طراحی جلوه متنی شیشه رنگی در ایلاستریتور — راهنمای گام به گام

در این مقاله با روش طراحی جلوه متنی شیشه رنگی در ایلاستریتور آشنا میشویم. افراد مبتدی با مطالعه این مقاله با روش تنظیم یک شبکه ساده و شیوه ایجاد لبه بیرونی حروف برای طراحی متن آشنا میشوند. سپس با استفاده از پنل Appearance و برخی استایلهای گرافیکی با شیوه افزودن تکههای شیشه رنگی آشنا میشویم.
در ادامه با استفاده از تکنیکهای ساخت شکلهای برداری و برخی جلوههای ابتدایی با شیوه افزودن سایه و برخی هایلایتهای ظریف آشنا خواهیم شد. در نهایت روش اعمال یک ماسک شفافیت ساده و شیوه استفاده از براش های داخلی ایلاستریتور را میآموزیم.
تنظیم یک شبکه برای طراحی جلوه متنی شیشه رنگی
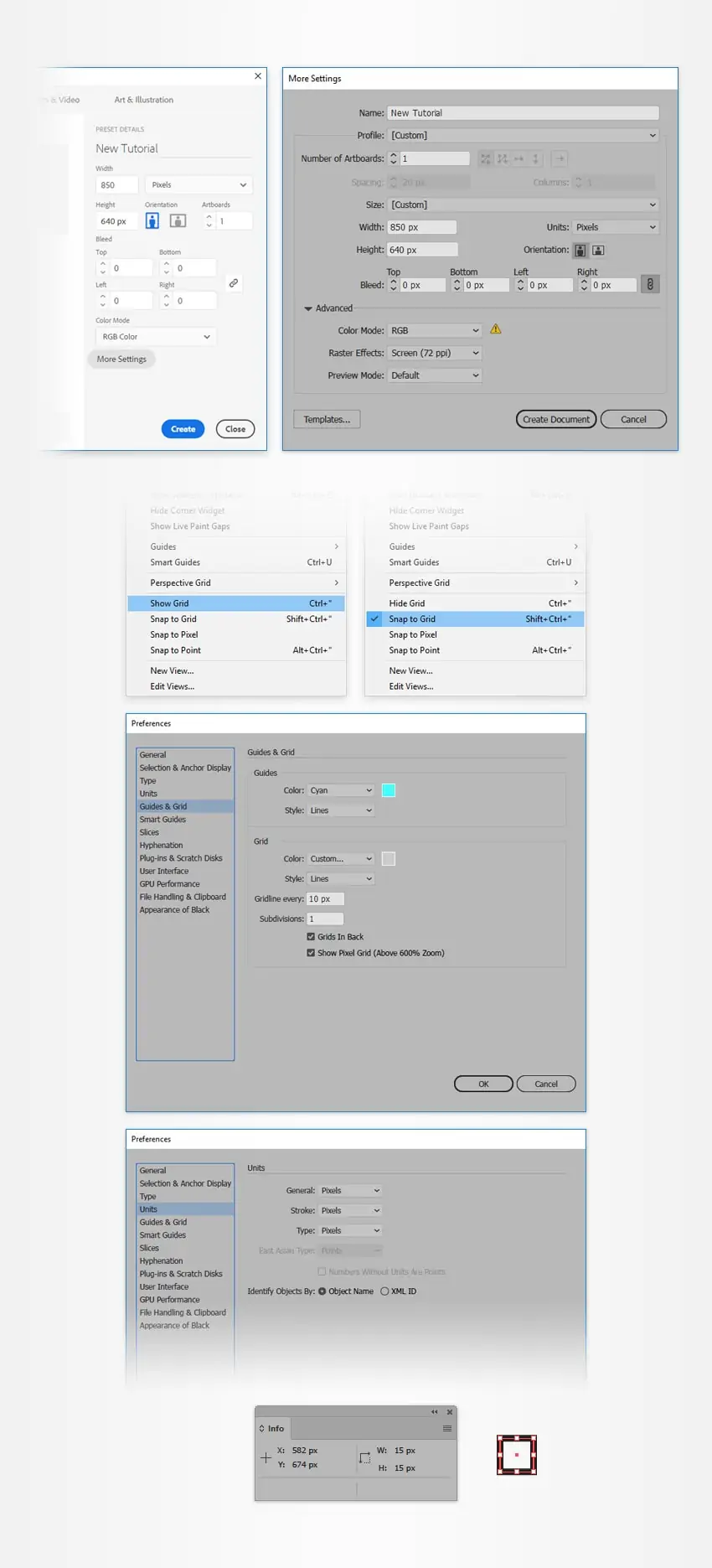
نرمافزار ایلاستریتور را باز کنید و کلیدهای میانبر Ctrl+N را بزنید تا سند جدیدی ایجاد شود. گزینه Pixels را از منوی بازشدنی Units باز کرده و عدد 580 را در کادر عرض و عدد 640 را در کادر ارتفاع وارد کنید. سپس روی More Settings کلیک کنید. گزینه RGB را برای حالت رنگی انتخاب کرده و Raster Effects را روی Screen (72 ppi) قرار دهید. در نهایت روی Create Document کلیک کنید.
با مراجعه به منوی View > Show Grid، این شبکه را فعال کنید. همچنین در منوی View > Snap to Grid حالت چسبیدن به شبکه را فعال کنید. ما به یک شبکه نیاز داریم که هر 10 پیکسل یک خانه داشته باشد، بنابراین به منوی Edit > Preferences > Guides & Grid بروید و عدد 10 را در کادر Gridline every وارد کنید. همچنین در کادر Subdivisions عدد 1 را وارد کنید. این شبکه موجب سهولت کار شما میشود، بنابراین از دیدن آن مأیوس نشوید. همچنین به خاطر داشته باشید که هر زمان میتوانید با زدن کلیدهای "+Ctrl آن را فعال یا غیرفعال کنید.
برای دیدن پیشنمایش زندهای از اندازه و موقعیت شکلها میتوانید پنل Info را با مراجعه به منوی Window > Info باز کنید. مقیاس اندازهگیری را نیز با مراجعه به منوی Edit > Preferences > Units روی پیکسل تنظیم کنید. همه این گزینهها موجب افزایش سرعت زیادی در کارها میشوند. اکنون همه چیز تنظیم شده است و از این رو میتوانیم شروع به کار طراحی متن بکنیم.
طراحی لبه برای متن
در این بخش یک لبه بیرونی (Outline) برای متن خود طراحی میکنیم.
