گذاشتن یک عکس روی عکس دیگر در فتوشاپ + فیلم آموزش رایگان
در آموزشهای فتوشاپ قبلی در مجله فرادرس به نحوه فتومونتاژ و مونتاژ عکس در فتوشاپ پرداختیم. در این مطلب قصد داریم نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ را آموزش دهیم. البته در مطالبی همچون «طراحی آلبوم دیجیتال عروس و داماد در فتوشاپ» با این روش به نوعی آشنا شدیم اما قصد داریم نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ را با جزئیات بیشتری بررسی کنیم.


فیلم آموزشی ترکیب تصاویر با فتوشاپ
نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ
برای گذاشتن یک عکس روی عکس دیگر در فتوشاپ کار سادهای در پیش دارید. کافی است هر عکسی که نیاز دارید را در فتوشاپ باز و عکس دیگری را بعد از کپی کردن، در پرونده جدید عکس باز شده قرار دهید. در نتیجه، گذاشتن یک عکس روی عکس دیگر در فتوشاپ فرآیندی بسیار ساده است. با این وجود، میتوانید تکنیکهای مختلفی را در این روش بکار بگیرید تا تصویر نهایی شکل بهتری داشته باشد.
در این مطلب، با انجام دو پروژه، نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ را با تکنیکهای مختلف یاد میگیریم.
پروژه اول
در این پروژه از گذاشتن یک عکس روی عکس دیگر در فتوشاپ میخواهیم یک تصویر ورزشی را بر روی یک صفحه از تلویزیون قرار دهیم و همزمان، پرسپکتیو را در تصویر خود رعایت کنیم.
پیش از شروع به کار
پیش از آغاز گام اول این پروژه باید تصویر تلویزیون و تصویر ورزشی را تهیه کنیم که لینک دانلود تمامی این تصاویر در انتهای همین مطلب آورده شده است. در نهایت، با یاد گرفتن نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ میتوانیم به تصویری مانند زیر برسیم.

گام اول: انتخاب ناحیه مورد نظر برای قرار دادن تصویر
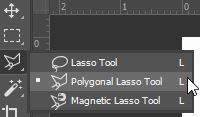
در ابتدا، عکس اول (عکس تلویزیون) را در فتوشاپ باز کنید و در محدوده داخل صفحهنمایش تلویزیون، یک ناحیه انتخابی ایجاد کنید. ابزاری که برای «Selection» انتخاب میکنید تا حد زیادی به نوع عکس و سوژه مورد نظر شما دارد. در این پروژه از «Polygonal Lasso Tool» کمک میگیریم. برای اینکار باید بر روی آیکون «Lasso Tool» کلیک راست کنید تا فهرستی از سایر ابزارهای مرتبط نمایان شود و سپس «Polygonal Lasso Tool» را انتخاب کنید.

به کمک این ابزار به راحتی میتوانید در نقاط مختلف عکس کلیک کنید و یک ناحیه انتخابی تشکیل دهید. از آنجایی که تصویر ما در اینجا به صورت مستطیلی است، بنابراین با استفاده از این ابزار، به میزان مناسبی در زمان صرفهجویی میشود. در صورتی که شکلهای پیچیدهتری داشته باشید بهتر است از «Pen Tool» کمک بگیرید.
همانطور که گفته شد، انتخاب صفحه تلویزیون با Polygonal Lasso Tool بسیار ساده و کافی است در چهارگوشه تصویر مانند زیر کلیک کنید تا ناحیه انتخابی تشکیل شود.

