طراحی آیکون فیلتر با ایلاستریتور – راهنمای گام به گام
در این راهنما میخواهیم با روش طراحی آیکون فیلتر با ایلاستریتور آشنا شویم. دو نسخه از این آیکون را با استفاده از نرمافزار Adobe Illustrator میسازیم. اگر در زمینه طراحی آیکون مبتدی هستید و حس میکنید باید مطالب بیشتری در مورد روش ساخت آیکونها بدانید، این پروژه کوچک طراحی آیکون یک نقطه شروع عالی برای شما محسوب میشود.
طراحی آیکون فیلتر با ایلاستریتور
با فرض این که نرمافزار ایلاستریتور را روی سیستم خود نصب دارید، آن را باز کنید تا کار خود را آغاز کنیم.
گام 1
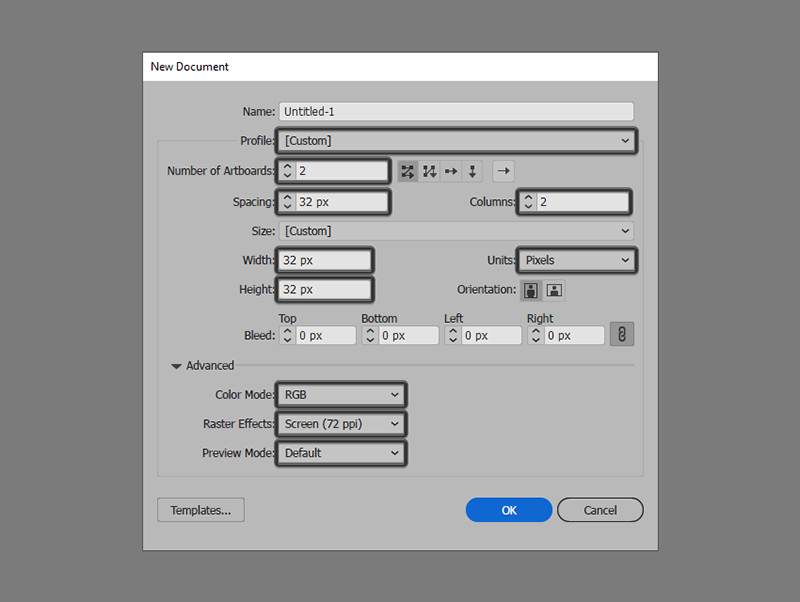
همانند هر پروژه دیگری ابتدا باید یک سند جدید را تنظیم کنیم. به این منظور به مسیر File > New بروید و یا از کلیدهای میانبر Control+N استفاده کنید که پنجره تصویر زیر را باز میکنند.
در این پنجره میخواهیم Profile را روی Web تنظیم کنیم و تعداد آرتبوردها را به 2 افزایش دهیم و فاصله آنها را از هم به اندازه 32 پیکسل تنظیم کنیم. در ادامه عرض و ارتفاع آرتبوردها را هر دو روی 32 پیکسل قرار میدهیم.

