ایجاد جلوه گرافیتی در فتوشاپ (+ دانلود فیلم آموزش گام به گام)
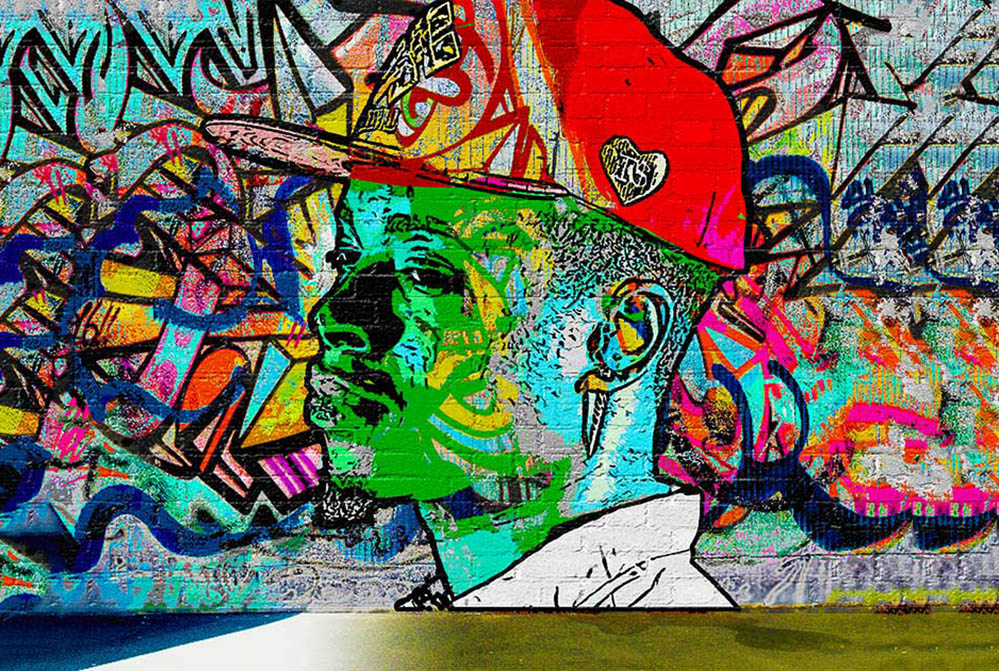
در این مطلب قصد داریم به صورت گام به گام یک جلوه گرافیتی را با استفاده از تصاویر مختلف در نرمافزار ادوبی فتوشاپ با استفاده از فیلترها و تعدیلها ایجاد کنیم. تصویری که قصد داریم ایجاد کنیم در نهایت به صورت زیر خواهد بود:



موارد مورد نیاز
در فهرست زیر مواردی که در طی تولید این جلوه مورد نیاز خواهند بود را ملاحظه میکنید:
- دیوار آجری
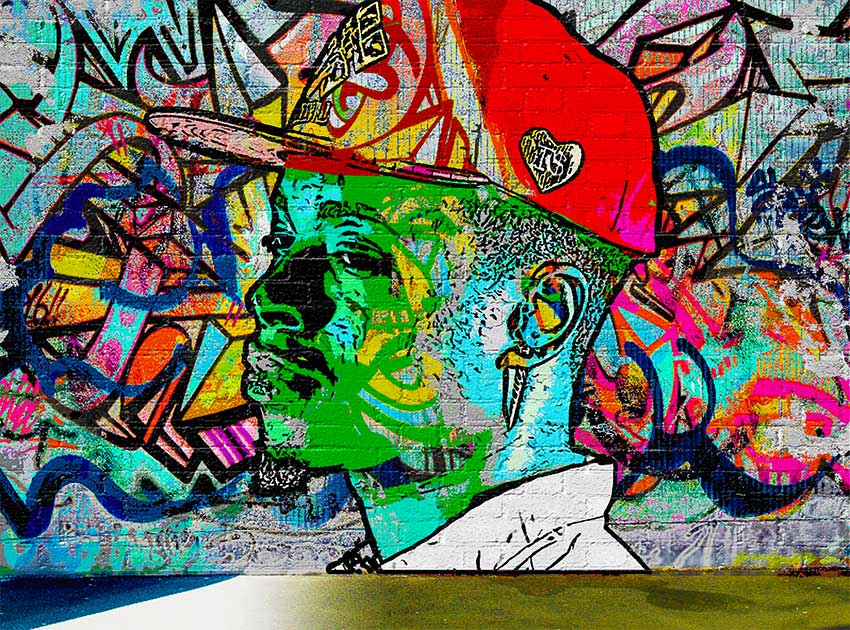
- پرتره یک مرد
- قلمموی Grunge
- دیوار گرافیتی
این فایلها را میتوانید با کلیک روی این لینک دانلود کنید.
1. ایجاد پسزمینه دیوار آجری
یک سند جدید با ابعاد 630 × 850 پیکسل باز کنید. البته میتوانید از اندازه فایل PSD خود نیز استفاده کنید؛ اما در این صورت باید همه فایلهای دیگر مورد استفاده در این سند را با همین اندازه تغییر دهید.
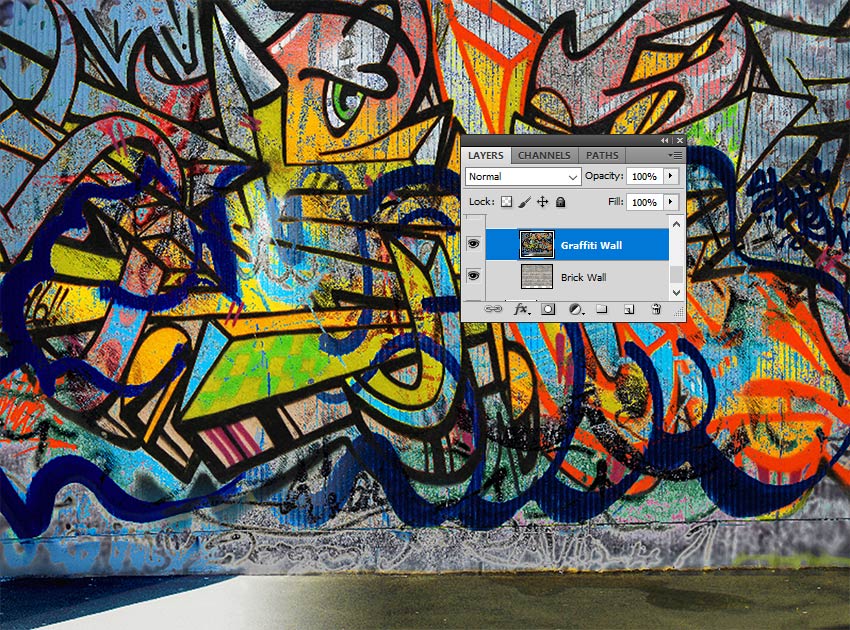
دیوار آجری را در یک لایه جدید اضافه کنید. در صورتی که نیاز باشد اندازه تصویر را بر اساس اندازه بوم تغییر دهید.

