آموزش فتوشاپ: طراحی متن با جلوه برقی و درخشان (+ دانلود فیلم آموزش گام به گام)
در این آموزش شما را با نحوه طراحی متن با جلوه برقی در فتوشاپ آشنا خواهیم کرد. در طی این آموزش با شیوه در آوردن طرح کلی متن در فتوشاپ و استفاده از قلمها و الگوها برای ساخت یک جلوه متن خاص و منحصر به فرد آشنا خواهید شد. در انتهای این آموزش نحوه استفاده از چندین ابزار و فیلتر را خواهید آموخت و قادر به ساخت جلوههای متنی خود خواهید بود. حتی میتوانید آنها را به اکشنهای فتوشاپ تبدیل کنید.


ابزارهای مورد نیاز
در طول آموزشی که در ادامه آمده است از ابزارهایی استفاده خواهد شد که به شرح زیر هستند:
- فونت «Infinite Justice»
- چند تصویر، الگو و قلم
تمامی موارد مورد نیاز برای دنبال کردن گامهای این آموزش را میتوانید از این لینک دانلود نمایید.
1. طراحی استایل لایهها
ابتدا پنج استایل برای استفاده در این جلوه ایجاد میکنیم، سپس یک اکشن خواهیم ساخت که تمام آنها را در کنار هم قرار میدهد.
گام اول
برای شروع، فایل زیپ را از لینک موجود در این مطلب دانلود کرده و محتوای آن را در هر پوشهای که میخواهید قرار دهید. سپس فایل «Energy-Background» را توسط فتوشاپ باز کنید. توجه داشته باشید که سند ما در این مطلب با رزولوشن dpi 300 ساخته شده است.

گام دوم
ابزار «Horizontal Type» را برداشته (کلید T) و فونت «Infinite Justice» را که از لینک بالا دانلود کرده بودید انتخاب نمایید. اندازه این فونت را بر روی 70 قرار دهید، سپس با حروف بزرگ، عبارت «FLASH» را در مرکز تصویر بنویسید.

گام سوم
یک فایل الگو (Pattern) نیز در فایل زیپ بالا قرار دارد. برای نصب آن، از داخل منوی «Edit» به بخش «Presets» رفته و گزینه «Preset Manager» را بزنید، سپس در بخش «Preset Type» گزینه «Patterns» را انتخاب نمایید. در نهایت بر روی گزینه «Load» کلیک کرده و فایل «pat» که از لینک بالا دریافت کردهاید را انتخاب کنید.
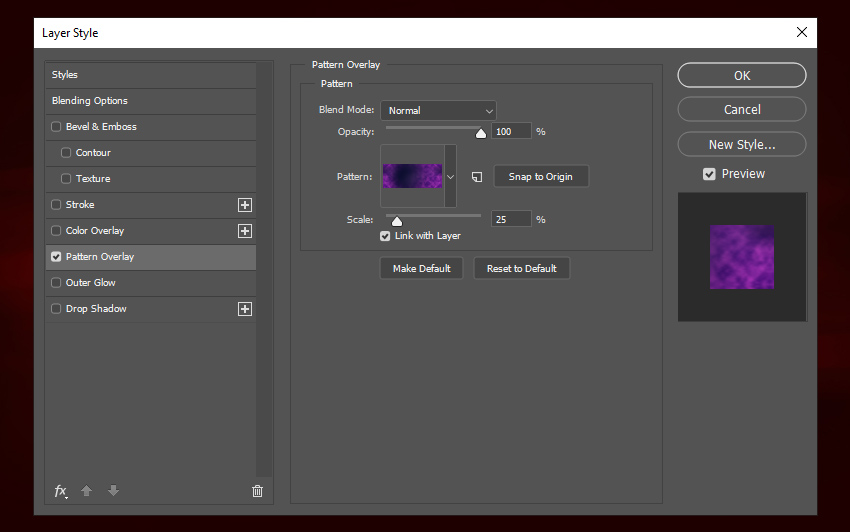
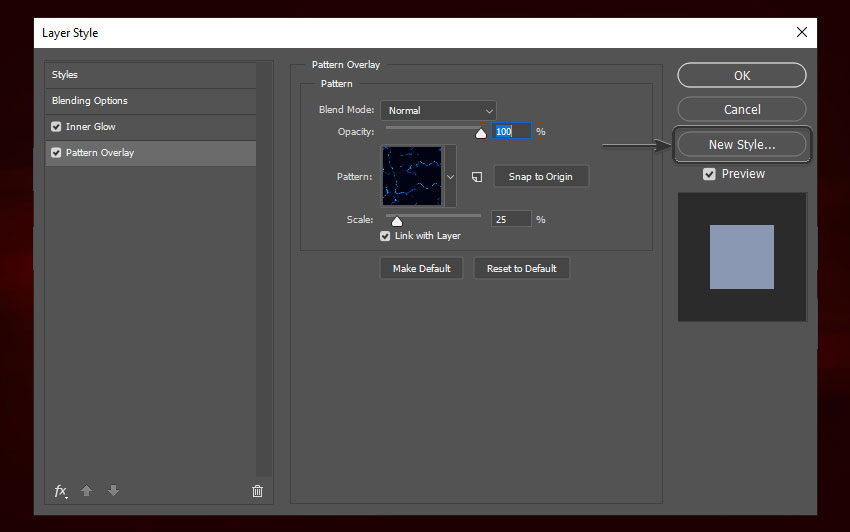
بر روی لایهی «FLASH» دابل کلیک کنید تا پنل «Layer Style» باز شود. سپس یک «Pattern Overlay» با تنظیمات زیر به آن اضافه نمایید:
- Blend Mode: Normal
- Opacity: 100%
- Pattern: Space Test (در فایل زیپ موجود است)
- Scale: 25%
- Link with Layer: On
سپس بر روی گزینه «Snap to Origin» کلیک کنید تا محل قرارگیری بافت (Texture) به حالت پیشفرض بازگردد.

گام چهارم
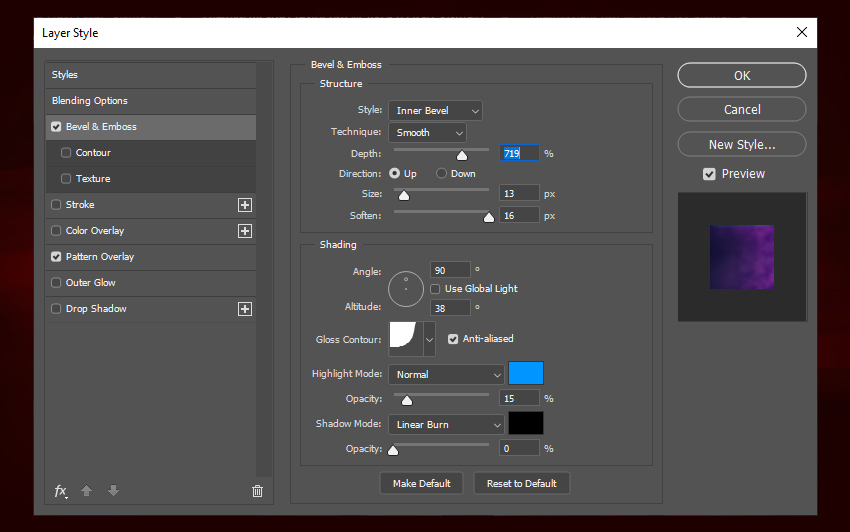
اینک یک جلوه «Bevel & Emboss» با تنظیمات زیر اعمال کنید:
- Style: Inner Bevel
- Technique: Smooth
- Depth: 719%
- Direction: Up
- Size: 13 پیکسل
- Soften: 16 پیکسل
- Use Global Light: off
- Shading Angle: 90º
- Shading Altitude: 38º
- Gloss Contour: Cove - Deep
- Anti-aliased: On
- Highlight Mode: Normal
- Color: #0096ff
- Opacity: 15%
- Shadow Mode Opacity: 0%

