آموزش طراحی منوی رستوران در InDesign – راهنمای گام به گام
طرح منوی یک رستوران میتواند در تجربهی مشتریان شما تاثیر گذار باشد. در واقع طرح منوی رستوران گویای نحوه مدیریت آن است. در این آموزش میخواهیم شما را با نحوه طراحی یک منوی زیبا آشنا کنیم. این منو را با استفاده از نرمافزار ادوبی ایندیزاین (Adobe InDesign) خواهیم ساخت و آن را با استفاده از قالبهای پاراگراف و سلول قالبدهی میکنیم. از آنجایی که رنگها و فونتهای این قالب کاملا قابلیت شخصیسازی شدن را دارند، میتوانید از آن برای هر نوع رستورانی استفاده کنید. در ادامه با آموزش طراحی منوی رستوران در InDesign مجله فرادرس همراه باشید.



موارد لازم برای ساخت طرح در InDesign
برای ساخت این طرح، قبل از هر چیزی به نرمافزار Adobe InDesign نیاز دارید. همچنین برای این که بتوانید گامهای این آموزش را به طور دقیق دنبال کنید، به تصویر «Seafood elements» و فونت «Delichia» نیز نیاز دارید که میتوانید از این لینک نسبت به دریافت آنها اقدام نمایید.
1. آمادهسازی فایل قالب منو در InDesign
در اولین گام باید سند خود را برای کار آماده کنیم. برای این امر گامهای زیر را دنبال نمایید:
گام اول
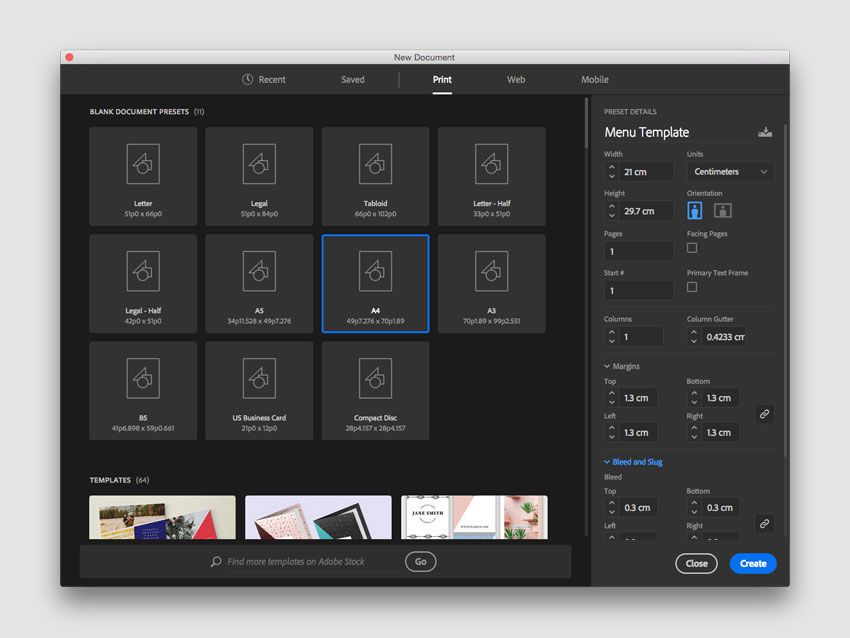
در InDesign، از طریق منوی «File» گزینه «New» را بزنید. نام سند را «Menu Template» بگذارید. برای طرح منوی خود یک سند A4 میسازیم. تنظیمات منو را بر اساس گزینههای زیر تغییر دهید:
- Width: cm 29.7
- Height: cm 21
- Units: Centimeters
- Orientation: Portrait
- Pages: 1
- گزینه «Facing Pages» را غیر فعال کنید.
- Columns: 3
- Column Gutter: cm 0.5
- Margins: cm 1.8
- Bleeds: cm 0.3
بر روی گزینه «Create» کلیک کنید.

گام دوم
در این آموزش، با چهار استایل کار خواهیم کرد. این مساله باعث میشود که بروزرسانی و تغییر ظاهر قالب در آینده به سادگی انجام شود.
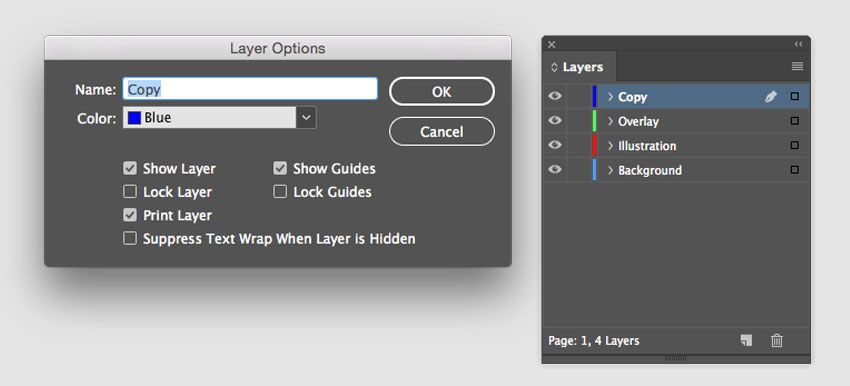
از طریق منوی «Window» گزینه «Layers» را بزنید. بر روی «Layer 1» کلیک کرده و نام آن را به «Background» تغییر دهید. در منوی اصلی پنل لایهها، گزینه «New Layer» را انتخاب نمایید. نام لایه را «Illustration» گذاشته و سپس OK را بزنید. دو لایهی دیگر ساخته و نام آنها را «Overlay» و «Copy» بگذارید.

گام سوم
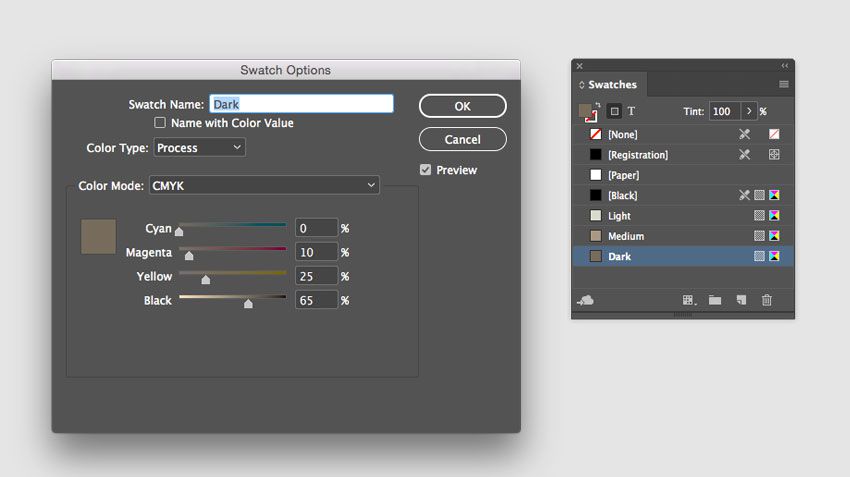
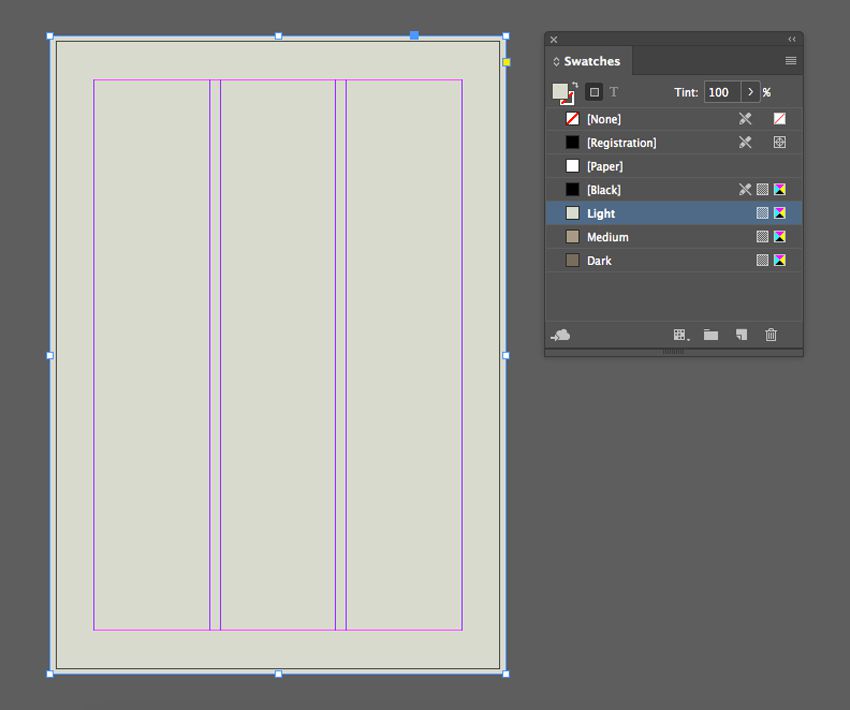
پیش از این که طراحی خود را آغاز کنیم، تعدادی رنگ برای کار خود ایجاد مینماییم. از طریق منوی «Window» وارد بخش «Color» شده و گزینه «Swatches» را انتخاب کنید تا پنل آن باز شود. از منوی اصلی گزینه «New Color Swatch» را بزنید. گزینه «Name with color value» را غیر فعال کرده و هر رنگ را بر اساس موارد زیر نامگذاری کنید:
- Light
- C = 10
- M = 5
- Y = 15
- K = 5
- Medium
- C = 0
- M = 10
- Y = 25
- K = 40
- Dark
- C = 0
- M = 10
- Y = 25
- K = 65
پس از وارد کردن هر مقدار بر روی گزینه «Add» کلیک کنید. در نهایت گزینه OK را بزنید.

