طراحی جلوه متنی وسترن در ایلاستریتور – راهنمای گام به گام
در این راهنما با شیوه طراحی جلوه متنی وسترن در ایلاستریتور آشنا خواهیم شد. در آغاز این مقاله با شیوه ایجاد یک پسزمینه ساده و شیوه افزودن بخشهای ابتدایی متنی آشنا میشوند. همچنین با بهرهگیری از تمام امکانات پنل Appearance روش ایجاد جلوه متنی وسترن را میآموزید.


همچنین این راهنما شیوه کار با چند fill و Stroke، آفست، گوشههای گرد و جلوههای تبدیلی و همچنین برخی جلوههای فتوشاپ را به همراه تکنیکهای ساده blending آموزش میدهد. در نهایت شما با روش ذخیره و استفاده از یک استایل ساده گرافیکی را میآموزید.
فایلهای مورد نیاز
- فونت texas_tango (+)
ایجاد سند جدید و افزودن پسزمینه ساده
در این بخش ابتدا یک فایل جدید را در ایلاستریتور باز کرده و تنظیمات اولیه را روی آن انجام میدهیم و سپس یک پسزمینه به آن اضافه میکنیم.
گام 1
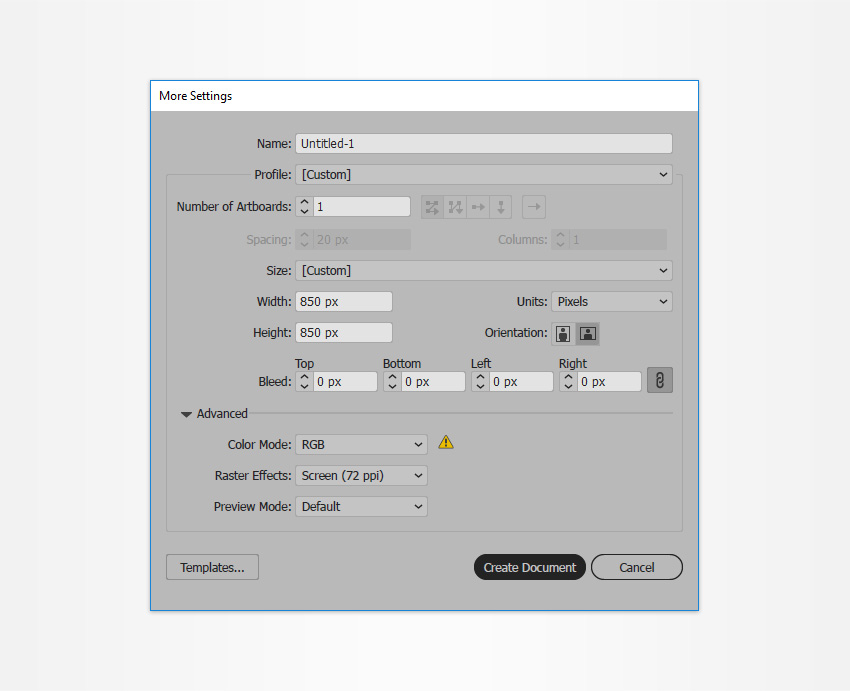
کلیدهای ترکیبی Ctrl+N را بزنید تا یک سند جدید ایجاد شود. از منوی بازشدنی Units، روی گزینه Pixels کلیک کنید و مقدار 850 را در فیلدهای عرض و ارتفاع وارد نمایید. سپس روی دکمه Advanced کلیک کنید. در این بخش حالت رنگی را به صورت RGB و Raster Effects را روی Screen (72 ppi) قرار دهید. سپس روی دکمه Create Document کلیک کنید.

گام 2
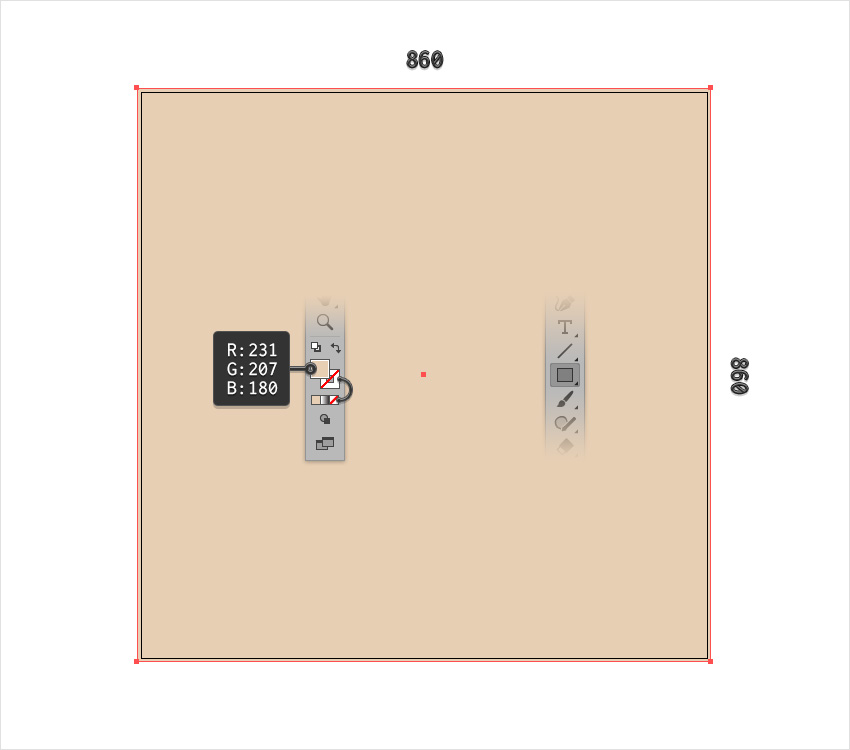
ابزار Rectangle (با کلید میانبر M) را بردارید و روی نوار ابزار فوکوس کنید. رنگ را از Stroke حذف کرده و سپس با انتخاب fill رنگ آن را روی مقدار R=231 G=207 B=180 قرار دهید. به پنجره آرتبورد بروید و روی آن کلیک کنید تا پنجره Rectangle باز شود. مقدار 860 را در هر دو کادر وارد کرده و روی OK کلیک کنید.

افزودن متن
در این بخش اقدام به اضافه کردن متن مورد نظر خود به آرتبورد میکنیم.
گام 1
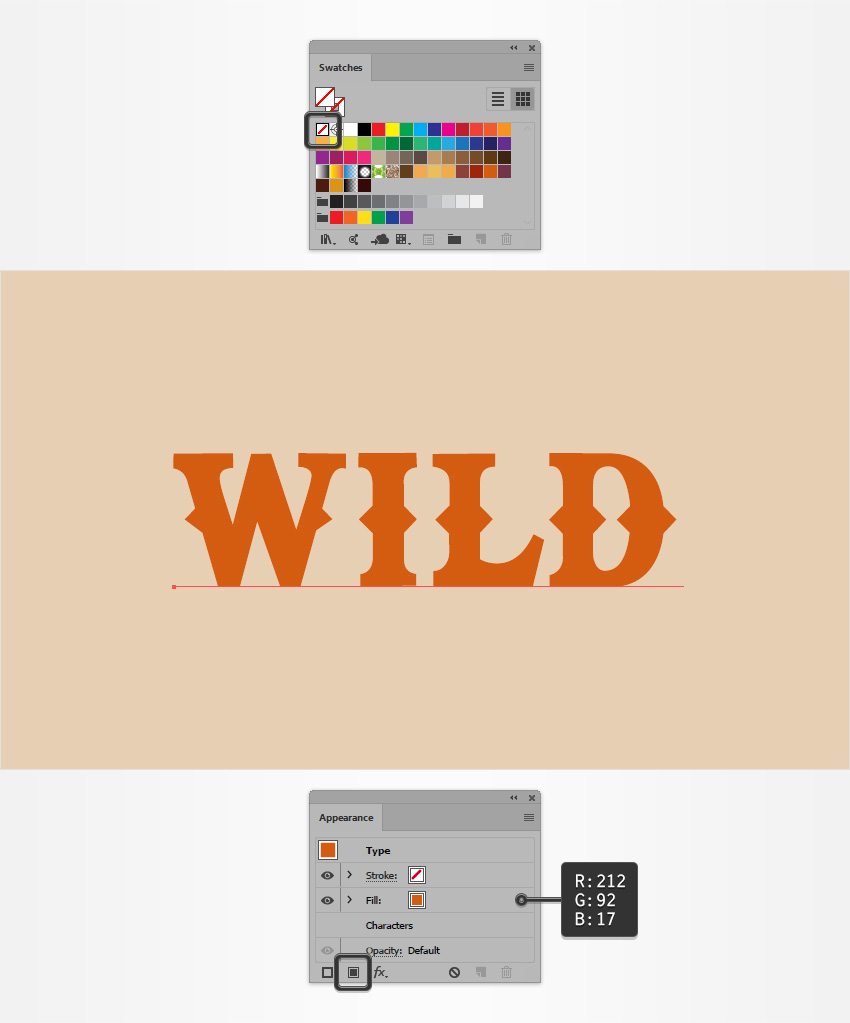
ابزار Type (با کلید میانبر T) را بردارید و پنل Character را باز کنید. از فونت Texas Tango که در ابتدای مقاله برای دانلود عرضه شده است، استفاده کنید و اندازه آن را روی 20 پوینت قرار دهید. سپس روی آرتبورد کلیک کنید. عبارت WILD را اضافه کرده و رنگ آن را به صورت سفید (R=255 G=255 B=255) تنظیم کنید.

گام 2
با اطمینان از این که متن در حالت انتخاب است، روی پنل Swatches فوکوس کنید و سپس روی سواچ [None] کلیک کنید تا fill سفید حذف شود.
به پنل Appearance بروید و روی دکمه Add New Fill کلیک کنید تا یک fill جدید به قطعه متن شما اضافه شود. آن را انتخاب کرده و رنگ آن را به صورت R=212 G=92 B=17 تعیین کنید.

