آموزش ایلاستریتور: طراحی متن با جلوه چوبی (+ دانلود فیلم آموزش گام به گام)
در طی این مطلب به شما نحوه طراحی متن با جلوه چوبی در نرمافزار «ادوبی ایلاستریتور» (Adobe Illustrator) را آموزش میدهیم. این کار توسط ابزار «3D Extrude and Bevel»، تعدادی گرادیان (Gradient) هوشمندانه و چندین جلوه لایه انجام میشود.


فیلم آموزشی طراحی متن با جلوه چوبی در ایلوستریتور
1. آمادهسازی سند جدید
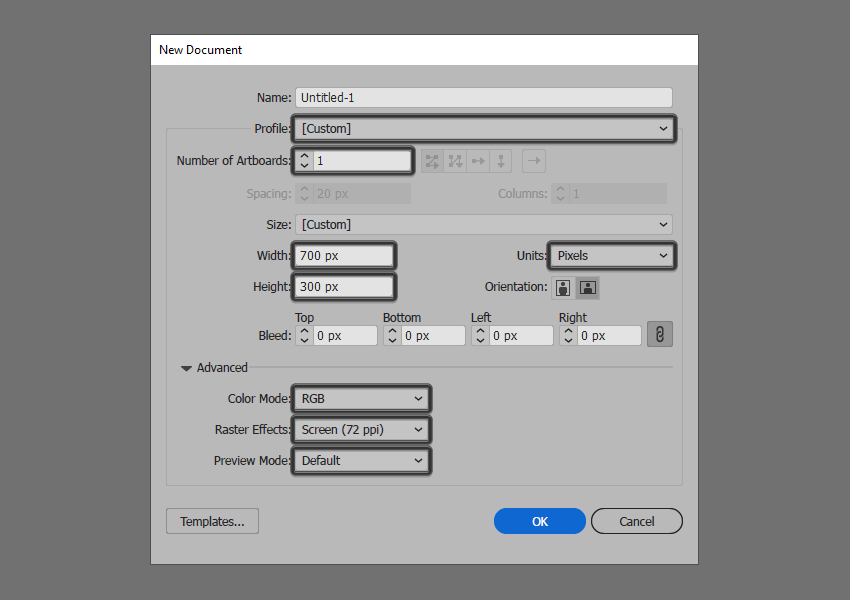
همانند هر طرح دیگری، کار خود را با راهاندازی یک سند جدید آغاز میکنیم. برای این کار از طریق منوی «File» گزینه «New» را بزنید (یا از کلیدهای ترکیبی «Ctrl + N» استفاده کنید)، سپس گزینههای موجود را همانند زیر پر کنید.
- Type: Web
- Page Width: 700 پیکسل
- Page Height: 300 پیکسل

2. اضافه کردن متن سفارشی
حالا که سند ما آماده است، میخواهیم متن سفارشی خود را به آن اضافه کنیم که در ادامه جلوهی چوبی را به آن اعمال نماییم.
گام اول
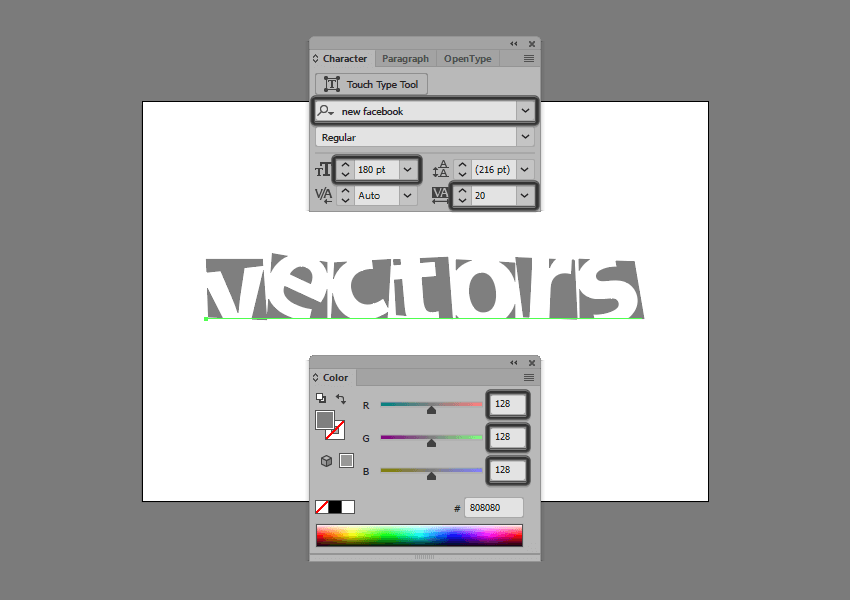
ابزار «Type» را برداشته (کلید T) و بر روی آرت بورد (Artboard؛ بوم طراحی در ایلاستریتور) خود کلیک کنید تا بتوانید متن مورد نظر را اضافه نمایید. در این مثال از فونت «New Facebook» استفاده شده است، ولی در صورت نیاز میتوانید از هر فونت دیگری نیز استفاده کنید. مقدار «Font Size» را برابر با 180 پیکسل قرار داده و مقدار «Tracking» را بر روی 20 بگذارید. سپس مقدار رنگ «Fill» متن خود را به ترکیب رنگی «R=128، G=128 و B=128» تغییر دهید.

گام دوم
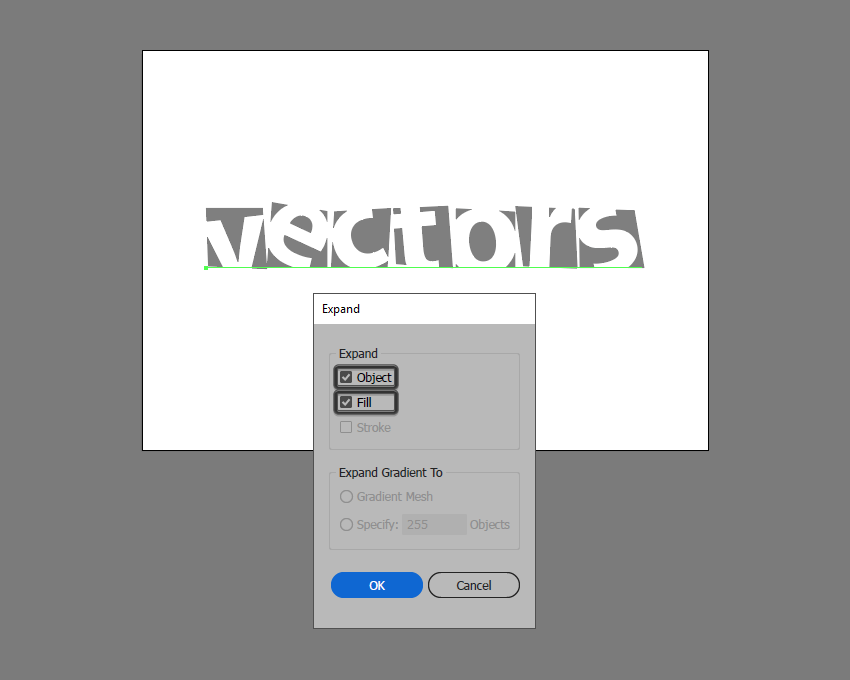
از طریق منوی «Object» گزینه «Expand» را زده و از منویی که باز میشود، هر دو گزینههای «Object» و «Fill» را انتخاب نمایید.

3. افزودن عمق به متن
اینک که متن اولیه ما آماده شده است، میخواهیم با استفاده از جلوه «3D Extrude & Bevel» مقداری عمق به آن بدهیم.
گام اول
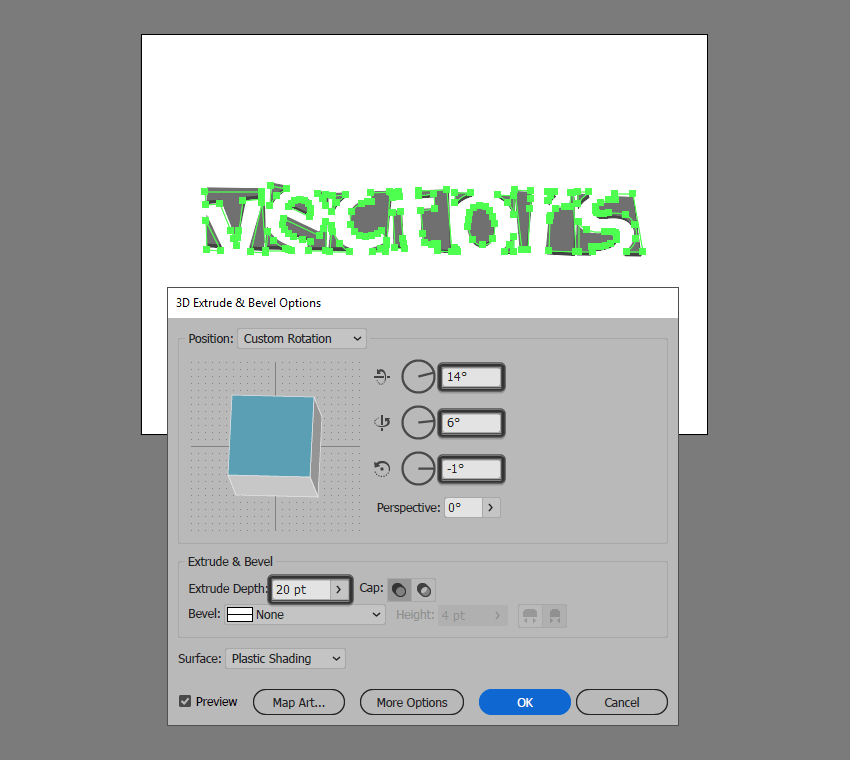
ابتدا اشکالی که متن شما را تشکیل دادهاند انتخاب کنید، سپس از طریق منوی «Effect» و در بخش «3D»، گزینه «Extrude & Bevel» را انتخاب نمایید، سپس تنظیمات موجود را به شرح زیر تغییر دهید:
- X axis rotation: 14°
- Y axis rotation: 6°
- Z axis rotation: 1°-
- Extrude Depth: pt 20

گام دوم
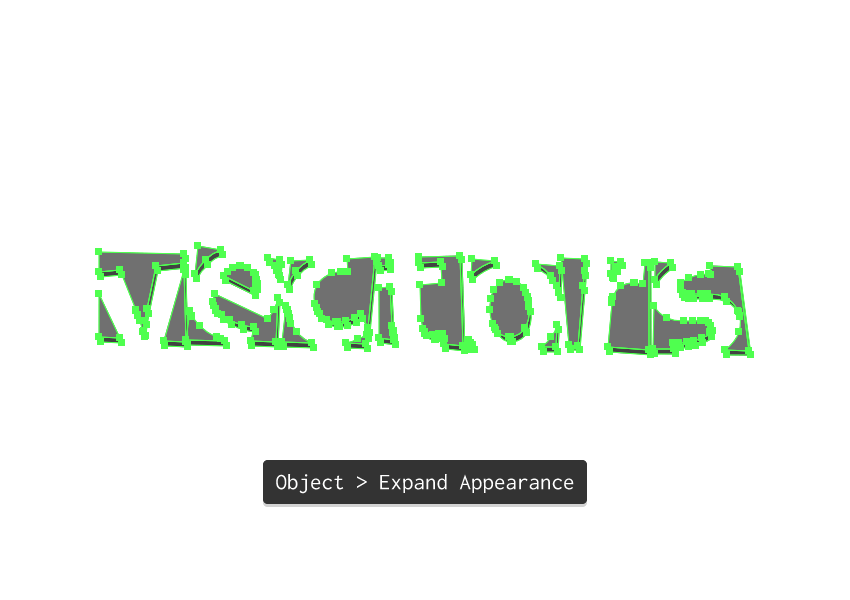
وارد منوی «Object» شده و گزینه «Expand Appearance» را بزنید.

