طراحی بیلبورد در فتوشاپ – به زبان ساده + فایل لایه باز

حتما تا به حال هنگامی که در ماشین یا اتوبوس نشستهاید بیلبوردها را دیدهاید. بیلبوردها نوعی از تبلیغات فیزیکی در ابعاد بزرگ هستند که هر روز توسط میلیونها رهگذر دیده میشوند. آنها در نواحی پررفت و آمد مثل بزرگراهها و چهارراهها و نزدیک کسب و کارهایی که قصد جذب مخاطب دارند نصب میشوند. از اینرو برای طراحان گرافیک، آشنایی با نحوه طراحی بیلبورد در فتوشاپ اهمیت بالایی دارد چراکه بخش بزرگی از نرخ بازگشت سرمایه بر عهده این تبلیغات است. در این مطلب ابتدا چند توصیه کلیدی و سپس آموزش طراحی بیلبورد در فتوشاپ را شرح دادهایم.
هدف از طراحی بیلبورد تبلیغاتی چیست؟
بیلبوردها به خاطر ابعاد بزرگشان به ندرت از دید پنهان میمانند و بیش از هفتاد درصد افراد کنجکاوانه به آنها نگاه میکنند. مردم در ترافیک چهارراهها و اتوبانها، زمان بیشتری برای تماشای تبلیغات بیلبوردها دارند. آنهایی که هر روز از مسیر مشابهی عبور میکنند پیوسته در معرض همان تبلیغات هستند. علاوه بر این، جادهها برای همه قابل دسترسیاند، حتی افرادی که زیاد با اینترنت کار نمیکنند و تلویزیون نمیبینند. بنابراین تبلیغاتی که آنجا ظاهر میشود عموما روی مخاطب اثرگذار است.
دانلود نمونه طراحی بیلبورد در فتوشاپ
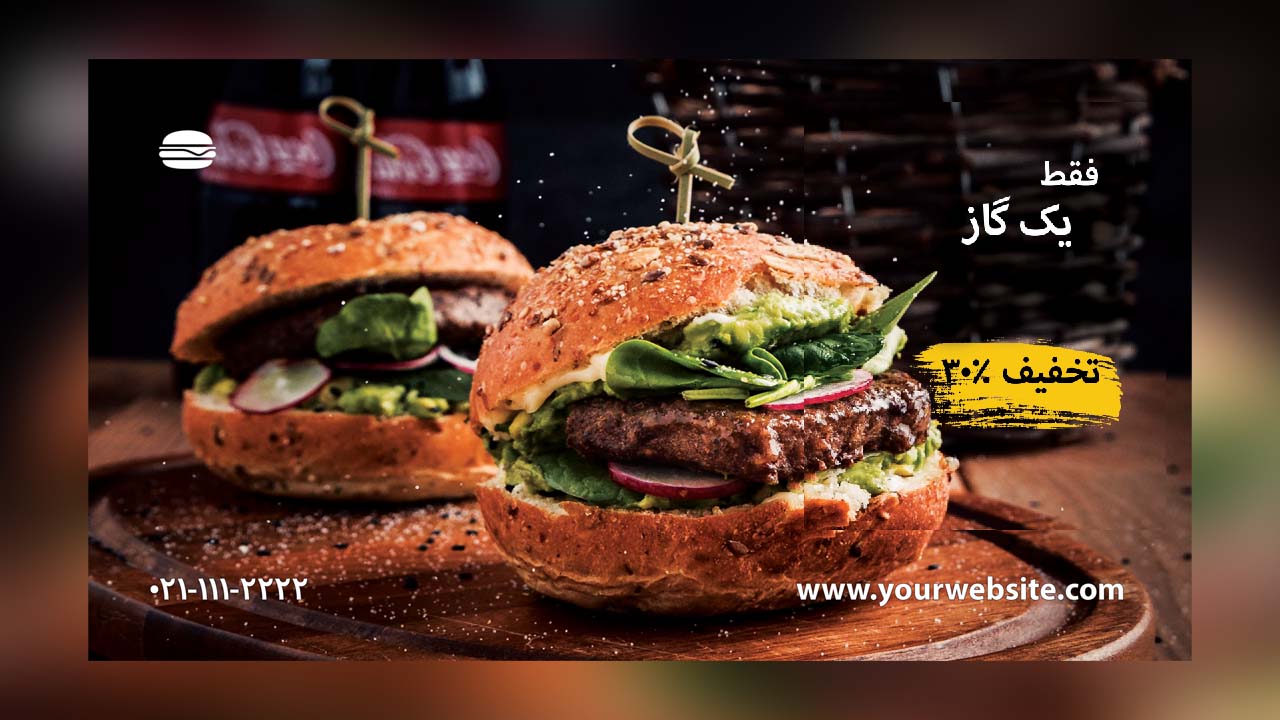
پس از آشنایی با اصول کلی طراحی بیلبورد، به آموزش گام به گام طراحی آن در فتوشاپ میپردازیم و نحوه طراحی بیلبورد زیر را یاد میگیریم. همچنین، فایل لایه باز این بیلبورد را میتوانید از لینک زیر دانلود کنید.
- برای دانلود فایل لایه باز نمونه طراحی بیلبورد با فتوشاپ + اینجا کلیک کنید.

