طراحی جلوه متن گرافیتی با ایلاستریتور | راهنمای گام به گام

در این مقاله با شیوه طراحی جلوه متن گرافیتی با ایلاستریتور آشنا خواهیم شد. به این ترتیب در این راهنما روش استفاده از فونت متنی گرافیتی را بررسی کرده و یاد میگیریم که چطور ظاهر آن را شبیه به یک گرافیتی خیابانی دربیاوریم. همچنین با روش ایمپورت براش اسپری گرافیتی و روش ایمپورت تکسچر آجر در ایلاستریتور آشنا خواهیم شد. در نهایت یک متن با استایل گرافیتی طراحی کرده و با اعمال برخی تغییرات و افزودن جزییات نهایی، طراحی خود را تکمیل میکنیم.
برای اجرای عملی این راهنمای گام به گام میبایست فایلهای زیر را روی سیستم خود دانلود کنید.
- فونت متن گرافیتی به نام Street Hustle (+)
- براشهای Splatter & Smear (+)
- بافتهای Vector Brick Wall (+)
ایجاد سند جدید برای طراحی جلوه متن گرافیتی با ایلاستریتور
در نخستین گام از این راهنما، سند جدیدی در نرمافزار ایلاستریتور ایجاد کرده و از فونت گرافیتی روی آن استفاده میکنیم.
گام 1
کلیدهای Ctrl+N را بزنید تا سند جدیدی ایجاد شود. گزینه Pixels را از منوی بازشدنی Unites انتخاب کرده و عدد 850 را در کادر عرض و 890 را در کادر ارتفاع وارد کنید. سپس روی دکمه More Settings کلیک کنید. گزینه RGB را از حالت رنگی انتخاب کرده و Raster Effects را روی Screen (72 ppi) قرار دهید. سپس روی Create Document کلیک کنید.

گام 2
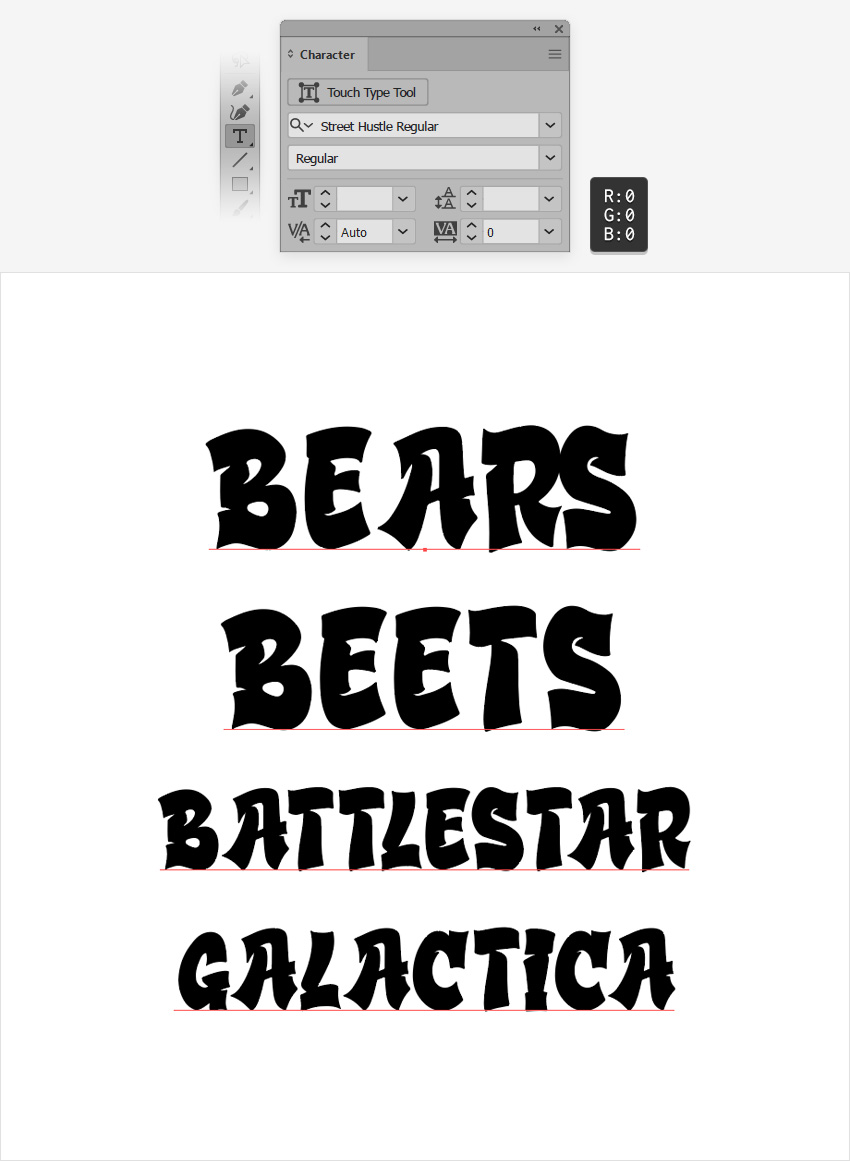
ابزار Type را برداشته و با مراجعه به منوی Window > Type > Character پنل Character را باز کنید. فونت متن Street Hustle graffiti را که در ابتدای مقاله برای دانلود عرضه شده است را انتخاب کرده و اندازه آن را روی 150 قرار دهید. سپس روی آرتبورد کلیک کرده و متن را وارد کنید و آن را به حالت مرکزی (Center) تنظیم کنید.

تنظیم ظاهر متن شبیه به گرافیتی واقعی
در این بخش کاری میکنیم متنی که وارد کردهایم شبیه به یک گرافیتی واقعی به نظر برسد.
گام 1
متن گرافیتی خود را انتخاب کنید و سپس به پنل Swatches بروید و روی سواچ [none] کلیک کنید تا رنگ سیاه متن حذف شود.
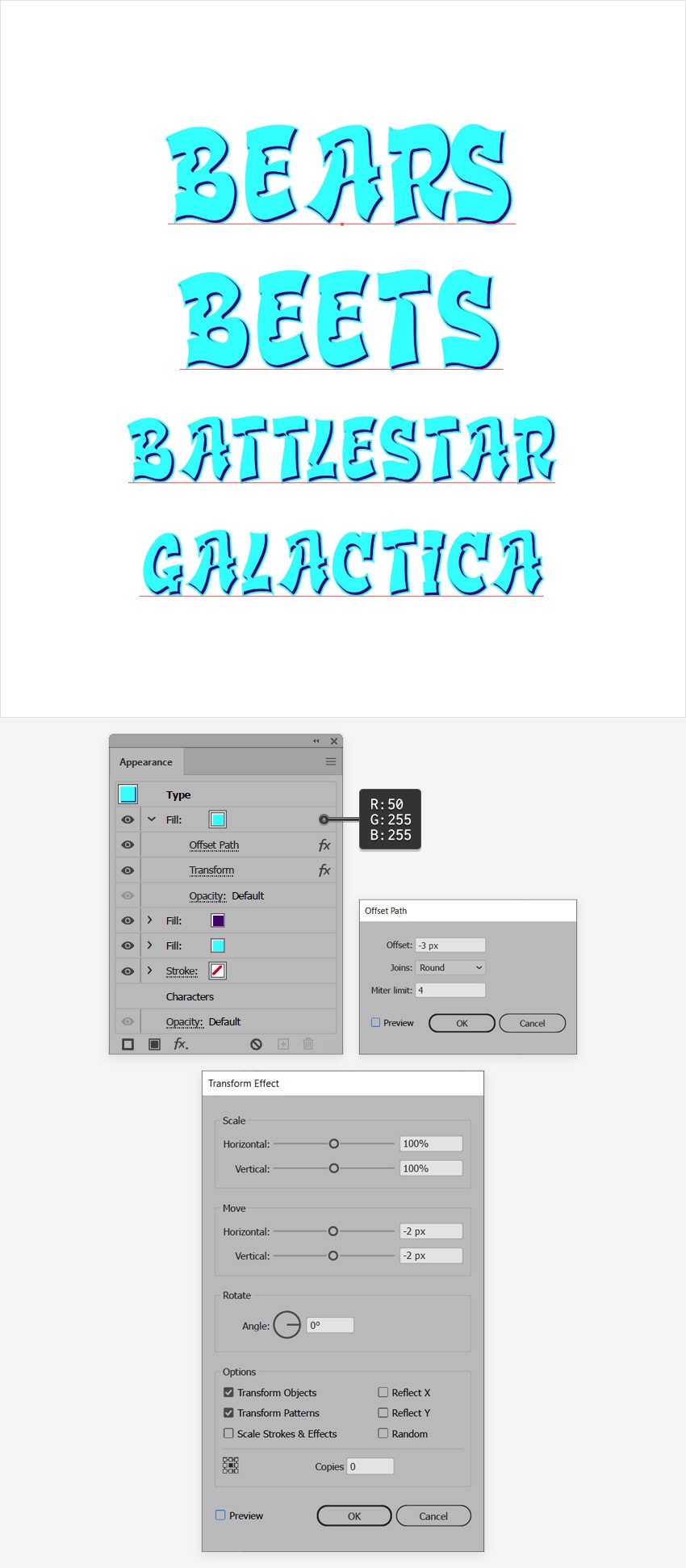
مطمئن شوید که متن همچنان در حالت انتخاب قرار دارد و به پنل Appearance بروید. یک fill جدید با استفاده از دکمه Add New Fill اضافه کنید. این fill جدید را انتخاب کرده و رنگ آن را روی مقدار R=50 G=255 B=255 تنظیم کنید.

