طراحی متن منحنی در ایلاستریتور | راهنمای گام به گام + فیلم آموزشی

در این مقاله با دو روش مختلف برای طراحی متن منحنی در ایلاستریتور آشنا خواهیم شد. یک روش سریع و آسان و دیگری یک روش قدرتمندتر است. بدین ترتیب در این مقاله با روش طراحی متن منحنی در ایلاستریتور، نوشتن متن به صورت منحنی، روش خم کردن متن، روش ایجاد انحنا پیرامون یک دایره و کارهایی که برای معکوس کردن انحنای متن لازم است، آشنا خواهیم شد. همچنین با روش طراحی متن منحنی در داخل یک حلقه آشنا خواهیم شد.
فیلم آموزشی متن منحنی در ایلاستریتور
برای اجرای مراحل این راهنما، باید ابتدا فایلهای زیر را روی سیستم خود دانلود کنید:
طراحی متن منحنی در ایلاستریتور
در این بخش با تنظیمات ابتدایی فایل ایلاستریتور آشنا خواهیم شد.
گام 1
در این بخش میخواهیم یک مثال را بررسی کنیم که در صورتی که با روش خم کردن متن در ایلاستریتور آشنا نباشید، نمیتوانید آن را به سرانجام برسانید. این مثال شامل یک برچسب نشان برای یک محصول است. کار خود را با یک برچسب بزرگ در میانه آغاز میکنیم. به این منظور ابزار Type را بردارید و متنی را درون برچسب خالی بنویسید:

گام 2
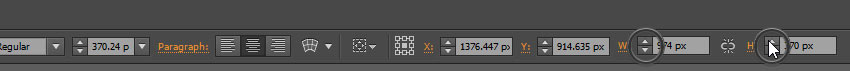
متن خود را نوشته و مشخصههای آن را تنظیم کنید. کاری کنید که حروف عریضترین ناحیه برچسب را پوش دهند. در صورت نیاز مقادیر Y و W را در بخش فوقانی تغییر دهید.


گام 3
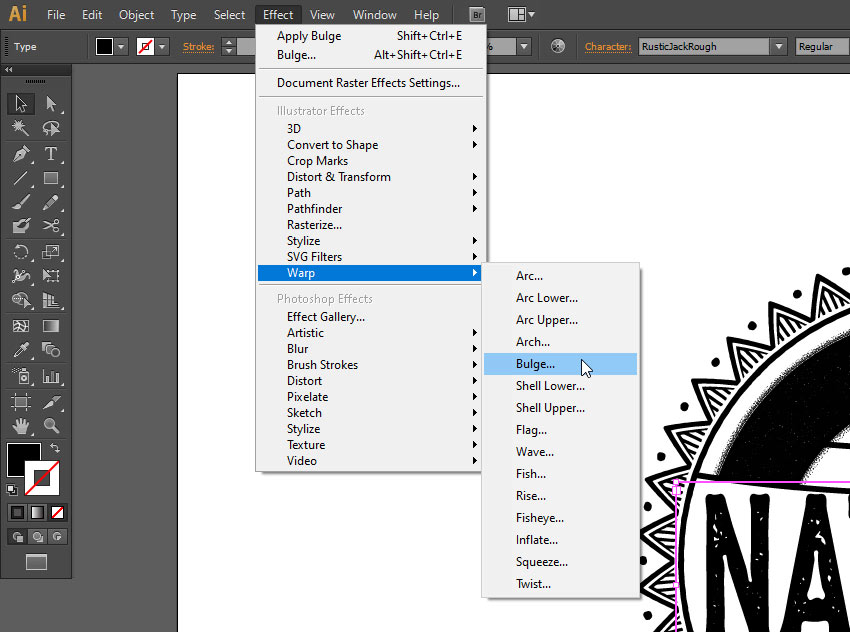
به منوی Effect > Warp بروید. در این بخش فهرستی از انواع مختلف Wrap را میبینید که نامهای آنها به شکل مورد نظر متن خم شده اشاره میکنند. در این مورد باید متن را به حالت متورم دربیاوریم، بنابراین گزینه bulge را انتخاب میکنیم.

