طراحی آیکون های ایزومتریک غذا با ایلاستریتور – به زبان ساده
در این راهنما با شیوه ایجاد مجموعه کوچکی شامل آیکون ایزومتریک غذا با ایلاستریتور آشنا میشوید. اگر در زمینه رسم ایزومتریک مبتدی هستید، این مطلب راهنمای مناسبی برای شما محسوب میشود، زیرا با روش ایجاد شبکه ایزومتریک آشنا خواهید شد و آیکونهایی خواهید ساخت که صرفاً از شکلهای پایه تشکیل یافتهاند. پیش از آغاز، برخی از خصوصیتهای مهم این سبک طراحی را بررسی میکنیم.
خصوصیتهای طراحی ایزومتریک
- ایزومتریک چیست؟ ایزومتریک به معنی برابری اندازهگیری است، در این روش طراحی، طول، عرض و ارتفاع اشیا همگی مقیاس واحدی دارند.
- نمای ایزومتریک چیست؟ این نما روشی است که اشیای سهبعدی از طریق بازنمایی ایزومتریک روی صفحه دوبعدی نمایش پیدا میکنند.
- طراحی ایزومتریک به چه معنا است؟ طراحی ایزومتریک یک روند طراحی به روز است و چشمانداز منحصر به فردی روی استایل مسطح رایج ارائه میکند. البته چنین سبک طراحی واقعگرایانه محسوب نمیشود.
- چگونه به صورت ایزومتریک رسم کنیم؟ در طراحی ایزومتریک روی همه گوشهها از زاویه 30 درجه استفاده میشود تا ظاهر 3 بعدی به شیء داده شود. اضلاع مخالف به صورت موازی با هم هستند یعنی اشیای موجود در پیشزمینه در همان مقیاسی نمایش مییابند که اشیای پسزمینه نمایش پیدا میکنند. هیچ پرسپکتیوی وجود ندارد و لذا نقطه گریز هم وجود نخواهد داشت.
- طراحیهای ایزومتریک به چه منظور استفاده میشوند؟ این نوع گرافیکها به خاطر روشنی، سادگی و سرعت خلقشان مورد استقبال قرار گرفتهاند. این نوع طراحیها که به نام بازنمایی ایزومتریک نیز شناخته میشوند، به صورت موفقیتآمیزی در طراحی وب، تصویرسازی رابط کاربری، آیکونهای برداری و رسمهای فنی مورد استفاده قرار میگیرند.
یادگیری شیوه ساخت آیکونها در این سبک روشی عالی برای شروع مسیر طراحی گرافیکهای ایزومتریک و توسعه مهارتهای مبتنی بر آن محسوب میشود. بدین ترتیب میتوانید از این تکنیکها در همه انواع طراحیهای وکتور بهره بگیرید.
باز کردن یک سند جدید
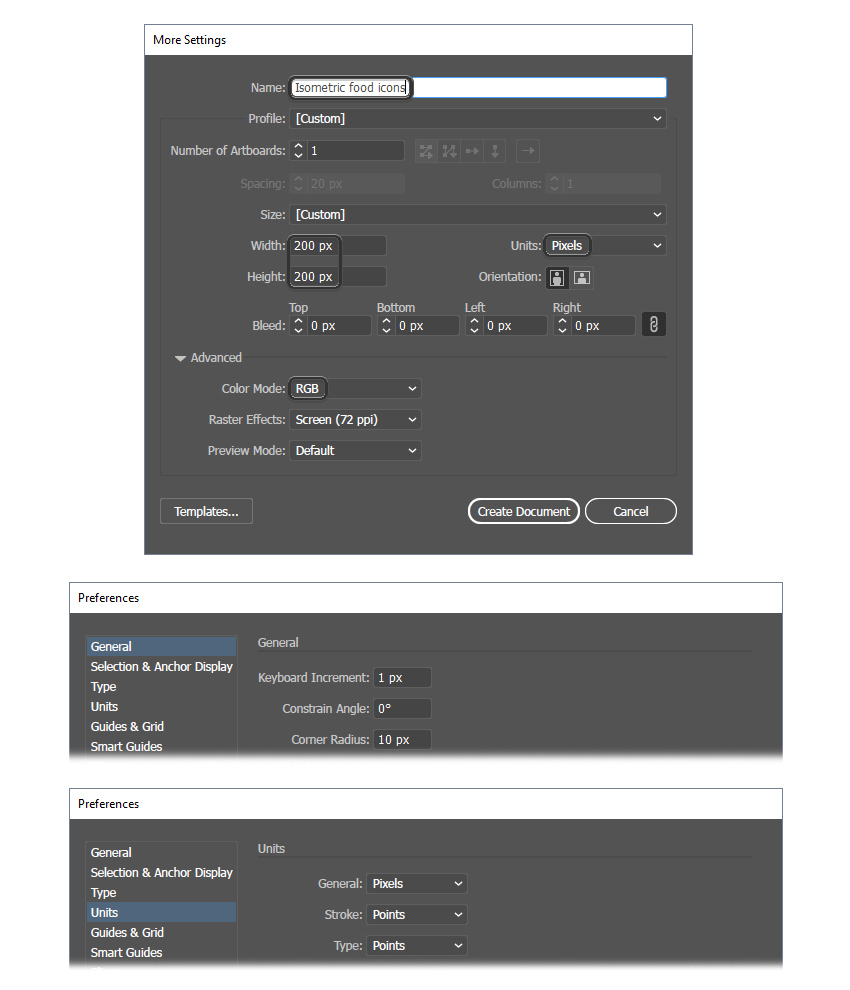
نرمافزار ایلاستریتور را باز کنید و به مسیر File > New بروید و یک سند خالی باز کنید. یک نام برای این فایل وارد کنید، ابعاد آن را تنظیم کنید و سپس واحد را روی Pixels و حالت رنگی را روی RGB قرار دهید.
در ادامه به مسیر Edit > Preferences > General بروید و مقدار Keyboard Increment را برابر با 1 پیکسل تنظیم کنید. همچنین به بخش Units بروید و مطمئن شوید که موارد مربوطه مانند تصویر زیر تنظیم شدهاند. استفاده از این تنظیمات موجب میشود بتوانید در طی این راهنما به روشی آسانتر پیش بروید.

ایجاد یک شبکه ایزومتریک
در این بخش با مراحل طراحی یک شبکه ایزومتریک آشنا میشویم.
گام 1
زمانی که با شیوه رسم آیکونها در نمای ایزومتریک آشنا میشویم، یک بخش خیلی مهم فرایند، دانستن شیوه ایجاد یک شبکه ایزومتریک درون آرتبورد است. در این بخش با یک روش سریع و ساده ایجاد یک شبکه ایزومتریک در ایلاستریتور آشنا میشویم. ما در طی چند دقیقه قادر خواهیم بود شروع به رسم آیکونهای غذا بکنیم.
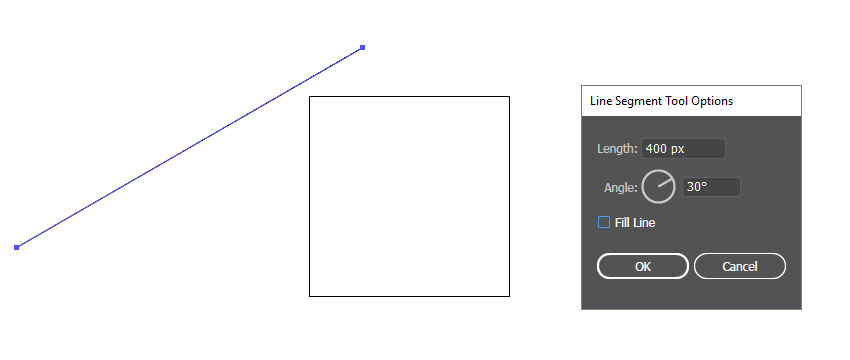
ابزار Line Segment (با میانبر /) را بردارید و هر جایی روی آرتبورد کلیک کنید و پنجره Options را باز کنید. مقدار 400 پیکسل را در فیلد Length وارد کنید. همچنین مقدار 30 درجه را در فیلد Angle وارد کنید، زیرا در طراحی ایزومتریک همه موارد باید با این زاویه رسم شوند. خط را جایی در سمت چپ آرتبورد 200 در 200 پیکسل قرار دهید و Stroke آن را روی 1 پوینت تنظیم کنید.

گام 2
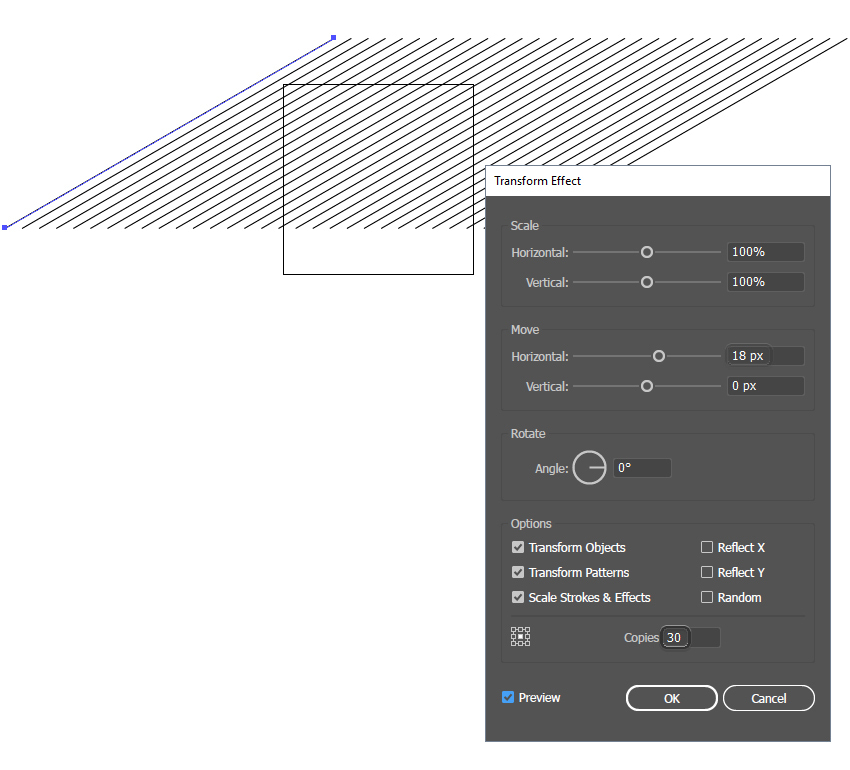
در حالی که خط همچنان در حالت انتخاب است، به مسیر Effect > Distort & Transform > Transform بروید. مقدار 18 پیکسل را در فیلد Move Horizontal وارد کرده و گزینه 30 Copies را وارد کنید تا تکثیر شود. بدین ترتیب باید خطهای کافی برای پوشش همه آرتبورد و بیشتر از آن به دست آورید. در ادامه روی OK کلیک کنید.

گام 3
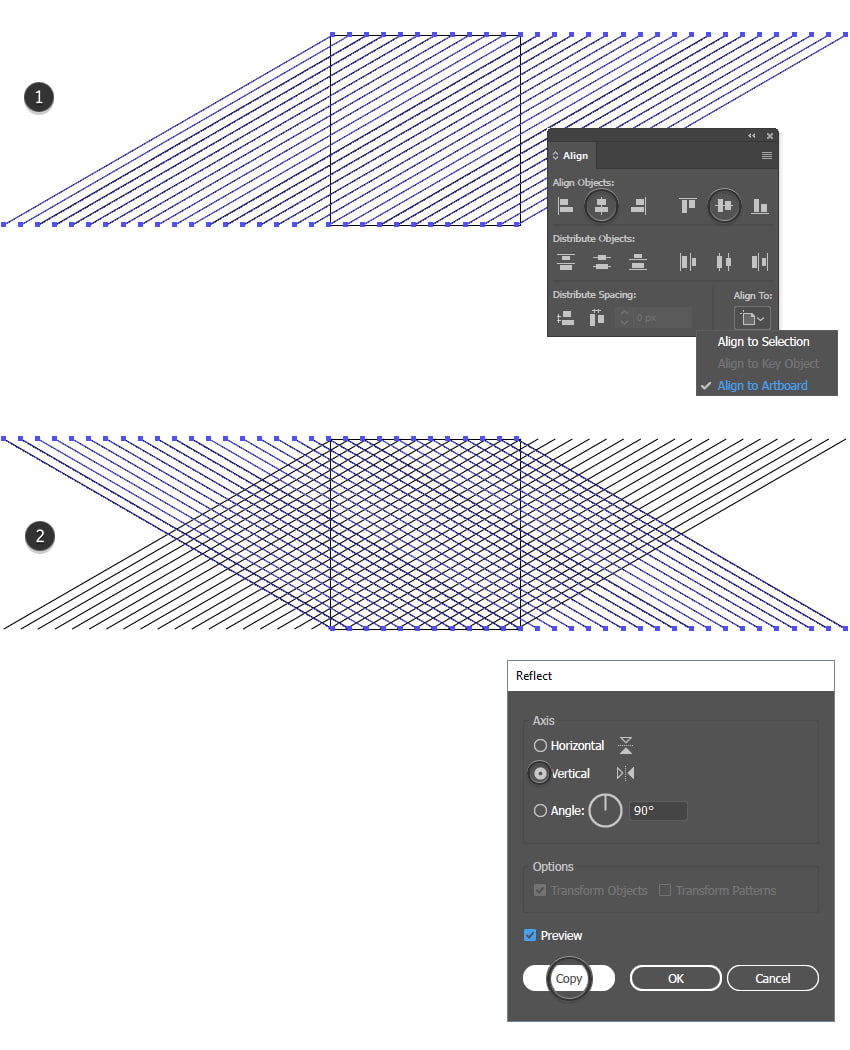
زمانی که خط همچنان در حال انتخاب است، به مسیر Object > Expand Appearance بروید تا جلوه Transform را که در گام قبلی اعمال شده باز کنید. گروه حاصل را در حالت انتخاب حفظ کنید و در پنل Align ابتدا Horizontal Align Center و سپس Vertical Align Center را کلیک کنید و همزمان مطمئن شوید که گزینه Align to Artboard انتخاب شده است (1).
همچنان که گروه خطها در حالت انتخاب قرار دارد، به مسیر Object > Transform > Reflect بروید. گزینه Vertical را انتخاب کرده و Copy را بزنید تا بازتابی از این خطها روی آرتبورد به دست آورید (2).