ایجاد سمت پشتی جلوه متنی
در این بخش با مراحل ساخت سمت پشت جلوه متنی خود آشنا میشویم.
گام 1
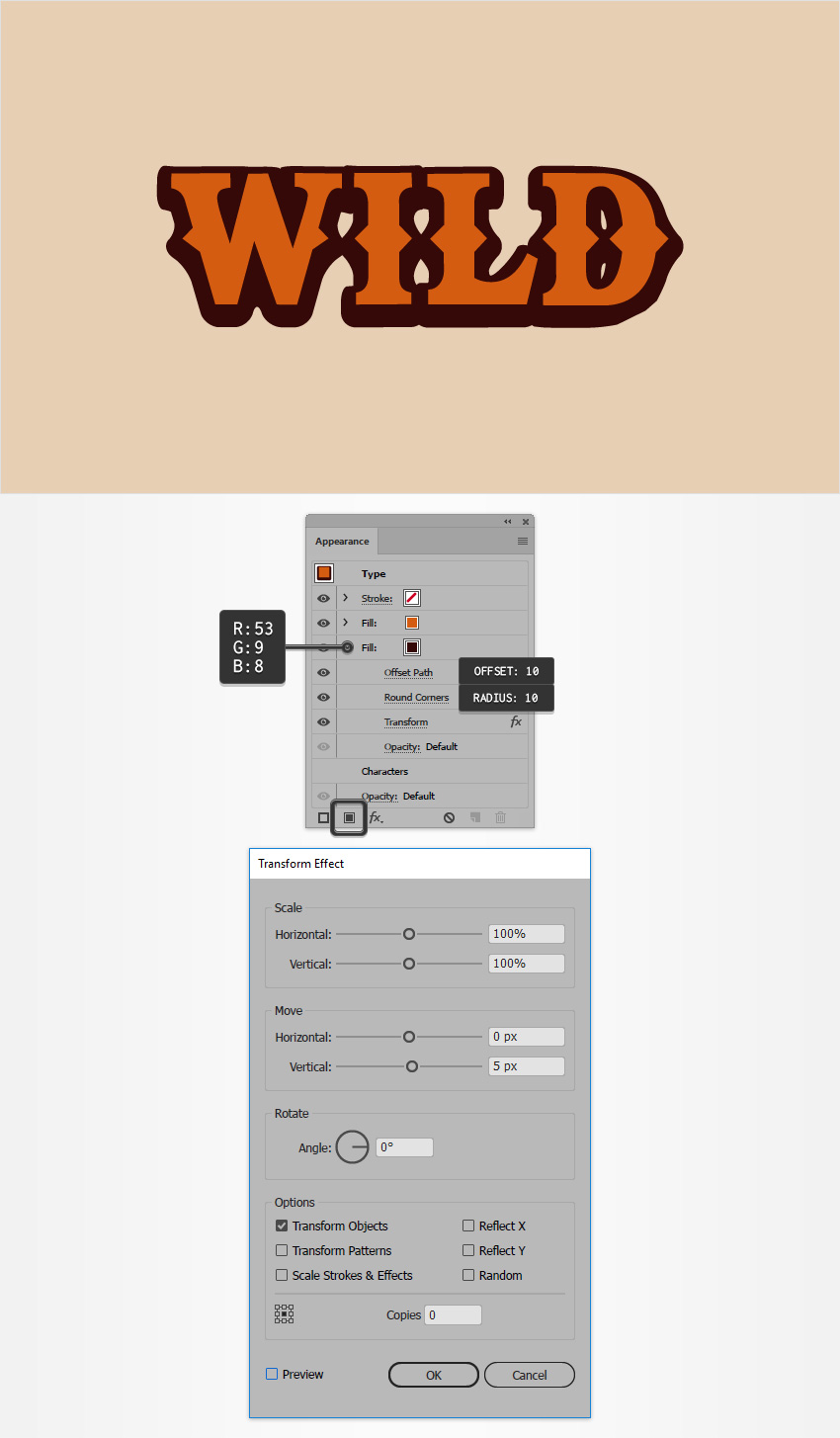
اطمینان یابید که متن همچنان در حالت انتخاب است و به پنل Appearance بروید. با استفاده از همان دکمه Add New Fill یک fill ثانویه اضافه کنید و آن را زیر fill موجود بکشید.
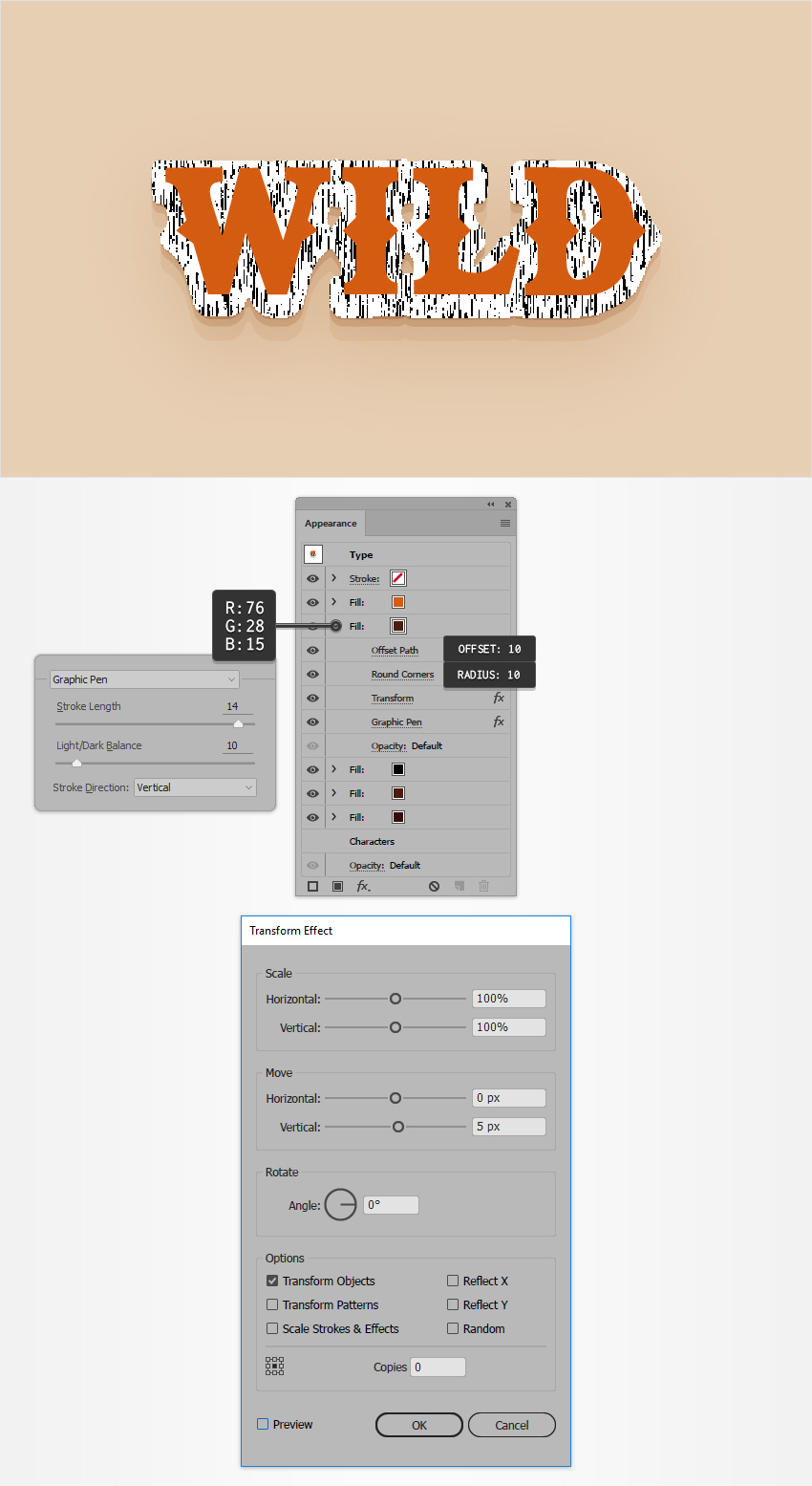
Fill جدید را انتخاب کرده و رنگ آن را به صورت R=53 G=9 B=8 تعیین کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار Offset را به میزان 10 پیکسل وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 10 پیکسل تنظیم کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی 5 پیکسل قرار داده و سپس روی OK کلیک کنید.

گام 2
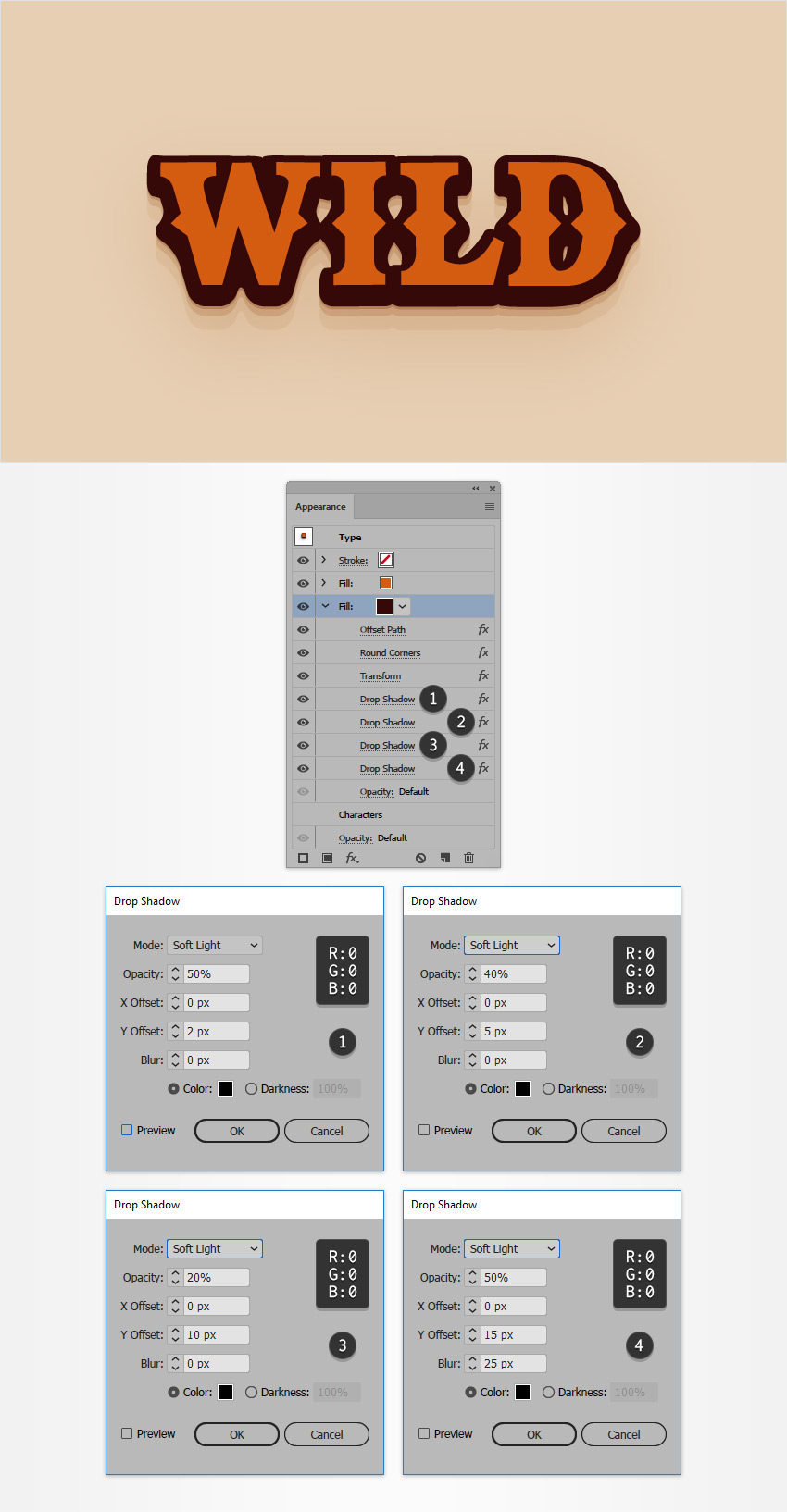
اطمینان حاصل کنید که متن همچنان در حالت انتخاب است و به پنل Appearance بروید. Fill پایینی را انتخاب کرده و به منوی Effect > Stylize > Drop Shadow بروید. در این بخش خصوصیتهایی که در تصویر زیر در پنجره بالا-چپ میبینید را وارد کرده و سپس روی OK کلیک کنید. سپس سه جلوه Drop Shadow زیر را وارد نمایید:

گام 3
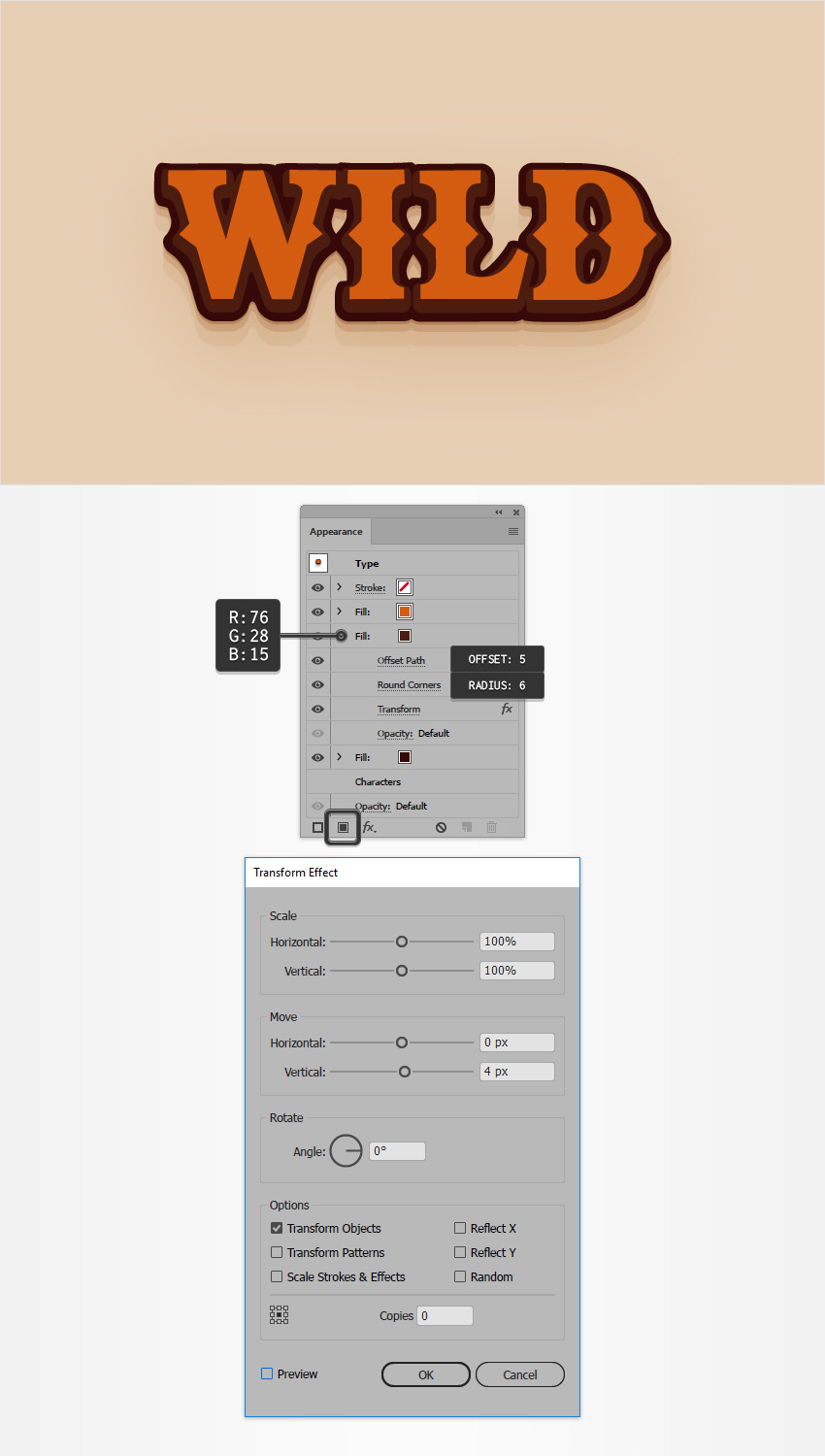
مطمئن شوید که متن همچنان در حالت انتخاب است و به پنل Appearance بروید. Fill سوم را نیز اضافه کرده و آن را بین دو fill موجود بکشید.
این fill جدید را انتخاب کرده و رنگ آن را روی R=76 G=28 B=15 تنظیم کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار آفست را 5 پیکسل وارد کنید. بعد از آن به منوی Effect > Stylize > Rounded Corners بروید و میزان «شعاع» (Radius) را روی 6 پیکسل تنظیم کنید و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی 4 پیکسل قرار داده و روی OK کلیک کنید.

گام 4
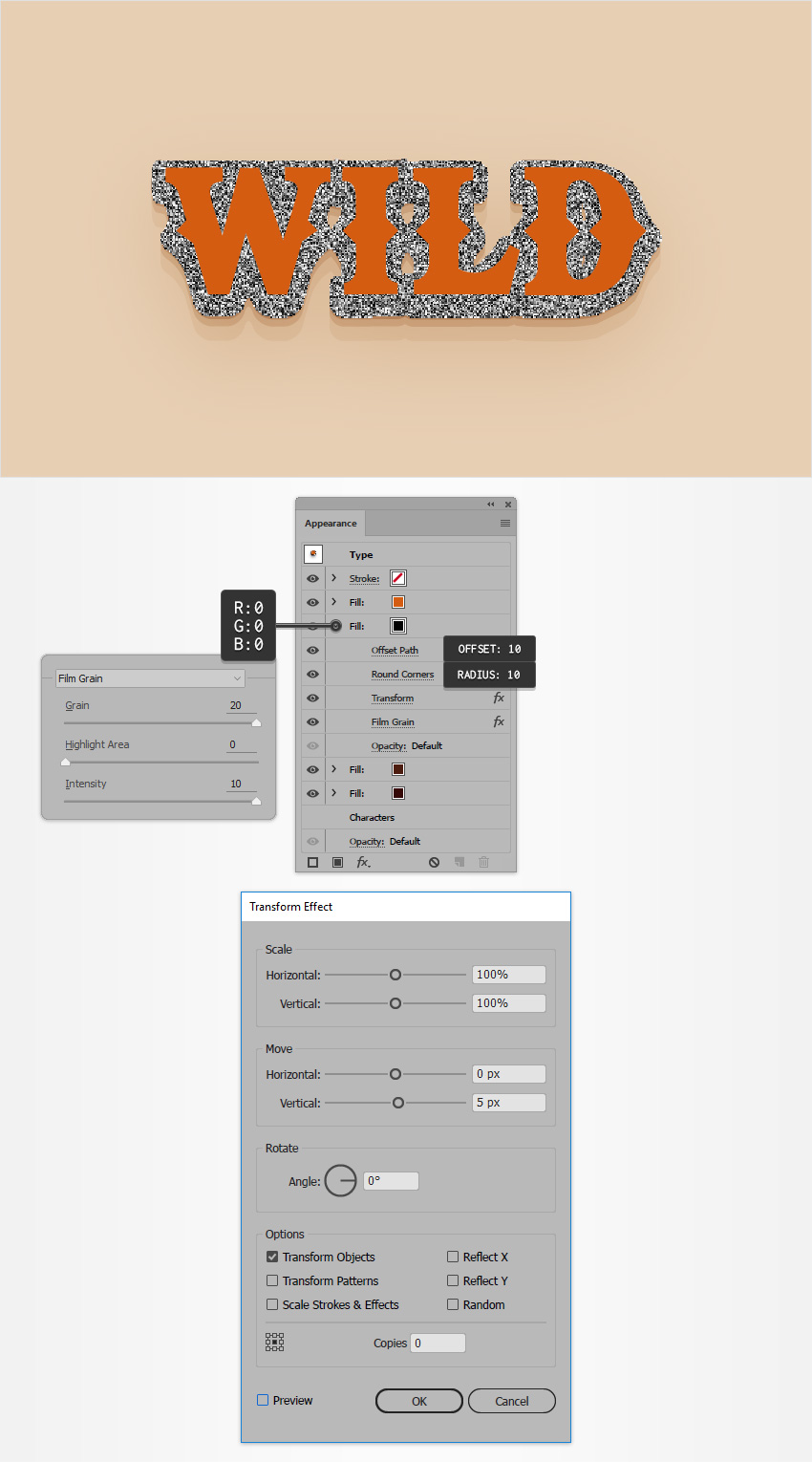
مطمئن شوید که متن در حالت انتخاب است و به پنل Appearance بروید. در این مرحله Fill چهارم را اضافه کرده و آن را زیر fill اول بکشید.
این fill جدید را انتخاب کرده و رنگ آن را روی مقدار سیاه (R=0 G=0 B=0) تنظیم کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار آفست را 10 پیکسل تعیین کنید. بعد از آن به منوی Effect > Stylize > Rounded Corners بروید و میزان «شعاع» (Radius) را روی 10 پیکسل تنظیم کنید و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی 5 پیکسل قرار داده و روی OK کلیک کنید. در نهایت به منوی Effect > Artistic > Film Grain بروید و سه اسلایدر موجود را مانند تصویر زیر تنظیم کرده و روی OK کلیک کنید.

گام 5
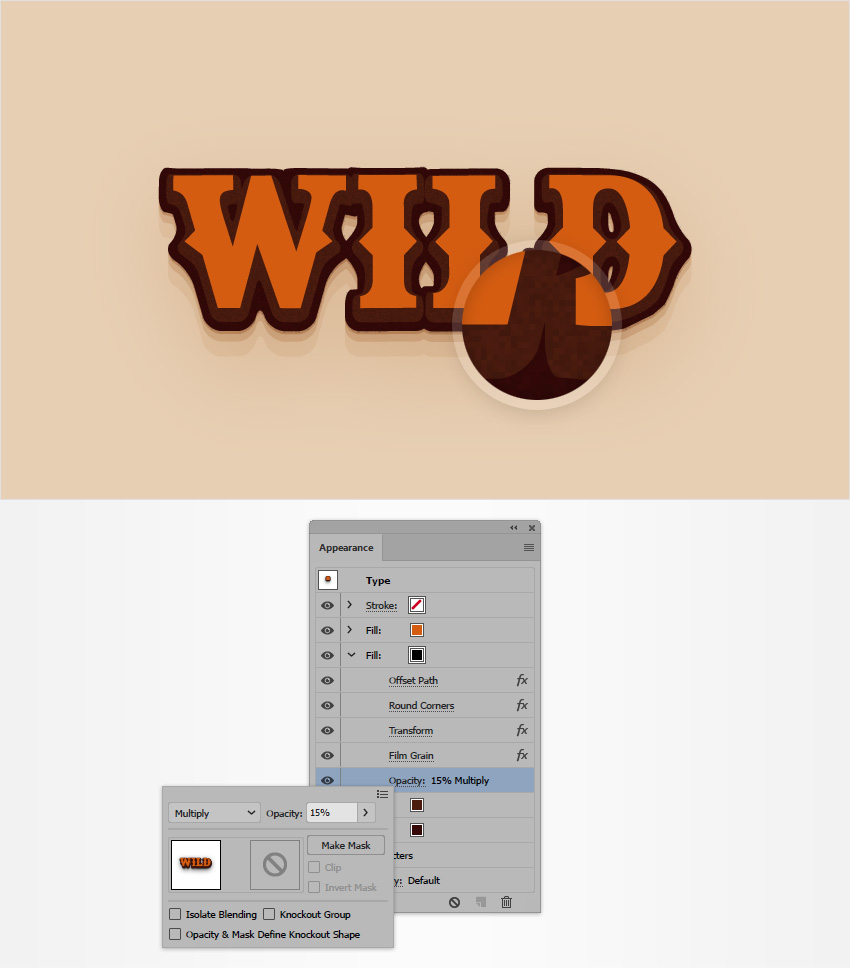
مطمئن شوید که متن در حال انتخاب است و به پنل Appearance بروید. Fill سیاه را انتخاب کرده و میزان Opacity آن را تا 15% کاهش دهید و حالت Blending را نیز روی Multiply قرار دهید.