البته توجه داشته باشید برای تشکیل ناحیه انتخابی، آخرین نقطهای که کلیک میکنید باید منطبق با نقطه اول باشد چراکه در غیراینصورت، ناحیه انتخابی تشکیل نمیشود.
گام دوم: کپی کردن عکس دوم
تصویر دوم (تصویر ورزشی) را در فتوشاپ باز کنید. با فشردن کلیدهای ترکیبی «Ctrl+A»، کل تصویر را انتخاب کنید و سپس کلیدهای «Ctrl+C» را فشار دهید تا تصویر کپی شود.
گام سوم: قرار دادن تصویر دوم در ناحیه انتخابی اول
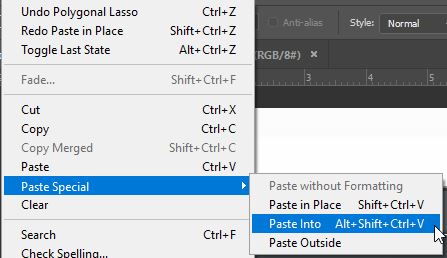
به عکس قبلی (عکس تلویزیون) مراجعه کنید. در این حالت همچنان ناحیه انتخابی فعال است. در این بخش می خواهیم عکس دوم را در داخل ناحیه انتخابی قرار دهیم. برای اینکار میتوانیم از کلیدهای ترکیبی «Alt+Shift+Ctrl+V» کمک بگیریم یا اینکه از مسیر (Edit > Paste Special > Paste Into) اقدام کنیم.

زمانی که گزینه «Paste Into» را انتخاب میکنید، سه اتفاق رخ میدهد:
- در پنل لایهها، لایهای جدید در بالای لایه «Background» ایجاد میشود.
- عکس دوم در لایهای جدید قرار میگیرد.
- از ناحیه انتخابی قبل، ماسکی تهیه میشود که تمامی نواحی انتخاب نشده عکس اول را ماسک میکند.
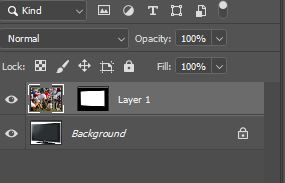
در اینجا میخواهیم نگاهی به پنل لایهها داشته باشیم. در این بخش دو لایه داریم. لایه اول که لایه پسزمینه و شامل عکس تلویزیون است و لایه دوم، لایهای در بالای لایه اول خواهد بود و عکس ورزشی ما را شامل میشود. همچنین، تصویر بندانگشتی ماسک ایجاد شده نیز قابل مشاهده خواهد بود. مستطیل سفید رنگ در مرکز، نشاندهنده ناحیه قابل نمایش است.

همانطور که در تصویر زیر میبینید، در حال حاضر تصویر در داخل صفحه تلویزیون قرار گرفته است اما اندازه و پرسپکتیو آن مناسب نیست.

گام چهارم: تغییر اندازه عکس دوم
در آموزش نحوه گذاشتن یک عکس روی عکس دیگر در فتوشاپ با مشکلی روبرو هستیم چراکه در اینجا، تلویزیون به صورت مایل قرار دارد اما عکس ورزشی ما زاویهدار نیست و پرسپکتیو تصویر اول و دوم یکی نیستند و همچنین، اندازه تصویر دوم، قدری بزرگتر است. برای اصلاح این مشکل، ابتدا لایه مربوط به عکس ورزشی را انتخاب میکنیم و کلیدهای ترکیبی «Ctrl+T» را فشار میدهیم.
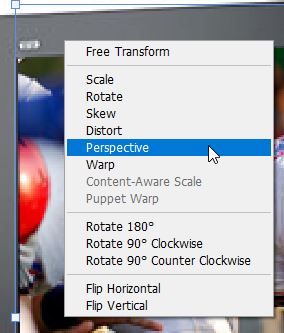
بعد از این کار، چهار «دستگیره» (Handle) در اطراف تصویر ظاهر میشود و به کمک دستگیرهها، تصویر را از گوشهها کوچک میکنیم تا به اندازه مناسبی برسد. بعد از اصلاح اندازه برای تایید آن باید کلید «Enter» را فشار دهیم. حال، تصویر ما در اندازهای مناسب قرار دارد. برای اصلاح پرسپکتیو نیز بار دیگر کلیدهای «Ctrl+T» را فشار میدهیم و این بار با کلیک راست، گزینه «Perspective» را انتخاب میکنیم.

