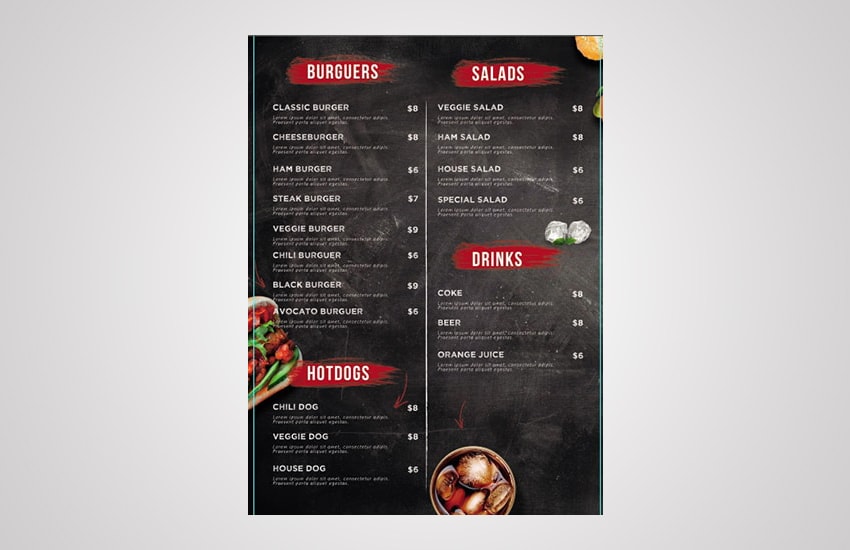
طراحی منوی رستوران فست فود در فتوشاپ
در این راهنما به بررسی روش طراحی منوی رستوران فست فود با ظاهری مدرن در فتوشاپ میپردازیم و برای آن یک قالب ایجاد خواهیم کرد. هدف اصلی ما در این راهنما آن است که روش تنظیم یک سند آماده چاپ را به شما نشان دهیم و همچنین روش برش دادن پسزمینه تصویر، روش قرار دادن گرافیک و تصاویر در فتوشاپ و شیوه ایجاد لایهها و گروه لایهها را با هم مرور کنیم. فایلهایی که برای اجرای این طراحی مورد نیاز هستند را میتوانید از فهرست زیر دانلود کنید.


فایلهای مورد نیاز طراحی منوی رستوران فست فود
برای شروع طراحی به مجموعهای از تصاویر نیاز داریم که میتوانید آنها را در این قسمت دانلود کنید.
- تصویر دو همبرگر (+)
- تصویر هاتداگ (+)
- تصویر سالاد (+)
- تصویر همبرگر (+)
- تصویر ساندویچ (+)
- فایل Brush.psd (+)
- فایل Graphics.psd (شامل 1 خط، 1 برگ، 1 گوجهفرنگی، یک شیشه نوشیدنی، یک شیشه نوشابه، 1 سس گوجهفرنگی) (+)
- فایل پسزمینه Blackboard Backgound.psd (+)
- فایل Logo.png (+)
- فایل Bebas Neue (+)
- فایل Wicked Grit (+)
- فایل Averia Sans (+)
- فایل Caveat (+)
- فایل Rhesmanisa (+)
تنظیم اولیه یک سند
در این بخش با مراحل راهاندازی اولیه سند فتوشاپ برای قالب منوی رستوران فست فود آشنا میشویم.
گام 1
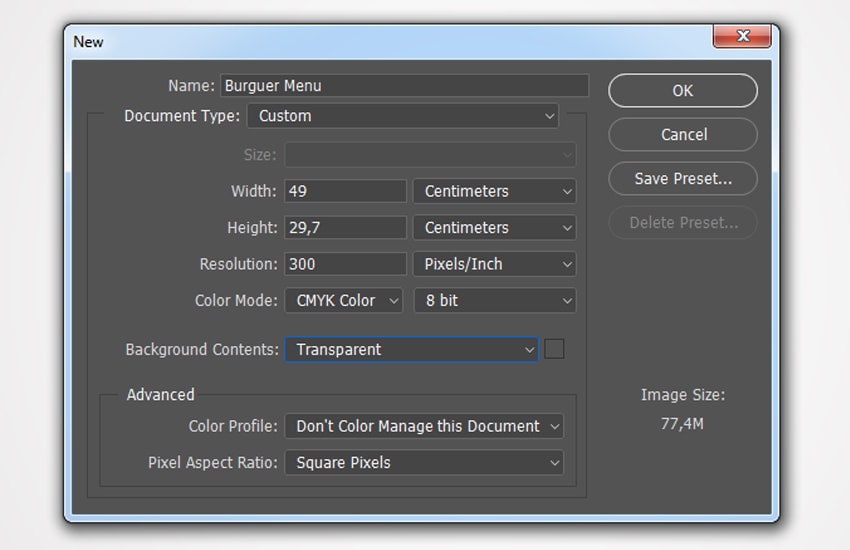
فتوشاپ را باز کنید و با مراجعه به منوی File > New > Document یک سند جدید باز کنید. تنظیمات فایل را مطابق موارد زیر قرار دهید:
- Width to 42 cm
- Height to 29.7 cm
- Resolution to 300 dpi
- Color Mode to CMYK
روی Create کلیک کنید.

گام 2
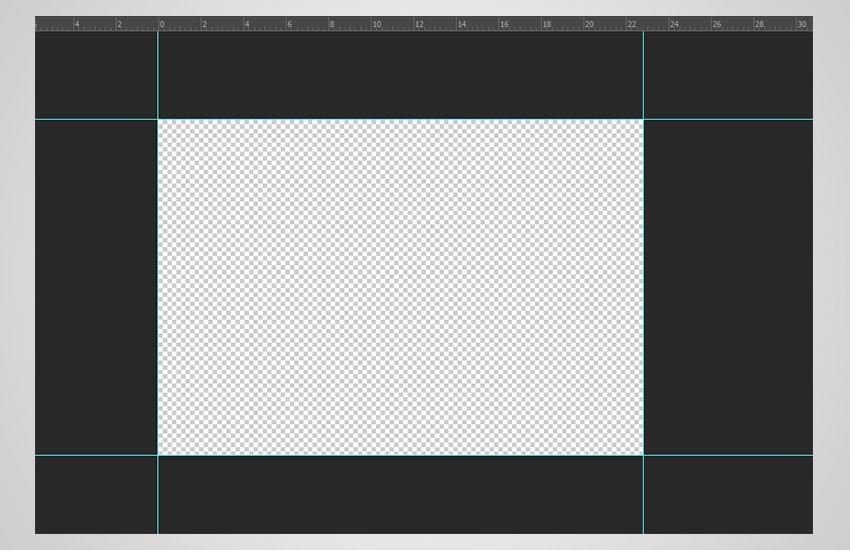
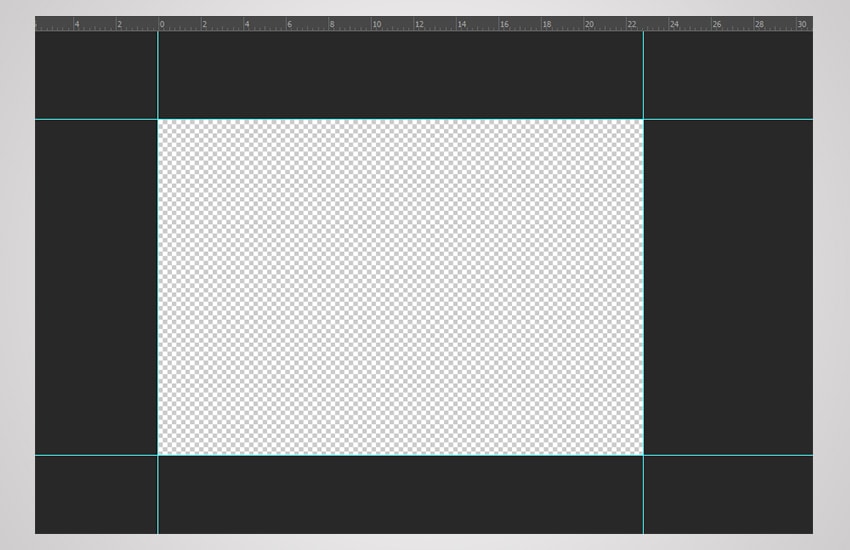
اگر در پیرامون سند خطکشها را نمیبینید، باید را با زدن کلیدهای Control+R آنها را نمایان کنید. اینک با ماوس، خط راهنمای (Guide) اول را از خط کش بالا به سمت پایین و روی سند بکشید و رها کنید.

گام 3
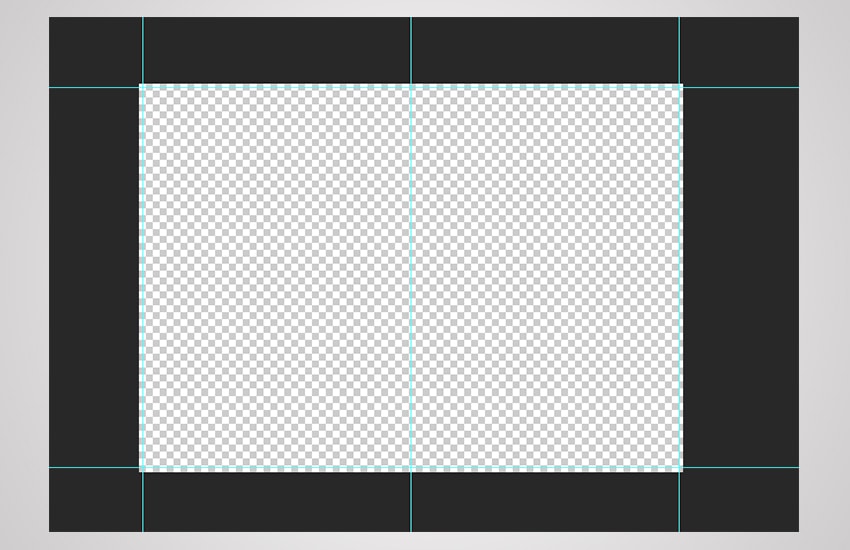
همان کار را در مورد بخش تحتانی نیز تکرار کنید. از سمت چپ و راست نیز خطوط راهنمایی کشیده و روی قالب منو رها کنید. بدین ترتیب طراحی منو باید به صورت زیر دربیاید:

گام 4
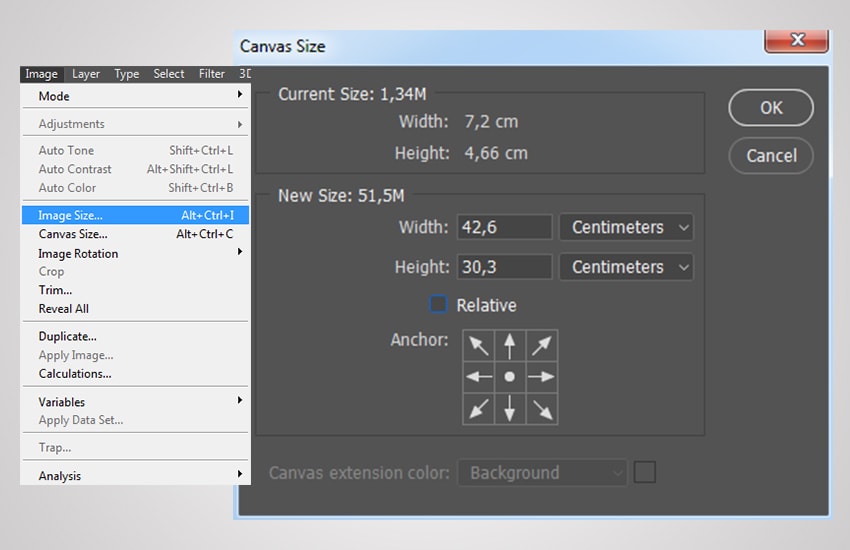
در ادامه نشانگرهای لبه چاپ (bleed) را اضافه میکنیم که به ما امکان میدهد طراحی خود را آماده چاپ بسازیم. به مسیر Image > Canvas Size بروید. در پنجره بازشدنی ابعاد زیر را وارد کنید:
- Width to 42.6 cm
- Height to 30.3 cm
روی OK کلیک کنید.

گام 5
از آنجا که در حال طراحی یک بروشور دو لت هستیم، باید یک خط راهنما نیز برای محل تاخوردگی میانی قالب منو در نظر بگیریم.

قرار دادن پسزمینه
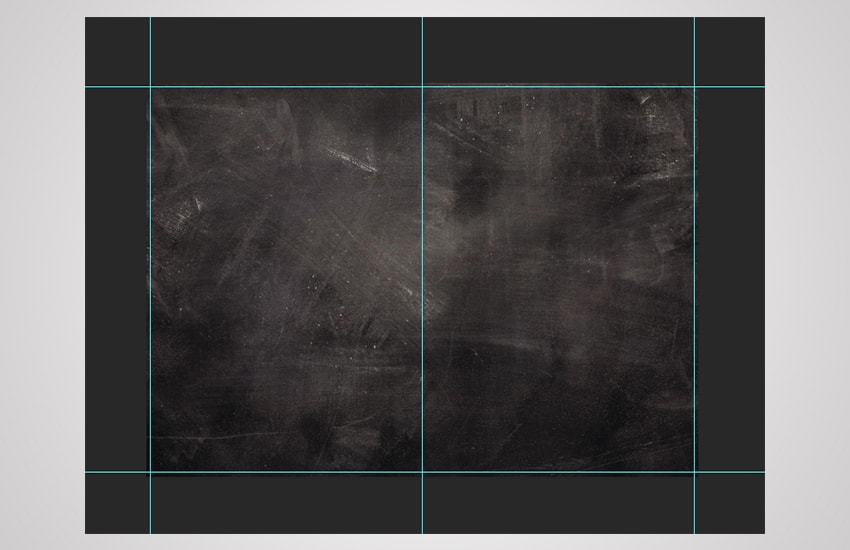
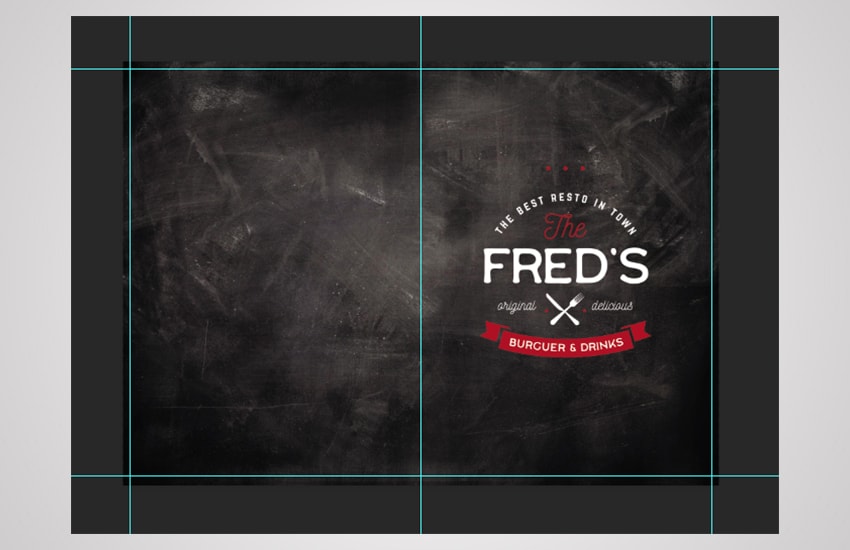
برای طراحی پسزمینه، کار خود را با قرار دادن فایل Blackboard Backgound.psd آغاز میکنیم. به مسیر File > Place Linked بروید و فایل Blackboard را برای پسزمینه درج کنید.

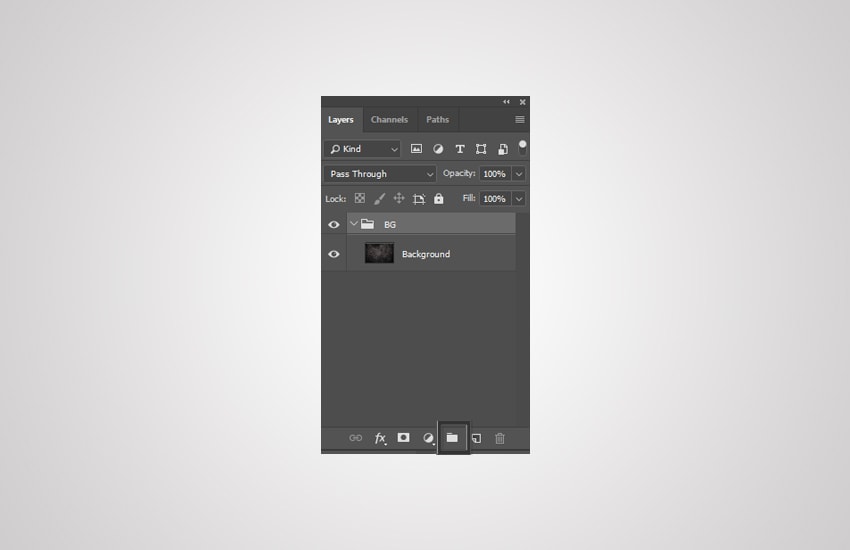
در این زمان باید به پنل Layers بروید و روی دکمه Create a new group کلیک کنید یا کافی است کلیدهای Control+G را بزنید. روی متن Group 1 دابل کلیک کنید و نام پوشه را به Background تغییر دهید تا اولین گروه لایه ایجاد شود.

ایجاد صفحههای رویی و پشتی
در این بخش با مراحل ایجاد دو صفحه جلد رویی و پشتی بروشور خود آشنا میشویم.
گام 1
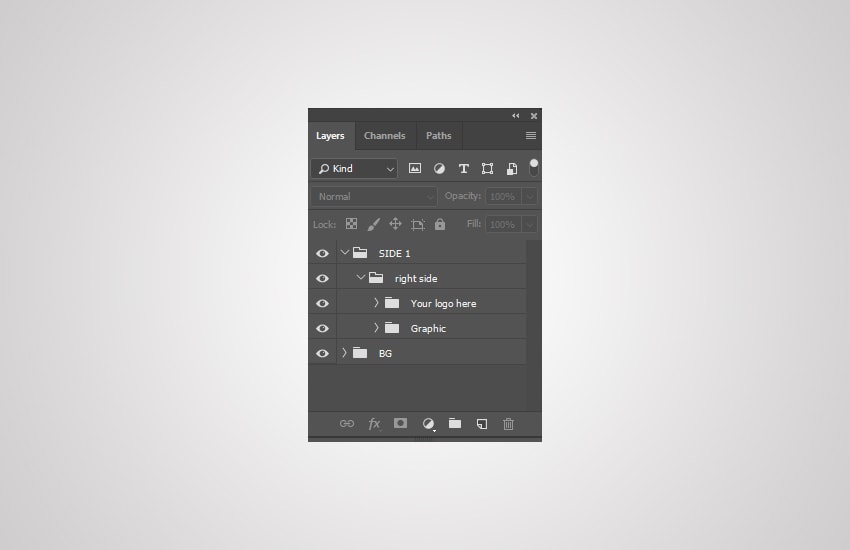
به پنل لایهها بروید و روی Create a new group کلیک کنید و این بار گروه جدید را Side 1 نامگذاری کنید. گروه دیگری ایجاد کنید و نام آن را Right Side بگذارید. دو گروه دیگر نیز به نامهای Your Logo Here و Graphics اضافه کنید. هر دو گروه اخیر را انتخاب کرده و با فشردن کلید shift آنها را روی لایه Right Side بکشید.

گام 2
به منوی File > Place linked بروید و فایل Logo.png را در مرکز قالب طرحبندی منو قرار دهید.

