طراحی جلد مجله تایم با فتوشاپ (+ دانلود فیلم آموزش گام به گام)
در این راهنما با روش طراحی جلد مجله تایم با فتوشاپ آشنا خواهیم شد. مجله تایم بسیار مشهور بوده و به دلیل روی جلد خاص و حاشیه قرمز رنگش کاملاً شناخته شده است. این هفتهنامه نخستین بار در مارس 1923 چاپ شده است و گستره توزیع آن در سراسر دنیا است.


فیلم آموزشی طراحی جلد مجله تایم با فتوشاپ
در این مقاله تلاش خواهیم کرد تا سبک جلد محله تایم را بازآفرینی کنیم. حاشیه مشهور قرمز رنگ این مجله از زمان نخستین انتشار آن تنها پنج بار تغییر یافته است. این مجله با نمایش عکسهای خارقالعاده روی جلد در طی همه این سالها تنها برخی تغییرات جزئی را شاهد بوده است. در ادامه با روش ایجاد یک جلد مجله تایم آشنا میشویم که به یک طراحی کلاسیک شباهت دارد.
در این راهنما از یک عکس چهره استفاده میکنیم. البته شما میتوانید ازهر تصویر مشابه و حتی تصویر چهره خودتان به عنوان مرد سال به انتخاب مجله تایم استفاده کنید. در ادامه از ماسکهای لایه، تایپوگرافی و دیگر ابزارهای ضروری بهره خواهیم گرفت.
پیشنیازها برای طراحی جلد مجله تایم با فتوشاپ
فایلهای فوق را دانلود کرده و پیش از آغاز اطمینان پیدا کنید که فونتها روی سیستم نصب شدهاند. زمانی که آماده بودید، میتوانید شروع به طراحی روی جلد مجله تایم با فتوشاپ بکنید.
تنظیم فایل فتوشاپ برای قالب جلد مجله تایم
در این بخش با مراحل تنظیمات ابتدایی کار آشنا خواهیم شد.
گام 1
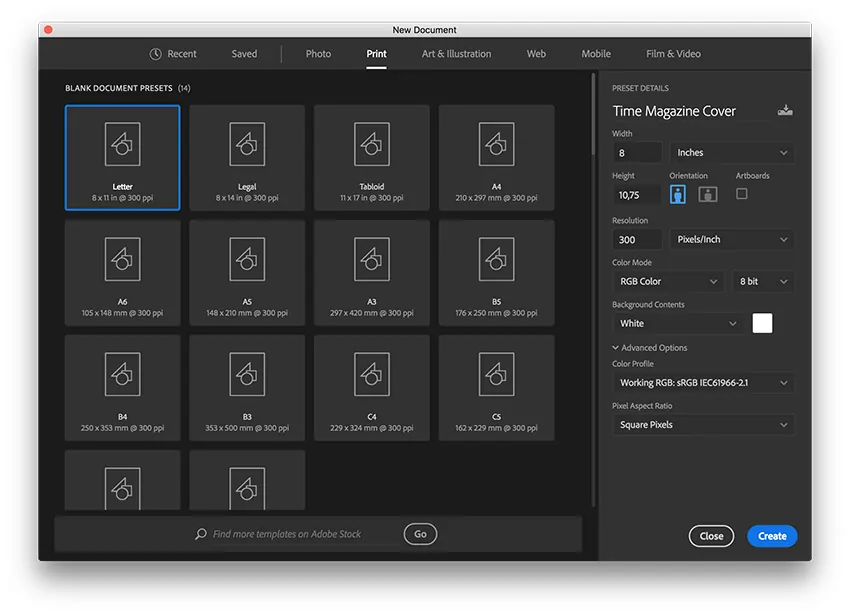
در فتوشاپ به منوی File > New بروید. نام سند را Time Magazine Cover بگذارید. ابعاد فایل را به صورت زیر تنظیم کنید:
- Width: تا 8 اینچ (معادل 20 سانتیمتر)
- Height: تا 10.75 اینچ (معادل 27 سانتیمتر)
- Orientation: به صورت Portrait
- Units: به صورت Inches
- Resolution: اگر میخواهید این طراحی روی جلد را پرینت بگیرید، وضوح صفحه را روی 300 dpi بگذارید؛ اما اگر روی صفحه نمایش از آن استفاده میکنید، وضوح را روی 300 dpi قرار دهید.
- Color Mode: اگر میخواهید روی جلد را پرینت بگیرید، از حالت CMYK استفاده کنید. در صورتی که روی صفحه رایانه نمایش خواهد یافت، از حالت RGB بهره بگیرید.
- Bleeds: تا 1.25 اینچ (معادل 3 سانتیمتر)
روی Create کلیک کنید.
گام 2
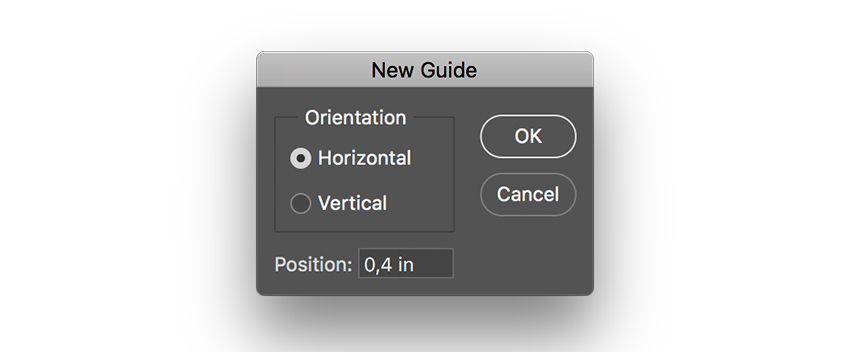
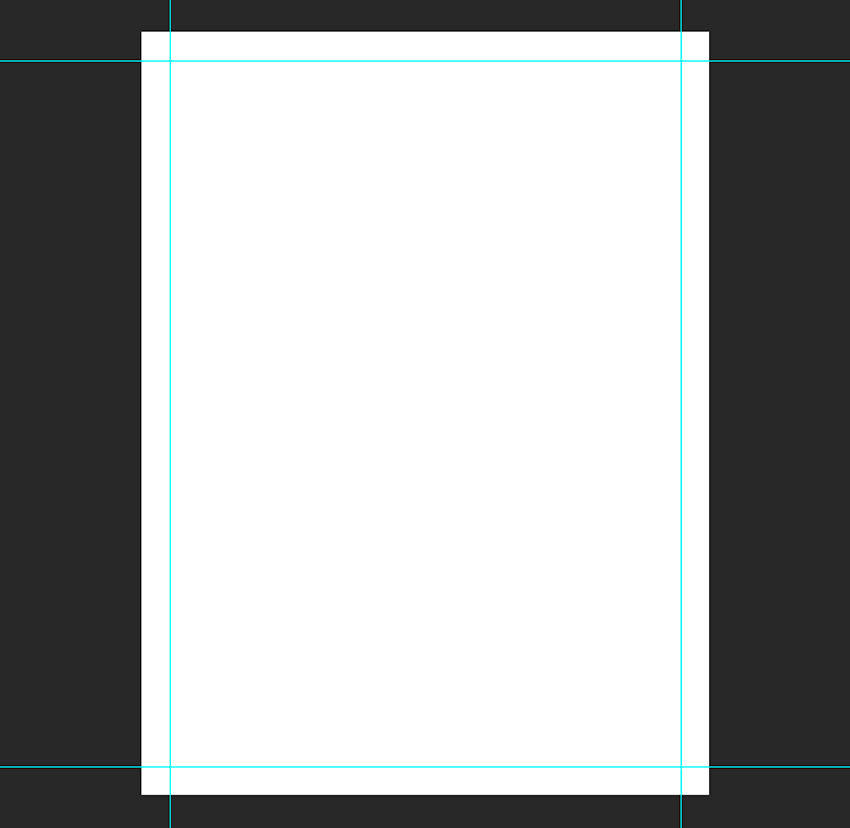
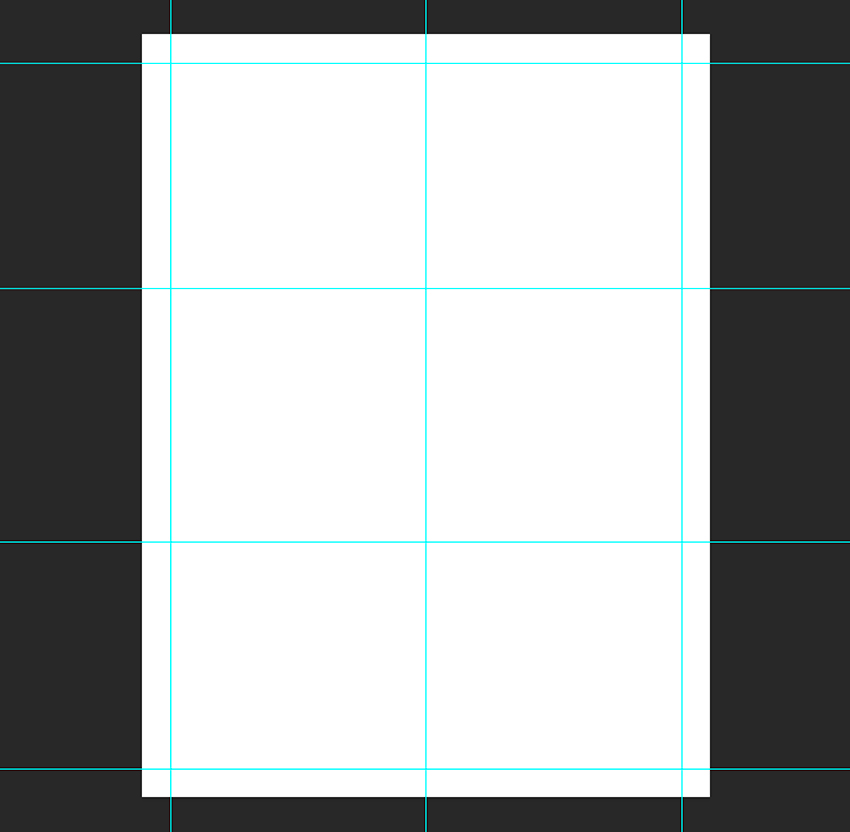
در این بخش لبههای قالب روی جلد را برای ایجاد حاشیههای سفید و قرمز مشهور این مجله ایجاد میکنیم. به این منظور به منوی View > New Guide بروید. در پنجره گزینه New Guide گزینه Orientation را روی Horizontal قرار دهید. Position را روی 0.4 اینچ قرار داده و روی OK کلیک کنید. یک راهنمای افقی دیگر تنظیم کرده و Position را روی 10.35 اینچ قرار دهید.