نکات مهم در طراحی بیلبورد
بهترین طراحیهای بیلبورد خلاقانه و جالب توجهاند. آنها پیام را منتقل میکنند، حتی وقتی که فقط برای لحظهای دیده شدهاند. بسته به اینکه بیلبورد کجا قرار گرفته است، پیام متفاوتی روی آن نوشته میشود. مردمی که در یک چهارراه پشت چراغ قرمز متوقف شدهاند نسبت به آنهایی که با سرعت در بزرگراه در حال رانندگیاند وقت بیشتری برای خواندن پیام دارند. در طراحی گرافیکی لازم است عامل موقعیت مکانی بیلبورد و پیچیدگی پیام را در نظر بگیرید و توصیههای زیر را به خاطر بسپارید:
داستان را مشخص کنید
اگر بیلبورد شما قرار است کنار بزرگراه نصب شود که مردم با سرعت از آن عبور میکنند، یک طراحی بدون داستان در خاطرشان نمیماند. برای پیدا کردن داستان، به آن چیزی فکر کنید که میخواهید با دیدن بیلبورد در ذهن مخاطب بماند. آیا میخواهید آدرس وبسایتتان را به خاطر بسپارند؟ دفعه بعدی که در فروشگاه هستند برند شما را تشخیص دهند؟ یا در خروجی بعدی جاده برای خوردن همبرگر کنار بزنند؟ از پیام اصلی خود برای یافتن داستان استفاده کنید. مثلا:
- www.yourwebsite.com (وبسایت شما) به آنها کمک میکند مشکلی که مدتهاست با آن درگیر هستند را حل کنند.
- برند شما معنای خاصی دارد و بین افراد خاصی پرطرفدار است.
- طعم همبرگر لذیذ شما در ذهن میماند و تا رسیدن به مقصد آنها را سیر نگه میدارد.
داشتن داستان به این دلیل مهم است که مردم واقعیتها را به سختی به یاد میآورند اما در به خاطر آوردن ماجراها عالی هستند.
طرح بیلبورد یک واسطه بصری است. بنابراین، قدم بعدی یافتن راهی برای انتقال داستان از طریق عکسها و نوشتههاست. در این مرحله میتوانید از نکات زیر بهره ببرید:
تضاد رنگها
از رنگهای جیغ یا روشن استفاده کنید تا توجه مخاطب جلب شود. وجود رنگهای متضاد درون طرح به جلب نظر بیننده کمک میکند. سعی کنید رنگهای متن، عکس و پسزمینه با هم تضاد داشته باشد. بیلبوردها همچنین نیاز دارند که در محیط بیرون، میان ساختمانها و عناصر طبیعی گم نشوند و در نورپردازیهای مختلف و شرایط آبهوایی گوناگون به چشم بیایند.

برای اثرگذاری بیلبورد، تصویر پسزمینه را ساده نگه دارید که آنچه روی آن قرار میگیرد بتواند به آسانی جلب نظر کند. سعی کنید از تصاویر بزرگ و در تعداد کم (یکی یا دوتا) استفاده کنید. عکسهای کمتعداد و پویا تأثیر بصری بیشتری دارند تا مجموعهای از عکسها که تنها یک چهارم بیلبورد را گرفتهاند.

تایپوگرافی
تایپوگرافی و فونتی که برای نوشتههایتان انتخاب میکنید باید به اندازه کافی بزرگ باشند تا از هر فاصلهای قابل خواندن باشند و با عکس پس زمینه تضاد ایجاد کنند. برای طراحی بیلبوردهای فارسی باید فونت پیشفرض فتوشاپ را تغییر دهید و از فونتهایی با رنگ و ضخامت مناسب استفاده کنید که بتواند هویت برند شما را منعکس کند و به خوبی به چشم بیاید. البته انتخاب فونت بسته به سیاستها و سلیقه کارفرما میتواند متفاوت باشد. در کل بهتر است فونتهایی را انتخاب کنید که به اندازهای بزرگ باشند که نیاز به نزدیک شدن برای بهتر دیدنش نباشد.
زمانی که همه المانها را کنار هم میگذارید، طراحی سادهای انتخاب کنید که از هر نوع آشفتگی به دور باشد. مثلا یک فونت سفید روی پسزمینهای رنگارنگ میتواند طرحی پویا ایجاد کند که توجه را به خود جلب میکند.