گام 1
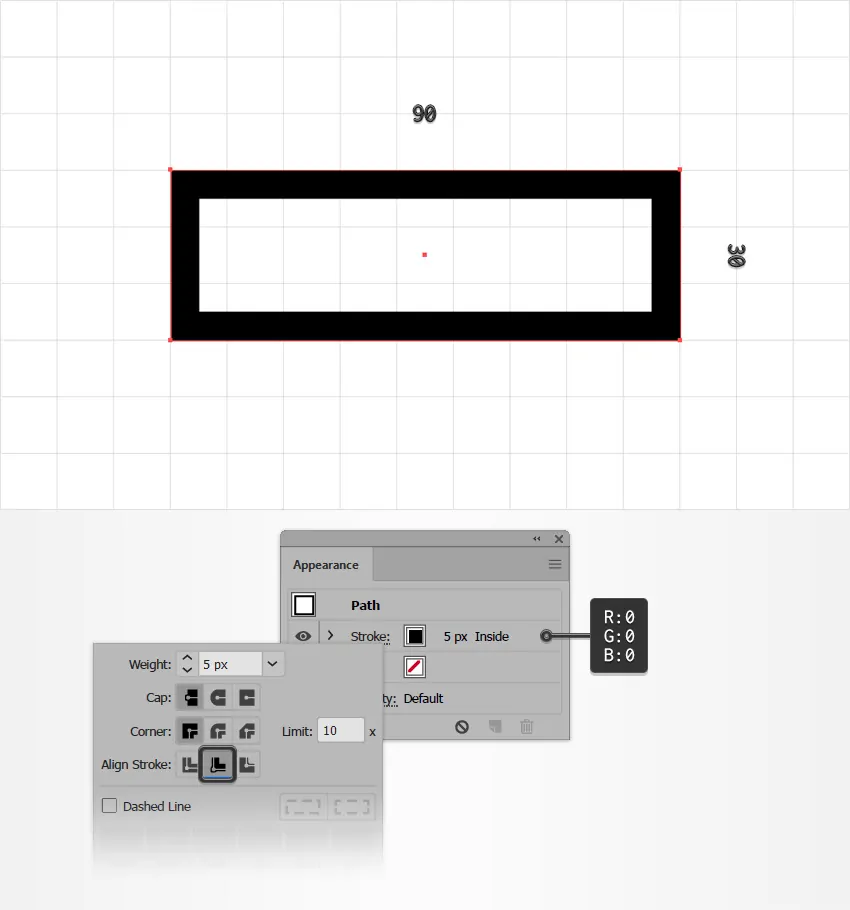
ابزار Rectangle (با کلید میانبر M) را انتخاب کرده و روی نوار ابزار فوکوس کنید. رنگ را از fill حذف کنید و Stroke را انتخاب کرده و رنگ آن را سیاه (R=137 G=147 B=150) تنظیم کنید. به آرتبورد بروید یک شکل با ابعاد 90 در 30 پیکسل ایجاد کنید. شبکه و حالت اتصال به شبکه موجب میشود که ایجاد این شکل آسانتر شود.
مطمئن شوید که شکل در حالت انتخاب است و پنل Appearance را باز کنید. روی بخش Stroke کلیک کنید تا منوی شناور Stroke باز شود. مقدار Width را روی 5 پیکسل تنظیم کرده و روی دکمه Align Stroke to Inside کیک کنید.
گام 2
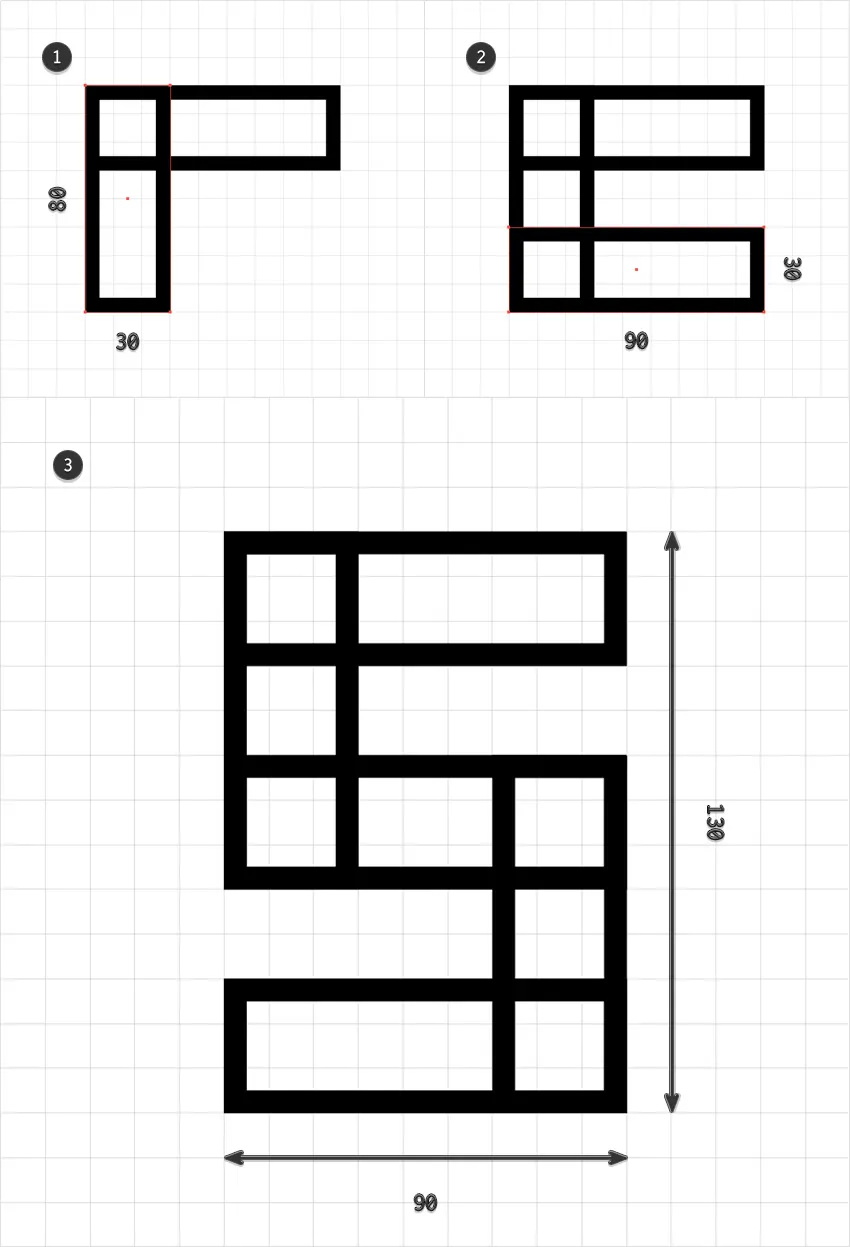
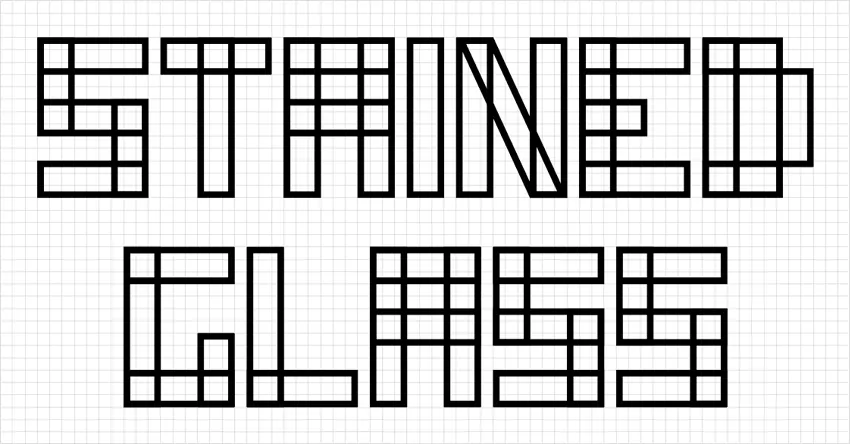
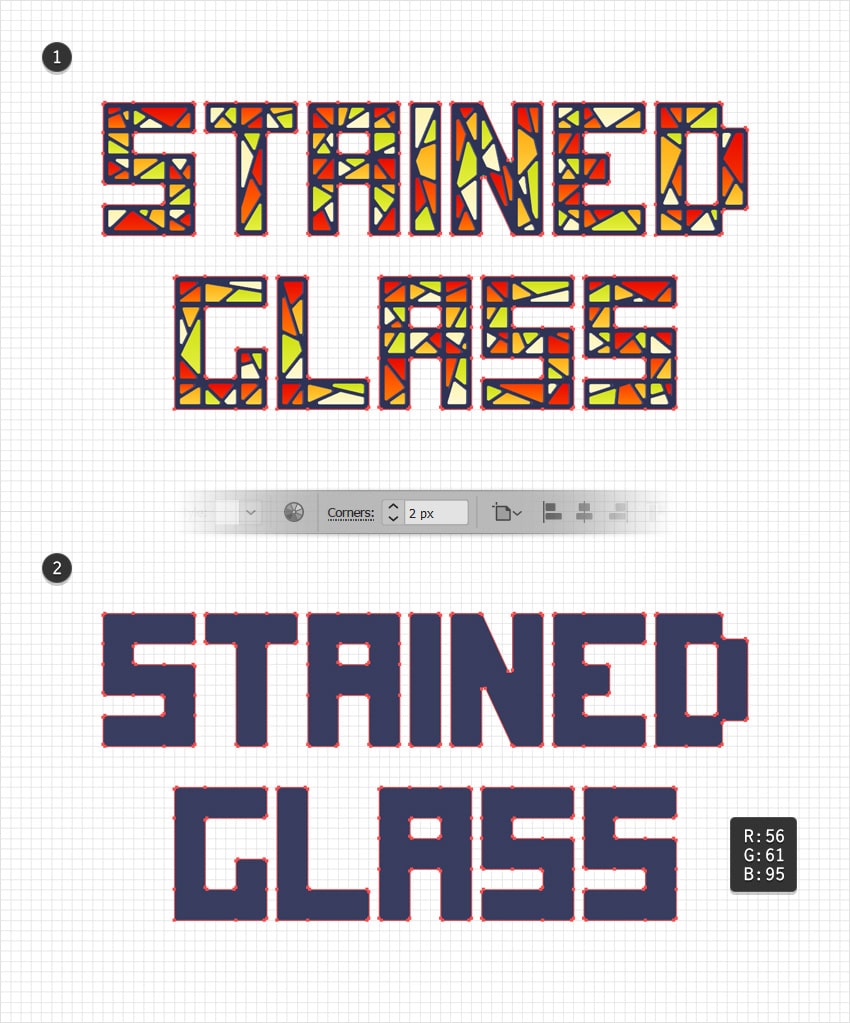
با استفاده از همین ابزار و همان خصوصیتها، یک شکل 80 در 30 پیکسل اضافه کنید و مانند تصویر نمایش یافته شده در بخش 1 آن را قرار دهید.
یک شکل دوم با ابعاد 90 در 30 پیکسل اضافه کنید و آن را زیر تصویر دوم قرار دهید. شکل دوم با ابعاد 80 در 30 پیکسل را اضافه کرده و سپس یک شکل جدید با ابعاد 90 در 30 پیکسل بسازید. این مستطیلها را مانند بخش سوم تصویر زیر قرار دهید. در نهایت این شکلها به شکل حرف S درمیآیند. این ابعاد کلی را در خاطر داشته باشید، چون در مورد بقیه حروف هم از آنها استفاده خواهیم کرد.
گام 3
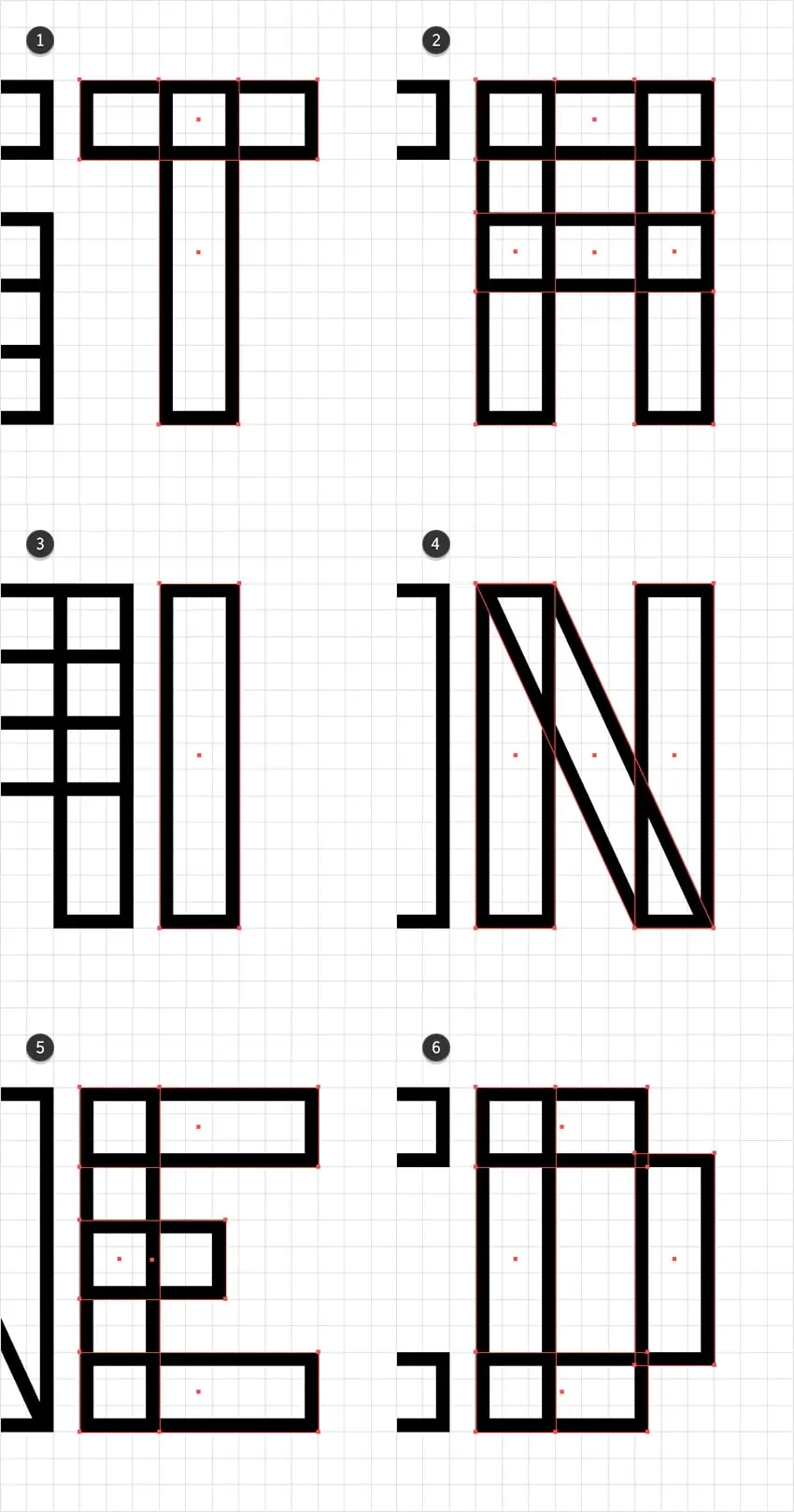
با استفاده از همین ابزارها و خصوصیتهای Appearance، حروف باقیمانده کلمه STAINED را مانند تصویر زیر ایجاد کنید.
در این تصویر شیوه ایجاد شکل مورب حرف N را میبینید. یک شکل 130 در 30 پیکسل انتخاب کرده و ابزار Direct Selection (با میانبر A) را انتخاب کنید. نقاط anchor انتهایی را انتخاب کرده و 60 پیکسل به سمت راست بکشید.
گام 4
با استفاده از همین ابزارها و خصوصیتهای Appearance حروف کلمه GLASS را نیز ایجاد کنید. بدین ترتیب outline آغازین طراحی متنی شما ایجاد خواهد شد.
گام 5
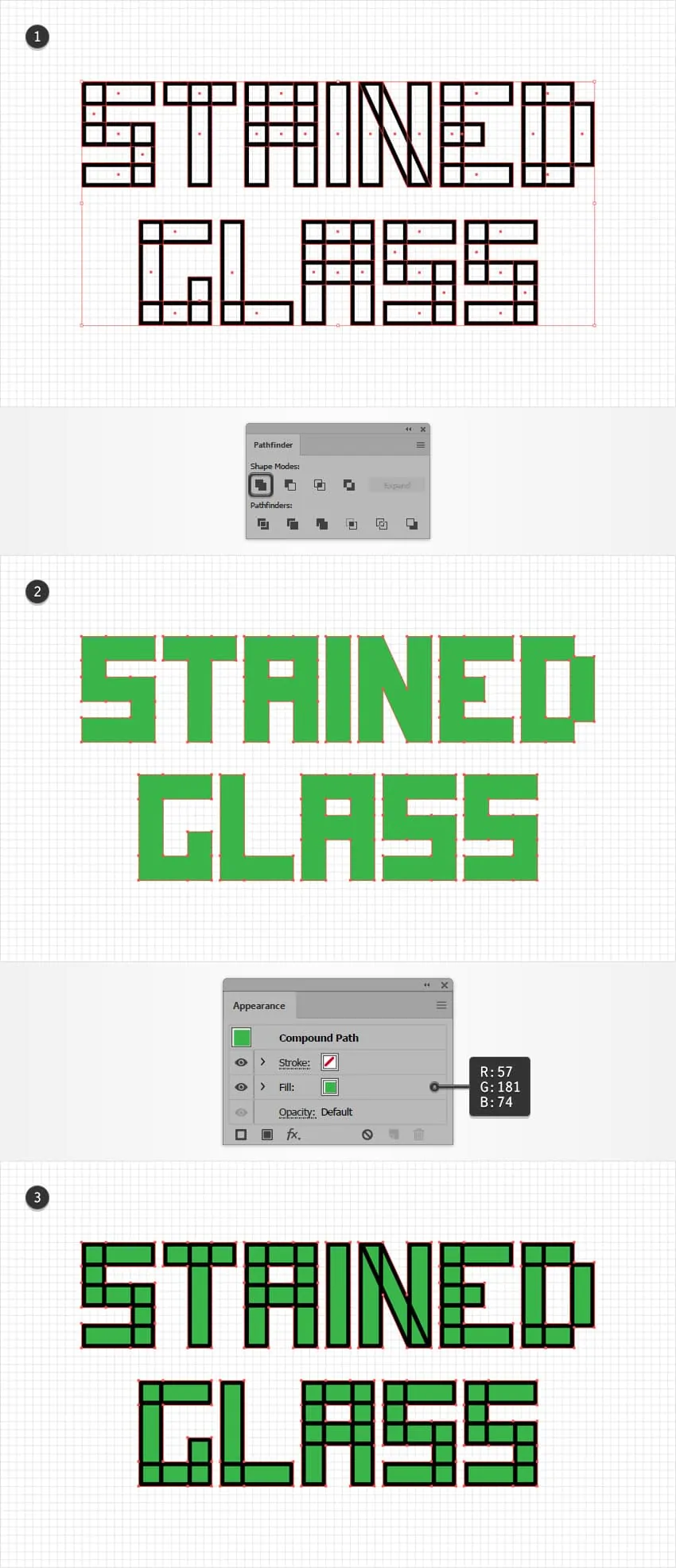
همه شکلهای ایجاد شده تا به اینجا را انتخاب کرده و کپیهایی در جلو اضافه کنید (Ctrl+C>Ctrl+F). تنها این کپیها را انتخاب کرده و پنل Pathfinder را باز کرده و روی دکمه Unite کلیک کنید.
