طراحی جلوه حروف تا شده در ایلاستریتور — راهنمای گام به گام

در این راهنما با روش طراحی جلوه حروف تا شده در ایلاستریتور آشنا خواهیم شد. در ابتدای این مقاله با روش ایجاد یک پسزمینه ساده و روش افزودن مقداری متن آشنا میشویم. سپس با بهرهگیری از امکانات پنل Appearance با روش کار با چند fill و جلوههای مختلف گرادیانهای خطی و برخی تکنیکهای blending مقدماتی آشنا خواهیم شد. در نهایت خصوصیتهای Appearance را بین اشیا کپی میکنیم تا شیوه ویرایش آسان آنها را بیاموزیم.
ایجاد سند جدید و تنظیم گرید در ایلاستریتور
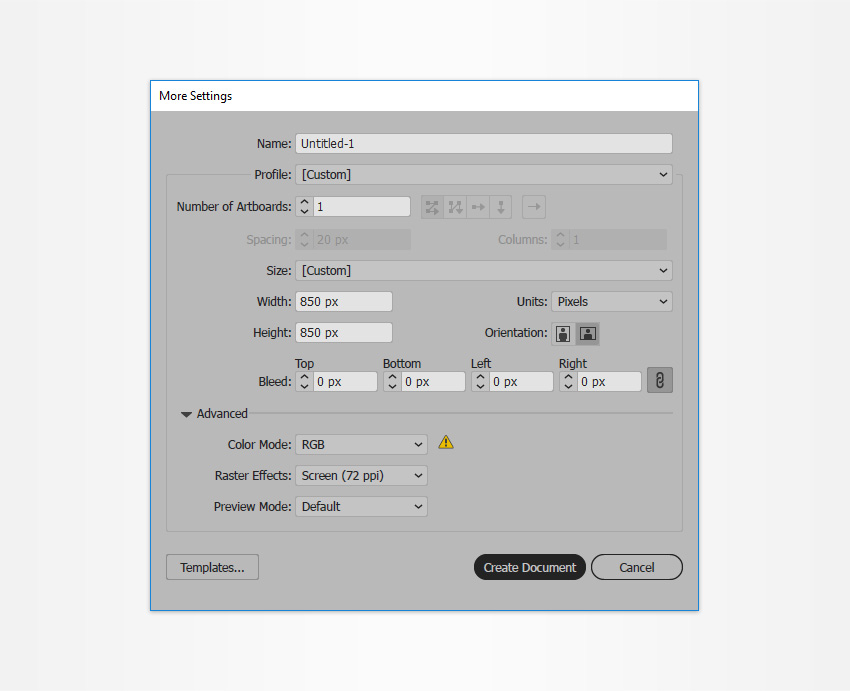
نرمافزار ادوبی ایلاستریتور را باز کنید و با زدن کلیدهای Ctrl+N یک سند جدید ایجاد نمایید. از منوی بازشدنی Units گزینه Pixels را انتخاب کنید و عدد 850 را در کادرهای عرض و ارتفاع وارد کنید. سپس روی دکمه Advanced بزنید و حالت رنگی را روی RGB قرار داده و Raster Effects را روی Raster Screen (72 ppi) تنظیم کنید. در نهایت روی دکمه Create Document کلیک کنید.

طراحی پسزمینه جلوه حروف تا شده در ایلاستریتور
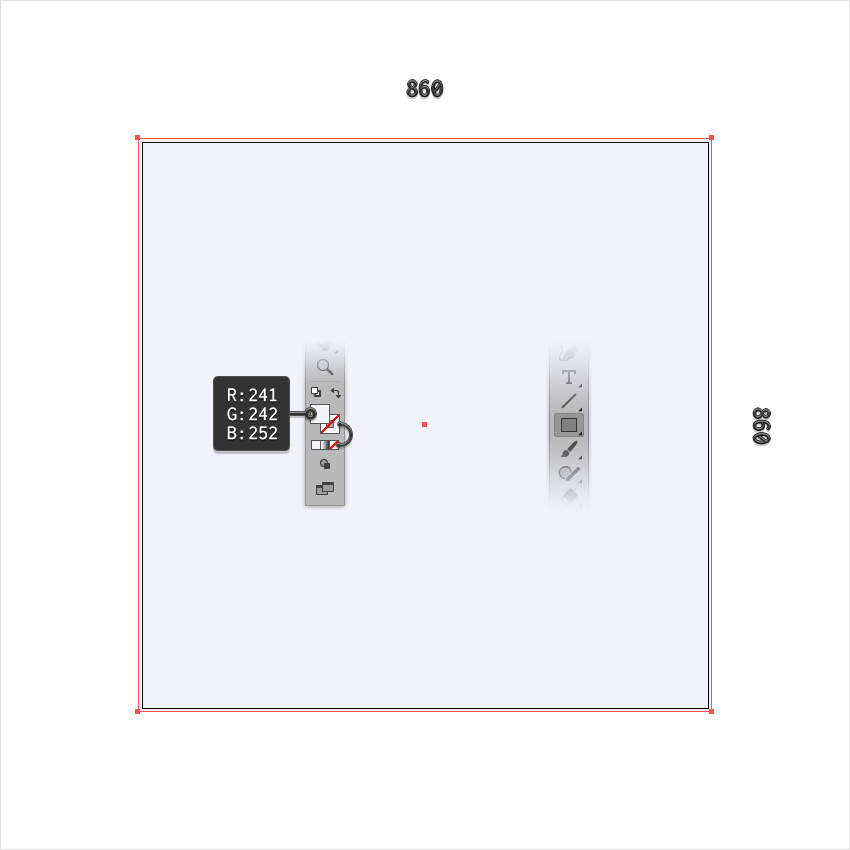
ابزار Rectangle را بردارید و به نوار ابزار بروید. رنگ را از Stroke حذف کنید و سپس fill را انتخاب کرده و رنگ آن را روی مقدار R=241 G=242 B=252 تنظیم کنید. به آرتبورد بروید و یک مربع 860 پیکسلی ایجاد کنید. مطمئن شوید که مانند تصویر زیر کل آرتبورد شما را پوشش میدهد.