اگر قصد طراحی بیلبورد برای سازمانی دارید که عموما از فونتهای خاص باریک یا شکسته ٰاستفاده میکند، بهتر است فونتی ضخیمتر را که با اصول زیباییشناسی برند نیز همخوانی دارد انتخاب کنید، ابعاد بزرگتری برای لوگو در نظر بگیرید یا از تصاویر پسزمینه برای انتقال زیباییشناسی برند استفاده کنید. مردمی که در حال عبور از کنار تبلیغ شما هستند به نحوی باید بدانند که این تبلیغ متعلق به برند شماست.
استفاده از عکسهای با کیفیت
عکسها استفاده شده در بیلبوردها باید «Resolution» بالایی داشته باشند تا در حین طراحی و در صورتی که آنها را بزرگ میکنید دچار افت کیفیت نشوند. همچنین میتوانید عکسها را در نرمافزارهایی مثل فتوشاپ ادیت و رنگشان را نیز تصحیح کنید تا مطمئن شوید که روی صفحه بیلبورد خوب به نظر میرسد.
انتخاب متن برای طراحی بیلبورد در فتوشاپ
درست مثل یک کارت ویزیت، نوشته روی بیلبورد باید مختصر و به یاد ماندنی باشد و هویت سازمان یا برند شما را منعکس کند. در این زمنیه نکات زیر را به خاطر بسپارید:
- از جمله کوتاه استفاده کنید: مخاطبی که در جاده در حال رانندگی است وقت زیادی برای خواندن متن روی بیلبورد را ندارد. سعی کنید پیامتان را در هفت کلمه یا کمتر بگنجانید. جملات و عبارات کوتاه به یادماندنیتر نیز هستند.
- اطلاعات تماس را در متن قرار دهید: شماره تلفن، آدرس یا وبسایت کسب و کارتان را روی بلیبورد ذکر کنید تا مخاطب بتواند برای اطلاعات بیشتر به آن مراجعه کند.
- متن را متناسب را جامعه مخاطب تنظیم کنید: پیام را متناسب با استان، شهر یا ناحیهای که بیلبورد در آن قرار گرفته تنظیم کنید تا مخاطب بداند که برند شما با هویت و سلایق او همراستاست.
- سنتشکنی کنید: با رویکردی متفاوت به چشم بیایید. گاهی خلاف انتظارات عمل کردن بیشتر در یاد مخاطب ماندگار میشود. بیلبوردی که تنها شامل یک لوگو و آدرس وبسایت است میتواند با سادگیاش کنجکاوی را برانگیزد.
طراحی بیلبورد در فتوشاپ
قبل از شروع طراحی بیلبورد در فتوشاپ، اولین کاری که باید انجام دهید تنظیم فایل طراحی بیلبورد در برنامه است. راهنمای زیر به شما کمک میکند که طراحی بیلبورد را از نقطهای ساده شروع کنید. در طول زمان میتوانید توانایی خود را برای طراحیهای پیچیدهتر و پیشرفتهتر افزایش بدهید.
هنگام ایجاد سند برای طراحی بیلبورد، نکات زیر را در نظر داشته باشید:
- ابعاد و رزولوشن باید دقیق باشد: برخلاف طراحی دیجیتال که در فضای آن مقداری انعطاف پذیری وجود دارد، در طراحی بیلبوردی که قرار است پرینت شود، شما فضای محدودی برای کار کردن دارید. هر آنچه که مخاطب قرار است در بیلبورد ببیند باید در همین فضا جا داده شود چون محتوای بیلبورد بعد از پرینت دقیقا به همان شکل خواهد بود که طراحی کردهاید. قبل از اینکه طراحی را شروع کنید، مطمئن شوید که فایل ابعاد و رزولوشن درستی دارد.
- «Bleed Area» را در نظر بگیرید: Bleed Area حاشیهای در لبه سند شماست که برای جبران خطاهای پرینتر یا ناهماهنگی در طرح در نظر گرفته میشود. Bleed به ما اطمینان میدهد که هیچ ناحیه پرینت نشده یا سفیدی بعد از چاپ و برش خوردن بیلبورد دور آن دیده نمیشود. بنابراین، مهم است که در طراحی Bleed Area مشخص باشد و طرح شما از مرز ابعاد نهایی بیلبورد فراتر برود.
- حالت رنگ باید روی CMYK باشد: معمولا هنگام طراحی یک فایل جدید در فتوشاپ، فرمت رنگ روی «Red Green Blue» تنظیم میشود که همان RGB است. اما برای کار چاپی باید فرمت رنگ را به CMYK تغییر دهید که مخفف «Cyan Magenta Yellow Black» است. اگر از سیستم RGB استفاده کنید رنگها بعد از چاپ ممکن است آن چیزی نباشند که مد نظر داشتید. در طراحی با CMYK رنگهای چاپی با آنچه روی مانیتور میبینید مطابقت خواهند داشت.
با در خاطر داشتن این نکات به سراغ ایجاد سند برای طراحی بیلبورد میرویم.
گام اول: تنظیم سند جدید برای طراحی بیلبورد در فتوشاپ
بعد از باز کردن فتوشاپ، باید یک «سند» (Document) جدید ایجاد و سپس ابعاد و شاخصههای آن را متناسب با بیلبورد تنظیم کنید. برای این کار به File > New بروید. در پنجرهٔ باز شده میتوانید نام، ابعاد، رزولوشن و رنگ را تنظیم کنید.
به یاد داشته باشید که در تنظیم فایل در فتوشاپ باید عدد Bleed Area را نیز به آن اضافه کنید. چون این ناحیه در هر چهارسمت طرح وجود دارد، هنگام محاسبه ابعاد عدد را در دو ضرب کردیم و به عرض و طول اضافه کردیم. عدد Bleed بستگی به شرکتی دارد که بیلبورد شما را چاپ میکند.
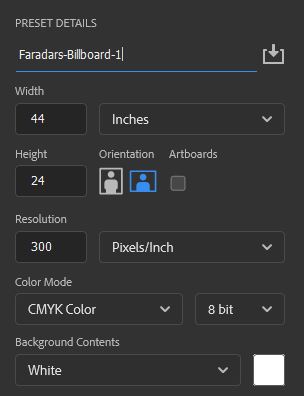
پس از نامگذاری سند، آن را روی تنظیمات تصویر زیر قرار دهید. در اینجا ما عدد Bleed را «۲ اینچ» از هر سمت در فایل طراحی در نظر گرفتهایم.
حالا روی دکمه Create کلیک کنید. این در واقع اندازه استاندارد برای طراحی بیلبورد است. در تنظیم ابعاد فایل هر اینچ برابر با یک فوت یا ۳۰٫۴۸ سانتی متر در واقعیت است. بنابراین، در اینجا ابعاد نهایی بیلبورد ما پس از چاپ کمی بیش از ۱۲ در ۶ متر خواهد بود.

