طراحی جلوه متن سه بعدی چوب پوسیده در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این راهنما با شیوه طراحی جلوه متن سه بعدی چوب پوسیده در نرمافزار فتوشاپ با بهرهگیری از برخی بافتها و چند متریال سهبعدی و تنظیمات نور آشنا میشویم. همچنین از لایههای adjustment استفاده میکنیم تا جلوه متنی چوب رنگآمیزی و پوسیده شده را به طور واقعگرایانهای طراحی کنیم.
فیلم آموزشی طراحی جلوه متن سه بعدی پوسیده با فتوشاپ
در این راهنما با روش ایجاد متن چوبی، ایجاد مش 3 بعدی، ویرایش تنظیمات مهم سند، ایجاد و ادغام لایهها و بافتها، ویرایش عناصر نورپردازی و افزودن و بهکارگیری لایههای نهایی، فیلترها و بافتها آشنا میشویم.
برای اجرای عملی مراحل این راهنما باید فایلهای زیر را روی سیستم خود دانلود کنید.
- فونت Insaniburger (+)
- تصویر چوب رنگآمیزی شده 1 (+)
- تصویر چوب رنگآمیزی شده 2 (+)
- تصویر اتاق نشیمن (+)
- تصویر تکسچر (+)
ایجاد متن
در نخستین گام از طراحی جلوه متنی سهبعدی چوبی خود، ابتدا متن را طراحی میکنیم.
گام 1
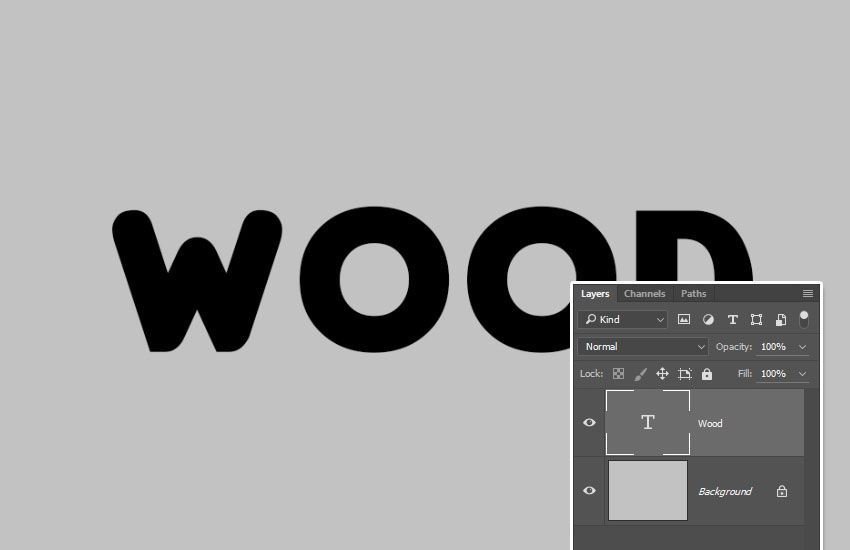
یک سند جدید فتوشاپ با ابعاد 1000 در 750 پیکسل بسازید و پسزمینه را با رنگ خاکستری روشن پر کنید.
یک متن با عبارت wood به رنگ سیاه و با استفاده از فونت Insaniburger که در ابتدای این راهنما برای دانلود عرضه شده، ایجاد نمایید. اندازه فونت اهمیت ندارد، چون صحنه به صورت سهبعدی ادیت خواهد شد.

گام 2
به منوی Type > Convert to Shape بروید.

طراحی مش سهبعدی
در این بخش یک مش سهبعدی از متن مورد نظر خود ایجاد میکنیم.
گام 1
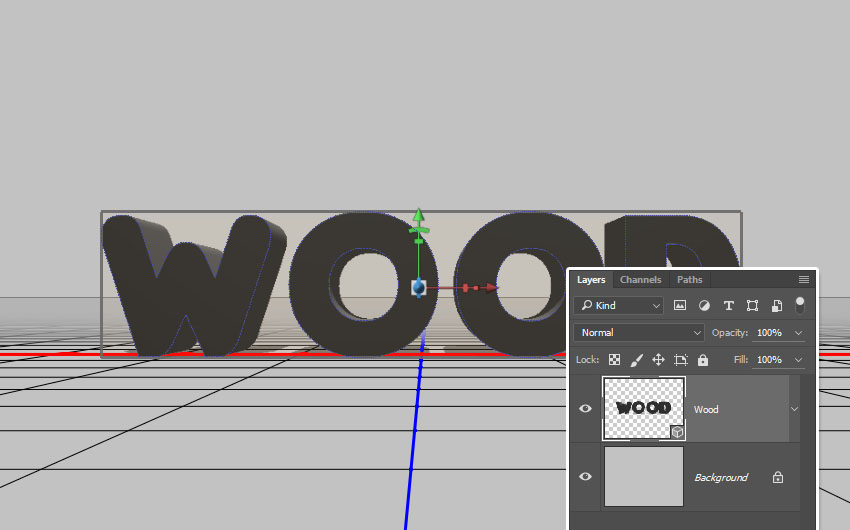
برای شروع به کار با تصاویر چوبی سهبعدی باید به منوی 3D > New 3D Extrusion from Selected Path بروید.

گام 2
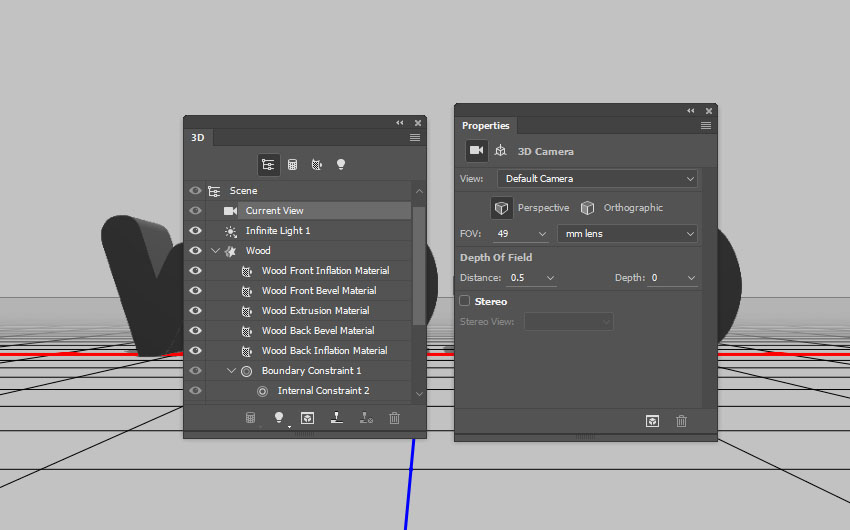
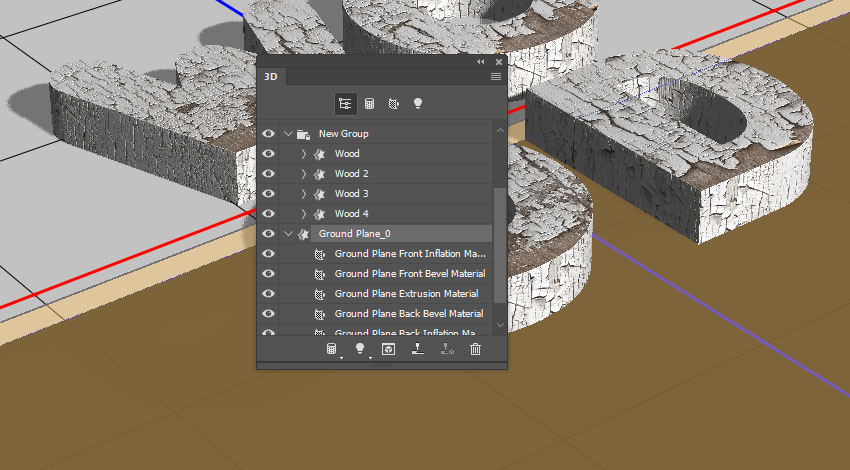
برای دسترسی به تنظیمات و مشخصههای مش 3 بعدی باید دو پنل را باز کنید که یکی پنل 3D و دیگری پنل Properties هستند که هر دو زیر منوی Window قرار دارند.
پنل 3D همه مؤلفههای صحنه سهبعدی را دارد و زمانی که روی نام هر کدام از آنها کلیک کنید، میتوانید به تنظیماتش در پنل Properties دسترسی داشته باشید. بنابراین باید مطمئن شوید که همیشه قبلاً زبانه آن عنصر را که میخواهید ویرایش کنید در پنل 3D انتخاب کردهاید و سپس اقدام به تغییر مشخصهها در پنل Properties بکنید.

گام 3
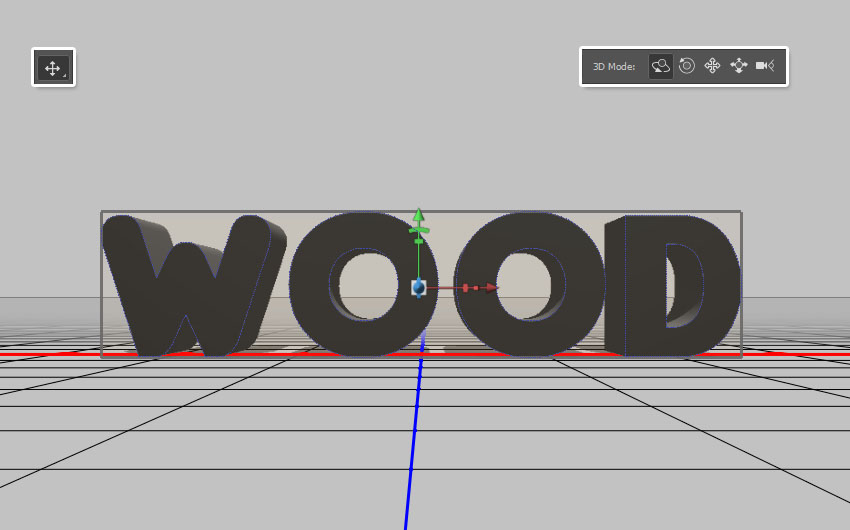
اگر ابزار Move را انتخاب کنید، یک مجموعه حالتهای سهبعدی را برای آن در سمت راست نوار Options مشاهده میکنید. زمانی که یکی از این موارد را انتخاب کنید، میتوانید کلیک کرده و بکشید تا تغییرها روی عنصر انتخابی در پنل 3D اعمال شود.

