ترفندهای وردپرس – افزودن قابلیت پخش GIF با کلیک


بارگذاری تصاویر متحرک گیف (GIF) بیشتر از تصاویر معمولی زمان میبرد. این مسئله باعث کندتر شدن بارگذاری صفحه و کاهش کیفیت تجربه کاربران میشود. به همین خاطر، بسیاری از پلتفرمهای محبوب وبلاگ نویسی، فایلهای GIF موجود در صفحات را به صورت خودکار باز نمیکنند. در این مقاله، با نحوه اضافه کردن قابلیت بارگذاری یا پخش فایلهای GIF با کلیک بر روی آنها آشنا خواهید شد.
چرا باید قابلیت پخش GIF با کلیک را به وردپرس اضافه کرد
اگر در سایت یا وبلاگ وردپرس خود اغلب از تصاویر متحرک GIF استفاده میکنید، مطمئناً شما نیز متوجه حجم بالای این فایلها نسبت به تصاویر معمولی شدهاید. این مسئله با افزایش مدتزمان بارگذاری این فایلها، بر روی عملکرد و سرعت وبسایت شما تأثیرگذار خواهد بود. برخی از وبسایتها برای حل این مشکل از روش «Lazy Loading» استفاده میکنند. با استفاده از این روش، یک تصویر زمانی بارگذاری خواهد شد که کاربر بر روی محل قرارگیری آن تصویر در صفحه رسیده باشد. اگرچه، هنوز هم بارگذاری فایلهای GIF مانند قبل وقتگیر خواهند بود.
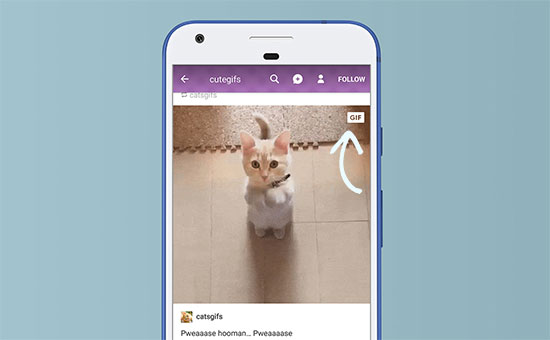
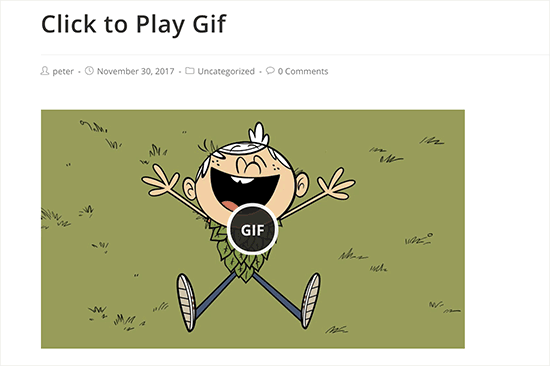
پلتفرم تامبلر (Tumbler) و دیگر پلتفرمهای محبوب، کاهش اثرات این مسئله از پخشکننده فایلهای GIF استفاده میکنند. با این روش، به جای بارگذاری یکجای همه فریمهای فایل GIF، تنها فریم اول فایل تصویر متحرک بارگذاری میشود. علاوه بر این، یک دکمه پخش یا برچسب (GIF) بر روی تصویر ظاهر خواهد شد که به کاربر اجازه میدهد تا در صورت تمایل، با کلیک بر روی آن، تمام محتوای فایل GIF را بارگذاری کند.

