طراحی جلوه حروف برجسته در ایلاستریتور – راهنمای گام به گام
در این مقاله با روش ساخت جلوه حروف برجسته در ایلاستریتور آشنا میشویم. در ابتدا با روش ساخت یک پسزمینه برای طراحی متنی آشنا خواهیم شد. سپس شیوه افزودن متن و تنظیم خصوصیات ظاهری آن را میآموزیم. در ادامه روش برجسته ساختن متن در ایلاستریتور بررسی میکنیم. در نهایت شیوه انتقال مشخصههای متن برجسته به متنهای دیگر را میآموزیم. برای این که مراحل این راهنما را همراه با ما به صورت عملی پیگیری کنید، علاوه بر نصب نرمافزار Adobe Illustrator باید این فونت (+) را نیز روی سیستم خود دانلود و نصب کنید.


کلیدهای Ctrl+N را برای ایجاد سند جدید بزنید. از منوی بازشدنی Units گزینه Pixels را انتخاب کنید. سپس در کادر عرض، عدد 850 و در کادر ارتفاع، عدد 680 را وارد نمایید. سپس روی دکمه More Settings کلیک کنید. گزینه RGB را برای Color Mode انتخاب کنید و Raster Effects را روی Screen (72 ppi) قرار داده و در نهایت روی دکمه Create Document کلیک کنید.
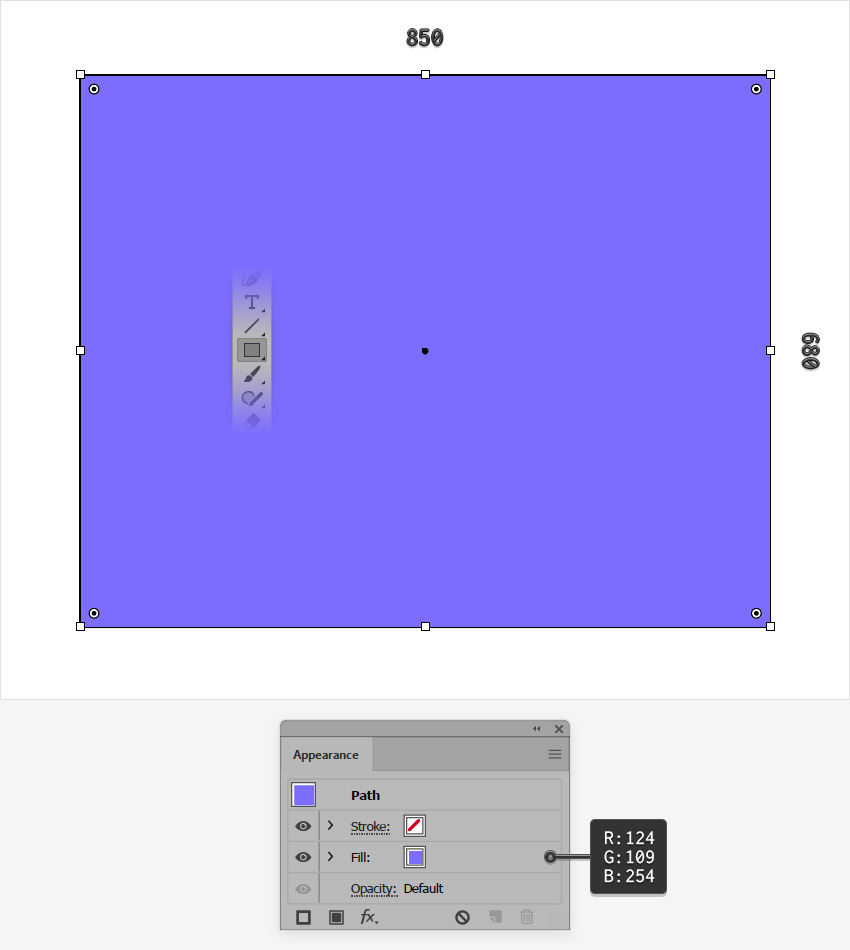
ابزار Rectangle (با میانبر M) را بردارید و به نوار ابزار بروید. رنگ Stroke را حذف کنید و سپس Fill را انتخاب کرده و رنگ آن را روی مقدار R=124 G=109 B=254 تنظیم کنید. یک شکل با اندازه آرتبورد یعنی 850 در 680 پیکسل ایجاد کنید و آن را مانند تصویر زیر قرار دهید و اکنون که پسزمینه آماده شده است، با شیوه خلق جلوه حروف برجسته در ایلاستریتور آشنا میشویم.

افزودن متن
در این بخش متن موردنظر خود را به اثر اضافه میکنیم.