گام 2
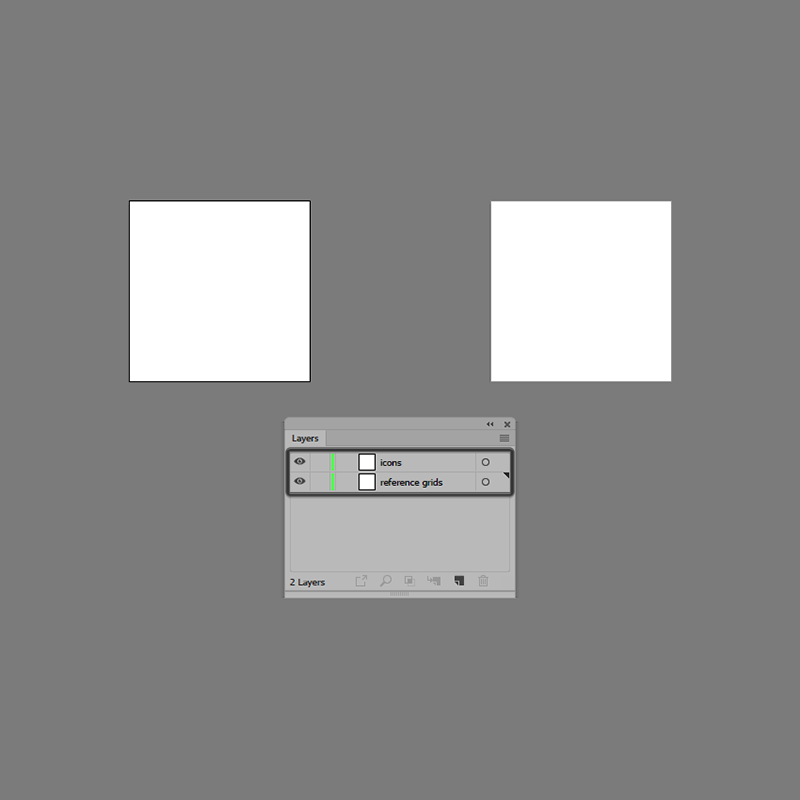
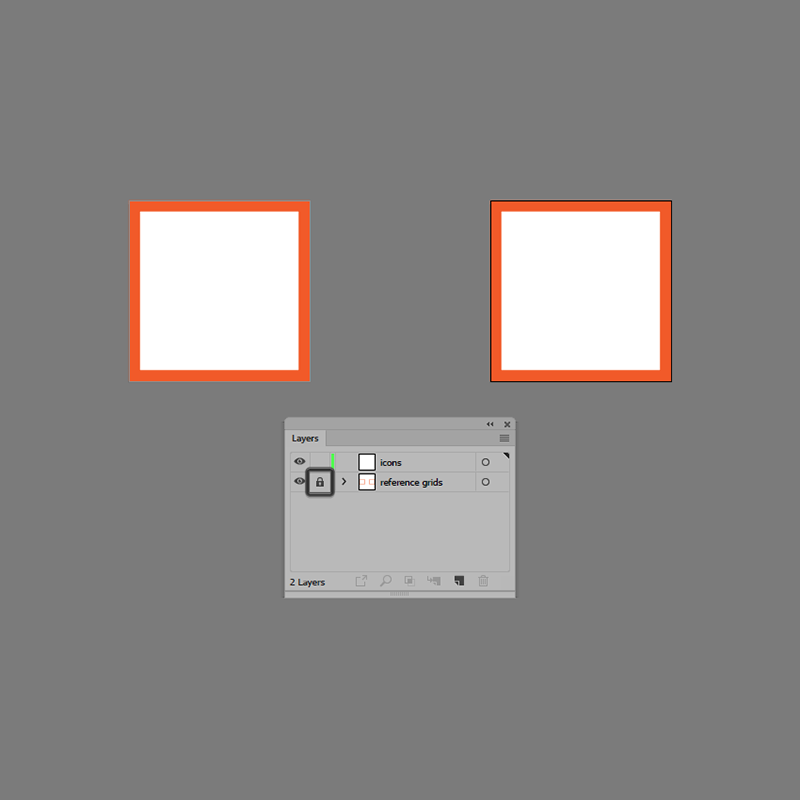
به محض این که دکمه OK را بزنیم، میتوانیم با باز کردن پنل Layers و ایجاد یک لایه دوم شروع به کار روی پروژه کوچک خود بکنیم. برای هر دو لایه نام تعیین کنید تا بتوانیم آیکونها را از شبکههای مرجعشان جدا کنیم.

گام 3
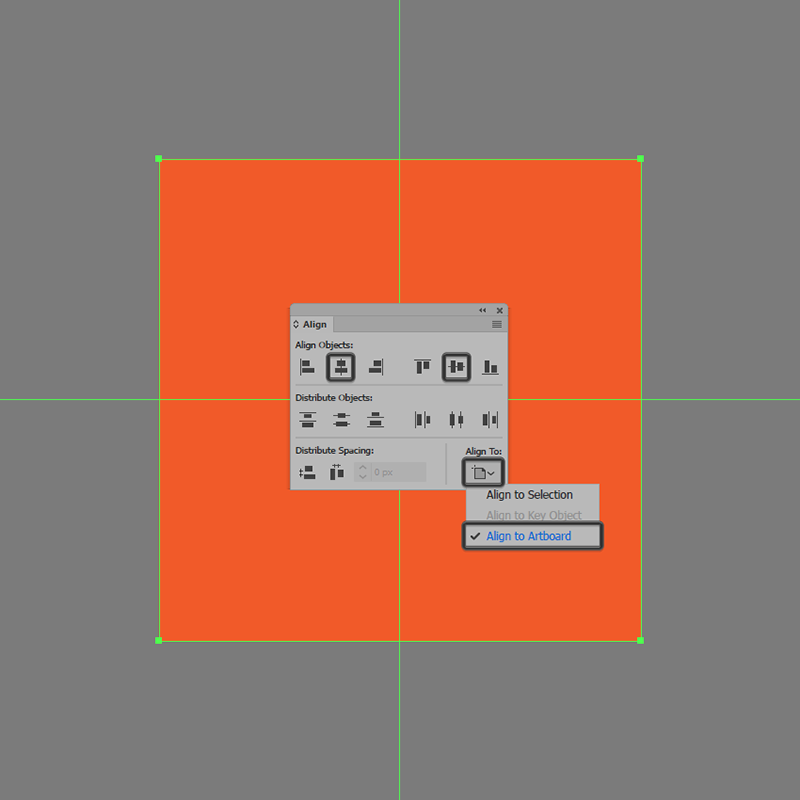
به لایه انتهایی بروید و شکل اصلی طرح مرجع را با استفاده از یک مربع 32 در 32 پیکسل ایجاد کنید. رنگ این مربع را نارنجی تیره (#F15A24) بگذارید و مطمئن شوید که آن را در راستای مرکزی سمت چپ آرتبورد قرار میدهید.