در مورد لبههای عمودی Orientation را روی Vertical و Position را روی 0.4 اینچ و 7.6 اینچ قرار دهید.

گام 3
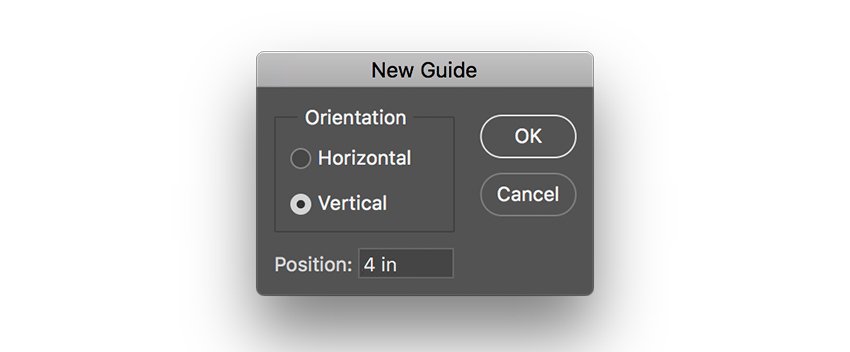
اکنون راهنماهای عمودی برای کمک به طراحی لیآوت عناصر روی قالب مجله Time ایجاد میکنیم. به منوی View > New Guide بروید. در پنجره گزینه New Guide، مقدار Orientation را روی Vertical قرار دهید. مقدار Position را نیز 4 اینچ بگذارید.

گام 4
قالب روی جلد مجله را به صورت افقی به سه بخش تقسیم میکنیم. به منوی View > New Guide بروید. در پنجره گزینههای New Guide مقدار Orientation را روی Vertical و Position را روی 3.58 اینچ بگذارید.
این گام را برای تعیین Position به میزان 7.16 اینچ نیز تکرار کنید و با فشردن کلیدهای Ctrl+: میتوانید این راهنماها را پنهان یا نمایان سازید.