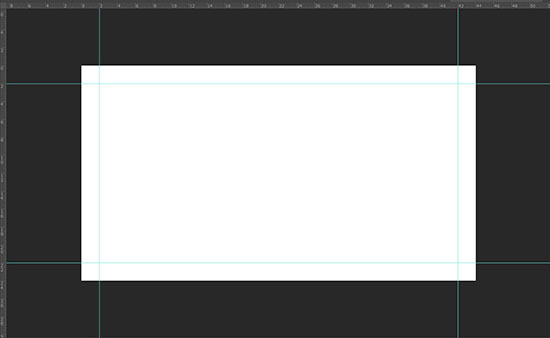
پس از ایجاد سند برای دیدن حاشیه اضافی باید از خطکش راهنما استفاده کنیم. اگر خطکش در برنامه فعال نیست به منوی Edit در بالای صفحه بروید و روی «Ruler» کلیک کنید. بعد از فعال شدن خطکش در محیط برنامه، با ماوس روی آن کلیک کنید، نگه دارید و تا طول ۲ اینچ آن را نسبت به لبههای سند سند جلو بیاورید تا کادر اصلی بیلبورد مشخص شود.
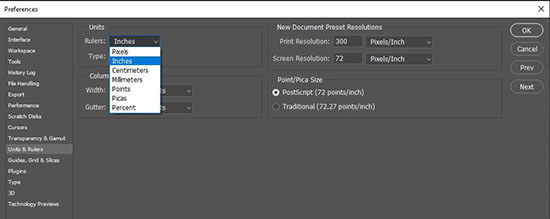
نکته: اگر واحد اندازهگیری خطکش روی گزینه دیگری به جز اینچ تنظیم شده، به Edit > Preferences > Units and Rulers بروید و واحد آن را در مقابل گزینه Rulers روی اینچ تنظیم کنید.