گام 4
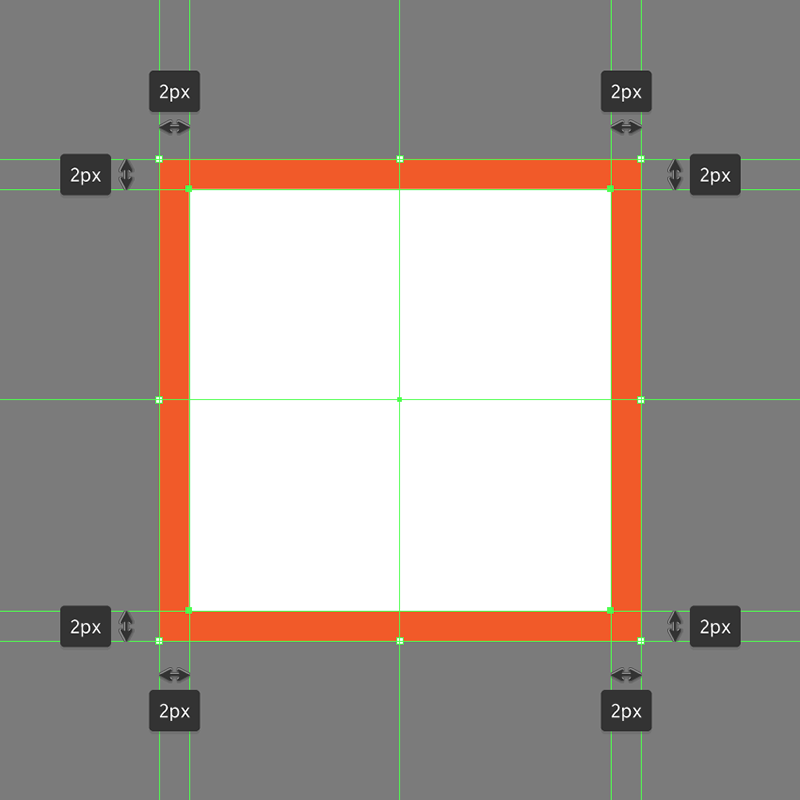
یک مربع 28 در 28 پیکسل به ناحیه رسم اضافه کنید و رنگ آن را سفید (#FFFFFF) بگذارید. سپس آن را در مرکز شکل قبلی قرار دهید و مطمئن شوید که هر دو را با استفاده از کلیدهای میانبر Control+G در یک گروه قرار میدهید.
نکته: با اینکه این شبکه مرجع ساده است، اما یک حاشیه اطمینان 2 پیکسلی در اختیار ما قرار میدهد که از برش یافتن آیکون در زمان استفاده از سوی افراد دیگر جلوگیری میکند.

گام 5
زمانی که کار خود را به پایان بردید، یک کپی (Control+C) از شبکه حاصل ایجاد کرده و آن را روی آرتبورد دوم بچسبانید (Control+F).

گام 6
به محض این که تنظیم شبکه به پایان رسید، میتوانیم لایه کنونی را قفل کرده و به کار روی لایه دوم بپردازیم. آیکون اصلی را نیز روی همین لایه دوم ایجاد خواهیم کرد.

گام 7
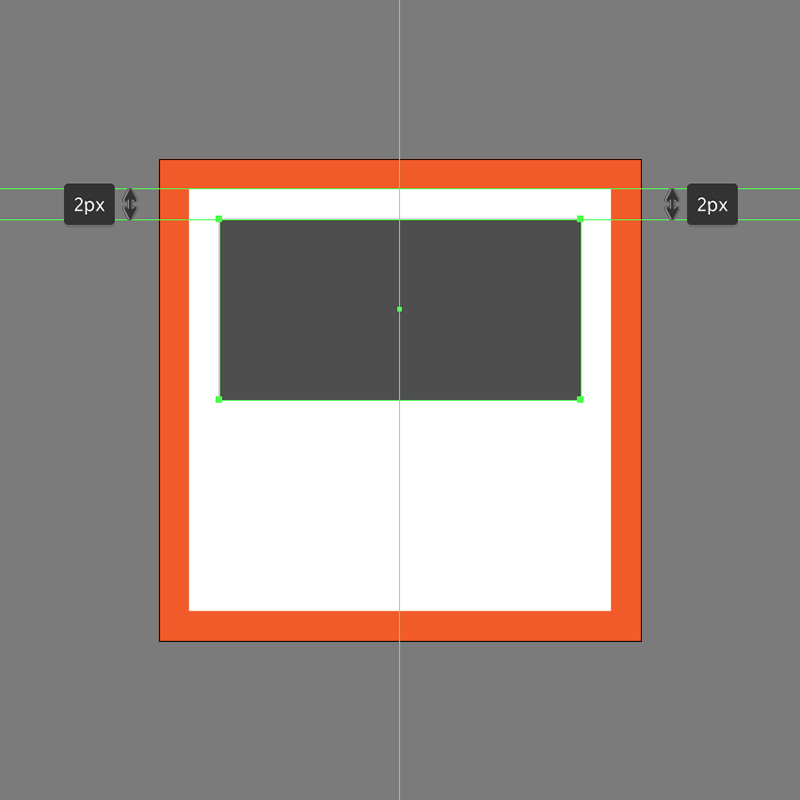
به آرتبورد اول بروید و سپس بخش فوقانی نماد قیف مانند را با استفاده از یک مستطیل 24 در 12 پیکسل ایجاد کنید. رنگ آن را خاکستری تیره (#4D4D4D) قرار دهید و سپس آن را در فاصله 2 پیکسلی از مرکز لبه ناحیه رسم فعال قرار دهید.

