طراحی دکمه سه بعدی با فتوشاپ (+ دانلود فیلم آموزش گام به گام)

موارد زیادی وجود دارد که میتوان با استفاده از فتوشاپ خلق کرد. اغلب این موارد کاربردهای آنلاین دارند و از فریمهای تصویر ساده تا رابطهای کاربری پیچیده را شامل میشوند. یکی از مفیدترین چیزهایی که با استفاده از فتوشاپ میتوان طراحی کرد دکمههای سه بعدی هستند. این دکمهها در صورتی که یک وبلاگ یا وبسایت با اینترفیس سفارشی دارید مفید واقع میشوند. در این راهنما با مراحل طراحی دکمه سه بعدی با فتوشاپ آشنا میشویم.
فیلم آموزشی طراحی دکمه سه بعدی با فتوشاپ
گام 1: آمادهسازی سند برای طراحی دکمه سه بعدی

با این که دکمههای 3 بعدی کاربرد فراوانی در وبسایتها دارند، اما لازم به ذکر است که این دکمهها کاربردهای دیگری مانند Gif-های متحرک، ساخت ماکآپ برای محصولات و بازیهای موبایل دارند. بسته به این که این دکمهها را برای چه منظوری میخواهید بسازید، فرمت و ابعاد فایل نهایی شما ممکن است بسیار متفاوت باشد.
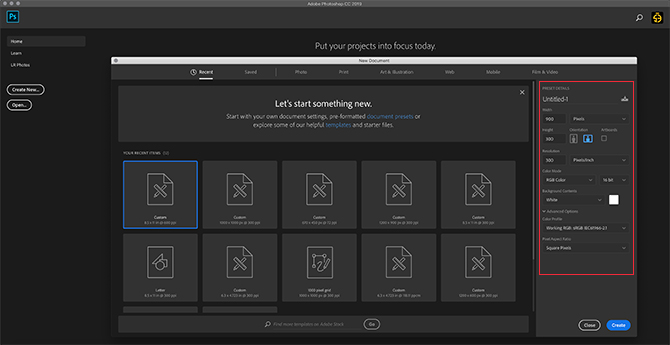
برای ساخت دکمه 3 بعدی با فتوشاپ باید ابتدا یک سند سفارشی بسازید. به این منظور فتوشاپ را باز کنید و به منوی Create New > Custom بروید. در ادامه مقادیر مورد نظر خود را وارد کنید.
برای ساخت دکمه 3 بعدی باید یک سند افقی بسازید. ما از مقادیر زیر استفاده کردهایم:
- ابعاد: 900 در 300 پیکسل
- وضوح: 300 پیکسل بر اینچ
- حالت رنگی: RGB
با این که این مشخصات قطعاً قاعدهای جهانشمول محسوب نمیشوند، اما باید مطمئن شوید که فضای کافی برای کار دارید و میتوانید در صورت نیاز مقیاس دکمه را افزایش یا کاهش دهید.
گام 2: تنظیم مستطیل برای دکمه سه بعدی

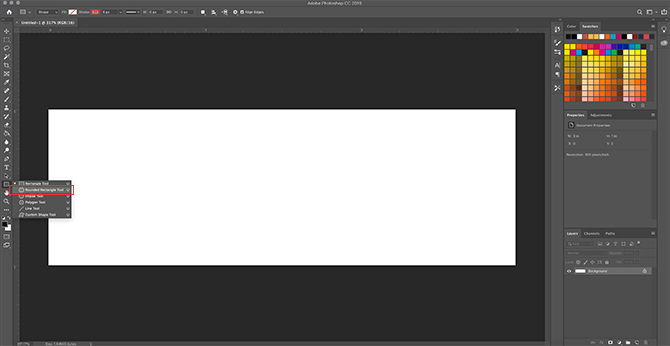
پس از این که مشخصات فایل را وارد کردید، وارد فضای کاری میشویم. اینک ما باید یک بوم سفید در لایه منفرد داشته باشیم و این همان جایی است که شروع به ساخت دکمه میکنیم.
برای ساخت دکمه 3 بعدی در سمت چپ صفحه و در نوار ابزار روی ابزار Rounded Rectangle کلیک کنید. میتوانید از کلید میانبر u نیز به این منظور استفاده کنید.