2. افزودن قالببندی پاراگراف و سلول به قالب منو در InDesign
اینک باید پاراگرافها و سلولهای خود را قالبدهی کنیم تا همهچیز برای طراحی ما آماده شود.
گام اول
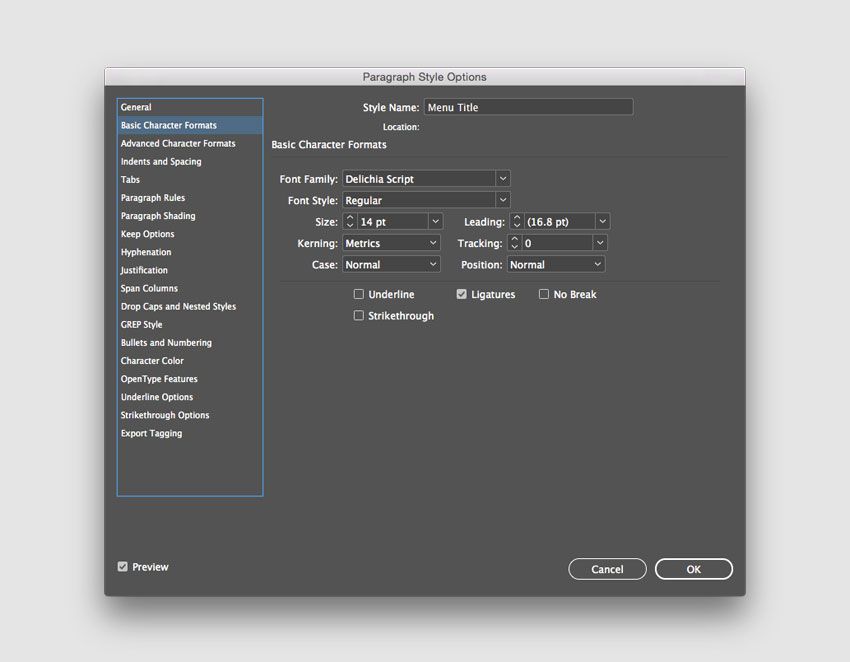
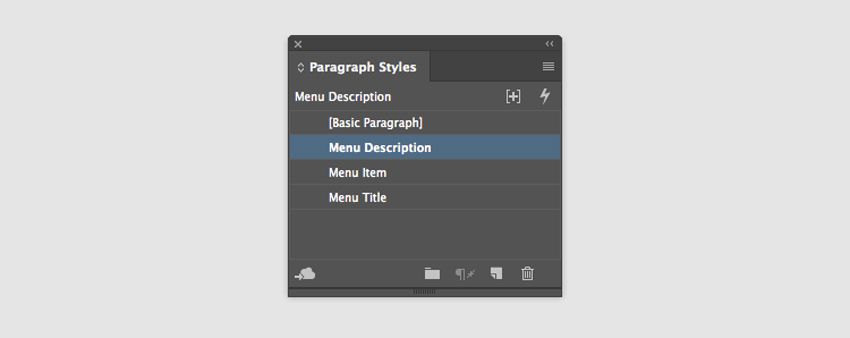
از طریق منوی «Window» و بخش «Styles» گزینه «Paragraph Styles» را انتخاب نمایید. از منوی اصلی گزینه «New Paragraph Style» را انتخاب کنید. در پنجره «New Paragraph Style» مقدار «Style Name» را به «Menu Title» تغییر دهید. از سمت چپ گزینه «Basic Character Formats» را انتخاب کرده و تنظیمات زیر را اعمال نمایید:
- Font Family: Delichia Sans
- Font Style: Regular
- Size: pt 14

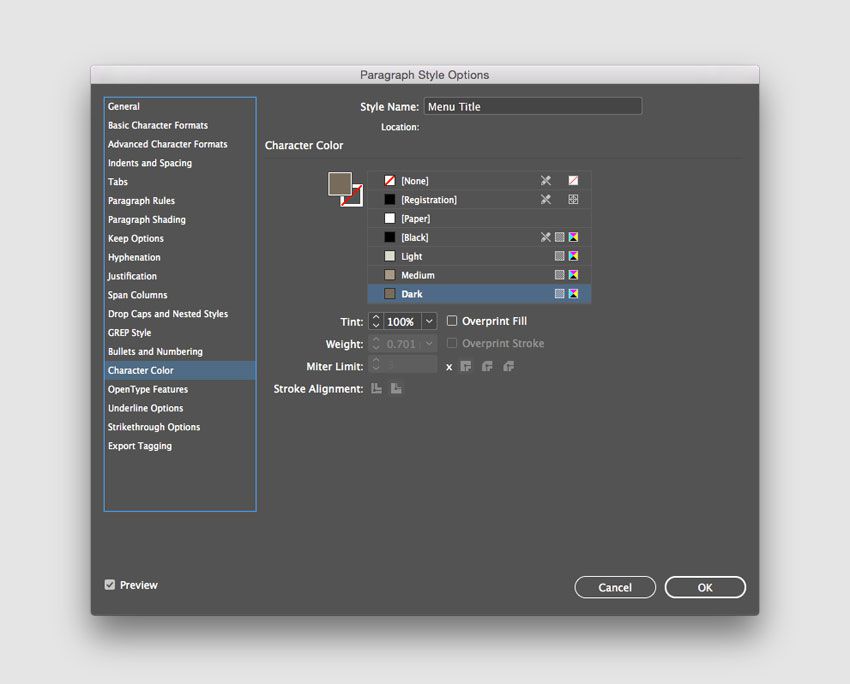
کمی پایینتر در لیست گزینهی «Indents and Spacing» را انتخاب نموده و گزینه «Alignment» را بر روی «Center» تنظیم کنید. از منوی سمت چپ وارد بخش «Character Color» شده و رنگ «Dark» که بالاتر ایجاد کردیم را انتخاب نمایید. در نهایت گزینه OK را بزنید.

