طراحی جلوه متنی انفجار رنگی در فتوشاپ (+ دانلود فیلم آموزش گام به گام)
در این راهنما با روش استفاده از چندین تصویر دارای بافت رنگی به همراه اکشن فتوشاپ و برخی لایههای بافت و دود، برای ایجاد یک جلوه متنی انفجار رنگی آشنا میشویم. برای ارائه این آموزش به برخی تصاویر استوک، یک فونت و یک اکشن نیاز داریم که همه آنها را میتوانید از طریق این لینک (+) دانلود کنید.


فیلم آموزشی طراحی جلوه انفجار رنگی در فتوشاپ
ایجاد پسزمینه و لایههای متنی
در نخستین مرحله به سراغ ایجاد پسزمینه پروژه و لایههای متنی آن خواهیم رفت.
گام 1
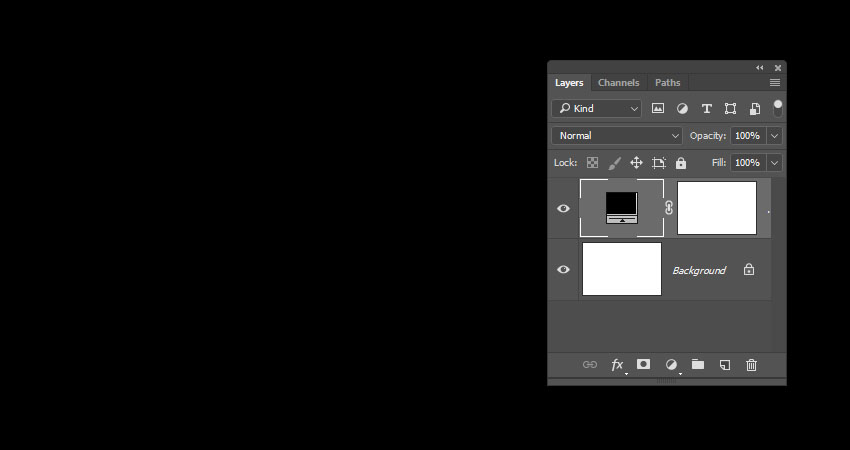
یک سند 1500 در 1000 پیکسل ایجاد کنید. سپس روی آیکون Create new fill or adjustment layer در انتهای پنل Layers کلیک کنید و گزینه Solid Color را انتخاب کنید و مقدار رنگ fill را برابر با Black تنظیم نمایید.

گام 2
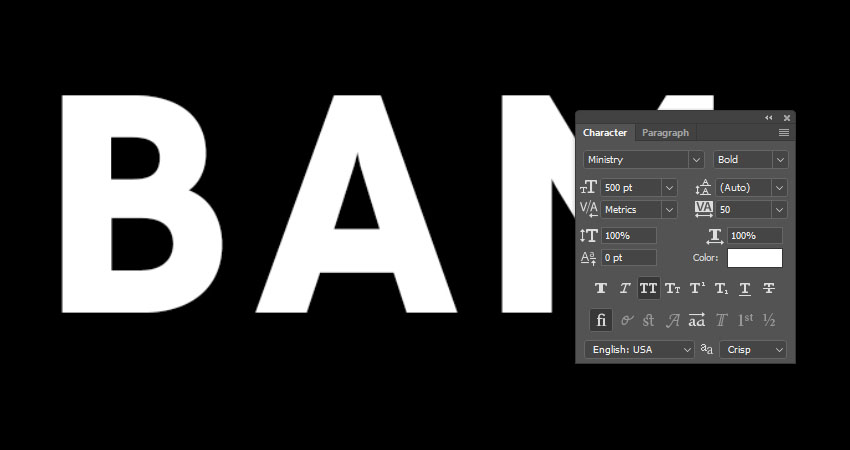
با استفاده از فونت Ministry Bold متنی با حروف بزرگ بنویسید و اندازه فونت را روی 500 px بگذارید. مقدار Tracking را هم 50 تعیین کنید. در صورتی که اندازه نوشته مطابقت نداشته باشد، میتوانید «اندازه بوم» (Canvas Size) را افزایش دهید.