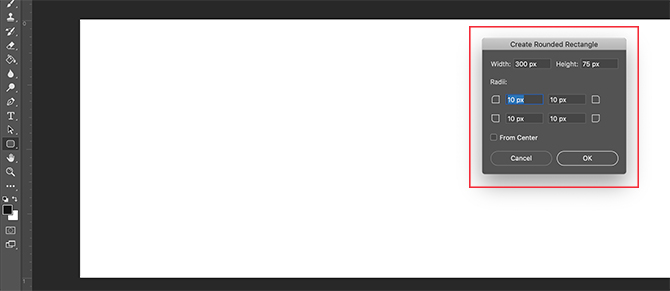
یک بار روی لایه سفید کلیک کنید تا کادر Create Rounded Rectangle باز شود. ما از این کادر برای تعیین ابعاد مستطیل استفاده میکنیم:
- عرض: 300 پیکسل
- ارتفاع: 75 پیکسل
همچنین باید مطمئن شویم که گوشهها به میزان 10 پیکسل گرد میشوند. این مقدار نه زیاد بزرگ و نه زیاد کوچک است. در ادامه OK را کلیک کنید.
نکته: دکمهها دارای اندازه و شکلهای متفاوتی هستند، بنابراین میتوانید از هر ابعاد دیگری که دوست دارید استفاده کنید.

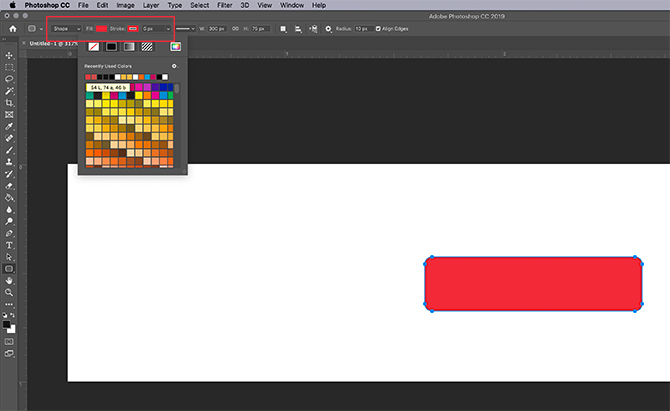
زمانی که روی OK کلیک کنید، فتوشاپ یک مستطیل با گوشههای گرد در این ابعاد روی لایه ایجاد میکند. میتوانید رنگهای Fill و Stroke این مستطیل را با استفاده از منوهای بازشدنی در گوشه چپ-بالای صفحه تغییر دهید.
با توجه به مقاصد آموزشی این راهنما و برای به تصویر کشیدن حالتهای ظاهری بالا و پایین بودن دکمه میخواهیم حالت پایین بودن دکمه را به صورت رنگ قرمز نشان دهیم.
گام 3: سه بعدی ساختن دکمه