طراحی بخشهای متنی جلوه حروف تا شده در ایلاستریتور
در این بخش حروف مورد نظر خود را طراحی میکنیم.
گام 1
ابزار Type را بردارید و از منوی Window > Type > Character پنل Character را باز کنید. فونت Tw Cen MT Condensed Extra Bold یا هر فونت bold دیگر که ترجیح میدهید را انتخاب کنید و اندازه آن را روی 200 پیکسل قرار داده و leading را نیز روی 240 پیکسل تنظیم کنید.
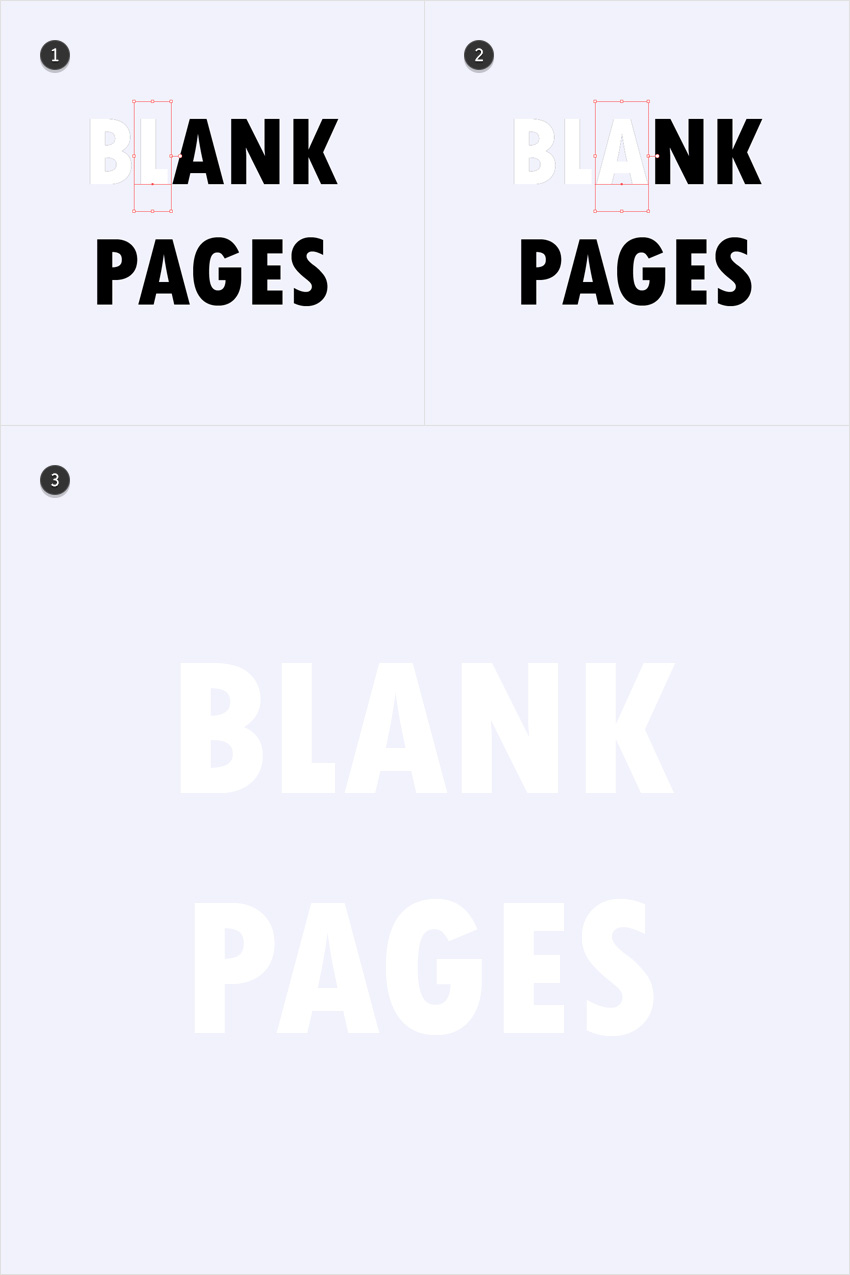
به آرتبورد بازگردید، روی آن کلیک کنید و قطعه متنی مورد نظر را تقریباً مانند تصویر زیر اضافه کنید. رنگ آن را سیاه کنید.

گام 2
با استفاده از همان ابزار و خصوصیات کاراکتری حرف نخست کلمه را بسازید. رنگ آن را سفید کنید و درست بالای حرف سیاه قرار دهید.

گام 3
حروف سفید مجزای دیگر را نیز به ترتیب اضافه کنید تا همه متن سیاه را پوشش دهد. زمانی که کارتان پایان یافت، به پنل Layers بروید و متن سیاه را حذف کنید.

طراحی نخستین جلوه متن با ایلاستریتور
در این بخش اولین جلوه متنی خود را طراحی میکنیم.