گام 1
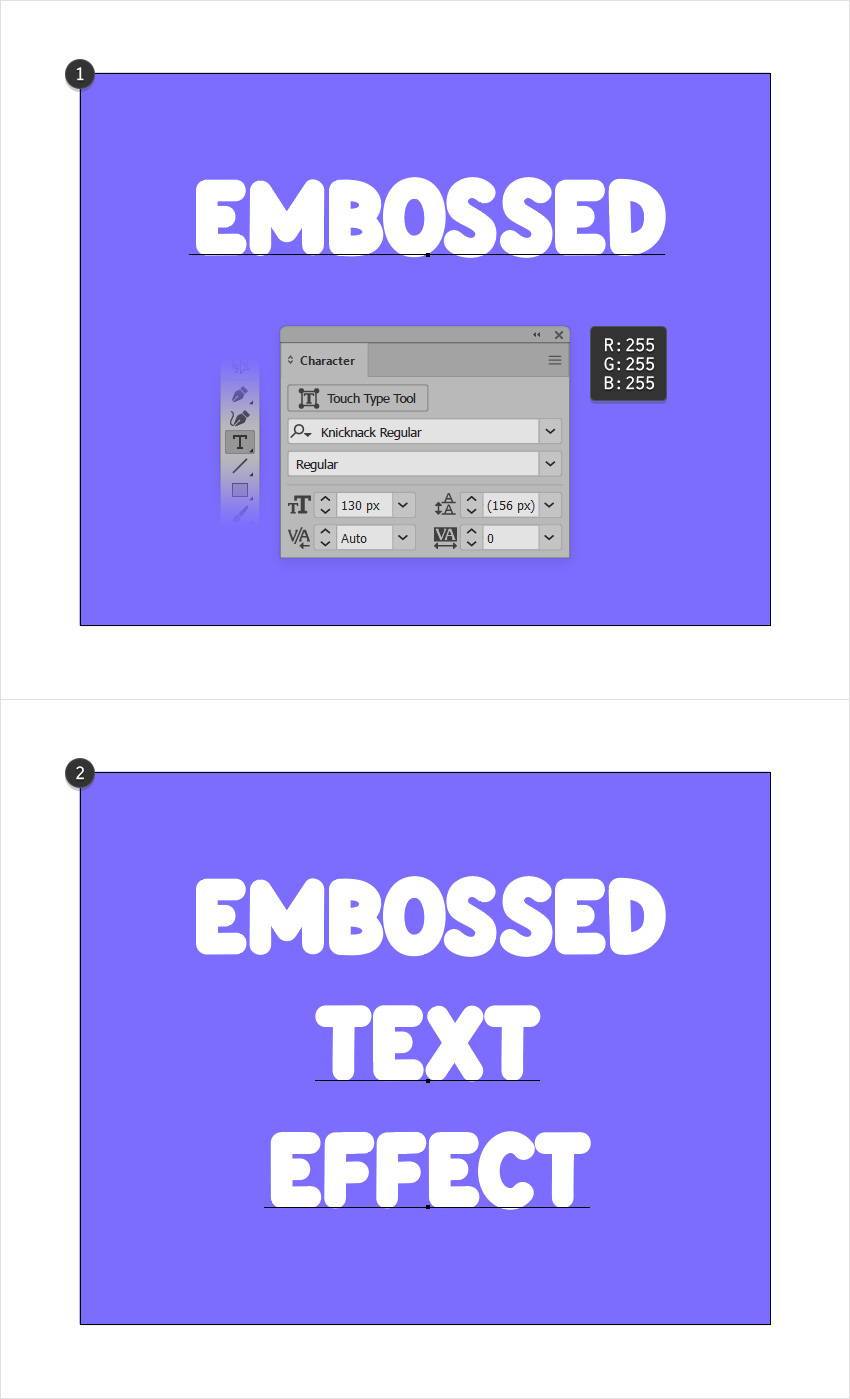
ابزار Type (با میانبر T) را بردارید و با مراجعه به منوی Window > Type > Character پنل Character را باز کنید. فونت Knicknack را که در ابتدای این مقاله برای دانلود عرضه شده است، انتخاب کرده و اندازه فونت را روی 130 پیکسل تنظیم کنید.
روی آرتبورد کلیک کرده و متن EMBOSSED را اضافه کنید. رنگ آن را روی سفید تنظیم کرده و به صورت تصویر اول زیر قرار دهید.
با استفاده از همین ابزار و همین خصوصیات دو متن دیگر به صورت TEXT و EFFECT نیز اضافه میکنیم و آنها را مانند تصویر دوم زیر قرار میدهیم.

گام 2
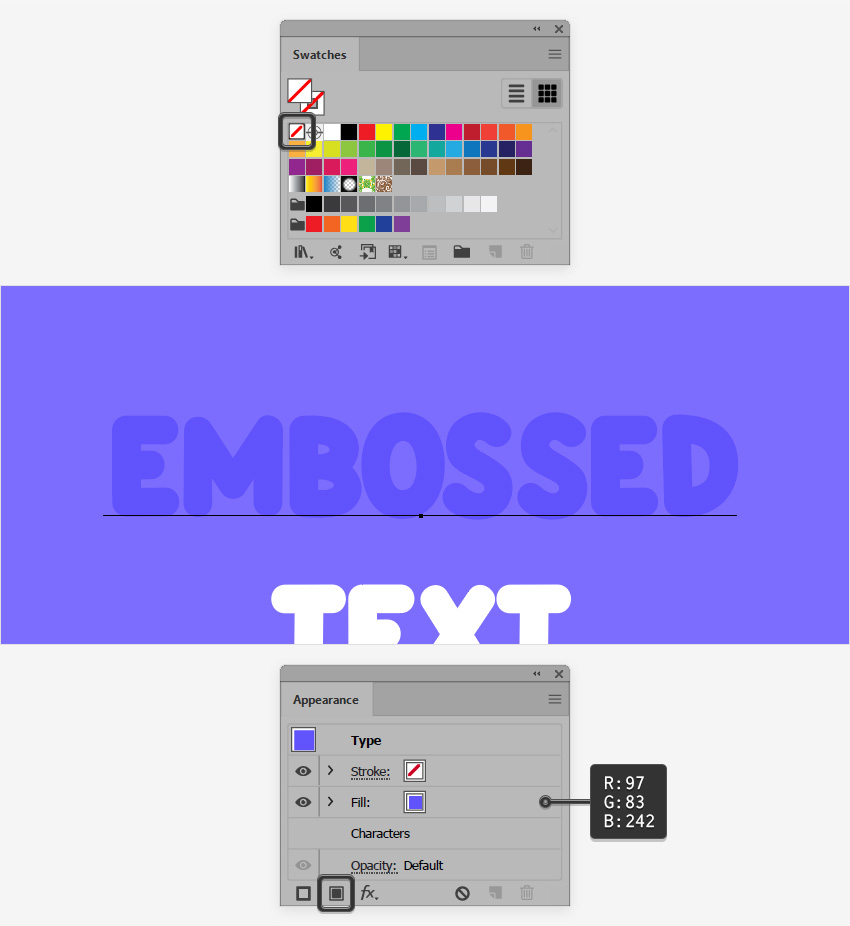
متن EMBOSSED را انتخاب کنید، به پنل Swatches بروید و روی سواچ [None] کلیک کنید تا رنگ سفید متن حذف شود.
به پنل Appearance بروید و یک fill جدید با استفاده از دکمه Add New Fill اضافه کنید. این fill جدید را انتخاب کرده و رنگ آن را روی مقدار R=97 G=83 B=242 تنظیم کنید.

برجسته ساختن متن در ایلاستریتور
در این بخش با افزودن جلوه برجسته یا Emboss به متن در ایلاستریتور آشنا میشویم.
گام 1
اطمینان یابید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید.