2. افزودن اثر گرافیتی
این بخش در چند گام صورت میگیرد.
گام 1
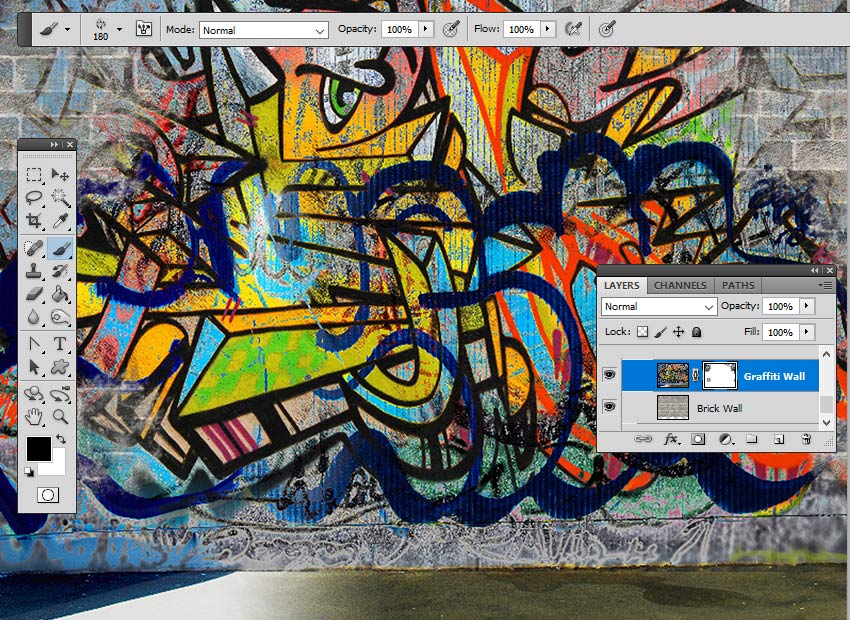
دریک لایه جدید، بافت دیوار گرافیتی را اضافه کنید. اندازه تصویر را در صورت نیاز بر اساس اندازه بوم خود تغییر دهید.

گام 2
روی آیکون دوم در انتهای پنل Layers کلیک کنید تا یک Layer Mask به لایه دیوار گرافیتی اضافه کنید.

Foreground Color را به صورت 000000# تعیین کنید و ابزار قلممو (Brush Tool) را انتخاب کنید و از قلمموی Grunge برای رنگآمیزی درون ماسک و مخفی کردن برخی از بخشهای اثر گرافیتی و پیدا ساختن بخشی از دیوار آجری استفاده کنید.

3. ایجاد جلوه پرتره گرافیتی
در این بخش جلوه پرتره گرافیتی را ایجاد میکنیم.
گام 1
فایل پرتره مرد را در یک لایه جدید اضافه کنید. از ابزار Magic Wand برای انتخاب پسزمینه تصویر استفاده کنید. مقدار Tolerance را برابر با 10 قرار داده و Contiguous را تیک بزنید. کلید Shift را نگه داشته و چند انتخاب انجام دهید. دکمه Delete را بزنید تا پسزمینه حذف شود.

کلیدهای Ctrl+D را بزنید.
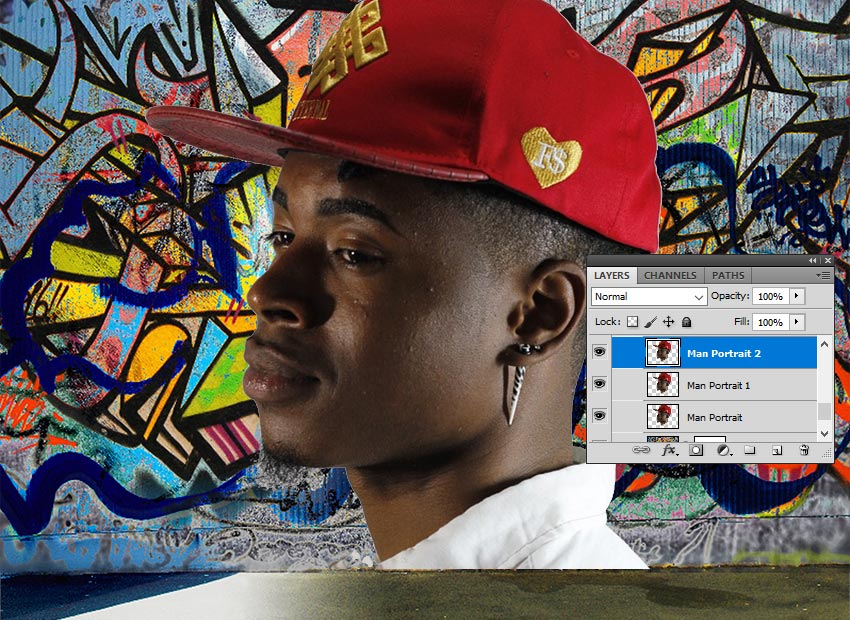
گام 2
Ctrl+J را بزنید تا لایه پرتره مرد دو بار کپی شود و لایههای جدید را Man Portrait 1 و Man Portrait 2 نامگذاری کنید. دو لایه جدیداً ایجاد شده را مخفی کنید. با کلیک روی آیکون eye در کنار هر لایه روی پنل Layerd میتوانیم آن لایه را مخفی کرده یا نمایش دهیم.

