طراحی آیکون پول با ایلاستریتور — راهنمای گام به گام
در این راهنما با شیوه طراحی آیکون پول با ایلاستریتور آشنا خواهیم شد. تولید این بسته آیکون با استفاده از سادهترین تکنیکهای طراحی آیکون در ایلاستریتور انجام مییابد. افراد مبتدی در این راهنما با شیوه تنظیم یک شبکه ساده و روش ایجاد یک فریم برای آیکون کوچک آشنا میشوند. با بهرهگیری از ابزارهای مقدماتی از مزیت کامل این شبکه استفاده میکنیم و از قابلیت snap to grid بهره میگیریم. همچنین روش ایجاد نسخههای مختلف از طراحی آیکون را میآموزیم.
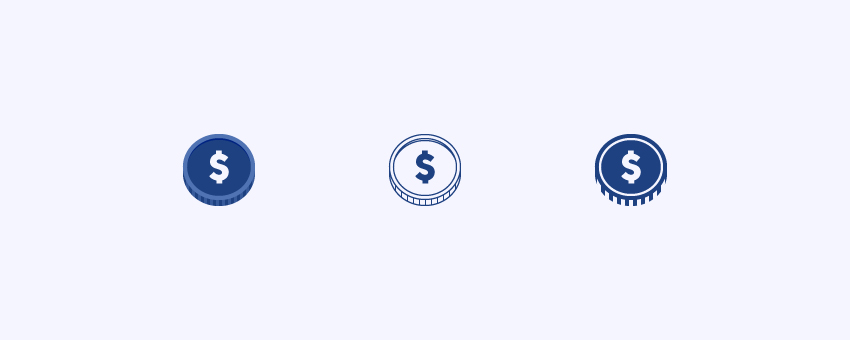
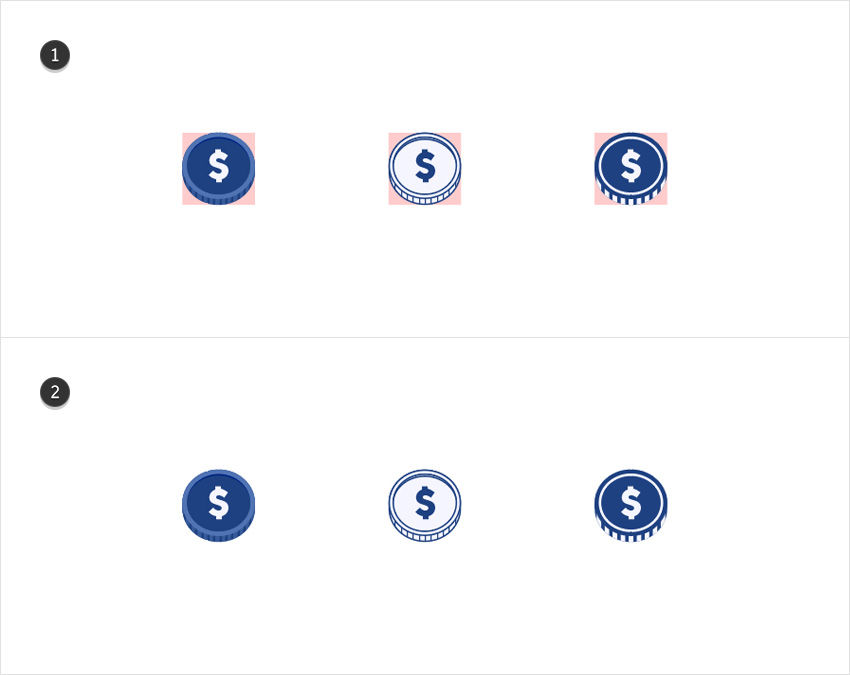
در ادامه روش کار با ابزارهای ساده و جلوههای مختلف را میآموزیم و شیوه تبدیل شکلهای چندگانه و روش افزودن سایههای ظریف را با هم مرور میکنیم. پیش از آغاز به تصویر زیر به عنوان شکل نهایی آیکونهایی که قرار است بسازیم، نگاهی دقیقی داشته باشید:

برای اجرای مراحل این راهنما باید فایل فونت Odudo Mono (+) را روی سیستم خود دانلود کنید.
ایجاد سند جدید و تنظیم شبکهبندی برای آن
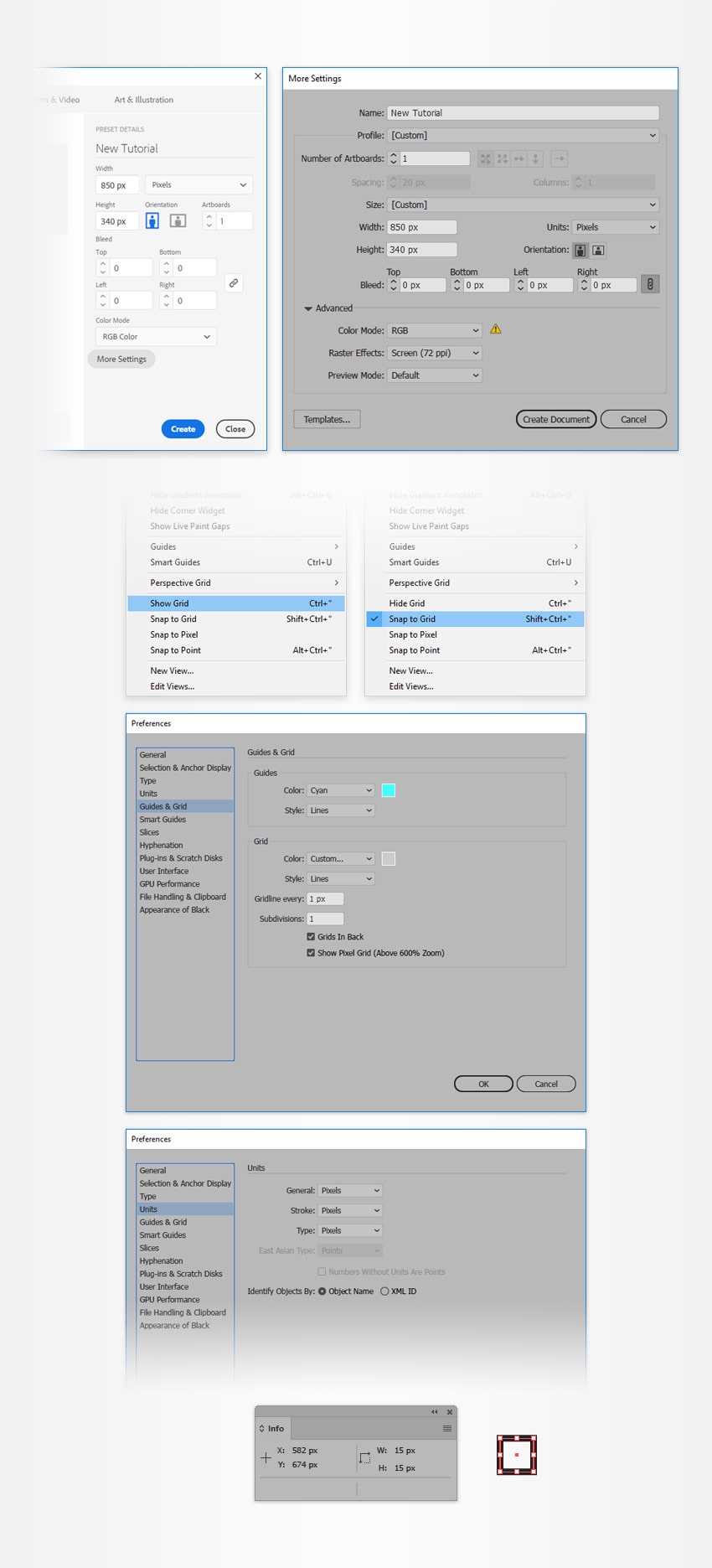
نرمافزار ایلاستریتور را باز کرده و کلیدهای Ctrl+N را بزنید تا سند جدیدی ایجاد شود. گزینه Pixels را از منوی بازشدنی Units انتخاب کنید و عدد 850 را برای عرض و 340 را برای ارتفاع وارد کنید. سپس روی دکمه More Settings کلیک کنید. گزینه RGB را برای Color Mode انتخاب کرده و Raster Effects را نیز روی Screen (72 ppi) قرار دهید. در نهایت روی Create Document کلیک کنید.
با مراجعه به منوی View > Show Grid آن را فعال کنید و گزینه را نیز انتخاب کنید. ما به شبکهای با ابعاد 1 px نیاز داریم بنابراین کافی است به منوی Edit > Preferences > Guides & Grid بروید و عدد 1 را در کادر Gridline every و همچنین مقدار 1 را در کادر Subdivisions وارد کنید. از دیدن شبکهای چنین متراکم ناامید نشوید، زیرا این شبکهبندی موجب سهولت کار شما میشود و به خاطر داشته باشید که هر زمان میتوانید با استفاده از کیدهای میانبر"+Ctrl آن را غیرفعال کنید.
اینک پنل Info را با مراجعه به منوی Window > Info باز کنید تا پیشنمایش زندهای از اندازه و موقعیت شکلها ببینید. فراموش نکنید که واحد اندازهگیری را در منوی Edit > Preferences > Units روی پیکسل قرار دهید. اکنون که همه چیز تنظیم شده است، نوبت به اجرای عملی مراحل ساخت آیکون رسیده است.