گام 4
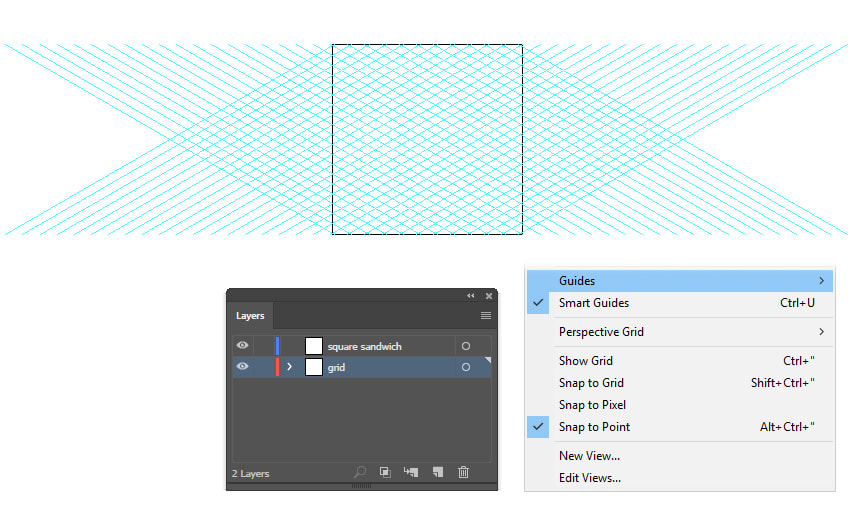
لزومی برای افزودن خطوط عمودی به شبکه وجود ندارد، بنابراین دو گروه خط را انتخاب کرده و به مسیر View > Guides > Make Guides بروید. بدین ترتیب شبکه ایزومتریک آماده شده است. آن را روی یک لایه مجزا به نام grid حفظ کنید و یک لایه جدید روی آن بسازید تا نخستین آیکون غذای خود را روی آن ایجاد کنیم.
پیش از ادامه باید مطمئن شوید که گزینه Smart Guides را در منوی View فعال کردهاید. ضمناً باید گزینه Snap to Point را انتخاب و گزینه Snap to Pixel را انتخاب خارج کنید.
معمولاً نیازی به قفل کردن لایه grid وجود ندارد، زیرا Smart Guides زمانی که لایهها و اشیا قفل نشدهاند، به خوبی عمل میکند، اما اگر نگران هستید که ممکن است بر حسب تصادف چیزی جابجا شود، میتوانید آن را قفل بکنید.

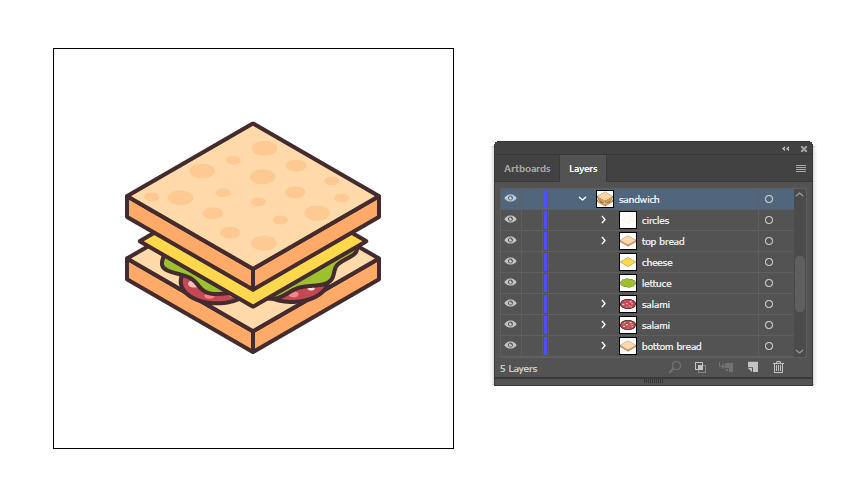
طراحی آیکون ایزومتریک ساندویچ مربعی
در این بخش با مراحل طراحی آیکون ساندویچ ایزومتریک آشنا خواهیم شد.
گام 1
زمانی که گرافیکهای ایزومتریک را در ایلاستریتور طراحی میکنیم، تقریباً همه چیز از شکلهای ایزومتریک مقدماتی مانند مربع، مستطیل و دایره آغاز میشود. نخستین آیکون غذایی که رسم میکنیم یک ساندویچ مربعی است، بنابراین کار خود را با معرفی روش ترسیم یک مربع ایزومتریک آغاز میکنیم.
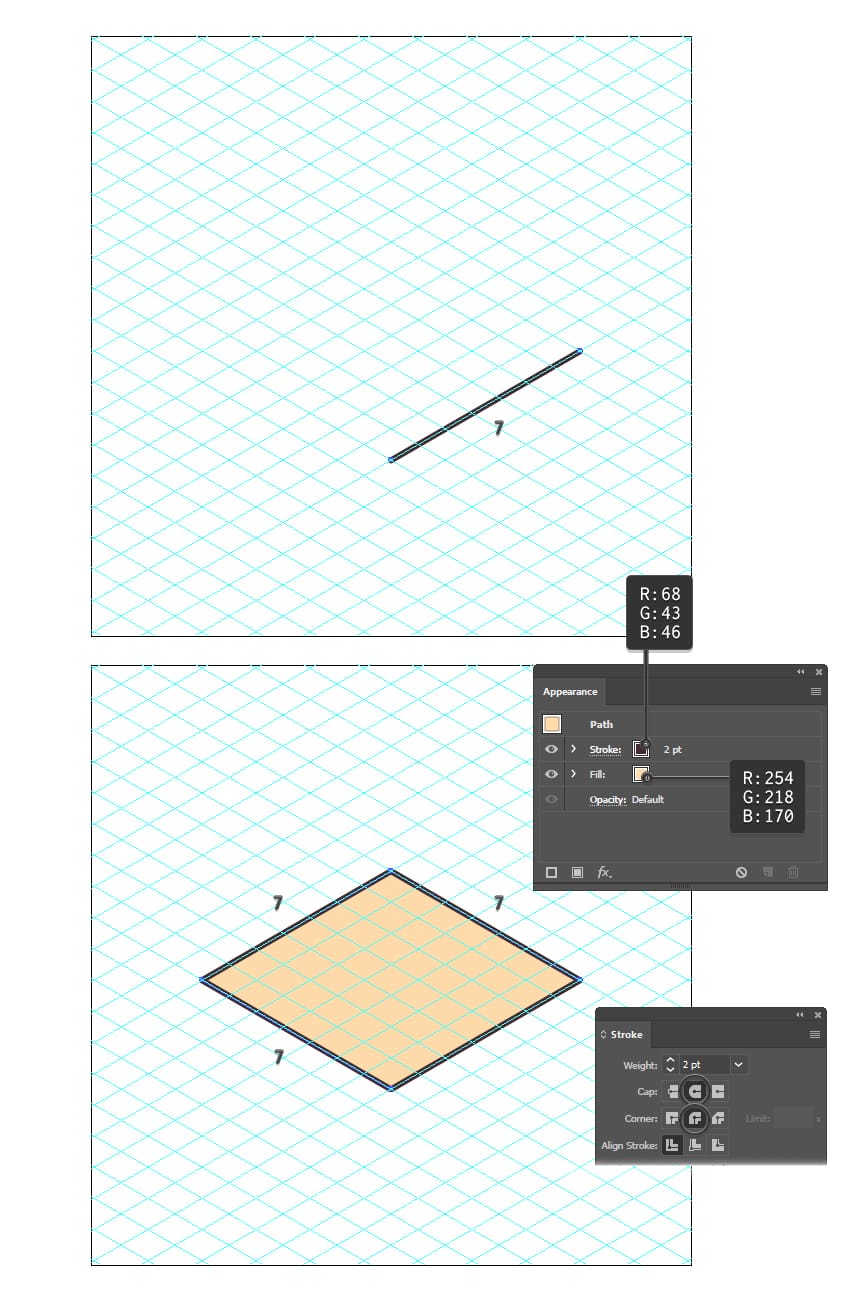
ابزار Pen (با میانبر P) را بردارید و مسیر اول را که هفت مربع در شبکه ایزومتریک طول دارد، رسم کنید. در مورد ضلع دیگر نیز هفت مربع بشمارید و شکل را ببندید تا یک مربع ایزومتریک به دست آید. رنگ fill آن را بژ و Stroke را قهوهای تیره با ضخامت 2 پوینت انتخاب میکنیم. در پنل Stroke گزینههای Round Cap و Round Join را انتخاب میکنیم. نام این شکل را bottom bread میگذاریم.

گام 2
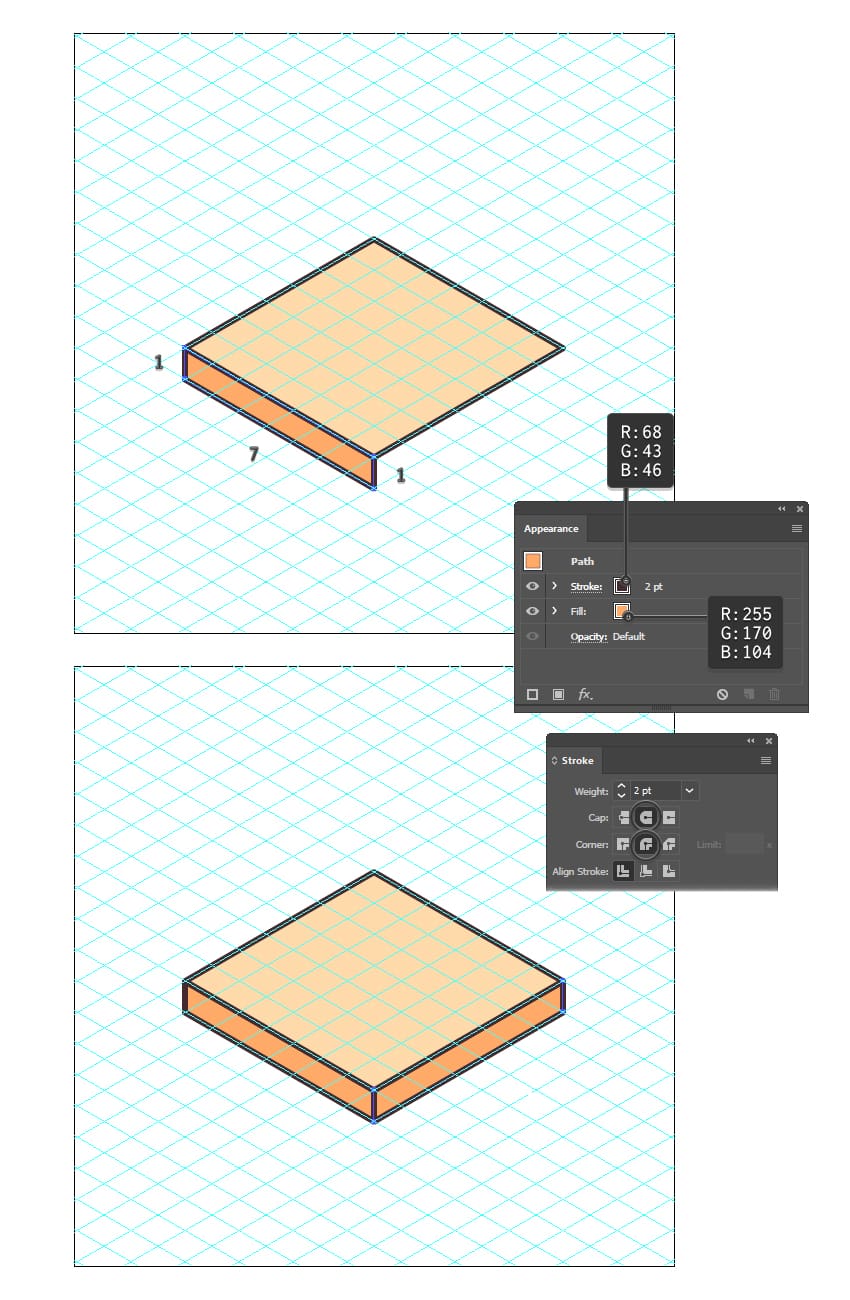
یک بار دیگر از ابزار Pen برای رسم سمت چپ نان استفاده میکنیم. ارتفاع این شکل تنها یک مربع در شبکه ایزومتریک است و طول آن نیز هفت مربع میماند. یک سایه تیرهتر از بژ را به عنوان رنگ fill اعمال کنید و Stroke را نیز مانند بخش قبل روی 2 پوینت تنظیم کنید. ما این تنظیمات Stoke را در سراسر این راهنما برای همه آیکونها حفظ خواهیم کرد.
سمت راست نان را به همین ترتیب رسم کنید.