پر کردن نوشته با بافتهای تصویر
در این بخش تلاش خواهیم کرد، بخشهای داخلی متن خود را با برخی بافتهای تصویری که فایلهای آنها را در ابتدای این مقاله برای دانلود ارائه کردهایم پر کنیم.
گام 1
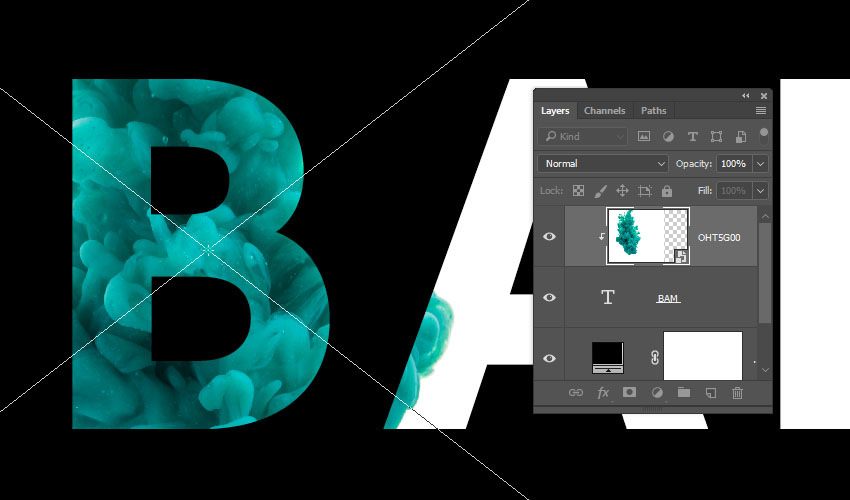
به مسیر File > Place Linked بروید و تصویر Drop of blue paint falling in water را باز کنید. کلید اینتر یا Return را بزنید و سپس با راست-کلیک روی لایه، گزینه Create Clipping Mask را انتخاب کنید.
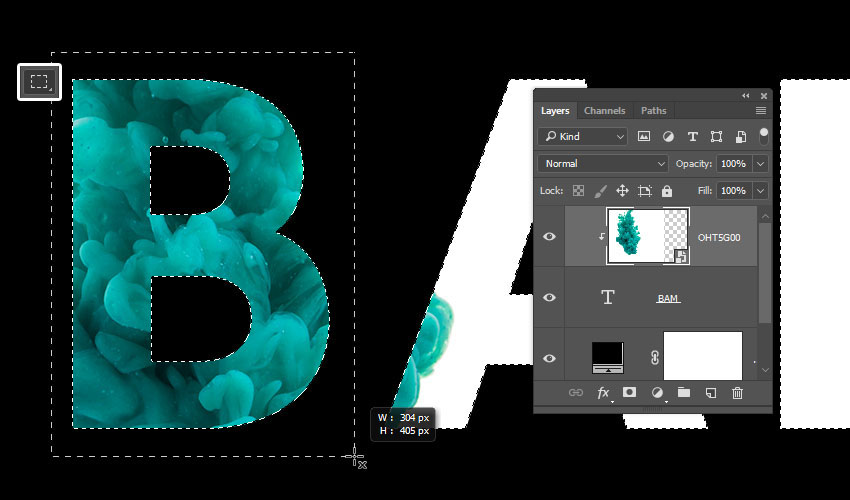
سپس کلیدهای Control+T (در مک Command+T) را بزنید تا وارد حالت Free Transform بشوید و تصویر درون حرف نخست را طوری چرخانده و تغییر اندازه دهید که کل حرف با بافت مربوطه پر شود. در نهایت با زدن کلید اینتر تغییرات را اِعمال کنید.

گام 2
با نگه داشتن کلید Control روی تصویر بندانگشتی در پنل لایهها و سپس کلیک روی لایه میتوانید آن لایه را به صورت ناحیه انتخاب شده بارگذاری کنید.

گام 3
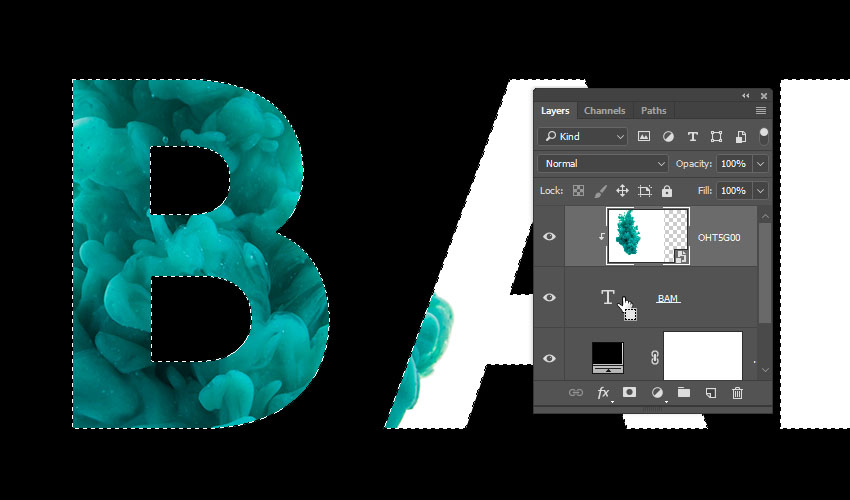
ابزار Rectangular Marquee را بردارید، کلید Shift (یا Option در مک) را نگه دارید و یک مستطیل پیرامون حرف نخست بکشید. زمانی که همه کلیدها را رها کنید، تنها حرف نخست در حالت انتخاب شده باقی میماند.

