آموزش فتوشاپ: طراحی متن با جلوه لامپ نئون (+ دانلود فیلم آموزش گام به گام)

با استفاده از جلوههای درخشان و براق میتوان تصاویر زرق و برقدار زیبایی را در فتوشاپ ایجاد کرد. در این آموزش با نحوه ویرایش یک دیوار آجری و استفاده از استایل لایهها به همراه ابزار «Pen» برای ایجاد متون براق و جلوه نئون آشنا خواهید شد.
موارد مورد نیاز
در طی این آموزش از موارد زیر استفاده خواهیم کرد:
- فونت Beon Medium
- تصویر دیوار آجری با اندازه 2000 پیکسل در 2328 پیکسل
- الگوی یکپارچه «Light Grunge 2»
تمامی این موارد را میتوانید از این لینک دانلود نمایید.
1. ساخت تصویر پسزمینه
در اولین بخش، سند خود را آماده کرده و سپس تصویر پسزمینه را طراحی میکنیم. این کار را طی گامهای زیر انجام میدهیم.
گام اول
یک سند با اندازه 1500 پیکسل در 950 پیکسل ساخته و اندازه «Resolution» آن را به 300 تغییر دهید.
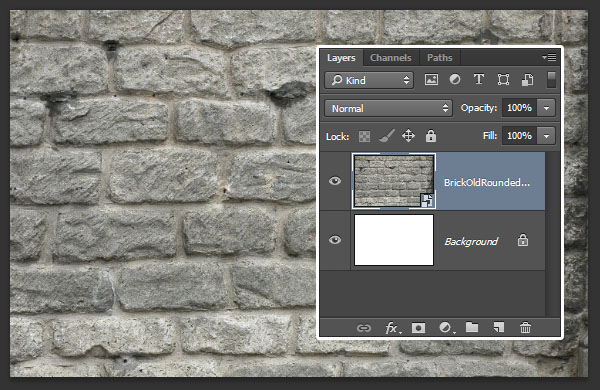
از طریق منوی «File» گزینه «Place Embedded» را زده و تصویر «BirckOldRounded0061» را باز کنید. اندازه تصویر را به هر اندازهای که میخواهید تغییر داده و سپس کلید «Enter» را فشار دهید تا تغییرات اعمال شوند.

گام دوم
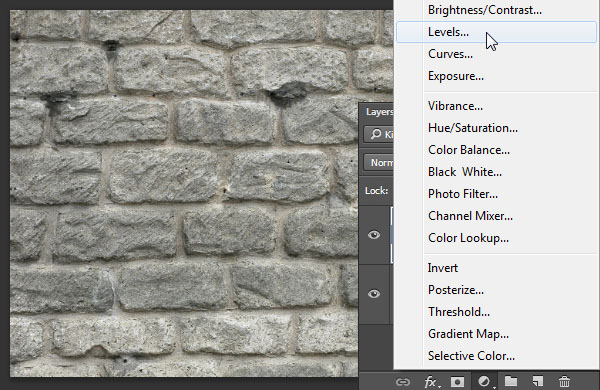
بر روی آیکون «Create new fill or adjustment layer» در پایین پنل لایهها کلیک کرده و گزینه «Levels» را بزنید.

گام سوم
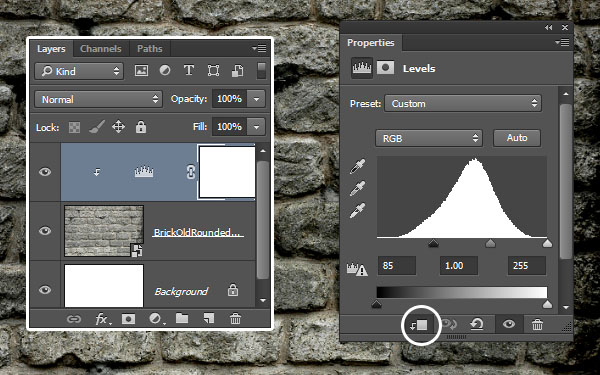
بر روی آیکون «Clip adjustment to layer» در پایین پنل «Properties» کلیک کرده و سپس مقدار «Shadow» را به 85 تغییر دهید.

گام چهارم
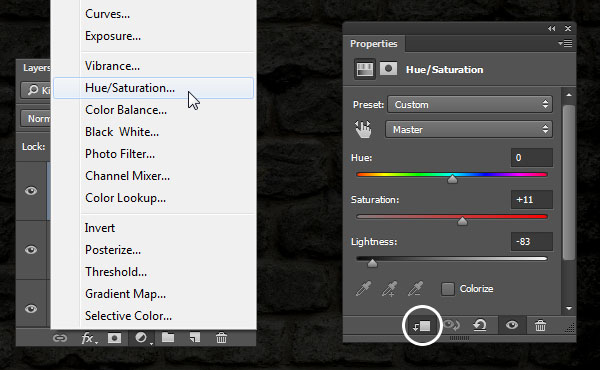
مجددا بر روی آیکون «Create new fill or adjustment layer» کلیک کرده و گزینه «Hue/Saturation» را برگزینید. بر روی آیکون «Clip adjustment to layer» در پنل «Properties» کلیک کرده و مقادیر «Saturation» و «Lightness» را به ترتیب بر روی 11 و 83- قرار دهید.

2. ساخت متن
اکنون که پسزمینه کار خود را آماده کردهایم، میتوانیم گامی جلوتر رفته و متن خود را ایجاد کنیم.
گام اول
متن خود را در حالت تمام بزرگ و با فونت «Beon Medium» بنویسید. از کد رنگ «a33e88#» و اندازهی pt 103 استفاده کنید.

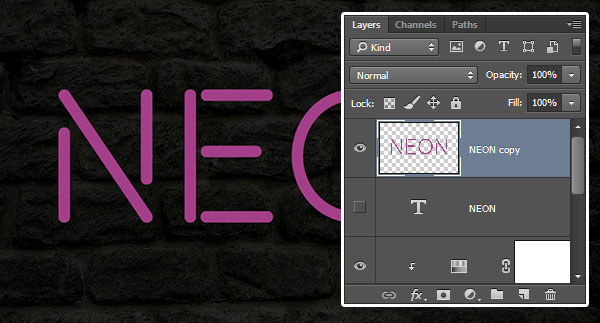
گام دوم
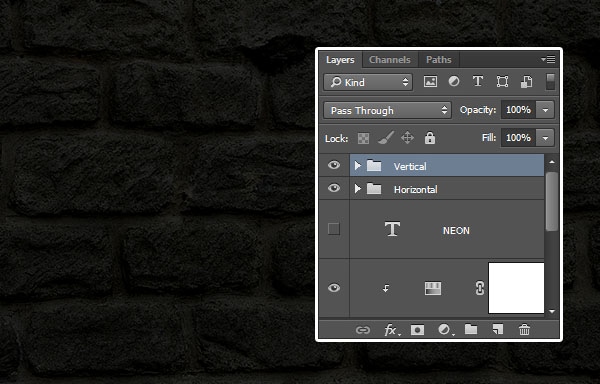
یک کپی از لایه متن خود ایجاد کرده و با کلیک کردن بر روی آیکون چشم که در کنار لایه در پنل لایهها قرار دارد، لایه را مخفی کنید. سپس بر روی لایه راست کلیک کرده و گزینه «Rasterize Type» را بزنید.
کار بعدی که انجام میدهیم، جدا کردن بخشهای عمودی و مورب متن از بخشهای افقی آن است تا بتوانیم بر روی هر کدام از آنها جلوههایی با زوایای مختلف اعمال کنیم.