گام 8
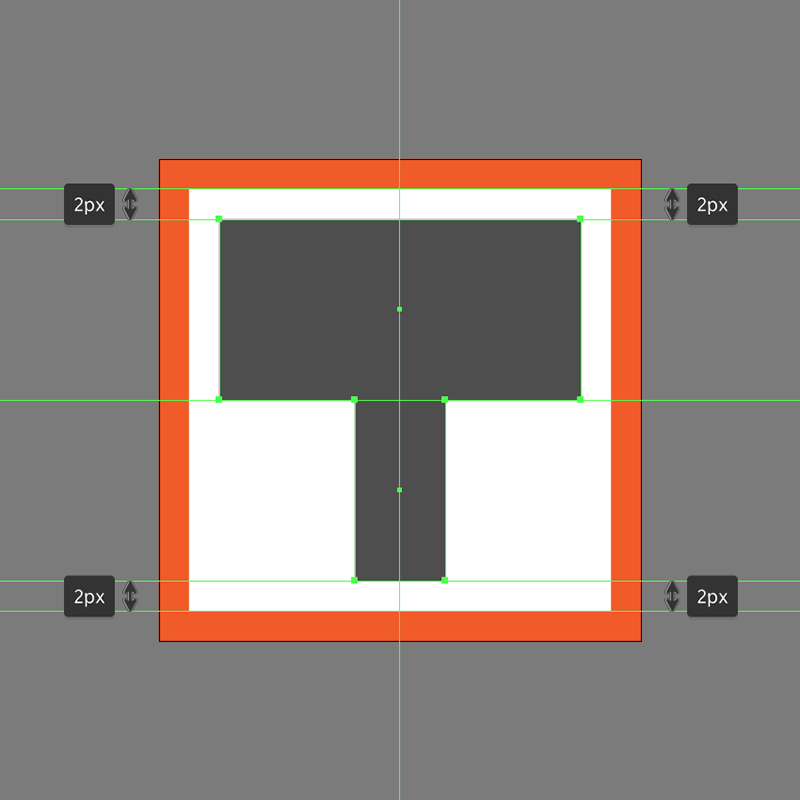
بدنه پایینی قیف را با استفاده از یک مستطیل 6 در 12 پیکسل (#4D4D4D) اضافه کنید و آن را زیر قبلی قرار دهید به طوری که مسیرهای داخلی آن دو با دیگری همپوشانی پیدا کنند.

