طراحی لوگو سه بعدی در فتوشاپ – به زبان ساده

فتوشاپ یکی از برنامههایی است که برای انواع طراحی گرافیک در زمینههای مختلف استفاده میشود. ابزارهای این برنامه امکانات مختلفی برای طراحی دوبعدی و همچنین سهبعدی در اختیار کاربران قرار میدهد که مرزهای کاربرد فتوشاپ را بیش از پیش گسترش داده است. طراحی لوگو یکی از کارهای پرتقاضای دنیای گرافیک است که در فتوشاپ میتوان به سادگی انجام داد. در این مطلب طراحی لوگو سه بعدی در فتوشاپ را از ابتدا تا انتها با هم بررسی میکنیم.
ایده پردازی برای طراحی لوگو
پیش از طراحی لوگو سه بعدی، باید به حال و هوایی که قصد دارید با دیدن آن ایجاد شود خوب فکر کنید. لوگو سه بعدی برای شرکتها و کسب و کارهایی مناسب است که به چیزی بیش از یک شکل ساده برای تعریف داستان خود و ارتباط با مخاطب نیاز دارند.
بنابراین، قبل از اینکه به طراحی لوگو سه بعدی در فتوشاپ بپردازید، باید ایدههای مختلف را خوب بررسی کنید تا به طرح دلخواه خود برسید. برای این کار میتوانید نمونه کارهای طراحان مختلف و دیگر شرکتها را ببینید. در گوگل و اینستاگرام و دیگر شبکههای مجازی برای الهام گرفتن جستوجو کنید. وقتی که مسیر طراحی خود را انتخاب کردید، کاغذ و قلم به دست بگیرید و هرچه در ذهن میآید روی آن بکشید.

وقتی که به طرح دلخواه خود رسیدید، نوبت به ترسیم آن در فتوشاپ و طراحی لوگو سه بعدی میرسد.
طراحی لوگو سه بعدی در فتوشاپ
طراحی لوگوی سه بعدی در فتوشاپ در واقع دو مرحله اصلی دارد. در مرحله اول یک لوگوی دوبعدی را در محیط برنامه طراحی میکنیم و در مرحله دوم لوگو را با استفاده از ابزارهای فتوشاپ سهبعدی میکنیم.
گام اول: ایجاد سند جدید
مانند هر پروژهای در فتوشاپ، در اولین گام باید یک سند جدید در برنامه ایجاد کنید. برای این کار پس از باز کردن برنامه روی گزینه «Create» کلیک کنید یا کلیدهای میانبر Ctrl + N را فشار دهید.
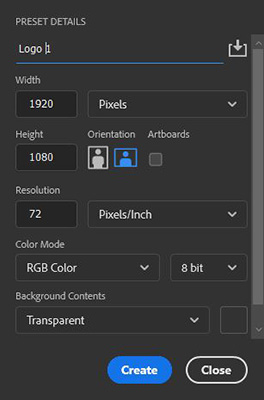
در پنجره «New Document» مشخصات سند را وارد کنید.

در انتها روی OK کلیک کنید.
گام دوم: وارد کردن لوگوی دوبعدی در فتوشاپ
در این مرحله فایل لوگوی دوبعدی را به داخل محیط برنامه Drag کنید. سپس با استفاده از کادر دور آن اندازه را تنظیم کنید و کلید «Enter» را فشار دهید.
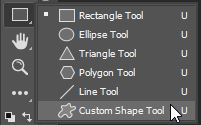
در این تمرین به جای لوگو با استفاده از «Costume Shape Tool» یک شکل ترسیم کردیم. این ابزار در منوی «Rectangle Tool» قرار دارد.

برای حفظ نسبتها شکل، کلید «Shift» را نگهدارید و آن را با کلیک و Drag در صفحه ترسیم کنید.

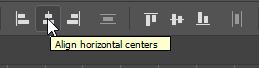
ابزار «Move» را از نوار ابزار انتخاب کنید. سپس کلیدهای Ctrl + A را فشار دهید تا کل لایه انتخاب شود. در منوی «Options Bar» در بالای صفحه گزینههای «Align Horizontal Centers» و «Align Vertical Centers» را فعال کنید تا لوگو درست در وسط سند قرار بگیرد.