گام 6
اطمینان یابید که متن همچنان در حالت انتخاب است و به پنل Appearance بروید. با استفاده از همان دکمه Add New Fill، اقدام به افزودن fill پنجم بکنید و آن را زیر fill اول بکشید.
Fill جدید را انتخاب کرده و رنگ آن را به صورت R=76 G=28 B=15 تعیین کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار Offset را 10 پیکسل وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 10 پیکسل تنظیم کنید. سپس به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Move-Vertical را روی 5 پیکسل قرار داده و روی OK کلیک کنید. در نهایت به منوی Effect > Sketch > Graphic Pen بروید و Stroke Direction را روی Vertical قرار داده و دو اسلایدر را مطابق تصویر زیر تنظیم کرده و روی OK کلیک کنید.

گام 7
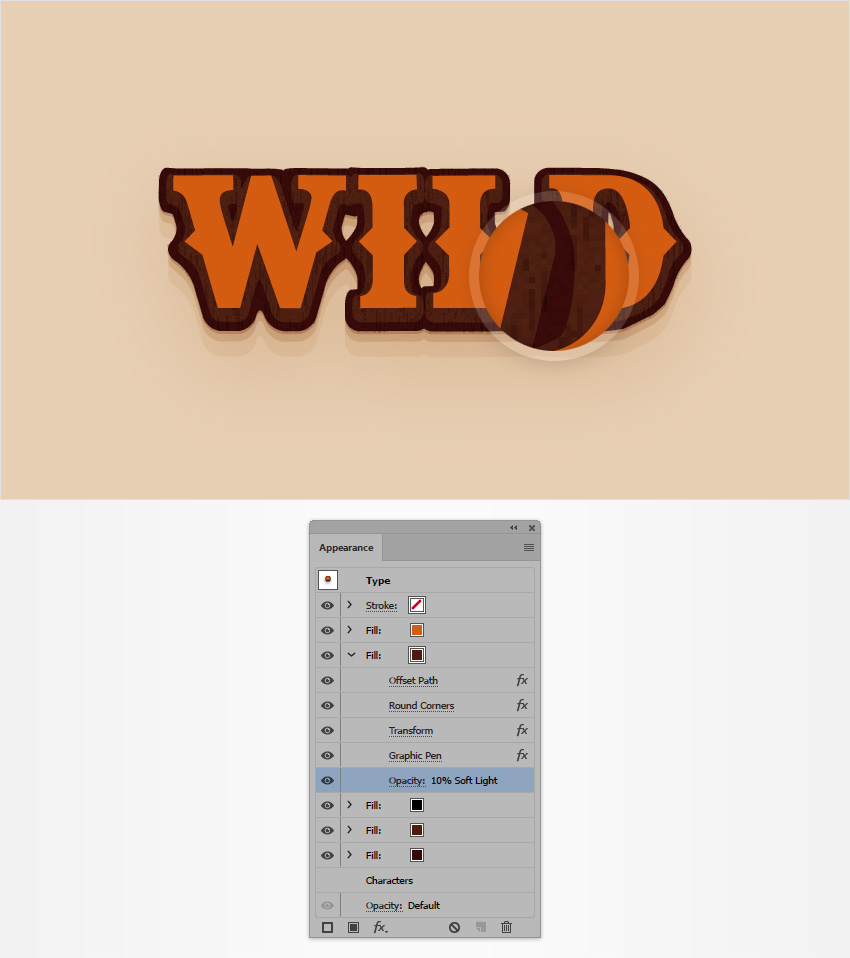
مطمئن شوید که متن در حالت انتخاب است و به پنل Appearance بروید. Fill اضافه شده در گام قبلی را انتخاب کرده و میزان Opacity آن را تا 10% کاهش دهید. همچنین حالت Blending را روی Soft Light قرار دهید.

گام 8
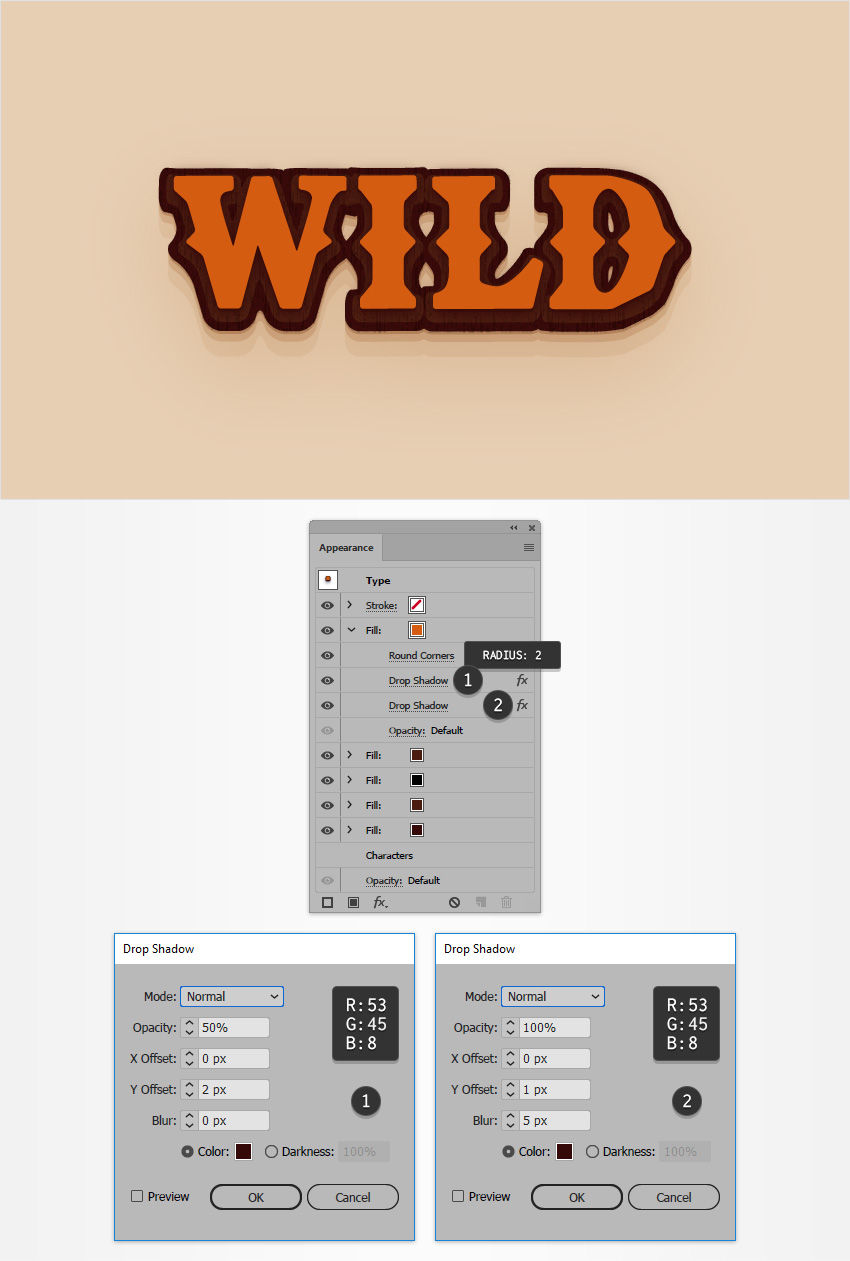
اطمینان حاصل کنید که متن در حالت انتخاب است و به پنل Appearance بروید. Fill بالایی را انتخاب کرده و به منوی Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 2 پیکسل تنظیم کنید. روی OK کلیک کرده و دو جلوه Drop Shadow را مطابق تصویر زیر اضافه کنید.