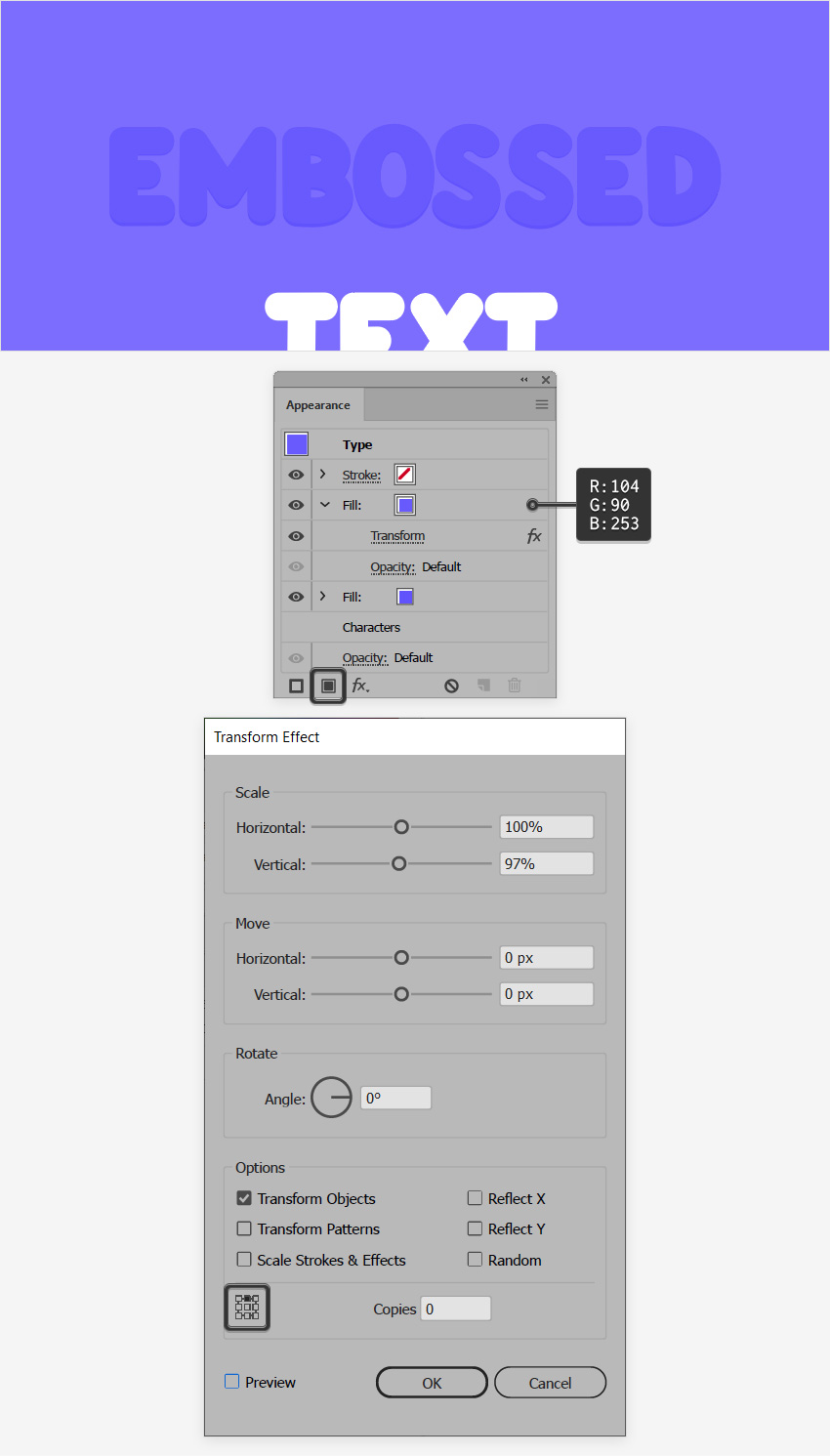
Fill دوم را اضافه کرده و انتخاب کنید. رنگ آن را به R=104 G=90 B=253 عوض کنید و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در تصویر زیر را کلیک کرده و روی OK کلیک کنید. فراموش نکنید که نقطه ارجاع بخش میانی-بالا (که در تصویر زیر مشخص شده است) را انتخاب کنید.

گام 2
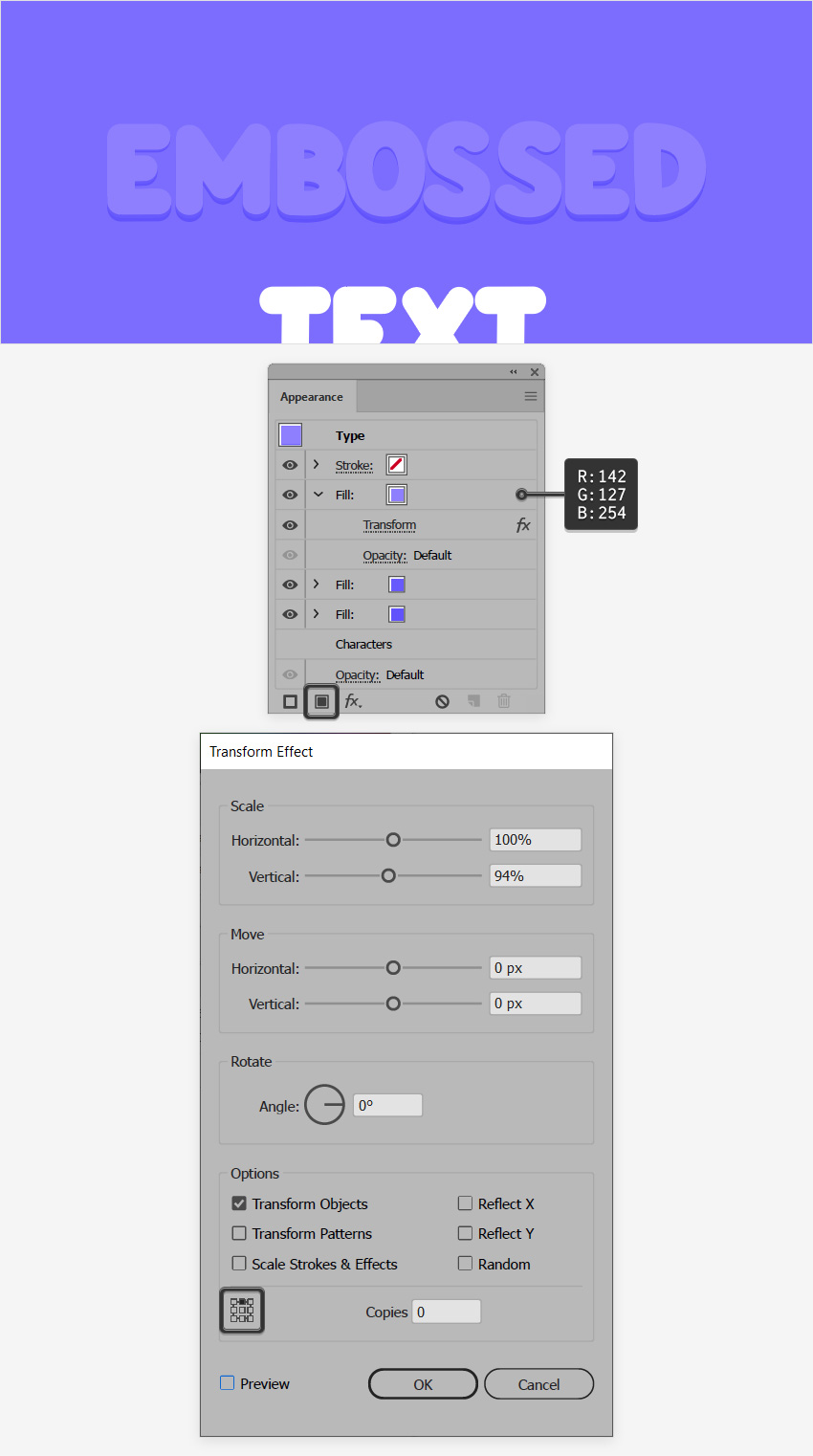
مطمئن شوید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill سوم را اضافه و انتخاب کنید. رنگ آن را به R=142 G=127 B=254 عوض کنید و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در شکل زیر را وارد کرده و سپس روی OK کلیک کنید. به خاطر داشته باشید که نقطه ارجاع میانی-بالا را انتخاب کنید.

