طراحی کارت ویزیت در فتوشاپ (+ دانلود فیلم آموزش گام به گام)
کارت ویزیت یکی از بهترین ابزارهای شبکهسازی است که میتوانید در جیب خود داشته باشید. کارت ویزیت نخستین مواجهه شما با کسبوکاری است که با آن در تماس هستید. با این که ما در عصر شبکههای اجتماعی به سر میبریم و رسانههای اجتماعی بر همه وجوه زندگی ما تأثیر میگذارند، اما همچنان وجود یک کارت فیزیکی امری ضروری است، زیرا یک ارتباط انسانی واقعی بین شما و مخاطبانتان برقرار میسازد، در حالی که رسانههای مجازی متأسفانه چنین امکانی ندارند. ما در این راهنما با شیوه طراحی کارت ویزیت در فتوشاپ با استفاده از برخی شکلهای ابتدایی و خاص، قالببندی ساده متن و موقعیتیابی مناسب برای عناصر مختلف آشنا خواهیم شد.


فیلم آموزشی طراحی کارت ویزیت با فتوشاپ
برای این که بتوانید این راهنما را همراه با ما به صورت عملی پیگیری کنید، باید فایلهای زیر را روی سیستم خود داشته باشید:
نصب و بارگذاری شکلهای سفارشی
در این بخش با مراحل نصب شکلهای سفارشی که در بخش فوق برای دانلود عرضه شده است، آشنا خواهیم شد.
- گام 1
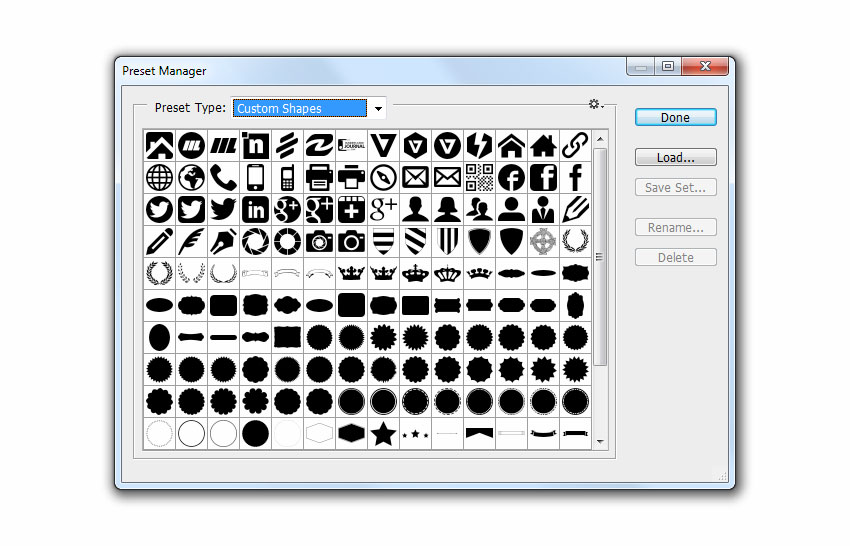
به منوی Edit > Presets بروید و گزینه Preset Manager را انتخاب کنید. در منوی Preset Type گزینه Custom Shapes را انتخاب کرده و روی Load بزنید. اینک به محل ذخیره فایل دانلود شده بروید و فایل Tutorial-Shapes.csh را انتخاب کنید. در نهایت روی دکمه Load کلیک کنید.

ایجاد سند جدید برای طراحی کارت ویزیت در فتوشاپ
در این بخش با مراحل ایجاد و تنظیم یک سند جدید برای طراحی کارت ویزیت در فتوشاپ آشنا میشویم.
- گام 1
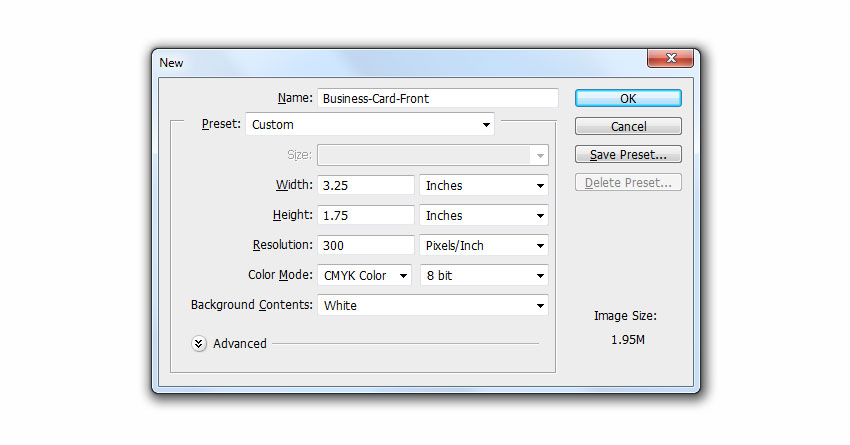
اندازه کارت ویزیت در قالبهای فتوشاپ به طور معمول به صورت 3.25 در 1.75 اینچ است. بنابراین به منوی File > New بروید و مقادیر زیر را وارد نمایید:
- Name: Business-Card-Front
- Width: 3.25 Inches
- Height: 1.75 Inches
- Resolution 300 Pixels/Inch
- Color Mode: CMYK Color 8bit
- Background Contents: White
اینک روی OK کلیک کنید تا سند جدیدی با مشخصههای فوق ایجاد شود:

ایجاد خطوط راهنما برای طراحی کارت ویزیت
در این بخش از مراحل ایجاد خطوط راهنمای ناحیه امن، برش و لبه برای کارت ویزیت آشنا میشویم.
- گام 1
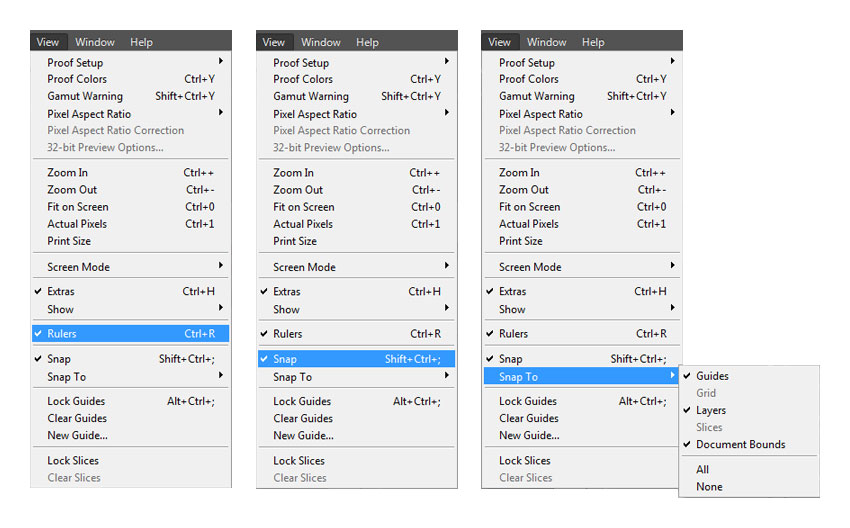
پیش از آغاز باید مطمئن شویم که گزینههای زیر فعال شدهاند. اگر یک تیک در کنار گزینه باشد، یعنی از قبل فعال است و میتوانید به گام بعدی بروید.
کلیدهای Ctrl+R را بزنید و یا به منوی View > Rulers بروید تا خط کش در فتوشاپ فعال شود. سپس به منوی View بروید و روی Snap کلیک کنید. در نهایت به منوی View > Snap بروید و گزینههای Guides ،Layers و Document Bounds را فعال کنید.

- گام 2
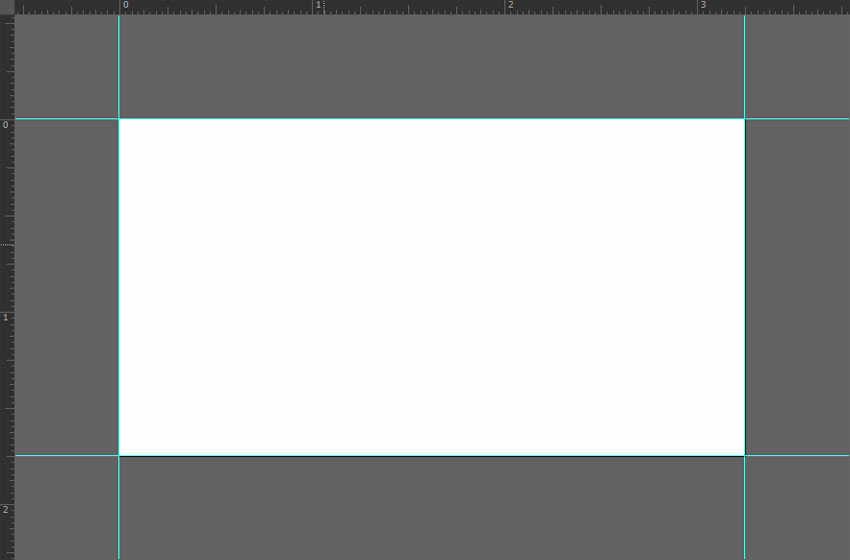
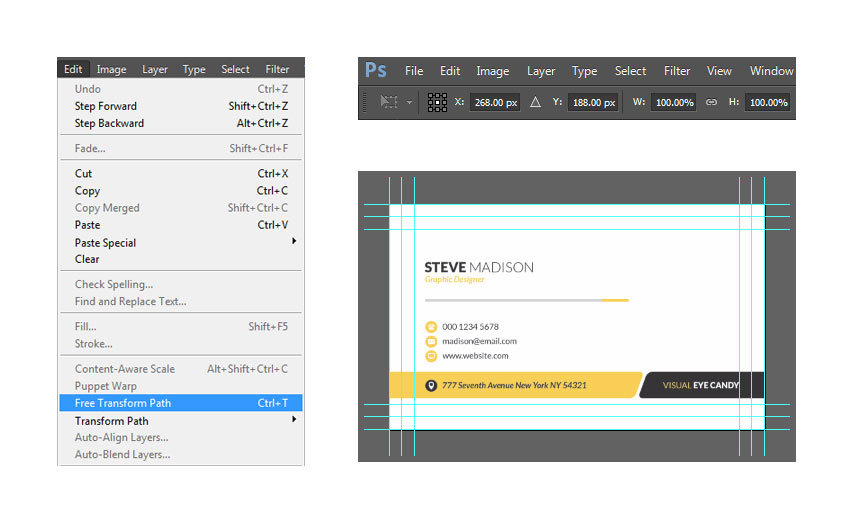
کار خود را با خطوط راهنمای Safe Area آغاز میکنیم که همه تصاویر و متنهای مهم باید درون آن قرار گیرند. کافی است روی Ruler کلیک کنید و یک خط راهنما را به هر چهار سمت سند بکشید. این خطوط باید به آسانی به لبهها بچسبند.

- گام 3
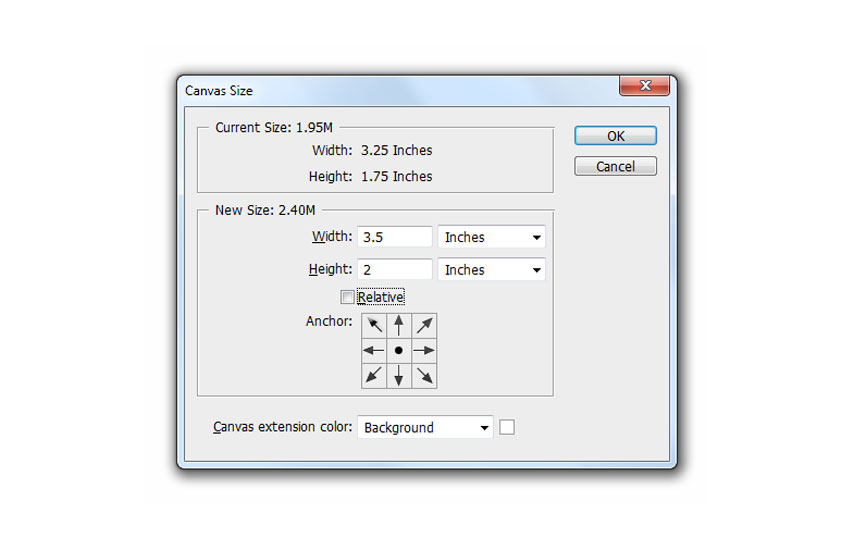
اینک اندازه بوم را به 3.5 در 2 اینچ افزایش میدهیم. به منوی Image > Canvas Size بروید و عرض را روی 3.5 اینچ تنظیم کنید و ارتفاع را نیز روی 2 اینچ قرار دهید. در نهایت روی OK کلیک کنید.

- گام 4
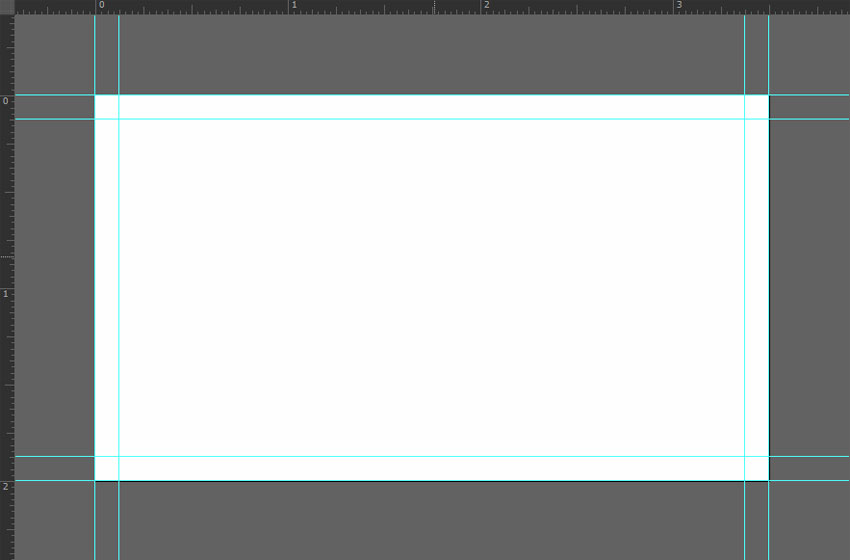
سپس خطوط راهنمای Trim را ایجاد میکنیم. هر چیزی که در خارج از این خطوط قرار داشته باشد، پس از چاپ شدن برش خواهد یافت. اینک روی خطکش کلیک کرده و یک خط راهنما را به هر چهار جهت سند بکشید.

- گام 5
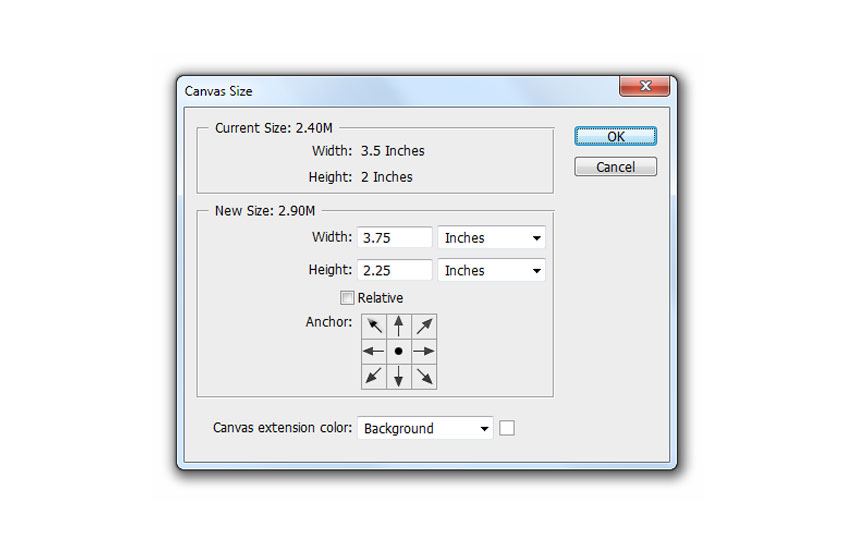
اندازه بوم را برای آخرین بار افزایش دهید. به منوی Image > Canvas Size بروید و عرض را روی 3.75 اینچ و ارتفاع را روی 2.25 اینچ تنظیم کنید. روی OK کلیک کنید و تغییرات را اعمال نمایید.

- گام 6
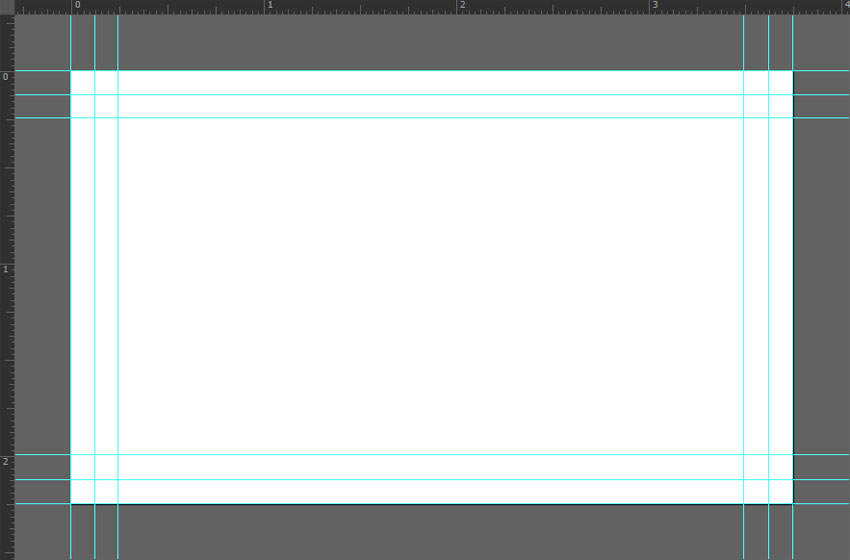
اینک خطوط راهنمای لبه یا کرانی (Image > Canvas Size) را ایجاد میکنیم. با این که این کار ضرورتی ندارد، اما داشتن این خطوط راهنما بیشک به شما کمک میکند که بتوانید شیءهای مختلف را در راستای لبهها همراستا کنید. کافی است روی خطکش کلیک کرده و خط راهنما را به هر چهار جهت سند بکشید.

- گام 7
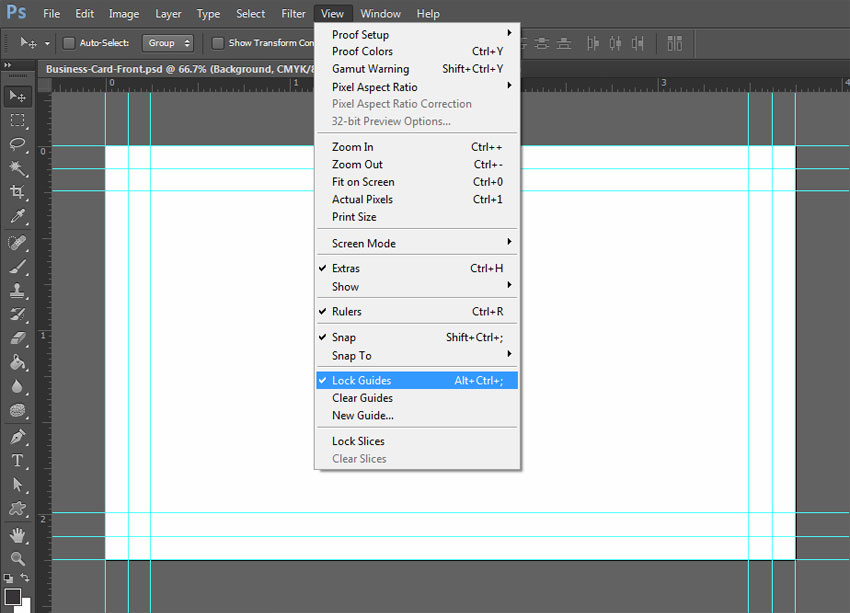
اینک که کار تعیین خطوط راهنما به پایان رسیده است، میتوانید خطوط راهنما را در موقعیت کنونی قفل کنید. به View بروید و Lock Guides را انتخاب کنید.