شکلهای حاصل را انتخاب کرده و روی پنل Appearance فوکوس کنید. رنگ Stroke را حذف کرده و با انتخاب fill رنگ آن را روی R=57 G=181 B=74 تنظیم کنید. مطمئن شود که شکلهای سبز انتخاب شدهاند و کلیدهای Ctrl+8 را بزنید تا به مسیر ترکیبی تبدیل شوند. در حالی که مسیر ترکیبی همچنان در حال انتخاب است، کلیدهای [+Shift+Ctrl را بزنید تا آن را به عقب ارسال کنید، یعنی زیر همه شکلهای دیگر قرار گیرد.
گام 6
در دو گام بعدی، به یک شبکه نیاز داریم که خانههای آن 1 پیکسلی باشند. به این منظور به مسیر Edit > Preferences > Guides & Grid بروید و عدد 1 را در کادر Gridline every وارد کنید.
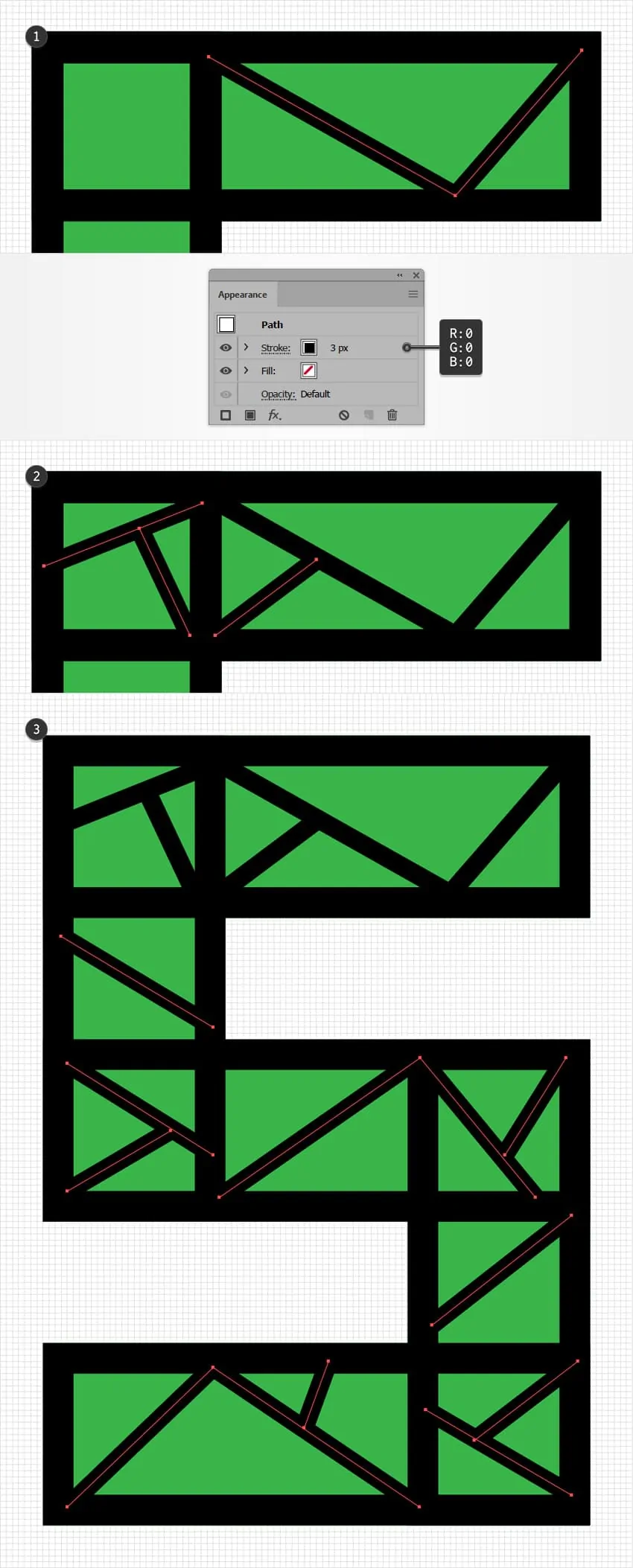
در کلمه نخست، روی حرف S فوکوس کنید. ابزار Pen را بردارید و یک مسیر ساده تقریبی مانند آنچه در تصویر اول زیر میبینید ایجاد نمایید. یک Stroke سه پیکسلی به این مسیر جدید اضافه کرده و رنگ آن را سیاه قرار دهید. با استفاده از همین ابزار و خصوصیتهای Appearance یک دسته مسیر اضافه کنید که لبههای حروف را مانند آنچه در تصاویر زیر میبینید به هم اتصال دهند.
گام 7
روی بقیه حروف نیز فوکوس کرده و با استفاده تکنیک مورد اشاره در بخش قبلی مسیرهایی درون حروف اضافه کنید تا مانند آن چه در تصویر نخست زیر میبینید شوند.
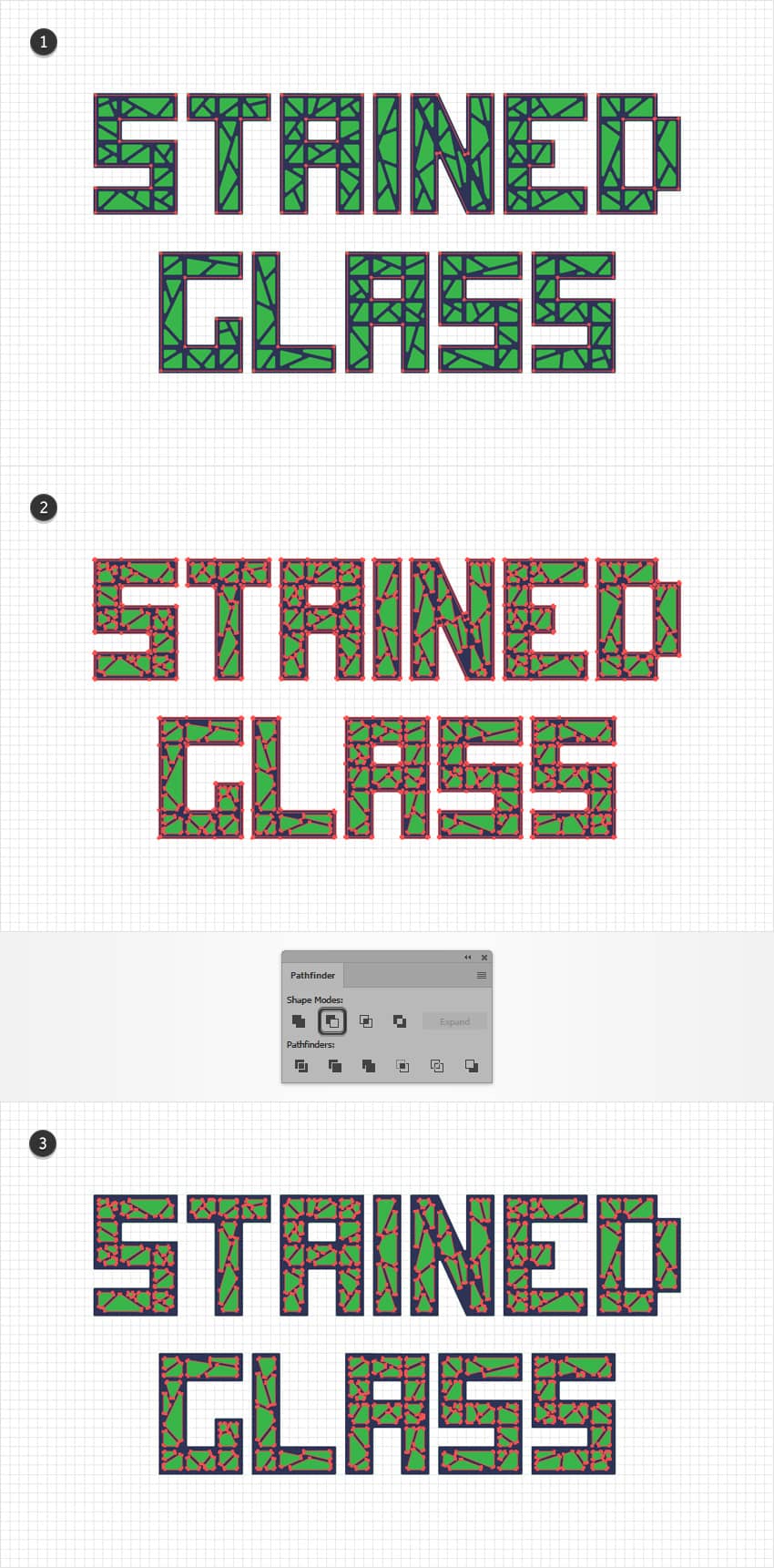
ابزار Move را بردارید و همه چیز را انتخاب کنید. با نگاه داشتن کلید Shift روی مسیر سبز کلیک کرده و آن را از انتخاب خارج کنید. اکنون تنها مسیرهای سیاه در حال انتخاب هستند و در ادامه به منوی Object > Path > Outline Stroke میرویم.
گام 8
در این زمان به تنظیمات gridline ده پیکسلی بازمیگردیم. به این منظور به Edit > Preferences > Guides & Grid بروید و مقدار 10 را در کادر Gridline every وارد نمایید.
یکی از شکلهای سیاه را انتخاب کرده و به منوی Select > Same > Fill Color بروید تا به سادگی همه شکلهای دارای رنگ fill سیاه را انتخاب کنید. روی دکمه Unite در پنل Pathfinder کلیک کنید و کلیدهای Ctrl+8 را بزنید تا شکلهای حاصل به مسیر ترکیبی تبدیل شوند. آن را انتخاب کرده و به ابزار Direct Selection سوئیچ کنید. مقدار 2 پیکسل را در کادر Corners در پنل کنترل وارد کرده و رنگ Fill را به صورت R=46 G=51 B=85 تنظیم کنید. شکل نهایی به صورت فریم اصلی ما برای جلوه متنی عمل خواهد کرد.