گام 3
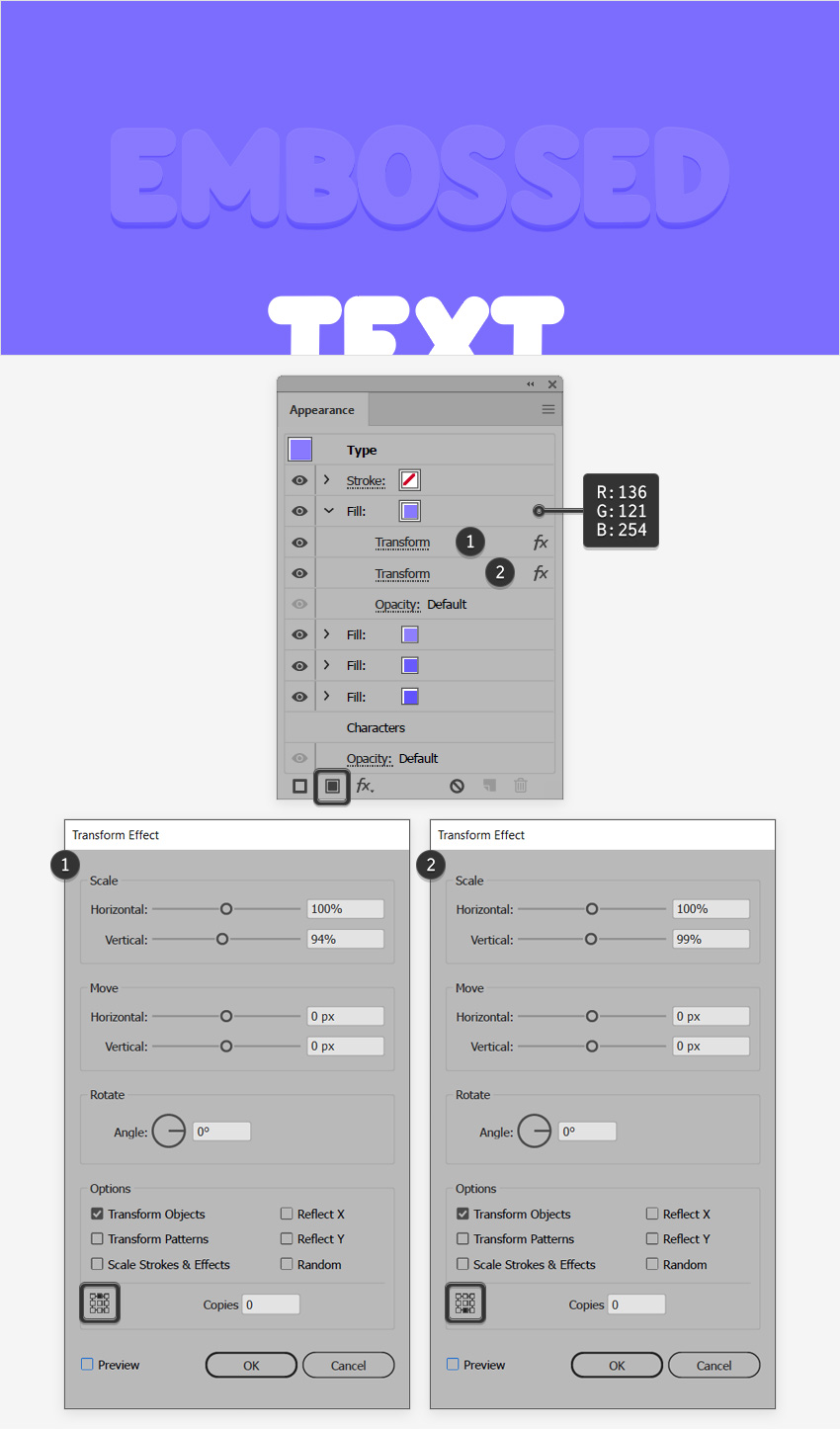
مطمئن شوید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill چهارم را اضافه کرده و سپس انتخاب کنید. رنگ آن را به R=136 G=121 B=254 عوض کنید و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در شکل زیر را وارد کرده و سپس روی OK کلیک کنید. در ادامه نقطه ارجاع میانی-بالا را انتخاب کنید و مجدداً به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در شکل زیر را وارد کرده و سپس روی OK کلیک کنید. این بار به خاطر داشته باشید که نقطه ارجاع میانی-پایین را انتخاب کنید.