تنظیمات مش
در این بخش مشی را که طراحی کردیم تنظیم میکنیم.
گام 1
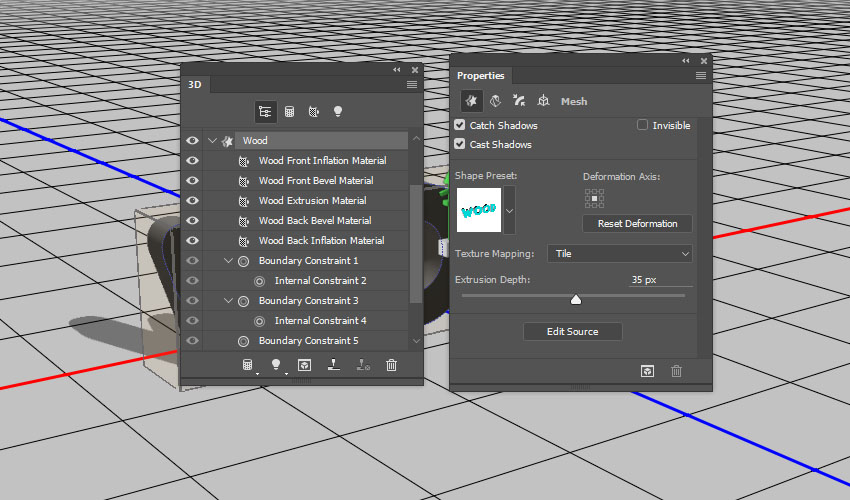
زبانه مش متنی را در پنل 3D انتخاب کرده و سپس در پنل Properties گزینه Texture Mapping را به Tile و Extrusion Depth را به 35 تغییر دهید.

گام 2
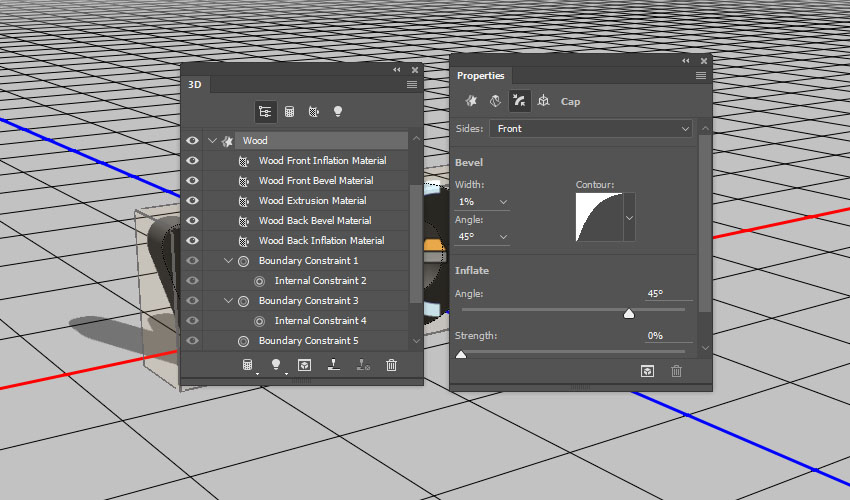
روی آیکون Cap در بخش فوقانی پنل Properties کلیک کرده و سپس Bevel Width را به مقدار 1 و Contour را به Half Round تغییر دهید.

تنظیم متریال بخش جلو
در این بخش متریال بخش جلوی جلوه متنی خود را تنظیم میکنیم.
گام 1
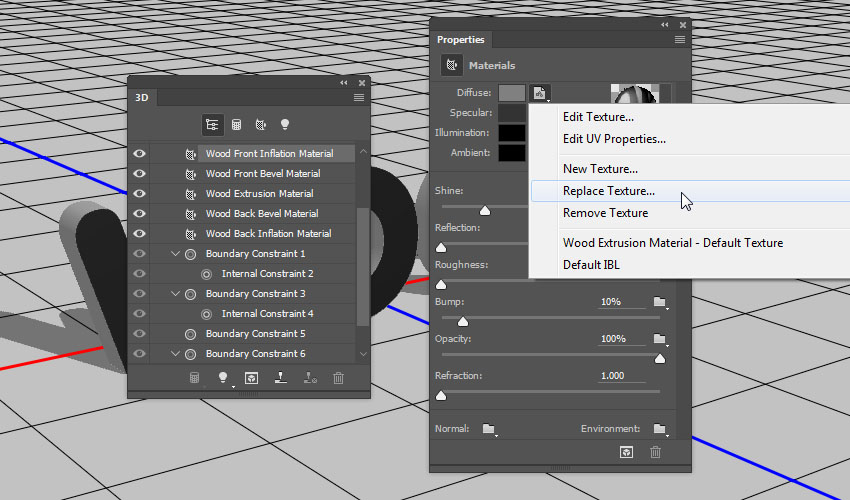
بخش جلوی جلوه متنی ما جایی است که شروع به تبدیل متن به یک فونت رنگ و رو رفته میکنیم. روی زبانه Front Inflation Material در پنل 3D کلیک کرده و در پنل Properties روی آیکون Diffuse بافت کلیک کرده و سپس Replace Texture را انتخاب کنید. تصویر PlywoodPainted شماره 2 را بارگذاری کنید تا بتوانیم جلوه رنگ و رو رفته روی چوب را بسازیم.

گام 2
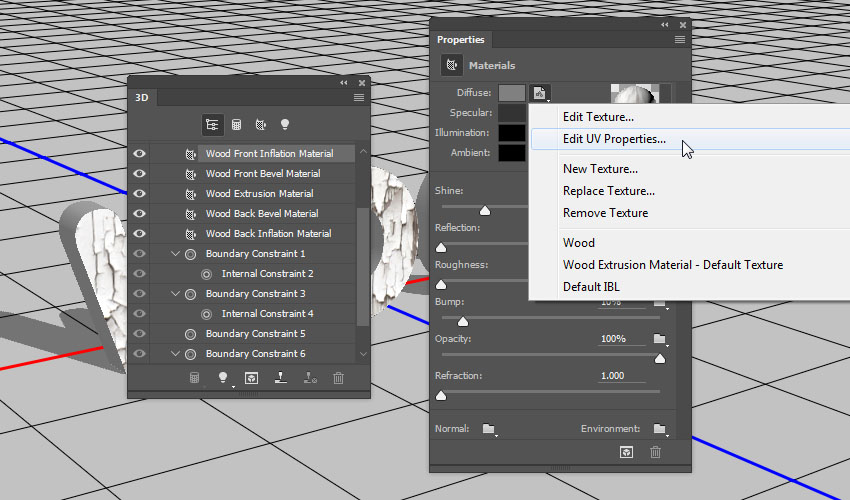
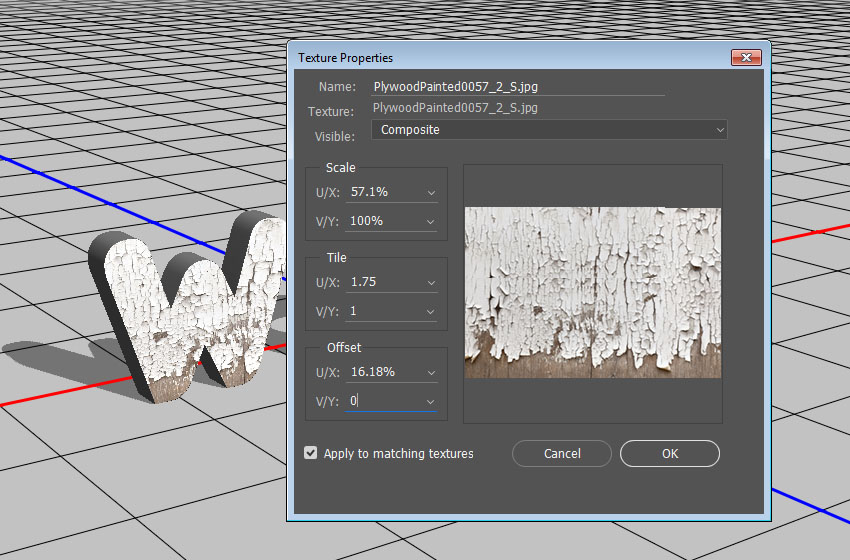
دوباره روی آیکون Diffuse بافت کلیک کرده و گزینه Edit UV Properties را انتخاب کنید.

گام 3
کاری که باید در ادامه انجام دهید این است که مقادیر Tile و Offset را آن قدر ویرایش کنید تا به نتیجه مطلوب خود برسید. مقادیر Tile به تنظیم میزان کشیدگی بافت کمک میکند، در حالی که مقادیر Offset موجب میشود که موقعیت تکسچر تنظیم شود به طوری که چوب بدون رنگ تنها در بخش تحتانی جلوه متنی ظاهر شود.