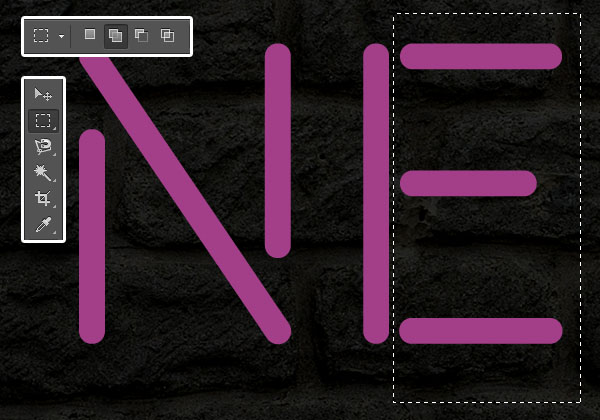
گام سوم
ابزار «Rectangular Marquee» (یا هر ابزار انتخاب دیگری) را برداشته، بر روی آیکون «Add to selection» در نوار «Options» کلیک کرده و بخشهای افقی متن خود را انتخاب نمایید.

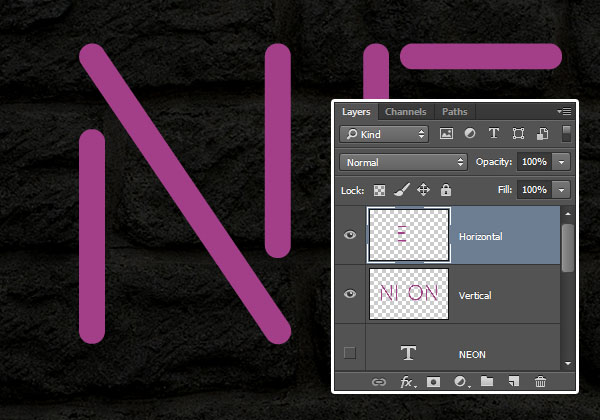
گام چهارم
از طریق منوی «Edit» گزینه «Cut» را زده و سپس از همان منو، به بخش «Paste Special» رفته و «Paste in Place» را بزنید. با این کار بخشهای انتخاب شده در لایهای جدا قرار خواهند گرفت. نام لایههای خود را به «Vertical» برای بخشهای عمودی و «Horizontal» برای بخشهای افقی تغییر دهید.

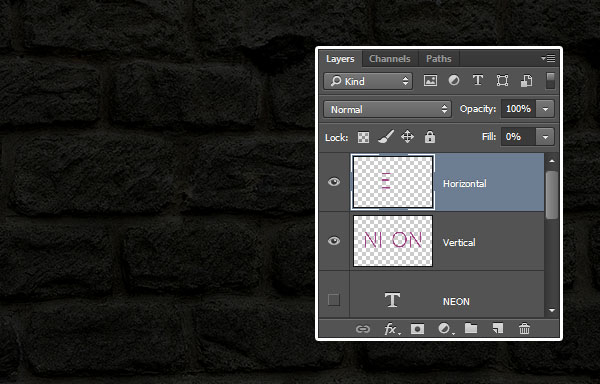
گام پنجم
مقدار «Fill» هر دو لایههای «Vertical» و «Horizontal» را به صفر تغییر دهید.

گام ششم
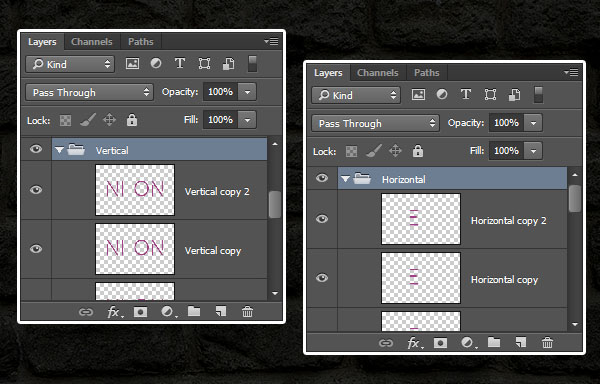
از هر دو لایه، دو کپی ایجاد کرده و آنها را در گروههایی با اسامی «Vertical» و «Horizontal» بگذارید.

گام هفتم
گروه «Horizontal» را در زیر «Vertical» قرار دهید.

3. قالبدهی به لایهی افقی اصلی
بر روی لایهی اصلی «Horizontal» دابل کلیک کرده و طبق گامهای زیر، استایلهای گفته شده را بر روی آن اعمال کنید.
گام اول
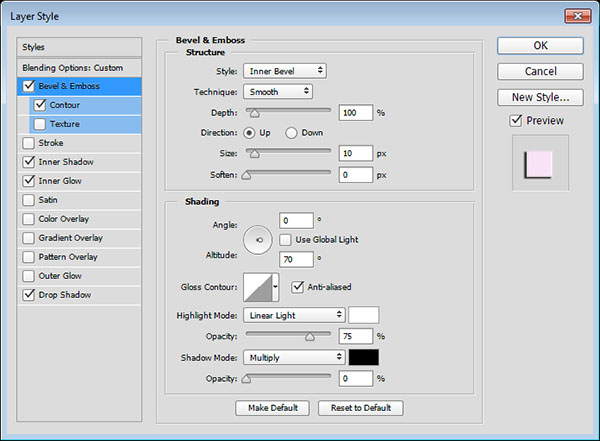
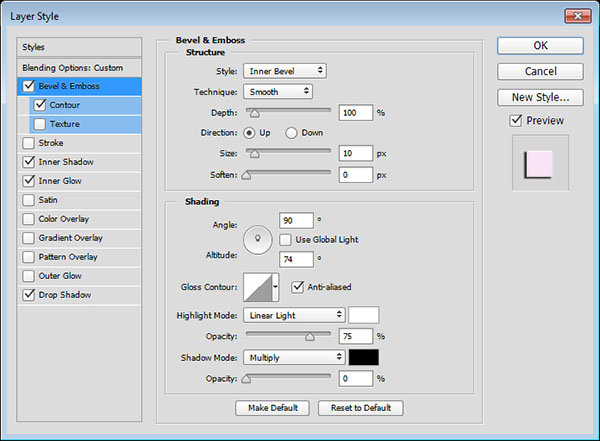
یک استایل «Bevel and Emboss» با تنظیمات زیر اعمال نمایید:
- Size: 10
- Use Global Light: غیر فعال
- Angle: صفر
- Altitude: 70
- Anti-aliased: فعال
- Highlight Mode: Linear Light
- Shadow Mode - Opacity: صفر درصد