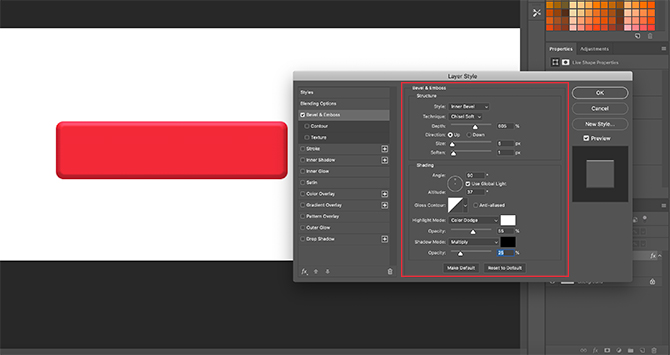
پس از این که شکل مقدماتی دکمه را طراحی و رنگش را تعیین کردید، باید کادر محاورهای Layer Style را تنظیم کنید. این کار موجب میشود که دکمه 2 بعدی به نظر برسد.
برای دسترسی به کادر محاورهای Layer Style به منوی Layer > Layer Style بروید. همچنین میتوانید روی لایهای که شامل دکمه است، دابل کلیک کنید تا به صورت خودکار این کادر باز شود. این روش سریعتر است و احتمالاً آن را بیشتر ترجیح میدهید.
زمانی که کادر Layer Style باز شد، به گزینه Bevel & Emboss بروید و آن را فعال کنید.
این یک روش سریع و آسان برای ایجاد لبههایی برای دکمه و طراحی جلوه 3 بعدی محسوب میشود. در این راهنما از مقادیر زیر استفاده کردهایم:
- Structure:
- Style: Inner Bevel
- Technique: Chisel Soft
- Depth: 605
- Direction: Up
- Size: 5
- Soften: 1
- Shading:
- Angle: 90
- Altitude: 37
- Highlight Mode: Color Dodge, 55% Opacity
- Shadow Mode: Multiple, 25% Opacity
نکته اینجا است که باید تنظیمات را آن قدر بالا ببرید که تفاوت مشاهده شود، اما نباید این مقدار در آن حد بالا باشد که اغراق شده به نظر برسد.

پس از آن که کارمان با گزینه Bevel & Emboss به پایان رسید به گزینه Contour میرویم و آن را نیز فعال میکنیم. این گزینه موجب میشود که تعریف Bevel & Emboss کمی قویتر شود. در این راهنما از تنظیمات Cone – Inverted استفاده میکنیم.

سپس Gradient overlay را فعال میکنیم. این همان تنظیمی است که موجب میشود دکمه ما گرد به نظر برسد و کمی ظاهر شفافیت به آن میدهد. مقادیر مورد نیاز به صورت زیر هستند:
- Blend Mode: Overlay
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100

در نهایت گزینه Drop Shadow را فعال میکنیم تا دکمه از پسزمینه سفید صفحه وبسایت یا وبلاگ کمی برجستهتر به نظر برسد. مقادیر مورد نیاز به صورت زیر هستند:
- Structure:
- Blend Mode: Multiple
- Opacity: 35
- Angle: 90
- Distance: 2
- Spread: 6
- Size: 8
- Quality:
- Contour: Linear
- Noise: 0
- Layer Knocks Out Drop Shadow: On
اینک زمان آن رسیده است که این مشخصهها را به صورت یک استایل لایه ذخیره کنیم.
گام 4: ذخیره به صورت یک استایل لایه

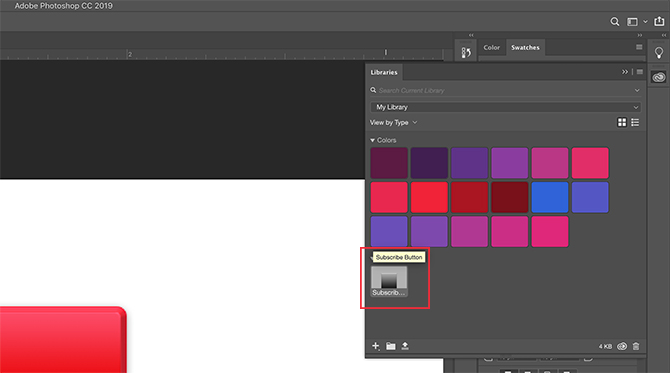
زمانی که تنظیمات دکمه به پایان رسید، ظاهر آن 3 بعدی به نظر میرسد. از آنجا که احتمال بالایی وجود دارد شما بخواهید بیش از یک دکمه 2 بعدی بسازید، باید روش سریعی به این منظور بیابیم. روش کار این است که پیش از کلیک روی OK در کادر محاورهای Layer Style روی New Style کلیک کنید. زمانی که این کار را بکنید، فتوشاپ این استایل لایه را که برای دکمه ساختهاید ذخیره میکند.
اگر از فتوشاپ CC استفاده میکنید، این استایل جدید لایه در بخش Libraries ذخیره میشود که میتوانید در تصویر فوق ببینید. این مکان سریع و با دسترسی آسان است.
گام 5: استفاده از استایل لایه ذخیره شده