حال به کمک دستگیرهها، تصویر را از گوشهها مطابق تصویر کوچک میکنیم تا پرستپکتیو مناسبی ایجاد شود. در حقیقت، این گزینه کمک میکند تا بدون تغییر در سمت راست تصویر، سمت چپ تصویر را به گونهای کوچک کنیم که حالت زاویهدار (مایل) داشته باشد.

در تصویر بالا مشاهده میکنید که اندازه و پرسپکتیو تصویر دوم هماهنگ با تصویر است و به همین دلیل، بخش بزرگی از فرآیند گذاشتن یک عکس روی عکس دیگر انجام شده است.
گام پنجم: اضافه کردن سایه
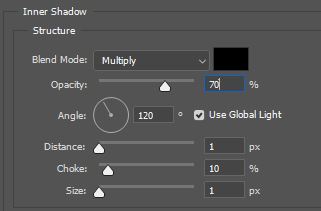
برای اینکه کار گذاشتن یک عکس روی عکس دیگر را برای این پروژه تمام کنیم میتوانیم یک سایه به آن اضافه کنیم تا تصویر دوم شکل طبیعیتری داشته باشد. لایه مربوط به تصویر دوم را انتخاب کنید و با دو بار کلیک بر روی آن، پنجره «Layer Style» باز میشود. در بخش «Inner Shadow» تنظیمات را مطابق تصویر زیر بر روی لایه اعمال کنید.

میبینید که با ایجاد سایه، تصویری با جلوه حقیقی ایجاد شده است.

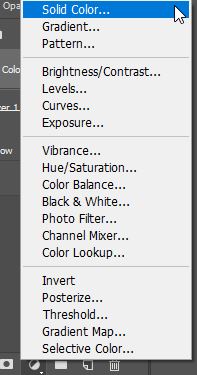
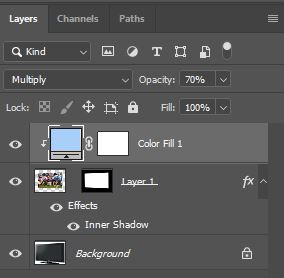
تا اینجا میتوان گفت که پروژه گذاشتن یک عکس روی عکس دیگر به اتمام رسیده است اما میتوان کارهای مختلفی را روی این تصویر انجام داد تا جلوه طبیعیتری نیز داشته باشد. به همین منظور، در پنل لایهها، بر روی آیکون مربوط به «Create new Fill or Adjustment Layer» کلیک میکنیم و با انتخاب «Solid Color»، یک لایه رنگی در بالای لایهها ایجاد میکنیم.

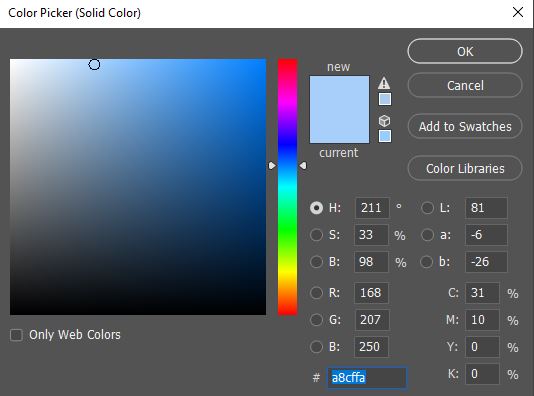
در این مرحله باید رنگ لایه را تعیین کنیم که کافی است کد «#a8cffa» را مطابق تصویر زیر در محل مورد نظر کپی و بر روی دکمه «Ok» کلیک کنیم.

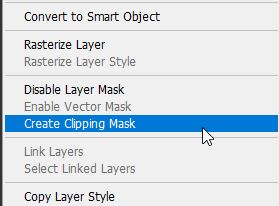
بر روی لایه رنگی کلیک راست و گزینه «Create Clipping Mask» را انتخاب کنید.