گام پنجم
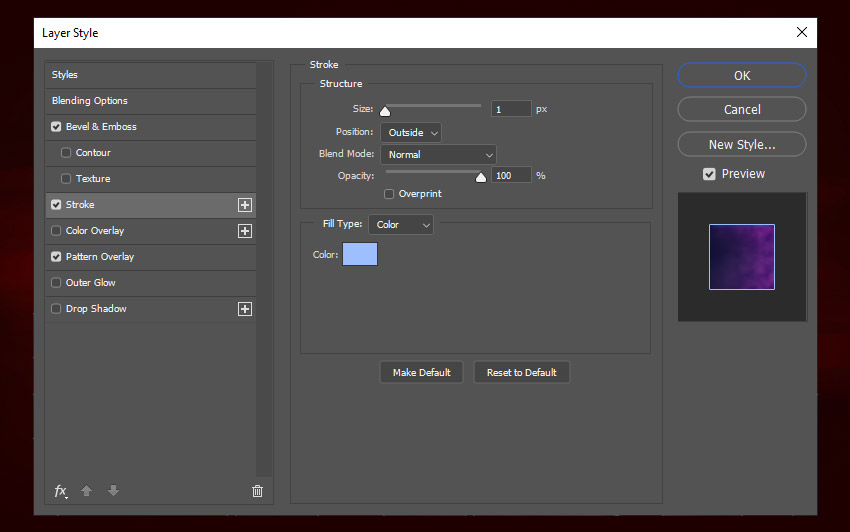
یک «Stroke» با تنظیمات زیر اضافه کنید:
- Size: 1 پیکسل
- Position: Outside
- Blend Mode: Normal
- Opacity: 100%
- Overprint: Off
- Fill Type: Color
- Color: #9cbfff

گام ششم
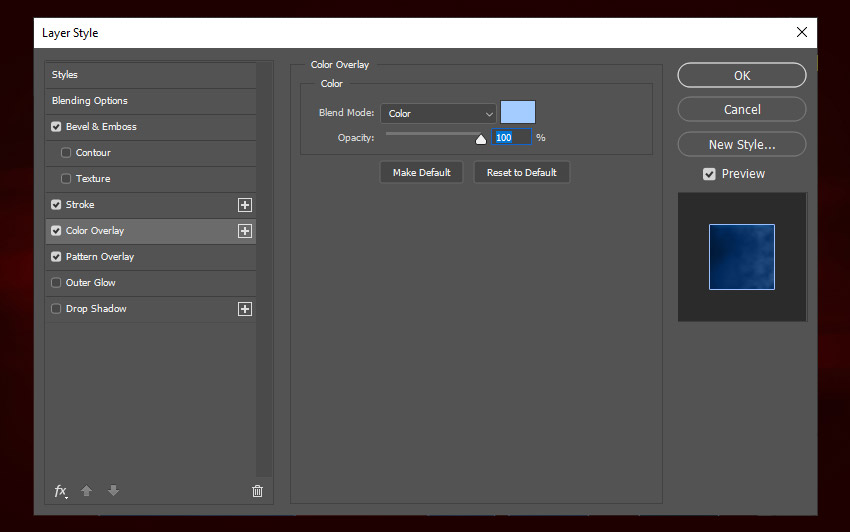
یک استایل «Color Overlay» با تنظیمات زیر بیفزایید:
- Blend Mode: Color
- Color: a3ccff#
- Opacity: 100%

گام هفتم
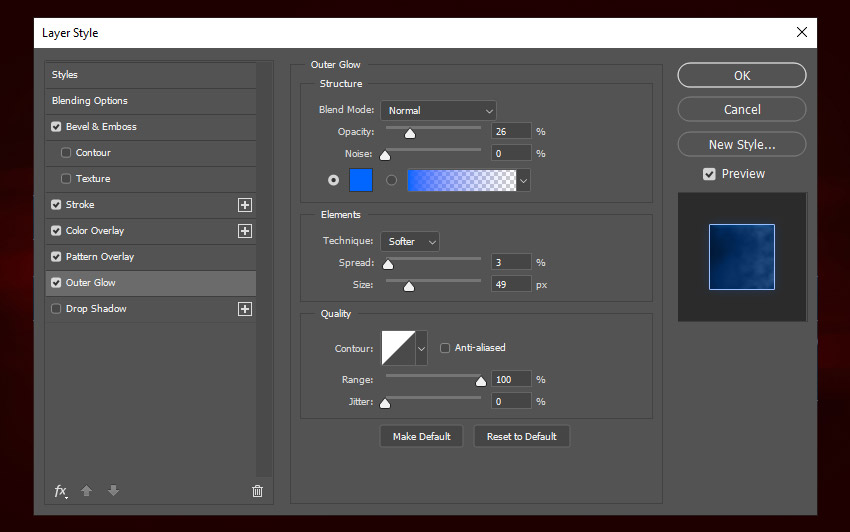
یک استایل «Outer Glow» اضافه کرده و تنظیمات زیر را بر روی آن اعمال کنید:
- Blend Mode: Normal
- Opacity: 26%
- Noise: 0%
- Color: #0066ff
- Technique: Softer
- Spread: 3%
- Size: 49 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 100%
- Jitter: 0%

گام هشتم
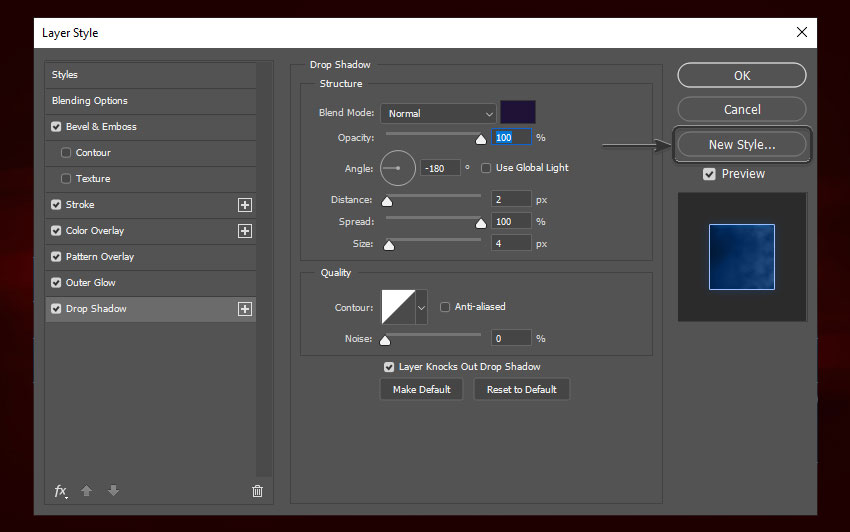
یک استایل «Drop Shadow» با تنظیمات زیر اضافه نمایید:
- Blend Mode: Normal
- Color: #1e1236
- Opacity: 100%
- Use Global Light: Off
- Angle: 180º-
- Distance: 2 پیکسل
- Spread: 100%
- Size: 4 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Noise: 0%
- Layer Knocks Out Drop Shadow: On
پس از آن بر روی گزینه «New Style» در سمت راست کلیک کرده و نام آن را «Lightning Style A» بگذارید.

گام نهم
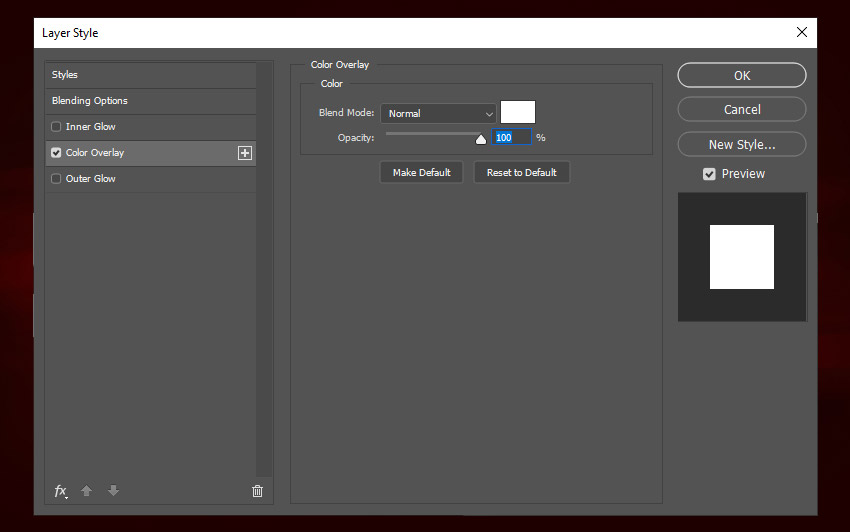
به پنل لایهها رفته، بر روی لایه «FLASH» راست کلیک کرده و گزینه «Clear Layer style» را بزنید. سپس بر روی لایه دابل کلیک کنید تا مجددا پنل «Layer Style» باز شود. سپس یک استایل «Color Overlay» با تنظیمات زیر بر روی آن اعمال کنید:
- Blend Mode: Normal
- Color: ffffff#
- Opacity: 100%

