چرا همه توسعه دهندگان باید Adobe XD را بیاموزند | راهنمای کاربردی

با این که ممکن است مفهوم یادگیری یک نرمافزار طراحی مانند Adobe XD برای توسعهدهندگان عجیب به نظر برسد، اما به محض این که شروع به یادگیری این نرمافزار بکنید و کمی با آن تمرین کنید، متوجه خواهید شد که بهرهوری برنامهنویسی شما بسیار افزایش مییابد. در این مقاله به بررسی 4 دلیل میپردازیم که مشخص میسازد چرا همه توسعهدهندگان باید Adobe XD را بیاموزد.
امکان تست مقدماتی و سریع ایدهها
تا پیش از یادگیری Adobe XD یک توسعهدهنده که نوعی ایده در ذهن خود دارد، باید انرژی زیادی را صرف کرده و آن را بسازد تا بتواند ایدهاش را تست کند. در اغلب موارد ایده اولیه در طی فرایند ساخت تغییر مییابد و این مسئله مستلزم تغییر دادن HTML/CSS است. اما با ساخت پروتوتایپ در نرمافزار Adobe XD میتوانید همه ایدههای خود را به سرعت بررسی کنید و پروتوتایپهای آنها را بسازید و بدین ترتیب در وقت خود برای پیادهسازی نسخه کدنویسی شده ایده صرفهجویی میکنید.
ایجاد انسجام در UI
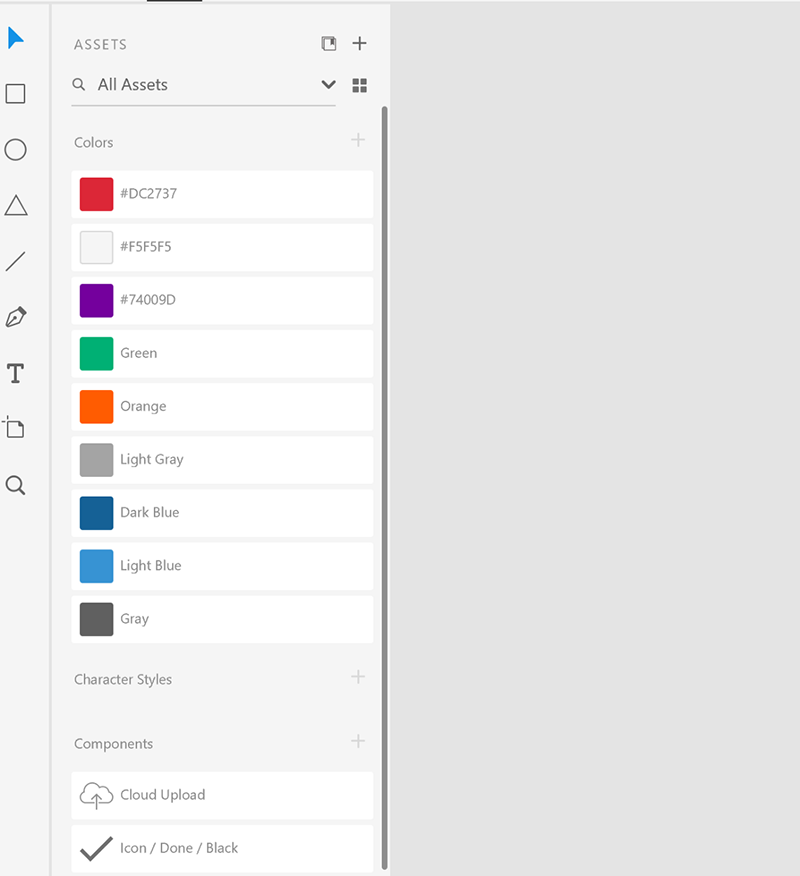
اگر در پروژه خود از CSS استفاده میکنید و یا روی کدبیس CSS فرد دیگری کار میکنید، احتمالاً متوجه شدهاید که این کار میتواند به سرعت به یک کابوس تبدیل شود. با حفظ کامپوننتها و رنگها به صورت استاندارد در Adobe XD، میتوانید در اپلیکیشن خود یک استاندارد را به صورتی آسان برقرار کنید. Adobe XD یک قابلیت بسیار خوب دارد که با استفاده از آن میتوانید asset–هایی ایجاد کنید که شامل رنگ، کامپوننت و متن باشند. به این ترتیب به سهولت استانداردهایی در طراحی خود برقرار میسازید. بدین ترتیب زمانی که روی صفحههای مختلف به توسعه اپلیکیشن بپردازید، مطمئن خواهید بود که زبان طراحی همیشه منسجم میماند.