به تعدادی استایل بیشتر نیاز داریم. یک استایل با نام «Menu Item» اضافه کرده و تنظیمات زیر را اعمال کنید:
- Font Family: Delichia Sans
- Font Style: Regular
- Size: pt 10
به منوی «Indent Spacing» رفته و مقدار «Alignment» را بر روی «Center» قرار دهید. گزینه «Character Color» را از سمت چپ انتخاب کرده و رنگ «Dark» را برگزینید. بر روی OK کلیک نمایید.
استایلی دیگر با نام «Menu Description» اضافه کرده و تنظیمات زیر را بر روی آن اعمال نمایید:
- Font Family: Delichia Script
- Font Style: Regular
- Size: pt 6
وارد بخش «Indents and Spacing» شده و مقدار «Alignment» را به «Center» تغییر دهید. از طریق منوی چپ گزینهی «Character Color» را زده و رنگ «Medium» را برگزینید. بر روی OK کلیک کنید.

گام دوم
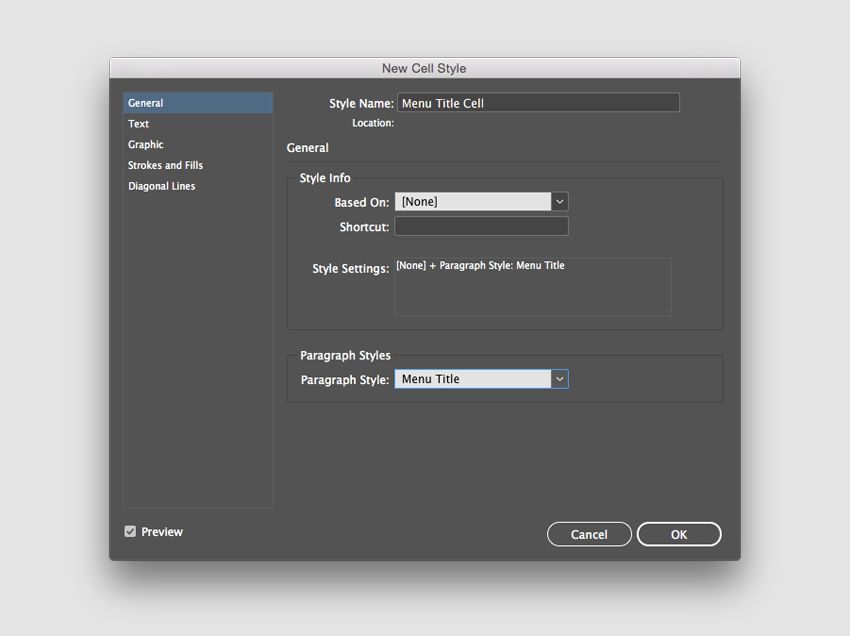
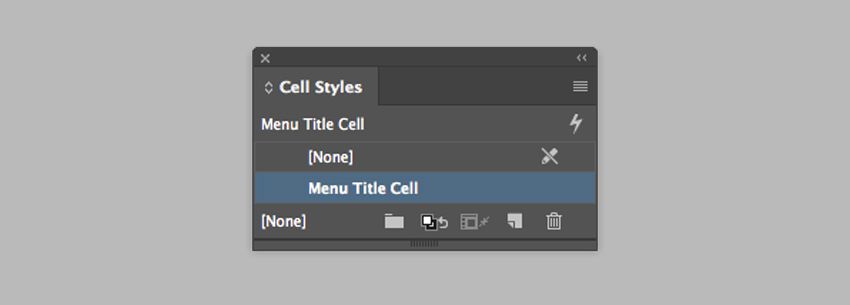
برای این که راحتتر بتوانیم منو را شخصیسازی کنیم، از جداول در ساخت آن استفاده خواهیم کرد. برای عنوان هر بخش یک استایل میسازیم. از طریق منوی «Window» و بخش «Styles» گزینه «Cell Styles» را بزنید تا پنل آن باز شود. در منوی اصلی گزینه «New Cell Style» را انتخاب نمایید.
از سمت چپ وارد بخش «General» شوید. مقدار «Style Name» را به «Menu Title Cell» تغییر دهید. در بخش «Paragraph Style» استایل «Menu Title» را انتخاب کنید. یعنی در واقع استایلی که در گام قبل ساختیم را به این استایل سلول متصل میکنیم.
از سمت چپ گزینه «Text» را انتخاب کرده و مقدار «Vertical Justification» را به «Align Center» تغییر دهید.

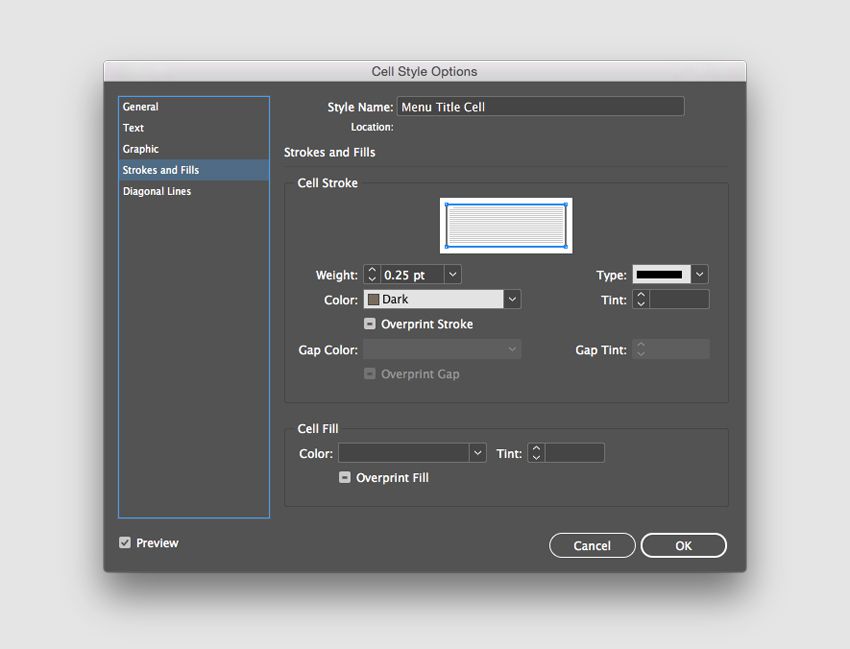
گام سوم
گزینه «Strokes and Fills» را در سمت چپ انتخاب کنید. در بخش «Cell Stroke» یک دیاگرام از سلول را مشاهده خواهید کرد. در این بخش باید مشخص کنیم که کدام اضلاع سلول را میخواهیم ویرایش کنیم. در این مثال تنها ضلعهای بالا و پایین مد نظر است. بر روی ضلعهای چپ و راست آن کلیک کنید تا غیر فعال شوند و تنها ضلعهای بالایی و پایینی باقی بمانند.
مقدار «Weight» را بر روی «pt 0.25» قرار داده، برای بخش «Color» مقدار «Dark» را برگزیده و سپس مقدار «Type» را بر روی «Solid» قرار دهید. در نهایت گزینه OK را بزنید.
اضلاع بالا و پایین را غیر فعال کرده و اضلاع چپ و راست را انتخاب کنید. مقدار «Color» را به «None» تغییر دهید.

با این که دیگر قصد اضافه کردن استایل سلول بیشتری نداریم، با این حال در هنگام ایجاد تغییرات، این کار به نفعتان خواهد بود. اگر یک بخش کوچک را ویرایش کنید، تمامی سلولهایی که از آن استایل استفاده میکنند نیز بروز خواهند شد و در زمان شما به شدت صرفه جویی میشود.
3. طراحی وکتور و قرار دادن تصاویر در منو
در این بخش میخواهیم با استفاده از تصویری که در فایل ابتدای مطلب موجود است و ایجاد کمی تغییرات در صفحه، منوی خود را برای قرار دادن محتوا در آن آماده کنیم.
گام اول
در پنل «Layers» سه لایهی بالایی را قفل کرده و لایهی «Background» را باز بگذارید. لایهی «Background» را انتخاب نمایید. ابزار «Rectangle» را برداشته (کلید M) و یک مستطیل رسم نمایید که تمام صفحه را پر کند. فراموش نکنید که خطوط برش را نیز در آن قرار دهید.
در پنل «Swatches» رنگ «Light» را برگزینید.

گام دوم
در پنل «Layers» لایهی «Background» را قفل کرده و لایهی «Illustration» را باز کنید. برای قرار دادن تصویر کلیدهای «Ctrl + D» (کلیدهای Cmd + D در مک) را فشار دهید. تصویر «Seafood elements» را انتخاب نمایید.