کلیدهای Ctrl + D را فشار دهید تا انتخاب غیرفعال شود. روی نام لایه در پنل لایهها دوبار کلیک کنید و آن را به «Logo» تغییر دهید. سپس با فشردن کلیدهای Ctrl + Shift + N یک لایه جدید برای پسزمینه بسازید. در پنجره «New Layer» نام آن را به «BG» تغییر دهید و آن را به زیر لایه شکل منتقل کنید.

در حالی که لایه پسزمینه فعال است، مطمئن شوید که «رنگ پیشزمینه» (Foreground Color) در نوار ابزار روی سفید تنظیم شده است. سپس کلیدهای Alt + Delete را فشار دهید تا لایه با رنگ سفید پر شود.

گام سوم: ورود به محیط سه بعدی فتوشاپ
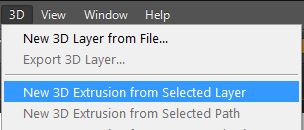
در این مرحله اصل فرایند طراحی لوگو سه بعدی در فتوشاپ شروع میشود. ابتدا روی لایه لوگوی دوبعدی کلیک راست و در منوی بازشده گزینه «New 3D Extrusion From Selected Layer» را انتخاب کنید. راه دیگر رفتن به منوی «3D» در بالای صفحه و انتخاب همین گزینه است.

اگر لوگو را با ابزار رسم شکل فتوشاپ ترسیم کردهاید، گزینه پایین، یعنی «New 3D Extrusion from Selected Path» را انتخاب کنید.
با این کار پیامی ظاهر میشود که از شما میپرسد «شما در حال ساخت یک لایه سهبعدی هستید. آیا میخواهید وارد محیط کار سهبعدی شوید»؟ روی Ok کلیک کنید تا وارد محیط سهبعدی فتوشاپ شوید.

توجه کنید که بسته به نسخه فتوشاپ شما فضای سهبعدی ممکن است اندکی متفاوت باشد.

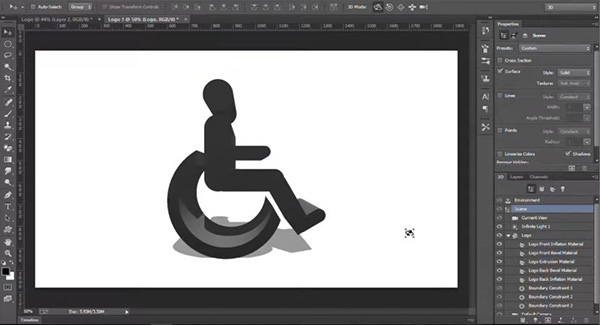
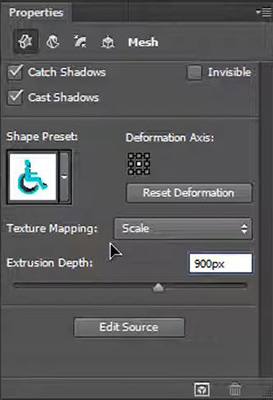
در پنل «3D» روی لایه «Logo» کلیک کنید. سپس در پنل «Properties» در بالای آن گزینه «Extrusion Depth» را روی ۹۰۰ پیکسل قرار دهید. این گزینه برآمدگی لوگو سه بعدی را از صفحه دوبعدی تعیین میکند.

همچنین، در پنل Properties با کلیک روی منوی «Shape Preset» میتوانید شکل لوگوی سه بعدی را تغییر بدهید. این گزینه در واقع حالت و زاویه لبههای آبجکت سه بعدی را تغییر میدهد. توجه کنید که در پنل 3D لایه اصلی لوگو فعال باشد.
گام چهارم: تنظیم رنگ لوگوی سه بعدی
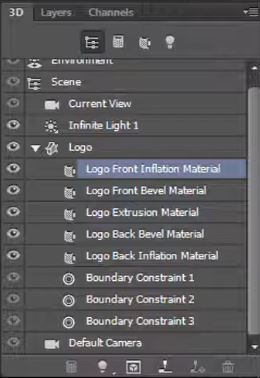
اگر به لوگو در پنل سه بعدی نگاه کنیم، میبینیم که لایههای مشخصات آن به صورت جداگانه با عنوانهای زیر قرار دارند.
- Front Inflation Material: این لایه مربوط به مشخصات سطح رویی لوگوی سه بعدی ست.
- Front Bevel Material: با کلیک روی این لایه میتوانید ویژگیهای متریال لبههای جلوی لوگوی سه بعدی را تنظیم کنید.
- Extrusion Material: این لایه مربوط به متریال پیشآمدگی لوگوی سه بعدی در صفحه است.
- Back Bevel Material: مشخصات متریال لبههای پشتی لوگو مربوط به این لایه است.
- Back inflation Material: این لایه مربوط به سطح پشتی لوگوی سه بعدی است.

