نحوه کم کردن حجم عکس در فتوشاپ – آموزش تصویری و ساده
اگر تا به حال مجبور به آپلود کردن یا چاپ کردن تصویری با وضوح بسیار بالا شده باشید، کاملا از اهمیت فشردهسازی تصاویر با خبر هستید. چه در حال صحبت راجع به تصاویری باشیم که بخشی از داده را کاملا از دست دادهاند (Lossy) و چه تصاویری که تمام اطلاعات را در خود نگه داشتهاند (Lossless)، آن دسته از فرمتهای تصویری که از قابلیتهای فشردهسازی پشتیبانی میکنند، ذخیرهسازی، اشتراکگذاری و پرینت کردن را بسیار آسان کردهاند. در این مقاله قصد داریم شما را با فرمتهای تصویری مناسب از منظر کیفیت تصویر و فشردهسازی آشنا کنیم و سپس نحوه کم کردن حجم عکس در فتوشاپ را خواهید آموخت.


پیش از ادامه این مطلب، لازم است یادآور شویم که این متن صرفا بر کم کردن حجم عکس در فتوشاپ متمرکز است و اگر تمایل دارید درباره فتوشاپ بیشتر یاد بگیرید و ترفندهای این نرمافزار پرکاربرد را بیاموزید، مطلب آموزش فتوشاپ مجله فرادرس میتواند مرجع خوبی برای شروع یادگیری باشد.
کم کردن حجم عکس در فتوشاپ و فرمتهای رایج

JPG: فرمت فایل JPG یا Joint Photographic Experts Group گزینهای ایدهآل برای اشتراکگذاری تصاویر به صورت آنلاین به حساب میآید، زیرا اکثر اپلیکیشنها از این فرمت پشتیبانی میکنند. فایلهای JPG اطلاعات رنگهای RGB (قرمز، سبز و آبی) را در خود نگه میدارند و قادر به تعیین سطح کیفیت نیز هستید که منجر به افزاش یا کاهش حجم فایل میشود. با تصاویر JPG میتوانید تصاویری بزرگ را دانلود، آپلود و ایمیل کنید، بدون اینکه پنهای باند چندان زیادی مصرف شود.
TIFF: اگر برای پرینت کردن تصویر خود برنامهریزی کردهاید، بهترین گزینه فایلهای TIFF (یا Tagged Image File Format) خواهند بود. فایلهای TIFF با استفاده از الگوریتم فشردهسازی لاسلس فشرده شدهاند و بنابراین همچنان حاوی تمام اطلاعات اولیه هستند. حتی در حالت فشرده هم این فایلها معمولا برای ارسال در جایی مثل ایمیل یا پیامرسان زیادی حجیم به حساب میآیند.
PNG: فرمت PNG (یا Portable Network Graphics) از فشردهسازی Lossless برای نمایش تصاویر در سطح وب بهره میبرد. به عنوان گزینهای مناسب برای لوگوها و ویرایش تصویر، فایلهای PNG تصاویر ۲۴ بیتی (تمامرنگ) تولید میکنند و از پسزمینههای شفاف بهره میبرند. البته برخی مرورگرهای وب قدیمیتر از PNG پشتیبانی نمیکنند و حجم فایلها نیز معمولا زیاد است.
PSD: فایلهای PSD (یا Photoshop Document Files) برای کار کردن با تصاویر و استفاده از لایههای گوناگون فوقالعاده هستند. تمام اپلیکیشنهای شرکت ادوبی از این فایلها پشتیبانی میکنند، اما نمیتوان چنین چیزی را راجع به دیگر اپلیکیشنها، وبسایتها یا ابزارهای آنلاین گفت. نکته مهم اینکه به راحتی میتوان فایلهای PSD را به فایلهای JPG با لایههای تخت تبدیل کرد.
- مطلب پیشنهادی برای مطالعه:
نحوه کم کردن حجم عکس در فتوشاپ
برای شروع فرآیند کم کردن حجم عکس در فتوشاپ و نمایش چگونگی انجام آن، بیایید فرض کنیم صاحب یک فروشگاه اینترنتی هستیم و میخواهیم تصویر بنری که در بالای وبسایت به نمایش درمیآید را تغییر دهیم. ما یک استیج عالی درست میکنیم و تصویر نهایی که با یک دوربین DSLR ثبت شده معرکه به نظر میرسد.