در نهایت، حالت رنگی لایه را بر روی «Multiply» و میزان «Opacity» را بر روی ۷۰ درصد تنظیم کنید.

همانطور که میبینید، تصویر نهایی مطابق با تصویر زیر خواهد بود که هماهنگی بیشتری با تصویر پسزمینه دارد و گویی تصویر از داخل تلویزیون نشان داده میشود.

- مطالب پیشنهادی برای مطالعه:
پروژه دوم
تا اینجا با برخی از تکنیکها برای گذاشتن یک عکس روی عکس دیگر در فتوشاپ آشنا شدیم. در ادامه میخواهیم به کمک تکنیکهای دیگری که یاد خواهیم گرفت، به تصویر زیر برسیم. در این تصویر، عکس یک مداد در داخل تصویر دست قرار داده شده است. فایلهای مربوط به این پروژه را میتوانید در انتهای همین مطلب تهیه کنید.

گام اول
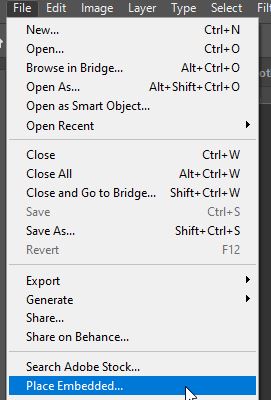
تصویر دست را به عنوان لایه پسزمینه باز میکنیم. سپس با استفاده از مسیر «File > Place Embedded»، تصویر مداد را به عنوان لایهای در بالای تصویر پسزمینه، بارگذاری میکنیم.

همانطور که در تصویر زیر مشاهده میکنید، باید سایه و پسزمینه چوبی را از عکس مداد حذف کنیم.

گام دوم
برای جدا کردن تصویر مداد راههای مختلفی وجود دارد و کافی است با محیط «Select & Mask» در فتوشاپ آشنا باشیم. برای حذف پسزمینه مداد میتوان ناحیه داخل (رنگ آبی مداد) را انتخاب کنیم و سپس، هرآنچه که خارج از این ناحیه وجود دارد را به کمک ماسکی مناسب، ماسک کنیم که در ادامه این گام از گذاشتن یک عکس روی عکس دیگر به آن خواهیم پرداخت.
برای اینکه نواحی مربوط به مداد را انتخاب کنیم میتوانیم از «Magic Wand Tool» و «Object Selection Tool» کمک بگیریم که در اینجا ما از ابزار اول کمک میگیریم.

همانطور که در تصویر میبینید، با چند بار کلیک در ناحیه داخلی مداد، این ناحیه به طور کامل انتخاب شده است. میزان «Tolerance» این ابزار را نیز در نوار بالایی به ۸۰ تغییر دادهایم. البته همچنان نقاطی وجود دارند که که به خوبی انتخاب نشدهاند که در گامهای بعدی این ماسک را بهبود میدهیم.

گام سوم
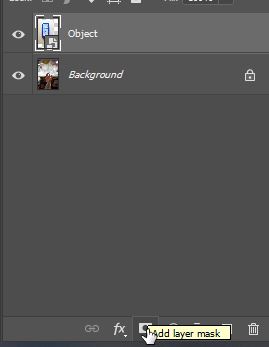
حال در پنل لایهها بر روی گزینه «Add Layer Mask» کلیک کنید.

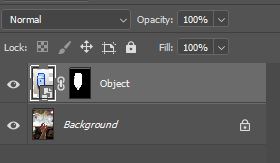
میبینید که یک ماسک در پنل لایهها ایجاد شده است. نواحی سفید، بخشهای نمایان در تصویر هستند و بخشهای سیاهرنگ ماسک، در تصویر نهایی نمایش داده نمیشوند.