گام سوم
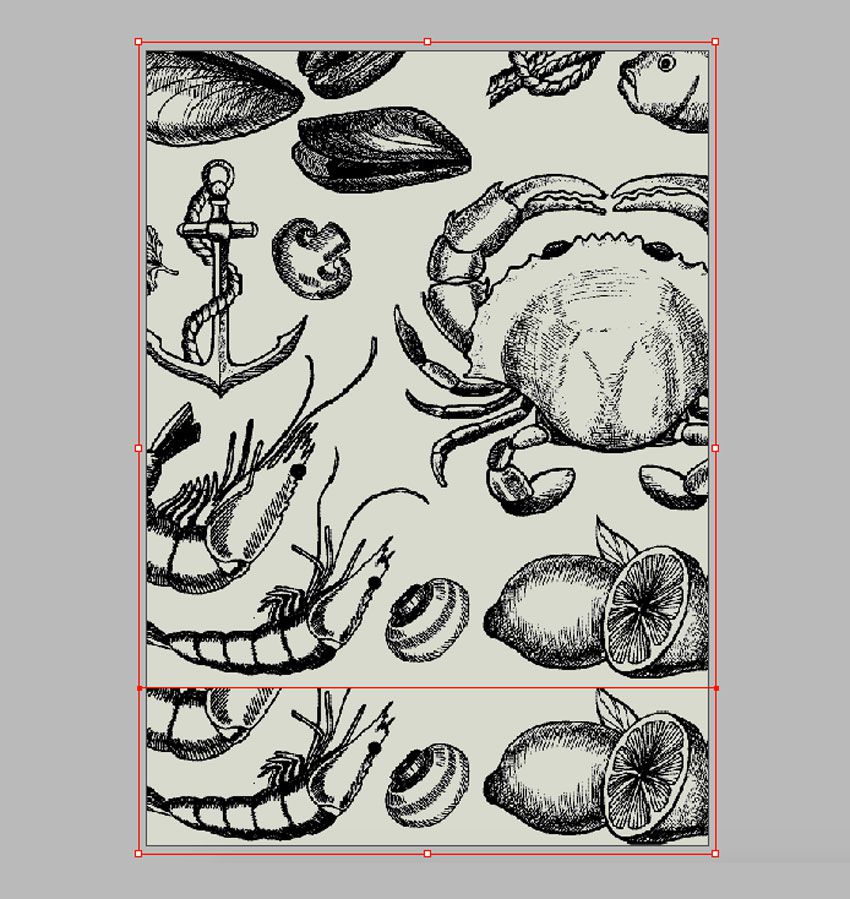
با استفاده از ابزار «Selection» (کلید V)، پهنای تصویر را کوتاه کنید تا در داخل خط برش قرار بگیرد. همچنین تصویر را کاملا در بالای منوی قرار دهید. تصویر برای منوی ما کوتاه خواهد بود، در نتیجه یک کپی از آن ایجاد میکنیم. کلیدهای «Shift + Alt» (کلیدهای Shift + Option در مک) را نگه داشته و تصویر را به پایین بکشید تا تمام صفحه را پر کند.
با استفاده از ابزار «Selection» اندازهی تصویر پایینی را تغییر دهید.

گام چهارم
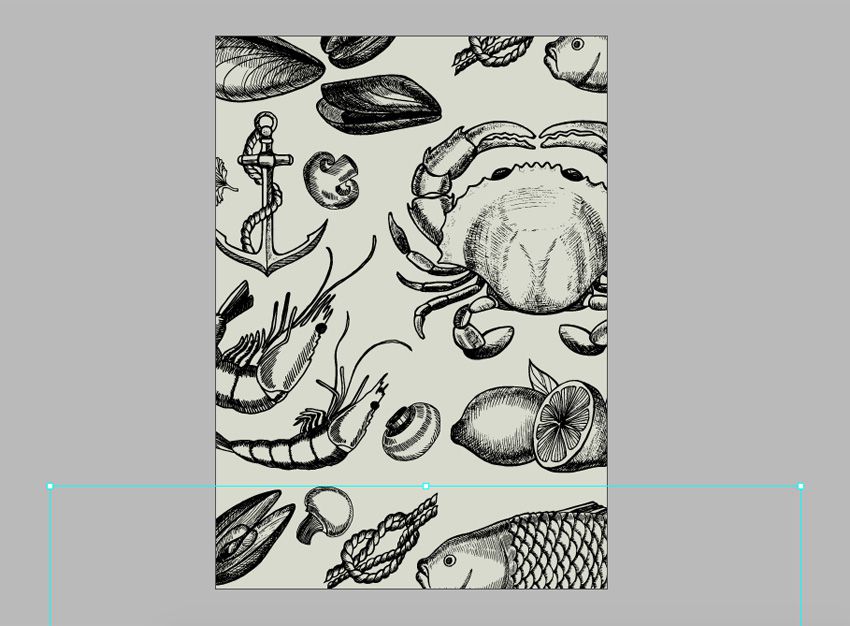
با استفاده از ابزار «Direct Selection» (کلید A)، تصویر موجود در قاب تازه کپی شده را انتخاب کنید. تصویر را حرکت دهید تا در حالت مورد پسند شما قرار بگیرد. بهتر است که از بالای تصویر استفاده کنید، چراکه به این ترتیب دیگر بخشی بریده نخواهد شد و به یک الگوی یکپارچه دست پیدا خواهید کرد.

گام پنجم
در پنل «Layers»، لایهی «Illustration» را قفل کرده و قفل لایهی «Overlay» را باز کنید.
با استفاده از ابزار «Rectangle» (کلید M)، یک مستطیل رسم کنید. بر روی صفحه کلیک کنید تا پنجره «Rectangle» باز شود. مقدار «Width» را به «cm 18.5» و مقدار «Height» را به «cm 27.3» تغییر داده و بر روی OK کلیک کنید.

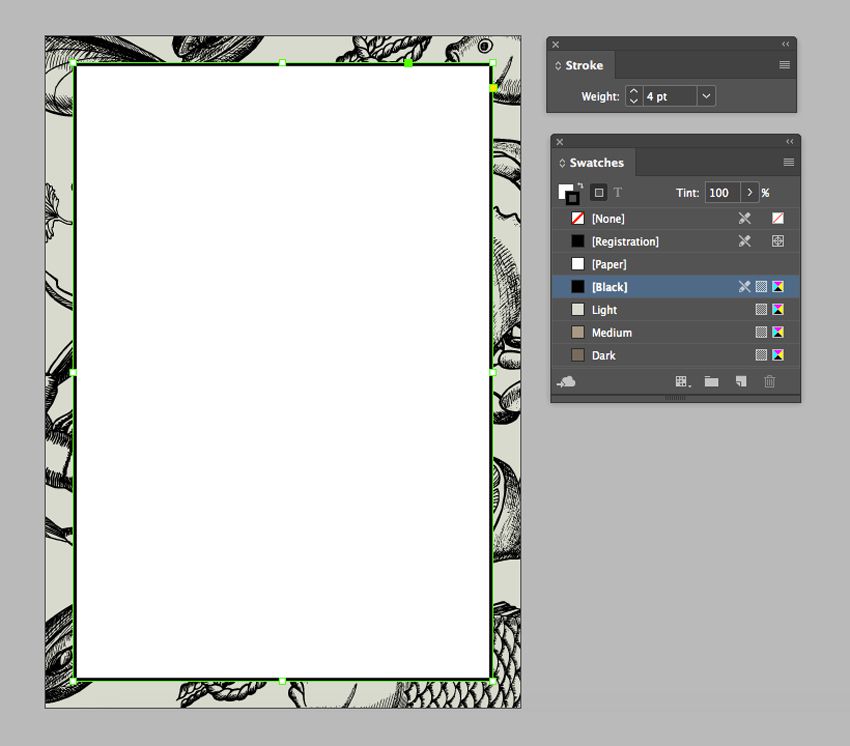
گام ششم
از طریق منوی «Window» گزینه «Stroke» را بزنید تا پنل آن باز شود. مقدار «Weight» را بر روی «pt 4» قرار دهید. در پنل «Swatches» رنگ «Fill» را به «[Paper]» و رنگ «Stroke» را به «[Black]» تغییر دهید.