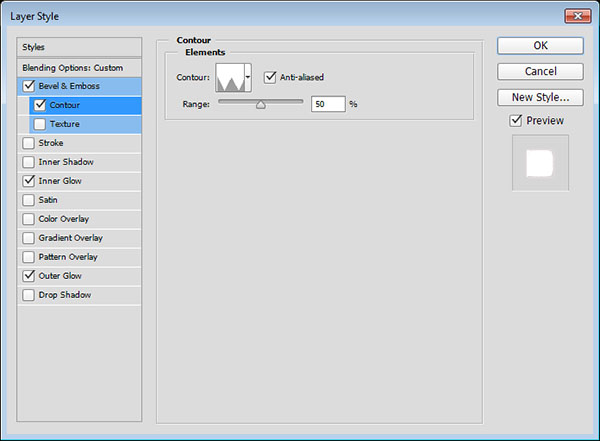
گام دوم
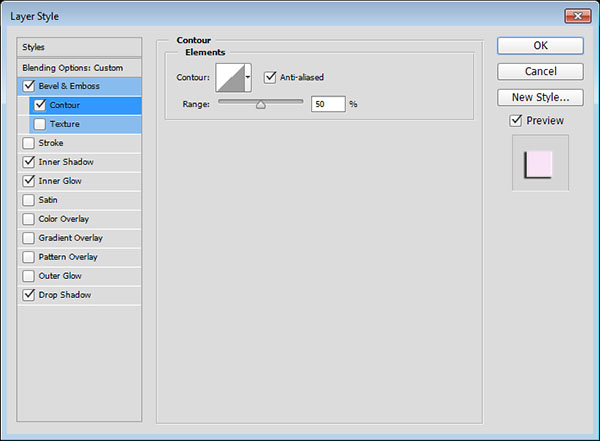
یک استایل «Contour» اعمال کرده و گزینه «Anti-aliased» را فعال کنید.

گام سوم
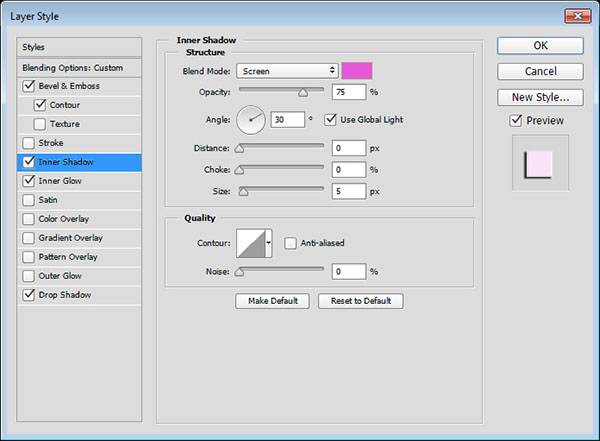
یک استایل «Inner Shadow» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Screen
- Color: e658d4#
- Angle: 30
- Distance: صفر

گام چهارم
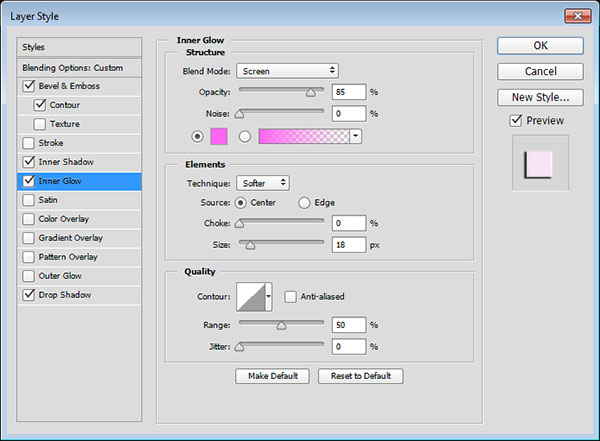
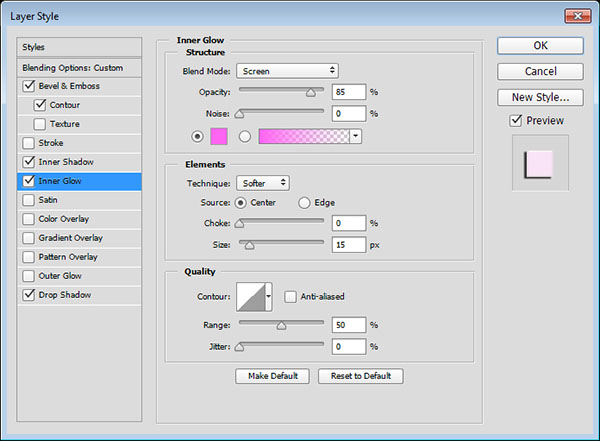
یک استایل «Inner Glow» با تنظیمات زیر اعمال کنید:
- Opacity: 85%
- Color: fe66f1#
- Source: Center
- Size: 18

گام پنجم
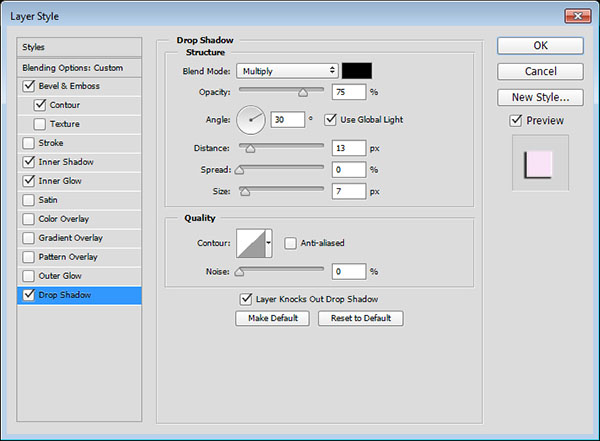
یک استایل «Drop Shadow» اعمال کرده و مقادیر «Distance» و «Size» را به ترتیب بر روی 13 و 7 قرار دهید.

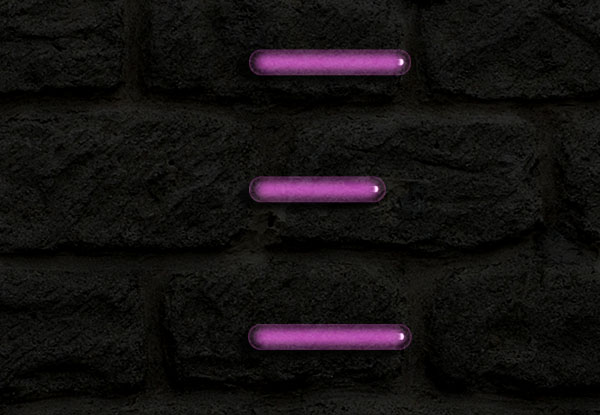
هم اکنون قالب اولین بخش افقی ما آماده است.