گام 3
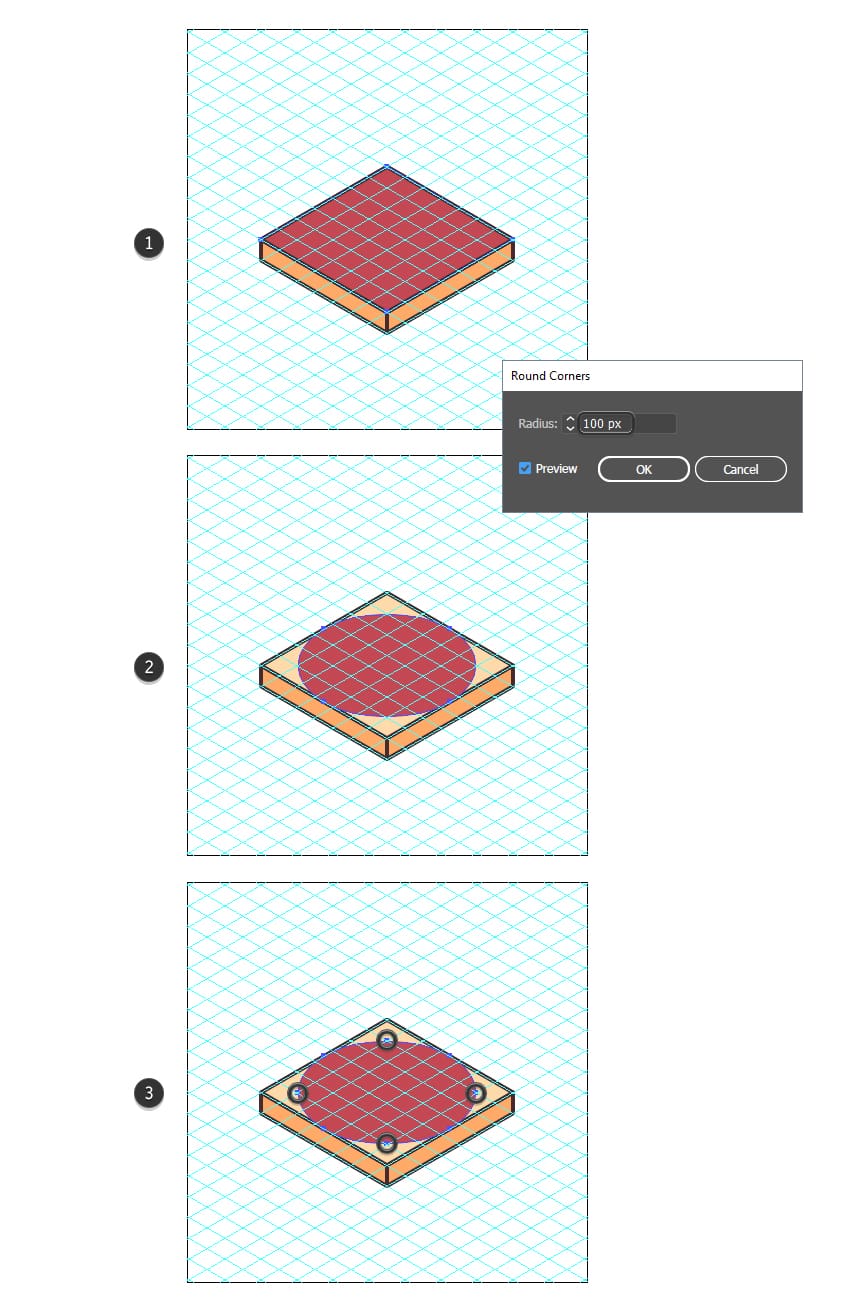
در این بخش دایرههای ایزومتریکی با استفاده از ایلاستریتور طراحی میکنیم. ابتدا لایه «bottom bread» را کپی کرده و با استفاده از کلیدهای Shift+Control+V بچسبانید تا یک کپی از مربع داشته باشید (1). به مسیر Effect > Stylize > Round Corners بروید و مقدار Radius را روی 100 پیکسل یا هر مقدار بزرگتر که میسر است بگذارید. گزینه Expand Appearance را از منوی Object انتخاب کنید تا این جلوه اعمال شده گسترش یابد. بدین ترتیب یک دایره ایزومتریک به دست میآید. (2)
همزمان که دایره در حال انتخاب است، به مسیر Object > Path > Add Anchor Points بروید و نقاطی اضافی در اضلاع چپ، راست، بالا و پایین اضافه کنید. این نقاط زمانی که دایره را با شبکه یا شکلهای دیگر طراحی همراستا میکنید مفید خواهد بود (3).

گام 4
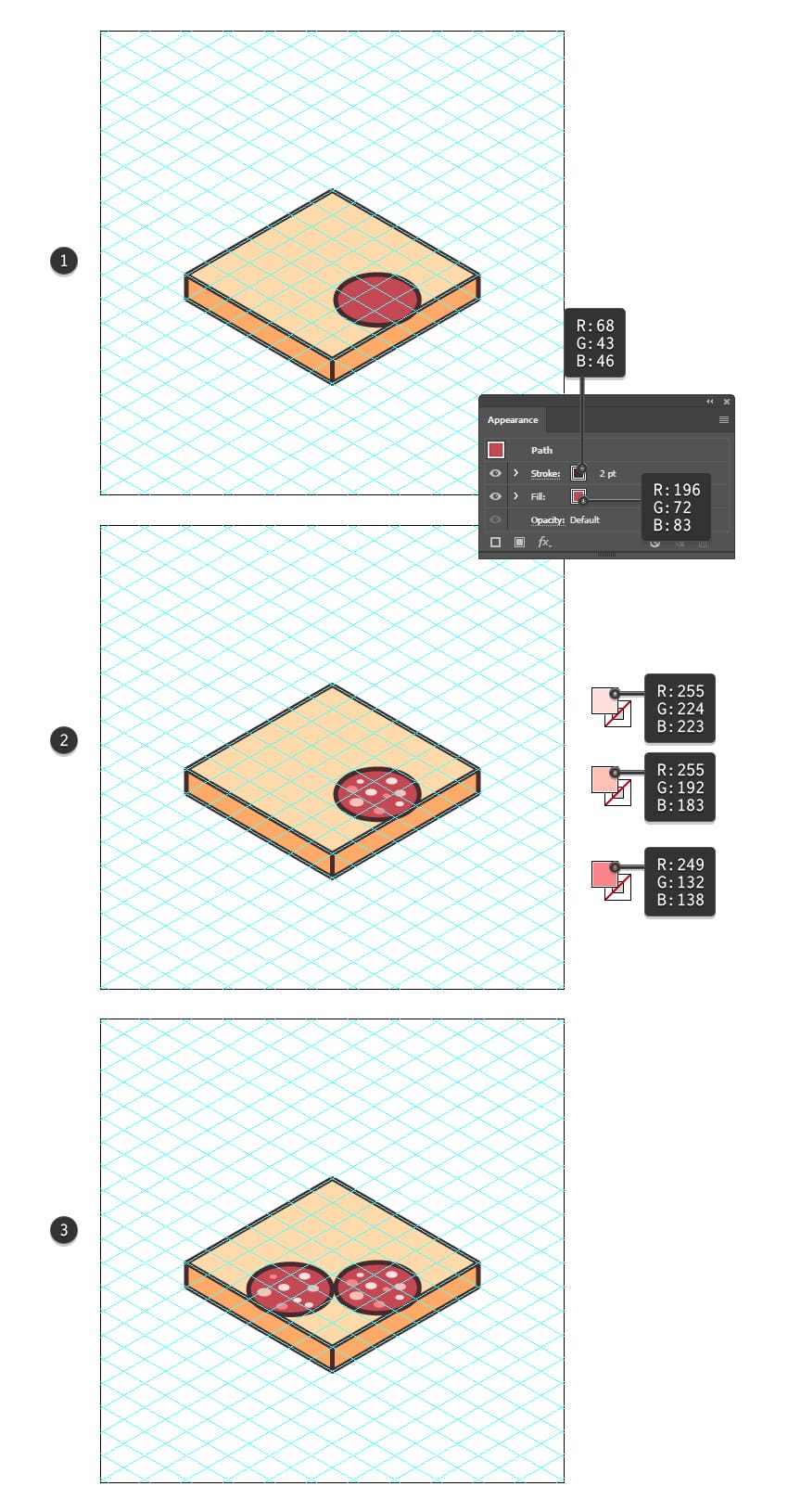
دایره به دست آمده در گام قبلی را همزمان با نگه داشتن کلید Shift برای حفظ مشخصات کوچک کنید. سپس آن را به کنار لبه راست-پایین نان جابجا کنید. رنگ داخلی آن را به صورت مشخص شده در تصویر زیر تعیین کنید و همان Stroke را نیز تنظیم کنید (1).
چند کپی کوچکتر از این دایره ایجاد کنید و آنها را به صورت تصادفی روی دایره بزرگ قرار دهید. از سه سایه رنگ صورتی برای رنگآمیزی آنها استفاده کنید و این بار هیچ Stroke اعمال نکنید. اینها در واقع قطعههای سوسیس موجود در ساندویچ هستند و میتوانید همه این شکلها را با هم در لایه «salami slice» گروهبندی کنید (2).
یک کپی از لایه salami slice ایجاد کنید و آن را در کنار لبه پایین-چپ نان قرار دهید (3).

گام 5
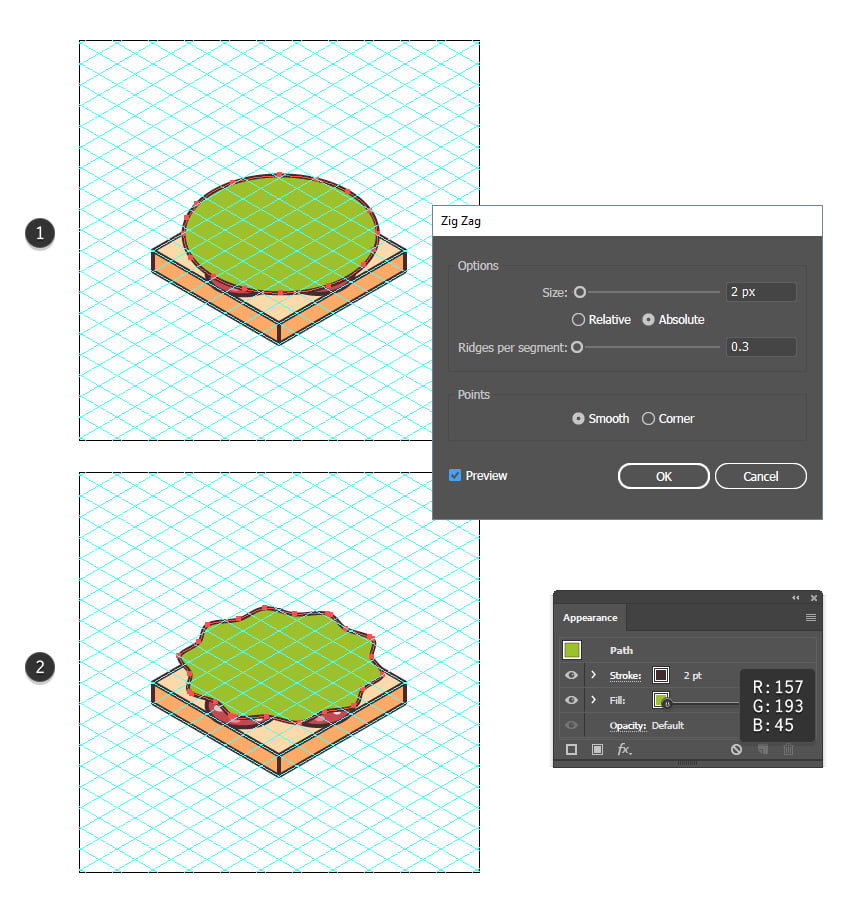
لایه bottom bread را کپی کرده و با کلیدهای Shift+Control+V بچسبانید تا روی همه لایههای موجود بیاید. از تکنیک Round Corners استفاده کنید تا یک دایره ایزومتریک جدید چنان که قبلاً توصیف کردیم ایجاد شود (1).
همزمان که دایره در حالت انتخاب است، به مسیر Effect > Distort & Transform > Zig Zag بروید و تنظیمات نمایش یافته در تصویر زیر را برای به دست آوردن لبههای موجدار اعمال کنید. مطمئن شوید که این جلوه را با رفتن به مسیر Object > Expand Appearance بسط میدهید و شکل یک کاهو به دست میآید. رنگ داخلی آن را سبز روشن تعیین و از تنظیمات Stroke مشابهی استفاده کنید (2).

گام 6
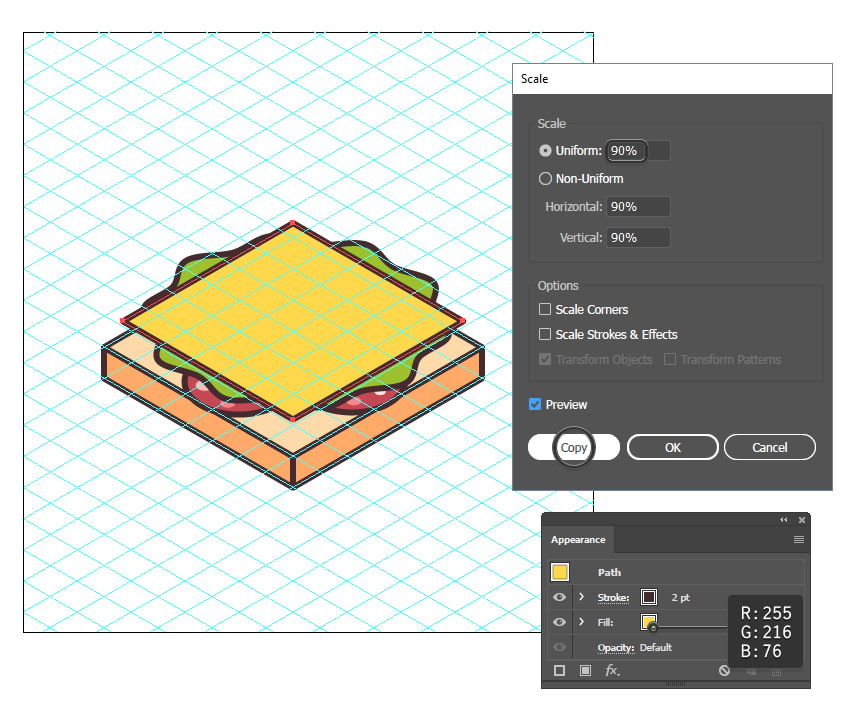
لایه bottom bread را یک بار دیگر انتخاب کنید و به مسیر Object > Transform > Scale بروید. مقدار 90% را در فیلد Scale Uniform وارد کرده و با زدن دکمه Copy یک کپی کوچکتر از مربع ایزومتریک به دست آورید. با مراجعه به مسیر Object > Arrange > Bring to Front یا کلیدهای میانبر ]+Shift-Control همه چیز را به جلو بیاورید. بدین ترتیب لایه cheese slice در ساندویچ ایجاد میشود و میتوانید رنگ آن را زرد تعیین کنید. آن را با فشردن چندباره کلید جهتی بالا روی کیبورد کمی به سمت بالا ببرید.