ساخت فریمها برای طراحی آیکون
در این بخش فریمهایی ایجاد میکنیم که ما را در مراحل ساخت آیکون یاری میکنند.
گام 1
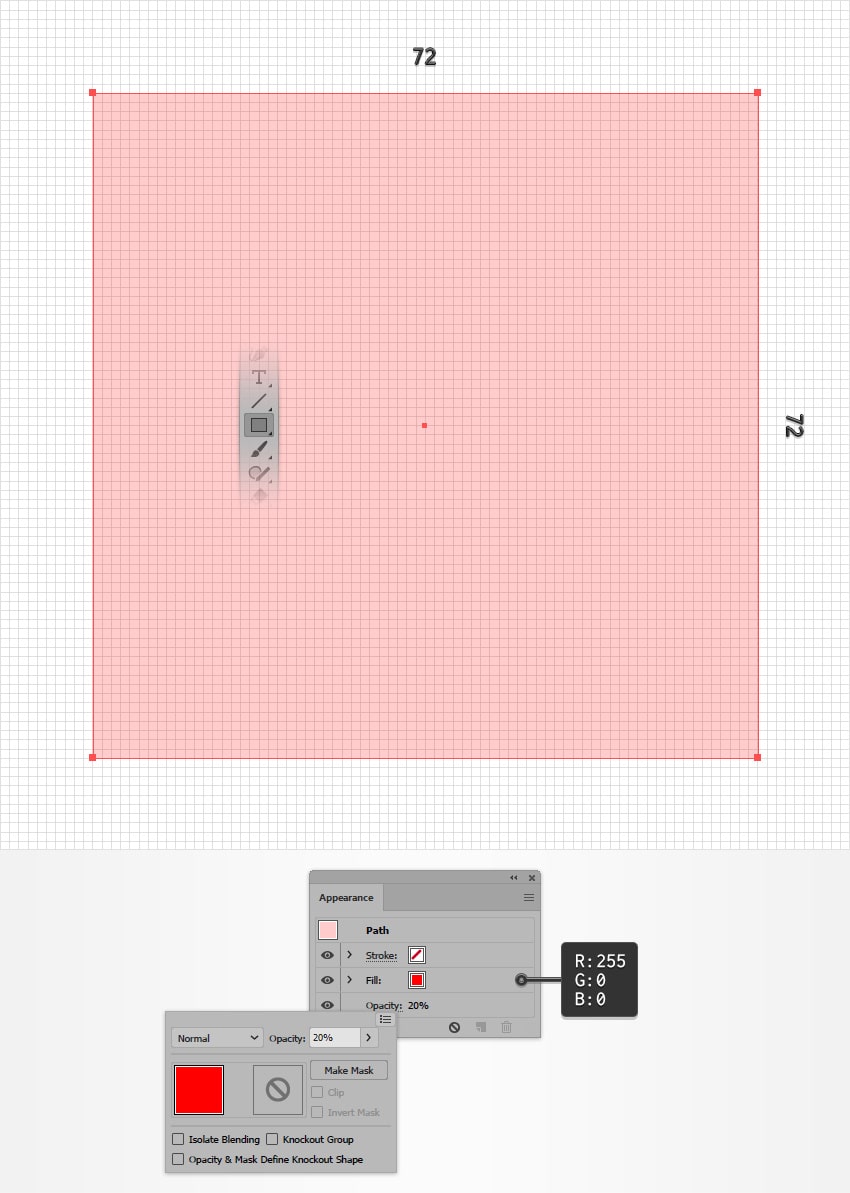
ابزار Rectangle را بردارید و روی نوار ابزار کلیک کنید. رنگ را از Stroke حذف کنید و سپس fill را انتخاب کرده و رنگ آن را یک نوع رنگ قرمز انتخاب نمایید.
کلید Shift را نگه دارید و یک مربع 72 پیکسلی بسازید. مطمئن شوید که مربع در حال انتخاب قرار دارد و پنل Appearance را باز کنید و سپس میزان Opacity را تا 20% کاهش دهید.

گام 2
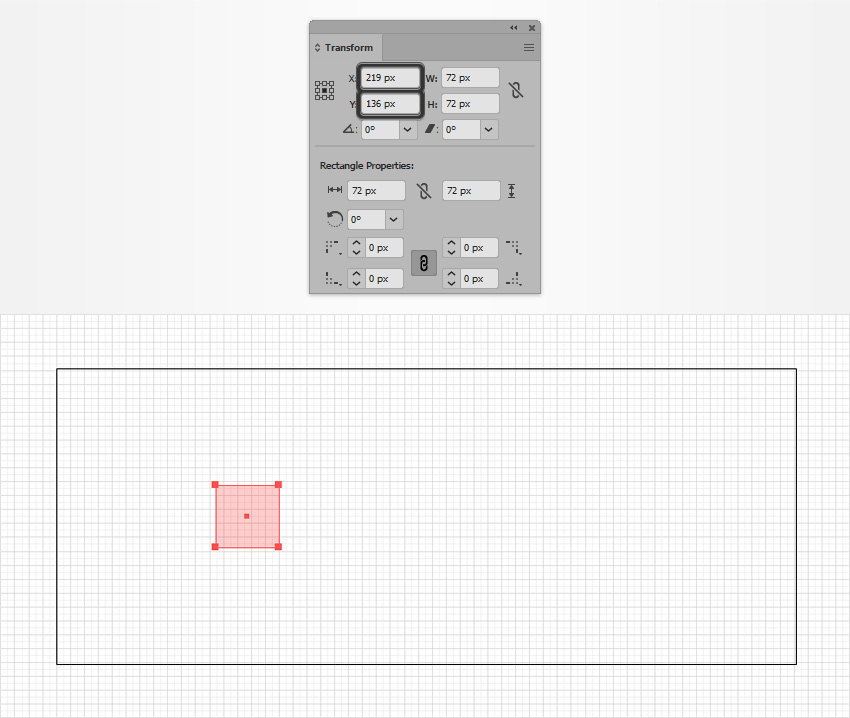
مطمئن شوید که مربع همچنان در حالت انتخاب است و پنل Transform را باز کنید. روی فیلدهای ورودی X و Y کلیک کرده و موقعیت شکل را روی آرتبورد به صورت عددی کنترل کنید. تنظیمات زیر را در فیلدها وارد کنید تا در نهایت شکل به صورت زیر درآید:

گام 3
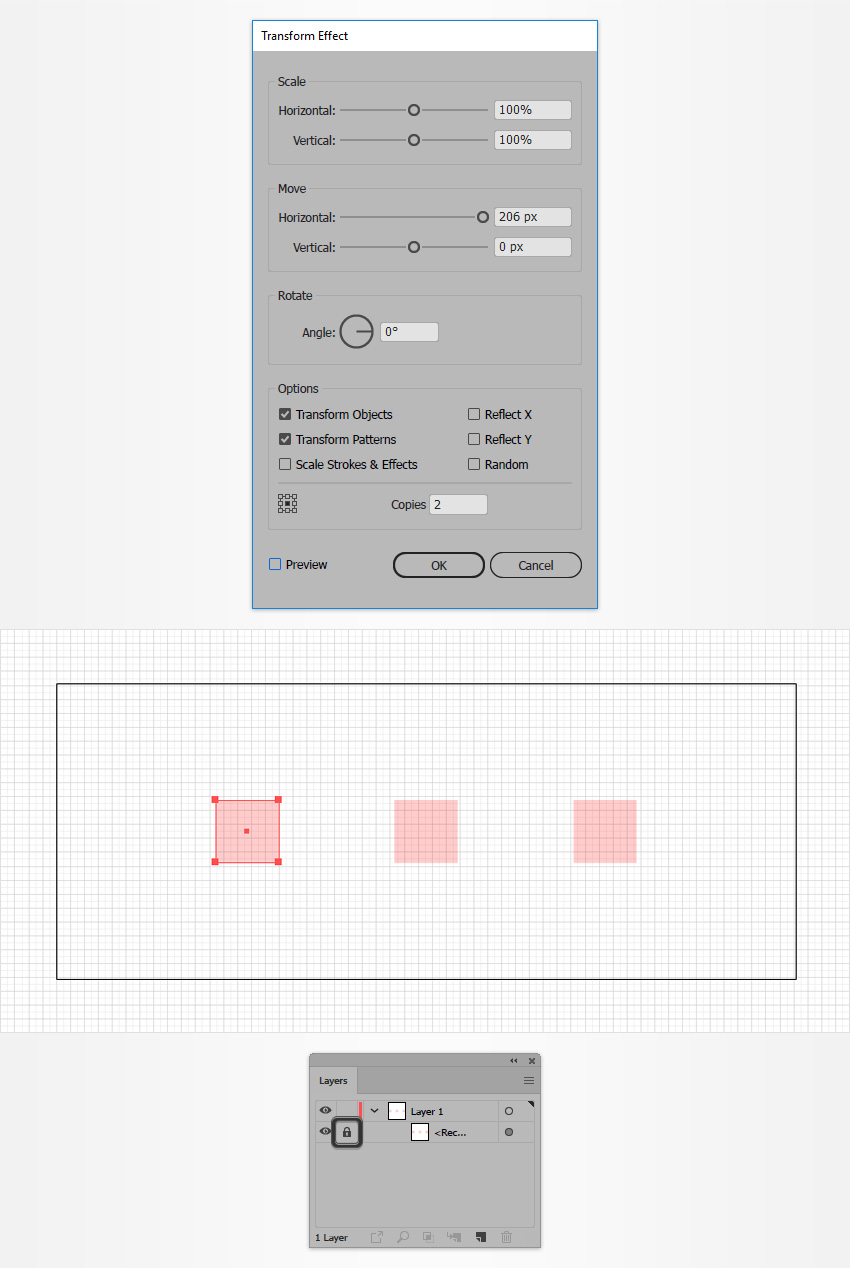
مطمئن شوید که مربع در حالت انتخاب است و به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Move-Horizontal را تا عدد 206 پیکسل بکشید و عدد 2 را در باکس Copies وارد کرده و روی OK کلیک کنید.
روی پنل Layers کلیک کنید. لایه موجود را باز کنید و شکل را قفل کنید تا مطمئن شوید که به صورت تصادفی آن را انتخاب کرده یا جابجا نمیکنید. این مربعهای قرمز صرفاً به منظور فریمهایی برای طراحی آیکون مورد استفاده قرار خواهند گرفت.