گام 1
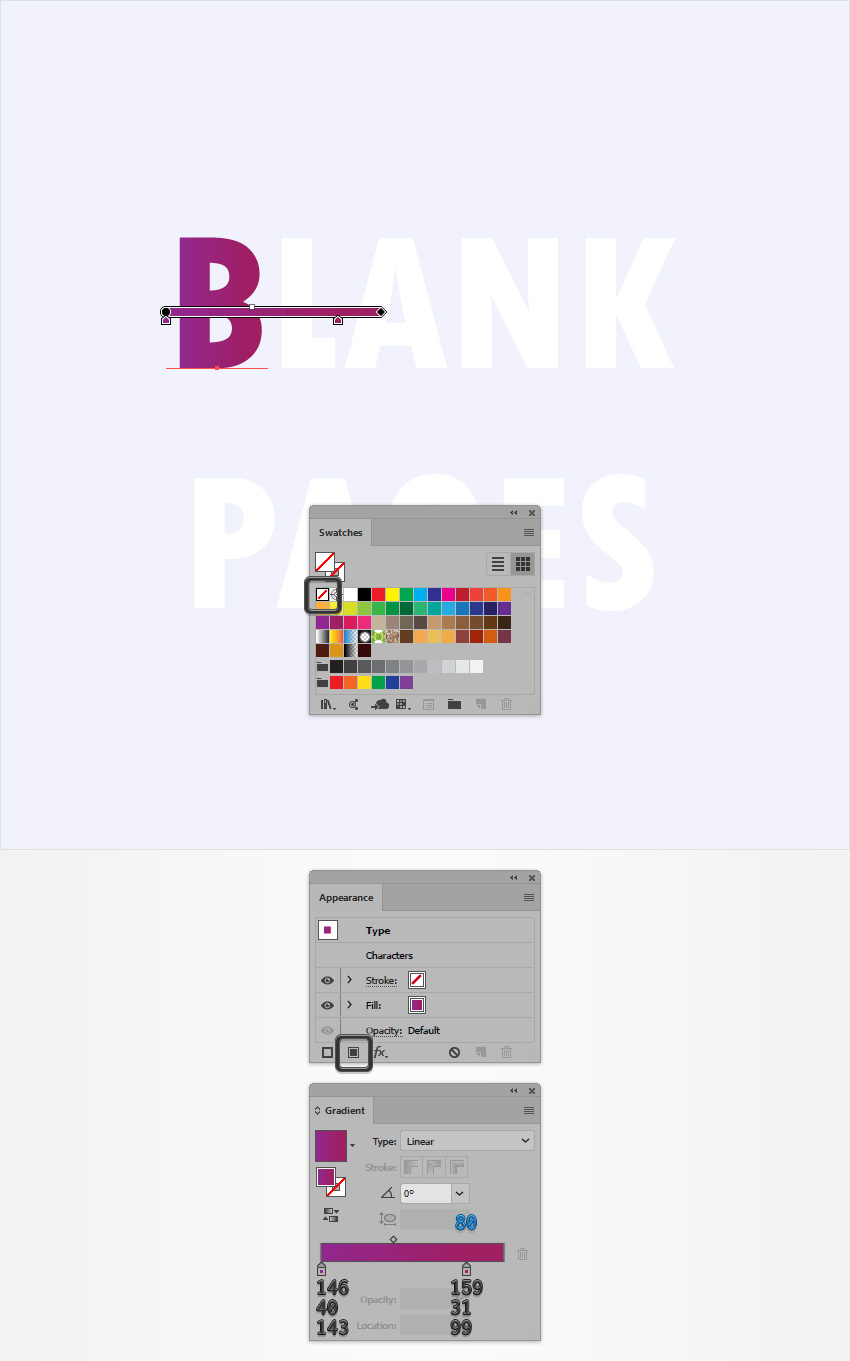
یکی از حروف را انتخاب کنید و به پنل Swatches بروید و روی سواچ [None] کلیک کنید تا fill سفید آن حذف شوند. سپس به پنل Appearance بروید و یک fill جدید با استفاده از دکمه Add New Fill اضافه کنید.
Fill جدید را انتخاب کرده و از گرادیان خطی تصویر زیر استفاده کنید. به خاطر داشته باشید که شماره به رنگ آبی از تصویر Gradient به معنی درصد Location است. با استفاده از ابزار Gradient (با میانبر G) طول گرادیان را مانند تصویر زیر تنظیم کنید.

گام 2
مطمئن شوید که حرف رنگی همچنان در حال انتخاب است و به پنل Appearance بروید و fill را انتخاب کرده و به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی دکمه OK کلیک کنید.