ایجاد سمت جلوی جلوه متنی
در این بخش با مراحل ایجاد سمت جلوی جلوه متنی وسترن آشنا خواهیم شد.
گام 1
مطمئن شوید که متن در حالت انتخاب است و به پنل Appearance بروید. در این مرحله Fill جدیدی اضافه کرده و آن را بالای fill-های موجود بکشید.
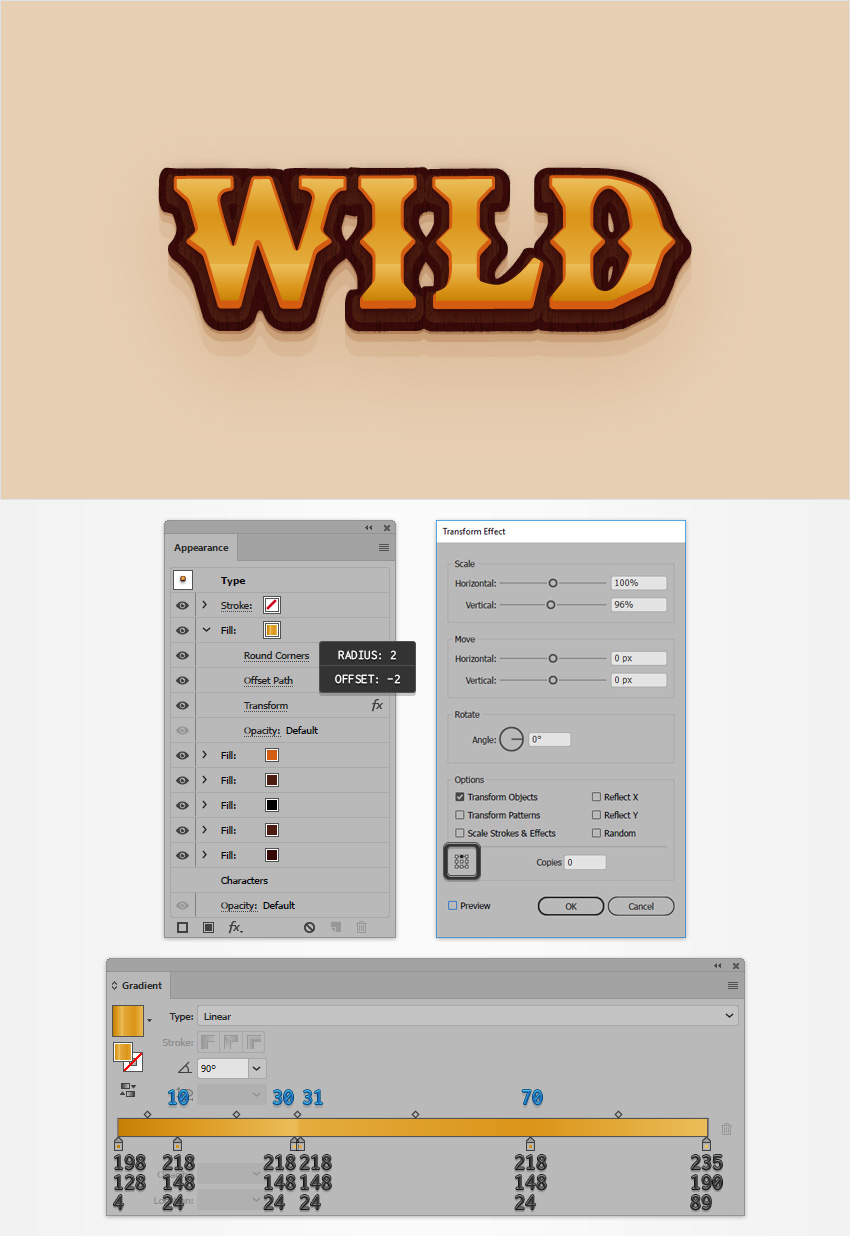
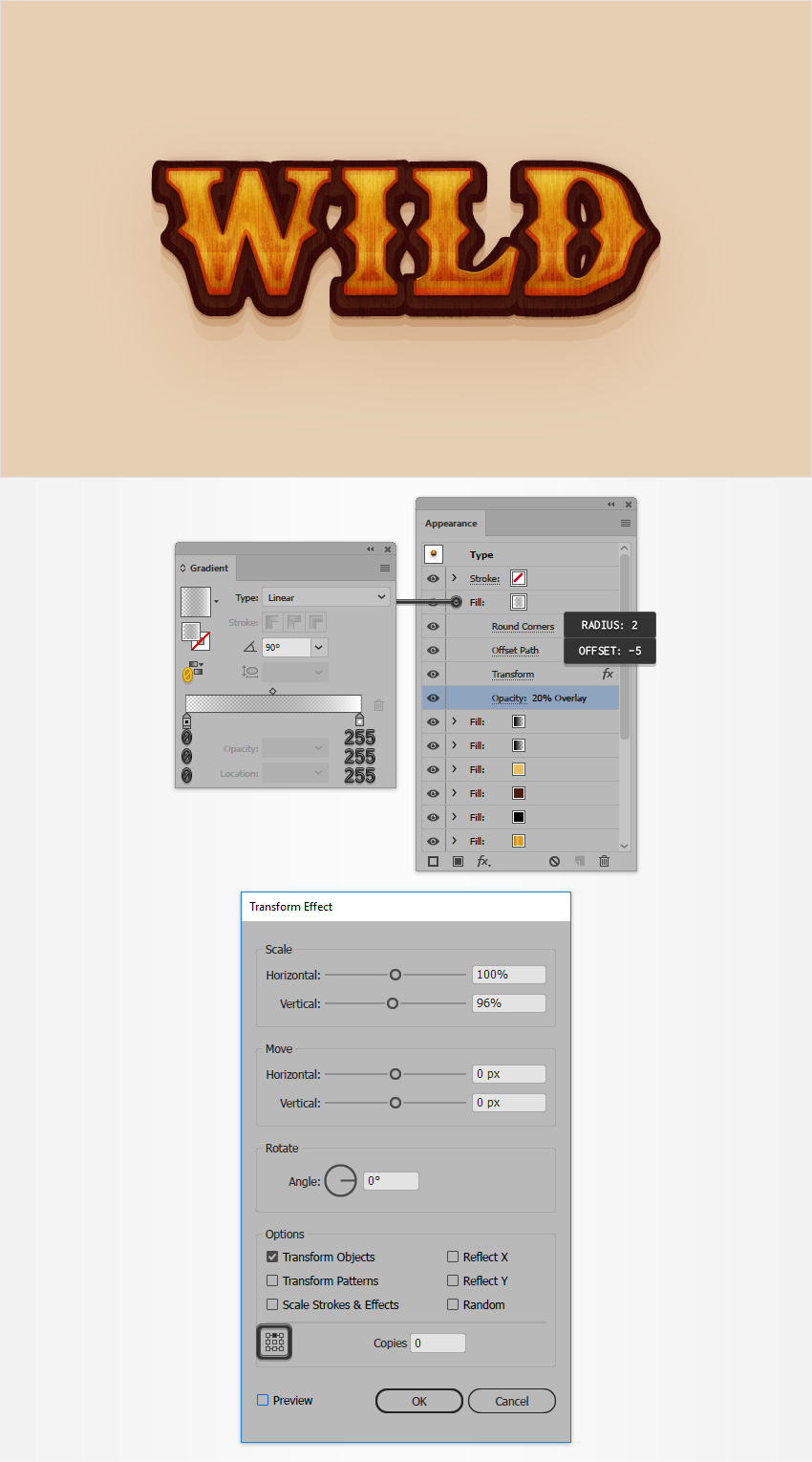
Fill جدید را انتخاب کرده و رنگ ثابت آن را با یک گرادیان رنگی مانند تصویر زیر عوض کنید. به خاطر داشته باشید که اعداد آبی در تصویر گرادیان، به معنی درصد موقعیت هستند.
سپس به منوی Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 2 پیکسل تنظیم کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار Offset را -2 پیکسل وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Scale-Vertical را روی -96% پیکسل قرار دهید. فراموش نکنید که نقطه ارجاع میانه فوقانی را تیک بزنید و سپس روی OK کلیک کنید.

گام 2
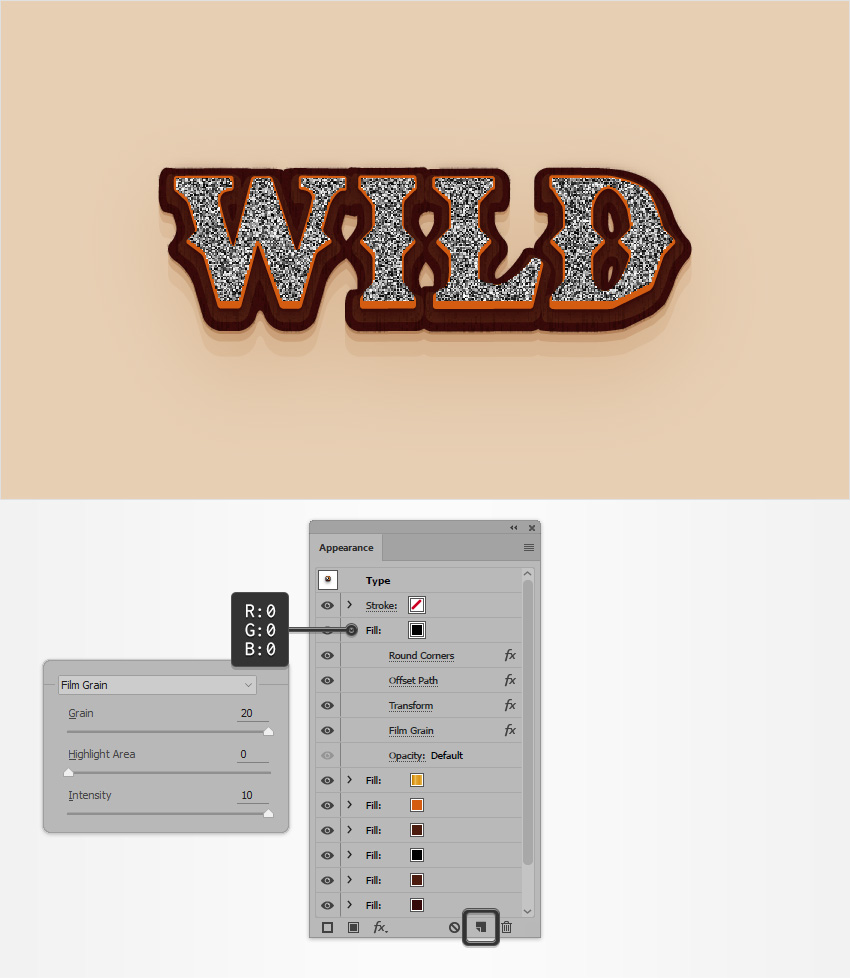
مطمئن شوید که متن مورد نظر در حال انتخاب قرار دارد و به پنل Appearance بروید. Fill فوقانی را انتخاب کرده و با کلیک روی دکمه Duplicate Selected Item آن را کپی بگیرید. سپس این Fill جدید را انتخاب کرده و گرادیان خطی آن را با رنگ سیاه عوض کنید. سپس به منوی Effect > Artistic > Film Grain بروید و سه اسلایدر آن را مانند تصویر زیر تنظیم کنید. در نهایت روی OK کلیک کنید:

گام 3
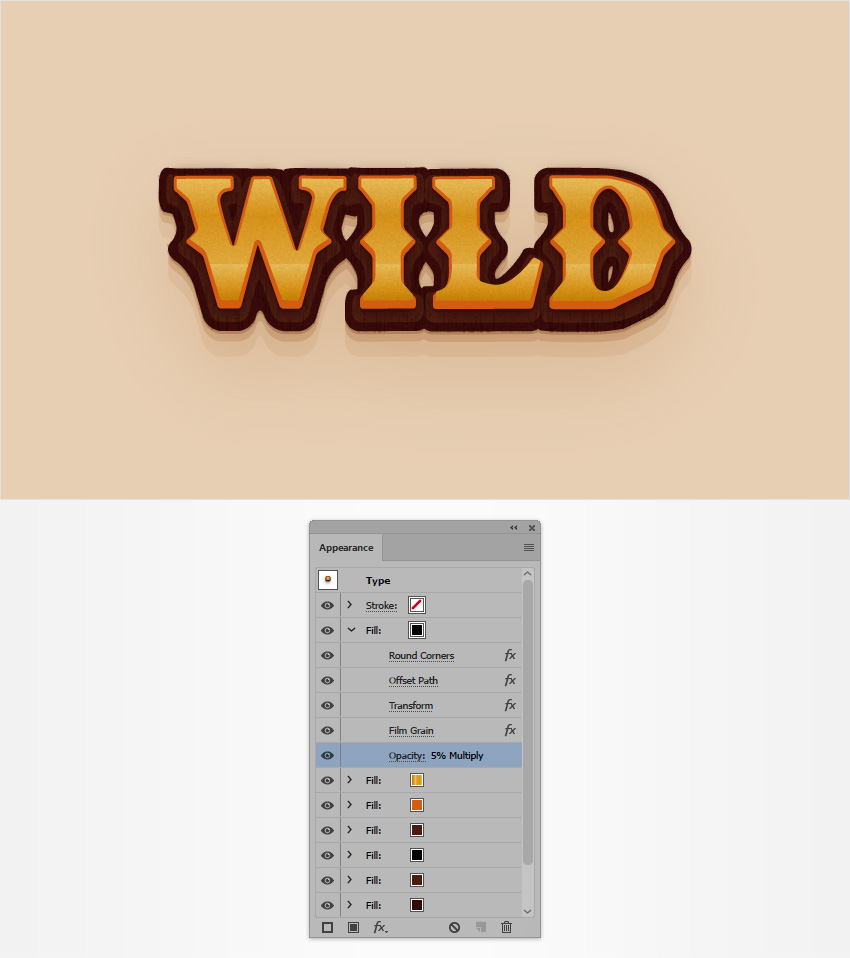
مطمئن شوید که متن در حالت انتخاب است و به پنل Appearance بروید. Fill اضافه شده در گام قبلی را انتخاب کرده و میزان Opacity آن را تا 5% کاهش دهید. همچنین حالت Blending را روی Multiply قرار دهید.