گام 4
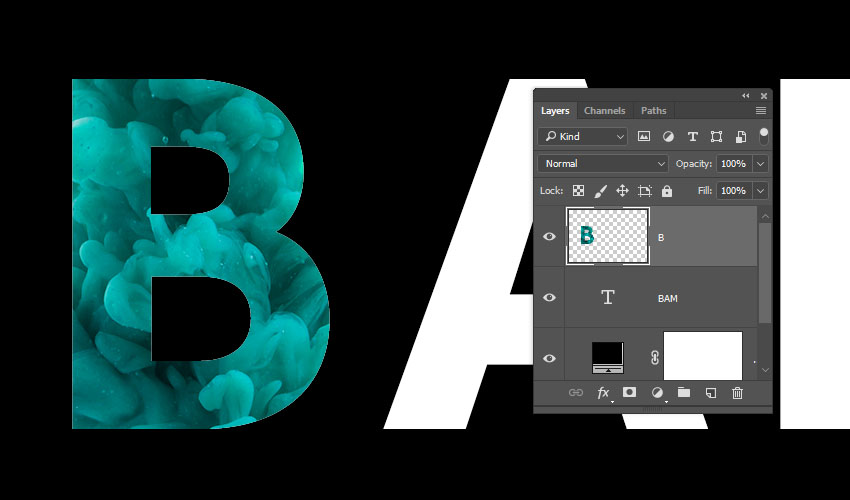
مطمئن شوید که لایه بافت تصویری انتخاب شده است و سپس کلیدهای Control+J ( در مک: Command+J) را بزنید تا یک لایه جدید به صورت کپی ایجاد شود و لایه تصویر اصلی را حذف کنید.

گام 5
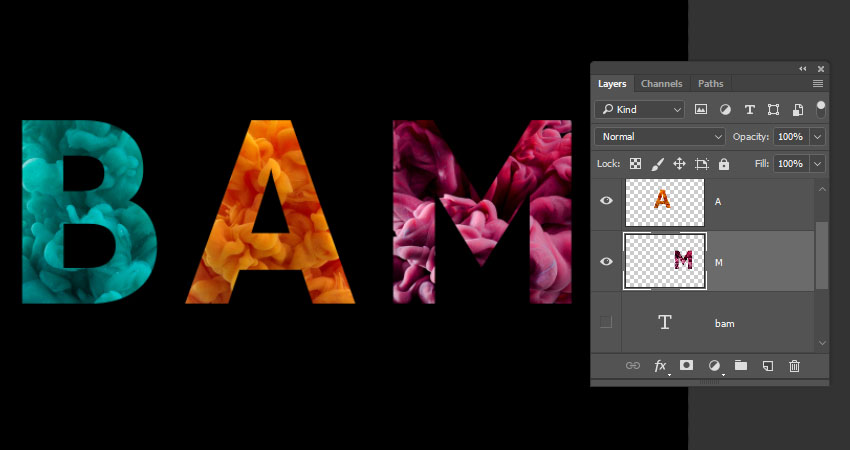
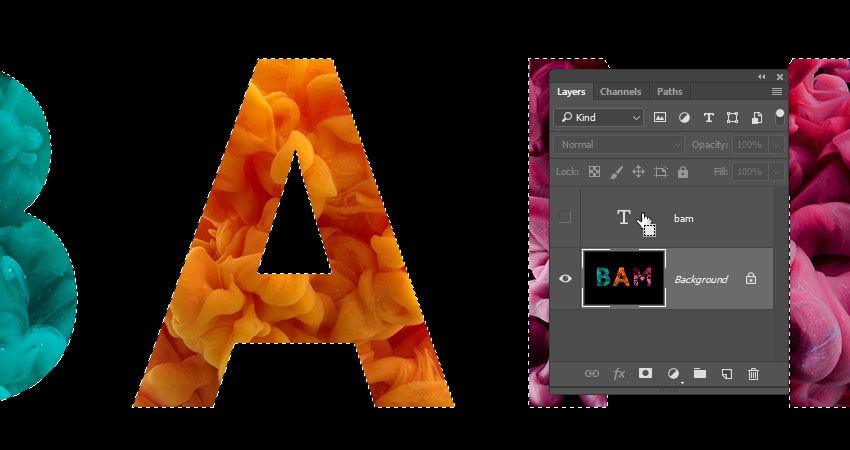
مراحل فوق را برای افزودن بافتهای تصویر به حرفهای دیگر نیز تکرار کنید. زمانی که کار خود را به اتمام بردید، لایه متنی را کلاً پنهان کنید.