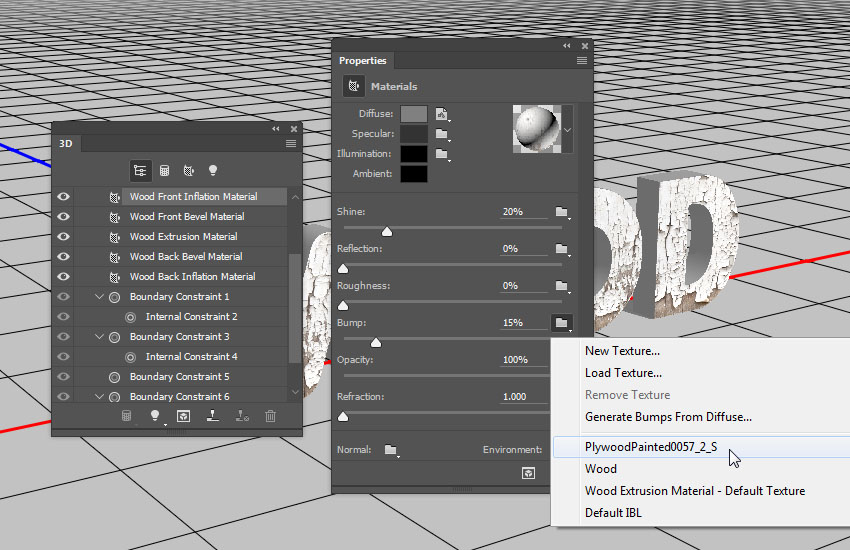
گام 4
مقدار Bump را به 15 عوض کنید و سپس روی آیکون پوشه کلیک کرده و نام متریال جلو را از لیست انتخاب کنید. به این ترتیب همان بافت Diffuse روی Bump اعمال میشود. مطمئن شوید که مشخصههای UV را روی Diffuse قرار دادهاید.

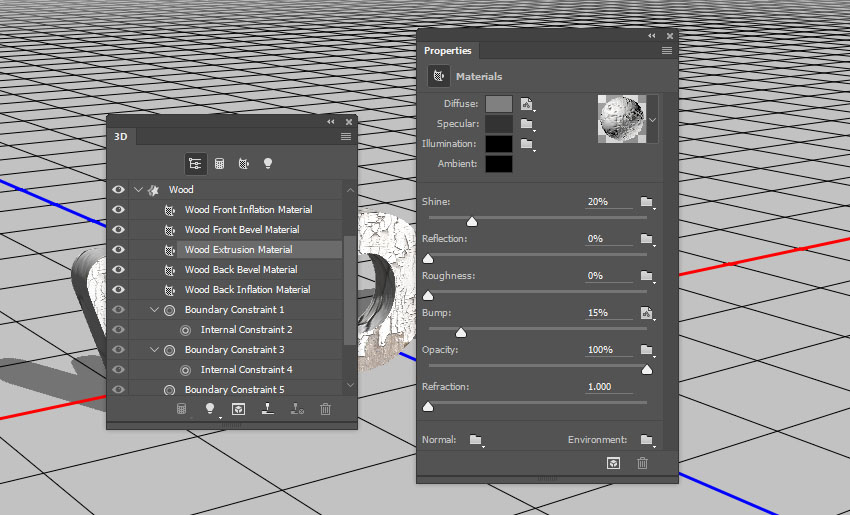
تنظیمات Extrusion و Bevel متریال
همان مراحلی که در بخش قبلی اشاره کردیم را دوباره تکرار کنید تا تصویر اول PlywoodPainte نیز روی Front Bevel و Extrusion Materials اعمال شود. فعلاً لازم نیست در مورد UV Properties نگران باشید، زیرا ما در ادامه اکستروژن را جدا کرده و مقادیر آن را ویرایش خواهیم کرد.

افزار و تغییر موقعیت متن
در این بخش متن را به بخشهای مختلف افراز میکنیم.
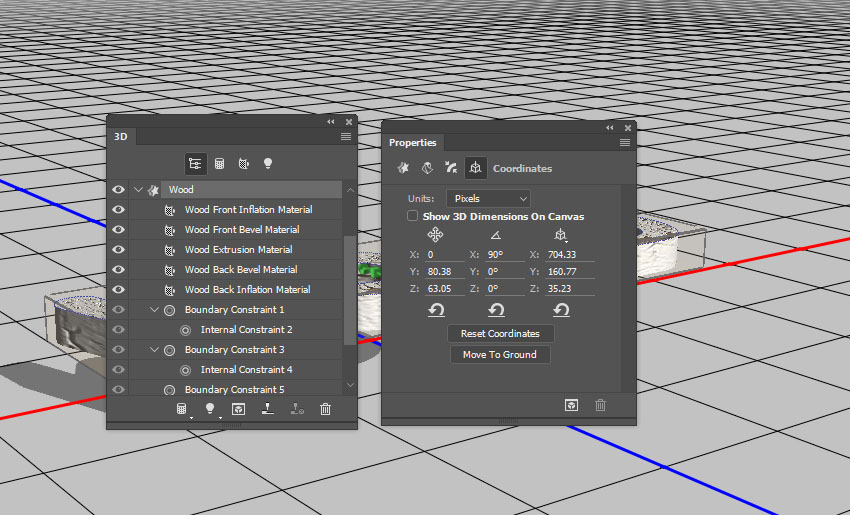
گام 1
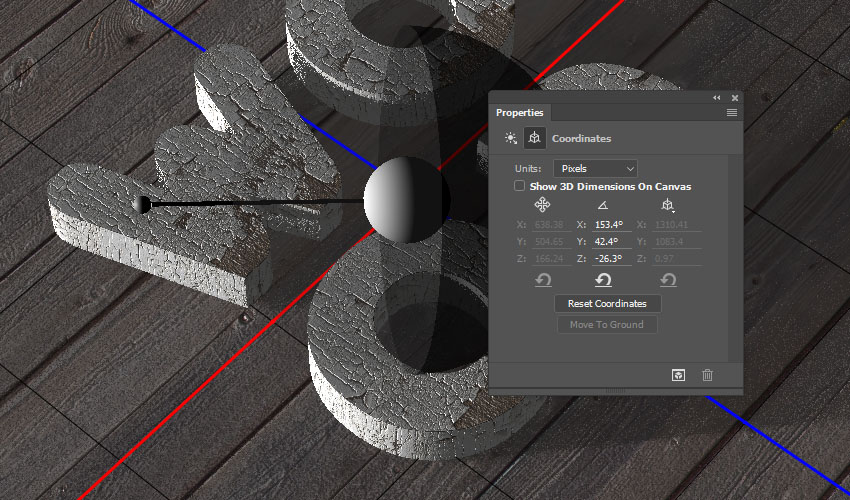
زبانه مِش متن را انتخاب کنید و سپس روی آیکون Coordinates در بخش فوقانی پنل Properties کلیک کرده و X Rotation Angle را به 90 تغییر دهید.

گام 2
به منوی 3D > Move Object to Ground Plane بروید.

گام 3
همچنان که مش متن در حال انتخاب است، به منوی 3D > Split Extrusion بروید. به این ترتیب حروفی که دارید از هم جدا میشوند و میتوانید با هر یک از آنها به طور مجزا کار کنید.

گام 4
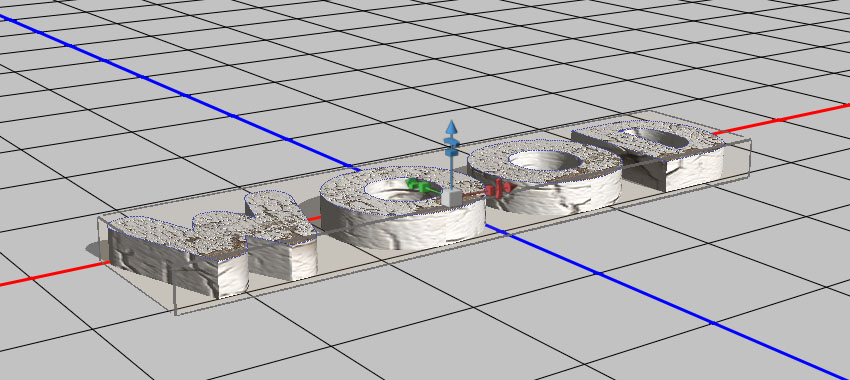
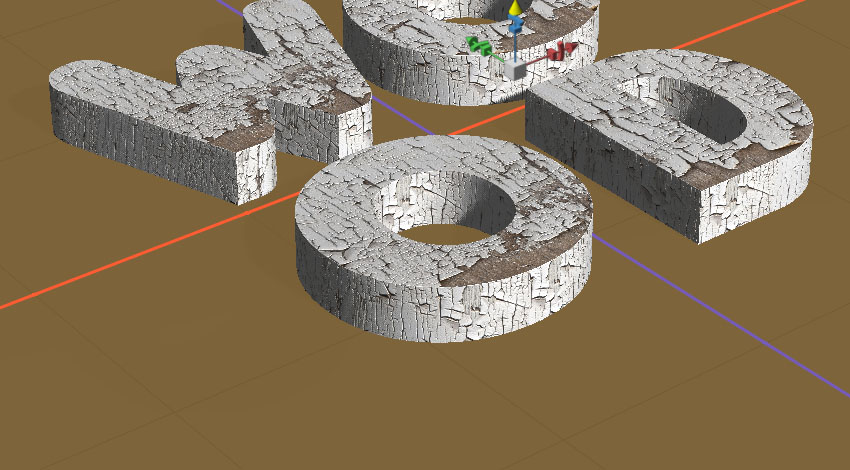
ابزار 3D > Split Extrusion را بردارید و با استفاده از 3D Axis حروف را هر طور که دوست دارید جابجا کنید. فلشها انتهایی موجب جابجایی مش میشوند. بخش زیرین آنها برای چرخش استفاده میشود و مکعبها نیز برای مقیاسبندی مورد استفاده قرار میگیرند. مکعب موجود در مرکز برای مقیاسبندی یکنواخت شیء استفاده میشود. تنها کاری که باید بکنید، این است که روی آن کلیک کرده و هر طور که دوست دارید بکشید.