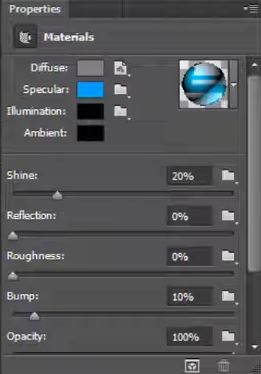
هر کدام از این گزینهها بخشهای مختلف لوگوی سه بعدی هستند که میتوانید آنها را تنظیم کنید. برای مثال در پنل Properties، میتوانید مؤلفههای رنگ آن لایه را تغییر دهید و پیشنمایش آن را نیز ببینید.
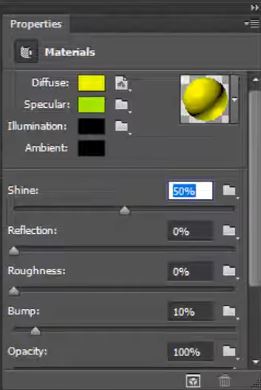
در این مرحله، گزینه Front Inflation Material را انتخاب و رنگ آن را تنظیم میکنیم. برای این کار، روی کادر رنگی مقابل گزینه «Specular» کلیک و در پنجره باز شده رنگ را انتخاب میکنیم. سپس روی OK کلیک میکنیم.

سپس سه لایه پایینی یعنی Extrusion Material و دو لایه Back Bevel Material و Back Inflation Material را انتخاب میکنیم. در پنل Properties، گزینه «Diffuse» را روی رنگ زرد و Specular را روی سبز قرار میدهیم.

در بخش پایینی پنل گزینه Shine را روی ۵۰٪ قرار میدهیم.

گام پنجم: تنظیم نور و سایه لوگوی سه بعدی
در این بخش منبع و جهت نور را برای لوگو تعیین میکنیم. پیش از آن لازم است توضیح مختصری درباره نورها در محیط سه بعدی فتوشاپ بدهیم. در فتوشاپ سه نوع نور را میتوان با استفاده از آیکون «Add New Light» در پایین پنل «3D» اضافه کرد.
Infinite light: یکی از سه نوع نورپردازی در فتوشاپ سهبعدی است که نوری مانند نور خورشید به آبجکت سهبعدی میتاباند. این نور بینهایت است، یعنی از همهجا و در یک جهت به آبجکت میتابد. در پنل Properties میتوان تنظیمات این نوع از نور را تغییر داد.
Point Light: نوری که این حالت به آبجکت میتاباند مانند نور یک لامپ است. میتوان منبع نور را در صفحه مشاهده و آن را در فضای سهبعدی جابهجا کرد. ممکن است برای یافتن منبع نور نیاز به زوم به خارج داشته باشید.
Spot Light: این گزینه نوری مخروطی را از منبع نور به آبجکت میتاباند. استفاده از این نور سختتر از سایر گزینههاست و برای جابهجا کردن منبع نور بهتر است «Current View» را بین حالتهای مختلف تغییر بدهید تا درک بهتری از تأثیر حرکت دادن آن داشته باشید. میتوان مخروط تابش نور را چرخاند یا محدوده آن را کوچک یا بزرگ کرد.
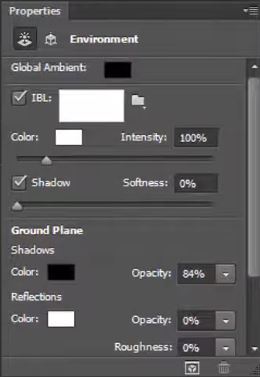
در پنل 3D روی لایه «Environment» کلی میکنیم. این گزینه مربوط به «Environment Light» است که در ادامه آن را معرفی میکنیم. سپس در پنل Properties در بخش «Ground Plane» گزینه «Opacity» را روی ۸۴٪ قرار میدهیم.