ایجاد پسزمینه برای نشانی
در این بخش یک پسزمینه برای نشانی روی کارت ویزیت طراحی میکنیم.
- گام 1
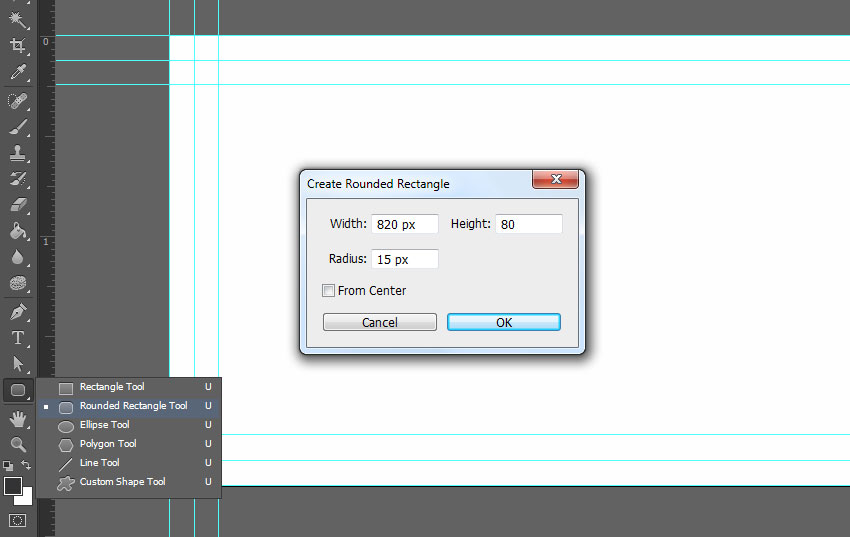
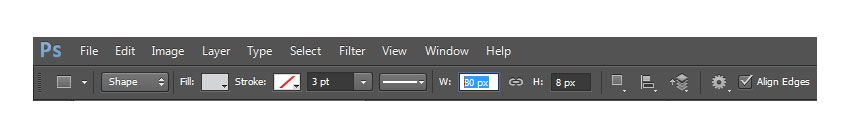
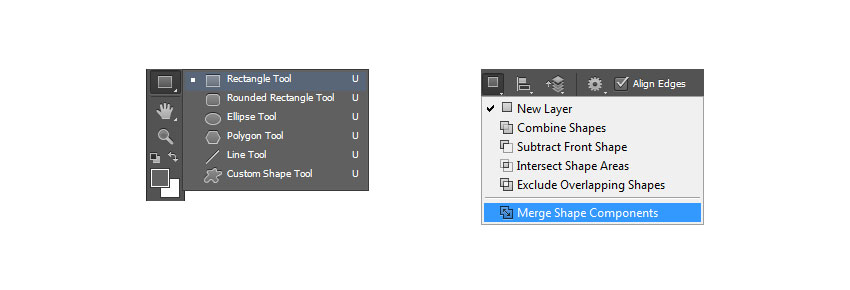
ابزار Rounded Rectangle را از نوار ابزار انتخاب کرده و روی بوم کلیک کنید. Width را روی 820 پیکسل، Height را روی 80 پیکسل و Radius را 15 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 2
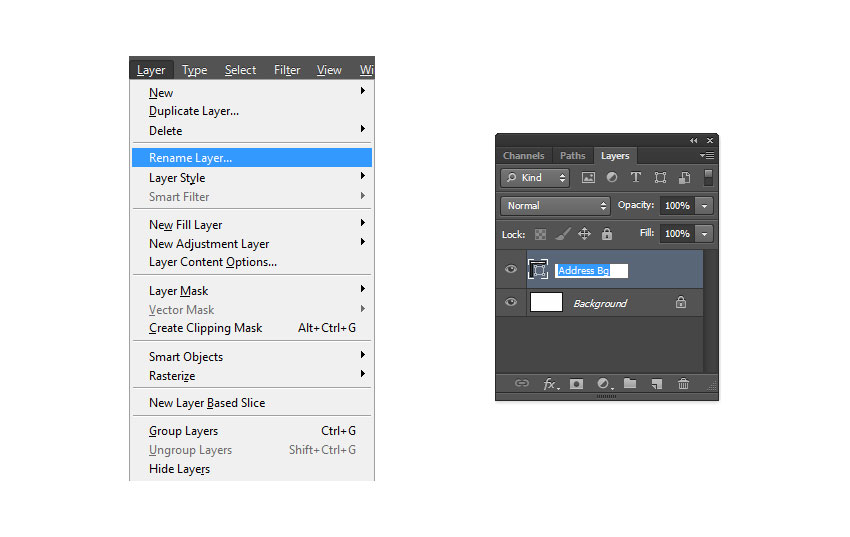
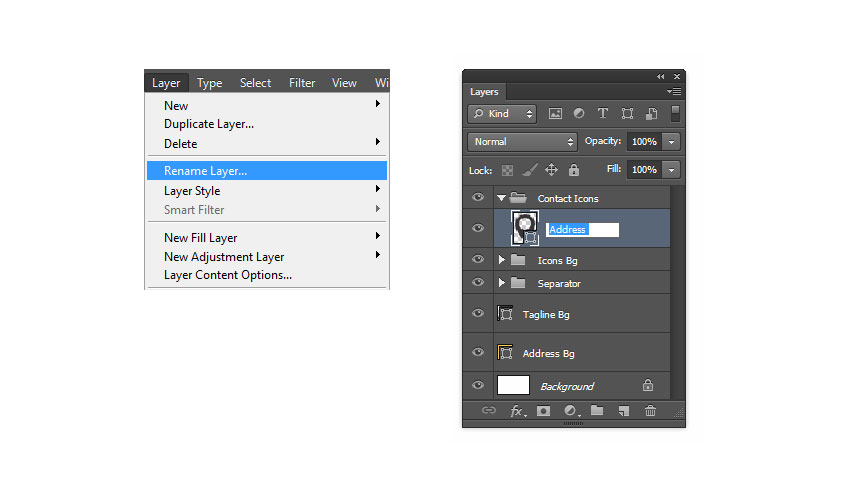
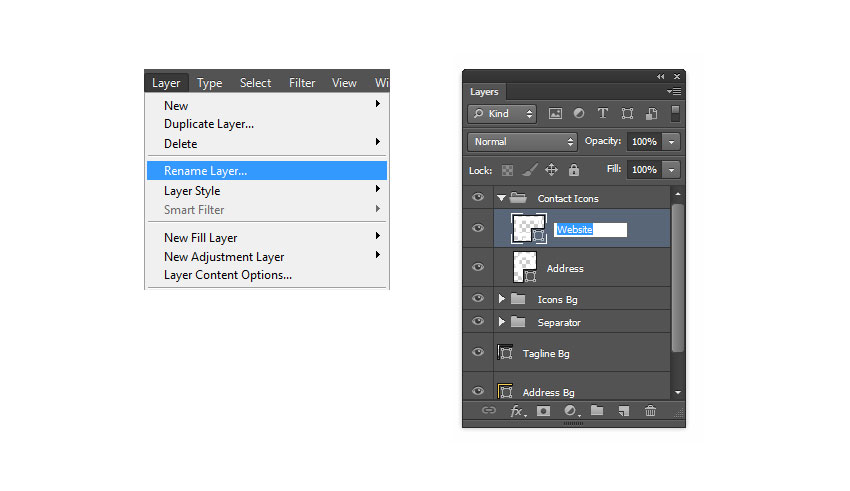
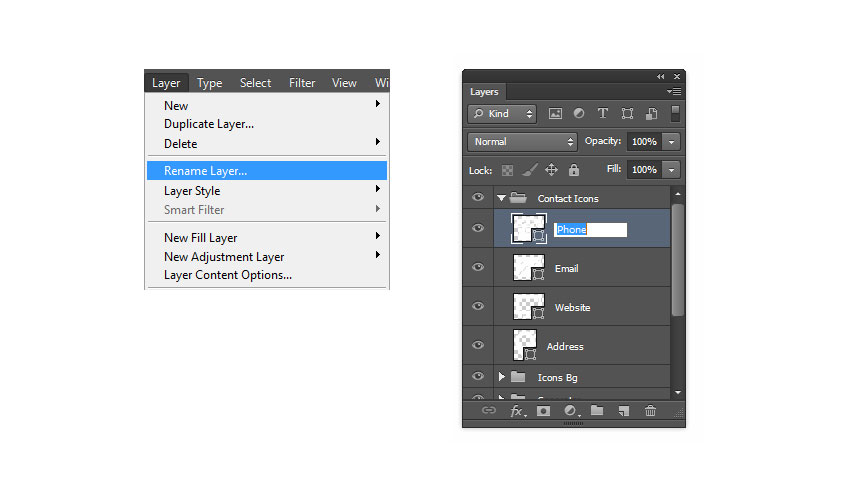
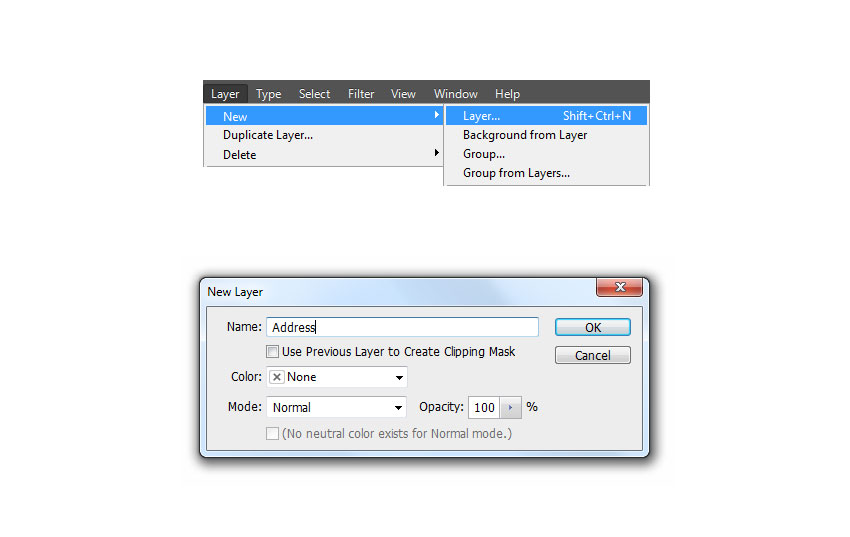
به منوی Layer > Rename Layer بروید. نام این لایه را Address Bg بگذارید و روی Enter بزنید.

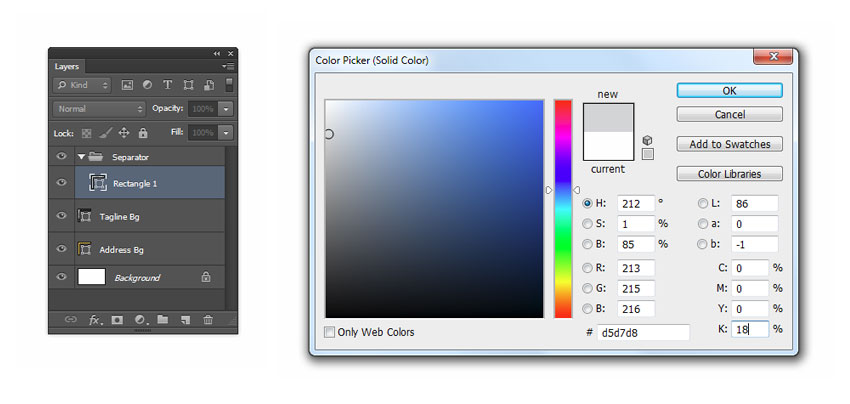
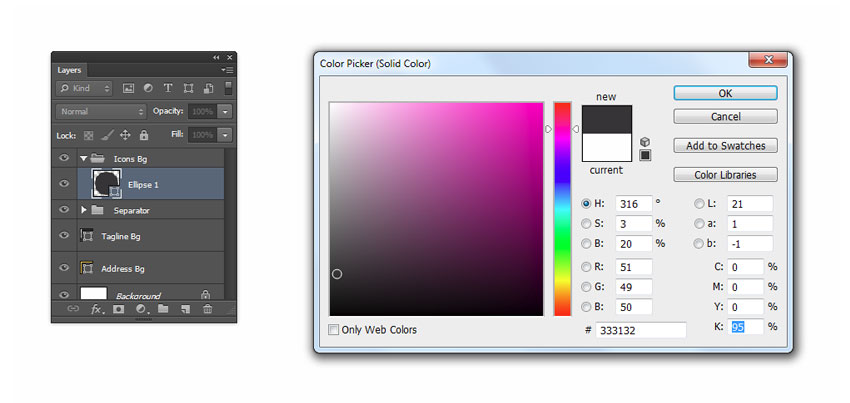
- گام 3
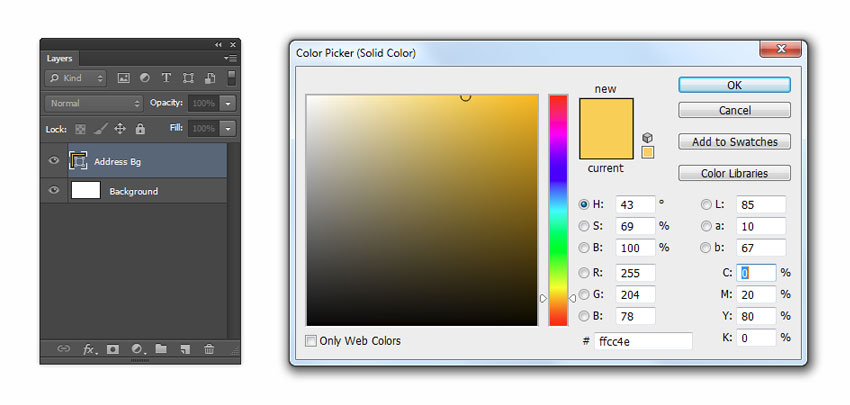
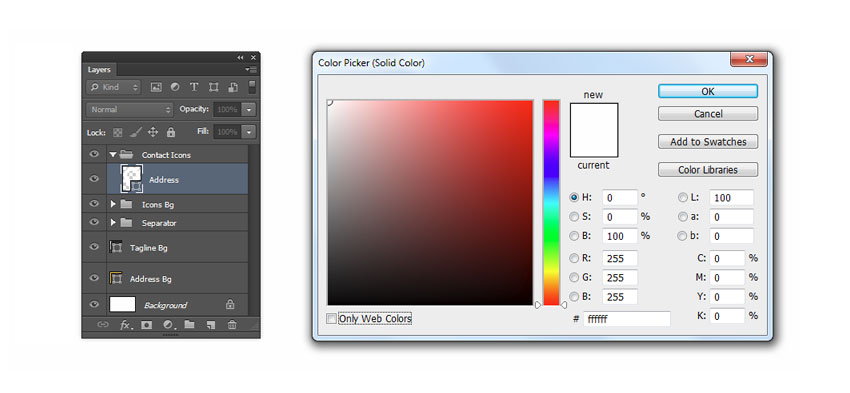
روی تصویر بندانگشتی لایه دابل-کلیک کنید. مقادیر C:0 M:20 Y:80 K:0 را وارد کرده و روی OK کلیک کنید. طراحی کارتهای ویزیت در فتوشاپ کاری خلاقانه است و از این رو همواره باید از ترکیب رنگهای متفاوت بهره بگیرید.

- گام 4
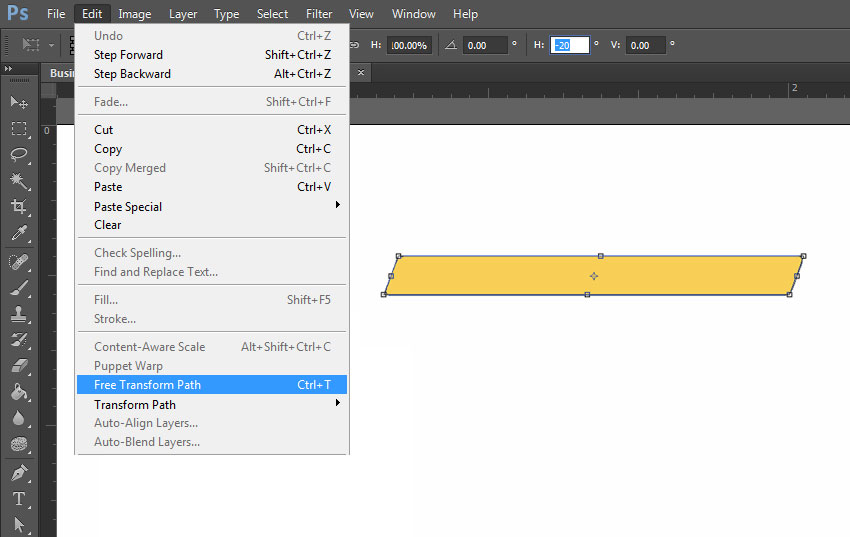
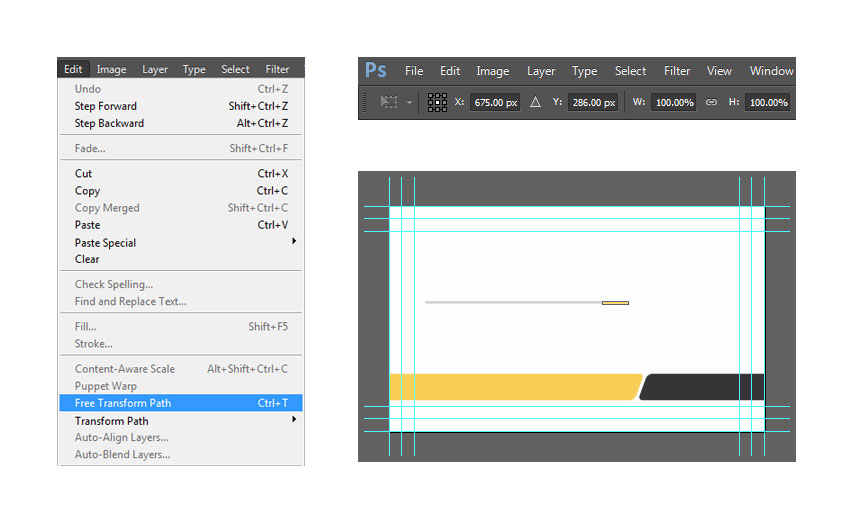
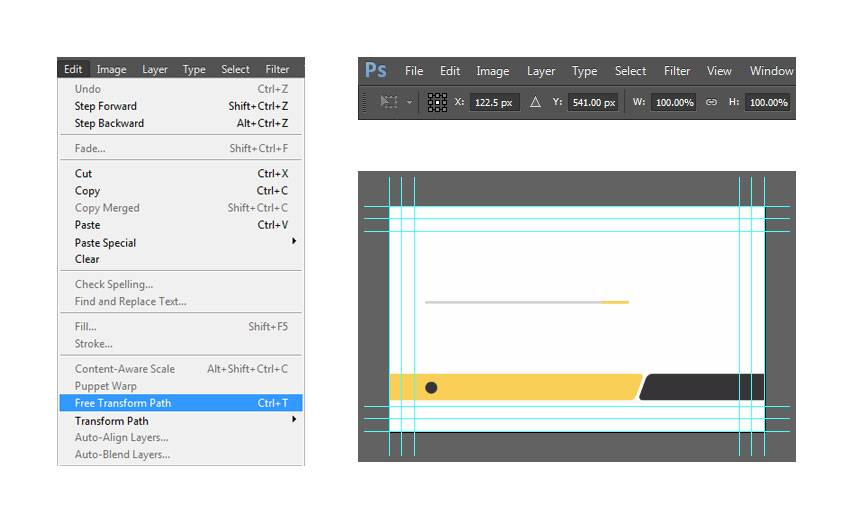
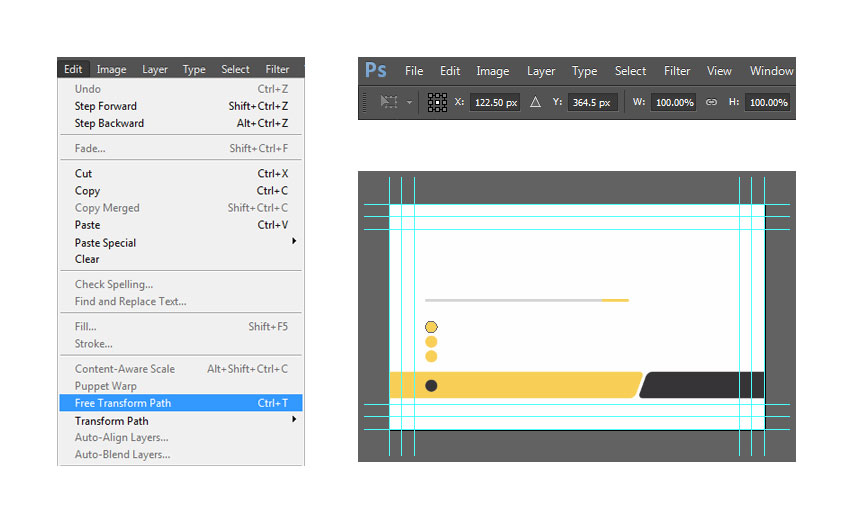
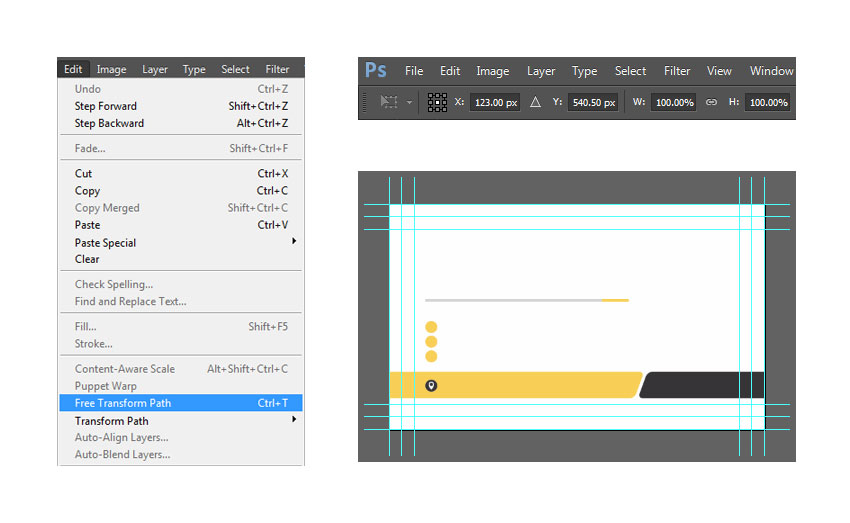
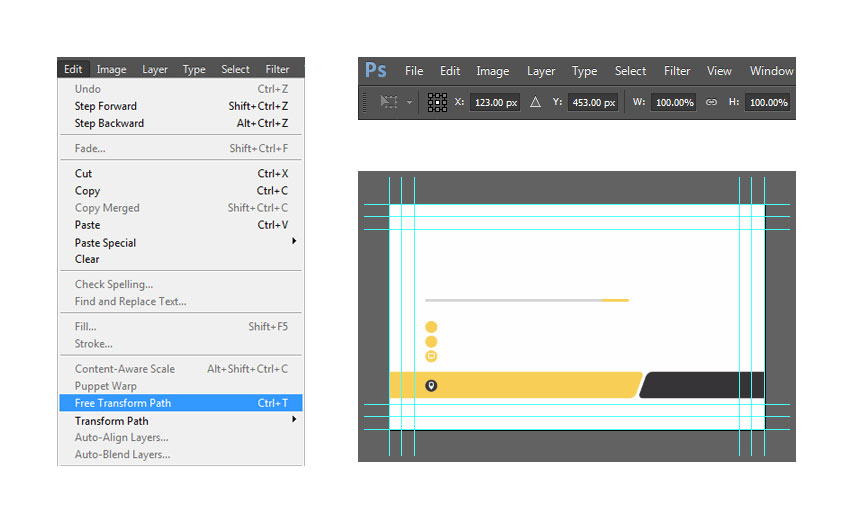
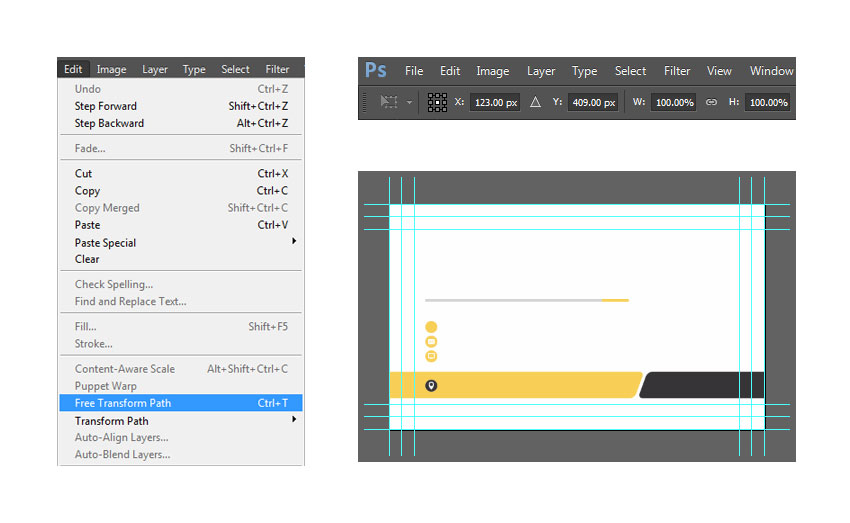
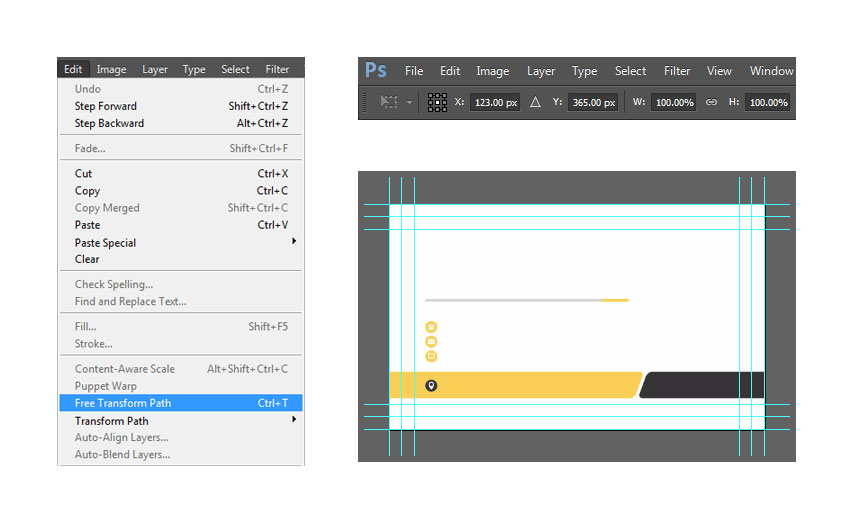
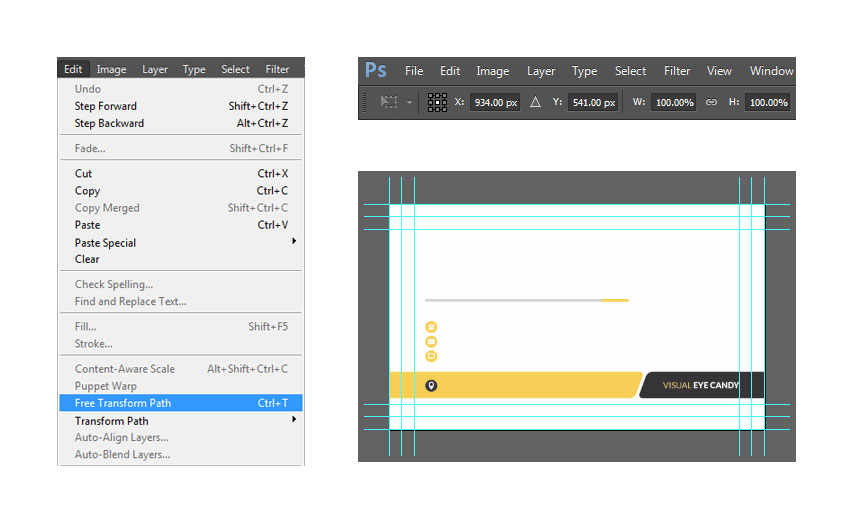
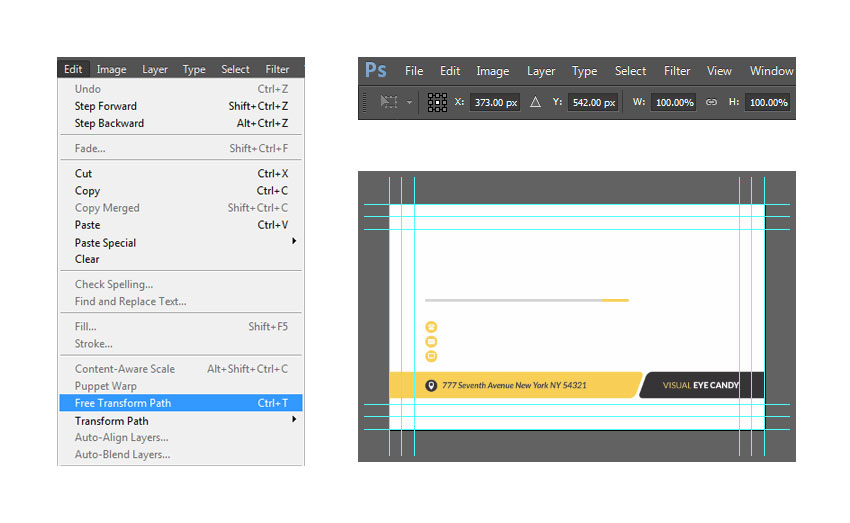
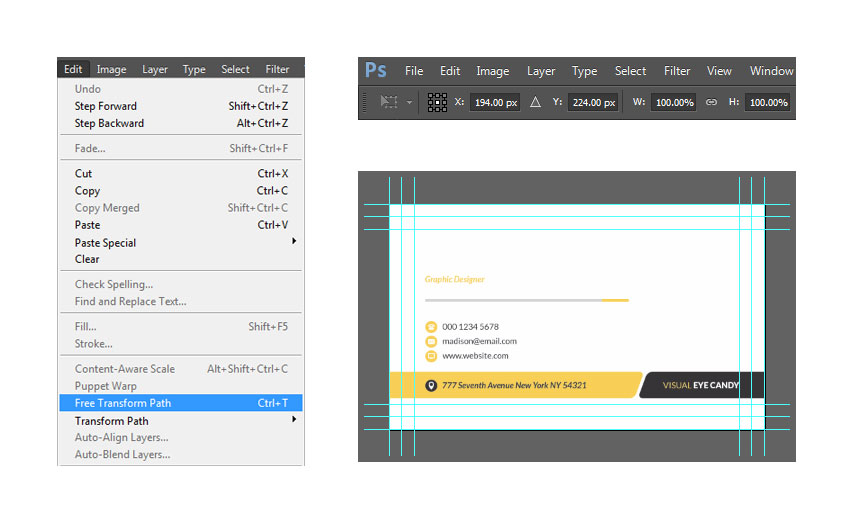
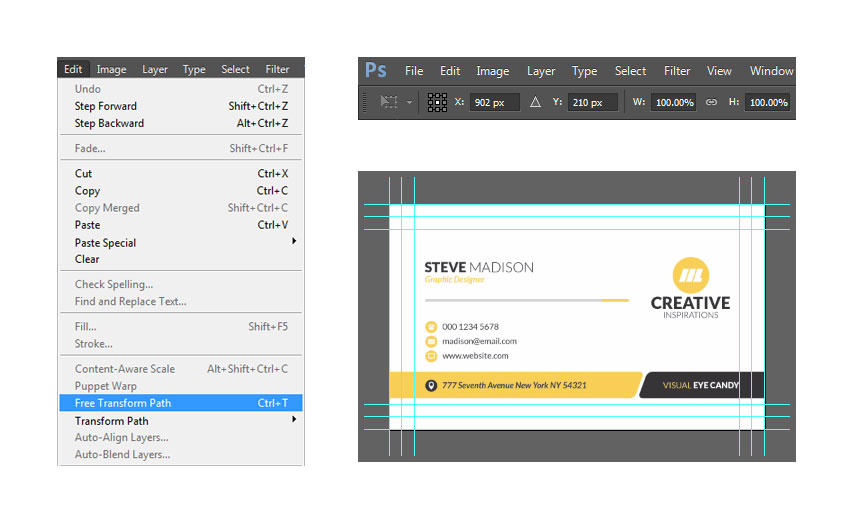
کلیدهای ترکیبی Ctrl+T ر ا بزنید و یا به منوی Edit > Free Transform Path بروید و Horizontal Skew را روی H:-20 تنظیم کنید. دو بار روی اینتر بزنید تا تنظیمات تائید شوند.