ایجاد نخستین طراحی آیکون پول
در این بخش اولین آیکون پول را طراحی میکنیم.
گام 1
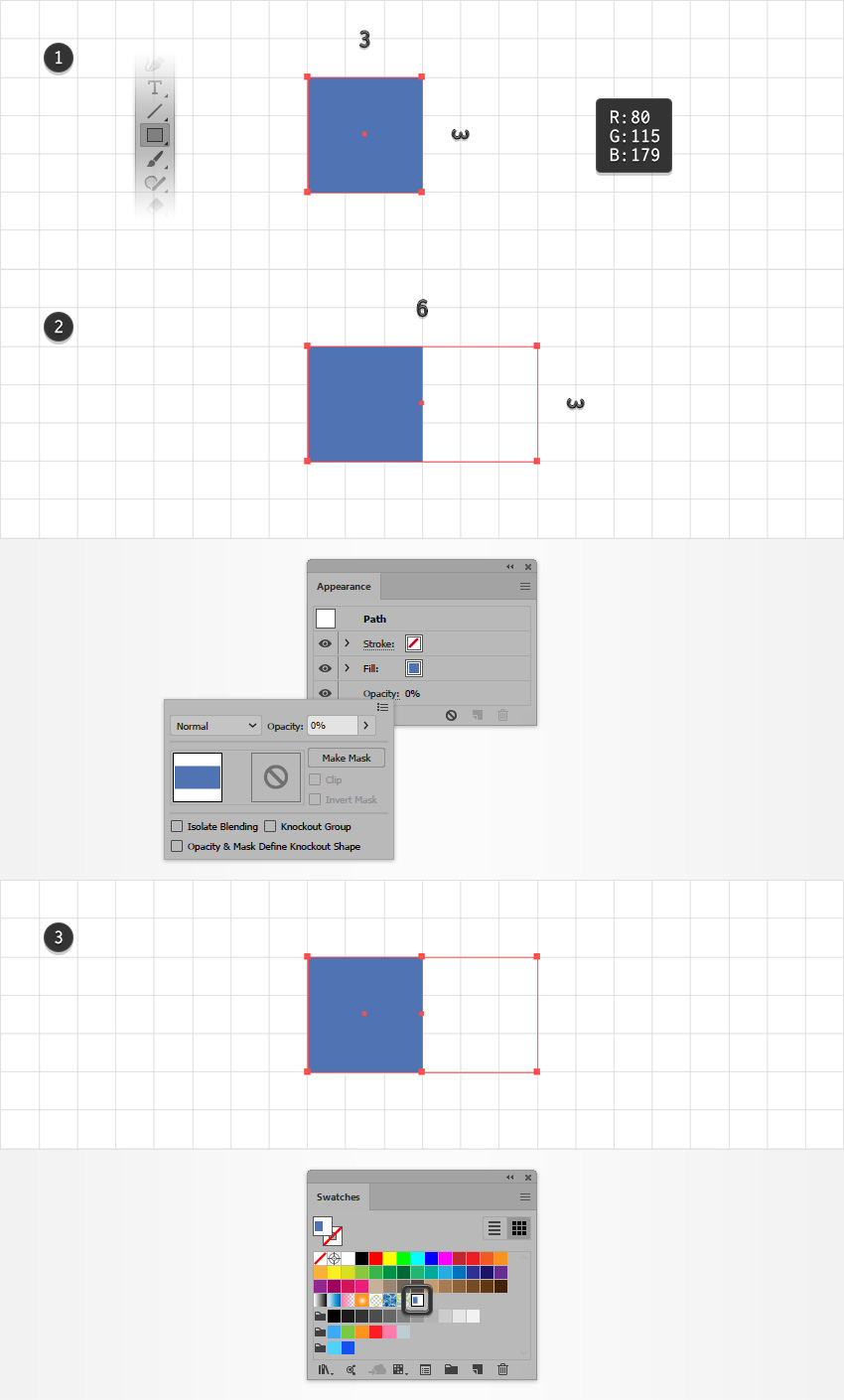
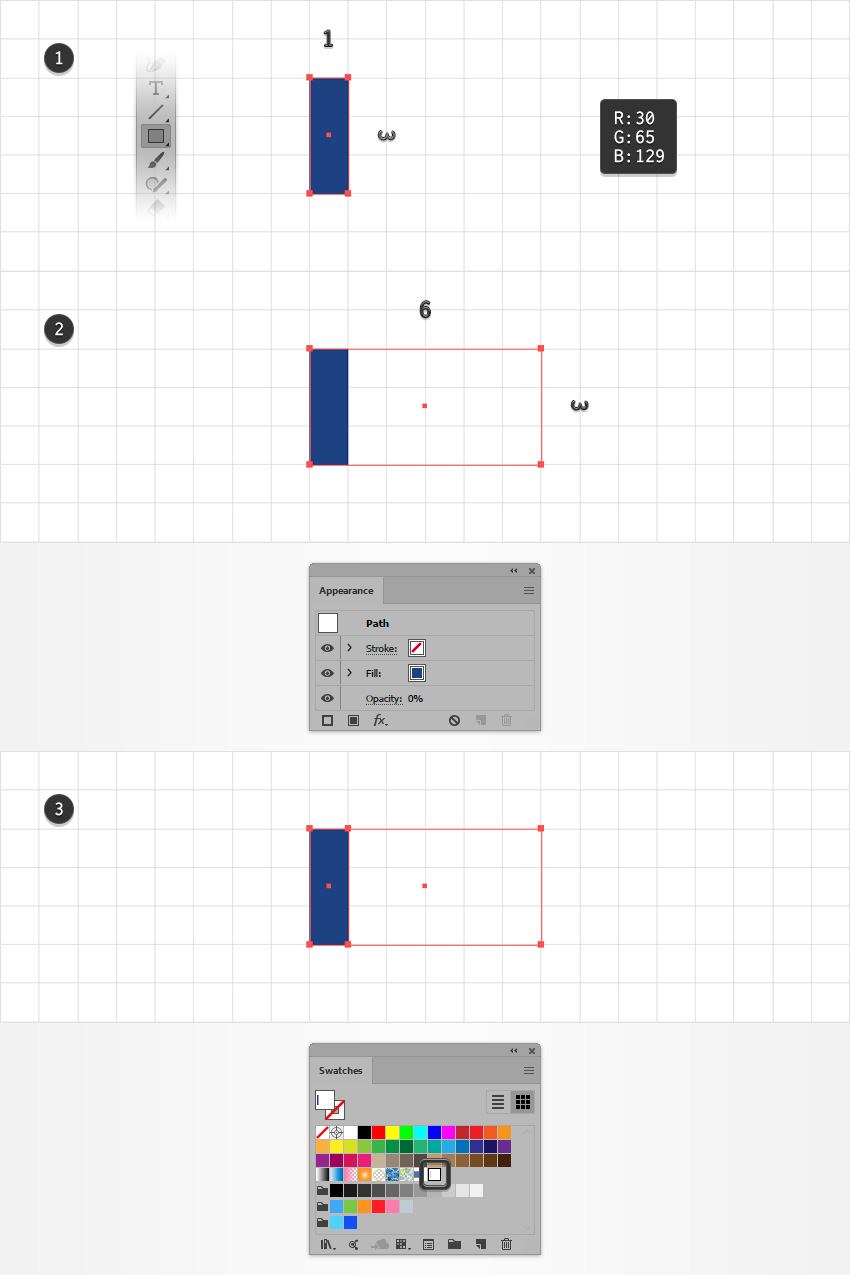
رنگ Fill را روی مقدار R=80 G=115 B=179 تنظیم کنید و ابزار Rectangle را برداشته و یک مربع 3 پیکسلی ایجاد کنید. با استفاده از همان ابزار یک شکل 6 در 3 پیکسل بسازید و آن را دقیقاً مانند تصویر دوم زیر قرار دهید. میزان Opacity را تا 0% کاهش دهید.
دو شکل که در این مرحله ساخته شدند را انتخاب کرده و آنها را درون پنل Swatches بکشید تا به صورت یک الگو ذخیره شوند.

گام 2
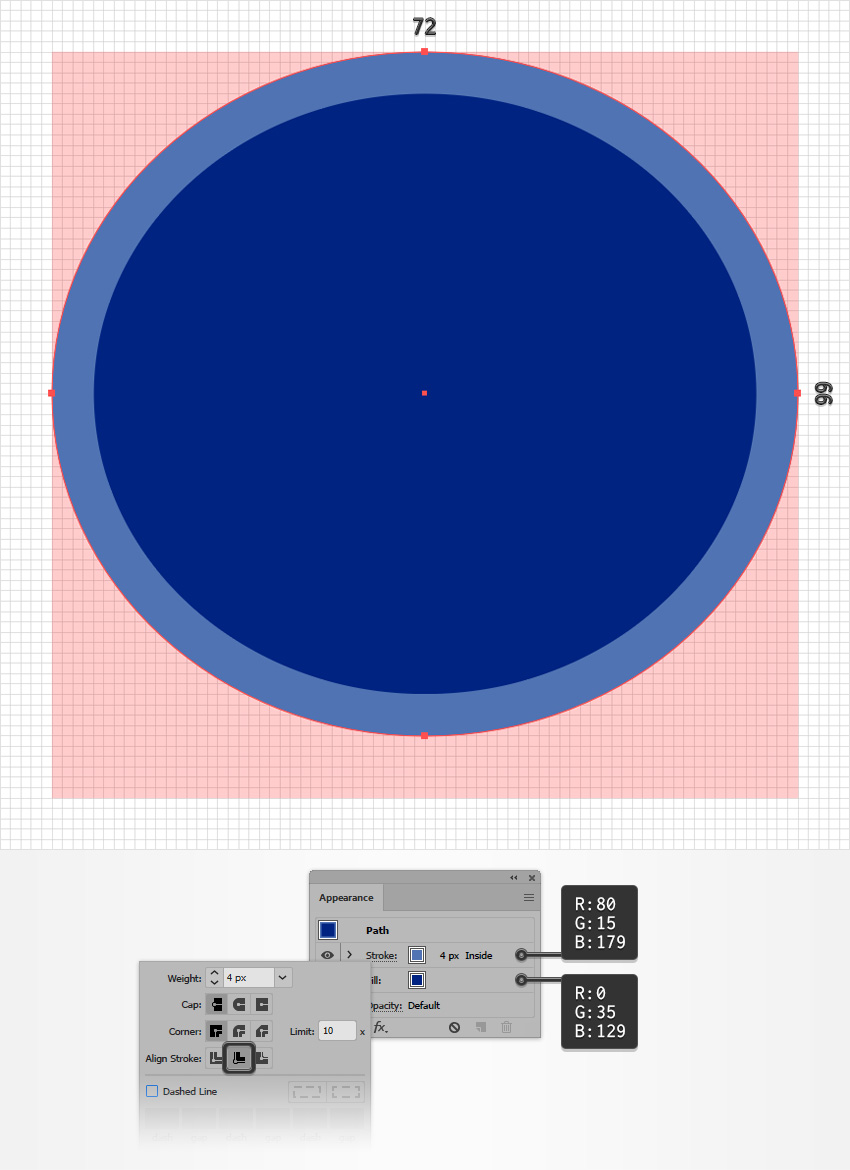
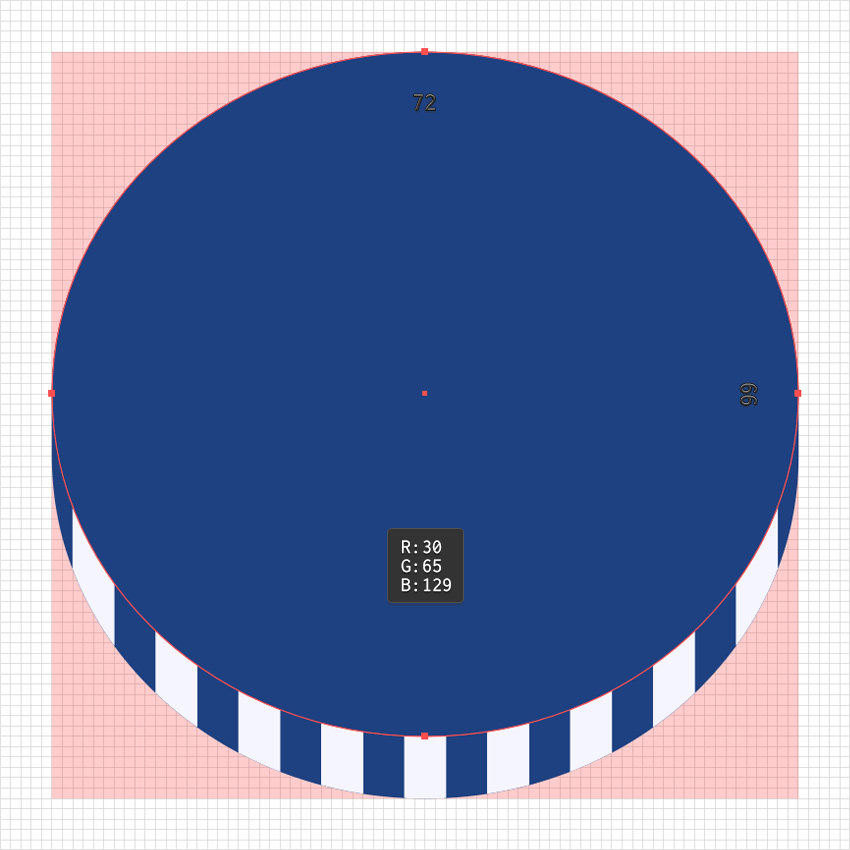
روی مربع قرمز سمت چپ کلیک کنید و ابزار Ellipse را بردارید. یک شکل با ابعاد 72 در 66 پیکسل ایجاد کنید و آن را مانند تصویر زیر قرار دهید.
درون بیضی را با رنگ R=0 G=35 B=129 پر کرده و به پنل بروید. یک استروک 4 پیکسلی اضافه کرده و رنگ آن را روی R=80 G=15 B=179 تنظیم کنید. پنل شناور Stroke را باز کرده و تیک گزینه Align Stroke to Inside را بزنید.