گام 4
اطمینان یابید که متن همچنان در حالت انتخاب است و به پنل Appearance بروید. با استفاده از دکمه Add New Fill، یک fill جدید اضافه کنید و آن را بالای fill اول بکشید.
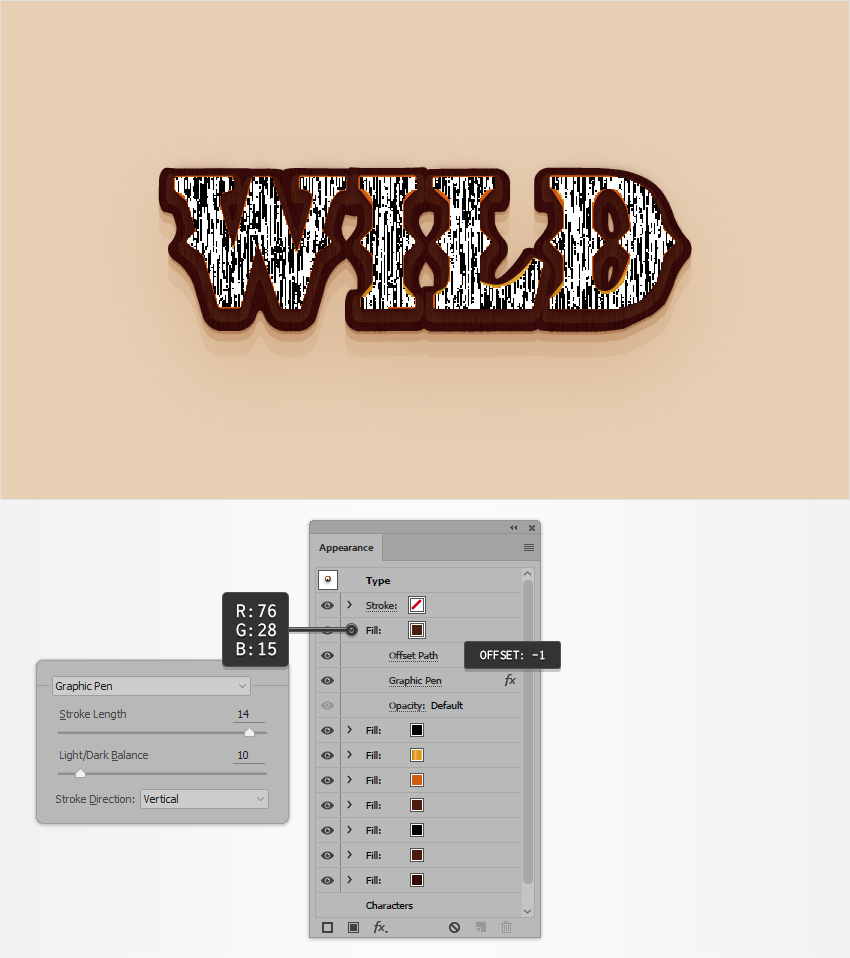
Fill جدید را انتخاب کرده و رنگ آن را به صورت R=76 G=28 B=15 تعیین کنید. سپس به منوی Effect > Path > Offset Path بروید و مقدار Offset را -1 پیکسل وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 10 پیکسل تنظیم کنید. سپس به منوی Effect > Sketch > Graphic Pen بروید. مقدار Stroke Direction را روی Vertical قرار داده و دو اسلایدر را مطابق تصویر زیر تنظیم کرده و روی OK کلیک کنید.

گام 5
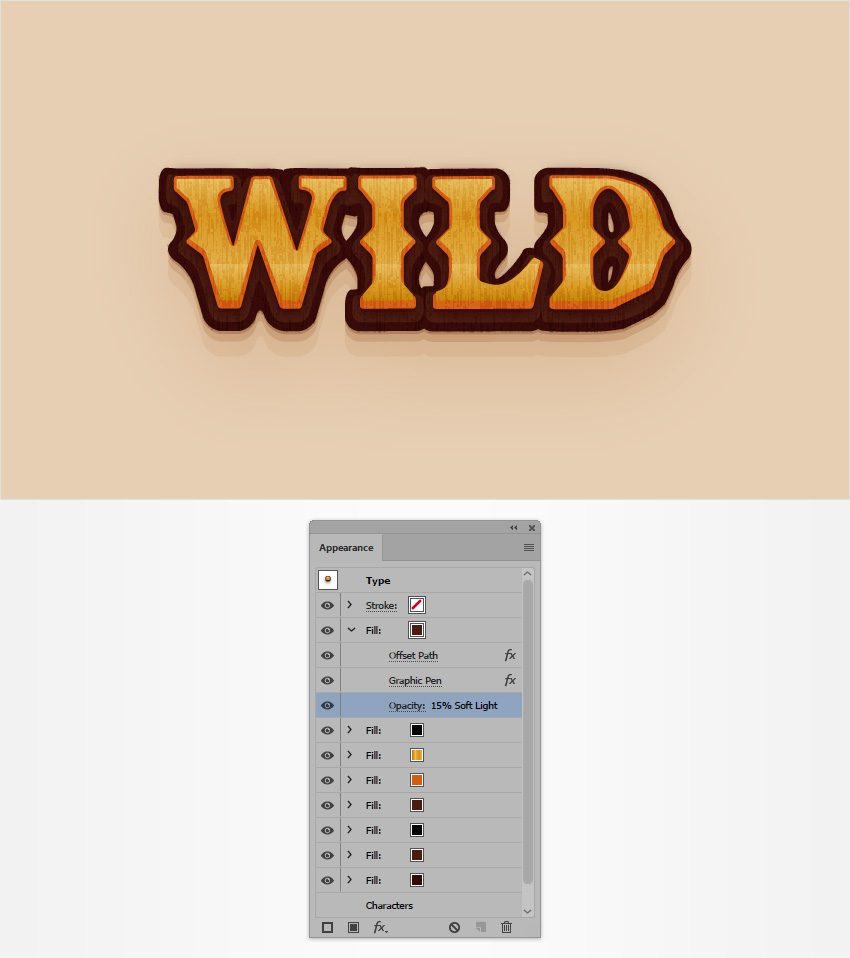
با اطمینان از این که متن در حالت انتخاب است، به پنل Appearance بروید. Fill اضافه شده در گام قبلی را انتخاب کرده و میزان Opacity آن را تا 15% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.

گام 6
اطمینان یابید که متن در حالت انتخاب است و به پنل Appearance بروید. یک fill جدید اضافه کنید و آن را زیر fill اول بکشید.
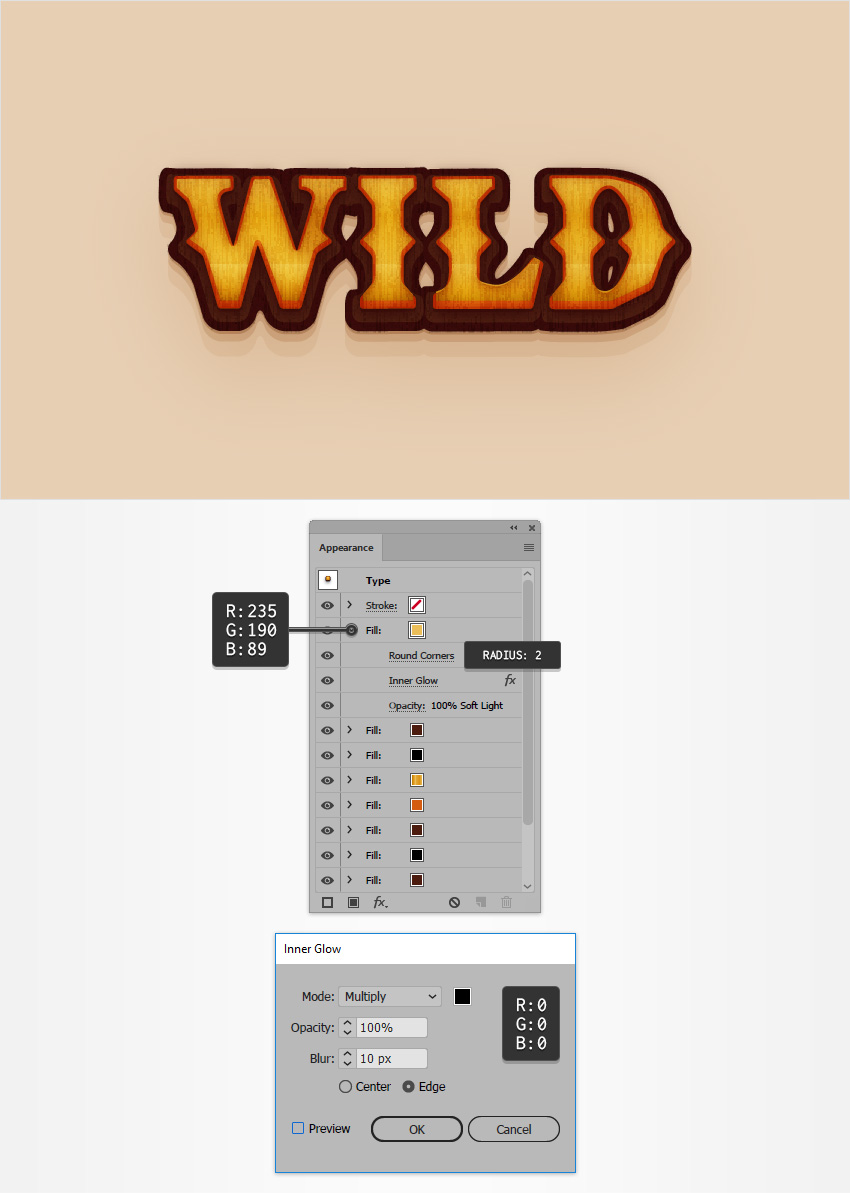
Fill جدید را انتخاب کرده و رنگ آن را به صورت R=235 G=190 B=89 تنظیم کنید. حالت Blending را روی Soft Light قرار داده و Effect > Stylize > Rounded Corners بروید. در این بخش مقدار Radius را روی 2 پیکسل تنظیم کنید. سپس به منوی Effect > Stylize > Inner Glow بروید و همه تنظیمات را مانند تصویر زیر قرار دهید. در نهایت روی OK کلیک کنید.