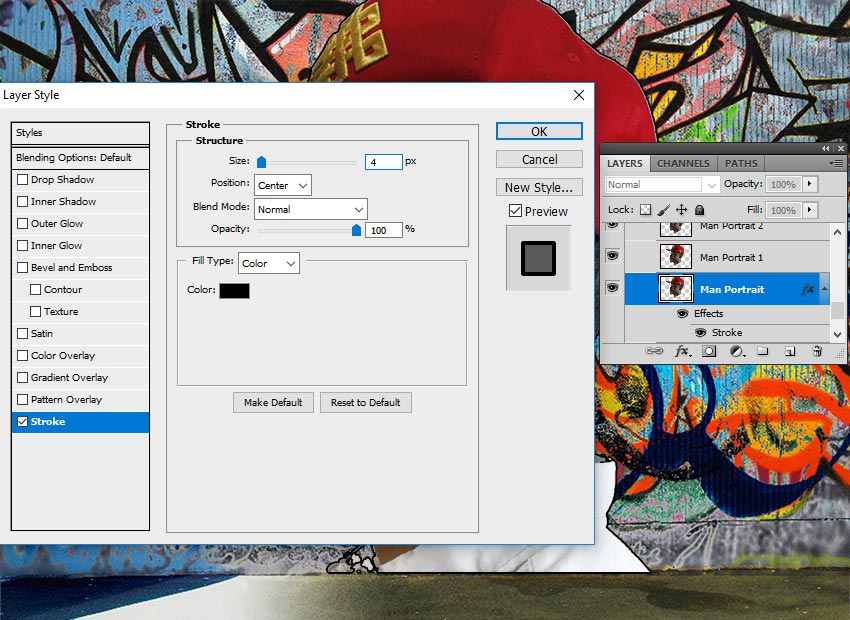
گام 3
به لایه پرتره مرد بازگردید و استایل لایه Stroke را با عرض 4 پیکسل و موقعیت مرکزی و رنگ 000000# انتخاب کنید.

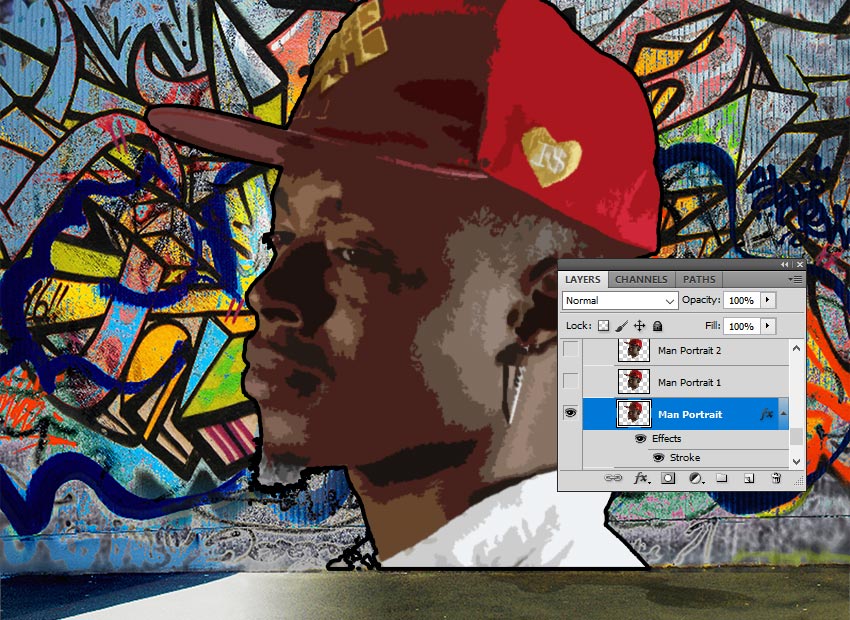
گام 4
به مسیر Filter > Artistic > Cutout بروید و گزینههای Number of Levels 8، Edge Simplicity 0 و Edge Fidelity 3 را انتخاب کنید.


گام 5
به مسیر Layer > New Adjustment Layer > Posterize بروید و Levels را به میزان 5 تنظیم کنید. روی دکمه سوم از سمت چپ کلیک کنید و آن را به صورت یک Clipping Mask برای لایه زیرین تعیین کنید.

گام 6
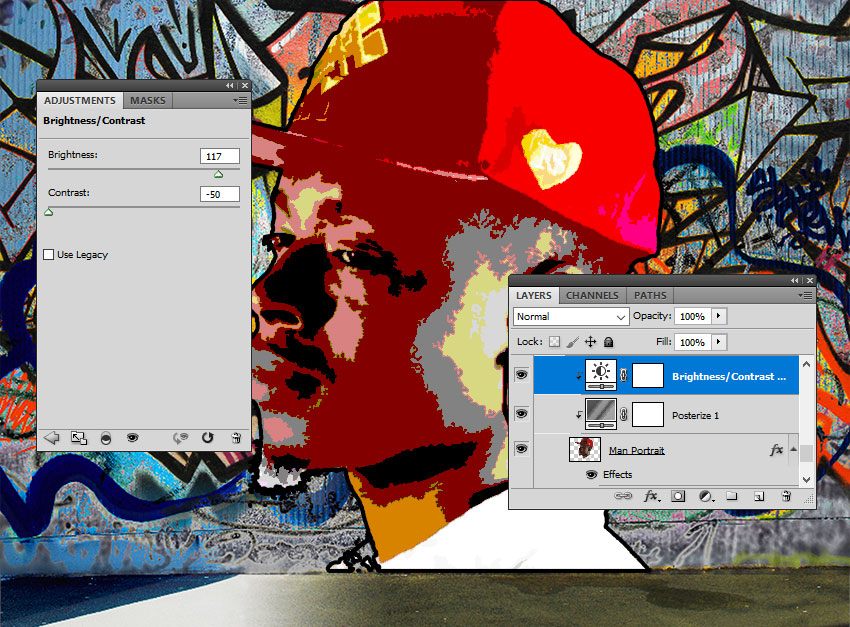
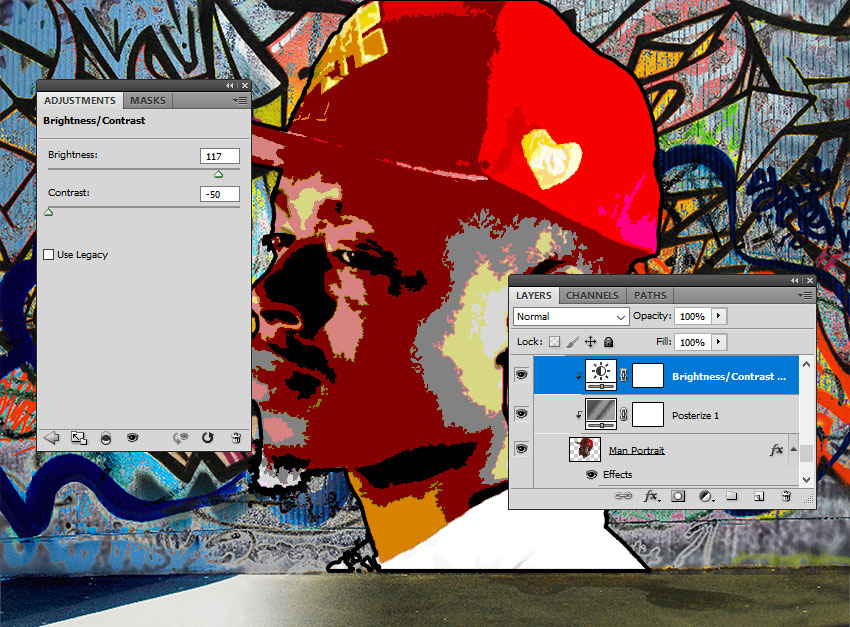
به مسیر Layer > New Adjustment Layer > Brightness/Contrast بروید و میزان Brightness را 117 و Contrast را به صورت 50- تنظیم کنید. روی دکمه سوم از سمت چپ کلیک کنید و این تعدیل را به صورت یک Clipping Mask برای لایه زیرین تنظیم کنید.