گام 3
روی لایه Logo کلیک کرده و آن را به پوشه لایهها به نام Your Logo Here ببرید.
گام 4
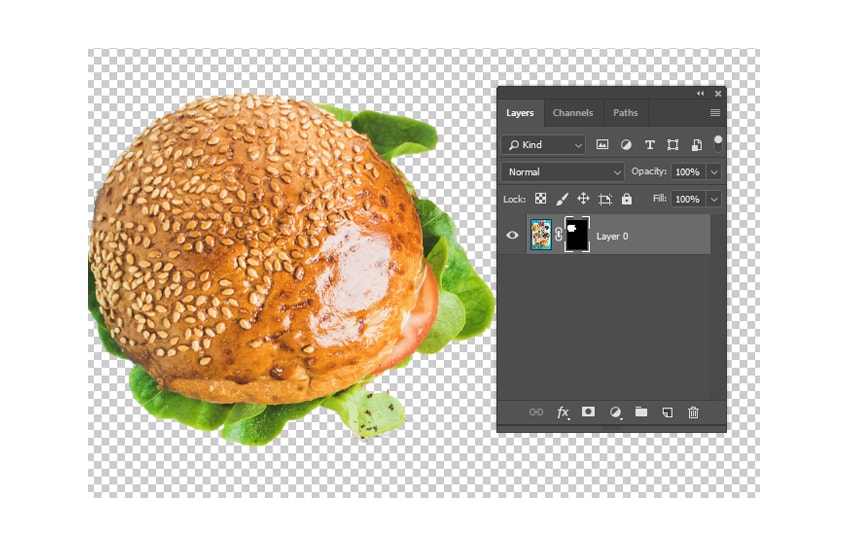
در پوشه Graphics که ایجاد کردهایم، برخی تصاویر را اضافه میکنیم. به منوی File > Open بروید. ما در این لایه از تصویر همبرگر زیر استفاده میکنیم ولی باید پسزمینه آن را حذف کنیم.

به این منظور از ابزار Quick Selection (با میانبر w) استفاده میکنیم و تنها تصاویر برگرها را انتخاب میکنیم.

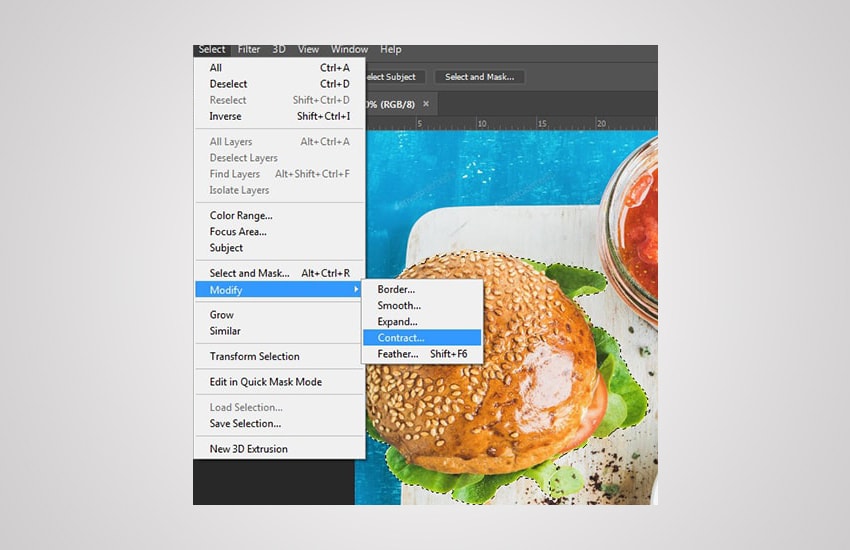
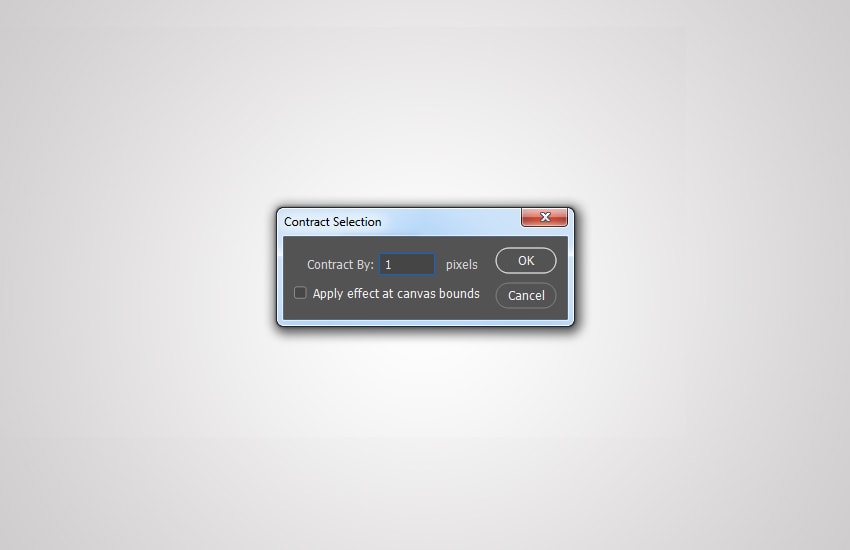
پس از این که فرایند انتخاب پایان یافت، کافی است به منوی Select > Modify > Contract بروید. محدوده انتخاب را به میزان 1 پیکسل فشردهتر کنید.

در نهایت در انتهای پنل لایهها روی Add Layer mask کلیک کنید تا پسزمینه حذف شود.

گام 5
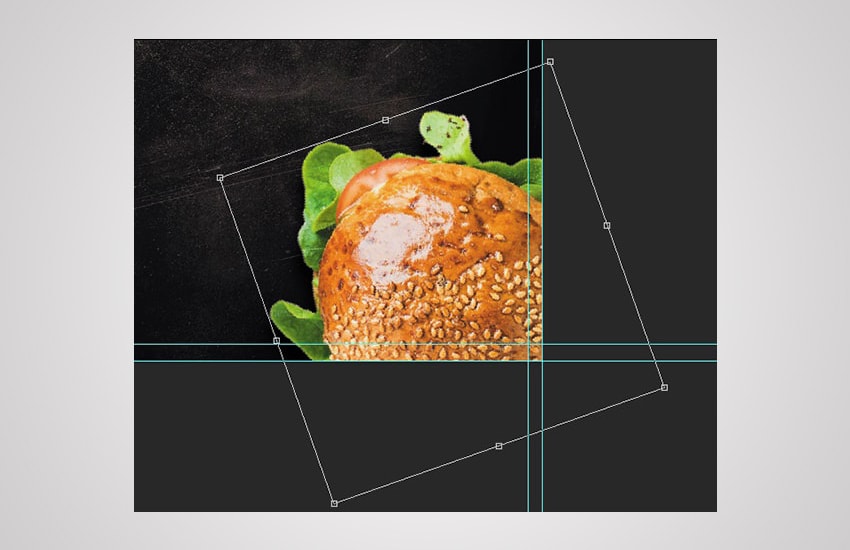
اکنون با فشردن کلیدهای Control+C روی لایه تصویر و سپس رفتن به قالب منو تصویر را در آنجا با کلیدهای Control+V بچسبانید. تصویر را در گوشه زیر-راست قرار دهید. در نهایت آن را به پوشه لایههای Graphics بکشید و نام لایه را به Burger تغییر دهید و یک گروه با همان نام ایجاد کنید.
گام 6
با فشردن Control+T اندازه تصویر را تغییر دهید. سپس به منوی Edit > Transform > Rotate بروید. با استفاده از ماوس تصویر گوشه راست-بالا را برداشته و کمی چرخش به سمت چپ بدهید.

گام 7
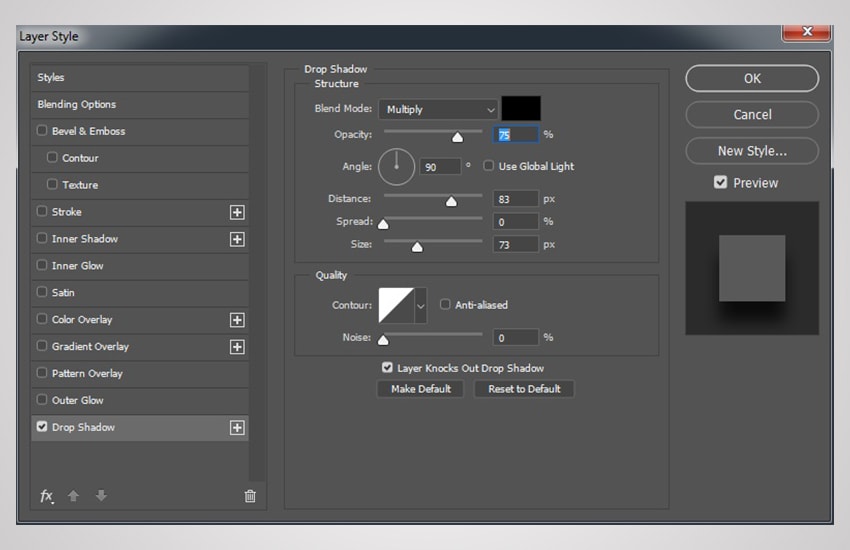
با راست-کلیک کردن و انتخاب گزینه Blending Options > Drop Shadow مقداری سایه به تصویر بدهید. به این منظور باید از مقادیر زیر استفاده کنید:
- Blend Mode: Multiply
- Opacity: 75%
- Angle: 90 degrees
- Distance: 83 px
- Size: 73 px

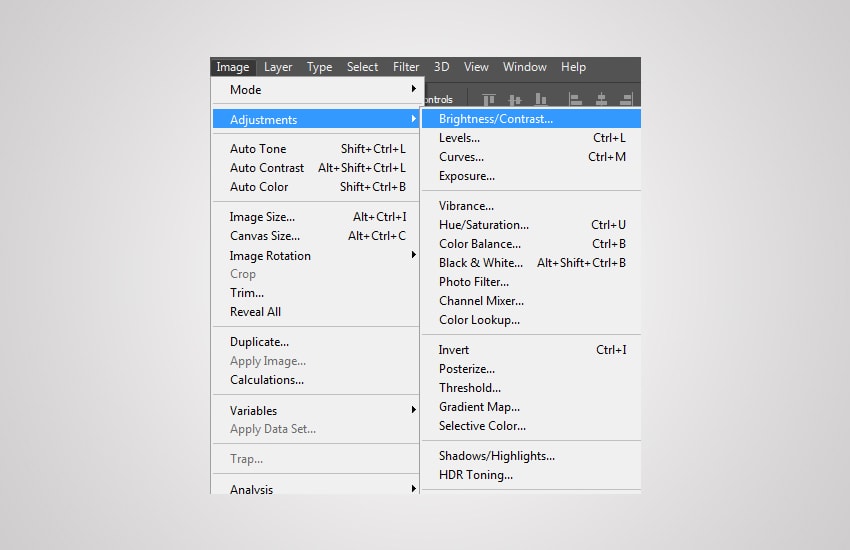
به منوی Image > Adjustments > Brightness/Contrast بروید و میزان روشنایی (Brightness) را روی 15- و مقدار کنتراست را روی 15+ قرار داده و روی OK کلیک کنید.
گام 8
با پیگیری همین فرایند روی تصویر برگر دیگر، این بار آن را در گوشه چپ-بالای طراحی منو قرار دهید. به مسیر Image > Adjustments > Brightness/Contrast بروید و روشنایی را روی 15- و کنتراست را روی 15+ قرار داده روی OK کلیک کنید.