Environment Light چیست؟
این نور به صورت پیشفرض برای آبجکت سه بعدی در فتوشاپ تعریف شده و میتوانید آن را در پنل 3D مشاهده کنید. ماهیت آن نوری محیطی است که در جهات مختلف به آبجکت میتابد و چون جهت خاصی ندارد میزان اندکی از سایه و تضاد ایجاد میکند. این نور به حالت واقعی نزدیک است و میتوان آن را به همراه حالتهای دیگر نوری استفاده کرد.
گام ششم: ایجاد پسزمینه لوگو سه بعدی
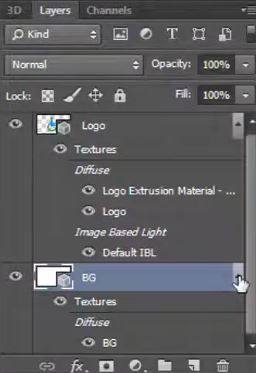
در کنار پنل 3D زبانه پنل لایهها را مشاهده میکنید. با کلیک روی این زبانه دوباره به تنظیمات دوبعدی فتوشاپ برگردید و ویرایش را ادامه دهید.
حالا روی لایه پسزمینه راست کلیک و گزینه «Postcard» را انتخاب کنید. با این کار پنل لایه به شکل زیر در میآید.

در ادامه کلید Ctrl را نگه میداریم و هر دو لایه را انتخاب میکنیم. سپس کلیدهای Ctrl + E را فشار میدهیم تا لایهها ادغام شوند. راه دیگر ادغام لایه ها در فتوشاپ کلیک راست و انتخاب گزینه «Merge Layers» است.
در این مرحله سند فتوشاپ به صورت تصویر زیر در میآید.

گام هفتم: رندر گرفتن لوگوی سه بعدی در فتوشاپ
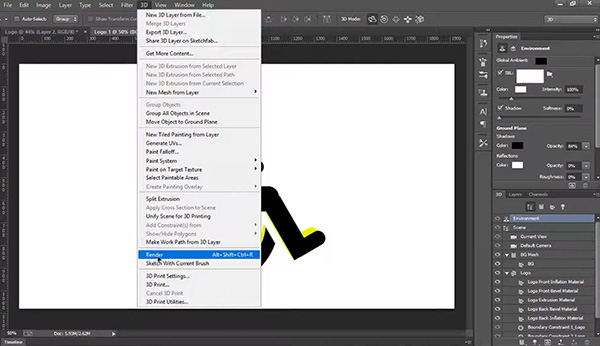
در پنل 3D روی «Current View» کلیک کنید. سپس از منوی 3D در بالای صفحه گزینه «Render» را انتخاب کنید.

فرایند رندر گرفتن ممکن است چند ثانیه زمان ببرد.

پس از اتمام رندر، روی لایه لوگو کلیک راست و گزینه «Convert to Smart Object» را انتخاب کنید. حالا که کار با محیط سهبعدی فتوشاپ تمام شده، با استفاده از منوی گوشه بالا سمت راست صفحه، گزینه «Essentials» را انتخاب میکنیم و به محیط کار عادی فتوشاپ برمیگردیم.

گام هشتم: ویرایش نهایی
در بالای لایه لوگو یک لایه جدید ایجاد میکنیم و نام آن را به «Front» تغییر میدهیم.

حالا لایه لوگو را انتخاب کنید. از نوار ابزار «Magic Wand Tool» را انتخاب کنید یا کلید میانبر W را فشار دهید. سپس کلید Shift را نگهدارید و روی سطوح رویی لوگو که آبیرنگ است کلیک کنید. نگهداشتن کلید Shift به انتخاب اضافه میکند.

در حالی که ناحیه انتخابی فعال است، لایه Front را در پنل انتخاب کنید. رنگ پیشزمینه را روی یک رنگ دلخواه قرار دهید و کلیدهای Alt + Delete را فشار دهید. با این کار ناحیه انتخاب شده در لایه Front با همان رنگ پر میشود.