- گام 5
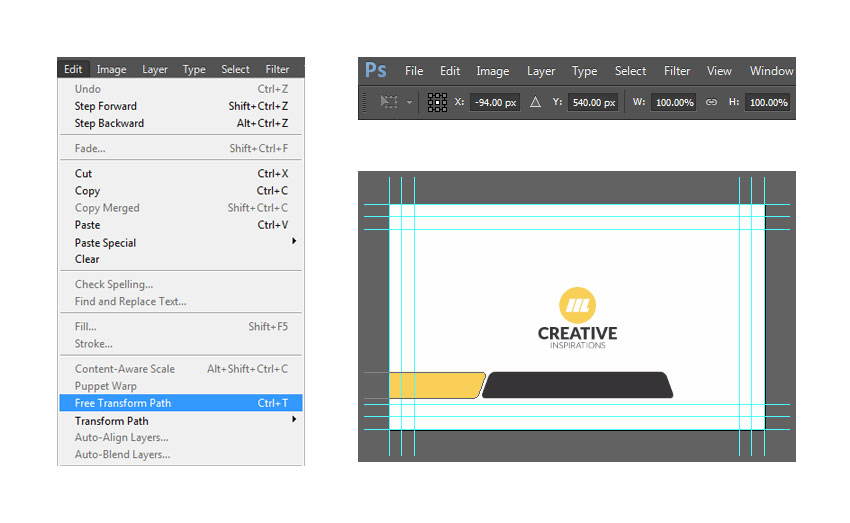
کلیدهای ترکیبی Ctrl+T را مجدداً بزنید و یا به منوی Edit > Free Transform Path بروید و موقعیت افقی را روی X: 337 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. دو بار روی اینتر بزنید تا تنظیمات تائید شوند.

- گام 6
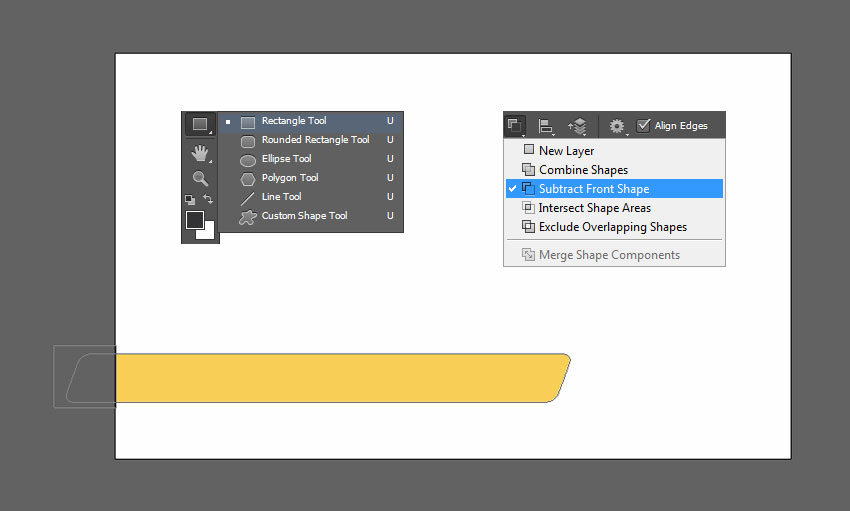
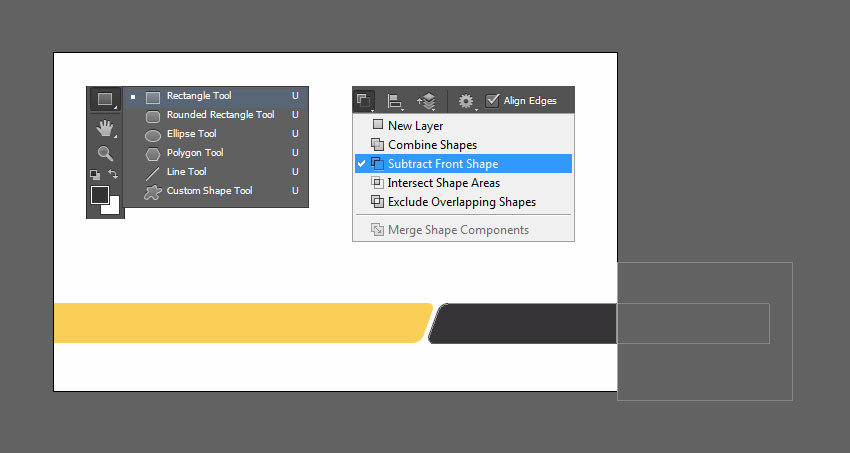
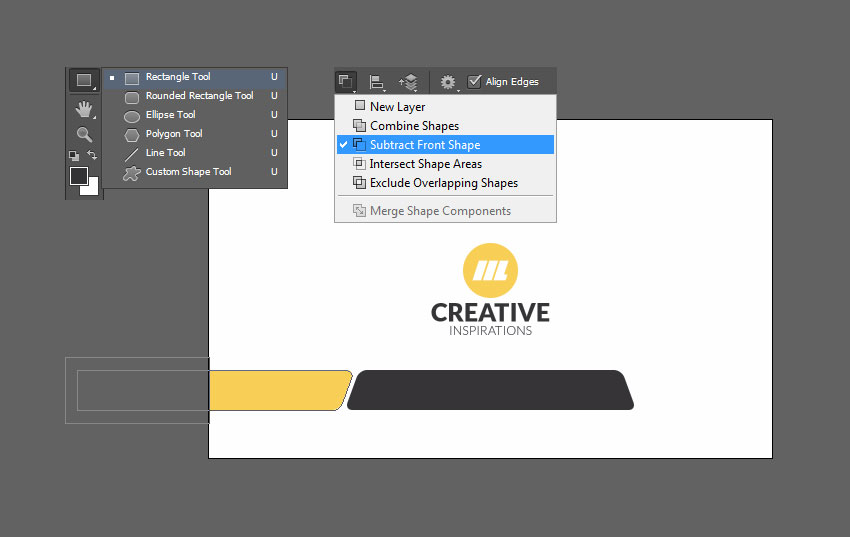
ابزار Rectangle را بردارید. روی Path Operations بزنید و Subtract Front Shape را انتخاب کنید. اینک یک مستطیل رسم کنید که روی شکل را مانند تصویر زیر بپوشاند.

- گام 7
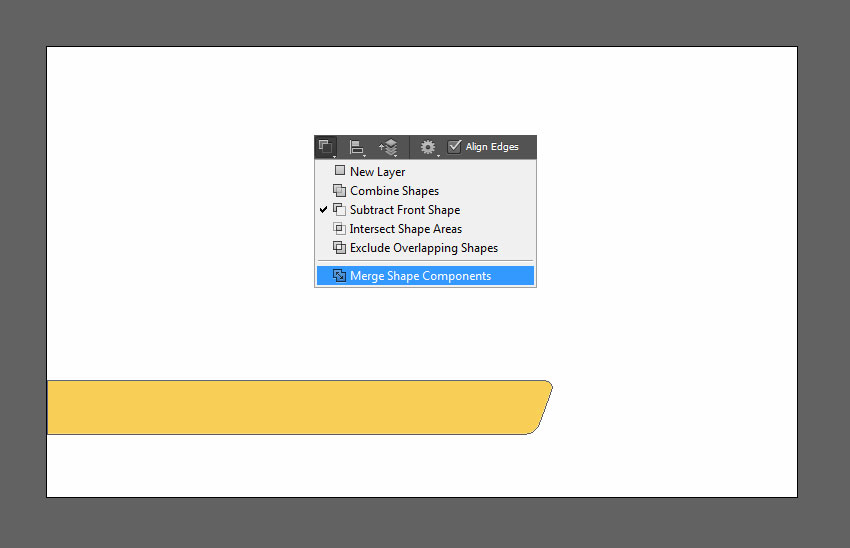
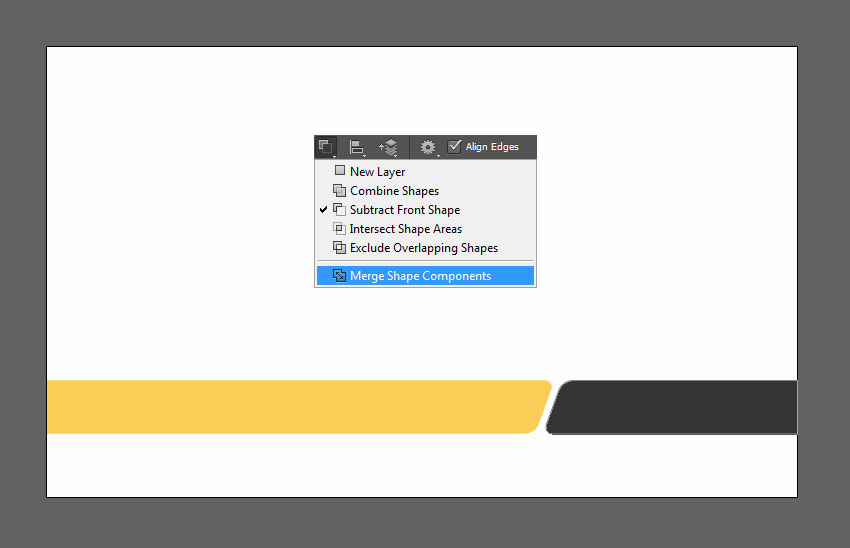
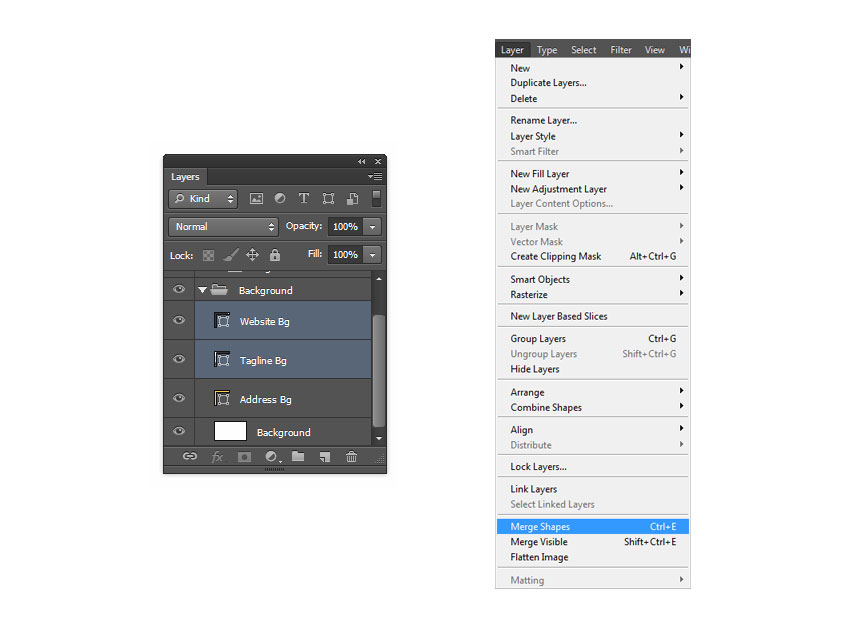
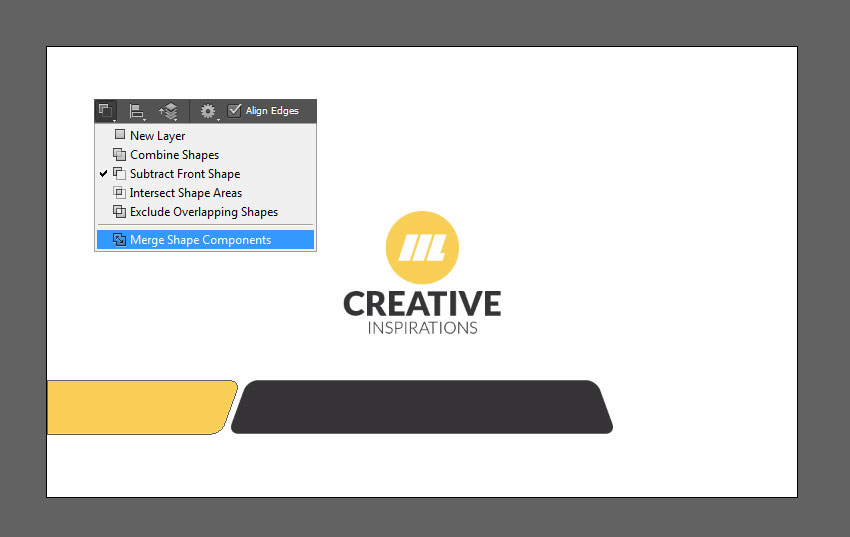
برای تکمیل برش، روی Path Operations برنید و گزینه Merge Shape Components را انتخاب کنید.

ایجاد پسزمینه برای تگ لاین
در این بخش یک پسزمینه برای تگ لاین کارت ویزیت در فتوشاپ طراحی میکنیم.
- گام 1
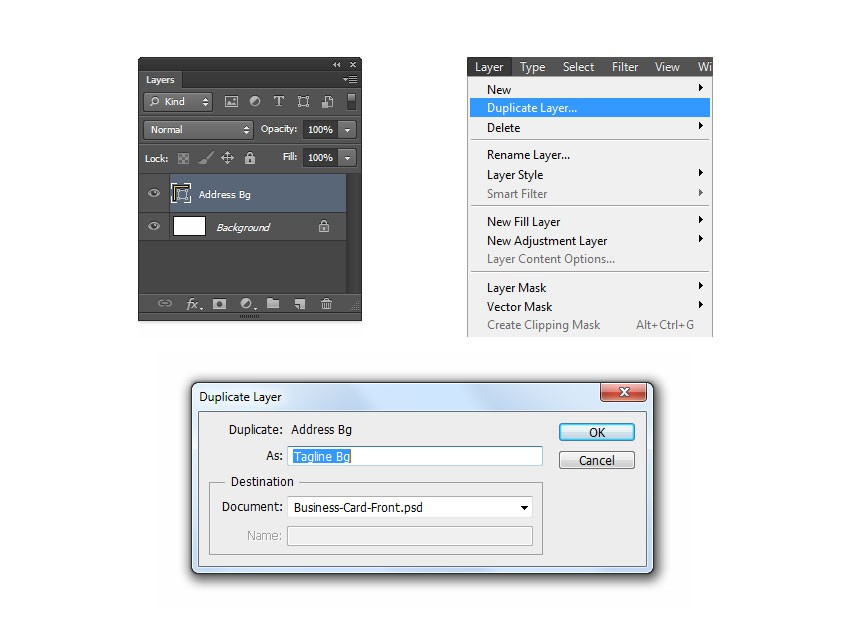
Address Bg را از پنل Layers انتخاب کنید. به منوی Layer > Duplicate Layer بروید و نام این لایه را Tagline Bg بگذارید. روی OK کلیک کنید.

- گام 2
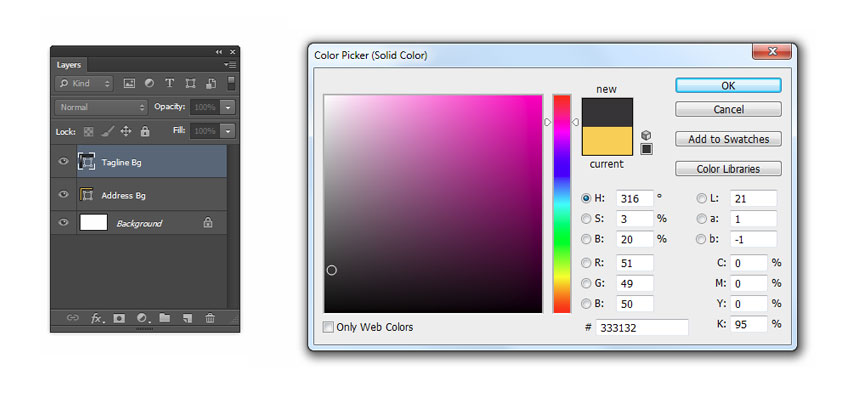
روی تصویر بندانگشتی لایه دابل-کلیک کنید. مقادیر C:0 M:0 Y:0 K:95 را وارد کرده و روی OK کلیک کنید.

- گام 3
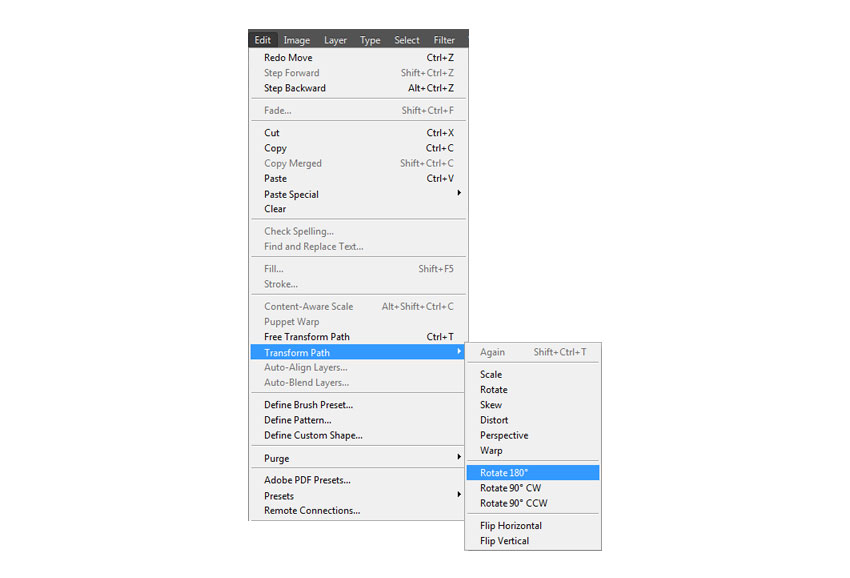
اینک به این لایه «چرخش» (Rotate) میدهیم. به این منظور به منوی Edit > Transform Path > Rotate 180 Degrees بروید.