گام 3
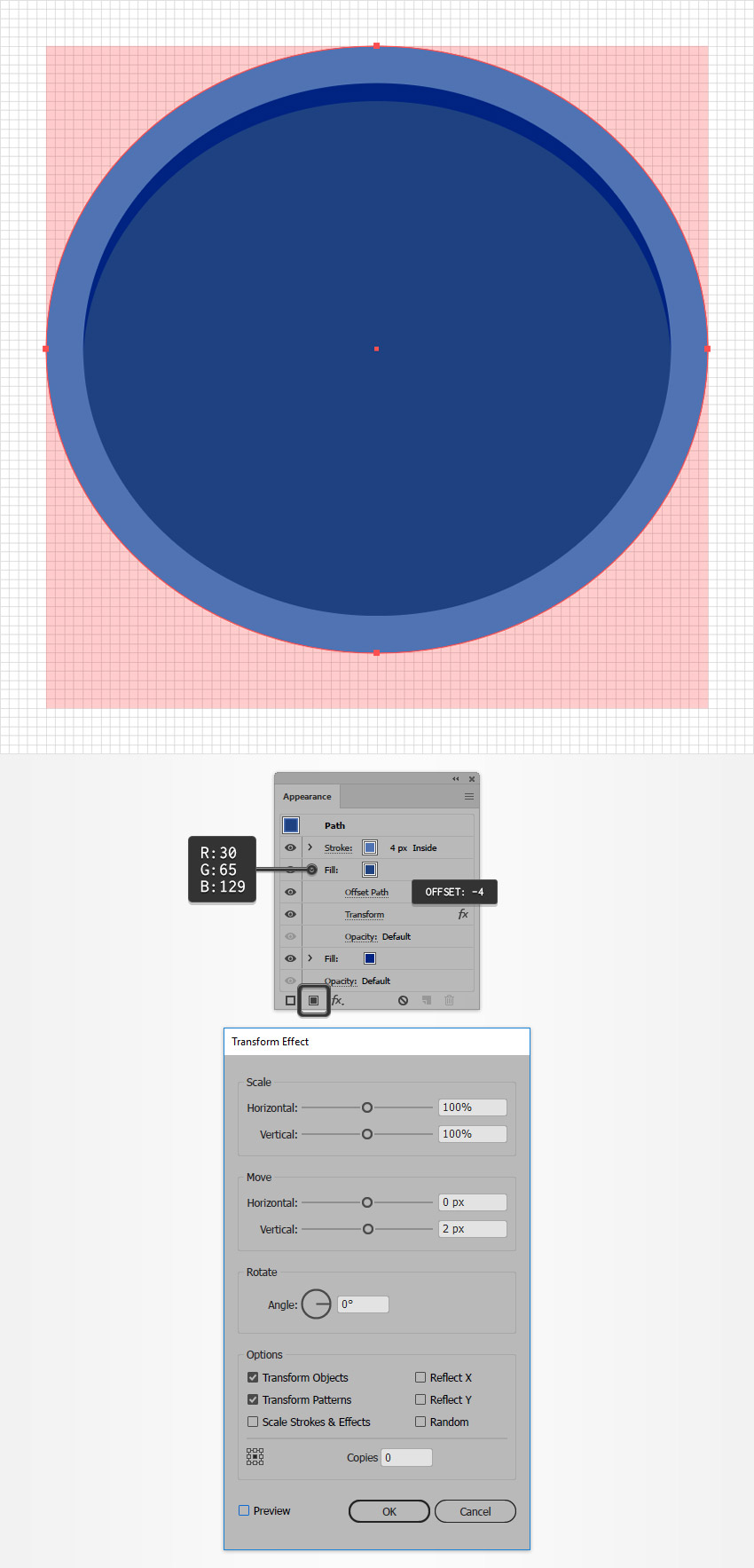
مطمئن شوید که بیضی در حالت انتخاب است و به پنل Appearance بروید. روی دکمه Add New Fill کلیک کنید تا Fill دوم اضافه شود و آن را انتخاب کنید.
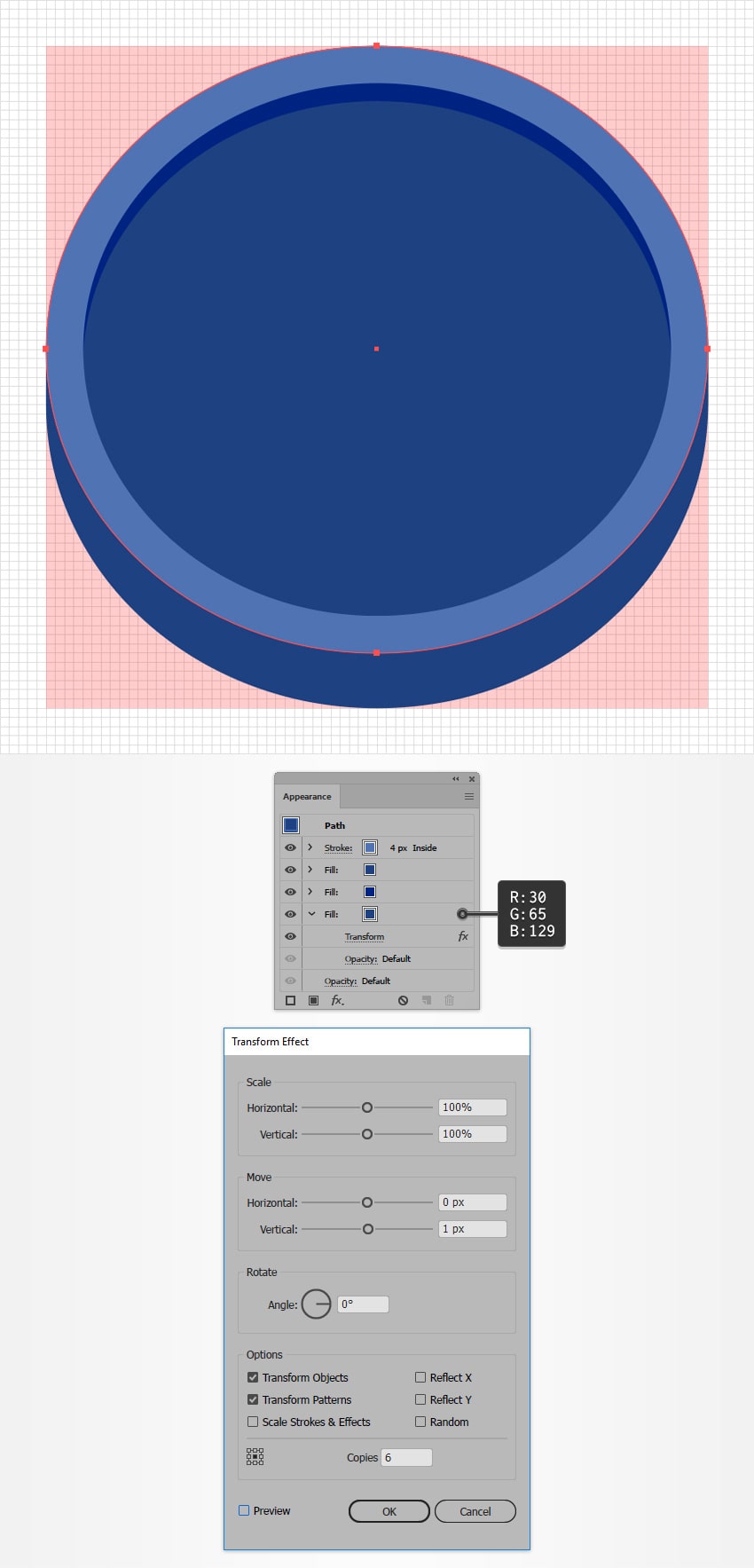
رنگ آن را روی R=30 G=65 B=129 تنظیم کرده و به منوی Effect > Path > Offset Path بروید. مقدار -4 پیکسل را برای Offset وارد کرده و روی OK کلیک کنید. به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 4
مطمئن شوید که بیضی در حالت انتخاب است و به پنل Appearance بروید. روی دکمه Add New Fill کلیک کنید تا Fill جدیدی اضافه شود و آن را انتخاب کنید.
رنگ آن را روی R=10 G=65 B=129 تنظیم کرده و به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 5
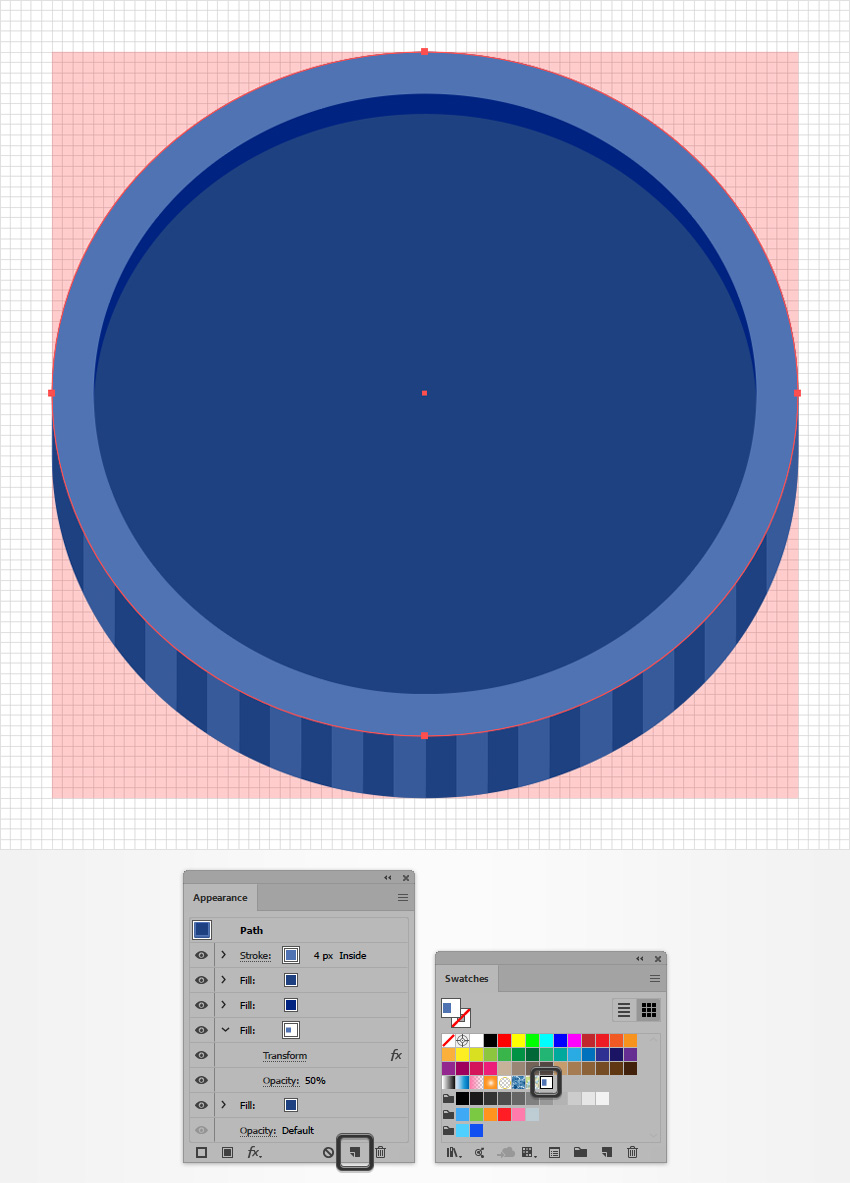
مطمئن شوید که بیضی در حالت انتخاب است و به پنل Appearance بروید. Fill تحتانی را انتخاب کنید و با استفاده از دکمه Duplicate Selected Item آن را کپی کنید. این Fill جدید را انتخاب کرده و الگوی خود را از پنل Swatches اعمال کنید و میزان Opacity را تا 50% کاهش دهید.