گام 3
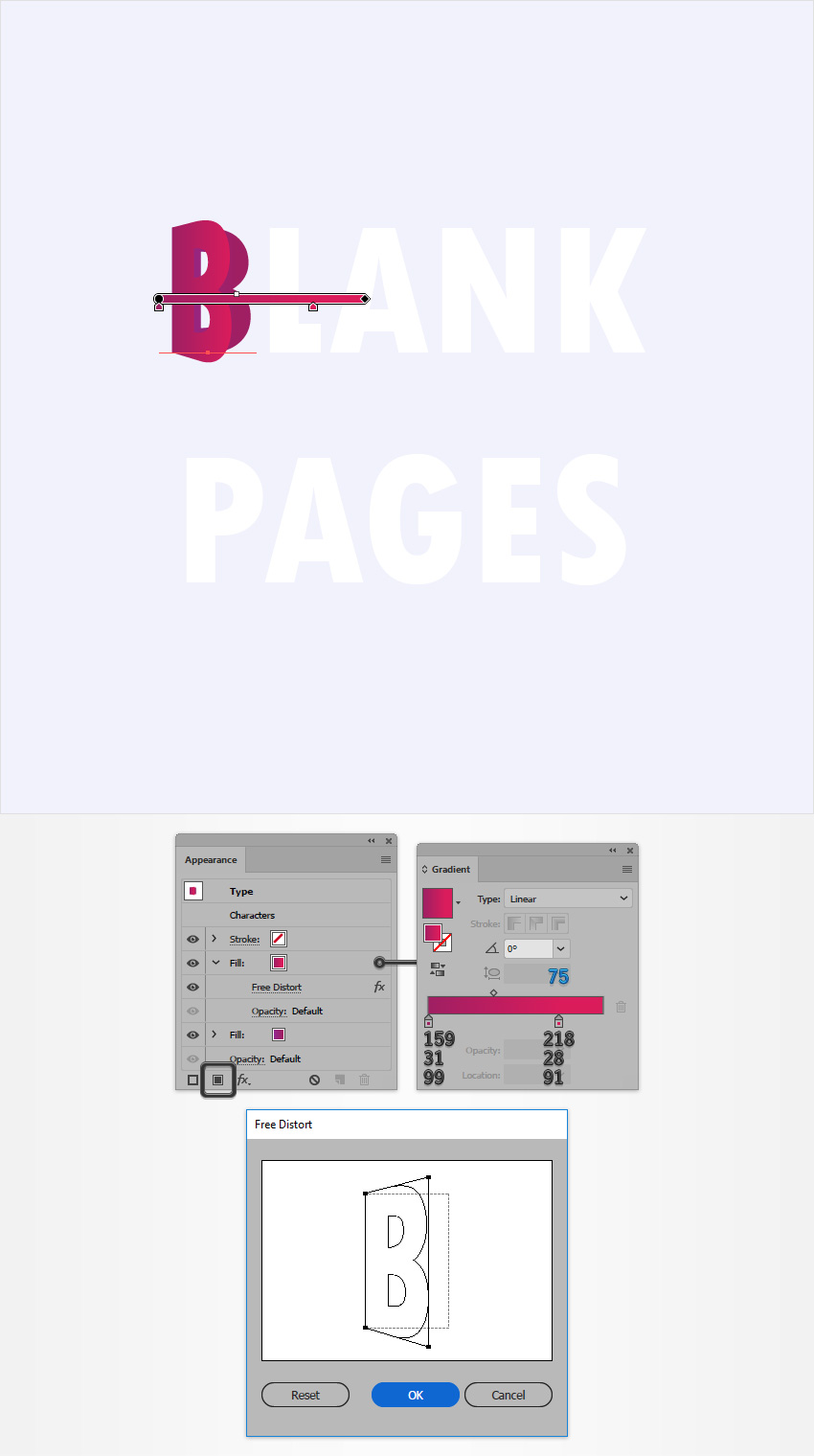
مطمئن شوید که حرف رنگآمیزی شده همچنان در حال انتخاب است و به پنل Appearance رفته و fill دوم را با استفاده از همان دکمه Add New Fill اضافه کنید. این fill جدید را انتخاب کرده و یک گرادیان خطی مانند تصویر زیر اضافه کرده و به منوی Effect > Distort & Transform > Free Distort بروید. این نقاط راست را تقریباً مانند تصویر زیر بکشید و سپس روی دکمه OK کلیک کنید.

گام 4
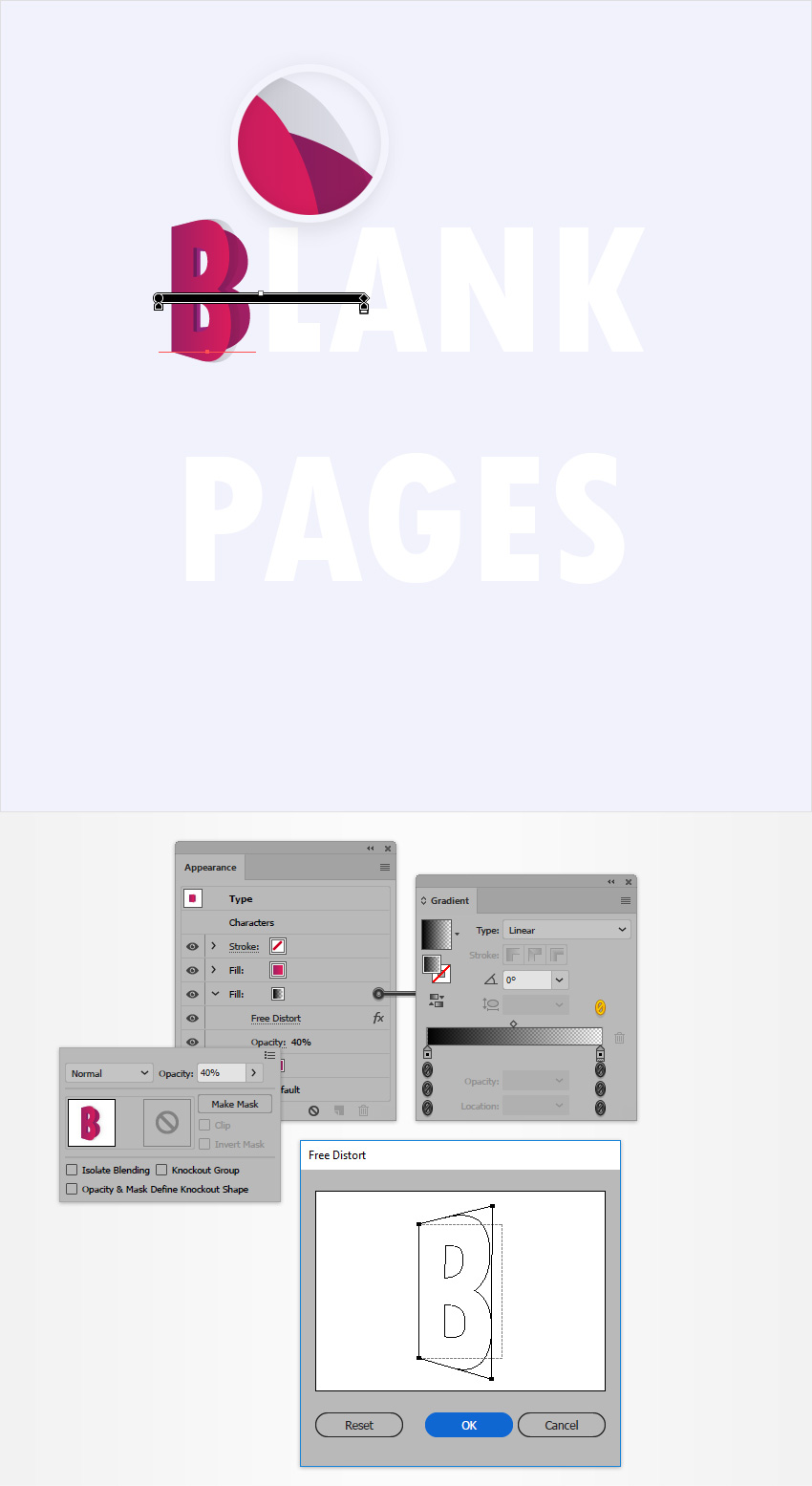
مطمئن شوید که حرف رنگآمیزی شده همچنان در حال انتخاب است و به پنل Appearance رفته و fill سوم را با استفاده از