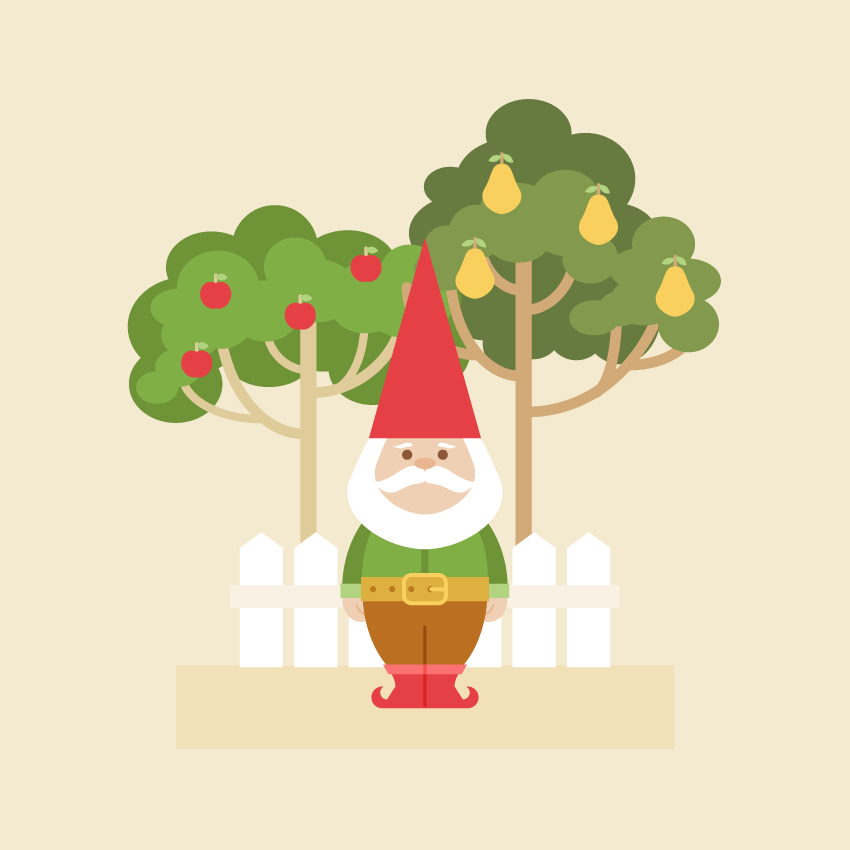
آموزش طراحی آدمک کوتوله در ایلاستریتور – راهنمای گام به گام

در این مطلب میخواهیم نحوهی طراحی یک آدمک کوتوله در «ادوبی ایلاستریتور» (َAdobe Illustrator) را به شما بیاموزیم. با ما همراه باشید.

1. نحوه طراحی سر آدمک
اولین بخشی که باید طراحی کنیم سر آدمک است. به صورت گام به گام به انجام این کار میپردازیم.
گام اول
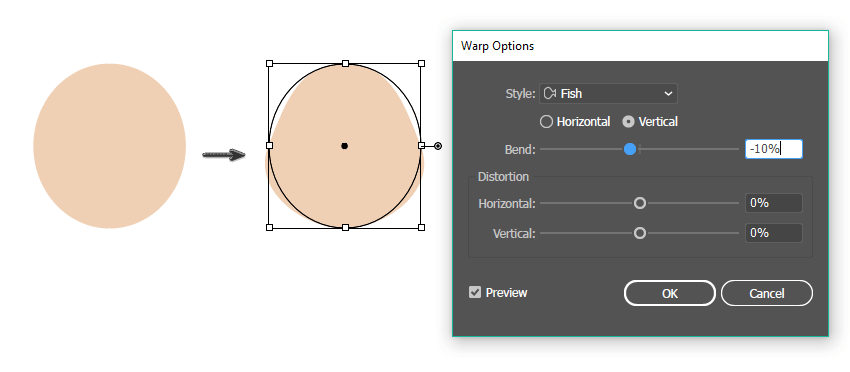
پس از این که سند جدید خود را ایجاد کردید، میتوانید شروع به ساخت آدمک کنید. با استفاده از ابزار «Ellipse» (یا فشردن کلید L) یک دایره ساخته و مقادیر رنگ قرمز، سبز و آبی آن را به ترتیب برابر با 240، 208 و 180 قرار دهید. اینک در حالی که شیء خود را انتخاب کردهاید، از طریق منوی «Effect» به بخش «Warp» رفته و گزینهی «Fish» را انتخاب کنید. در کادر جدیدی که باز میشود گزینههای خواسته شده را همانند تصویر زیر پر کرده و بر روی گزینهی «OK» کلیک کنید.

گام دوم
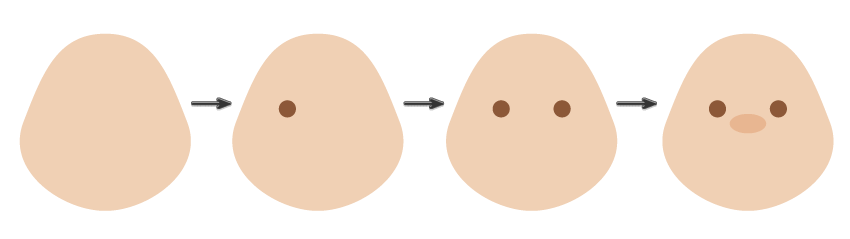
مجددا ابزار «Ellipse» را انتخاب کرده و این بار مقادیر رنگ قرمز، سبز و آبی را به ترتیب برابر با 140، 88 و 56 قرار دهید. کلید «Shift» را نگه داشته و اقدام به رسم چشمهای آدمک کنید. با نگه داشتن کلید «Shift» شکل شما یک دایره خواهد بود.
برای ایجاد چشم دیگر، چشمی که طراحی کردهاید را انتخاب نموده و کلیدهای «Shift» و «Alt» را نگه دارید. کلید «Alt» یک کپی از شکل انتخاب شده برایتان ایجاد خواهد کرد و کلید «Shift» نیز آن را در خط خود نگه میدارد. در نتیجه با نگه داشتن این دو کلید و حرکت دادن چشم طراحی شده به راست، یک چشم دیگر به تصویر اضافه خواهد شد.
مقادیر رنگ قرمز، سبز و آبی را به 232، 1182 و 1450 تغییر داده و یک بیضی افقی برای بینی آدمک طراحی کنید.