گام 2
مطمئن شوید که متن گرافیتی همچنان در حال انتخاب است و به پنل Appearance بروید. fill دوم را افزوده و انتخاب کنید. رنگ این fill را روی مقدار R=63 G=0 B=109 تنظیم کرده و به منوی Effect > Path > Offset Path بروید. مقدار را روی 2- پیکسل تنظیم کرده و Joins را روی Joins قرار دهید. در نهایت روی OK کلیک کنید.

گام 3
مطمئن شوید که متن گرافیتی همچنان در حال انتخاب است و به پنل Appearance بروید. fill سوم را اضافه کرده و آن را انتخاب کنید. رنگ را روی مقدار R=50 G=255 B=255 قرار داده و به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 3- پیکسل تنظیم کرده و Joins را روی Round قرار دهید. درنهایت روی OK کلیک کنید.
این fill جدید را دوباره انتخاب کرده و به منوی Effect > Distort & Transform > Transform بروید. هر دو اسلایدر Move را تا موقعیت 20 پیکسل کشیده و روی OK کلیک کنید.

گام 4
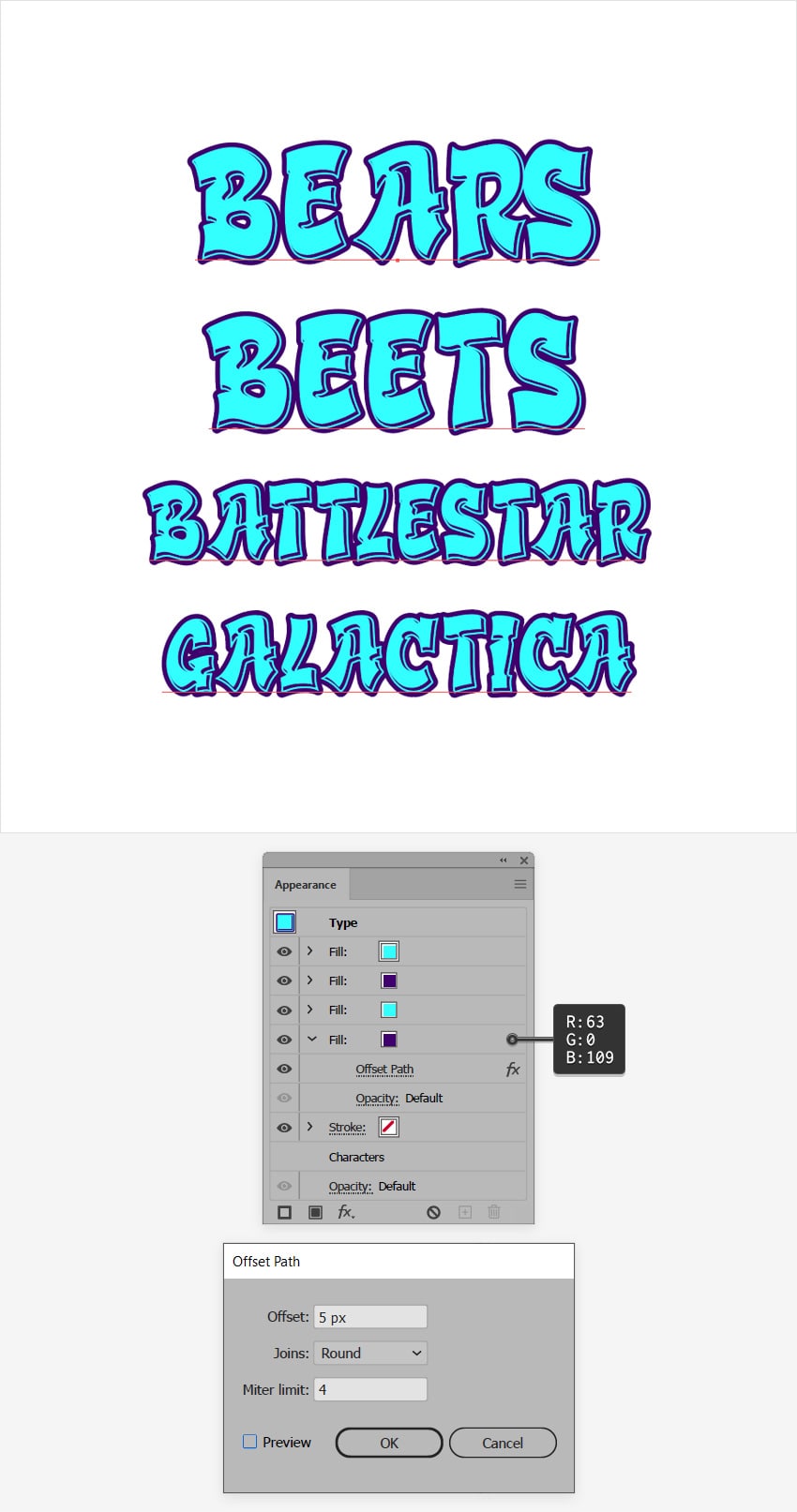
مطمئن شوید که متن گرافیتی همچنان در حال انتخاب است و به پنل Appearance بروید. fill چهارم را انتخاب کرده و آن را زیر fill-های موجود بکشید. رنگ آن را روی R=63 G=0 B=109 قرار داده و به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 5 پیکسل قرار دهید و Joins را روی Round قرار داده و روی OK کلیک کنید.

گام 5
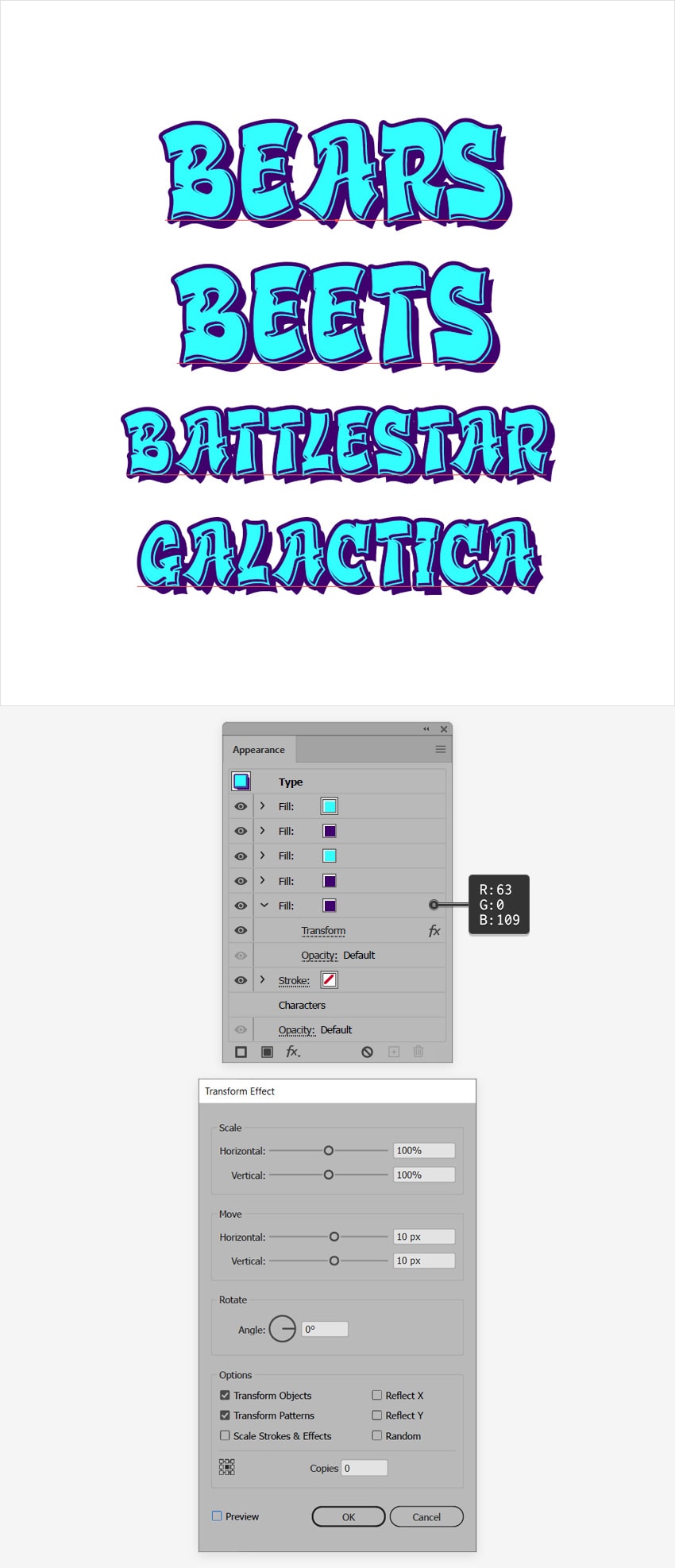
مطمئن شوید که متن گرافیتی در حال انتخاب است و به پنل Appearance بروید. fill پنجم را اضافه کرده و آن را زیر fill-های موجود بکشید. رنگ آن را روی مقدار R=63 G=0 B=109 قرار داده و به منوی Effect > Distort & Transform > Transform بروید. اسلایدرهای Move را تا 10 پیکسل کشیده و روی OK کلیک کنید.