گام 5
با استفاده از حالتهای 3D ابزار Move Tool نمای دوربین (Camera View) را تغییر دهید و سپس مشخصههای UV مربوط به Front Bevel و Extrusion Materials را برای هر حرف تنظیم کنید.

طراحی صفحه زمین
در این بخش زمینهای که شیء سهبعدی ما روی آن قرار گرفته را طراحی میکنیم.
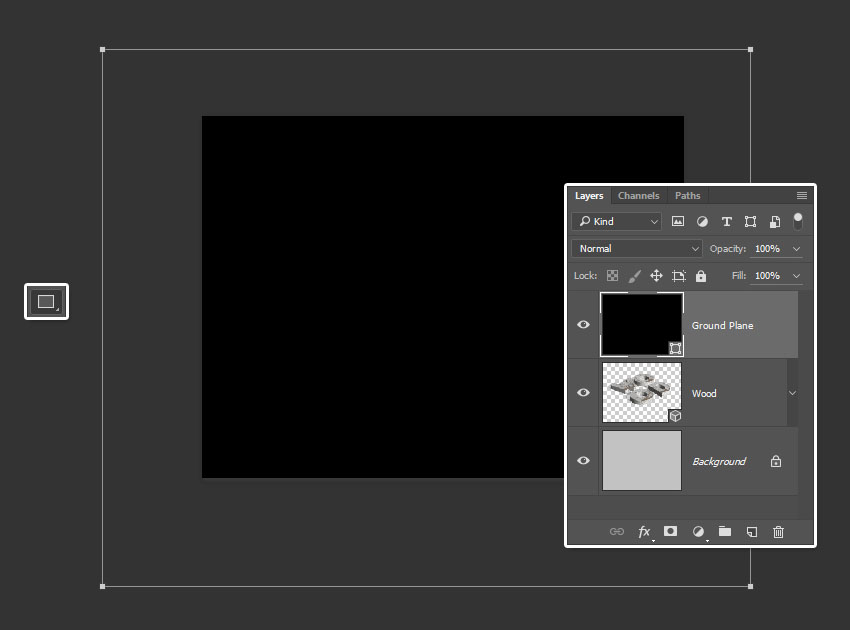
گام 1
ابزار Rectangle را بردارید و یک مستطیل ایجاد کنید که به خارج از لبههای سند کشیده شود. نام لایه مستطیلی را به Ground Plane عوض کنید.

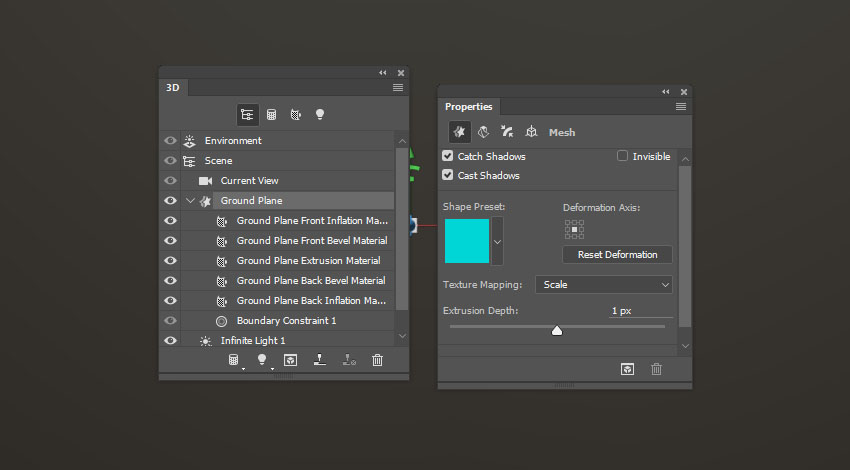
گام 2
به منوی 3D > New 3D Extrusion from Selected Path بروید و مقدار Extrusion Depth را روی 1 تنظیم کنید.

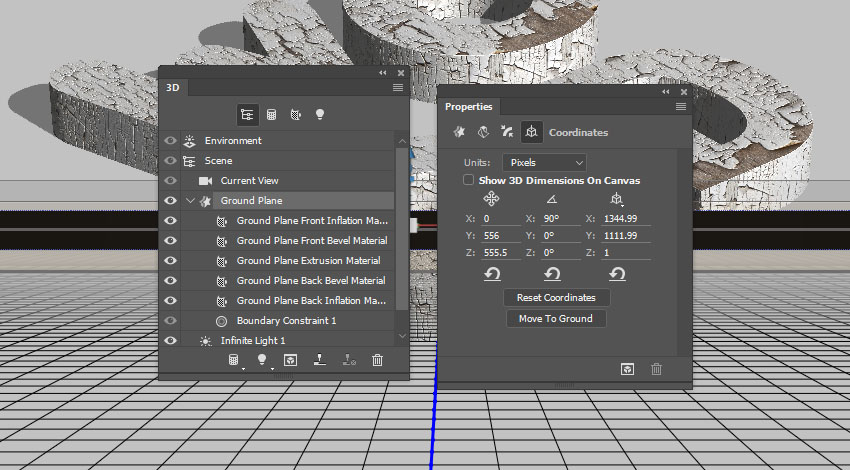
گام 3
روی آیکون Coordinates کلیک کرده و زاویه چرخش X را به 90 درجه تغییر دهید.

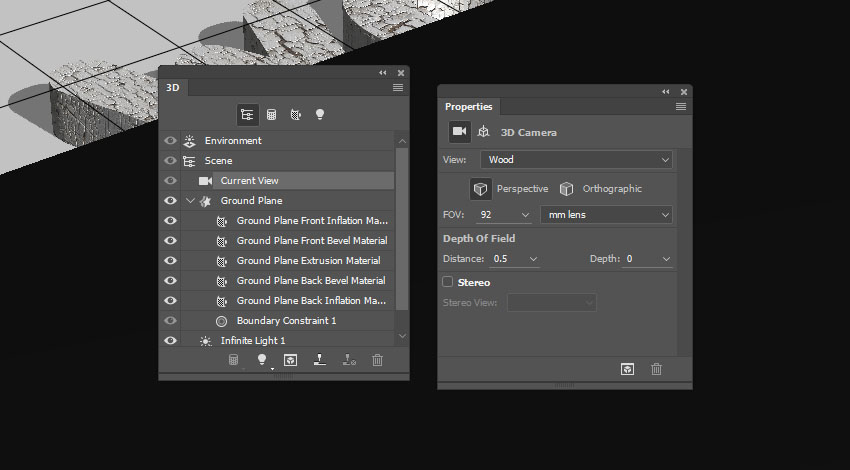
گام 4
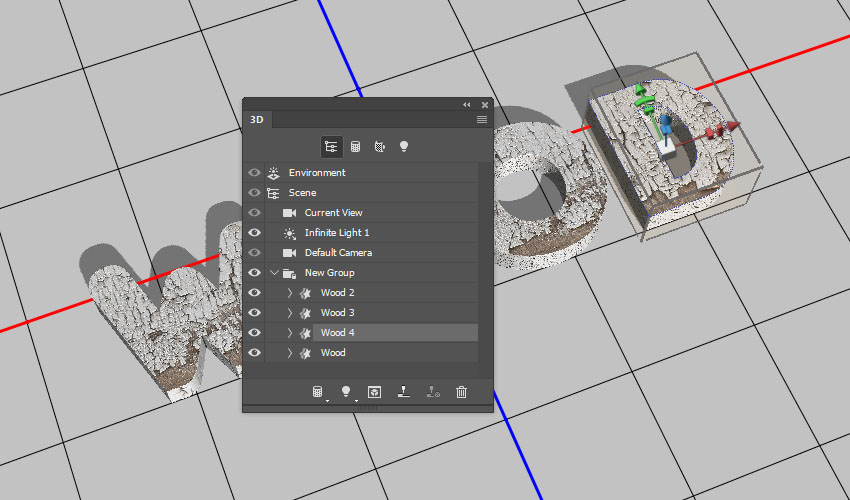
روی زبانه Current View کلیک کرده و نام لایه 3 بعدی متن را از منوی View عوض کنید.

ادغام لایههای 3 بعدی و بافت در صفحه زمین
در این بخش کارهایی نهایی لایه زمینه را انجام میدهیم.
گام 1
هر دو لایه سهبعدی که داریم را انتخاب کنید و به منوی Current View بروید.

گام 2
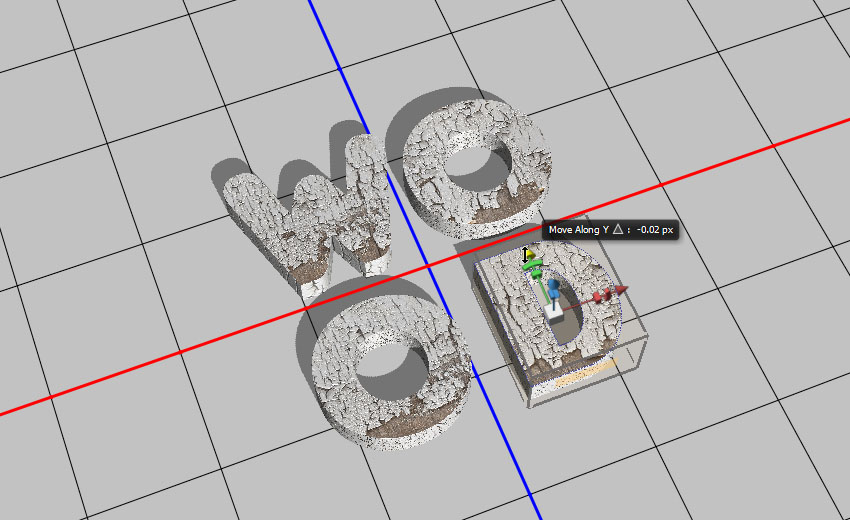
مش Ground Plane را روی صفحه زمین (Ground Plane) قرار دهید و آن را طوری جابجا کنید که متن در مرکزش قرار گیرد.

