
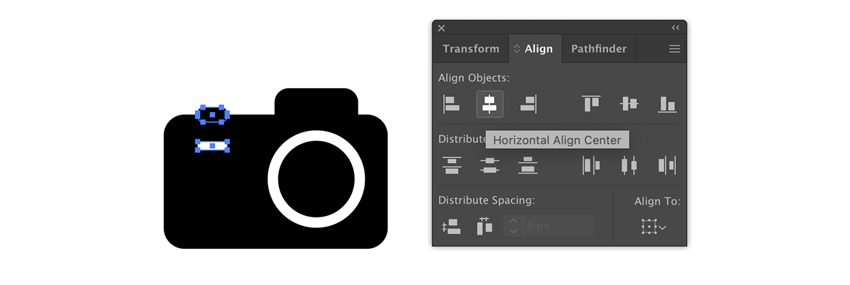
یک مستطیل کوچک رسم کرده و آن را سفید رنگآمیزی کنید. آن را با مستطیل کوچکتر سیاه در بخش فوقانی همراستا کنید.

گام 6
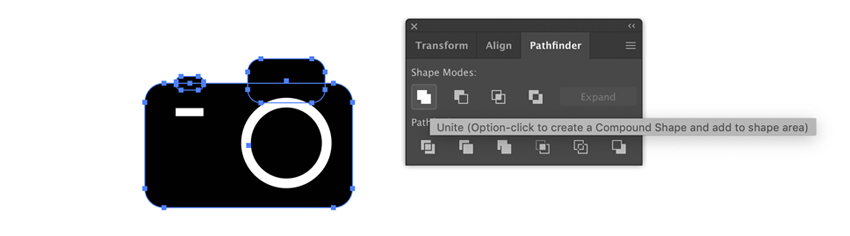
هر سه مستطیل سیاه را انتخاب کرده و آنها را Unite کنید.

گام 7
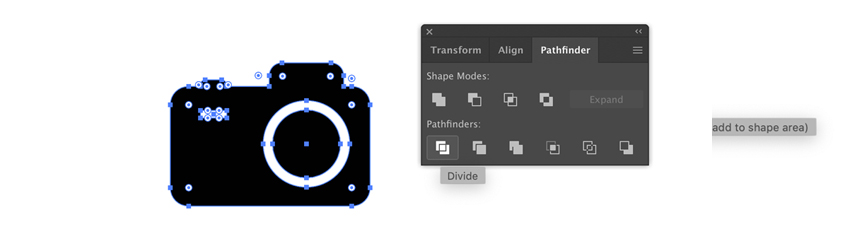
اکنون همه شکلهای دوربین را انتخاب کرده و آنها را Divide کنید. همه شکلهای سفید را Delete کنید. بدین ترتیب کار طراحی آیکون دوربین به پایان میرسد.

طراحی آیکون جام نوشیدنی
آخرین آیکون در مجموعه کاورهای هایلایتهای سفر ما آیکون یک نوشیدنی است. به این ترتیب میتوانید موارد مرتبط با خوراکیها و نوشیدنیها را زیر این کاور اضافه کنید.
گام 1
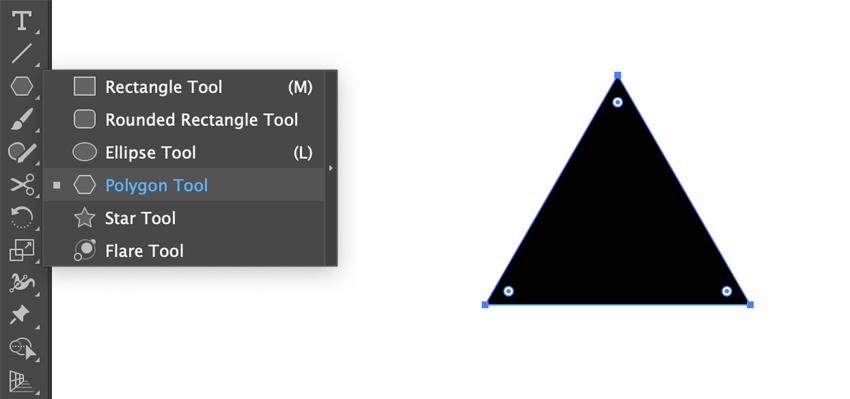
قبل از هر چیز شکل اصلی جام را رسم کنید. به این منظور از ابزار Polygon استفاده کنید. زمانی که شکل را رسم میکنید با زدن کلید جهت پایین روی کیبورد تعداد زوایا را تعیین کنید. اینک یک مثلث داریم.

