ساخت الگوی فیبر کربن با ایلاستریتور (+ دانلود فیلم آموزش گام به گام)
در این راهنما با روش ساخت یک الگوی فیبر کربن با ایلاستریتور آشنا خواهیم شد. اگر به تازگی استفاده از این نرمافزار را آغاز کردهاید، در این راهنما با روش ساخت یک شبکه ساده آشنا میشوید که به شما کمک میکند یک الگوی ایلاستریتور دقیق برحسب پیکسل ایجاد کنید. سپس از ابزارهای ساده این نرمافزار و تکنیکهای «آمیخته سازی» (Blending) همراه با مجموعهای از blend-ها استفاده میکنیم و با شیوه ایجاد یک الگو در ایلاستریتور آشنا میشویم. در ادامه با روش اعمال یک الگوی ایلاستریتور و روش ایجاد یک نوع دوم الگوی فیبر کربن در ایلاستریتور آشنا خواهیم شد. در نهایت شیوه افزودن الگوی fill ایلاستریتور به یک قطعه کاملاً قابل ویرایش متنی را خواهیم آموخت.


پیشنیازها: در این راهنما برای تکمیل پروژه موردنظر صرفاً به یک فونت به نام Cred نیاز دارید که میتوانید از این لینک (+) دانلود کنید.
ایجاد سند جدید و تنظیم شبکه
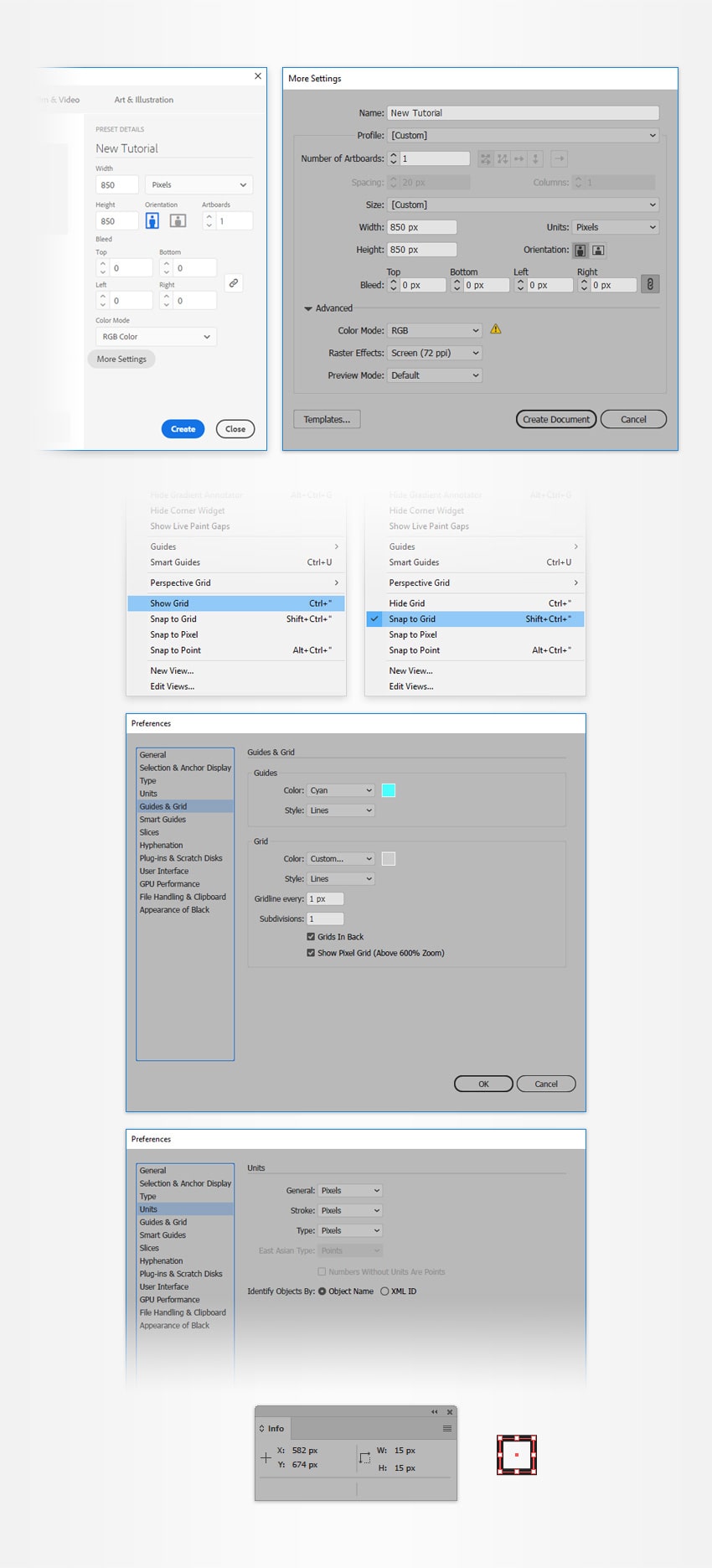
کلیدهای Control+N را بزنید تا یک سند جدید ایجاد شود. از منوی بازشدنی Units گزینه Pixels را انتخاب کرده و مقدار 850 را در کادرهای ارتفاع و عرض وارد کنید. سپس روی دکمه More Settings کلیک کنید. گزینه More Settings را برای Color Mode، انتخاب کرده و Raster Effects را نیز روی (Screen (72 ppi قرار دهید و در نهایت روی Create Document کلیک کنید.
با مراجعه به منوی View > Show Grid شبکه را فعال کنید و در ادامه روی View > Snap to Grid نیز کلیک کنید. ما به یک شبکه با فواصل 5 پیکسل نیاز داریم ، بنابراین به مسیر Edit > Preferences > Guides & Grid میرویم و در کادر Gridline every مقدار 5 و در کادر Subdivisions مقدار 1 را وارد میکنیم. از مشاهده این شبکه مایوس نشوید، چون موجب تسهیل امور میشود و به خاطر بسپارید که میتوانید آن را با زدن کلیدهای Control+” به سادگی فعال یا غیرفعال کنید.
اگر میخواهید پیشنمایش زندهای از اندازه و موقعیت شکلهای خود داشته باشید، میتوانید به پنل info در منوی Window > Info بروید. فراموش نکنید که واحد اندازهگیری را در منوی Edit > Preferences > Units روی پیکسل قرار دهید. همه این گزینهها تا حدود زیادی موجب افزایش سرعت کار شما میشوند. اکنون آماده هستیم که نخستین الگوی خود را با ایلاستریتور بسازیم.

ایجاد مجموعه Blend برای نخستین الگوی ایلاستریتور
در این بخش با روش ایجاد مجموعهای از Blend-ها آشنا خواهیم شد.
گام 1
ابزار Rectangle را بردارید و به نوار ابزار بروید. رنگ را از Stroke حذف کرده و سپس fill را انتخاب کرده و رنگ آن را به صورت زیر تنظیم کنید:
R=35 G=35 B=35
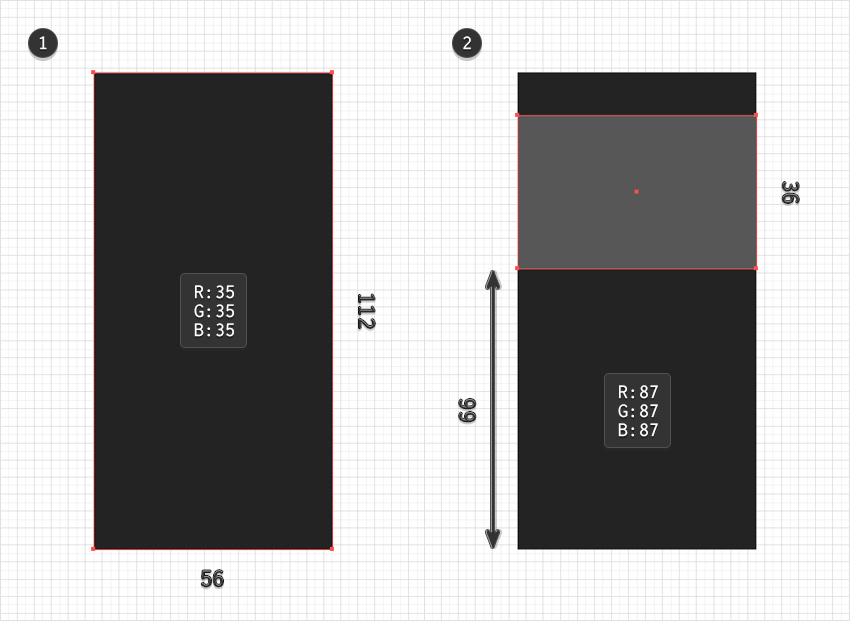
به آرتبورد بروید و یک شکل ساده با ابعاد 56 در 112 پیکسل بکشید. وجود grid و گزینه snap to grid به تسهیل این کار کمک میکند.
در ادامه رنگ fill را به R=87 G=87 B=87 تغییر داده و یک شکل با ابعاد 56 در 36 پیکسل بکشید و آن را دقیقاً مانند تصویر دوم زیر قرار دهید.

گام 2
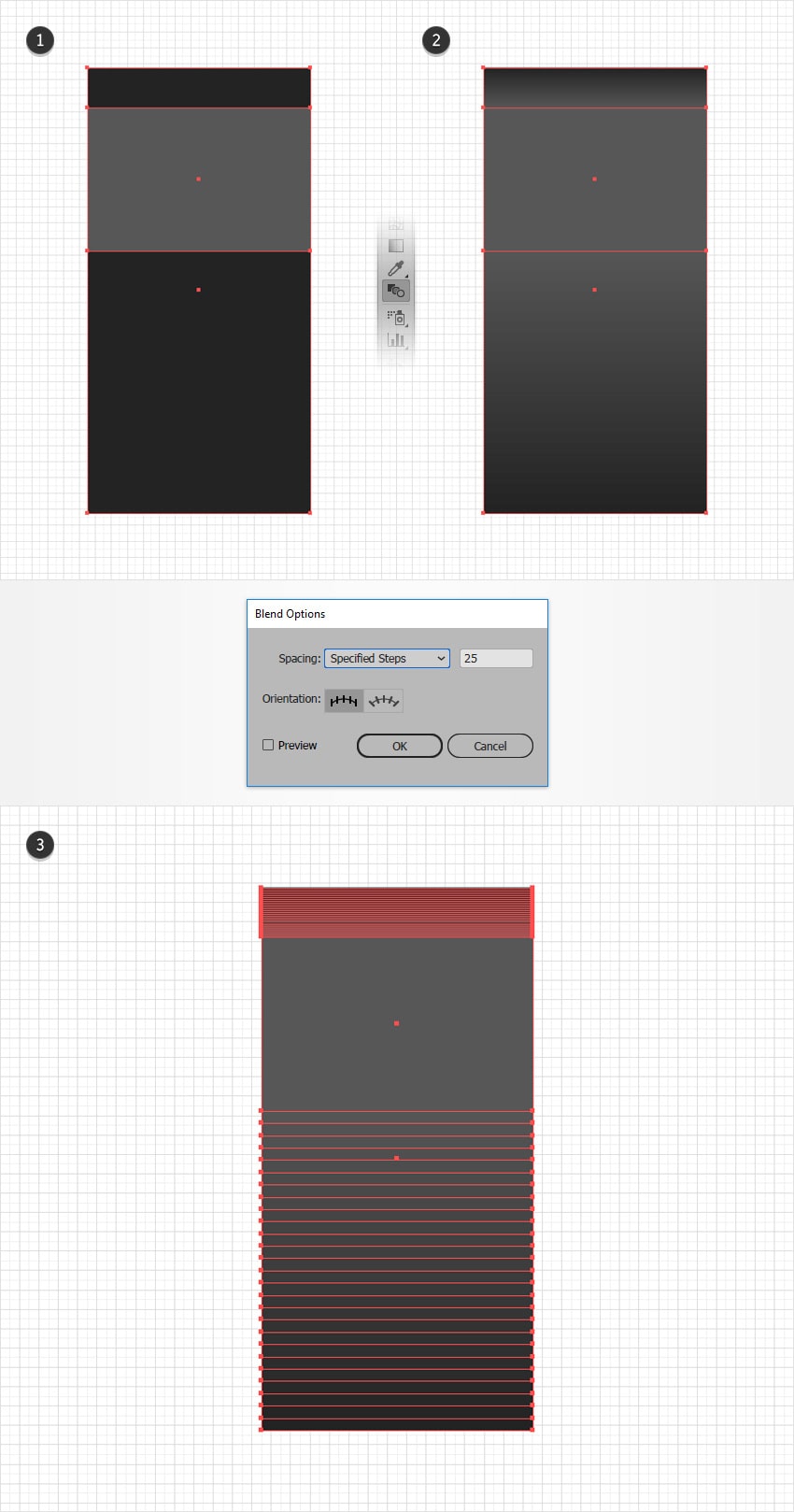
دو مستطیل را انتخاب کنید و به منوی Object > Blend > Make بروید. میتوانید از کلیدهای ترکیبی Alt+Control+B نیز استفاده کنید. روی ابزار Blend در نوار ابزار دابل کلیک کنید تا پنجره Blend Options باز شود. گزینه Specified Steps را از منوی Spacing انتخاب کنید و در کادر ورودی مقدار 25 را وارد کرده و روی OK کلیک کنید.
مطمئن شوید که لایه Blend در حالت انتخاب قرار دارد و به منوی Object > Expand Appearance و سپس به منوی Object > Expand بروید.

گام 3
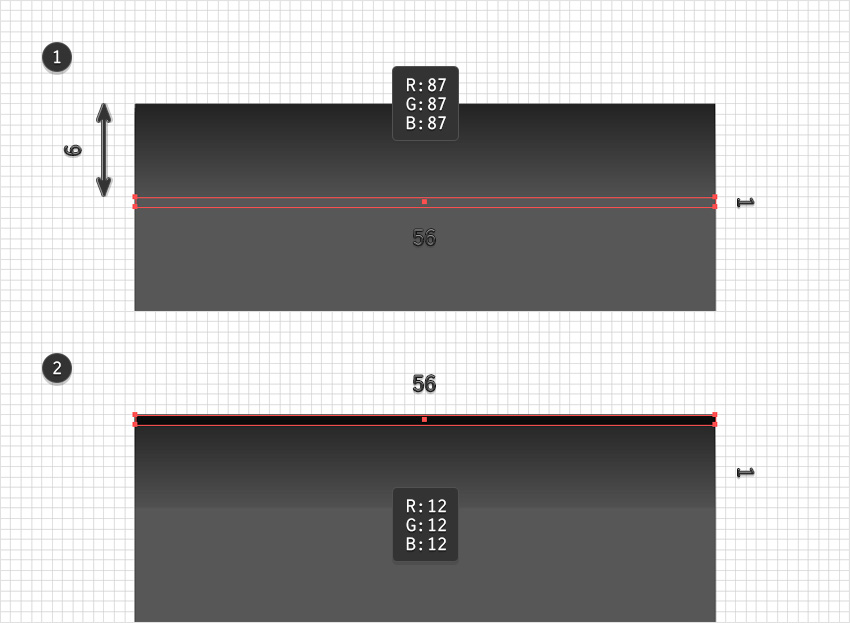
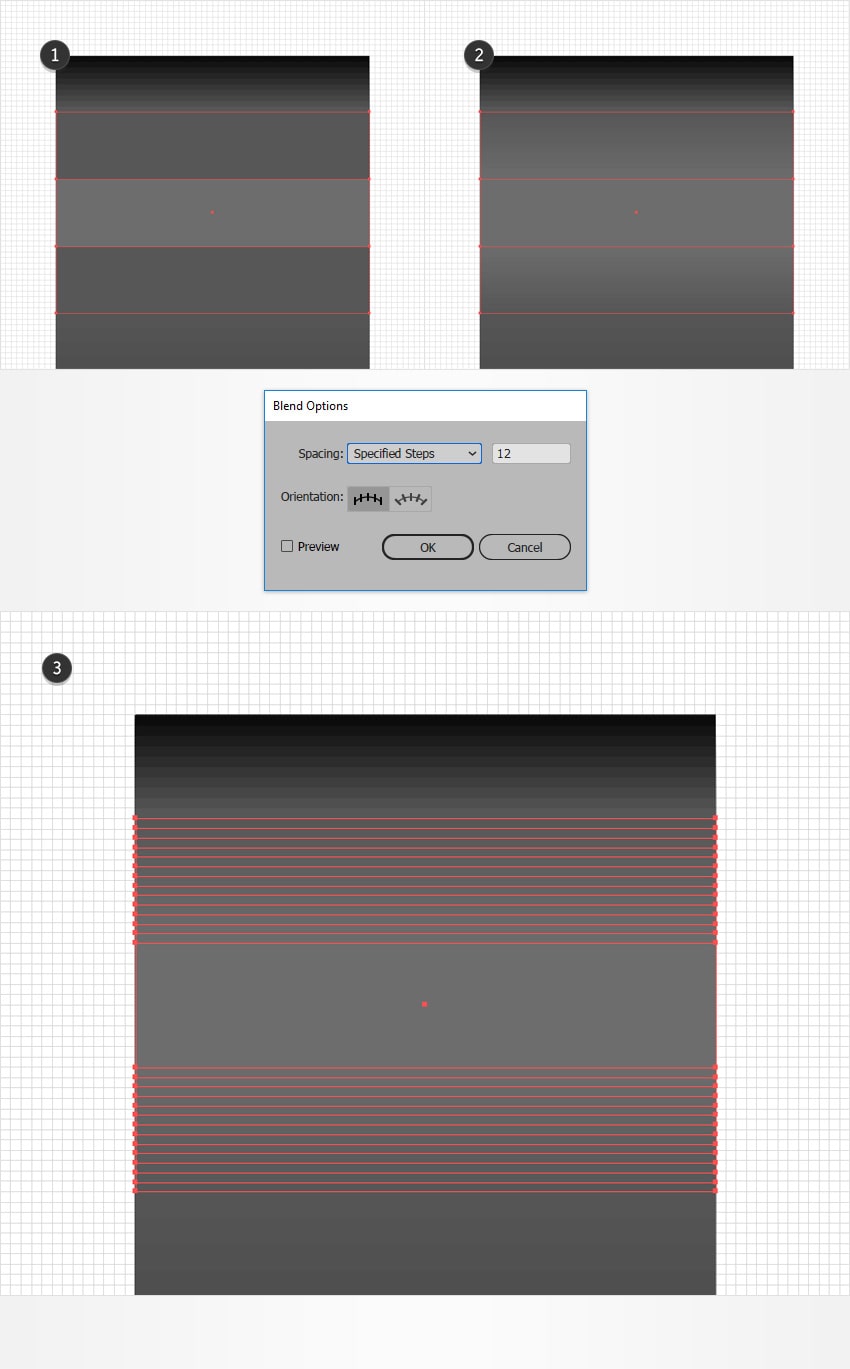
ابزار Rectangle بردارید و یک شکل با ابعاد 56 در 1 پیکسل ایجاد کنید. این مستطیل را با رنگ R=61 G=61 B=61 پر کنید و آن را مانند تصویر شماره 1 زیر قرار دهید.
این شکل را با فشردن کلیدهای Control+C > Control+V کپی کنید تا یک شکل دوم با ابعاد 56 در 1 پیکسل ایجاد شود. آن را مانند تصویر شماره 2 زیر قرار دهید و رنگ fill آن را به صورت R=12 G=12 B=12 تنظیم کنید.