4. قالبدهی به اولین کپی از لایهی افقی
بر روی اولین کپی از لایهی «Horizontal» دابل کلیک کرده و طبق گامهای زیر، استایلهای گفته شده را بر روی آن اعمال کنید.
گام اول
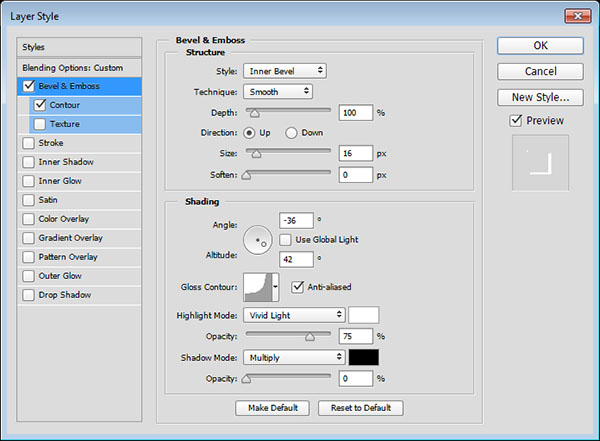
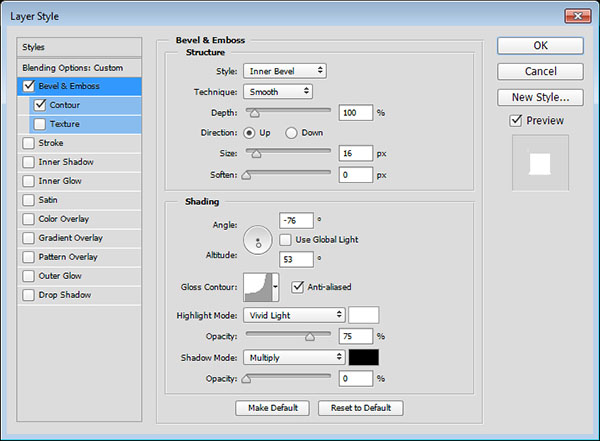
یک استایل «Bevel and Emboss» با تنظیمات زیر اعمال نمایید:
- Size: 16
- Use Global Light: غیر فعال
- Angle: 36-
- Altitude: 42
- Contour: Cove - Deep
- Anti-aliased: فعال
- Highlight Mode: Vivid Light
- Shadow Mode - Opacity: صفر درصد

گام دوم
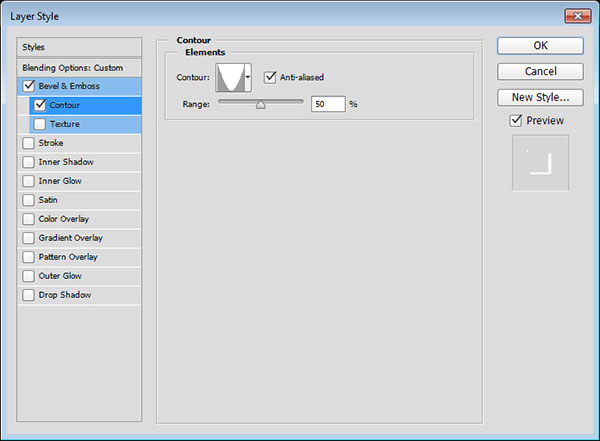
یک استایل «Contour» با تنظیمات زیر اعمال کنید:
- Contour: Cone - Inverted
- Anti-aliased: فعال

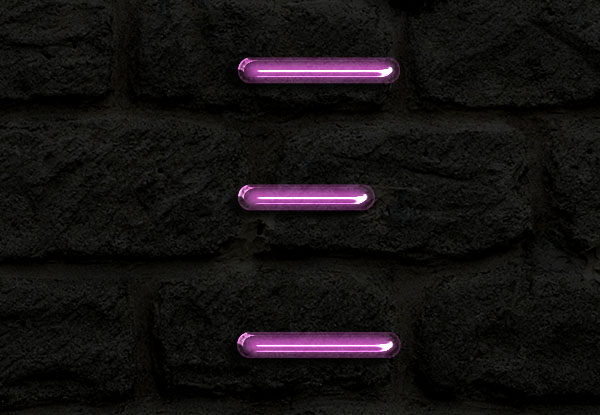
با اعمال این تنظیمات، متن ما براقتر میشود.

5. قالبدهی به دومین کپی از لایهی افقی
بر روی دومین لایهی کپی از لایهی «Horizontal» دابل کلیک کرده و استایلهای زیر را اعمال نمایید:
گام اول
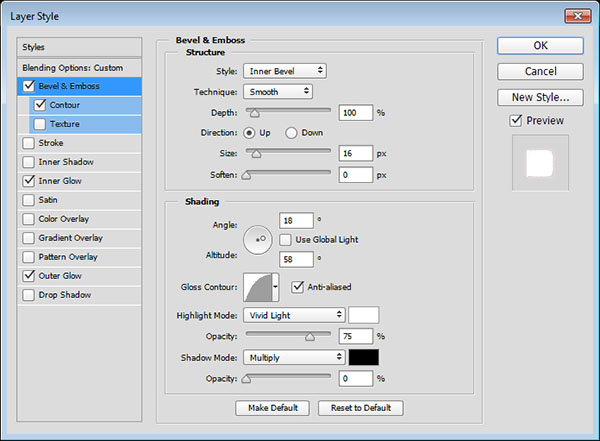
یک استایل «Bevel and Emboss» با تنظیمات زیر اعمال کنید:
- Size: 16
- Use Global Light: غیر فعال
- Angle: 18
- Altitude: 58
- Contour: Half Round
- Anti-aliased: فعال
- Highlight Mode: Vivid Light
- Shadow Mode - Opacity: صفر درصد

گام دوم
یک استایل «Contour» با تنظیمات زیر اعمال کنید:
- Contour: Sawtooth 2
- Anti-aliased: فعال

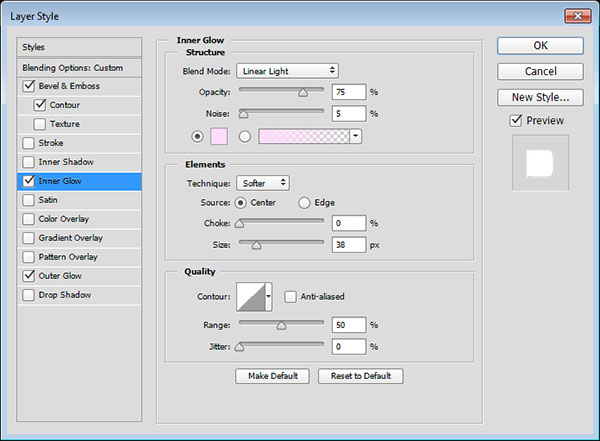
گام سوم
یک استایل «Inner Glow» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Linear Light
- Noise: 5%
- Color: ffdcfa#
- Source: Center
- Size: 37