گام 3
نمای دوربین را به نمایی تغییر دهید که تنها صفحه زمین را نشان دهد و فضای مجاور آن دیده نشود. زمانی که این کار را انجام دادید، بافت تصویر دوم WoodPlanksBare را با استفاده از همان مراحلی که در بخش 4 قبلی اشاره کردیم، روی متریال Front Inflation صفحه زمین اعمال کنید.
توجه کنید که این بافت قابلیت tile–شدن ندارد، بنابراین اگر فکر میکنید که نمایش لبههای آن دشوار است، میتوانید آن را با هر تکسچر که قابلیت Tile-شدن دارد جایگزین کنید.

تنظیم نور بینهایت
در این بخش شروع به تنظیم نور جلوه خود میکنیم.
گام 1
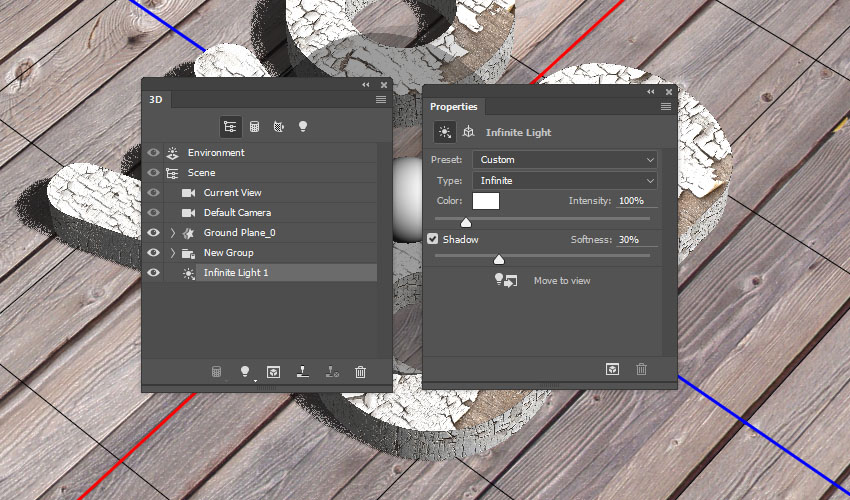
روی زبانه Infinite Light 1 کلیک کرده و گزینه Shadow Softness را روی 30 تنظیم کنید.

گام 2
نور بینهایت را با استفاده از ابزار Move مانند تصویر زیر جابجا کنید. همچنین میتوانید از مقادیر Coordinates استفاده کنید.

افزودن و تنظیم نور نقطهای
در این بخش یک نور نقطهای نیز به اثر خود اضافه میکنیم.
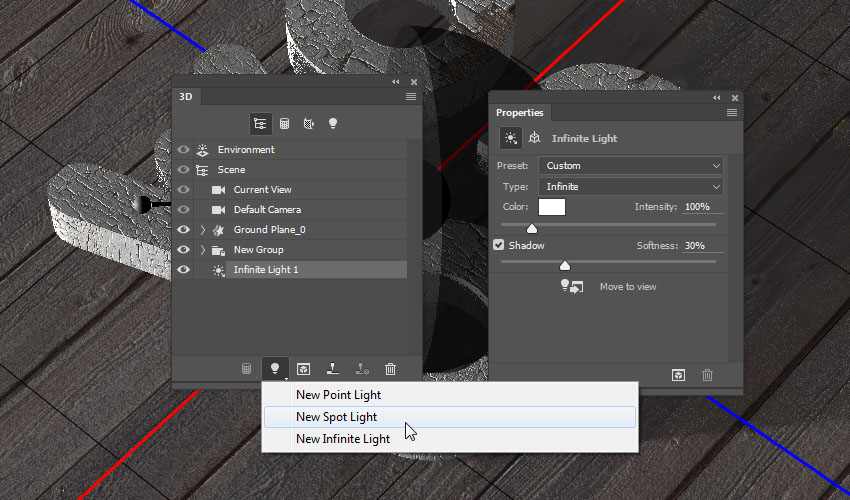
گام 1
روی آیکون Add new Light to Scene در انتهای پنل 3D کلیک کرده و New Spot Light را انتخاب کنید.

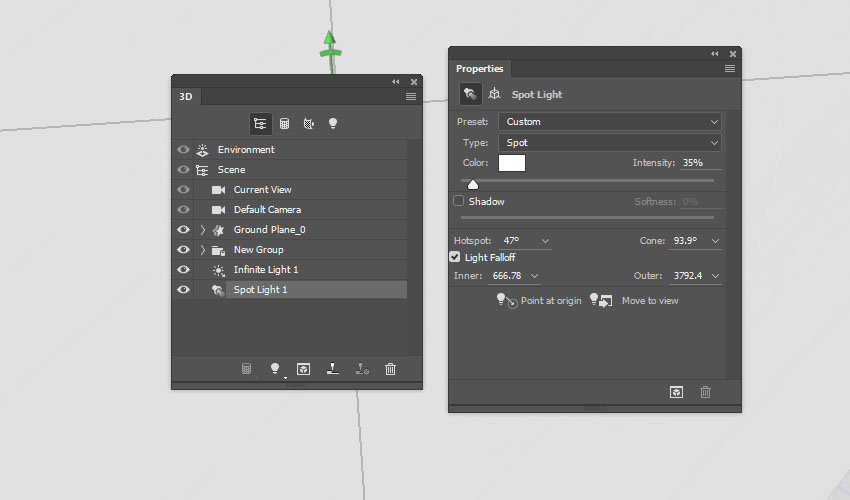
گام 2
مقدار Intensity را به 35 عوض کنید، تیک باکس Shadows را بردارید و مقدار Cone را به 93.9 عوض کرده و Hotspot را روی 47 قرار دهید. تیک باکس Light Falloff را بزنید و مقدار Outer را به 3800 عوض کرده و inner را روی 666 تنظیم کنید.

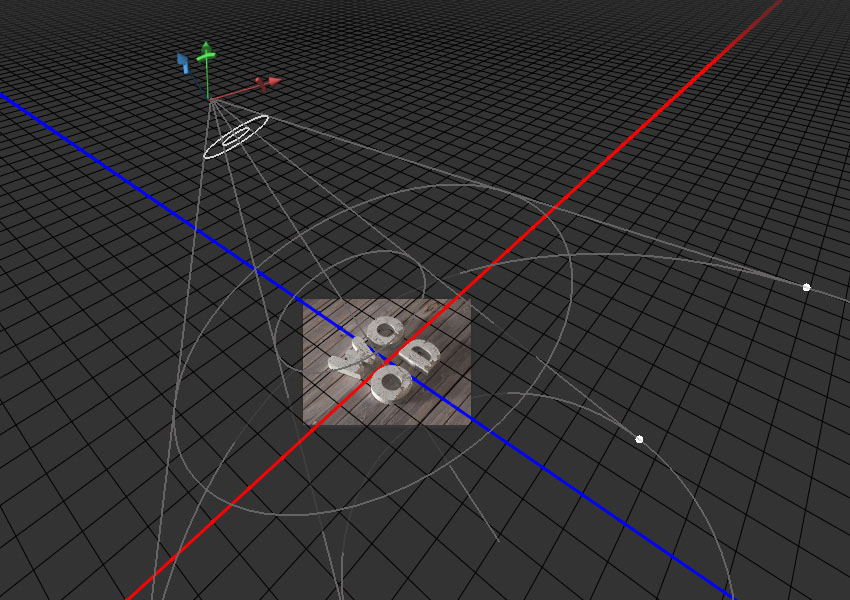
گام 3
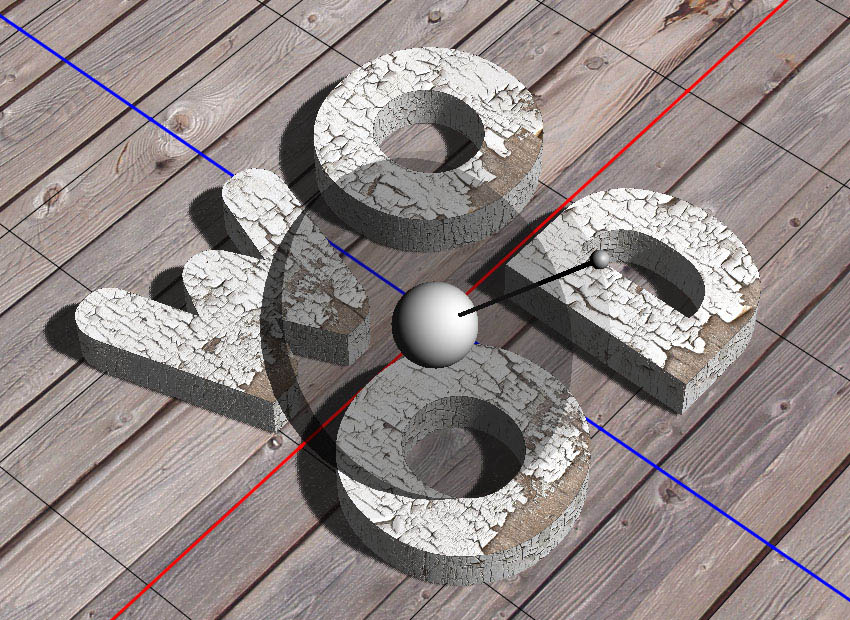
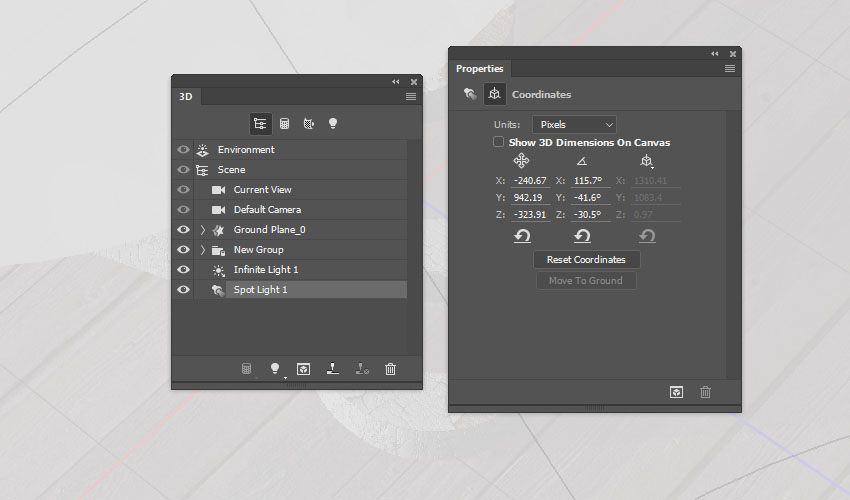
در این مرحله باید نور نقطهای را مانند تصویر زیر جابجا کنید.