گام 9
در نهایت برخی تصاویر دیگر یعنی یک گوجهفرنگی (Tomato) و دو برگ (Leaves) را اضافه میکنیم. این تصاویر را از فایل Graphic.psd روی پنل لایهها بکشید.

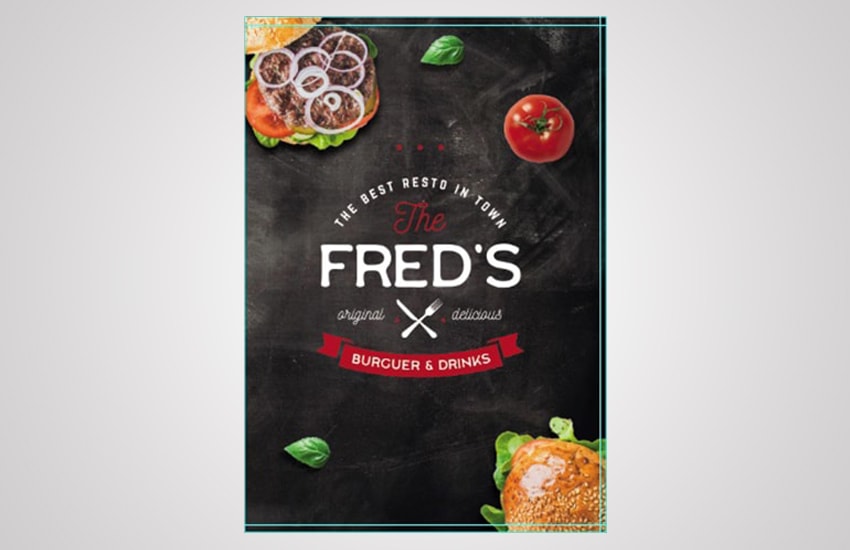
بدین ترتیب صفحه جلوی قالب منوی فتوشاپ چیزی مانند زیر خواهد بود:

گام 10
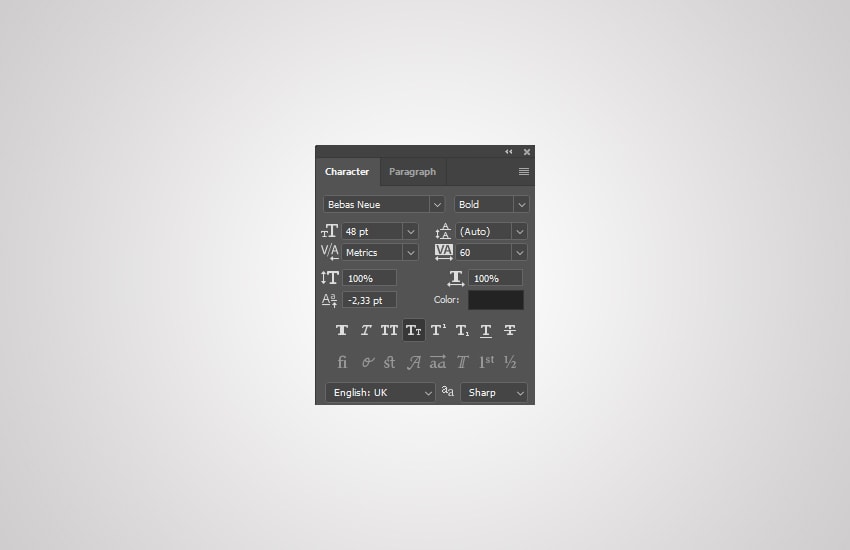
ابزار Text را از نوار ابزار بردارید و فونت Bebas Neue را انتخاب کنید. رنگ سفید را به عنوان رنگ پیشزمینه از منوی نوار ابزار انتخاب کرده و از استایل زیر برای لایه Title Burger استفاده کنید:
- Font Family: Bebas Neue
- Font Style: Bold
- Size: 48 pt
- Leading: Auto
- Tracking: 60
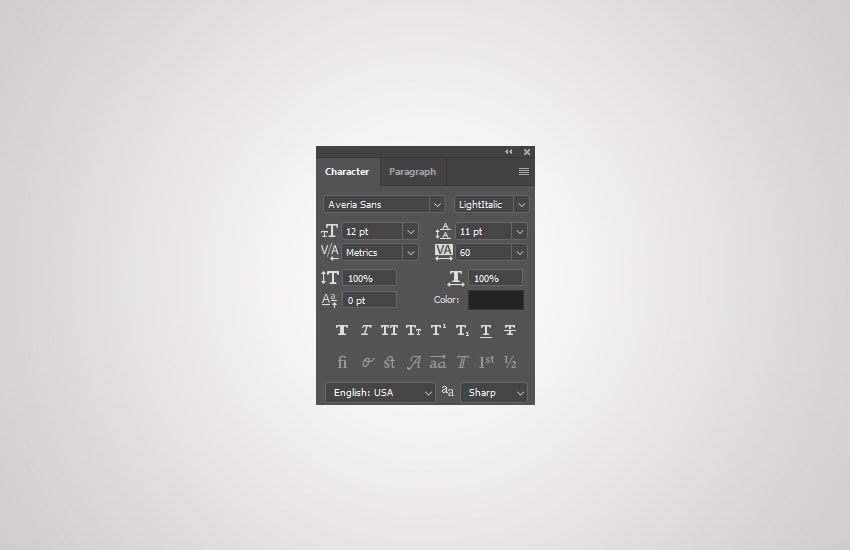
نکته: به پنجره اصلی بروید و از منوی بازشدنی Character را انتخاب کنید تا بتوانید این تنظیمات را اعمال کنید.

گام 11
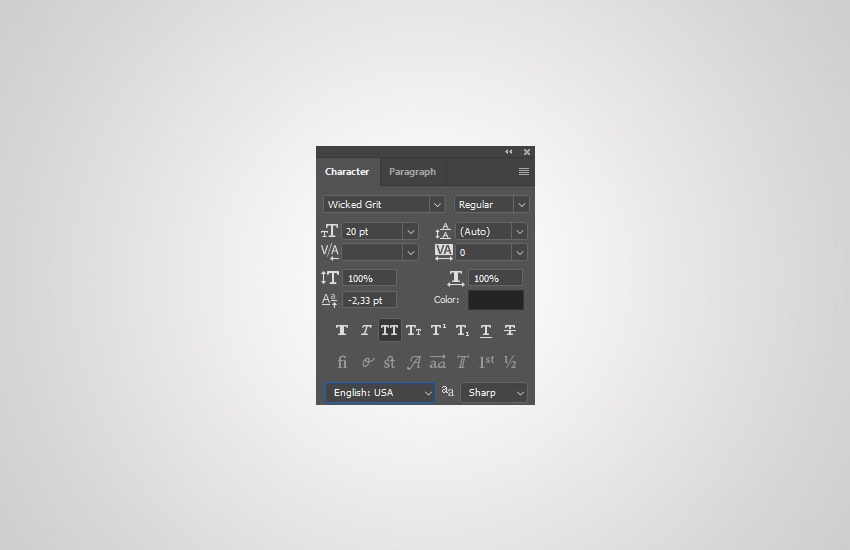
یک بار دیگر ابزار Text را انتخاب کرده و این بار فونت Wicked Grit را برای عنوان Subheader و Price در سمت راست بردارید. از تنظیمات زیر استفاده کنید:
- Font Family: Wicked Grit
- Font Style: Regular
- Size: 20 pt
- Leading: Auto
- Tracking: 0

گام 12
برای Main Text فونت Averia Sans را انتخاب کرده و از تنظیمات زیر استفاده کنید:
- Font Family: Averia Sans
- Font Style: Light Italic
- Size: 12 pt
- Leading: 11 pt
- Tracking: 60

قالب منوی ما اینک باید چیزی مانند تصویر زیر باشد:

گام 13
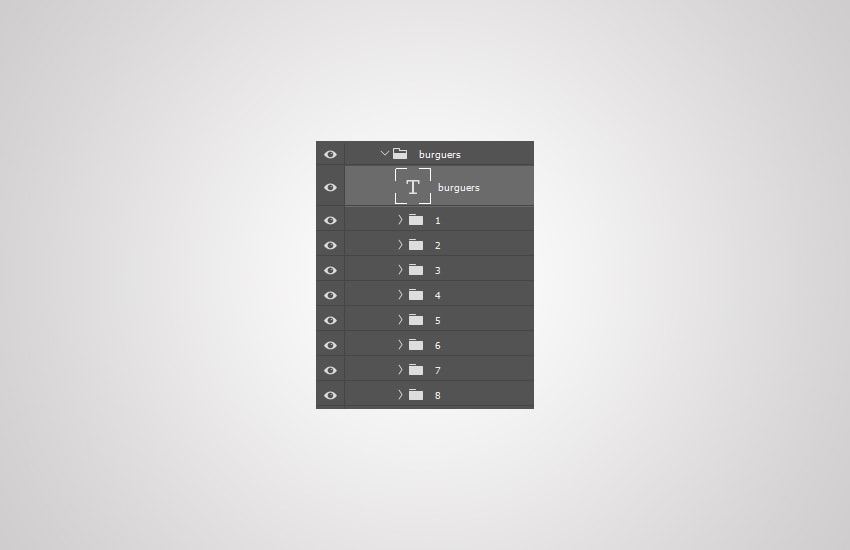
لایه عنوان Burger، عنوان Subheader و لایههای Price و Main Text را با 1 گروهبندی کنید. سپس این گروه را کپی کرده و هفت بار بچسبانید و هر یک را به ترتیب به صورت 1، 2، 3، 4، 5، 6، 7 و 8 نامگذاری کنید. بدین ترتیب این لایهها در پنل Layers به صورت زیر خواهند بود:

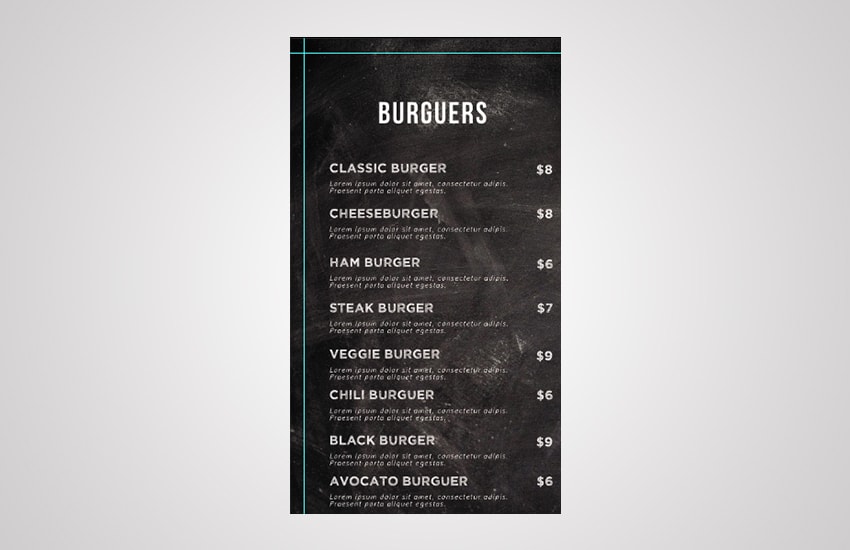
نتیجه طراحی نهایی قالب منو به صورت زیر خواهد بود:

گام 14
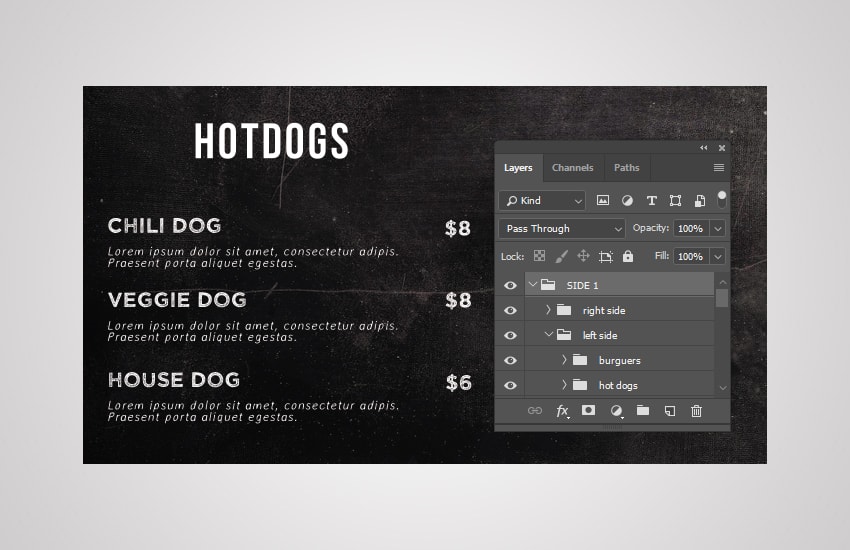
همزمان که گروه لایه Burgers انتخاب شده است، آن را کپی کرده و بچسبانید و نامش را به Hotdogs تغییر دهید. نام را با استفاده از ابزار Text تغییر دهید. در لایه Hotdogs تنها به سه کپی نیاز داریم لذا لایههای 4 تا 8 را حذف کنید. لایههای متنی را انتخاب کنید و با انتخاب ابزار Text تغییراتی مانند تصویر زیر اعمال کنید:

گام 15
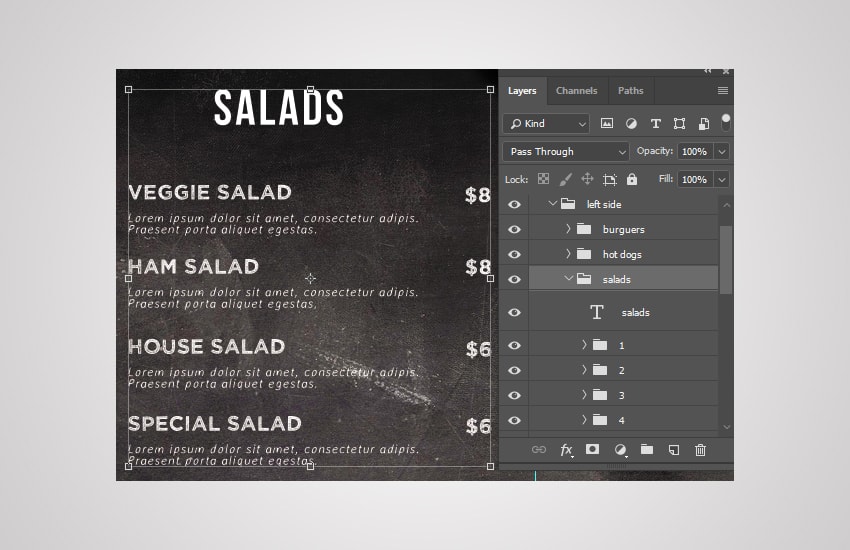
یک بار دیگر با انتخاب گروه لایه Burgers آن را کپی کرده و بچسبانید و نام آن را به Salads تغییر دهید. در این گروه به چهار لایه نیاز داریم، بنابراین لایههای 5 تا 8 را پاک کنید. لایههای متنی را انتخاب کرده و تغییراتی مانند تصویر زیر را اعمال کنید:

گام 16
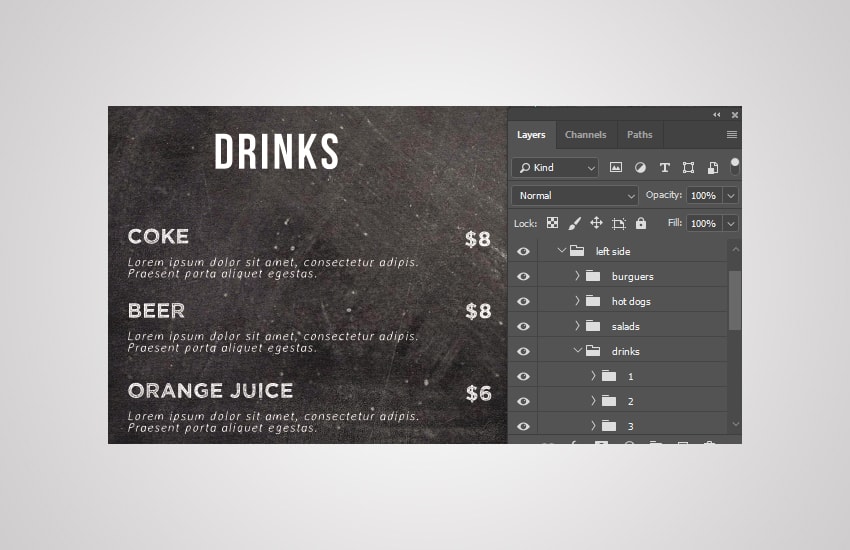
برای ایجاد آخرین گروه لایهها در قالب فتوشاپ، لایه Hotdogs را بار دیگر انتخاب کرده و آن را کپی کرده و بچسبانید و نامش را به Drinks تغییر دهید. لایههای متنی را انتخاب کرده و تغییراتی مانند تصویر زیر ایجاد کنید:

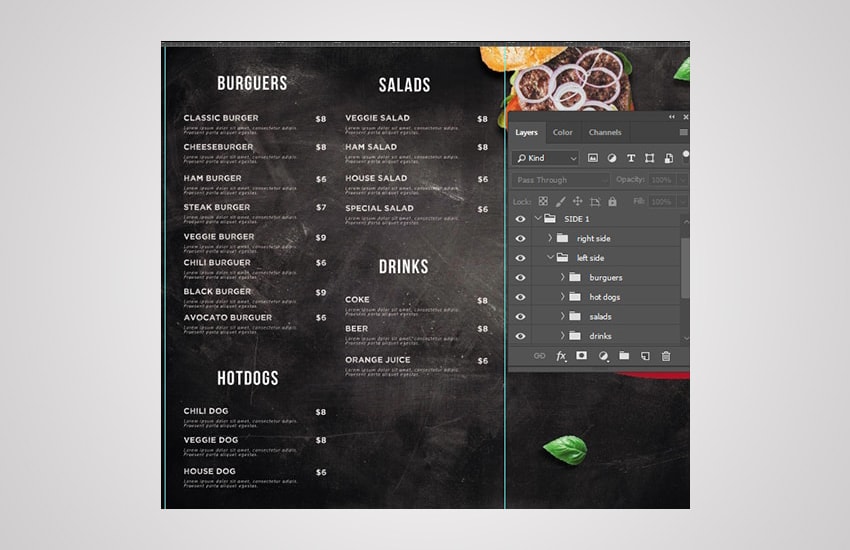
نتیجه نهایی قالب منو به صورت زیر خواهد بود:

افزودن گرافیک و تصاویر به منوی رستوران فست فود
در این بخش با روش اضافه کردن برخی تصاویر و گرافیکهای دیگر به منوی رستوران خود آشنا میشویم.
گام 1
در این بخش کار خود را با باز کردن فایل Brush.psd آغاز میکنیم.
گام 2
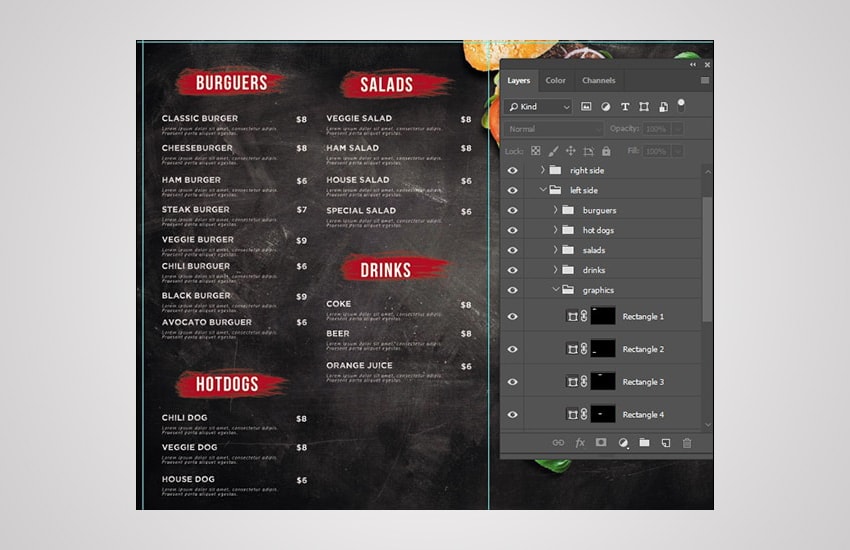
چهار کپی از آن گرفته و آنها را در پشت عنوانهای اصلی مانند تصویر زیر قرار میدهیم.
نکته: یک گروه لایه جدید ایجاد کرده و نام آن را Graphics بگذارید. لایههای Brush را به این گروه لایه بکشید.