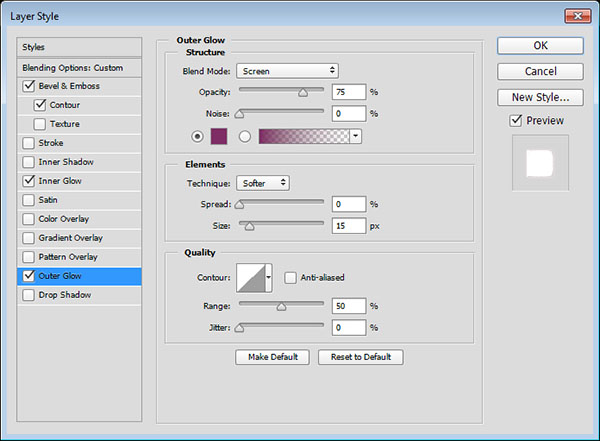
گام چهارم
یک استایل «Outer Glow» با تنظیمات زیر اعمال کنید:
- Color: 7f2d65#
- Size: 15

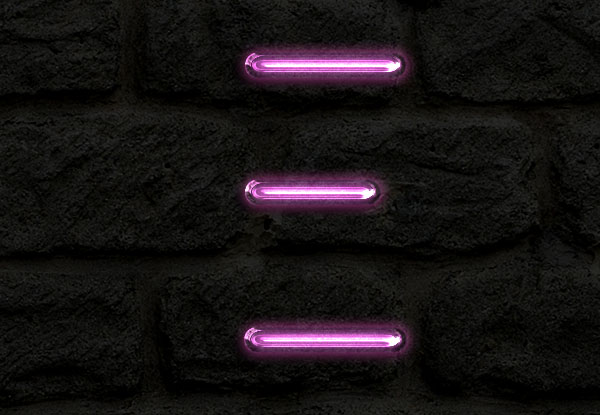
اکنون آخرین لایهی افقی ما نیز قالبدهی شده و با تصویری حتی براقتر و درخشانتر روبهرو هستیم.

6. قالبدهی لایهی عمودی اصلی
قبل از هر کاری ابتدا بر روی لایهی «Horizontal» اصلی راست کلیک کرده، گزینه «Copy Layer Style» را بزنید. سپس بر روی لایهی «Vertical» اصلی راست کلیک کرده و گزینه «Paste Layer Style» را انتخاب نمایید.
گام اول
بر روی لایه «Vertical» اصلی دابل کلیک کرده و در استایل «Bevel and Emboss» برای «Angle» و «Altitude» به ترتیب مقادیر 90 و 74 را برگزینید.

گام دوم
یک استایل «Inner Glow» اضافه نموده و مقدار «Size» آن را به 15 تغییر دهید.

اکنون جلوهی خطوط عمودی و مورب ما تا حدی آماده شده است.

7. قالبدهی اولین کپی از لایه عمودی
همانند بخش قبلی، استایل اولین لایهی کپی «Horizontal» را به اولین لایهی کپی «Vertical» کپی کنید، سپس بر روی لایهی کپی «Vertical» دابل کلیک کرده و در استایل «Bevel and Emboss» مقادیر «Angle» و «Altitude» را به ترتیب به 76- و 53 تغییر دهید.

کار ما با اولین کپی از لایهی عمودی تمام است.

8. قالبدهی دومین کپی از لایه عمودی
استایل دومین کپی از لایهی «Horizontal» را به دومین کپی از لایهی «Vertical» کپی کنید، سپس بر روی دومین لایهی کپی از «Vertical» کلیک کرده و در استایل «Bevel and Emboss» مقادیر «Angle» و «Altitute» را به ترتیب بر روی 82- و 53 قرار دهید.

اکنون کار استایلدهی بخشهای متن به اتمام رسیده است.

9. افزودن درخشش بیشتر و ایجاد یک کابل
اکنون بخش اصلی کار ما به اتمام رسیده است، ولی برای واقعگرایانهتر شدن کار، نیاز به درخشش بیشتر و افزودنه یک کابل به تابلوی نئون خود داریم.
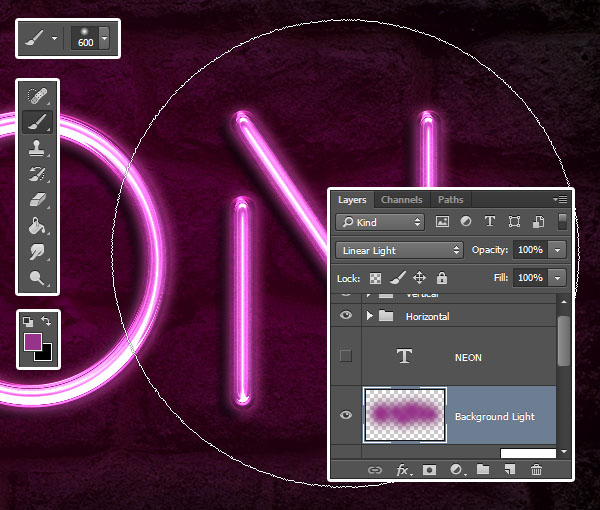
گام اول
یک لایهی جدید در زیر لایهی اصلی متن خود که مخفی کردهایم بسازید. نام آن را «Background Light» گذاشته و مقدار «Blend Mode» آن را به «Linear Light» تغییر دهید.
رنگ پیشزمینه (Foreground) را به «98338b#» تغییر داده، ابزار «Brush» را برداشته و یک قلم بسیار بزرگ، نرم و با نوک گرد انتخاب کنید. سپس یک بار بر روی هر بخش کلیک کنید تا بخشهایی رنگی در پشت متن ایجاد شود (از نگه داشتن و کشیدن قلم خودداری کنید).

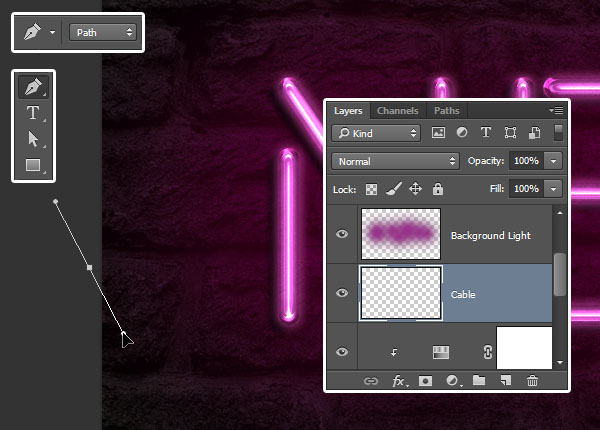
گام دوم
یک لایه دیگر در زیر لایهی «Background Light» ایجاد کرده و نام آن را «Cable» بگذارید. ابزار «Pen» را برداشته و از نوار «Options» گزینه «Path» را انتخاب کنید.
اکنون باید مسیرهایی که میخواهید کابل در آن قرار داشته باشد را رسم کنید. میتوانید در هر جا که میخواهید کلیک کنید تا «Anchor Point» ایجاد شود، یا کلیک را نگه داشته و ماوس خود را بکشید تا منحنی به وجود بیاید. به یاد داشته باشید که نیازی نیست مسیر ایجاد شده بدون نقص باشد، چراکه در هر زمان میتوانید با استفاده از ابزار «Direct Selection» مسیر خود را ویرایش نمایید.