روش ذخیرهسازی و بارگذاری ناحیه انتخاب
در این بخش با روش ذخیره و بارگذاری یک ناحیه انتخاب شده روی تصویر آشنا میشویم.
گام 1
همه لایههایی که دارید را به جز لایه متنی انتخاب کنید و به مسیر Layer > Merge Layers در منوها بروید.

گام 2
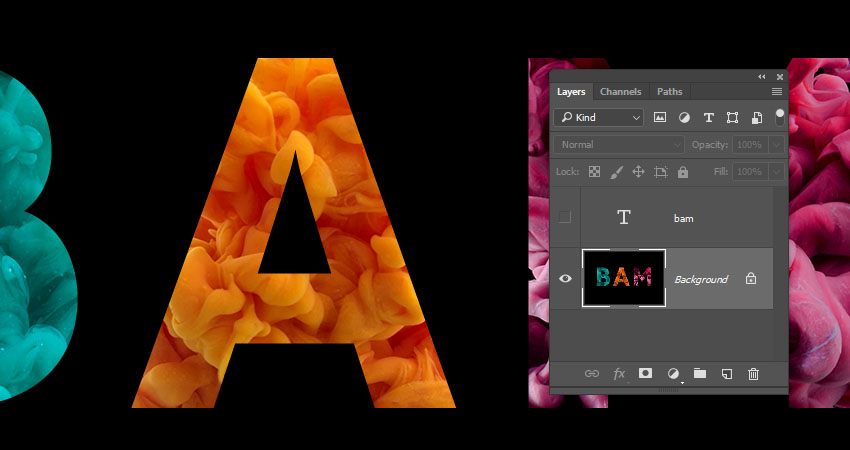
روی لایه متنی با نگه داشتن Control (یا Command در مک) کلیک کنید.

گام 3
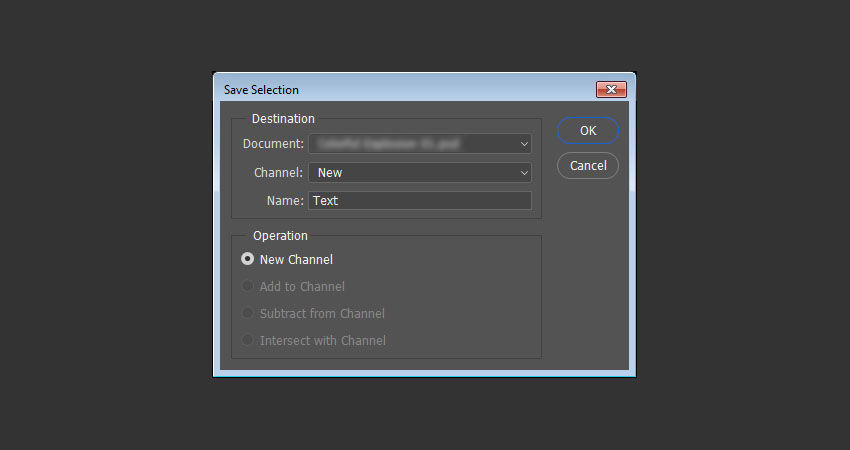
به مسیر Select > Save Selection بروید و عبارت Text را در فیلد نام وارد کنید.