اکنون که دکمه سه بعدی خود را با فتوشاپ طراحی کردهاید و آن را به صورت یک استایل لایه ذخیره نمودهاید، میتوانید آن را در طراحی حالت بالای دکمه عملاً مورد استفاده قرار دهید. این کار صرفهجویی زمانی زیادی ایجاد میکند و حجم کار شما را تا نصف کاهش میدهد.
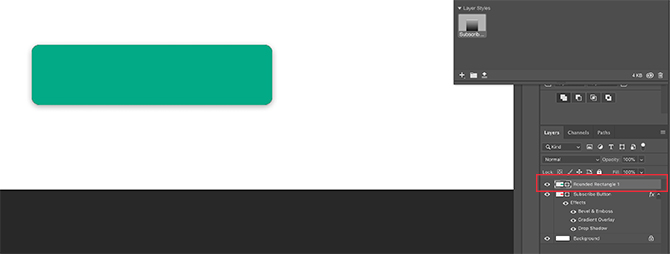
ابتدا یک دکمه دیگر مستقیماً زیر لایه دکمه قرمز میسازیم. این دکمه را برای تأیید بیشتر به رنگ سبز طراحی میکنیم.

سپس به جای دابل کلیک کردن روی این لایه و باز کردن کادر Layer style در پنل Libraries روی استایل لایهای که ذخیره کردیم، دابل کلیک میکنیم.
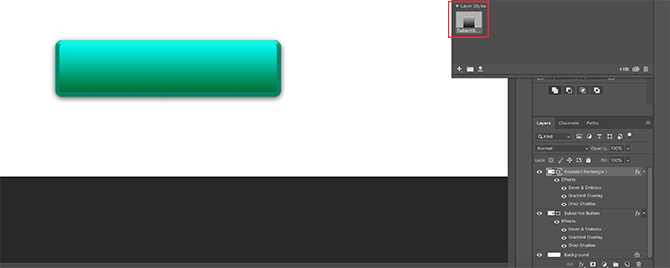
زمانی که این کار را بکنید، فتوشاپ به صورت خودکار استایل ذخیرهشده را روی لایه دکمه جدید اعمال میکند و رنگ و شکل آن نیز حفظ میشود. اینک دو دکمه دارید که یکی در حالت بالا و دیگری حالت پایین است و انجام این کار نیز آسان است.
گام 6: افزودن متن به دکمه

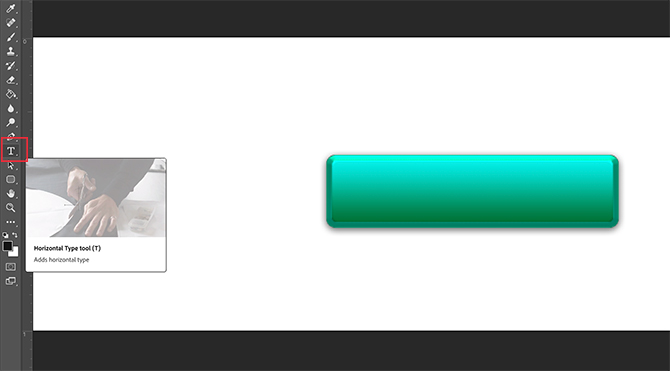
در ادامه میخواهیم متنی به دکمههای خود اضافه کنیم. برای افزودن متن یک لایه جدید روی لایههای دکمه میسازیم و برای وارد متن روی ابزار Type کلیک میکنیم.
در این راهنما قصد دارید عبارت subscribe را روی دکمه بنویسیم، زیرا چیزی است که در اغلب وبسایتها و پلتفرمهای رسانه اجتماعی میبینیم.
همچنین از فونت san serif مناسب وب استفاده می کنیم. انتخاب نهایی این موارد به سلیقه و نظر شما بستگی دارد. Montserrat ،Proxima Nova ،Arial و Verdana همگی فونتهایی هستند که در وب کاربرد زیادی دارند.