طراحی تکههای شیشهای
در این بخش با روش طراحی شبکههای رنگی در جلوه مورد نظر خود آشنا میشویم.
گام 1
مطمئن شوید که شکل فریم انتخاب شده است و با زدن کلیدهای Ctrl+C>Ctrl+F یک کپی از آن در جلو ایجاد کنید. مسیر ترکیبی سبز را انتخاب کرده و به منوی Object > Path > Offset Path بروید. مقدار Offset را به میزان -1 پیکسل وارد کرده و روی OK کلیک کنید. این شکل جدید را همراه با کپی شکل فریم انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. گروه حاصل شکلها را با زدن کلیدهای Shift+Ctrl+G از حالت گروهبندی خارج کنید.

گام 2
در این گام روی یکی از شکلهای سبز رنگ فوکوس میکنیم و با انتخاب آن به پنل میرویم.
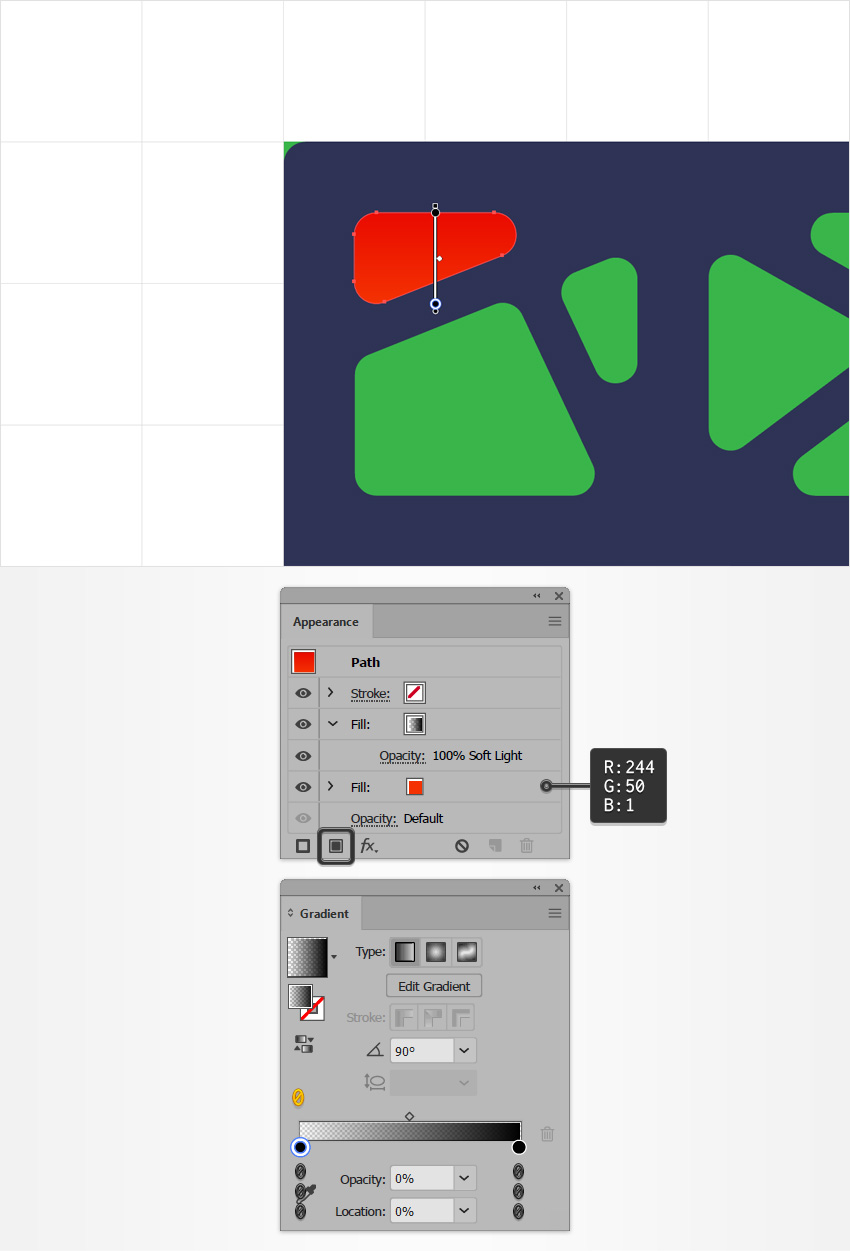
ابتدا fill موجود را انتخاب کرده و رنگ سبز را با رنگ R=244 G=50 B=1 عوض کنید. با استفاده از دکمه Add New Fill در انتهای پنل یک fill دوم به شکل انتخاب شده اضافه میکنیم. آن را انتخاب کرده و حالت Blending را به Soft Light تغییر دهید و رنگ fill را با یک گرادیان خطی جایگزین کنید. در ادامه پنل Gradient را باز کنید تا این گرادیان را ویرایش نمایید. زاویه را روی 90 درجه قرار دهید و سپس به اسلایدرهای گرادیان مراجعه کنید. اسلایدر سمت راست را انتخاب کرده و رنگ آن را روی سیاه تنظیم کنید و سپس سمت چپ را انتخاب کرده و رنگ آن را نیز سیاه بکنید و میزان Opacity را تا 0% کاهش دهید.

گام 3
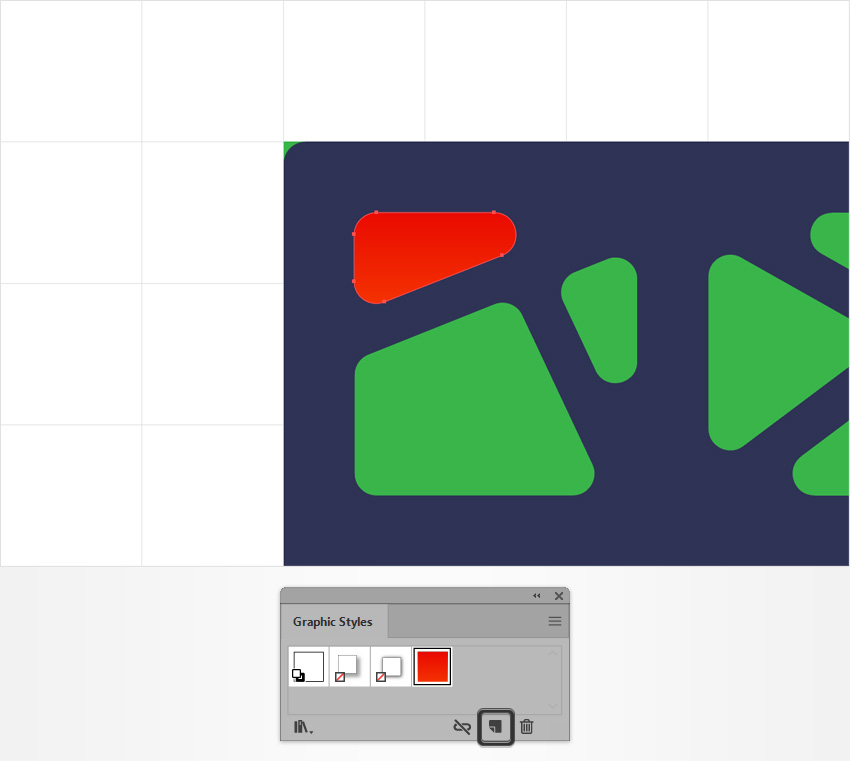
مطمئن شوید که شکل قرمز رنگ همچنان در حال انتخاب است و پنل Graphic Styles را باز کنید و روی دکمه New Graphic Style کلیک نمایید.

گام 4
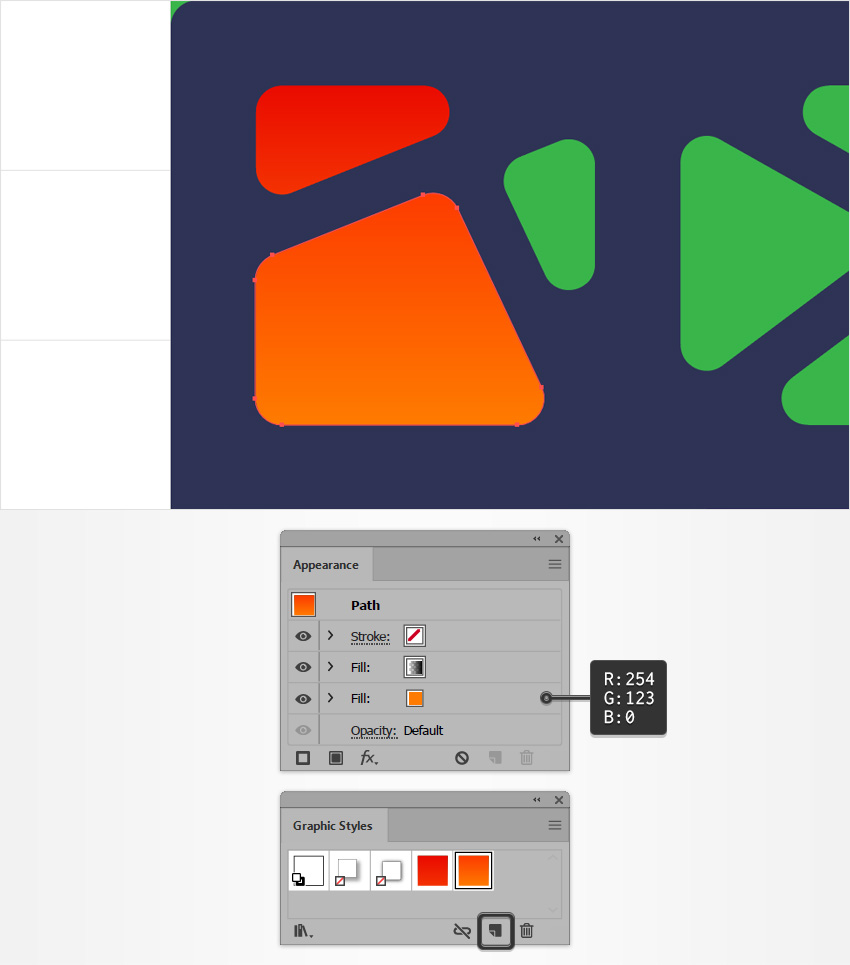
شکل سبز رنگ دیگری را انتخاب کرده و استایل گرافیک انتخابی ذخیرهشده را روی آن اعمال کنید. روی پنل Appearance فوکوس کنید و fill انتهایی را انتخاب کرده و رنگ آن را به R=254 G=123 B=0 تغییر دهید.
اطمینان حاصل کنید که شکل جدید در حالت انتخاب مانده و به پنل Graphic Styles بازگردید و روی دکمه New Graphic Style کلیک نمایید.