گام 4
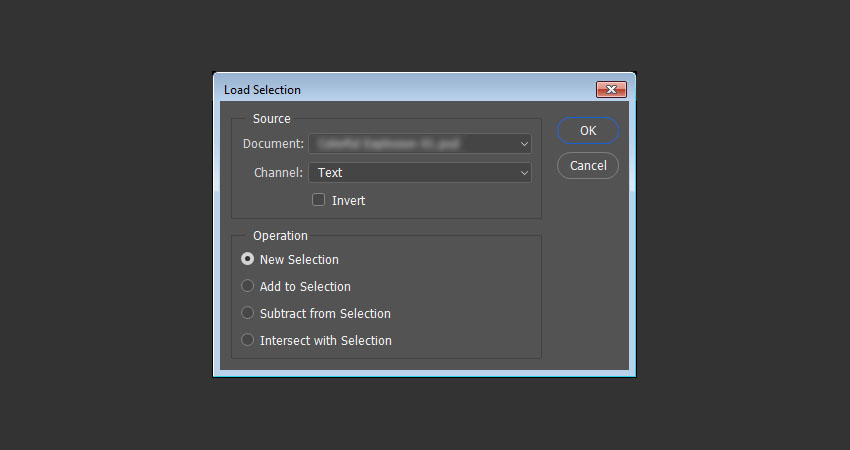
لایه متنی را حذف کنید. ما از این ناحیه انتخاب برای نقاشی کردن درون ناحیه متنی استفاده خواهیم کرد. بنابراین اگر هر زمان نیاز به استفاده مجدد از این ناحیه انتخاب داشتید، کافی است به مسیر Select > Load Selection بروید و ناحیه انتخاب با نام Text را از منوی Channel بارگذاری کنید.

شیوه استفاده از اکشن طوفان شن (Sandstorm) در فتوشاپ
در این بخش با روش بهکارگیری اکشن Sandstorm آشنا میشویم.
گام 1
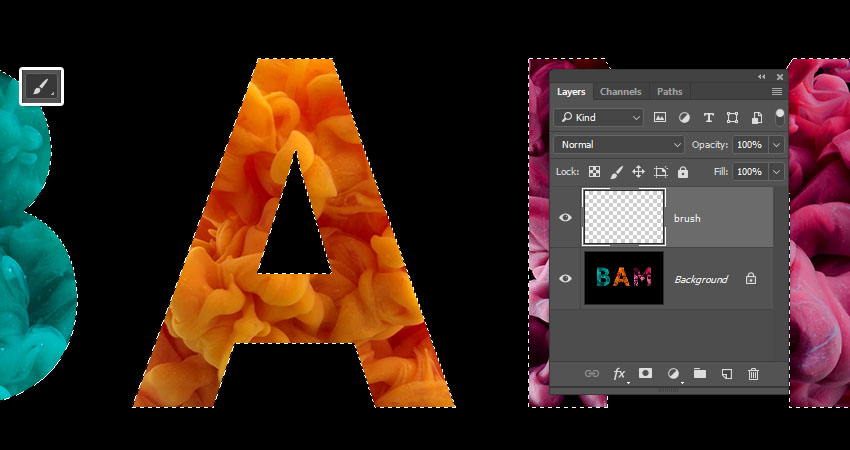
ابزار Brush را بردارید و یک لایه جدید روی همه لایههای موجود ایجاد کنید. نام آن را brush بگذارید. نامگذاری بسیار مهم است، بنابراین مطمئن شوید که املای آن درست است و این که کلاً با حروف کوچک نوشته شده است.

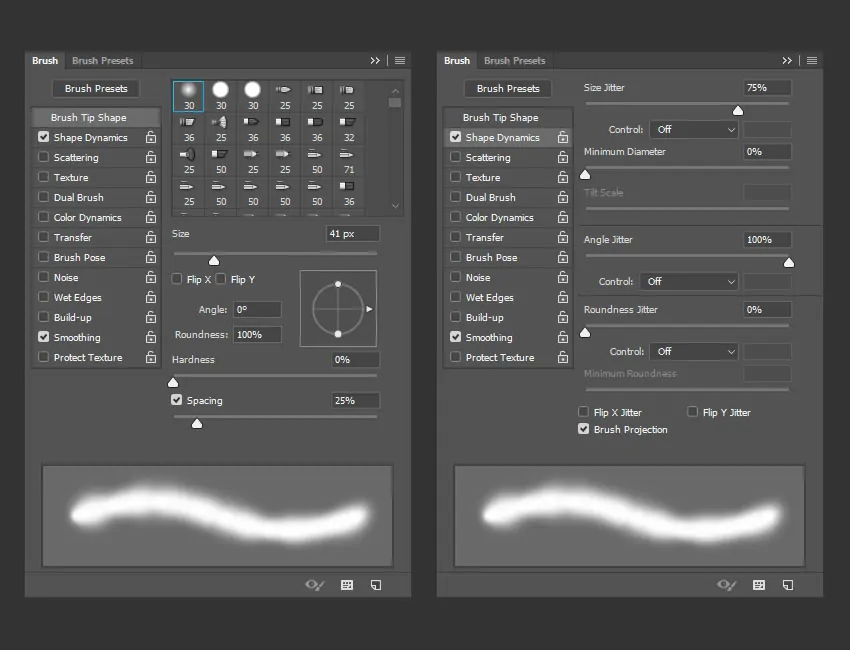
گام 2
این یک گام اختیاری است اما به ایجاد خروجی با دینامیک بیشتر کمک میکند. پنل Brush را باز کنید و مواردی که در تصویر زیر مشاهده میکنید را در برگههای Brush Tips Shape و Shape Dynamics تنظیم کنید.
گام 3
«رنگ پیشزمینه» (Foreground Color) را میتوانید به هر رنگی که دوست دارید تغییر دهید و شروع به نقاشی کردن آن نواحی بکنید که میخواهید جداسازی شوند. این اکشن چندین گزینه جهتگیری مانند چپ، راست، بالا، پایین و وسط دارد. بنابراین به خاطر داشته باشید که آن جهتگیری را انتخاب کنید که میخواهید اجزای شکل به آن سمت پراکنده شوند.
همچنین به خاطر داشته باشید که بخشهای پراکنده درون نواحی نقاشی شده با قلممو ایجاد میشوند، یعنی اندازه قلممو نیز بر خروجی تأثیر دارد.