گام 4
دو شکل ساخته شده در گام قبلی را انتخاب کنید و به مسیر Object > Blend > Make (با میانبر Alt+Control+B) بروید. پنجره Blend Options را باز کرده و گزینه Specified Steps را از منوی Spacing انتخاب کنید و مقدار 33 را در کادر ورودی درج کرده و روی OK کلیک کنید.
مطمئن شوید که این Blend در حالت انتخاب قرار دارد و به منوی Object > Expand بروید.

گام 5
ابزار را بردارید و یک شکل با ابعاد 56 در 1 پیکسل ایجاد کنید. این مستطیل را با رنگ R=87 G=87 B=87 پر کنید و آن را مانند تصویر شماره 1 زیر قرار دهید.
این شکل را با فشردن کلیدهای Control+C > Control+V کپی کنید تا شکل دوم با ابعاد 56 در 1 پیکسل ایجاد شود. شکل دوم را مانند تصویر شماره 2 زیر قرار دهید و رنگ داخلی آن را به صورت R=12 G=12 B=12 تنظیم کنید.

گام 6
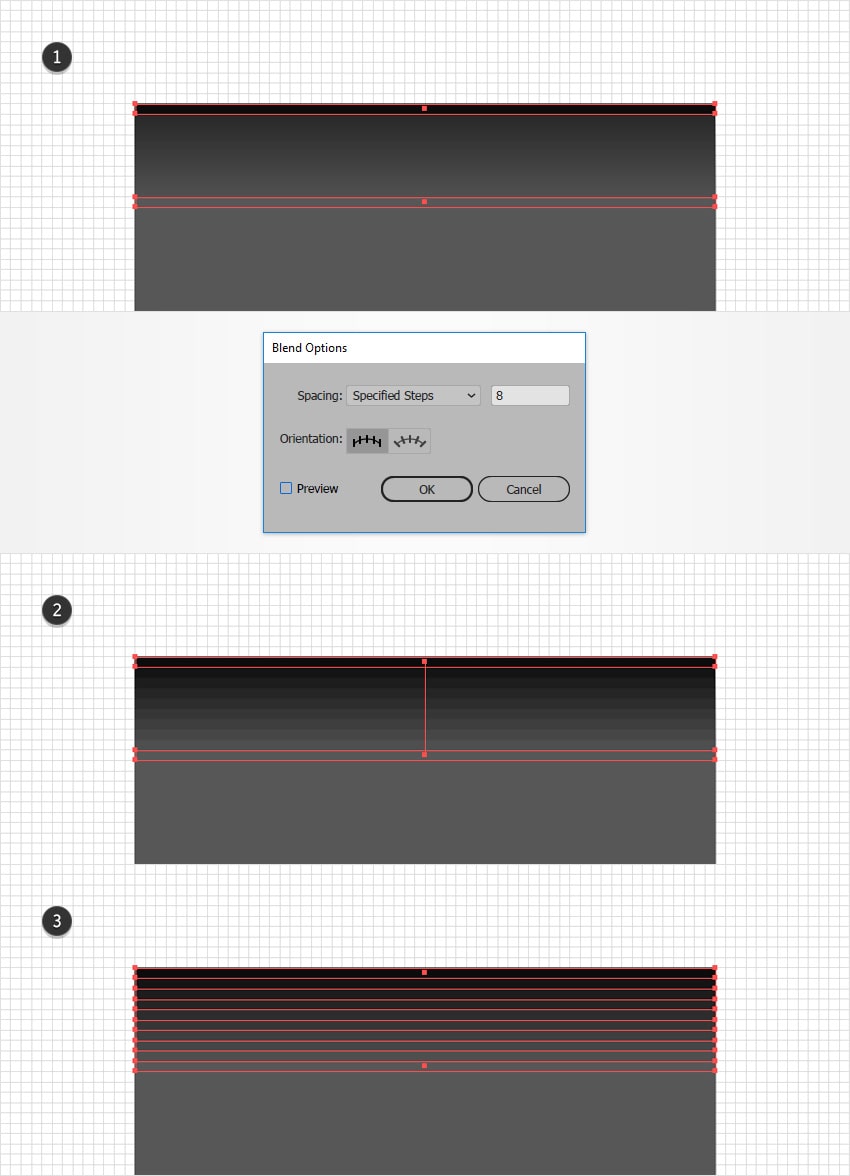
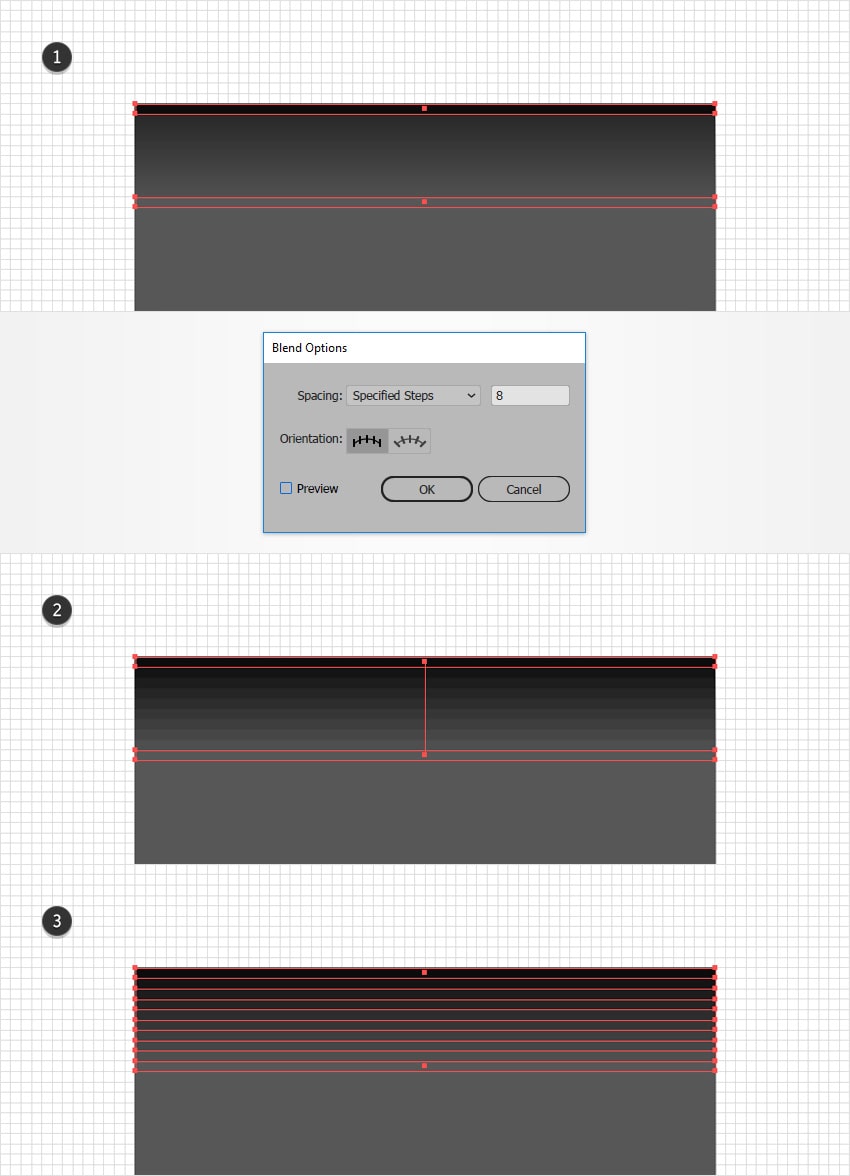
دو شکل ایجاد شده در گام قبلی را انتخاب کرده و به منوی Object > Blend > Make بروید. به طور جایگزین میتوانید از کلیدهای میانبر Alt+Control+B استفاده کنید. پنجره Blend Options را باز کرده و گزینه Specified Steps را از منوی Spacing انتخاب کنید و مقدار 8 را در کادر ورودی وارد کرده و سپس روی OK کلیک کنید.
مطمئن شوید که Blend در حالت انتخاب قرار دارد و سپس به منوی Object > Expand بروید.

گام 7
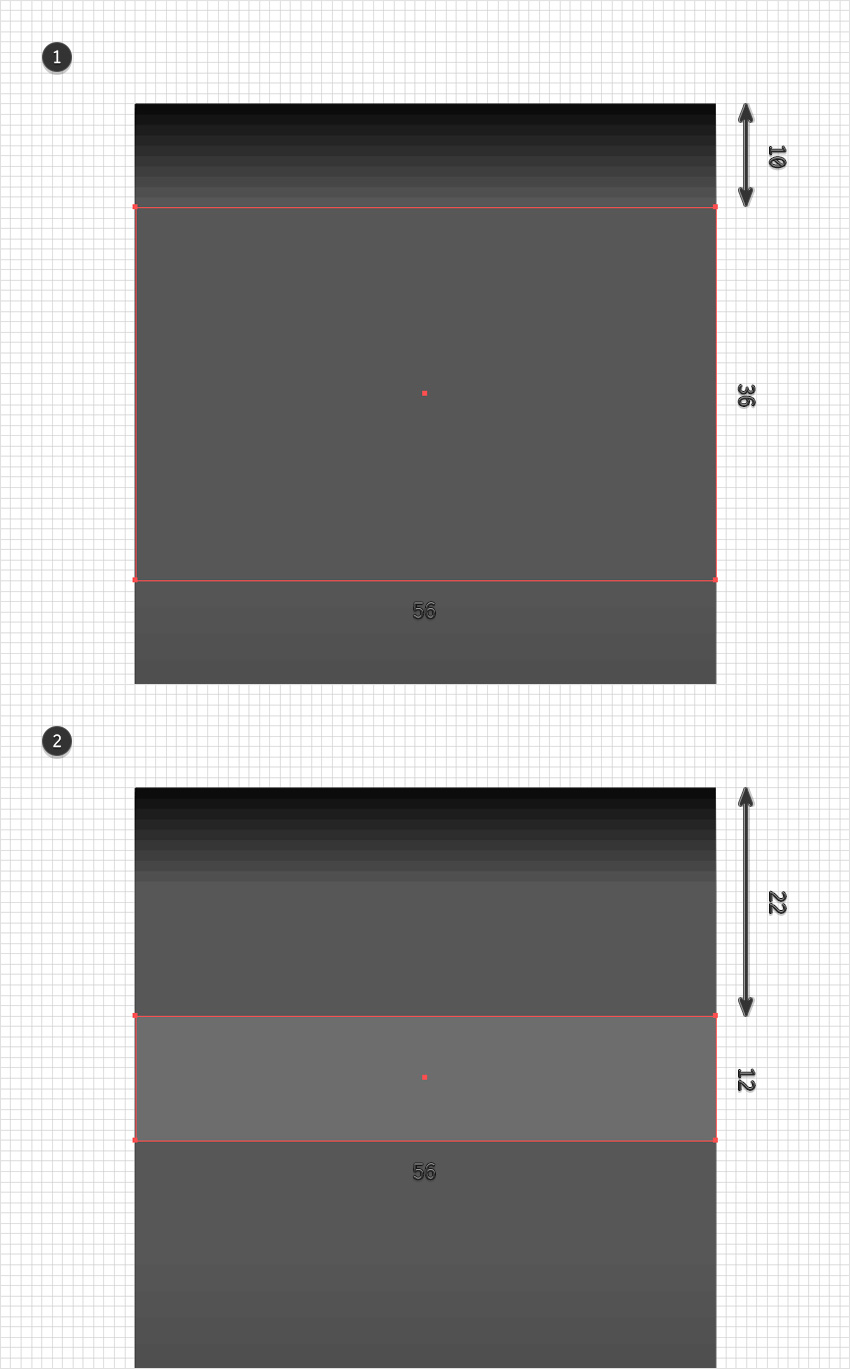
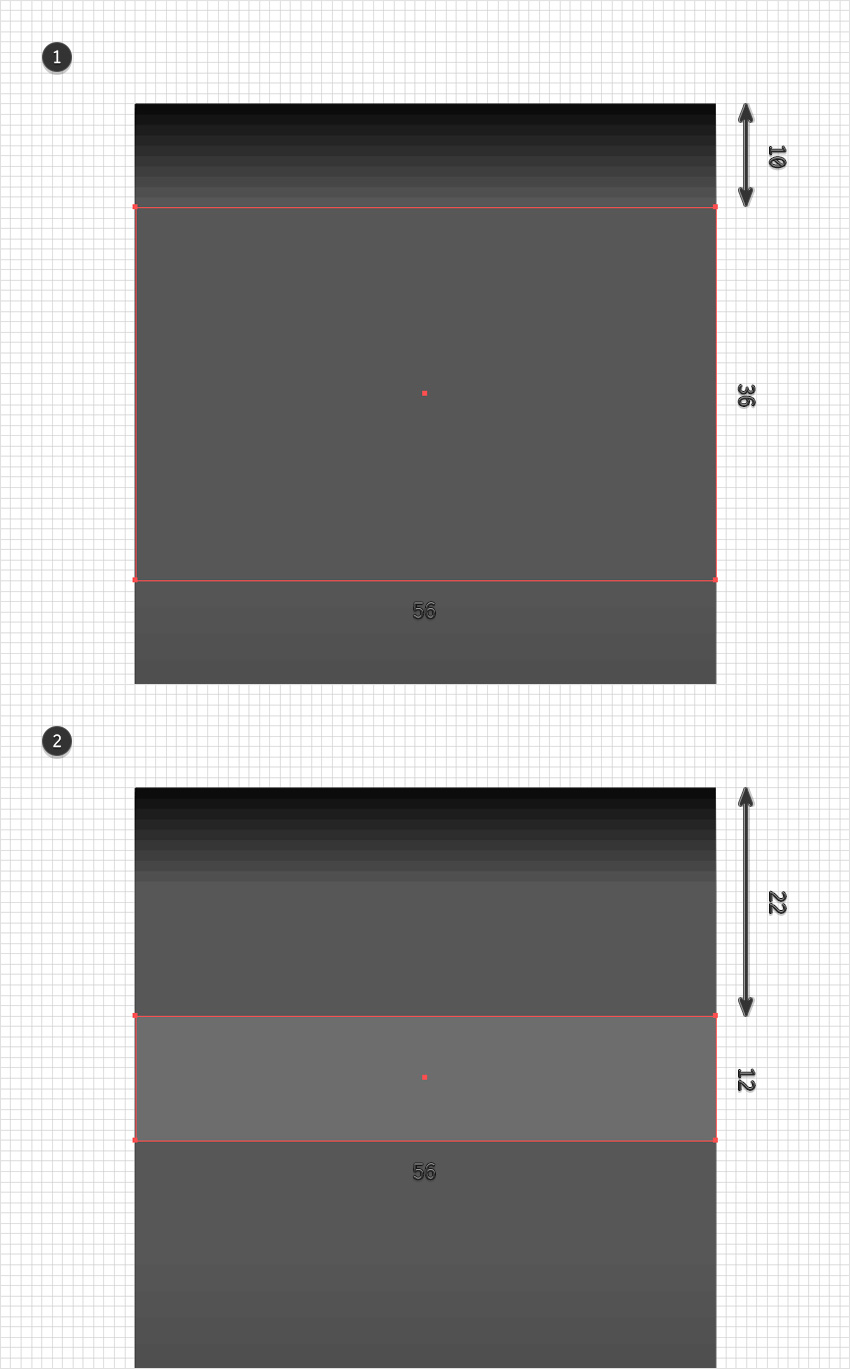
ابزار Rectangle را بردارید و یک شکل با ابعاد 56 در 36 پیکسل ایجاد کنید. رنگ fill آن را به صورت R=87 G=87 B=87 تعریف کنید و آن را دقیقاً مانند تصویر شماره 1 زیر قرار دهید.
رنگ fill را به صورت R=109 G=109 B=109 تغییر داده و یک شکل با ابعاد 56 در 12 پیکسل ایجاد کنید و آن را دقیقاً مانند تصویر شماره 2 زیر قرار دهید.

گام 8
دو شکل ایجاد شده در گام قبلی را انتخاب کرده و به منوی Object > Blend > Make بروید. به طور جایگزین میتوانید از کلیدهای میانبر Alt+Control+B استفاده کنید. پنجره Blend Options را باز کرده و گزینه Specified Steps را از منوی Spacing انتخاب کنید و مقدار 12 را در کادر ورودی وارد کرده و سپس روی OK کلیک کنید.
مطمئن شوید که Blend جدید در حالت انتخاب قرار دارد و به منوی Object > Expand Appearance و سپس Object > Expand بروید.