گام 9
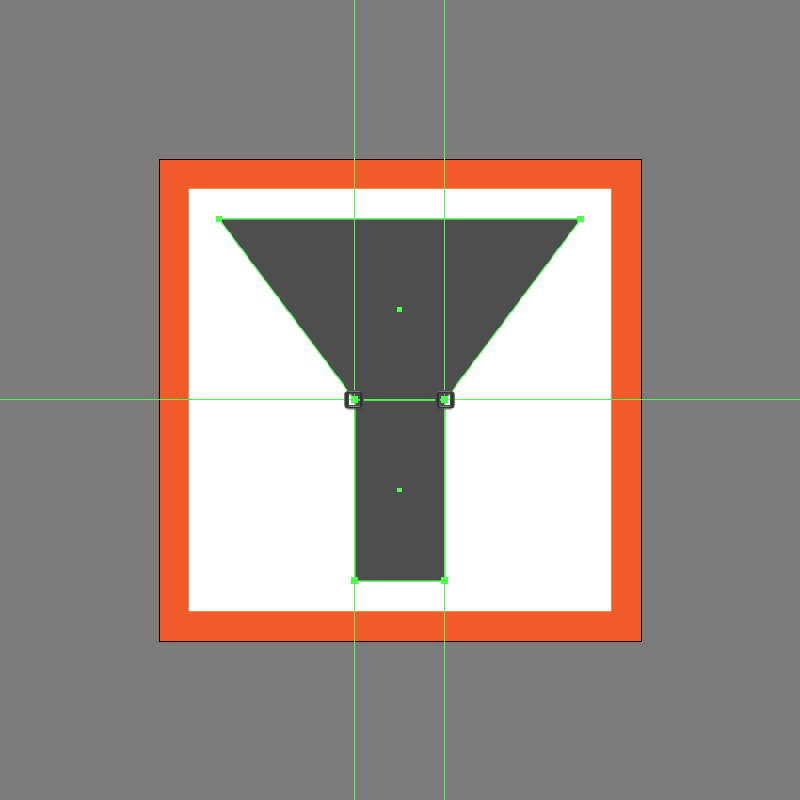
سپس به تنظیم مستطیل بزرگتر میپردازیم به این منظور نقاط محوری پایینی آن را یک به یک با استفاده از ابزار Direct Selection (با میانبر A) انتخاب کنید و سپس آنها را به سمت داخل بکشید به طوری که با نقاط شکل کوچکتر همپوشانی پیدا کنند.

گام 10
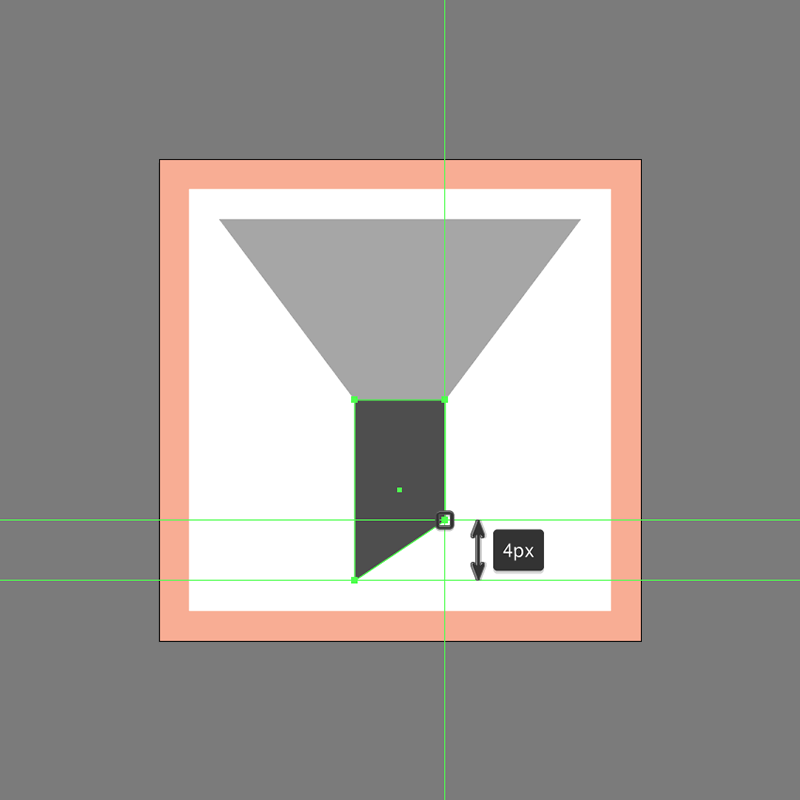
شکل زیرین را با انتخاب کردن نقاط محوری پایین-راست و سپس هل دادن آنها به میزان 4 پیکسل به سمت بالا با استفاده از کلیدهای جهتنما تنظیم کنید.