گام سوم
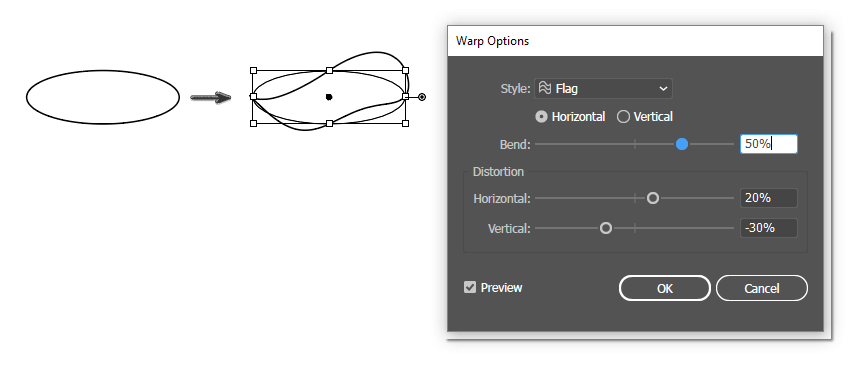
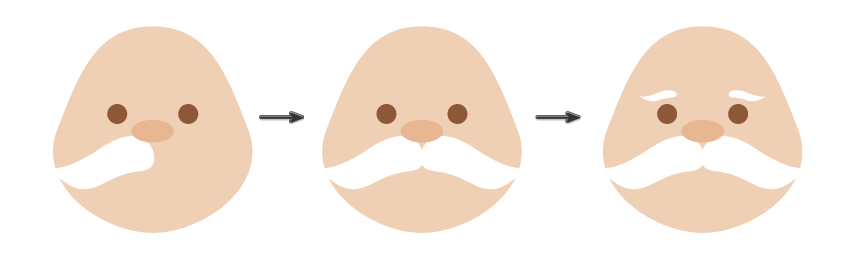
حال باید سبیل آدمک را طراحی کنیم. رنگ «Fill» را بر روی سفید قرار داده و با استفاده از ابزار «Ellipse» یک شکل رسم کنید. حال از منوی «Effect» به بخش «Warp» رفته و گزینهی «Flag» را انتخاب نمایید. در کادر جدید که باز میشود مقادیر را همانند تصویر زیر تنظیم کنید. پس از کلیک کردن بر روی گزینهی «OK»، از داخل منوی «Object» گزینهی «Expand Appearance» را انتخاب کنید. توجه داشته باشید که حاشیهی سیاه شکل را نیازی ندارید و تنها به این جهت در اطراف شکل شما قرار دارد که بتوانید آن را از پسزمینهی تصویر تشخیص دهید.

گام چهارم
سبیل آدمک را در لایهی پشتی بینی آدمک قرار دهید. حال سبیل را انتخاب کرده و ابزار «Reflect» (کلید O) را انتخاب نمایید. در حالی که کلید «Alt» را نگه داشتهاید، در زیر بینی آدمک کلیک کنید. در کادر جدیدی که باز میشود، مقدار «Axis» را بر روی «Vertical» و مقدار «Angle» را بر روی 90 درجه قرار داده و سپس بر روی گزینهی «Copy» کلیک کنید. اینک سمت راست سبیل نیز ایجاد میشود.
برای ابروهای شخصیت میتوانید یک کپی از سبیل او ایجاد نموده و اندازهی آن را کوچک کنید.

گام پنجم
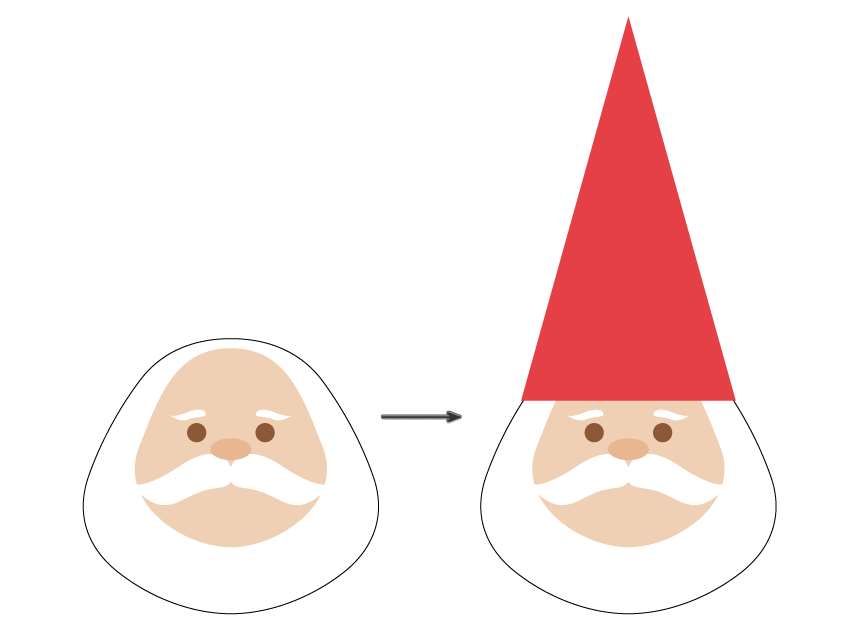
برای ایجاد ریش آدمک، یک کپی از سر او ایجاد نموده و در پشت سر اصلی قرار دهید. اندازهی افقی آن را افزایش دهید. توجه داشته باشید که مجددا نیازی به خط اطراف آن ندارید و تنها برای مشخص بودن شکل از پسزمینه استفاده شده است.
یک کلاه قرمز نیز برای آدمک خود نیاز دارم. ابزار «Polygon» را انتخاب نموده و بر روی محیط طراحی خود کلیک کنید. مقدار «Sides» را برابر 3 قرار داده و برای «Radius» هر عدد دلخواهی را برگزینید. مقدار رنگ قرمز، سبز و آبی آن را برابر با 228، 65 و 69 قرار دهید.

2. نحوه طراحی بدن آدمک
اینک طراحی سر آدمک کامل شده است. حال نیاز به طراحی بدن آن داریم که برای این کار طبق گامهای زیر عمل میکنیم.
گام اول
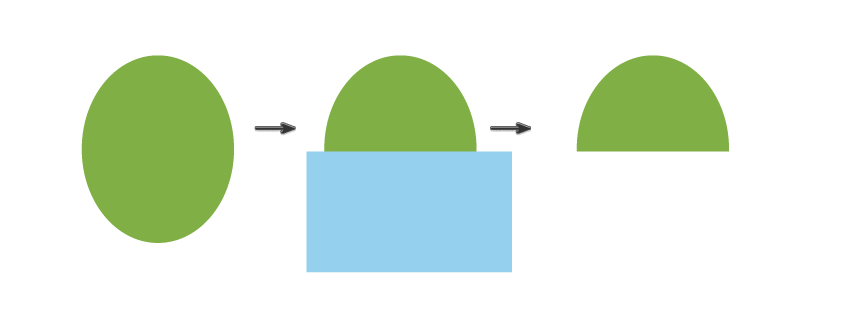
برای مقدار رنگ قرمز، سبز و آبی به ترتیب اعداد 129، 175 و 69 را برگزیده و یک بیضی رسم کنید. با استفاده از ابزار «Rectangle» (کلید M) یک مستطیل بر روی بیضی خود رسم نمایید. باید قسمت پایینی بیضی خود را بپوشانید.
هر دو شکل خود را انتخاب کرده و از طریق منوی «Window» گزینهی «Pathfinder» را انتخاب نموده و گزینهی «Minus Front» را انتخاب کنید. با این کار نصف بیضی باقی میماند که بخش بالایی بالا تنهی آدمک ما است.