افزودن هایلایتهای ظریف
در این بخش برخی هایلایتهای ظریف به شکلهایی که در بخش قبلی ساختیم اضافه میکنیم.
گام 1
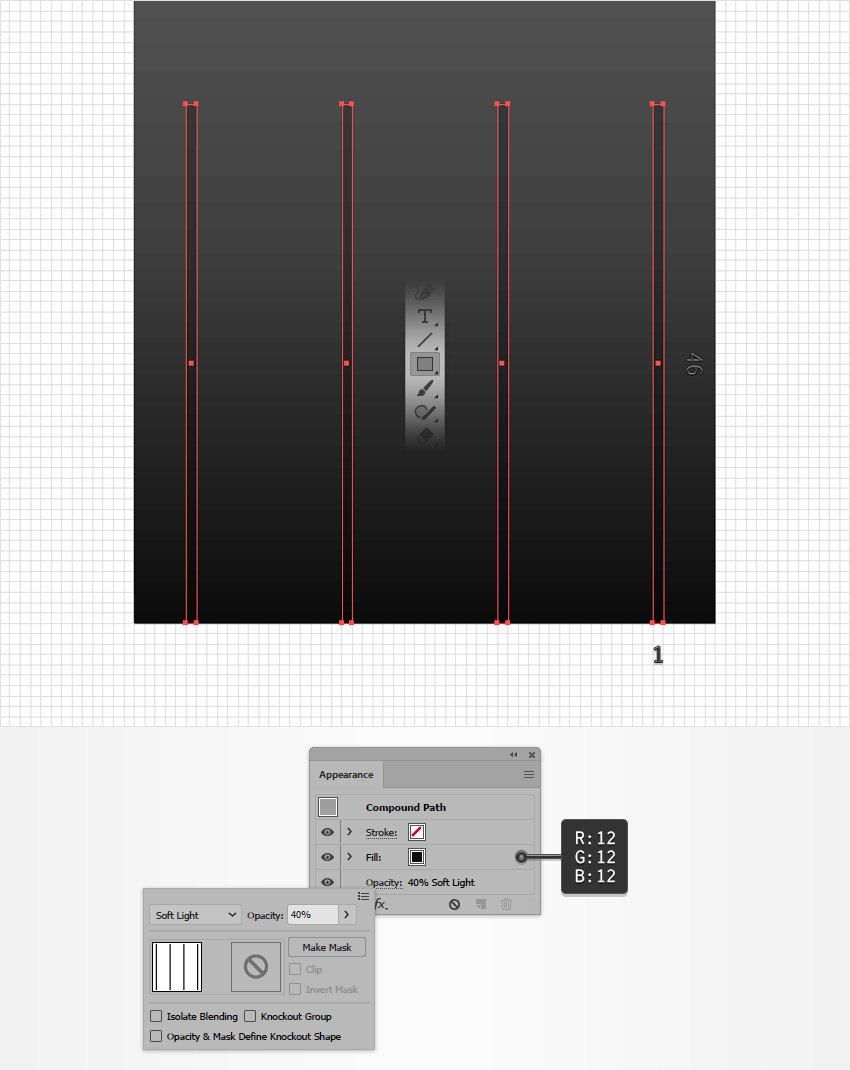
ابزار Rectangle را بردارید و چهار شکل با ابعاد 1 در 46 پیکسل ایجاد کنید. رنگ fill آنها را به صورت R=12 G=12 B=12 تعریف کنید و مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر چهار شکل در حالت انتخاب هستند و به پنل Appearance یا پنل Transparency بروید. مقدار Opacity را تا حد 40% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 2
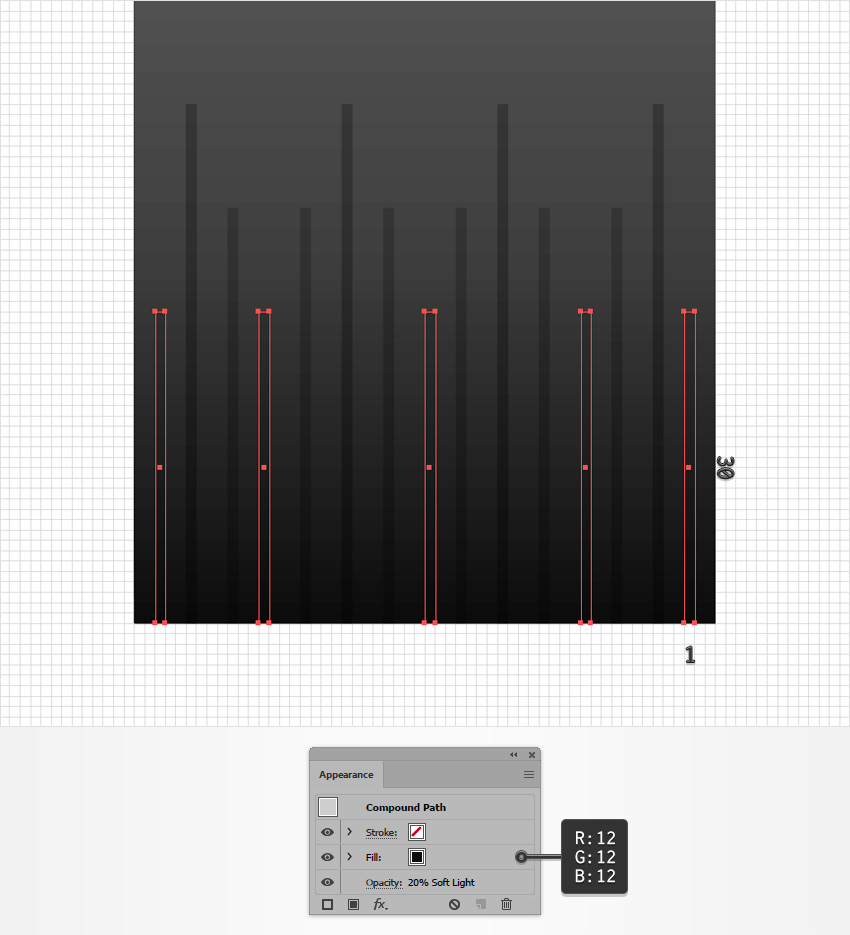
ابزار Rectangle را بردارید و شش شکل با ابعاد 1 در 40 پیکسل ایجاد کنید. رنگ fill آنها را به صورت R=12 G=12 B=12 تعریف کنید و مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر شش شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 30% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 3
ابزار Rectangle را بردارید و پنج شکل با ابعاد 1 در 40 پیکسل ایجاد کنید. رنگ fill آنها را به صورت R=12 G=12 B=12 تعریف کنید و مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که همه شکلها در حالت انتخاب هستند و مقدار Opacity را تا حد 20% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 4
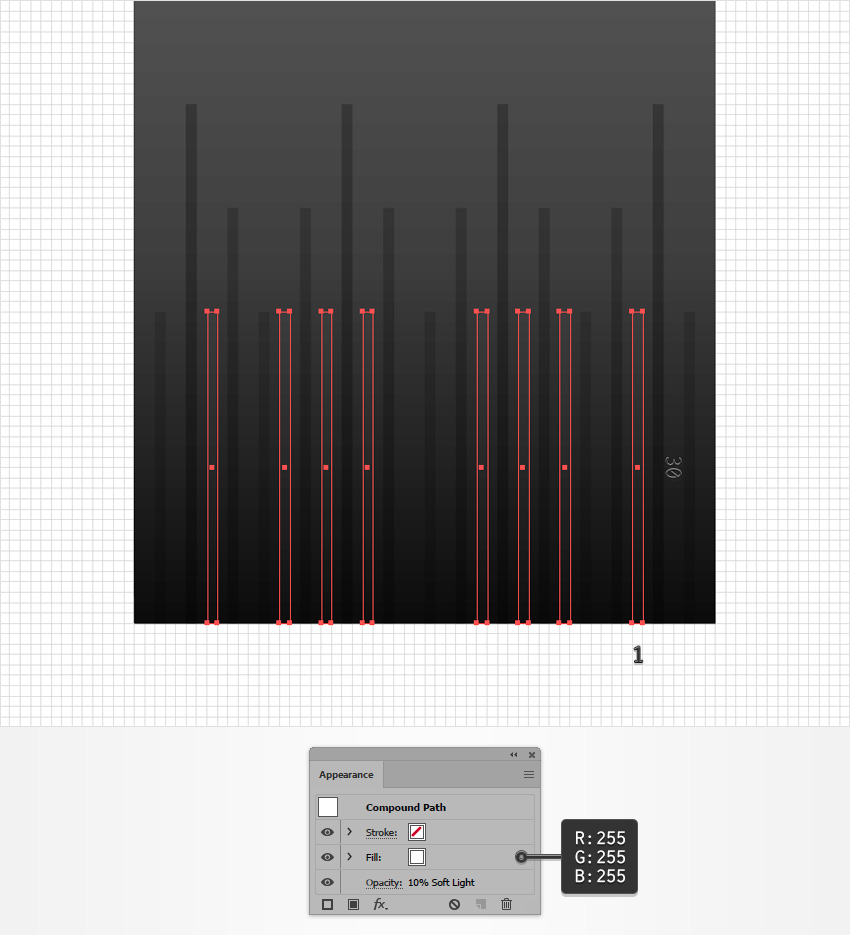
ابزار Rectangle را بردارید و هشت شکل با ابعاد 1 در 30 پیکسل ایجاد کنید. رنگ fill آنها را به صورت سفید (R=255 G=255 B=255) تعریف کنید و مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر هشت شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 10% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

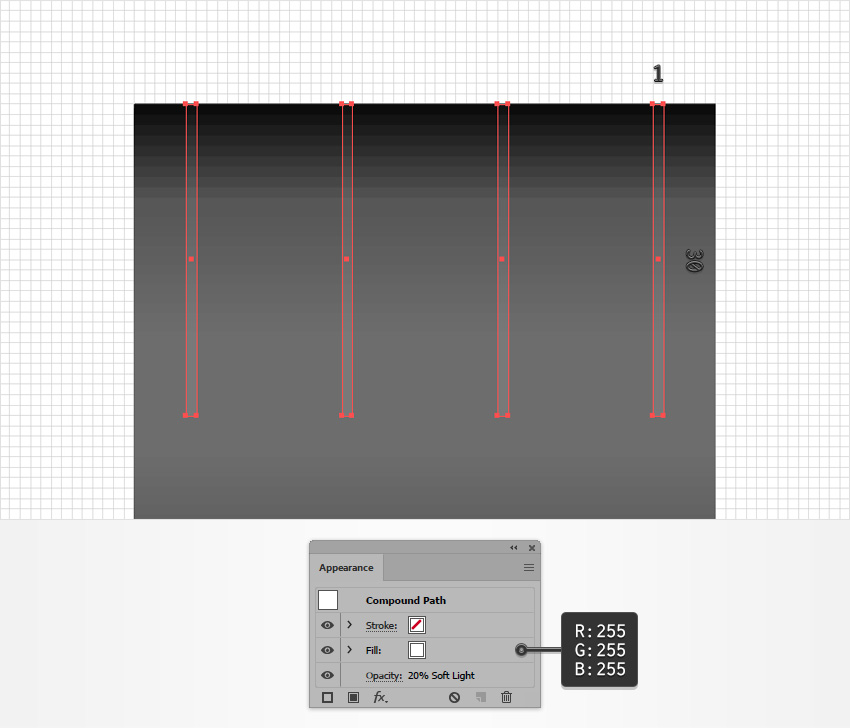
گام 5
ابزار Rectangle را بردارید و چهار شکل با ابعاد 1 در 30 پیکسل ایجاد کنید. رنگ fill این مستطیلهای جدید را به صورت سفید تعریف کنید و آن را مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر چهار شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 20% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 6
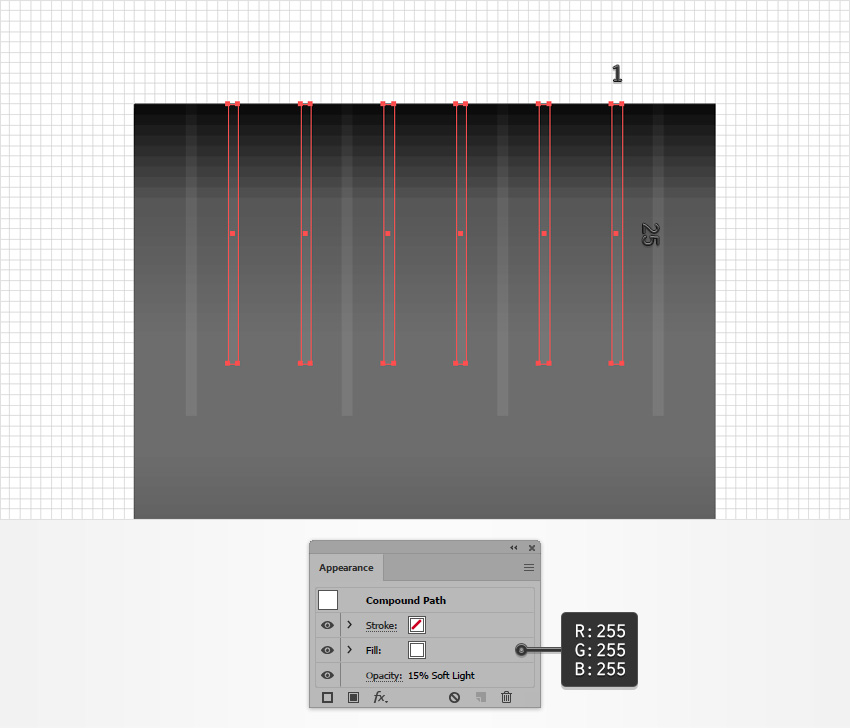
ابزار Rectangle را بردارید و شش شکل با ابعاد 1 در 25 پیکسل ایجاد کنید. رنگ fill آنها را به صورت سفید تعریف کنید و مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر شش شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 15% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 7
ابزار Rectangle را بردارید و پنج شکل با ابعاد 1 در 20 پیکسل ایجاد کنید. رنگ fill این مستطیلهای جدید را به صورت سفید تعریف کنید و آن را مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر پنج شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 10% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

گام 8
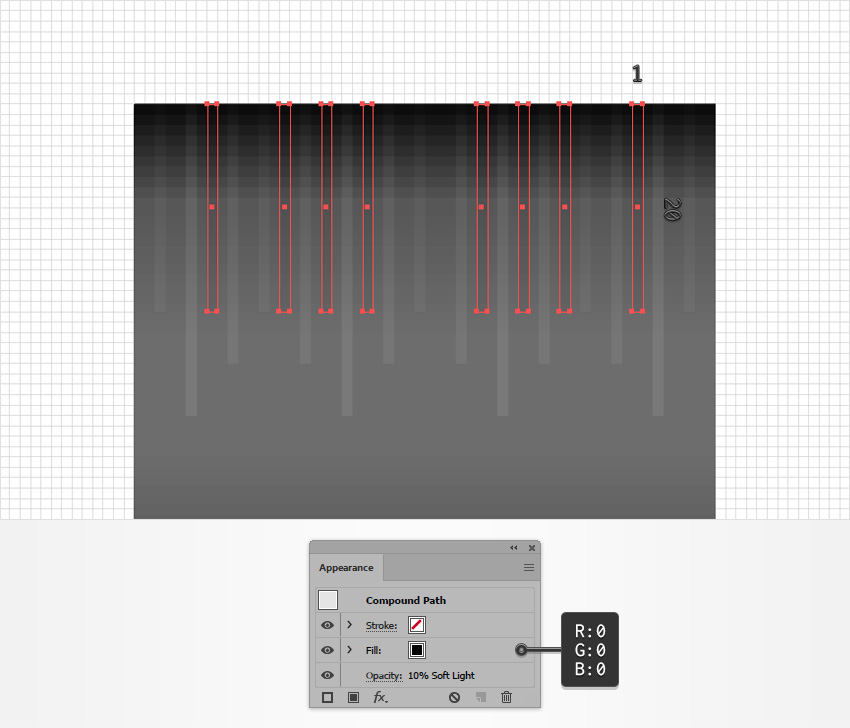
ابزار Rectangle را بردارید و هشت شکل با ابعاد 1 در 20 پیکسل ایجاد کنید. رنگ fill این مستطیلهای جدید را به صورت سیاه (R=0 G=0 B=0) تعریف کنید و آن را مانند تصویر شماره 1 زیر قرار دهید.
مطمئن شوید که هر هشت شکل در حالت انتخاب هستند و مقدار Opacity را تا حد 10% کاهش دهید و Blending Mode را به Soft Light عوض کنید.