گام 6
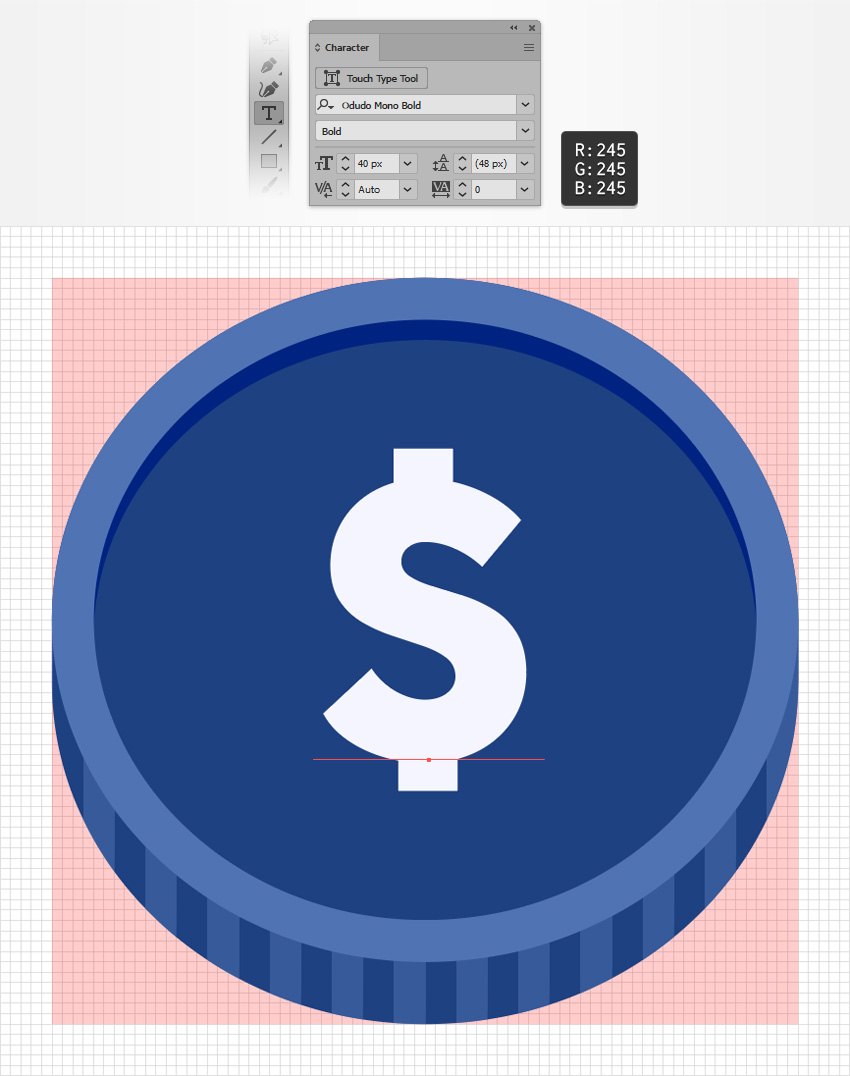
ابزار Type را بردارید و پنل Character را باز کنید. فونت Odudo Mono را که در ابتدای این راهنما برای دانلود عرضه شده است انتخاب کنید و استایل آن را روی Bold قرار داده و اندازهاش را روی 40 پیکسل تنظیم کنید.
آن را روی آرتبورد کشیده و صرفاً رویش کلیک کنید. علامت $ را وارد کرده و آن را مانند تصویر زیر قرار دهید و رنگش را روی R=245 G=245 B=245 تنظیم کنید.

ساخت آیکون پول دوم
در این بخش مراحل طراحی آیکون دوم پول را توضیح میدهیم.
گام 1
رنگ Fill را روی مقدار R=80 G=115 B=179 تنظیم کنید و ابزار Rectangle را برداشته و یک شکل با ابعاد 1 در 3 پیکسل ایجاد کنید. با استفاده از همان ابزار یک شکل 6 در 3 پیکسل بسازید و آن را دقیقاً مانند تصویر دوم زیر قرار دهید. میزان Opacity را تا 0% کاهش دهید.
دو شکل که در این مرحله ساخته شدند را انتخاب کرده و آنها را درون پنل Swatches بکشید تا به صورت یک الگو ذخیره شوند.

گام 2
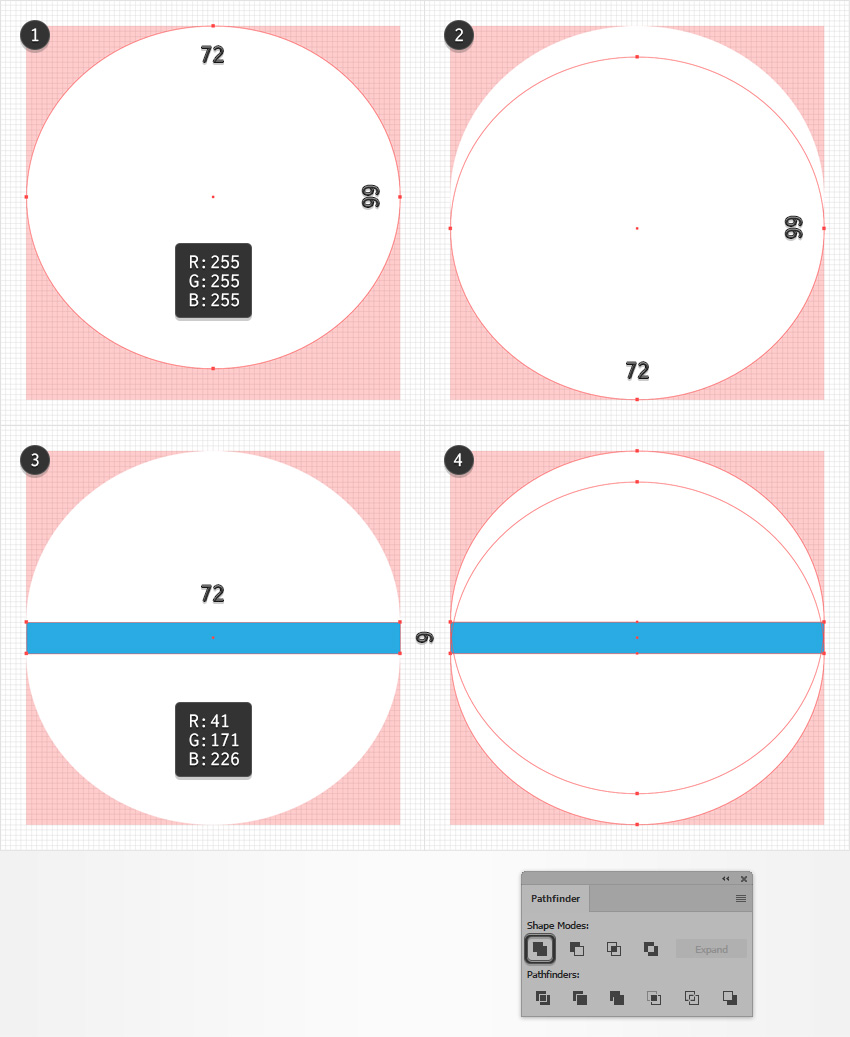
به میانه مربع قرمز بروید و ابزار Ellipse را بردارید. یک شکل با ابعاد 72 در 66 پیکسل ایجاد کنید و آن را با رنگ سفید پر کنید. این شکل جدید را با زدن کلیدهای Ctrl+C>Ctrl+V کپی کنید و کپی را مانند تصویر زیر قرار دهید.
ابزار Rectangle را بردارید و یک شکل 72 در 6 پیکسل ایجاد کنید و آن را مانند تصویر سوم زیر قرار دهید. شکلهای ایجاد شده در این مرحله را انتخاب کرده و پنل Pathfinder را انتخاب کرده و روی دکمه Uinte کلیک کنید.