گام 6
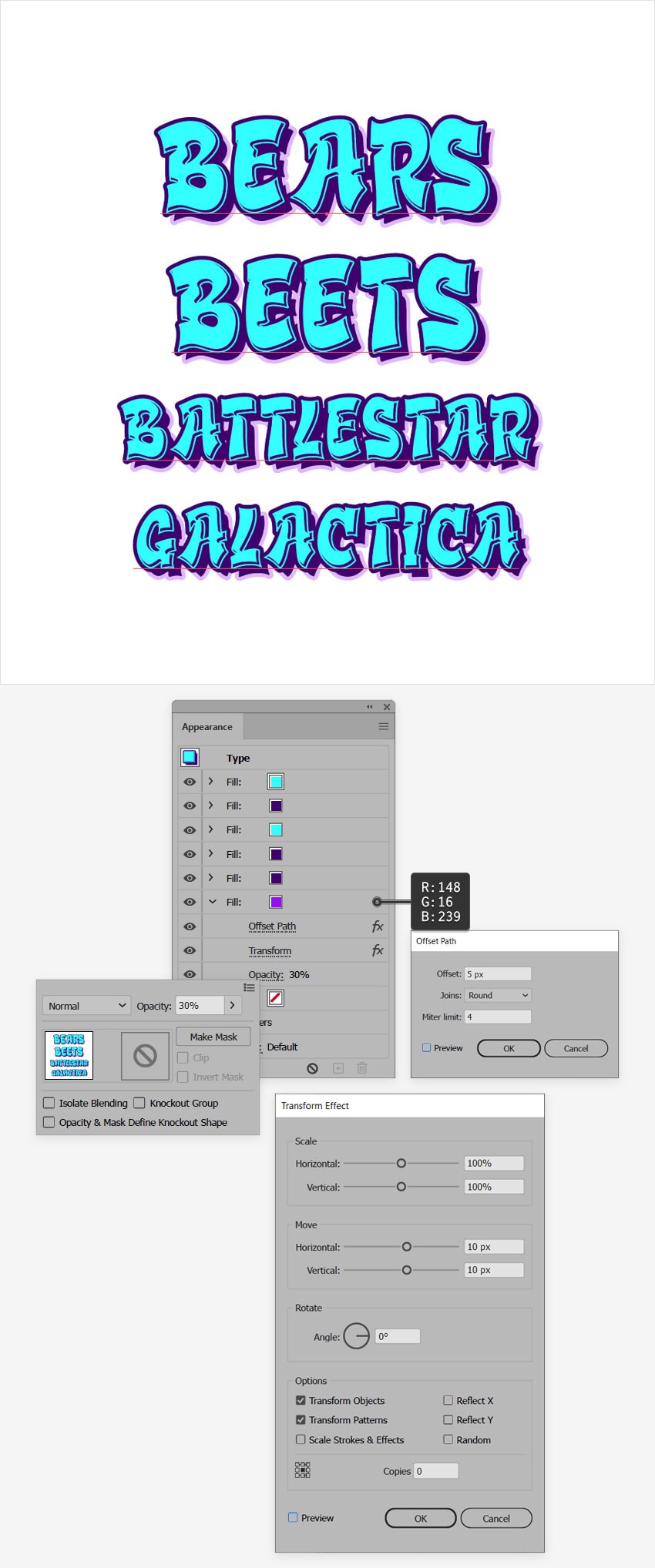
مطمئن شوید که متن گرافیتی همچنان در حال انتخاب است و به پنل Appearance بروید. fill ششم را نیز اضافه کرده و زیر fill-های دیگر بکشید. رنگ این fill را روی مقدار R=148 G=16 B=239 تنظیم کرده و به منوی Effect > Path > Offset Path بروید و مقدار آفست را روی 5 پیکسل قرار داده و Joins را به صورت Round تنظیم و در انتها روی OK کلیک کنید.
این fill جدید را مجدداً انتخاب کرده و به منوی Effect > Distort & Transform > Transform بروید. هر دو اسلایدر Move را روی 10 پیکسل بکشید و سپس روی OK کلیک کنید. به پنل Appearance بروید این fill جدید را با کلیک روی فلش کوچک کنارش باز کنید. آن قطعه Opacity متن را کلیک کرده و پنل شناور Transparency را باز کنید و سپس میزان Opacity را تا 30% کاهش دهید.