گام 5
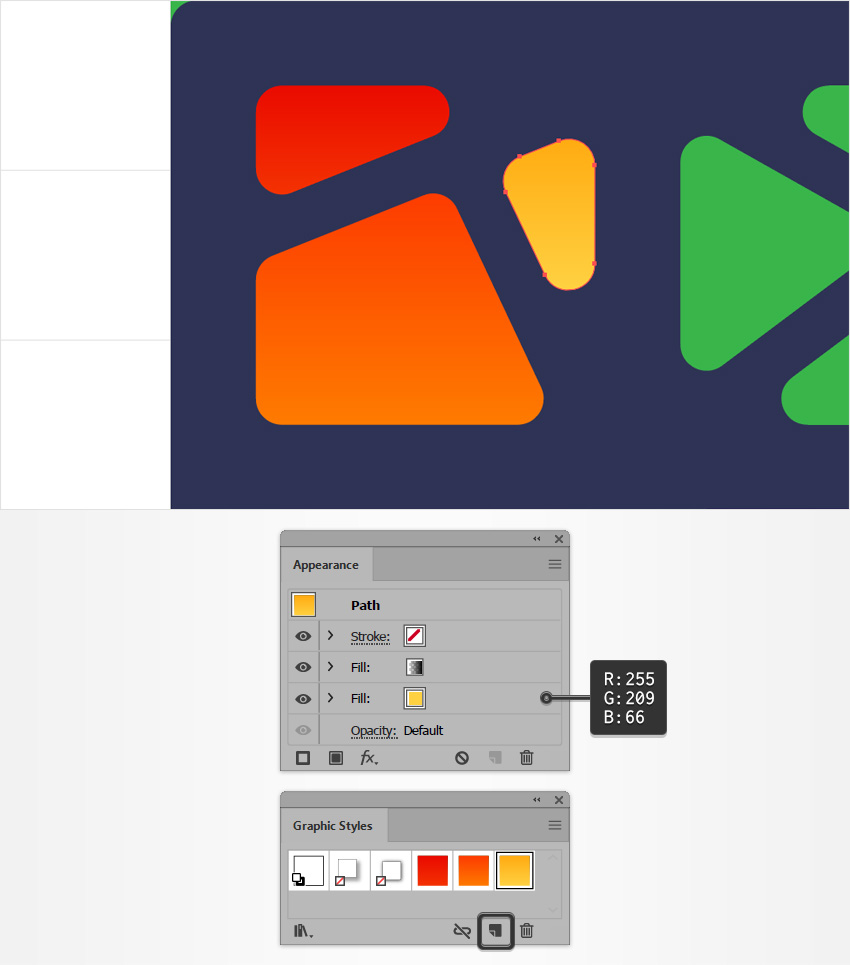
شکل سبز دیگری را انتخاب کرده و یکی از استایل های گرافیکی ذخیرهشده را روی آن اعمال کنید. به پنل Appearance بروید و fill انتهایی را انتخاب کرده و رنگ آن را به R=255 G=209 B=66 تغییر دهید.
اطمینان حاصل کنید که شکل جدید در حالت انتخاب مانده و به پنل Graphic Styles بازگردید و روی دکمه New Graphic Style کلیک نمایید.

گام 6
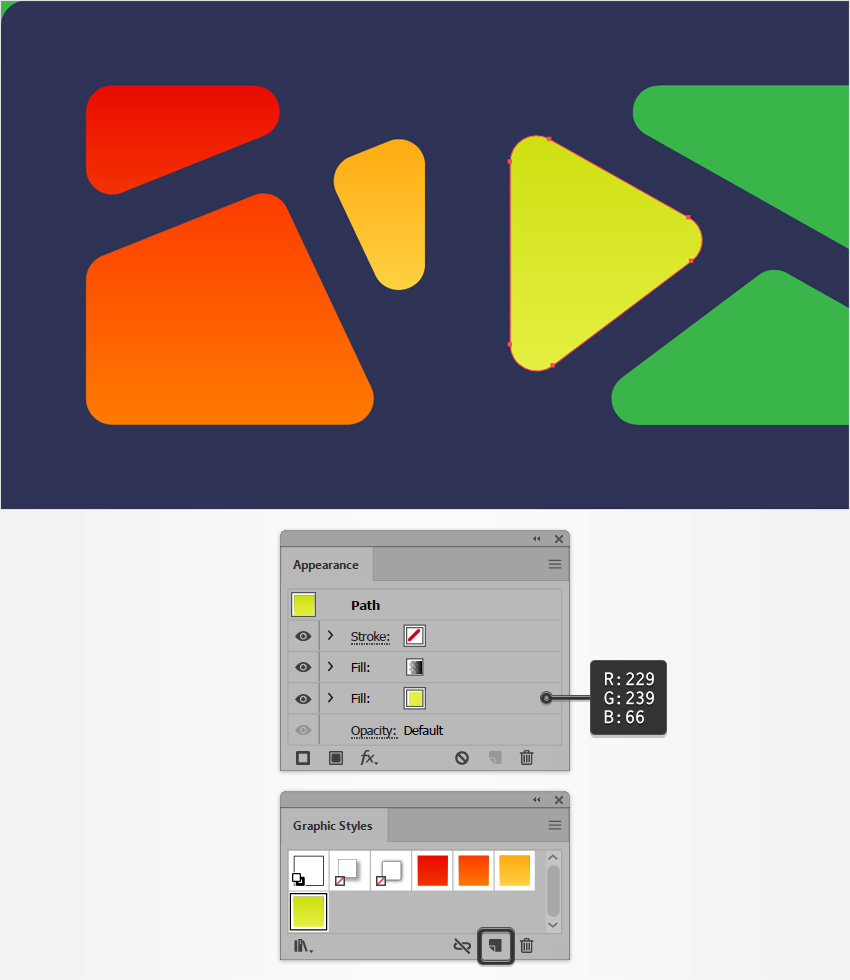
شکل سبز دیگری را انتخاب کرده و یکی از استایلهای گرافیکی ذخیرهشده را روی آن اعمال کنید. به پنل Appearance بروید و fill انتهایی را انتخاب کرده و رنگ آن را به R 229 G=239 B=66 تغییر دهید.
اطمینان حاصل کنید که شکل جدید در حال انتخاب است و به پنل Graphic Styles بازگردید و روی دکمه New Graphic Style کلیک نمایید.

گام 7
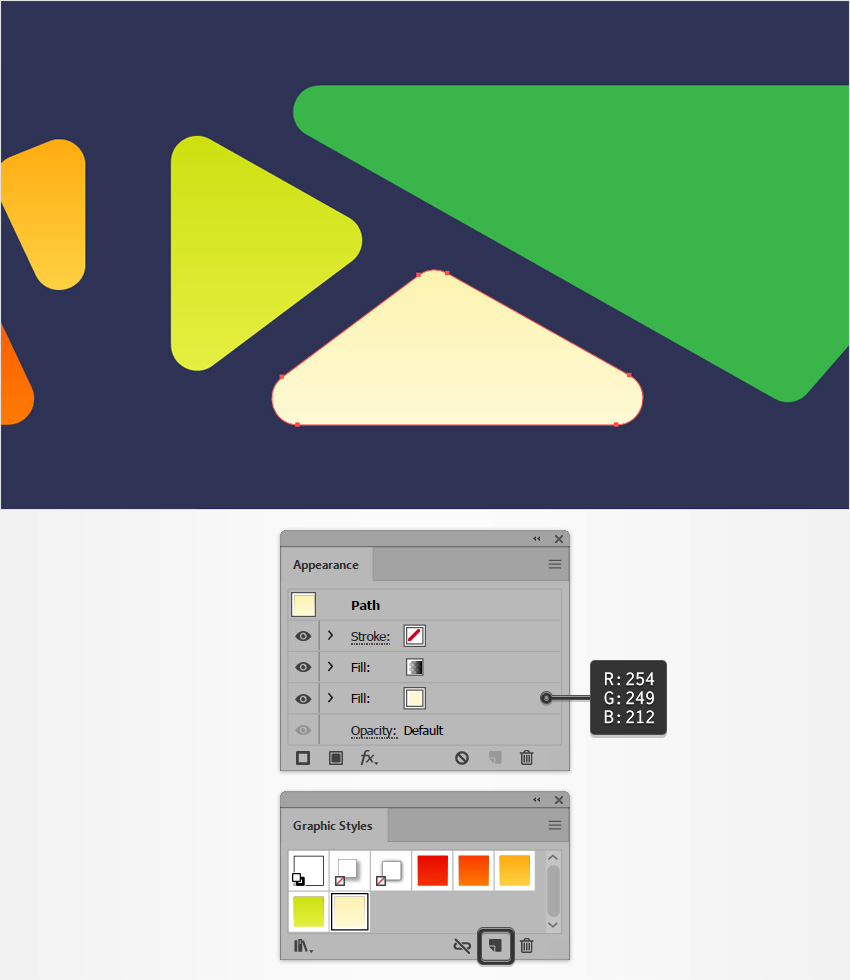
شکل سبز دیگری را انتخاب کرده و یکی از استایلهای گرافیکی ذخیره شده را روی آن اعمال کنید. در ادامه به پنل Appearance رفته و fill انتهایی را انتخاب کرده و رنگ آن را به R=254 G=249 B=212 تغییر دهید.
اطمینان حاصل کنید که شکل جدید در حالت انتخاب است و به پنل Graphic Styles بازگردید و روی دکمه New Graphic Style کلیک نمایید.

گام 8
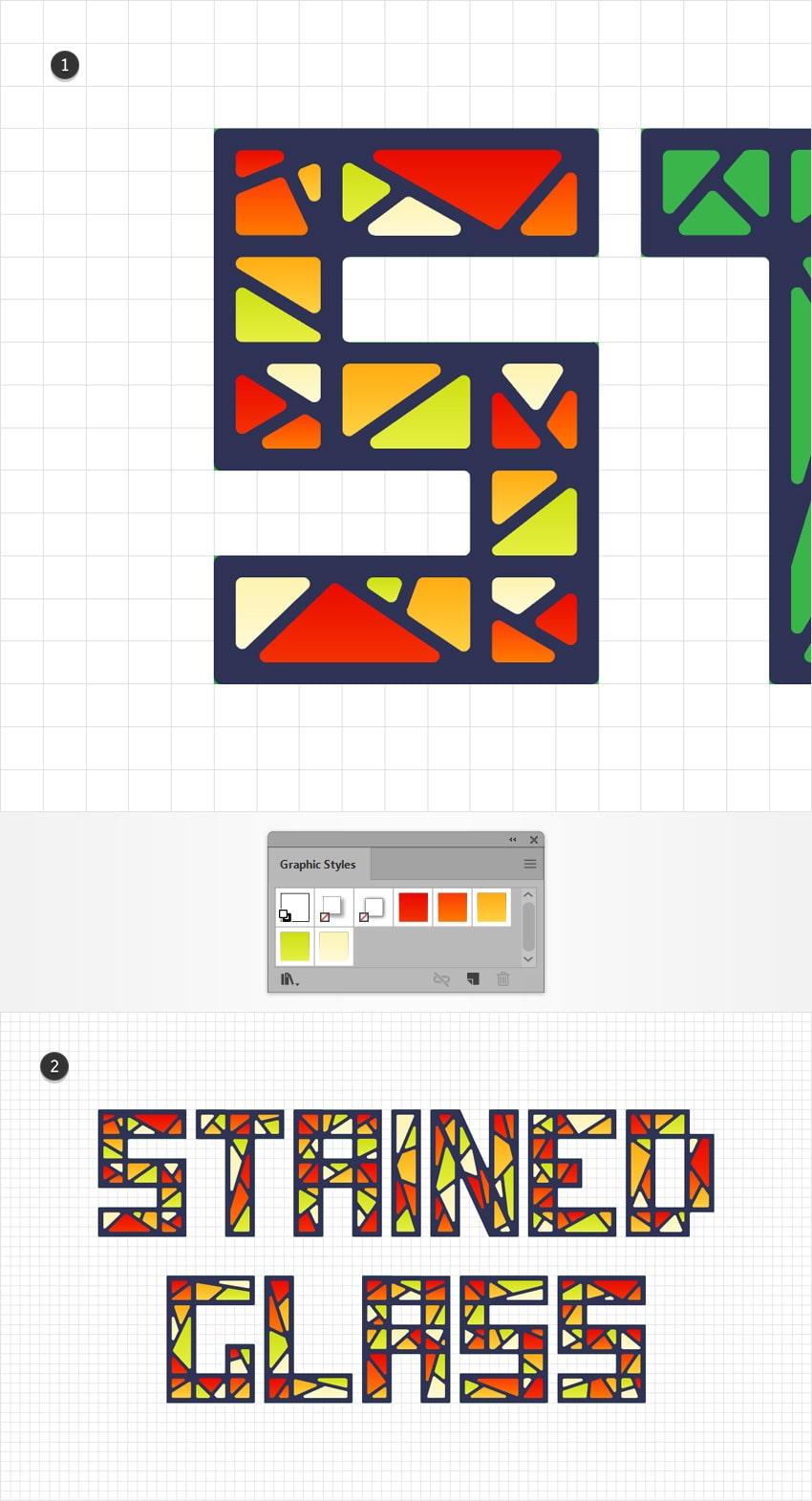
اکنون که این پنج استایل گرافیکی را ذخیره کردهایم، میتوانیم بقیه شکلهای سبز را انتخاب کرده و این استایلهای گرافیکی را روی آنها اعمال کنیم.