گام 4
شما هموار میتوانید مقادیر Coordinates را تغییر دهید تا موقعیت نور جابجا شود.

تنظیم نور محیطی
در این بخش نور محیطی را برای جلوه خود تنظیم کنیم.
گام 1
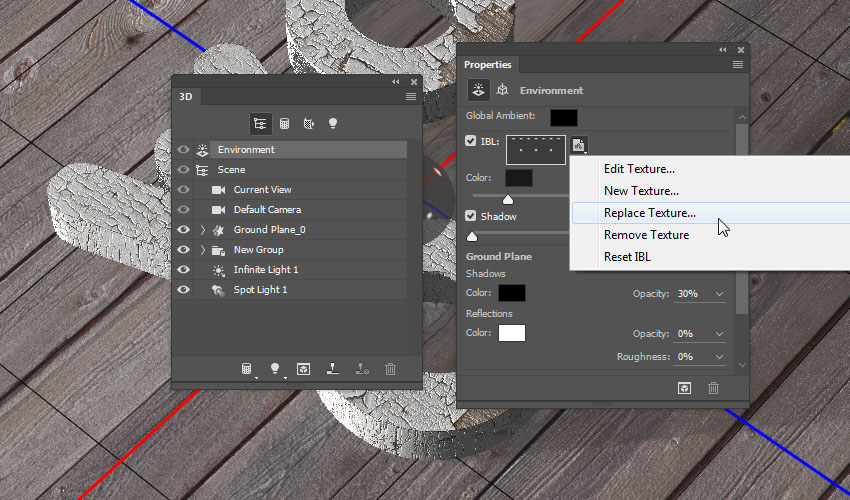
روی زبانه Environment در پنل 3D کلیک کرده و سپس آیکون بافت IBL را کلیک کرده و Replace Texture را انتخاب کنید. سپس تصویر Living room and dining room را بارگذاری کنید.

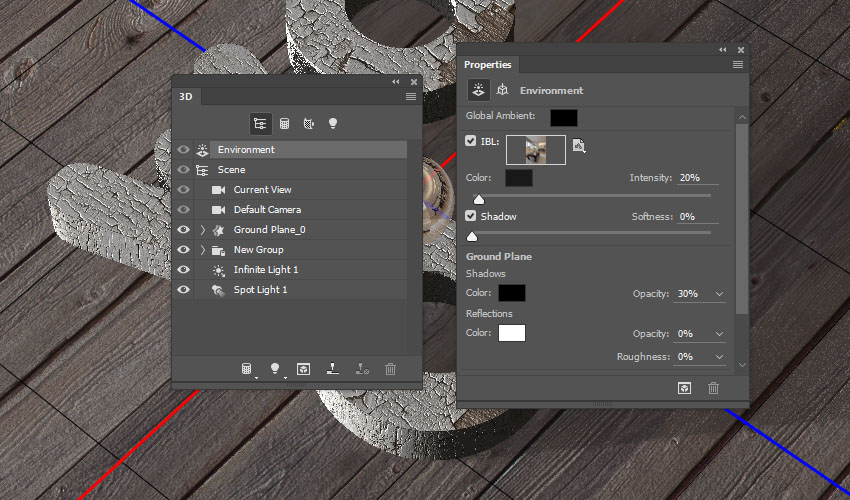
گام 2
گزینه Intensity را روی 20% قرار دهید و Shadow Opacity را روی 30% تنظیم کنید.

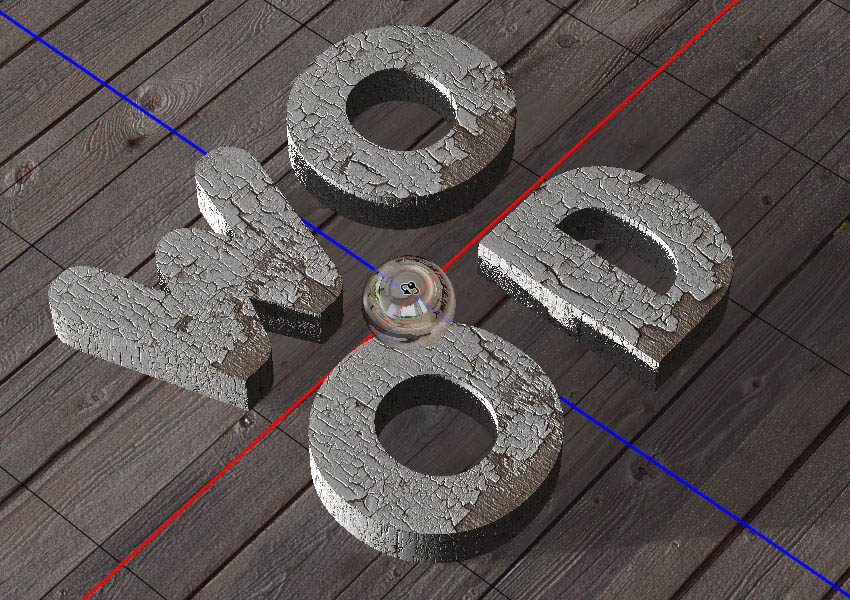
گام 3
شما میتوانید از ابزار Move برای روشن کردن تکسچر تا رسیدن به نتیجه مطلوب استفاده کنید.

رندر کردن صحنه
هر تغییر دیگری که دوست دارید روی جلوه سهبعدی اعمال کنید و سپس به منوی 3D > Render بروید تا آن را رندر بگیرید. رندرینگ ممکن است کمی طول بکشد، اما میتوانید با زدن کلید Esc کار را متوقف کنید.

افزودن لایههای Adjustment
در این بخش برخی لایههای Adjustment به کار اضافه میکنیم تا جزییات نهایی کار را ویرایش کنیم.
گام 1
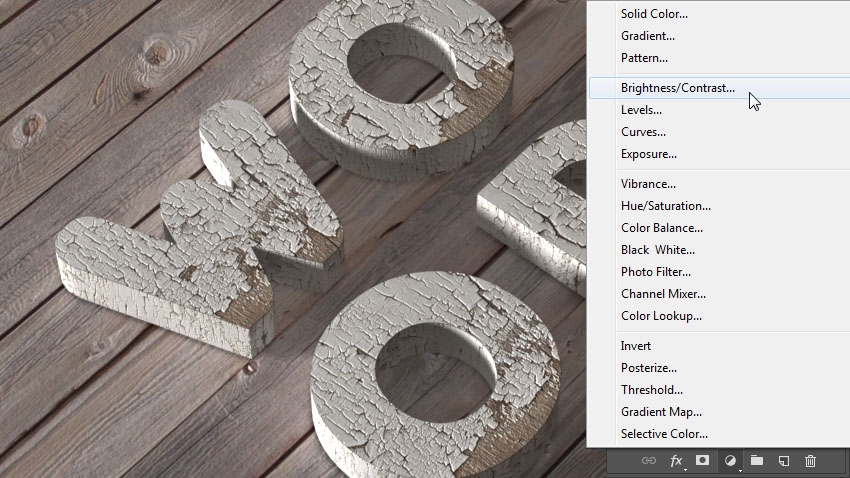
روی آیکون Create new fill or adjustment layer در انتهای پنل Layers کلیک کرده و گزینه Brightness/Contrast را انتخاب کنید.

گام 2
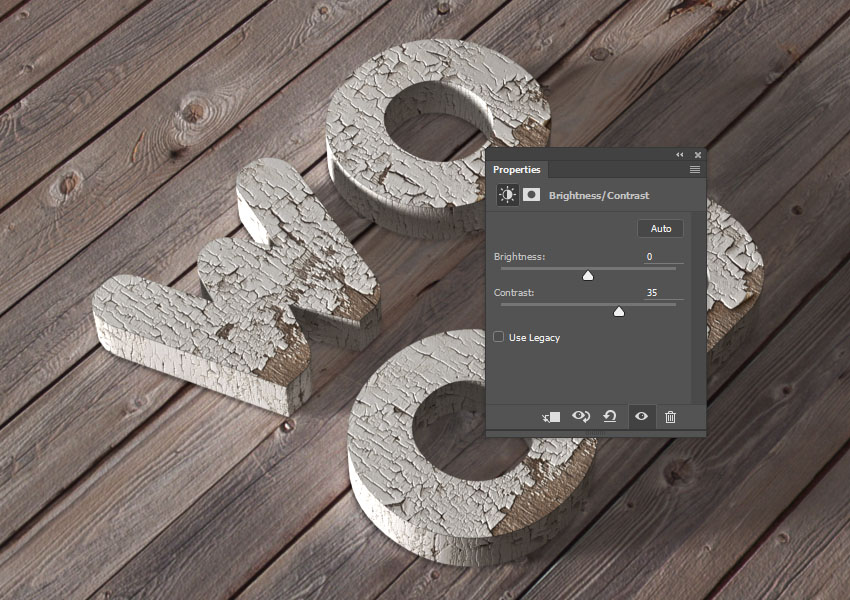
کنتراست را روی 35 قرار دهید.