گام 2
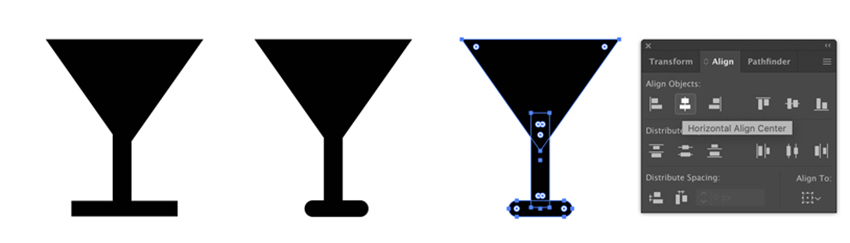
با استفاده از ابزار Selection آن را عریضتر کنید. دو مستطیل رسم کنید و زیر مثلث قرار دهید. مستطیل پایینی را کاهش داده و گوشههایش را گرد کنید. همه شکلها را انتخاب کرده و همراستا کنید.

گام 3
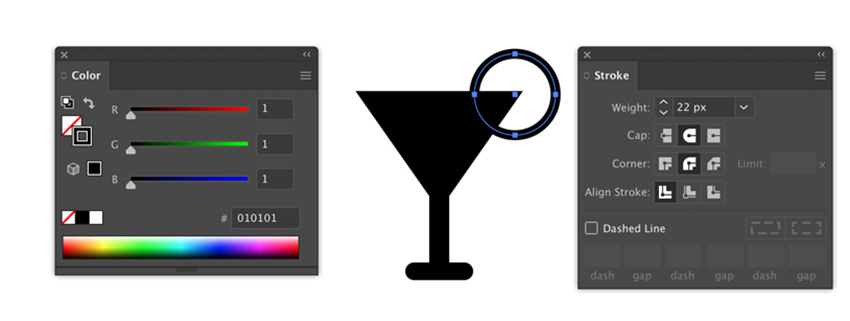
ابزار Ellipse را انتخاب و رنگ Stroke را روی سیاه تعیین کنید. پنل Stroke را باز کنید و گزینه Round Cap را انتخاب نمایید. در ادامه Stroke Weight را عریضتر کنید، مثلاً میتوانید اندازه آن را روی 22 پیکسل قرار دهید.

گام 4
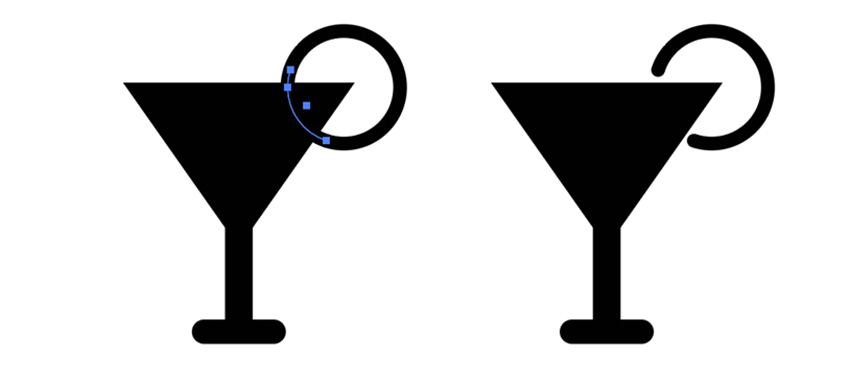
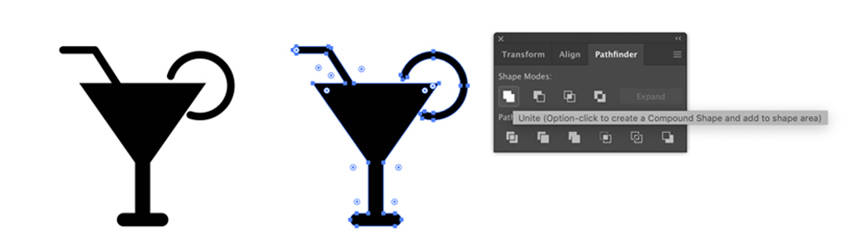
با استفاده از ابزار Scissors دایره خود را در نزدیکی شکل جام برش دهید. این مسیر جدید را حذف کنید.