- گام 4
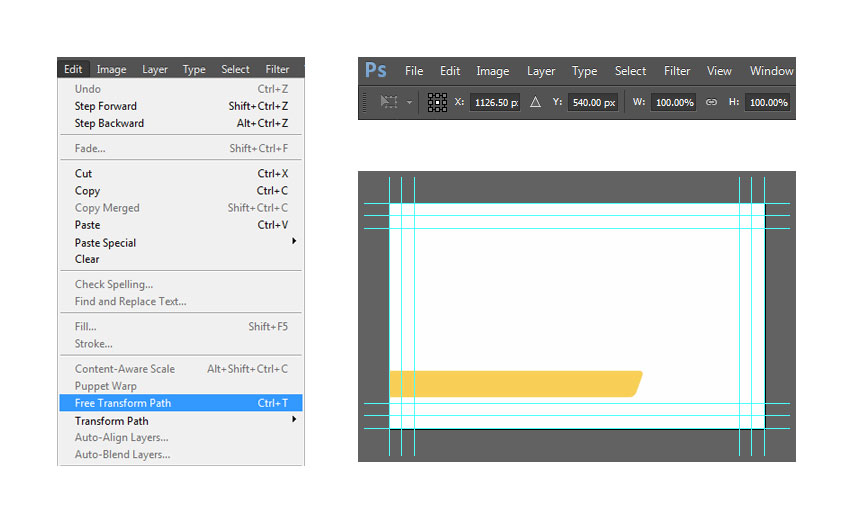
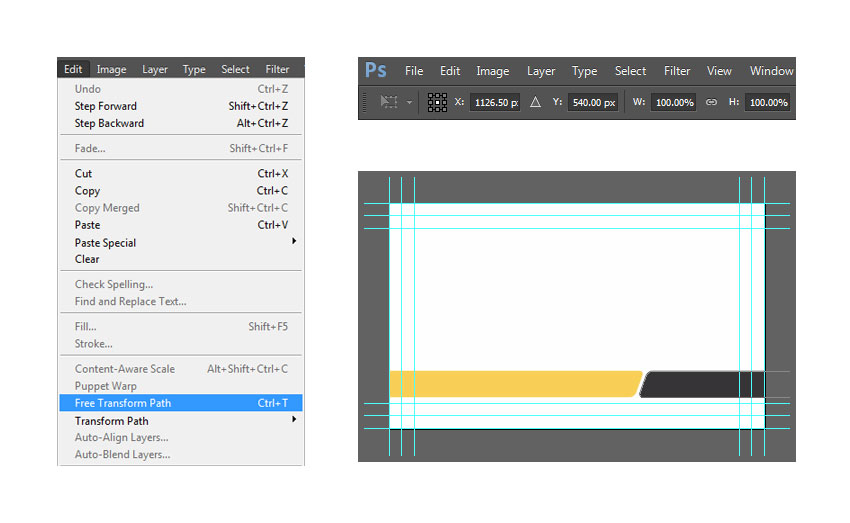
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 1126.5 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرات تائید شوند.

- گام 5
ابزار Rectangle را انتخاب کنید و سپس روی Path Operations بزنید و گزینه Subtract Front Shape را انتخاب کنید. یک مستطیل رسم کنید که شکل اضافی را بپوشاند.

- گام 6
روی Path Operations بزنید و Merge Shape Components را انتخاب کنید.

ایجاد جداکننده مستطیلی
در این بخش یک جداکننده مستطیلی رسم میکنیم.
- گام 1
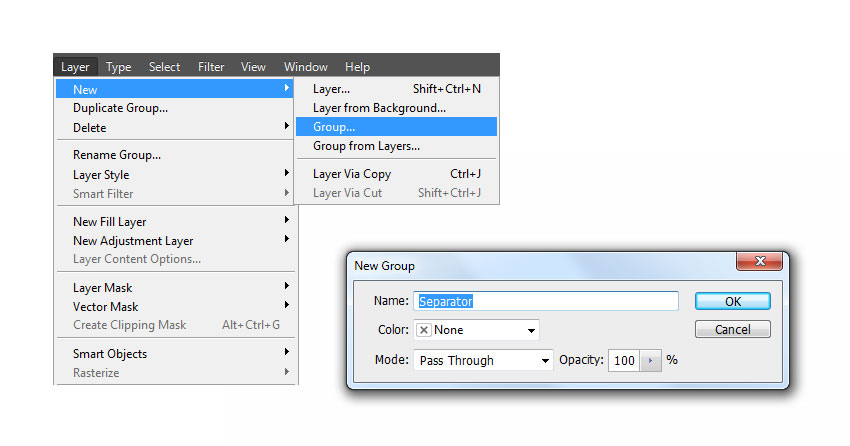
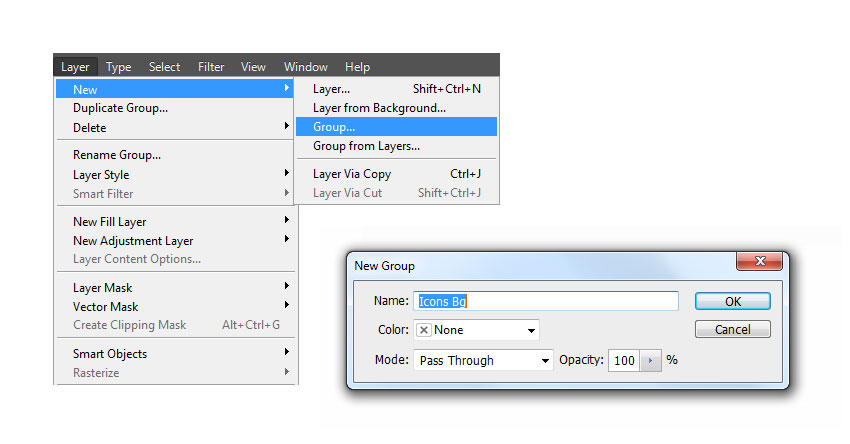
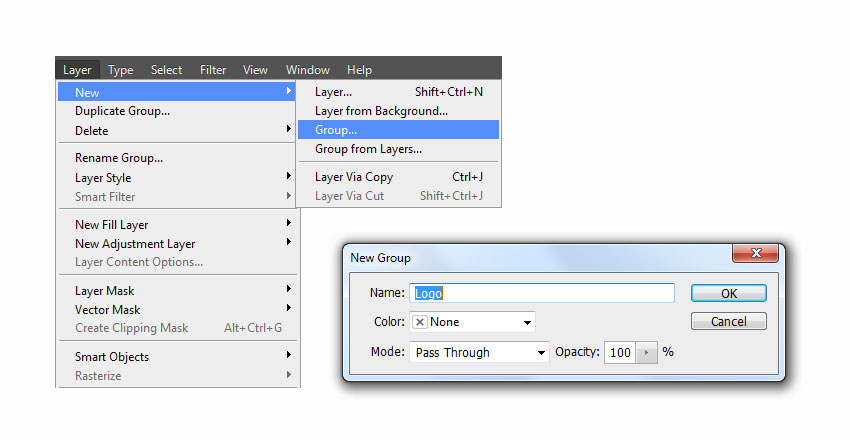
به منوی Layer > New > Group بروید و نام این گروه را Seperator بگذارید.

- گام 2
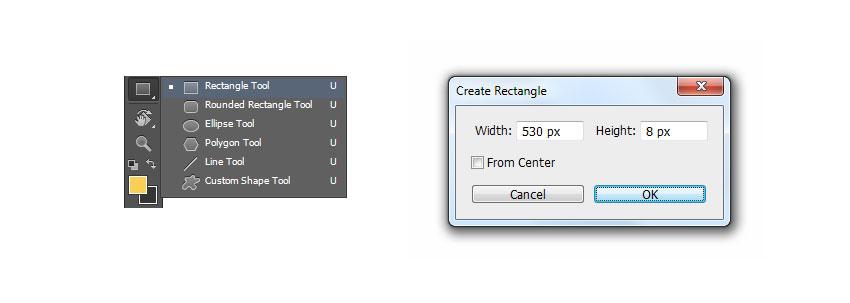
ابزار Layer > New > Group را بردارید و جایی روی بوم کلیک کنید. مقدار عرض مستطیل را روی 530 و ارتفاع آن را روی 8 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 3
روی تصویر بندانگشتی لایه دابل-کلیک کنید و مقادیر C:0 M:0 Y:0 K:18 را وارد کرده و روی OK کلیک کنید.

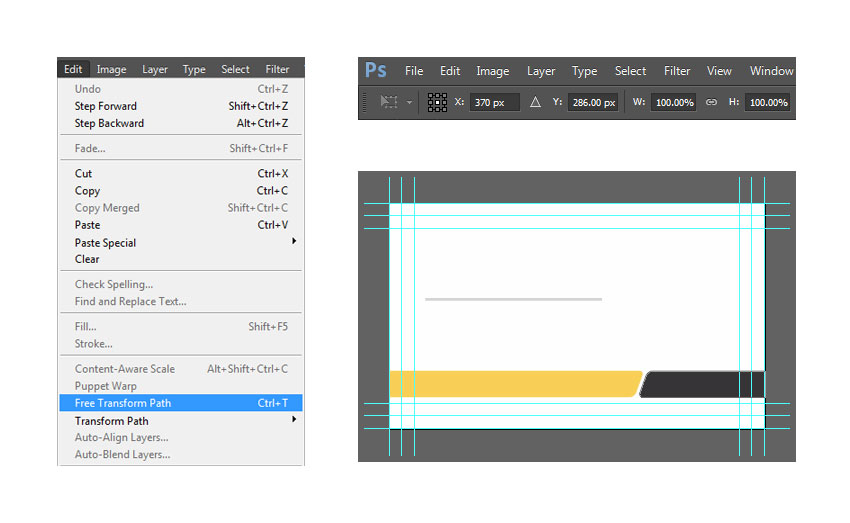
- گام 4
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. مقدار موقعیت افقی را روی X:370 px و موقعیت عمودی را روی Y: 286 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها تائید شوند.

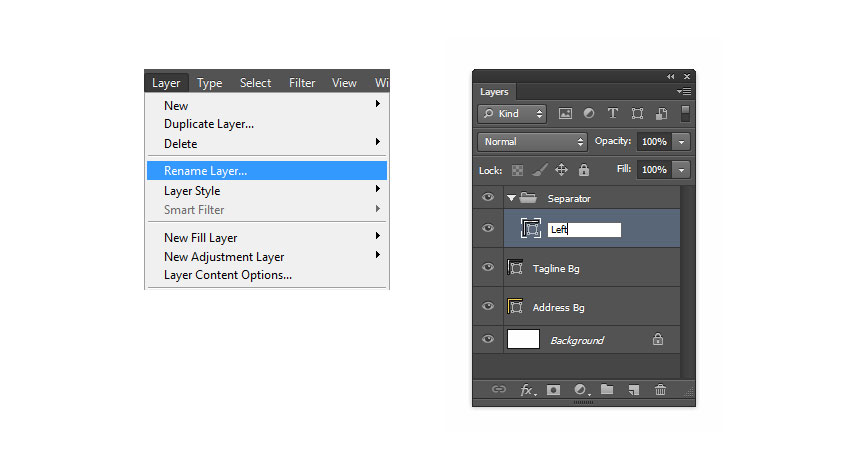
- گام 5
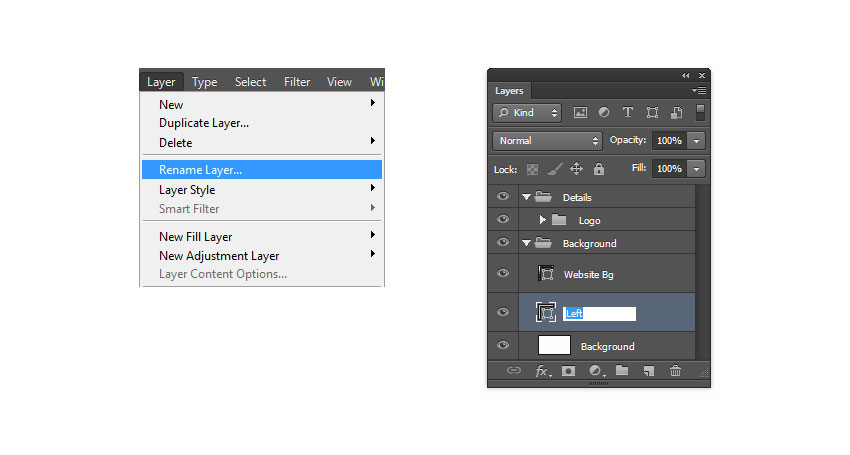
به منوی Edit > Free Transform Path بروید. نام این لایه را Left بگذارید و روی اینتر بزنید.

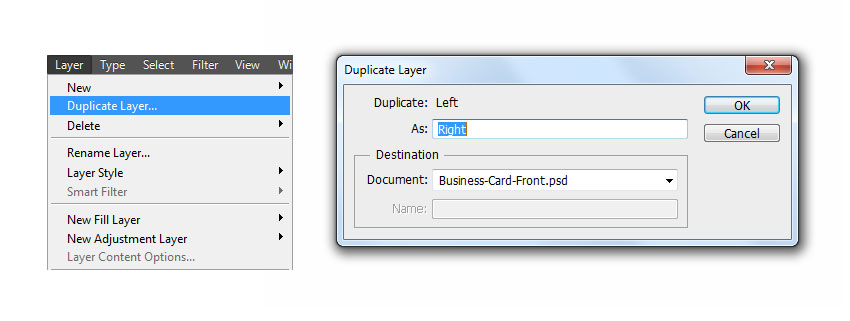
- گام 6
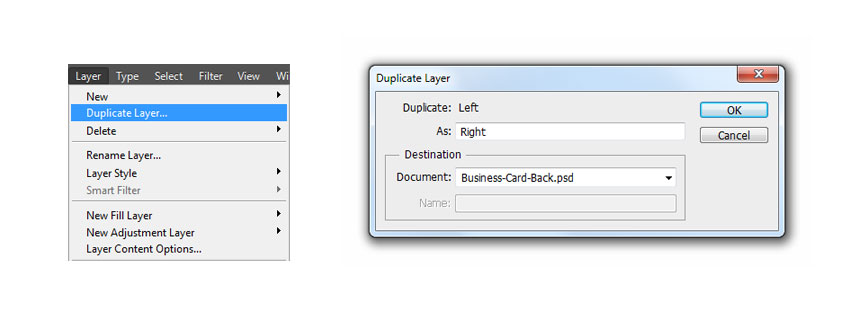
به منوی Layer > Duplicate Layer بروید و نام کپی جدیدی که ایجاد شده را Right بگذارید و روی OK کلیک کنید.

- گام 7
ابزار Rectangle را بردارید و مقدار عرض را روی 80 پیکسل تنظیم کرده و اینتر را بزنید.

- گام 8
روی تصویر بندانگشتی لایه دابل-کلیک کنید و با وارد کردن مقادیر C:0 M:20 Y:80 K:0 روی OK کلیک کنید.

- گام 9
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 675 px و موقعیت عموی را روی Y: 286 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها اعمال شوند.

ایجاد پسزمینه برای آیکون تماس
در این بخش یک پسزمینه برای آیکون تماس خود طراحی میکنیم.
- گام 1
به منوی Layer > New > Group بروید و نام این گروه جدید را Icons گذاشته و روی OK کلیک کنید.

- گام 2
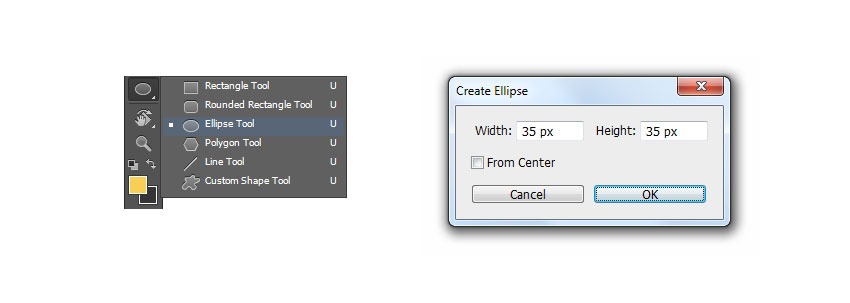
ابزار Icons Bg and press OK را از نوار ابزار بردارید و جایی روی بوم کلیک کنید. عرض را روی 35 پیکسل و ارتفاع را روی 35 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 3
روی تصویر بندانگشتی لایه دابل-کلیک کرده و مقادیر C:0 M:0 Y:0 K:95 را وارد کرده و روی OK کلیک کنید.

- گام 4
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. مقدار موقعیت افقی را روی X: 122.5 px و موقعیت عمودی را روی Y: 541 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها تائید شوند.

- گام 5
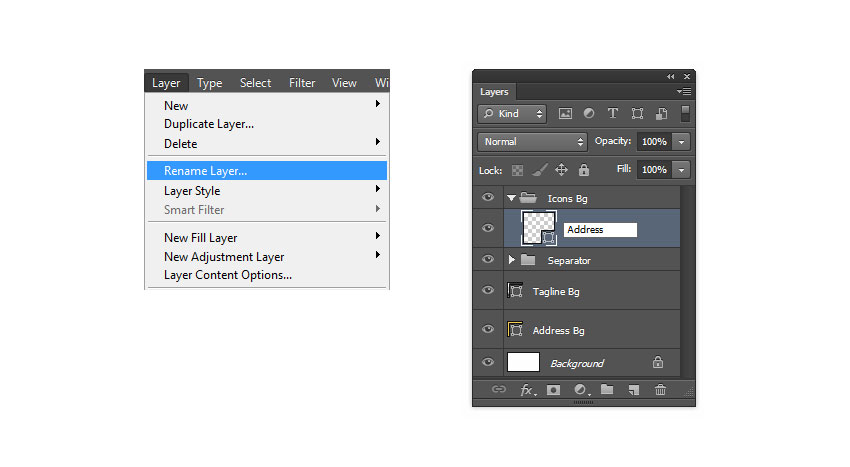
به منوی Layer > Rename Layer بروید. نام این لایه را Layer > Rename Layer بگذارید و روی اینتر بزنید.

- گام 6
به منوی Layer > Duplicate Layer بروید. نام این لایه را Layer > Duplicate Layer بگذارید و روی OK کلیک کنید.

- گام 7
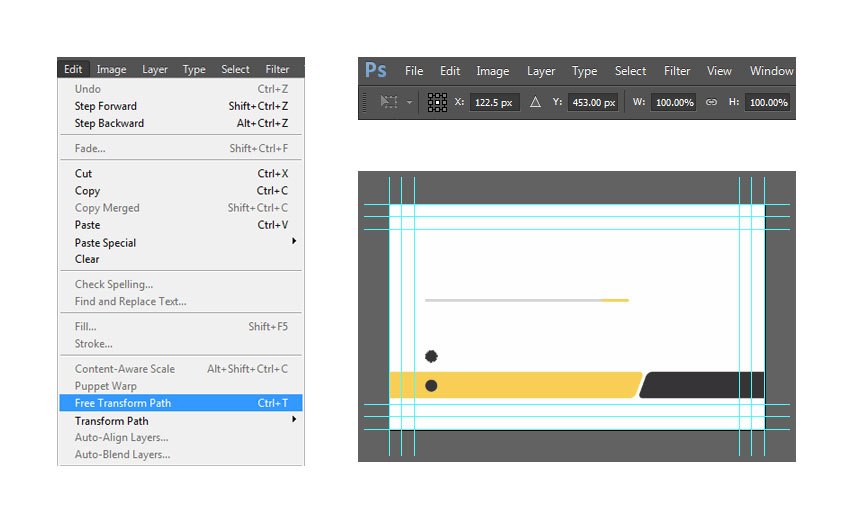
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 122.5 px و موقعیت عمودی را روی Y: 453 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها تائید شوند.

- گام 8
روی تصویر بندانگشتی لایه دابل-کلیک کنید و مقادیر C:0 M:20 Y:80 K:0 را وارد کرده و روی OK کلیک کنید.

- گام 9
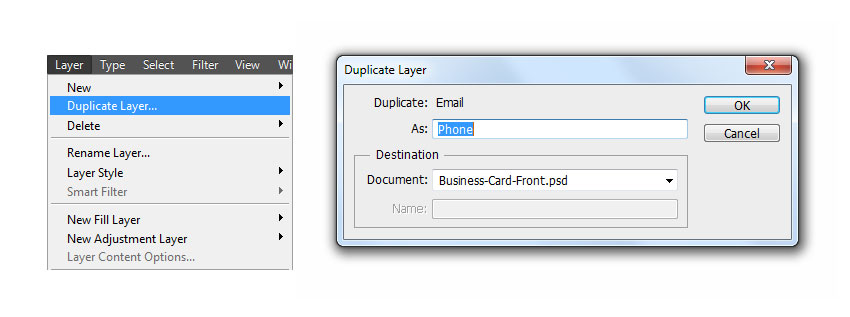
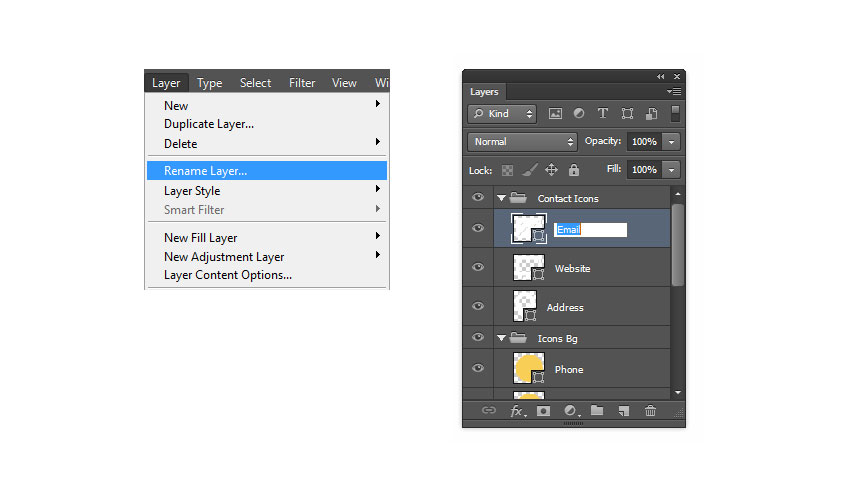
به منوی Layer > Duplicate Layer بروید. نام این لایه را Email بگذارید و روی OK کلیک کنید. 
- گام 10
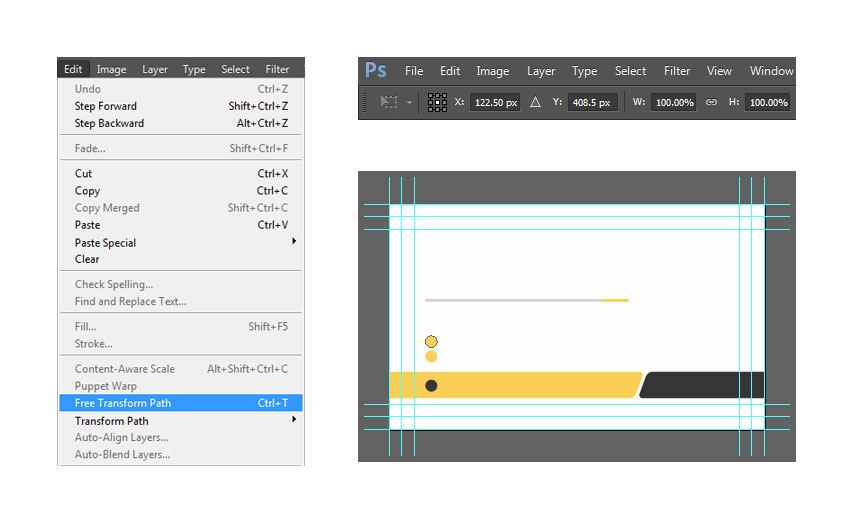
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. مقدار موقعیت افقی را روی X: 122.5 px و موقعیت عمودی را روی Y: 408.5 px تنظیم کنید. دو بار اینتر را بزنید تا تغییرها تائید شوند.