افزودن سایه و هایلایتهای ظریف به متن
در این بخش برخی سایهها و هایلایتهای ظریف به جلوه متنی طراحیشده اضافه میکنیم.
گام 1
حالت Snap to Grid را با زدن کلیدهای میانبر Shift+Ctrl+” غیرفعال کنید و سپس به منوی Edit > Preferences > General بروید و مطمئن شوید که Keyboard Increment روی 1 پیکسل تعیین شده است.
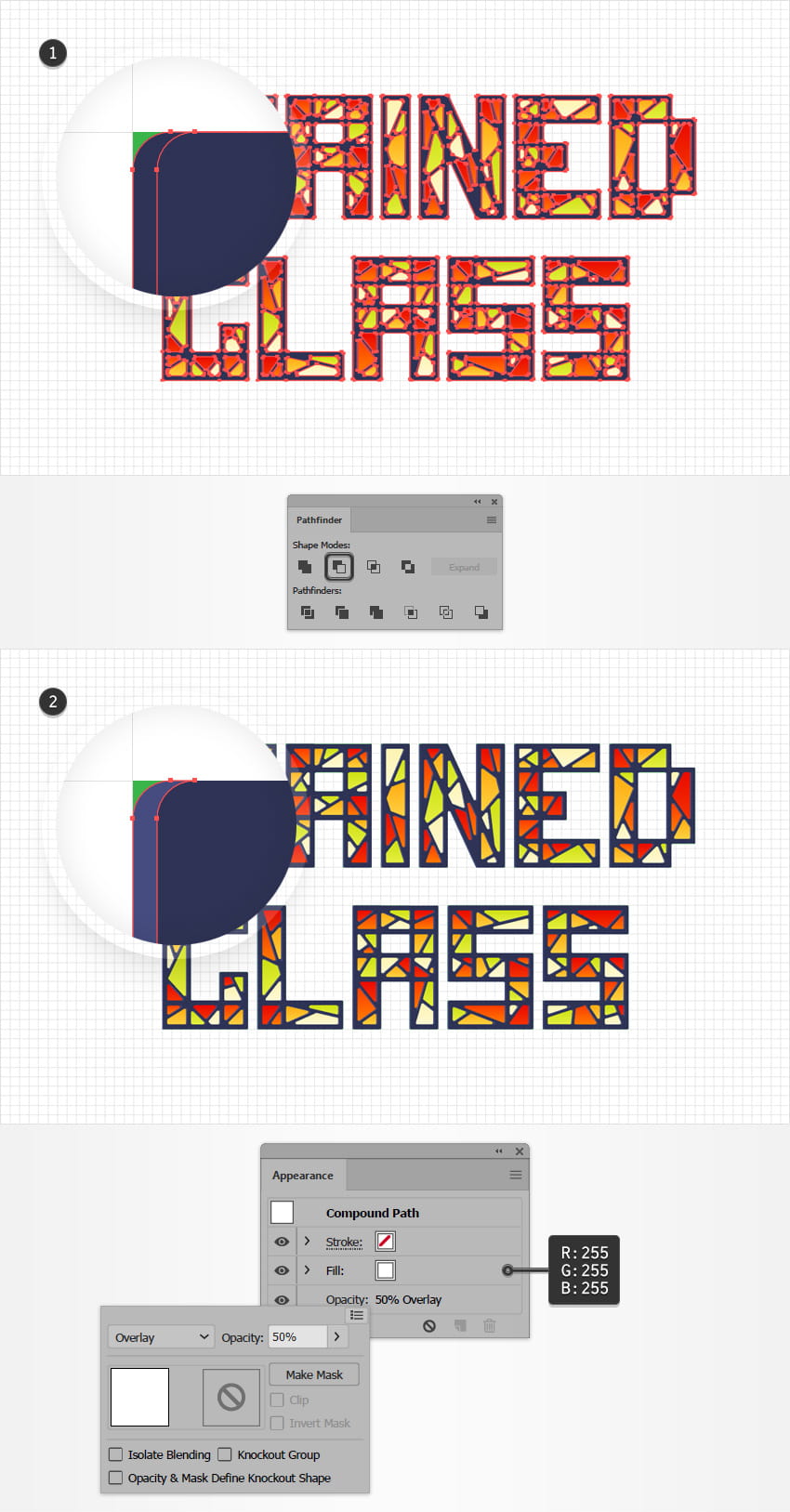
شکل فریم را انتخاب کرده و دو کپی در جلو اضافه کنید. کپی رویی را انتخاب کرده و آن را با استفاده از کلیدهای جهتی کیبورد 1 پیکسل به سمت راست جابجا کنید. هر دو کپی اضافه شده در این مرحله را انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. گروه حاصل شکلها را به یک مسیر ترکیبی تبدیل کنید و به پنل Appearance بروید. رنگ Fill را به سفید (R=255 G=255 B=255) تغییر دهید و میزان Opacity را تا 50% پایین بیاورید. همچنین فراموش نکنید که حالت Blending را روی Overlay قرار دهید.

گام 2
مسیر ترکیبی سبز رنگ را انتخاب کنید، ابزار Direct Selection را بردارید و مقدار 2 پیکسل را در کادر Corners در پنل کنترل وارد کنید.
با کلیدهای میانبر Ctrl+C>Ctrl+F یک کپی در جلو اضافه کنید و سپس با کلیدهای Shift+Ctrl+] آن را به جلو بیاورید. رنگ Fill آن را روی R=56 G=61 B=95 تنظیم کنید.

گام 3
مطمئن شوید که مسیر ترکیبی اضافه شده در گام قبلی در حالت انتخاب قرار دارد و روی پنل Appearance فوکوس کنید.
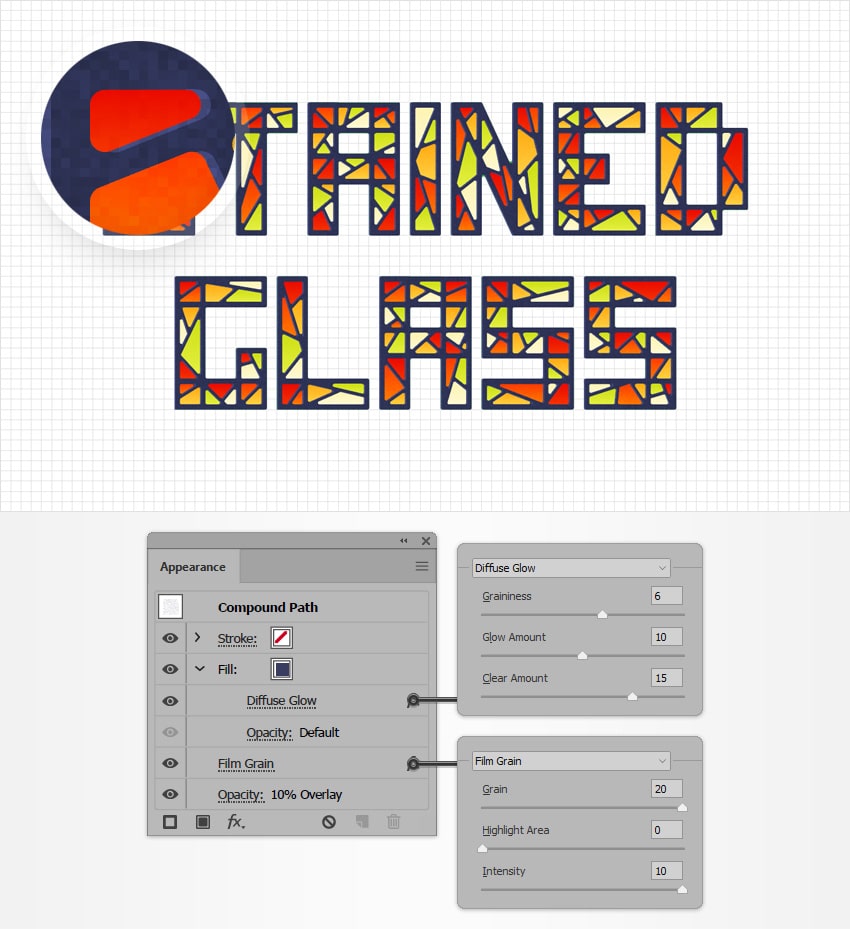
میزان Opacity را تا 10% کاهش دهید و حالت Blending را روی Overlay قرار دهید. در ادامه به منوی Effect > Artistic > Film Grain بروید. خصوصیتهای نمایش یافته زیر را وارد کرده و روی OK کلیک کنید و سپس به پنل Appearance بازگردید. Fill را انتخاب کرده و به منوی Effect > Distort > Diffuse Glow بروید. خصوصیتهای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 4
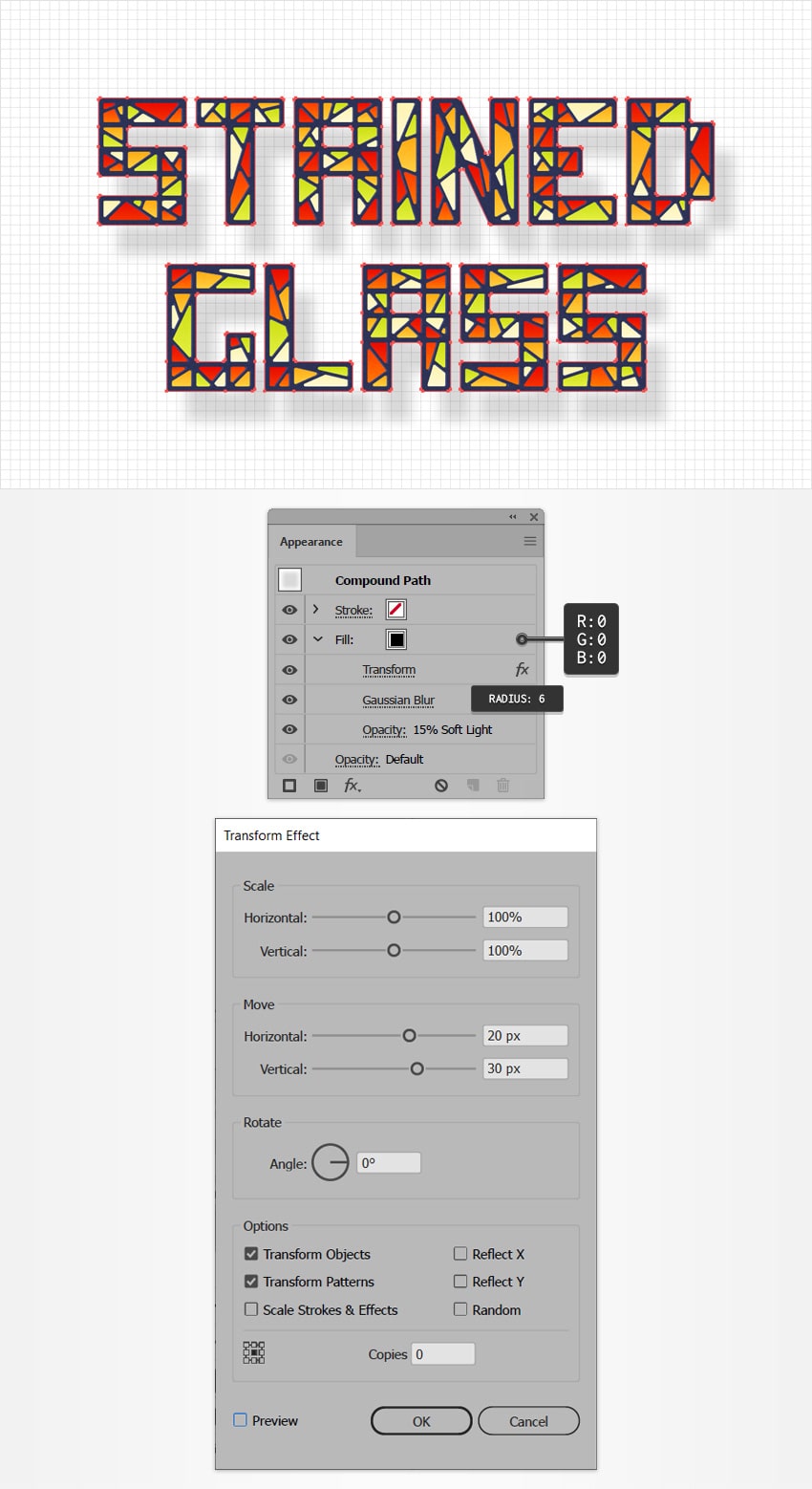
مسیر ترکیبی سبز رنگ را انتخاب کنید، کلیدهای Ctrl+C را بزنید و سپس روی پنل Appearance فوکوس کنید. Fill را انتخاب کرده و رنگ سبز را به سیاه تغییر دهید. میزان Opacity را تا 15% کاهش دهید و حالت Blending را روی Soft Light قرار دهید. سپس به منوی Effect > Distort & Transform > Transform بروید و خصوصیتهای نمایش یافته در تصویر زیر را وارد کنید. در ادامه به منوی Effect > Blur > Gaussian Blur بروید و مقدار شعاع را 6 پیکسل وارد کرده و در نهایت روی OK کلیک کنید.