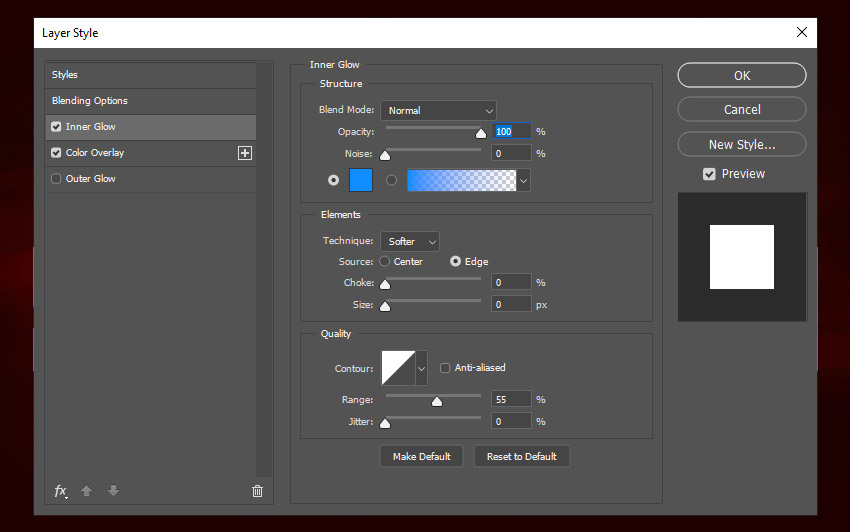
گام دهم
یک استایل «Inner Glow» با تنظیمات زیر اضافه نمایید:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
- Color: #108cff
- Technique: Softer
- Source: Edge
- Choke: 0%
- Size: 0 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 55%
- Jitter: 0%

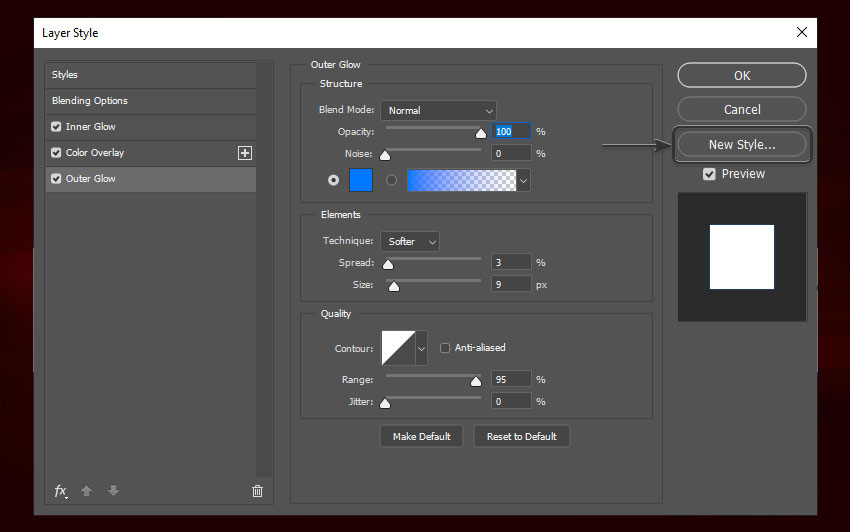
گام یازدهم
یک استایل «Outer Glow» با تنظیمات زیر اضافه کنید:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
- Color: #0078ff
- Technique: Softer
- Spread: 3%
- Size: 9 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 95%
- Jitter: 0%
اینک بر روی گزینه «New Style» کلیک کرده و نام آن را «Lightning Style B» بگذارید.

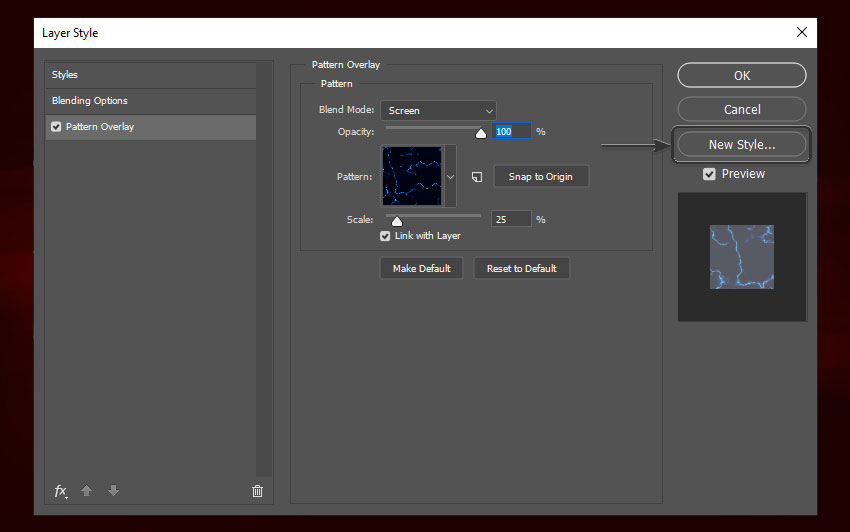
گام دوازدهم
حال به پنل لایهها رفته و مجددا بر روی لایه «FLASH» راست کلیک کرده و گزینه «Clear Layer Style» را بزنید. سپس بر روی لایه دابل کلیک کنید تا پنل «Layer Style» باز شود. سپس یک استایل «Pattern Overlay» با تنظیمات زیر به آن اضافه نمایید:
- Blend Mode: Screen
- Opacity: 100%
- Pattern: LTN BG 22 (این الگو در فایل زیپ موجود است)
- Scale: 25%
- Link with Layer: On
حال بر روی گزینه «New Style» کلیک کرده و نام آن را «Lightning Style C» بگذارید.

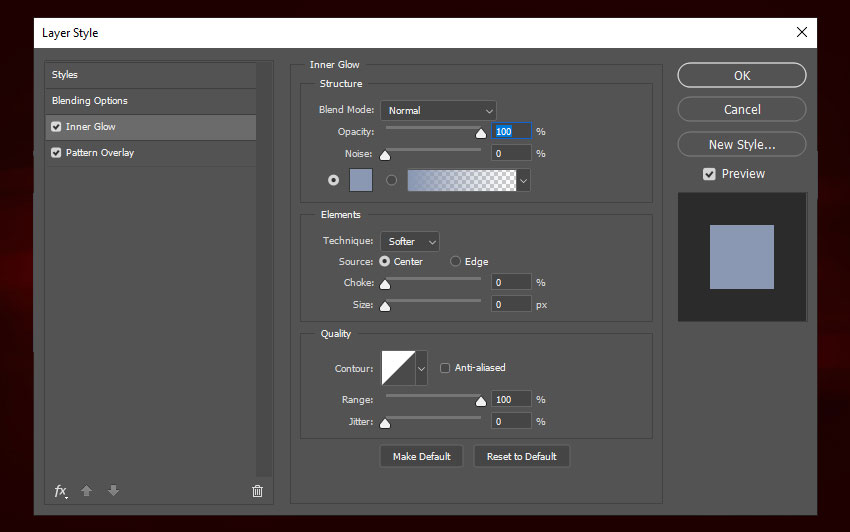
گام سیزدهم
به پنل لایهها بازگشته و پس از راست کلیک کردن بر روی لایه «FLASH»، گزینه «Clear Layer Style» را بزنید. دوباره بر روی لایه دابل کلیک کنید تا پنل «Layer Style» باز شود. سپس یک استایل «Inner Glow» با تنظیمات زیر بر روی آن اعمال نمایید:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
- Color: #8a98b2
- Technique: Softer
- Source: Center
- Choke: 0%
- Size: 0 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 100%
- Jitter: 0%

گام چهاردهم
یک استایل «Pattern Overlay» با تنظیمات زیر ایجاد کنید:
- Blend Mode: Normal
- Opacity: 100%
- Pattern: LTN BG 22
- Scale: 25%
- Link with Layer: On
سپس بر روی گزینه «New Style» کلیک کرده و نام آن را «Lightning Style D» بگذارید.