دکمه Add New Fill اضافه کنید. این fill جدید را بین دو fill قبلی بکشید و میزان Opacity آن را تا 40% کاهش دهید. سپس به منوی Effect > Distort & Transform > Free Distort بروید. نقاط سمت راست را مانند تصویر زیر بکشید و روی دکمه OK کلیک کنید. به خاطر داشته باشید که عدد صفر به رنگ زرد در تصویر گرادیان به معنی درصد Opacity است.

گام 5
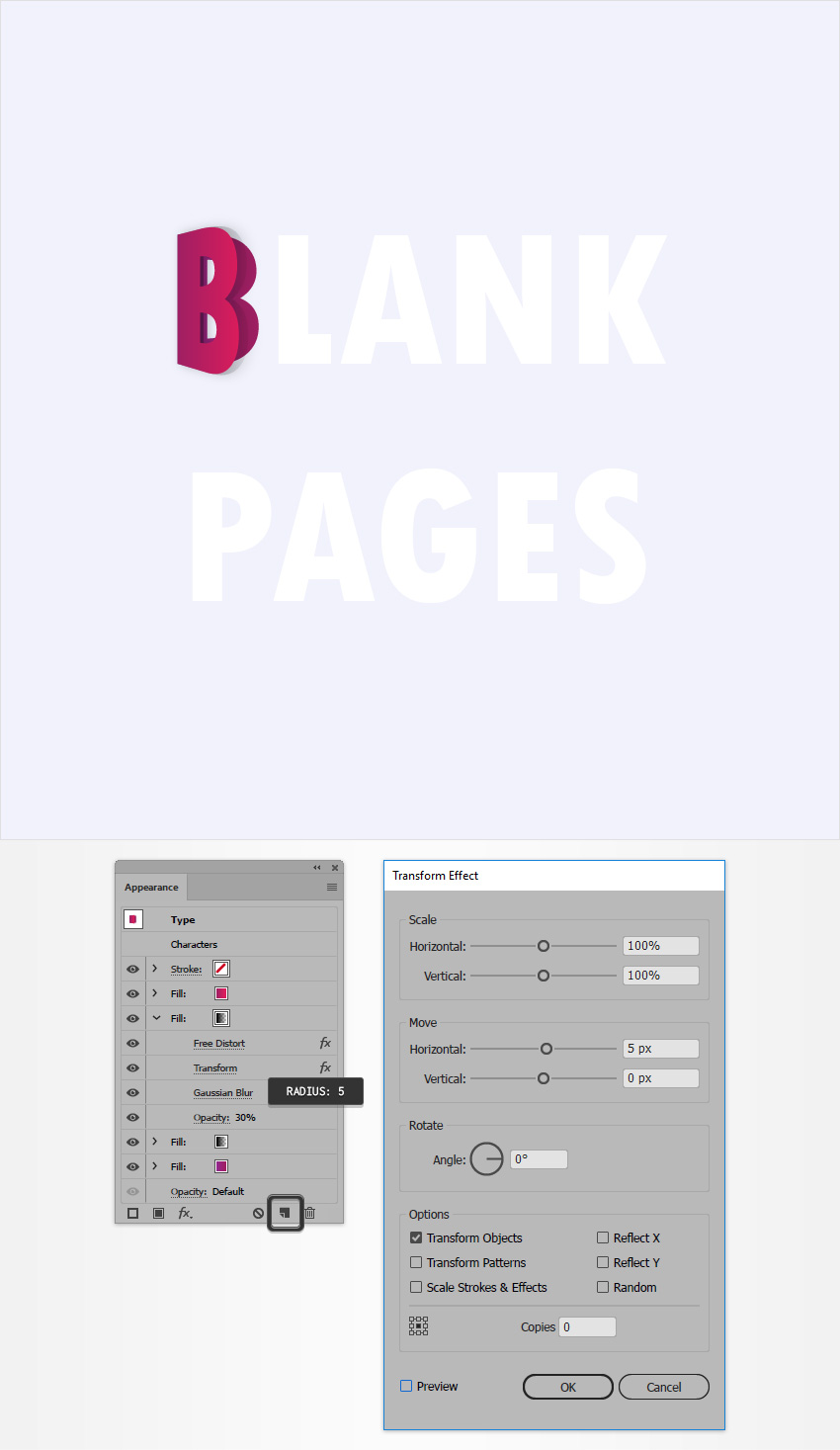
اطمینان حاصل کنید که حرف رنگآمیزی شده همچنان در حالت انتخاب است و به پنل Appearance بروید. Fill میانی را انتخاب کرده و آن را با استفاده از دکمه uplicate Selected Item کپی کنید. Fill اخیراً اضافه