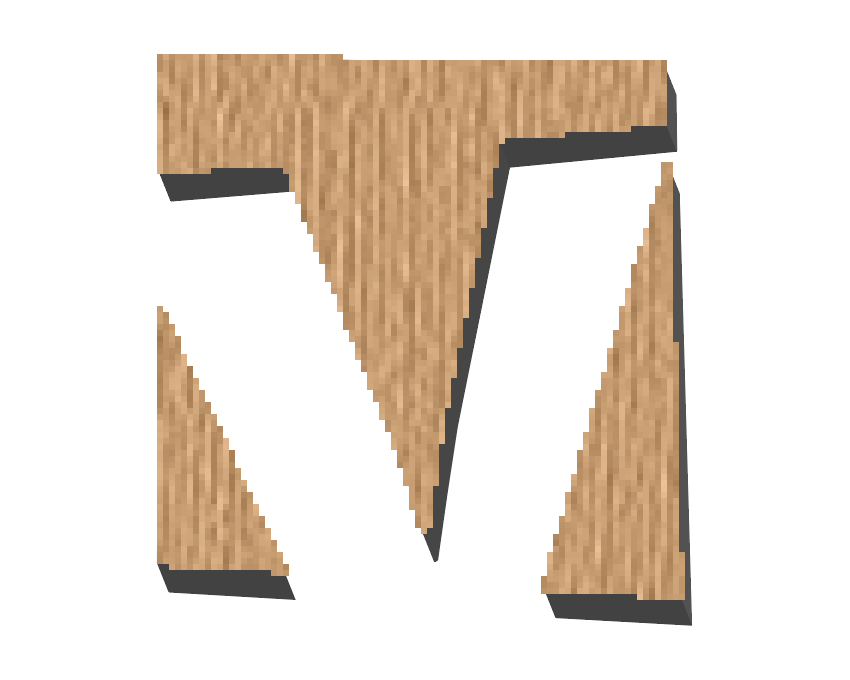
گام سوم
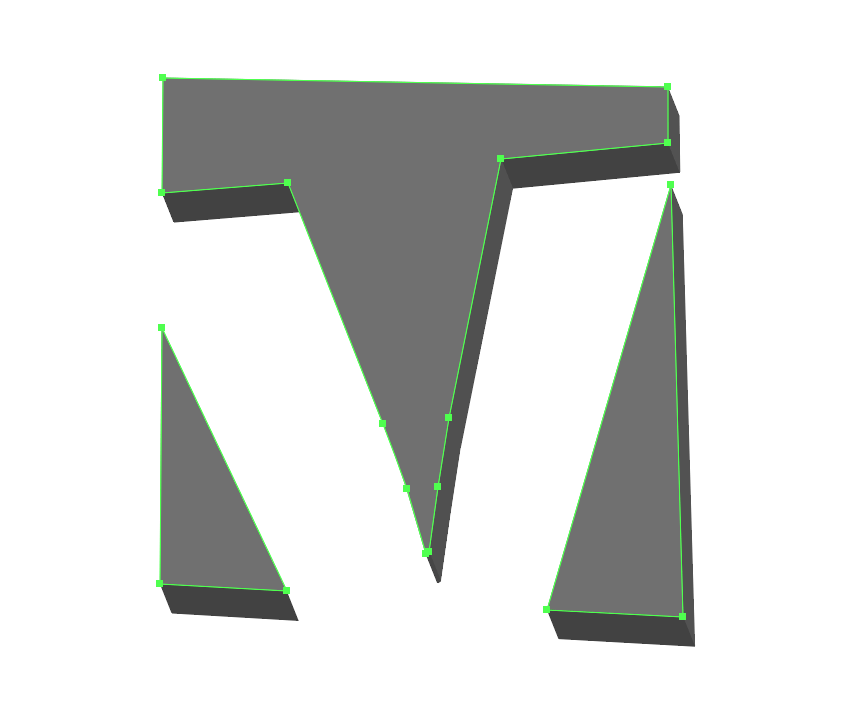
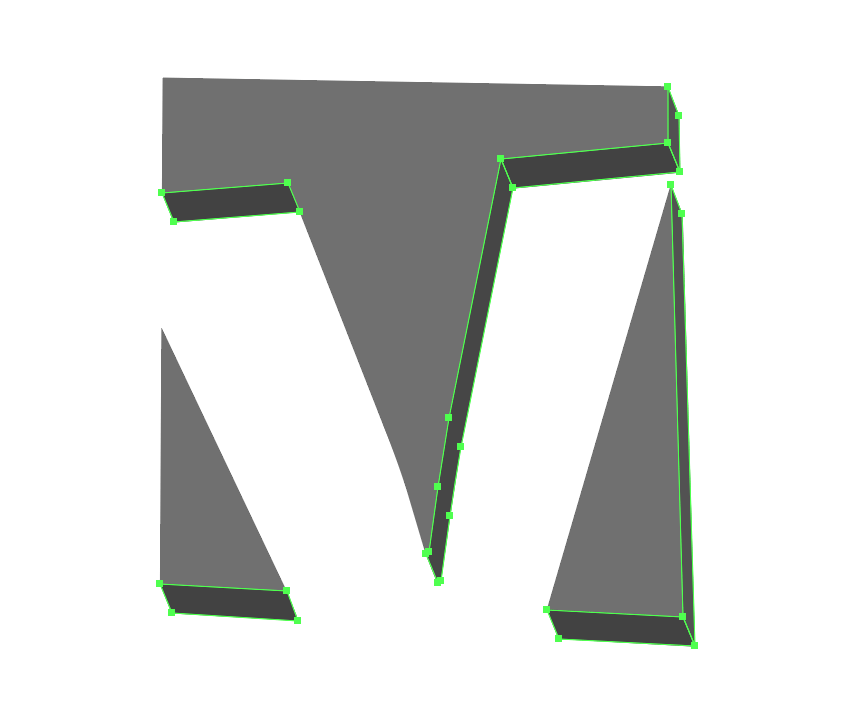
اکنون باید مجموعهای از گروهها و اشکال داشته باشید. پیش از اینکه به سراغ بخش بعدی برویم، باید این اشکال را مرتب کنیم. برای شروع بر روی حرف «V» تمرکز میکنیم. ابتدا اشکالی که با رنگ طوسی روشنتر پر شدهاند را به نوبت انتخاب کرده و کلید «Ctrl + Shift + G» را بزنید تا از گروه خود خارج شوند، سپس تمام آنها را انتخاب کرده و این دفعه کلید «Ctrl + G» را فشار دهید تا در یک گروه کنار هم قرار بگیرند.

گام چهارم
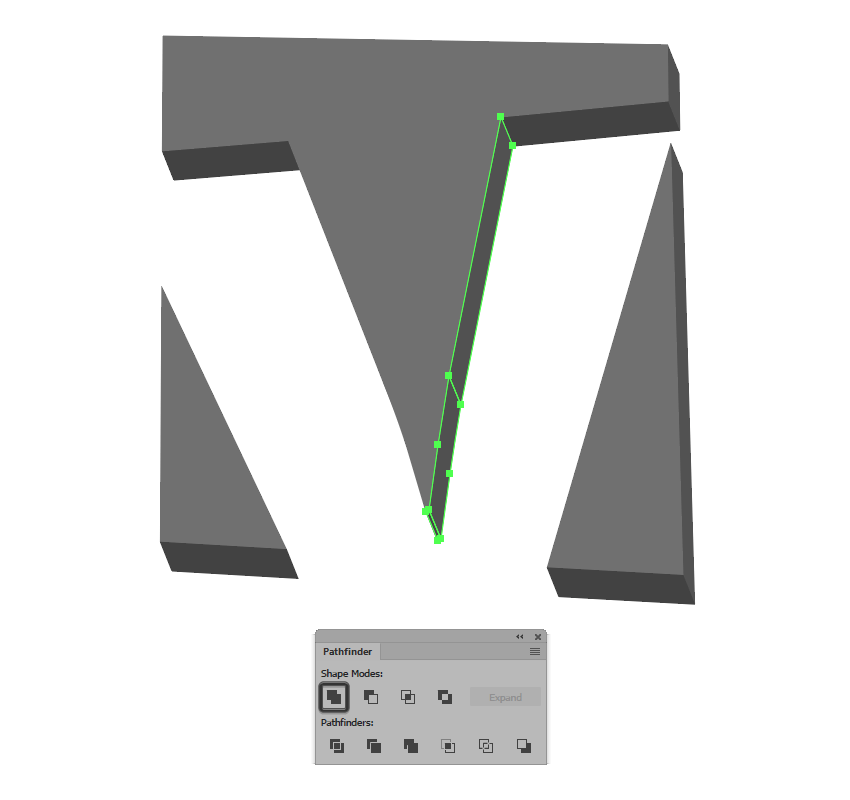
پس از تجزیه مسیرها در جلوه «Extrude & Bevel» (کاری که در گام دوم انجام دادیم)، ممکن است متوجه شده باشید که برخی از بخشهای حروف (بخشهایی که با رنگ طوسی تیرهتری پر شدهاند) شامل بیش از یک شکل تشکیلدهنده هستند. برای رفع این مساله، این بخشها را انتخاب کرده و از طریق گزینه «Unite Shape» در «Pathfinder» آنها را تبدیل به یک شکل میکنیم.

گام پنجم
سایر بخشهای شکل را با استفاده از کلیدهای «Ctrl + Shift + G» از گروه خارج کرده (منظور بخشهای طوسی تیره است) و کلید «Ctrl + G» را بزنید تا در یک گروه قرار بگیرند.