اگر هنگام تنظیم فایل فراموش کردید Bleed را اضافه کنید میتوانید بعد از باز کردن برنامه از منوی Image > Canvas Size این کار را انجام دهید و به عرض و طول صفحه دوبرابر عدد Bleed را اضافه کنید.
در نهایت صفحهای مطابق تصویر زیر خواهیم داشت.

پس از تنظیم مشخصات فایل نوبت به طراحی میرسد. برای ایده گرفتن در این زمینه میتوانید نمونههای متفاوت را در آرشیوها و سایتهای مختلف مشاهده کنید. در این مطلب یک طراحی بیلبورد ساده اما حرفهای و چشمگیر را مرور خواهیم کرد.
گام دوم: افزودن عکس پس زمینه
در مثال این تمرین قصد طراحی بیلبورد تبلیغاتی برای یک رستوران را داریم. در اولین گام، باید عکس غذا را در پسزمینه اضافه کنیم. در اینجا از تصویر یک برگر استفاده میکنیم.
عکس را از فولدری که در آن واقع شده با ماوس به داخل صفحه سفید بکشید و آن را رها کنید. با استفاده از کادر دور عکس ابعاد آن را تنظیم کنید. اگر بخواهید عکس را بدون حفظ نسبتها کوچک یا بزرگ کنید باید همزمان دکمه «Shift» را نگه دارید. در این تمرین اندکی عرض تصویر را زیادتر کردیم. البته باید حواسمان باشد که با این کار عکس از نسبت اصلی خارج نشود و طبیعی به نظر برسد.

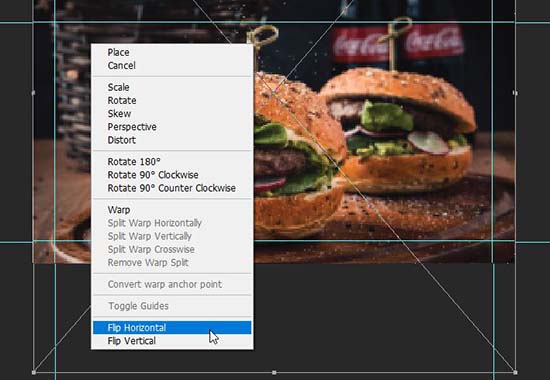
در این تمرین برای اینکه نوشته فارسی روی بنر را در جای مناسبی در سمت راست قرار دهیم، عکس پسزمینه را برعکس کردهایم. برای این کار پس از قرار دادن تصویر در برنامه، پیش از فشردن دکمه Enter، روی عکس کلیک راست و در منوی باز شده «Flip Horizontal» را انتخاب کنید تا عکس شما در راستای افقی قرینه شود.

دکمه Enter را فشار دهید، سپس با ابزار Move یا کلید میانبر Ctrl محل قرارگیری آن را تنظیم کنید. اگر دوباره قصد داشتید عکس را تنظیم کنید.از کلیدهای Ctrl+T استفاده کنید. برای زوم کردن نیز دکمه Alt را نگه دارید و دکمه اسکرول ماوس را بچرخانید.
گام سوم: افزودن نوشته
پس از افزودن عکس، نوبت به نوشته میرسد. برای اینکه جای نوشتهها در پوستر را دقیقا مشخص کنید بهتر است از خطوط راهنما کمک بگیرید. در این تمرین مطابق تصویر زیر سه خط راهنما ترسیم کردهایم که مرز راست و چپ و پایینی محل قرارگیری متن را نشان میدهد.

برای اضافه کردن متن کلید میانبر T را فشار میدهیم و کادر متن را ترسیم میکنیم. سپس نوشتهها را اضافه میکنیم. در اینجا از عبارت «فقط یک گاز» و «مانابرگر» استفاده کردهایم. در منوی مربوط به تنظیمات متن که در بالا یا سمت راست صفحه قرار دارد میتوانید ابعاد بخشهای مختلف نوشته را عوض کنید. همچنین میتوانید بخشهای مختلف متن را در «Text Box» های جداگانه بنویسید و بنا به سلیقه خود آنها را کنار یکدیگر بچینید. با این کار میتوانید کلمههای مهمتر را بزرگتر و بهتر نشان دهید.