گام 7
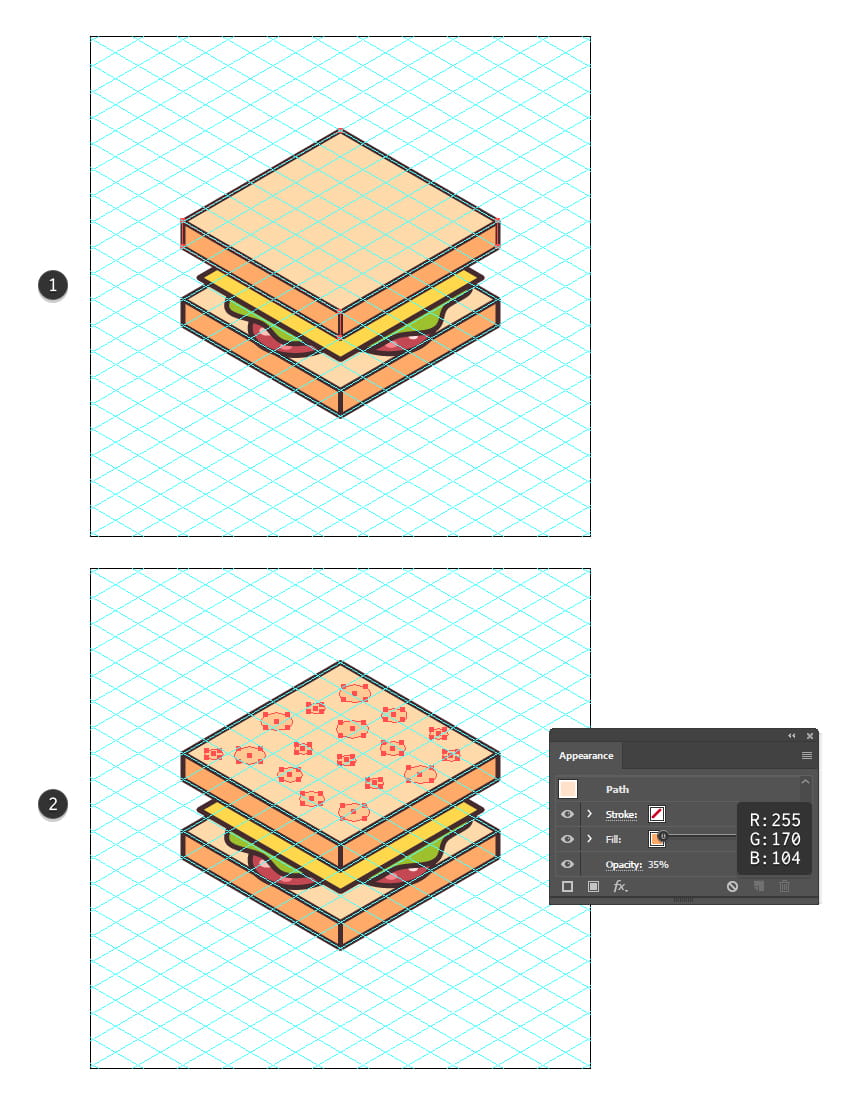
کل نان زیر ساندویچ را انتخاب کرده و سپس آن را کپی کرده و با کلیدهای Shift+Control+V یک کپی جدید ایجاد کنید. این شکلها را با هم گروهبندی کنید و آنها را به میزان سه مربع شبکه ایزومتریک به سمت بالا حرکت دهید.

گام 8
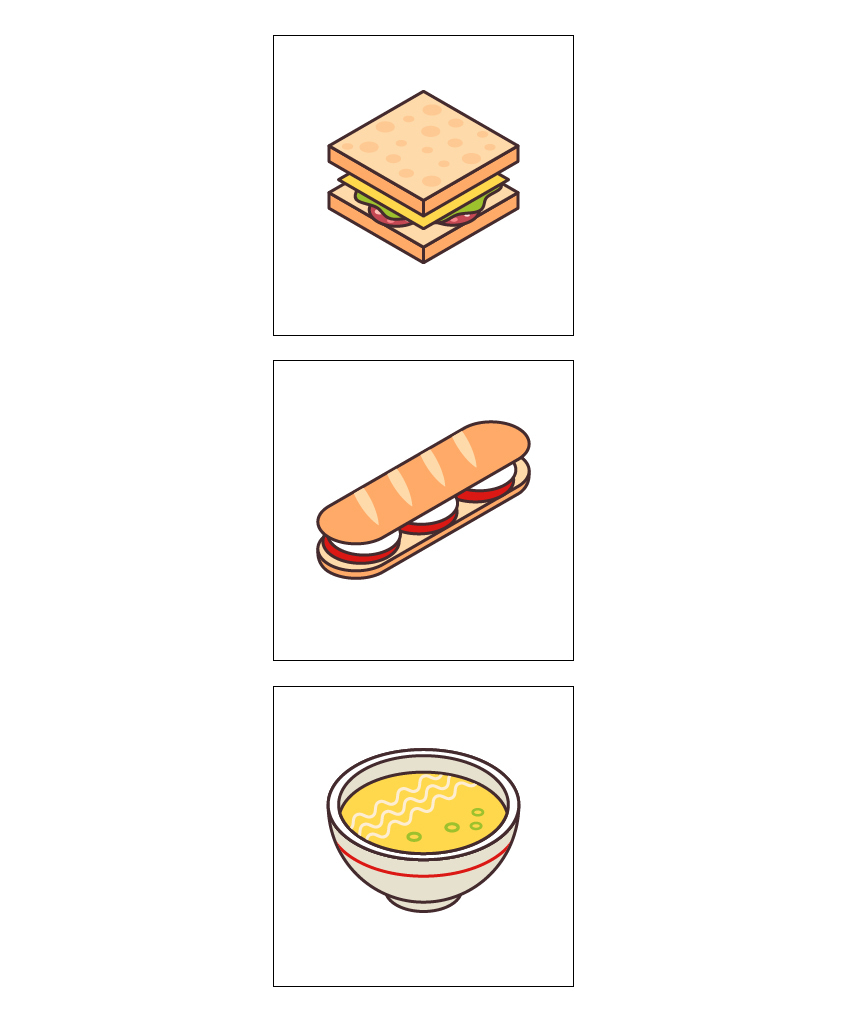
در این زمان آیکون ساندویچ مربعی آماده است و با حذف شبکه ایزومتریک ظاهر آن به صورت زیر خواهد بود.

طراحی آیکون ایزومتریک ساندویچ مستطیلی
در این بخش با مراحل طراحی یک آیکون ساندویچ ایزومتریک به شکل مستطیل آشنا میشوید.
گام 1
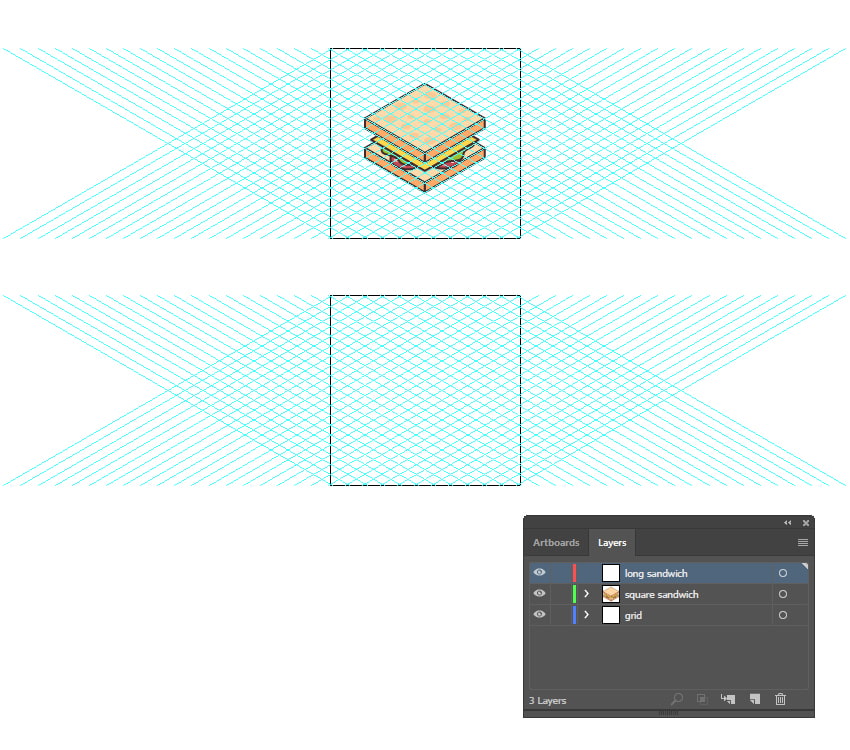
ابتدا یک آرتبورد جدید درون سند خود برای آیکون دوم ایجاد میکنیم. ابزار Rectangle را بردارید و یک مربع جدید با ابعاد 200 در 200 پیکسل رسم کنید. سپس به مسیر Object > Artboards > Convert to Artboards بروید.
اکنون یک شبکه ایزومتریک جدید چنان که در ابتدای این راهنما توضیح دادیم ایجاد کنید. همچنین میتوانید شبکه موجود را کپی کنید. فقط باید مطمئن شوید که شبکه دوم را با آرتبورد 2 همراستا میکنید.

گام 2
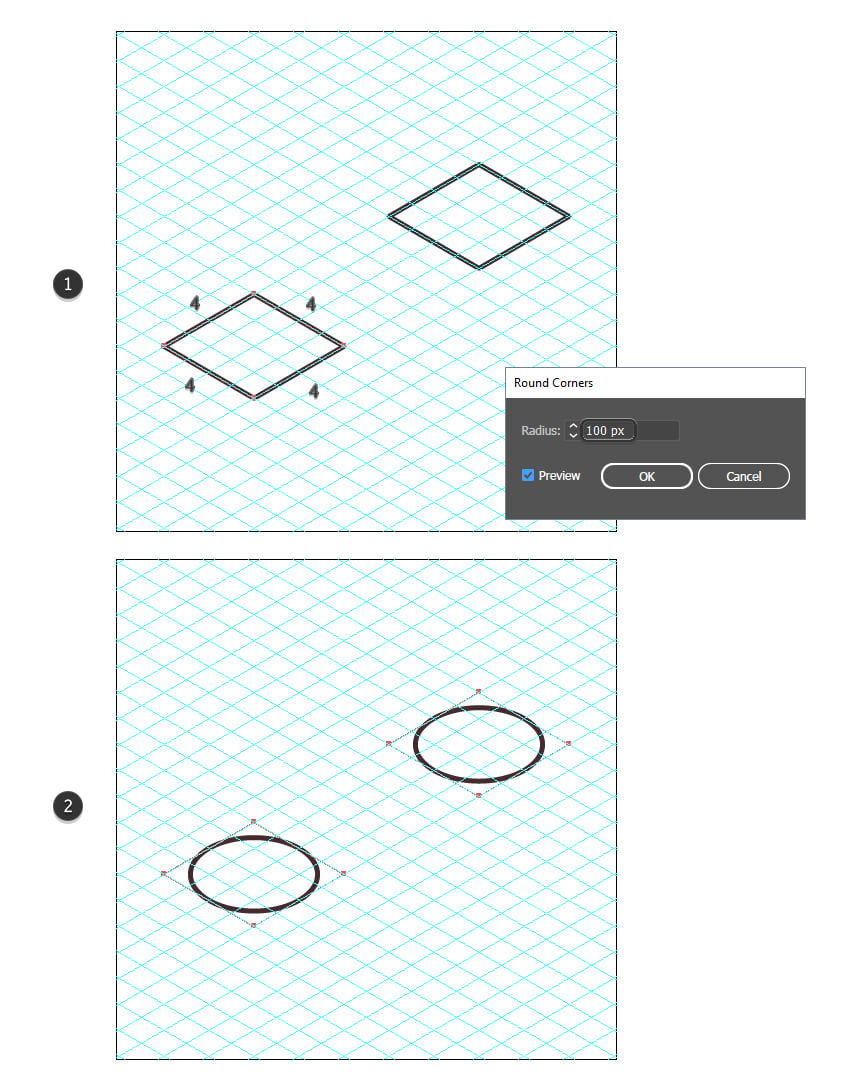
ما از همین تکنیک برای ایجاد یک دایره ایزومتریک از آغاز استفاده میکنیم. بنابراین ابزار Pen را بردارید و یک مربع به طول و عرض چهار مربع شبکه ایزومتریک رسم کنید. یک کپی از آن ایجاد کرده و آن را در بخش بالا-راست آرتبورد قرار دهید (1).
همزمان که هر دو مربع در حال انتخاب هستند، به مسیر Effect > Stylize > Round Corners بروید و میزان radius را روی 100 پیکسل یا بزرگترین اندازه ممکن قرار دهید. گزینه Expand Appearance را از منوی Object انتخاب کنید تا جلوه اعمال شده بسط یابد و بدین ترتیب دو دایره به دست میآید (2).