گام 11
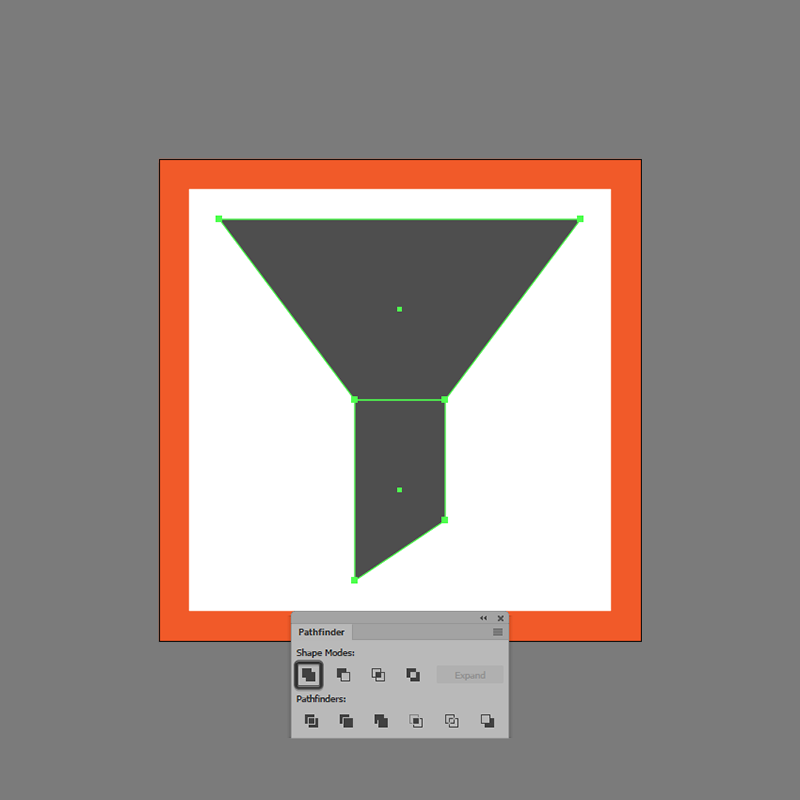
زمانی که کارهای فوق را انجام دادید، هر دو شکل را انتخاب کرده و آنها را با باز کردن پنل Pathfinder و استفاده از حالت Unite Shape با یکدیگر در یک لایه منفرد ترکیب کنید.

گام 12
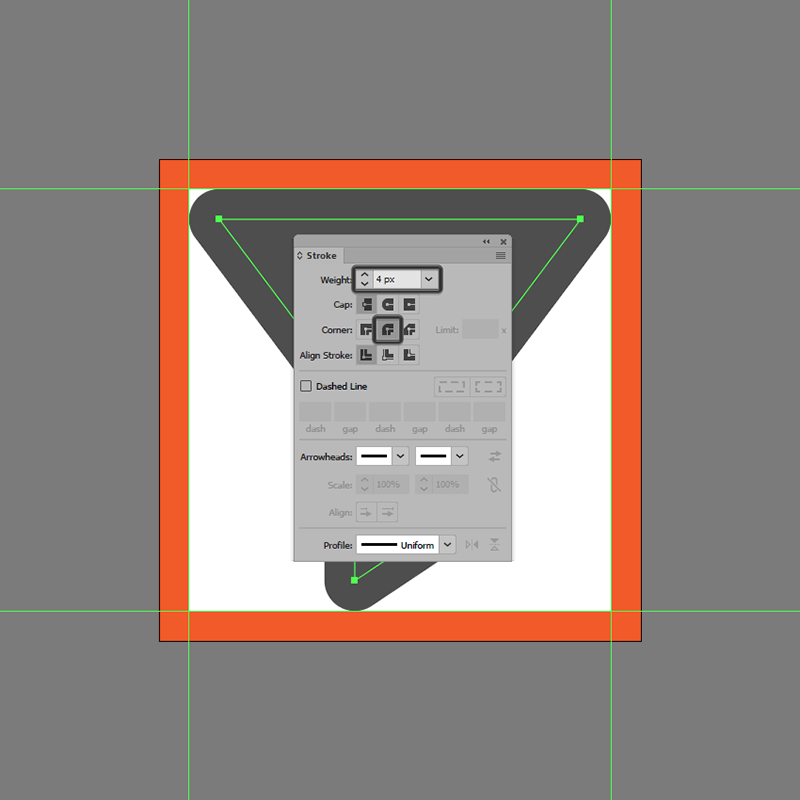
با ایجاد یک کپی از شکل حاصل و چسباندن آن در بخش فوقانی (Control+F) یک لبه بیرونی (Outline) برای آن ایجاد کنید. Fill آن را با استفاده از کلیدهای میانبر Shift+X با Stroke-اش عوض کنید و سپس به پنل Stroke رفته مقدار Width را روی 4 پیکسل و Corner را روی Round Join تنظیم کنید.
زمانی که لبه بیرونی را اضافه کردید میتوانید آنها را انتخاب کرده و با استفاده از کلیدهای میانبر Control+G با هم ترکیب کنید.