گام ششم
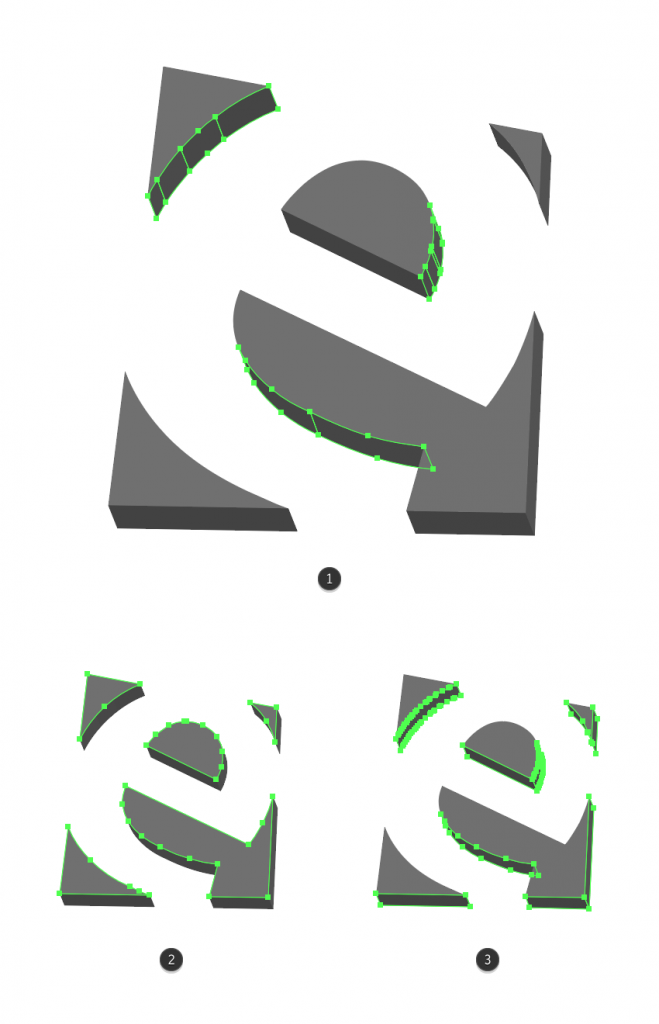
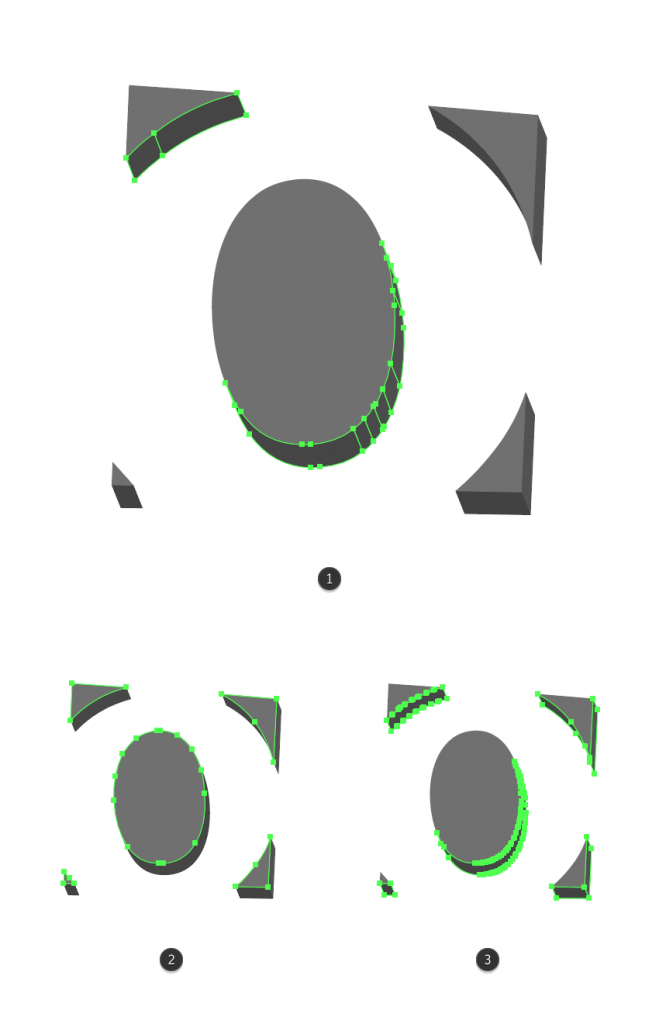
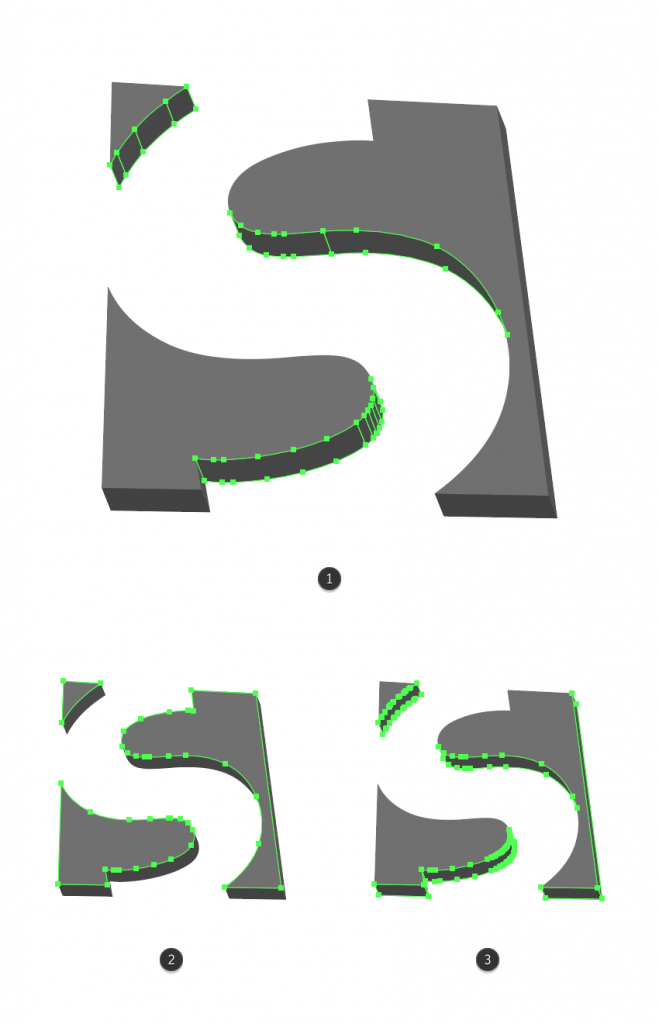
به سراغ حرف «e» میرویم. بخشهای طوسی تیرهای که از چندین جز تشکیل شدهاند را به صورت مجزا انتخاب کرده (تصویر 1)، سپس از داخل «Pathfinder» گزینه «Unite shape» را بزنید تا به شکلی یک لایه تبدیل شوند. پس از این کار، یک گروه برای اشکال طوسی روشنتر ایجاد کرده (تصویر 2) و یک گروه نیز برای اشکال طوسی تیره ایجاد نمایید (تصویر 3).

گام هفتم
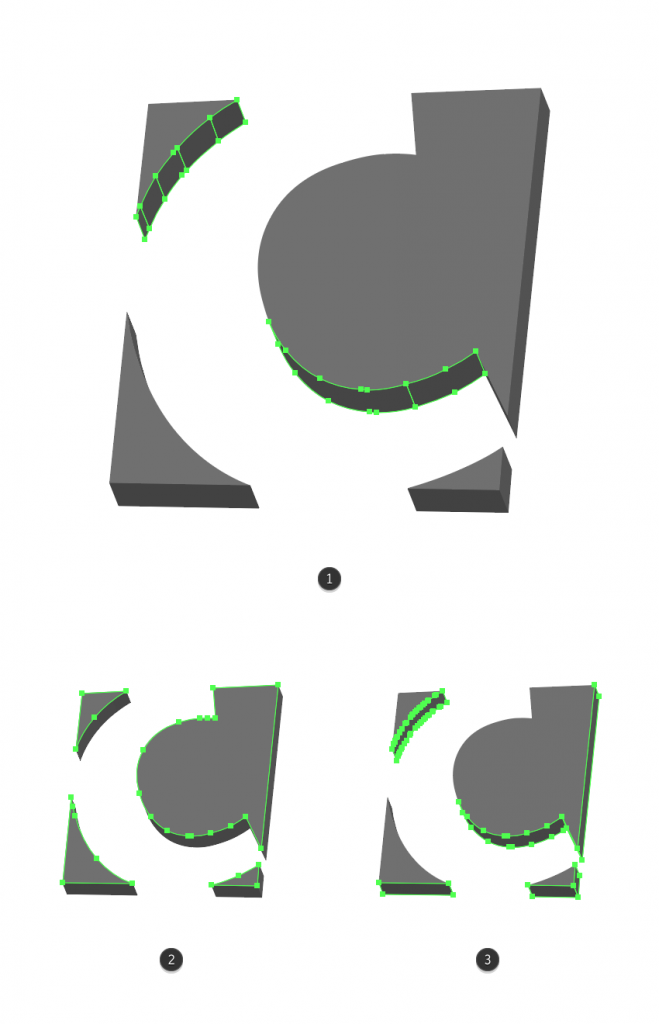
همانند حروف قبلی، برای حرف «c» نیز اشکال چند بخشی را به یک لایه تبدیل کرده و سپس قسمتهای روشن و تیره را در گروههایی مجزا قرار دهید.

گام هشتم
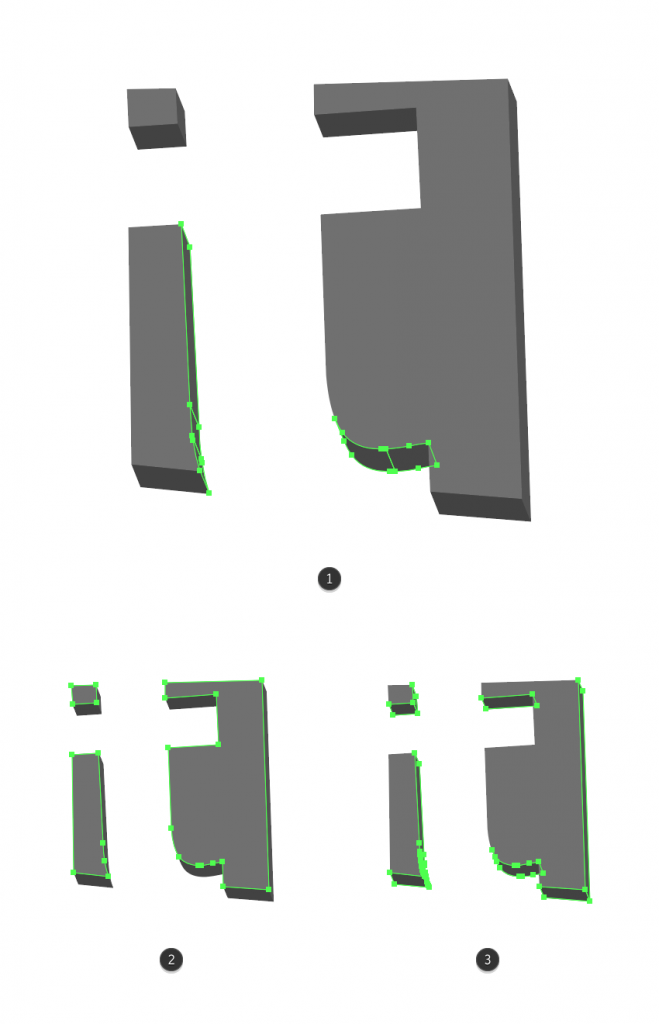
در حرف «t» نیز همین کار را تکرار کرده و گروهها را ایجاد نمایید.

گام نهم
به سراغ حرف «o» رفته و پس از یکسان کردن لایهی اشکال چند بخشی، گروهها را تشکیل دهید.

گام دهم
برای حرف «r» نیز همین مراحل را طی نمایید.

گام یازدهم
برای حرف آخر نیز دقیقا همان مراحل قبلی را تکرار کرده و گروههای مورد نیاز را ایجاد کنید.

گام دوازهم
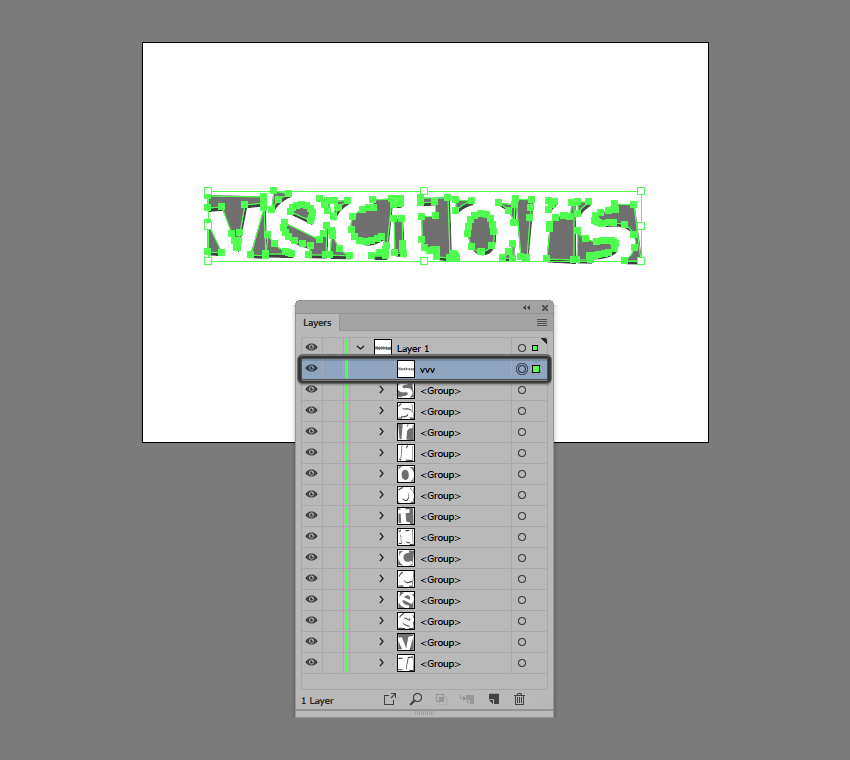
تمام لایههای اشکال بالایی (طوسی روشنتر) را انتخاب نموده و با فشردن کلیدهای «Ctrl + C» و سپس «Ctrl + F» یک کپی از آنها ایجاد کنید. کپیهای ایجاد شده را انتخاب نموده، سپس از طریق منوی «Object» به بخش «Compound Path» رفته و گزینه «Make» را بزنید. نام شکل حاصل را «vvv» بگذارید. این شکل را در تعدادی از گامهای بعدی نیاز خواهید داشت، پس همیشه مطمئن باشید که یک کپی از آن دارید.