اندازه نوشتهها را بسته به هدفتان تنظیم کنید. اگر اندازه دلخواهتان در پنل ابعاد متن نبود، میتوانید آن را به صورت دستی تایپ کنید.

اگر هنگام تایپ با مشکل جداجدا نوشته شدن حروف مواجه شدید، مراحل زیر را انجام دهید.
تایپ فارسی در فتوشاپ
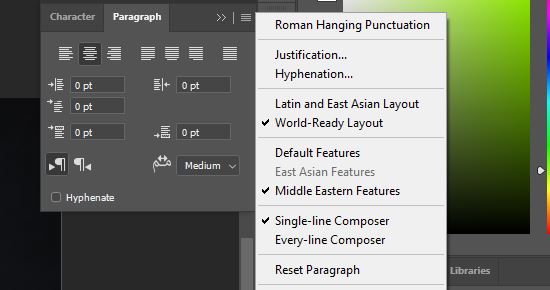
ابتدا از منوی «Window» گزینه «Paragraph» را انتخاب کنید. در پنل بازشده در سمت راست صفحه، روی علامت منو در گوشه بالا سمت راست کلیک کنید و گزینههای «World-Ready Layout» و «Middle Eastern Features» را تیک بزنید.

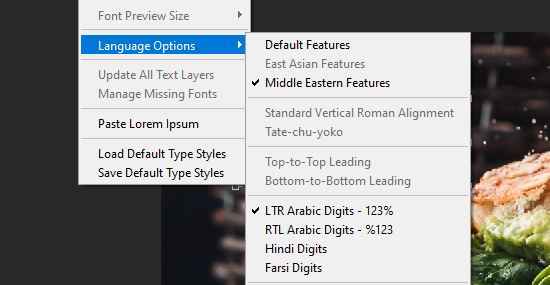
حالا در منوی بالای صفحه در قسمت «Type» به «Language Options» بروید و گزینه Middle Eastern Features را انتخاب کنید.

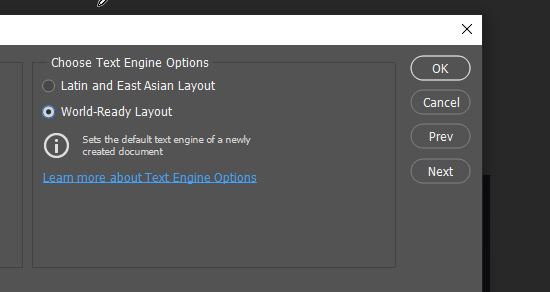
در بیشتر مواقع در این مرحله مشکل تایپ برطرف میشود. اگر این اتفاق نیفتاد، در ادامه به Edit > Preferences > General بروید یا کلیدهای میانبر Ctrl+K را فشار دهید. در منوی باز شده به قسمت Type بروید و مطابق شکل گزینه World-Ready Layout را فعال کنید. یکبار برنامه را ببندید و دوباره باز کنید تا مشکل تایپ فارسی رفع شود.

پس از متن اصلی، میتوانید مطالبی مثل تخفیف یا پیشنهاد ویژه را نیز به صورت مجزا اضافه کنید. البته این مورد در هر پروژه بسته به نوع آن متفاوت است.
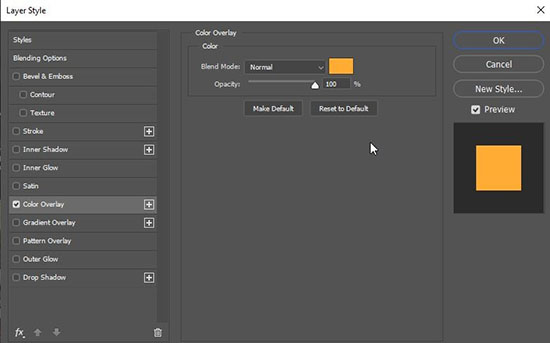
برای اضافه کردن این بخش، از اینترنت تصویر یک رد قلممو (Brushstroke) را با فرمت «PNG» دانلود کنید. حالا آن را به درون صفحه فتوشاپ بکشید و رها کنید. پس از تنظیم اندازه و فشردن دکمه Enter جای آن را زیر نوشته اصلی تنظیم کنید. حالا در پنل لایهها روی لایه براش راست کلیک کنید. به «Blending Options» بروید، روی «Color Overlay» کلیک کنید و رنگی به انتخاب خودتان اضافه کنید. در اینجا از رنگ نارنجی استفاده کردهایم. 
در گام بعدی نوشته را اضافه میکنیم که در اینجا تخفیف ۳۰٪ و به رنگ مشکی است.