گام 7
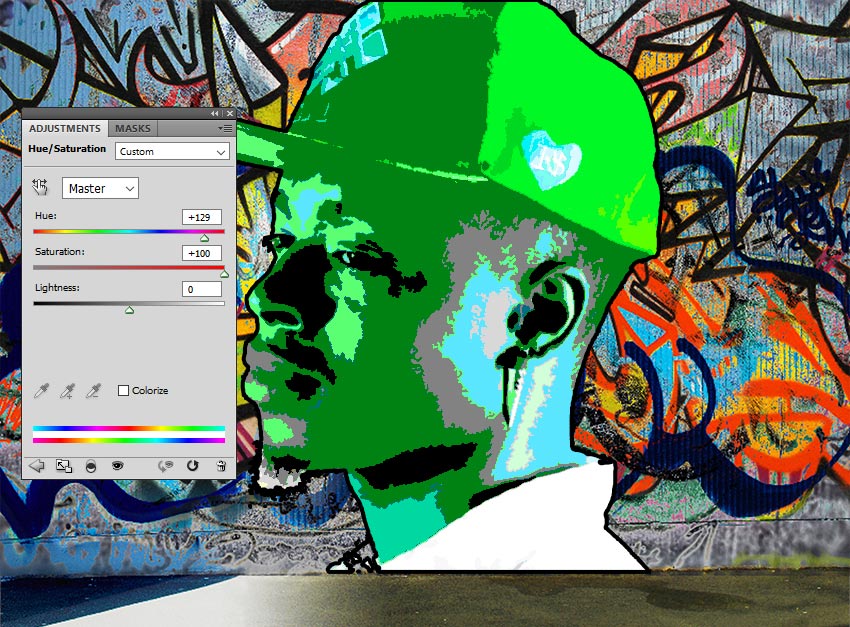
به مسیر Layer > New Adjustment Layer > Hue/Saturation بروید و مقدار Hue را به میزان 129 و مقدار Saturation را به میزان 100 تعیین کنید و روی دکمه سوم از سمت چپ کلیک کنید تا این تعدیل را به صورت یک Clipping Mask برای لایه زیرین اعمال کنید.

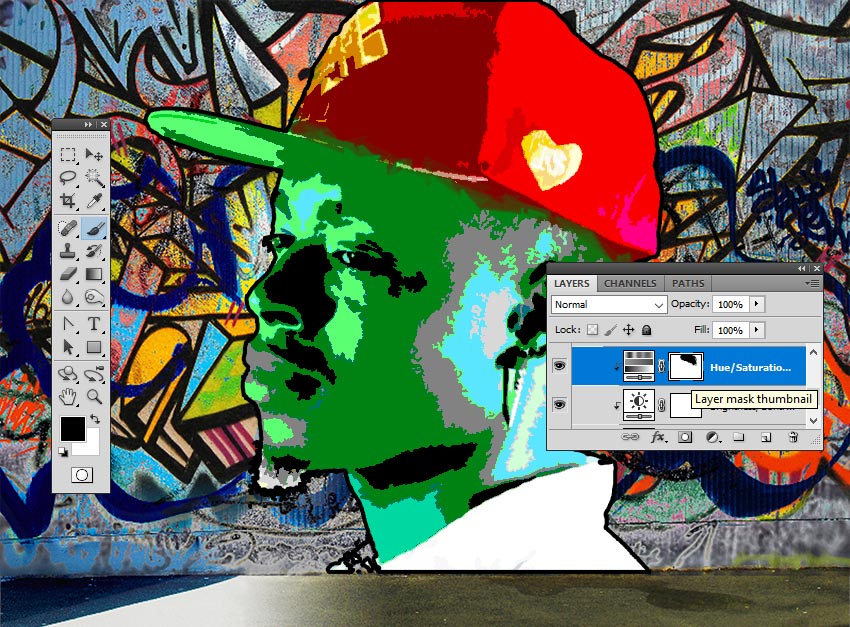
ابزار قلممو را انتخاب کنید و با استفاده از قلمموی Grunge درون ماسک Hue/Saturation را با استفاده از رنگ 000000# رنگآمیزی کنید تا رنگ اصلی زیرین هویدا شود.

گام 8
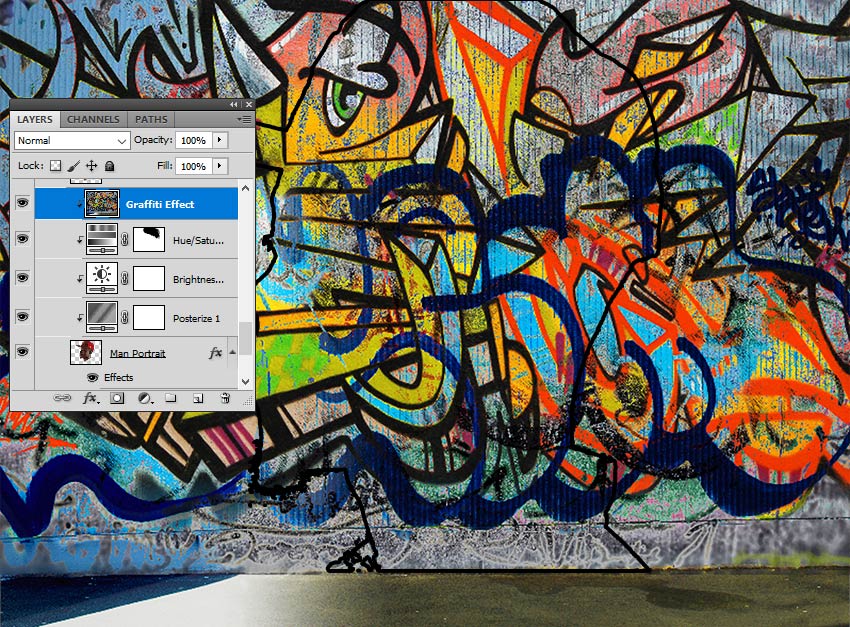
یک لایه جدید ایجاد کنید. تصویر دیوار گرافیتی را در این لایه جدید کپی کرده و بچسبانید. روی لایه راست کلیک کرده و گزینه Create Clipping Mask را انتخاب کنید.