4. اضافه کردن بافت به متن
اکنون که کار اضافه کردن عمق به حروف تمام شده است، میخواهیم به به تدریج بافت مورد نظر را به آنها اضافه کنیم.
گام اول
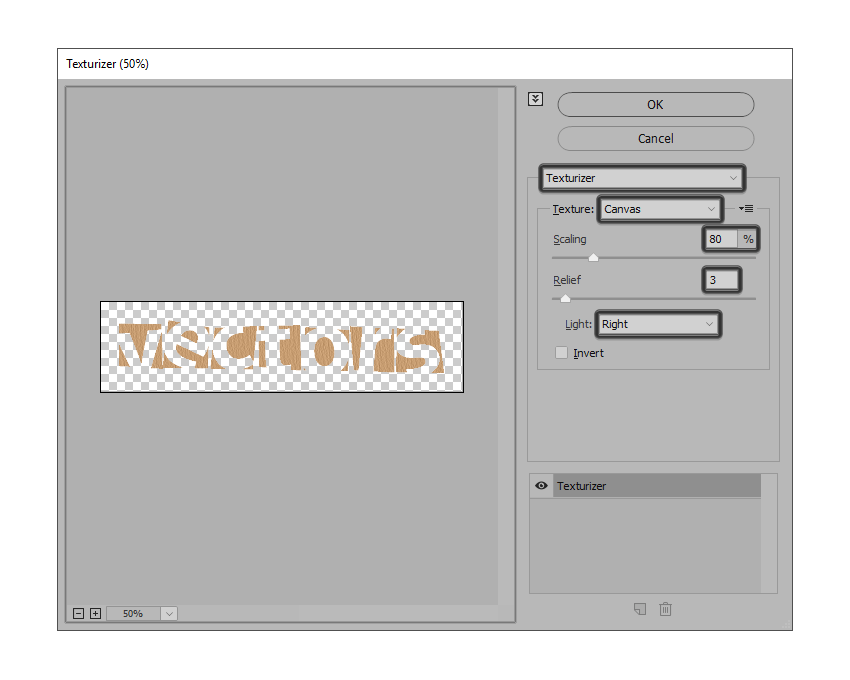
یک کپی از شکل «vvv» گرفته و رنگ «Fill» آن را به «R=198، G=156 و B=109» تغییر دهید، سپس از طریق منوی «Effect» به بخش «Texture» رفته و جلوه «Texturizer» را انتخاب نمایید. تنظیمات موجود را به شرح زیر تغییر دهید:
- Texture: Canvas
- Scaling: 80%
- Releif: 3
- Light: Right

با اضافه کردن جلوه «Texturizer» تعدادی گوشههای پیکسلی به تصویر اضافه خواهند شد که در طی گامهای بعدی آنها را حذف خواهیم کرد.

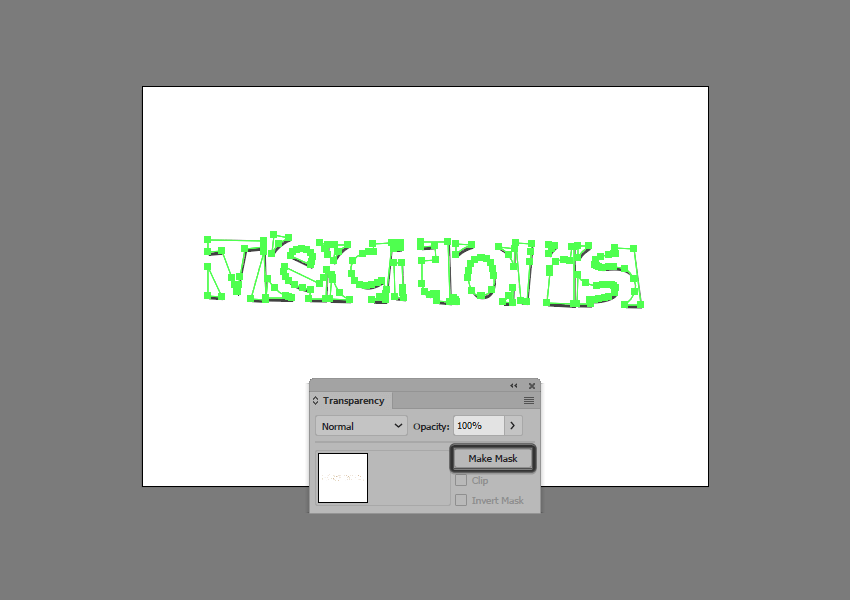
گام دوم
پنل «Transparency» را باز کنید. یک کپی از «vvv» را انتخاب کرده و رنگ «Fill» آن را برابر با سفید (FFFFFF#) قرار داده و آن را در بالای شکلی که جلوه «Texturize» را به آن اعمال کرده بودید قرار دهید. اکنون هر دو شکل را انتخاب کرده و بر روی گزینه «Make Mask» کلیک کنید.

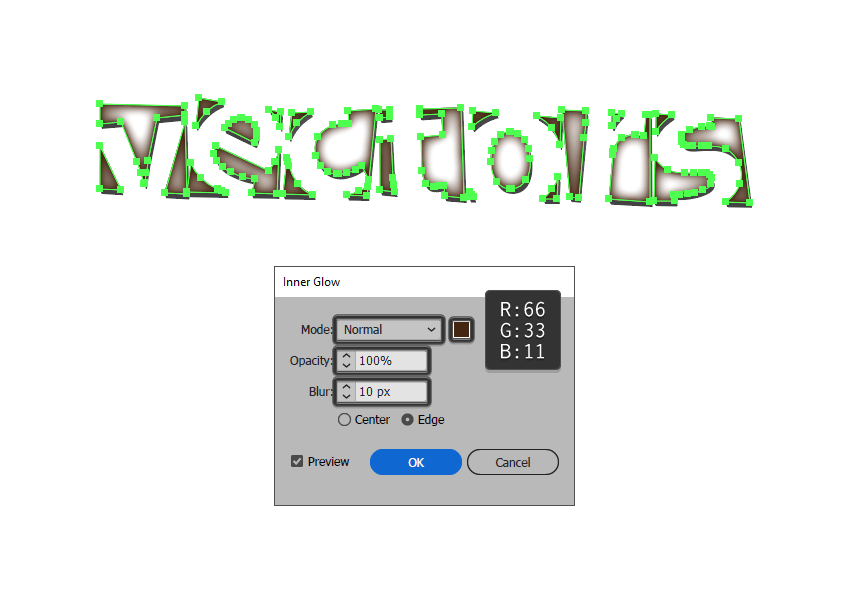
گام سوم
یک کپی از شکل «vvv» گرفته و با استفاده از کلیدهای ترکیبی «[ + Ctrl + Shift» آن را در جلوی سایر اشکال قرار دهید. رنگ «Fill» آن را به «FFFFFF#» تغییر داده، سپس از طریق منوی «Stylize» و بخش «Effect»، جلوه «Inner Glow» را با تنظیمات زیر بر روی آن اعمال کنید:
- Mode: Normal
- Color: Red=66، G=33 و B=11
- Opacity: 100%
- Blur: 10 پیکسل

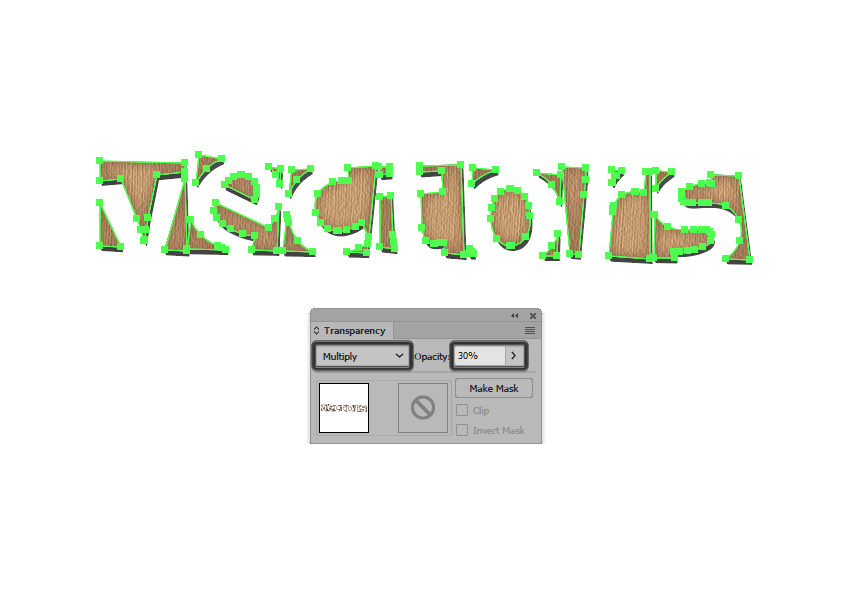
گام چهارم
از طریق منوی «Object» گزینه «Expand Appearance» را بزنید. تنها جلوهی «Inner Glow»-یی را نگه دارید که مسیرهایش را تجزیه کردهاید. مقدار «Blending Mode» آن را به «Multiply» تغییر داده و «Opacity» آن را به %30 کاهش دهید.

گام پنجم
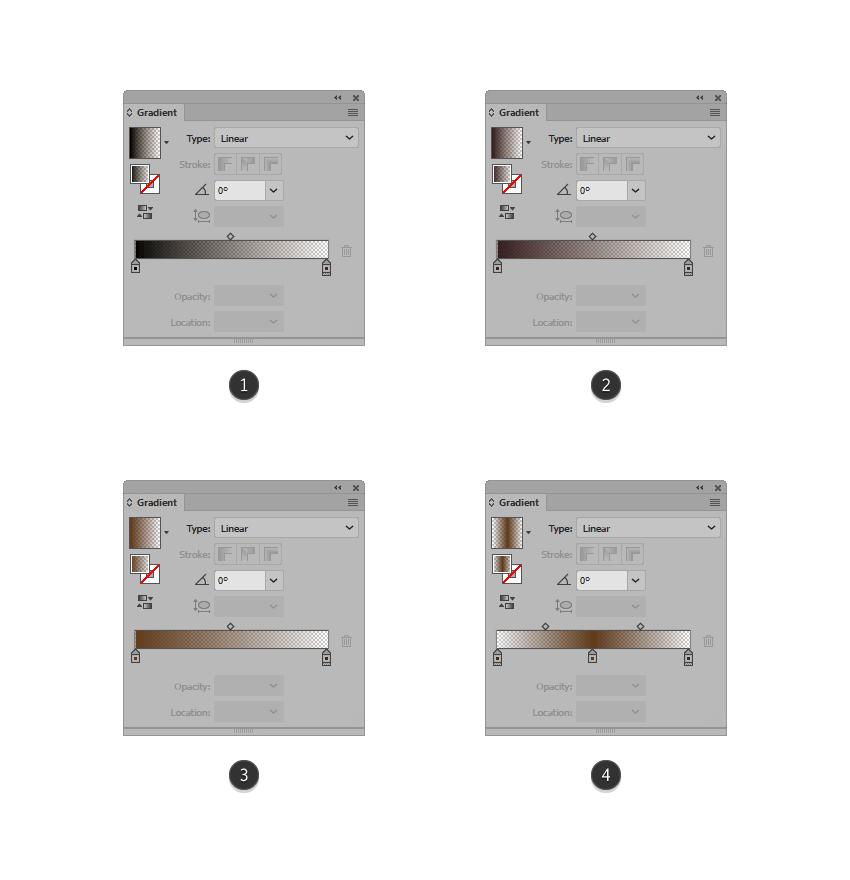
یک کپی از لایه «vvv» گرفته و با استفاده از کلیدهای «[ + Ctrl + Shift» آن را به جلوی سایر لایهها بیاورید. مقدار رنگ «Fill» آن را به رنگ گرادیان خطی سمت چپ تغییر داده سپس یک رنگ «Fill» جدید از طریق منوی پنل «Appearance» اضافه کرده و گرادیان خطی سمت راست را بر روی آن اعمال کنید.
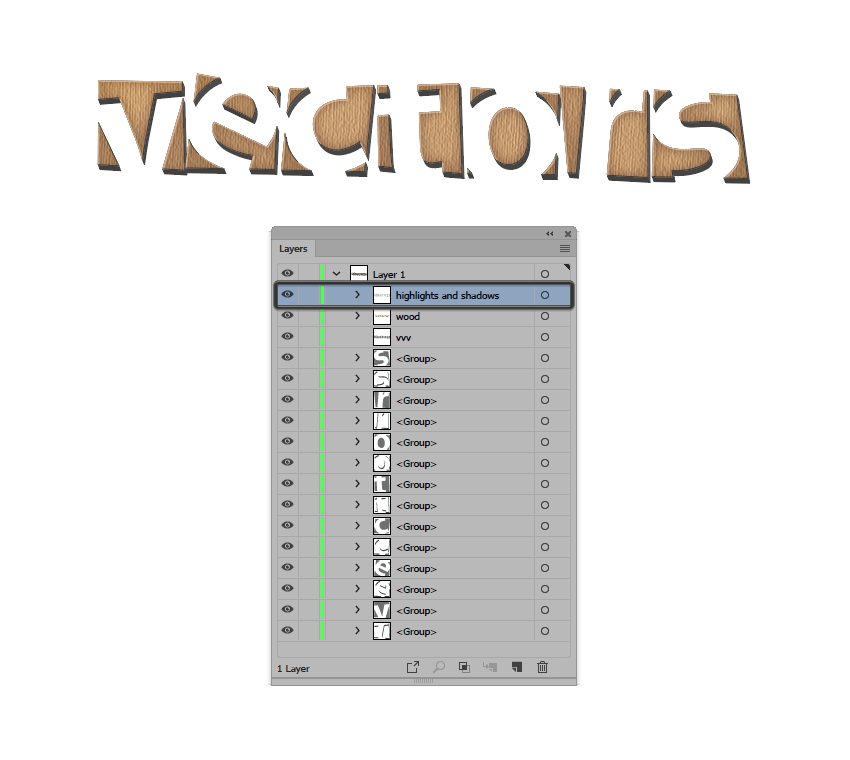
از طریق پنل «Appearance» رنگ «Fill» اول را انتخاب کرده و مقدار «Blending Mode» آن را به «Overlay» تغییر دهید، سپس مقدار «Opacity» را به %10 کاهش دهید. گرادیان دوم را انتخاب کرده و مقدار «Blending Mode» آن را به «Multiply»، و مقدار «Opacity» را به %50 تغییر دهید. اشکالی که در گامهای دوم و سوم ساخته بودید را انتخاب کرده و در یک گروه بگذارید. نام گروه را «Wood» گذاشته و فعلا آن را مخفی کنید.