گام 13
از آنجا که کار آیکون اول تقریباً تمام شده است میتوانیم به آرتبورد دوم برویم و آیکون دوم خود را بسازیم.
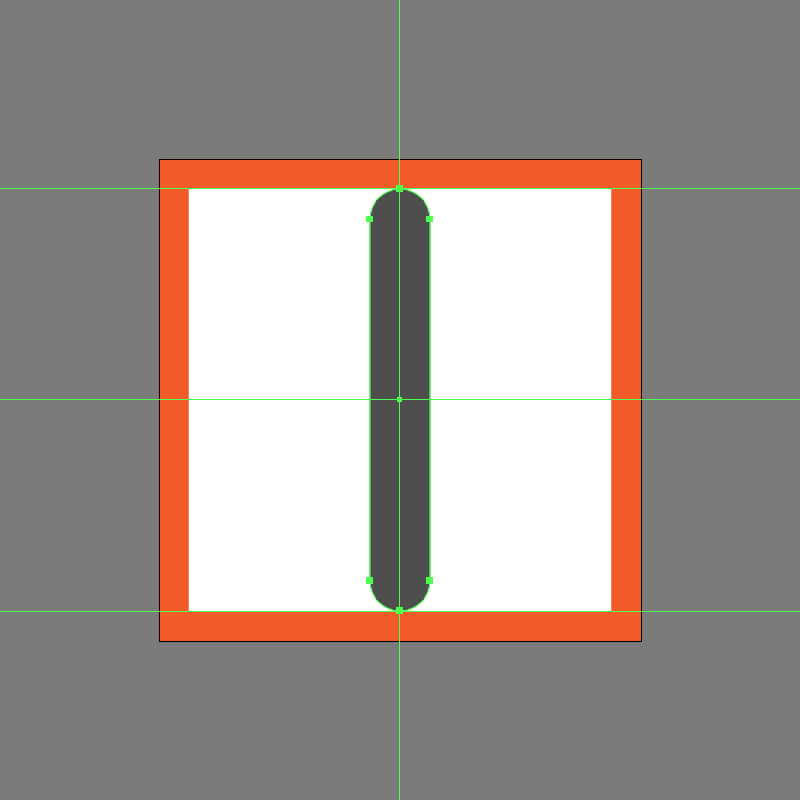
کار طراحی آیکون دوم را با رسم شکل اصلی عقربه مرکزی با استفاده از یک مستطیل با لبههای گرد 4 در 8 پیکسل (به رنگ #4D4D4D) و با گردی لبههای 2 پیکسل آغاز میکنیم. این شکل را در راستای مرکز آرتبورد زیرین تنظیم میکنیم.

گام 14
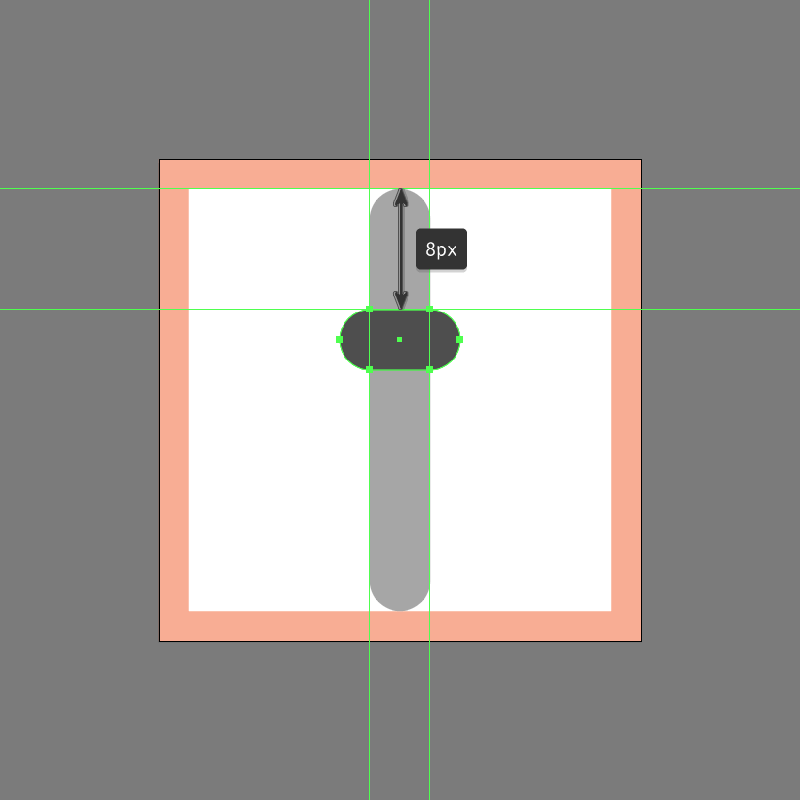
با استفاده از یک مستطیل گرد 8 در 4 پیکسل به رنگ #4D4D4D و با شعاع گوشه 2 پیکسل یک برآمدگی طراحی میکنیم و آن را در فاصله 8 پیکسل از نقطه فوقانی شکل قبلی قرار میدهیم.
زمانی که هر دو شکل آماده شدند، میتوانیم آنها را انتخاب کرده و با هم گروهبندی کنیم.

