تعریف و شناسایی رنگها – راهنمای مقدماتی
زمانی که مشغول طراحی برای هر نوع رسانهای (و نه صرفاً وب) هستید، روش استفاده و شناسایی رنگ در طراحی بر چگونگی احساس، ادراک و تفسیر مخاطب از طراحی تأثیرگذار است. بهتر است به خاطر بسپارید که رنگها احساسات (خوب و بد) را در افراد و همچنین در فرهنگهای مختلف به منصه ظهور میرسانند.


زمانی که مشغول تحقیق بر روی آمادهسازی یک طراحی هستید، بهتر است ابتدا اطمینان حاصل کنید که مخاطبان هدف و چگونگی تأثیر رنگ بر آنها را به خوبی درک کردهاید. در این صورت میتوانید به طراحی خود کمک کرده و شیوه ادراک و احساس وبسایت را با استفاده هوشمندانه از رنگ تعیین نمایید.
پیش از آنکه بتوانید شروع به استفاده هوشمندانه از رنگ در طراحیهای خود بکنید، باید درک بهتری از مفهوم رنگ داشته باشید. گرچه ممکن است این جمله مسخره به نظر بیاید، چون مسلماً شما فرق بین رنگ صورتی و آبی را میدانید؛ اما درک تفاوت استفاده از این دو رنگ در طراحی نیاز به مطالعه بیشتر دارد. رنگها چگونه احساسات یک فرد یا فرهنگ را برمیانگیزند و چطور میتوان به طور مؤثرتری از رنگ در طراحی برای خلق تجربه بهتر برای کاربران استفاده کرد.
چرخ رنگ
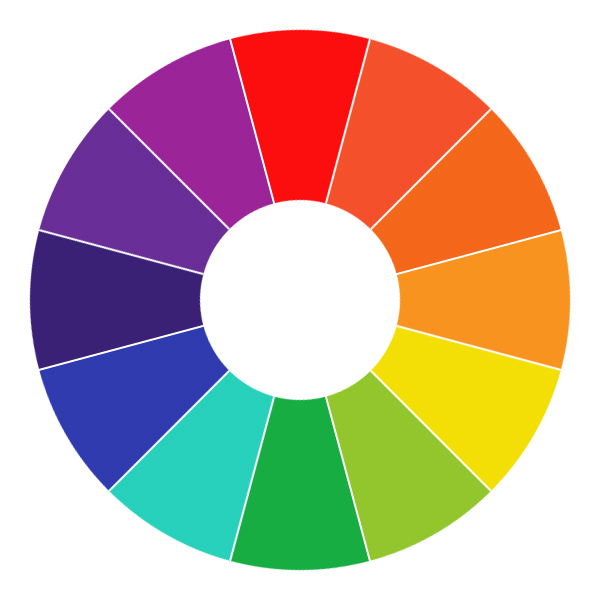
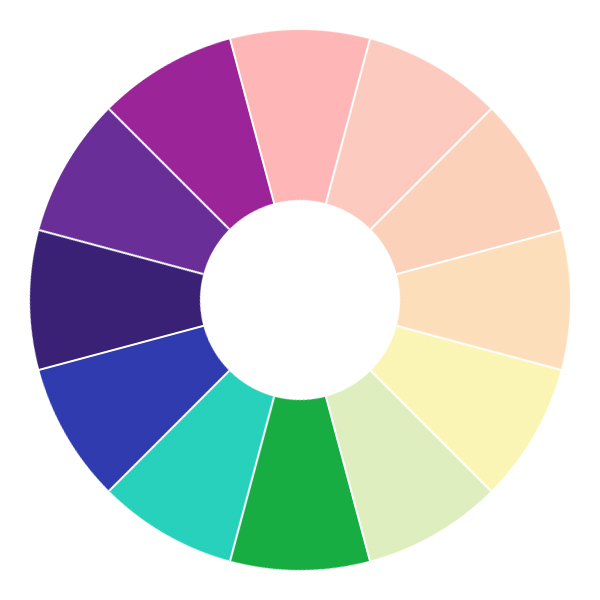
چرخ رنگ نموداری است که طیف رنگهای اصلی را نمایش میدهد و نوع ارتباط این رنگها با همدیگر را مشخص میکند. رایجترین انواع چرخ رنگها از شش یا دوازده رنگ تشکل مییابند.

رنگهای اصلی چرخ رنگ (قرمز، نارنجی، زرد، سبز، آبی و بنفش) در هر دو چرخ نمایش مییابند. در چرخ دوازده رنگی از شش رنگ دیگر (قرمز-نارنجی، زرد-نارنجی، آبی-سبز، آی-بنفش و قرمز-بنفش) نیز استفاده میشود.
همانطور که میبینید همه رنگهای اضافی در چرخهای رنگ بزرگتر به رنگهای اصلی مرتبط هستند که از قبل روی چرخ قرار دارند و این رنگها ترکیب بین دو رنگ اصلی مجاور هستند.
رنگهای اصلی
رنگهای اصلی شامل سه رنگ قرمز، آبی و زرد است.

رنگهای اصلی، رنگهای پایهای هستند که همه رنگهای چرخ رنگ و طیف رنگ از آنها تشکیل میشوند. برای ایجاد رنگهای دیگر باید از ترکیبی از دو رنگ اصلی استفاده کرد.
رنگهای ثانویه
رنگهای ثانویه عبارتاند از ارغوانی، نارنجی و سبز.