گام سوم
برای این که بتوانید مسیرها را از یکدیگر جدا کنید، کلید «Ctrl» را نگه داشته و در خارج از مسیری که طراحی کردهاید کلیک کنید. با این کار مسیرهای بعدی که میسازید به این مسیر متصل نخواهند بود.

گام چهارم
با تمرکز به رسم مسیرهای خود ادامه دهید.

گام پنجم
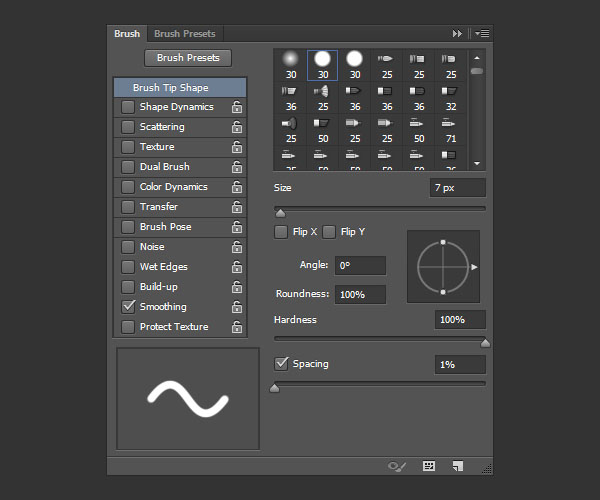
ابزار «Brush» را برداشته، پنل «Brush» را از طریق منوی «Window» باز کرده و یک قلم گرد پر رنگ با اندازهی 7 پیکسل و مقدار «Spacing» 1 پیکسل بردارید.

گام ششم
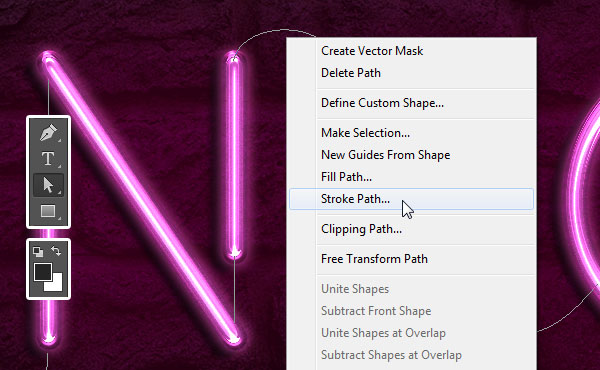
رنگ پیشزمینه را به 252525# تغییر داده، ابزار «Direct Selection» را برداشته، بر روی مسیر خود راست کلیک نموده و گزینه «Stroke Path» را بزنید.

گام هفتم
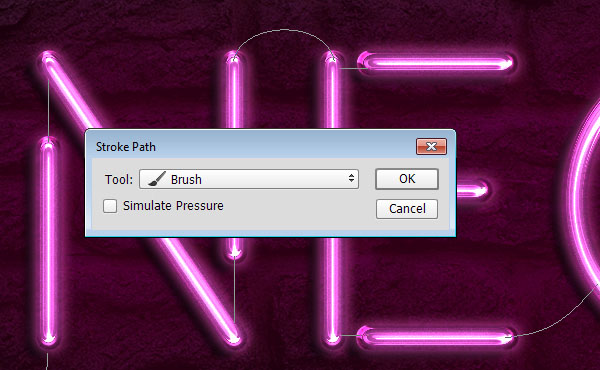
از طریق منوی کشویی «Tool» گزینه «Brush» را انتخاب کرده و «Simulate Pressure» را غیر فعال نمایید.

گام هشتم
با این کار مسیر شما پر رنگ خواهد شد. کلید «Enter» را بزنید تا تغییرات، اعمال شده و مسیر ایجاد شده حذف شود.

10. قالبدهی به کابل
بر روی لایهی «Cable» دابل کلیک کرده و استایلهای زیر را اعمال کنید:
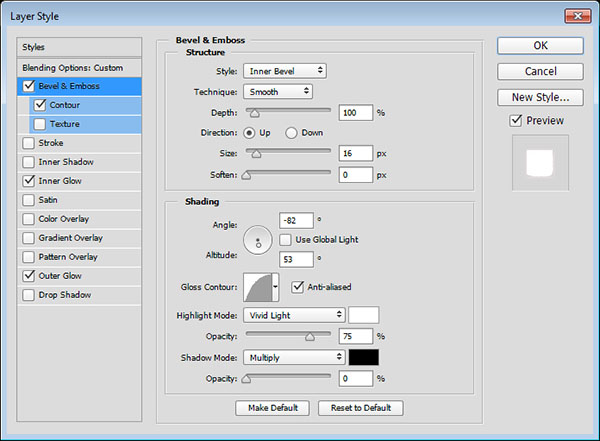
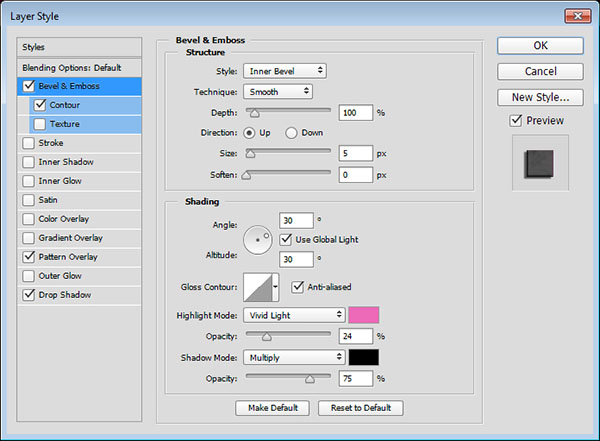
گام اول
یک استایل «Bevel and Emboss» با تنظیمات زیر اعمال نمایید:
- Anti-aliased: فعال
- Highlight Mode: Vivid Light
- Color: ec6ab7#
- Opacity: 24%

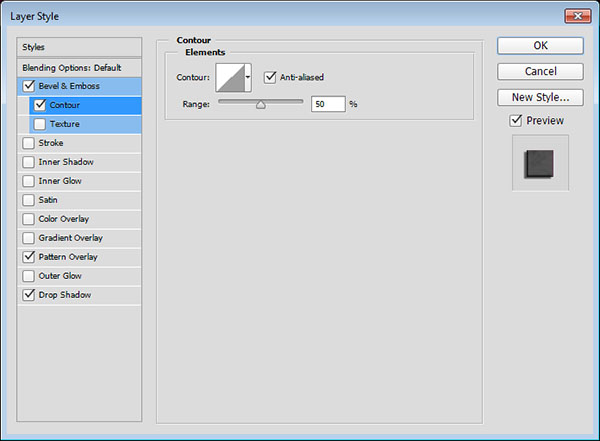
گام دوم
یک استایل «Contour» اعمال نموده و گزینه «Anti-aliased» را در آن فعال کنید.