گام 4
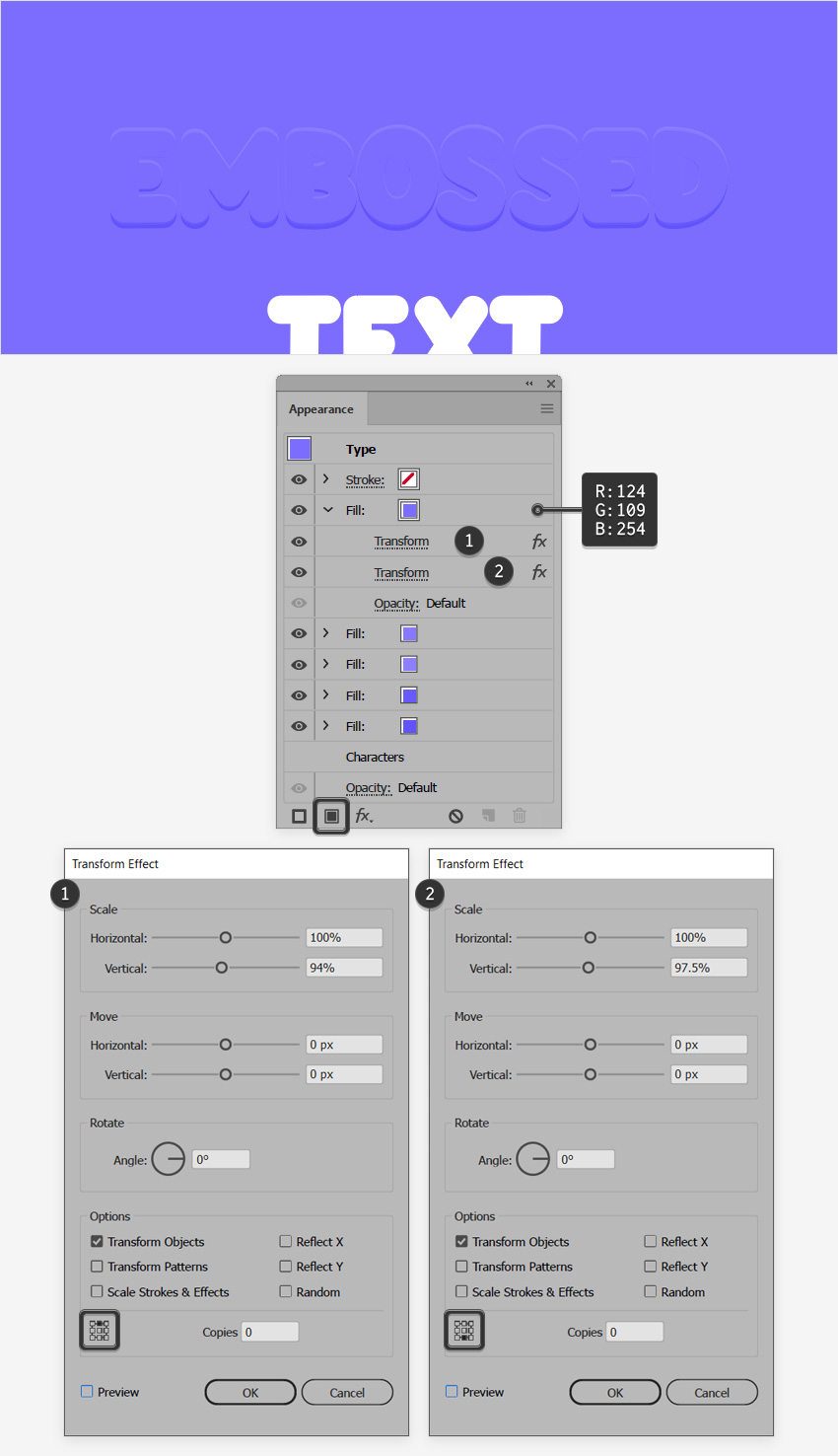
بررسی کنید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill پنجم را اضافه کرده و انتخاب کنید. رنگ آن را به R=124 G=109 B=254 عوض کنید و سپس به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در پنجره سمت چپ شکل زیر را وارد کرده و سپس روی OK کلیک کنید. در ادامه نقطه ارجاع میانی-بالا را انتخاب کنید و مجدداً به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در پنجره راست شکل زیر را وارد کرده و روی OK کلیک کنید. این بار نیز نقطه ارجاع میانی-پایین را انتخاب کنید.

گام 5
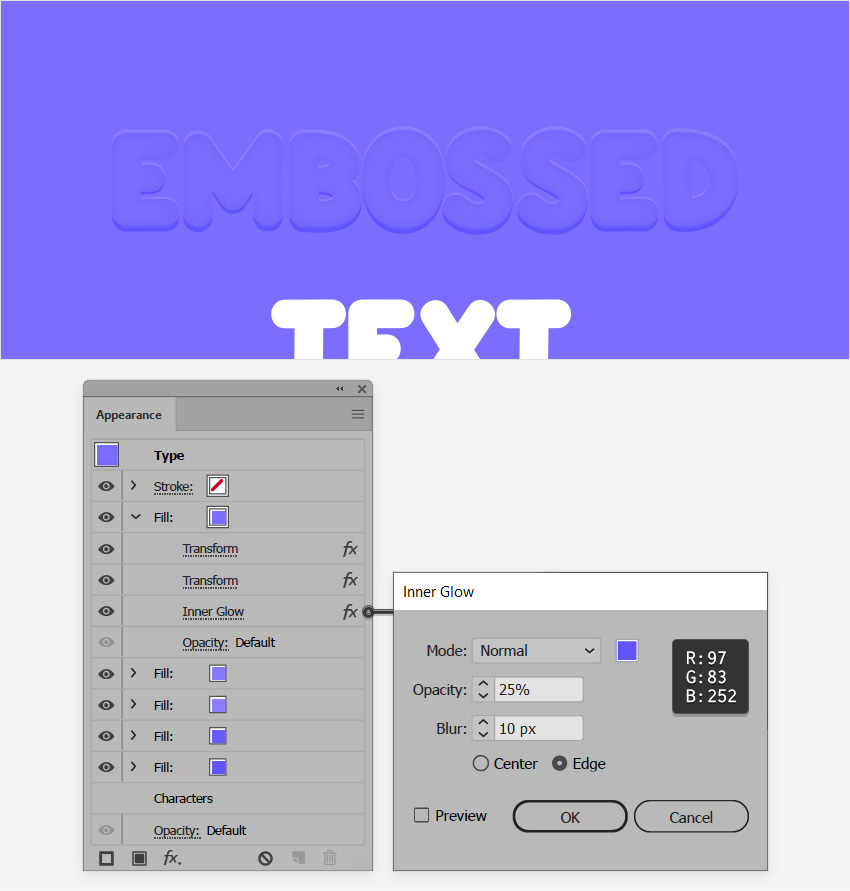
مطمئن شوید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. مطمئن شوید که fill فوقانی همچنان انتخاب شده است و به منوی Effect > Stylize > Inner Glow بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و OK را کلیک کنید.