پس از این که عبارت را وارد کردید همچنان چند تغییر کوچک وجود دارد که باید انجام دهید تا این متن برجسته به نظر برسد.
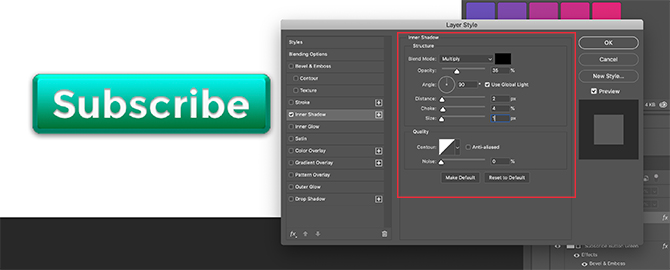
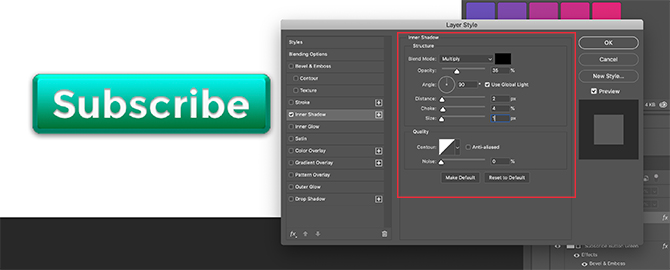
ابتدا روی لایهای که شامل متن است دابل کلیک کنید تا کادر محاورهای Layer Style آن باز شود. سپس روی Inner Shadow کلیک کنید و مقداری فرورفتگی به متن خود اضافه کنید. به این ترتیب حروف متن حالت حکاکی شده روی دکمه پیدا میکنند. تنظیمات دقیقی که ما استفاده کردیم به صورت زیر بوده است:
- Structure:
- Blend Mode: Multiply
- Opacity: 35
- Angle: 90
- Distance: 2
- Choke: 4
- Size: 1
- Quality:
- Contour: Linear
- Noise: 0

سپس یک جلوه Gradient Overlay روی این حروف اعمال میکنیم تا بدون این که مسطح به نظر برسند، بیشتر با دکمه ترکیب شوند. تنظیمات مورد نیاز به صورت زیر است:
- Blend Mode: Color Burn
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100
گام 7: تنظیمات نهایی طراحی دکمه سه بعدی در فتوشاپ

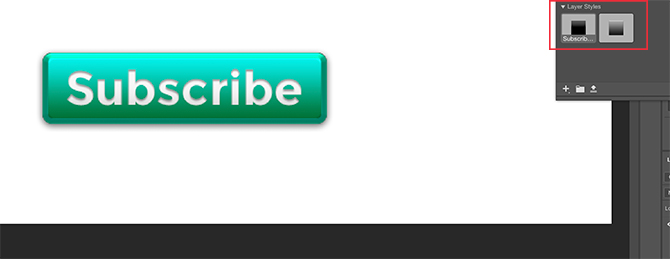
پس از این که لایه متنی را ایجاد کردید، اگر میخواهید از آن بار دیگر استفاده کنید، مانند حالت قبلی آن را نیز ذخیره کنید.
اینک میتوانید به سرعت روی حالتهای بالا و پایین دکمه سوئیچ کنید تا ظاهر این دو حالت را با هم مقایسه کنید.

برای ذخیره فایل به منوی File > Save As بروید و آن را در قالب مناسبی برای پروژه خود ذخیره کنید.
سخن پایانی
اکنون با مراحل طراحی دکمه سه بعدی با فتوشاپ آشنا شدید و میتوانید از روشهای خلاقانه برای طراحی دکمههای سه بعدی مورد نیاز خود استفاده کنید. با کمک این مهارت میتوانید محصولی بسازید که نهتنها حرفهای بلکه ظاهری سفارشی دارد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ
- آموزش ابزار سهبعدی در فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- ایجاد گرادیان سفارشی در فتوشاپ — راهنمای گام به گام
- تبدیل عکس به نقاشی قدیمی با فتوشاپ — راهنمای گام به گام
==