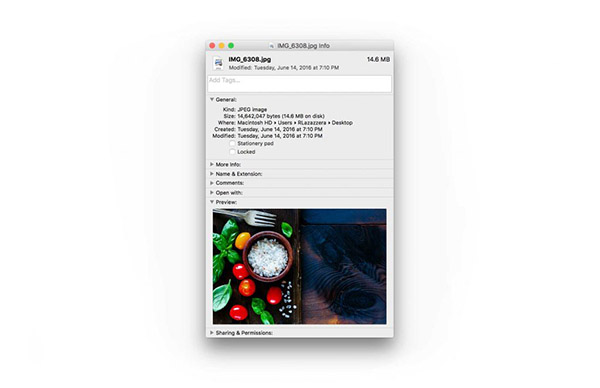
اما حجم عکس واقعا زیاد است! اگر بخواهیم دقیقتر بگوییم، ۱۴.۶ مگابایت. سایز عکس هم معادل ۵۱۸۴ در ۳۴۵۶ پیکسل است. چنین عکسی به هیچ وجه قابل استفاده نیست و ابعادی عمدتا مناسب برای پوستر یک فیلم دارد. با حجم ۱۴.۶ مگابایت، مدت زمان زیادی طول میکشد تا این تصویر روی مرورگر کاربر وبسایت ما بارگذاری شود.

بنابراین وقت آن رسیده که نهتنها به کم کردن حجم عکس در فتوشاپ مشغول شویم، بلکه ابعاد آن را نیز دستکاری کنیم تا اندازهای معقولتر بیابد. در نظر داشته باشید که برای دستیابی به این دو مهم، سه کار انجام خواهیم داد:
- کاهش ابعاد تصویر: منظور از این، ابعاد تصویری است که به ثبت رساندهایم.
- کاهش اندازه فایل: این مورد به معنای حجم فایل و میزان فضایی است که روی هارد درایو کامپیوتر یا سرور وب شما اشغال میکند.
- فشردهسازی فایل تصویر: این مورد به ما در پاک کردن هرگونه داده پنهانی که فضا را پر کرده یاری میرساند.
کاهش ابعاد تصویر
بسته به اینکه به سراغ چه نرمافزاری میروید و همینطور تمایلات شخصی، قادر به انجام کارهای زیر خواهید بود:
- کاهش ابعاد تصویر پیش از ذخیرهسازی
- کاهش ابعاد تصویر هنگام ذخیرهسازی تصویر
- ذخیرهسازی تصویر و سپس کاهش ابعاد تصویر
برای اینکه همهچیز را ساده نگه داریم، ابتدا به کاهش ابعاد تصویر مشغول میشویم. برای انجام این کار، تصویر مورد نظرتان را در نرمافزار ادوبی فتوشاپ باز کنید.
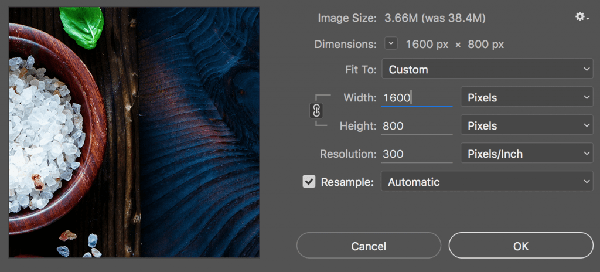
۱. برای تشخیص اینکه تصویر چه ابعادی دارد، نیازهای خود را بررسی میکنیم و در این مثال، ما نیاز به تصویری با ابعاد ۱۶۰۰ در ۸۰۰ پیکسل داریم (به خاطر داشته باشید که تصویر اصلی ۵۱۸۴ در ۳۴۵۶ پیکسل بود).
۲. درون فتوشاپ به سراغ گزینه Image در بالا میرویم و روی Image Size کلیک میکنیم.

۳. حالا میتوانیم ابعاد تصویر را به چیزی مناسبتر کاهش دهیم که تطابق بیشتری با نیازهایمان دارد.