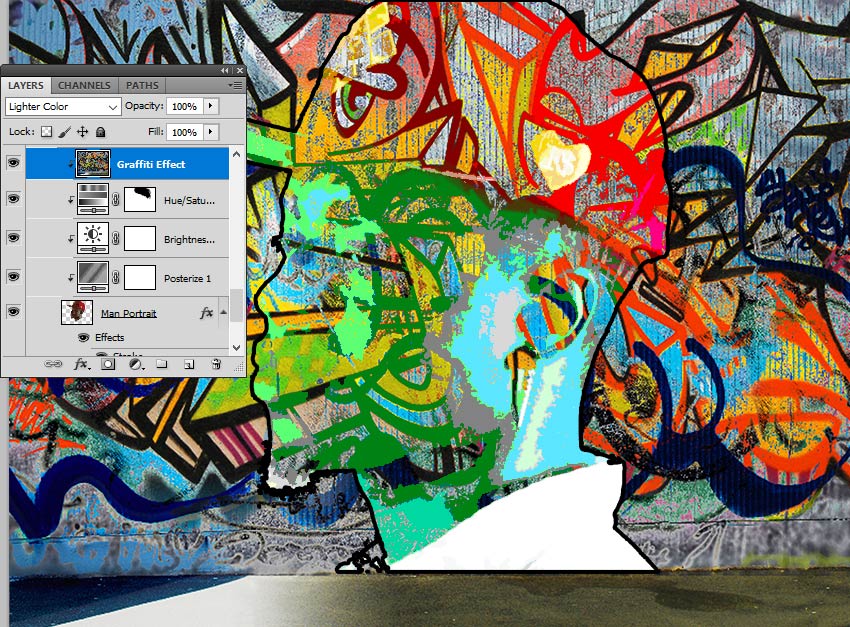
Blend Mode جلوه گرافیتی را به صورت Lighter Color تغییر دهید.

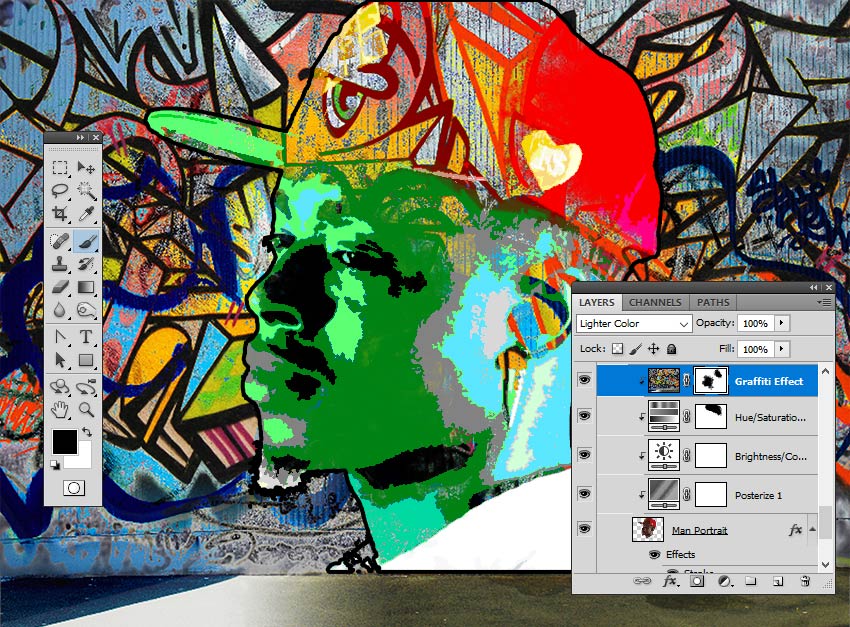
روی آیکون دوم در انتهای پنل Layers کلیک کنید تا یک ماسک به لایه اثر گرافیتی اضافه شود. ابزار قلممو را انتخاب کرده و با استفاده از قلمموی Grunge درون ماسک لایه را با استفاده از رنگ 000000# رنگآمیزی کنید تا برخی از جزییات مخفی شود.

گام 9
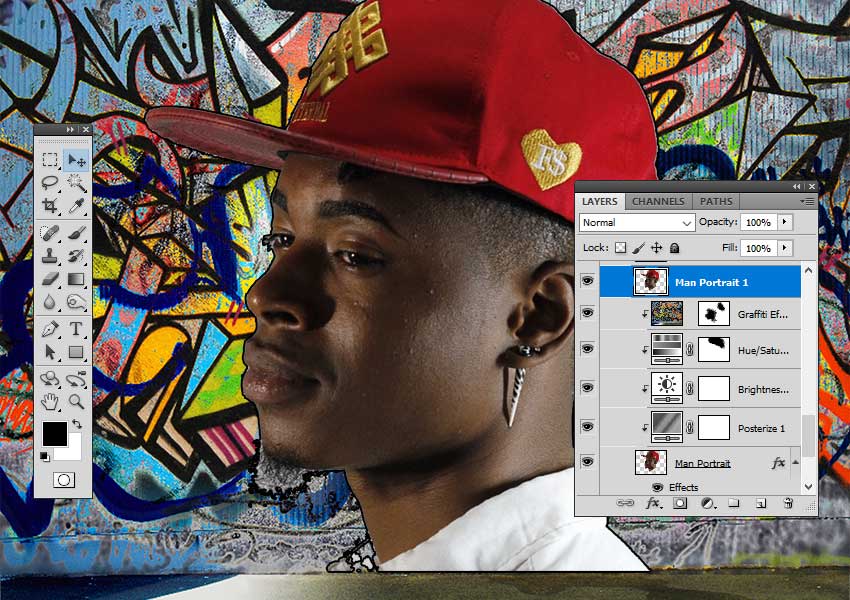
روی آیکون چشم در کنار لایه Man Portrait 1 کلیک کنید تا لایه نمایش یابد. Foreground Color را به صورت 000000# و Background Color را به صورت ffffff# تنظیم کنید.