گام 4
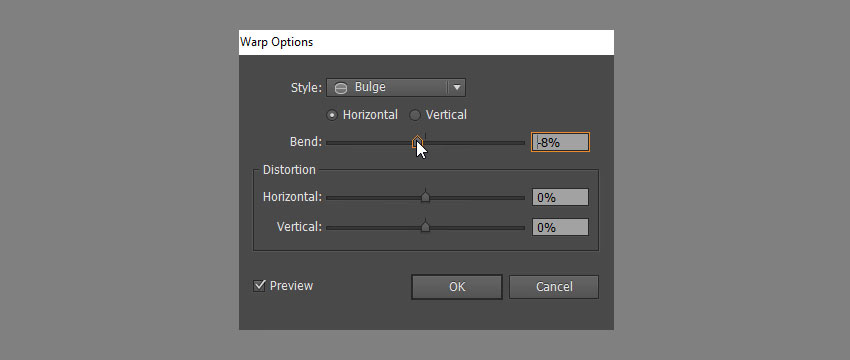
در این زمان پنجره جدیدی باز میشود. افکت bulge به ما امکان میدهد که بخشی از متن را بزرگتر یا کوچکتر بکنیم و این دقیقاً آن چیزی است که نیاز داریم. تیک گزینه Preview را بزنید و اسلایدر را به سمت چپ بکشید تا بخش مرکزی متن با پیروی از انحنای برچسب کوچکتر شود. در نهایت روی OK کلیک کنید.


نوشتن متن منحنی در ایلاستریتور
در این بخش با روش نوشتن متن منحنی در ایلاستریتور آشنا خواهیم شد.
گام 1
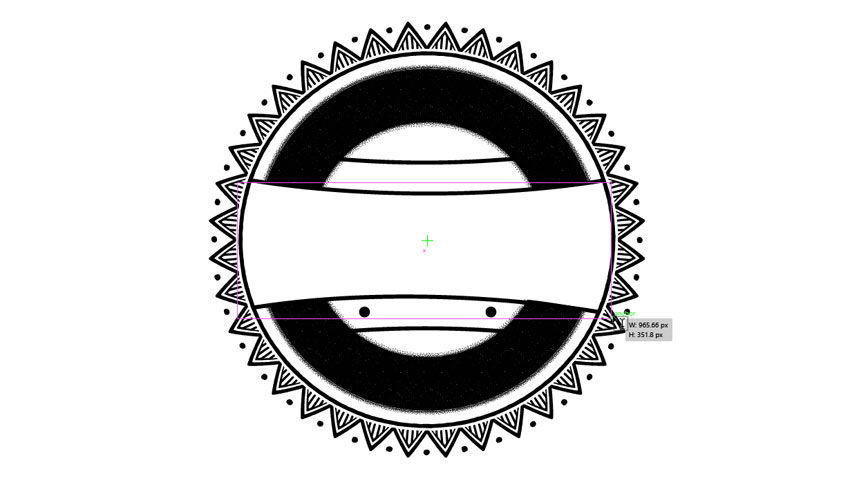
در بخش قبلی با روش ایجاد انحنا در متن به روشی ساده آشنا شدیم، اما با این حال ما همچنان محدود به گزینههایی هستیم که ایلاستریتور در اختیار ما قرار میدهد. در این بخش روش قدرتمند دیگری را برای نوشتن متن منحنی در ایلاستریتور بررسی میکنیم. فرض کنید میخواهیم متنی را بالا و زیر برچسب مرکزی خود در مثال قبلی اضافه کنیم که از همان انحنا پیروی کند. ابتدا باید این منحنی را تعریف کنیم به این منظور ابزار Pen را بردارید و روی منحنی بخش فوقانی برچسب بکشید.

گام 2
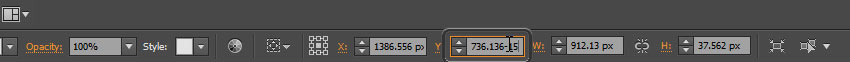
ابزار Move را بردارید و مسیر را انتخاب کنید و با کاهش 15 عدد از مقدار Y در نوار فوقانی، آن را 15 پیکسل به سمت بالا جابجا کنید.