گام 7
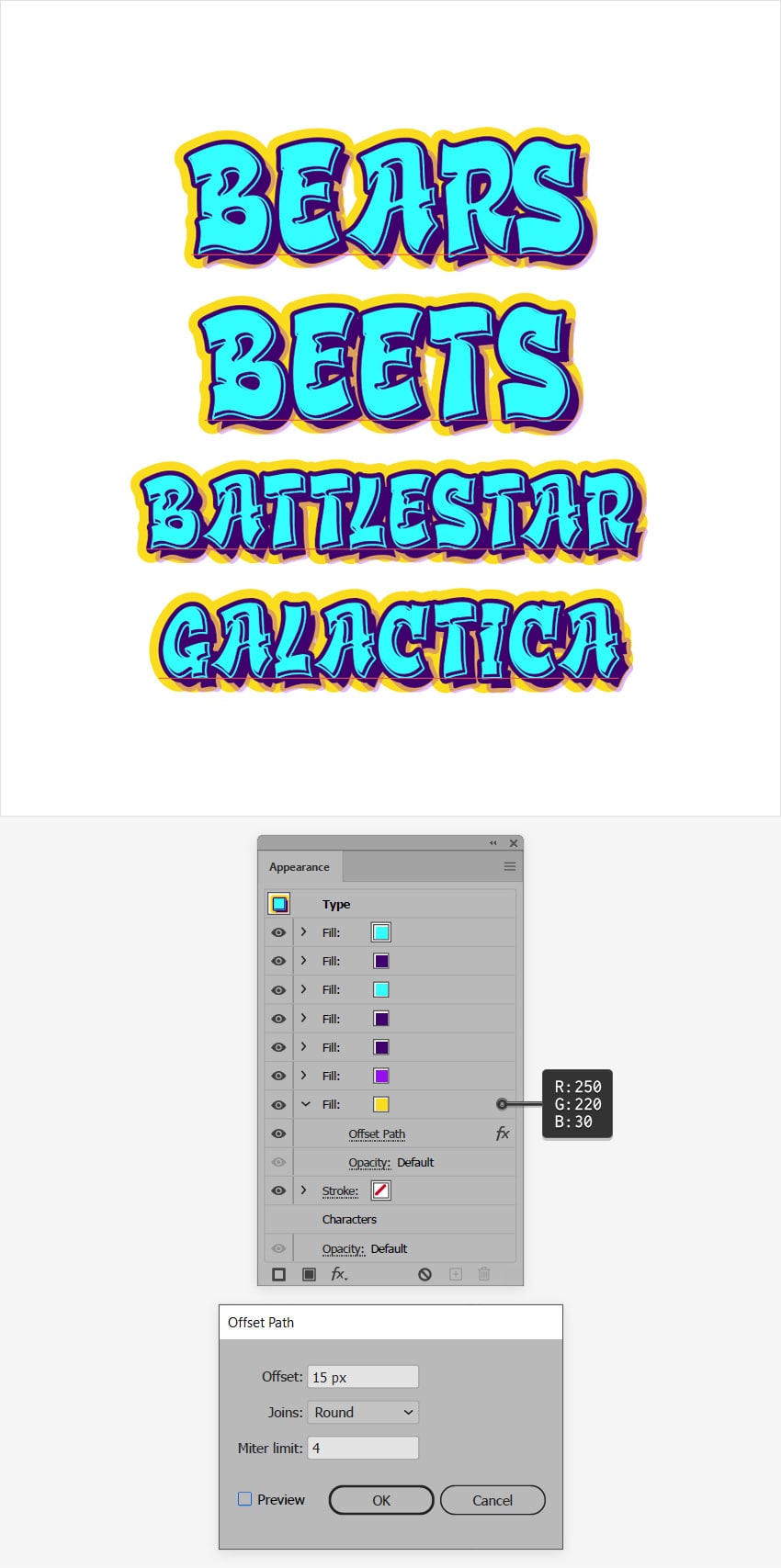
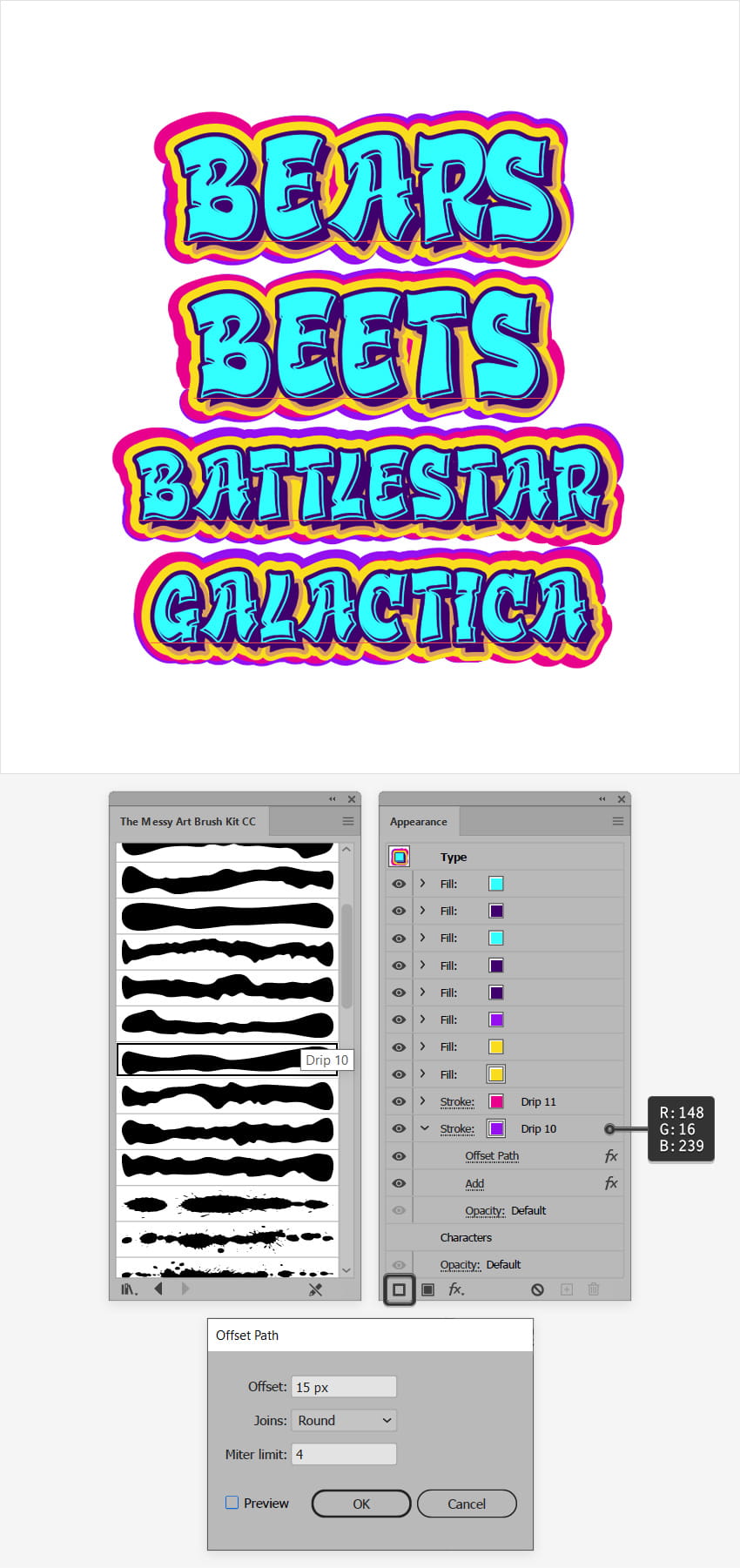
از این که متن گرافیتی در حال انتخاب است مطمئن شوید و به پنل Appearance بروید. fill هفتم را نیز اضافه کرده و آن را نیز به زیر fill-های دیگر موجود بکشید. سپس رنگ آن را روی R=250 G=220 B=30 تنظیم کرده و به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 15 پیکسل قرار داده و Joins را نیز مطابق fill-های دیگر روی Round تنظیم کرده و روی OK کلیک کنید.

گام 8
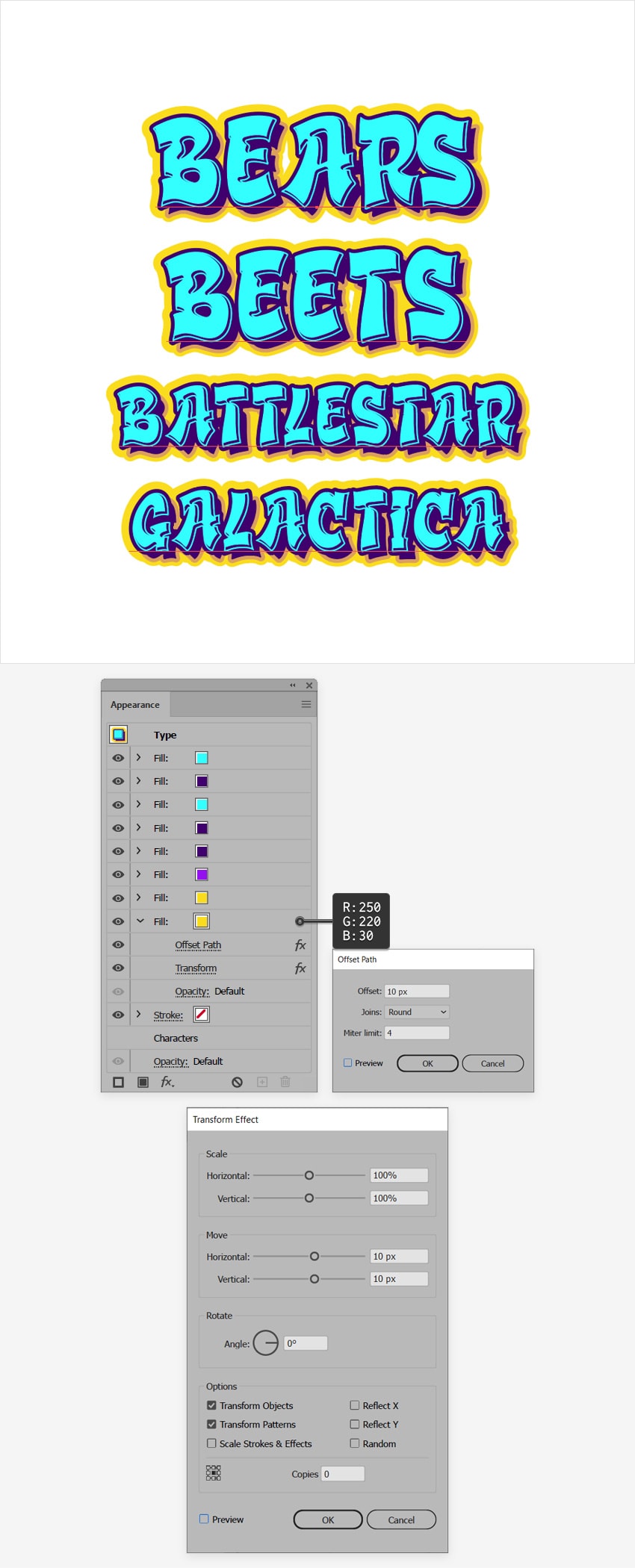
مطمئن شوید که متن گرافیتی در حالت انتخاب قرار دارد و به پنل Appearance بروید. fill هشتم را اضافه کرده و آن را به زیر fill-های دیگر موجود بکشید. رنگ آن را روی مقدار R=250 G=220 B=30 تنظیم کرده و به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 10 پیکسل قرار داده و Joins را روی Round تنظیم کرده و روی OK کلیک کنید.
این fill جدید را مجدداً انتخاب کرده و به منوی Effect > Distort & Transform > Transform بروید. هر دو اسلایدر Move را روی 10 پیکسل بکشید و سپس روی OK کلیک کنید.