کلیدهای Ctrl + D را فشار دهید تا ناحیه انتخابی غیرفعال شود. حالا در پنل لایهها گزینه «Fill» را روی ۰ قرار دهید تا رنگ لوگو به حالت قبلی برگردد. سپس در پایین پنل لایهها روی آیکون «fx» کلیک و از منوی آن «Color Overlay» را انتخاب کنید.
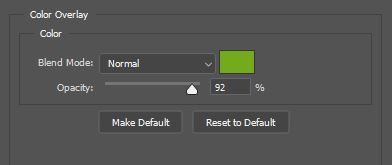
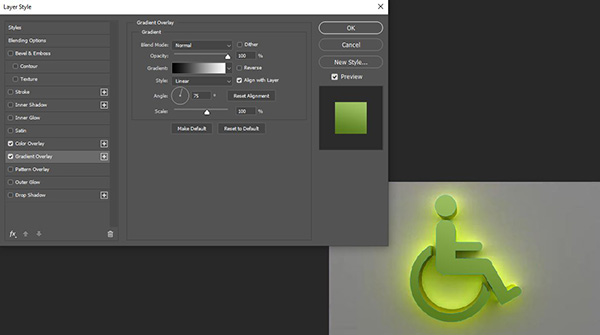
در پنجره «Layer Style» در کادر رنگی مقابل «Blend Mode» رنگ موردنظر را انتخاب کنید. میتوانید برای رسیدن به حالت دلخواه Opacity را نیز کم و زیاد کنید.

در ادامه در منوی سمت چپ پنجره، روی گزینه «Gradient Overlay» کلیک میکنیم. در تنظیمات آن با کلیک روی پیشنمایش گرادیان یک گرادیان سیاه به سفید را انتخاب میکنیم. سپس زاویه را روی ۷۵ درجه قرار میدهیم.

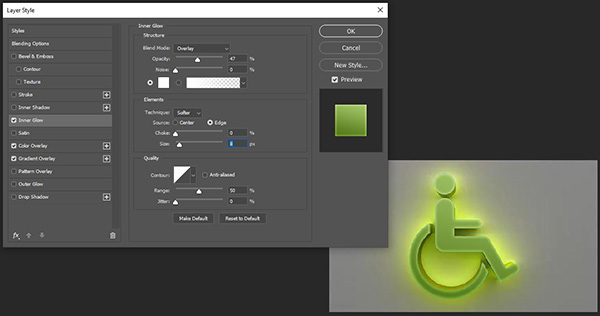
سپس به «Inner Glow» میرویم و در بخش «Structure» با کلیک روی کادر رنگی، رنگ سفید را انتخاب میکنیم. Blend Mode را نیز به «Overlay» تغییر میدهیم. برای تنظیم شدت افکت میتوانیم Opacity را کم و زیاد کنیم. گزینه «Size» را نیز در بخش «Elements» کمی زیاد میکنیم تا محدوده نمایش درخشش کمی بیشتر شود.

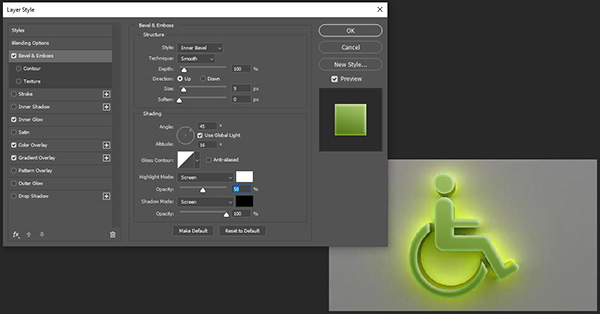
در انتها در بخش «Bevel & Emboss»، در قسمت «Shading» گزینه «Shadow Mode» را روی «Screen» و Opacity را روی ۱۰۰٪ قرار میدهیم. گزینه «Angel» را نیز روی ۴۵ درجه قرار میدهیم و روی OK کلیک میکنیم.