طراحی کردن قالب جلد مجله تایم با فتوشاپ
در این بخش شروع به طراحی روی جلد مجله تایم با فتوشاپ میکنیم.
گام 1
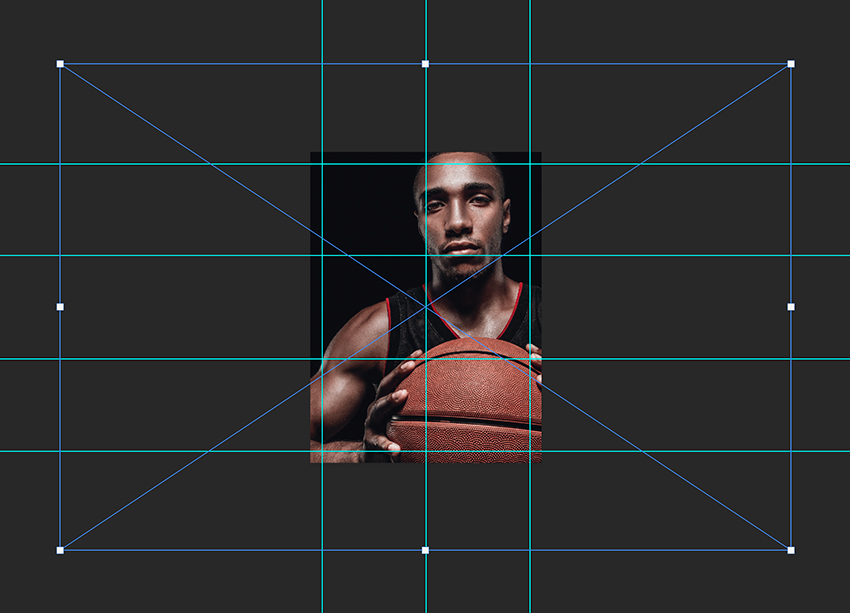
تصویر پرتره بازیکن بسکتبال را روی فایل فتوشاپ بکشید. به نوار Control بروید و دکمه Maintain Aspect Ratio را بزنید. مقدار درصد عرض و ارتفاع را روی 130% تنظیم کنید.

گام 2
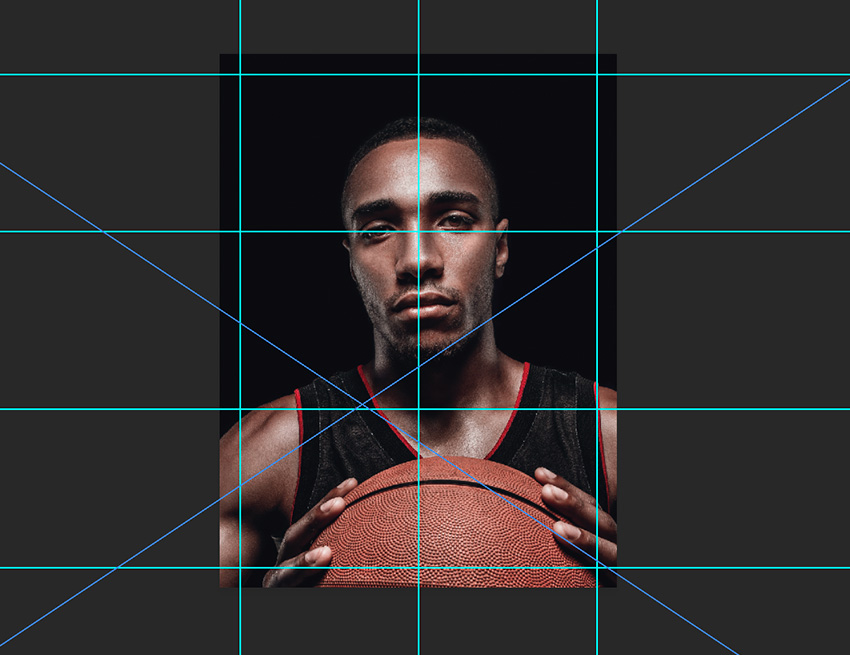
ما از این راهنماها برای کمک به قرار دادن تصویر درون قالب مجله تایم استفاده میکنیم. با زدن کلیدهای Ctrl+T تصویر را تغییر میدهیم. ابتدا از راهنمای افقی برای قرار دادن چشمهای سوژه روی راهنما کمک میگیریم. از راهنمای عمودی مرکزی برای تعیین محل قرارگیری مرکزی سوژه کمک میگیریم.

گام 3
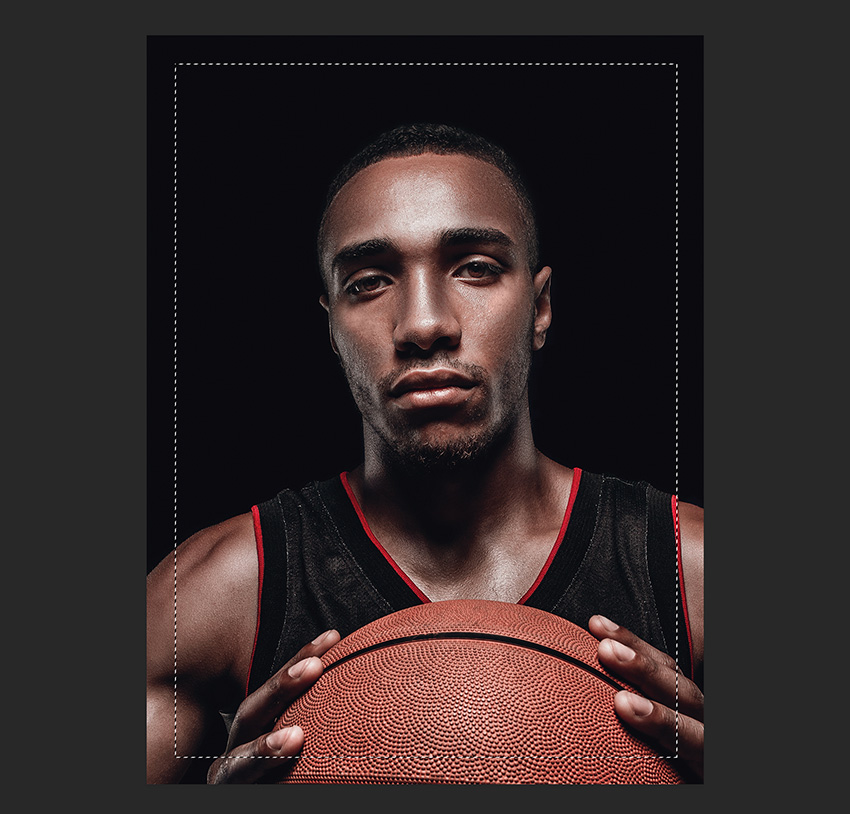
ابزار Rectangular Marquee را از نوار ابزار بردارید. یک مستطیل روی راهنماهای لبه که ایجاد کردیم بکشید.