گام 5
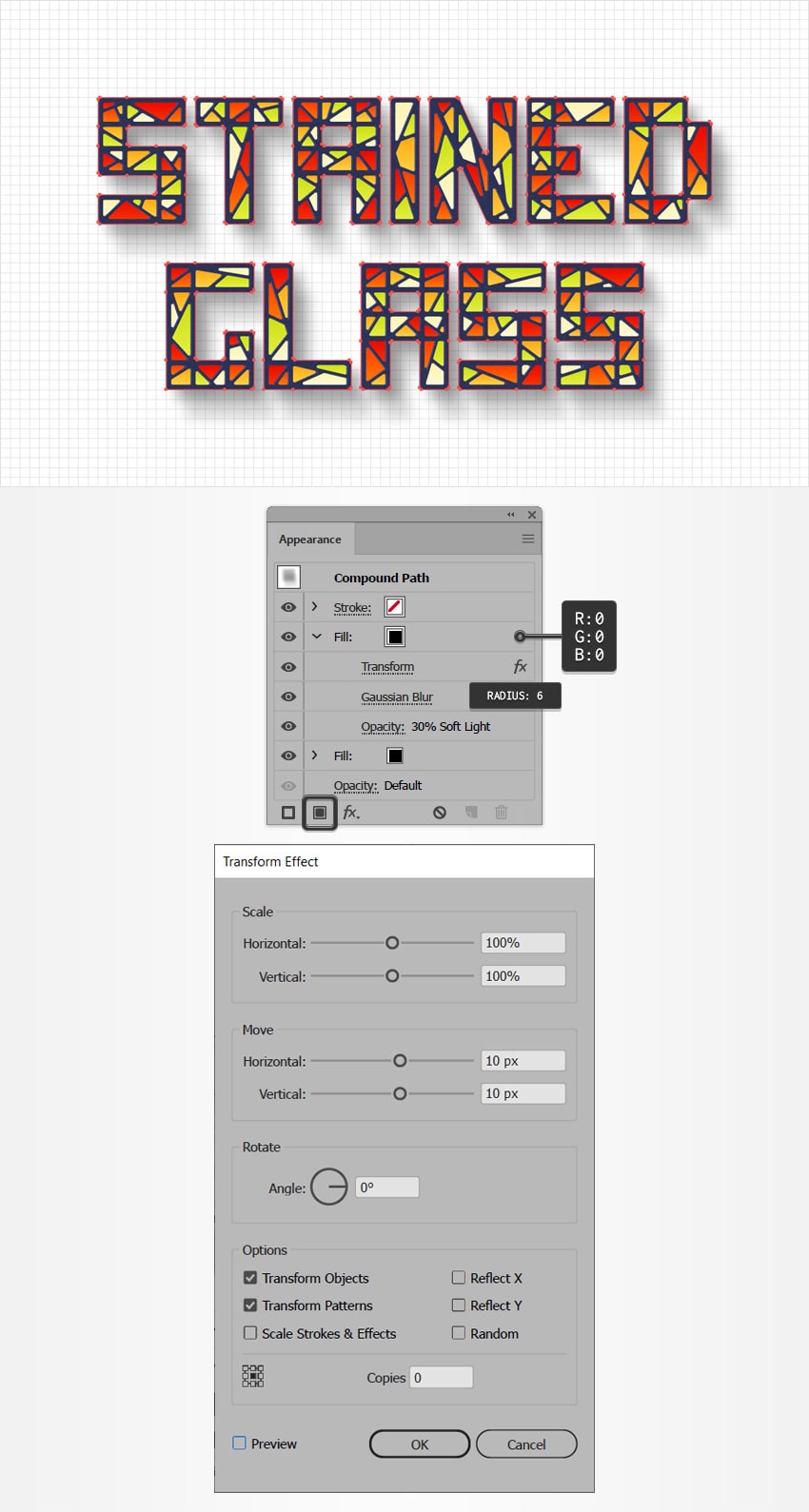
مسیر ترکیبی سیاه رنگ را انتخاب کنید و سپس روی پنل Appearance فوکوس کنید. Fill دومی را اضافه کرده و آن را انتخاب کنید. رنگ آن را سیاه تنظیم کرده و میزان Opacity را تا 30% کاهش دهید و حالت Blending را روی Soft Light قرار دهید. سپس به منوی Effect > Distort & Transform > Transform بروید و خصوصیتهای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. در ادامه به منوی Effect > Blur > Gaussian Blur بروید و مقدار شعاع را 6 پیکسل وارد کرده و در نهایت روی OK کلیک کنید.

گام 6
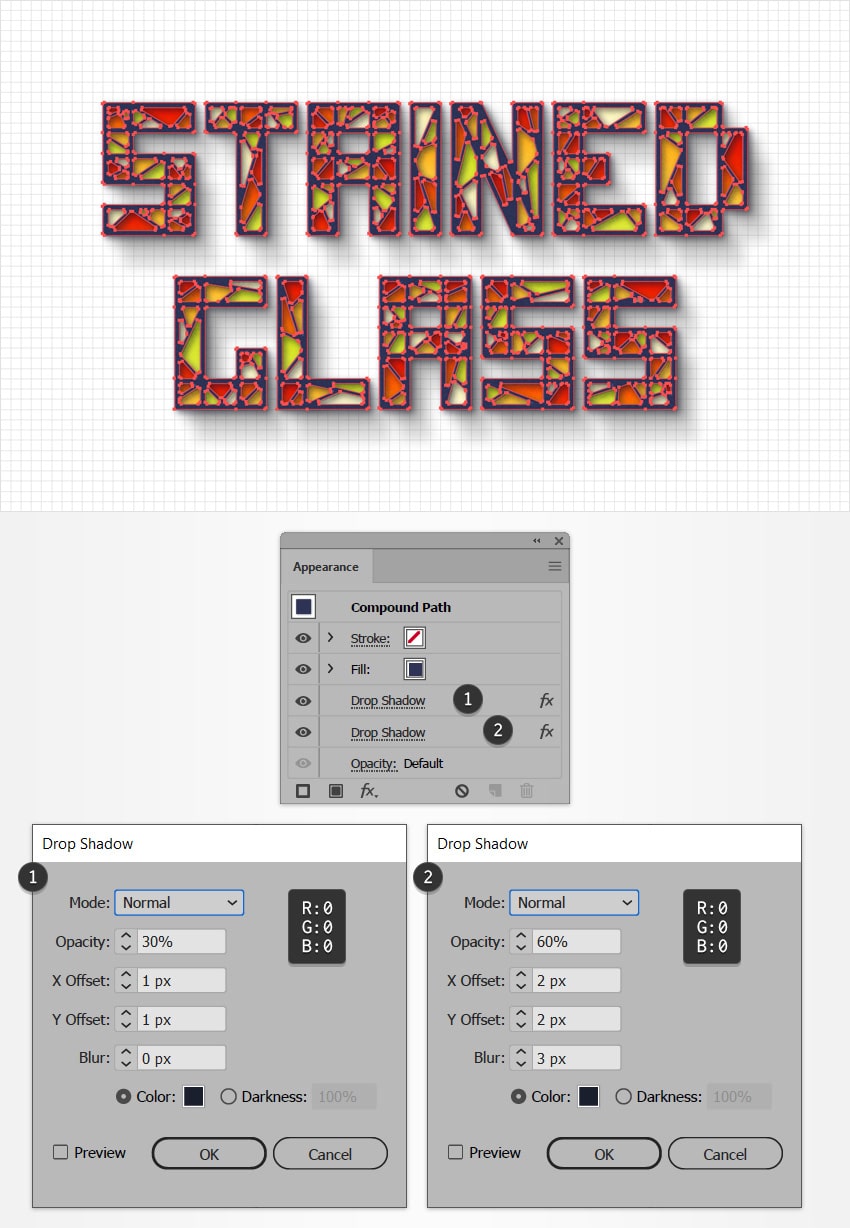
شکل فریم را انتخاب کرده و به منوی Effect > Stylize > Drop Shadow بروید. خصوصیتهای نمایش یافته در پنجره چپ تصویر زیر را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Drop Shadow بروید و با وارد کردن خصوصیتهای نمایش یافته در پنجره سمت چپ تصویر زیر روی OK کلیک کنید.