با توجه به نکات گفتهشده، بیایید نگاهی به مراحل ایجاد این قابلیت کاربردی داشته باشیم.
افزودن امکان قابلیت پخش GIF با کلیک در وردپرس
در ابتدا شما نیاز به نصب و فعالسازی افزونه (WP GIF Player) دارید. این افزونه به صورت حاضر و آماده عمل کرده و نیازی به تنظیمات ندارد. پس از فعالسازی WP GIF Player، به صفحه ویرایش پست بروید.
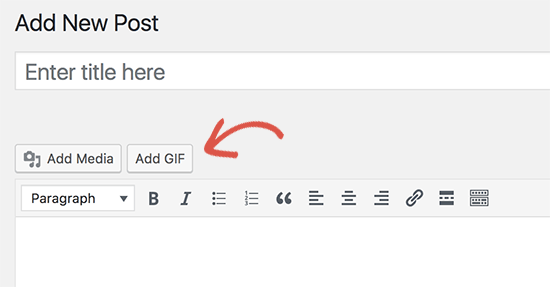
در این بخش مشاهده میکنید که گزینه (Add GIF) به ویرایشگر شما اضافه شده است.

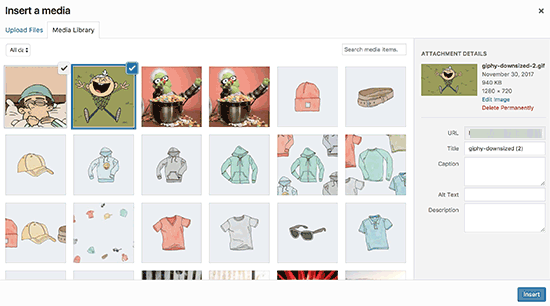
با کلیک کردن بر روی گزینه «Add GIF»، صفحه افزودن پرونده چندرسانهای (Media Uploader) باز خواهد شد. شما میتوانید فایلهای GIF را مانند هر فایل تصویری دیگر به پست خود اضافه کنید.

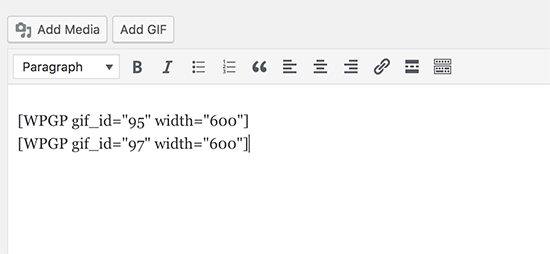
بعد از آپلود فایل مورد نظر، بر روی گزینه (Insert) در پایین صفحه کلیک کنید. افزونه WP GIF Player، کد کوتاه (Shortcode) لازم را به صورت خودکار در ویرایشگر پست اضافه خواهد کرد.

برای مشاهده عملکرد افزونه معرفیشده، میتوانید بر روی مشاهده پیشنمایش پست/صفحه خود کلیک کنید. همهی فایلهای GIF اضافه شده به پستهای شما از این به بعد یک دکمه با عنوان (GIF) بر روی خود خواهند داشت (مانند تصویر زیر). با کلیک کردن روی این دکمه، فایل شما بارگذاری شده و قابل مشاهده خواهد بود.

توجه داشته باشید که این قابلیت تنها بر روی فایلهای GIF جدیداً ارسالشدهی شما اعمال میشود. این یعنی، همهی فایلهای GIF قبلی شما به صورت ساده و بدون دکمه پخش نمایش داده میشوند.
امیدواریم این مقاله در یادگیری نحوه اضافه کردن این قابلیت کاربردی به شما کمک کرده باشد. با ارسال نظرات خود، ما را در بهبود کیفیت مطالب یاری کنید.
اگر تمایل به مطالعه بیشتر در مورد این موضوعات را داشته باشید؛ شاید آموزش های زیر نیز برای شما مفید باشند:
- راهنمای جامع سئو (SEO) در وردپرس به زبان ساده
- طراحی سایت وردپرسی بدون کدنویسی
- چند زبانه کردن سایت وردپرسی با افزونه WPML
- مجموعه آموزش های راه اندازی سایت و کار با وردپرس
#













با سلام و تشکر از آموزش خوبتون . من طبق دستورالعمل شما با افزونه و بدون افزونه این کار رو انجام دادم و سایز تصویر رو در حالت کامل قرار دادم اما همچنان تصویر ثابت هستش چه باید بکنم ؟