گام 7
مطمئن شوید که متن مورد نظر در حال انتخاب قرار دارد و به پنل Appearance بروید. یک fill جدید اضافه کنید و آن را بالای همه fill-های موجود بکشید.
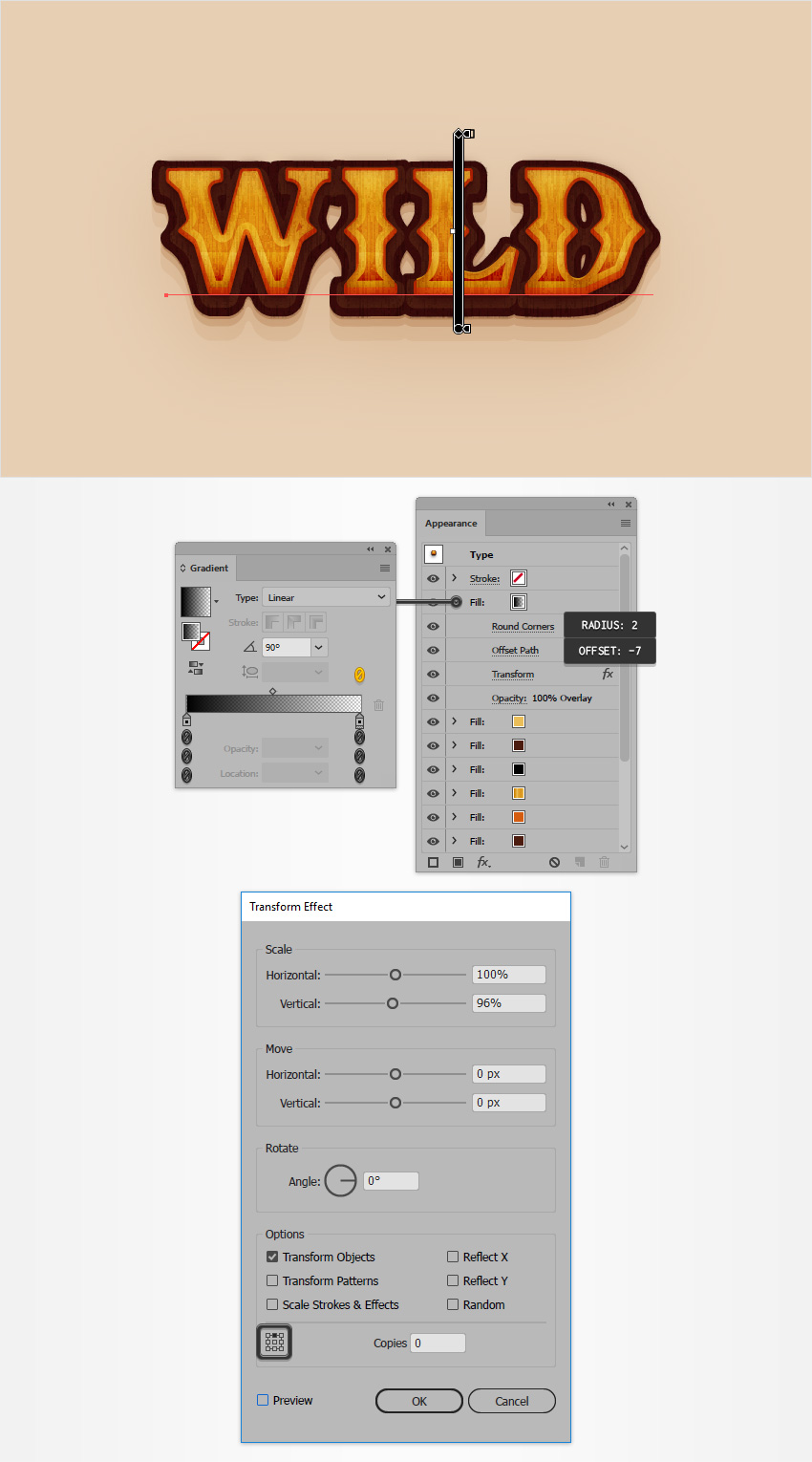
Fill جدید را انتخاب کرده و حالت Blending را روی Overlay قرار دهید. سپس رنگ ثابت آن را گرادیان خطی عوض کنید. به خاطر داشته باشید که اعداد زردرنگ در تصویر زیر به معنی درصد Opacity هستند. سپس به منوی Effect > Stylize > Rounded Corners بروید و مقدار Radius را روی 2 پیکسل تنظیم کنید. در ادامه به منوی Effect > Path > Offset Path بروید و مقدار Offset را روی -7 پیکسل تنظیم کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Scale-Vertical را روی مقدار -96% بکشید. همچنین تیک نقطه ارجاع میانی بالا را بزنید. در نهایت روی OK کلیک کنید.

گام 8
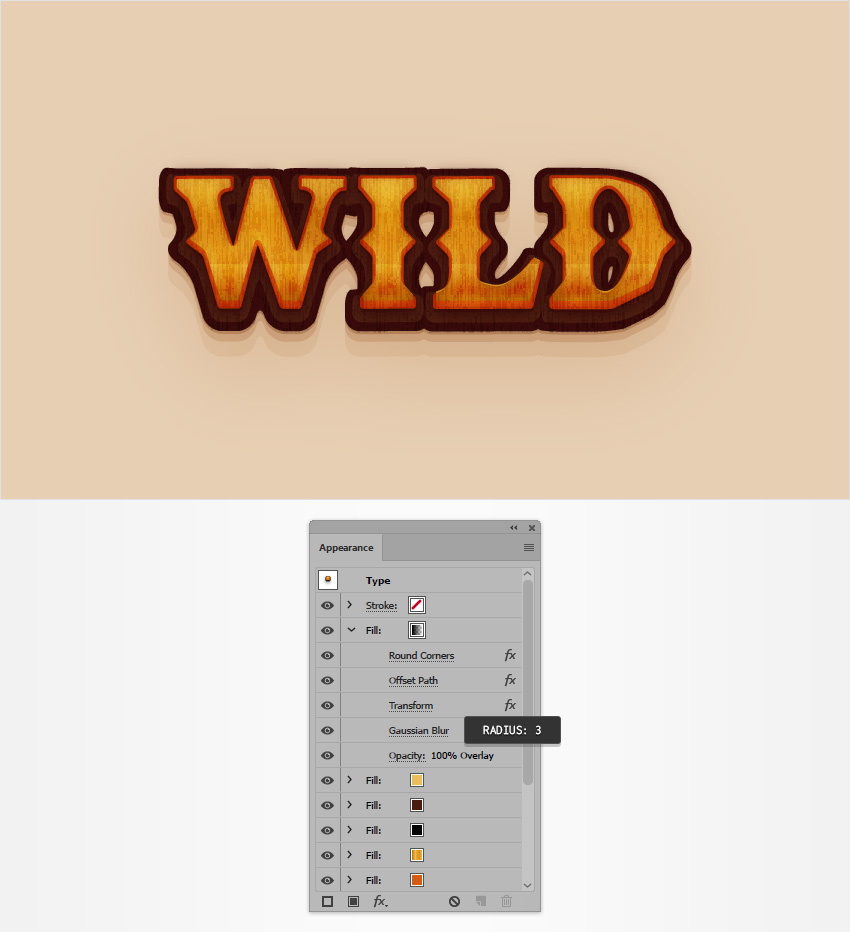
با اطمینان از این که متن در حالت انتخاب است، به پنل Appearance بروید. Fill اضافه شده در گام قبلی را انتخاب کرده و به منوی Effect > Blur > Gaussian Blur بروید. مقدار Radius را روی 3 پیکسل قرار داده و روی OK کلیک کنید.

گام 9
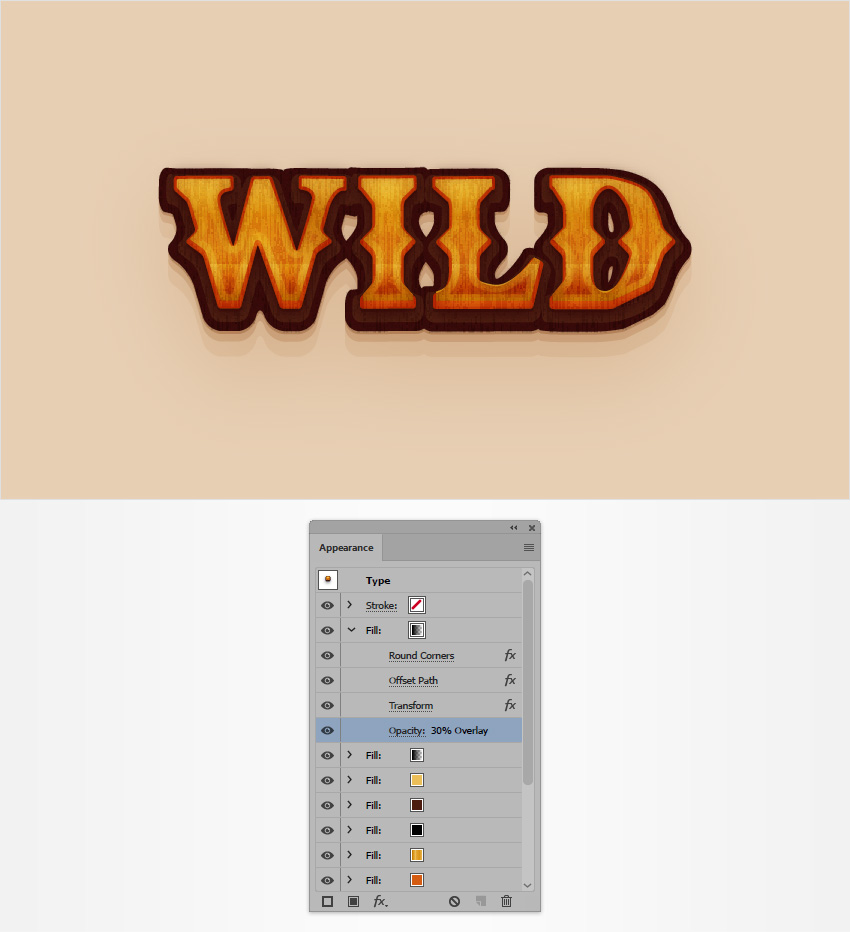
مطمئن شوید که متن مورد نظر در حال انتخاب قرار دارد و به پنل Appearance بروید. Fill اضافه شده در گام قبلی را انتخاب کرده و با کلیک روی دکمه Duplicate Selected Item آن را کپی بگیرید. Fill جدید را انتخاب کرده و میزان Opacity را تا 30% کاهش دهید و جلوه Gaussian Blur را حذف کنید.

گام 10
مطمئن شوید که متن مورد نظر در حال انتخاب قرار دارد و به پنل Appearance بروید. یک fill جدید اضافه کنید و آن را بالای همه fill-های موجود بکشید.
Fill جدید را انتخاب کرده و حالت Blending را روی Overlay قرار دهید. سپس Opacity را تا 20% کاهش دهید و رنگ ثابت آن را با گرادیان خطی نمایش یافته در تصویر زیر عوض کنید. به خاطر داشته باشید که اعداد زردرنگ در تصویر زیر به معنی درصد Opacity هستند.
سپس به منوی Effect > Stylize > Rounded Corners بروید و مقدار Radius را روی 2 پیکسل تنظیم کنید. در ادامه به منوی Effect > Path > Offset Path بروید و مقدار Offset را روی 5- پیکسل تنظیم کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Scale-Vertical را روی مقدار -96% بکشید. همچنین تیک نقطه ارجاع میانی بالا را بزنید. در نهایت روی OK کلیک کنید.