گام 4
به پنل Layers بروید و روی دکمه Layer Mask کلیک کنید. بدین ترتیب یک ماسک لایه روی تصویر ایجاد میشود و محتوای خارج از لبه حذف میگردد.

گام 5
در این راهنما میخواهیم تصویر را روی متن قرار دهیم. به این منظور باید متن را بین تصویر فشرده کنیم.
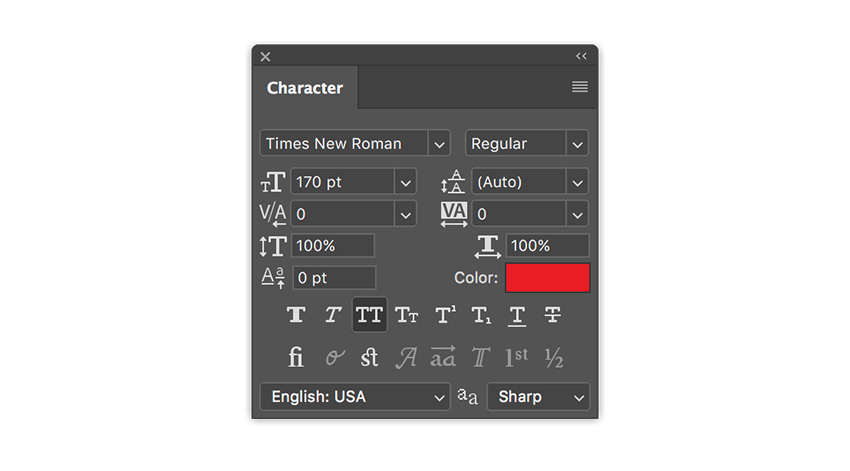
ابتدا با برداشتن ابزار Text از نوار ابزار متن را ایجاد میکنیم. به این منظور روی سند کلیک کنید و عبارت TIME را وارد نمایید. به پنل Character رفته و Font را روی Time New Roman و Size را روی 170 پوینت قرار دهید. روی سواچ رنگ کلیک کرده و رنگ #e81e25 را وارد نمایید.

به کمک راهنمای مرکزی عمودی، متن را در راستای آن قرار دهید.

گام 6
در پنل Layers لایه تصویر را انتخاب کرده و با زدن کلیدهای ctrl+J یک کپی از لایه بگیرید. لایه تصویر دوم را روی لایه متنی قرار دهید.

گام 7
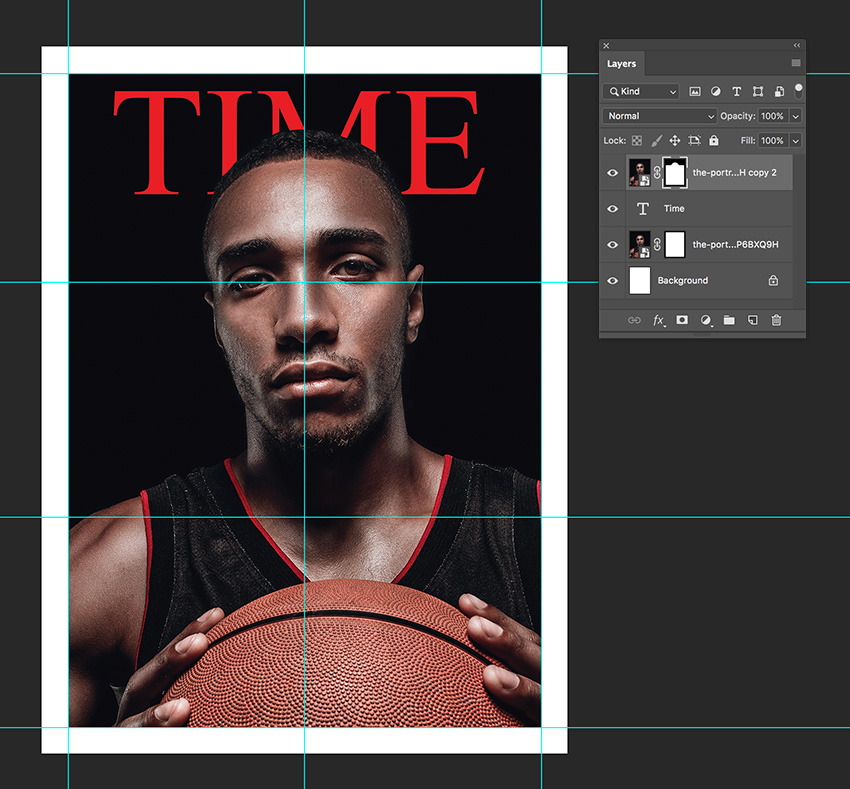
ما باید این لایه کپی جدید را ویرایش کنیم تا متن را ببینیم. در پنل Layers تصویر بندانگشتی Layer Mask را روی تصویر کپی شده انتخاب کنید. ابزار Brush را بردارید و رنگ پیشزمینه را سیاه تنظیم کنید.
روی سند راست+کلیک کرده و اندازه براش را روی 70 پیکسل و سختی آن را روی 0% تنظیم نمایید. بخش فوقانی سر سوژه را پاک کنید تا متن در پسزمینه ظاهر شود. در صورت نیاز لایه پایینی را پنهان کنید.