گام 5
با استفاده از ابزار Pen یک نی برای نوشیدنی رسم کنید. به این منظور همه عناصر را انتخاب کرده و به مسیر Object > Path > Outline Stroke بروید. در ادامه همه عناصر را مجدداً انتخاب کرده و Unite کنید.

بدین ترتیب شکل آیکون نوشیدنی به پایان رسیده است. اکنون در نهایت میتوانید کاورهای استوری های اینستاگرام خود را ایجاد کنید.
ساخت کاور هایلایت اینستاگرام
در این بخش مراحل نهایی ساخت کاورها را با هم مرور میکنیم.
گام 1
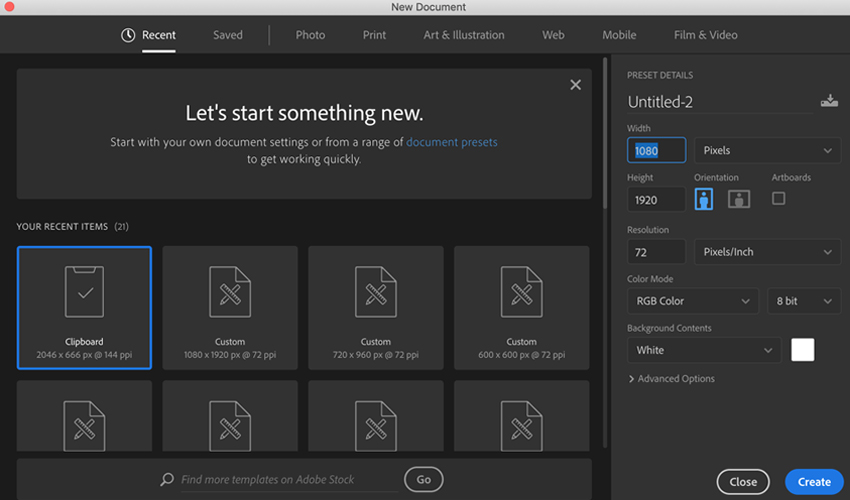
یک سند جدید در فتوشاپ باز کنید. عرض آن را روی 1080 و ارتفاعش را روی 1920 پیکسل بگذارید. وضوح سند را روی 72 پیکسل بر اینچ قرار دهید. این ابعاد استاندارد استوریهای اینستاگرام است. کاور هایلایت استوری اینستاگرام همان اندازه استوریهای معمولی را دارد.