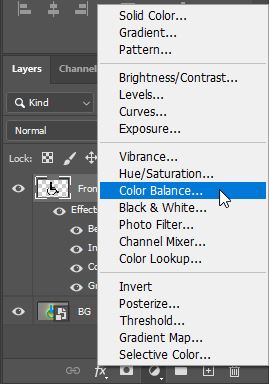
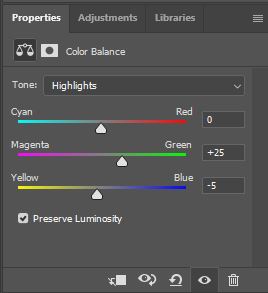
در آخرین مرحله باید رنگ پسزمینه لوگو را نیز تنظیم کنیم. برای این کار، در حالی که لایه Front فعال است، در پایین پنل لایهها روی آیکون «Create New Fill or Adjustment Layer» کلیک و گزینه «Color Balance» را انتخاب کنید.

سپس در پنل «Properties» هریک از مؤلفههای منوی «Tone» را تنظیم میکنیم.

برای هر یک از گزینههای Midtones، Highlights و Shadow به ترتیب مقادیر زیر را وارد کنید.
- Cyan: این رنگ را روی ۰، ۷۳-، ۳۲+ برای سه مؤلفه تنظیم کنید.
- Magenta: این رنگ را روی مقادیر ۲۵+، ۴۳+، ۴۰- قرار دهید.
- Yellow: این رنگ را روی مقادیر ۵-، -۱۳، ۶- قرار دهید.
در این مرحله میتوانید هر گونه تنظیمی که در نظر دارید را در لایههای جداگانه به لوگو اضافه کنید و در هر زمانی آنها را تغییر دهید. کار طراحی لوگو سه بعدی در فتوشاپ در این مرحله به پایان میرسد.

نکات مهم در طراحی لوگوی سه بعدی
حالا که طراحی لوگو سه بعدی در فتوشاپ را یاد گرفتیم، بهتر است با نمونههای خوب این نوع از لوگو نیز آشنا شویم. در این بخش چند تا از ویژگیهایی که یک لوگوی سه بعدی از آن برخوردار است را با هم بررسی میکنیم.
از سایه روشن استفاده کنید
سایه به هر ساختاری که در حال طراحی آن هستید عمق و پیچیدگی اضافه میکند. اگر بین لوگو و سایه آن فاصله وجود داشته باشد لوگو شناور به نظر میرسد و داستان جدیدی برای گفتن پیدا میکند.

هنگام افزودن سایه به لوگو به سایههای ساده به تنهایی اکتفا نکنید. بسیاری از طراحان بر این باورند که اگر به طرح خود سایهای از پیش آماده مثل «Drop Shadow» اضافه کنند، تصویر به طور خودکار سه بعدی میشود. اما این اتفاق در همه موارد رخ نمیدهد.
برای اینکه سایه لوگو اصیل به نظر برسد، از افکتهای سهبعدی آماده دوری کنید و سعی کنید شکل را خوب تحلیل کنید تا بتوانید سایهها را در ساختار آن در جاهای مناسبی اضافی کنید. همچنین، زیاد کردن روشنایی در برخی نقاط لوگو باعث میشود تا سایهها بیشتر به چشم بیایند.

در کنار رعایت همه این اصول، زیادهروی نکنید و تعادل را حفظ کنید. در غیر این صورت لوگوی شما زیادی پر آبوتاب میشود و حواس بیننده را از موضوع اصلی پرت میکند.
از گرادیان استفاده کنید
استفاده از گرادیان در کنار نور و سایه میتواند جلوه منحصر به فردی به لوگو سه بعدی شما ببخشد. برای مثال، با استفاده از گرادیان میتوانیم جلوه فلزی برای طرح ایجاد کنیم.

زاویه درست را پیدا کنید
زاویهها المان مهمی در افکتهای سهبعدی هستند. زوایای مختلف قرارگیری را امتحان کنید تا بتوانید لوگو سه بعدی را به بهترین نحو نشان دهید. در گوگل لوگوهای سهبعدی حرفهای را مطالعه کنید و ببینید که طراحان چگونه جهتگیری طرح خود را تنظیم کردهاند.