گام 8
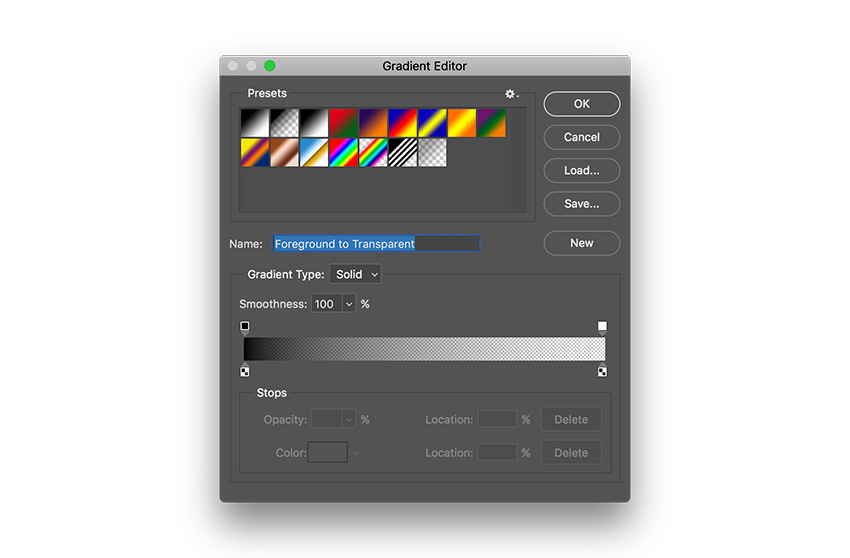
برای اینکه عنوان برجستهتر شود، اضلاع عکس را تیرهتر میکنیم. ابزار Gradient را از نوار ابزار بردارید و روی نوار Control با کلیک روی سواچ نمونه ادیتور گرادیان را باز کنید.
در پنجره گزینههای ادیتور گرادیان، پریست Foreground to Transparent را انتخاب کرده و روی OK کلیک کنید.

گام 9
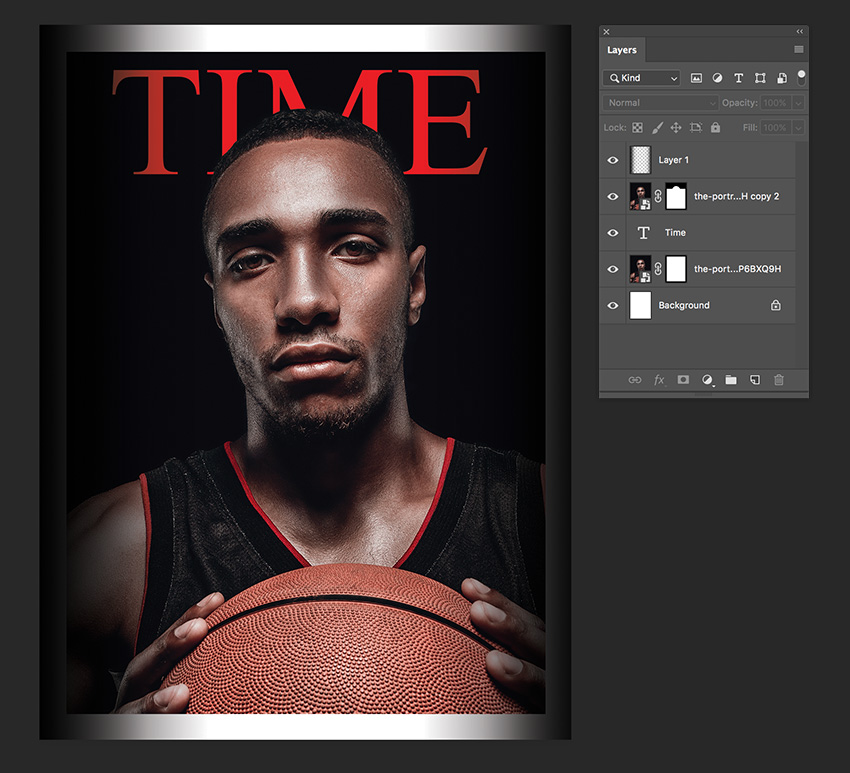
در پنل Layers با کلیک کردن روی دکمه New Layer یک لایه جدید ایجاد کنید. از ابزار Gradient برای ایجاد گرادیانهای خطی استفاده کنید که از کنارهها آغاز میشوند و در پسزمینه فید میگردند. از تصویر زیر به عنوان الگوی کار خود بهره بگیرید.

گام 10
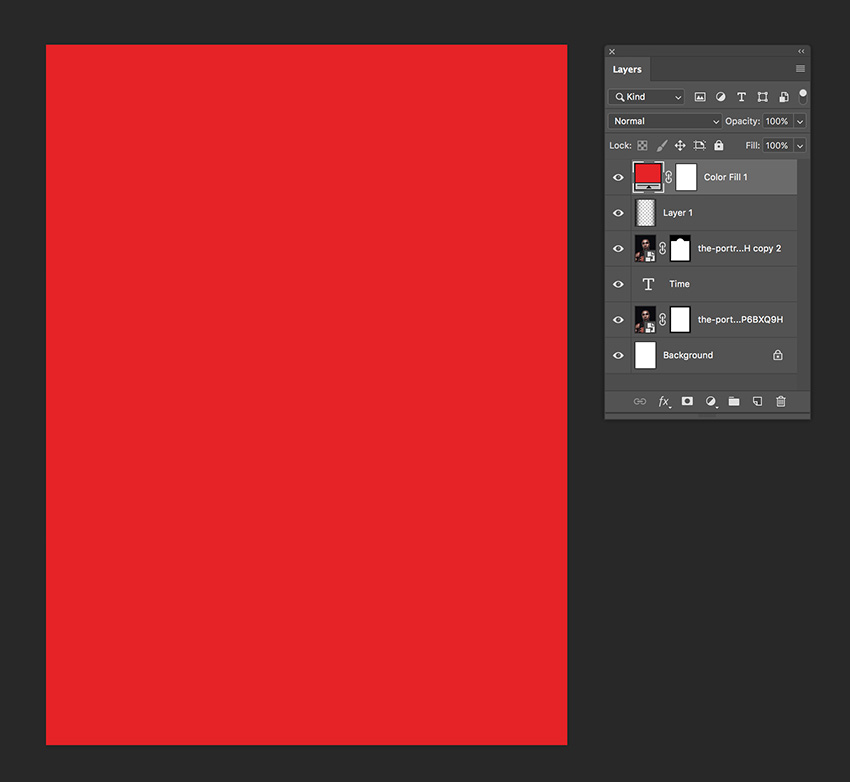
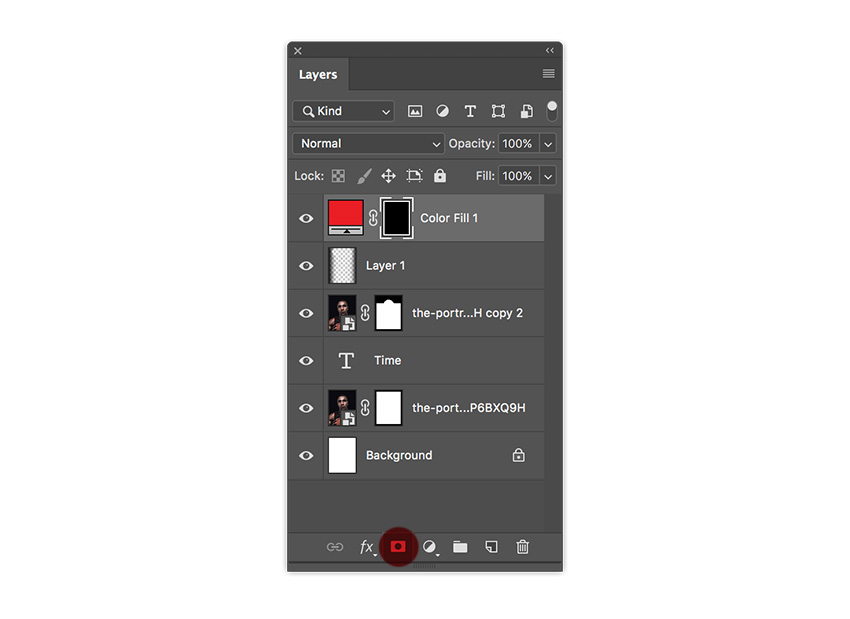
در پنل Layers با رفتن به بخش Create a New Fill or Adjustment Layer > Solid Color یک لایه Solid color اضافه کنید. از رنگ قرمز مشهور مجله تایم یعنی #e81e25 استفاده میکنیم.