گام هفتم
از طریق منوی «Window» و بخش «Objects & Layout» گزینه «Align» را انتخاب کنید. در پنل «Align» مقدار «Align To» را به «Page» تغییر دهید. بر روی دکمههای «Align Horizontal Center» و «Align Vertical Center» کلیک کنید.
لایهی «Overlay» را قفل کرده و لایهی «Copy» را باز کنید.

4. اضافه کردن متن و جداول به منو
اینک همه چیز برای ساخت منوی ما آماده است. حالا باید لیست منوی خود را تکمیل کنیم.
گام اول
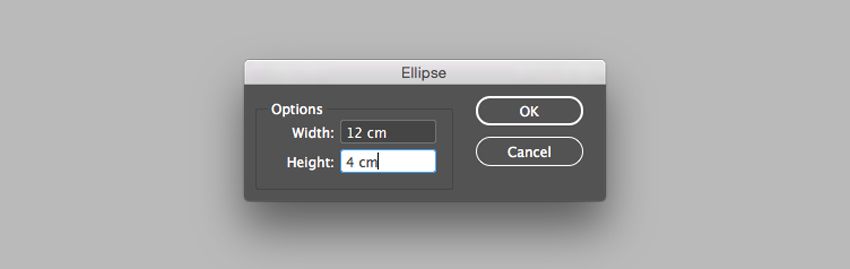
ابزار «Ellipse» را انتخاب کرده (کلید L) و بر روی سند کلیک کنید تا پنجره «Ellipse» باز شود. مقدار «Width» را بر روی «cm 12» و مقدار «Height» را بر روی «cm 4» قرار دهید. بر روی گزینه OK کلیک کنید.
در پنل «Swatches» مقدارهای «Fill» و «Stroke» را بر روی «[None]» قرار دهید.

گام دوم
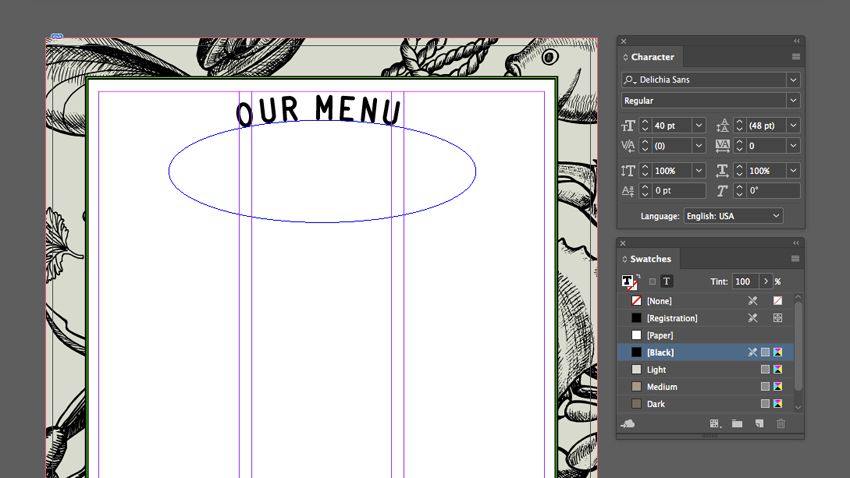
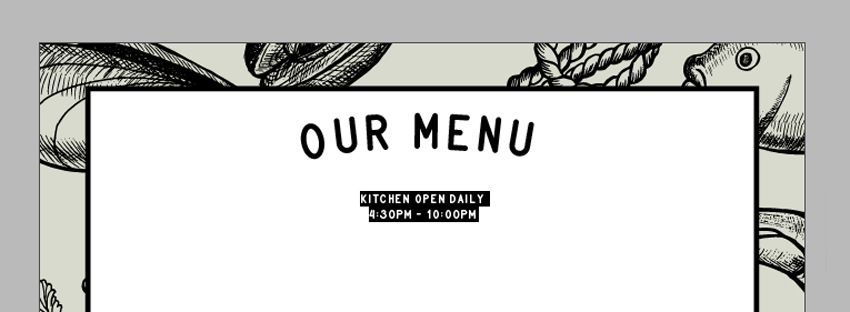
در نوار ابزار، ابزار «Type on a Path» را انتخاب کنید (کلیدهای Shift + T). بر روی نقطهی مرکزی در پایین بیضی کلیک کرده و عنوان منوی خود را وارد نمایید.
در پنل «Character»، فونت را به «Delichia Sans» تغییر داده و مقدار «Size» را برابر با «pt 40» قرار دهید. در پنل «Color»، مقدار رنگ را بر روی «[Black]» بگذارید. بیضی را در بالای منو قرار داده و از طریق منوی «Align» متن را در مرکز صفحه بگذارید.
کلیدهای «Ctrl + L» (کلیدهای Cmd + L در مک) را فشار دهید تا بیضی قفل شود.

گام سوم
با استفاده از ابزار «Text» (کلید T)، یک قاب متن در زیر بیضی اضافه کنید. در اینجا میتوانید اطلاعاتی نظیر ساعات کاری را قرار دهید. از ستونها به عنوان راهنما استفاده کرده و قاب متنی ایجاد نمایید که در پهنای ستون مرکزی قرار بگیرد. با این کار ستون شما در وسط صفحه قرار خواهد داشت.
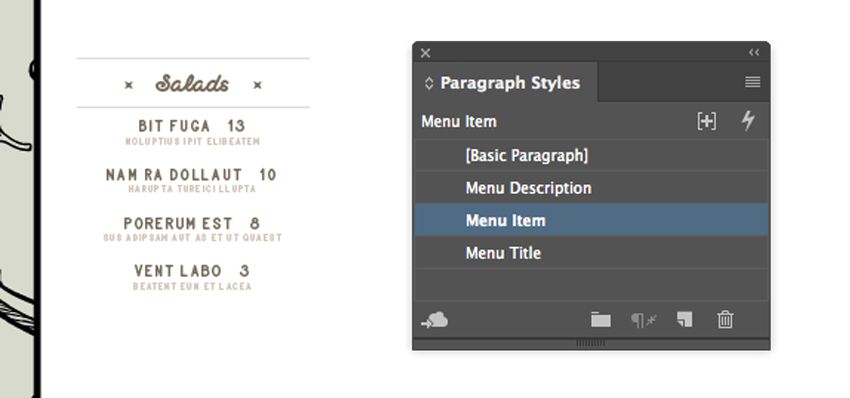
با استفاده از استایلهای «Paragraph»، متن را قالببندی کنید. استایل «Menu item» را انتخاب کرده و رنگ آن را در پنل «Swatches» بر روی «[Black]» قرار دهید.

گام چهارم
از طریق منوی «Window» و بخش «Type & Tables» گزینهی «Table» را انتخاب کنید تا پنل آن باز شود.
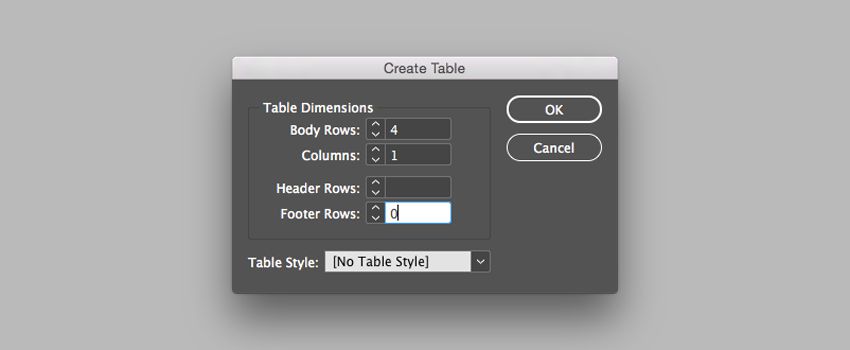
در داخل پنل «Table» گزینه «Create Table» را انتخاب کنید. در پنجره «Create Table»، مقدار «Body Rows» را بر روی 4 و مقدار «Columns» را بر روی 1 قرار دهید. در نهایت بر روی گزینه OK کلیک کرده و اولین ستون را اضافه کنید.