گام پانزدهم
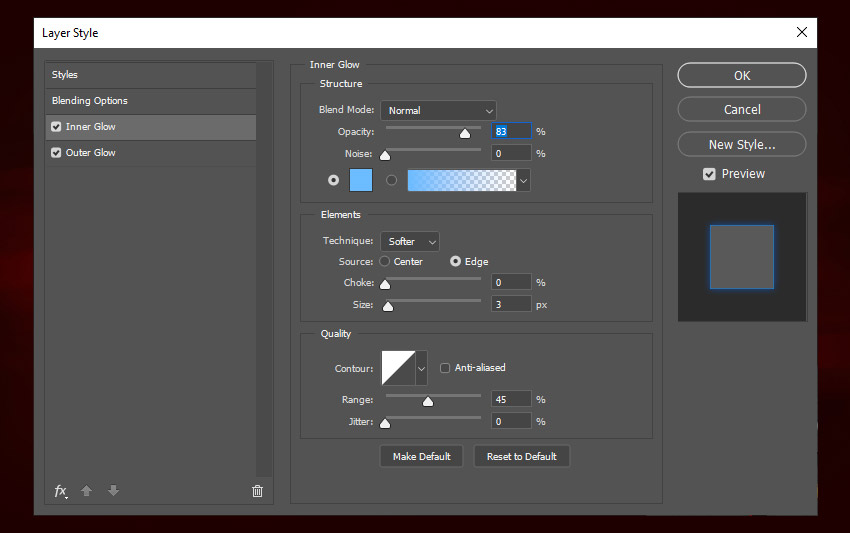
حال میخواهیم آخرین استایل خود را بسازیم. به پنل لایهها بازگشته، بر روی لایه «FLASH» راست کلیک کرده و گزینه «Clear Layer Style» را بزنید. سپس مجددا پنل «Layer Style» را باز کرده و یک استایل «Inner Glow» با تنظیمات زیر به لایهی خود بیفزایید:
- Blend Mode: Normal
- Opacity: 83%
- Noise: 0%
- Color: #6cbcff
- Technique: Softer
- Source: Edge
- Choke: 0%
- Size: 3 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 45%
- Jitter: 0%

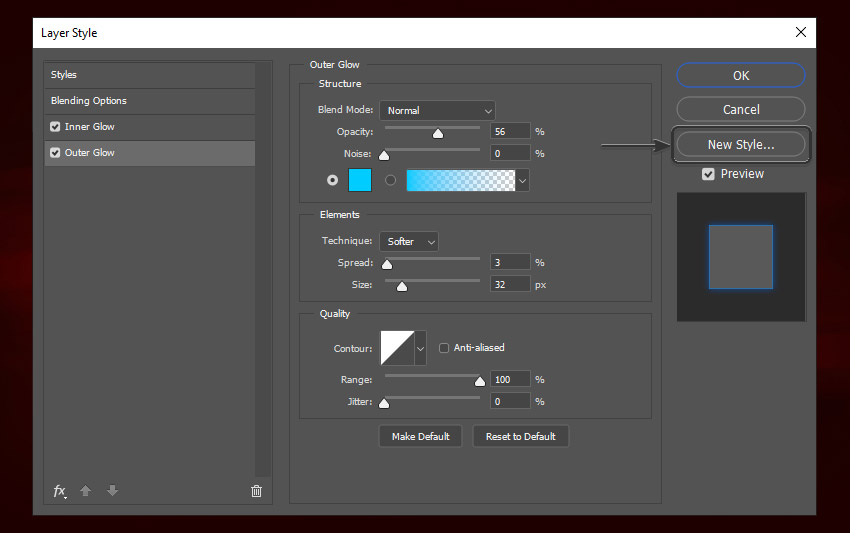
گام شانزدهم
یک استایل «Outer Glow» با تنظیمات زیر اضافه کنید:
- Blend Mode: Normal
- Opacity: 56%
- Noise: 0%
- Color: #00ccff
- Technique: Softer
- Spread: 3%
- Size: 32 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 100%
- Jitter: 0%
پس از آن، گزینه «New Style» را زده و نام آن را «Lightning Style E» بگذارید.

2. ضبط اکشن فتوشاپ
در ادامه مطلب میخواهیم گامهای خود را در یک اکشن فتوشاپ ذخیره کنیم تا بتوانیم با استفاده از آن در هر زمانی که خواستیم، با یک کلیک جلوه خود را بر روی سایر متون اعمال نماییم.
گام اول
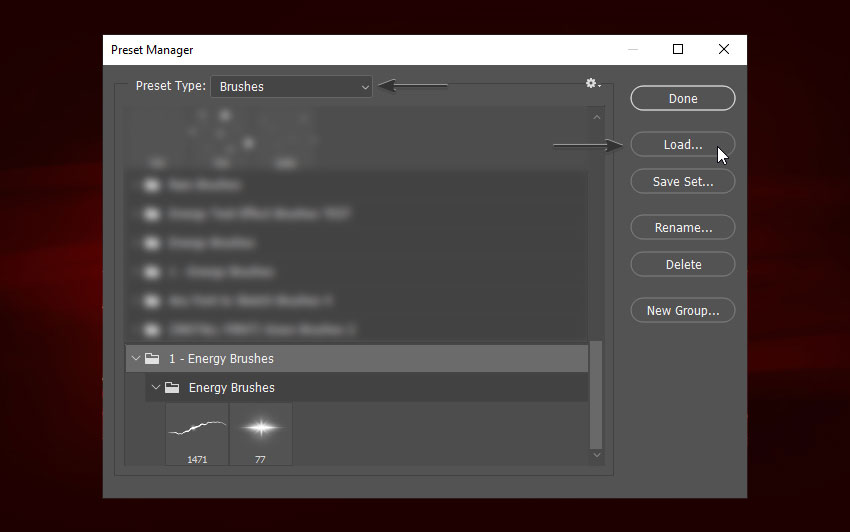
پیش از شروع ضبط، از طریق منوی «Edit» و بخش «Presets» وارد «Preset Manager» شده و مقدار «Preset Type» را به «Brushes» تغییر دهید. سپس بر روی گزینه «Load» کلیک کرده و فایل «Energy Brushes.abr» که در فایل زیپ دانلود شده در ابتدای مطلب قرار دارد را نصب نمایید.

گام دوم
وارد پنل لایهها شده و بر روی لایه «FLASH» کلیک کنید تا فعال شود.
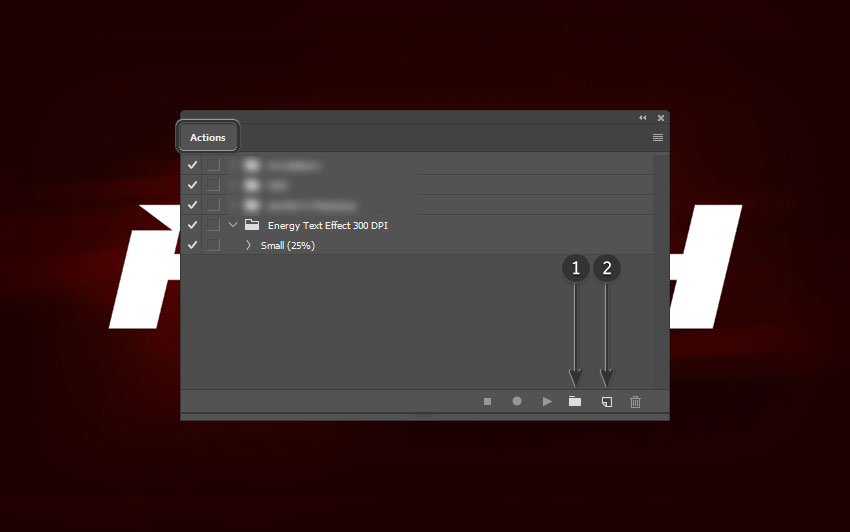
حال از طریق منوی «Window» گزینه «Actions» را بزنید تا پنل «Actions» باز شود. سپس بر روی آیکون «Create new set» کلیک کرده و نام آن را «Energy Text Effect 300 DPI» بگذارید. سپس بر روی گزینه «Create new action» کلیک کرده و نام آن را «(Small (25%» بگذارید.

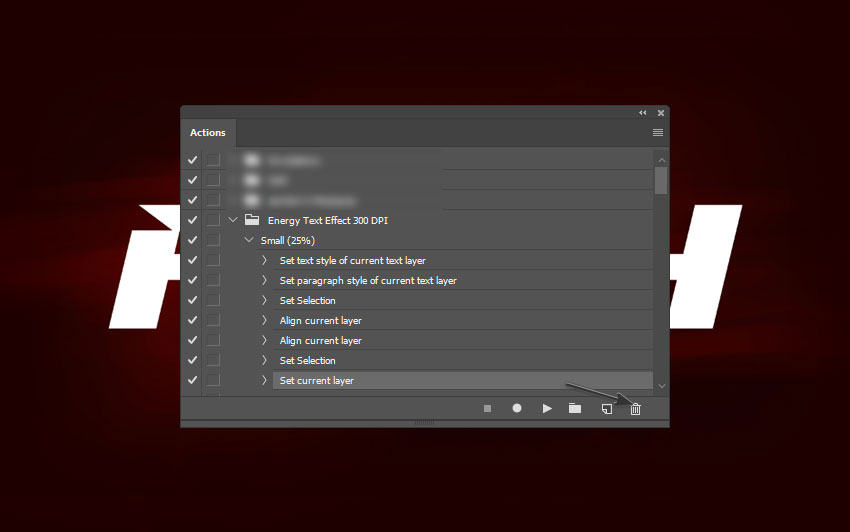
به پنل «Actions» توجه کنید. این پنل تقریبا هر کاری که در فتوشاپ انجام دهید را ضبط خواهد کرد. اگر در هنگام این کار اشتباهی کردید میتوانید آن را حذف کنید. برای حذف هر گام، آن را کشیده و در داخل سطل زبانه موجود در پنل «Actions» رها کنید.