گام 11
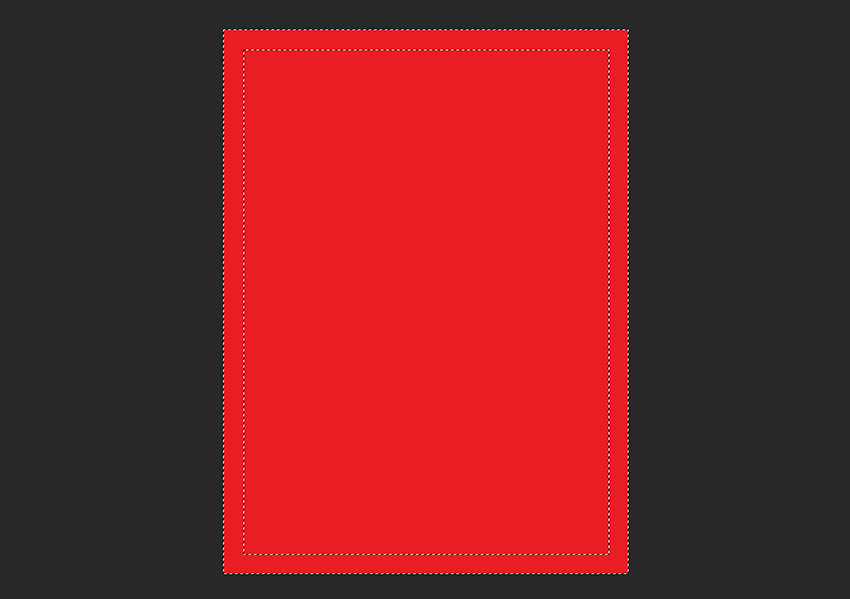
با استفاده از ابزار Rectangular Marquee و به کمک راهنماها، یک مستطیل درون لبهها ایجاد میکنیم. برای ایجاد حاشیه قرمز رنگ مشهور کلیدهای Shift+Ctrl+I را برای معکوس شدن ناحیه انتخاب میگیریم.

گام 12
در پنل Layers اطمینان پیدا میکنیم که لایه Color Fill انتخاب شده است. دکمه Layer Mask را میزنیم تا محتوای درون لبهها حذف شود.

گام 13
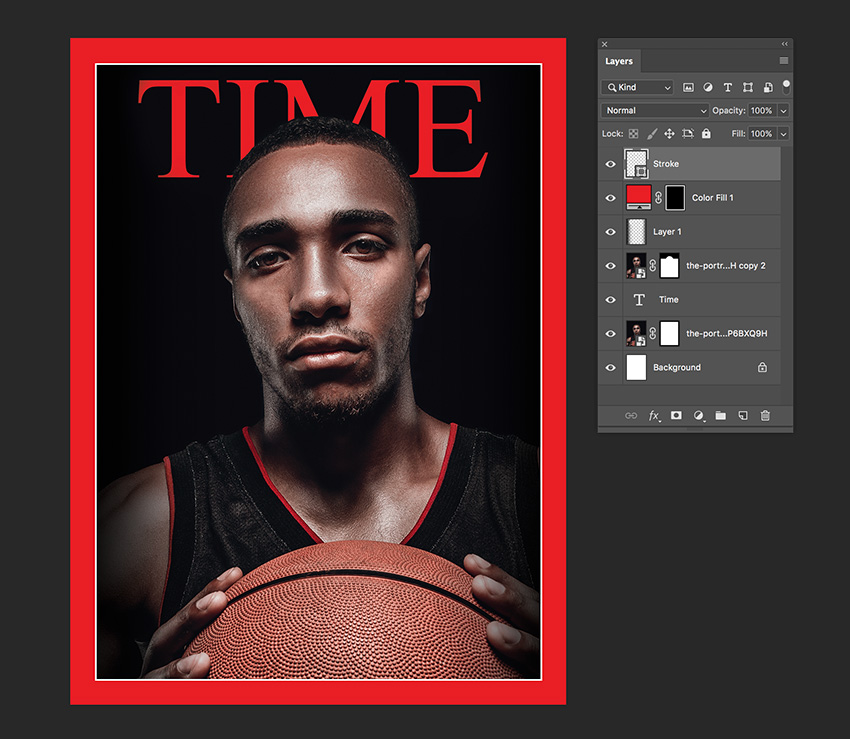
اکنون باید Stroke سفیدی را که بین حاشیه قرمز و تصویر وجود دارد ایجاد کنیم. ابزار Rectangle را از نوار ابزار برداشته و یک مستطیل روی راهنماهای حاشیه بکشید.
به نوار Control بروید و تنظیمات زیر را وارد کنید:
- Fill to None
- Stroke to White
- Stroke Width to 4 px