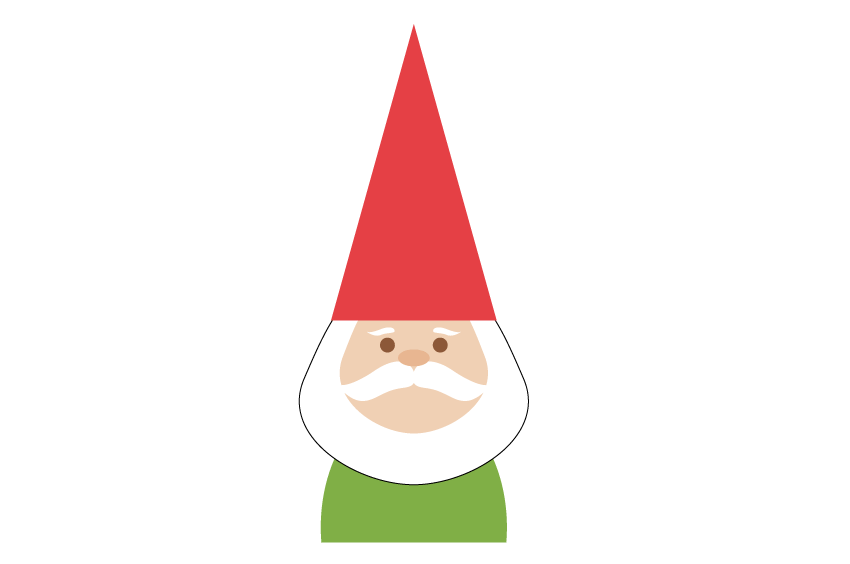
قسمت بالاتنه را در زیر و پشت سر آدمک قرار دهید.

گام دوم
برای رنگهای قرمز، سبز و آبی به ترتیب مقدارهای 111، 147 و 55 را انتخاب نمایید تا رنگی تیرهتر ایجاد شود و با استفاده از ابزار «Rectangle» یک مستطیل عمودی نازک بر روی بالا تنهی آدمک و در زیر سر آن رسم نمایید.
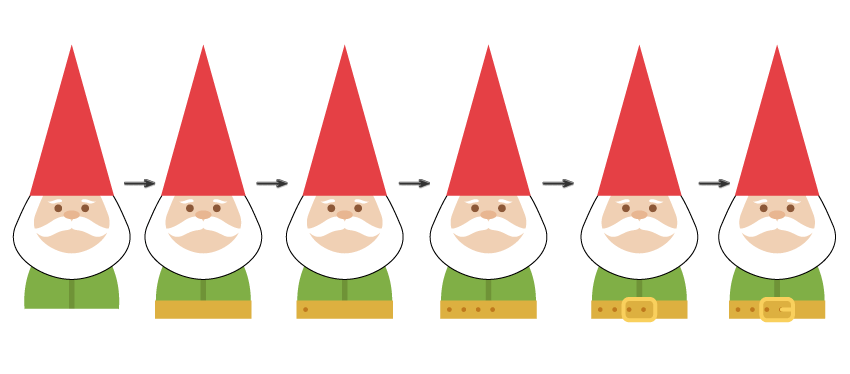
رنگهای قرمز سبز و آبی را به ترتیب بر روی 221، 176 و 64 قرار داده و یک مربع افقی رسم نمایید تا بتوانیم به عنوان کمربند آدمک استفاده کنیم.
رنگهای قرمز، سبز و آبی را بر روی 191، 121 و 29 قرار داده و یک دایرهی کوچک بر روی کمربند آن رسم نمایید.
دایره را انتخاب کرده و کلیدهای «Shift» و «Alt» را نگه دارید. دایره را به سمت راست بکشید تا یک کپی از آن ایجاد شود. پس از آن کلیدهای «Control + D» را چند دفعه فشار دهید. با این کار چند کپی منظم از شکل شما ایجاد خواهد شد.
مقدار «Fill» را حذف کرده و مقادیر قرمز، سبز و آبی «Stroke» را به ترتیب بر روی 249، 208 و 93 قرار دهید. ابزار «Rounded Recangle» را برگزیده و یک مربع کوچک برای سگک کمربند ایجاد نمایید.
در نهایت یک خط کوچک با استفاده از ابزار «Line Segment» ایجاد کنید. طراحی کمربند آدمک ما تمام است.

گام سوم
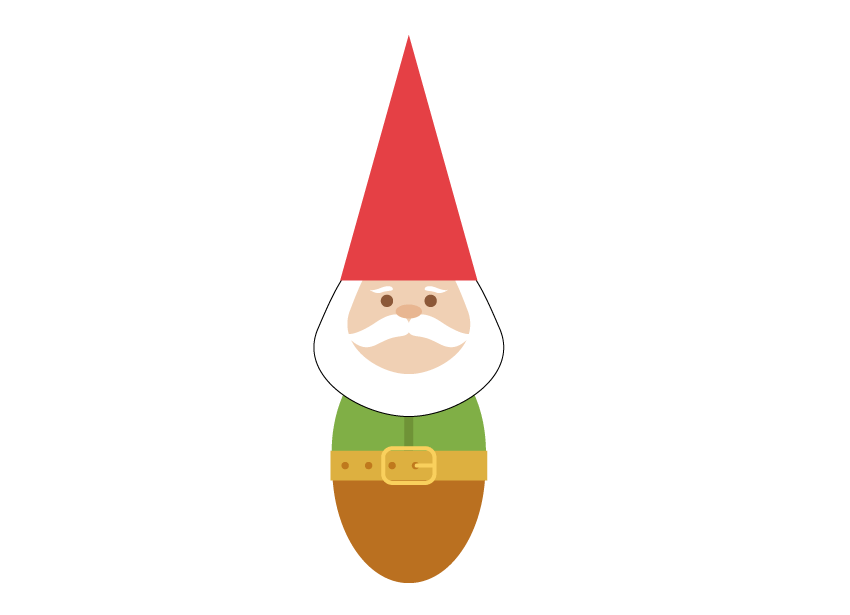
برای ساخت پایین تنهی آدمک، یک کپی از بالا تنهی او ایجاد کرده و آن را سر و ته کنید. مقدار رنگ «Fill» را به ترتیب 186 برای قرمز، 112 برای سبز و 32 برای آبی قرار دهید.