گام سوم
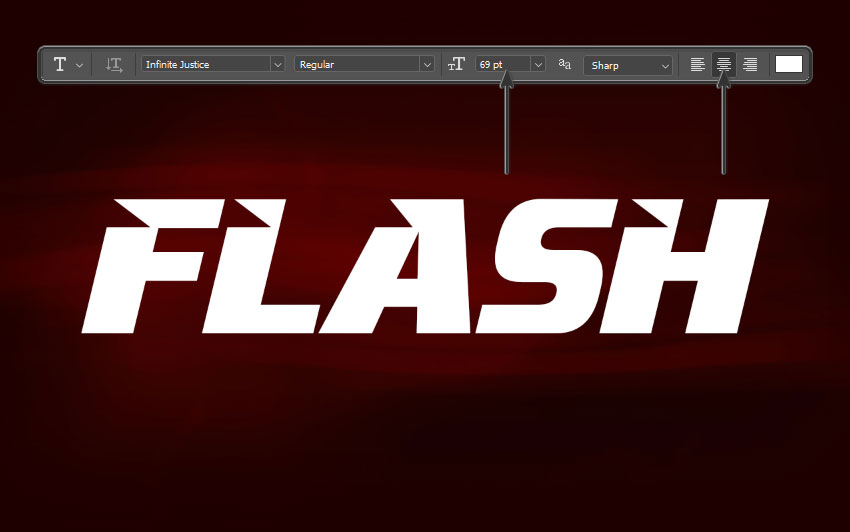
حال ابزار «Horizontal Type» را برداشته و اندازه متن آن را بر روی pt 69 قرار دهید. سپس مقدار «Alignment» را بر روی «Center» بگذارید تا متن وسطچین شود.

گام چهارم
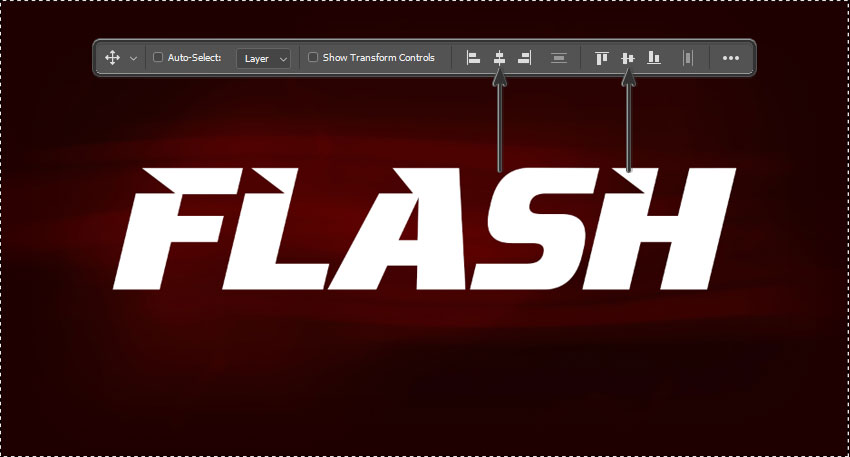
کلیدهای «Ctrl + A» را فشار دهید تا تمام تصویر انتخاب شود. سپس ابزار «Move» را برداشته (کلید V) و متن خود را در وسط سند قرار دهید. سپس کلیدهای «Ctrl + D» را بزنید تا از حالت انتخاب خارج شوید.

گام پنجم
اینک نام لایه متن را به «E.Text» تغییر داده و از طریق منوی «Window» گزینه «Styles» را بزنید تا پنل «Styles» باز شود. سپس به دنبال استایل «Lightning Style A» که در گامهای قبلی ساخته بودیم گشته و بر روی آن کلیک کنید تا بر روی متن اعمال شود.

گام ششم
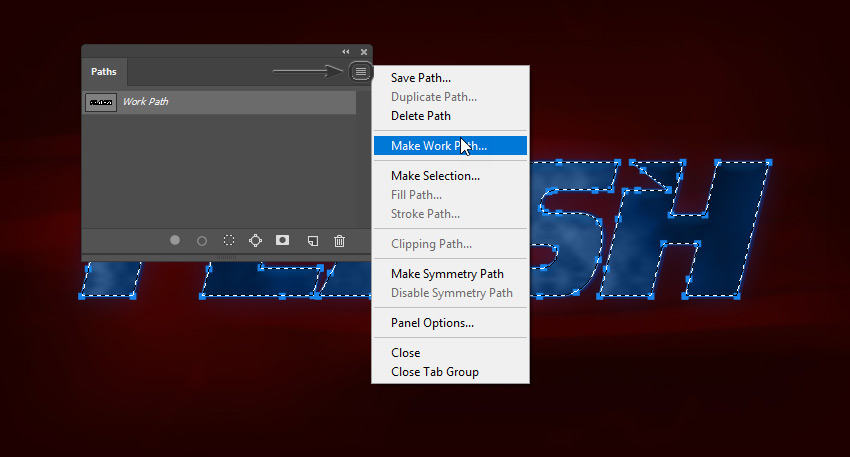
کلید «Ctrl» را نگه داشته و بر روی تصویر شاخص لایهی متن کلیک کنید تا تمام آن لایه انتخاب شود. سپس از طریق منوی «Window» گزینه «Paths» را بزنید تا پنل «Paths» باز شود. پس از آن، بر روی آیکون کوچکی که در بالا سمت راست پنل «Paths» قرار دارد کلیک کرده و گزینه «Make Work Path» را بزنید و مقدار «Tolerance» را بر روی 1.0 پیکسل قرار دهید.

گام هفتم
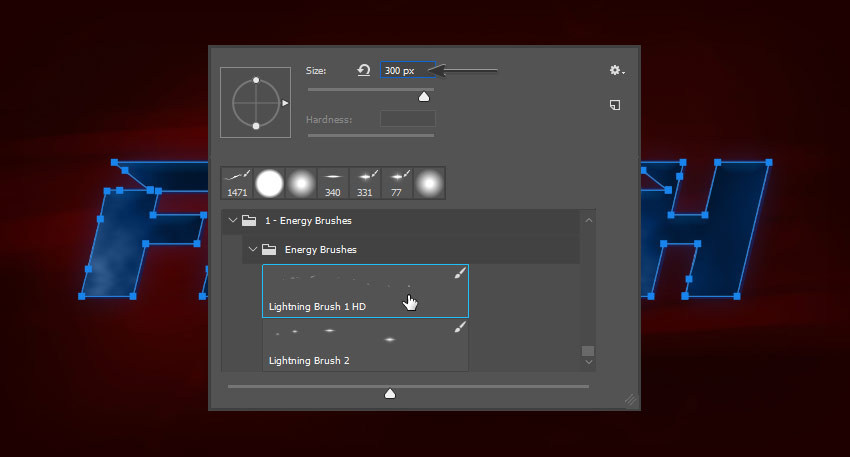
حال ابزار «Brush» را برداشته (کلید B) و بر روی یک نقطه از تصویر خود راست کلیک کنید تا تنظیمات قلم باز شود. سپس قلم «Lightning Brush 1 HD» را انتخاب کرده و اندازه آن را به 300 پیکسل تغییر دهید.

گام هشتم
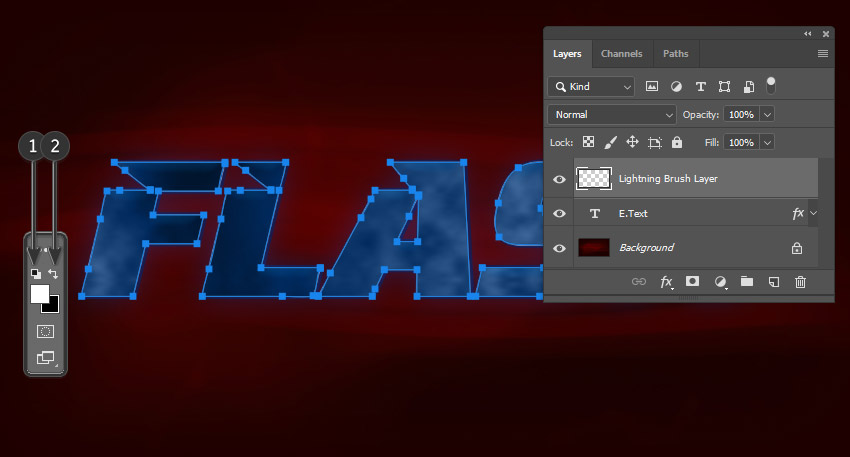
کلیدهای «Ctrl + Shift + N» را فشار دهید تا یک لایهی جدید ساخته شود. نام این لایه را «Lightning Brush Layer» گذاشته و بر روی OK کلیک کنید. سپس کلید «D» را فشار دهید تا رنگهای پسزمینه و پیشزمینه به حالت پیشفرض خود بازگردند و پس از آن کلید «X» را بزنید تا رنگها جابهجا شوند.