افزودن متن به طراحی جلد مجله تایم
در این بخش برخی خطوط متون مورد نیاز را به طراحی خود اضافه خواهیم کرد.
گام 1
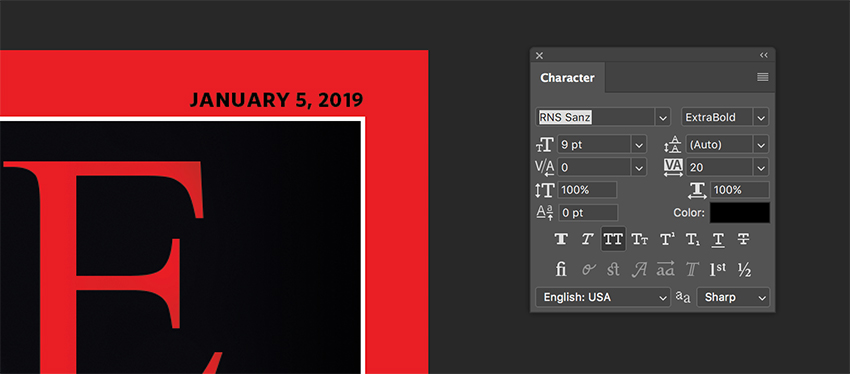
با استفاده از ابزار Text یک تاریخ به گوشه راست-بالا و خارج از Stroke سفید اضافه میکنیم.
از پنل Character نوع Font را روی RNS Sanz و اندازه آن را روی 9 پوینت و Tracking را روی 20 قرار میدهیم.

گام 2
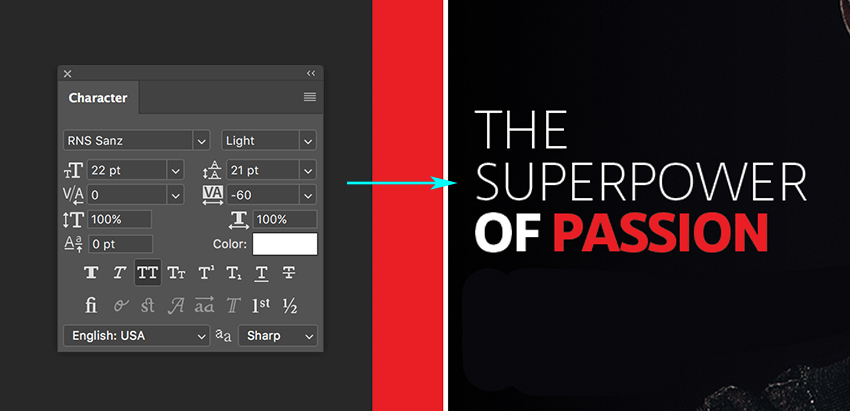
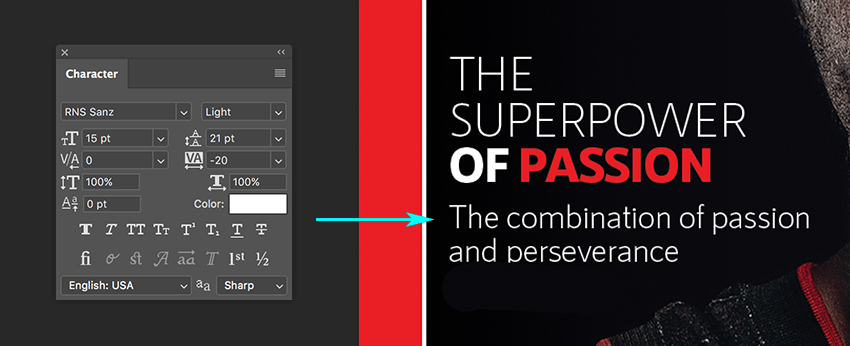
در این بخش یک متن روی جلد در سمت چپ جلد درست بالای شانه سوژه اضافه میکنیم. در پنل Character تیتر جلد متن را فرمت بندی میکنیم. ما از ترکیبی از خانوادههای Light و Extra Bold برای سه خط اول متن استفاده کردیم که در تصویر زیر میبینید.

همچنین یک متن کوتاه در ادامه تیتر روی جلد اضافه کردهایم.

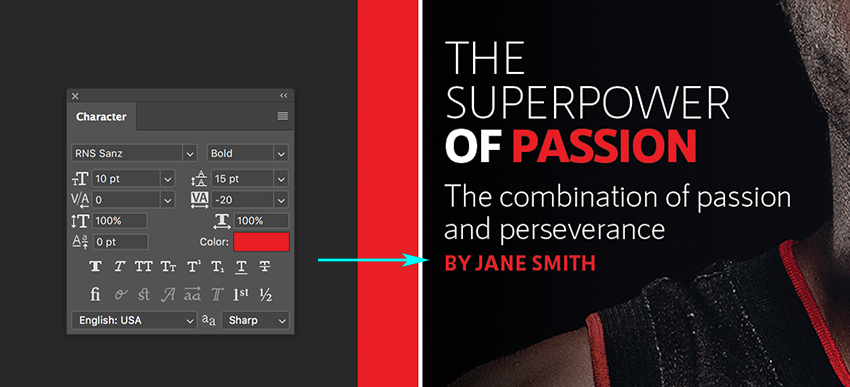
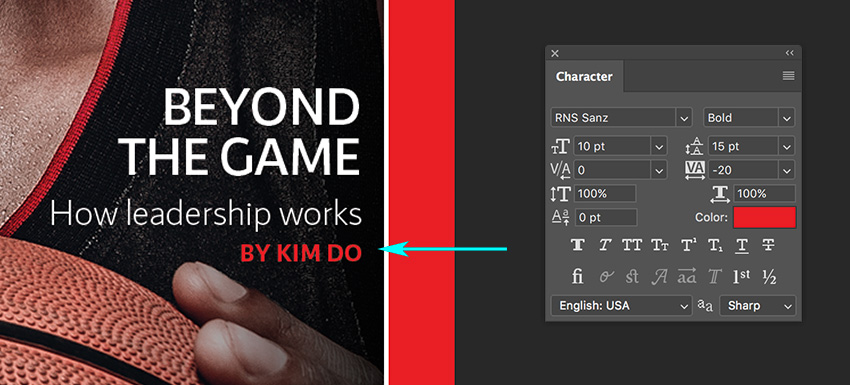
در نهایت یک متن نویسنده/مؤلف به رنگ قرمز مشهور e81e25 اضافه میکنیم تا کنتراست ایجاد شود.