افزودن سایههای اضافی با براشهای ایلاستریتور
در این بخش با بهرهگیری از براش های ایلاستریتور، برخی سایههای ظریف دیگر به جلوه متنی خود اضافه میکنیم.
گام 1
پنل Brushes را باز کنید و با مراجعه به منوی شناور آن به بخش Ope Brush Library > Artistic > Artistic_ChalkCharcoalTapered بروید. ما به یکی از براش های داخلی ایلاستریتور در این لیست نیاز داریم.
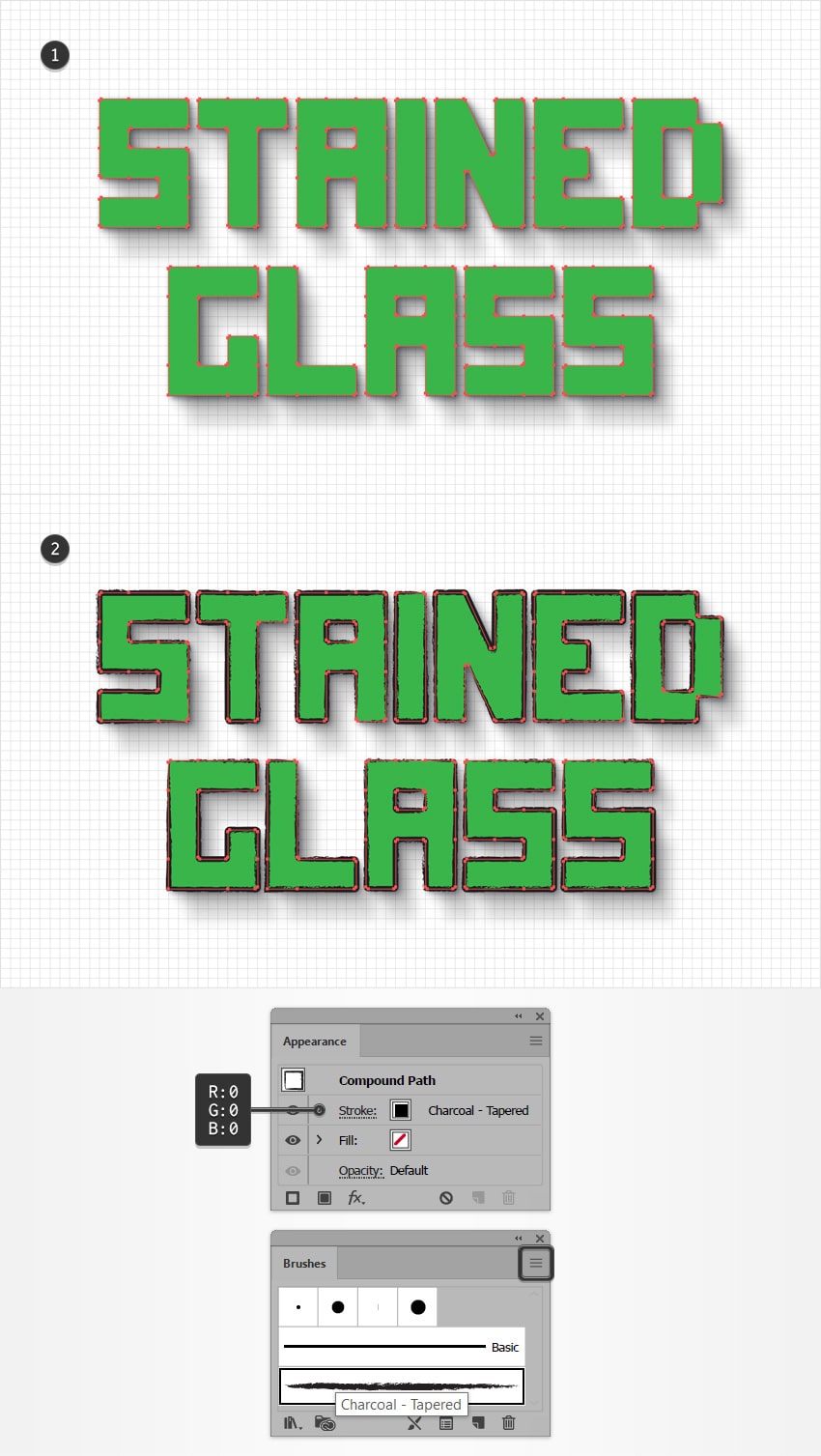
کلیدهای Ctrl+F را بزنید تا یک کپی در جلو اضافه شود. مسیر ترکیبی سبز رنگ قبلاً چندی بار کپی شده است. کلیدهای Ctrl+F را یک بار دیگر بزنید تا کپی دوم نیز اضافه شود. آن را انتخاب کرده و فوکوس را روی پنل Appearance ببرید. رنگ fill را حذف کرده و سپس Stroke را انتخاب کنید. رنگ آن را سیاه تعیین کرده و براش Charcoal – Tapered را از پنل اعمال کنید.

گام 2
مطمئن شوید که مسیر ترکیبی دارای براش هنری همچنان در حالت انتخاب است و فوکوس را روی پنل Appearance قرار دهید. میزان Opacity را روی 30% و حالت Blending را روی Soft Light قرار دهید.

گام 3
مسیر ترکیبی سبز رنگ را انتخاب کنید. آن را با کلیدهای Shift+Ctrl+] به سمت جلو بیاورید و رنگ fill را به سفید تغییر دهید. این مسیر ترکیبی سفید را همراه با مسیری که براش هنری دارد انتخاب کرده و با باز کردن پنل Transparency روی دکمه Make Mask کلیک کنید. در نهایت همه چیز باید مانند تصویر دوم زیر به نظر بیاید:

افزودن پسزمینه به جلوه متنی
در این بخش یک پسزمینه به جلوه متنی که طراحی کردیم اضافه میکنیم.
گام 1
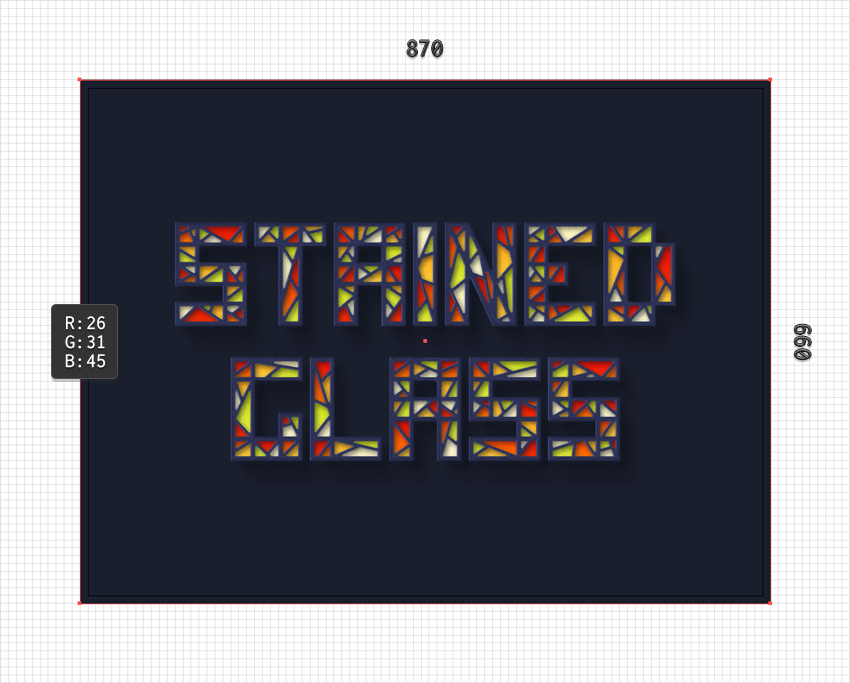
با زدن کلیدهای Ctrl+” حالت Snap to Grid را فعال کنید. با استفاده از ابزار Rectangle یک مستطیل به ابعاد 870 در 660 ایجاد کنید و آن را به عقب بفرستید. این مستطیل را با رنگ R=26 G=31 B=45 پر کنید و مطمئن شوید که کل آرتبورد شما را میپوشاند.

گام 2
مستطیل ایجاد شده در گام قبلی را انتخاب کرده و یک کپی از آن در جلو ایجاد کنید و آن را به جلو بیاورید.
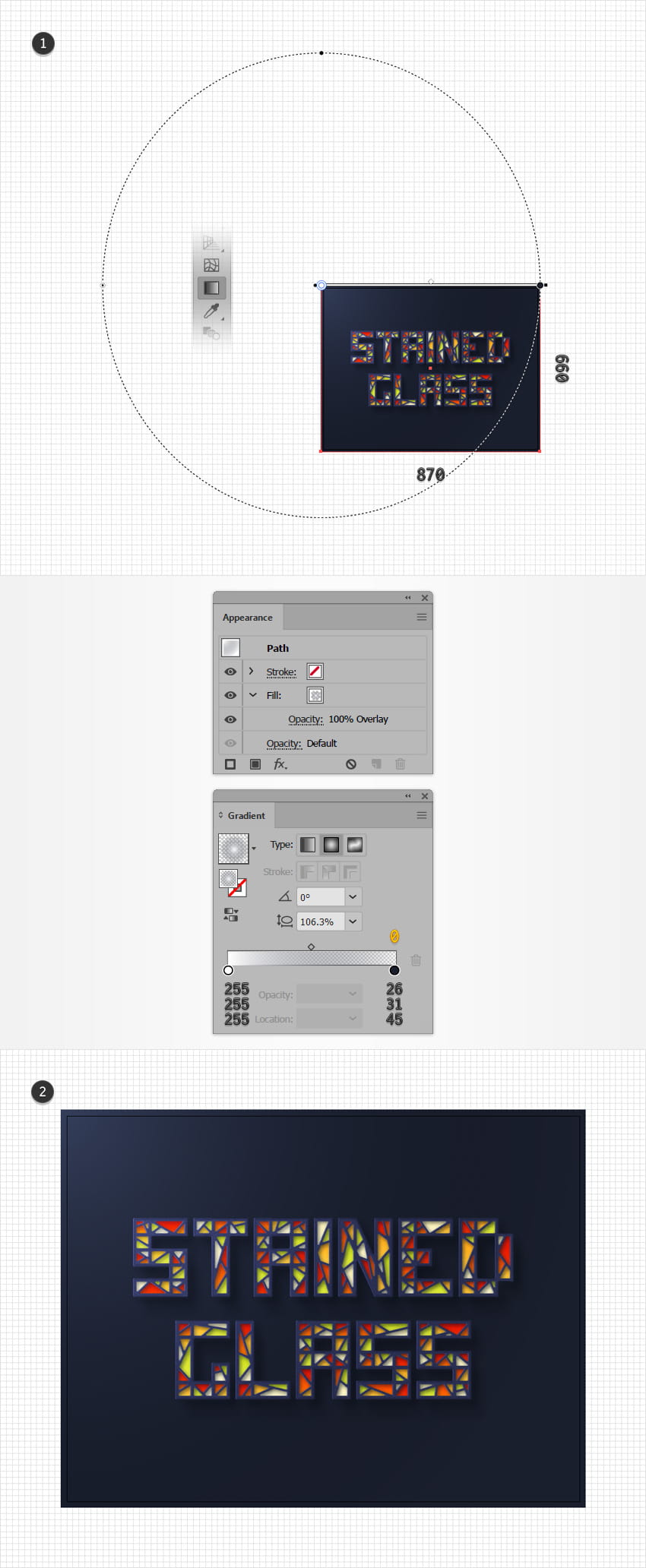
این شکل جدید را انتخاب کرده و حالت Blending آن را به Overlay تغییر دهید. رنگ موجود را با گرادیان شعاعی تصویر زیر عوض کنید. با استفاده از ابزار Gradient یک گرادیان مانند تصویر زیر طراحی کنید. فراموش نکنید که عدد زرد رنگ 0 در پنل گرادیان به مات بودن (Opacity) است.

سخن پایانی
بدین ترتیب موفق شدیم، جلوه متنی شیشه رنگی را طراحی کنیم. امیدواریم از مطالعه این راهنما بهره آموزشی لازم را برده باشید و به شما کمک کرده باشیم که در مورد طراحی جلوههای متنی و براشهای ایلاستریتور اطلاعات خوبی کسب کنید. در نهایت جلوه متنی طراحی شده باید به صورت تصویر زیر باشد.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش کارهای اجرایی در Illustrator
- تفاوت میان Illustrator و Photoshop چیست؟
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
==