گام نهم
مجددا وارد پنل «Paths» شده و بر روی «Work Path» راست کلیک کنید. گزینه «Stroke Path» را زده و در بخش «Tool» گزینه «Brush» را انتخاب نمایید. گزینه «Simulate Pressure» را غیر فعال کرده و بر روی OK کلیک کنید.

گام دهم
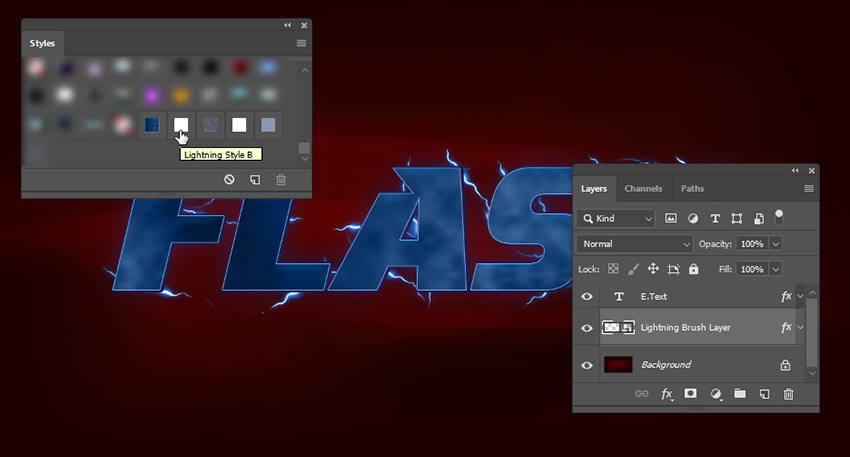
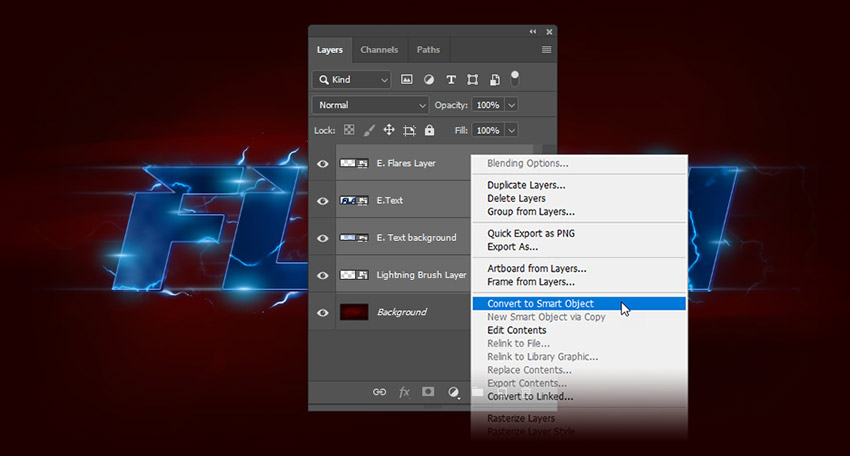
از طریق منوی «Layer» و بخش «Arrange» گزینه «Send Backward» را بزنید تا لایهی «Lightning» به پشت متن برود. سپس بر روی لایه «Lightning Brush Layer» راست کلیک کرده و گزینه «Convert to Smart Object» را بزنید. حال استایل «Lightning Style B» را بر روی آن اعمال کنید.

گام یازدهم
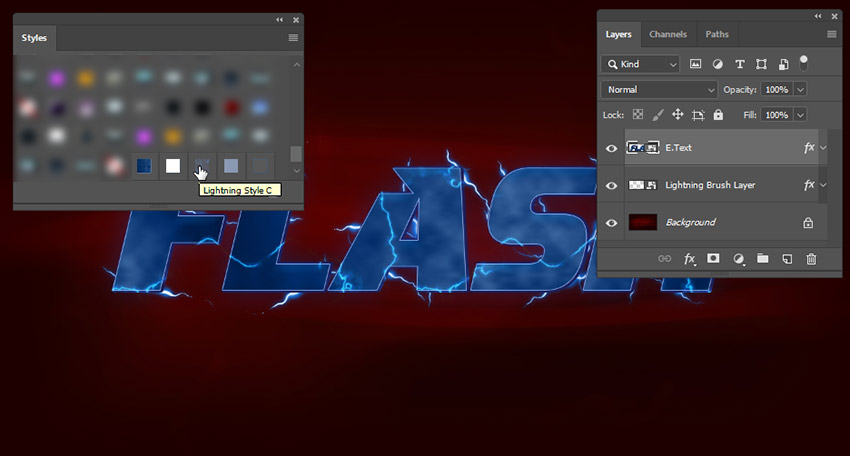
اینک لایه «E.Text» را انتخاب کرده و پس از راست کلیک کردن بر روی آن، گزینه «Smart Object» را بزنید. سپس استایل «Lightning Style C» را بر روی آن اعمال کنید.

گام دوازدهم
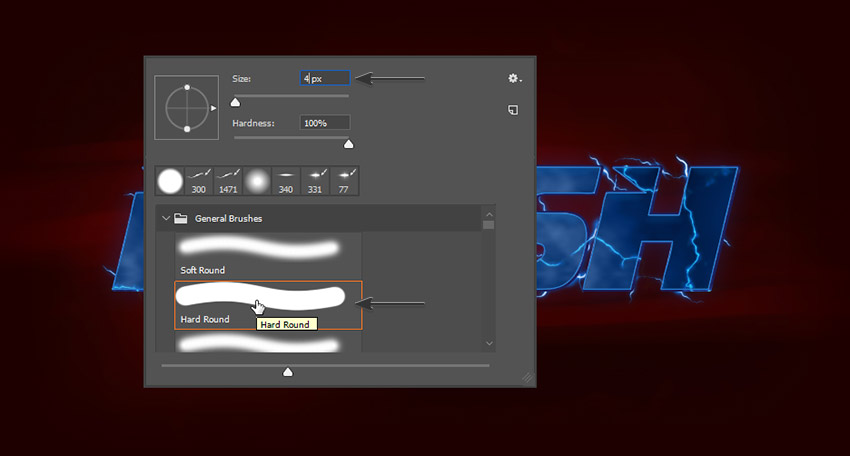
یک لایهی جدید ساخته و نام آن را «E.Text Background» بگذارید. سپس قلم «Hard Round» را انتخاب کرده و اندازه آن را به چهار پیکسل تغییر دهید. سپس به پنل «Paths» رفته و مراحلی که در گام نهم طی کردیم را طی کنید. با این کار یک طرح کلی از متن ایجاد میشود که به زودی با اعمال فیلتر «Motion Blur» به آن، حرکت افقی را در آن شبیهسازی میکنیم.

گام سیزدهم
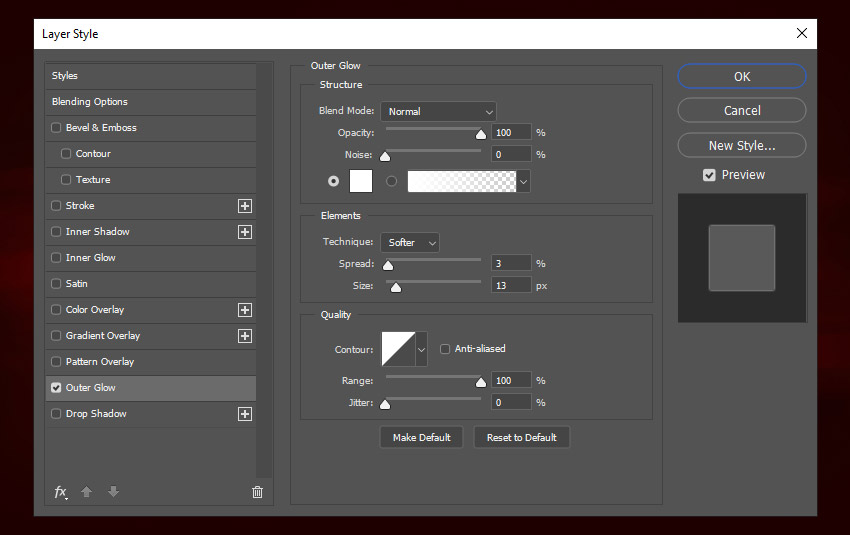
بر روی لایهی «E.Text background» دابل کلیک کنید تا پنل «Layer Style» باز شود. سپس یک استایل «Outer Glow» با تنظیمات زیر بر روی آن اعمال کنید:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
- Color: ffffff#
- Technique: Softer
- Spread: 3%
- Size: 13 پیکسل
- Contour: Linear
- Anti-aliased: Off
- Range: 100%
- Jitter: 0%
سپس بر روی OK کلیک کنید تا پنل «Layer Style» بسته شود.