شده را انتخاب کرده و میزان Opacity آن را تا 30% کاهش دهید و به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Move-Horizontal را تا 5 پیکسل بکشید و روی OK کلیک کنید. سپس به منوی Effect > Blur > Gaussian Blur بروید و مقدار Radius را روی 5 پیکسل قرار داده و روی دکمه OK کلیک کنید.

ایجاد تنوع رنگی در جلوه متنی
در این بخش با روش تنوعبخشی به رنگ حرف مختلف جلوه متنی مورد نظرمان آشنا میشویم.
گام 1
ابتدا باید خصوصیتهای Appearance حرف رنگآمیزی شده اول را کپی کرده و روی حرف دوم بچسبانید. این کار به سادگی از پنل Layers قابل اجرا است. کافی است لایه را باز کنید و به دایره کوچک سمت راست همه اشیا توجه کنید. این آیکون هدف است. کلید Alt کیبورد را بگیرید و روی آیکون هدف مربوط به حرف رنگآمیزی شده کلیک کنید و آن را به روی دایره مربوط به حرف دوم بکشید.
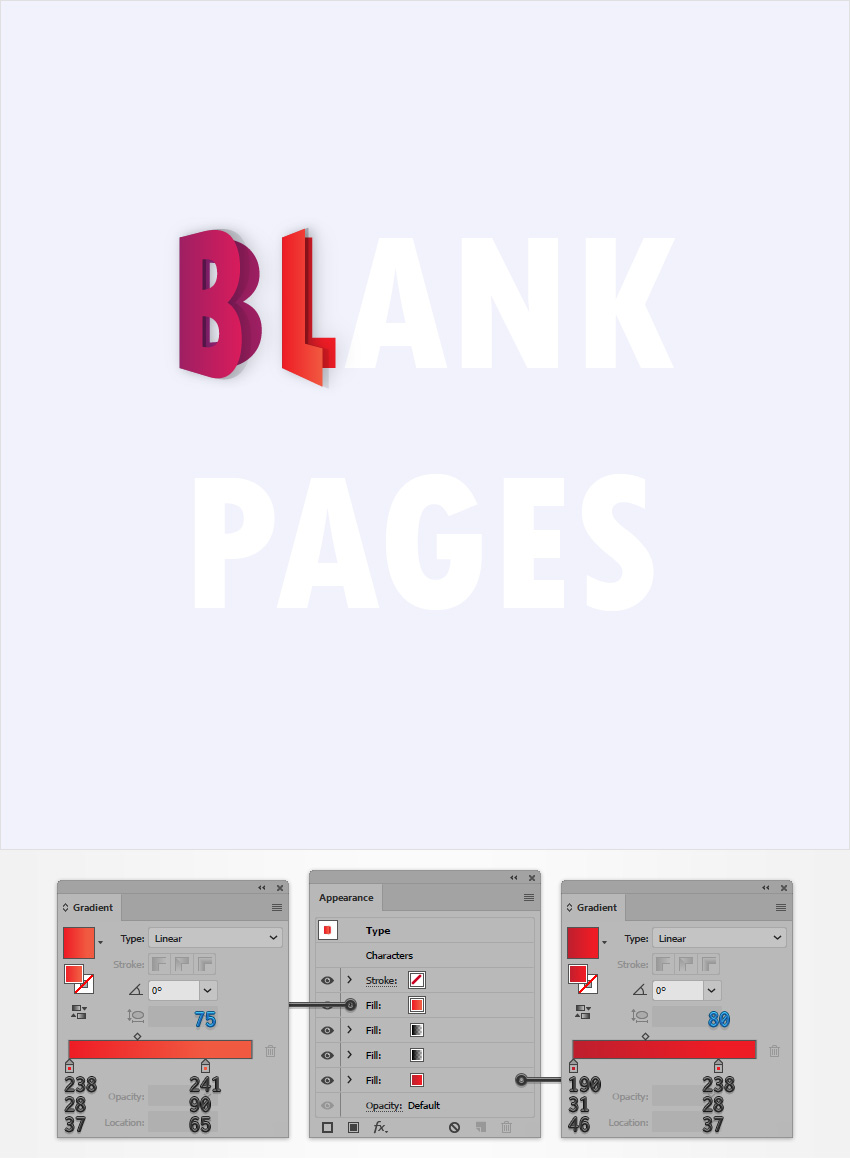
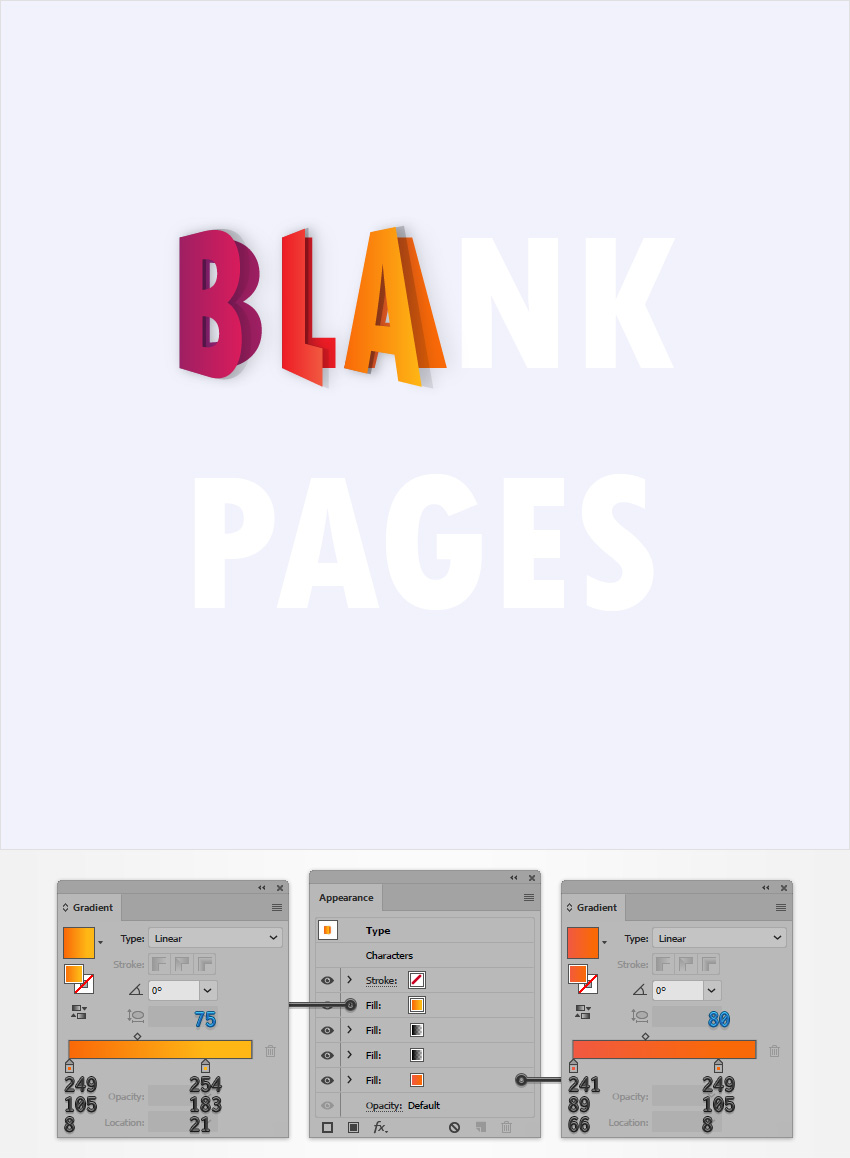
اکنون حرف رنگآمیزی شده دوم را انتخاب کنید، به پنل Appearance بروید و دو گرادیان خطی را با گرادیان تصویر زیر جایگزین کنید.

گام 2
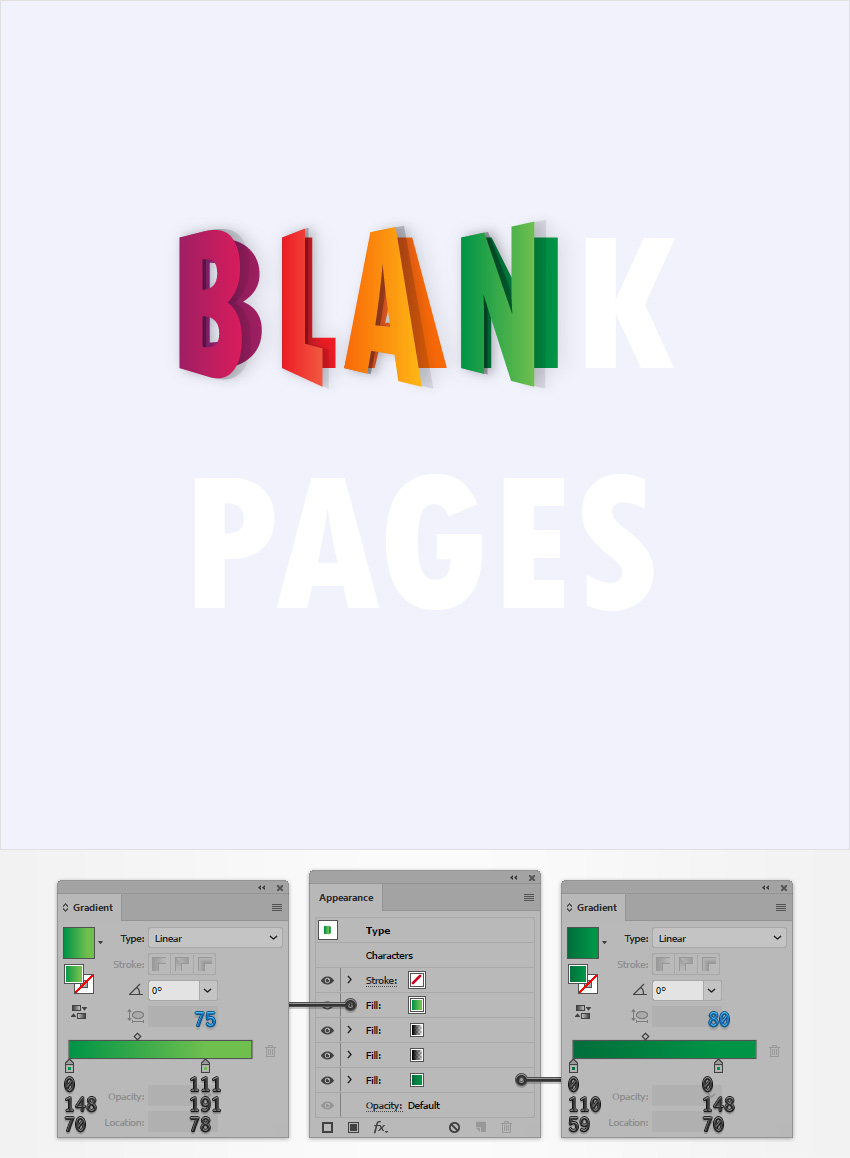
همین تکنیک را که در بخش قبل مورد اشاره قرار دادیم، تکرار کنید، اما گرادیانهای خطی را با گرادیان تصویر زیر جایگزین کنید.