گام 10
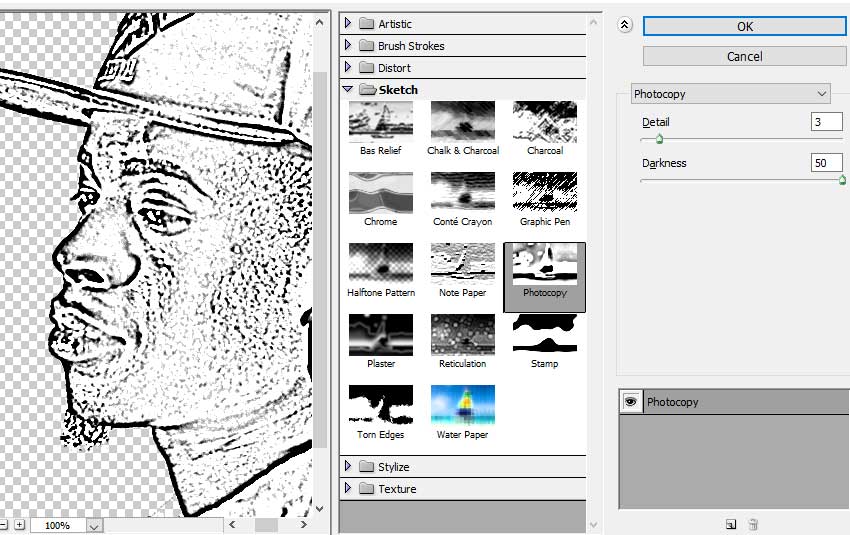
به مسیر Filter > Sketch > Photocopy بروید و مقدار Detail را برابر با 3 و مقدار Darkness را برابر با 50 تنظیم کنید.

گام 11
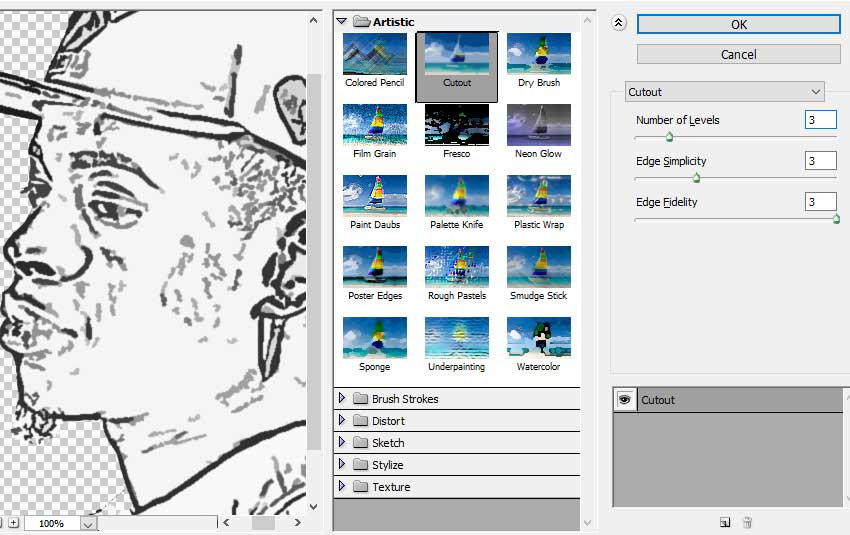
به مسیر Filter > Artistic > Cutout بروید و مقدار Number of Levels را برابر با 3 و مقدار Edge Simplicity را نیز برابر با 3 تنظیم کنید. همچنین مقدار Edge Fidelity نیز باید برابر با 3 تنظیم شود.

گام 12
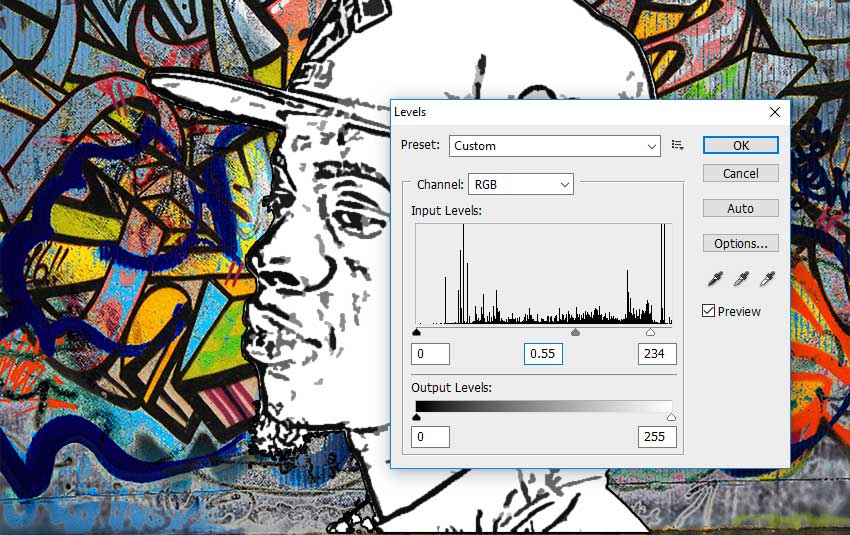
به مسیر Image > Adjustments > Levels بروید و مقدار Input Levels را تنظیم کنید.

گام 13
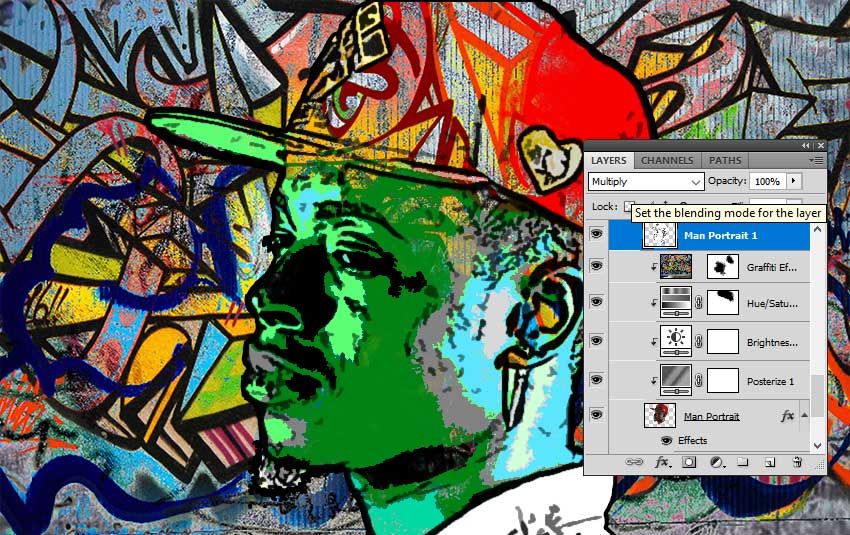
مقدار Blend Mode را برای لایه Man Portrait 1 برابر با Multiply تنظیم کنید.