گام چهاردهم
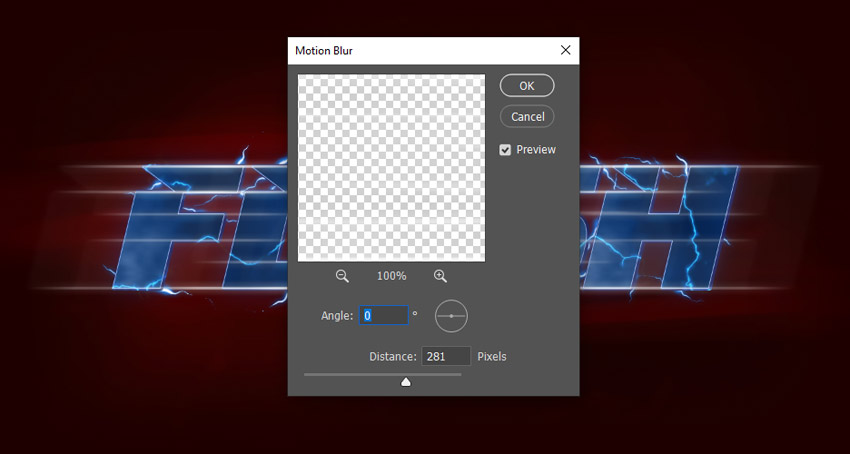
حال بر روی لایه «E.Text background» راست کلیک کرده و گزینه «Convert to Smart Object» را بزنید. سپس از طریق منوی «Filter» و بخش «Blur» گزینه «Motion Blur» را انتخاب کرده و مقادیر «Angle» و «Distance» را به ترتیب بر روی صفر و 281 پیکسل قرار دهید.

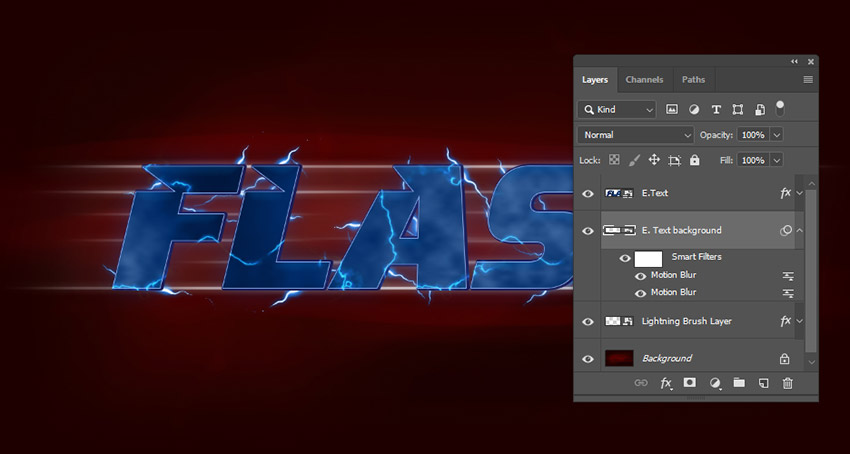
گام پانزدهم
یک جلوه «Motion Blur» دیگر اضافه کرده و این بار مقادیر «Angle» و «Distance» را بر روی صفر و 120 پیکسل بگذارید. سپس در حالی که لایهی «E.Text background» انتخاب شده است، از طریق منوی «Layer» و بخش «Arrange» گزینه «Send Backward» را بزنید تا یک لایه به پایین برود.

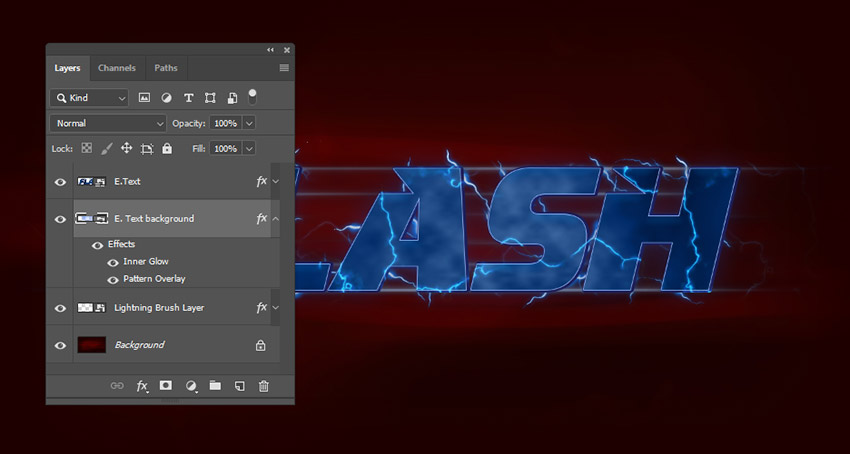
گام شانزدهم
حال استایل «Lightning Style B» را به لایهی «E.Text background» اضافه کرده و مجددا بر روی آن راست کلیک نموده و گزینه «Convert to Smart Object» را بزنید. پس از آن استایل «Lightning Style D» را به لایهی خود اضافه کنید.

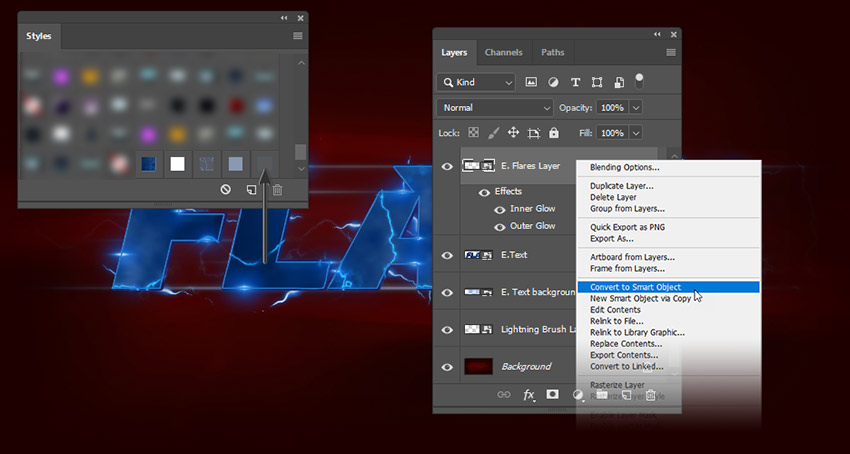
گام هفدهم
حال مجددا لایهی «E.Text» را انتخاب کنید. سپس کلیدهای «Ctrl + Shift + N» را زده و نام لایهی جدید را «E.Flares Layer» بگذارید. پس از آن ابزار «Brush» را برداشته (کلید B) و قلم «Lightning Brush 2» را انتخاب نمایید.

گام هجدهم
به پنل «Paths» رفته و مراحل گام نهم را تکرار کنید. سپس بر روی لایهی «E.Flares Layer» راست کلیک کرده و گزینه «Convert to Smart Object» را بزنید. استایل «Lightning Style E» را بر روی لایهی خود اعمال نموده و مجددا گزینه «Convert to Smart Object» را بزنید.

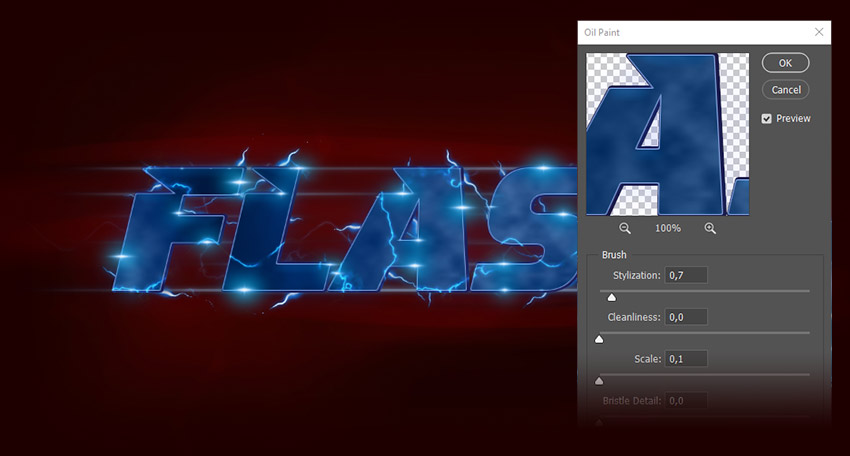
گام نوزدهم
لایه «E.Text» را انتخاب کرده و از طریق منوی «Filter» و بخش «Stylize» گزینه «Oil Paint» را انتخاب کنید. سپس تنظیمات فیلتر «Oil Paint» را بر اساس زیر تغییر دهید:
- Stylization: 0.7
- Cleanliness: 0.0
- Scale: 0.1
- Bristle Detail: 0.0
- Lighting: Off

گام بیستم
لایهی «E.Flares Layer» را انتخاب کرده و از طریق منوی «Filter» و بخش «Blur» یک فیلتر «Motion Blur» با مقادیر صفر و 23 پیکسل برای «Angle» و «Distance» به آن اضافه کنید. سپس تمام لایهها به غیر از لایهی «Background» را انتخاب کرده، بر روی آنها راست کلیک نموده و گزینه «Convert to Smart Object» را بزنید.