ایجاد نخستین الگو در ایلاستریتور
در این بخش اولین الگوی خودمان را در نرمافزار ایلاستریتور میسازیم.
گام 1
همه شکلهایی که تاکنون ساختهایم را انتخاب کنید و آنها را با کلیدهای Control+G گروهبندی کنید.
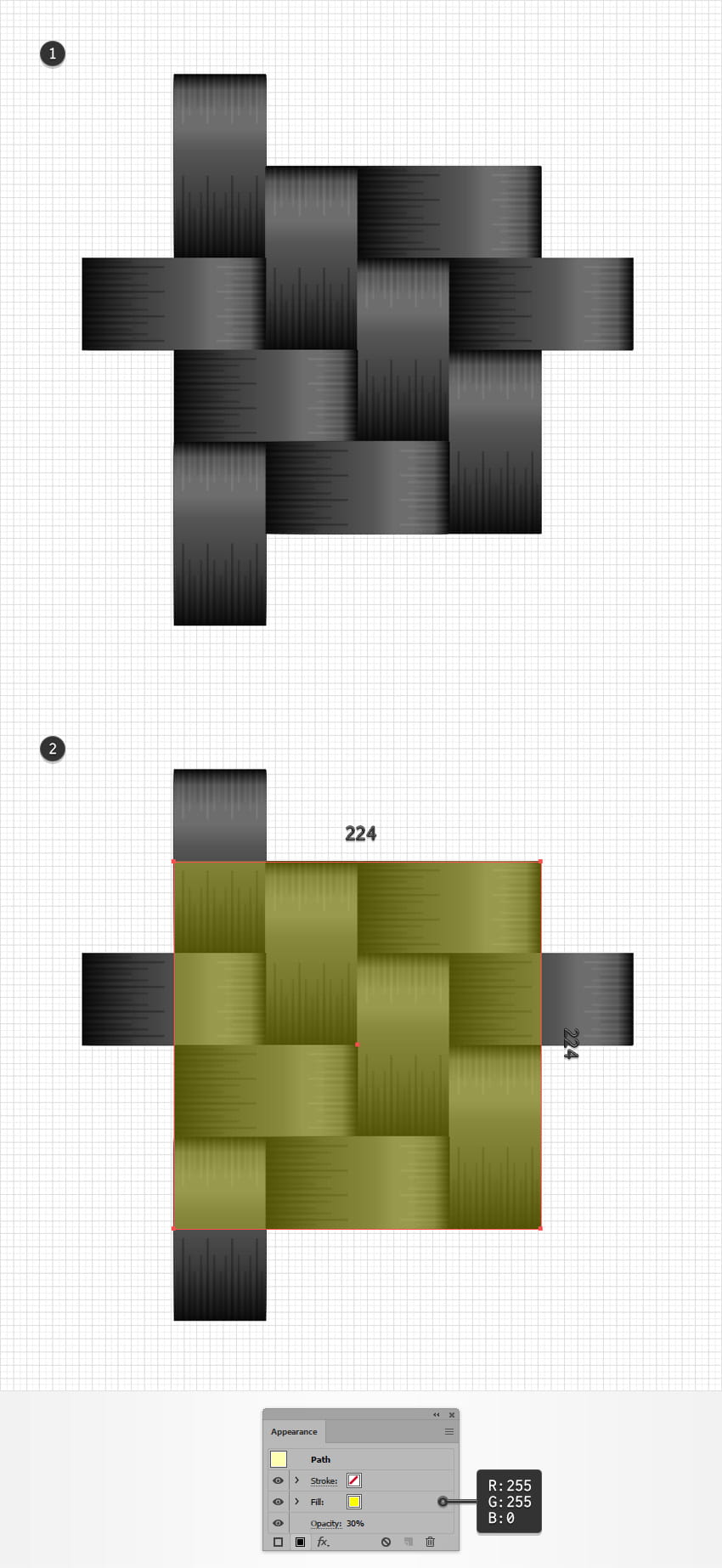
یک کپی از این گروه ایجاد کنید و آن را 90 درجه در جهت ساعتگرد بچرخانید و دقیقاً مانند تصویر شماره 2 زیر قرار دهید.

گام 2
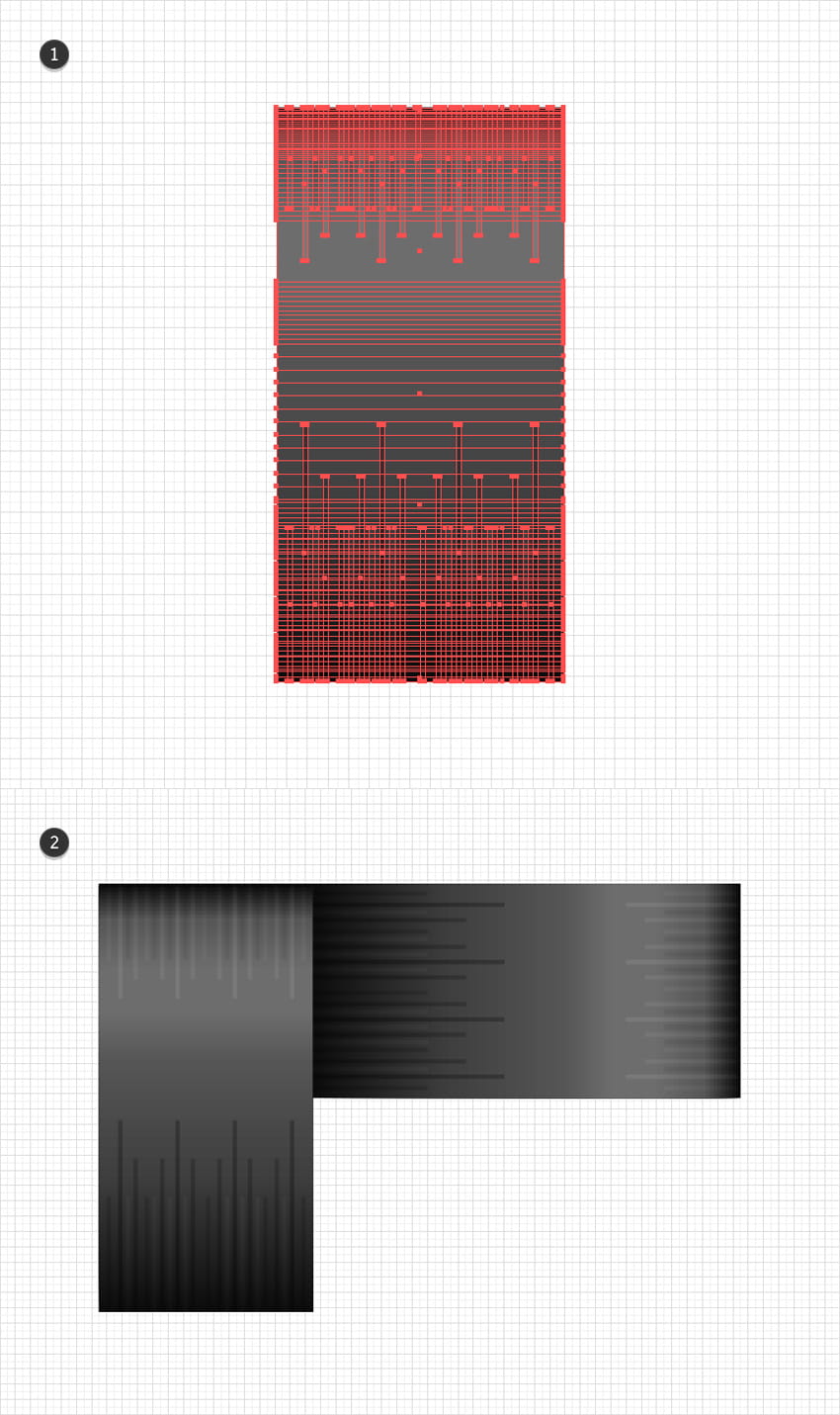
هشت کپی دیگر از این گروه ایجاد کرده و آنها را مانند تصویر اول زیر قرار دهید.
ابزار Rectangle را بردارید و یک مربع 224 پیکسلی ایجاد کنید. این شکل جدید را با رنگ زرد پر کنید و مانند تصویر دوم زیر قرار دهید و میزان Opacity آن را تا حدود 30% کاهش دهید.

گام 3
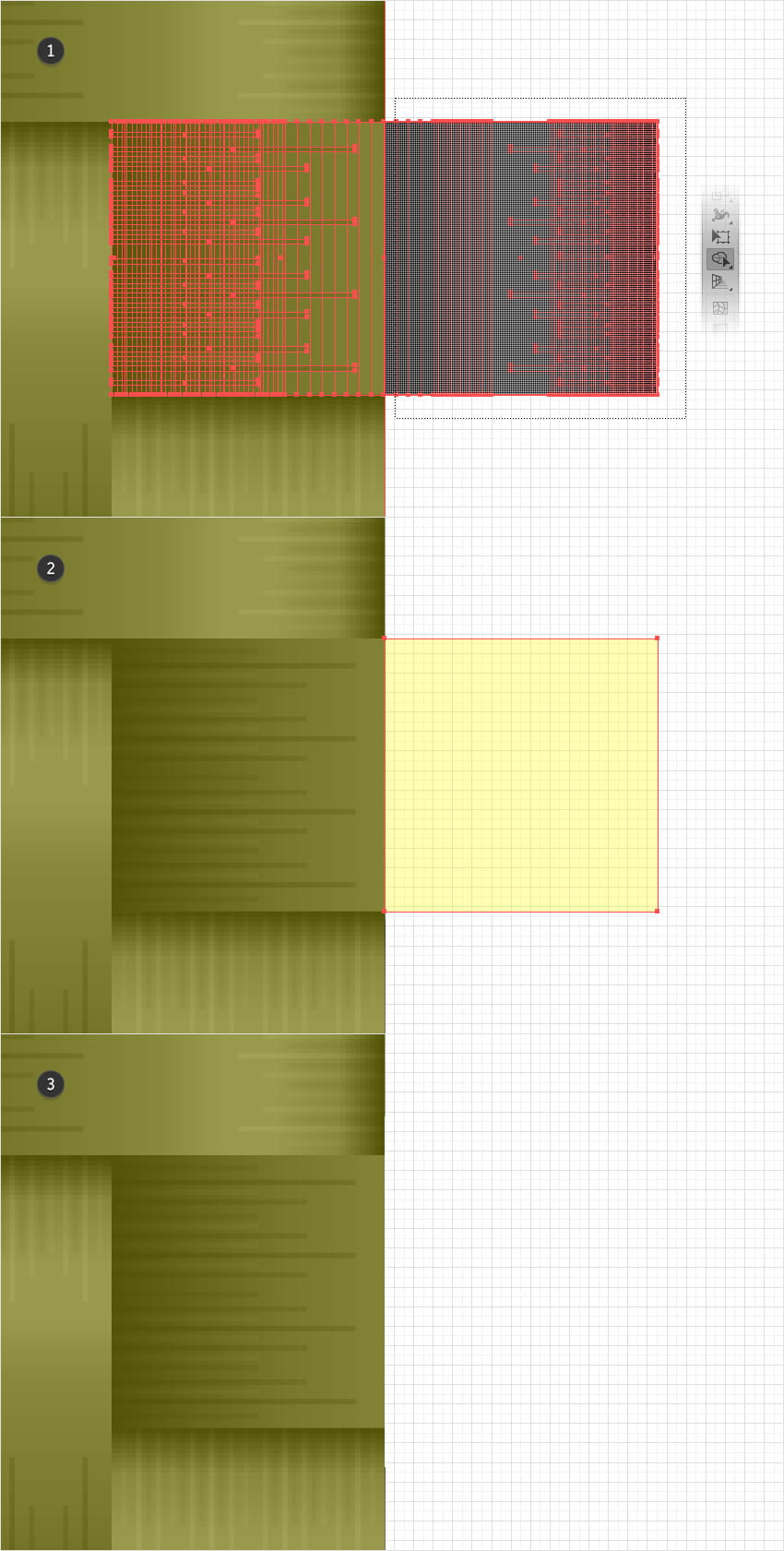
روی ضلع راست مربع زرد تمرکز کنید. آن را به همراه گروهی که از لبه مربع زرد بیرون زده است انتخاب کنید.
ابزار Shape Builder (با میانبر Shift+M) را بردارید و همزمان با گرفتن کلید Shift یک ناحیه انتخاب مستطیلی بکشید که بخشی از گروهی که از لبه مربع زرد بیرون زده را پوشش دهد. بدین ترتیب آن شکلهای کوچک که خارج از مربع زرد رنگ قرار داشتند بیدرنگ پاک میشوند. مربع زرد رنگ باقیمانده را انتخاب کرده و آن را پاک کنید. در نهایت آنچه میماند باید مانند تصویر سوم زیر باشد. مطمئن شوید که آن مربع زرد رنگ را حفظ کردهاید.

گام 4
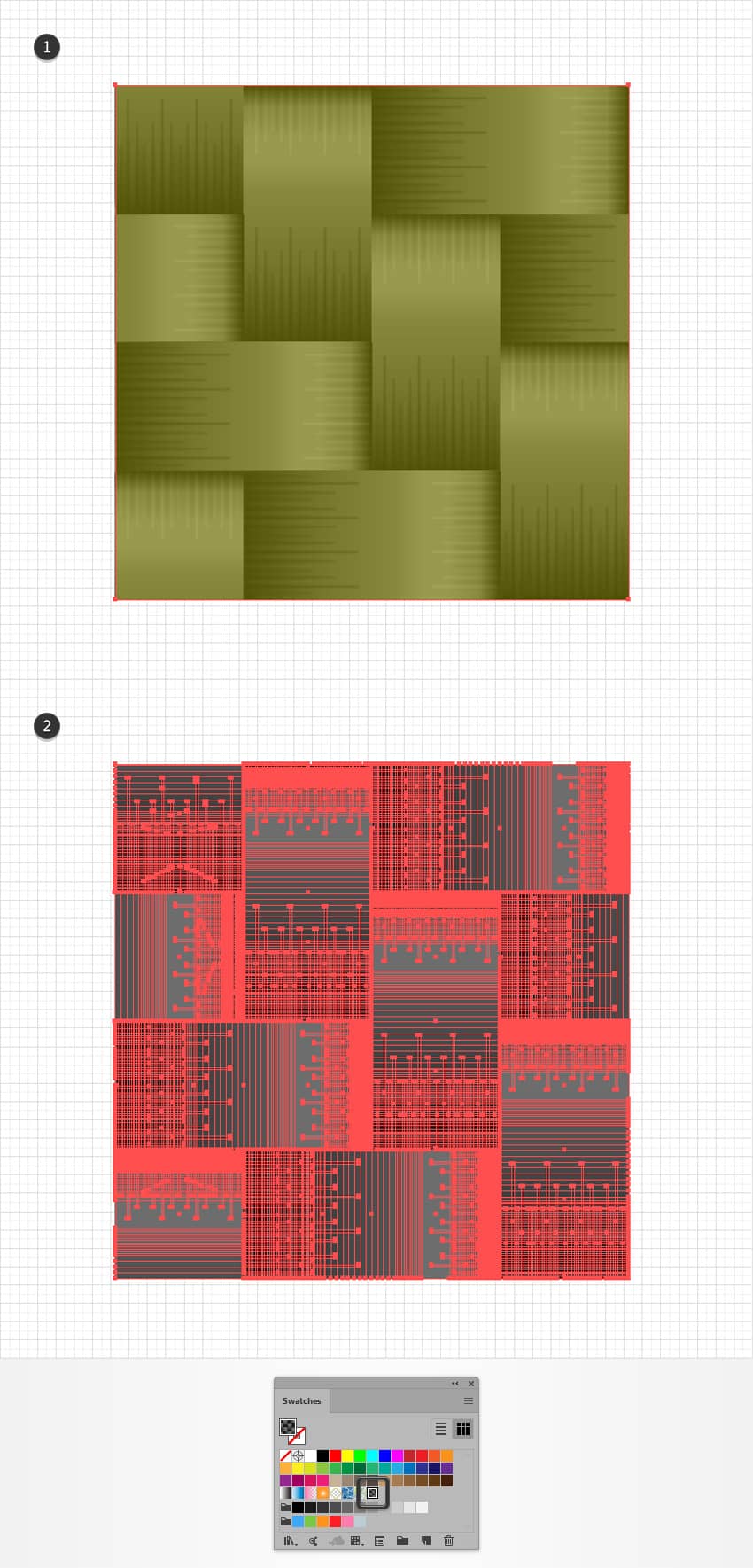
با استفاده از تکنیکی که در گام قبلی معرفی کردیم، میتوانید همه شکلهایی که از لبههای مربع زرد بیرون زده را پاک کنید. بریدن همه این شکلها کمک میکند که یک الگوی «بیدرز» (seamless) در ایلاستریتور به دست آورید. زمانی که این کار انجام یافت، مربع زرد رنگ را انتخاب کرده و آن را حذف کنید.
ما از شکلهای باقیمانده برای ایجاد نخستین الگوی فیبر کربن در ایلاستریتور استفاده میکنیم. همه شکلها را انتخاب کرده و آنها را به سادگی درون پنل Swatches بکشید.

گام 5
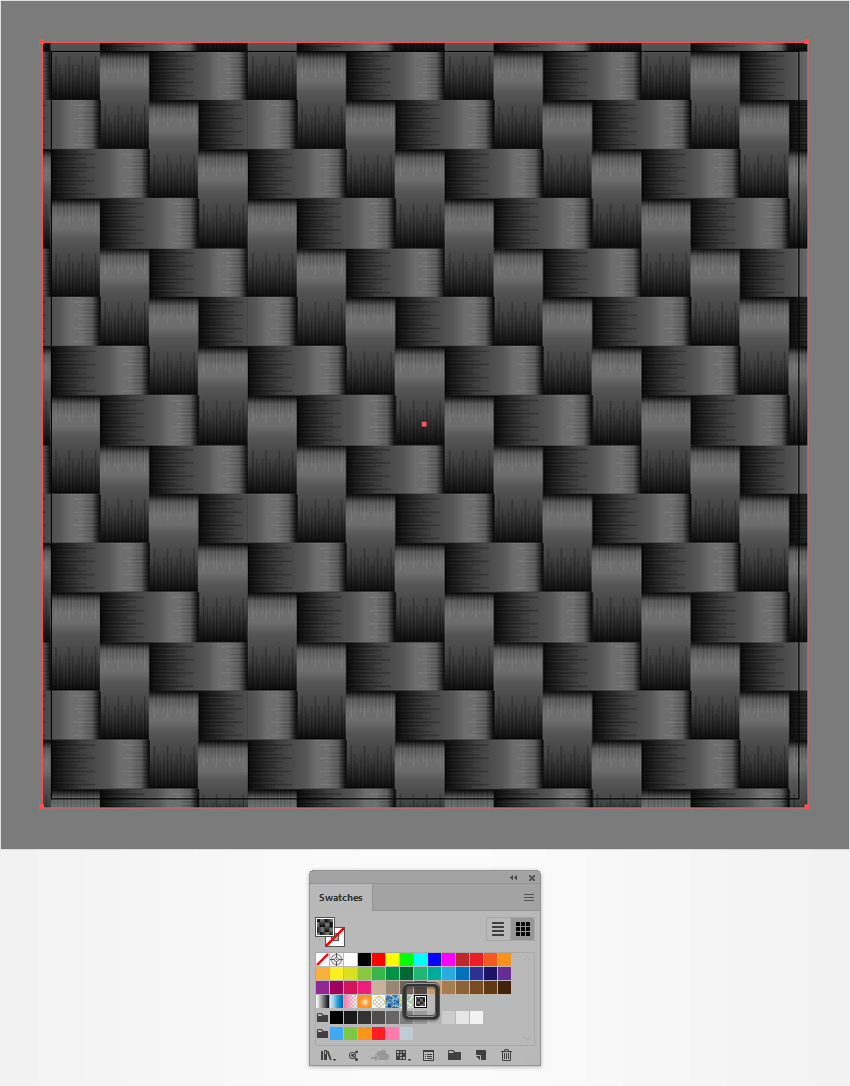
افزودن یک fill الگوی ایلاستریتور کار کاملاً سرراستی است. کافی است شکل جدید ایجاد کرده و در پنل Swatches روی الگوی مورد نظر خود کلیک کنید.