- مطالب پیشنهادی برای مطالعه:
کاهش حجم و ذخیرهسازی تصویر برای وب
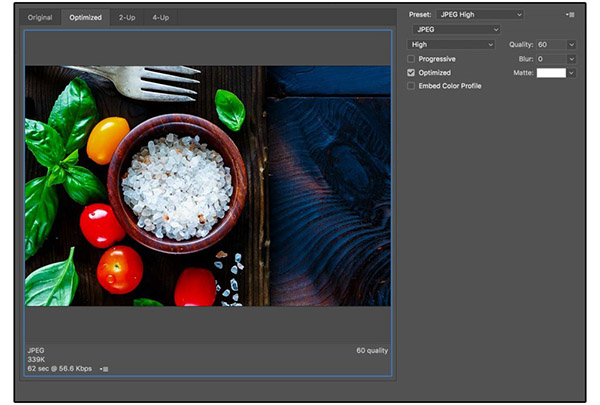
درون نرمافزار فتوشاپ ابزاری بسیار قدرتمند به نام Save For Web یافت میشود که تصاویر را برای نمایش در فضای آنلاین بهینهسازی میکند. این گزینه از آن جهت اهمیت دارد که گزینه Save عادی میتواند تصاویری با حجم ۲ الی ۳ برابر بیشتر از Save For Web تولید کند.
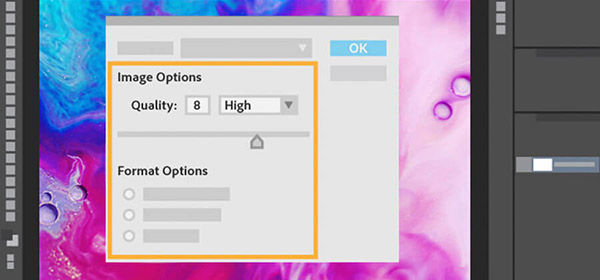
درون باکس Save For Web لازم است به تصمیمگیری راجع به چند گزینه مشغول شویم:
- نوع تصویر (Image Type): نوع فایل تاثیری مستقیم روی کیفیت و سایز فایل خروجی میگذارد.
- کیفیت تصویر (Image Quality): این هم گزینهای مهم است و تاثیری چشمگیر بر حجم فایل نهایی دارد.
- ابعاد (Dimensions): پیشتر و در مرحله نخست مقاله به این گزینه رسیدگی کردیم و دیگر نیازی نیست به سراغ آن برویم. اما اگر گام نخست را طی نکردهاید، میتوانید در اینجا هم ابعاد تصویر را دگرگون سازید.
با توجه به آنچه در بخش ابتدایی مقاله آموختیم، میدانیم که فایلهای JPG بهترین فرمت ممکن برای تصاویری که انبوهی رنگ و پیچیدگی دارند به حساب میآیند. بنابراین ما نیز به انتخاب فرمت JPG مشغول میشویم.

برای کیفیت تصویر، باید به انتخاب یک گزینه درون طیفی بپردازید که از «پایین» (Low) تا «بیشینه» (Maximum) را در بر میگیرد. بیایید ببینیم هر سطح از کیفیت باعث میشود فایل خروجی چه حجمی داشته باشد (این اطلاعات در گوشه پایینی پنجره ذخیرهسازی هر تصویر به نمایش درمیآید).
- بیشینه (Maximum): ۱.۳۸ مگابایت
- بسیار بالا (Very High): ۶۱۱ کیلوبایت
- بالا (High): ۳۳۹ کیلوبایت
- متوسط (Medium): ۱۵۲ کیلوبایت
- پایین (Low): ۸۶ کیلوبایت
همانطور که میتوانید ببینید، به ازای هر سطح کیفیتی که پایینتر میرویم، حجم تصویر هم حدودا نصف میشود. به صورت معمول و به عنوان یک قاعده کلی، High بهترین تنظیمات ممکن برای اکثر تصاویر است. در این سطح، چشم انسان عملا قادر به مشاهده هیچ کم و کاستی در کیفیت تصویر نخواهد بود و حجم فایل هم حدودا ۴ برابر کمتر از چیزی است که با استفاده از تنظیمات Maximum به دست میآمد.
اگر تصویر مورد نظر شما از اهمیت فراوانی برخوردار است و باید انبوهی از جزییات را در خود جای دهد، میتوانید یک سطح بالاتر رفته و گزینه Very High را انتخاب کنید. در مجموع باید گفت که کاهش حجم تصویر در فتوشاپ و برای استفاده در سطح وب، کاری نیازمند بالانس فراوان است و باید به صورت دستی به انتخاب کیفیت و حجمی بپردازید که بیشترین سازگاری را با نیازهای شما دارد.