اگر میخواهید میتوانید فرایند فوق را برای لایه Man Portrait 2 تکرار کنید؛ اما تنظیمات متفاوتی را انتخاب کنید. البته این کار اختیاری است.
4. ایجاد جلوه آجر
این مرحله نیز در چند گام اجرا میشود.
گام 1
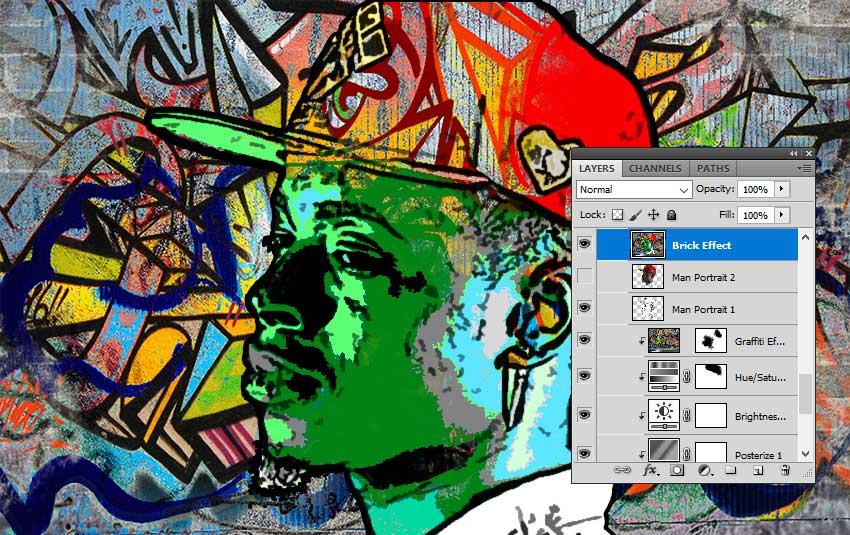
با زدن دکمههای میانبر Shift+Ctrl+N یک لایه جدید روی همه لایههای دیگر ایجاد کنید. دکمههای Shift+Ctrl+E را بزنید تا همه لایههای پیدا با هم ادغام شوند. این لایه را Brick Effect نامگذاری کنید.

گام 2
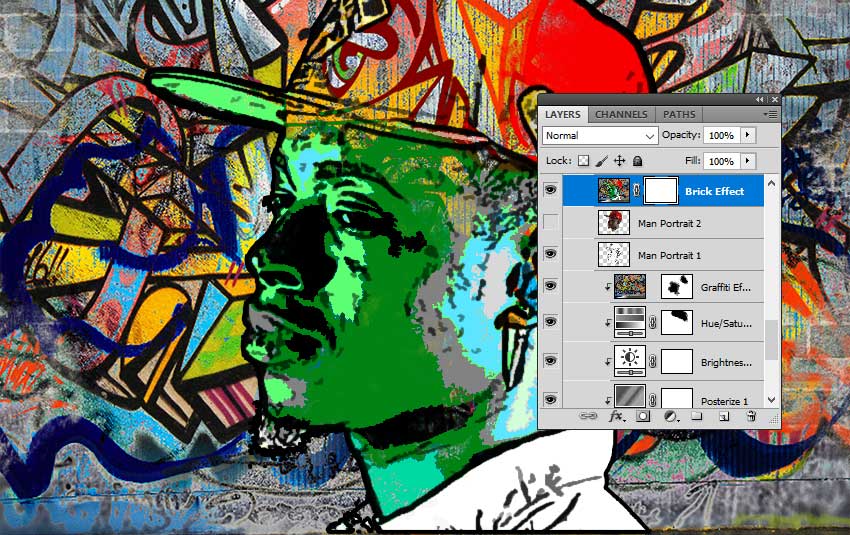
یک Layer Mask به لایه Brick Effect اضافه کنید.

گام 3
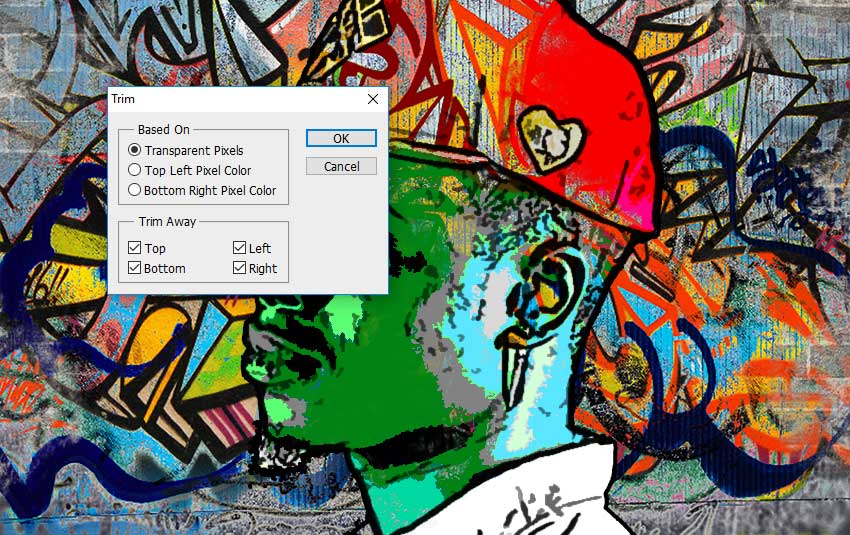
به مسیر Image > Trim بروید و بوم را بر اساس پیکسلهای شفاف Trim کنید.

گام 4
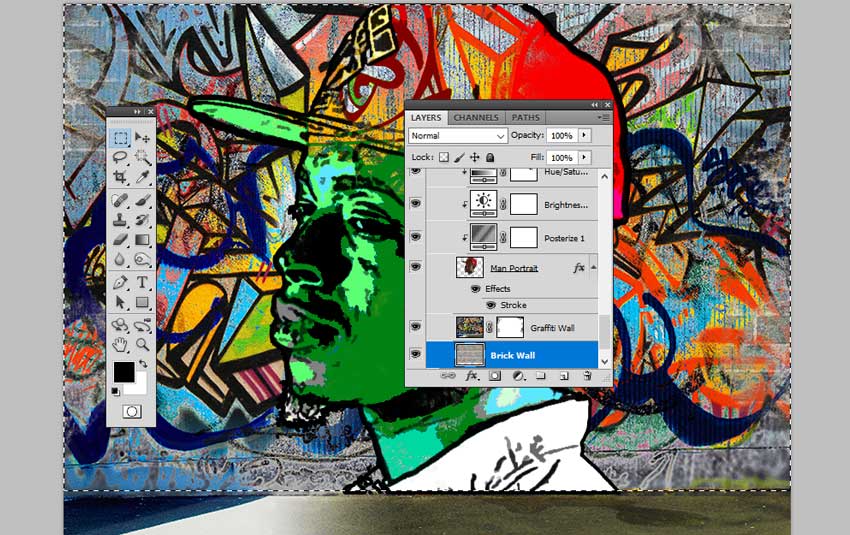
به لایه Brick Wall بروید و با استفاده از ابزار Rectangular Marquee انتخاب کنید. با زدن دکمههای Ctrl+C یک کپی از انتخاب ایجاد کنید.