گام 6
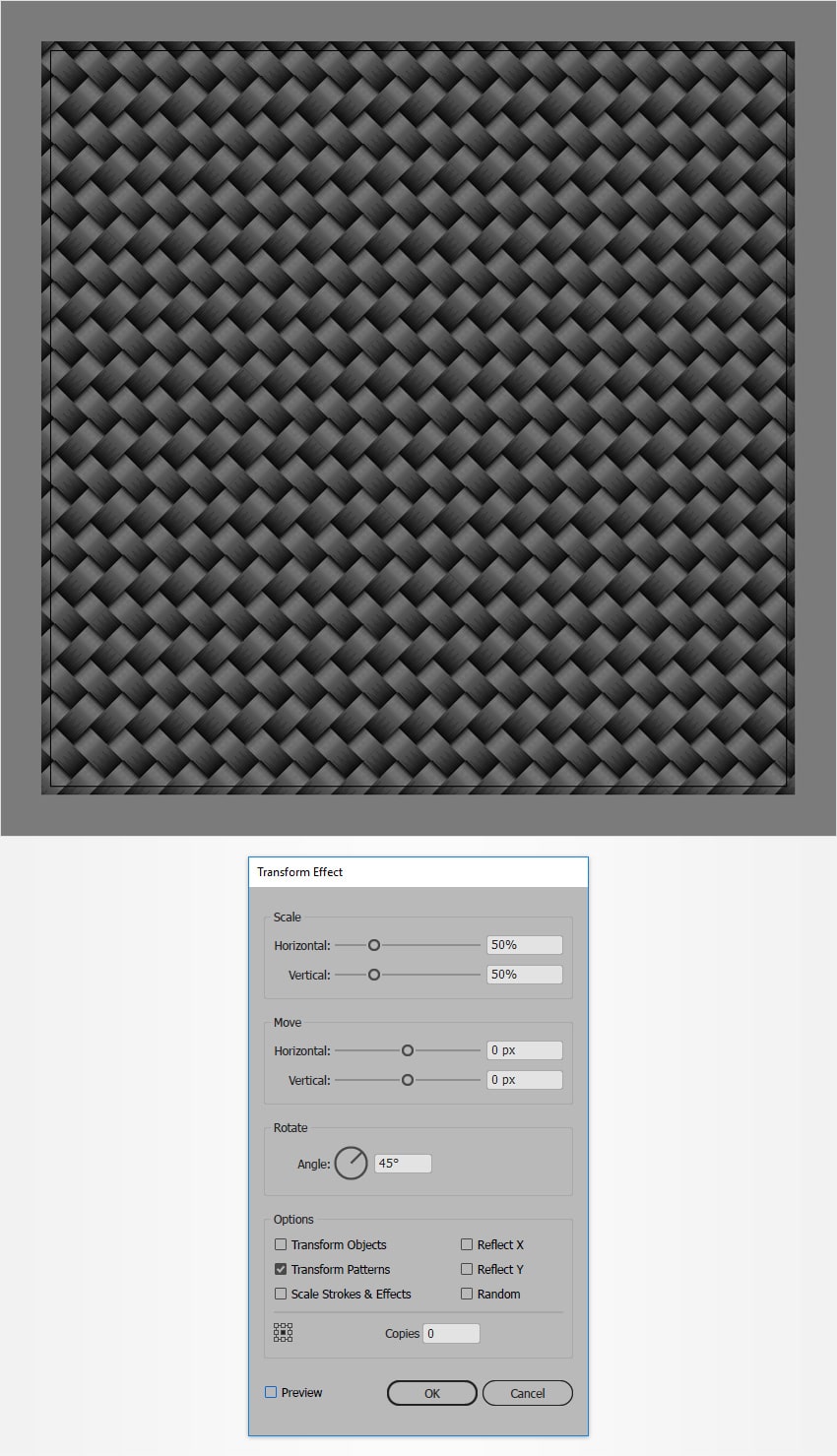
در این بخش با سادهترین روش اعمال یک الگو آشنا میشوید. شکل الگودار خود را انتخاب کرد و به منوی Effect > Distort & Transform > Transform بروید. ابتدا مطمئن شوید که تنها کادر Transform Patterns انتخاب شده است و سپس Angle را روی 45 درجه و هر دو اسلایدر Scale را روی 50% قرار دهید.

ایجاد مجموعهای از Blend-ها برای الگوی دوم ایلاستریتور
در این بخش با مراحل ساخت الگوی دوم آشنا میشویم.
گام 1
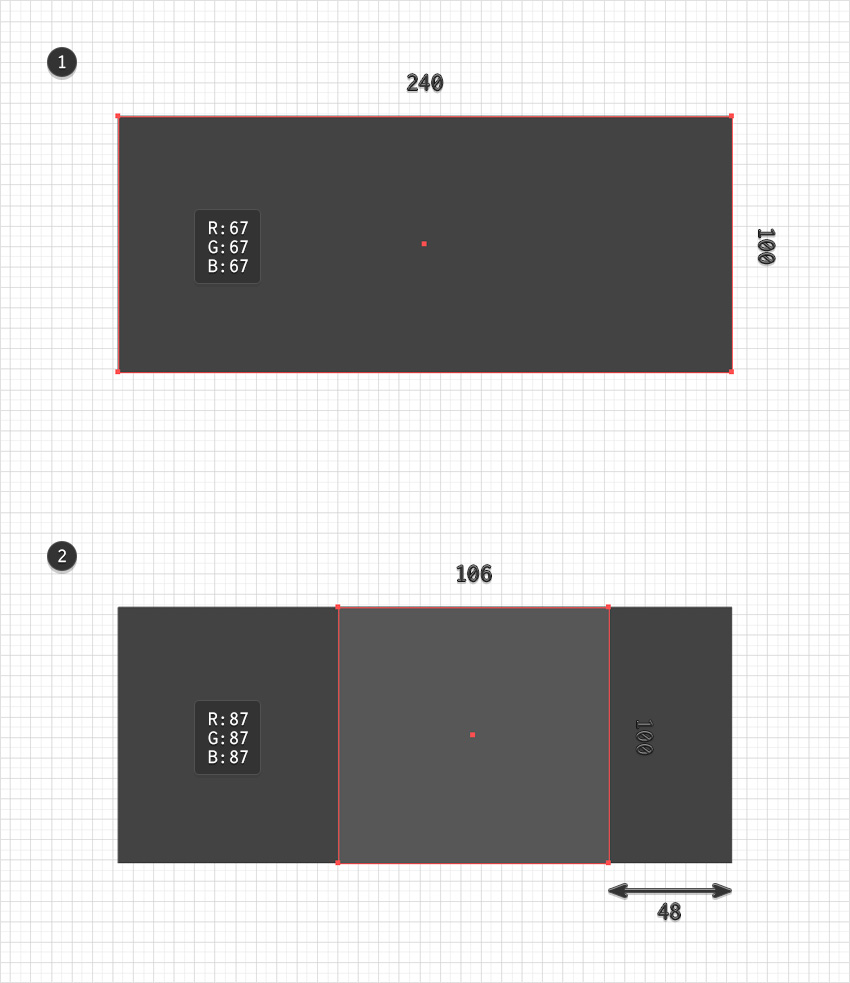
ابزار Rectangle را بردارید و یک شکل با ابعاد 240 در 100 پیکسل ایجاد کنید و رنگ داخلی آن را R=67 G=67 B=67 تعیین کرده و آن را دقیقاً مانند تصویر شماره یک زیر قرار دهید.
رنگ fill را به R=87 G=87 B=87 تغییر دهید و یک شکل 106 در 100 پیکسل ایجاد کنید و آن را دقیقاً مانند تصویر شماره دو زیر قرار دهید.

گام 2
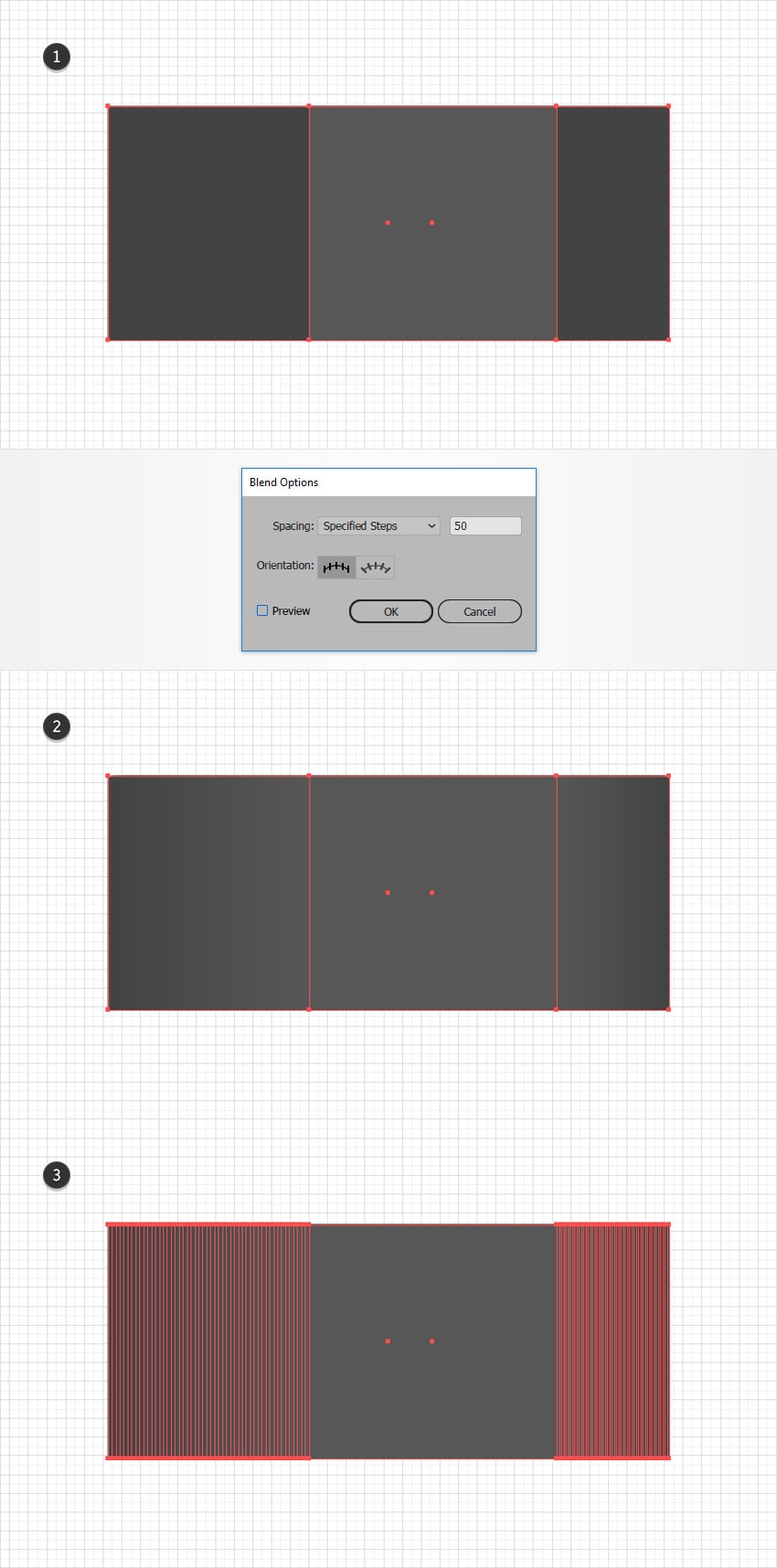
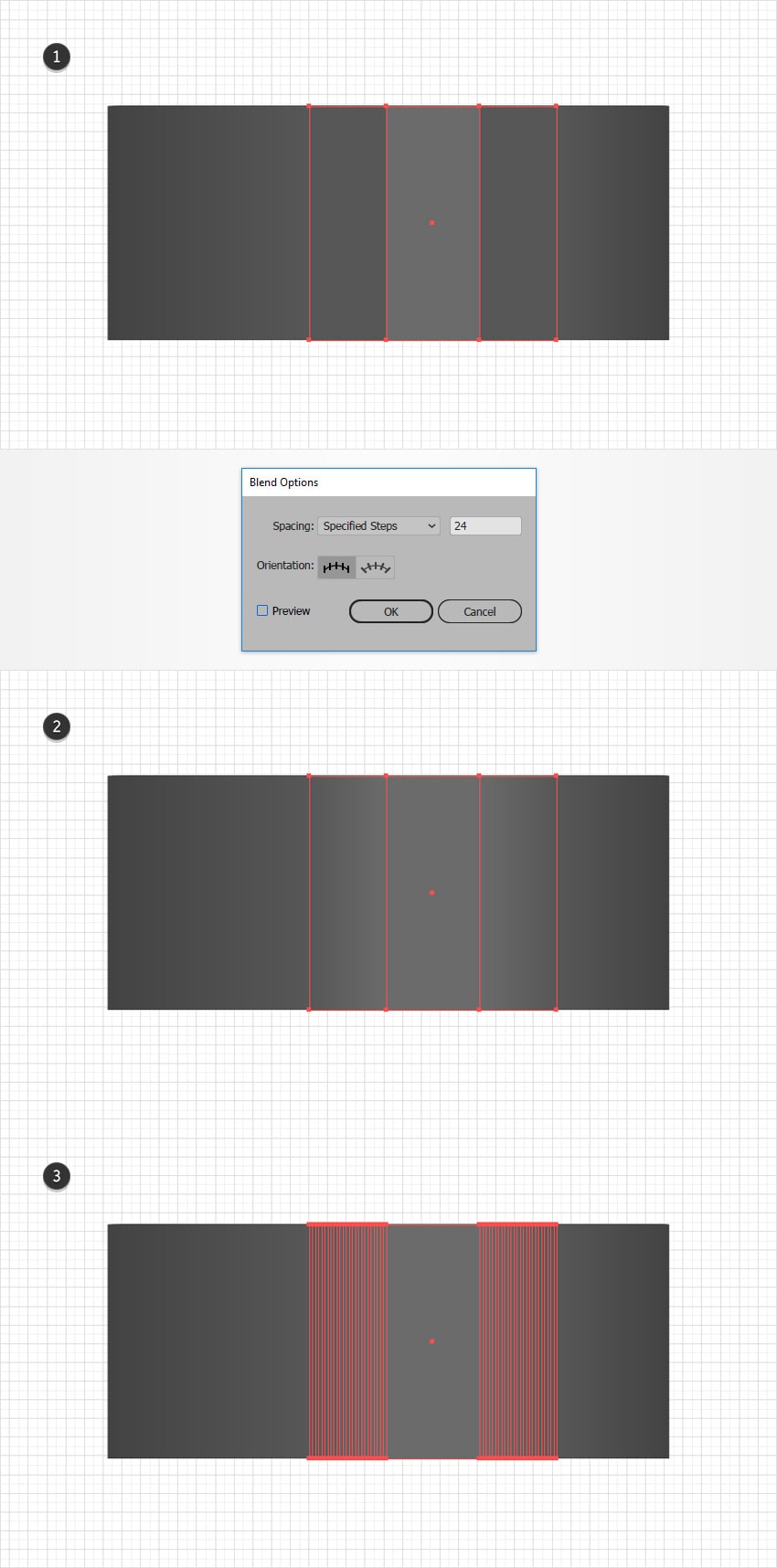
دو شکل ساخته شده در گام قبلی را انتخاب کنید و به منوی Object > Blend > Make بروید. پنجره Blend Options را باز کرده و Specified Steps را از منوی Spacing انتخاب کنید. سپس مقدار 50 را در کادر ورودی وارد کرده و روی OK کلیک کنید.
مطمئن شوید که Blend جدید در حال انتخاب است و به منوی Object > Expand Appearance و سپس به Object > Expand بروید.

گام 3
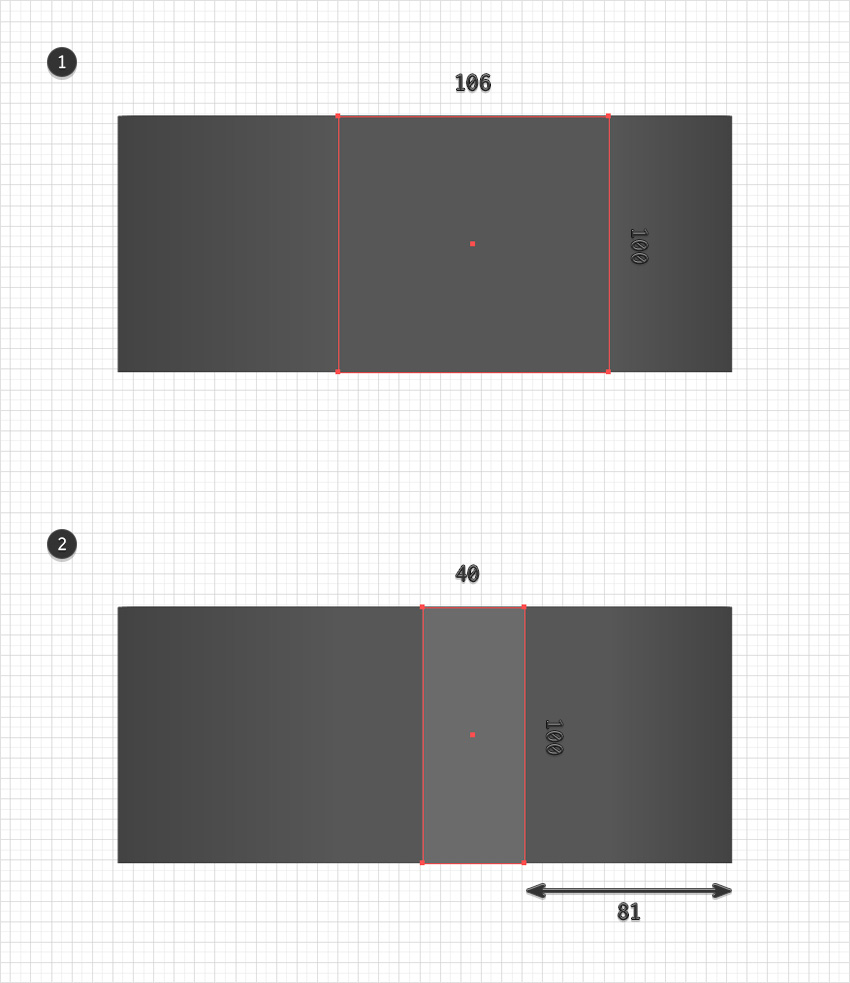
ابزار Rectangle را بردارید و یک شکل با ابعاد 106 در 100 پیکسل ایجاد کنید و رنگ داخلی آن را R=87 G=87 B=87 تعیین کرده و آن را دقیقاً مانند تصویر شماره یک زیر قرار دهید.
رنگ fill را به R=107 G=107 B=107 تغییر دهید و یک شکل 40 در 100 پیکسل ایجاد کنید و آن را دقیقاً مانند تصویر شماره دو زیر قرار دهید.