گام 3
مطمئن شوید که شکل ایجاد شده در مراحل قبلی انتخاب شده است و به پنل Appearance بروید.
Fill را انتخاب کنید و رنگ موجود را با رنگ R=245 G=245 B=245 عوض کنید. Fill دوم را اضافه کرده و الگوی دوم را از پنل Swatches اعمال کنید. یک استروک 1 پیکسلی اضافه کرده و رنگ آن را روی R=30 G=65 B=129 تعیین کنید. فراموش نکنید که تیک گزینه Align Stroke to Inside را از پنل Stroke بزنید.

گام 4
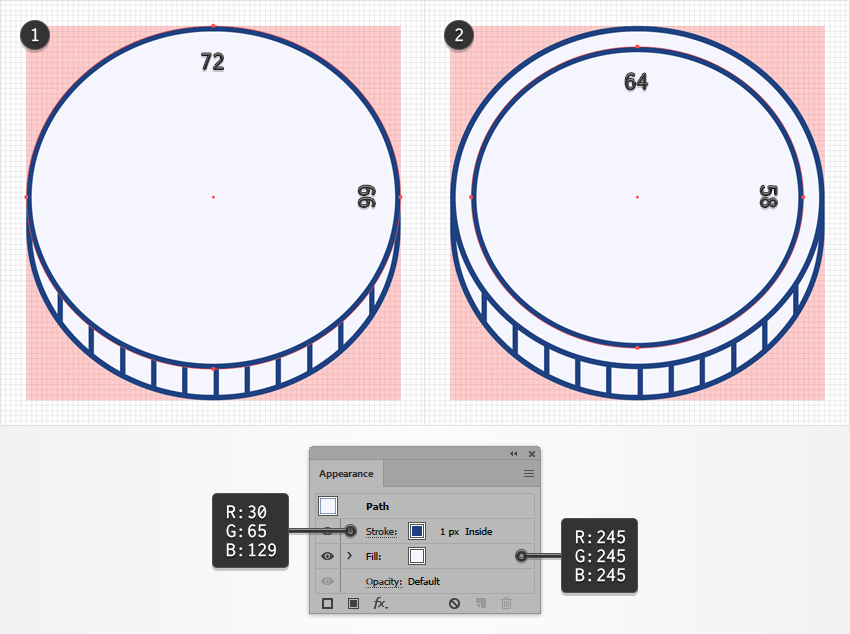
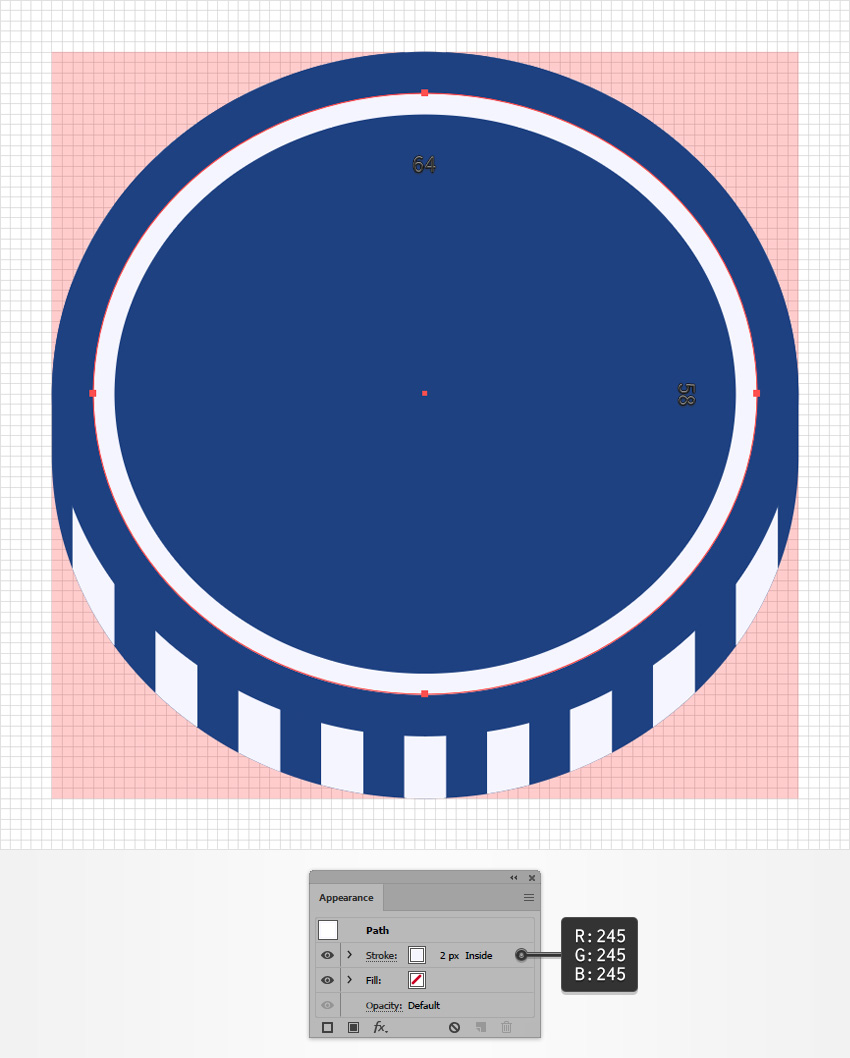
ابزار Ellipse را بردارید و یک شکل با ابعاد 72 در 66 پیکسل بسازید و آن را مانند تصویر اول زیر قرار دهید. این بیضی جدید را با رنگ Ellipse پر کنید و سپس یک استروک 1 پیکسلی اعمال کنید. رنگ آن را روی R=30 G=65 B=129 قرار داده و آن را در راستای بخش درونی تنظیم کنید.
با استفاده از ابزار Ellipse یک شکل 64 در 58 پیکسلی ایجاد کنید و آن را مانند تصویر دوم زیر قرار دهید و همان خصوصیتهای مورد استفاده برای بیضی قبلی را اعمال کنید.

گام 5
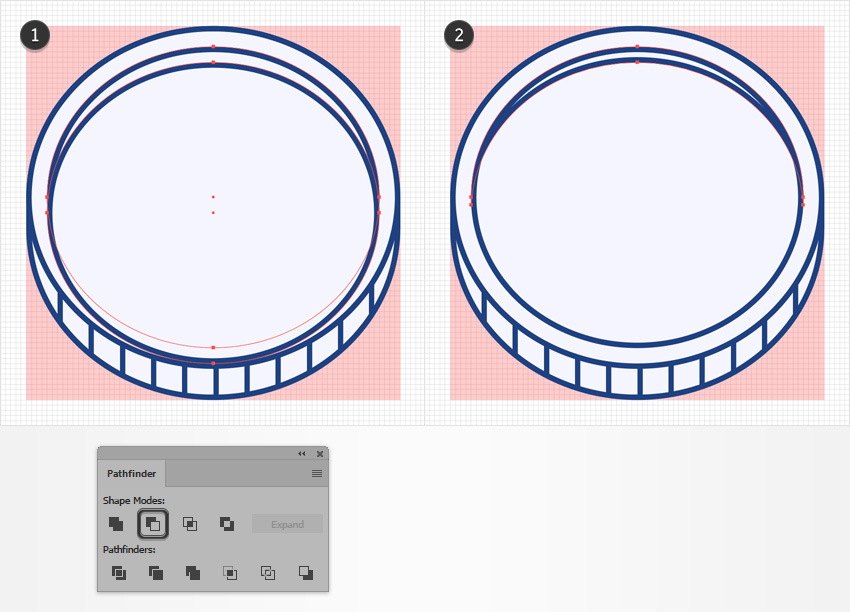
مطمئن شوید که بیضی دوم که در گام قبلی ساختیم، در حالت انتخاب است و با بهرهگیری از کلیدهای میانبر Ctrl+C>Ctrl+F>Ctrl+V دو کپی از آن در جلو بچسبانید. کپی فوقانی را انتخاب کرده و 3 پیکسل به سمت پایین حرکت دهید.
هر دو شکل که در گام قبلی ساحتیم را انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید.