استفاده از براش گرافیتی روی کار
در این بخش با مراحل بهکارگیری براش گرافیتی روی اثری که میخواهیم خلق کنیم، آشنا خواهیم شد.
گام 1
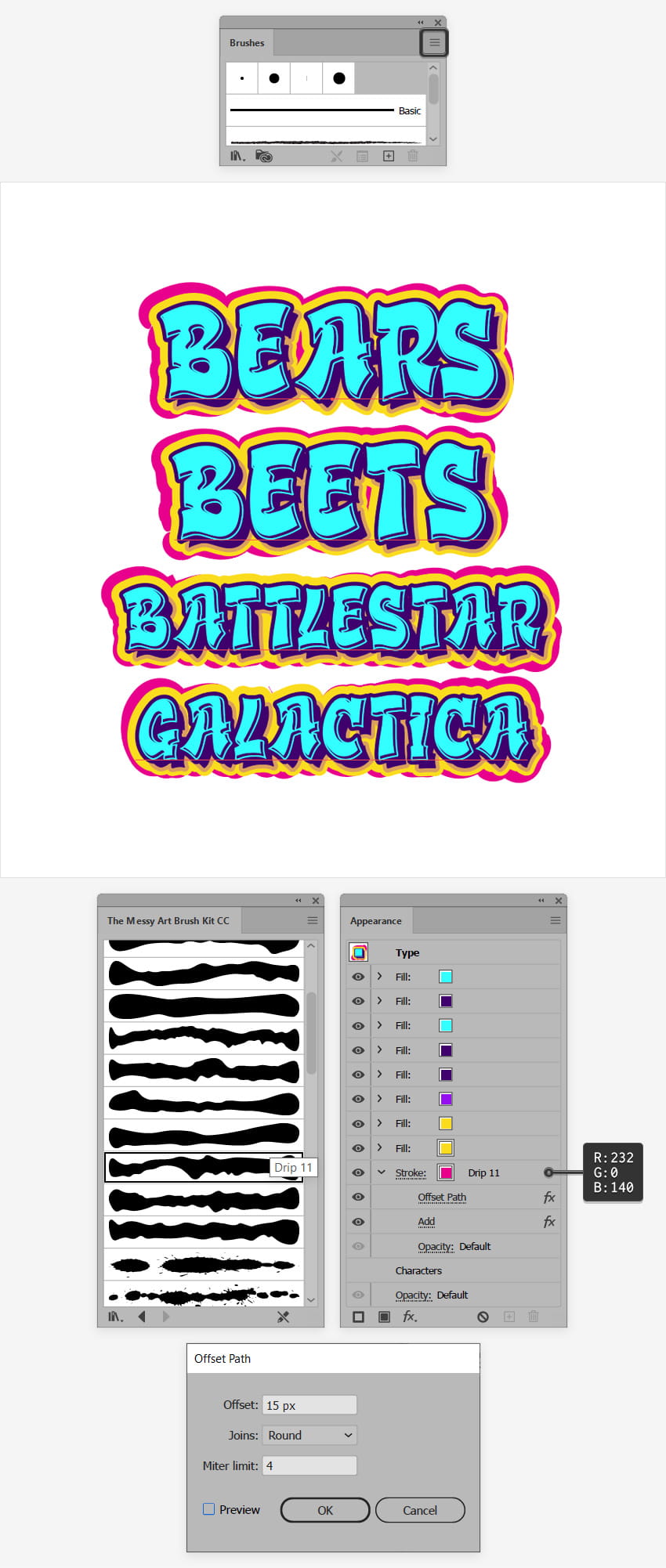
پیش از آن که به ادامه مراحل یادگیری خلق جلوه گرافیتی روی دیوار بپردازیم، ابتدا باید بسته براشهای Splatter & Smear که در ابتدای این مقاله برای دانلود ارائه شده است را در ایلاستریتور ایمپورت کنیم. منوی شناور را از پنل Brushes انتخاب کرده و به منوی Open Brush Library > Other Library بروید. اکنون از براش گرافیتی اول در ایلاستریتور استفاده میکنیم.
متن گرافیتی را مجدداً انتخاب کرده و به پنل Appearance بروید. استروک را انتخاب کرده و به زیر fill-های موجود بکشید و براش art با نام Drip 11 را روی آن استفاده کنید. رنگ آن را روی مقدار R=232 G=0 B=140 تنظیم کرده و به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 15 پیکسل تنظیم کرده و گزینه Joins را نیز روی Round قرار دهید. سپس روی OK کلیک کرده و استروک را دوباره انتخاب کنید و به منوی Effect > Pathfinder > Add بروید.

گام 2
مطمئن شوید که متن گرافیتی همچنان در حال انتخاب قرار دارد و به پنل Effect > Pathfinder > Add. بروید. در ادامه از براش گرافیتی دیگری در ایلاستریتور استفاده خواهیم کرد.
استروک دوم را با استفاده از دکمه Add New Stroke اضافه کرده و آن را انتخاب نموده و به زیر استروک موجود بکشید. از براش Drip 10 استفاده کرده و رنگ آن را روی R=148 G=16 B=239 قرار دهید. سپس به منوی Effect > Path > Offset Path بروید. مقدار آفست را روی 15 پیکسل قرار داده و Joins را روی Round قرار داده و OK را کلیک کنید. این استروک جدید را مجدداً انتخاب کرده و به منوی Effect > Pathfinder > Add بروید.
این بخش کاملاً قابل ویرایش جلوه گرافیتی ما در ایلاستریتور خواهد بود. شما میتوانید استایل متن گرافیتی را با استفاده از Graphic Styles و بهکارگیری همان خصوصیات ظاهری روی فونت متن گرافیتی مختلف ذخیره کنید.

گام 3
اکنون که با شیوه ایجاد متن گرافیتی در ایلاستریتور آشنا شدیم، نوبت آن رسیده است که با شیوه افزودن یک براش اسپری گرافیتی در ایلاستریتور نیز آشنا شده و روش بهبود ظاهر این گرافیتی را بیاموزیم.
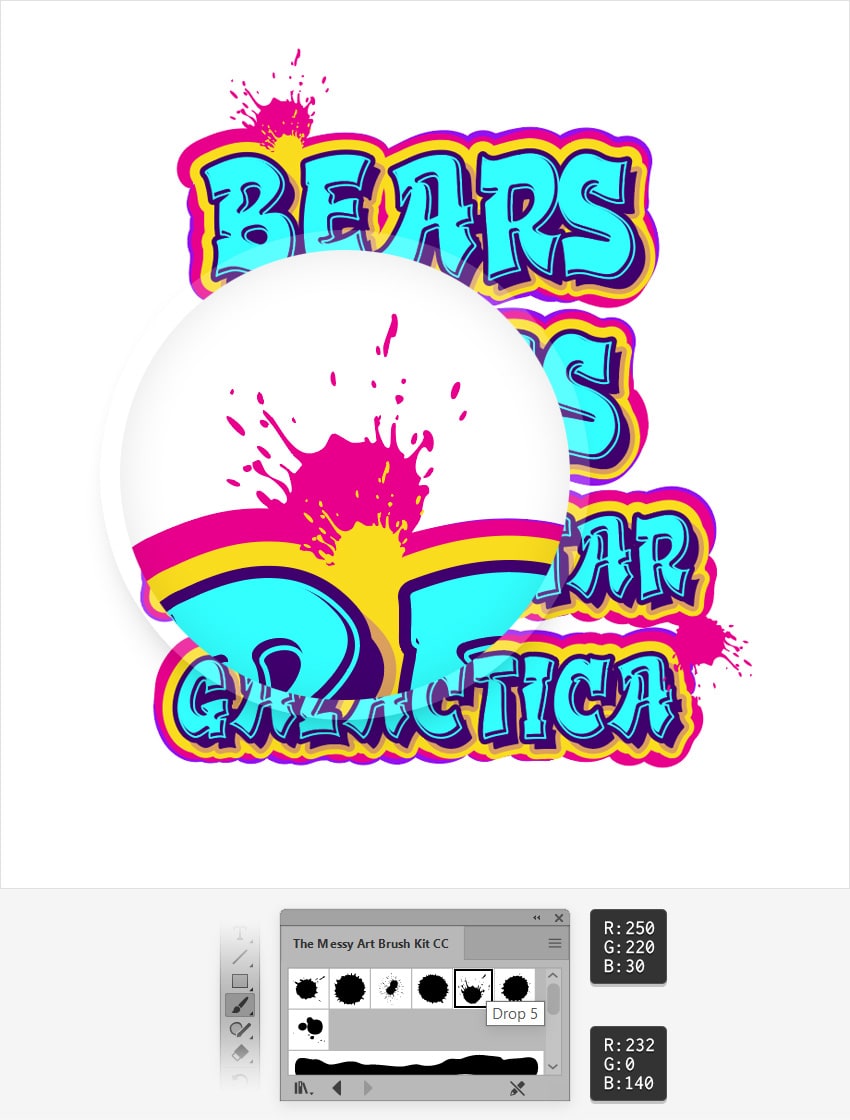
ابزار Brush را برداشته و براش scatter به نام Drop 5 را انتخاب کنید. چند ضربه روی متن گرافیتی خود بزنید تا لکههای مختلف روی آن ایجاد شود و تقریباً شبیه تصویر زیر به نظر برسد.