5. افزودن روشناییها و سایهها
تا به اینجای کار تقریبا کار ما با بافت تصویر (Texture) تمام شده است و اینک میتوانیم بر روی جزئیات کوچکتر نظیر روشناییها و سایههای طرح خود کار کنیم.
گام اول
ابتدا تعدادی اشکال نازک در کنار گوشههای شکل بالایی رسم میکنیم. از طریق منوی «Edit» وارد «Preferences» شده و بخش «General» را باز کنید، سپس مقدار «Keyboard Increment» را به 0.5 پیکسل تغییر دهید.
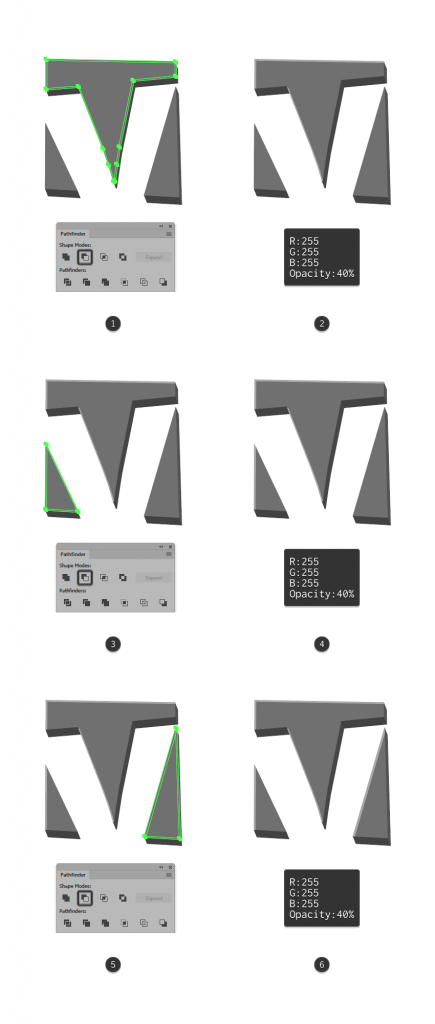
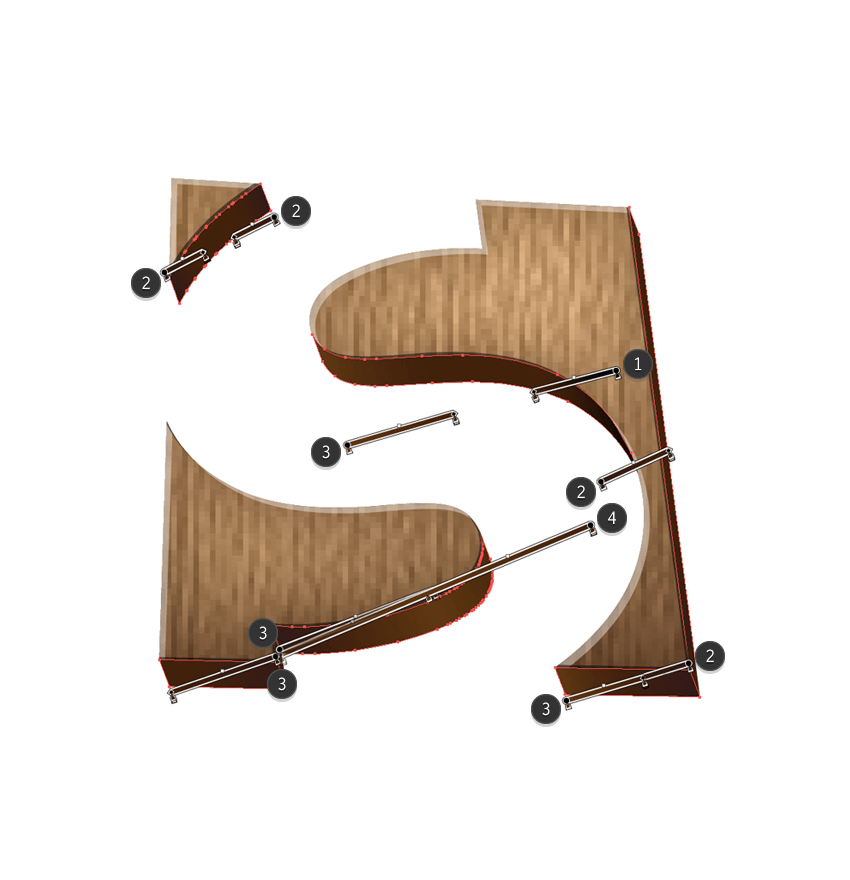
حال بر روی شکل «V» تمرکز میکنیم. شکلی که در تصویر اول مشخص شده است را انتخاب کرده و دو کپی از آن ایجاد نمایید (کلیدهای Ctrl + C و Ctrl + F را دو دفعه به ترتیب بزنید). شکل بالایی را انتخاب کرده، سپس کلید پایین و راست کیبورد را دو دفعه فشار دهید تا شکل یک پیکسل به پایین و یک پیکسل به سمت راست حرکت کند. دو کپی ایجاد شده را مجددا انتخاب کرده و از طریق منوی «Pathfinder» گزینه «Minus Front Shape Mode» را برگزینید. شکل حاصل را با رنگ سفید پر کرده و مقدار «Opacity» آن را به %40 تغییر دهید. همین روش را برای دو شکل دیگر تکرار نمایید (تصاویر 3 و 5).

گام دوم
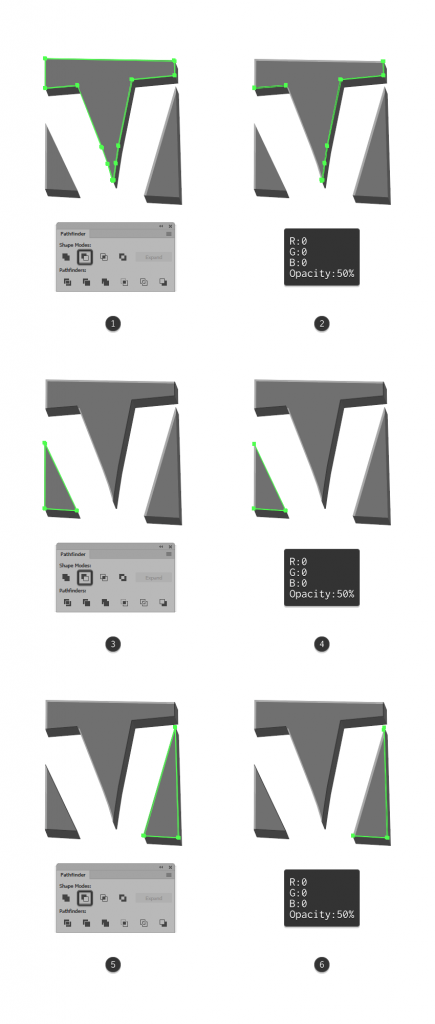
یک کپی از شکلی که در تصویر شماره یک مشخص شده است ایجاد نمایید. شکل بالایی را انتخاب کرده و کلیدهای چپ و بالا را بر روی کیبورد یک دفعه فشار دهید تا شکل نیم پیکسل به بالا و نیم پیکسل به چپ حرکت کند. هر دو کپی را انتخاب کرده و از طریق منوی «Pathfinder» گزینه «Minus Front Shape Mode» را بزنید. شکل حاصل را با رنگ مشکی پر کرده و مقدار «Opacity» آن را به %50 تغییر دهید. همین روش را برای دو شکل دیگر که در تصاویر 3 و 5 مشاهده میکنید تکرار نمایید.

همین مراحل را برای سایر شکلهای بالایی دیگر تکرار کنید. تمامی این شکلهای نازک ایجاد شده را انتخاب کرده و با استفاده از کلیدهای «Ctrl + G» در یک گروه قرار دهید. این گروه جدید را با استفاده از کلیدهای «[ + Ctrl + Shift» در بالای اشکال قرار دهید. لایه «Wood» را از حالت مخفی خارج کرده و هر دو گروه را قفل کنید.

گام چهارم
حال بر روی اشکال تیرهتر تمرکز میکنیم. رنگ تمام آنها را به ترکیب R=66، G=33 و B=11 تغییر دهید.

گام پنجم
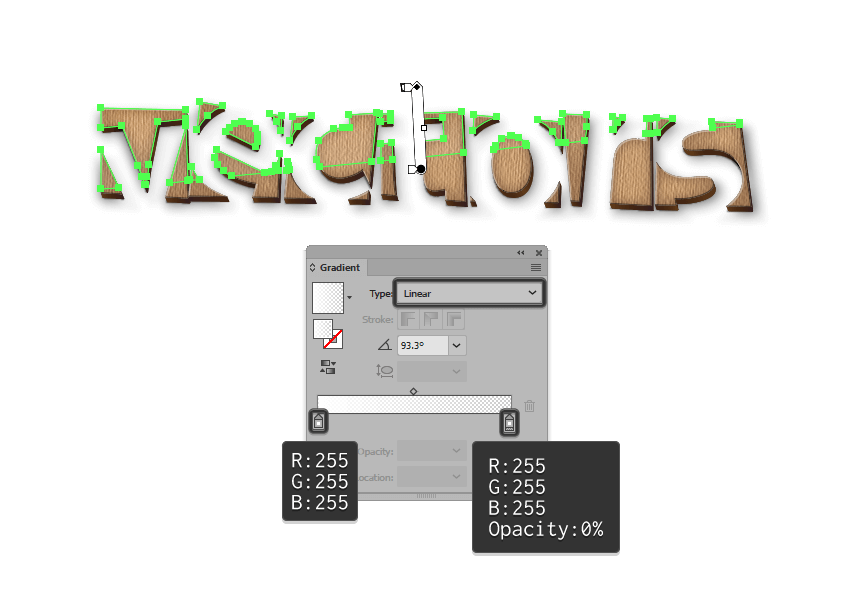
حال چهار رنگ گرادیان بر اساس مقادیر تعریف شده در زیر ایجاد کرده و آنها را در پنل «Swatches» (همان پنل رنگها) ذخیره کنید. نام آنها را به ترتیب 1، 2، 3 و 4 بگذارید. در گام بعد این رنگها را نیاز خواهید داشت.
- گرادیان اول
- رنگ چپ: R=0، G=0 و B=0
- رنگ راست: R=66، G=33 و B=11. مقدار «Opacity» را بر روی صفر قرار دهید.
- گرادیان دوم
- رنگ چپ: R=50، G=25 و B=25
- رنگ راست: R=66، G=33 و B=11. مقدار «Opacity» را بر روی صفر قرار دهید.
- گرادیان سوم
- رنگ چپ: R=96، G=56 و B=19
- رنگ راست: R=66، G=33 و B=11. مقدار «Opacity» را بر روی صفر قرار دهید.
- گرادیان چهارم
- رنگ چپ: R=66، G=33 و B=11. مقدار «Opacity» را بر روی صفر قرار دهید.
- رنگ وسط: R=96، G=56 و B=19
- رنگ راست: R=66، G=33 و B=11. مقدار «Opacity» را بر روی صفر قرار دهید.