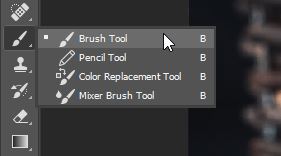
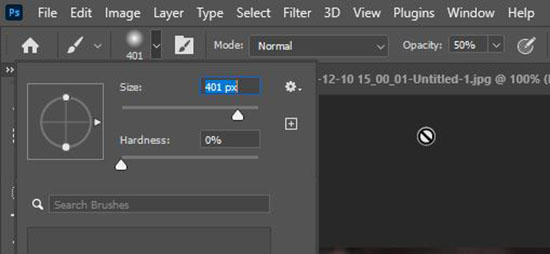
نکته: برای اینکه متن خواناتر شود و بیشتر به چشم بیاید، یک لایه جدید ایجاد و آن را در پنل لایهها به زیر لایههای متن منتقل کنید. حالا از نوار ابزار کنار صفحه «Brush Tool» را انتخاب کنید.

مطابق تصویر ابعاد آن را بین ۶۰۰ تا ۳۰۰ پیکسل و «Opacity» را بین ۵۰٪ تا ۶۰٪ درصد بگذارید.

رنگ براش را از نوار ابزار کنار صفحه به مشکی تغییر دهید و سپس براش را روی نوشتهها بکشید. با این کار پشت نوشتهها کمی تیرهتر میشود و به خوانایی آنها میافزاید.

برای آشنایی با نحوه استفاده از براش میتوانید از لینک زیر بازدید کنید.
گام چهارم: اضافه کردن اطلاعات تماس
قدم بعدی در طراحی بیلبورد افزودن اطلاعات تماس مثل شماره تلفن و آدرس وبسایت و شبکههای اجتماعی است، زیرا میخواهیم مخاطبان بعد از دیدن بیلبورد با ما تماس بگیرند. برای این کار با کلید میانبر T یک کادر برای نوشته ایجاد و یک شماره تماس اضافه کنید. اندازه فونت را هم کمی کوچک کنید.

سپس با کلیک راست بر روی لایه متن از آن Duplicate بگیرید. این کار در واقع همان کپی کردن در فتوشاپ است. متن لایه داپلیکیت شده را به آدرس وبسایت یا دیگر شبکههای اجتماعی شرکت تغییر دهید. نوشتهها را به صورت دلخواه در پایین متن تنظیم کنید. در اینجا یکی را پایین سمت راست و دیگری را پایین سمت چپ بیلبورد قرار دادهایم. توجه کنید که کادر نوشته وارد حاشیه Bleed نشود و فاصله مناسبی از آن داشته باشد.
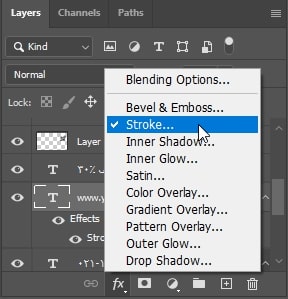
برای اینکه اطلاعات تماس خواناتر شوند در پنل لایهها هر یک از آنها را انتخاب و در پایین پنل روی «fx» کلیک کنید. در منوی باز شده «Stroke» را انتخاب کنید.

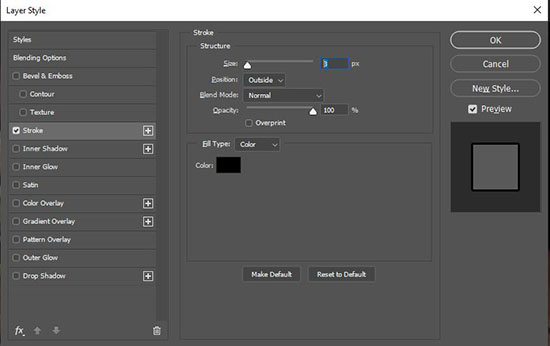
در پنجره تنظیمات، گزینه «Size» را روی ۳ پیکسل قرار دهید و روی اوکی کلیک کنید.

با این کار حاشیهای مشکی رنگ دور نوشتهها اضافه میشود که خوانایی آن را بیشتر میکند.

گام پنجم: افزودن لوگو
گام بعدی در طراحی این بیلبورد افزودن لوگوی شرکت است. فایل لوگو را با فرمت PNG به داخل تصویر بکشید و رها کنید. اندازه آن را تنظیم و سپس دکمه Enter را فشار دهید. در این تمرین لوگو را در گوشه بالا سمت چپ اضافه کردهایم.