گام 4
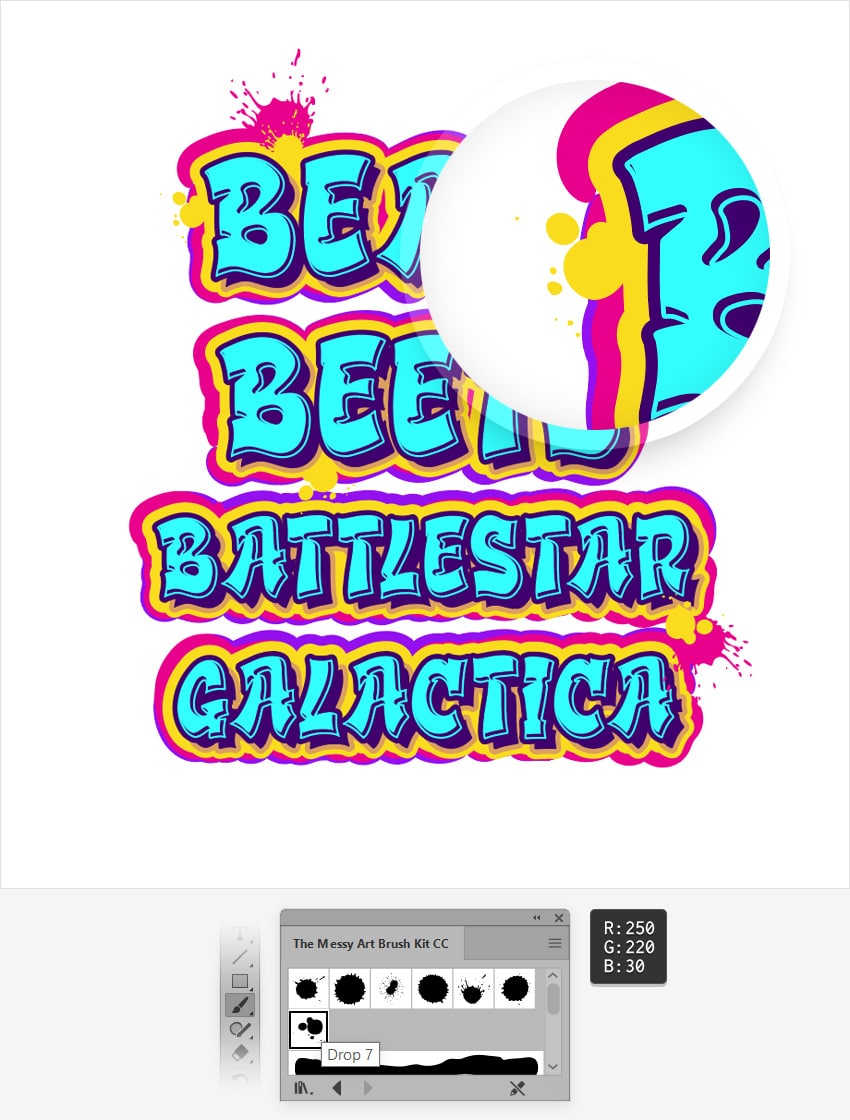
ابزار Brush را برداشته و این بار از براش پخشی Drop 7 استفاده کنید. چند لکه پخشی دیگر مانند تصویر زیر روی متن گرافیتی ایجاد کنید.

گام 5
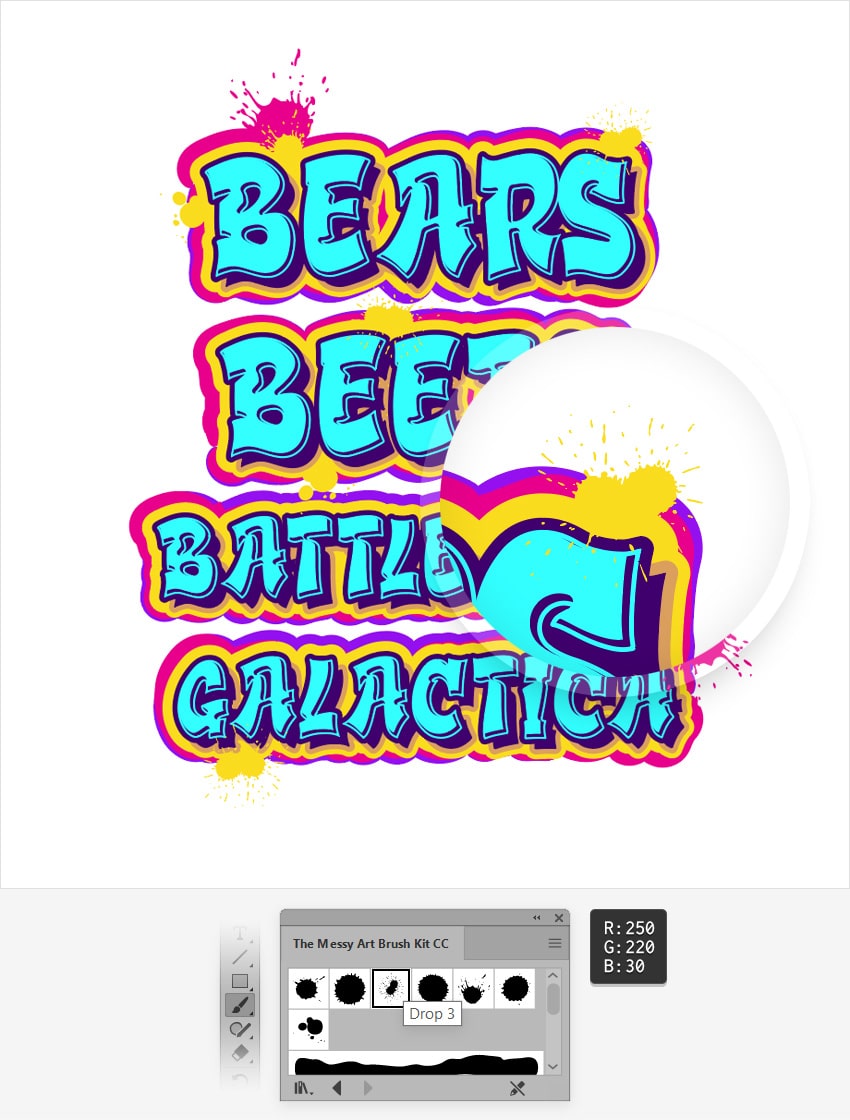
ابزار براش را برداشته و براش پخشی Drop 3 را انتخاب کنید. چند بار از براش اسپری گرافیتی ایلاستریتور استفاده کنید تا تصویری مانند زیر ایجاد شود.