رنگهای ثانویه هنگام ترکیب رنگهای اصلی با همدیگر ایجاد میشوند. این رنگها در چرخ رنگ به طور مستقیم در برابر رنگهای اصلی قرار میگیرند، چون بین دو رنگی هستند که ترکیب شدهاند تا این رنگ ثانویه ایجاد شود.
نکته: این رنگهای مقابل و متضاد هم رنگهای مکمل نامیده میشوند که وقتی با هم ترکیب شوند (مثلاً قرمز + سبز) یک رنگ خنثی به دست میآید.
رنگهای ثالث
رنگهای ثالث هنگام ترکیب یک رنگ اصلی و یک رنگ ثانویه با همدیگر ایجاد میشود. رنگهای ثالث بیشتر از رنگهای اولیه و ثانویه هستند، چون ترکیبهای بیشتری میتوان ایجاد کرد.

این رنگها بر روی چرخ رنگ بین رنگهای اصلی و ثانویه قرار میگیرند.
خانواده رنگها
وقتی به یک رنگ فکر میکنید، دو خانواده اصلی وجود دارند که از هم متمایز هستند: رنگهای گرم و رنگهای سرد. نکته اساسی برای این که بدانیم کدام رنگها به خانواده رنگهای گرم و کدام یک به خانواده رنگهای سرد تعلق دارند، این است که چرخ رنگ را به دو نیمه تقسیم کنیم.
رنگهای گرم
رنگهایی که به خانواده رنگهای گرم تعلق دارند، رنگهایی مانند قرمز، نارنجی و زرد هستند. این رنگها به ترتیبی احساس گرما را منتقل میکنند، قرمز رنگ هیجانی و آتشین است و نارنجی و زرد نیز رنگهای تابستانی و شبیه آفتاب هستند.

رنگهای سرد
رنگهایی که به خانواده رنگهای سرد تعلق دارند عبارتاند از آبی، سبز و ارغوانی. این رنگها به طور طبیعی حس سرما را نسبت به دیگر رنگها بیشتر در ذهن تداعی میکنند و رنگهایی آرامتر نسبت به رنگهای گرم به حساب میآیند. این رنگها را بیشتر میتوان به آب، طبیعت و مواردی از این دست مرتبط دانست.

معنای رنگها
در وهله نخست بهتر است یادگیری در مورد هر یک از رنگهای اصلی را از معانی رنگها آغاز کنیم. لازم است به خاطر بسپارید که هر رنگی بسته به نظر شخصی هر کس و این که در کجای این دنیای خاکی قرار دارد، اهمیت متفاوتی دارد. فراموش نکنید که رنگها علاوه بر معنای کلی که برای جمعیتها دارند، برای هر یک از افراد یک جمعیت یا گروه نیز معنای شخصی متفاوتی دارد. این بدان معنی است که گرچه تفسیر کلاسیک از هر رنگی ممکن است معنای مشخصی داشته باشد؛ اما تفسیر شخصی افراد مختلف از آن رنگ ممکن است کاملاً متفاوت باشد.
در طراحی وب، یا هر طراحی دیگری هرگز نمیتوان فرضیههای محکمی در مورد کاربران مختلف ارائه کرد. با این حال، رنگ موضوعی است که استثناهای کمی در مورد آن وجود دارد. از آنجا که رنگ معانی شخصی متفاوتی برای هر فرد دارد، باید به معانی گستردهای که هر رنگ برای مخاطبان هدف شما میتواند داشته باشد فکر کنید. مگر این که آنقدر خوششانس باشید که تحقیق و اطلاعات کاملی در مورد پالتهای رنگ در پروژه شما قبلاً صورت گرفته باشد.
نقش رنگ در کمک به افراد ناتوان
همچنین باید در مورد شیوه استفاده از رنگ نیز اندیشه کرده باشید، هم در معنی وب و هم در استفاده عملی؛ و در عمل ببینید کسانی که از وبسایت استفاده میکنند چه تأثیری میگیرند. به مسائل قابلیت استفاده از وبسایت و همچنین چگونگی ادراک این رنگها از سوی افراد کور رنگ یا دیگر مشکلات بینایی نیز توجه داشته باشید. گرچه دانستن مشکلات مختلف برای تکتک کاربران دشوار است و حتی اگر آنها را شناسایی کنید هم راهی برای پوشش همه آنها وجود ندارد؛ اما میتوانید اقداماتی برای استفاده مؤثر از رنگ در جهت کاهش مشکلات این دسته از مخاطبان وبسایت انجام دهید.
اگر به این نوشته علاقهمند بودید، موارد نیز احتمالاً مورد توجه شما قرار خواهند گرفت:
- آموزش طراحی و گرافیک کامپیوتری
- رازهای طراحی جذاب — تأثیر رنگ، نوشته و فضا بر حس و حال طراحی
- طراحی و برنامه نویسی وب
- سایهروشن رنگ در طراحی — همه آنچه باید در این مورد بدانید
- آموزش رنگ ها در طراحی وب با HTML
- مقدمهای بر تئوری رنگ برای طراحان وب — یک راهنمای جامع
==













با سلام و تشکر از نظر شما
برای کسب اطلاعات بیشتر پیشنهاد میکنم، لینکهای انتهای مطلب را هم مطالعه بکنید.
معلومات بیشتر بدهید