- گام 11
به منوی Layer > Duplicate Layer بروید. نام این لایه را Phone گذاشته و روی OK کلیک کنید.

- گام 12
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. گزینه موقعیت افقی را روی X: 122.5 px و موقعیت عمودی را روی Y: 364.5 px تنظیم کنید. با دو بار زدن کلید اینتر، تغییرها را تائید کنید.

طراحی کارت ویزیت با شکلهای سفارشی
در این بخش با مراحل طراحی کارت ویزیت در فتوشاپ با استفاده از آیکونهای شکلهای سفارشی آشنا خواهیم شد.
- گام 1
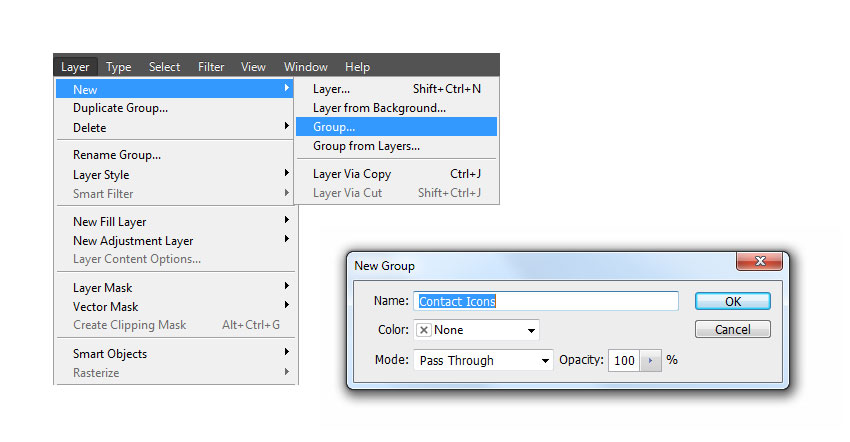
اکنون که پسزمینه آیکون کامل شده است، میتوانیم اقدام به ایجاد آیکونها بکنیم. به منوی Layer > New > Group بروید و نام این گروه را Contact Icons بگذارید و روی OK کلیک کنید.

- گام 2
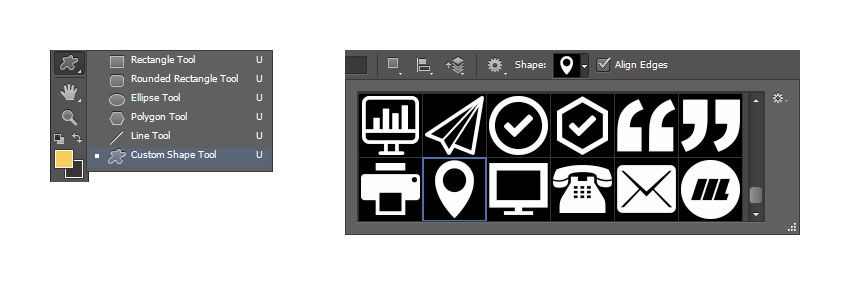
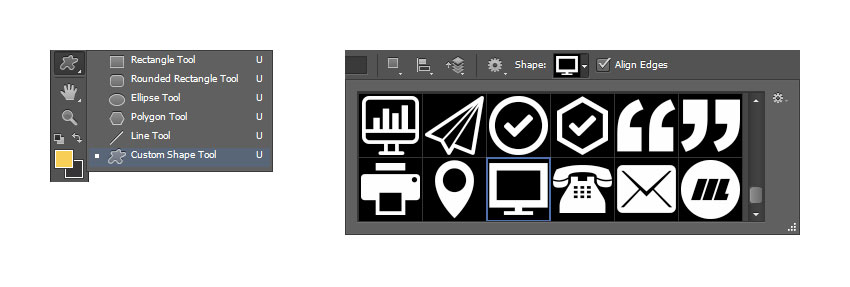
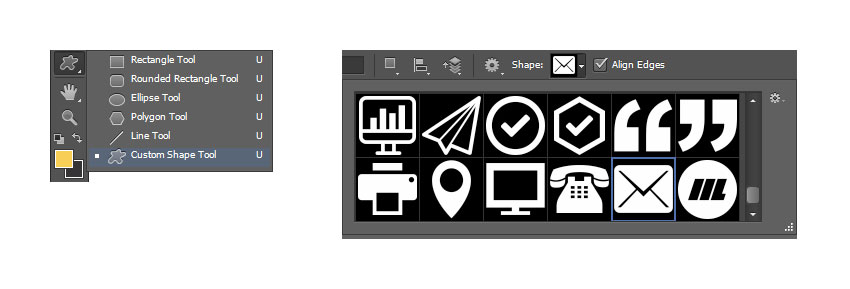
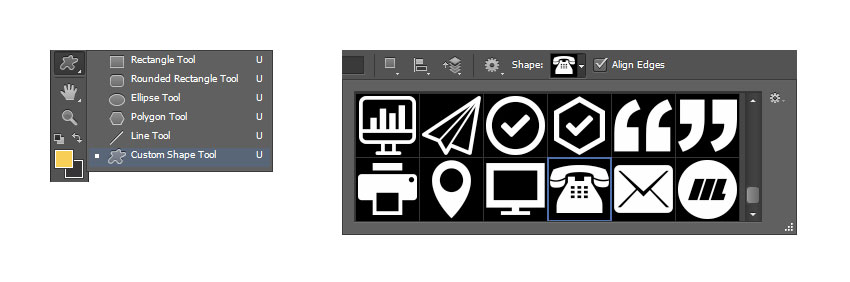
کار خود را با ایجاد آیکون نشانی آغاز میکنیم. ابزار Custom Shape را از نوار ابزار بردارید. روی انتخابگر شکل سفارشی کلیک کرده و گزینه Address Icon را انتخاب کنید.

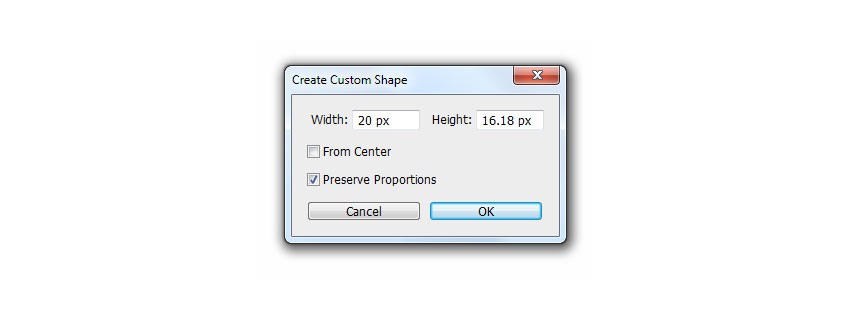
- گام 3
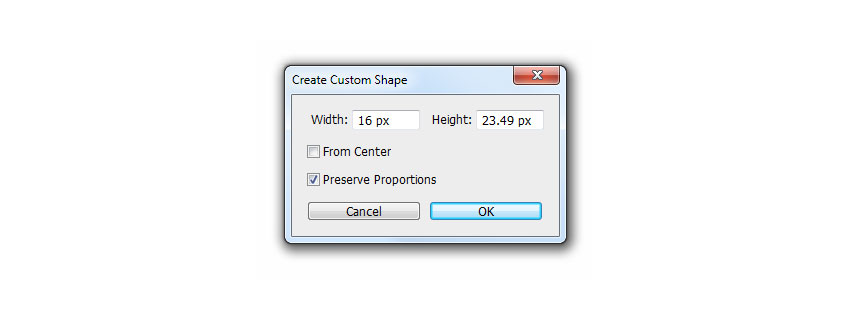
جایی روی بوم کلیک کنید. تیک گزینه Preserve Proportions را بزنید و عرض را 16 پیکسل وارد کرده و روی OK کلیک کنید.

- گام 4
به منوی Layer > Rename Layer بروید. نام این لایه را Address بگذارید و روی اینتر بزنید.

- گام 5
روی تصویر بندانگشتی لایه دابل-کلیک کنید. مقادیر C:0 M:0 Y:0 K:0 را وارد کرده و روی OK کلیک کنید.

- گام 6
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. گزینه موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 540.5 px تنظیم کنید. با دو بار زدن کلید اینتر، تغییرها را تائید کنید.

- گام 7
اینک به ایجاد آیکون وبسایت میرسیم. ابزار Custom Shape را از نوار ابزار بردارید. به انتخابگر شکل سفارشی بروید و Website Icon را انتخاب کنید.

- گام 8
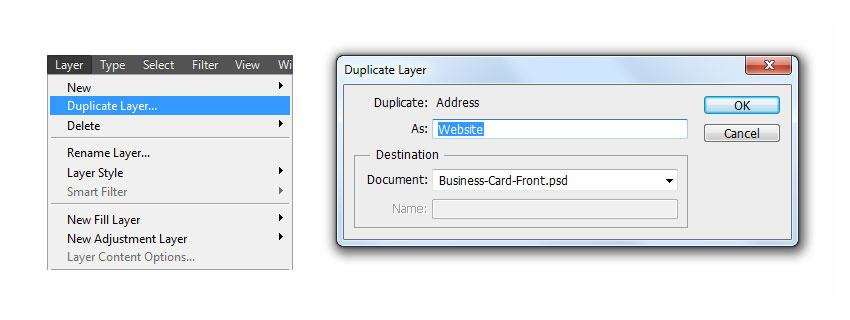
جایی روی بوم کلیک کنید. تیک گزینه Preserve Proportions را بردارید و عرض را روی 20 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 9
به منوی Layer > Rename Layer بروید و نام لایه را به Website بروید و روی اینتر بزنید.

- گام 10
روی کلیدهای Ctrl+T بزنید یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 453 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها اعمال شوند.

- گام 11
اینک یک ایمیل آیکون ایجاد میکنیم. ابزار Custom Shape را از نوار ابزار بردارید. انتخابگر شکل سفارشی را زده و Email Icon را انتخاب کنید.

- گام 12
جایی روی بوم کلیک کنید. تیک گزینه Preserve Proportions و عرض را روی مقدار 20 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 13
به منوی Layer > Rename Layer بروید و نام لایه را به Email تغییر داده و روی OK کلیک کنید.

- گام 14
روی کلیدهای Ctrl+T بزنید یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 409 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها اعمال شوند.

- گام 15
اینک آیکون گوشی را ایجاد میکنیم. ابزار Custom Shape را از نوار ابزار انتخاب کنید. انتخابگر شکل سفارشی را از نوار ابزار انتخاب کنید. روی Custom Shape Picker کلیک کرده و آیکون تلفن را انتخاب کنید.

- گام 16
جایی روی بوم کلیک کنید. تیک گزینه Preserve Proportions را بزنید و عرض را روی 20 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 17
به منوی Layer > Rename Layer بروید. نام این لایه را Phone بگذارید و روی OK کلیک کنید.

- گام 18
کلیدهای ترکیبی Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 365 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرها اعمال شوند.

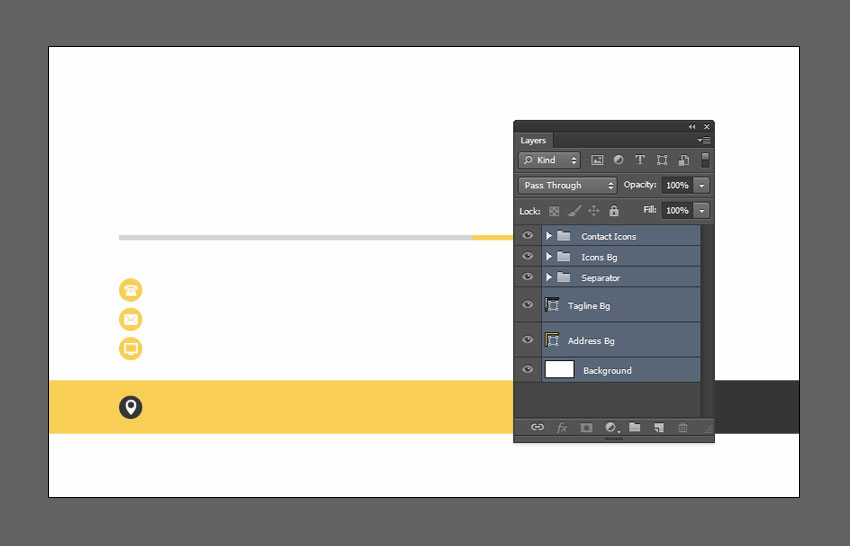
ایجاد گروه پسزمینه
در این بخش همه عناصر مربوط به پسزمینه آیکونها و نوشتهها را در یک گروه جمعآوری میکنیم.
- گام 1
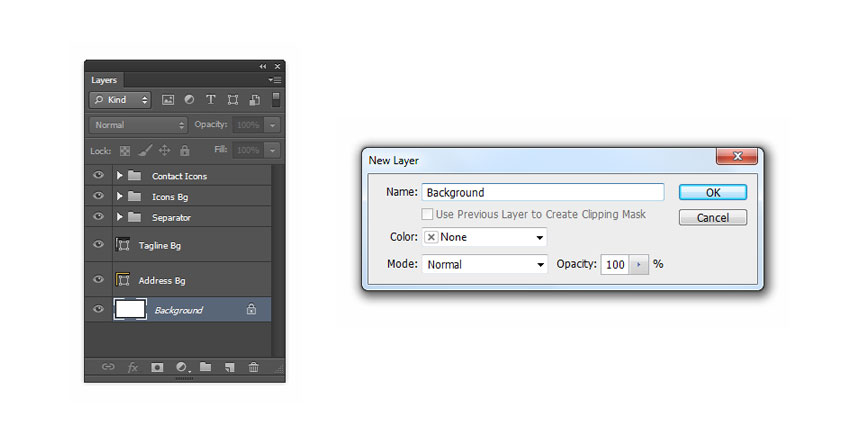
ابتدا باید لایه Background را از حالت قفل خارج کنیم. سپس روی لایه Background دابل-کلیک کنید و نام آن را به Background عوض کرده و روی OK کلیک کنید.

- گام 2
مطمئن شوید که Background که در بخش قبل از قفل خارج کردید، همچنان در حالت انتخاب قرار دارد. کلید Shift کیبورد را نگه داشته و روی گروه Contact Icons کلیک کنید.

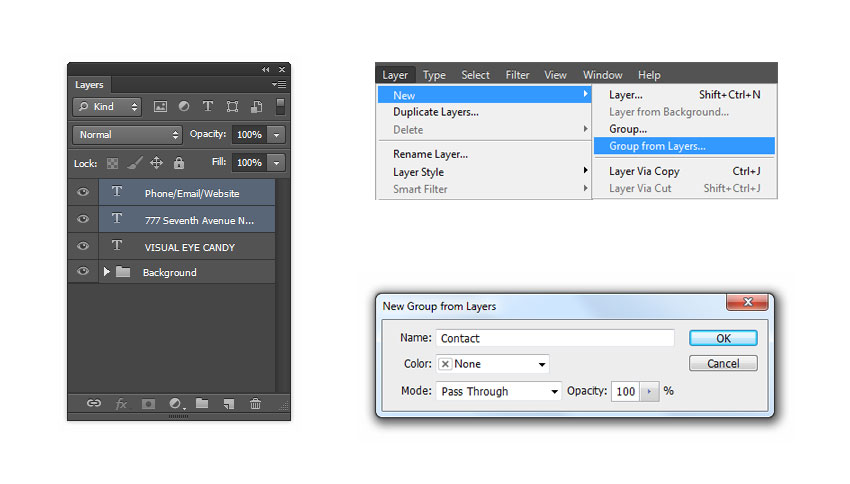
- گام 3
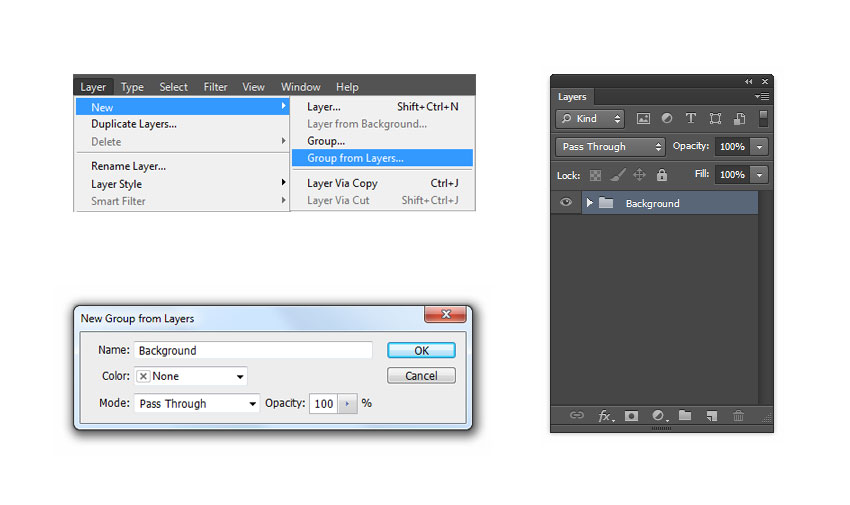
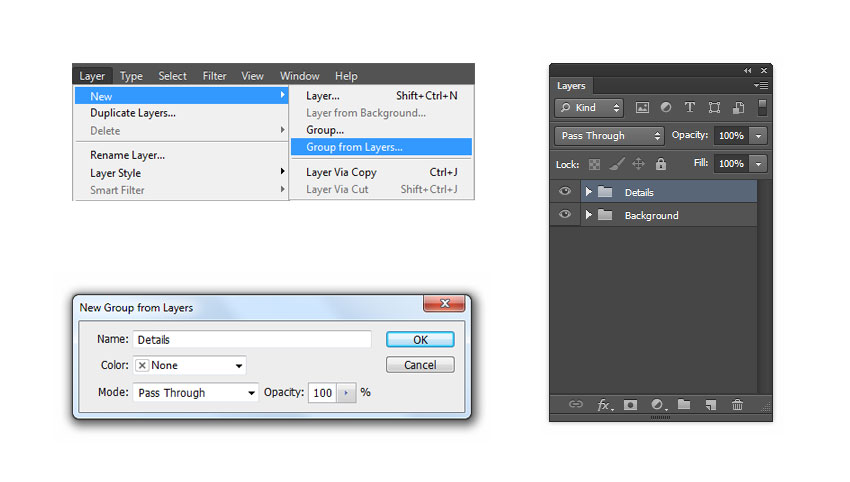
اکنون که همه گروهها و لایهها انتخاب شدهاند، به منوی Layer > New بروید و Group from Layers را انتخاب کنید. نام این گروه را Background گذاشته و روی OK کلیک کنید.