گام 4
دو شکل ساخته شده در گام قبلی را انتخاب کنید و به منوی Object > Blend > Make بروید. پنجره Blend Options را باز کرده و Specified Steps را از منوی Spacing انتخاب کنید. سپس مقدار 24 را در کادر ورودی وارد کرده و روی OK کلیک کنید.
مطمئن شوید که Blend جدید در حال انتخاب است و به منوی Object > Expand Appearance و سپس به Object > Expand بروید.

افزودن جلوه سوراخ به الگوی فیبر کربن
در این بخش با روش اضافه کردن یک افکت سوراخ مانند به الگوی فیبر کربن خود آشنا میشویم.
گام 1
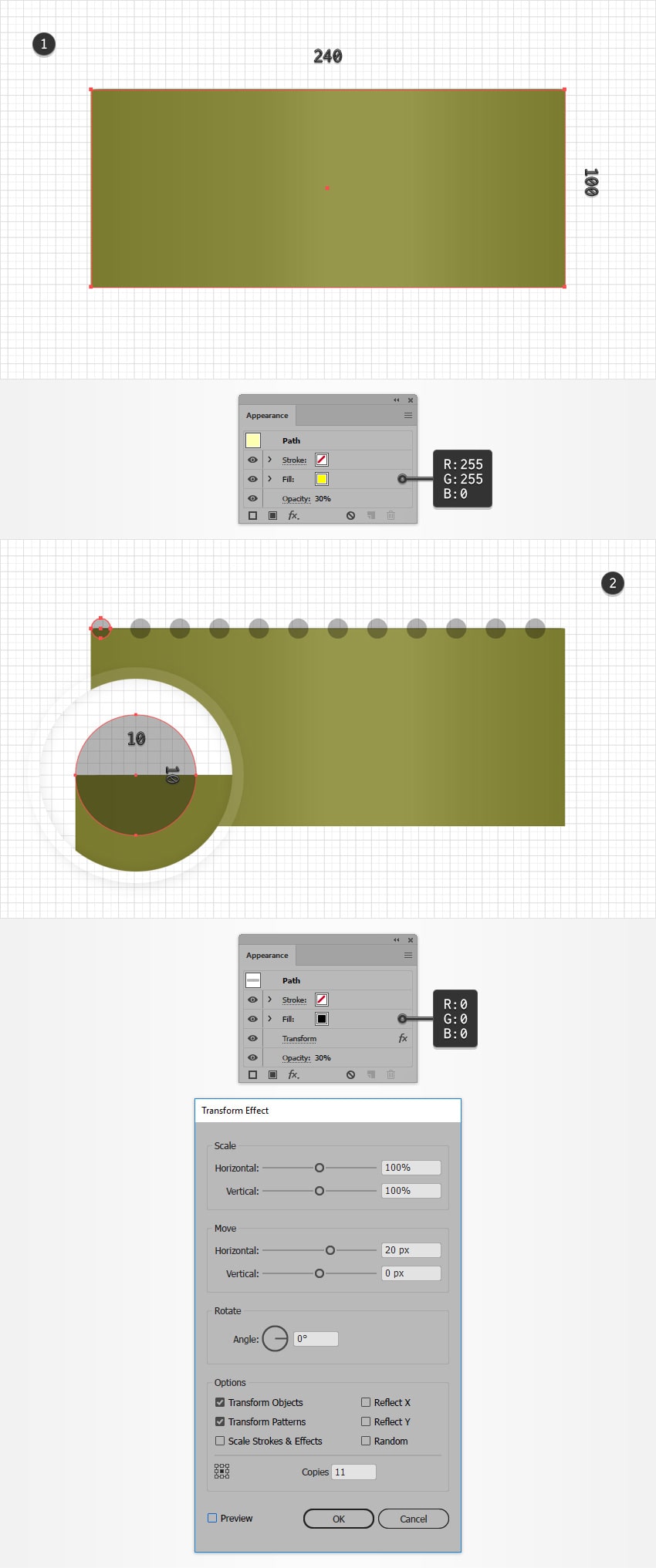
ابزار Rectangle را برداشته و شکلی با ابعاد 240 در 100 پیکسل ایجاد کنید. این مستطیل جدید را با رنگ زرد پر کنید و آن را مانند تصویر شماره 2 زیر قرار دهید و Opacity را تا 30% پایین بیاورید.
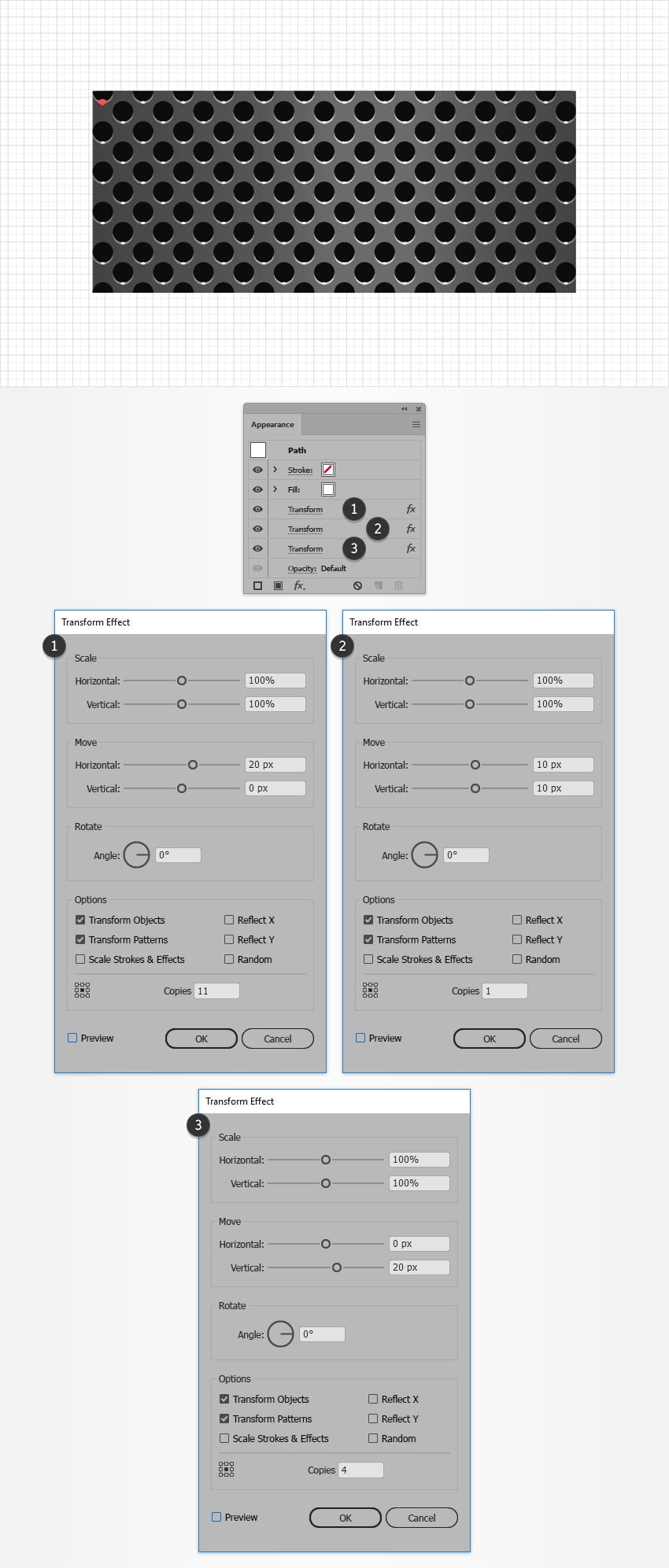
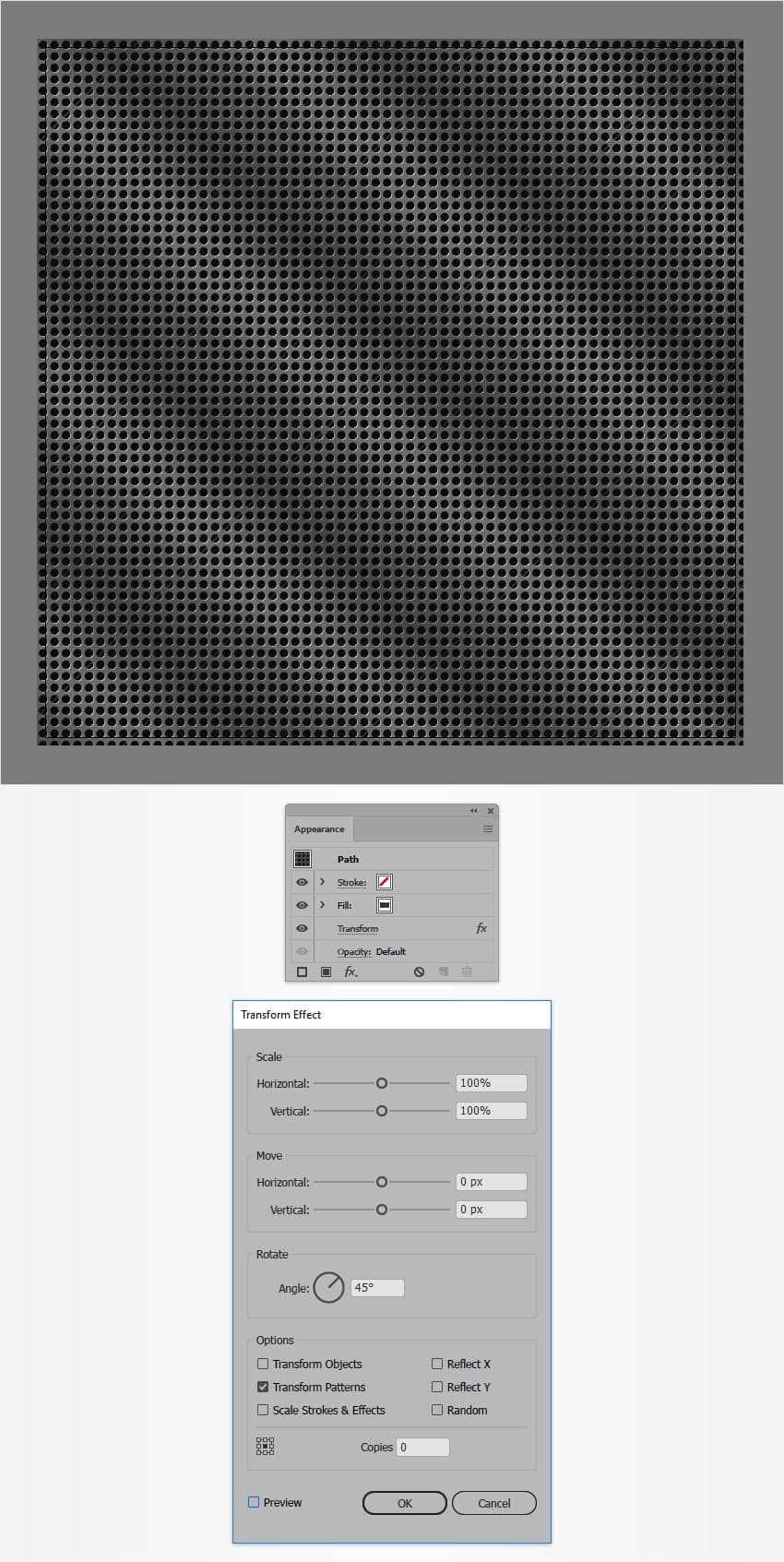
ابزار Ellipse را بردارید و یک دایره با شعاع 10 پیکسل ایجاد کنید. آن را دقیقاً مانند تصویر دوم زیر قرار دید و رنگ fill آن را سیاه تعیین کرده و میزان Opacity را تا 30% کاهش دهید. مطمئن شوید که دایره شما در حالت انتخاب مانده است و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در زیر را وارد کرده و روی OK کلیک کنید.

گام 2
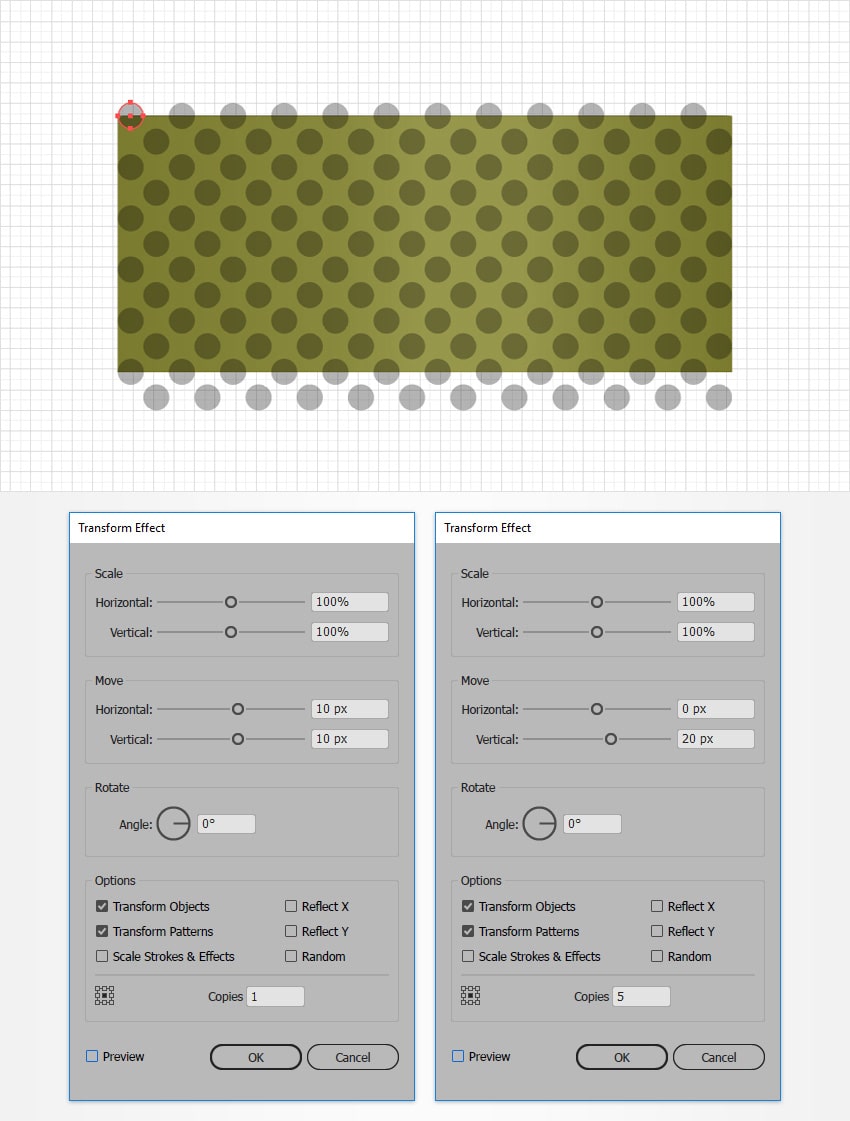
مطمئن شوید که دایرههای شما در حالت انتخاب ماندهاند و به منوی Effect> Distort & Transform > Transform بروید. خصوصیات نمایش یافته در پنجره سمت چپ را وارد و روی OK کلیک کنید. یک بار دیگر به منوی Effect> Distort & Transform > Transform بروید و خصوصیات نمایش یافته در پنجره سمت چپ را وارد و روی OK کلیک کنید.

گام 3
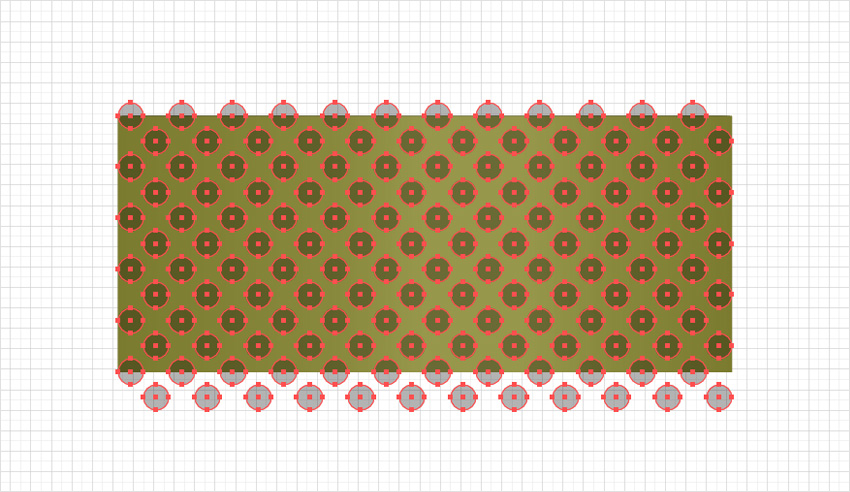
دایره را مجدداً انتخاب کنید و به منوی Object > Expand Appearance بروید. با مراجعه به منوی Object > Compound Path > Make یا زدن کلیدهای Control+8 گروه شکلهای حاصل را به یک مسیر ترکیبی تبدیل کنید و مطمئن شوید که Opacity آن روی 30% تنظیم شده است.