گام پنجم
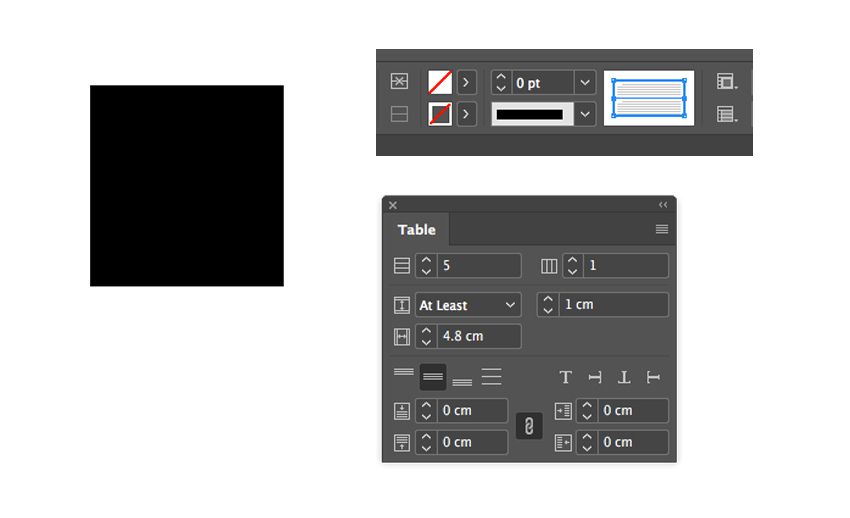
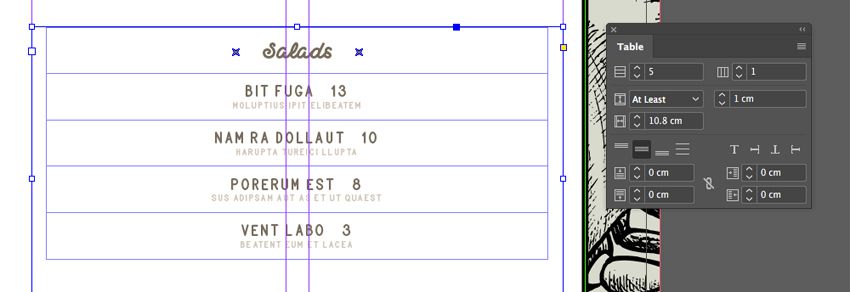
بر روی یک سلول دابل کلیک کرده و تمام سطرهای آن را انتخاب کنید. به پنل «Table» رفته و مقدار «Row Height» را بر روی «cm 1» و مقدار «Row Width» را بر روی «cm 4.8» قرار دهید. گزینه «Align Center» را زده و تمامی مقدارهای «Insets» را بر روی صفر قرار دهید.
در حالی که تمامی سطرها را انتخاب کردهاید، به نوار «Control» بروید. تمامی ضلعهای جدول را فعال کرده و مقدار «Stroke» را به «[None]» تغییر دهید.

گام ششم
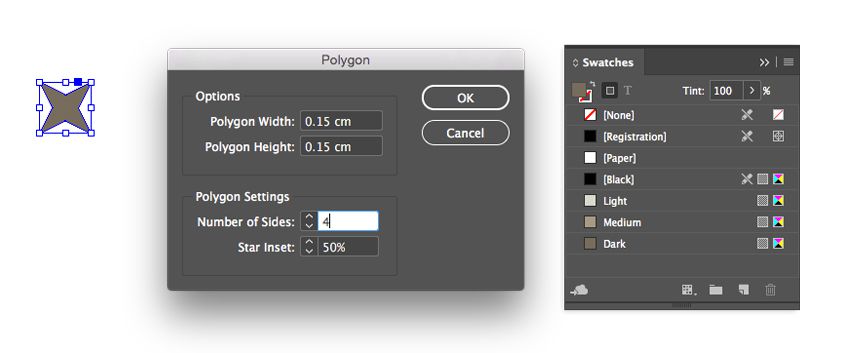
این امکان برای شما فراهم است که آبجکتهای وکتوری را در داخل قاب متن قرار دهید. در این مثال ما یک ستاره چهار گوش رسم خواهیم کرد. ابزار «Polygon» را از نوار ابزار انتخاب کنید. بر روی سند خود کلیک کنید تا پنجره «Polygon» باز شود. تنظیمات زیر را بر روی آن اعمال نمایید:
- Polygon Width: cm 0.15
- Height: cm 0.15
- Number of Sides: 4
- Star Inset: 50%
بر روی گزینه OK کلیک کنید. مقدار رنگ «Fill» را بر روی «Dark» بگذارید. کلیدهای «Ctrl + C» (کلیدهای Cmd + C در مک) را فشار دهید تا ستاره کپی شود.

گام هفتم
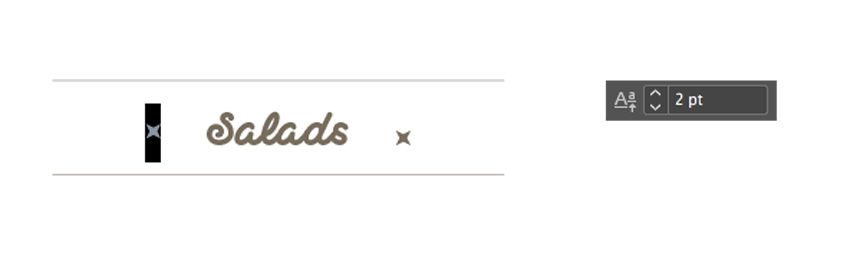
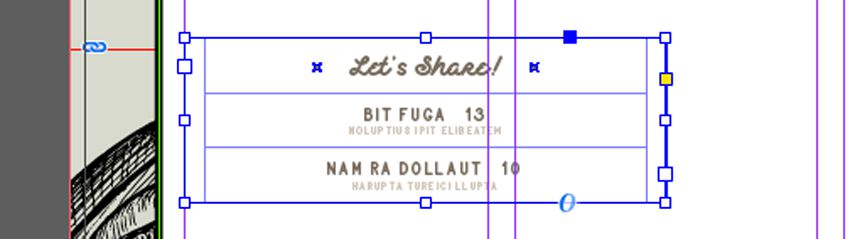
سطر اول را انتخاب کرده و استایل آن را به «Menu Title Cell» تغییر دهید. برای اضافه کردن عنوان به این بخش، بر روی سطر آن دابل کلیک کنید تا قاب متن فعال شود. کلیدهای «Ctrl + V» (کلیدهای Cmd + V در مک) را بزنید تا ستاره به آن اضافه شود، سپس کلیدهای «Shift + Ctrl + M» (کلیدهای Shift + Cmd + M در مک) را فشار دهید تا یک فاصله «Em Space» بعد از آن اجرا شود. عنوان خود را نوشته و مجددا یک فاصله «Em Space» اضافه کرده و دوباره کلیدهای «Ctrl + V» را فشار دهید.

اگر ستارهها در ارتفاع مناسبی از متن قرار ندارند، میتوانید فاصله آنها از خط پایین را تنظیم کنید. ستاره را انتخاب کرده و به نوار «Control» بروید، سپس مقدار «Baseline Shift» را بر روی «pt 2» قرار دهید. همین گام را برای ستارهی دیگر تکرار کنید.

گام هشتم
در سطرهای زیرین متن خود را اضافه کرده و با استفاده از استایلهای «Paragraph» قالببندی متن را تغییر دهید. در این مثال، استایل خط اول را بر روی «Menu Items» میگذاریم، چراکه این سطر نام غذا است. برای خط دوم که توضیخات غذا در آن قرار دارد، استایل «Menu Description» را برگزینید.
برای کپی کردن این ستون، کلیدهای «Shift + Alt» را نگه داشته و ستون را به پایین بکشید.

