ترفندهای وردپرس — ایجاد درگاه پرداخت بیتکوین

بیتکوین (Bitcoin)، نوعی واحد پول الکترونیکی است که پرداخت از هر نقطه از جهان را به امری بسیار آسان تبدیل کرده است. در این مقاله، نحوه ایجاد درگاه پرداخت بیتکوین در وردپرس را آموزش خواهیم داد.
چرا باید از درگاه پرداخت بیتکوین در وردپرس استفاده کنیم؟
وردپرس ابزاری است که با استفاده از افزونههایی نظیر ووکامرس (WooCommerce)، امکان ساخت یک فروشگاه الکترونیکی را تنها در چند دقیقه برای شما فراهم میکند. این پلتفرمها، قابلیت به کارگیری درگاههای پرداخت اینترنتی نظیر پیپال (PayPal)، استریپ (Stripe)، توچکاوت (2Checkout) و دیگر درگاههای محبوب را دارند. در واقع، شما میتوانید بدون استفاده از افزونههای سبد خرید، قادر به پذیرش پرداخت از طریق درگاههای پیپال و استریپ خواهید بود.
با این حال، ممکن است برخی از درگاههای پرداخت اینترنتی برای هر کشوری در دسترس نباشند (مانند کشور ایران). شاید برخی از مشتریان به سامانه پیپال دسترسی نداشته باشند و برخی دیگر نیز نخواهند از اطلاعات کارت اعتباری خود برای خرید استفاده کنند.
بیتکوین، روشی جایگزین برای پرداختهای الکترونیکی ارائه میکند که هر کسی در هر نقطه از جهان، قادر به استفاده از آن خواهد بود. زمانی که سایت شما از درگاه پرداخت بیتکوین پشتیبانی کند، دو گزینه در برابر شما قرار میگیرد. اول، میتوانید بیتکوین را به ارز رایج کشور خود تبدیل کرده و به حساب بانکیتان انتقال دهید (نیازمند گذراندن فرآیند تبدیل ارز) و دوم، میتوانید بیتکوین را در کیف الکترونیکی (Wallet) خود نگه دارید. ارزش بیتکوین به طور ثابتی در حال افزایش است و با استفاده بیشتر مردم، این افزایش ارزش ادامه خواهد یافت.
حال که نکات ضروری راجع به بیتکوین و درگاههای پرداخت الکترونیکی توضیح داده شد، بیایید نگاهی به نحوه ایجاد یک درگاه پرداخت بیتکوین در سایت وردپرس بیندازیم.
شروع کار با بیتکوین
پیش از هر چیزی، شما نیاز به یک کیف پول بیتکوین دارید. این کیف پول، نوعی نرمافزار است که شما را در ارسال و دریافت بیتکوینها و ذخیرهسازی ایمن آنها کمک میکند. انواع مختلفی از کیف پول ها در دسترس هستند. شما میتوانید یک کیف پول را در کامپیوتر یا حتی تلفن همراه خود نصب کنید. در مرحله بعد، باید یک حساب کاربری بیتپی (Bitpay) ایجاد کنید. بیتپی، یک سرویسدهنده آنلاین در زمینههای تبدیل، مبادله و انتقال بیتکوین به حساب بانکی یا کیف پول بیتکوین شما است.

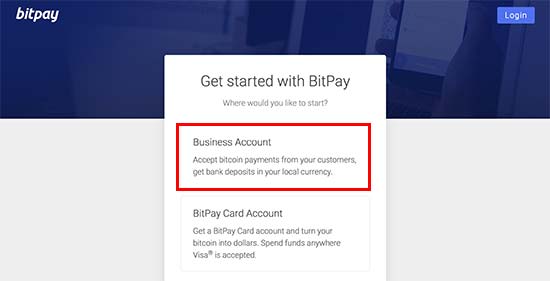
در طی مراحل ثبت نام، از شما خواسته میشود که نوع سرویس خود را انتخاب کنید. به منظور فروش محصولات یا خدمات بر روی وبسایت خود و انتقال وجوه پرداختی به حساب بانکیتان، گزینه «Business Account» را انتخاب کنید.

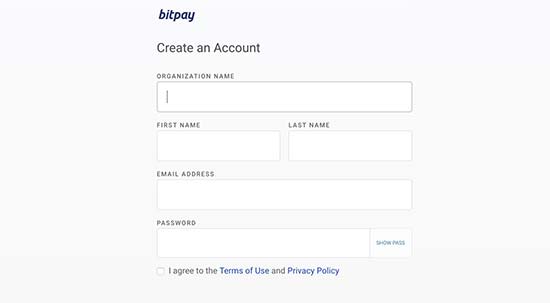
در مرحله بعد، جهت ساخت حساب کاربری، باید نام سازمانی (Organization Name) و اطلاعات شخصی خود را وارد کنید.