گام 4
مسیر ترکیبی خود را انتخاب کرده و دو کپی از آن در بخش جلو ایجاد کنید. به پنل Layers بروید و تنها کپی زیرین را انتخاب کرده و آن را با استفاده از کلید جهتی سمت پایین کیبورد، 1 پیکسل به سمت پایین جابجا کنید. هر دو کپی اضافه شده در این گام را انتخاب کرده و پنل Pathfinder را باز کرده و روی دکمه Minus Front کلیک کنید.
گروه شکلهای حاصل را به یک مسیر ترکیبی جدید تبدیل کنید و رنگ fill آن را سفید قرار دهید و میزان Opacity را به 100% افزایش دهید.

گام 5
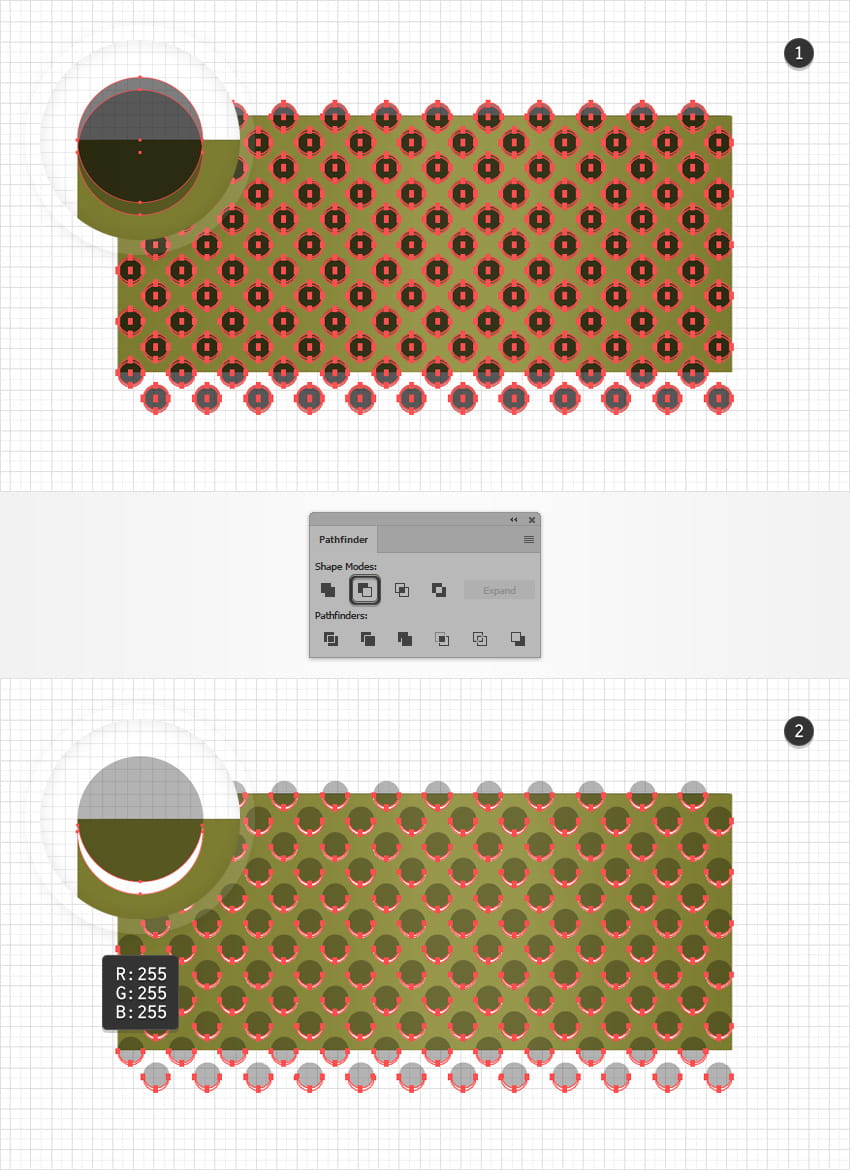
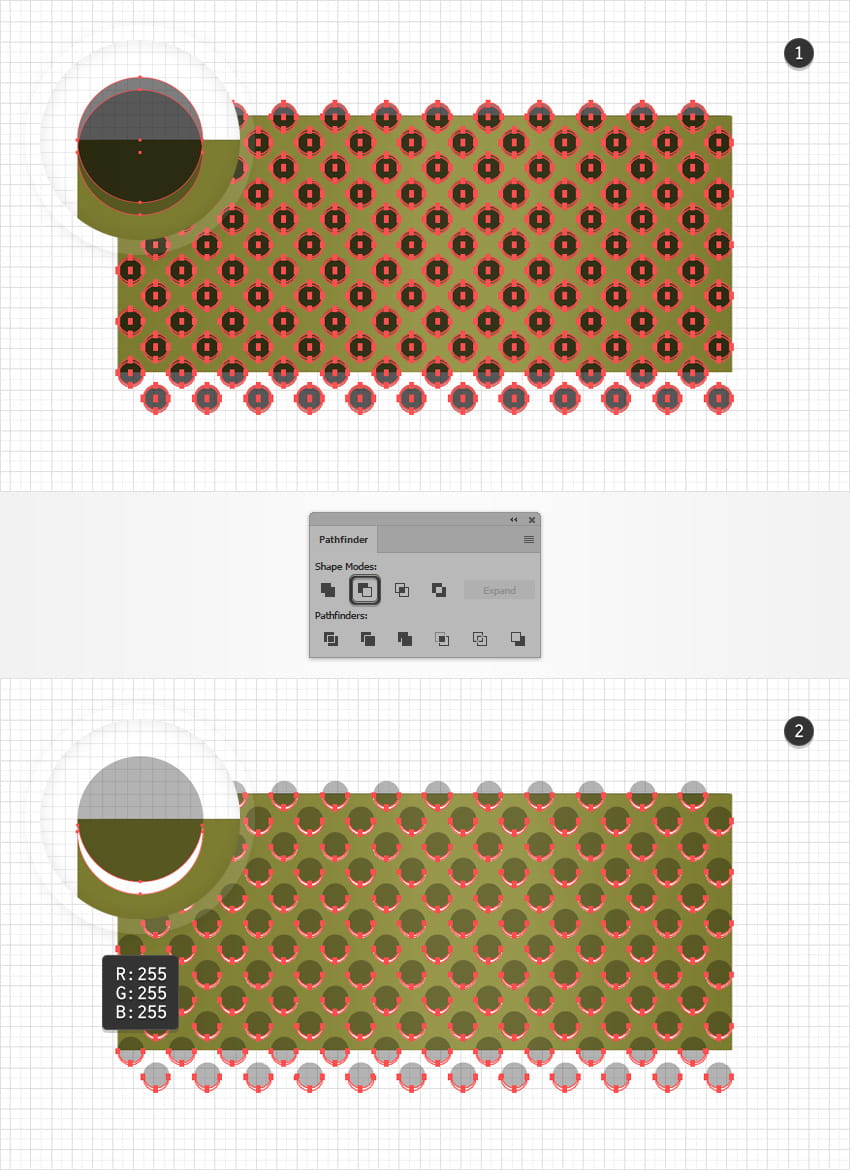
مستطیل زرد رنگ را انتخاب کرده و یک کپی از آن در بخش جلو بسازید.
این کپی را همراه با مسیر ترکیبی سفید که در گام قبلی ایجاد کردیم انتخاب کنید و روی دکمه Intersect در پنل Pathfinder کلیک کنید. گروه شکلهای حاصل را به یک مسیر ترکیبی جدید تبدیل کنید و مطمئن شوید که رنگ داخلی آن سفید است و Blending Mode را روی Overlay قرار دهید.

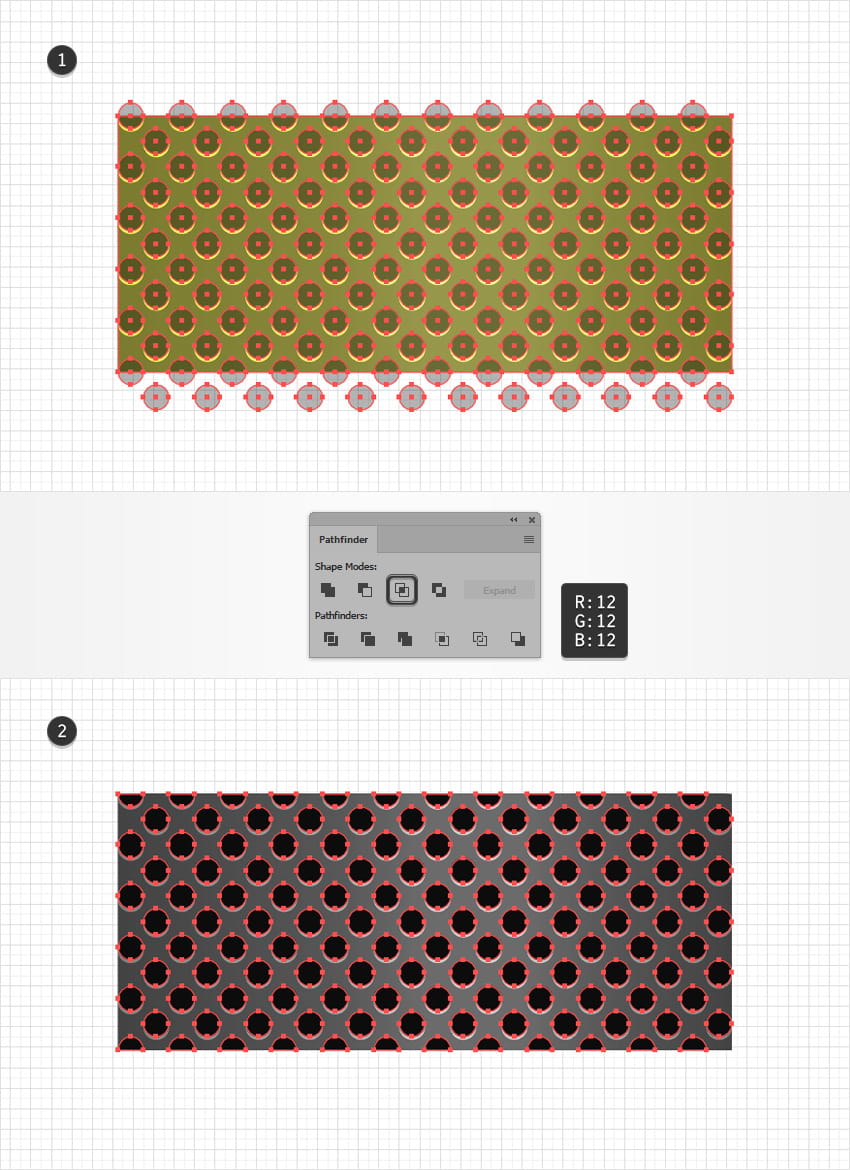
گام 6
مسیر ترکیبی را همراه با مستطیل سفید انتخاب کنید و دکمه Intersect را در پنل Pathfinder کلیک کنید. گروه شکل حاصل را به یک مسیر ترکیبی تبدیل کنید، رنگ آن را به R=12 G=12 B=12 تغییر دهید و Opacity را روی 100% تنظیم کنید.

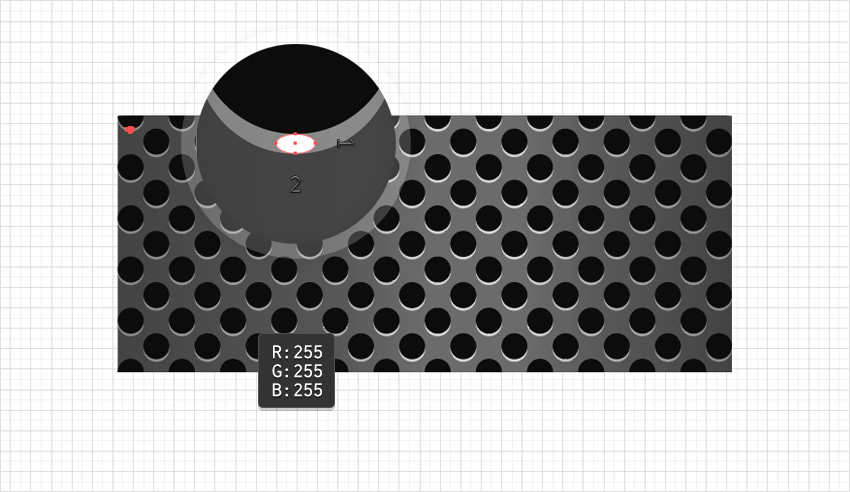
گام 7
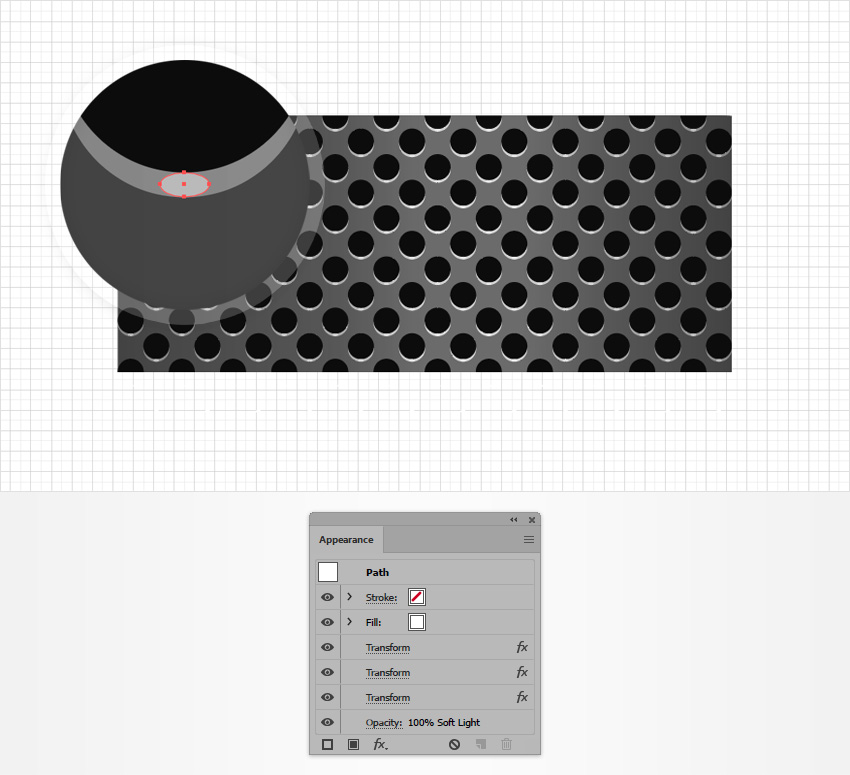
با استفاده از ابزار Ellipse یک شکل با ابعاد 2 در 1 پیکسل ایجاد کنید و آن را با رنگ سفید پر کنید و مانند تصویر زیر قرار دهید.

گام 8
مطمئن شوید که شکل بیضی سفید که در گام قبلی ساختیم همچنان در حال انتخاب است و سه جلوه Transform نمایش یافته در شکل زیر را روی آن اعمال کنید:

گام 9
مطمئن شوید که شکل بیضی سفید همچنان در حال انتخاب است و Blending Mode آن را به Soft Light تغییر دهید.

ایجاد الگوی دوم در ایلاستریتور
در این بخش با مراحل ایجاد الگوی دوم آشنا میشویم.
گام 1
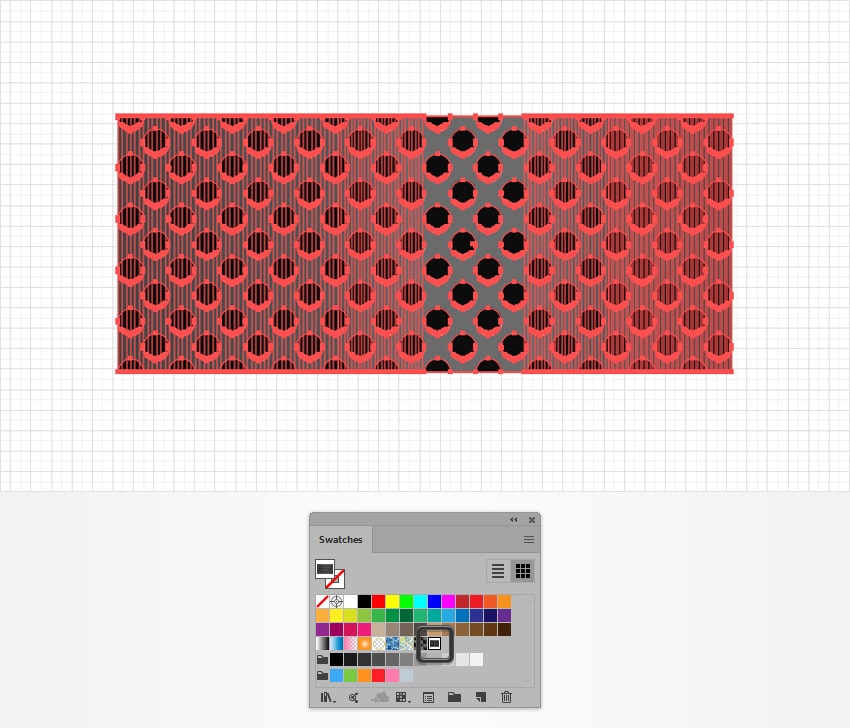
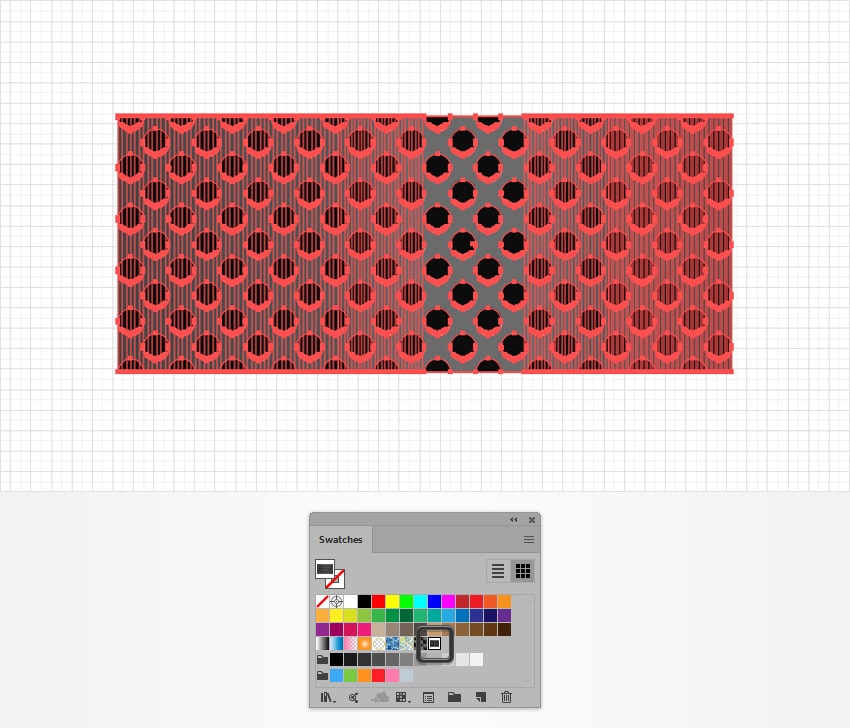
اکنون که همه شکلها آماده شدهاند، میتوانیم الگوی فیبر کربن دوم خود را بسازیم. به این منظور همه شکلها را انتخاب کرده و آنها را درون پنل Swatches بکشید و به عنوان یک الگوی جدید ذخیره کنید.