گام 6
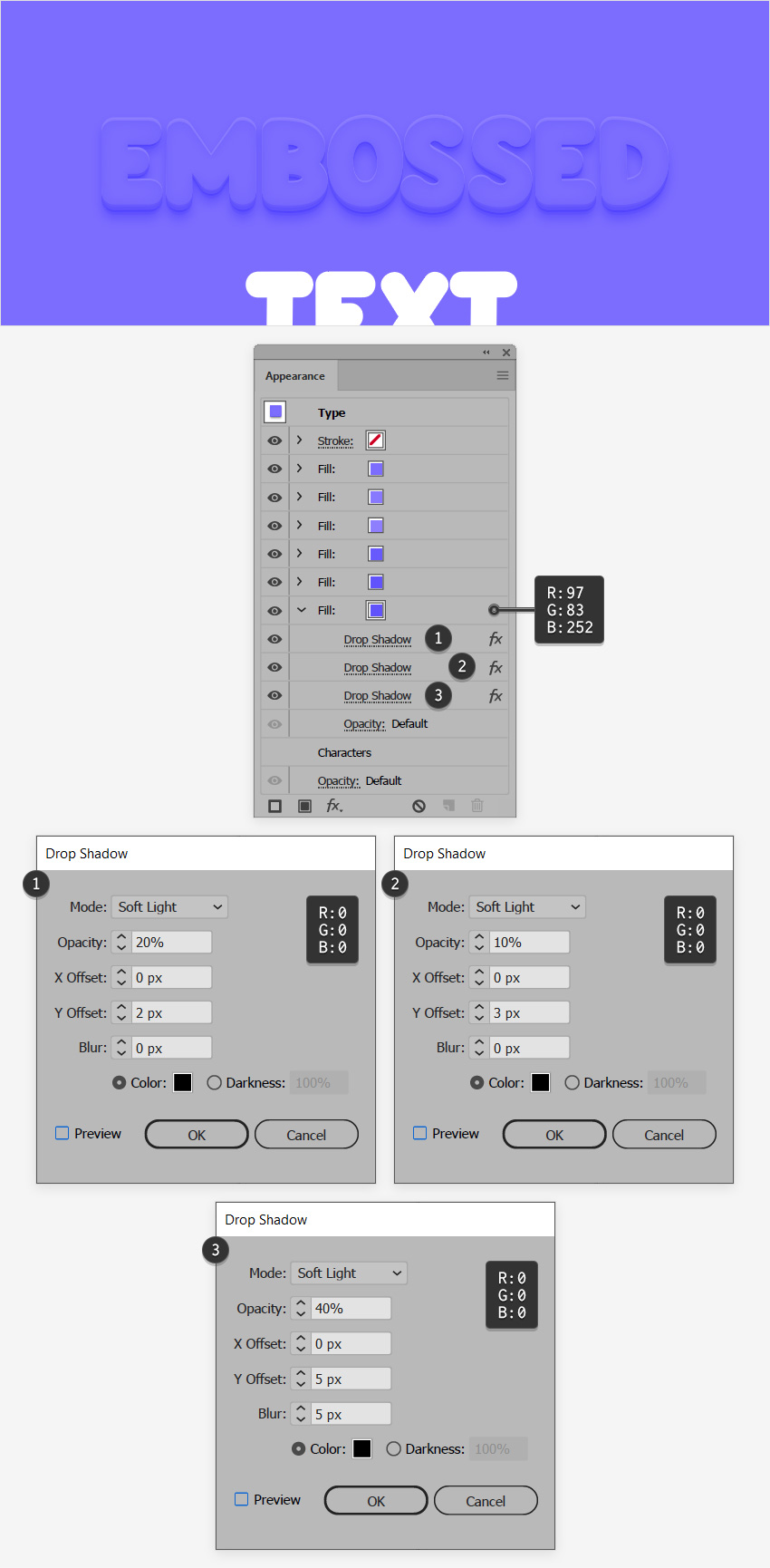
اطمینان پیدا کنید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill جدیدی اضافه کرده و به انتهای پنل بکشید. رنگ آن را به R=97 G=83 B=252 تغییر دهید و سپس به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در پنجره سمت چپ-بالای شکل زیر را وارد کرده و سپس روی OK کلیک کنید. سپس دو جلوه Drop Shadow دیگر که در تصویر زیر نمایش یافته است را اعمال کنید.