بعد از اینکه مراحل ثبت نام پایان یافت، شما به داشبورد شروع کار دسترسی خواهید یافت. در این بخش، سه مرحله برای تائید حساب کاربری مورد نیاز است. اول، باید آدرس ایمیل خود را تائید کنید. در مرحله بعد، باید اطلاعات تجاری خود را جهت تائید حساب تجاری وارد کنید. در مرحله آخر، باید اطلاعات حساب بانکی یا آدرس کیف پول بیتکوین خود را وارد کنید.
بعد از اتمام این مراحل، شما آماده پذیرش درگاه پرداخت بیتکوین در وبسایت خود خواهید بود. بیتپی، راههای مختلفی را برای پذیرش درگاه پرداخت فراهم میکند. در این مقاله، ما دو روش متفاوت را آموزش خواهیم داد. شما میتوانید متناسبترین روش با تجارت خود انتخاب کنید.
پذیرش درگاه پرداخت بیتکوین در افزونه ووکامرس به وسیله بیتپی
اگر در حال حاضر از افزونه ووکامرس استفاده میکنید، ما این روش را به شما پیشنهاد میکنیم. اولین چیزی که به آن نیاز دارید، نصب و فعالسازی افزونه «BitPay for WooCommerce» است.
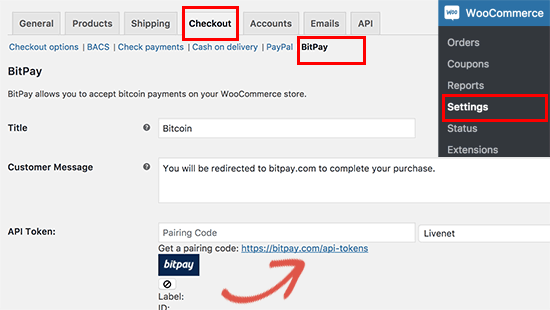
بعد از فعالسازی این افزونه، باید به بخش «Setting» گزینه «WooCommerce» در منوی وردپرس رفته و بر روی برگه «Checkout» کلیک کنید. سپس، جهت انجام تنظیمات بیتپی، مطابق تصویر زیر روی لینک «BitPay» کلیک کنید.

در بخش «API Token» در پایین صفحه تنظیمات، بر روی لینک مشخصشده کلیک کنید تا کد API شما ایجاد شود. با این کار، شما به وبسایت بیتپی هدایت میشوید. بر روی گزینه «Add New Token» کلیک کنید. سپس در بخش «Token Label» در بالای صفحه، برای کد خود یک نام انتخاب کنید. بعد از انتخاب نام، برای ادامه مراحل بر روی گزینه «Add Token» کلیک کنید.

پس از انجام مراحل بالا، بیتپی یک کد جفت سازی به شما ارائه میکند که باید آن را در صفحه تنظیمات بیتپی در ووکامرس (مقابل بخش API Token) وارد کنید. بعد گزینه «find» را انتخاب کنید تا مراحل ادامه پیدا کند. حال، ووکامرس شما برای تائید اعتبار کد جفت سازی، به بیتپی متصل میشود. بعد از انجام موفقیتآمیز این مراحل، کد API شما به صورت خودکار ذخیره میشود. فراموش نکنید که برای ذخیره تغییرات، باید پس از انجام مراحل روی گزینه «Save Settings» کلیک کنید.
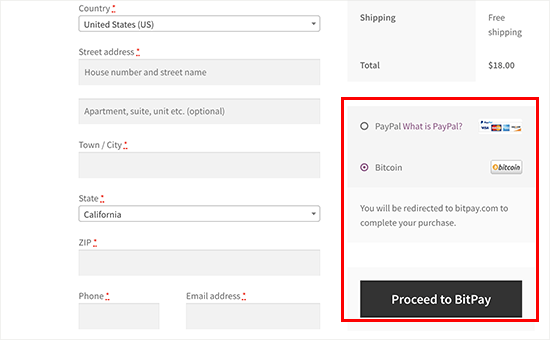
اکنون مشتریان شما در صفحه پرداخت فروشگاهتان، مانند تصویر زیر یک گزینه پرداخت با بیتکوین مشاهده خواهند کرد.