گام چهارم
اینک باید چکمهی قرمز آدمک را طراحی نماییم. ابتدا یک مستطیل قرمز ایجاد کنید (228 برای قرمز، 65 برای سبز و 69 برای آبی).
از طریق منوی «Effect» به بخش «Warp» رفته و گزینهی «Arc Upper» را انتخاب نمایید. مقادیر خواسته شده را همانند تصویر زیر وارد کنید. از طریق منوی «Object» گزینهی «Expand Appearance» را برگزینید.
پس از این کار، همانطور که کلاه آدمک را ایجاد کرده بودید، یک مثلث ایجاد نمایید و آن را همانند شکل زیر بر روی شکل خود قرار دهید. بخش بالایی چکمهی ما آماده است.

گام پنجم
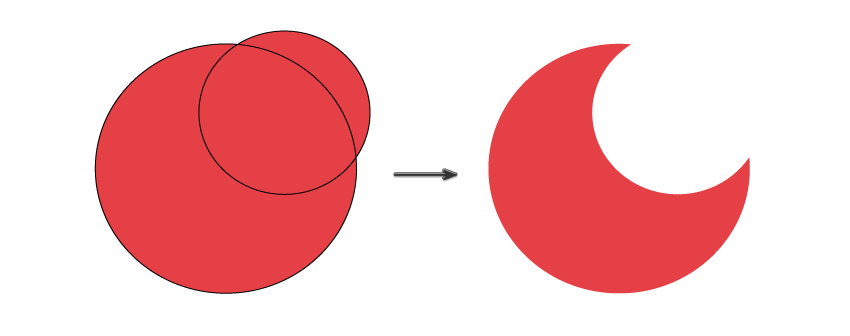
میخواهیم نوک کفش آدمک ما پیچ خوردگی داشته باشد، در نتیجه باید یک شکل حلال ماه برای آن ایجاد نمایید. دو دایره همانند شکل زیر بر روی هم قرار داده و مطمئن شوید که دایرهی کوچکتر در بالای دایرهی بزرگ قرار دارد.
حال از طریق پنل «Pathfinder» گزینهی «Minus Front» را انتخاب نمایید.

شکل حلال را بر روی چکمهای که طراحی کردهایم قرار دهید. مطمئن باشید که خطی در حاشیهی کفش قرار ندارد و هر دو اشکال ما در یک گروه هستند.

گام ششم
چکمهی طراحی شده را همانند تصویر زیر قرار دهید.
حال باید یک چکمهی دیگر طراحی کنیم. چکمهی قبلی خود را انتخاب کرده و یک کپی از آن ایجاد کنید. سپس ابزار «Reflect» را انتخاب کرده و کلید «Enter» را فشار دهید. در کادر جدیدی که باز میشود، مقدار «Axis» را بر روی «Vertical» قرار داده و «Angle» را 90 درجه انتخاب کنید. بر روی گزینهی «OK» کلیک کرده و چکمه را به سمت راست حرکت دهید.
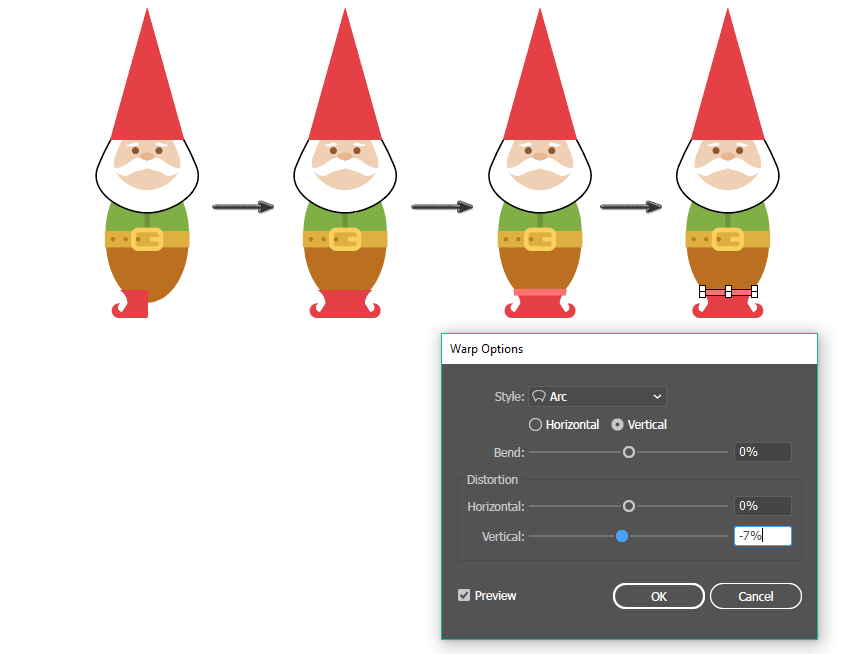
برای رنگ «Fill» مقادیر قرمز، سبز و آبی را به ترتیب بر روی 252، 114 و 114 قرار داده و یک مربع افقی در بالای دو چکمه رسم نمایید. سپس از طریق منوی «Effect» به بخش «Warp» رفته و گزینهی «Arc» را برگزینید.

گام هفتم
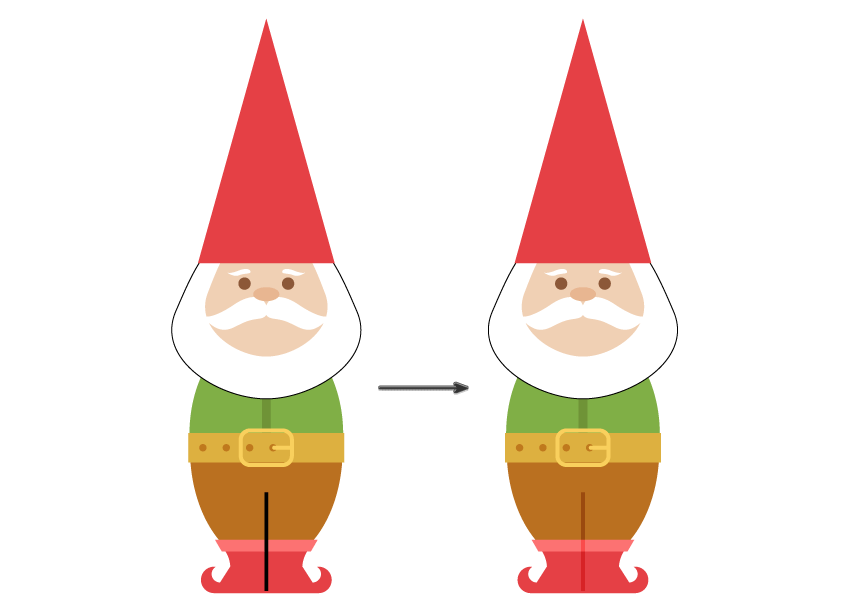
برای این که مطمئن شوید پاهای آدمک به یکدیگر نچسبیدهاند، یک مستطیل نازک عمودی مشکی در بین دو پای آدمک رسم نمایید.
اینک از طریق منوی «Window» گزینهی «Transparency» را انتخاب نمایید. مقدار «Opacity» را از پنل «Transparency» بر روی «Soft Light» و مقدار «%60» قرار دهید. در تصویر زیر تغییرات آن را مشاهده میکنید.