گام ششم
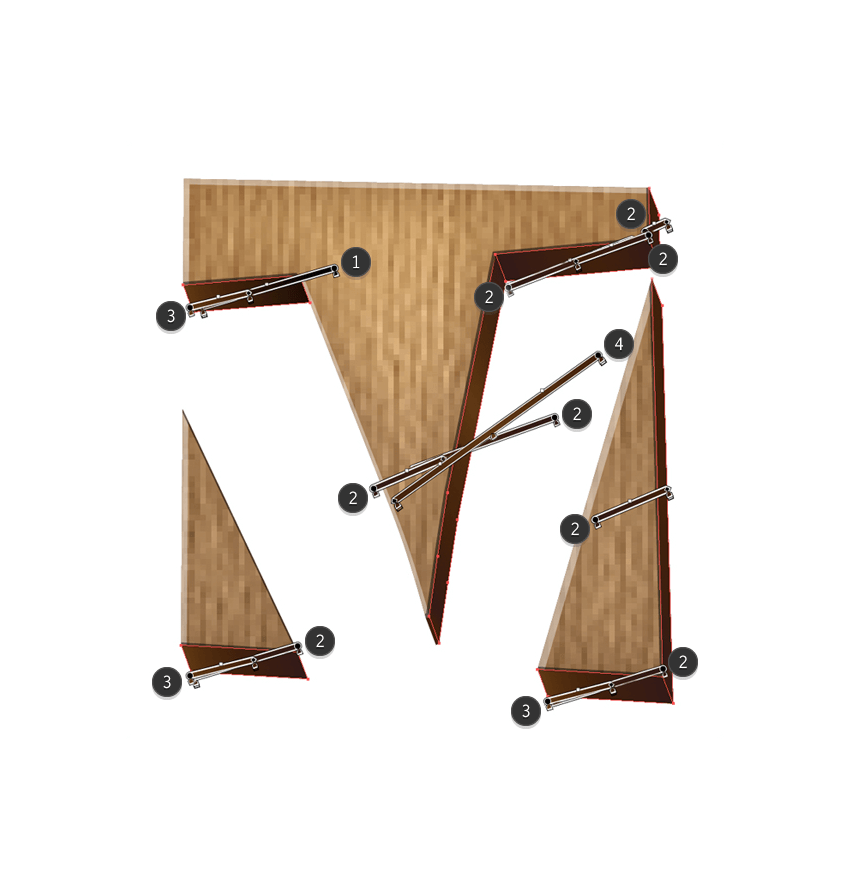
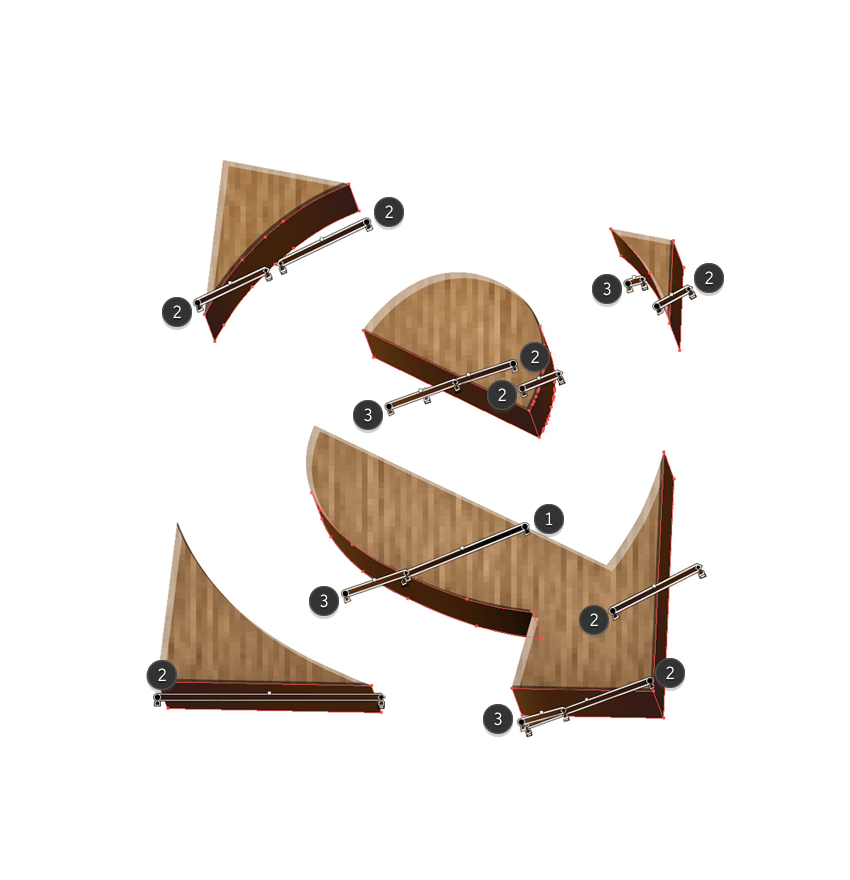
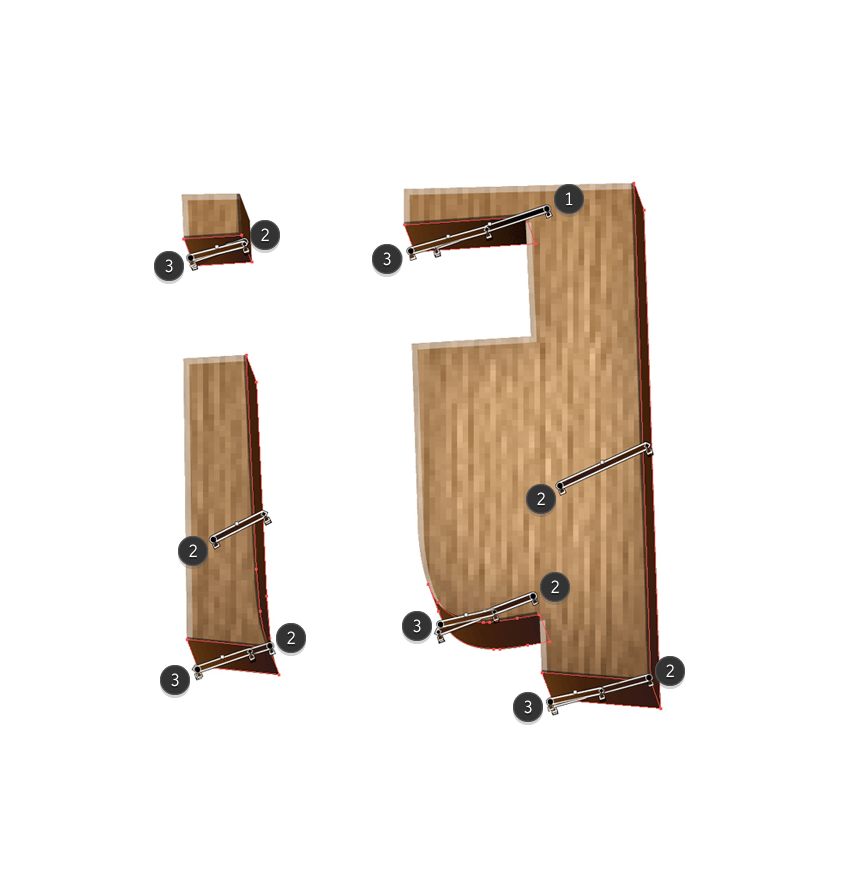
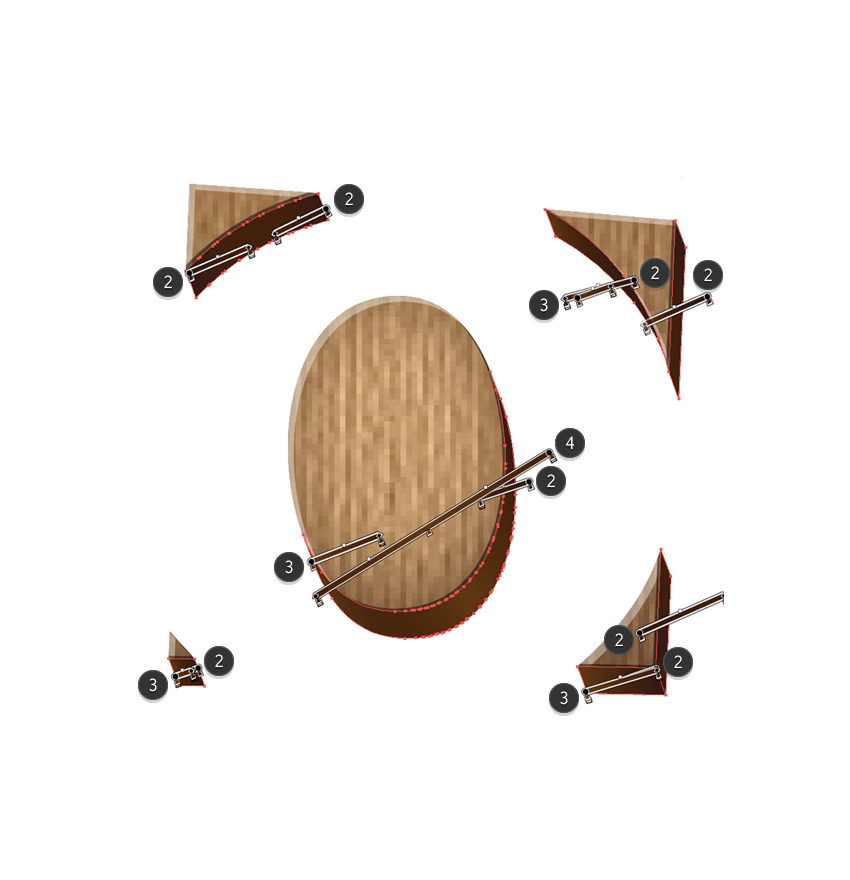
اینک باید مقداری رنگ «Fill» برای اشکال موجود اضافه کنید. تصاویر زیر را مشاهده نمایید تا بدانید این کار را برای چه تعداد باید انجام دهید و برای هر کدام، به کدام رنگ گرادیان نیاز دارید.







6. افزودن سایهی پایینی
پس از اینکه گرادیانها را به بخشهای مختلف حروف خود اضافه کردیم به سراغ گام بعد میرویم. در این بخش سایههایی پایینی حروف را طرح خواهیم کرد.
گام اول
یک کپی از لایهی «vvv» انتخاب کرده و از طریق منوی «Object» و بخش «Path» گزینه «Offset Path» را بزنید. مقدار «Offset» را برابر با یک پیکسل قرار داده و سپس OK را بزنید. شکل حاصل شده را انتخاب کرده و با استفاده از کلیدهای «] + Ctrl + Shift» آن را به زیر سایر اشکال بفرستید، سپس آن را چند پیکسل به پایین و راست حرکت دهید. آن را با رنگ مشکی پر کرده و جلوه «Gaussian Blur» را با مقدار 0.5 پیکسل به آن اعمال کنید. سپس مقدار «Opacity» را به %30 کاهش دهید.
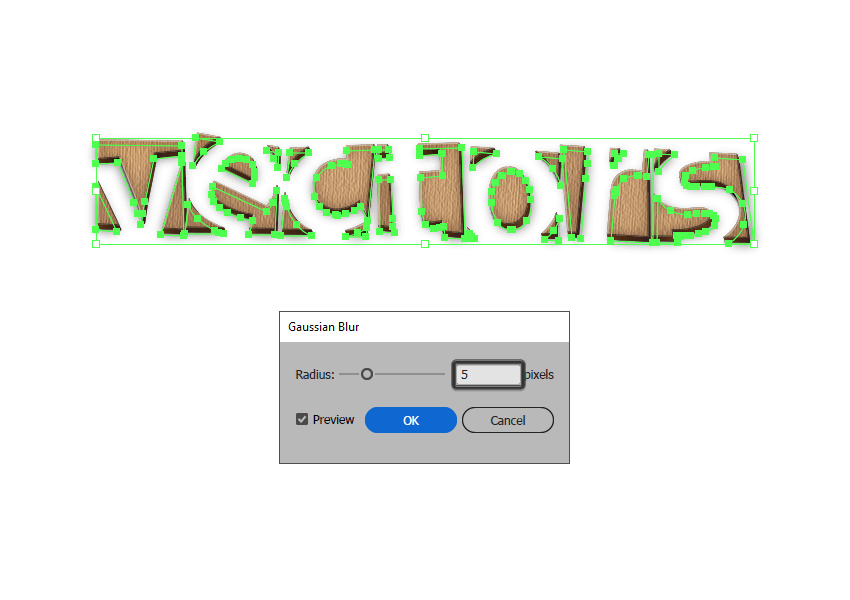
شکل ساخته شده را کپی کنید. کپی ایجاد شده را انتخاب کرده و آن را زیر شکل اصلی قرار داده و کمی بزرگترش کنید. مقدار «Gaussian Blur» آن را به 5 پیکسل و مقدار «Opacity» را به %50 افزایش دهید.