اجرای یک اکشن
در این بخش با مراحل اجرا کردن یک اکشن آشنا میشویم.
گام 1
زمانی که کار نقاشی کردن با قلممو پایان یافت، کلیدهای Control+D (یا Command+D در مک) را بزنید تا نواحی انتخاب شده از حالت انتخاب درآیند. پنل Actions را باز کنید، اگر هنوز اکشن را بارگذاری نکردهاید، آن را بارگذاری کنید و جهتی که میخواهید را انتخاب کنید.
روی آیکون Play selection در انتهای پنل Actions کلیک کنید و اکشن را اجرا کنید. منتظر بمانید تا مراحل اجرا پایان یابد. این زمان ممکن است تا چند دقیقه طول بکشد.

گام 2
پس از آن که نتیجه ظاهر شد، ممکن است متوجه شوید که همچنان لایههای Background و brush را دارید. اگر از خروجی راضی نیستید، میتوانید لایههای اکشن را حذف کرده و با انجام برخی تغییرات در لایه brush، اکشن را بار دیگر اجرا کنید.
در این فرایند هیچ مسیر درست یا نادرستی وجود ندارد و همه چیز به آزمون و خطا وابسته است تا این که بتوانید نتیجه مطلوب خود را به دست بیاورید.

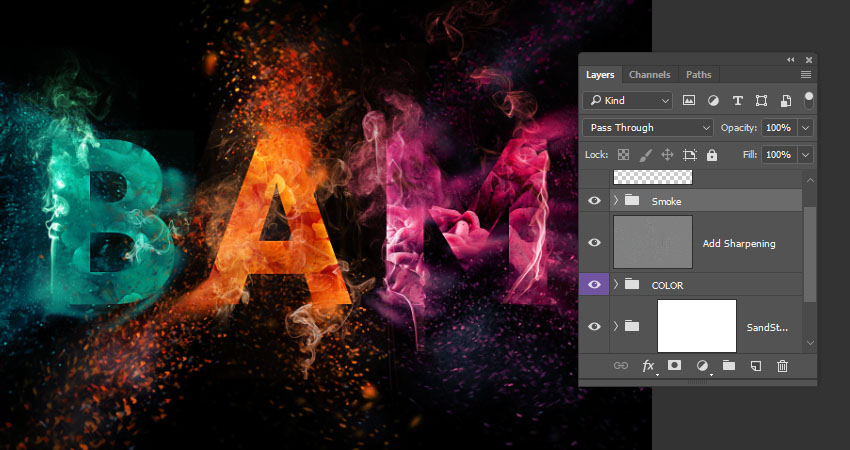
گام 3
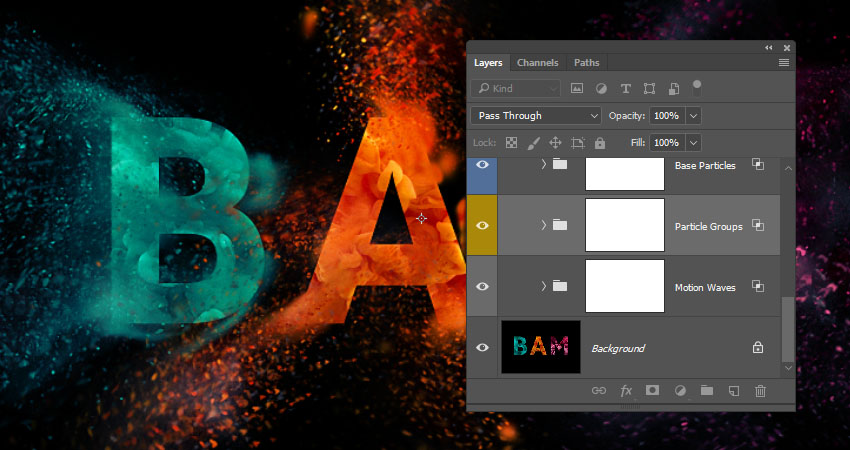
زمانی که خروجی مورد نظر خود را به دست آوردید، میتوانید همه پوشهها و لایههای اکشن را بررسی کنید و تغییراتی روی آنها اعمال کنید.
برای نمونه، ما در این مثال گروه Particle Groups را به میزان یکسانی کوچکتر کردیم. شما میتوانید پا را فراتر گذاشته و هر تغییر دیگری را اعمال کنید. برای مثال میتوانید نواحی ناخواسته را با استفاده از ماسکها پاک کنید و گزینههای مختلفی را که در گروه COLOR وجود دارند، امتحان کنید.