گام 3
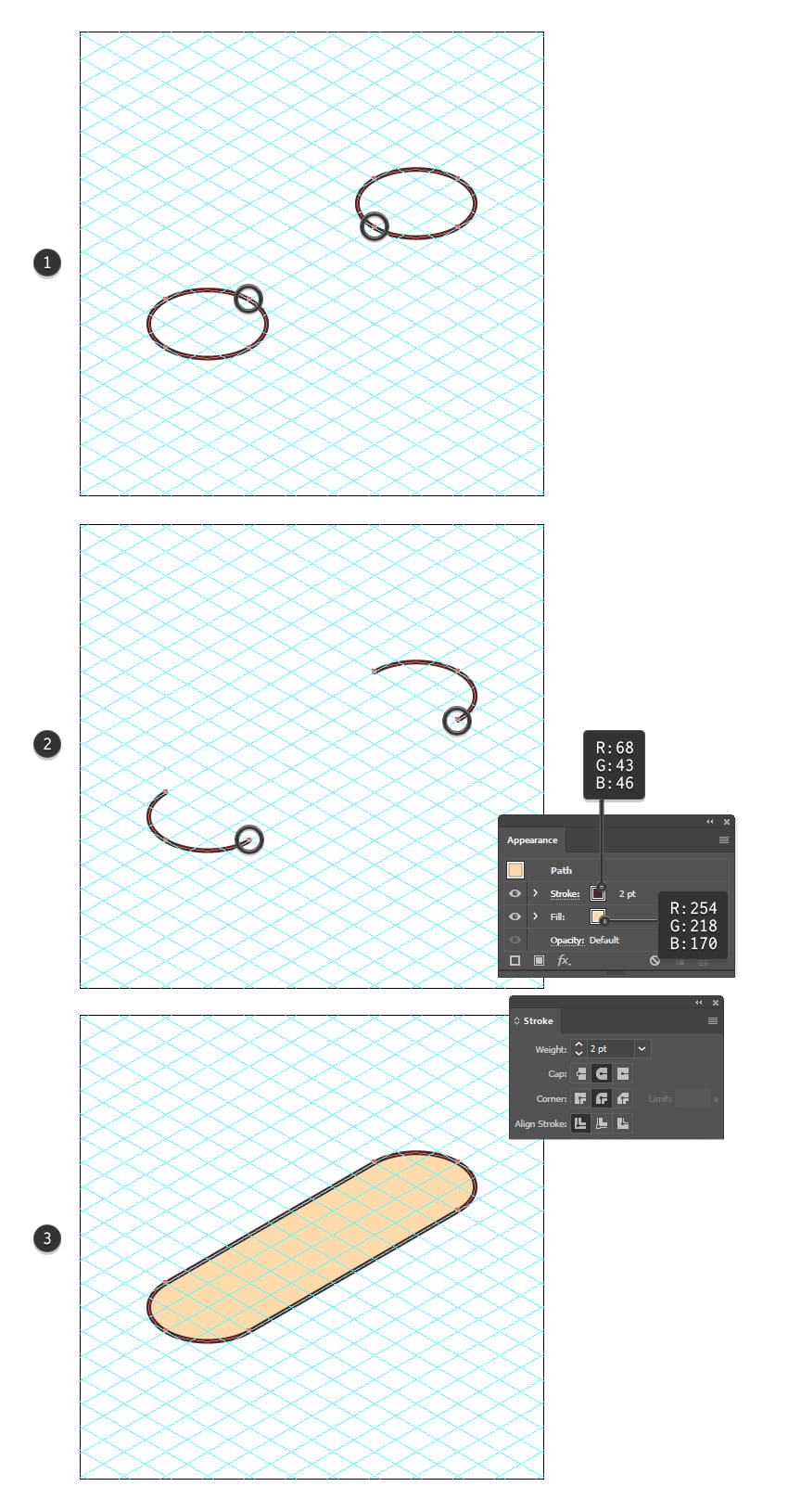
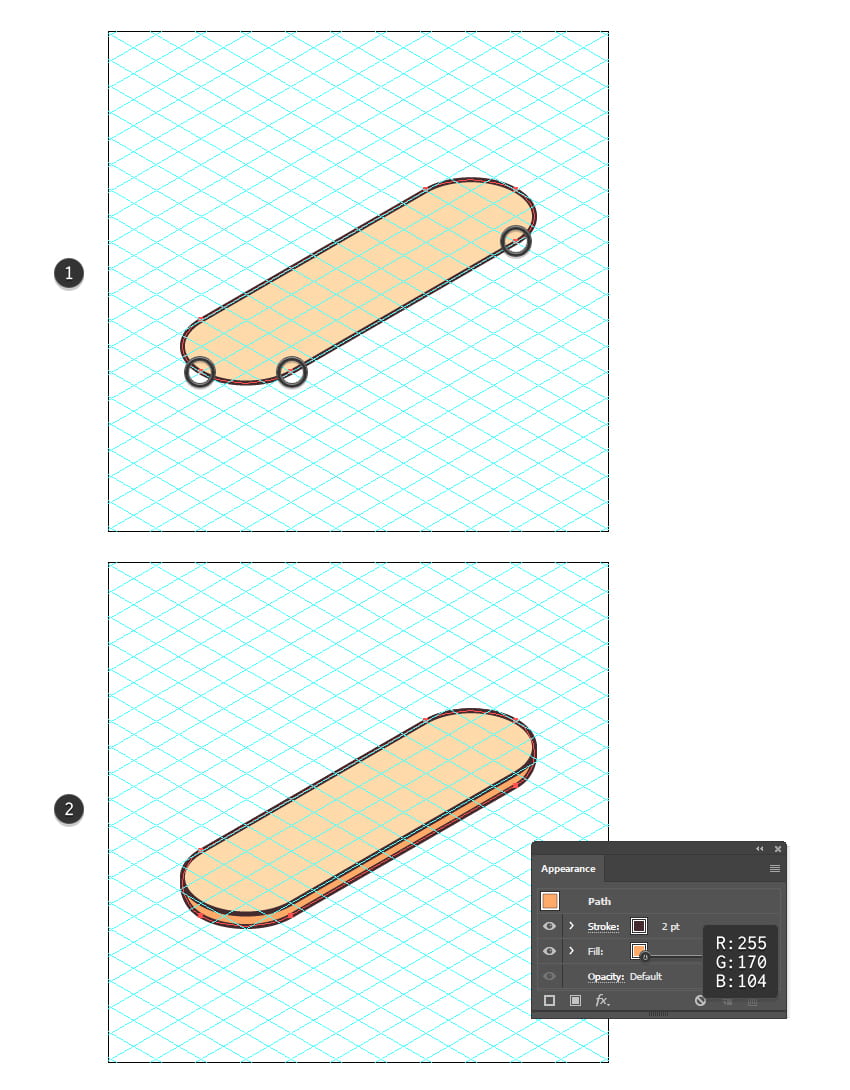
از ابزار Direct Selection برای انتخاب صرف نقاط مشخص شده استفاده کنید و با زدن کلید Delete روی کیبورد آنها را حذف کنید (1). بدین ترتیب دو نیمدایره به دست میآید.
با استفاده از ابزار Direct Selection Tool دو نقطه انتهایی متناظر را انتخاب کرده و با فشردن کلیدهای Control-J آنها را به هم الحاق کنید (2). همین کار را در مورد دو نقطه انتهایی دیگر فوقانی نیز تکرار کنید تا عملاً یک مستطیل با گوشههای گرد ایزومتریک به دست آورید. این نان را به رنگ بژ روشن رنگآمیزی کرده و یک Stroke قهوهای با ضخامت 2 پوینت اعمال کنید.

گام 4
لایه نان را کپی کرده و با فشردن کلیدهای Control+B آن را در پشت لایههای دیگر بچسبانید و از ابزار Direct Selection برای انتخاب صرف نقاط مشخص شده استفاده کنید. با فشردن چندباره کلیدهای جهت پایین روی کیبورد آنها را کمی به سمت پایین جابجا کنید. این شکل حاصل را bottom bun نامگذاری کنید و رنگ داخلی آن را سایه کمی تیرهتر از بژ انتخاب کنید (2).

گام 5
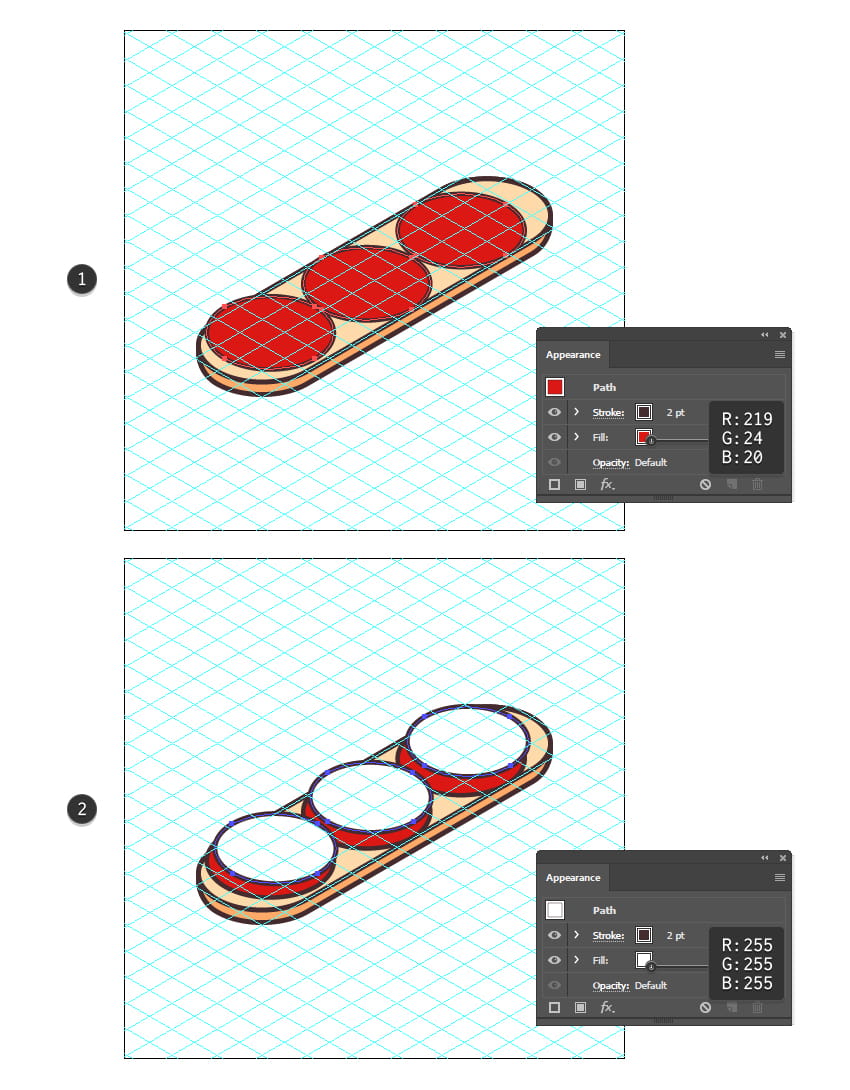
اکنون که رسم دایرههای ایزومتریک را آموختهاید، میتوانید سه مورد از آنها را روی نان قرار دهید که تمثیلی از برشهای گوجهفرنگی باشد. آنها را به رنگ قرمز رنگآمیزی کنید (1).
کپیهای کوچکتری از این سه دایره ایجاد کرده و رنگ داخلی آنها را به سفید تغییر دهید. بدین ترتیب یک ساندویچ موزارلا به دست میآید (2).

گام 6
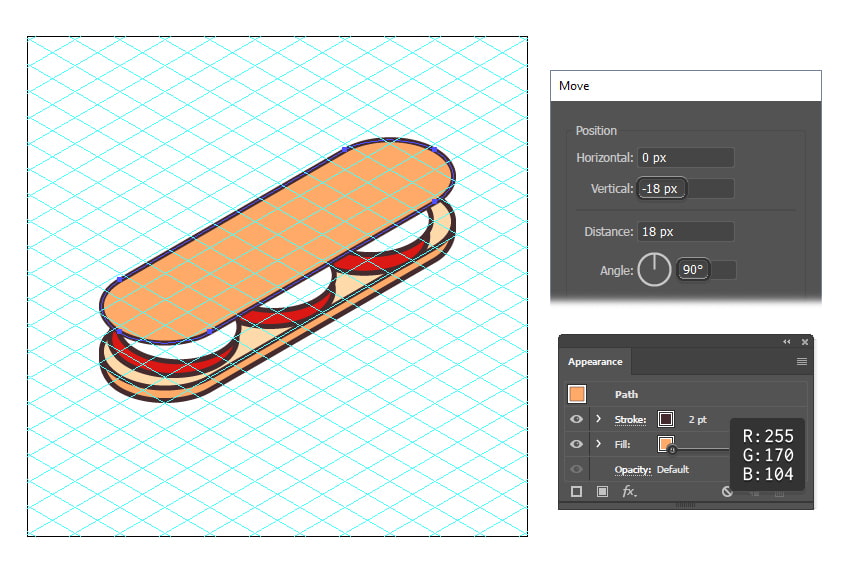
شکل نان را انتخاب کرده و آن را کپی کنید و با کلیدهای میانبر Shift+Control+V در جلوی لایههای دیگر بچسبانید. به مسیر Object > Transform > Move بروید و مقدار 18- پیکسل در فیلد Vertical و مقدار 90 درجه در فیلد Angle وارد کنید. با کلیک روی Ok نان رویی به دست میآید. رنگ داخلی آن را با سایه تیرهتری از بژ عوض کنید.

گام 7
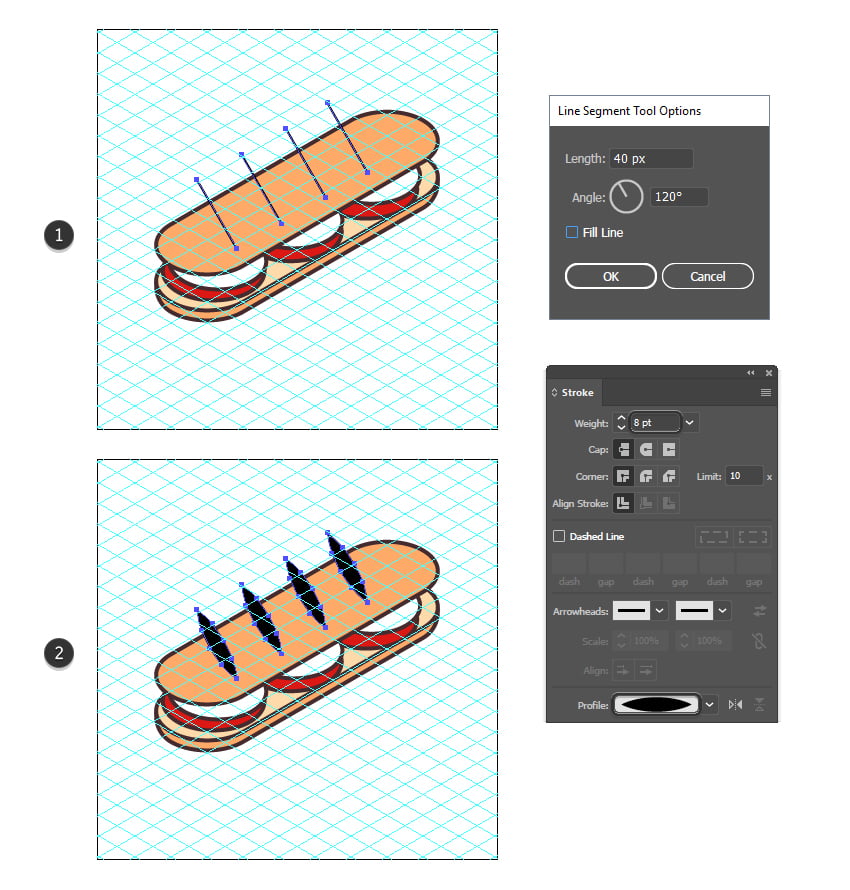
در این بخش برخی جزییات نهایی را اصلاح میکنیم. ابزار Line Segment (با میانبر /) را بردارید و از آن برای رسم خطی به طول 40 پیکسل و زاویه 120 درجه استفاده کنید. سه کپی از آن ایجاد کرده و آنها را روی نان فوقانی به شکل زیر قرار دهید (1).
میزان Stroke آنها را روی 8 پوینت تنظیم کنید و در پنل Stroke گزینه Width Profile 1 را انتخاب کنید. همچنین از منوی object گزینه Expand Appearance را انتخاب کنید تا Stroke–ها به شکلهای پرشدهای تبدیل شوند و سپس به مسیر Object > Compound Path > Make ( با میانبر Control+8) بروید (2).