گام 2
یک شکل جدید ایجاد کنید و به سادگی در پنل Swatches روی این الگوی بیدرز جدید ایلاستریتور کلیک کنید.

گام 3
همانند کاری که با الگوی فیبر کربن دیگر انجام دادیم، میتوان به سادگی این الگو را نیز با استفاده از جلوه Transform تنظیم کرد.

ایجاد جلوه متنی با الگوی فیبر کربن
در این بخش با مراحل ساخت جلوه متنی با بهرهگیری از این الگوها که ساختیم آشنا میشویم.
گام 1
ابزار Rectangle را بردارید و یک شکل با اندازه آرتبورد بکشید و رنگ داخلی آن را R=204 G=204 B=204 قرار دهید.
ابزار Type را بردارید و پنل Character را باز کنید. فونت Cred را که در ابتدای این راهنما برای دانلود عرضه شده است انتخاب کنید و اندازه فونت را روی 150 پوینت قرار دهید و Leading را نیز روی 200 پوینت تنظیم کنید. سپس روی آرتبورد کلیک کرد و یک متن سفید اضافه کنید.

گام 2
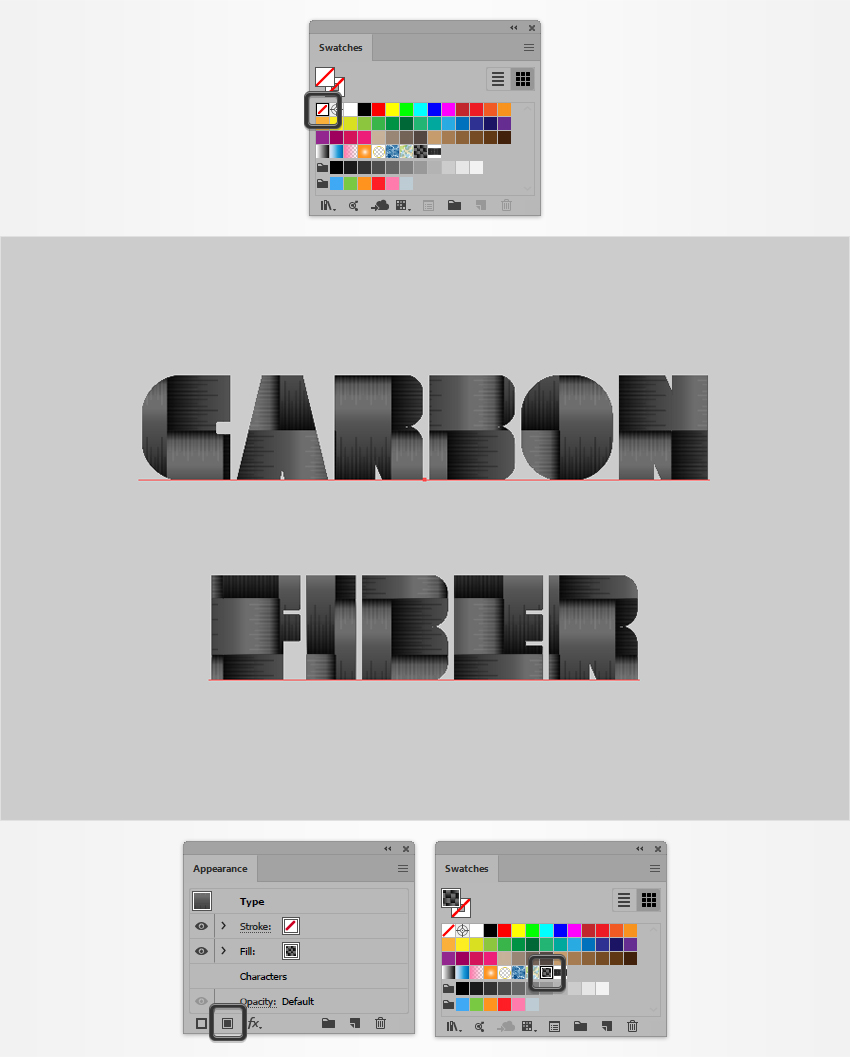
متن خود را انتخاب کنید، به پنل Swatches بروید و روی سواچ [None] کلیک کید تا رنگ متن سفید حذف شود.
به پنل Appearance بروید و با استفاده از دکمه Add New Fill یک fill جدید اضافه کنید. این fill جدید را انتخاب کرده و نخستین الگوی ایلاستریتور این راهنما را از پنل Swatches اعمال کنید.

گام 3
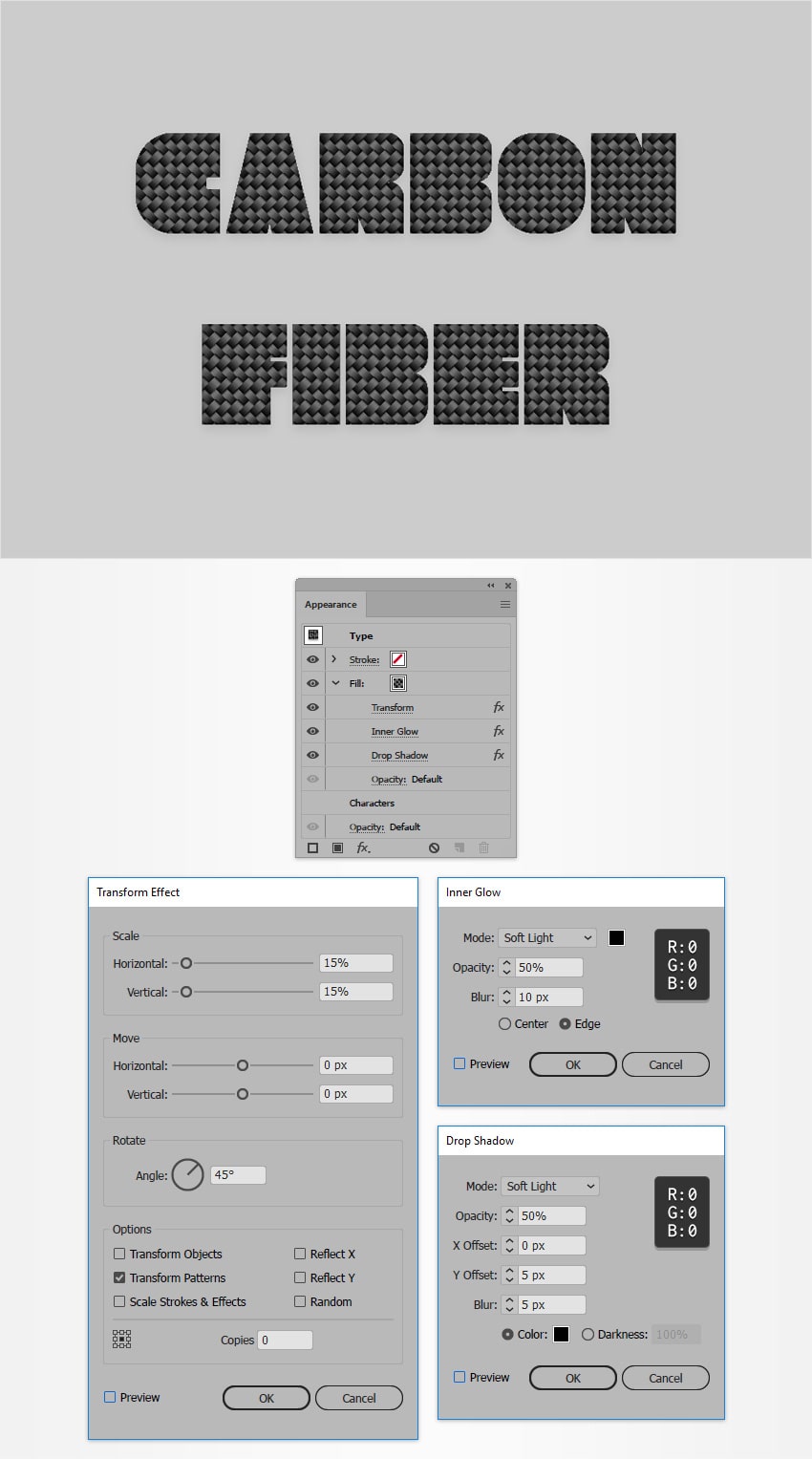
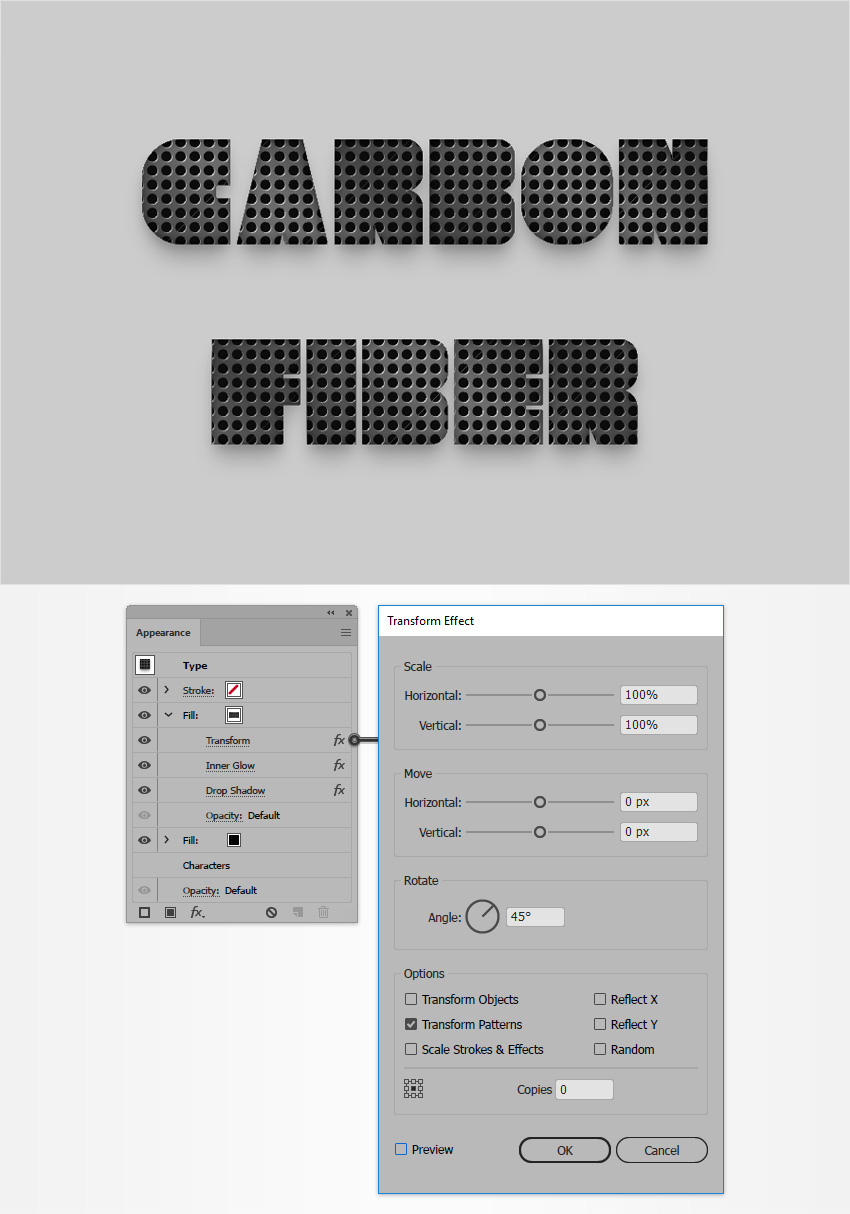
مطمئن شوید که متن در حالت انتخاب است و به پنل Appearance بروید. Fill را انتخاب کرده و به منوی Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته در شکل زیر را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Inner Glow بروید. تنظیمات نمایش یافته در تصویر زیر را وارد کنید پس از کلیک کردن OK به منوی Effect > Stylize > Drop Shadow بروید. دادههای نمایش یافته در زیر را وارد کرده و روی OK کلیک کنید.

گام 4
مطمئن شوید که متن در حالت انتخاب قرار دارد و روی پنل Appearance متمرکز شوید. یک fill دوم اضافه کنید و آن را زیر fill کنونی بکشید.
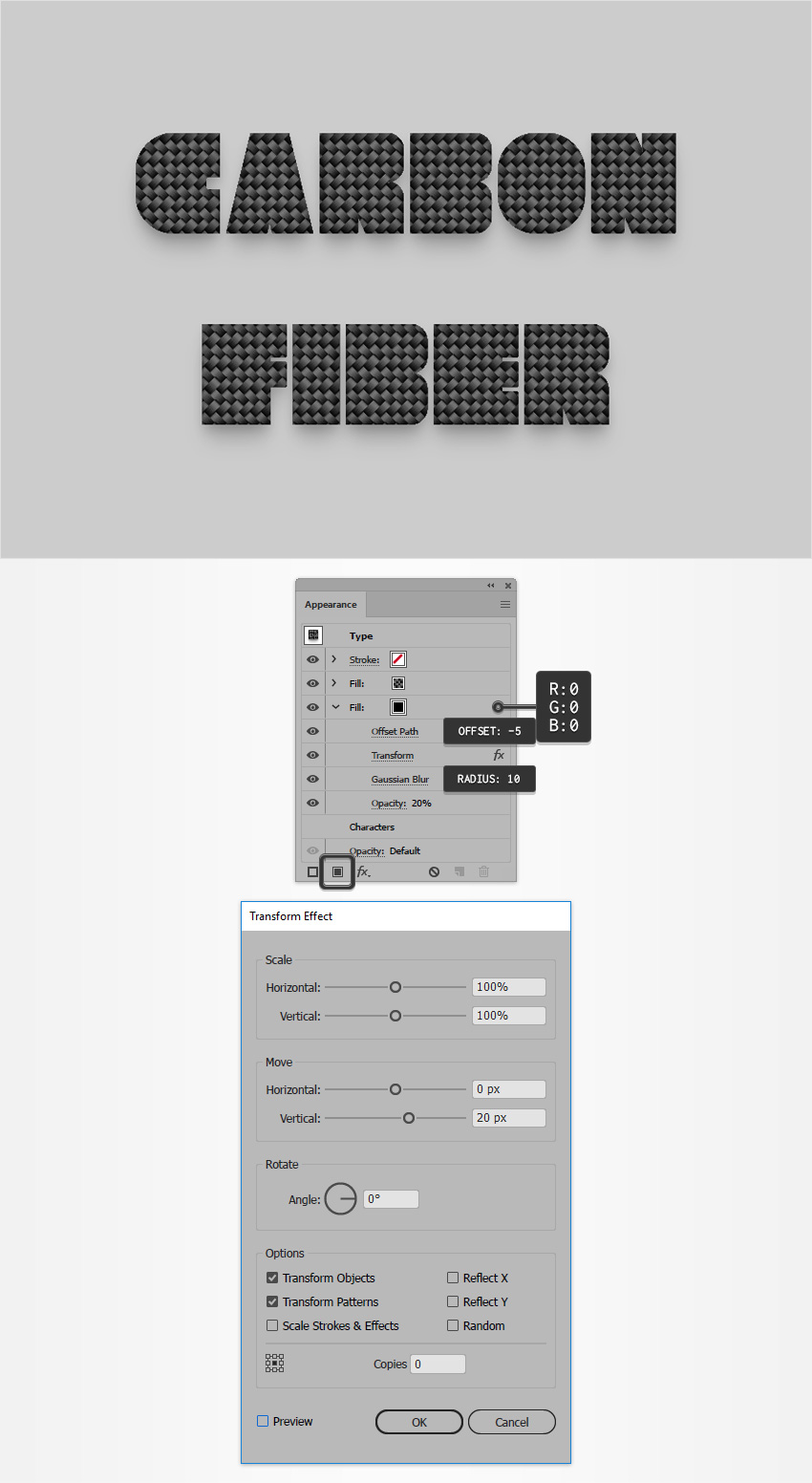
این fill جدید را انتخاب کرده، رنگ را به سیاه عوض کنید و میزان Opacity را تا 20% کاهش دهید و سپس به منوی Effect > Path > Offset Path بروید. مقدار 5- پیکسل را برای Offset وارد و روی OK کلیک کنید و به منوی Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته در زیر را وارد و روی OK کلیک کنید و به منوی Effect > Blur > Gaussian Blur بروید. مقدار 10 پیکسل را برای Radius وارد کرده و روی OK کلیک کنید.

گام 5
اگر استفاده از الگوی دوم را انتخاب کرده باشید، باید برخی تغییرات در جلوه Transform موجود، مانند تصویر زیر ایجاد کنید.

سخن پایانی
بدین ترتیب ما با روش ساخت الگوی فیبر کربن با ایلاستریتور آشنا شدیم. امیدواریم از این راهنما بهره آموزشی لازم را برده باشید و با مفهوم الگو و روش ساخت آن در ایلاستریتور آشنا شده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- گنجینه آموزشهای Adobe Illustrator
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- ایلوستریتور و ۸ ترفند برای طراحی سریعتر
- ایجاد جلوه برش متن در ایلاستریتور – راهنمای گام به گام
==