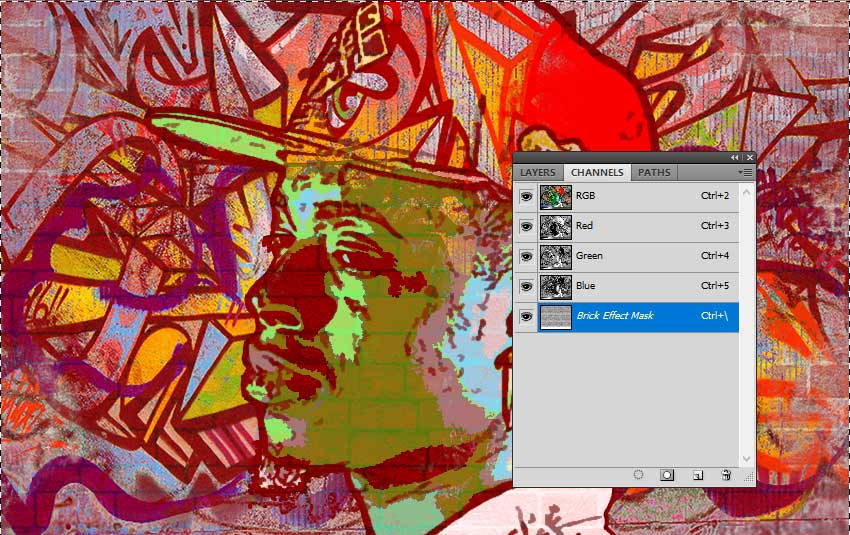
گام 5
به لایه Brick Effect بروید و روی برگه Channels کلیک کرده و آیکون چشم کنار Brick Effect Mask را بزنید تا پدیدار شود. دکمههای Ctrl+V را بزنید تا انتخاب مورد نظر در این ماسک چسبانده شود.

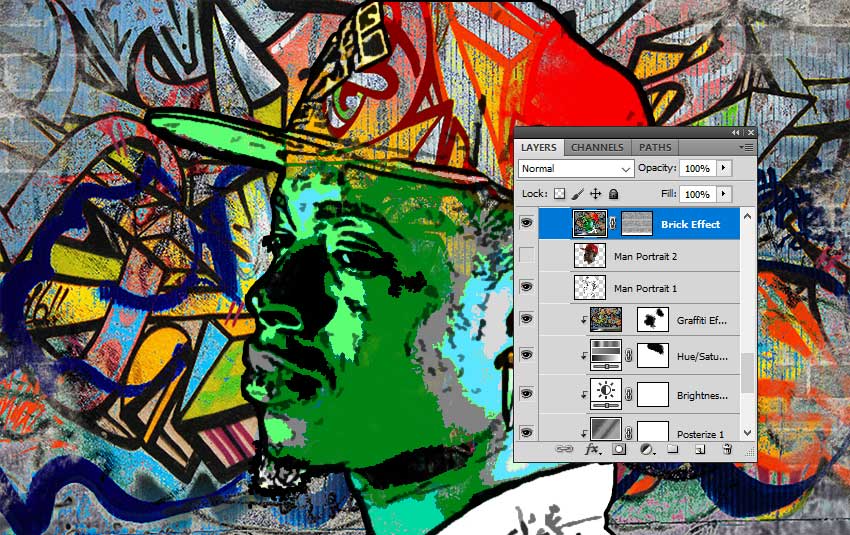
گام 6
به برگه Layers بازگردید و دکمههای Ctrl+D را بزنید. شما روی تصویر بندانگشتی Brick Effect Layer کلیک کنید.

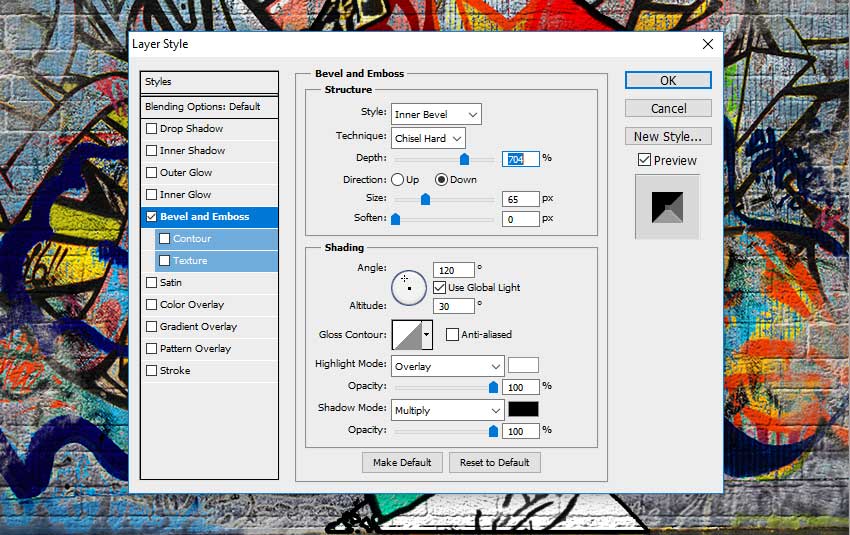
گام 7
پنجره Layer Style را برای لایه Brick Effect باز کنید و یک استایل Bevel and Emboss اضافه نمایید.

بدین ترتیب در این راهنما با روش ایجاد یک جلوه گرافیتی در فتوشاپ از صفر، با استفاده از قلمموها و بافتها آشنا شدیم. امیدواریم از این راهنما بهره برده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی و گرافیک کامپیوتری
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای نرمافزارهای شرکت Adobe
- آموزش کاربرد فتوشاپ در معماری
- اصول اولیه فتوشاپ را در کمتر از یک ساعت یاد بگیرید — راهنمای جامع و ساده
==