گام 8
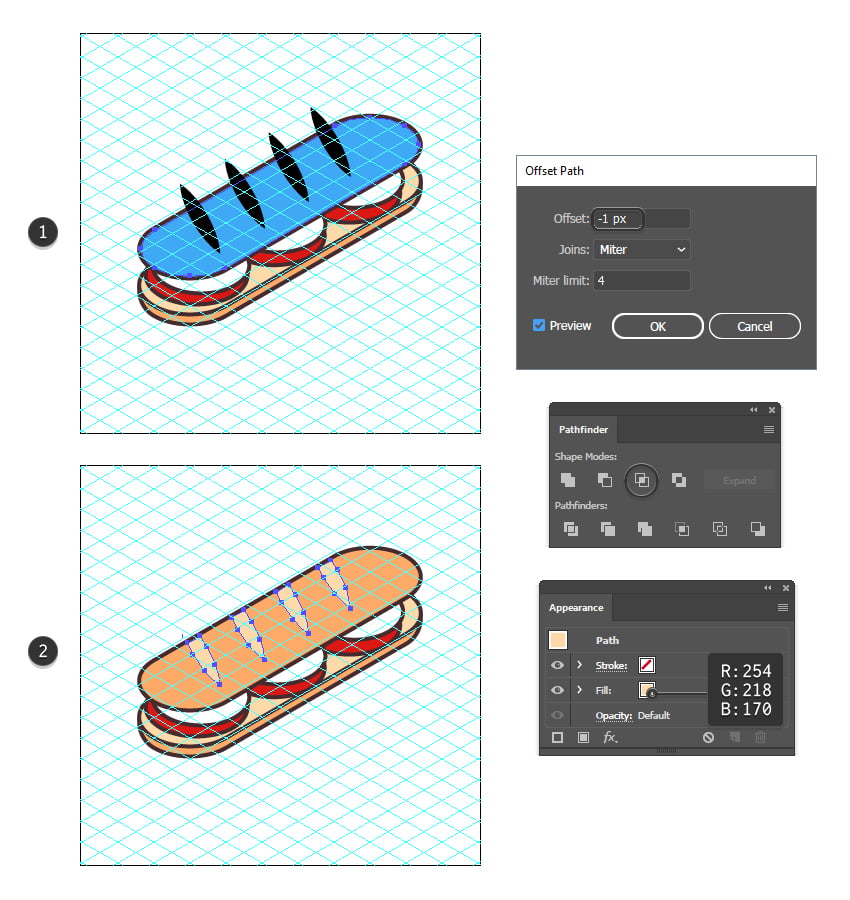
نان فوقانی را انتخاب کنید و یک کپی از آن در جلوی لایههای دیگر ایجاد کنید. به مسیر Object > Path > Offset Path بروید و میزان Offset را روی 1- پیکسل تنظیم کرده و شکل اندکی کوچکتر به دست آورید (1).
اکنون شکل آبی و مسیر ترکیبی سیاه را انتخاب کرده و Intersect را در پنل Pathfinder کلیک کنید. شکلهای حاصل را با سایههای روشنتری از رنگ بژ پر کنید تا به برشهای نان ساندویچ تبدیل شوند (2).

گام 9
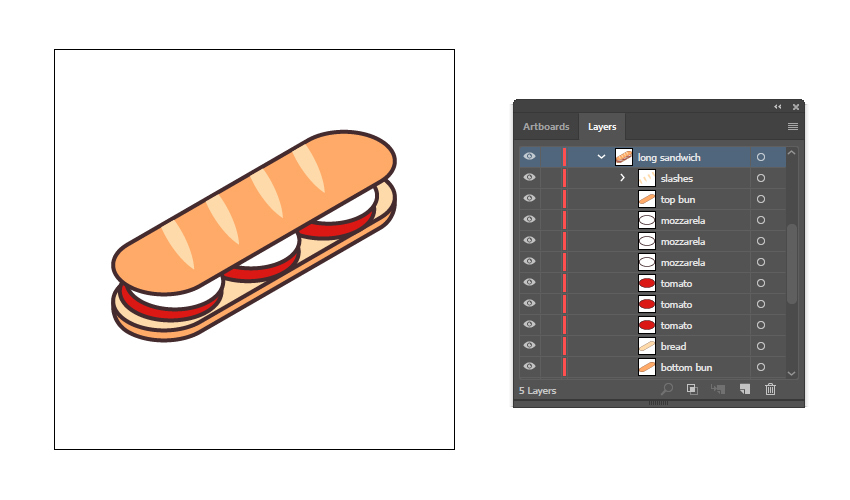
در این مرحله آیکون ساندویچ مستطیلی ما آماده شده است و زمانی که شبکه ایزومتریک را حذف کنیم به صورت زیر درمیآید:

طراحی آیکون ایزومتریک کاسه سوپ
در این بخش با مراحل طراحی آیکون ایزومتریک مربوط به یک کاسه سوپ آشنا میشویم.
گام 1
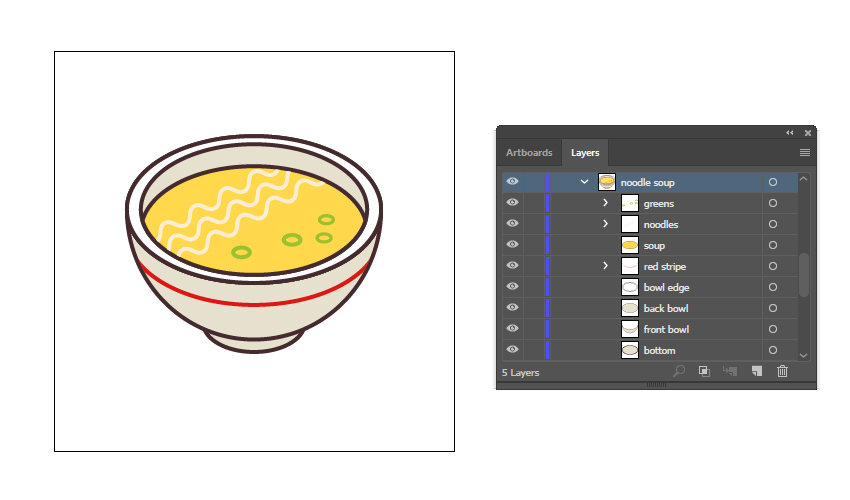
در این مرحله آرتبورد سوم خود را با اندازه 200 در 200 پیکسل در سند ایجاد میکنیم و آن را با شبکه ایزومتریک همراستا میکنیم. همچنین یک لایه جدید در پنل Layers به نام Soup ایجاد میکنیم تا شروع به ایجاد آیکون غذای سوم خود بکنیم.

گام 2
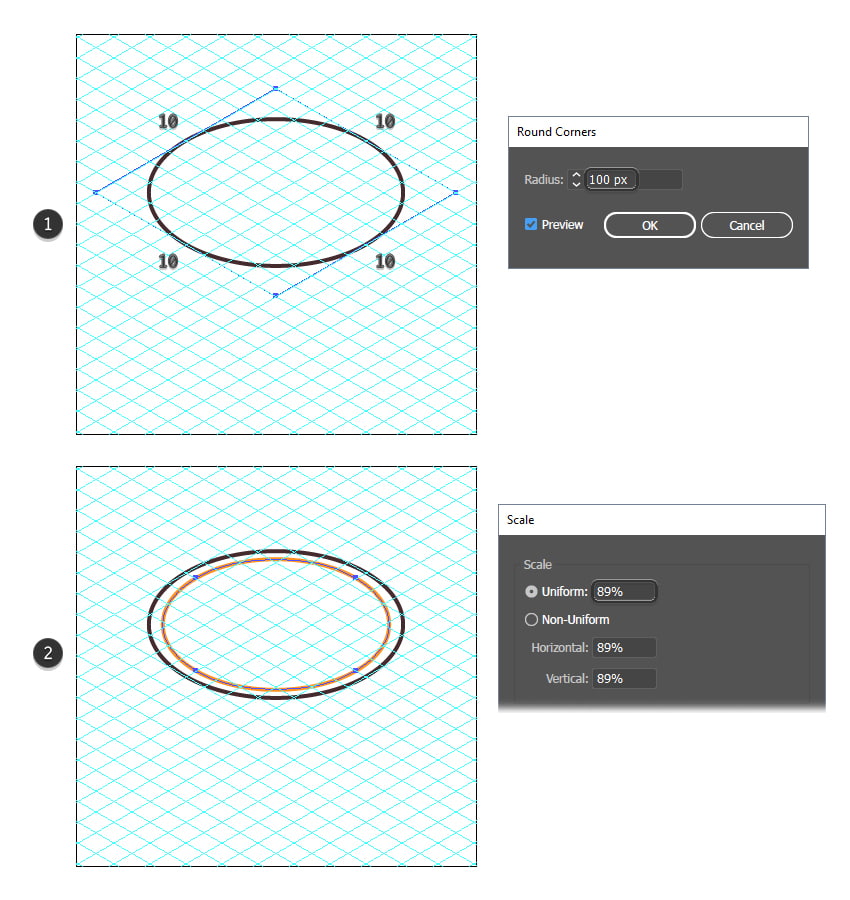
یک دایره ایزومتریک با شروع از یک مربع 10 در 10 پیکسل چنان که در بخشهای قبلی آموختیم رسم کنید (1). همزمان با انتخاب دایره، به مسیر Object > Transform > Scale بروید و مقدار 89% در فیلد Scale Uniform وارد کنید. با کلیک کردن Copy دایره کوچکتر درون دایره قبلی به دست میآید (2).

گام 3
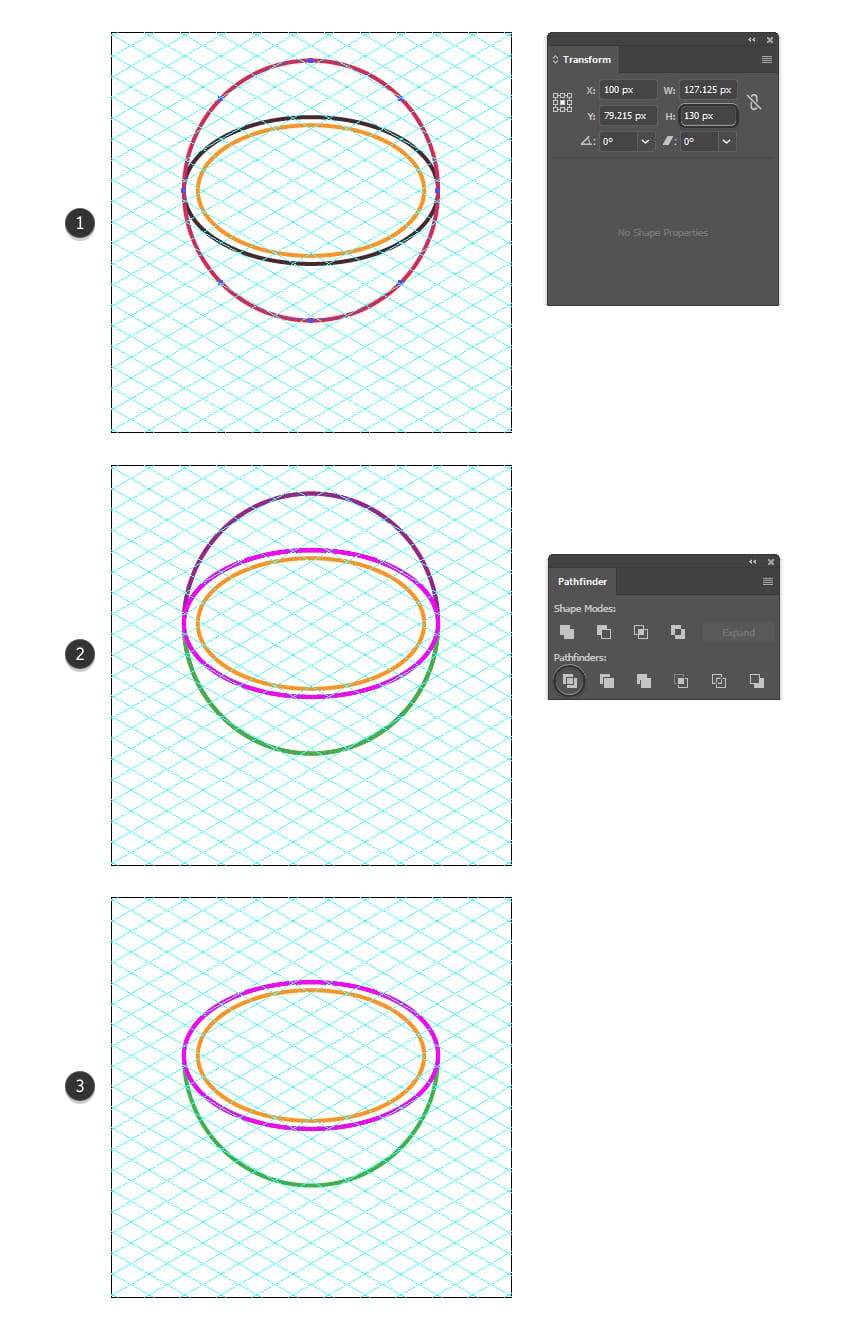
یک کپی از دایره تیره بزرگتر ایجاد کرده و مقدار Height را در پنل Transform به میزان 130 پیکسل تنظیم کنید. بدین ترتیب یک شکل بیضی قرمز به دست میآید (1).
سپس شکل قرمز را با یک کپی از دایره تیره انتخاب کنید و سپس Devide را در پنل Pathfinder کلیک کرده و در ادامه آنها را Ungroup کنید. در نتیجه سه شکل مجزا به رنگهای بنفش، صورتی و سبز مانند تصویر زیر به دست میآید (2).
شکل بنفش فوقانی را حذف کنید، زیرا نیازی به آن نداریم و بدین ترتیب یک کاسه سوپ به دست میآید (3).