گام 6
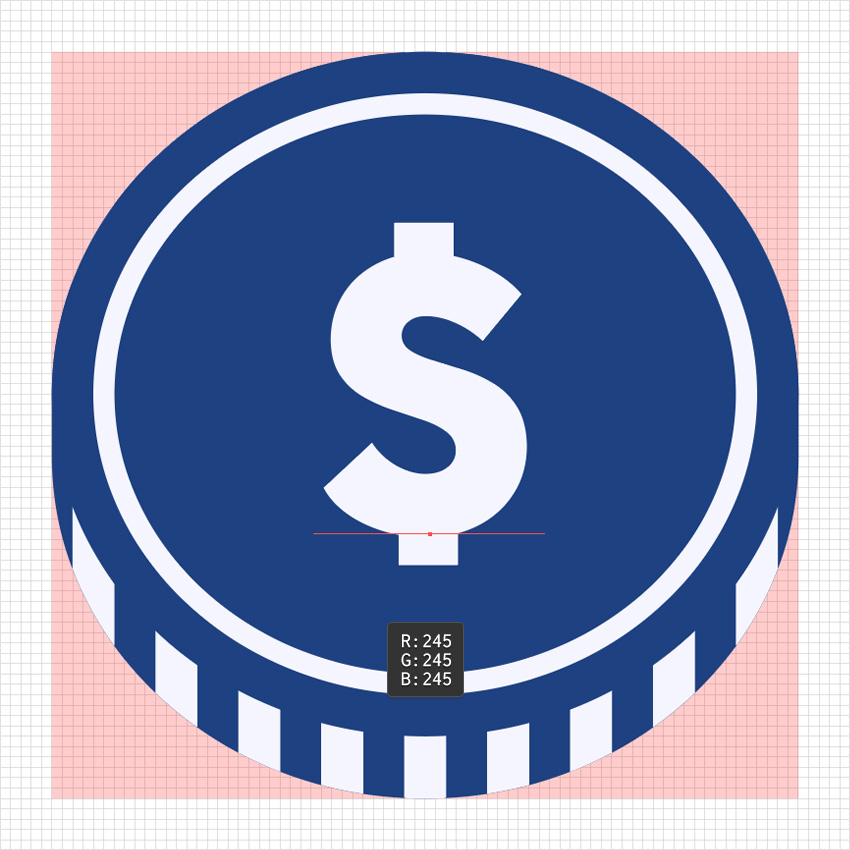
یک کپی از علامت $ ایجاد کنید و رنگ آن را به صورت R=30 G=65 B=129 تعیین کنید. آن را مانند تصویر زیر قرار دهید.

ساخت آیکون سوم پول
در این بخش مراحل مورد نیاز برای طراحی آیکون سوم پول را با هم مرور میکنیم.
گام 1
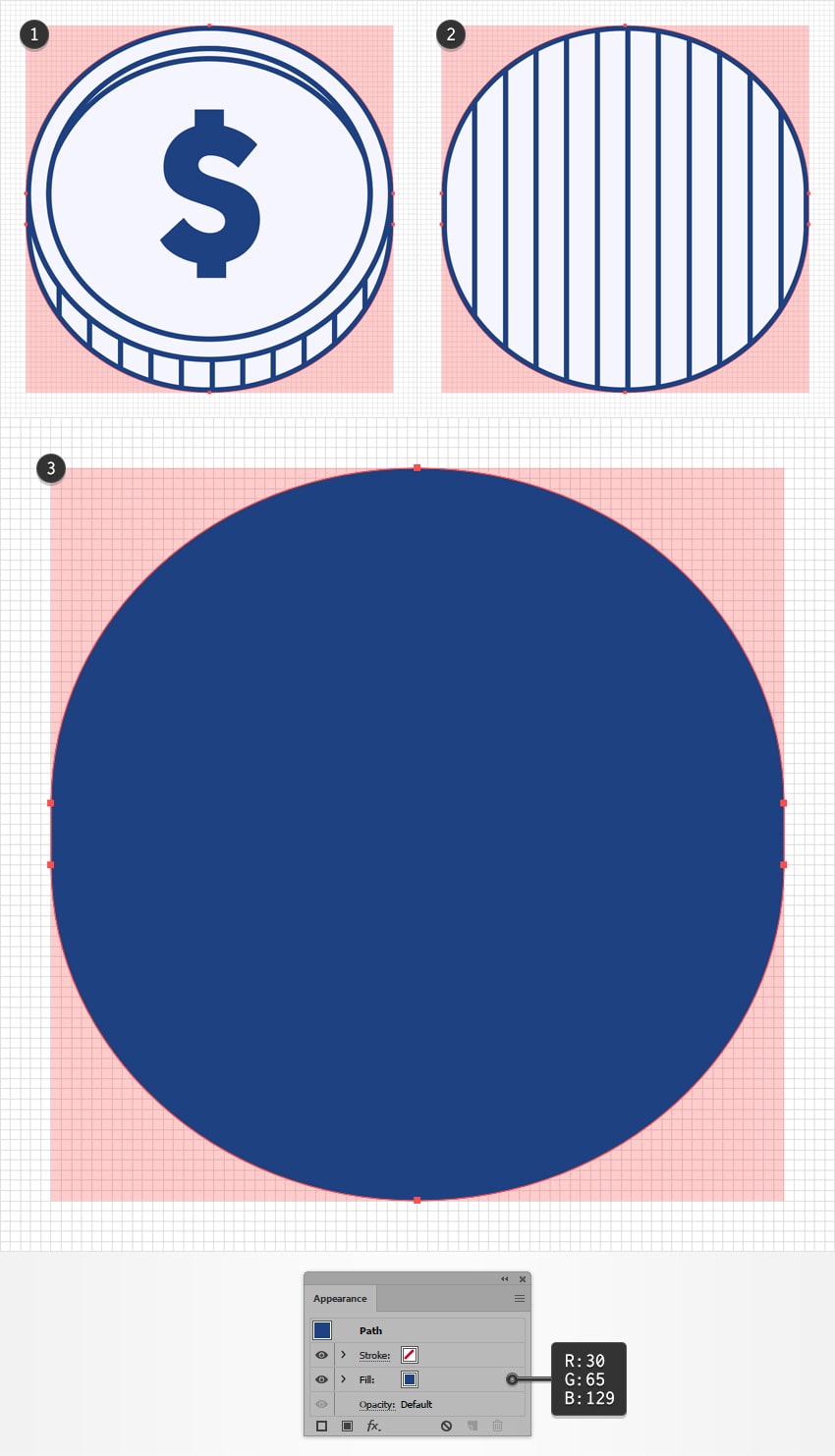
روی مربع قرمز میانی کلیک کنید. شکل الگودار را انتخاب کرده و با کلیدهای Ctrl+C>Ctrl+V کپی کنید. به مربع قرمز سمت راست بروید و کپی جدید را مانند تصویر دوم زیر قرار دهید.
مطمئن شوید که شکل جدیداً ایجاد شده در حالت انتخاب قرار دارد و به پنل Appearance بروید. ابتدا استروک و fill الگو را حذف کنید. سپس fill باقیمانده را انتخاب کرده و رنگ آن را به صورت R=30 G=65 B=129 تنظیم کنید.

گام 2
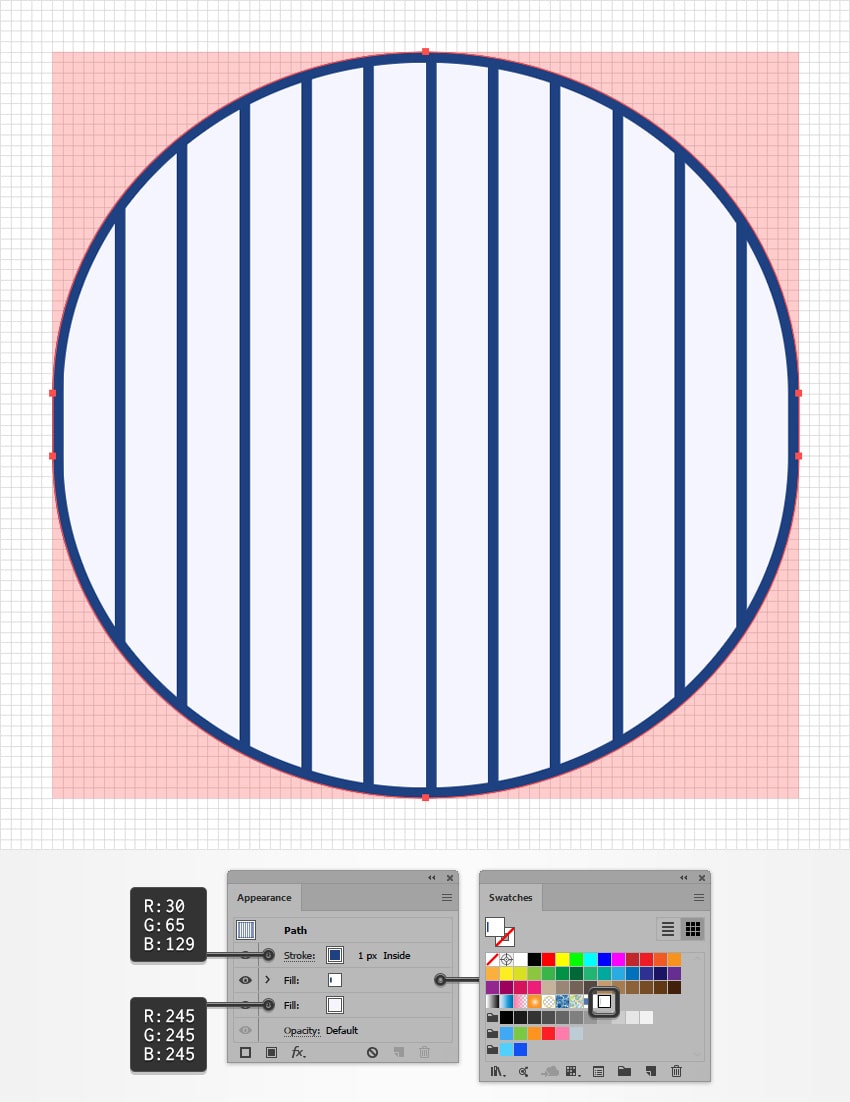
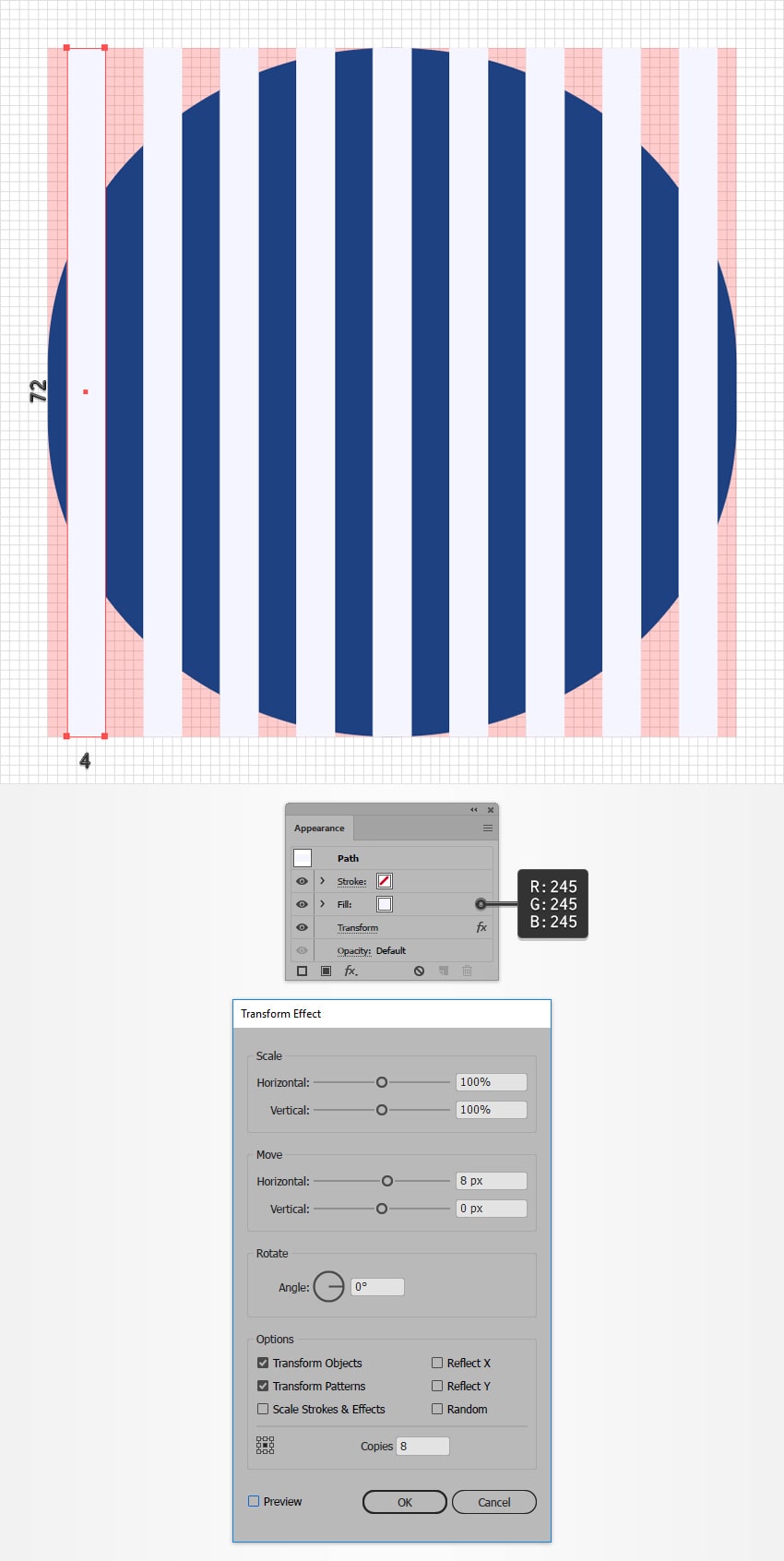
ابزار Rectangle را بردارید و یک شکل به ابعاد 4 در 72 پیکسل بسازید و رنگ آن را به صورت R=245 G=245 B=245 تنظیم کنید. این مستطیل جدید را مانند تصویر زیر قرار داده و سپس به منوی Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته در شکل زیر را وارد کرده و روی OK کلیک کنید.