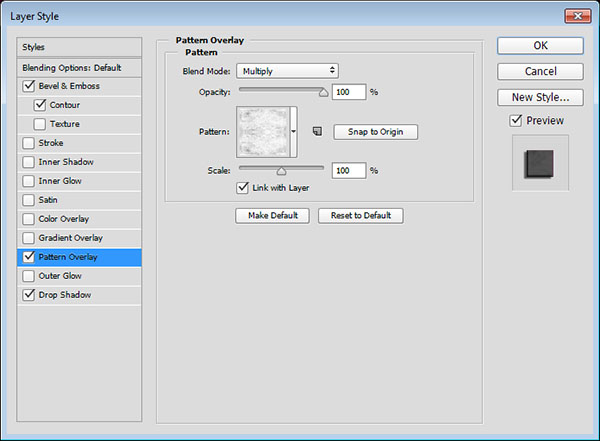
گام سوم
یک استایل «Pattern Overlay» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Multiply
- Pattern: 8

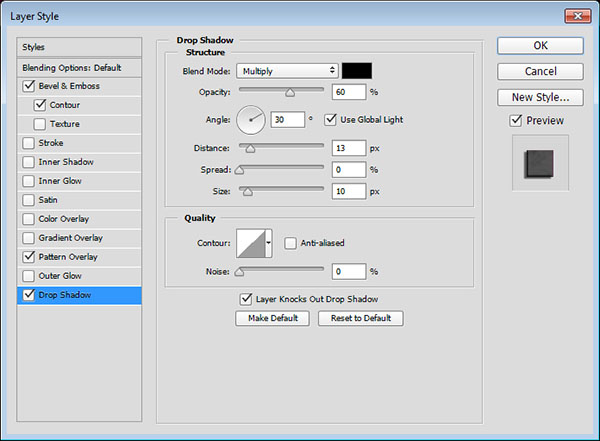
گام چهارم
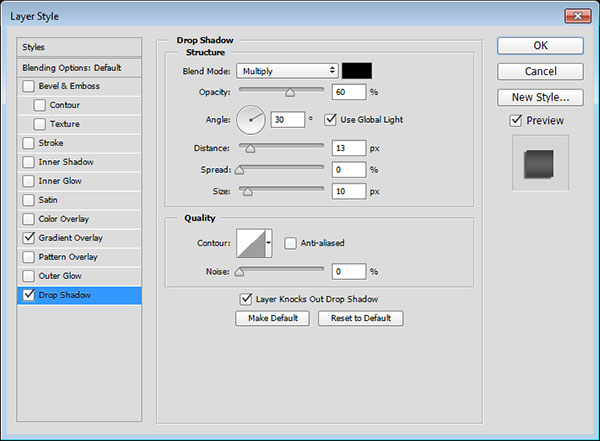
یک استایل «Drop Shadow» با تنظیمات زیر اعمال کنید:
- Opacity: 60%
- Distance: 13
- Size: 10

با اعمال این تنظیمات، کابل ما قالبدهی خواهد شد.

11. طراحی گیره برای کابل
اکنون به عنوان آخرین بخشی که به تصویر خود اضافه میکنیم، میخواهیم تعدادی گیره برای کابلها در تصویر خود مشخص نماییم.
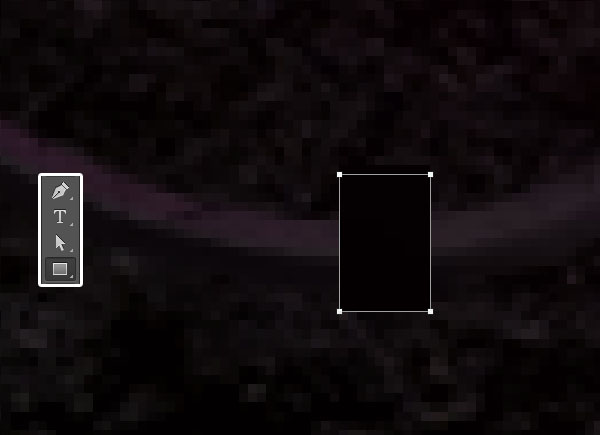
گام اول
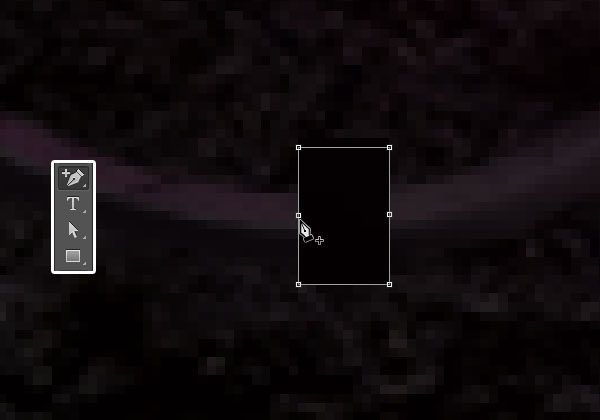
ابزار «Rectangle» را برداشته و یک مستطیل به اندازه 11 پیکسل به 15 پیکسل رسم نمایید.

گام دوم
ابزار «Add Anchor Point» را برداشته و با کلیک کردن بر روی مستطیل خود، دو نقطه در مرکز ضلعهای عمودی آن ایجاد کنید.

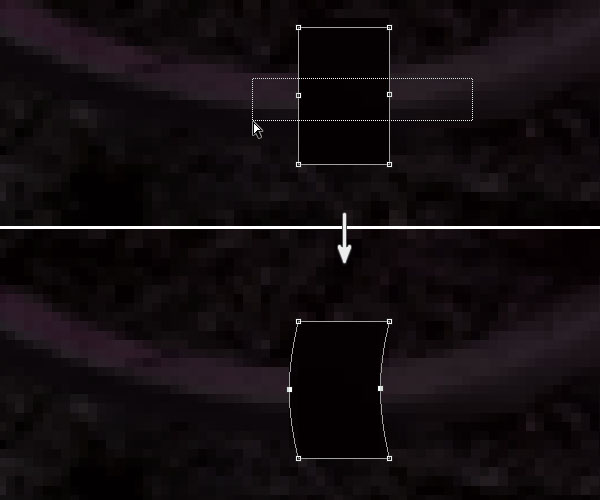
گام سوم
ابزار «Direct Selection» را برداشته، نقاط مرکزی را انتخاب کرده و سپس کلید جهتنمای چپ را یک بار بزنید تا یک پیکسل به چپ حرکت کنند.