گام 3
فایل Graphics.psd را باز کنید و تصاویر زیر را قرار دهید:
- 1 Ice Cubes
- 1 Coke
- 3 Arrows
- 1 Line
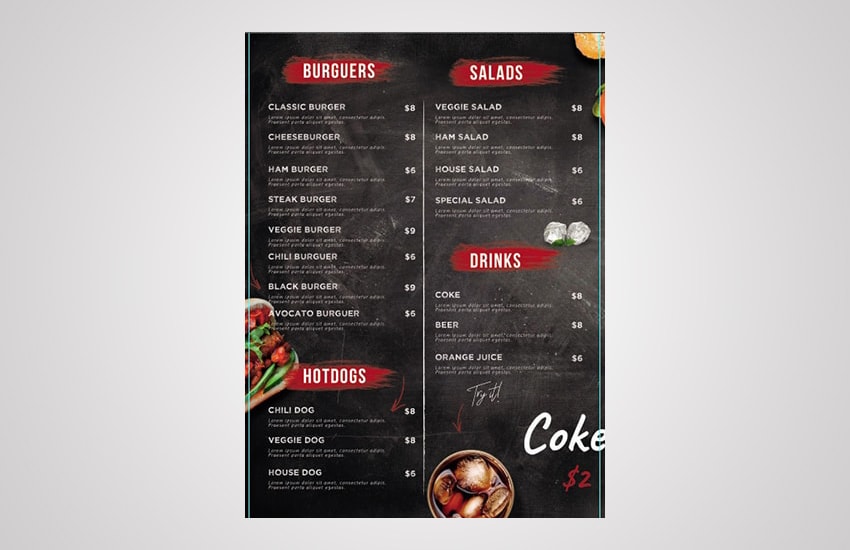
میتوانید تصویر Hotdog را از این آدرس (+) دانلود کنید. همه عناصر قرار گرفته در قالب منو به صورت زیر هستند:

گام 4
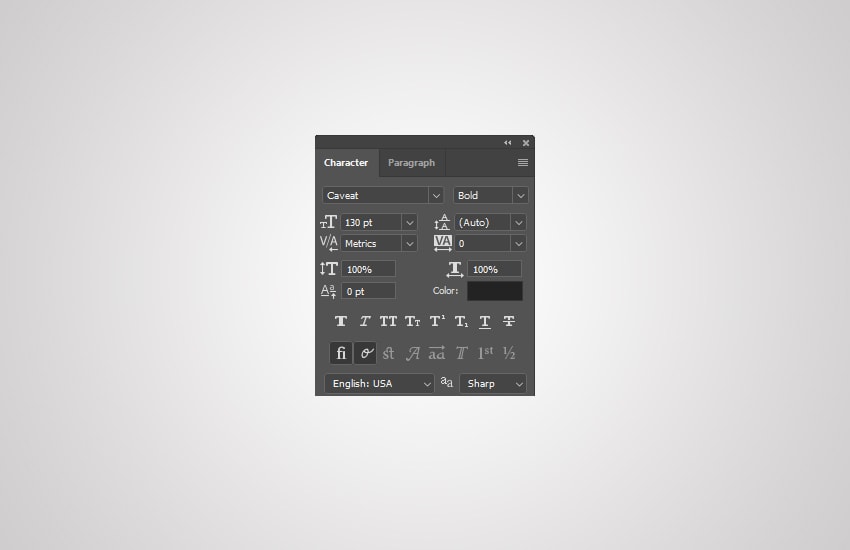
برای پایان دادن Side 1 قالب، ابزار Text را انتخاب کرده و فونت Caveat را برمیداریم و عبارت Coke را با استفاده از استایل متنی زیر وارد کنید:
- Font Family: Caveat
- Font Style: Bold
- Size: 130 pt
- Leading: Auto
- Tracking: 0

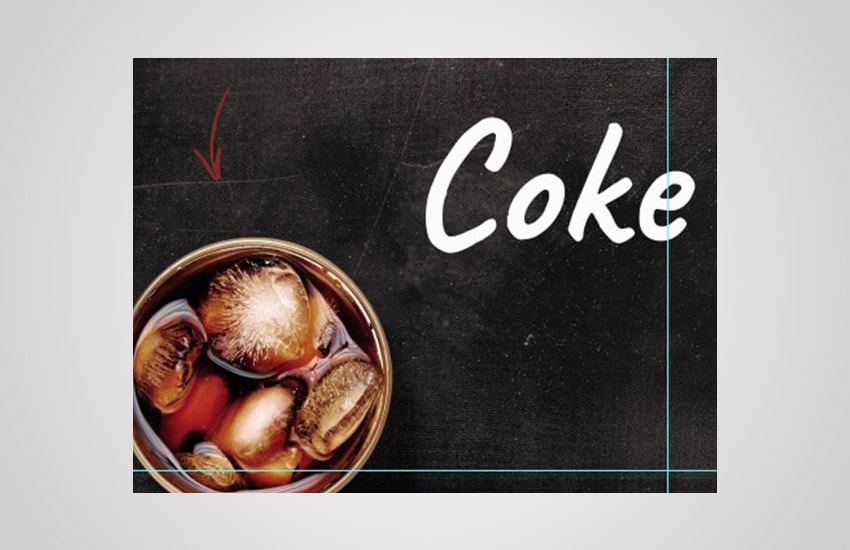
آن را مانند تصویر زیر قرار دهید:

گام 5
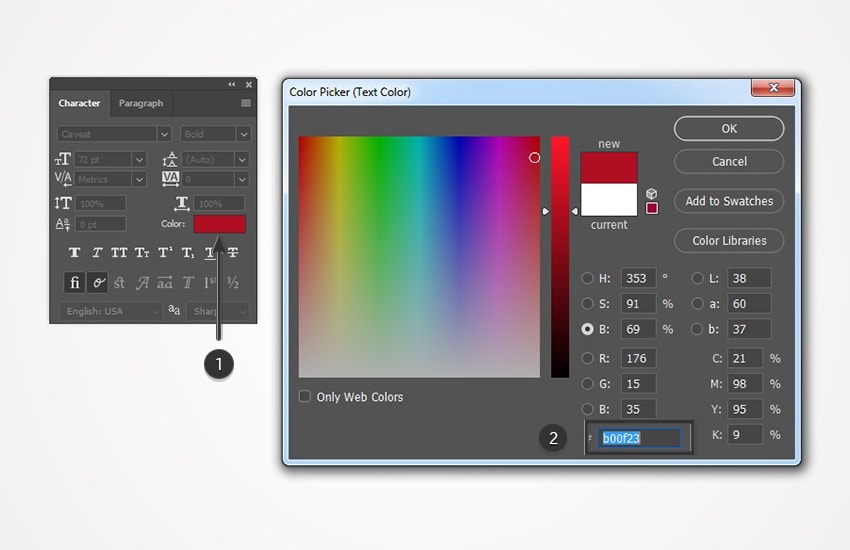
از همان فونت برای متن 2$ استفاده کنید. در این مورد رنگ قرمز را بردارید. به منوی Character بروید و روی Color کلیک کرده و پنجره Color Picker را باز کنید. از کد رنگ #b00f23 استفاده کرده و روی OK کلیک کنید.
- Font Family: Caveat
- Font Style: Bold
- Size: 72 pt
- Leading: Auto
- Tracking: 0

آن را درست زیر متن Coke به صورت زیر قرار دهید:

گام 6
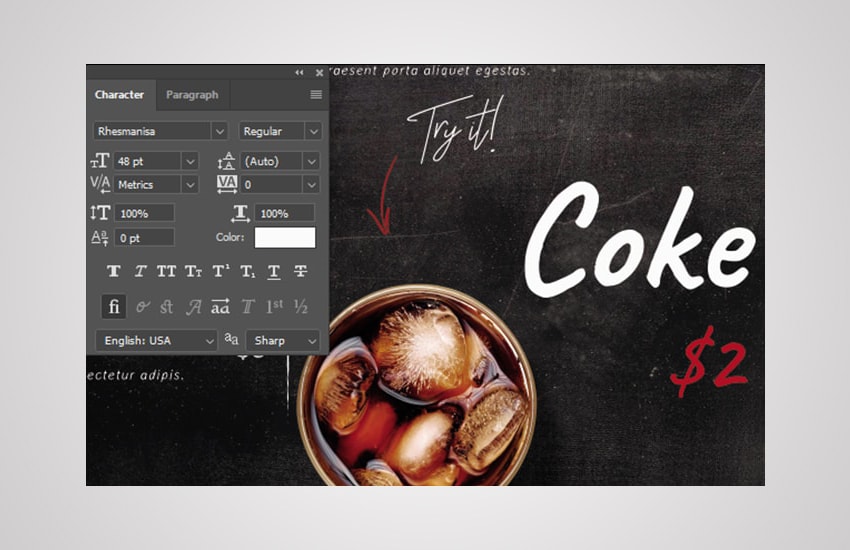
ابزار Text را انتخاب کرده و فونت Rhesmanisa را بردارید و عبارت «!Try it» را وارد کنید. از استایل متن زیر استفاده کنید:
- Font Family: Rhesmanisa
- Font Style: Regular
- Size: 48 pt
- Leading: Auto
- Tracking: 0

گام 7
اکنون گرافیک line را که پیش از قالب منو درج کردهاید، انتخاب کنید، آن را بکشید و در میانه صفحه چپ قرار دهید.

ایجاد صفحههای داخلی راست و چپ
در این بخش با روش طراحی صفحههای داخلی بروشور خود آشنا میشویم.
گام 1
اینک نوبت آن رسیده که به طراحی سمت دیگر (2) قالب منوی فتوشاپ خود بپردازیم. این کار را با ایجاد یک لایه گروه جدید با فشردن Control+G انجام میدهیم. نام این گروه را Side 2 میگذاریم.
گام 2
درون این لایه جدید، کلیدهای control+G را بزنید تا یک گروه لایه جدید به نام Menu ایجاد شود. گروه لایه دیگری نیز اضافه کرده و نام آن را Graphics بگذارید.