گام 3
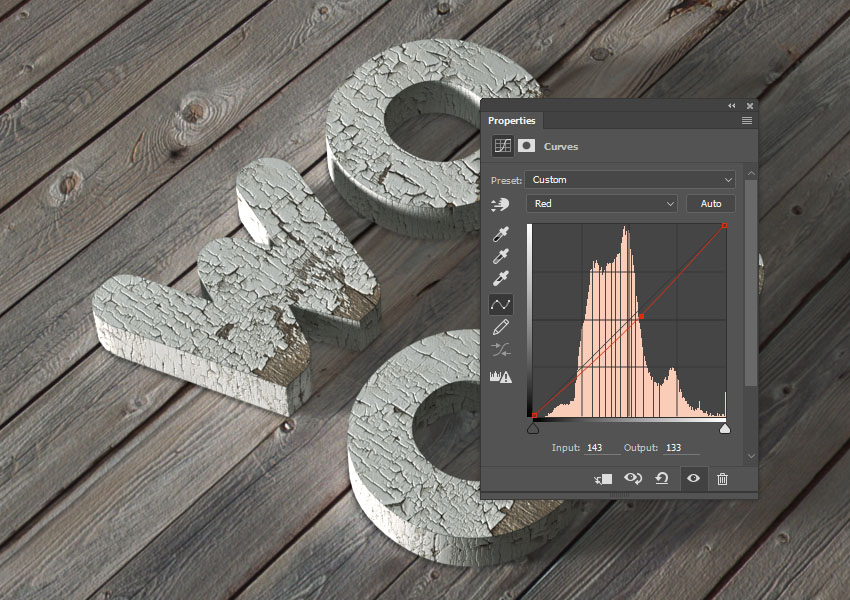
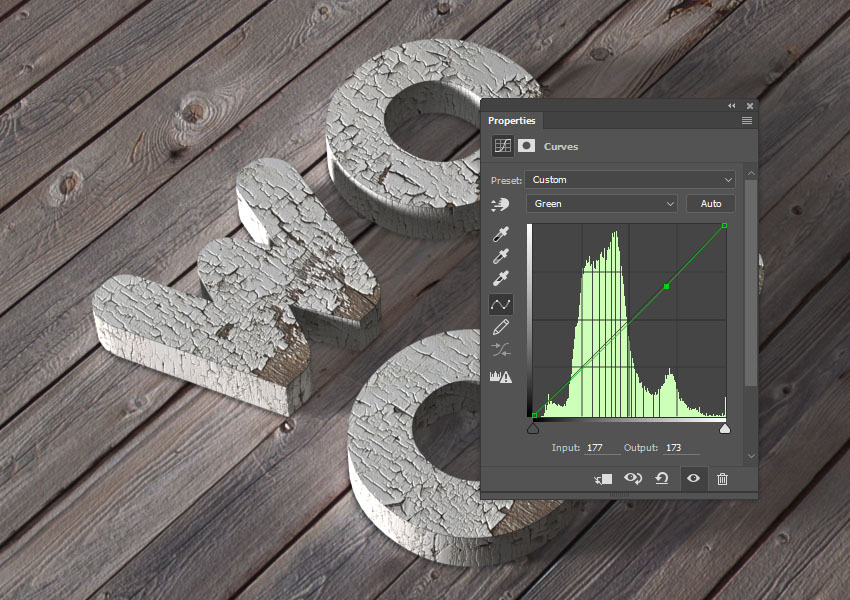
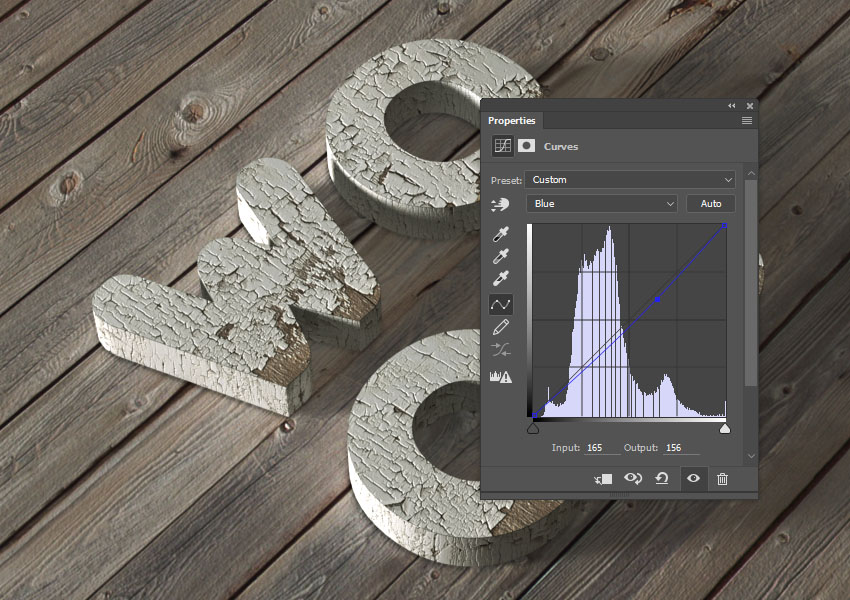
یک لایه تنظیمی Curves اضافه کرده و سپس شکل منحنی را طوری تغییر دهید که برای هر کانال رنگی به صورت زیر دربیاید:
قرمز

سبز

آبی

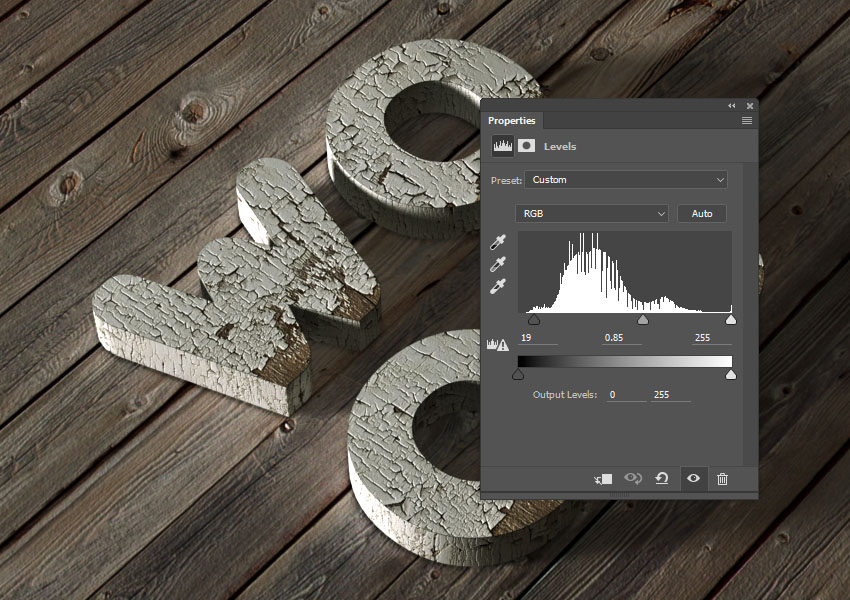
یک لایه تنظیمی Levels اضافه کرده و مقدار ورودی Shadow را روی 19 و مقدار Gamma را روی 085 قرار دهید.

اعمال فیلتر High Pass
در این بخش یک فیلتر High Pass روی کل کار اعمال میکنیم تا ظاهر آن را بهبود ببخشیم.
گام 1
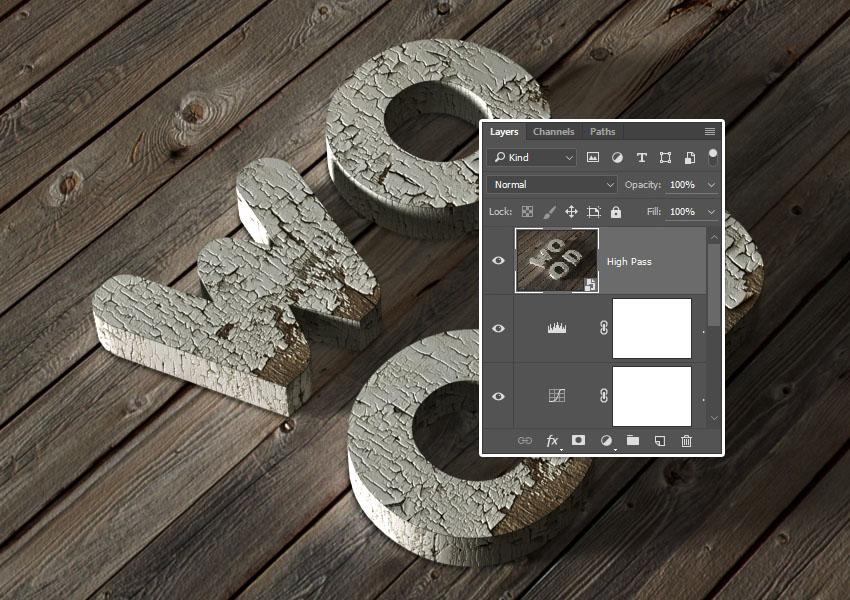
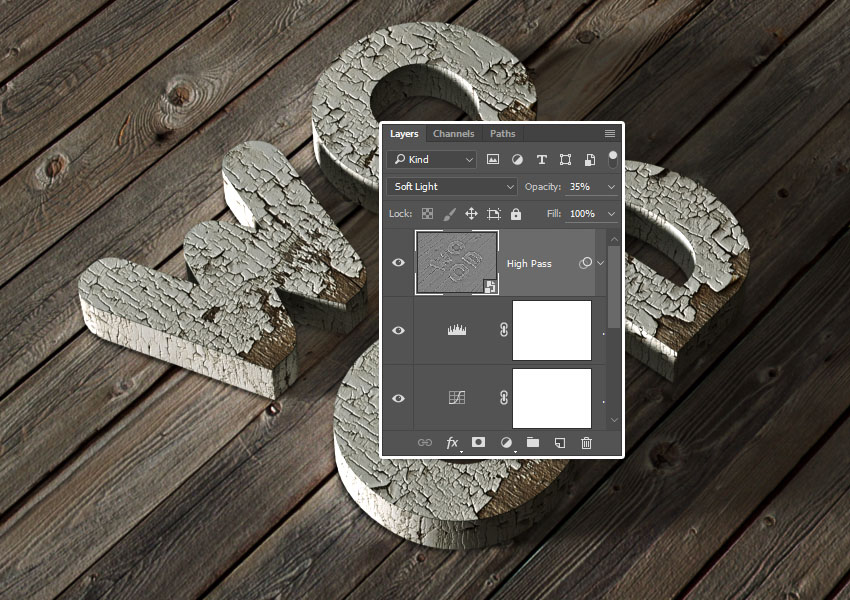
همچنان که لایه Levels انتخاب شده است، کلیدهای Ctrl+Alt+Shift+E را بزنید تا یک لایه stamp ایجاد شود. نام این لایه را به High Pass عوض کرده و به منوی Filter > Convert for Smart Filters بروید.