گام 4
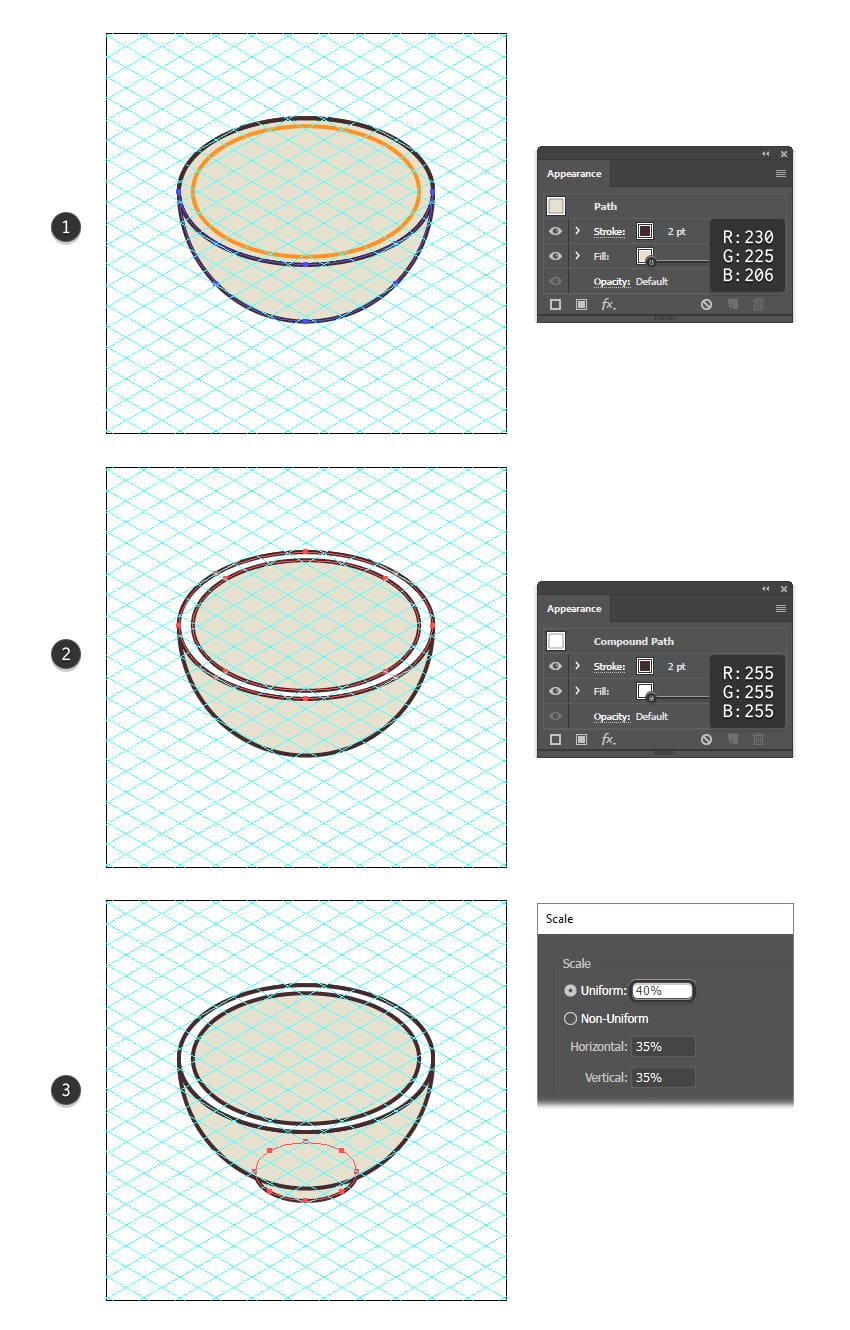
شکلهای صورتی و سبز را به رنگ خاکستری روشن رنگ کرده و Stroke قهوهای به ضخامت 2 پوینت اعمال کنید تا استایل کلی این آیکونها حفظ شود. سپس دایرههای اصلی مشکی و نارنجی را انتخاب کرده و به مسیر Object > Arrange > Bring to Front بروید تا این لایه به لبه بیرونی کاسه تبدیل شود. آن را به رنگ سفید نقاشی کنید و از همان تنظیمات Stroke قبلی استفاده نمایید.
دایرهای را که صورتی بود انتخاب کنید و به مسیر Object > Transform > Scale رفته و در فیلد Scale Uniform مقدار 40% وارد کنید. روی Copy کلیک کنید تا دایره کوچکتری به دست آورید. آن را به انتهای کاسه جابجا کنید.

گام 5
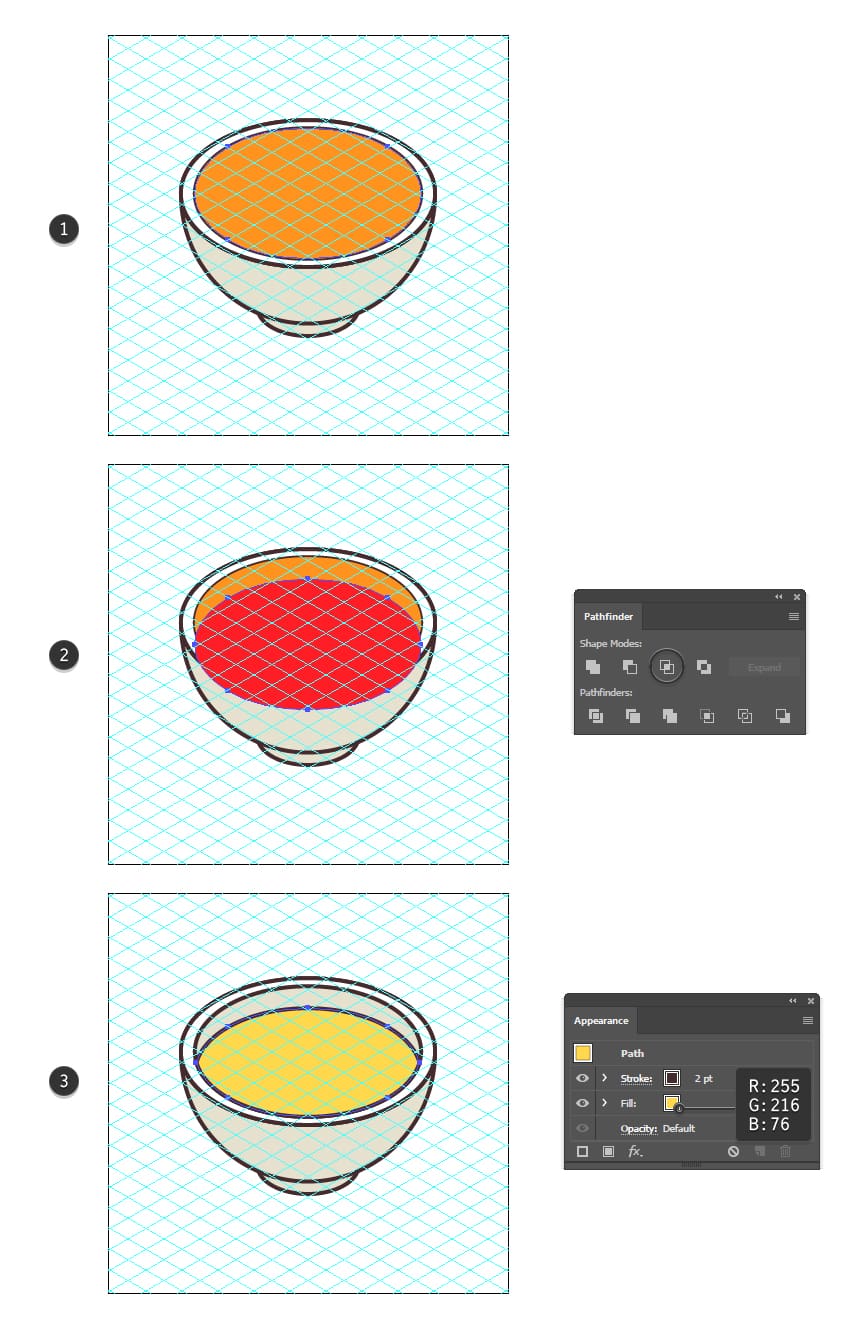
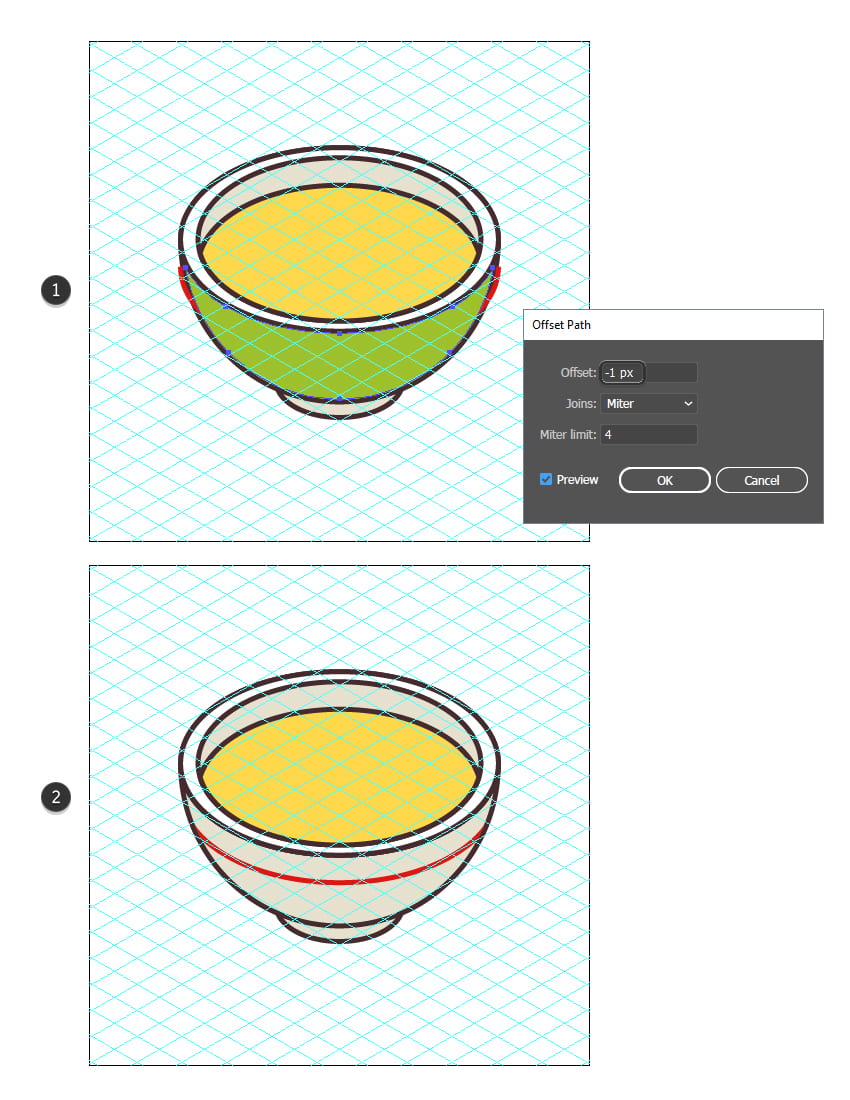
دو لبه سفید کاسه را انتخاب کرد و سپس آن را کپی کرده و با کلیدهای Control+F در بخش جلو بچسبانید. سپس به مسیر Object > Compound Path > Release بروید و دایرهها را از هم جدا کنید. فعلاً دایره کوچکتر را بردارید زیرا برای ایجاد سوپ به آن نیاز داریم (1).
کپی دیگری از دایره اصلی را انتخاب کرده و آن را کمی به پایینتر ببرید (دایره قرمز). همزمان با انتخاب دو دایره نارنجی و قرمز در پنل Pathfinder روی Intersect کلیک کنید (2). شکل سوپ حاصل را با رنگ زرد روشن پر کنید و ضخامت Stroke به میزان 2 پوینت را روی آن اعمال کنید.

گام 6
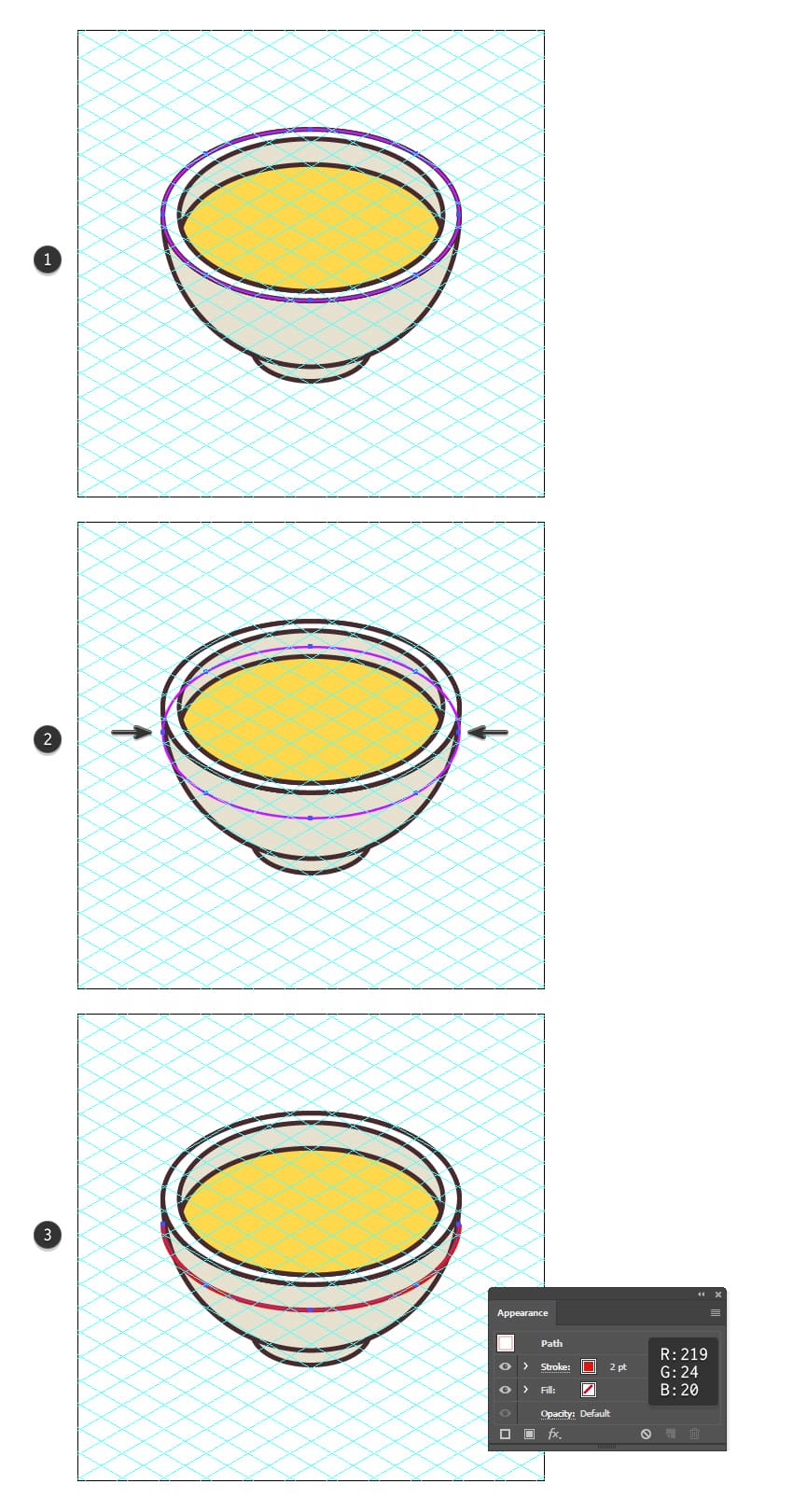
اکنون دایره بزرگتر را از میان دو دایره گام قبلی بردارید و کمی به سمت پایین جابجا کنید. ابزار Scissors را بردارید و روی دو نقطه متقاطع کلیک کنید تا مسیر قطع شود و سپس بخش فوقانی را حذف کنید (2).
قطعه تحتانی را انتخاب کرده و میزان Stroke آن را 2 پوینت تنظیم کنید تا یک خط تزئینی روی لبه کاسه ایجاد شود (3). گزینه Object > Expand را انتخاب کنید تا این Stroke به یک شکل پر شده تبدیل شود.