گام 3
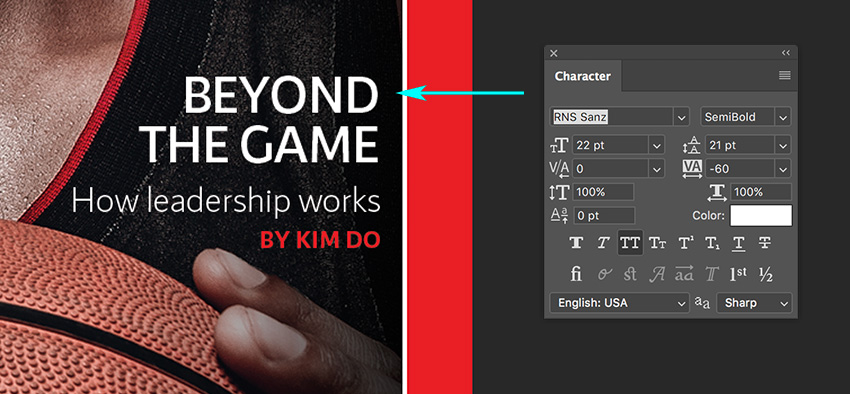
تیترهای ثانویه روی جلد را در سمت راست قالب روی جلد اضافه میکنیم. درست زیر شانه و روی پیراهن سوژه که به رنگ پسزمینه سیاه نزدیک است، بهترین محل برای این کار است.
در این بخش از ترکیبی از خانواده فونتهای Semibold, Light و Bold استفاده میکنیم. ما از Semibold برای دو خط اول متن استفاده کردیم تا حواس مخاطب از دیدن تیتر الی در سمت چپ پرت نشود.

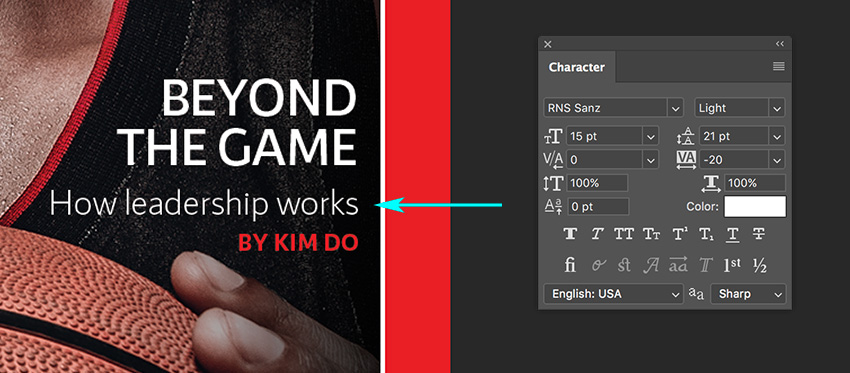
یک متن کوتاه در ادامه تیتر اصلی وارد میکنیم:

یک خط نویسنده/مؤلف نیز به رنگ قرمز #e81e25 اضافه میکنیم تا کنتراست ایجاد شود.

ذخیره قالب جلد مجله تایم برای وب
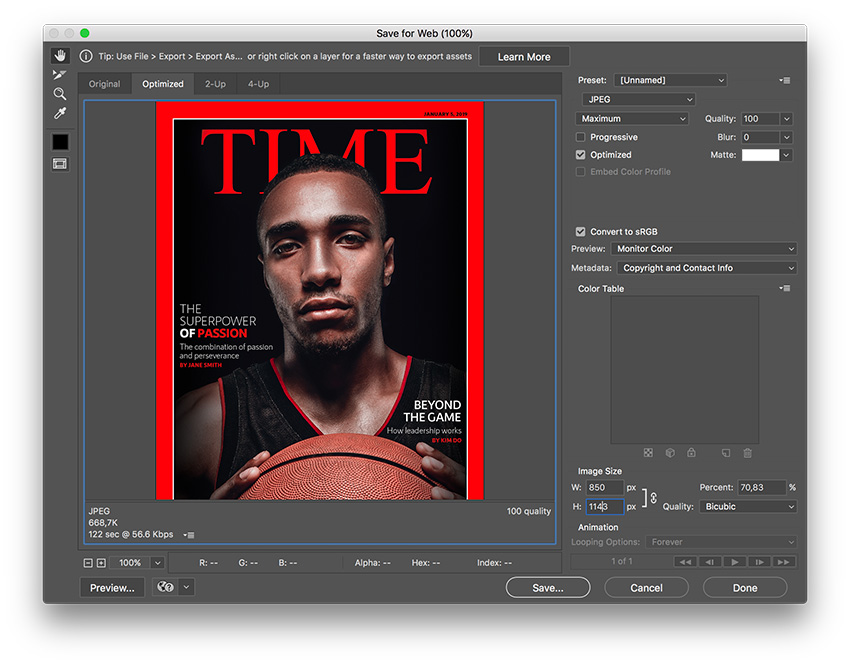
ابتدا به منوی File > Save بروید و فایل را به صورت معمول ذخیره کنید. برای ذخیره فایل JPEG برای وب به منوی File > Save for Web بروید یا کلیدهای ترکیبی Shift+Alt+Ctrl+S را بزنید. نوع فایل را انتخاب کنید. ما از JPEG استفاده میکنیم. کیفیت را روی 100 بگذارید. در بخش Image Size میتوانید اندازه پیکسل تصویر را تعیین کنید.
در سمت چپ-پایین میتوانید پیشنمایشی از اندازه فایل ببینید. این وضعیت در مواردی که محدودیتی در مورد اندازه در یک وبسایت وجود دارد و باید کیفیت و اندازه تصویر را کاهش دهید، مفید خواهد بود.
روی …Save کلیک کنید. مکان ذخیره را در پنجره جدید انتخاب کرده و بار دیگر روی Save کلیک نمایید.

سخن پایانی
در این راهنما با شیوه طراحی جلد مجله تایم با فتوشاپ آشنا شدیم. در این مسیر از برخی ابزارهای ضروری استفاده کردیم که به شما کمک میکنند در پروژههای بعدی خود از آنها بهتر بهره بگیرید. به طور کلی در این مقاله با موارد زیر آشنا شدیم:
- تنظیم یک فایل فتوشاپ
- استفاده از راهنماها و لبهها برای ایجاد طراحی منسجم
- استفاده از ماسکهای لایه برای ایجاد تصاویر روی متن
- استفاده از پنل کاراکتر

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای فتوشاپ (Photoshop)
- ایجاد گرادیان سفارشی در فتوشاپ — راهنمای گام به گام
- طراحی جلوه مهر با فتوشاپ — راهنمای گام به گام
==