گام 2
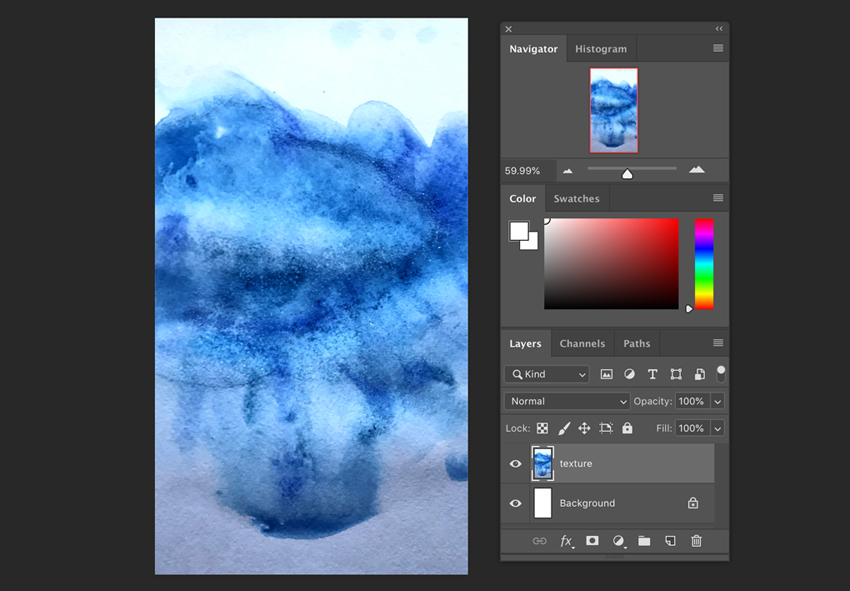
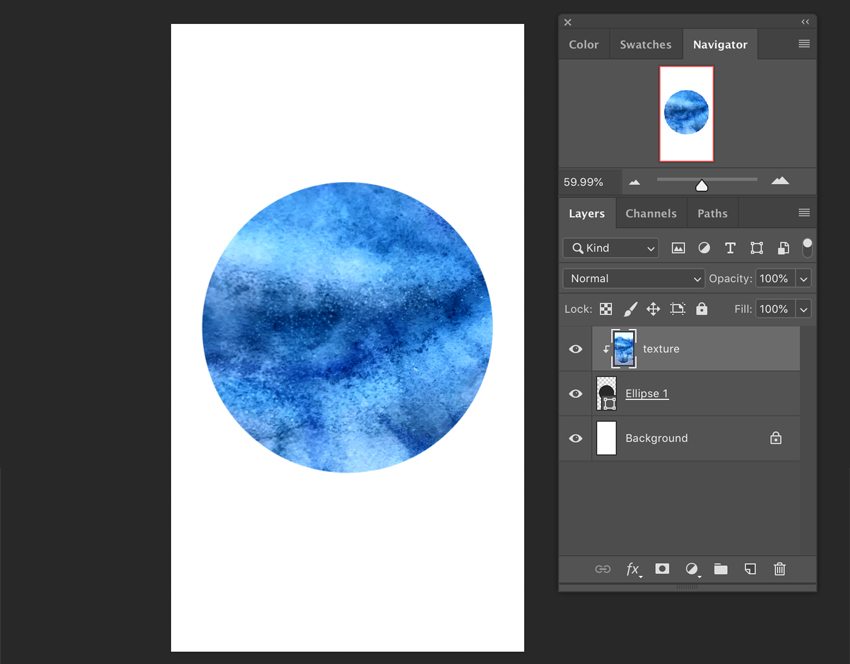
با مراجعه به مسیر File > Place Embedded بافت آبرنگی خود را در فایلتان قرار دهید.

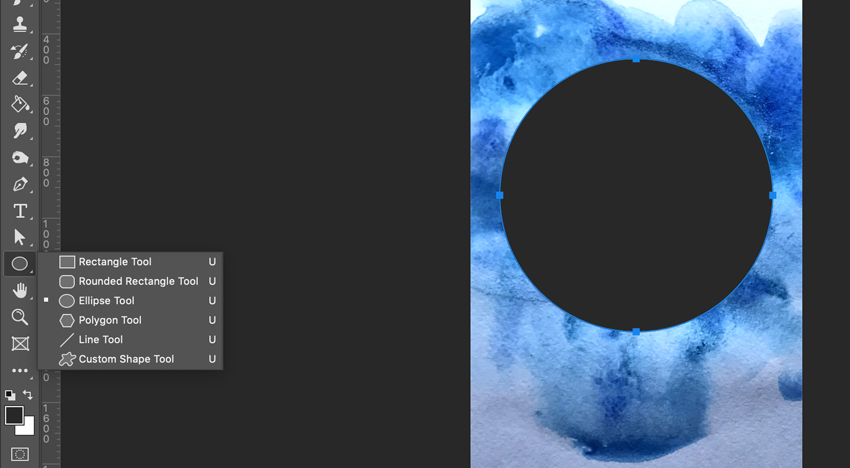
ابزار Ellipse را از پنل ابزارهای کناری انتخاب کنید. یک دایره در میانه تصویر رسم کنید. همراه با نگهداشتن Shift یک دایره کامل رسم کنید.

گام 3
لایه دایره را زیر لایه بافت ببرید. با گرفتن کلید Alt بین این لایهها کلیک کنید. اکنون یک لایه کلیپ داریم.