- مطالب پیشنهادی برای مطالعه:
فشردهسازی تصاویر برای وب
اگر مطابق بخش قبلی به کم کردن حجم عکس در فتوشاپ مشغول شده باشید، در حال حاضر تصویری عالی با حجمی ایدهآل به دست آوردهاید. اما اگر همچنان دلتان به حجم تصویر راضی نیست، میتوانید با استفاده از اپلیکیشنهای فشردهسازی گوناگون مانند ImageOptim (+) یا ShortPixel (+)، حدودا ۵ الی ۱۰ درصد دیگر از حجم فایل بکاهید.
اگر از ابزاری استفاده کردهاید که به خوبی فتوشاپ نیست، ImageOptim یکی از سادهترین راهها برای کاهش حجم تصویر را پیش روی شما گذاشته و بیش از پیش به بهبود وضعیت میپردازد. با انداختن هر یک از فایلهای قدم قبلی درون ImageOptim توانستیم حجم هر یک را ۵ درصد دیگر نیز کاهش دهیم. این رقمی آنقدرها چشمگیر نیست، اما این تصاویر پیشتر با فتوشاپ هم بهینهسازی شده بودند. علاوه بر این، وقتی مشغول صحبت راجع به تجربه کاربران از گشتوگذار در وبسایتهای گوناگون هستیم، تک تک کیلوبایتها ارزشمند میشوند.
معرفی مجموعه فیلمهای آموزش فتوشاپ فرادرس
با توجه به گسترده بودن فضای یادگیری این نرمافزار، مجموعه فیلمهای آموزشی در فرادرس تدوین شده و تکنیکهای مختلف این نرمافزار به خوبی بررسی شدهاند.
- برای دیدن مجموعه فیلمهای آموزش فتوشاپ فرادرس + اینجا کلیک کنید.
در ادامه، اشارهای کوتاه به برخی از مهمترین عناوین این آموزشها خواهیم داشت.
- فیلم آموزش فتوشاپ (Photoshop) – مقدماتی: این آموزش ۱۲ ساعتی، در ۹ درس تدوین شده است و به طور کامل به توضیح قابلیتهای این نرمافزار میپردازد. در دروس انتهایی نیز نمونههایی از طراحیهای ساده بررسی خواد شد. برای دیدن فیلم آموزش فتوشاپ (Photoshop) – مقدماتی + اینجا کلیک کنید.
- فیلم آموزش فتوشاپ – ویژه عکاسان: از جمله ملزومات هر عکاس، بهرهگیری از نرمافزار فتوشاپ برای روتوش، اصلاح رنگ و اصلاح ترکیببندی عکس است و این آموزش ۲ ساعته، به خوبی این موارد را پوشش میدهد. برای دیدن فیلم آموزش فتوشاپ – ویژه عکاسان + اینجا کلیک کنید.
- فیلم آموزش طراحی پارچه با نرم افزارهای فتوشاپ و ایلوستریتور: در این آموزش ۳ ساعته، به طور تخصصی نحوه طراحی پارچه در هفت درس آموزش داده میشود و انواع الگوهای پارچه در فتوشاپ و ایلاستریتور بررسی میشود. برای دیدن فیلم آموزش طراحی پارچه با نرم افزارهای فتوشاپ و ایلوستریتور + اینجا کلیک کنید.
سخن پایانی راجع به کم کردن حجم عکس در فتوشاپ
برای اینکه به جمعبندی برسیم باید گفت تصویر ما پیش از شروع کار بسیار حجیم و بزرگ بود. اما با پیمودن چند گام ساده، توانستیم ابعاد تصویر را از ۵۱۸۴ در ۳۴۵۶ پیکسل به ۱۶۰۰ در ۸۰۰ پیکسل برسانیم و بنابراین حالا ابعادی ایدهآل برای بنر صفحه اصلی سایت فرضی ما دارد. در عین حال، حجم فایل از رقم دیوانهوار ۱۴.۴ مگابایت نیز به رقم بسیار معقولتر ۳۳۶ کیلوبایت رسید.
کم کردن حجم عکس در فتوشاپ با متدهایی بسیار ساده انجام میشود و گامی مهم برای بهینهسازی فایلهای درون کامپیوتر یا سرورهای وب به حساب میآید. حتی اگر تنها ۱۰ الی ۲۰ درصد از حجم فایلها کاسته شود نیز، تکتک کیلوبایتها در گذر زمان جمع شده و تفاوتی شگرف را رقم میزنند. این یعنی وبسایت شما تجربهای دلچسبتر برای بازدیدکنندگان، مشتریان و همینطور موتور جستجوی گوگل پدید خواهد آورد.