گام بیست و یکم
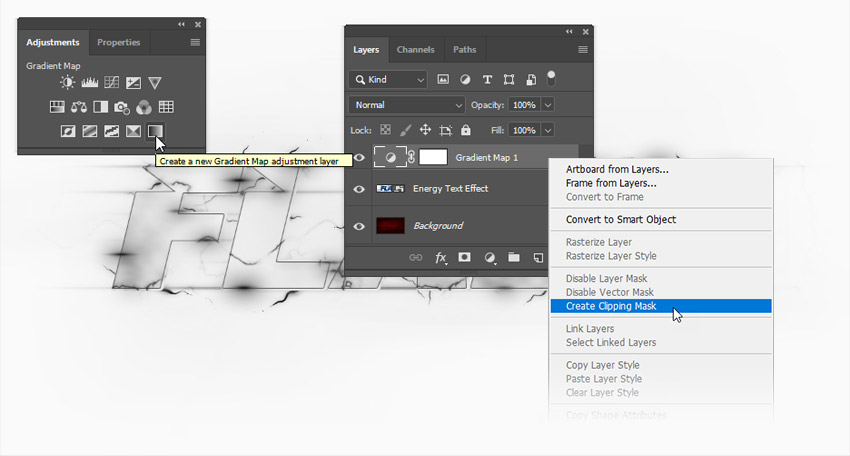
نام لایهی جدید خود را «Energy Text Effect» بگذارید. سپس از طریق منوی «Window» پنل «Adjustments» را باز کرده و بر روی آیکون «Gradient Map» کلیک کنید. پس از آن، بر روی لایهی «Gradient Map» راست کلیک کرده و گزینه «Create Clipping Mask» را بزنید.
اگر رنگهای موجود در تصویر شما متفاوت بودند نگران نباشید.

گام بیست و دوم
بر روی تصویر شاخص لایهی «Gradient Map» دابل کلیک کنید تا پنل «Properties» باز شود. سپس بر روی نوار گرادیان کلیک کنید تا رنگهای آن را تغییر دهید.
در این گرادیان (Gradient) از پنج توقفگاه استفاده خواهیم کرد (برای ایجاد هر توقفگاه تنها کافی است در زیر نوار کلیک کنید).
یک گرادیان با مشخصات زیر بسازید:
- توقف اول در موقعیت صفر درصد و با کد رنگ 0d0105#
- توقف دوم در موقعیت 13 درصد و با کد رنگ 4e0009#
- توقف سوم در موقعیت 52 درصد و با کد رنگ ff0000#
- توقف چهارم در موقعیت 78 درصد و با کد رنگ ffd738#
- توقف پنجم در موقعیت 100 درصد و با کد رنگ ffffff#

گام بیست و سوم
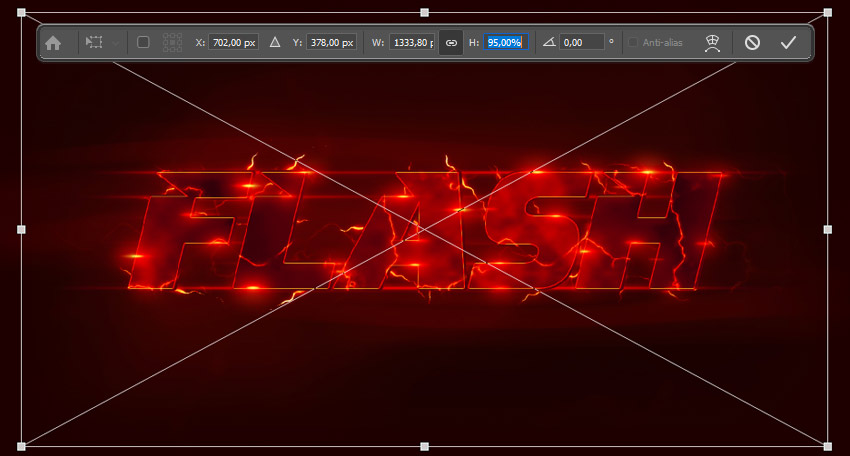
لایه «Energy Text Effect» را انتخاب کرده و کلیدهای «Ctrl + T» را فشار دهید تا ابزار «Transform» فعال شود. سپس آن را %5 کوچکتر کنید.

گام بیست و چهارم
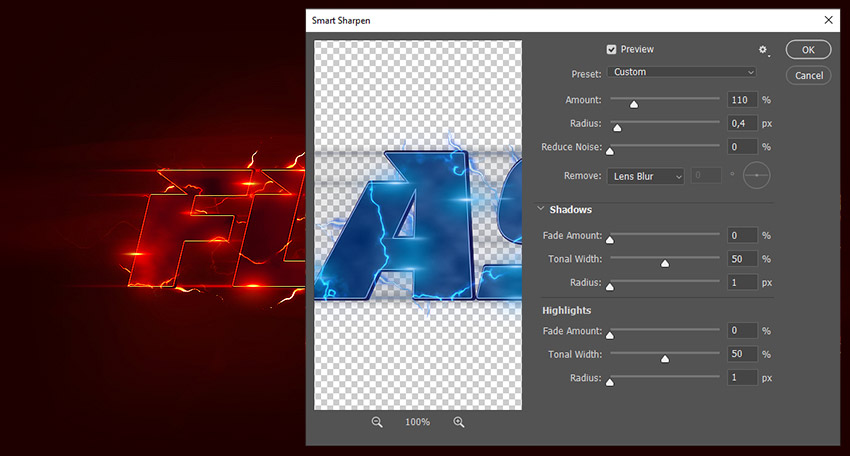
از طریق منوی «Filter» به بخش «Sharpen» رفته و گزینه «Smart Sharpen» را بزنید. سپس تنظیمات زیر را بر روی آن اعمال کنید:
- Amount: 110%
- Radius: 0.4 پیکسل
- Reduce Noise: 0%
- Remove: Lens Blur

گام بیست و پنجم
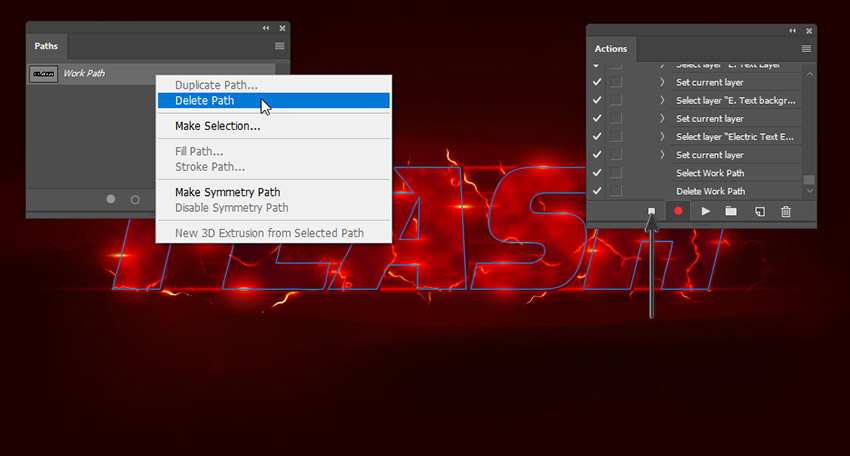
به پنل «Paths» رفته و «Work Path» را حذف کنید. سپس به پنل اکشنها بازگشته و بر روی آیکون «Stop Recording» کلیک کنید تا ساخت اکشن ما به اتمام برسد.

کار ما تمام است:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- آموزش تایپوگرافی (Typography)
- طراحی جلوه پنیری روی متون در فتوشاپ -- آموزش گام به گام
- ایجاد متون با جلوه پارچه ای در فتوشاپ – آموزش گام به گام
- آموزش فتوشاپ: طراحی متن با جلوه لامپ نئون – راهنمای گام به گام
^^