گام 3
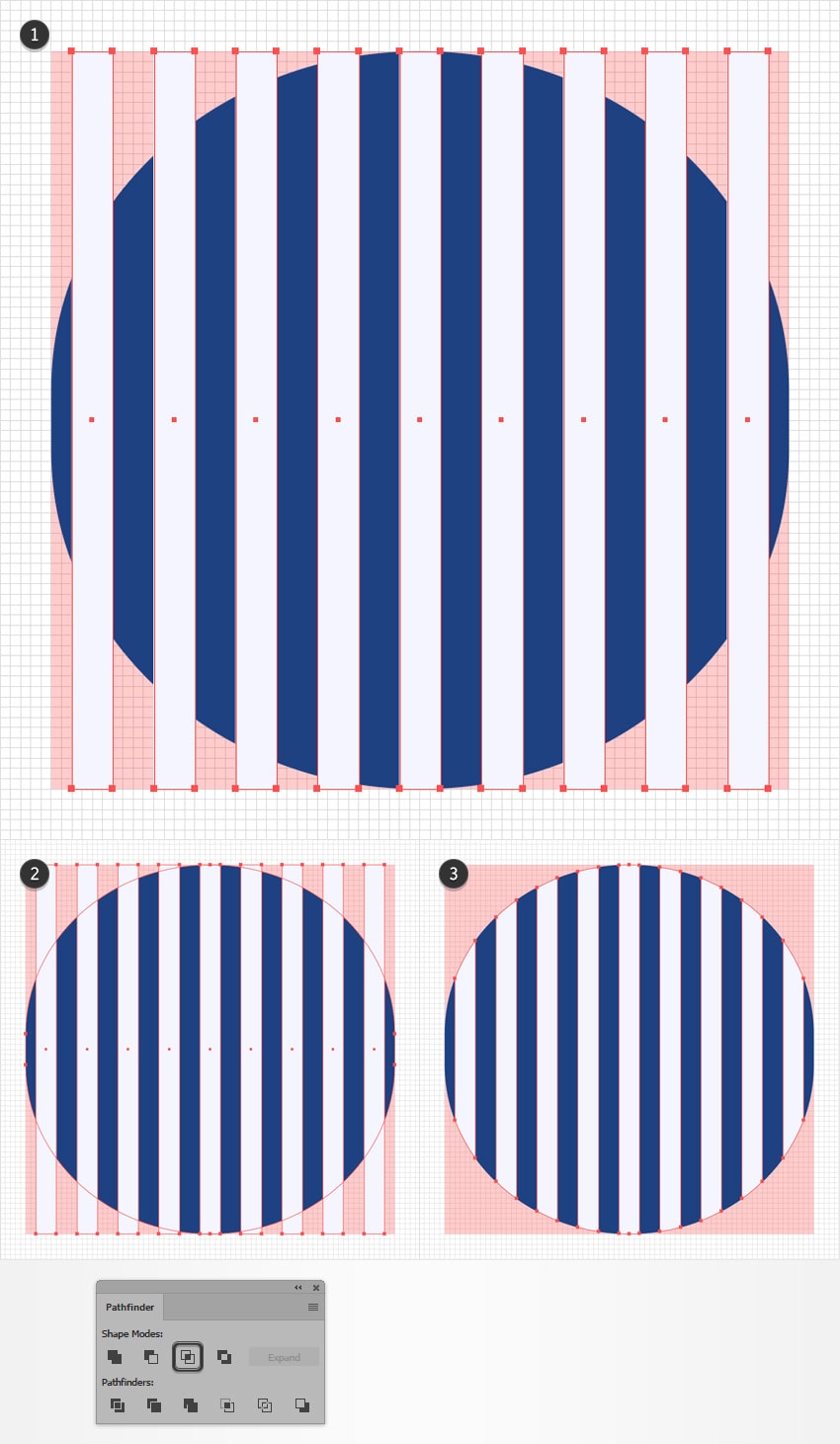
مطمئن شوید که مستطیل ایجاد شده در گام قبلی در حالت انتخاب است و به منوی Object > Expand Appearance بروید. با استفاده از کلیدهای Shift+Ctrl+G گروه حاصل شکلها را Ungroup کنید و سپس با مراجعه به منوی Object > Compound Path > Make یا زدن کلیدهای Ctrl+8 به یک «مسیر ترکیبی» (compound path) تبدیل کنید.
شکل آبی که در پشت مسیر پسزمینه قرار دارد را انتخاب کرده و با کلیدهای Ctrl+C>Ctrl+F یک کپی در جلو بگیرید. این کپی را با همراه مسیر ترکیبی انتخاب کرده و روی دکمه Intersect در پنل Pathfinder کلیک کنید.

گام 4
ابزار Ellipse را بردارید و یک شکل با ابعاد 72 در 66 پیکسل ایجاد کنید. این بیضی جدید را با رنگ R=30 G=65 B=129 پر کنید و مانند تصویر زیر قرار دهید:

گام 5
ابزار Ellipse را بردارید و یک شکل با ابعاد 64 در 58 پیکسل بسازید. یک استروک 2 پیکسلی به این بیضی جدید اضافه کنید و آن را در راستای بخش داخلی تنظیم کرده و رنگش را روی R=245 G=245 B=245 تنظیم کنید.

گام 6
یک کپی از علامت $ ایجاد کنید و مطمئن شوید که رنگ آن روی R=245 G=245 B=245 تنظیم شده است. آن را مانند تصویر زیر قرار دهید.

افزودن پسزمینه به طراحی آیکون نهایی
در این بخش یک پسزمینه برای آیکونهای خود طراحی میکنیم.
گام 1
به پنل Layers بروید و مربع قرمز را حالت قفل درآورده و آن را حذف کنید.

گام 2
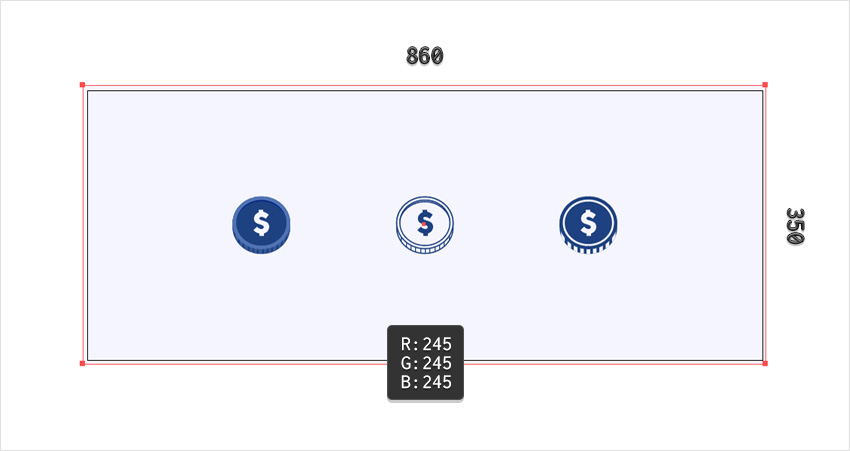
ابزار Rectangle را بردارید و یک شکل با ابعاد 860 در 350 پیکسل ایجاد کنید. این شکل را با رنگ R=245 G=245 B=245 پر کنید. مطمئن شوید که مستطیل جدید همه آرتبورد را میپوشاند و آن را با کلیدهای Shift+Ctrl+[به عقب ارسال کنید.

سخن پایانی
به این ترتیب ما موفق شدیم یک بسته آیکون پول طراحی کنیم. امیدواریم از این راهنما لذت برده و مواردی را در خصوص روش طراحی آیکون پول آموخته باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش ایلاستریتور: طراحی آیکون های وکتور شبکه های اجتماعی – راهنمای گام به گام
- آموزش ایلاستریتور: طراحی آیکون برای کارت ویزیت – راهنمای گام به گام
==