گام 3
عناصر متنی را از Side 1 کپی کنید. روی control+C در گروه لایه Burgers کلیک کنید تا کپی شود و روی آیکون چشم در پنل Layers بزنید تا لایه Side 1 پنهان شود.

سپس با کلیدهای Control+V آن را در بخش داخلی صفحه و در بخش فوقانی بچسبانید.
گام 4
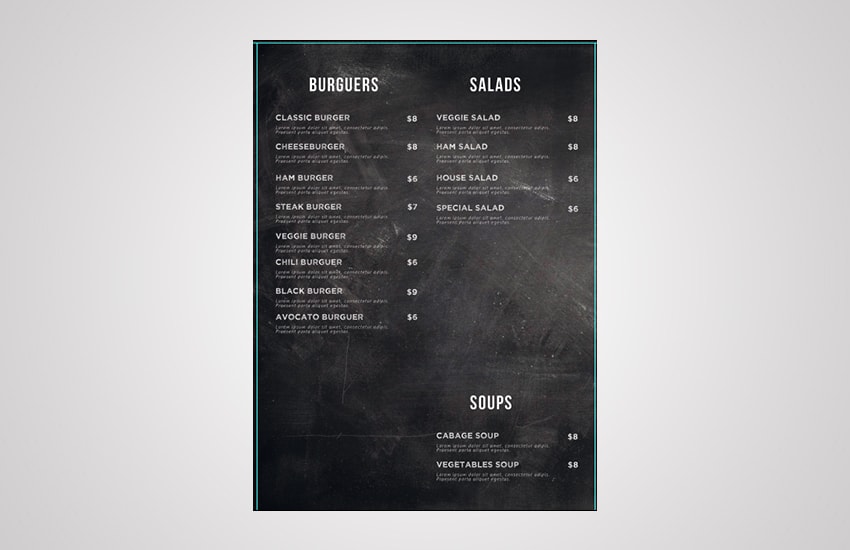
همین کار را برای عناصر متنی دیگر (Saladas و Soups) نیز انجام دهید. بدین ترتیب قالب طرحبندی منوی ما باید مانند زیر شود:

گام 5
در مورد صفحه داخلی راست باید عناصر گروه متنی زیر را اضافه کنید:
- Sandwiches
- Coffee
- Desserts
- Drinks
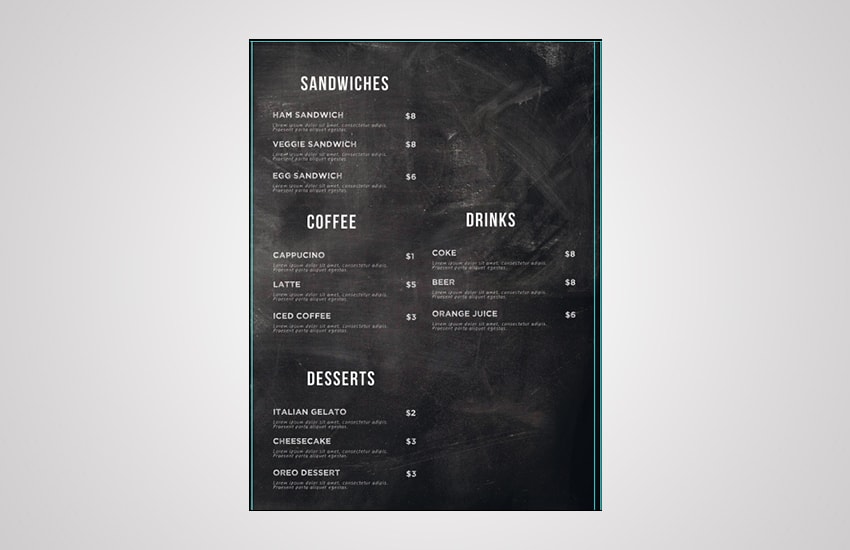
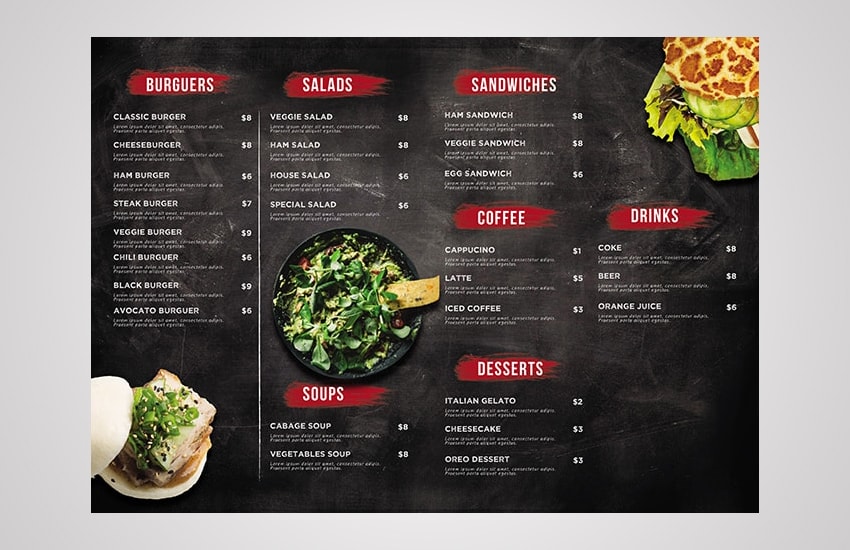
بدین ترتیب طراحی ما هم اکنون به شکل زیر درآمده است:

گام 6
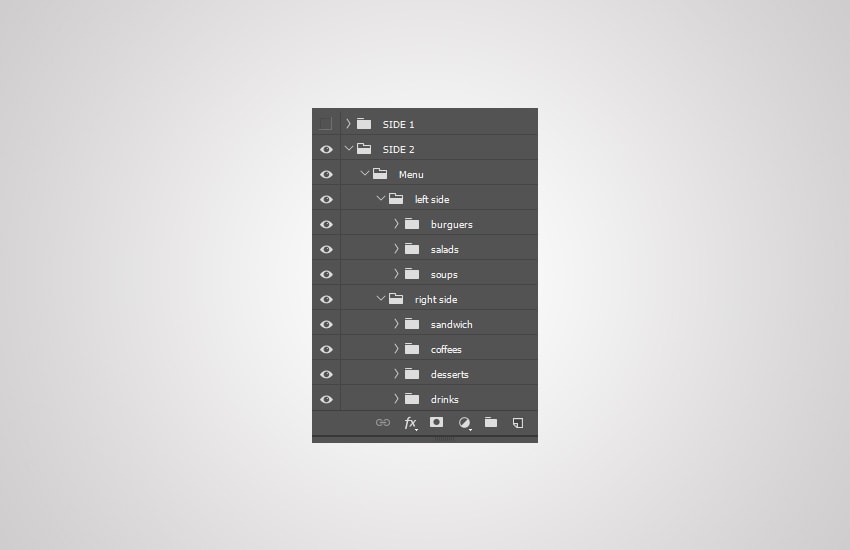
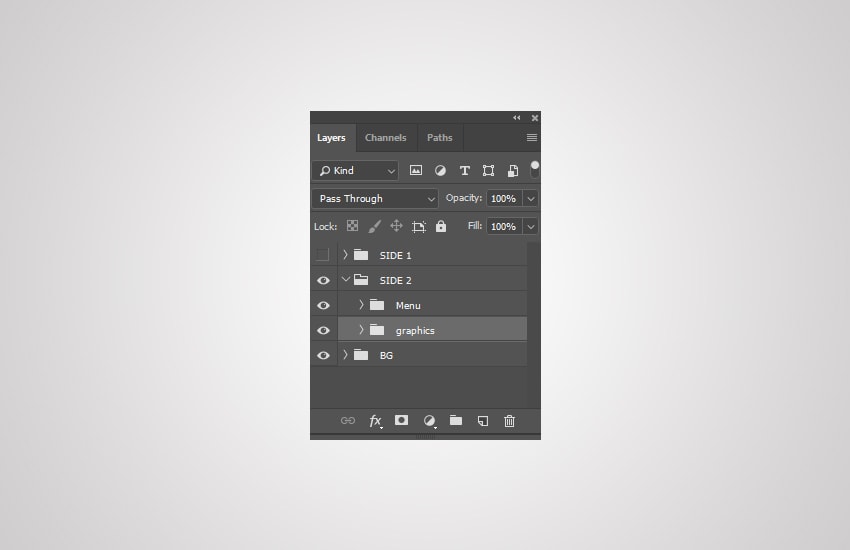
این عناصر جدید را روی پنل Layers به صورت زیر مرتبسازی کنید:

گام 7
کار ما تقریباً به پایان رسیده است. در نهایت عناصر گرافیکی خودمان را نیز اضافه میکنیم. لایه Side 2 را با فشردن آیکون چشم پنهان کنید و گروه لایه Graphics را کپی نمایید. لایه Side 1 را پنهان کرده و لایه Side 2 را با کلیک مجدد روی آیکون چشم نمایان کنید. با زدن کلیدهای Control+V گروه لایههای Graphics را بچسبانید.

گام 8
به منوی File > Place Linked بروید و تصویر Salad را ایمپورت کنید.
نکته: شما باید ابتدا پس زمین تصویر را با همان روشی که در مورد تصویر قبلی انجام دادیم، حذف کنید.
با کلیدهای Control+T اندازه آن را تغییر دهید و اینتر را بزنید. روی لایه دابل کلیک کنید تا منوی Blending Options باز شود و یک Drop Shadow با تنظیمات زیر اضافه کنید:
- Blend Mode: Multiply
- Opacity: 75%
- Angle: 90 degrees
- Distance: 83 px
- Size: 73 px
گام 9
به منوی File > Place Linked بروید و تصویر Hamburger را ایمپورت کنید. پس از حذف پسزمینه، با کلیدهای Control+T اندازه آن را تغییر دهید و اینتر را بزنید. در ادامه روی لایه دابل کلیک کنید تا منوی Blending Options را باز کنید و یک Drop Shadow با تنظیمات زیر اضافه کنید:
- Blend Mode: Multiply
- Opacity: 75%
- Angle: 90 degrees
- Distance: 83 px
- Size: 73 px
گام 10
به منوی File > Place Linked بروید و تصویر Sandwich را ایمپورت کنید. پس از حذف پسزمینه، با کلیدهای Control+T اندازه آن را تغییر دهید و اینتر را بزنید. در ادامه روی لایه دابل کلیک کنید تا منوی Blending Options را باز کرده و یک Drop Shadow با تنظیمات زیر اضافه کنید:
- Blend Mode: Multiply
- Opacity: 75%
- Angle: 90 degrees
- Distance: 83 px
- Size: 73 px
تصویر زیر چیدمان عناصر قالب منوی فتوشاپ ما را نمایش میدهد.