گام نهم
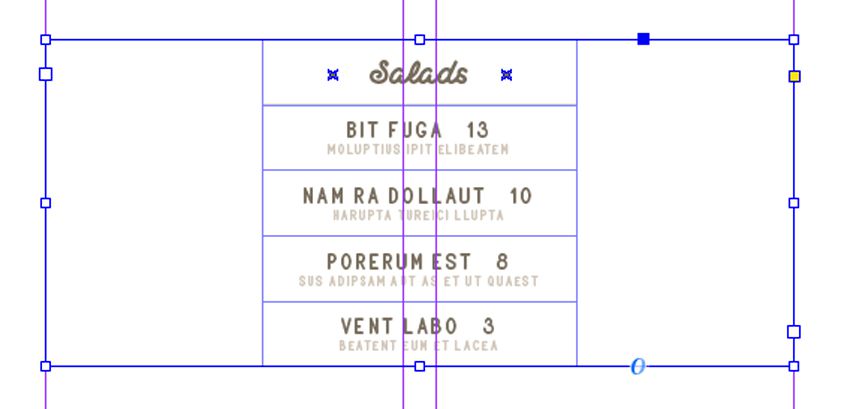
برای ساخت ستونی پهنتر که بتوانید غذاهای اصلی را در آن قرار دهید، ستون موجود را به همراه نگه داشتن کلیدهای «Shift + Alt» به سمت راست بکشید. حال جعبه متن خود را بزرگتر کنید تا ستونهای دوم و سوم نیز در آن قرار بگیرد.

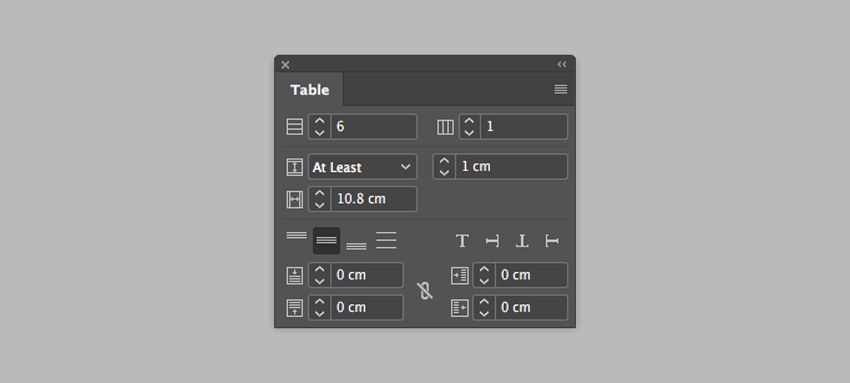
بر روی جدول دابل کلیک کرده و تمامی سطرها را انتخاب کنید. وارد پنل «Table» شده و مقدار «Table Width» را بر روی «cm 10.8» قرار دهید.

برای اضافه کردن سطرهای بیشتر به جدول، سطرها را انتخاب کرده و به پنل «Table» بروید. مقدار «Number of Rows» را به عدد مورد نظر خود تغییر دهید.

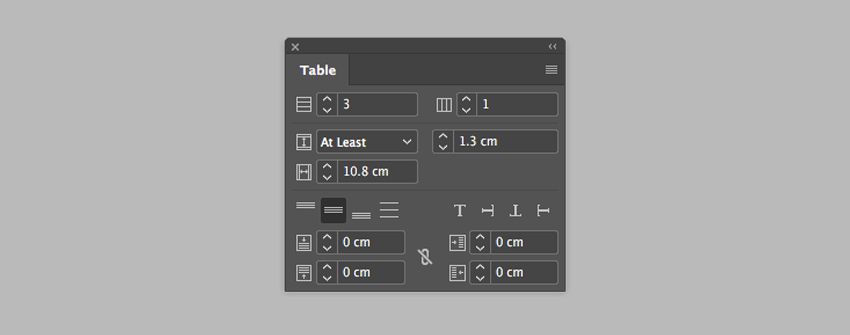
کلیدهای «Shift + Alt» را نگه داشته و جدول پهن خود را به پایین بکشید. برای کاهش تعداد سطرها، از طریق پنل «Table»، مقدار «Number of Rows» را کاهش دهید. اگر میخواهید فاصله بیشتری در بین سطرهای توضیحات باشد، مقدار «Row Height» را افزایش دهید. در این مثال ما این مقدار را به «cm 1.3» افزایش دادهایم.

برای تغییر پهنای ستونهای دوم و سوم، میتوانید هم از جدول پهنتر خود استفاده کنید و هم از جدول کوچکتر. برای این کار کلیدهای «Shift + Alt» را نگه داشته و جدول را به سمت پایین بکشید. تمامی سطرها را انتخاب کرده و به پنل «Table» بروید. مقدار «Number of Columns» را بر روی 2 و مقدار «Column Width» را بر روی «cm 5.4» قرار دهید (این عدد نصف اندازهی جدول بالایی خواهد بود).
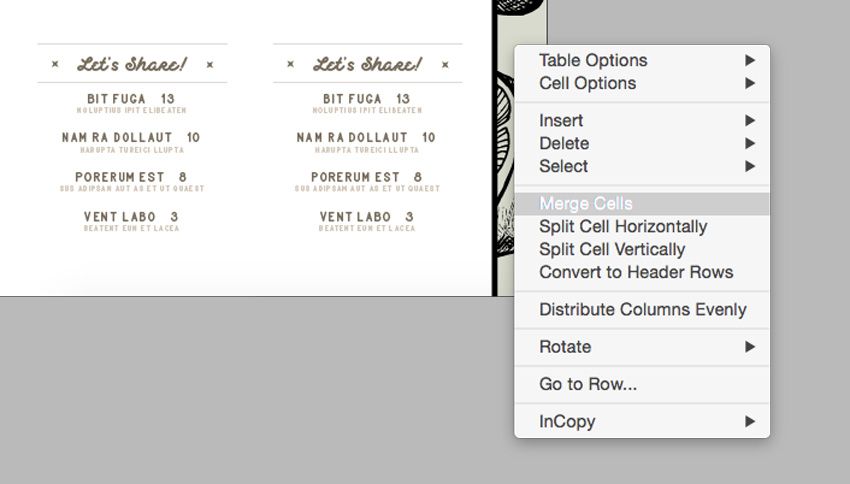
در این مثال، میخواهیم از همان عنوان قبلی برای دو ستون خود استفاده کنیم. اولین سطر را در جدول انتخاب کرده و پس از راست کلیک کردن بر روی آن، گزینه «Merge Cells» را انتخاب نمایید.

جدولهای کوچکتر را در پایین منو کپی کنید. اندازه جدول را به گونهای تغییر دهید که به نصف پهنای منو برسد. به نوار «Control» رفته و مقدار «Width» را بر روی «cm 8.7» قرار دهید.
تمامی سطرها را انتخاب کرده و به پنل «Table» بروید، سپس مقدار «Column Width» را به «cm 8» تغییر دهید. کلیدهای «Shift + Alt» را نگه داشته و جدول را به سمت راست صفحه بکشید.

گام دهم
ابزار «Line» را انتخاب کرده (کلید /) و یک خط رسم کنید که بخشهای منو را همانند تصویر زیر جدا کند. از فاصله بین جداول برای قرار دادن خطوط در مرکز استفاده نمایید.
به نوار «Control» رفته و مقدار «Weight» را به «pt 0.5» تغییر دهید. در پنل «Swatches» مقدار «Stroke» را به «Dark» تغییر دهید.

با استفاده از ابزار «Text» یک جعبه متن رسم کنید که در پایین منو قرار بگیرد. در اینجا میتوانید آدرس یا وبسایت رستوران را قرار دهید.