گام دوم
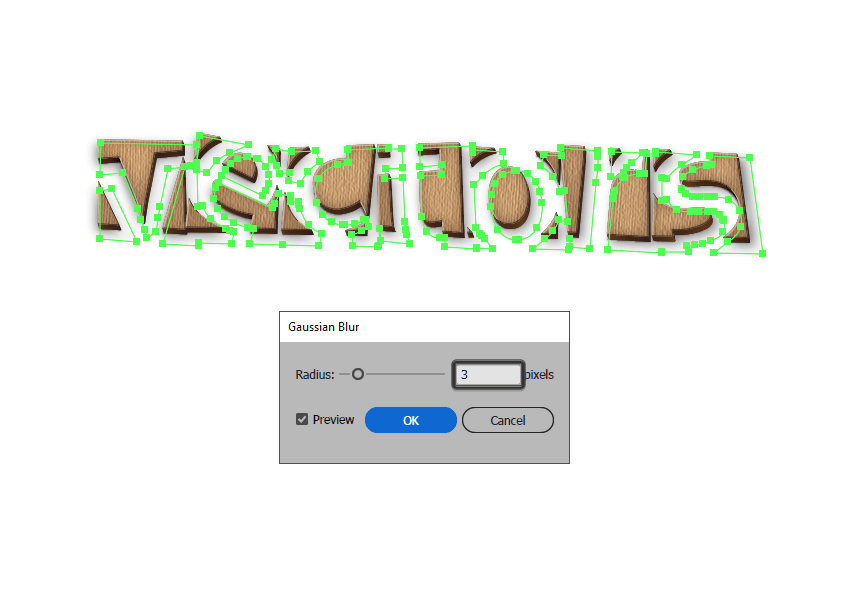
یک کپی دیگر از لایهی «vvv» انتخاب کرده و از طریق منوی «Object» و بخش «Path» گزینه «Offset Path» را بزنید. مقدار «Offset» را برابر با 6 پیکسل قرار داده و بر روی OK کلیک کنید. شکل حاصل را انتخاب کرده و همانند قبل، آن را به پشت تمام اشکال فرستاده و کمی به پایین و راست حرکت دهید. آن را با رنگ مشکی پر کرده، جلوه «Gaussian Blur» را با مقدار 3 پیکسل به آن اضافه نموده و «Opacity» آن را بر روی %5 قرار دهید.

7. اضافه کردن روشنایی در بالای اشکال
اینک میخواهیم کمی روشنایی به بالای اشکال خود اضافه کنیم.
گام اول
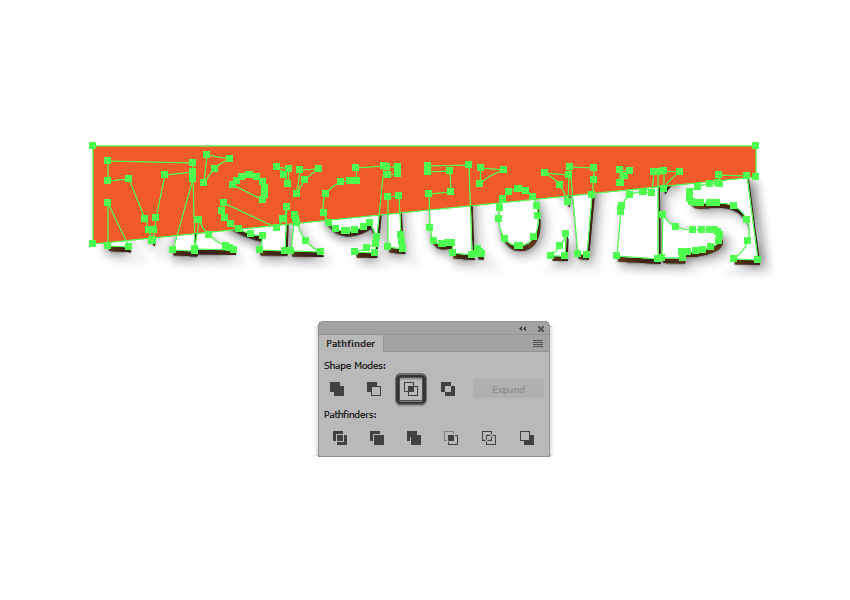
ابزار «Pen» را انتخاب کرده (کلید P) و یک شکل قرمز همانند چیزی که در تصویر زیر قابل مشاهده است رسم نمایید. این شکل را به همراه لایه «vvv» انتخاب کرده و از طریق منوی «Pathfinder» گزینه «Intersect Shape Mode» را بزنید (این آخرین باری است که از شکل vvv استفاده میکنیم).

گام دوم
شکل حاصل را انتخاب کرده و از طریق منوی «Object» و بخش «Compound Path»، گزینه «Make» را بزنید. شکل ایجاد شده را در جلوی اشکال قرار دهید. رنگ آن را به یک رنگ گرادیان سفید خطی تغییر داده و «Opacity» آن را بر روی %10 بگذارید.

8. طراحی پسزمینه
به عنوان آخرین بخش طراحی خود، تصویر پسزمینه را رسم میکنیم.
گام اول
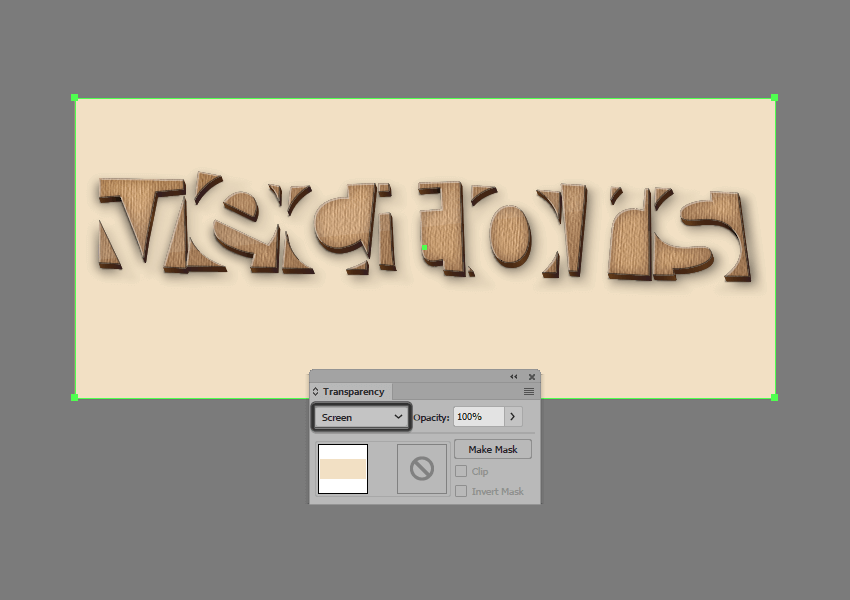
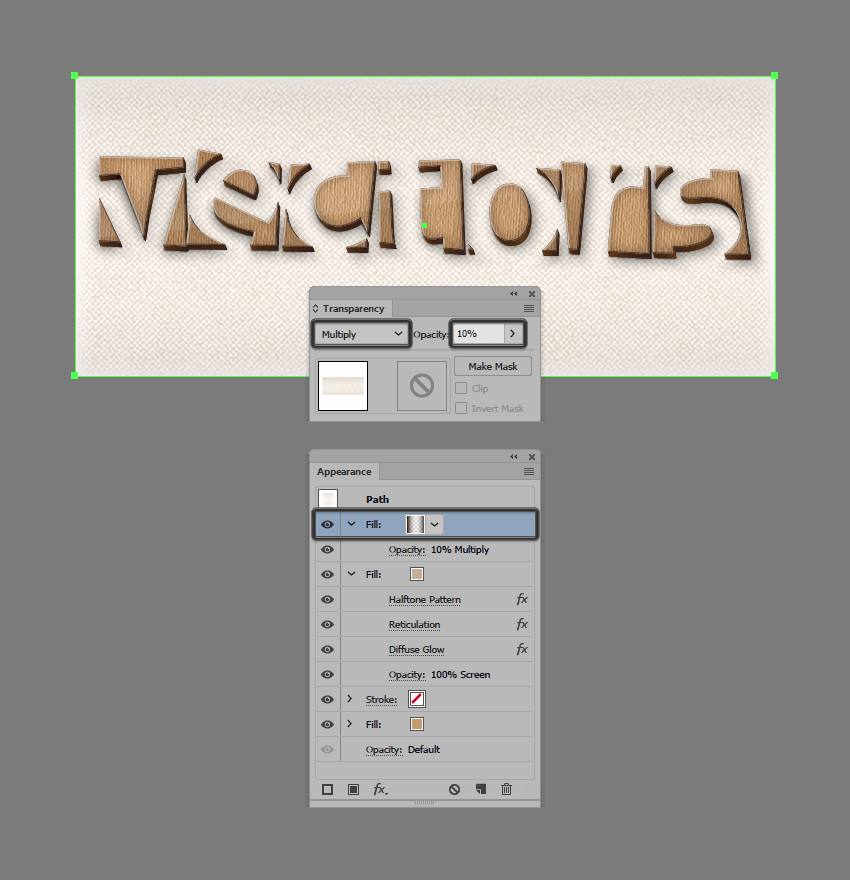
یک مستطیل به اندازه 700 پیکسل در 300 پیکسل رسم نموده و با استفاده از کلیدهای «] + Ctrl + Shift» آن را به پشت تمام اشکال بفرستید. رنگ این پسزمینه را با ترکیب R=198، G=156 و B=109 پر کنید. از طریق منوی «Appearance» یک رنگ «Fill» جدید دیگر به آن اضافه کرده و آن را برابر با ترکیب R=199، G=178 و B=153 قرار دهید، سپس مقدار «Blending Mode» آن را بر روی «Screen» بگذارید.

گام دوم
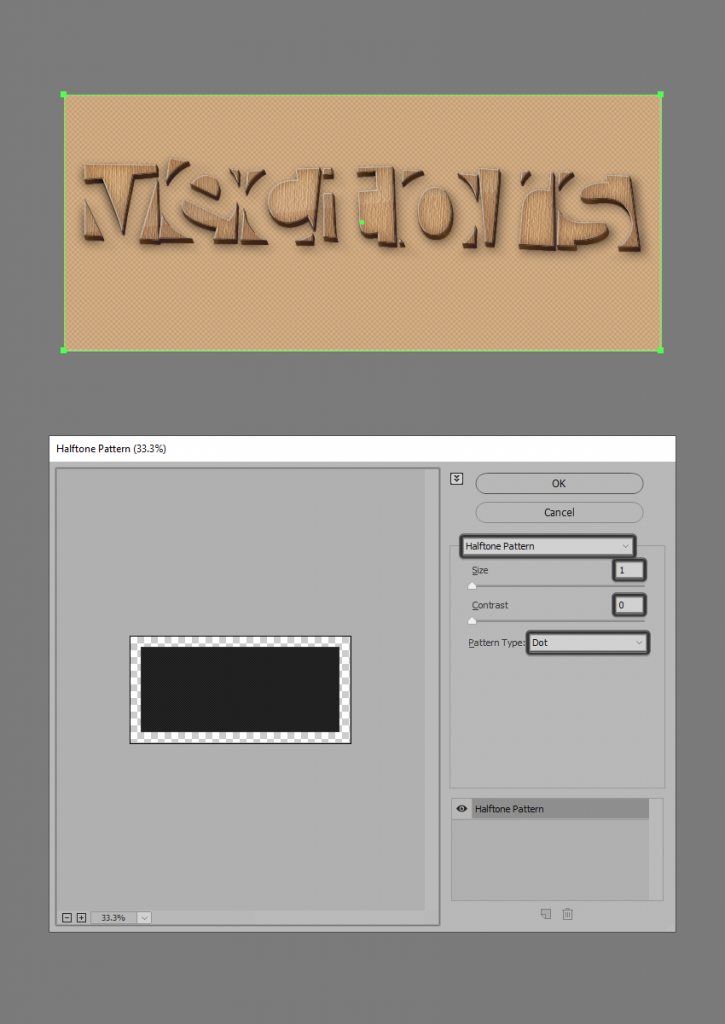
از طریق پنل «Appearance» رنگ «Fill» دوم را انتخاب کرده و سپس از طریق منوی «Effect» و بخش «Sketch»، یک جلوه «Halftone Pattern» به آن اضافه نمایید. تنظیمات الگو را همانند زیر انجام دهید:
- Size: 1
- Contrast: 0
- Pattern Type: Dot