پذیرش درگاه پرداخت بیتکوین با استفاده از بیتپی
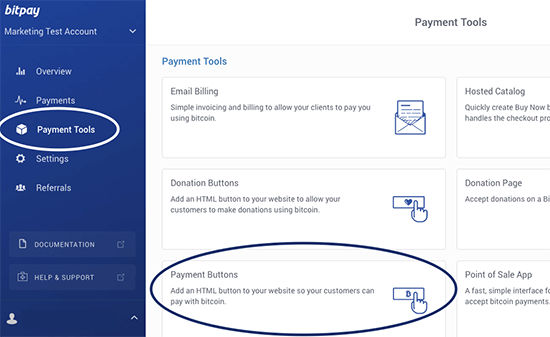
این روش برای افرادی پیشنهاد میشود که در وبسایت خود از افزونه فروش الکترونیکی یا سبد خرید استفاده نمیکنند. بیتپی این امکان را به شما میدهد که برای آیتمهای فروشی در سایتتان، گزینههای پرداخت ایجاد کنید. به این منظور، در پنل کاربری بیتپی خود، بخش «Payment Tools» را انتخاب کرده و روی گزینه «Payment Buttons» کلیک کنید.

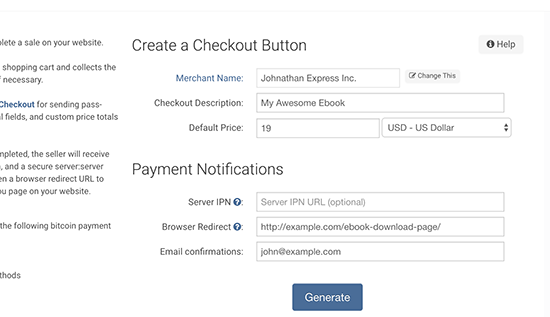
با این کار، صفحه ایجاد گزینه پرداخت برای شما باز خواهد شد. باید در این صفحه، نام تجاری خود، توضیحات آیتم فروشی و میزان پرداخت را وارد کنید.

علاوه بر این، امکان اضافه کردن قابلیت بازگشت به یک آدرس اینترنتی (Redirect URL) پس از پرداخت نیز وجود دارد. این قابلیت برای فروش محصولات الکترونیکی (مانند نرمافزار، کتاب الکترونیکی یا موسیقی) بسیار مناسب است. با این کار، مشتریان پس از خرید آیتم مورد نظر خود، به صفحهی دانلود آن هدایت میشوند.
برای ادامه مراحل، بر روی گزینه «Generate» کلیک کنید. در این مرحله، کد گزینه پرداخت و اندازههای مختلف آن را به شما نشان داده میشود. اندازه گزینه پرداخت مورد نظر خود را انتخاب کرده و کد مخصوص به آن را کپی کنید.

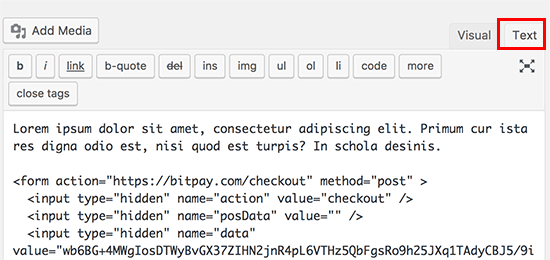
اکنون میتوانید به سایت خود بازگشته و با ویرایش پست یا صفحه مورد نظر خود، گزینه پرداخت را به آن اضافه کنید. در صفحه ویرایش پست، باید مانند تصویر زیر به حالت ویرایش متن (Text Editor) بروید.

در مرحله بعد، کد را به درون ویرایشگر اضافه کرده و تغییرات خود را ذخیره کنید. تصویر زیر، نمونهای از گزینه پرداخت اضافهشده به یک پست/صفحه را نشان میدهد.

امیدواریم این مقاله به شما در ایجاد درگاه پرداخت بیتکوین درون وبسایتتان کمک کرده باشد. با ارسال نظرات خود به بهبود کیفیت مطالب ما کمک کنید.
اگر تمایل به مطالعه بیشتر در مورد این موضوعات را داشته باشید؛ شاید آموزش های زیر نیز برای شما مفید باشند:
- راهنمای جامع سئو (SEO) در وردپرس به زبان ساده
- طراحی سایت وردپرسی بدون کدنویسی
- چند زبانه کردن سایت وردپرسی با افزونه WPML
- مجموعه آموزش های راه اندازی سایت و کار با وردپرس
#