شیوه افزودن لایههای دود و بافت
در این بخش با روش اضافه کردن لایههای فوقانی دود و بافت آشنا میشویم.
گام 1
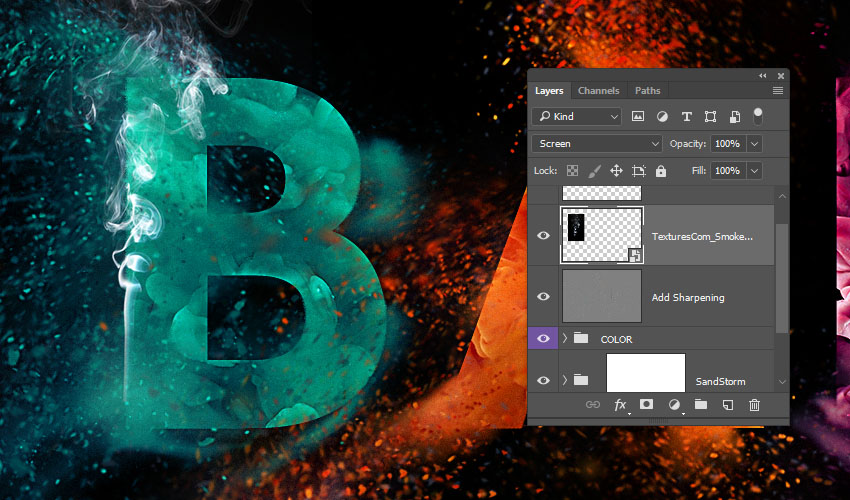
یکی از تصاویر دود را روی یکی از حروف قرار دهید، در صورت نیاز آن را تغییر دهید و حالت Blend لایه را به Screen تغییر دهید.

گام 2
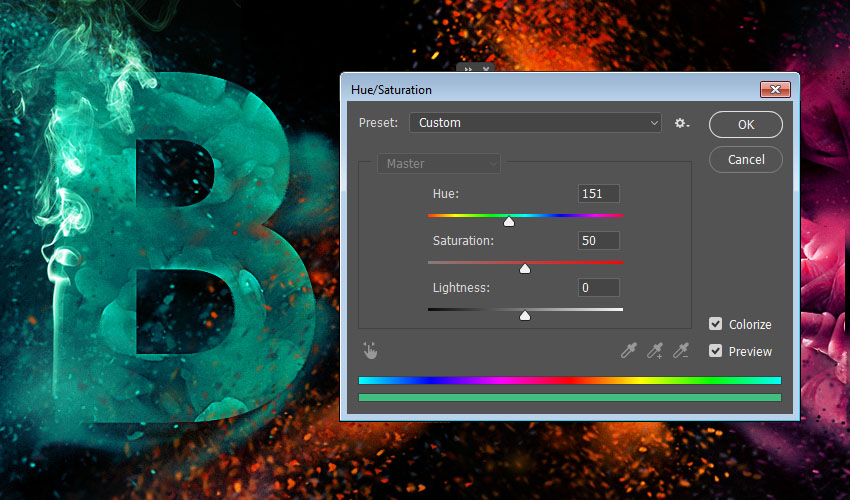
به مسیر Image > Adjustments > Hue/Saturation بروید و کادر Colorize را انتخاب و مقدار Saturation را به 50 تغییر دهید. سپس اسلایدر Hue را تا جایی بکشید که رنگی مشابه رنگ بافت حرف به دست آورید و روی OK کلیک کنید.