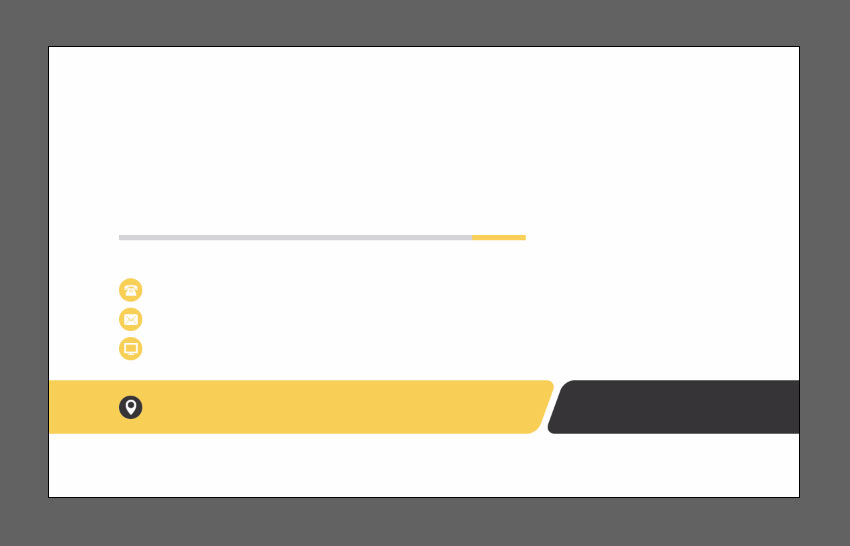
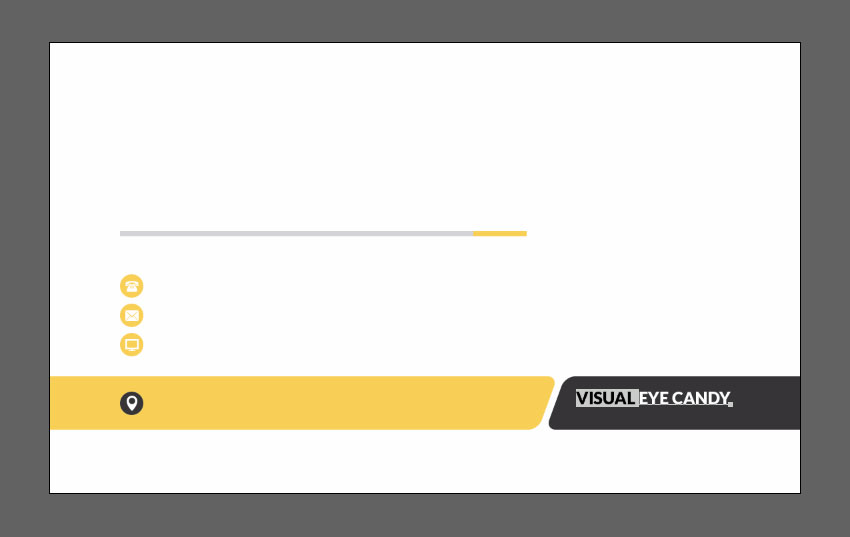
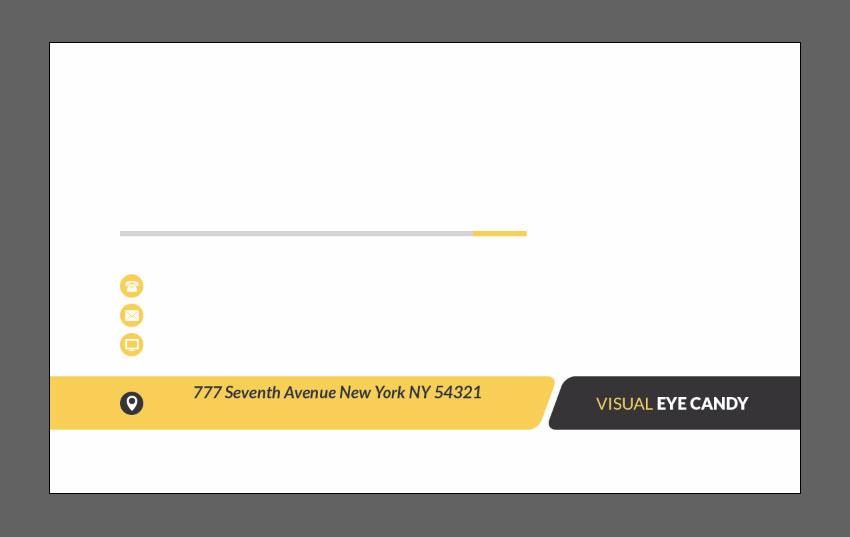
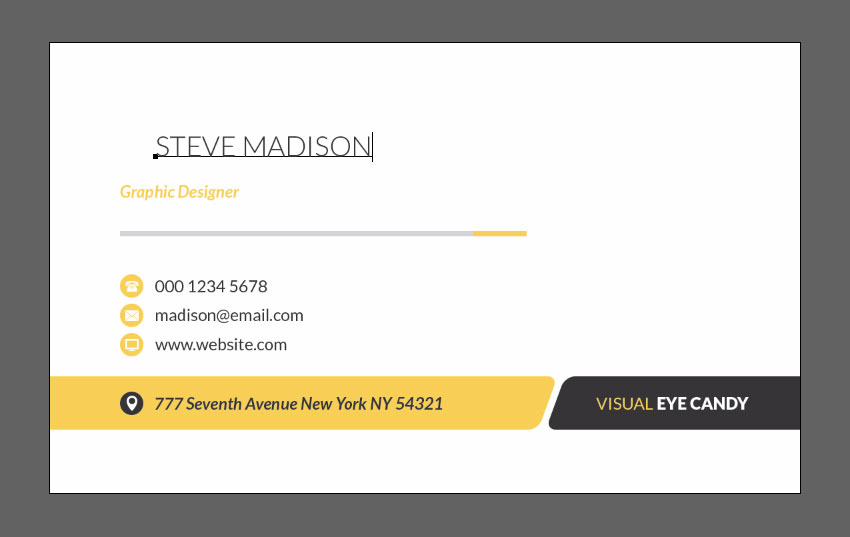
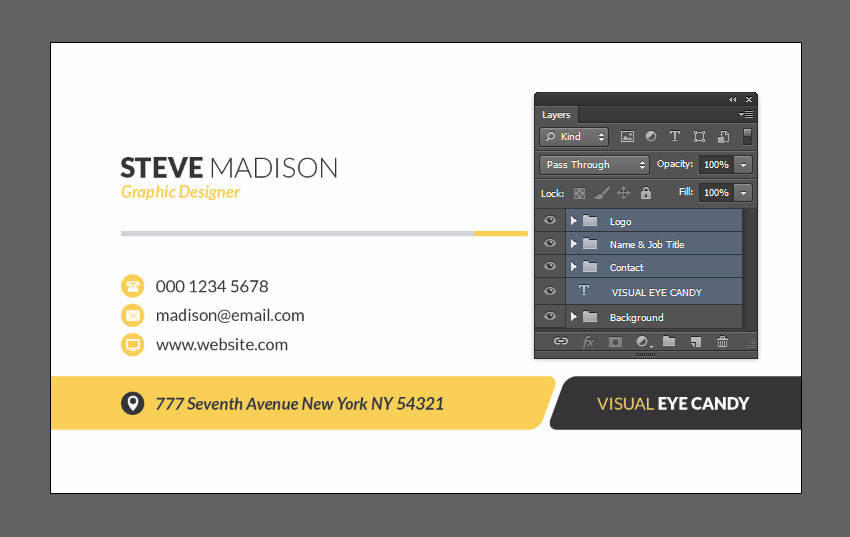
اینک کار طراحی پسزمینه بخش جلوی کارت ویزیت به پایان رسیده است. پیش از آن که به بخش درج متن و لوگو برویم، بهتر است ظاهر کارت ویزیت را تا به اینجا بررسی کنیم.

ایجاد لایه متنی تگ لاین
در این بخش یک لایه متنی جدید برای درج تگ لاین کارت ویزیت طراحی میکنیم.
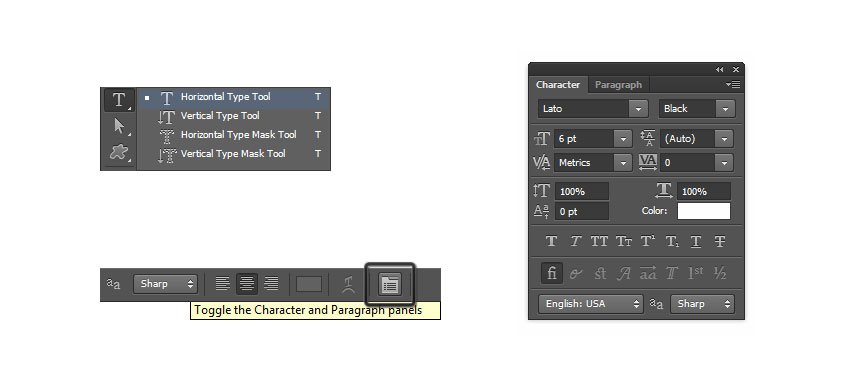
- گام 1
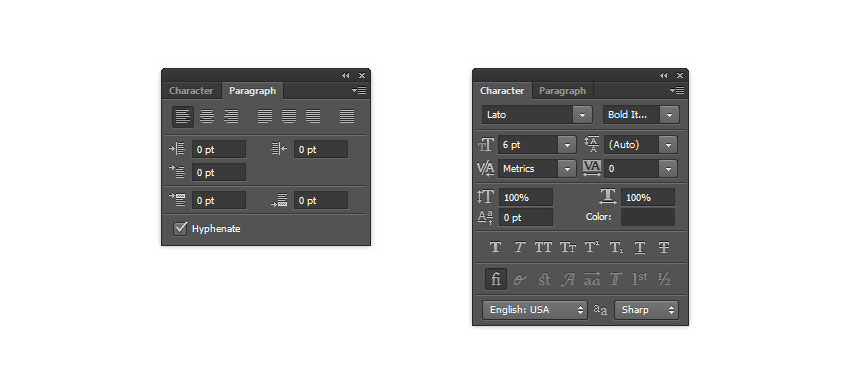
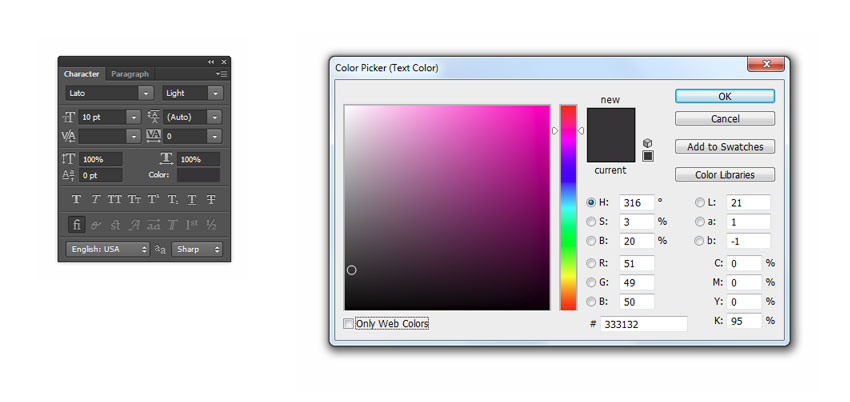
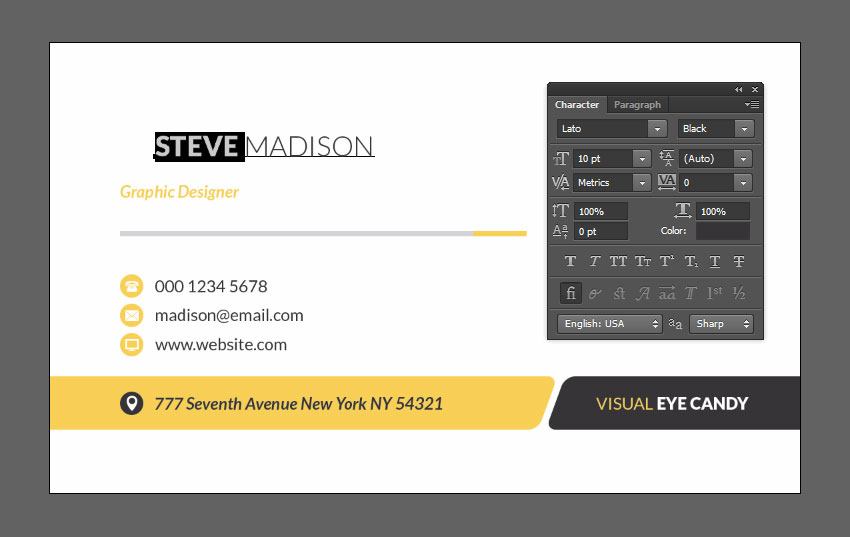
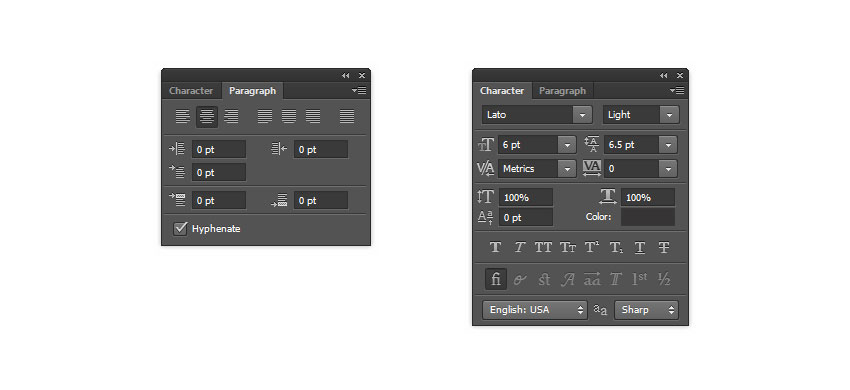
ابتدا مطمئن شوید که پنلهای Character و Paragraph فعال هستند. اگر فعال هستند مستقیماً به سراغ گام بعدی بروید. ابزار Horizontal Type را از نوار ابزار بردارید و روی دکمه Character and Paragraph panels بزنید.

- گام 2
در پنل Paragraph گزینه Right Align Layer را بزنید. در پنل Character، فونت را روی Lato، استایل فونت را روی Black، اندازه فونت را 6 پوینت، و رنگ را روی C: 0 M:0 Y:0 K:0 تنظیم کنید.

- گام 3
اینک روی شکل Tagline Background کلیک کنید و عبارت VISUAL EYE CANDY را در کادر متنی وارد نمایید. در نهایت با گرفتن کلید Ctrl کیبورد روی اینتر بزنید.

- گام 4
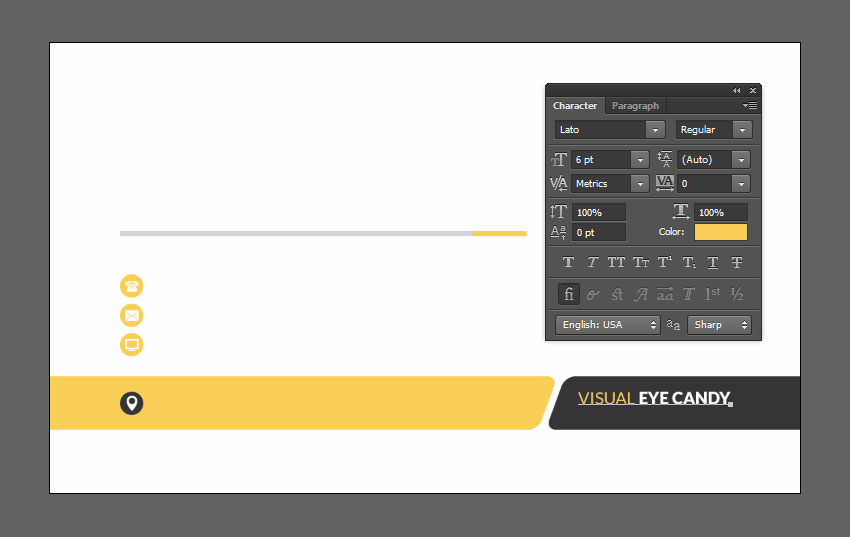
اینک باید رنگ و استایل کلمه VISUAL را به صورت اختصاصی تغییر دهیم. کار خود را با انتخاب کردن این کلمه خاص آغاز میکنیم. مطمئن شوید که ابزار Horizontal Type همچنان در حالت انتخاب است، کرسر خود را درست روی کلمه VISUAL ببرید و سپس با دابل-کلیک کردن آن را انتخاب کنید.

- گام 5
در پنل Character، گزینه Font Style را روی Font Style قرار داده و رنگ را نیز به صورت C:0 M:20 Y:80 K:0 تنظیم کنید. با زدن کلیدهای ترکیبی Ctrl+Enter تغییرها را تائید کنید.

- گام 6
با زدن کلیدهای ترکیبی Ctrl+T یا مراجعه به منوی Edit > Free Transform Pat میتوانید موقعیت افقی متن را روی X: 934 px و موقعیت افقی آن را روی Y: 541 px تنظیم کنید. در نهایت با دو بار زدن کلید اینتر تغییرات را تائید کنید.

ایجاد لایه متنی نشانی کارت ویزیت
در این بخش یک لایه متنی برای درج نشانی روی کارت ویزیت طراحی میکنیم.
- گام 1
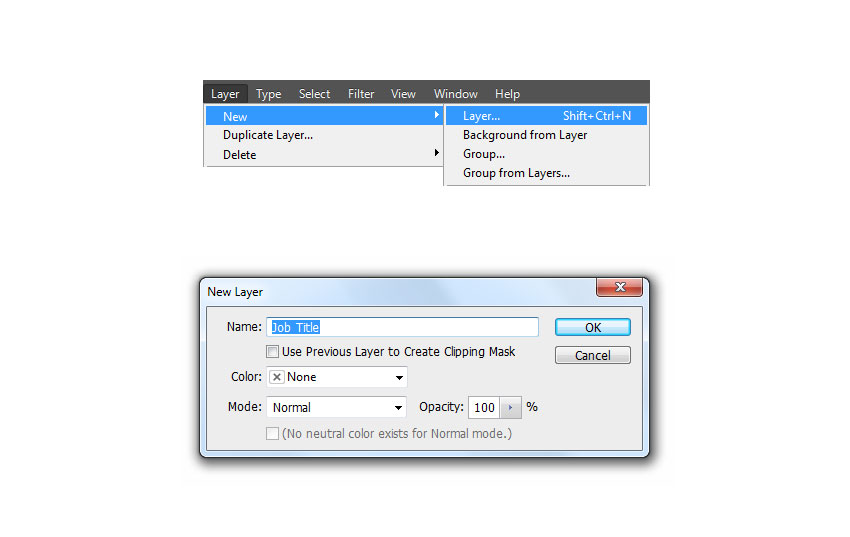
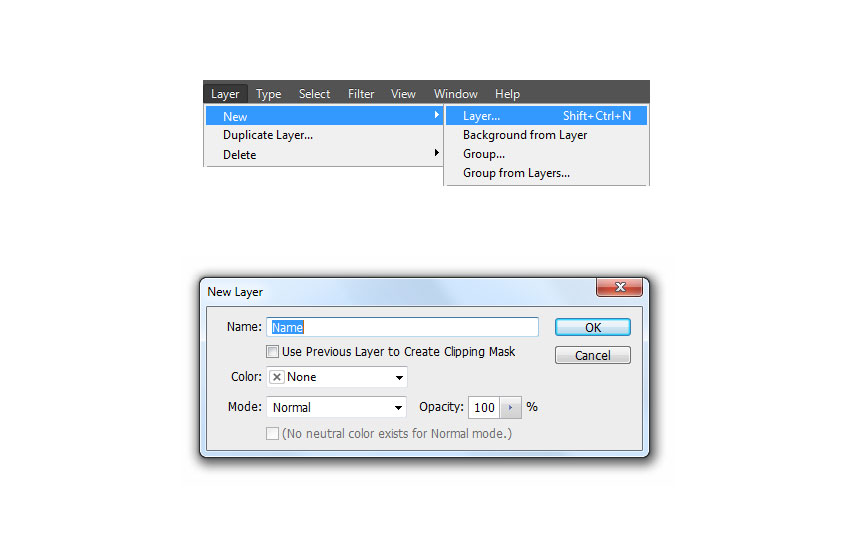
به منوی Layer > New > Layer بروید و نام این لایه را Address بگذارید و روی OK کلیک کنید.

- گام 2
در پنل Paragraph گزینه Left align text را انتخاب کنید. زمانی که در پنل Character قرار دارید، استایل فونت را روی Bold Italic قرار داده و رنگ را به صورت C:0 M:0 Y:0 K:95 تنظیم کنید.

- گام 3
ابزار Horizontal Type را انتخاب کرده و روی شکل Address Background کلیک کنید. عبارت 777 Seventh Avenue New York NY 54321 را در کادر متنی وارد کرده و کلیدهای Ctrl+Enter را بزنید تا تغییرات اعمال شوند.

- گام 4
با زدن کلیدهای ترکیبی Ctrl+T یا مراجعه به منوی Edit > Free Transform Pat میتوانید موقعیت افقی متن را روی X: 373 px و موقعیت افقی آن را روی Y: 542 px تنظیم کنید. در نهایت با دو بار زدن کلید اینتر تغییرات را تائید کنید.

ایجاد لایههای متنی تلفن، ایمیل و وبسایت
در این بخش لایههای متنی مختلف روی کارت ویزیت را طراحی خواهیم کرد.
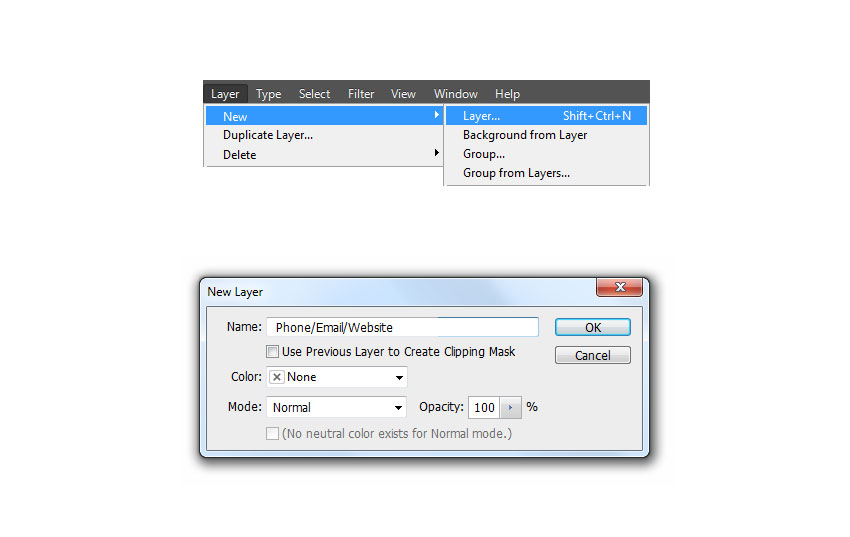
- گام 1
به منوی Layer > New > Layer بروید تا یک لایه جدید ایجاد شود و نام آن را Phone/Email/Website بگذارید و در نهایت روی OK کلیک کنید.

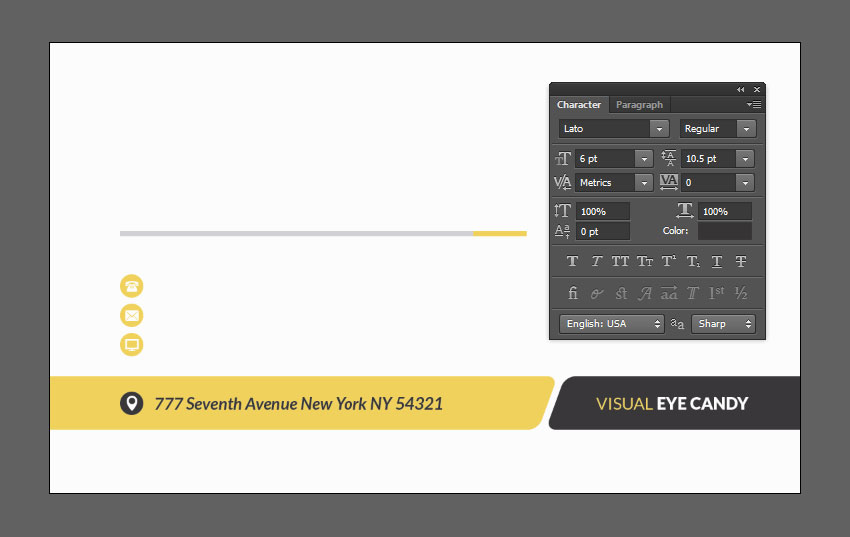
- گام 2
در پنل Charechter استایل فونت را به Regular تغییر داده و Leading را نیز روی 10.2 پوینت تنظیم کنید.

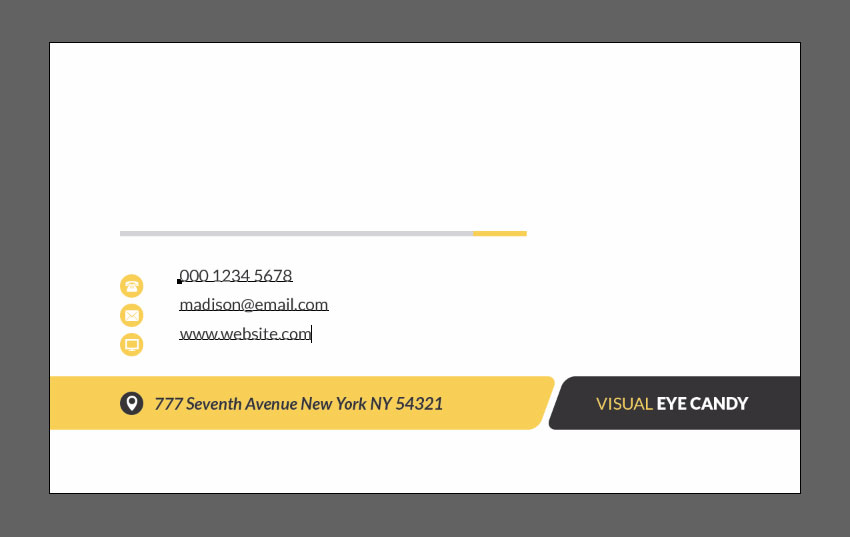
- گام 3
ابزار Horizontal Type را بردارید و روی ناحیه خالی کنار Contact Icons کلیک کنید. عبارت 000 1234 5678، madison@email.com و www.website.com را روی خطوط مجزا بنویسید. به این منور باید پس از رسیدن به انتهای هر مدخل اینتر را بزنید تا خط جدید ایجاد شود. در نهایت با زدن کلیدهای Ctrl+Enter میتوانید این تغییرات را ذخیره کنید.