گام 15
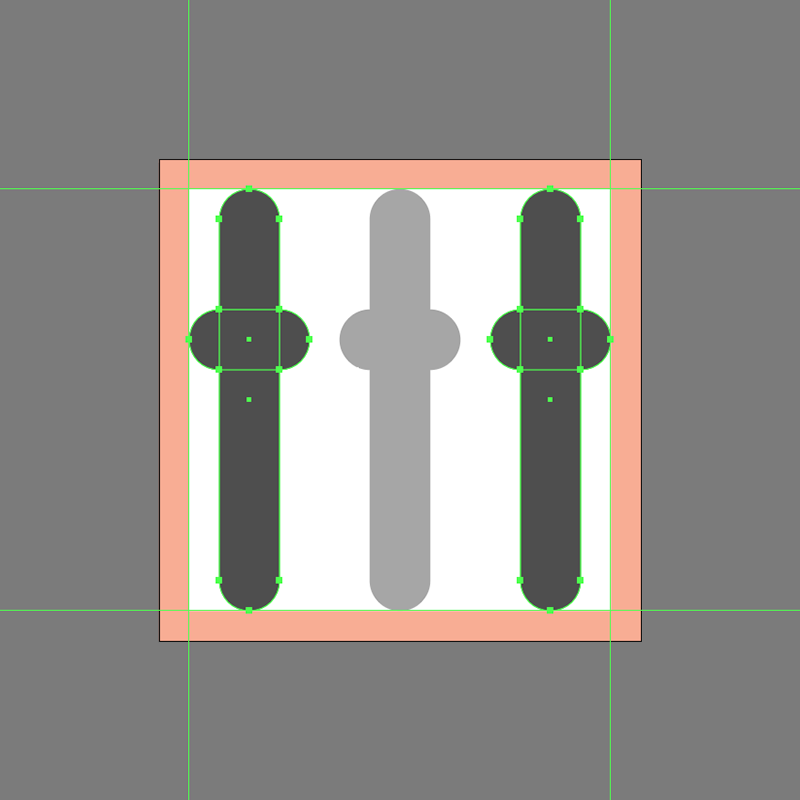
اسلایدرهای چپ و راست را با استفاده از دو کپی از شکلی که در مراحل قبلی طراحی کردیم آغاز میکنیم. سپس آنها را با لبههای کناری ناحیه رسم فعال تراز میکنیم.

گام 16
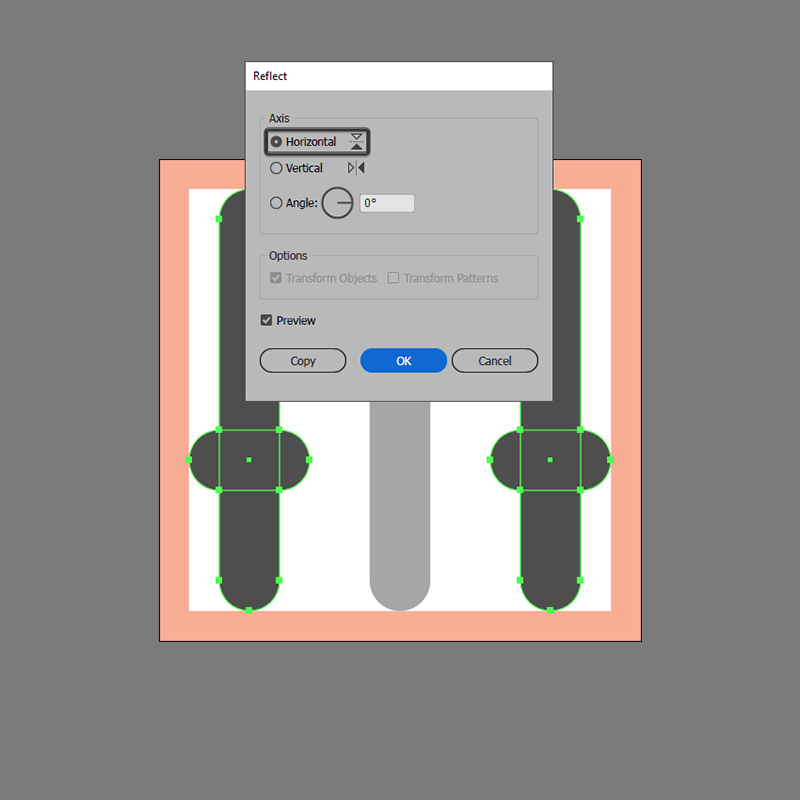
تنها کاری که اینک باید انجام دهیم این است که دو کپی را بازتاب دهیم. به این منظور ابتدا هر دوی آنها را انتخاب میکنیم و سپس راست کلیک کرده و به مسیر Transform > Reflect > Horizontal میرویم.
از آنجا که در این مرحله کار طراحی به پایان رسیده است، میتوانیم همه شکلهای تشکیلدهنده آیکون را انتخاب کرده و گروهبندی کنیم تا بر حسب تصادف از هم جدا نشوند.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های Adobe Illustrator
- مجموعه آموزشهای ادوبی ایلاستریتور
- طراحی آیکون های شبکه های اجتماعی در ایلاستریتور — از صفر تا صد
- ساخت آیکون خانه با ایلاستریتور — راهنمای گام به گام
==