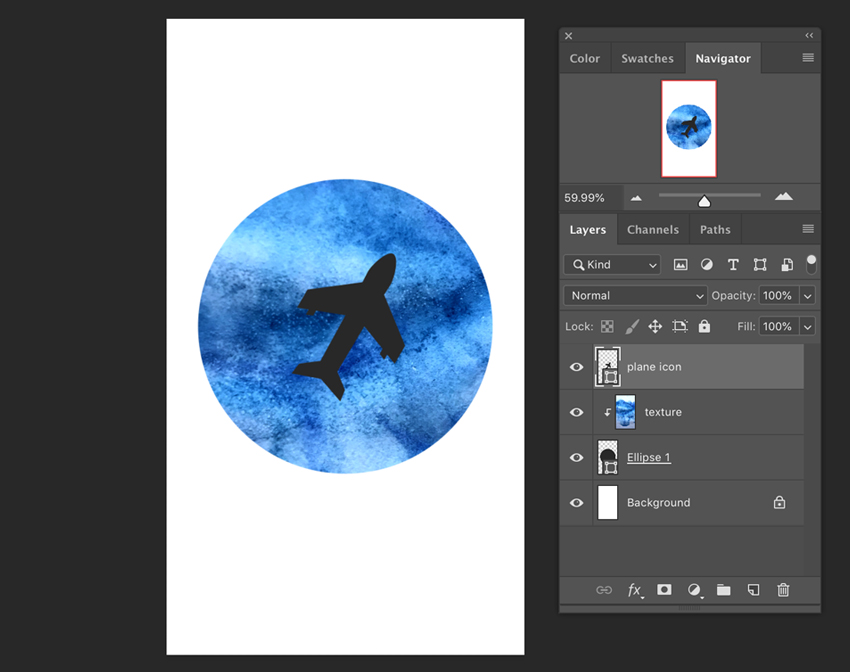
گام 4
به فایل ایلاستریتور بازگردید و آیکون هواپیما را انتخاب کنید. آن را به فایل فتوشاپ کپی کنید. گزینه Paste as Shape Layer را انتخاب کنید. آن را با استفاده از ابزار Transform جابجا کرده، تغییر مقیاس دهید و بچرخانید.

گام 5
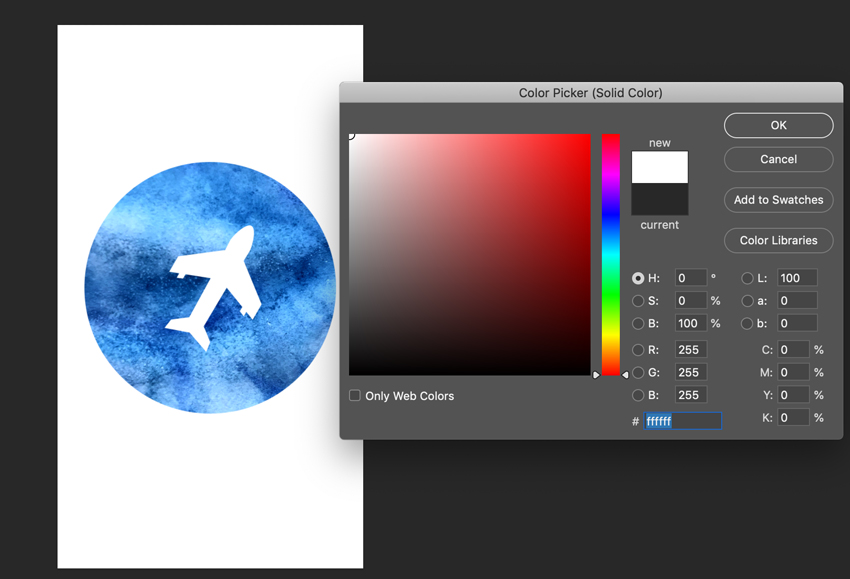
روی لایه آیکون دابل-کلیک کرده و رنگ آن را به سفید تغییر دهید. بدین ترتیب کاور آماده میشود. همین مراحل را برای آیکونهای دیگر نیز تکرار کنید. شما میتوانید بدون استفاده از دایره روش کار را امتحان کنید یا اندازه آیکون را تغییر دهید.
با مراجعه به مسیر File > Save as کاور را با قالب jpeg. ذخیره کنید و آن را به گوشی خود ارسال نمایید.