گام 3
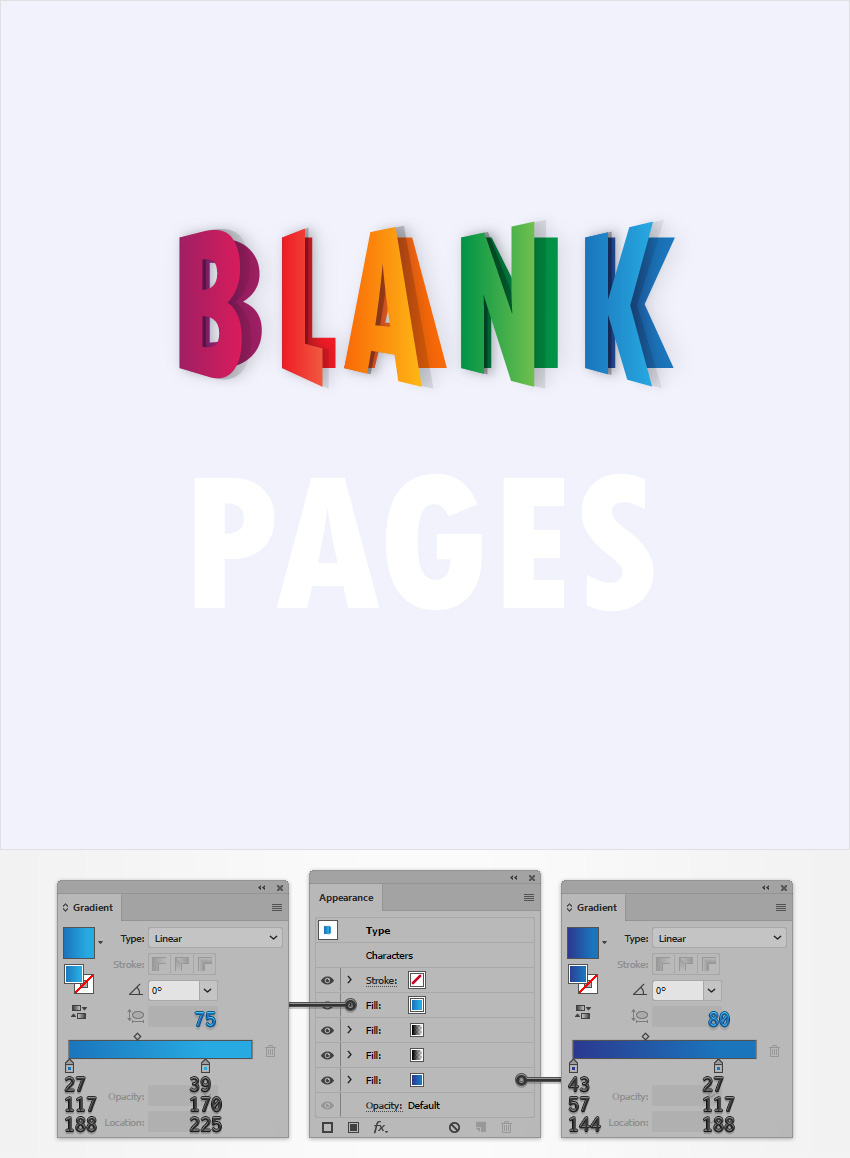
در نهایت خصوصیتهای Appearance را روی بقیه حروف نیز کپی کنید.

سخن پایانی
در نهایت جلوه متنی مورد نظر ما به صورت زیر درمیآید. شما میتوانید تکنیکهایی که در این مقاله آموختید را روی کارهای آتی خود استفاده کنید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- آموزش کامل Adobe Illustrator
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- نصب براش در ایلاستریتور و استفاده از آن (+ دانلود فیلم آموزش گام به گام)
- طراحی بسته بندی در ایلاستریتور و InDesign – آموزش گام به گام
==