گام هشتم
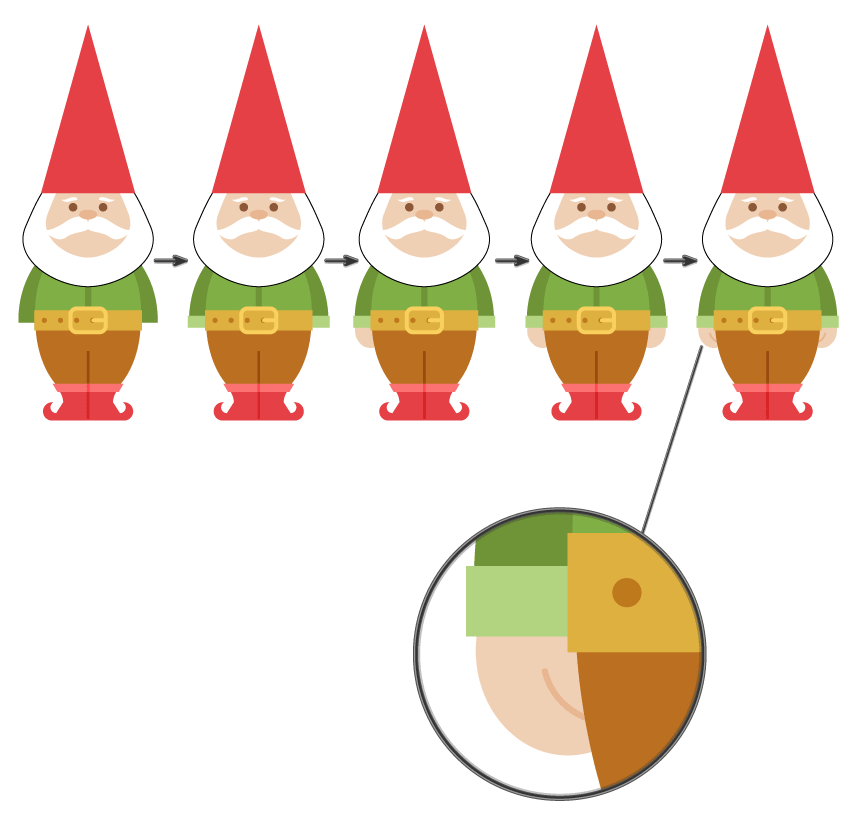
برای دستهای آدمک شکل جدیدی رسم نخواهیم کرد، بلکه یک کپی از بالا تنهی آن در پشتش ایجاد میکنیم. مقادیر رنگ «Fill» قرمز، سبز و آبی را به ترتیب بر روی 111، 147 و 55 قرار داده و آن را تا کنار کمربندش بکشید.
سپس یک مربع افقی با مقادیر قرمز، سبز و آبی 178، 211 و 127 در جلوی بازوی آدمک رسم کنید.
مثدار رنگ «Fill» را بر روی 240، 208 و 180 برای قرمز، سبز و آبی قرار دهید. یک بیضی کوچک کشیده و آن را در پشت بدن آن بگذارید. این بیضی دست چپ او خواهد بود.
کلیدهای «Shift» و «Alt» را نگه داشته و دست چپ او را به سمت راست بکشید تا دست راست آن نیز آماده شود.
مقدار رنگ «Fill» را خالی کرده و مقدار رنگ «Stroke» را به ترتیب برای قرمز، سبز و آبی بر روی 232، 182 و 145 قرار دهید. ابزار «Arc» را انتخاب نموده و یک شکل منحنی برای شصت آدمک طراحی نمایید.
همان منحنی را برای دست دیگر آدمک نیز ایجاد نمایید. اینک طراحی آدمک شما به اتمام رسیده است.

3. طراحی تصویر پسزمینه
اینک که آدمک ما آماده است، برای زیباتر شدن طرح خود، میخواهیم یک پسزمینهی زیبا و مناسب طراحی نماییم.
گام اول
ابزار «Rectangle» را انتخاب کرده و بر روی محیط کاری خود کلیک کنید. در کادری که باز میشود مقدار «Width» و «Height» را بر روی 850 پیکسل قرار داده و بر روی «OK» کلیک کنید. یک مربع بزرگ به تصویر شما اضافه میشود که در واقع نقش پسزمینهی شما را خواهد داشت. اطمینان حاصل نمایید که تصویر پسزمینه در مرکز محیط کاری قرار داشته و مقادیر رنگی قرمز، سبز و آبی آن به ترتیب بر روی 244، 234 و 208 قرار دارند.

آدمک خود را بر روی پسزمینه قرار دهید.