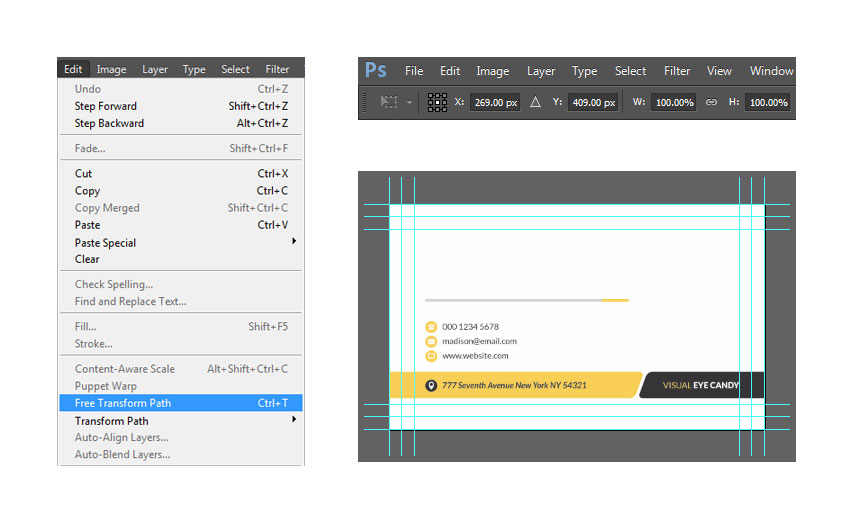
- گام 4
با زدن کلیدهای ترکیبی Ctrl+T یا مراجعه به منوی Edit > Free Transform Pat میتوانید موقعیت افقی متن را روی X: 269px و موقعیت افقی آن را روی Y: 409 px تنظیم کنید. در نهایت با دو بار زدن کلید اینتر تغییرات را تائید کنید.

- گام 5
کلید Ctrl را بگیرید و هر دو لایه Address و Phone/Email/Website را انتخاب کنید. به منوی Layer > New > Group from Layers بروید و نام این گروه جدید را Contact بگذارید. در نهایت روی OK کلیک کنید.

ایجاد لایههای متنی نام و عنوان شغلی
در این بخش کار خود را با طراحی لایه متنی عنوان شغلی آغاز میکنیم.
- گام 1
به منوی Layer > New > Layer بروید تا لایه جدیدی ایجاد شود و نام آن را Job Title گذاشته و روی OK کلیک کنید.

- گام 2
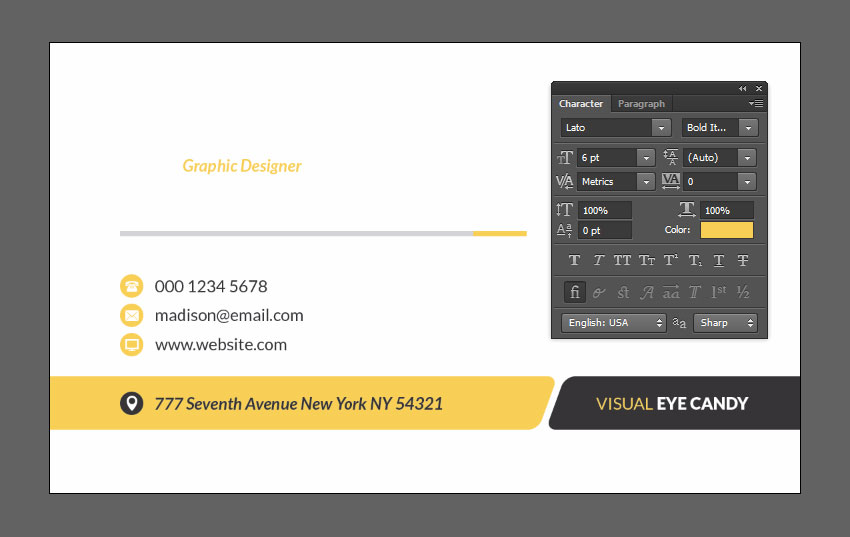
در پنل Charachter، استایل فونت را روی Bold Italic بگذارید و Leading را نیز روی Bold Italic قرار دهید. رنگ را C:0 M:20 Y:80 K:0 تنظیم کرده و روی OK کلیک کنید.

- گام 3
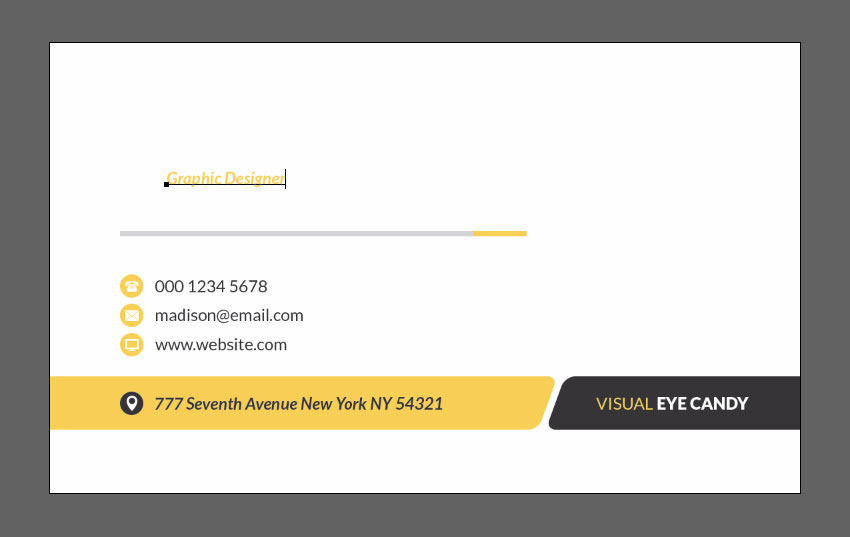
ابزار Horizontal Type را بدارید و روی فضای خالی بالای جداکننده کلیک کنید. اینک عبارت Graphic Designer را در کادر متنی وارد کرده و کلیدهای Ctrl+Enter را بزنید تا تغییرها تائید شوند.

- گام 4
کلیدهای ترکیبی Ctrl+T را بزنید و یا با مراجعه به منوی Edit > Free Transform Path موقعیت افقی را روی X: 194 px و موقعیت عمودی را روی Y: 224 px تنظیم کنید. دو بار روی کلید اینتر بزنید تا تغییرات تائید شوند.

- گام 5
اینک لایه نام را ایجاد میکنیم. به این منظور به منوی Y: 224 px بروید و نام لایه را Name گذاشته و روی OK کلیک کنید.

- گام 6
در پنل Charachter استایل فونت را روی Light تنظیم کرده و اندازه فونت را 10 پوینت وارد کنید. رنگ این لایه متنی را نیز روی C:0 M:0 Y:0 K:95 تنظیم کرده و روی OK کلیک کنید.

- گام 7
ابزار Horizontal Type را انتخاب کرده و روی Job Title کلیک کنید. اکنون عبارت STEVE MADISON را در کارد متنی وارد کرده و کلیدهای Ctrl+Enter را بزنید.

- گام 8
در این بخش برای واژه Steve یک وزن سنگینتر فونت اعمال میکنیم. به این منظور کرسر را روی عبارت STEVE ببرید و با دابل-کلیک کردن آن را انتخاب کنید. در پنل Charachter استایل فونت را روی Black قرار دهید و با زدن کلیدهای Ctrl+Enter تغییرها را تائید کنید.

- گام 9
با زدن کلیدهای Ctrl+T یا مراجعه به منوی Edit > Free Transform Path موقعیت افقی را روی X: 268 px و موقعیت عمودی را روی Y: 188px تنظیم کنید و دو بار روی اینتر بزنید تا تغییرها تائید شوند.

- گام 10
با گروهبندی لایههای متنی نام و عنوان شغلی در کنار هم، کاری میکنیم که نظم و سازماندهی پروژه افزایش یابد. کلید Ctrl را نگهداشته و هر دو لایه Name و Job Title را انتخاب کنید. به منوی Layer > New بروید و گزینه Group from Layers را انتخاب کنید. نام این گروه جدید را نیز Name & Job Title گذاشته و روی OK کلیک کنید.

قرار دادن لوگو روی کارت ویزیت
در این بخش با مراحل طراحی لوگو برای کارت ویزیت آشنا میشویم.
- گام 1
به منوی Layer > New > Group بروید و نام این گروه جدید را Logo گذاشته و روی OK کلیک کنید.

- گام 2
در پنل Paragraph گزینه Center Text ر ا انتخاب کنید. در پنل Charachter، استایل فونت را روی Light قرار دهید و اندازه فونت را نیز روی 6 پوینت تنظیم کنید. در ادامه رنگ فونت را روی C:0 M:0 Y:0 K:95 تنظیم کرده و روی OK کلیک کنید.

- گام 3
ابزار Horizontal Type را برداشته و جای روی بوم کلیک کنید. عبارت CREATIVE INSPIRATIONS را در کادر متنی وارد کرده و کلیدهای Ctrl+Enter را بزنید تا تغییرها تائید شوند.

- گام 4
در این بخش برای صرفاً عبارت CREATIVE یک استایل فونت متفاوت تعیین میکنیم. به این منظور کرسر را روی عبارت CREATIVE ببرید و روی آن دابل-کلیک کنید تا انتخاب شود. در پنل Charachter استایل فونت را روی Black و اندازه فونت را روی 12 پوینت تنظیم کنید و با زدن کلیدهای Ctrl+Enter تغییرها را تائید کنید.

- گام 5
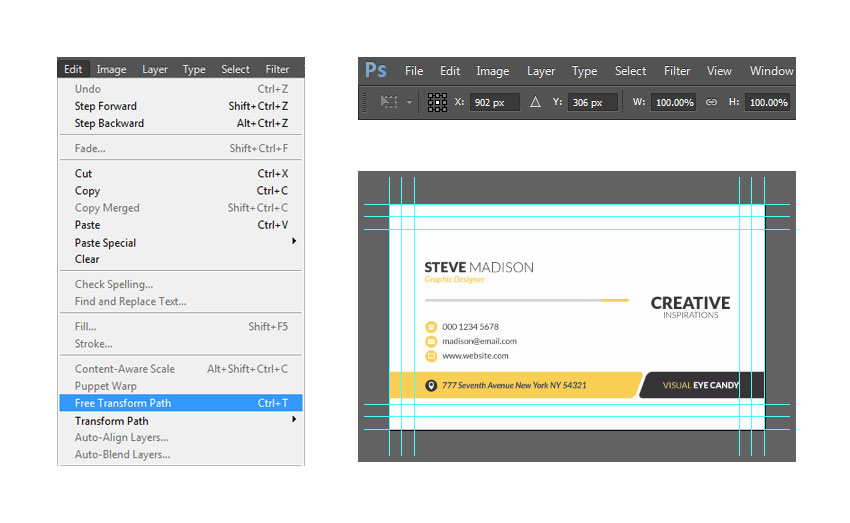
کلیدهای Ctrl+T را بزنید و یا به منوی Edit > Free Transform Path بروید. موقعیت افقی را روی X: 902 px و موقعیت عمودی را روی Y: 306 px تنظیم کنید. دو بار اینتر بزنید تا تغییرات تائید شوند.

- گام 6
ابزار Custom Shape را از نوار ابزار بردارید و پس از کلیک روی گزینه Custom Shape Picker and شکل لوگو را انتخاب کنید.

- گام 7
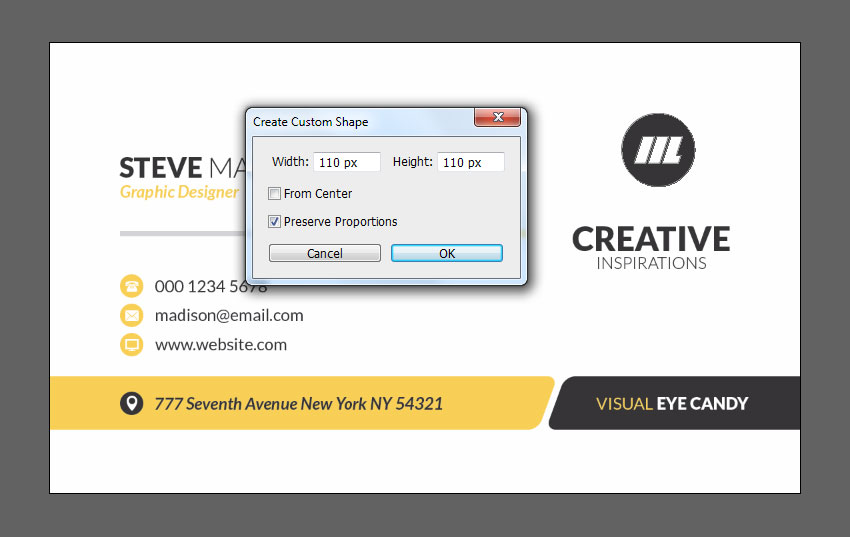
بالاتر از Company Name کلیک کنید. تیک گزینه Preserve Proportions را بزنید. سپس عرض را روی 110 پیکسل تنظیم کرده و روی OK کلیک کنید.

- گام 8
به منوی Layer > Rename Layer بروید و نام لایه را Logo بگذارید و روی اینتر بزنید.

- گام 9
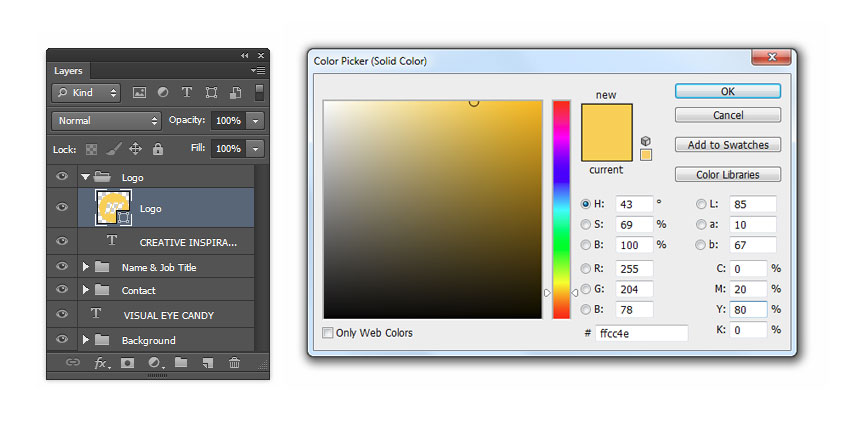
روی تصویر بندانگشتی لایه دابل-کلیک کنید و رنگ آن را روی C:0 M:20 Y:80 K:0 تنظیم کرده و روی OK کلیک کنید.

- گام 10
کلیدهای Ctrl+T را زده یا به منوی Edit > Free Transform Path بروید. در ادامه موقعیت افقی را روی X: 902 px و موقعیت عمودی را روی Y: 210 px تنظیم کنید. با دو بار زدن کلید اینتر، این تغییرات را تائید کنید.

ایجاد گروه جزییات
در این بخش یک گروه برای جزییات کارت ویزیت ایجاد میکنیم.
- گام 1
ابتدا لایههای مورد نیاز برای این گروه جدید را انتخاب میکنیم. به این منظور لایه متنی VISUAL EYE CANDY را انتخاب کرده و سپس با گرفتن کلید Shift گروه Logo را نیز انتخاب کنید.

- گام 2
اینک که لایههای مورد نیاز برای ایجاد گروه جزییات را انتخاب کردهایم، میتوانیم به منوی Layer > New > Group from Layers بروید تا گروه جدیدی ایجاد کنیم. نام این گروه جدید را Details بگذارید و روی OK کلیک کنید.

به این ترتیب بخش جلوی کارت ویزیت ما اینک تکمیل شده است. پیش از ادامه کار و اقدام به طراحی پشت کارت ویزیت، حتماً روند کار را تا به اینجا ذخیره کنید. به این منظور به منوی File > Save بروید و یا کلیدهای Ctrl+S را بزنید.

ایجاد سند جدید برای طراحی پشت کارت ویزیت
در این بخش یک سند جدید برای طراحی پشت کارت ویزیت خود ایجاد میکنیم.
- گام 1
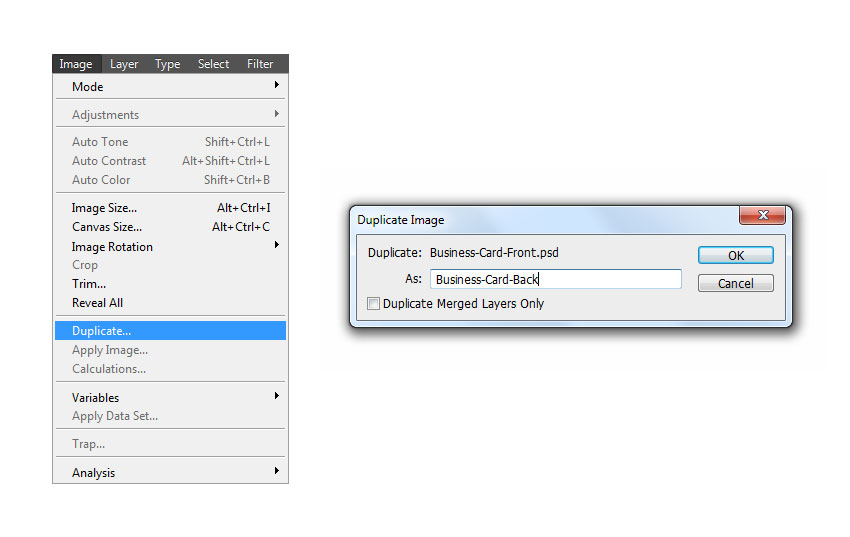
در این بخش قصد نداریم یک سند جدید ایجاد کنیم، بلکه برای سهولت کار، همان سند مربوط به روی کارت ویزیت را کپی میکنیم تا در زمان مورد نیاز برای تنظیم اولیه سند صرفهجویی نماییم. به این منظور به منوی Image > Duplicate بروید. نام این سند جدید را Business-Card-Back بگذارید و روی OK کلیک کنید.

- گام 2
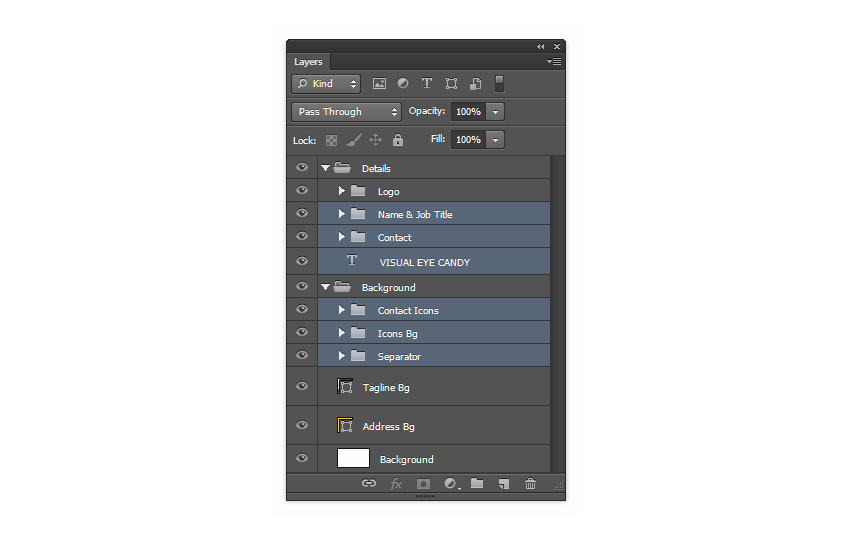
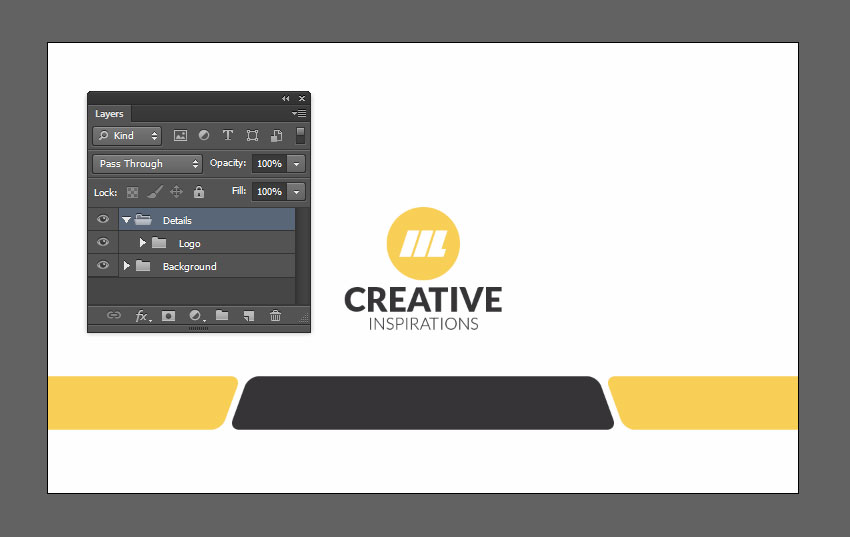
در پنل Layer روی آیکون مثلث کنار لایههای Details و Background کلیک کنید تا محتوای گروه نمایش یابد. اینک کلید Ctrl را نگه دارید و گروهها و لایههای زیر را انتخاب کنید:
- Name & Job Title
- Contact
- Visual Eye Candy
- Contact Icons
- Icons Bg
- Separator

- گام 3
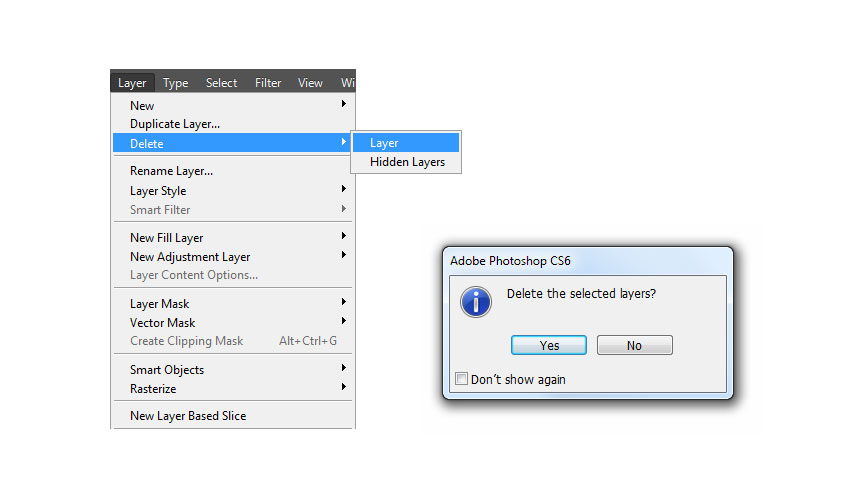
اینک گروهها و لایههای انتخاب شده را حذف میکنیم، چون در بخش پشت کارت ویزیت به آنها نیازی نداریم. به این منظور به منوی Layer > Delete > Layer بروید و روی Yes کلیک کنید تا تغییرات تائید شوند.