گام 2
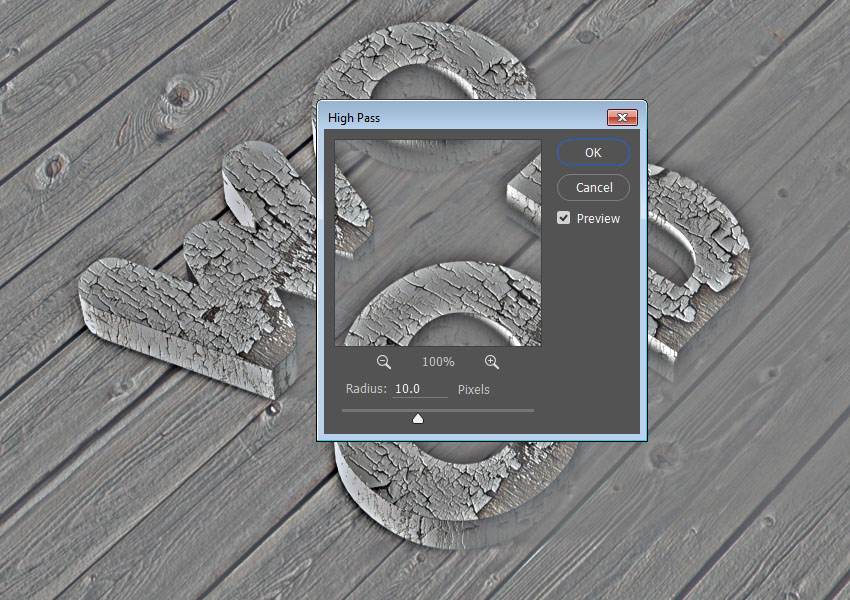
به منوی Filter > Other > High Pass بروید و از مقدار 10 برای گزینه Radius استفاده کنید.

گام 3
حالت Blend لایه High Pass را به Soft Light تغییر داده و Opacity آن را به 35% تغییر دهید.

افزودن بافت Grunge
در این بخش یک تکسچر دیگر به کار خود اضافه میکنیم تا ظاهر قدیمی و فرسوده پیدا کند.
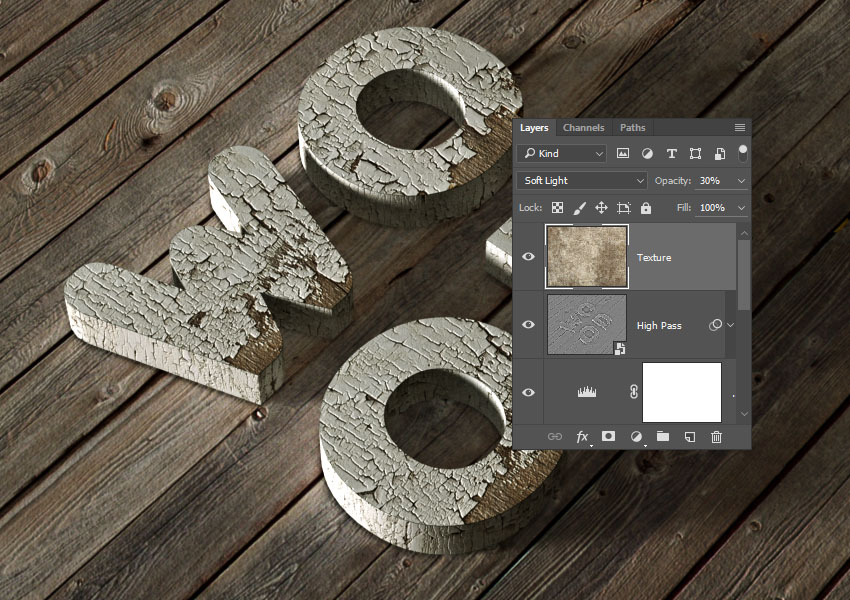
گام 1
تصویر آخری که برای دانلود عرضه شده را روی همه لایههای دیگر قرار دهید و نام این لایه را به Texture عوض کنید و به منوی Edit > Transform > Rotate 90° Counter Clockwise بروید. حالت Blend این لایه را به Soft Light تغییر داده و میزان Opacity را روی 35% تنظیم کنید.

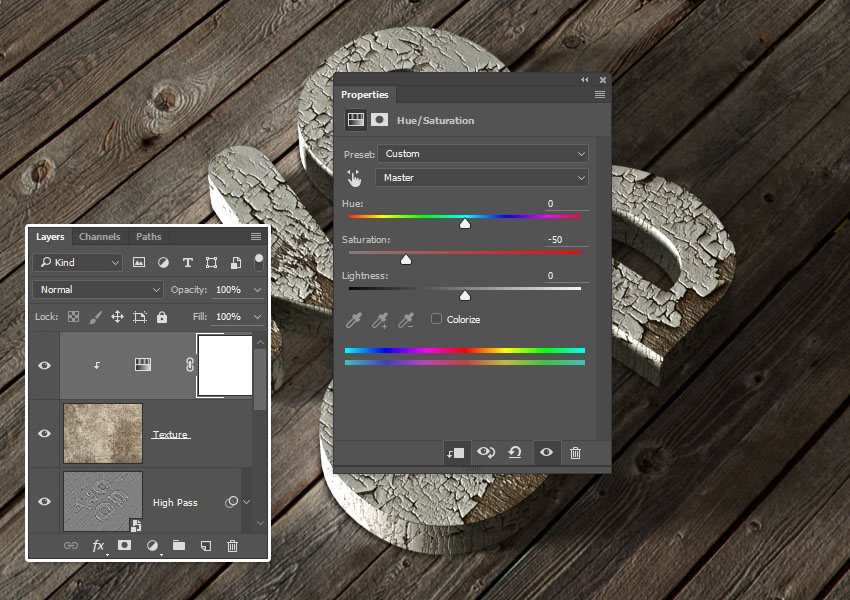
گام 2
یک لایه تنظیمی Hue/Saturation اضافه کنید، آن را به لایه Texture کلیپ کنید و مقدار Saturation را به 50- عوض کنید.

سخن پایانی
در این راهنما یک متن ساده ایجاد کرده و سپس آن را به یک مش سهبعدی تبدیل کردیم و تنظیماتش را تغییر دادیم. در نهایت متریالهایی ایجاد کرده و متن را افراز و اکستروژن کرده و موقعیت آن را تغییر داده و یک صفحه پسزمینه به آن افزودیم.
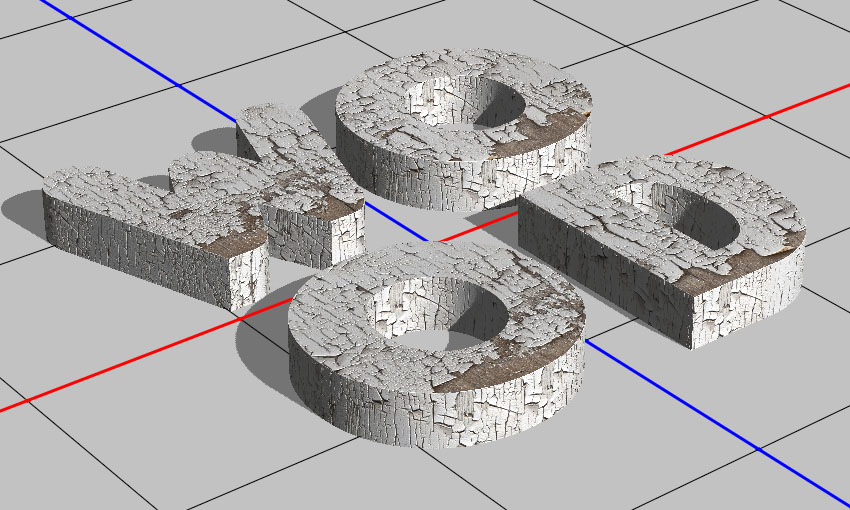
سپس روی نورپردازی و نمای دوربین صحنه کار کردیم و صحنه را رندر گرفتیم. در نهایت چند لایه تنظیمی اضافه کریم تا نورپردازی را بهبود ببخشیم و بافت فرسودهای نیز اضافه کردیم تا همه چیز تکمیل شود. نتیجه نهایی به صورت زیر است:











