طراحی مونوگرام در فتوشاپ | راهنمای گام به گام
مونوگرامها ابزارهای قدرتمندی در طراحی مدرن برند محسوب میشوند. در این راهنما با روش طراحی مونوگرام در فتوشاپ آشنا خواهیم شد. به این ترتیب با روش طراحی یک لوگو با دو حرف مونوگرام آشنا میشویم.


مونوگرام چیست؟
مونوگرامها تاریخی به قدمت 350 پیش از میلاد مسیح دارند. نخستین مونوگرامها روی سکههای یونانی ظاهر شدند که شامل دو حرف ابتدای نام شهر بود و از آن زمان در سراسر تاریخ به عنوان یک روش عملی برای شناسایی شهرها و امپراطوریها مورد استفاده قرار گرفتهاند. مونوگرامها در طی تاریخ به صورت یک روش برای طراحی برند تکامل یافتهاند. مونوگرامها موتیفهایی هستند که از دو یا چند حرف برای ساخت یک نماد منسجم تشکیل یافتهاند. هدف آنها نمایش برند، شخص، یا شرکت به روشی متمایز است.
شما برای پیگیری عملی این راهنما باید دو فونت به نامهای Monogram World Deco و Calderock را تهیه و روی سیستم خود نصب کنید.
تنظیم فایل فتوشاپ برای طراحی مونوگرام
در ابتدا باید یک فایل فتوشاپ با تنظیمات خاص برای مونوگرام خود ایجاد کنیم.
گام 1
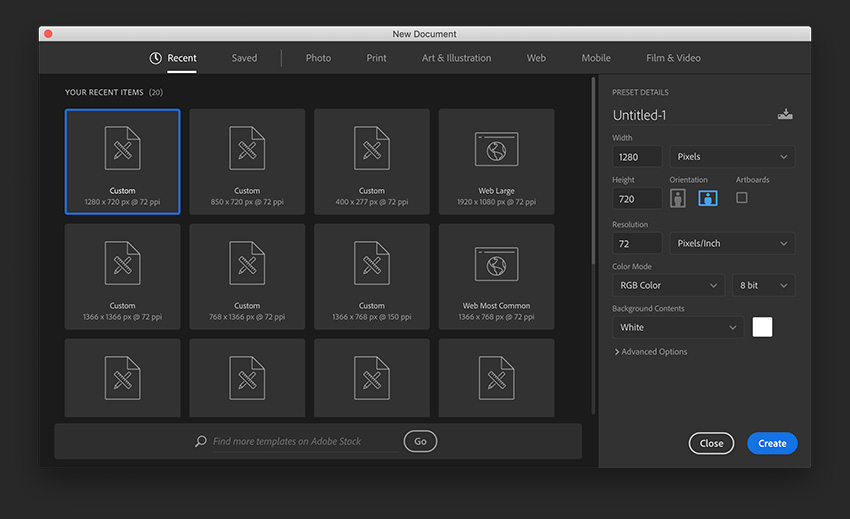
در فتوشاپ به منوی File > New بروید و یک فایل با ابعاد و تنظیمات زیر ایجاد کنید:
- Width: 1280 px
- Height: 720 px
- Portrait: Landscape
- Units: Pixels
- Resolution: 72 pixels/inch
- Color Mode: RGB
روی Create کلیک کنید.

گام 2
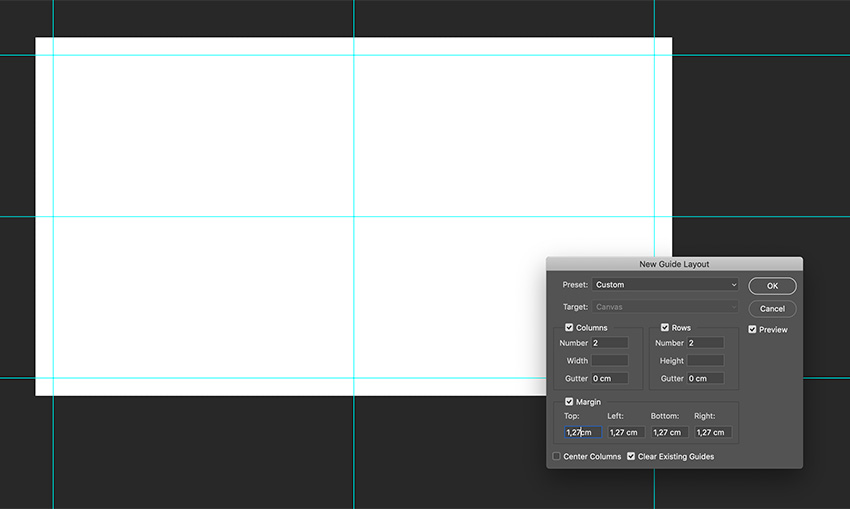
در فایل خود برخی خطوط راهنما ایجاد میکنیم تا مطمئن شویم که طراحی مونوگرام در مرکز آن قرار دارد. به این منظور به منوی View > New Guide Layout بروید و در پنجره گزینههای New Guide Layout تعداد ستونها و ردیفها را روی 2 و Gutter را روی 0 سانتیمتر تنظیم کنید.
زیر عنوان Margin مقدار پیشفرض 1.27 سانتیمتر را حفظ کرده و روی OK کلیک کنید.

طراحی لوگوی مونوگرام
در این بخش به صورت عملی مونوگرام مورد نظر خود را طراحی میکنیم.
گام 1
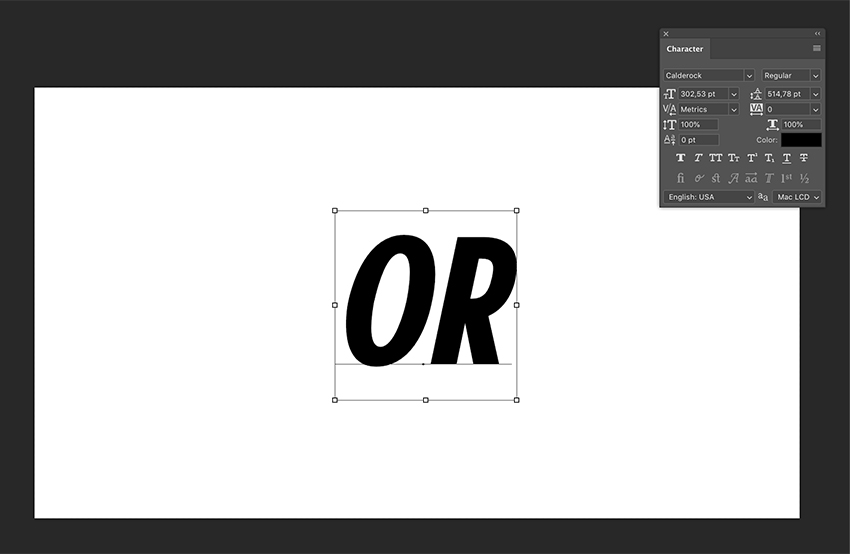
به پنل Tools بروید و ابزار Text را انتخاب کنید. روی سند کلیک کنید تا یک حرف منفرد اضافه نمایید. ما از حرف O استفاده میکنیم. لایه متنی دیگری را با حرف R اضافه کنید. فونت این دو حرف را در پنل Character فتوشاپ روی گزینه Monogram World 5 Regular تنظیم کنید.

گام 2
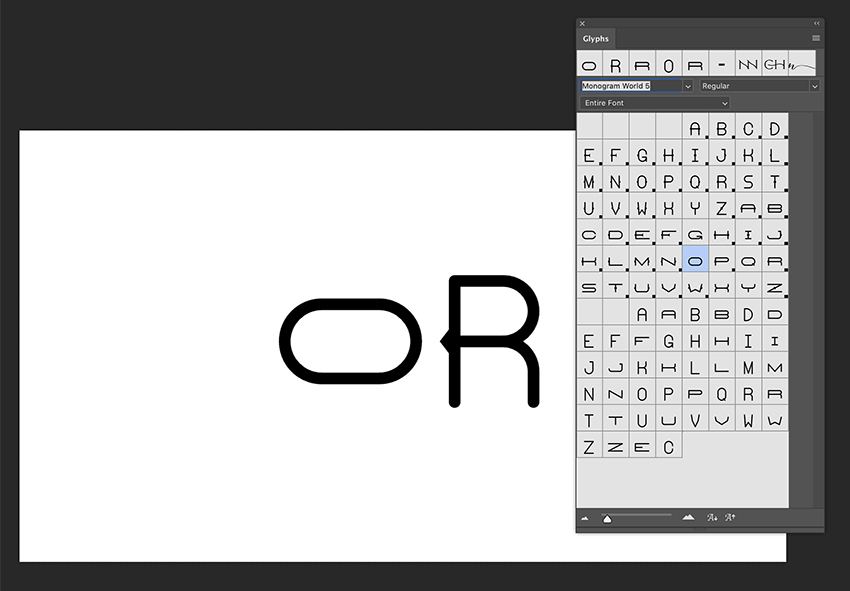
از طریق منوی Window > Glyphs به پنل گلیفها بروید. در این بخش شاهد گزینههای متفاوتی برای حروف مونوگرام هستیم. این فونت خاص مونوگرام شامل کاراکترهای با پهنای معمولی و عریض است. در این مورد حرف O را از پنل Glyphs انتخاب میکنیم. سپس روی O عریضتر روی پنل Glyphs دابل-کلیک کرده و کاراکتر را اضافه میکنیم در مورد R همان عرض معمولی را حفظ میکنیم.

گام 3
در پنل Layers هر دو حرف مونوگرام را با فشردن کلید Shift و کلیک کردن روی هر لایه انتخاب کنید. سپس به نوار گزینهها در بخش فوقانی فتوشاپ رفته و با کلیک روی گزینههای Align horizontal center و Align vertical center هر دو حرف را در راستای مرکز سند همراستا سازید. با استفاده از ابزار Move حروف مونوگرام را در مرکز سند قرار دهید.

گام 4
در پنل Layers به بخش Create New Fill or Adjustment > Solid Color بروید و یک لایه تکرنگ سیاه اضافه کنید.

گام 5
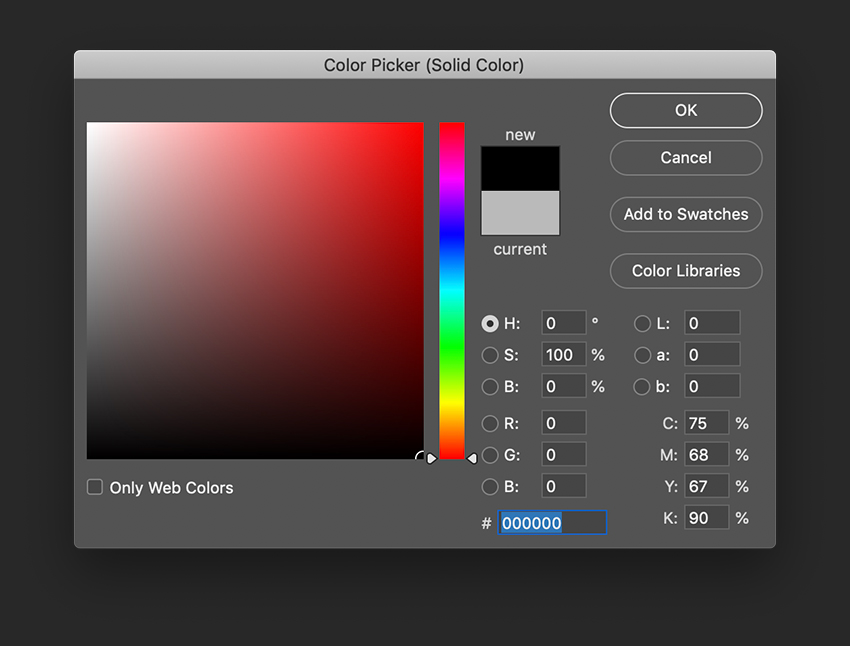
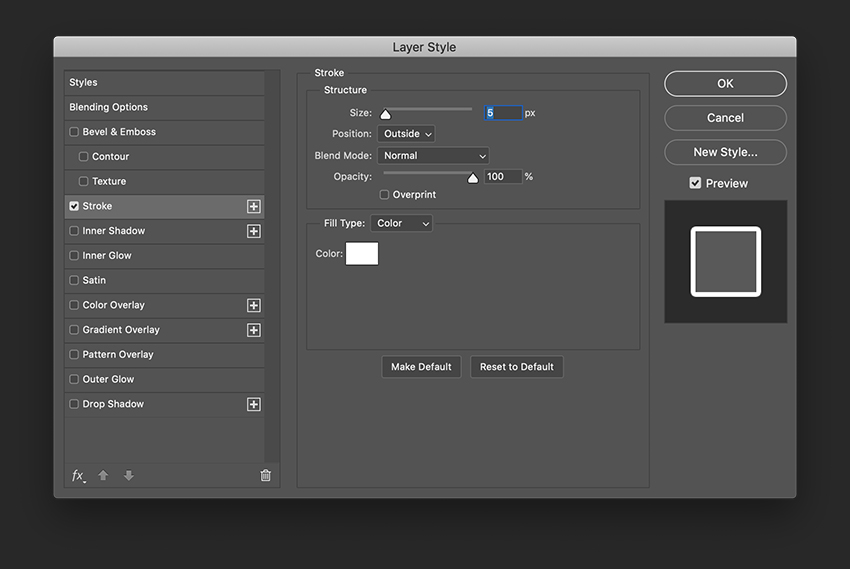
در پنل Layers روی لایه O راست-کلیک کنید و Blending Options را انتخاب نمایید تا پنجره Layer Style باز شود. در این پنجره در بخش منوی کناری چپ، گزینه Stroke را انتخاب کنید. در مورد گزینه Stroke اندازه را روی 5 پیکسل، و موقعیت را روی Outside و رنگ را روی White تنظیم کنید.

گام 6
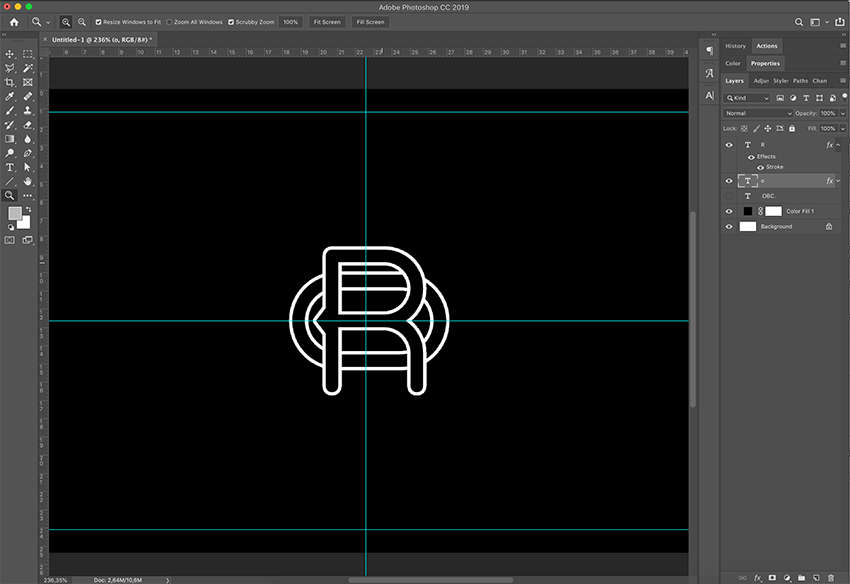
در پنل Layers روی لایه O راست-کلیک کنید و Copy Layer Style را انتخاب نمایید. سپس روی لایه R راست-کلیک کرده و Paste Layer Style را انتخاب کنید.

گام 7
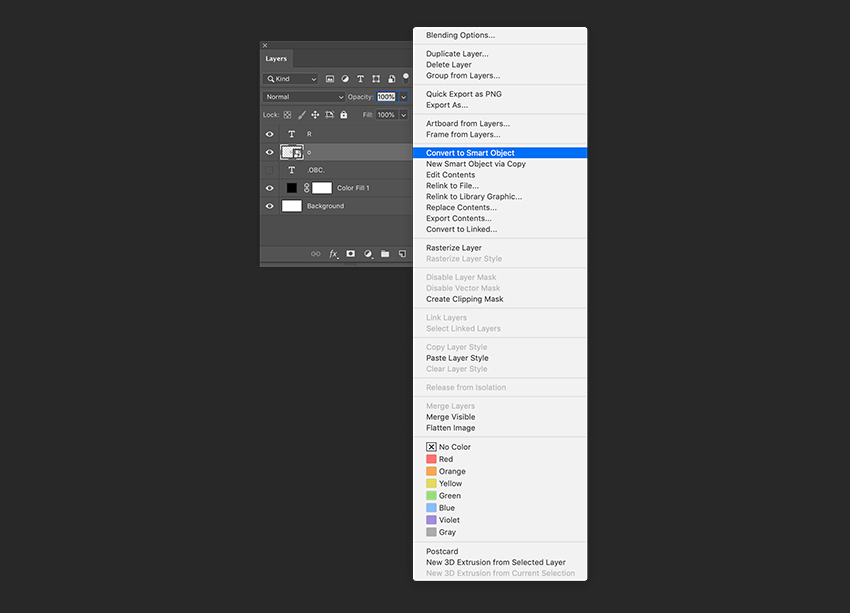
برای این که بتوانید یک مونوگرام متداخل ایجاد کنید باید لایهها را به صورت Smart Objects درآورید. به این منظور روی هر لایه راست-کلیک کرده و گزینه Convert to Smart Objects را انتخاب کنید.

گام 8
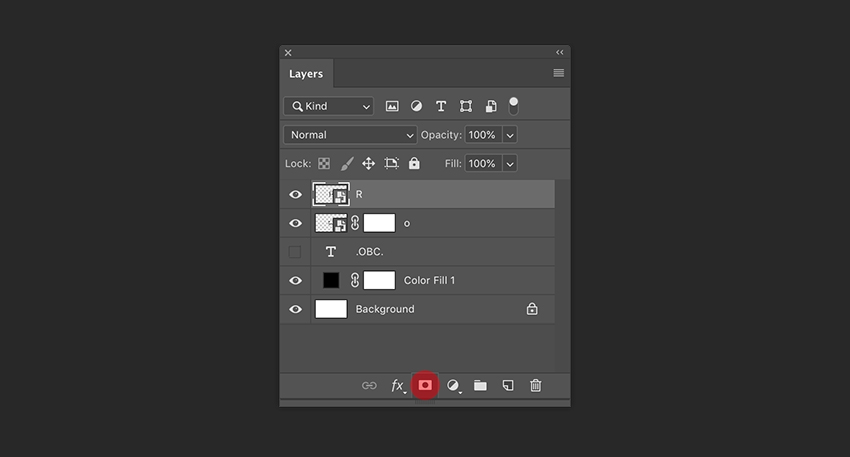
در پنل Layeers لایه O را انتخاب کنید. روی Add Layer Mask کلیک کنید. این مراحل را در مورد لایه R نیز تکرار کنید.

گام 9
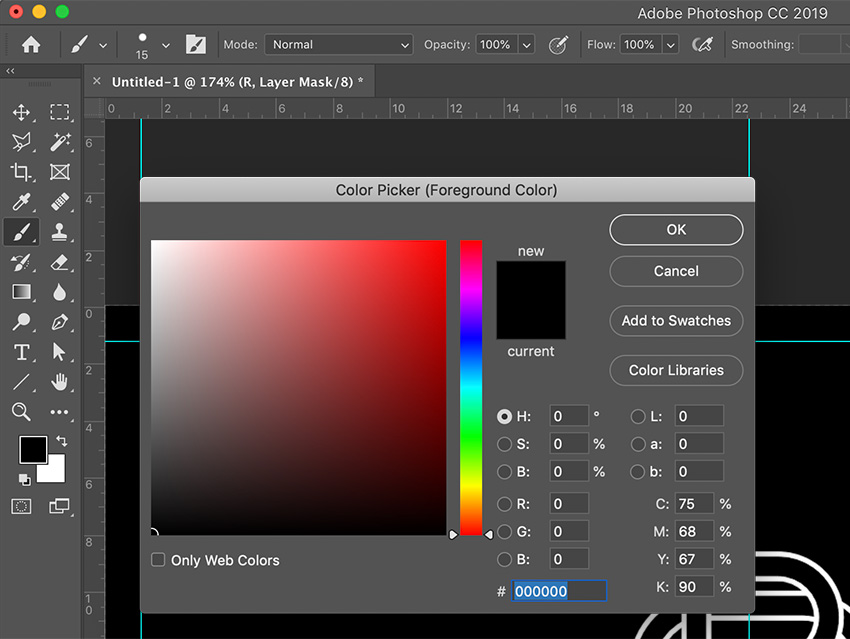
ابزار Brush را از نوار ابزار انتخاب کنید. مطمئن شوید که رنگ Foreground روی Black تنظیم شده است.

گام 10
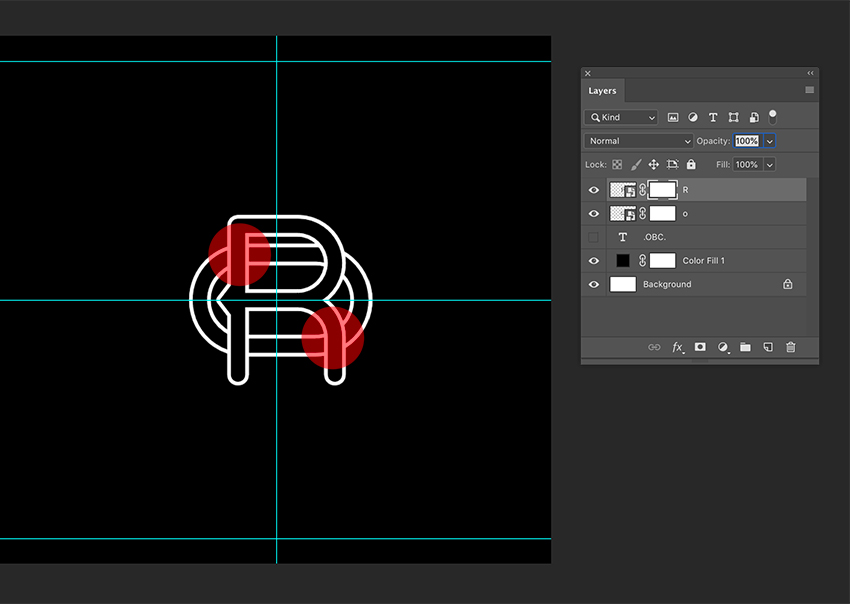
در پنل Layers تصویر بندانگشتی Layer Mask را روی لایه R انتخاب کنید. همزمان با بهکارگیری ابزار Brush روی نواحی که میخواهید متداخل باشند، سوایپ کنید. ما این کار را روی آن نواحی انجام میدهیم که حروف R و O روی هم افتادهاند که به طور خاص شامل گوشه بالا-چپ و پایین-راست میشود.
گزینه Layer Masks برای پنهان کردن و نمایان ساختن بخشهای خاصی از یک لایه بدون پاک کردن آن بسیار مناسب است. در این صورت اگر اشتباهی صورت بگیرد، میتوانید به سادگی با تغییر دادن رنگهای پیشزمینه به سفید و اصلاح طراحی آن را جبران کنید.

گام 11
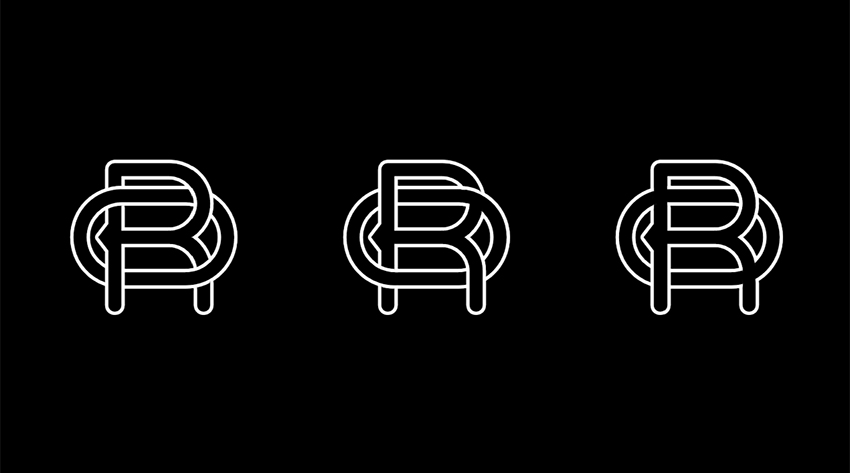
از این جا به بعد شما میتوانید با طی مسیرهای مختلف، نتایج متفاوتی به دست آورید. برای نمونه در تصویر زیر چند مثال از ایجاد تداخل در این حروف را مشاهده میکنید.

تغییرات نهایی روی لوگوی مونوگرام
در این بخش برخی تغییرهای نهایی را روی مونوگرام خود اعمال میکنیم.
گام 1
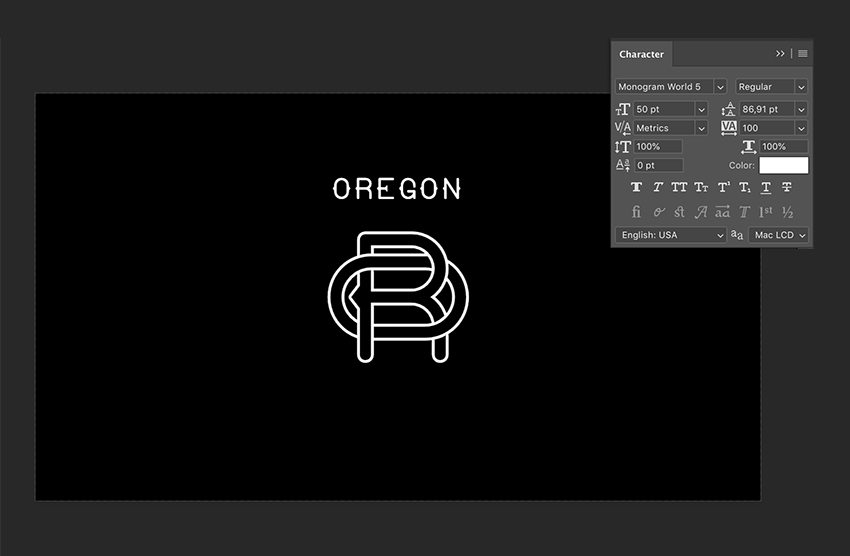
با استفاده از ابزار Text یک لایه متنی به اثر خود اضافه میکنیم. ما از کلمه Oregon استفاده کردیم. از پنل Oregon برای تغییر تنظیمات استفاده کنید. اندازه را روی 50 پوینت و Tracking را روی 100 تنظیم کنید.

گام 2
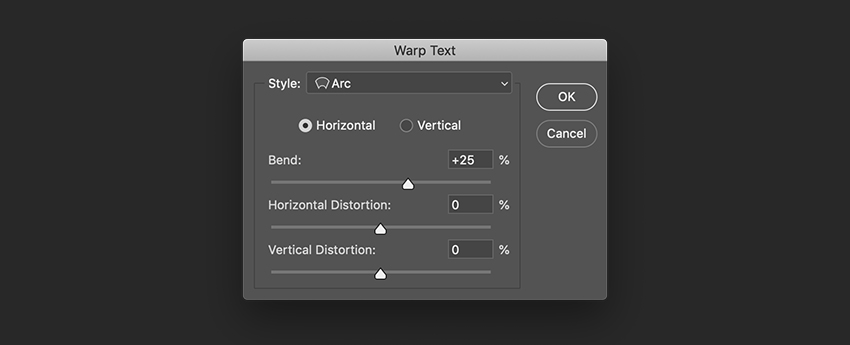
همچنان که ابزار Text فعال است، به نوار گزینههای ابزار در بخش فوقانی بروید. دکمه Create Warped Text را انتخاب کنید. در پنجره گزینههای Warp Text مقدار Style را روی Arc قرار داده و Horizontal را انتخاب کنید. همچنین Bend را روی +25% تنظیم کرده و روی OK کلیک کنید. سپس متن را روی مونوگرام قرار دهید.

گام 3
با استفاده از ابزار Text یک لایه متنی دیگر اضافه کنید. ما از عبارت Rugby Team استفاده کردیم. با استفاده از پنل کاراکتر تنظیمات این عبارت را تغییر دهید. اندازه را روی 50 پوینت و ترکینگ را روی 100 تنظیم کندی.
همچنان که ابزار Text فعال است به نوار گزینهها بروید. دکمه Create Warped Text را بزنید و در پنجره Warp Text که ظاهر میشود مقدار Style را روی Arc قرار داده و Horizontal را انتخاب کنید و همچنین Bend را روی -25% قرار داده و OK را کلیک منید. این بار متن را زیر مونوگرام قرار دهید.

گام 4
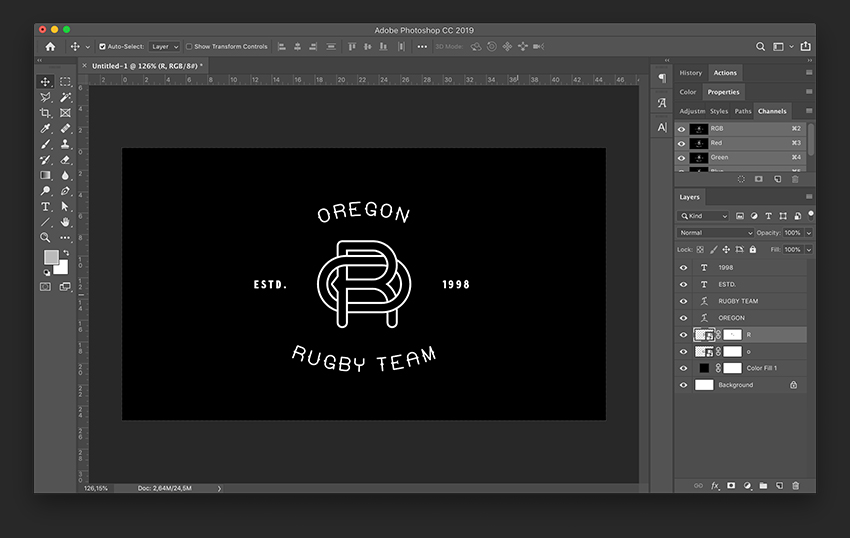
در نهایت عبارت ESTD و 1998 را به طرفین لوگوی مونوگرام خود اضافه میکنیم. ابزار Text را انتخاب کرده و یک لایه جدید ایجاد کرده و متن ESTD را بنویسید. در پنل کاراکتر، فونت را روی Calderock، اندازه را روی 30 پوینت و ترکینگ را روی 100 تنظیم کنید.
با فشردن کلید Alt و همزمان کشیدن متن به سمت راست یک کپی از این لایه بگیرید. همچنین با افشردن کلید Shift میتوانید همان جهتگیری افقی و عمودی را حفظ کنید. سپس ابزار Text را انتخاب کرده و متن را به 1998 تغییر دهید.

گام 5
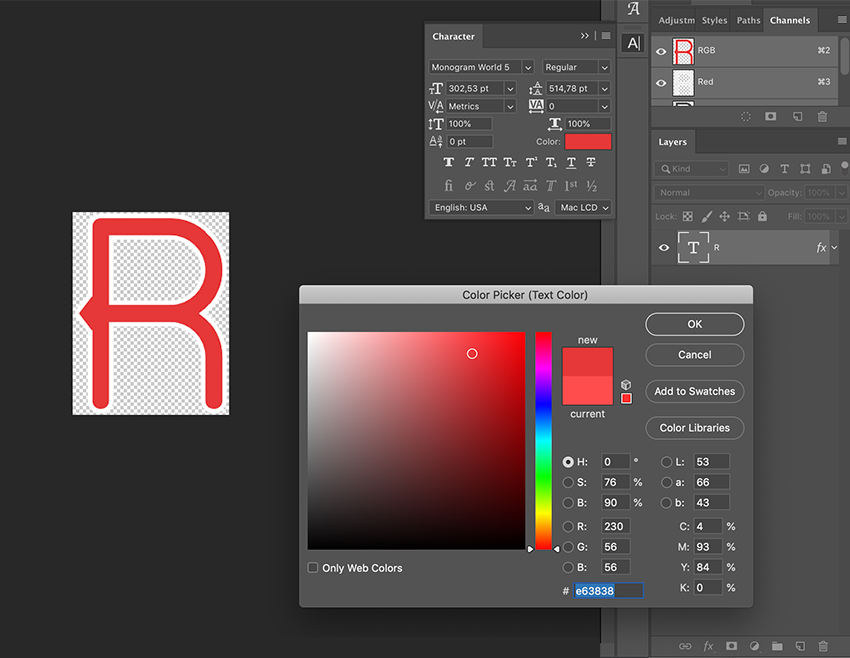
در این بخش میتوانید رنگ طراحی را تغییر دهید. به خاطر داشته باشید که ما حروف اولیه خود را به لایههای اسمارت تبدیل کردهایم. بنابراین برای ویرایش رنگ باید روی لایه اسمارت دابل-کلیک کنیم. به این ترتیب یک فایل جدید فتوشاپ یاز میشود که لایه اسمارت را نمایش میدهد. لایه را انتخاب کرده و به پنل کاراکتر بروید تا رنگ متن را عوض کنید. زمانی که رنگ را تغییر دادید، کلیدهای Ctrl+S را بزنید تا ویرایشهایتان ذخیره شوند. پنجره را ببندید تا رنگ جدید را در طراحی خود ببینید.

گام 6
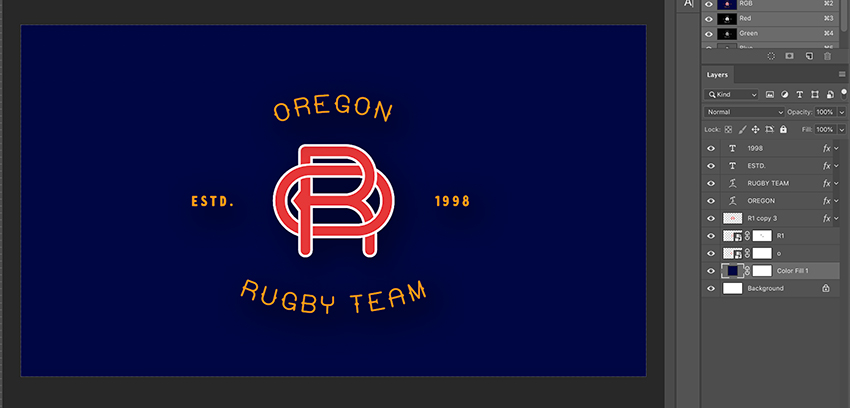
همین مرحله را در مورد دیگر حرف طراحی مونوگرام نیز تکرار کنید. همچنین رنگ پسزمینه را از طریق لایه Color Fill تغییر داده و رنگ متن را نیز عوض کردیم.

گام 7
برای افزودن بُعد به مونوگرام میتوانیم یک «سایه زیرین» (drop shadow) به آن اضافه کنیم. هر دو حرف ابتدایی را با فشردن کلید Ctrl و کلیک کردن یک لایه و سپس لایه دوم انتخاب کنید. سپس راست-کلیک کرده و گزینه Duplicate Layers را انتخاب کنید.
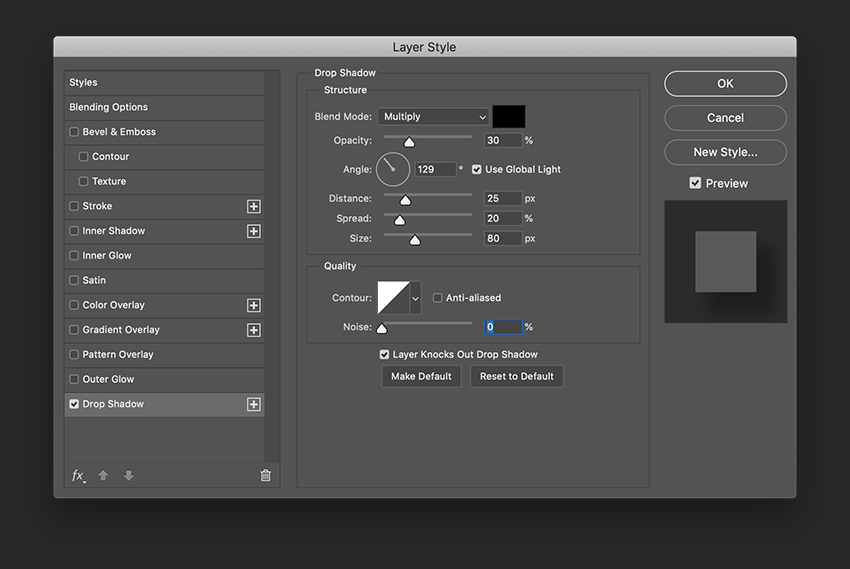
هر دو لایه کپیشده را انتخاب کرده و پس از راست-کلیک گزینه Merge Layers را انتخاب کنید. در ادامه روی لایه ادغام شده راست-کلیک کرده و Blending Options را انتخاب کنید. در پنجره باز شده گزینه Drop Shadow را از منوی کناری انتخاب کنید. سپس Blend Mode را روی Multiply، Opacity را روی 30%، Angle را روی 130، Distance را روی 25 px، Spread را روی 20% و Size را روی 80 px قرار دهید. در نهایت روی OK کلیک کنید.

گام 8
روی لایه ادغام شده راست-کلیک کرده و گزینه Copy Layer Style را انتخاب کنید. هر چهار لایه متنی را در هر سمت طراحی مونوگرام انتخاب کنید. سپس راست-کلیک کرده و گزینه Paste Layer Style را انتخاب کنید.

سخن پایانی
در این راهنما با مفهوم مونوگرام آشنا شده و دانستیم که یکی از مفیدترین و قدرتمندترین ابزارها برای طراحی برند است. همچنین با روش طراحی مونوگرام آشنا شدیم. این دانش برای طراحی برندهای زیبا ضروری است.













سلام خسته نباشید.برنامه فتوشاپ من همچین مشخصاتی رو نداره چجوری باید بیارم؟