گام 11
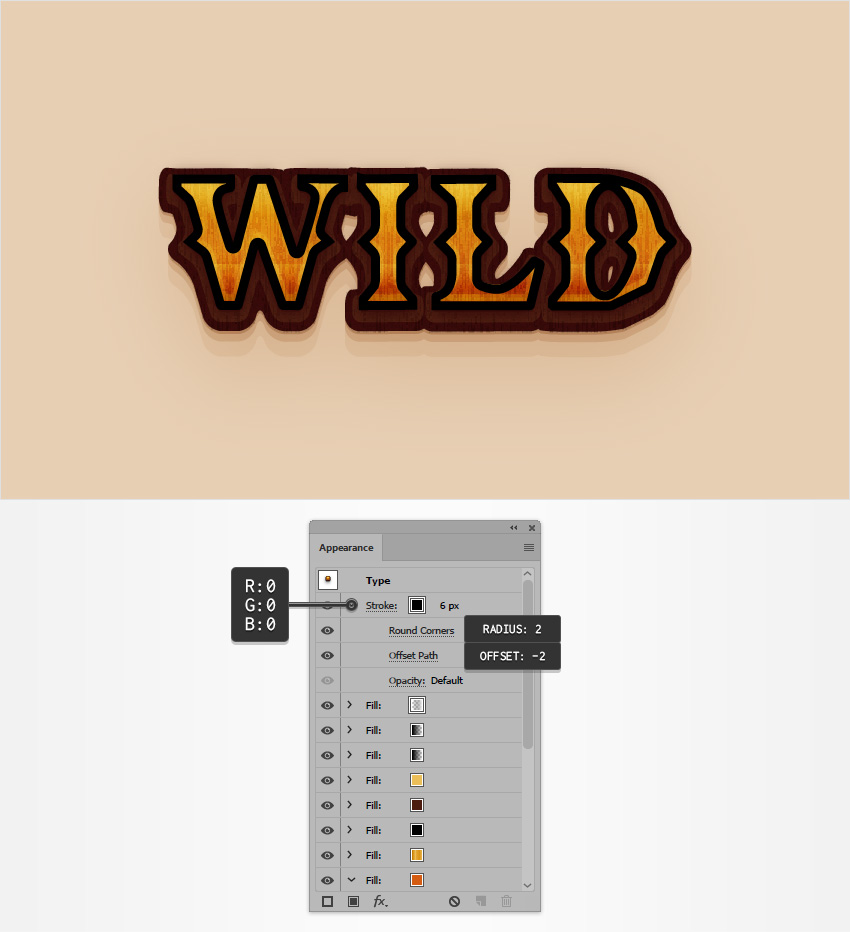
اطمینان حاصل کنید که متن وارد شده در حالت انتخاب است و به پنل Appearance بروید. Stroke را انتخاب کرده و آن را به رنگ سیاه درآورید و اندازهاش را روی 6 پیکسل تنظیم کنید. سپس به منوی Effect > Stylize > Rounded Corners بروید و مقدار Radius را روی 2 پیکسل تنظیم کنید. در ادامه به منوی Effect > Path > Offset Path بروید و مقدار Offset را روی 2- پیکسل قرار دهید. در نهایت روی OK کلیک کنید.

گام 12
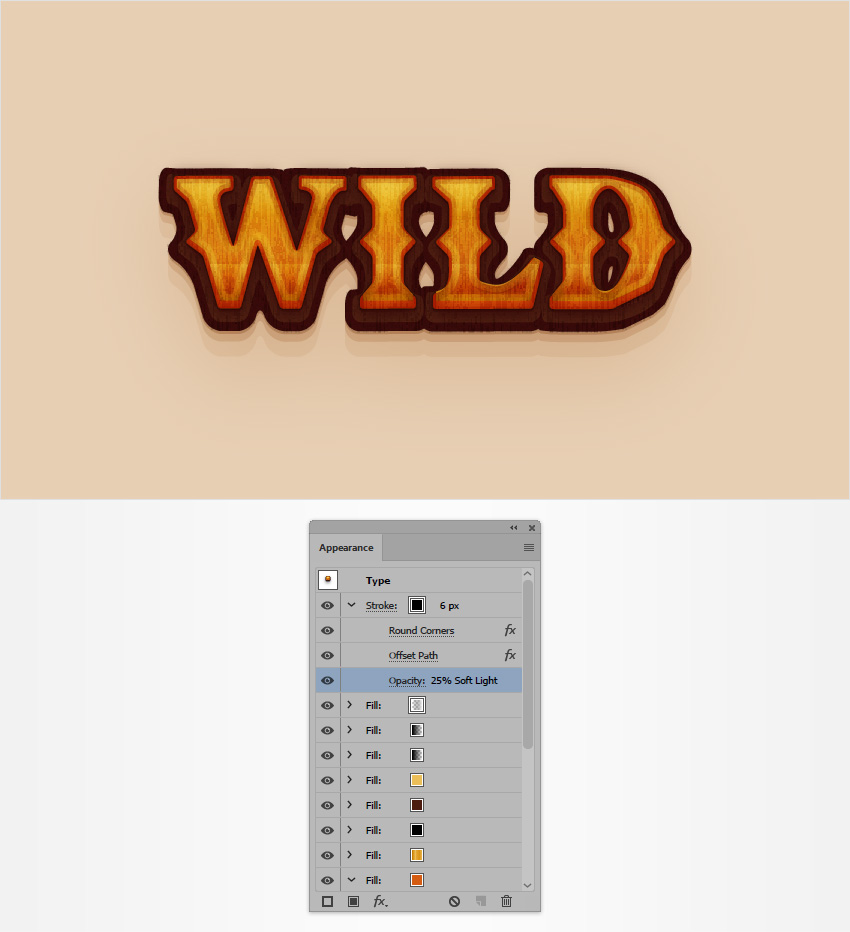
مطمئن شوید که متن مورد نظر در حال انتخاب قرار دارد و به پنل Appearance بروید. استروک را مجدداً انتخاب کرده و مقدار Opacity را تا 25% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.

ذخیره کردن و استفاده مجدد از استایلهای گرافیکی
در این بخش با روش ذخیرهسازی یک استایل گرافیکی و استفاده مجدد از آن در پروژههای آتی و یا همان پروژه آشنا میشویم.
گام 1
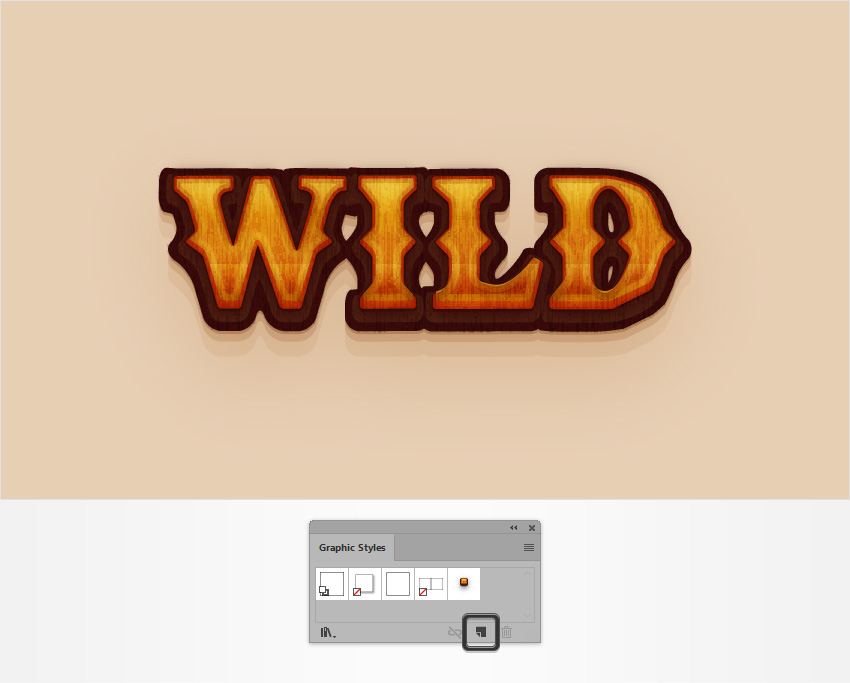
با اطمینان از این که متن در حالت انتخاب است، پنل Graphic Styles را باز کنید و روی دکمه New Graphic Style کلیک نمایید.

گام 2
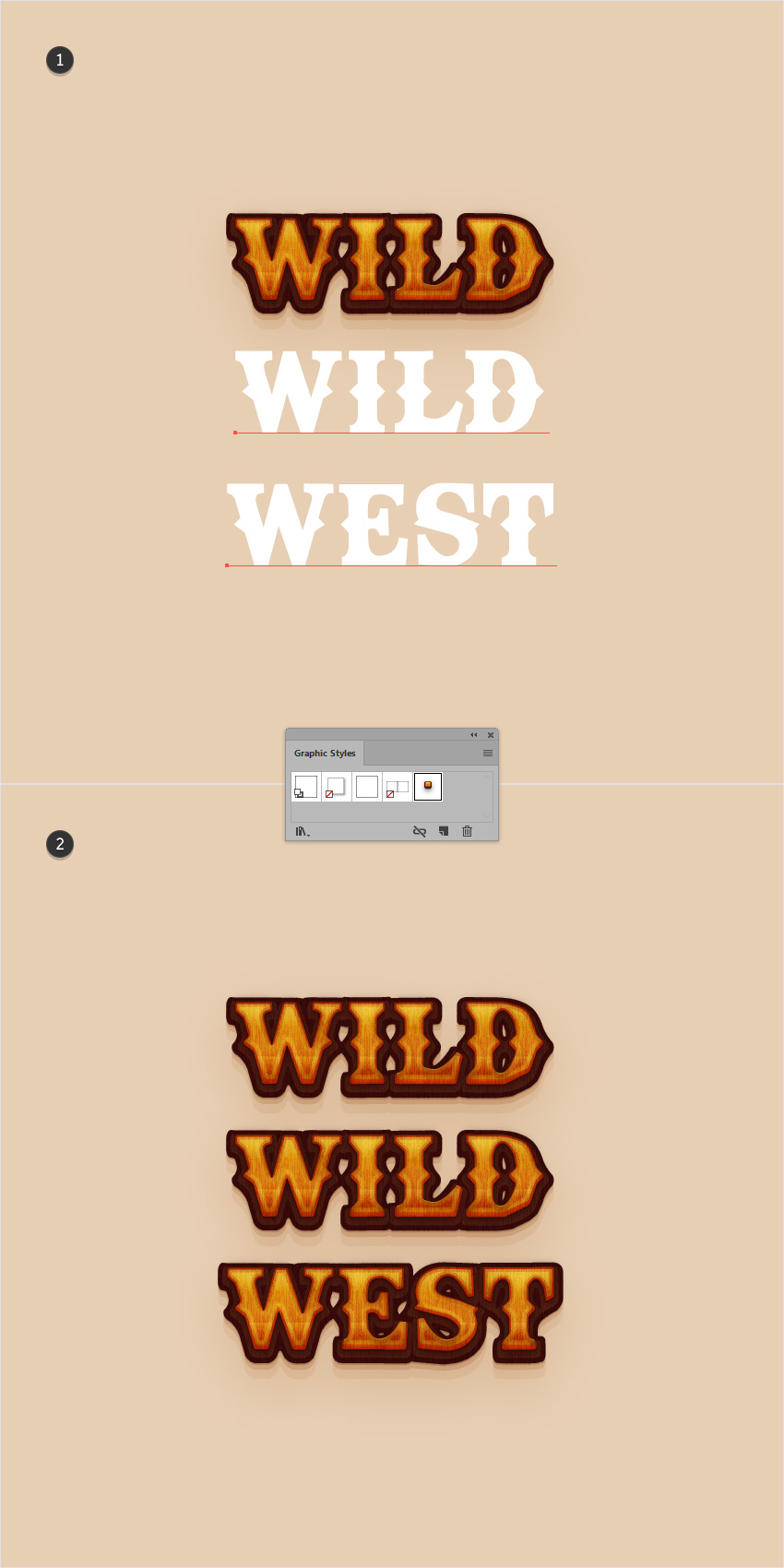
در نهایت میتوانید هر زمان متنی به پروژه خود اضافه کرده و از استایلهای گرافیکی ذخیره شده مطابق تصویر زیر استفاده کنید:

سخن پایانی
در این نوشته یک جلوه متنی وسترن را با موفقیت طراحی کردیم. جلوهای که در نهایت به دست میآورید باید مطابق تصویر زیر باشد. امیدواریم از مطالعه این راهنما لذت برده باشید و بتوانید از تکنیکهایی که در این مسیر آموختید در پروژههای آینده خود بهره بگیرید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- طراحی فیگور بتمن با ایلاستریتور — راهنمای گام به گام
==