اگر یک مکعب را بردارید و آن را بچرخانید، کار سادهای انجام دادهاید. اما کارهای بسیار دیگری هست که میتوانید انجام دهید، مثل افزودن شفافیت و نشان دادن داخل طرح. آبجکت سه بعدی شما چگونه با فضای سهبعدی ارتباط برقرار میکند؟
اگر شکل را به خوبی درک کنید، میتوانید عناصر مهم آن را حفظ و آن را سادهسازی کنید. اما چگونه میتوان یک آبجکت سهبعدی را به اندازهکافی ساده کرد و در عین حال جذابیت و گیرایی آن را نگهداشت؟ شاید لازم باشد سایههای آن را حذف کنید و آن را گرافیکیتر کنید. به خاطر داشته باشید که طرح را بیش از حد پیچیده نکنید.
خطای دید ایجاد کنید
یک توصیه دیگر برای طراحی لوگو سه بعدی، ایجاد خطای دید است. این کار را با وارد کردن المانهای واقعی نظیر سایه میتوان انجام داد. در دنیای واقعی، از سرنخهای بصری استفاده میکنیم تا تفاوت بین تصویرهای تخت و اشیا سهبعدی را تشخیص دهیم. با تکرار این سرنخهای بصری در لوگو میتوان به ذهن بیننده القا کنید که تصاویر عمق بیشتری دارند.

علت کار نکردن فتوشاپ سه بعدی چیست؟
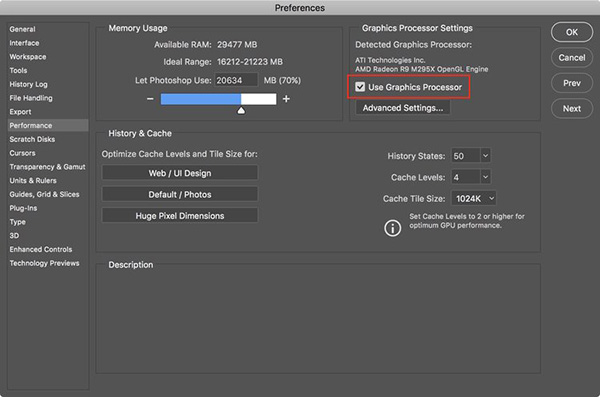
اگر نمیتوانید از گزینههای سهبعدی فتوشاپ استفاده کنید، ممکن است علت آن مربوط به تنظیمات فتوشاپ باشد. با رفتن به Edit > Preferences > Performance و فعال کردن گزینه «Use Graphic Processor» میتوانید این مشکل را برطرف کنید.

پس از فعال کردن این گزینه روی «Advanced Settings» کلیک کنید. سپس در پنجرهای که باز میشود مطمئن شوید که گزینه «Use Graphics Processor to Accelerate Computation» نیز فعال است. سپس یک بار برنامه را ببندید و دوباره آن را باز کنید.
جمعبندی
استفاده از یک لوگو سه بعدی که به درستی طراحی شده میتواند توجه بیننده را به برند شما جلب کند. در نرمافزارهایی مثل فتوشاپ میتوان به سادگی در چند گام یک لوگوی سه بعدی طراحی کرد.
طراحی لوگو سه بعدی در فتوشاپ باید ابتدا لوگو را به صورت دو بعدی طراحی کنیم و سپس آن را به فضای سه بعدی ببریم. طراحی لوگو دو بعدی را با استفاده از انواع ابزارها و امکانات ترسمی در فتوشاپ میتوان انجام داد. درفضای سه بعدی فتوشاپ میتوان به طرح عمق داد، بخشهای مختلف آن را رنگ کرد، برای آن سایه روشن و افکتهای مختلف دیگر اعمال کرد و در نهایت از آن رندر گرفت. همیشه پس از رندر در فضای سهبعدی، میتوان با افزودن لایههای تنظیمات لوگو را ویرایش کرد و آن را به شکل دلخواه درآورد.
هنگام طراحی لوگو باید به نکات مختلفی توجه کنید. از جمله اینکه از نور و سایه و بافت و گرادیان استفاده کنید. به زاویه قرارگیری مدل سهبعدی توجه کنید. با استفاده از خطای دید توجه بیننده را جلب کنید. در نهایت، در عین حال که از انواع افکتها برای جذابتر کردن لوگو استفاده میکنید، آن را زیاد از حد شلوغ نکنید تا حواس بیننده از اصل طرح پرت نشود.