5. خروجی گرفتن از قالب منو در InDesign برای چاپ
پیش از خروجی گرفتن برای چاپ، خوب است که یک نگاه دقیق به گوشههای طرح خود بیندازید تا مطمئن شوید که تمامی تصاویر و وکتورها در داخل خط برش قرار دارند.
گام اول
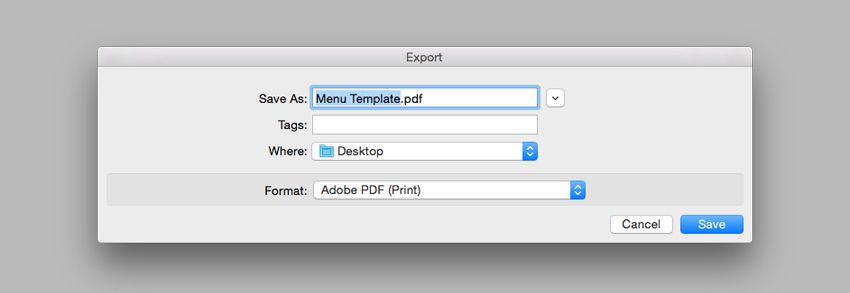
برای خروجی گرفتن از فایل، از طریق منوی «File» گزینه «Export» را انتخاب کنید. نام فایل را «Menu Template» گذاشته و از منوی «Format» گزینهی «(Print) Adobe PDF» را انتخاب کنید. در نهایت گزینه «Save» را بزنید.

گام دوم
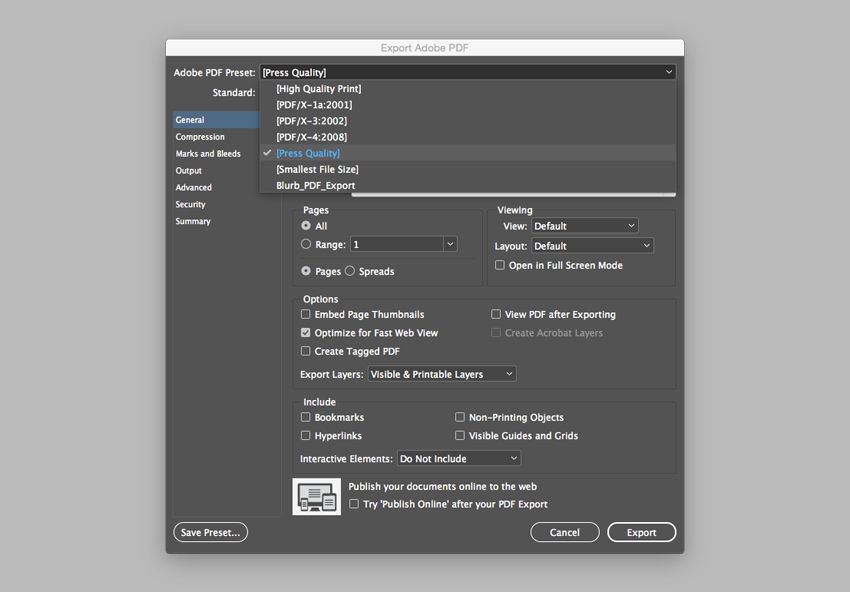
در پنجره «Export Adobe PDF» مقدار «Adobe PDF Preset» را بر روی «Press Quality» قرار دهید.

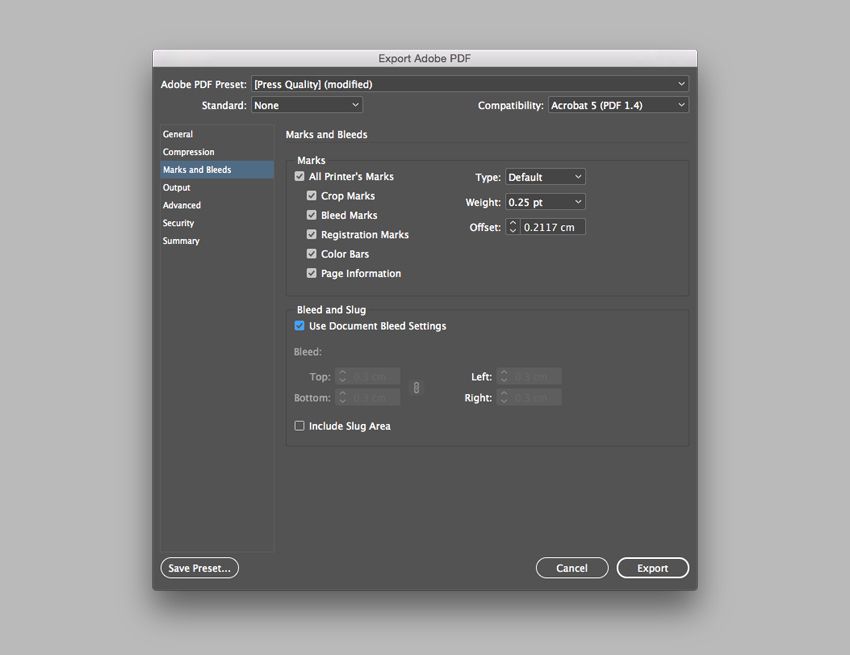
در سمت چپ پنل، گزینهی «Marks and Bleeds» را فعال کنید. همچنین تیک گزینههای «All Printer's Marks» و «Use Document Bleed Settings» را بزنید. در نهایت بر روی گزینه «Export» کلیک کنید تا یک فایل آماده به چاپ دریافت نمایید.

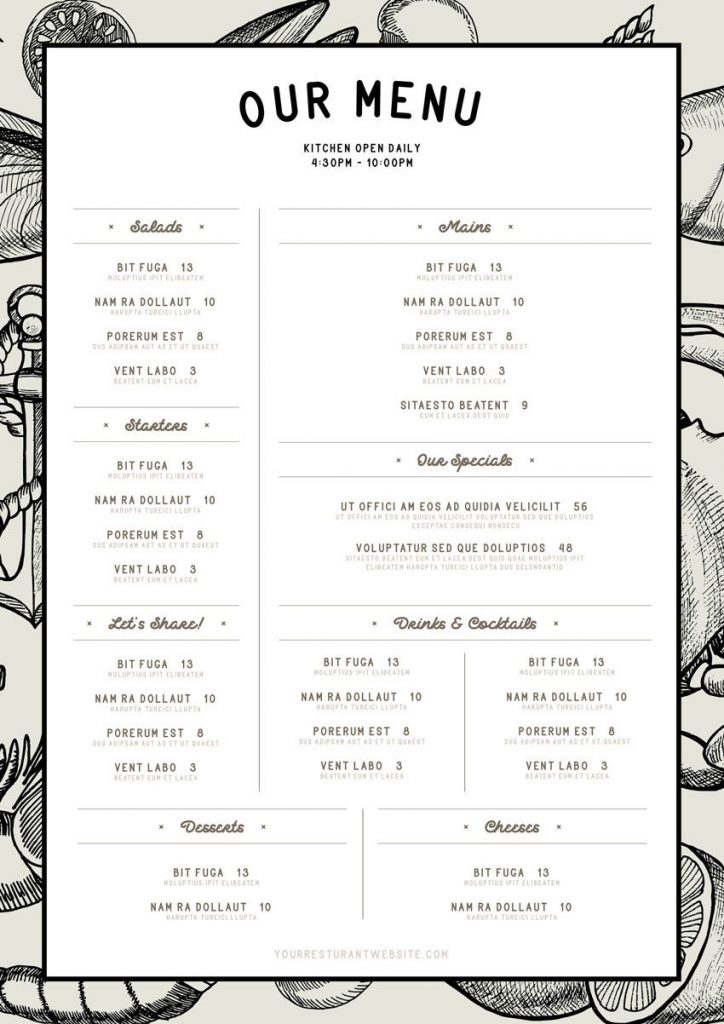
کار ما تمام است:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش ایندیزاین (InDesign) برای چاپ و صفحه آرایی کتاب و مجلات
- آموزش طراحی سهبعدی و متحرکسازی
- مجموعه آموزشهای نرم افزارهای شرکت Adobe
- آموزش فتوشاپ: طراحی متن با جلوه لامپ نئون – راهنمای گام به گام
- طراحی پشته ای از کتابها در ایلاستریتور – آموزش گام به گام
^^