گام سوم
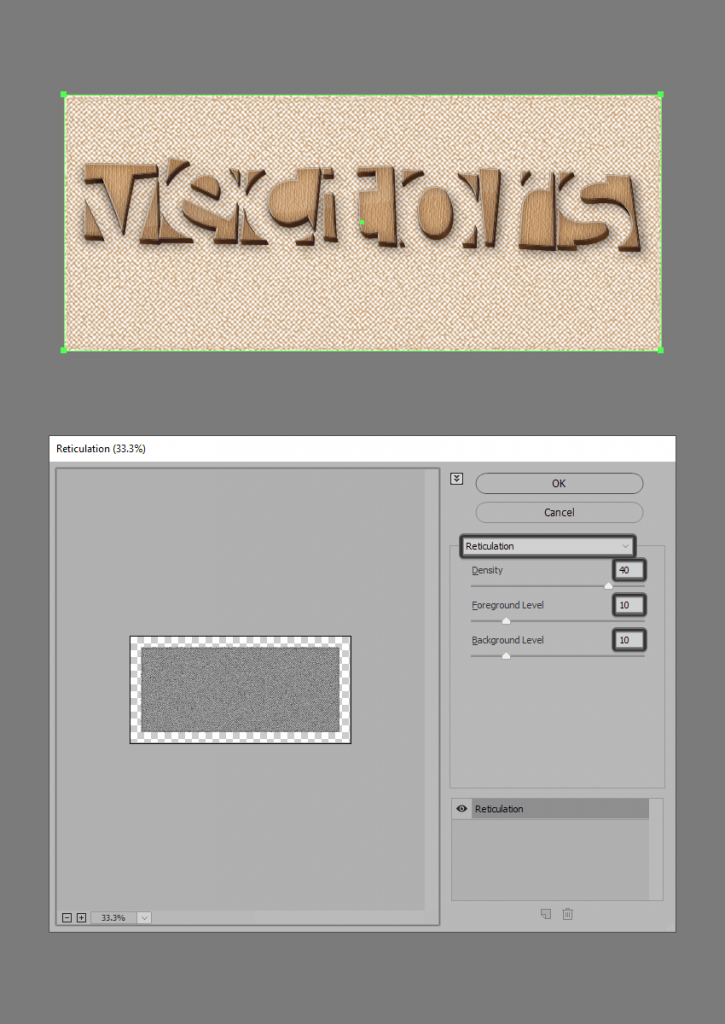
در حالی که هنوز رنگ «Fill» دوم در حالت انتخاب شده قرار دارد، از طریق منوی «Effect» و بخش «Sketch»، یک جلوه «Reticulation» با تنظیمات زیر به آن اضافه کنید:
- Density: 40
- Foreground Level: 10
- Background Level: 10

گام چهارم
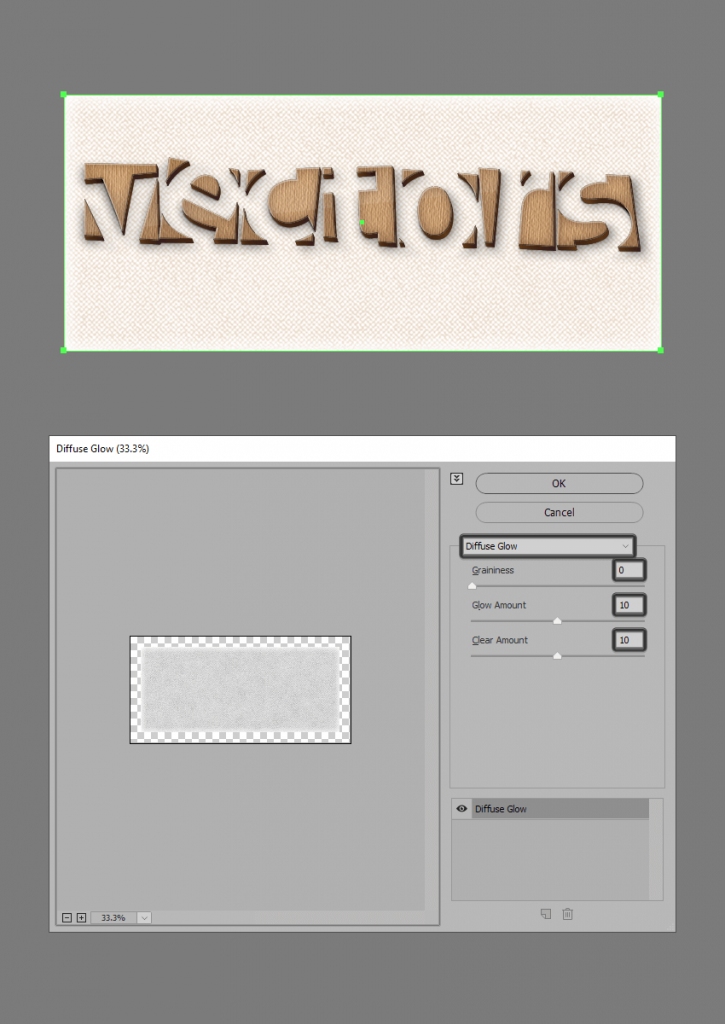
از طریق منوی «Effect» و بخش «Distort»، یک جلوه «Diffuse Glow» نیز به این رنگ اضافه نمایید و آن را به شکل زیر تنظیم کنید:
- Graininess: 0
- Glow Amount: 10
- Clear Amount: 10

گام پنجم
یک رنگ «Fill» سوم نیز به پسزمینه اضافه کنید. این رنگ یک گرادیان خطی عمودی خواهد بود که در سمت چپ آن از ترکیب R=59، G=25 و B=25، و در وسط آن از ترکیب رنگ R=255، G=255 و B=255 با مقدار «Opacity» صفر استفاده خواهیم کرد. این رنگ را انتخاب کرده و مقدار «Blending Mode» آن را به «Multiply» و «Opacity» را به %10 تغییر دهید.

گام ششم
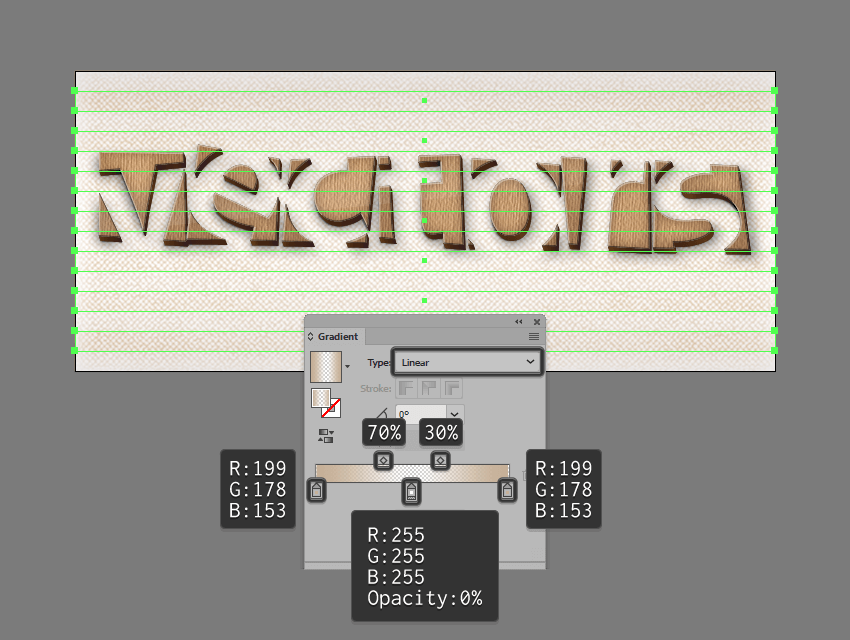
برای افزودن جلوه آخر، ابزار «Rectangle» را برداشته (کلید M) و با استفاده از آن هفت مستطیل در اندازه 700 پیکسل در 20 پیکسل بکشید و هر کدام را با فاصله 20 پیکسلی از یک دیگر از بالا به پایین در صفحه قرار داده و آنها را وسط محیط کار تنظیم کنید. هر هفت مستطیل را انتخاب کرده و از طریق منوی «Object» و بخش «Compound Path» گزینه «Make» را بزنید. شکل حاصل را با رنگ گرادیان خطی پر میکنیم. برای این رنگ در سمت چپ ترکیب R=199، G=178 و B=153 و در وسط ترکیب R=255، G=255 و B=255 و مقدار «Opacity» صفر را استفاده میکنیم. همچنین یک نقطه توقف در قسمت %70 و یک نقطه توقف دیگر در قسمت %30 قرار میدهیم.
پس از اتمام این کار، مقدار «Blending Mode» آن را به «Color Burn» و «Opacity» را به %50 تغییر دهید.

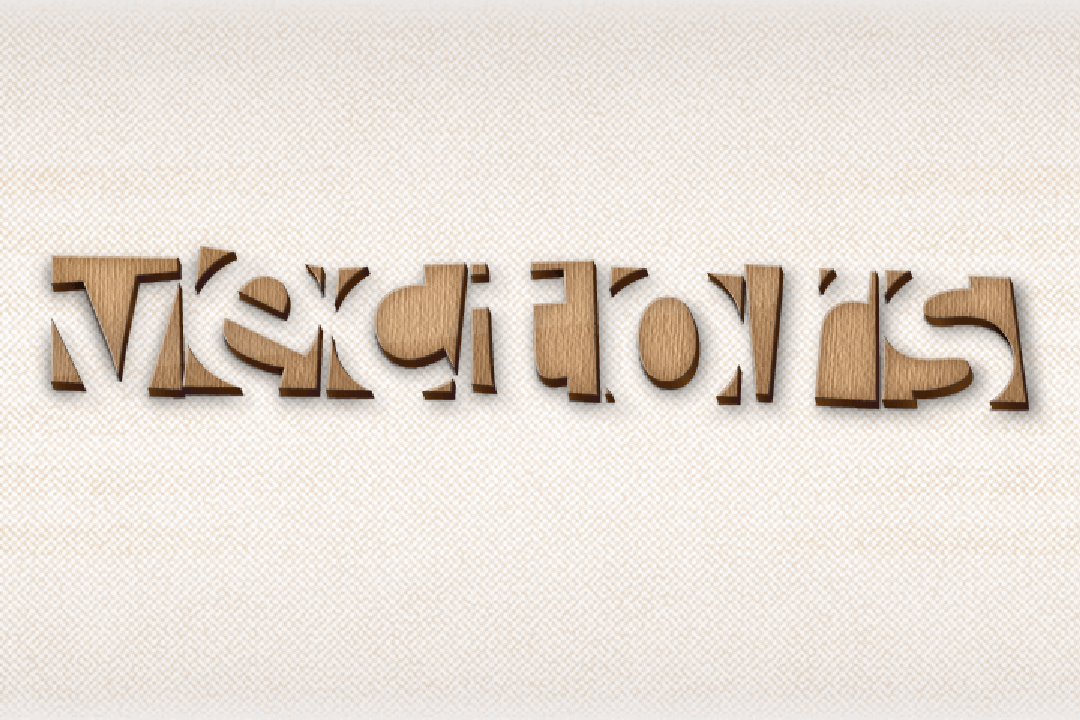
کار ما تمام است. طرح ما به شکل زیر خواهد بود:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش فتوشاپ: طراحی متن با جلوه لامپ نئون – راهنمای گام به گام
- طراحی پشته ای از کتاب ها در ایلاستریتور – آموزش گام به گام
- ایجاد متون با جلوه پارچه ای در فتوشاپ – آموزش گام به گام
^^