گام دوم
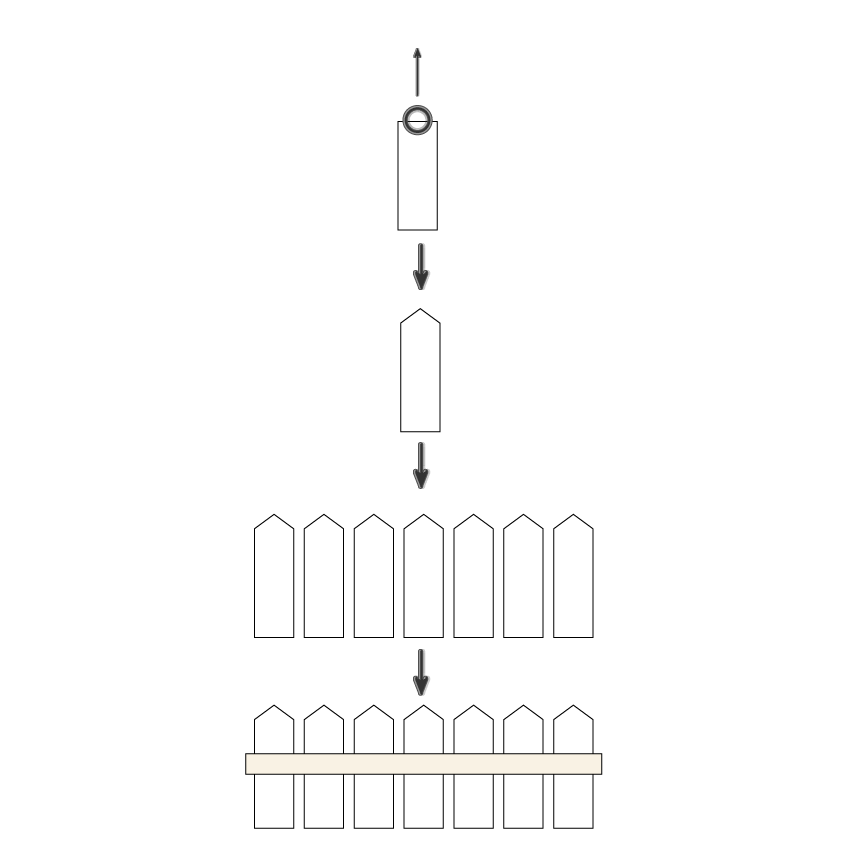
حال میخواهیم یک فنس در پسزمینه ایجاد نماییم. مقدار رنگ «Fill» را بر روی سفید و مقدار «Stroke» را خالی قرار داده و یک مستطیل رسم کنید.
از ابزار «Pen» استفاده کرده و یک گیره در بالا و مرکز فنس ایجاد نمایید. با استفاده از ابزار «Direct Selection»، گیرهی جدید را به بالا ببرید. با این کار اولین تکهی چوبی فنس ما آماده میشود.
کلیدهای «Shift» و «Alt» را نگه داشته، نوار چوبی را به راست برده و کلیدهای «Control + D» را چند دفعه فشار دهید تا تعدادی از این تکه چوبها به طور منظم در کنار هم قرار بگیرند.
یک مستطیل افقی کمی تیرهتر در مرکز این چوبها قرار دهید. فنس ما آماده است.

فنس را در پشت آدمک خود قرار دهید.

گام سوم
یک مستطیل دیگر با مقادیر رنگ 242 برای قرمز، 224 برای سبز و 184 برای آبی در محل ایستادن آدمک ایجاد نمایید.

4. نحوه طراحی درختان پسزمینه
برای اضافه کردن جلوهی بیشتر به پسزمینهی کار خود، اینک میخواهیم تعدادی درخت به پسزمینهی آن اضافه کنیم.
گام اول
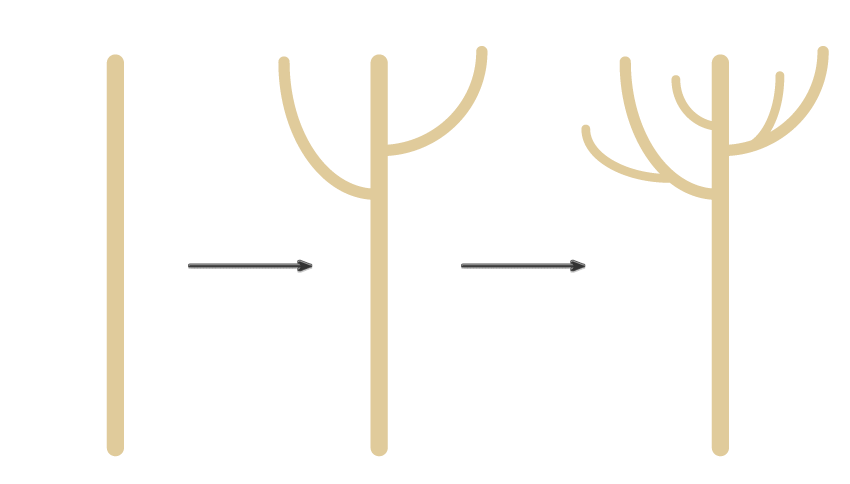
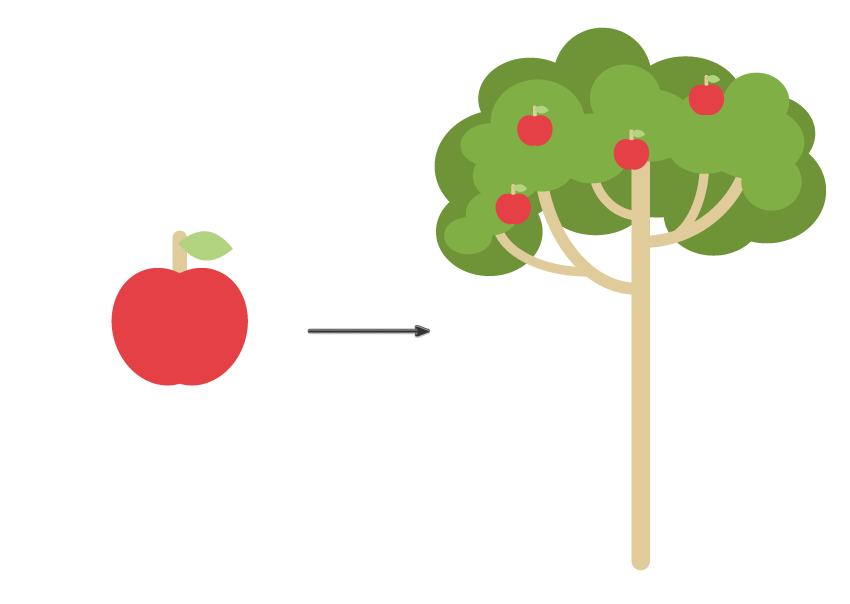
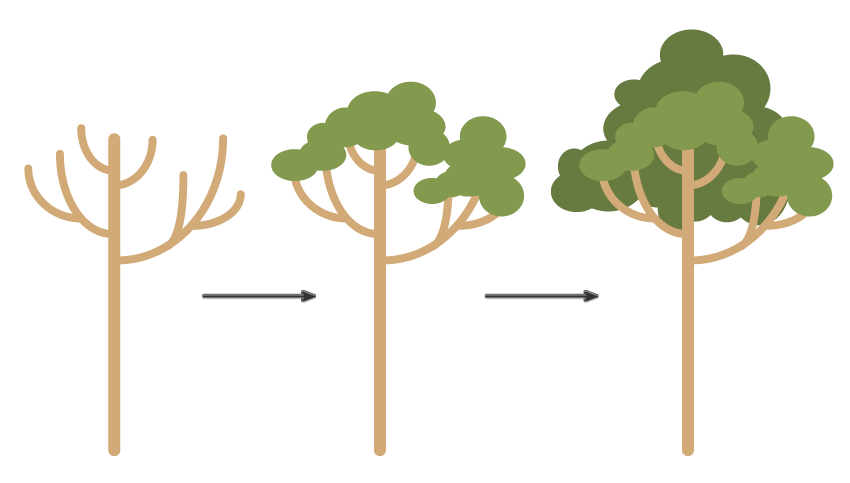
مقدار رنگ «Fill» را حذف کرده و مقادیر رنگ قرمز، سبز و آبی «Stroke» را به ترتیب بر روی 209، 170 و 120 قرار دهید. ابتدا میخواهیم تنه و شاخههای درخت را انتخاب کنیم. یک خط ضخیم عمودی ایجاد نمایید تا تنهی درخت شما باشد. برای این کار میتوانید مقدار «Weight» را از طریق پنل «Stroke» تنظیم نمایید (Window -> Stroke).
مقدار «Weight» را تغییر داده و با استفاده از ابزار «Arc» تعدادی شاخه رسم نمایید. سپس مقدار «Weight» را کمتر کرده و چند شاخهی کوچکتر رسم کنید.