گام 6
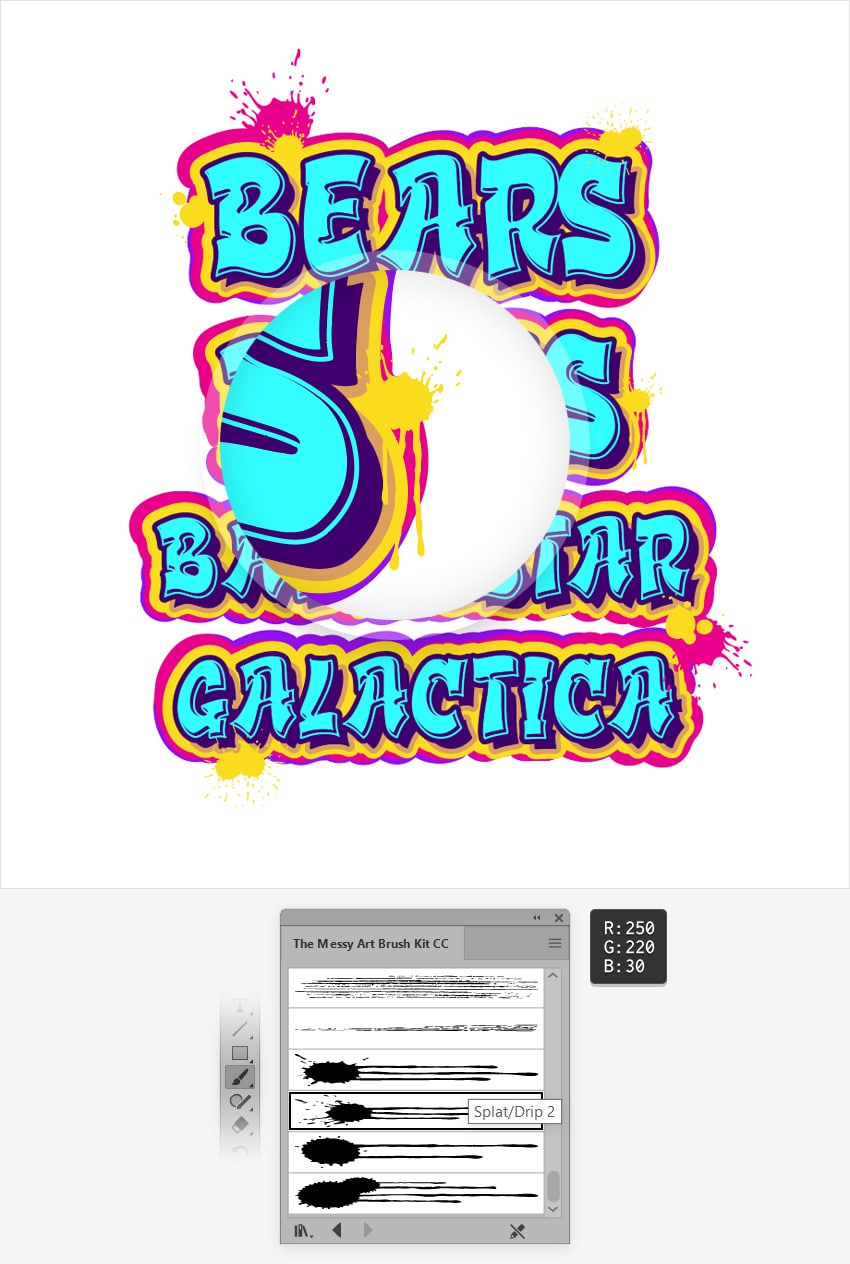
ابزار براش را انتخاب کرده و براش هنری Splat/Drop 2 را بردارید. یک لکه شبیه چکیدن رنگ در کنار متن گرافیتی مانند تصویر زیر اضافه کنید.

گام 7
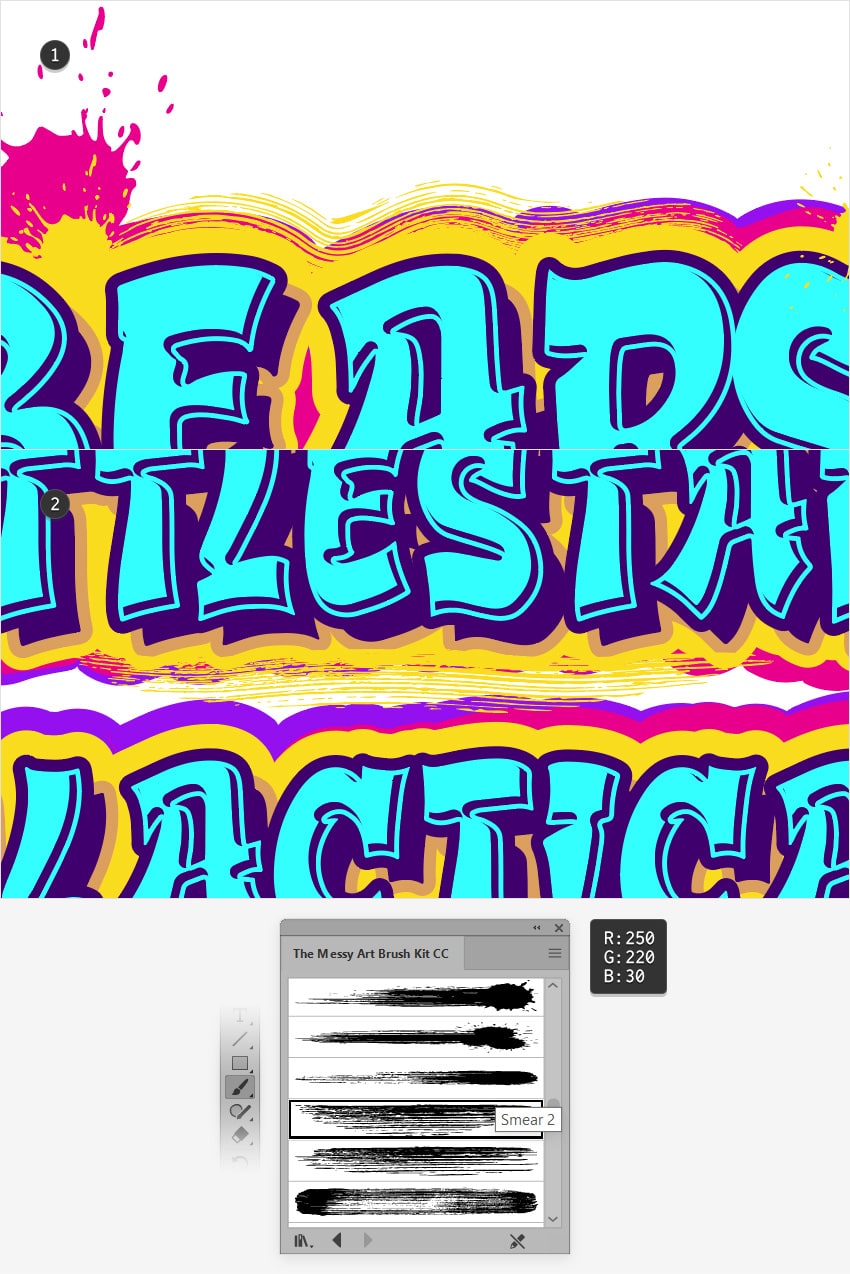
ابزار براش را برداشته و از براش هنری Smear 2 استفاده کنید. این بار یک مسیر خاص مانند تصویر زیر روی متن گرافیتی اعمال کنید.

گام 8
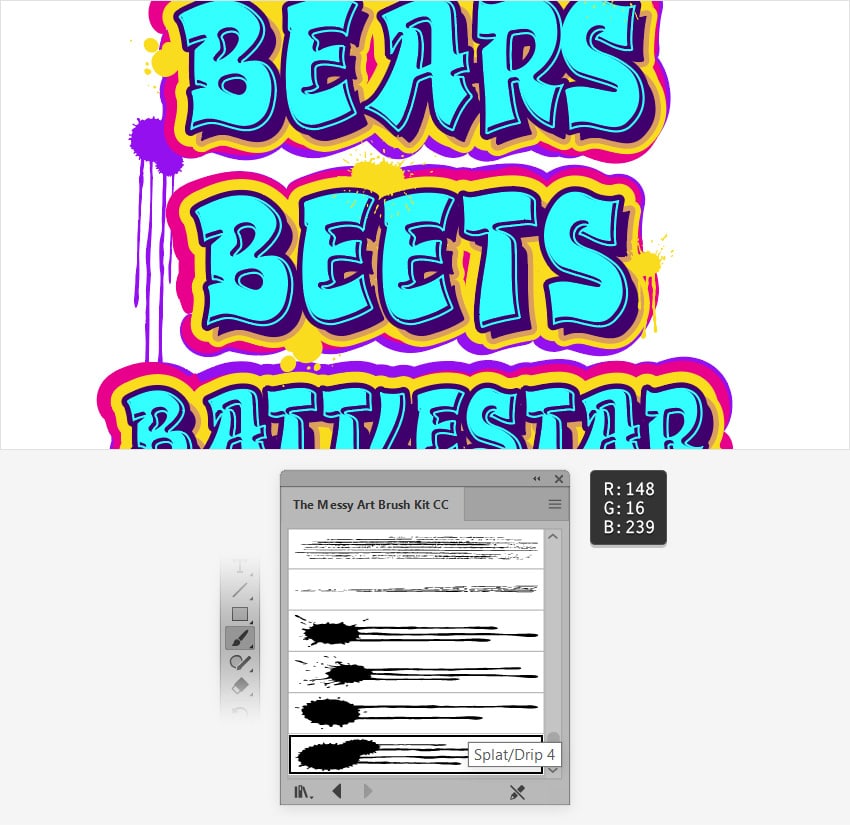
ابزار براش را برداشته و براش هنری Splat/Drop 4 را انتخاب کنید. چند بار مانند تصویر زیر از این براش اسپری گرافیتی روی اثر استفاده کنید.