گام 3
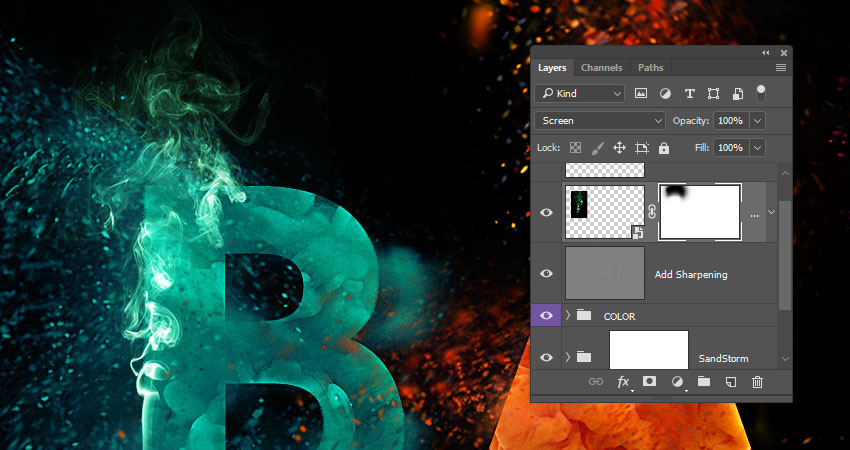
یک ماسک روی لایه دود اضافه کنید و آن ناحیههایی را که دوست ندارید نقاشی کنید.

گام 4
تصاویر دود بیشتری به بقیه حروف و با رنگهای متفاوتی بر مبنای رنگهای بافت حرف اضافه کنید. همه لایههای بافت دود را در یک گروه قرار داده و نام آن را Smoke تعیین کنید.

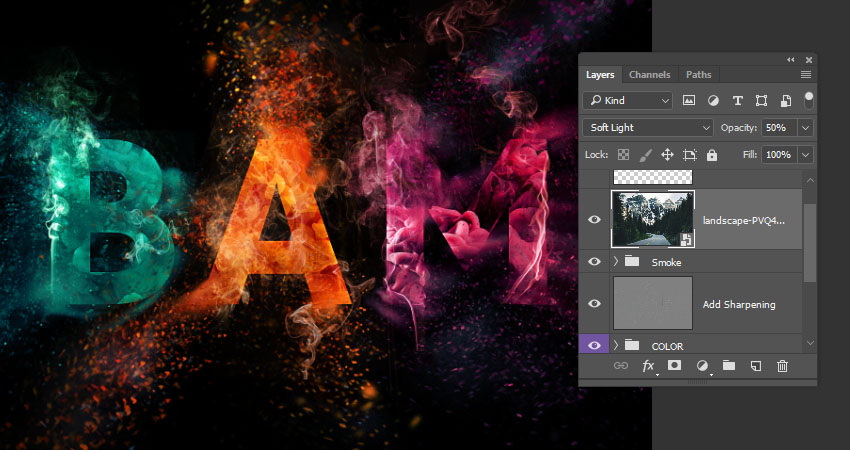
گام 5
تصویر Landscape را روی همه لایههای دیگر تصویر قرار دهید. اندازه آن را طوری تغییر دهید که روی سند را بپوشاند و حالت Blend آن را به Soft Light و میزان Opacity را برابر با 50% تغییر دهید.

سخن پایانی
در این راهنما ما یک متن ایجاد کردیم، آن را با بافتهای رنگی پر کردیم و ناحیه انتخاب خود را ذخیره کردیم. سپس برخی نواحی را با قلممو نقاشی کردیم و یک اکشن فتوشاپ را برای ایجاد جلوه انفجار رنگی اجرا کردیم. در نهایت چند تصویر بافت دود اضافه کرده و یک تلایه فوقانی برای تکمیل جلوه مورد نظر خود به تصویر افزودیم.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- اصول اولیه فتوشاپ را در کمتر از یک ساعت یاد بگیرید — راهنمای جامع و ساده
- ایجاد متون با جلوه پارچه ای در فتوشاپ – آموزش گام به گام
==














ممنون بابت آموزش خیلی خوبتون که خیلی عالی ساده و قابل فهم توضیح میدین .امیدوارم این آموزشها تداوم داشته باشه