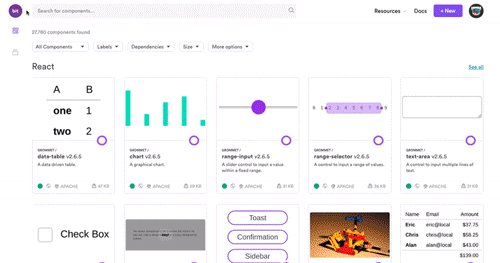
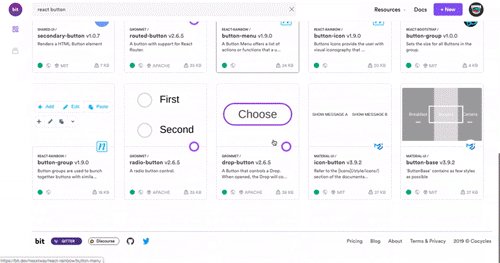
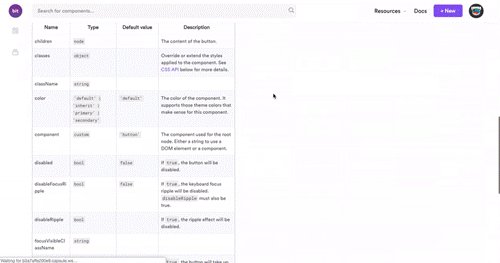
معنی این حرف آن است که نباید صرفاً طراحیها و برنامهها را در نظر بگیرید، بلکه با انتشار کامپوننتهای UI روی یک هاب ابری مانند Bit.dev مطمئن میشوید که UI منسجم است. از آن برای انتشار کامپوننتها، مستندسازی و سازماندهی آنها روی کلود استفاده کنید. این انتشار روی کلود، نه تنها یک روش برای حفظ انسجام UI، بلکه روشی برای بیشینهسازی امکان استفاده مجدد از کد و تسریع فرایند توسعه است.

یادگیری مفاهیم طراحی
در این عصر و زمانه هر توسعهدهنده UI باید مقداری تجربه طراحی نیز داشته باشد. این طراحی میتواند یک چیز شهودی مانند گذاشتن یک دکمه روی بخش خاصی از صفحه باشد، زیرا در این محل درست به نظر میرسد. ساخت طراحی در ابزاری مانند Adobe XD شما را ملزم میسازد که با سلسلهمراتب بصری آشنا شوید، مبانی نظریه رنگ را بدانید، لیآوتهای رایج صفحهها را بشناسید و مبانی کار طراحی UI و نه صرفاً توسعهدهندگی را بیاموزید.
تأیید سریعتر
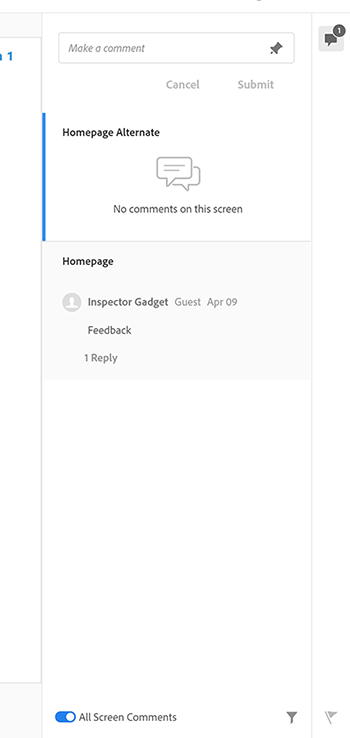
در صورت عدم استفاده از Adobe XD باید یک چیزی بسازید، آن را به مدیر خود بفرستید، او چندین تغییر را تقاضا کند، این تغییرات را اعمال میکنید و این چرخه همین طور ادامه مییابد. اما در صورت استفاده از Adobe XD میتوانید طراحی پروتوتایپ را در اختیار مدیر خود قرار بدهید و او به صورت آنلاین توضیحات خود را با استفاده قابلیتهای Adobe XD درج میکند. بنابراین به جای تکرار مداوم چرخه اصلاح و درج نظرات، طراحی یک بار در اختیار مدیر قرار میگیرد و او تغییرات را پیشنهاد میکند.

به این ترتیب به پایان این راهنما میرسیم.