گام 3
ابزار type را بردارید و بار دیگر روی مسیر بکشید. زمانی که ظاهر کرسر عوض میشود، روی مسیر کلیک کنید.

اینک منحنی شما به یک ناحیه متنی تبدیل میشود که میتوانید متن را نوشته و اندازه آن را تنظیم کنید.

گام 4
متن در یک ناحیه تصادفی آغاز میشود، اما به سادگی میتوان آن را تنظیم کرد. کافی است ابزار Direct Selection را بردارید و روی متن کلیک کنید. به این ترتیب متوجه سه خط عمودی میشوید. خطوط کناری ابتدا و انتهای ناحیه متنی را معین میکند و خط میانی نیز موقعیت آن را نسبت به منحنی تعریف میکند. اگر روی این سه خط کلیک کرده و بکشید، میتوانید آنها را به مکان مطلوب خود جابجا کنید.


گام 5
همان مراحل را برای نوشتن متن منحنی زیر برچسب تکرار کنید.

خم کردن متن پیرامون یک دایره در ایلاستریتور
در بخشهای قبلی با روشهای مختلف طراحی متن منحنی آشنا شدیم، اما اگر میخواهید انحنای متن شما دقیقاً منطبق بر یک دایره باشد، باید از روشی که در این بخش معرفی میکنیم، استفاده کنید.
گام 1
اگر میخواهید متن موجود در سند ایلاستریتور را در پیرامون یک دایره، خم کنید، فرایند کار کاملاً مشابه روشهای قبلی است و تنها یک تفاوت دارد که در ادامه توضیح میدهیم.
ابتدا یک دایره با استفاده از ابزار Ellipse بکشید تا منحنی تعریف شود. برای این که مطمئن شوید این دایره را دقیقاً در مرکز طراحی رسم کردهاید، باید یکی از دایرهها را که قبلاً ایجاد کردهاید کپی کرده و اندازه آن را تغییر دهید.

گام 2
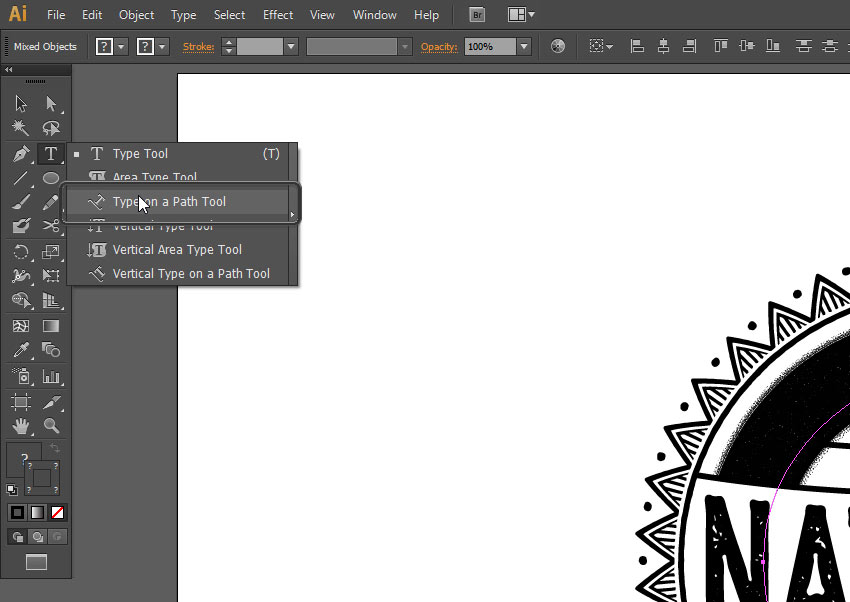
اگر از ابزار Type مستقیماً روی دایره استفاده کنید، ایلاستریتور درون دایره را به یک ناحیه متنی تبدیل میکند. این دقیقاً آن چیزی نیست که ما انتظار داریم. به جای آن ماوس را روی آیکون ابزار Type نگه دارید تا منویی ظاهر شود. در این منوی جدید گزینه Type on a Path Tool را انتخاب کنید. با استفاده از آن میتوانید یک مسیر دایرهای زیبا به دست آورید.