گام دوم
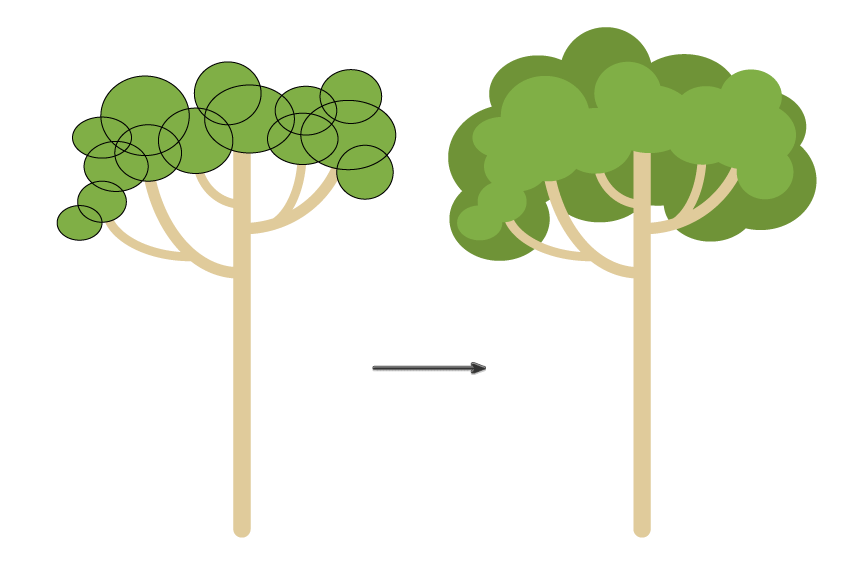
برای رنگ «Fill» مقادیر قرمز، سبز و آبی را برابر با 129، 175 و 69 قرار داده و مقدار «Stroke» را حذف کنید، سپس تعدید بیضی برای شاخههای خود رسم نمایید. خطوط مشکی در طراحی تصویر به شما کمک میکنند.
مقدار رنگ را به سبزی تیرهتر (قرمز 111، سبز 147 و آبی 55) تغییر داده و دایرههای بیشتری در پشت شاخههای خود رسم نمایید. به این ترتیب اولین درخت شما آماده است.

گام سوم
اینک میخواهیم یک سیب طراحی کنیم. رنگ قرمز خود را با ارقام 228، 65 و 69 به ترتیب برای قرمز، سبز و آبی ایجاد نموده و یک بیضی که کمی به چپ چرخیده است رسم نمایید.
یک کپی از شکل خود ایجاد کرده و در جلوی شکل قبلی قرار دهید. ابزار «Reflect» را انتخاب کرده و سپس دو بار کلید «Enter» را فشار دهید. با این کار یک کپی که به صورت عمودی آینهوار شده است از شکل شما ایجاد میشود. کپی جدید را کمی به سمت راست حرکت دهید تا شکل یک سیب به وجود بیاید.
مقدار رنگ «Fill» را حذف کرده و برای مقادیر قرمز، سبز و آبی «Stroke» اعداد 224، 203 و 155 را برگزینید. با استفاده از ابزار «Line Segment» یک ساقه برای سیب ایجاد نمایید.

گام چهارم
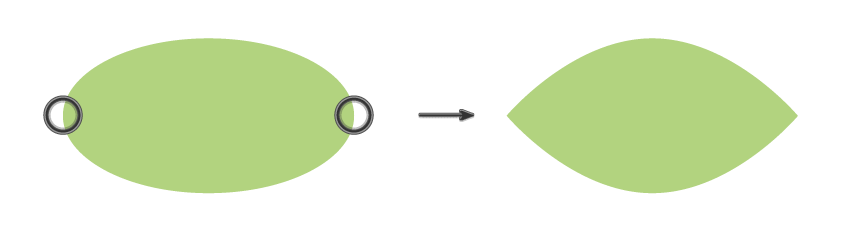
یک بیضی سبز رنگ با ارقام 175، 211 و 127 به ترتیب برای مقادیر قرمز، سبز و آبی ایجاد نمایید. حال با استفاده از ابزار «Convert Anchor Point» (فشردن کلیدهای Shift + C) نقاط مرکزی چپ و راست آن را کمی تیز کنید تا شکلی برگ مانند ایجاد شود.

گام پنجم
برگ ایجاد شده را بر روی سیب قرار دهید. سیب و برگ را در یک گروه قرار داده و چندین کپی از آن را در جاهای مختلف درخت بگذارید.