گام 7
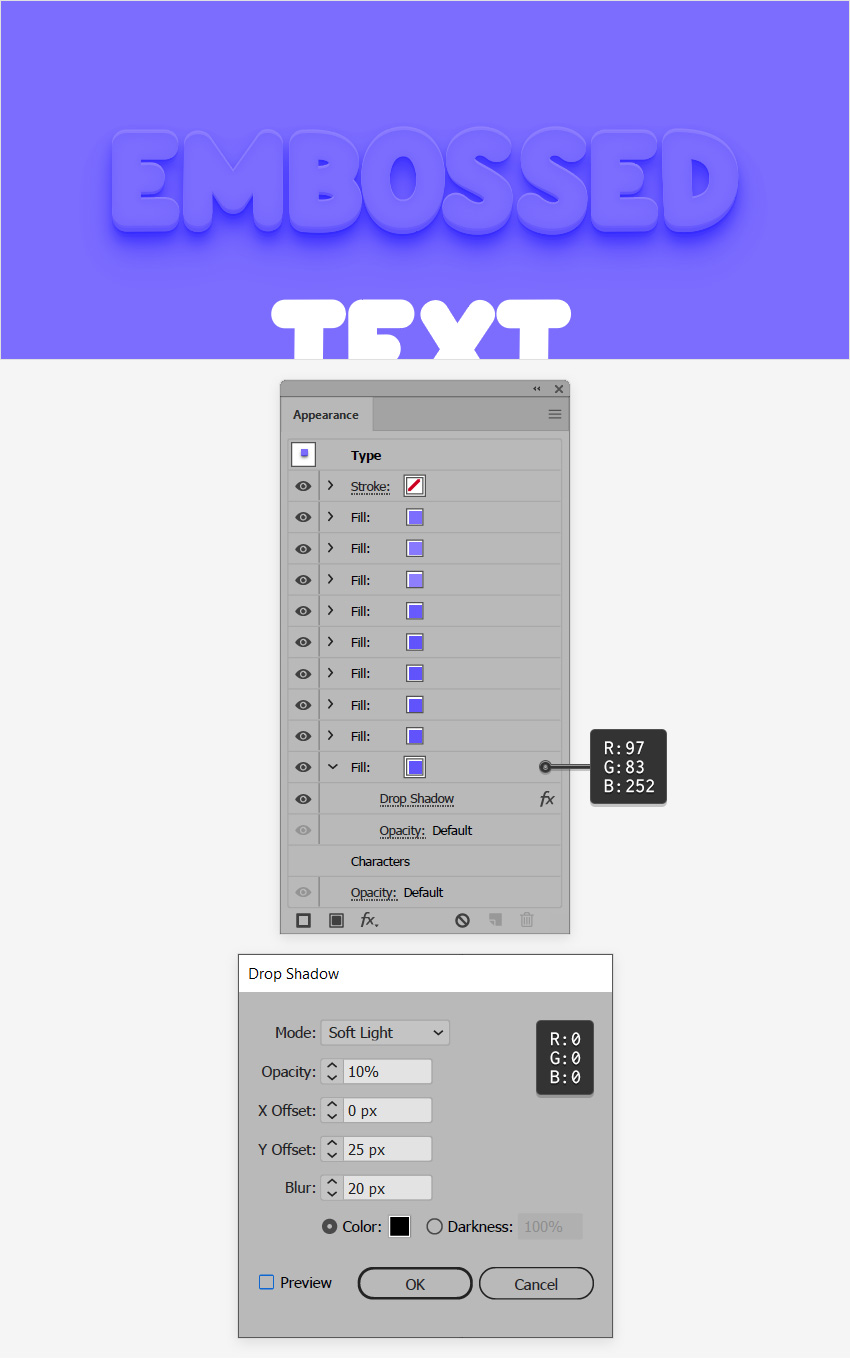
مطمئن شوید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill جدیدی اضافه کرده و به انتهای پنل بکشید. رنگ آن را به R=97 G=83 B=252 تغییر دهید و سپس به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در پنجره سمت چپ-بالای شکل زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 8
اطمینان حاصل کنید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill جدیدی اضافه کرده و به انتهای پنل بکشید. رنگ آن را به R=97 G=83 B=252 تغییر دهید و سپس به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در پنجره سمت چپ-بالای شکل زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 9
مطمئن شوید که متن EMBOSSED در حالت انتخاب است و به پنل Appearance بروید. Fill جدیدی اضافه کرده و به انتهای پنل بکشید. رنگ آن را به R=97 G=83 B=252 تغییر دهید و سپس به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در پنجره سمت چپ-بالای شکل زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 10
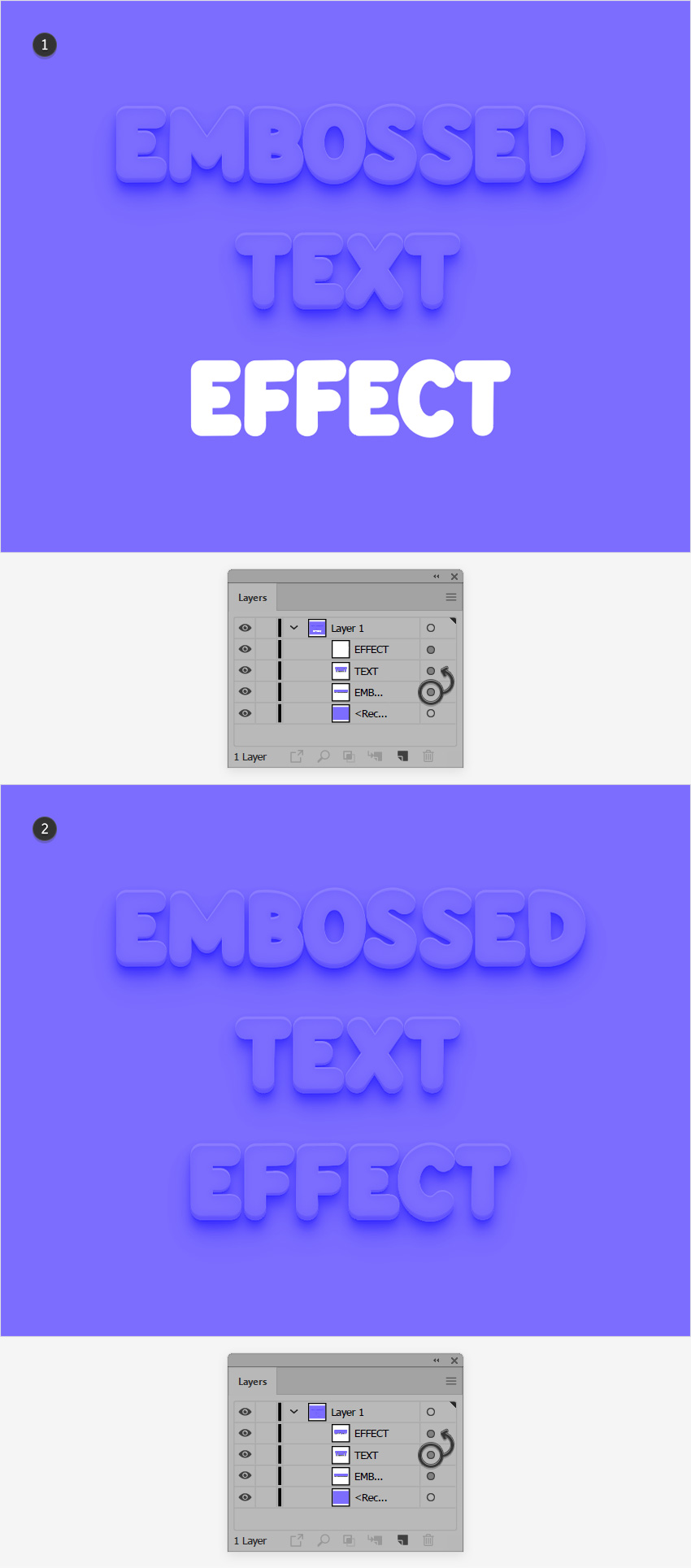
به پنل Layers بروید، لایه را باز کنید و از این آیکونهای هدف برای اعمال آسان خصوصیتهای Appearance که برای متن EMBOSSED استفاده کردیم روی دو متن دیگر بهره بگیرید. آیکونهای هدف به شکل آیکونهای گرد کوچکی هستند که درست پس از هر لایه یا شکل ظاهر میشوند.