تعیین موقعیت لوگو
در این بخش موقعیت لوگو را روی پشت کارت ویزیت تعیین میکنیم.
- گام 1
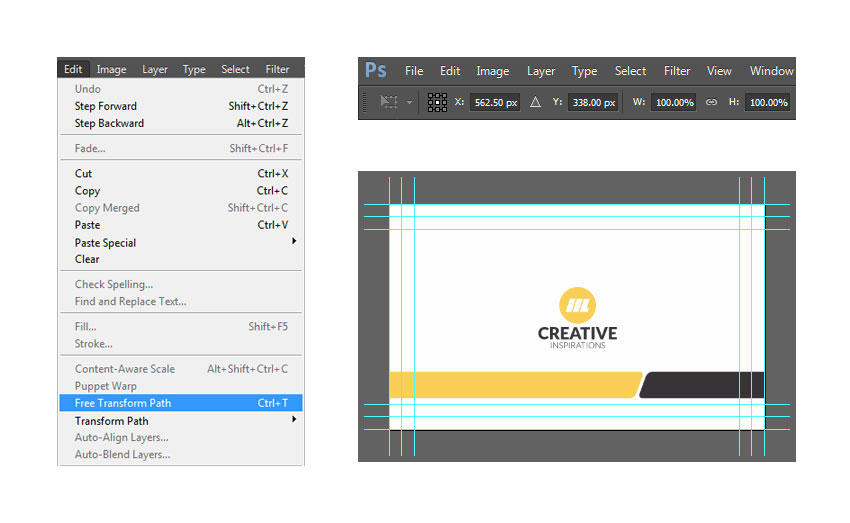
گروه Logo را در پنل Layers انتخاب کرده و با زدن کلیدهای Ctrl+T یا مراجعه به منوی Edit > Free Transform Path موقعیت افقی را روی X: 562.5 px و موقعیت عمودی را روی Y: 338 px تنظیم کنید. دو بار روی اینتر بزنید تا تغییرات تائید شوند.

ایجاد پسزمینه وبسایت
در این بخش یک پسزمینه برای وبسایت طراحی میکنیم
- گام 1
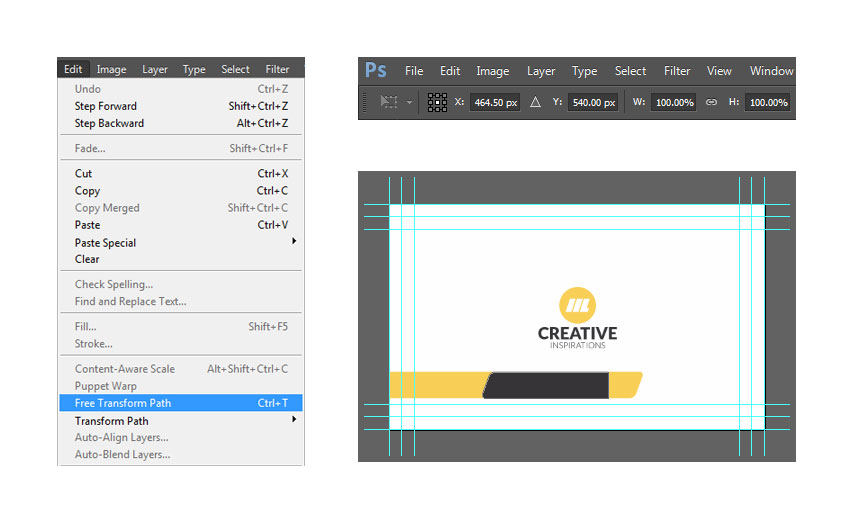
ابتدا لایه Tagline Bg را در پنل Layers انتخاب کنید. سپس با زدن کلیدهای Ctrl+T یا مراجعه به منوی Edit > Free Transform Path، موقعیت افقی لایه را روی X: 464.5 px و موقعیت عمودی آن را روی Y: 540 px تنظیم کنید در نهایت با دو بار زدن کلید اینتر همه این تغییرات تائید میشوند.

- گام 2
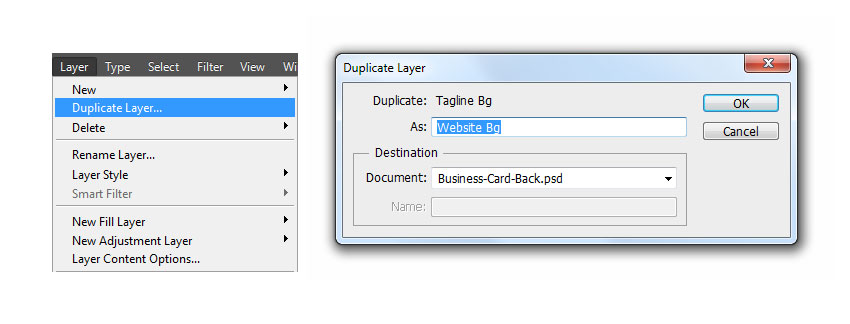
به منوی Layer > Duplicate Layer بروید و نام این لایه را Website Bg بگذارید و روی OK کلیک کنید.

- گام 3
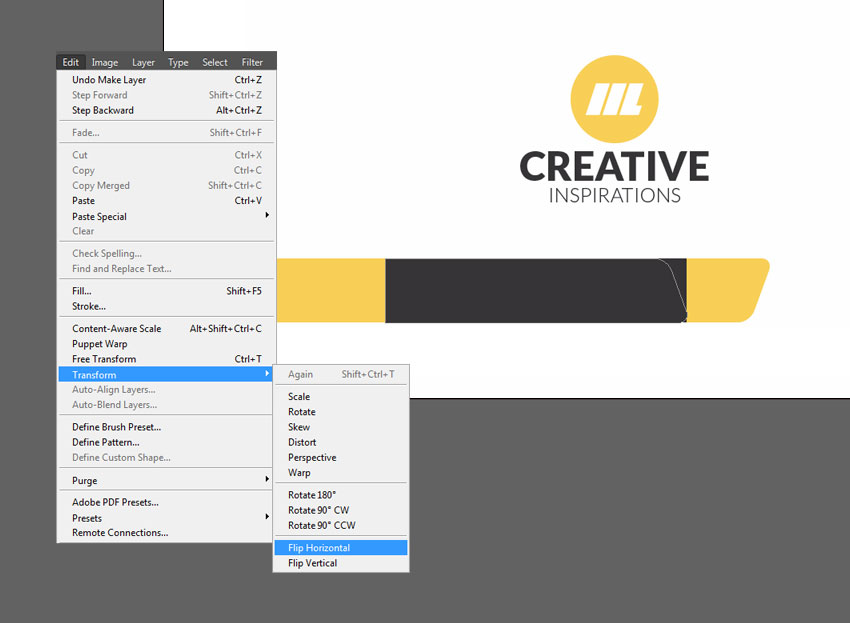
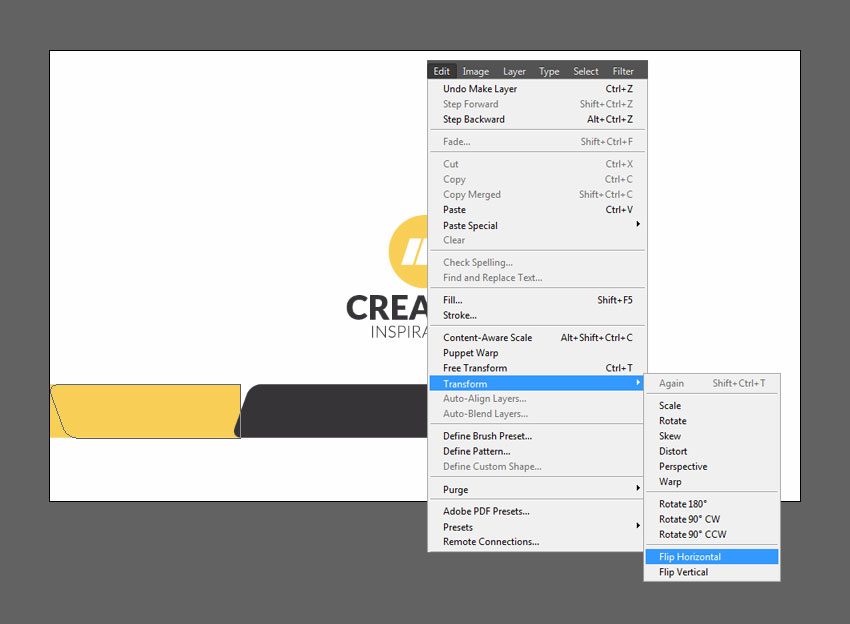
به منوی Edit > Transform Path بروید و گزینه Flip Horizontal را انتخاب کنید.

- گام 4
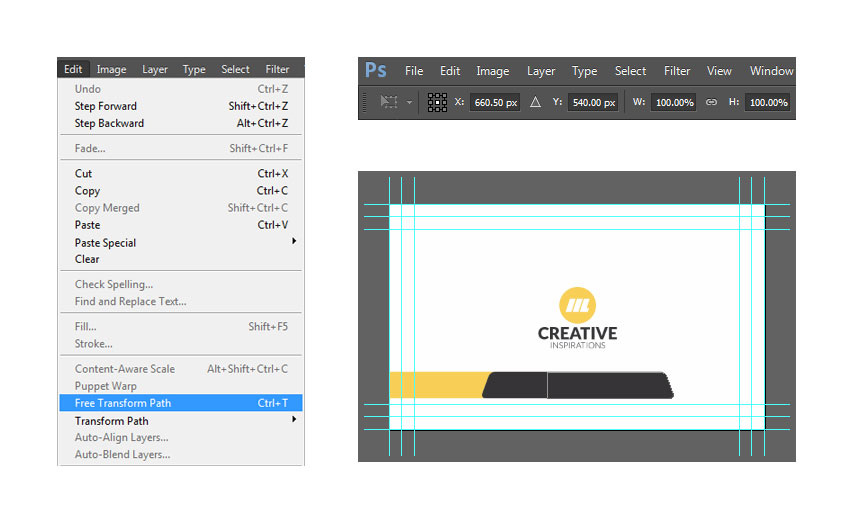
کلیدهای Ctrl+T را بزنید یا به منوی Edit > Free Transform Path بروید. موقعیت افقی لایه را روی X: 660.5 px و موقعیت عمودی آن را روی Y: 540 px تنظیم کنید در نهایت با دو بار زدن کلید اینتر همه این تغییرات تائید میشوند.

- گام 5
هر دو لایه Website Bg و Address Bg را در پنل Layers انتخاب کنید، کلیدهای Ctrl+E را بزنید یا به منوی Layer بروید و گزینه Merge Shapes را انتخاب کنید.

- گام 6
اینک ابزار Rectangle را انتخاب کنید. روی Path Operations بزنید و گزینه Merge Shape Components را انتخاب کنید.

طراحی پسزمینه تزیینی
در این بخش با مراحل طراحی یک پسزمینه تزیینی برای پشت کارت ویزیت آشنا خواهیم شد.
- گام 1
لایه Address Bg را در پنل Layers انتخاب کنید و به منوی Layer > Rename Layer بروید. نام این لایه را Left بگذارید و روی اینتر بزنید.

- گام 2
کلیدهای Ctrl+T را بزنید یا به منوی Edit > Free Transform Path بروید. موقعیت افقی لایه را روی X: 94- px و موقعیت عمودی آن را روی Y: 540 px تنظیم کنید در نهایت با دو بار زدن کلید اینتر همه این تغییرات تائید میشوند.

- گام 3
ابزار Rectangle را بردارید و Path Operations را زده و گزینه Subtract Front Shape را انتخاب کنید. اینک یک مستطیل رسم کنید تا شکل را بپوشاند.

- گام 4
ابزار Rectangle را انتخاب کنید و Path Operations را زده و گزینه Merge Shape Components را انتخاب کنید تا برش تکمیل شود.

- گام 5
به منوی Layer > Duplicate Layer بروید و نام این لایه جدید را Right بگذارید و روی OK کلیک کنید.

- گام 6
به منوی Edit > Transform Path بروید و گزینه Flip Horizontal را انتخاب کنید.

- گام 7
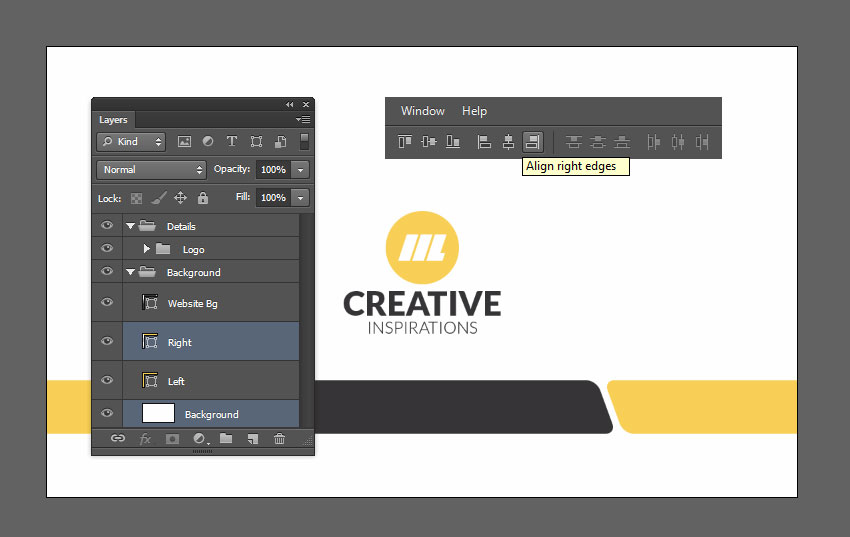
ابزار Move را از نوار ابزار انتخاب کنید. کلید Ctrl را نگه دارید روی و هر دو لایه Right و Background در پنل Layers کلیک کنید. اینک در نوار ابزار گزینهها در بخش فوقانی صفحه روی Align right edges کلیک کنید.

ایجاد لایه متنی وبسایت
در این بخش یک لایه متنی برای درج نشانی وبسایت روی پشت کارت ویزیت طراحی میکنیم.
- گام 1
ما درون گروه Details یک لایه متنی جدید ایجاد میکنیم. ابتدا گروه Details را در پنل Layers انتخاب کنید.

- گام 2
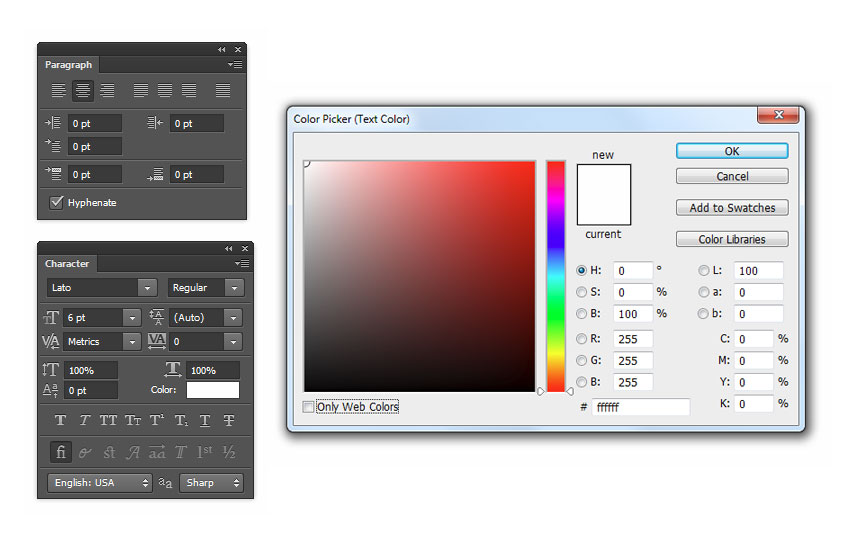
اینک در پنل Paragraph ،Center Text را انتخاب کنید. در پنل Charachter فونت را روی Lato تنظیم کنید و استایل فونت را روی Regular قرار داده و اندازه را نیز روی 6 پوینت تنظیم کنید. در ادامه مقدار Leading را روی Auto قرار داده و رنگ را نیز روی مقدار C:0 M:0 Y:0 K:0 تنظیم کرده و روی OK کلیک کنید.

- گام 3
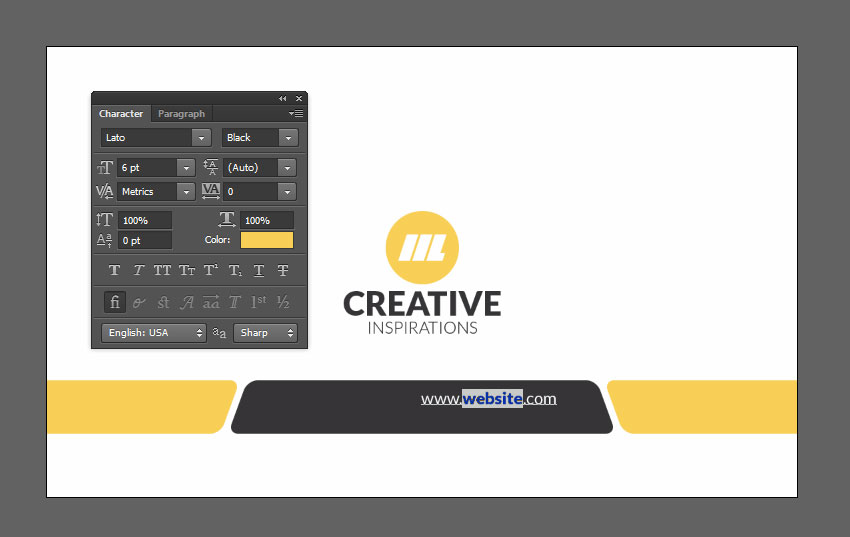
ابزار Horizontal Type را انتخاب کنید. روی شکل Website Background کلیک کرده و عبارت www.website.com را در کادر متنی وارد کنید. کلیدهای ترکیبی Ctrl+Enter را برای تائید بزنید.

- گام 4
در این بخش استایلهای مختلفی را صرفاً برای عبارت website تنظیم میکنیم. به این منظور ابزار Horizontal Type را انتخاب کنید. کرسر را درست روی عبارت website ببرید و روی آن دابل-کلیک کنید تا انتخاب شود. در پنل Charachter استایل فونت را روی Black و رنگ فونت را روی C:0 M:20 Y:80 K:0 تنظیم کرده و روی OK کلیک کنید. کلیدهای Ctrl+Enter را بزنید تا تغییرها اعمال شوند.

- گام 5
کلیدهای Ctrl+T را بزنید یا به منوی Edit > Free Transform Path بروید. موقعیت افقی لایه را روی X: 563 px و موقعیت عمودی آن را روی Y: 540 px تنظیم کنید در نهایت با دو بار زدن کلید اینتر همه این تغییرات تائید میشوند.

سخن پایانی
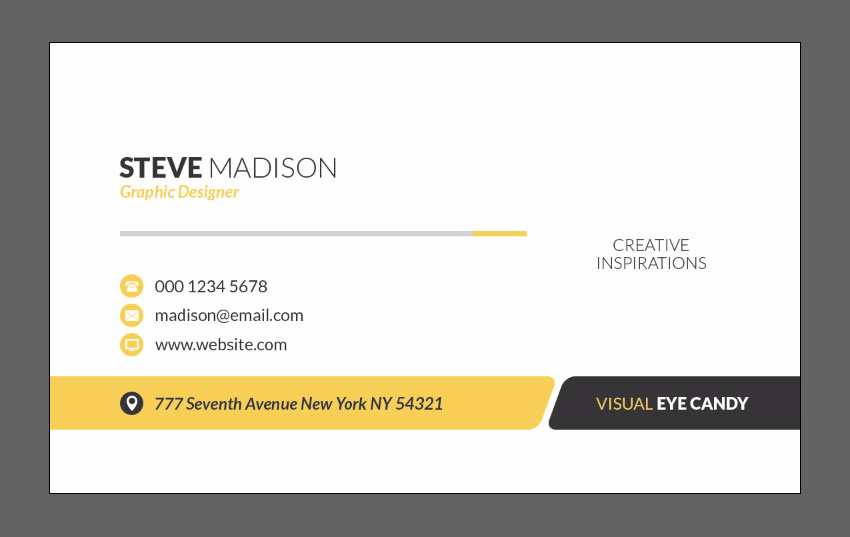
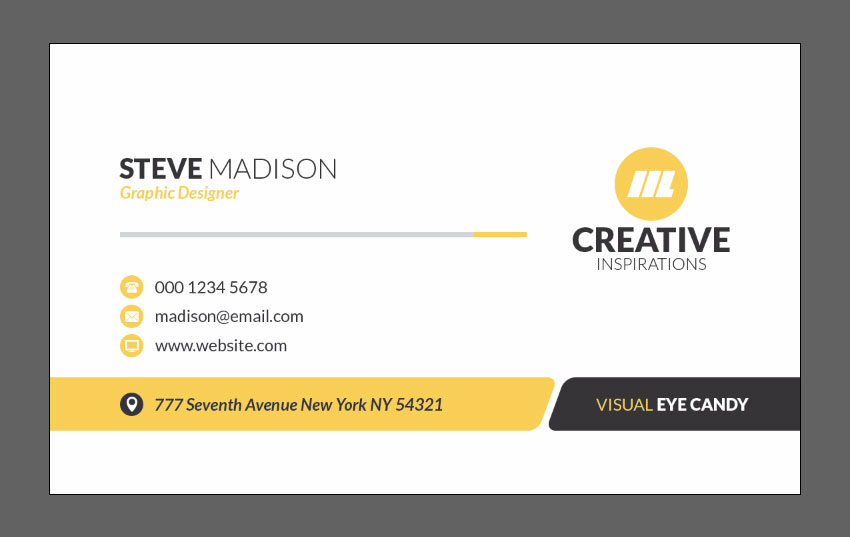
به این ترتیب به پایان این راهنمای گام به گام با موضوع طراحی کارت ویزیت در فتوشاپ میرسیم. شکل نهایی کارت ویزیت ما باید مانند موکاپ زیر باشد:

چنان که در طی این راهنما دیدید، طراحی قالب کارت ویزیت در فتوشاپ کار کاملاً آسانی است. اینک شما با روش ایجاد شکلهای سفارشی، ایجاد و قالببندی لایههای متنی و بهرهگیری از شکلهای سفارشی برای تسریع فرایند طراحی کارت ویزیت در فتوشاپ آشنا شدهاید.













چرا دوتا حاشیه درست کردین؟
کدوم حاشیه برش میخوره؟
سلام و وقت بخیر؛
در طراحی کارت ویزیت، دو حاشیه به دلایل متفاوت ترسیم میشود. حاشیه داخلی یا Safe Area محدودهای است که تمام عناصر مهم مانند متن و لوگو باید در آن قرار بگیرند تا در فرآیند برش دچار آسیب نشوند. حاشیه بیرونی یا Trim Line محل دقیق برش دستگاه است و ابعاد نهایی کارت بر اساس آن تعیین میشود. هر بخش خارج از این خط صرفاً به عنوان حاشیه برش یا Bleed برای جلوگیری از ایجاد لبههای سفید در برش در نظر گرفته میشود.
با سپاس از همراهی شما با مجله فرادرس.
سلام وقت بخیر، میشه لوگو اینستاگرام هم قرار بدین
سلام، وقت بخیر من همون اول تو قسمت shape ها مشکل دارم و با وجود راهکارایی که دادین مشکل حل نشد! ممنون میشم اگه کمک کنین
با سلام؛
اگر مشکل را بهشکل کاملی توضیح دهید، همکاران ما در صورت امکان حتما شما را راهنمایی خواهند کرد.
با تشکر از همراهی شما با مجله فرادرس