در تصویر زیر میتوانید این ماسک را در اندازهای بزرگتر مشاهده کنید. برای اینکه ماسک را در ابعاد واقعی خود مشاهده کنید باید نشانگر ماوس را بر روی ماسک ببرید و با نگهداشتن کلید «Alt»، کلید چپ ماوس را فشار دهید.

همانطور که در تصویر زیر مشاهده میکنید باید نقاط سیاهرنگ داخل مداد را به رنگ سفید تبدیل کنیم. برای این کار با استفاده از کلید «B» ابزار براش را انتخاب میکنیم و با انتخاب ماسک در پنل لایهها و رنگ سفید، نقاط سیاه را با رنگ سفید ماسک میکنیم. در انتهای کار میبینید که ماسک به شکل زیر تبدیل شده است و میتوان در گامهای بعدی از آن استفاده کرد.

گام چهارم
در بیشتر موارد، به هنگام گذاشتن یک عکس روی عکس دیگر در فتوشاپ باید اندازه عکس دوم را متناسب با تصویر پسزمینه، تغییر دهیم. در پروژه قبل دیدیم که برای این کار باید از کلیدهای «Ctrl+T» کمک بگیریم. علاوه بر این، با استفاده از دستگیرههای ایجاد شده در اطراف عکس، میزان چرخش آن نیز تغییر میکند.
در صورتیکه بخواهیم اندازه تصویر با نسبتی ثابت در طول و عرض تغییر کند، به راحتی با استفاده از دستگیرهها میتوان اندازه تصویر را کوچک یا بزرگ کرد. برای تغییر اندازه بدون نسبت یکسان نیز باید به هنگام کشیدن ماوس، کلید «Shift» را نگه دارید. در تصویر زیر، میزان تغییر اندازه و چرخش مداد را مشاهده میکنید.

پروژه دوم در گذاشتن یک عکس روی عکس دیگر در فتوشاپ نیز تقریبا به پایان رسیده است. البته برای اینکه تصویر مداد قدری هماهنگی بیشتری با تصویر پسزمینه داشته باشد میتوان روشهای مختلفی را بکار گرفت که در این بخش، با استفاده از «لایههای تنظیمی» (Adjustment Layers) و تغییر پارامترها میتوان به این هدف دست پیدا کرد. علاوه بر این برای زیباتر شدن این تصویر، لایهای بین لایه مداد و پسزمینه ایجاد کردیم و با استفاده از قلمموی زردرنگ، رنگی را همچون تصویر زیر ایجاد کردیم.

در نهایت، حالت رنگی را برای این لایه بر روی «Overlay» و «Opacity» را بر روی ۹۰ درصد تنظیم کردیم تا تصویری مشابه زیر داشته باشیم.

دانلود فایل لایه باز پروژههای گذاشتن یک عکس روی عکس دیگر در فتوشاپ
در این آموزش از مجله فرادرس، دو پروژه را جهت آموزش گذاشتن یک عکس روی عکس دیگر در فتوشاپ انجام دادیم که برای هریک، فایل لایه باز PSD آنرا جهت دانلود تهیه کردهایم تا با بررسی آنها، روند یادگیری سریعتری فراهم شود.
- برای دانلود فایل لایه باز پروژههای گذاشتن یک عکس روی عکس دیگر در فتوشاپ + اینجا کلیک کنید.













سلام روز بخیر
من می خواستم یه ویدئو درست کنم برای شرکت
اما نمی دونم توو برنامه ادب پریمیر انجام بدم یا افتر افکت
می شه لطفا کمکم کنین
شما ویدیو های آموزشی دارین برای این برنامه ها ؟
با سلام؛
میتوانید از سادهترین برنامه یعنی کمتازیا استفاده کنید و همچنین، برای آشنایی بیشتر، مطالعه مطالب زیر نیز پیشنهاد میشود:
«کمتازیا (Camtasia) چیست؟ — از صفر تا صد»
«ضبط فیلم آموزشی با کمتازیا (Camtasia) — از صفر تا صد»
با تشکر از همراهی شما با مجله فرادرس