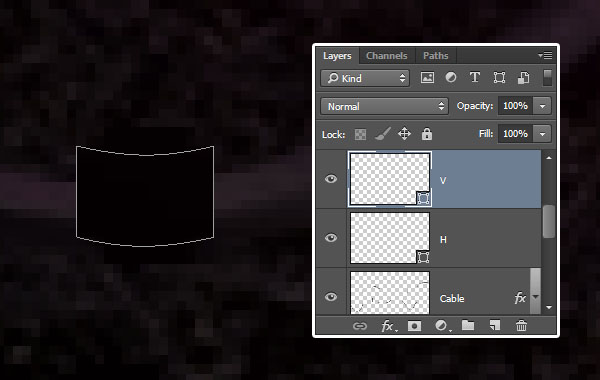
گام چهارم
یک کپی از لایهی مستطیل خود ایجاد کرده و سپس از طریق منوی «Edit» و بخش «Transform»، گزینه «Rotate 90° Clockwise» را بزنید. نام لایهی مستطیل عمودی را به «V» و افقی را به «H» تغییر دهید.

12. قالبدهی به گیره
بر روی لایهی «H» دابل کلیک کرده و استایلهای گفته شده در گامهای زیر را بر روی آن اعمال کنید.
گام اول
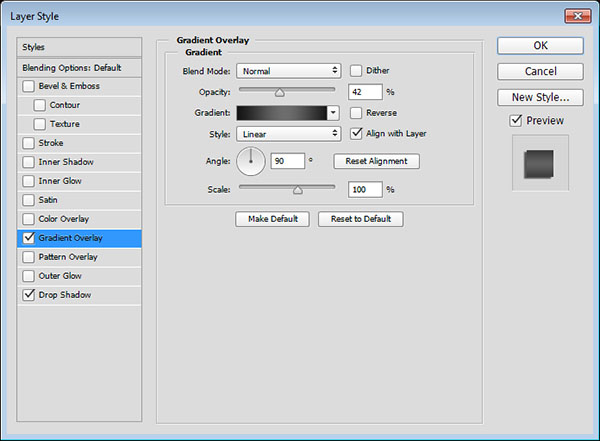
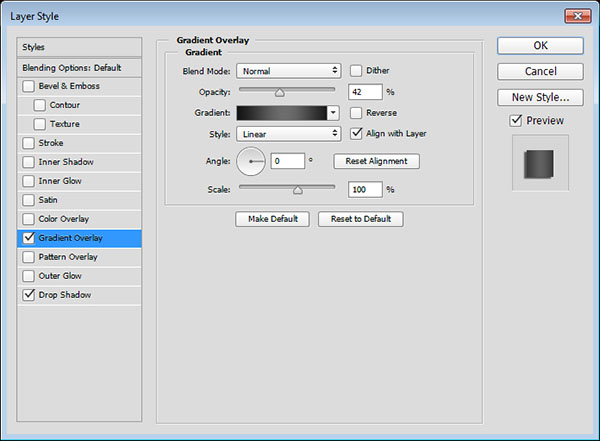
یک استایل «Gradient Overlay» با تنظیمات زیر اعمال نمایید:
- Opacity: 42%
- بر روی جعبه رنگ «Gradient» کلیک کنید. در چپ از رنگ «151515#»، در وسط از رنگ «6d6d6d#» و در راست نیز از رنگ «161616#» استفاده نمایید.

گام دوم
یک استایل «Drop Shadow» با تنظیمات زیر اعمال کنید:
- Opacity: 60%
- Distance: 13
- Size: 10

با این کار یک گیره افقی ایجاد میشود.

گام سوم
استایل لایهی H را به لایهی V کپی کنید. سپس بر روی لایهی V دابل کلیک کرده و مقدار «Angle» را در بخش «Gradient Overlay» به صفر تغییر دهید.

گام چهارم
سپس لایههای گیره را کپی کرده و در هر جایی که میخواهید در تصویر خود قرار دهید.

13. اضافه کردن لایهی رنگی آخر
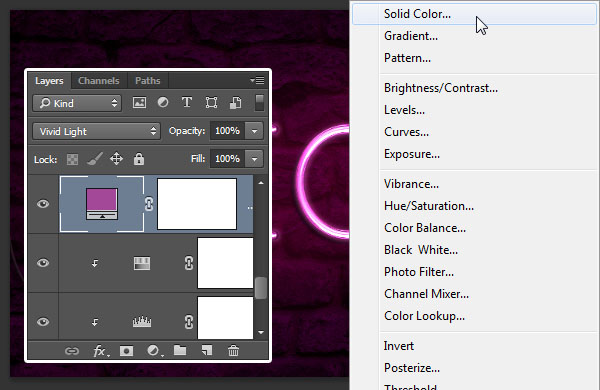
بر روی آیکون «Create new fill or adjustment layer» کلیک کرده و گزینه «Solid Color» را انتخاب نمایید. از رنگ «a34799#» استفاده کرده و لایه را در زیر لایهی «Cable» قرار دهید، سپس مقدار «Blend Mode» آن را به «Vivid Light» تغییر دهید.
با این کار رنگ انتخاب شده بر روی آجرهای پشت متن اعمال خواهد شد و درخشش و روشنایی نهایی را بهبود میبخشد.

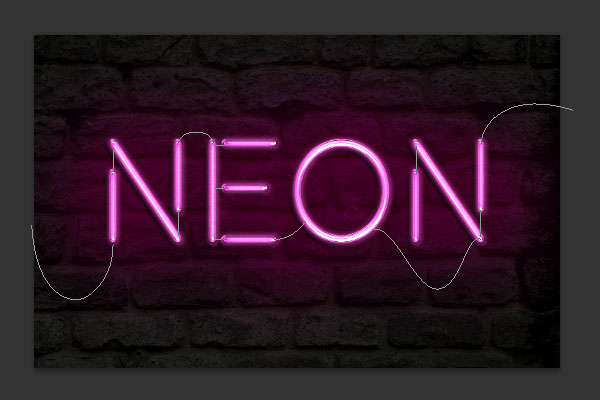
نتیجه نهایی کار ما به شکل زیر خواهد بود:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- آموزش مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی سه بعدی و متحرکسازی
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- لایه و ماسک در فتوشاپ چه کاربردی دارند؟ – به زبان ساده
- طراحی جلوه پنیری روی متون در فتوشاپ -- آموزش گام به گام
- ایجاد متون با جلوه پارچه ای در فتوشاپ – آموزش گام به گام
^^