طراحی متن منحنی درون یک حلقه
در آخرین بخش از این راهنمای طراحی متن منحنی در ایلاستریتور با روش درج متن منحنی درون یک حلقه آشنا خواهیم شد.
گام 1
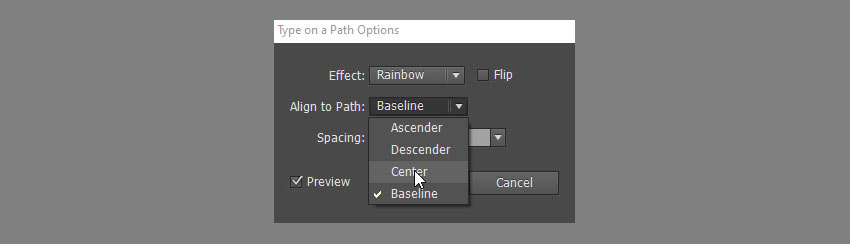
در زمان طراحی متن منحنی درون یک حلقه، تنظیم اندازه فونت برای قرار دادن آن به صورت دقیق در مرکز میتواند کار دشواری باشد. اما لزومی هم به این کار نیست. کافی است دایره را در میانه حلقه قرار دهید و سپس به منوی Type > Type on a Path > Type on a Path Options مراجعه کنید. در این بخش میتوانید استایل warping و همچنین موقعیت متن را در رابطه با منحنی عوض کنید. اگر گزینه Center را از لیست بازشدنی انتخاب کنید، حروف متن مورد نظر، صرفنظر از اندازهشان، همواره در میانه حلقه باقی میمانند.


گام 2
اینک بخش تحتانی متن به صورت رو به بالا درآمده است. برای جلوگیری از بروز این حالت، باید از یک ترفند بهره بگیریم. ابزار Direct Selection را بردارید و همزمان با نگهداشتن کلید Shift کیبورد، هر دو نقطه anchor دایره را انتخاب کنید.

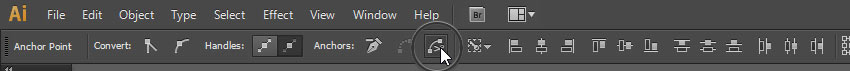
گام 3
در ادامه روی آیکون قیچی در نوار فوقانی کلیک کنید تا این نقاط برش یابند.

اکنون باید دو نیمه از دایره داشته باشید که به ناحیههای متنی مجزایی تقسیم شدهاند. متن خود را به هر دوی آنها اضافه کنید و به تناسب تنظیم کنید.

گام 4
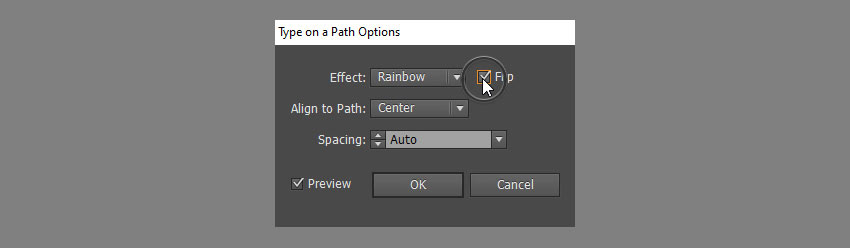
اما یک مشکل وجود دارد. اگر متن را روی نیمه پایینی بنویسید، بیش از حد بلند به نظر میرسد. اگر آن را به زیر نیمه تحتانی بکشید، به صورت وارونه درمیآید. برای اصلاح این مشکل، به بخش Type on a Path Options بروید و روی Flip کلیک کنید.


سخن پایانی
در این مقاله با روشهای مختلف طراحی متن منحنی در ایلاستریتور آشنا شدیم. امیدواریم نکات و ترفندهایی که در این مطلب معرفی شدند، برای شما مفید بوده باشند و بتوانید از آنها در کارهای آتی خود نیز بهره بگیرید.











عالی