تنظیم کاورهای هایلایت جدید
در این بخش با روش تنظیم کاورهای جدیدی که طراحی کردیم در اینستاگرام آشنا میشویم.
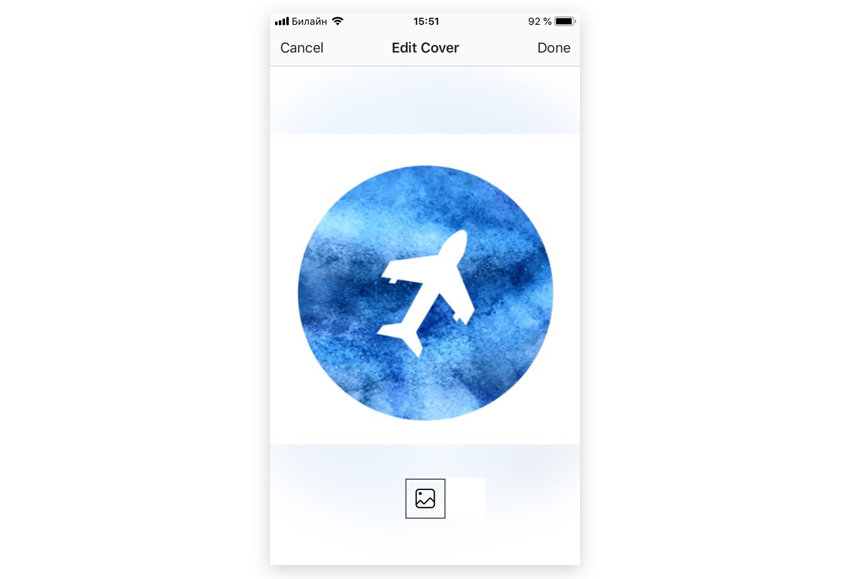
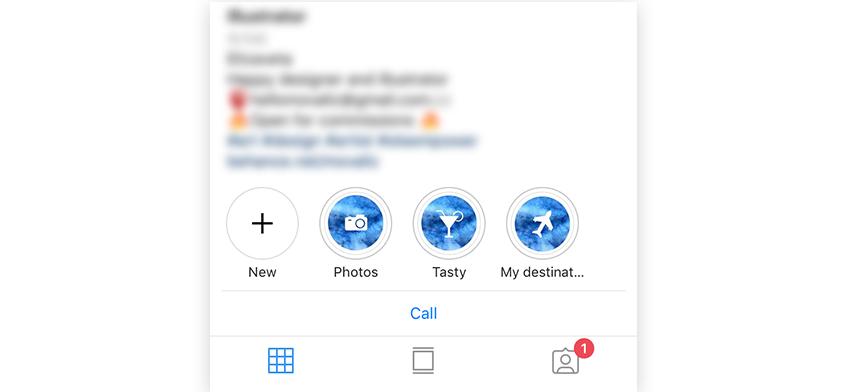
گام 1
به حساب اینستاگرام خود بروید و دایره New را زیر بیوگرافی خود انتخاب کنید. برخی از استوریهای قبلاً انتشار یافته را انتخاب کرده و آنها را به عنوان یک مجموعه گروهبندی کنید.
سپس روی دکمه Edit Cover در زیر کاور پیشنهادی خودکار کلیک کنید. آیکون عکس کوچک را کلیک کرده و تصویر آبرنگی جدید را انتخاب کنید. در ادامه آن را تنظیم کنید تا روی استوریهای هایلایت شده مربوطه اعمال شود.

سخن پایانی
ما در این راهنما کاورهای خاصی برای هایلایتهای استوریهای اینستاگرام طراحی کردیم.شما نیز میتوانید بر اساس آن اینکار را به صورت سفارشی برای خود انجام دهید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای Adobe Illustrator
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- آموزش ایلاستریتور: طراحی آیکون های وکتور شبکه های اجتماعی – راهنمای گام به گام
- ایلاستریتور و ۸ ترفند برای طراحی سریعتر
==