گام 7
شکل اصلی کاسه را انتخاب کرده و سپس آن را کپی کنید و با کلیدهای Shift+Control+V بچسبانید تا در جلوی لایههای دیگر قرار گیرد. به مسیر Object > Path > Offset Path بروید و مقدار Offset را روی 1- پیکسل تنظیم کنید تا شکل کمی کوچکتر شود. این شکل را بدون Stroke تنظیم کنید و Fill آن را نیز خالی بگذارید. با این حال ما برای مشاهده بهتر آن را به رنگ سبز درآوردهایم (1).
این شکل کاسه کوچکتر را همراه با نوار قرمز انتخاب کنید و در پنل Pathfinder روی Intersect کلیک کنید (2).

گام 8
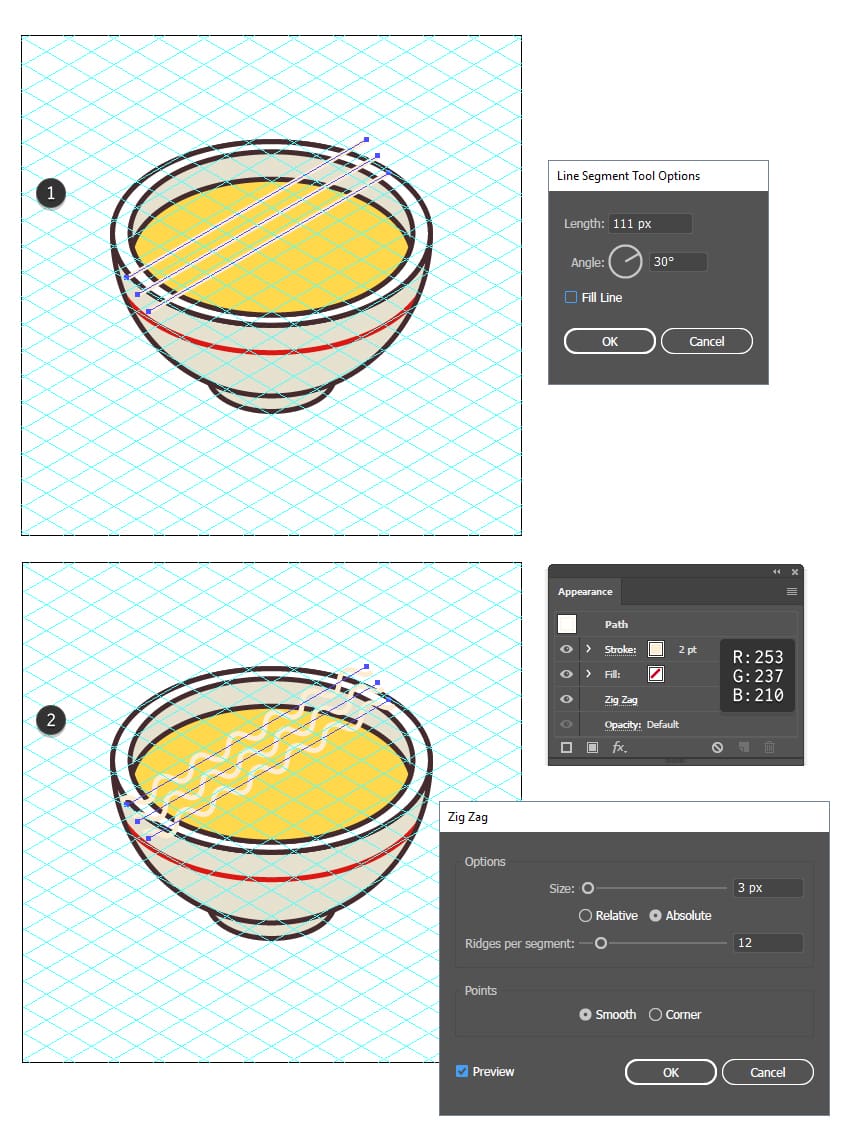
در این بخش مقداری نودل به سوپ خود اضافه میکنیم. ابزار Line Segment را بردارید و از آن برای رسم خطی به طول 111 پیکسل و زاویه 30 درجه استفاده کنید چون حتی نودل ها هم در زمان خلق طراحی ایزومتریک، باید به صورت ایزومتریک باشند. دو کپی از این خط ایجاد کرده و آنها را در بخش بالا-چپ سوپ قرار دهید (1).
میزان Stroke آنها را روی 2 پوینت قرار دهید و سپس به مسیر Effect > Distort & Transform > Zig Zag بروید تنظیمات تصویر زیر را اعمال کنید. بدین ترتیب یک ظاهر موجدار برای نودل ها به دست میآید (2).

گام 9
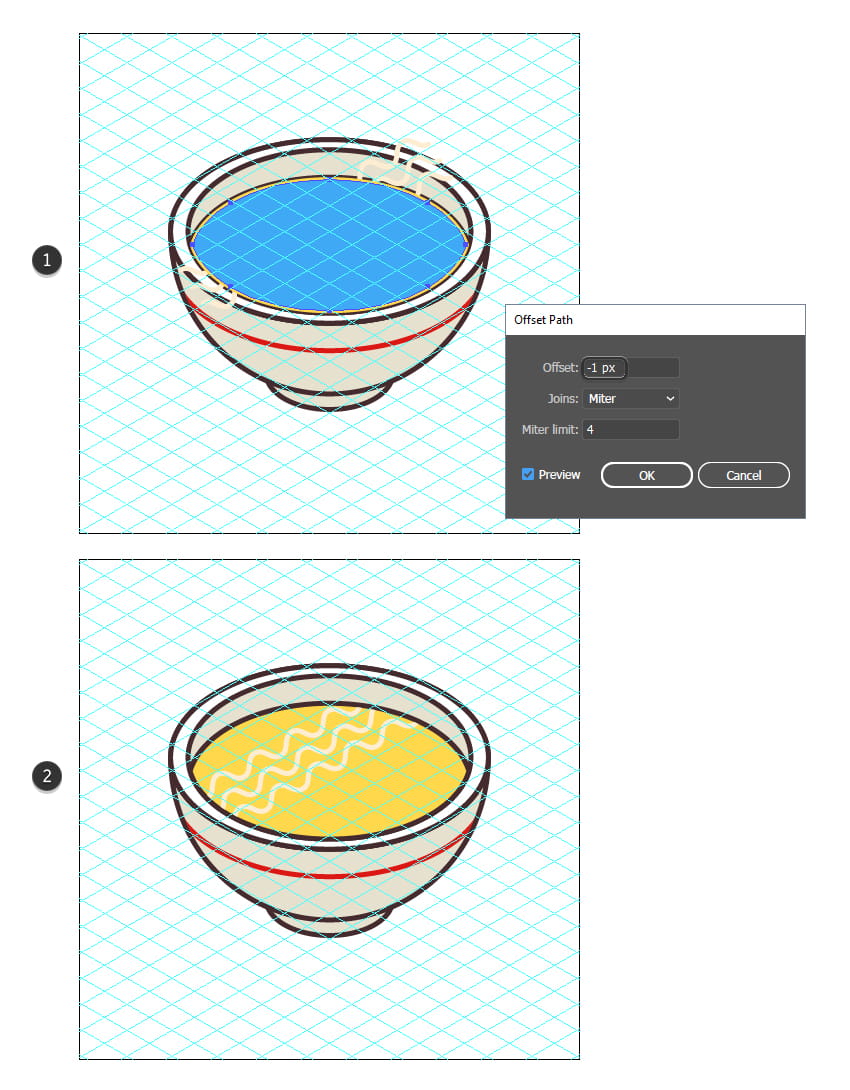
شکل سوپ را انتخاب کنید و سپس آن را کپی کرده و با کلیدهای Shift+Control+V روی همه لایههای دیگر بچسبانید. سپس به مسیر Object > Path > Offset Path بروید و میزان Offset را روی 1- پیکسل قرار دهید تا یک شکل کمی کوچکتر به دست آید. این کپی را بدون Stroke تنظیم کنید و Fill را نیز خالی بگذارید. البته ما به دلیل مشاهده بهتر آن را به رنگ آبی درآوردهایم (1).
اکنون نودلها را به همراه شکل کوچکتر کاسه سوپ انتخاب کنید و به مسیر Object > Clipping Mask > Make بروید (2).

گام 10
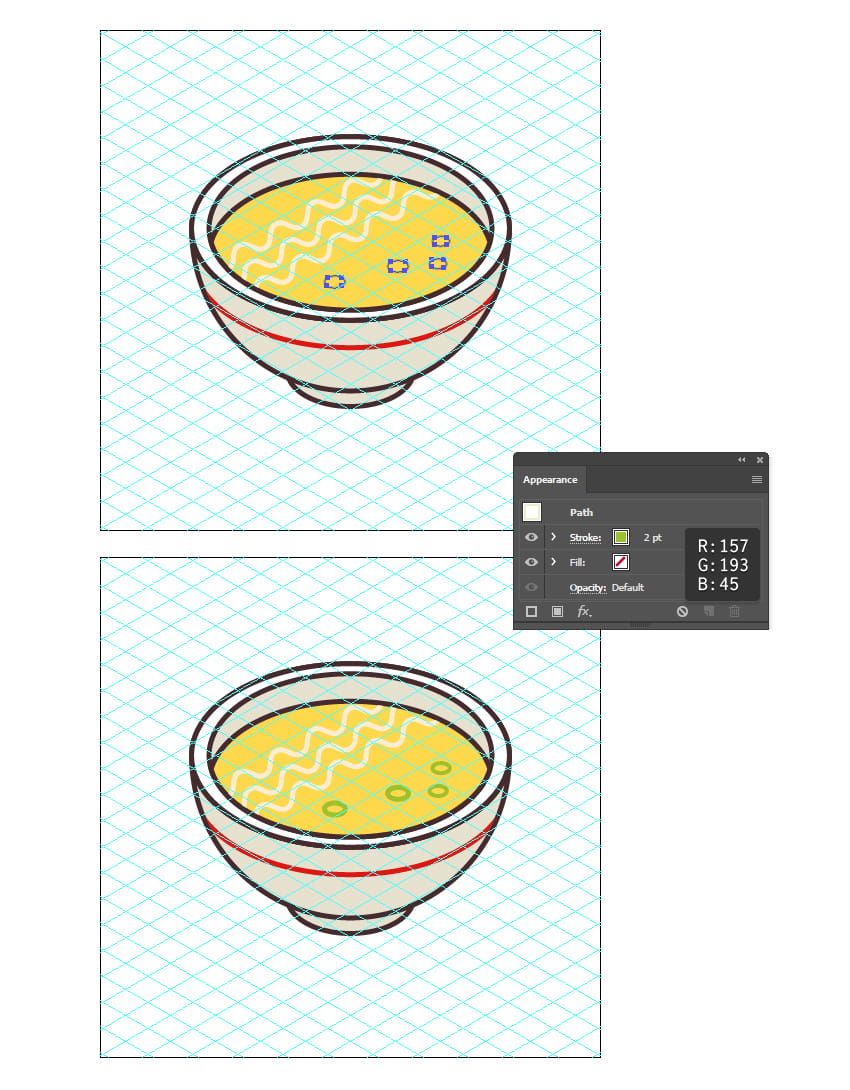
در این بخش برخی جزییات نهایی را به شکل چند دایره کوچک ایزومتریک با Stroke به ضخامت 2 پوینت به رنگ سبز اضافه میکنیم.

گام 11
در این مرحله آیکون سوپ نودل آماده شده است و زمانی که شبکه ایزومتریک را حذف کنیم ظاهر آن به صورت زیر خواهد بود:

گام 12
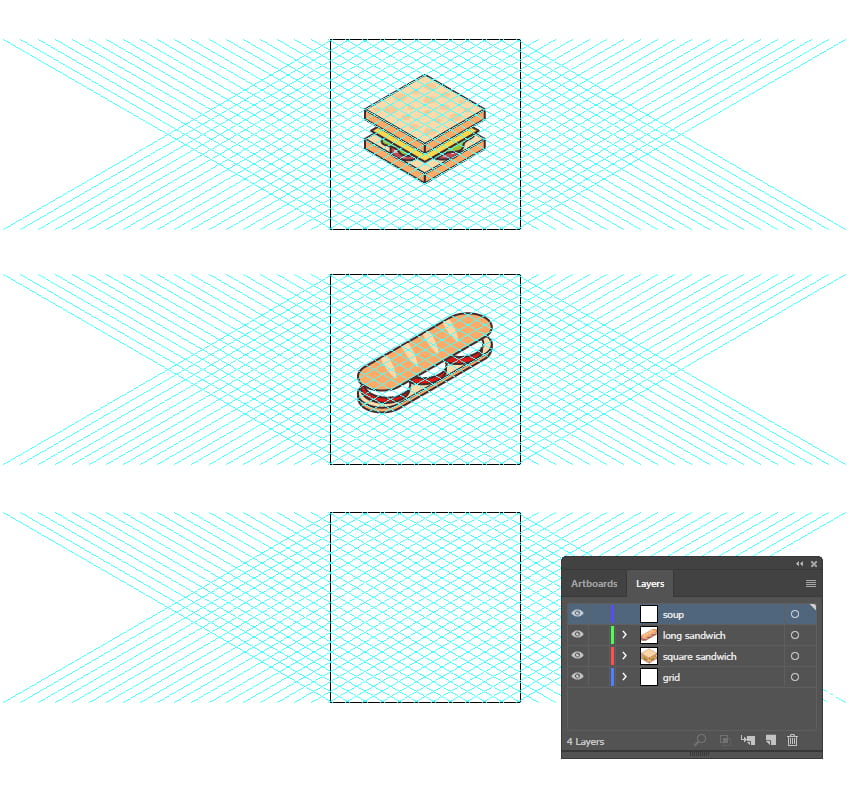
اینک سه آرتبورد در سند خود داریم که آیکونهای غذای ایزومتریک را نمایش میدهند. بدین ترتیب امکان ذخیره آیکونها به صورت منفرد به سادگی میسر خواهد بود.

سخن پایانی
برخی افراد طراحی ایزومتریک را نوعی کابوس میشمارند، چنان که در این راهنما دیدیم این نوع طراحی اصلاً دشوار نیست. طراحی ایزومتریک یک مهارت مفید است که میتوان از آن در طراحی آیکونهای مختلف و تصویرسازیهای گوناگون استفاده کرد. همچنین از این نوع طراحی میتوان در رسمهای فنی، اینفوگرافیکها و موارد بسیار زیاد دیگر بهره گرفت.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای Adobe Illustrator
- آموزش ایلاستریتور: طراحی آیکون های وکتور شبکه های اجتماعی – راهنمای گام به گام
- ساخت آیکون خانه با ایلاستریتور — راهنمای گام به گام
==