گام 11
به فایل Graphics.psd بازگردید، لایه با نام Leaf را کپی کنید. به قالب منو بازگردید، با کلیدهای Control+V آن را به تصویر Salad اضافه کنید. تصویر Leaf دیگر را بردارید و آن را در سمت راست طراحی منو در کنار Sandwich قرار دهید.
گام 12
از فایل Graphics.psd لایههای زیر را کپی کنید:
- 1 Beer Glass
- 1 Barbecue-Sauce
- 3 arrows
- 1 Line
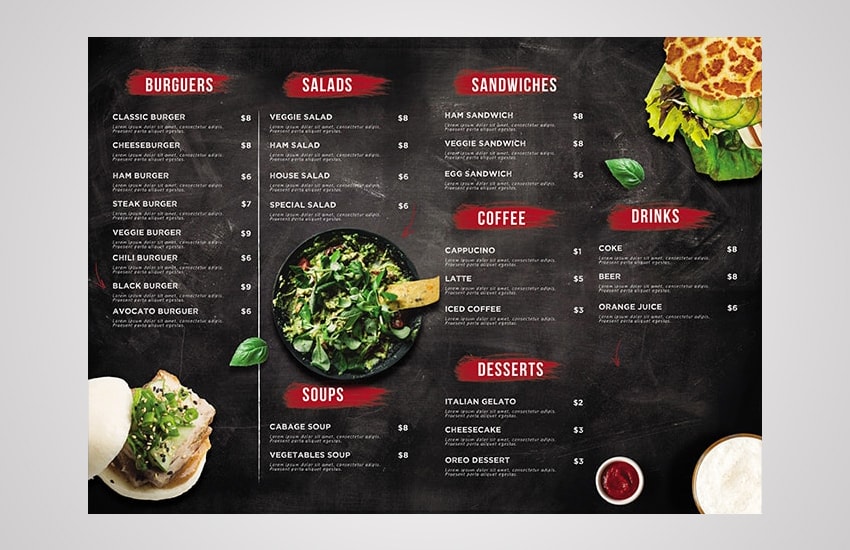
به قالب منو بازگردید و با چسباندن این لایه، آنها را مانند تصویر زیر بچینید:

گام 13
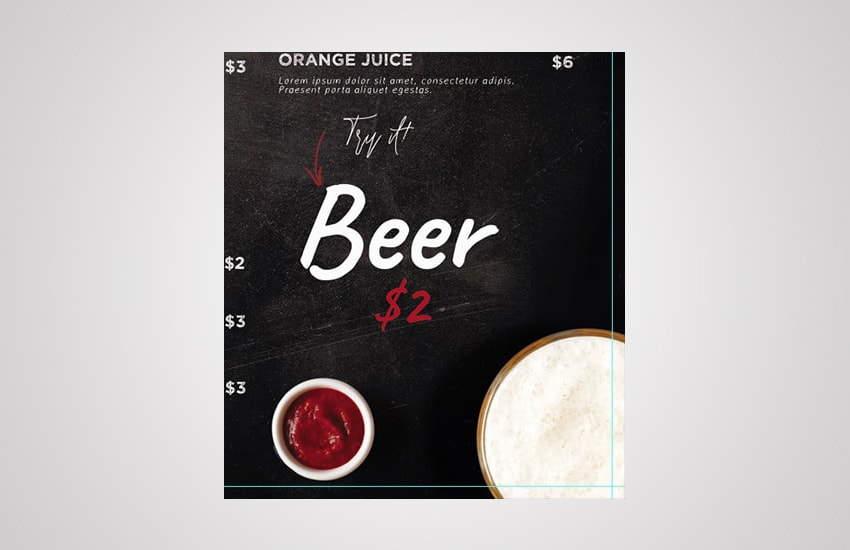
برای پایان Side 2 به طراحی Side 1 بروید و لایه Coke را کپی کنید. در این بخش نام آن را به beer تغییر میدهیم. لایههای متنی 2$ و !Try it را نیز اضافه کرده و مانند تصویر زیر قرار میدهیم:

اکسپورت کردن قالب برای چاپ
در این بخش با مراحل مورد نیاز برای آمادهسازی قالب جهت چاپ آشنا میشویم.
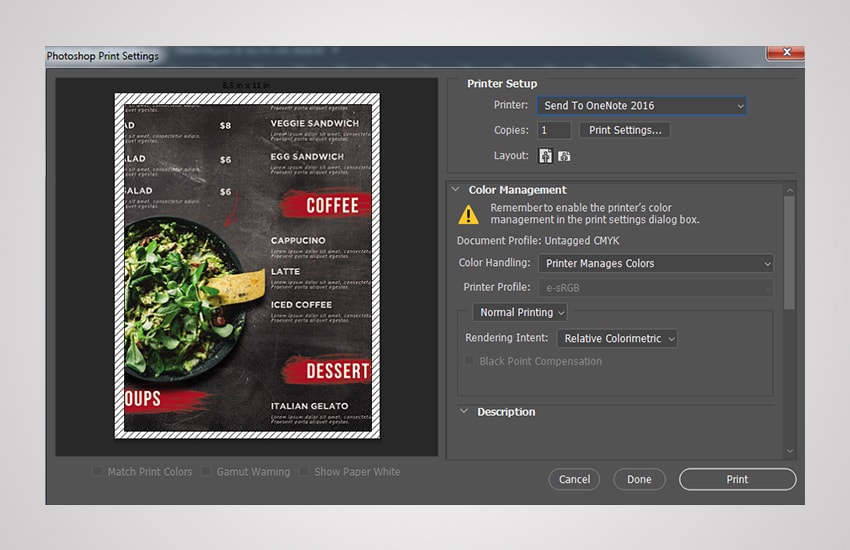
گام 1
فایلهای فتوشاپ را میتوان با مراجعه به منوی File > Print و کلیک کردن روی دکمه Print چاپ کرد.

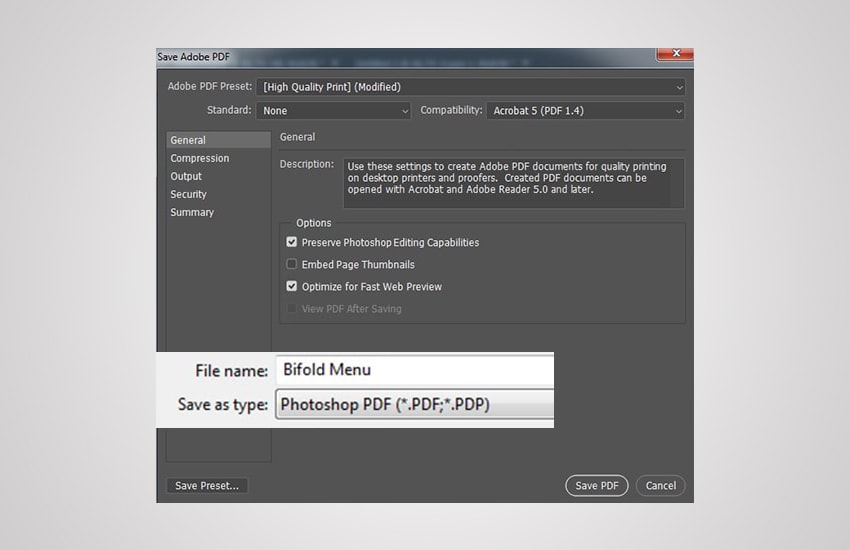
گام 2
همچنین میتوانید یک فایل را به صورت PDF برای انتشار آنلاین یا پرینت کردن اکسپورت کنید. به منوی File > Save As بروید. در پنجره مربوط به گزینه Save As، نام سند را Burger Menu Template یا Photoshop Menu Template بگذارید. فرمت آن را نیز به صورت Photoshop PDF قرار داده و روی Save کلیک کنید.

سخن پایانی
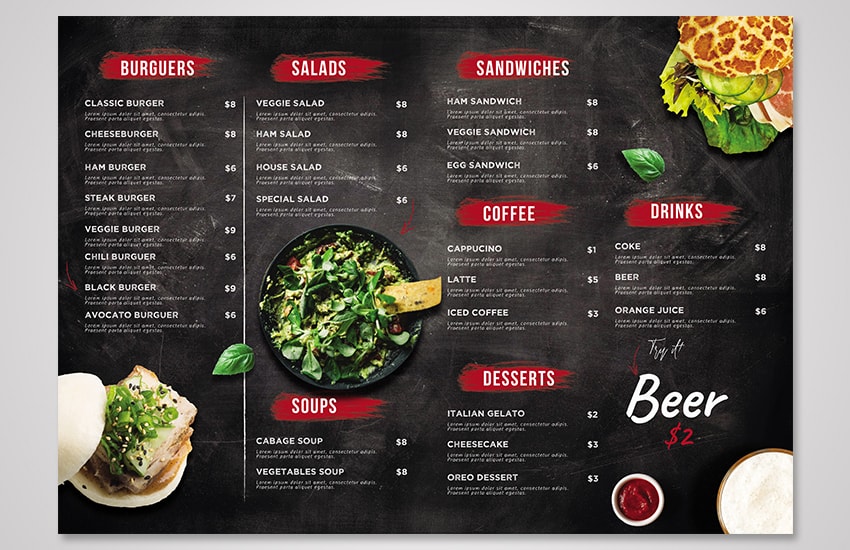
در این راهنما با روش طراحی منوی رستوران فست فود آشنا شدیم، نتیجه نهایی کار شما تقریباً مانند تصاویر زیر خواهد بود:


بدین ترتیب کار طراحی این منوی رستوران به پایان میرسد.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی منوی رستوران در InDesign – راهنمای گام به گام
- اصول اولیه فتوشاپ را در کمتر از یک ساعت یاد بگیرید — راهنمای جامع و ساده
==