گام ششم
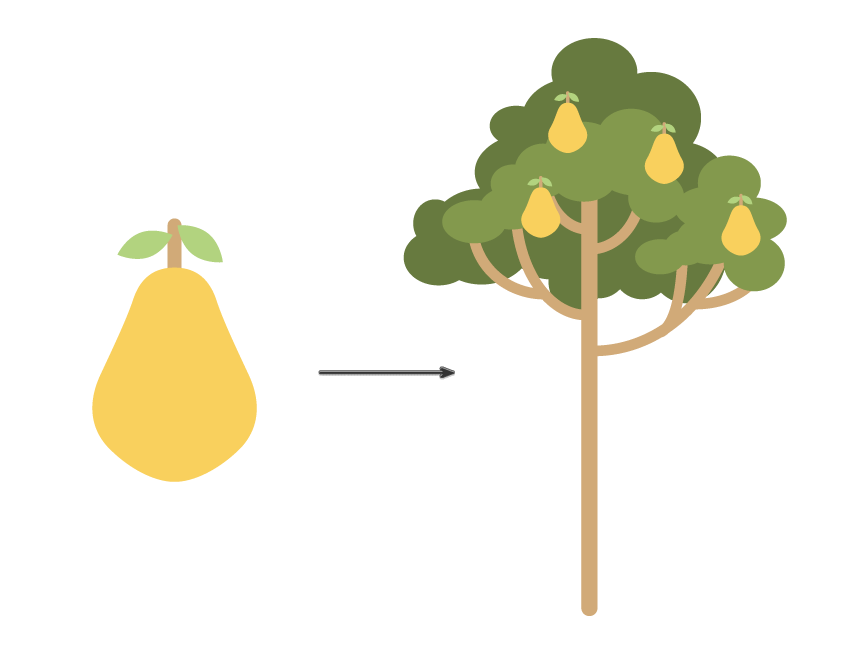
به همان شکل یک درخت گلابی نیز ایجاد میکنیم. ابتدا تنه و شاخههای آن را رسم نمایید. سپس برگهای درخت را طراحی کنید.

گام هفتم
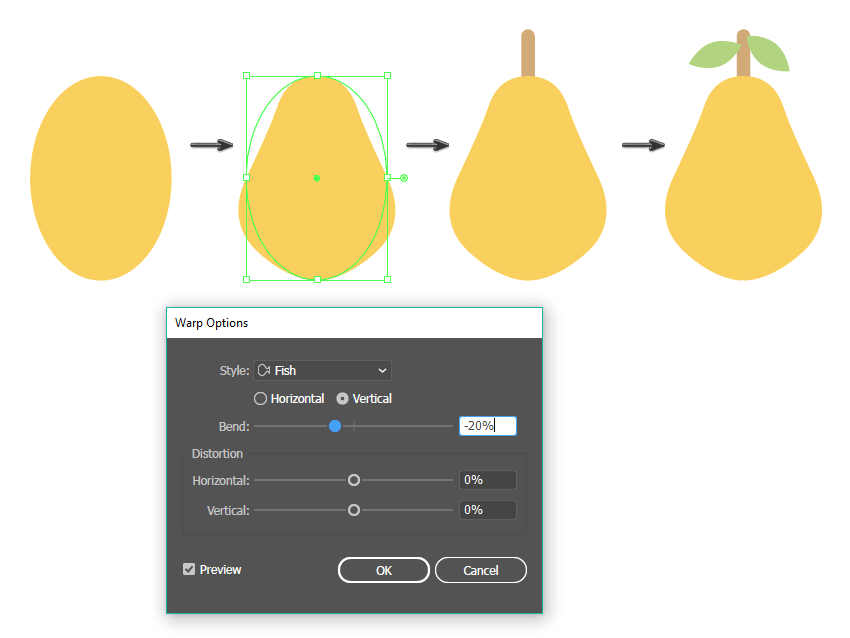
مقدار «Stroke» را حذف کرده و برای مقادیر قرمز، سبز و آبی «Fill» ارقام 249، 208 و 93 را برگزینید. حال یک بیضی زرد رسم نمایید.
از طریق منوی «Effect» به بخش «Warp» رفته و گزینهی «Fish» را انتخاب نمایید. مقادیر خواسته شده را همانند تصویر زیر رسم کنید.
با استفاده از ارقام 209، 170 و 120 برای رنگهای قرمز، سبز و آبی، مقدار «Stroke» را تنظیم کنید.
برگهای سبز را نیز همانند بالا اضافه نمایید. گلابی و برگ و ساقه را در یک گروه قرار دهید.

گام هشتم
از گلابی کپی گرفته و در درخت خود پخش کنید.

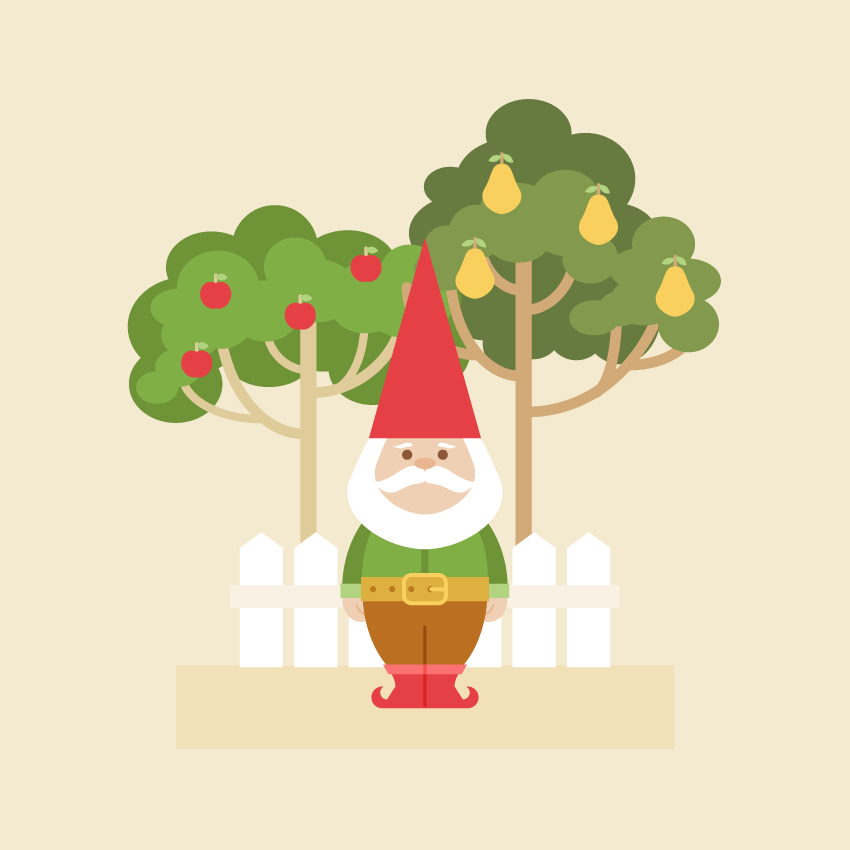
گام نهم
هر دو درختی که طرح کردهاید را در جلوی پسزمینه و پشت آدمک و فنس قرار دهید. طرح ما کامل است.

اگر علاقهمند به یادگیری مباحث مشابه مطلب بالا هستید، آموزشهایی که در ادامه آمدهاند نیز به شما پیشنهاد میشوند:
- آموزش طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای طراحی و برنامهنویسی وب
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- طراحی ماکت مهر در فتوشاپ – آموزش گامبهگام
^^