کلید Alt کیبورد را نگه دارید و روی آیکون هدف که مربوط به متن EMBOSSED است کلیک کنید و سپس آن را روی آیکون هدف مربوط به متنهای TEXT و EFFECT بکشید.

سخن پایانی
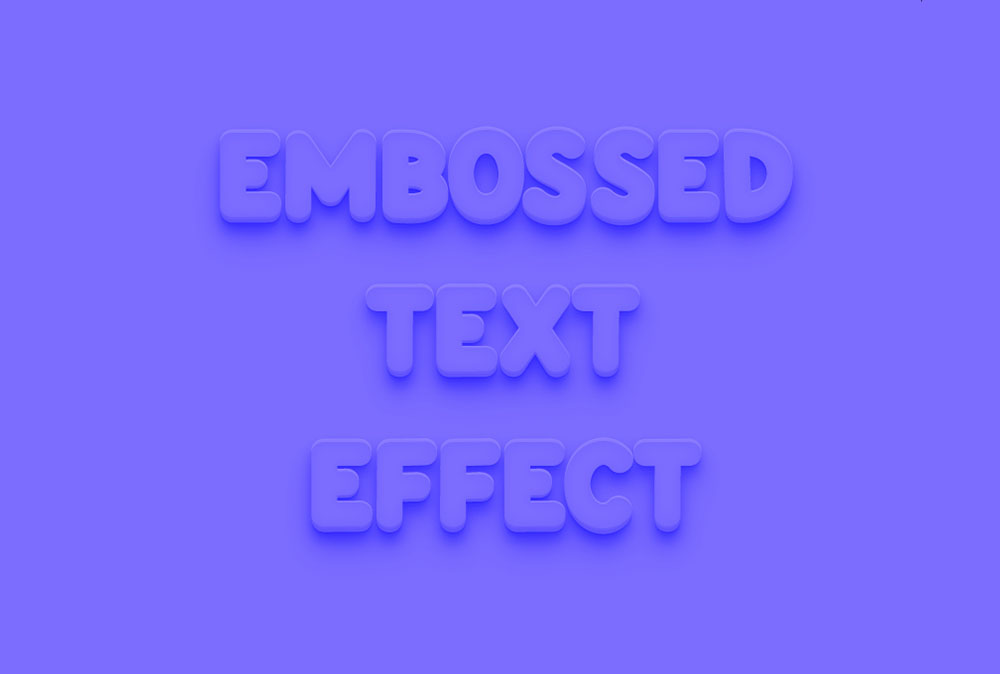
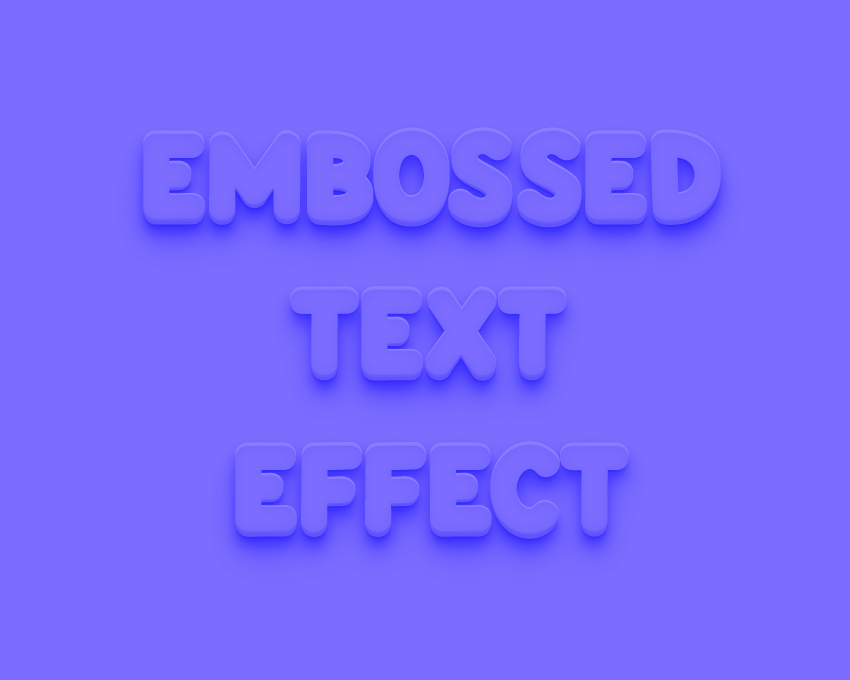
تصویر نهایی ما پس از اعمال جلوه برجسته روی همه متون به صورت زیر در آمده است.

امیدواریم از مطالعه این راهنما لذت برده باشید و بتوانید تکنیکهایی که در این مقاله آموختید را در پروژههای آتی خود به کار بگیرید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش ایلاستریتور: طراحی الگوهای خطی — راهنمای گام به گام
- طراحی قلم آب رنگ با ایلاستریتور – آموزش گام به گام
==