گام ششم: روتوش طرح نهایی
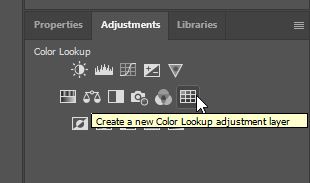
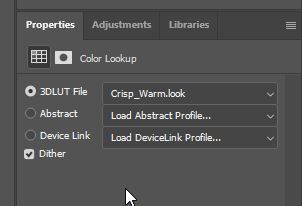
برای این طرح بهتر است عکس را روتوش کنیم تا جذابتر به نظر برسد. برای این کار در پنل لایهها در قسمت «Adjustments» گزینه «Color Lookup» را انتخاب میکنیم.

در این قسمت در اولین منوی کشویی گزینه «Crisp Warm Look» را انتخاب میکنیم و Opacity این لایه را بین ۵۰٪ تا ۶۵٪ تنظیم میکنیم. این کار تصویر را گرمتر و جلوه آن را بیشتر میکند.

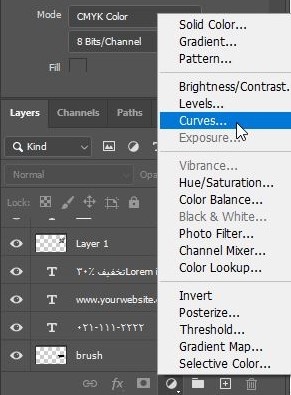
گاهی به دلایل مختلف ممکن است گزینه اول منو خاموش باشد و امکان ایجاد افکت از این طریق وجود نداشته باشد. در این صورت به پنل لایهها میرویم و روی علامت دایرهای شکل در پایین آن با عنوان «Create New Fill or Adjustment Layer» کلیک میکنیم. در منوی باز شده روی گزینه «Curves»کلیک میکنیم.

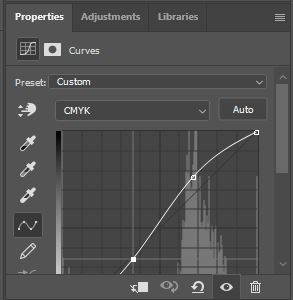
با این کار در بالای پنل لایهها در قسمت «Properties» یک منحنی ظاهر میشود که با تکان دادن آن میتوان تنظیمات عکس را تغییر داد و تضاد رنگ آن را زیاد کرد. در قسمت لایهها Opacity این لایه را روی حدود ۸۵٪ قرار میدهیم و منحنی را نیز مطابق شکل زیر تنظیم میکنیم.

بار دیگر روی علامت دایره کلیک و گزینه «Solid Color» را انتخاب میکنیم. با این کار پنجره «Color Picker» باز میشود. در اینجا یک رنگ نارنجی را انتخاب میکنیم و سپس در قسمت لایهها Opacity این لایه را روی حدود ۱۰٪ قرار میدهیم. با این کار یک لایه نیمه شفاف از رنگ نارنجی روی کار قرار میگیرد و تصویر را گرمتر نشان میدهد.
تصویر طراحی نهایی بیلبورد را در پایین مشاهده میکنید.

گام هفتم: گرفتن خروجی
در انتها برای خروجی گرفتن از کار به منوی Files > Export > Export As بروید واز فایل با فرمت مورد نظر خروجی بگیرید.
بهتر است با جایی که چاپ بیلبورد شما را برعهده دارد تماس بگیرید و بپرسید که چه فرمتی را برای چاپ قبول میکند. همچنین برای آنها توضیح دهید که فایل در چه ابعادی پرینت خواهد شد، ممکن است درباره فرمت خروجی توصیهای برای شما داشته باشند.
جمعبندی
چنانکه در این تمرین دیدیم، برای طراحی بیلبورد در فتوشاپ باید ابتدا با در نظر گرفتن حاشیه اضافی، فایل تمپلیت برای طراحی را تنظیم کنیم. سپس عکسی با کیفیت را که قرار است در پس زمینه کار باشد وارد برنامه کنیم. در ادامه با استفاده از خطکش راهنما جای دقیق نوشتهها را در بیلبورد مشخص میکنیم و ترجیحا هر بخش از نوشته را در «Text Box» جداگانهای مینویسیم. این نوشتهها شامل پیام تبلیغاتی و اطلاعات تماس و شبکههای اجتماعی هستند. پس از آن جای لوگو در نوشته را تعیین و آن را بارگذاری میکنیم. سپس با اصلاح رنگ و نور، عکس را روتوش میکنیم و در مرحله آخر از طرح خروجی میگیریم.