تغییرات نهایی جلوه متن گرافیتی در ایلاستریتور
در این بخش برخی تغییرات نهایی را برای تکمیل کردن اثر خود اضافه میکنیم.
گام 1
ابزار Rectangle را برداشته و یک شکل ایجاد کنید که کل آرتبورد را پوشش دهد. رنگ آن را روی R=34 G=30 B=31 قرار داده و آن را با زدن کلیدهای Shift+Ctrl+[ به پایین بفرستید.

گام 2
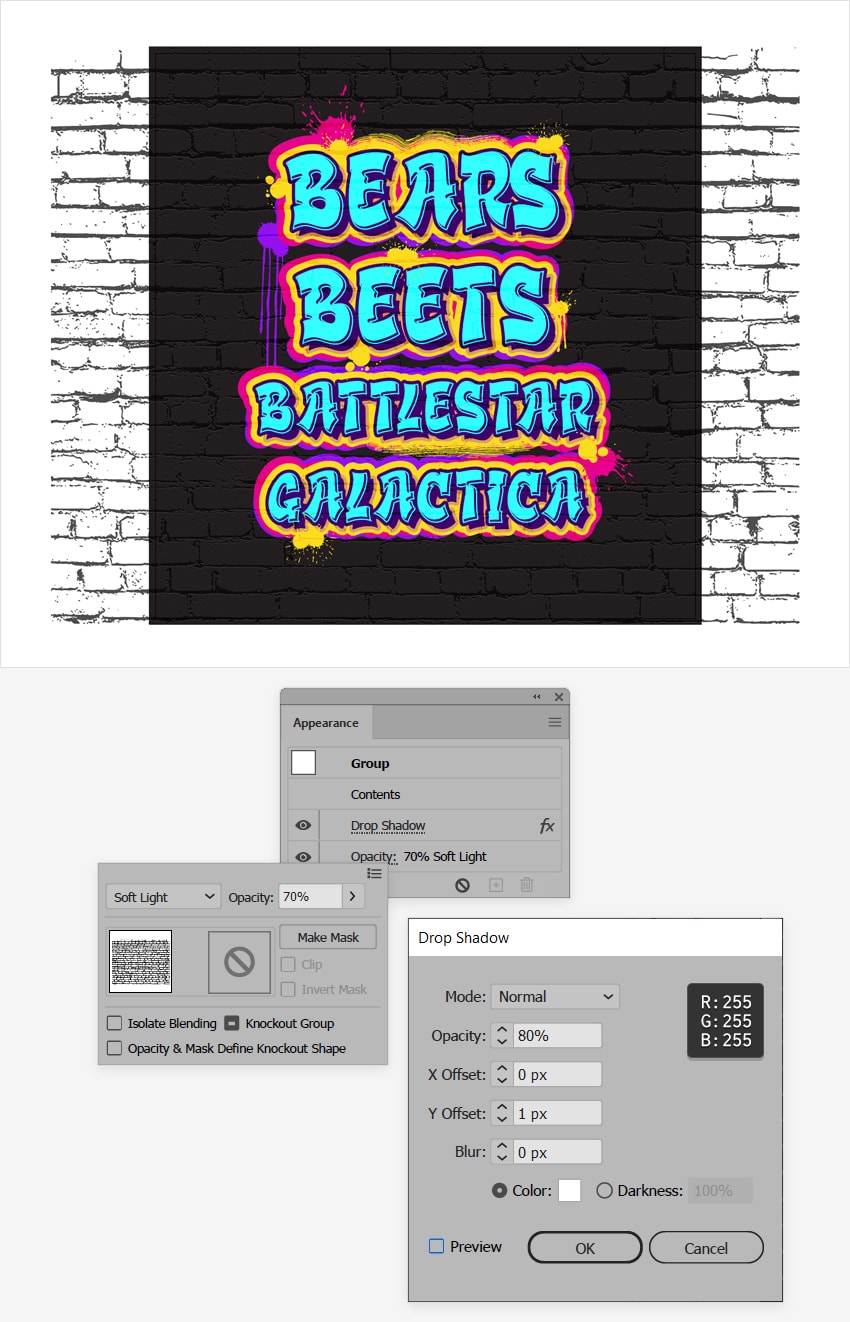
بافت (texture) دیوار آجری شماره 12 را از مجموعه تکسچرهایی که در ابتدای این مقاله برای دانلود عرضه شده است انتخاب کرده و اندازه آن را مطابق آرتبورد خود تنظیم کنید تا به مانند تصویر زیر دیده شود.

گام 3
بافت دیوار آجری را انتخاب کرده و میزان Opacity را تا 70% کاهش دهید. حالت Blending را روی Soft Light قرار داده و سپس به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 4
مستطیل با پسزمینه تاریک را انتخاب کرده و با فشردن همزمان کلیدهای Ctrl+C و سپس Ctrl+F یک کپی از آن در جلو ایجاد کنید. سپس با زدن کلیدهای Shift+Ctrl+] آن را به بالا بیاورید.
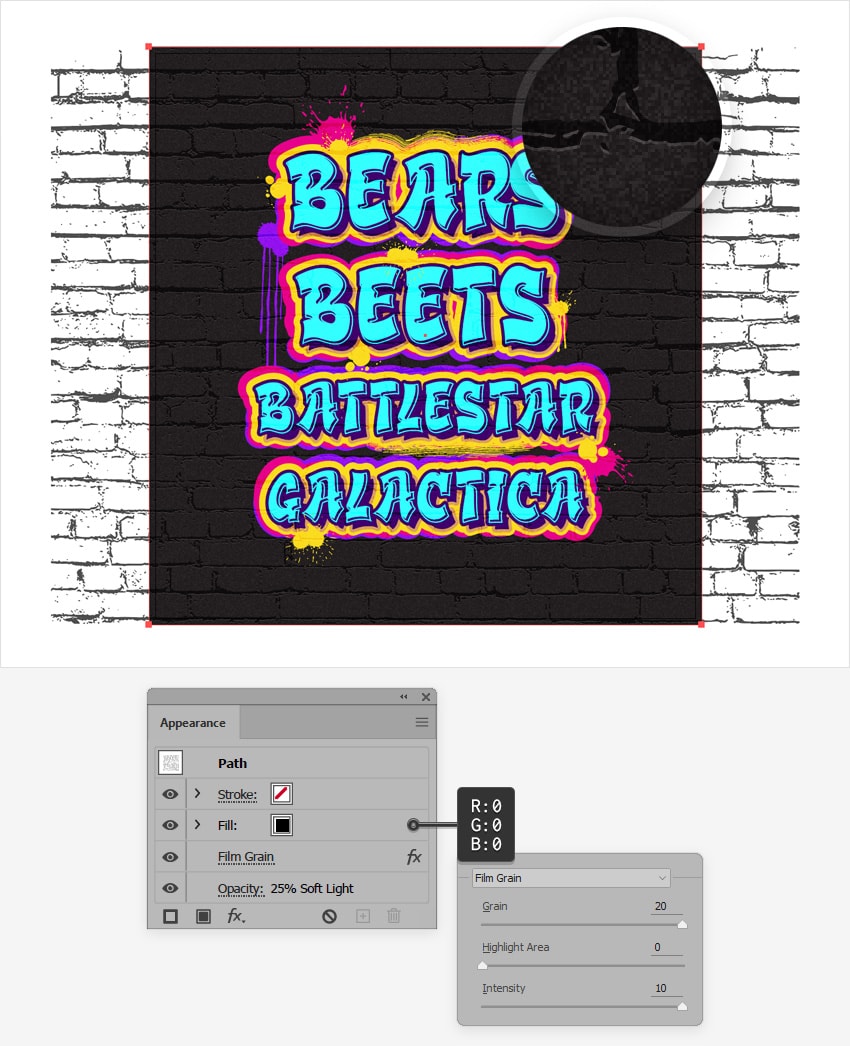
رنگ این شکل جدید را به سیاه تغییر داده و میزان مات بودن آن را تا 25% کاهش دهید. همچنین حالت Blending را روی Soft Light قرار داده و به منوی Effect > Artistic > Film Grain بروید. سپس خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

سخن پایانی
به این ترتیب شما موفق شدید یک جلوه گرافیتی خیابانی را روی دیوار آجری در ایلاستریتور بازآفرینی کنید. امیدواریم این راهنما مورد توجه شما قرار گرفته باشد و بتوانید تکنیکهایی که در این مطلب آموختید را در پروژههای آتی خود به کار بگیرید.












سلام ببخشید شما چگونه فایلها را از envato elements دانلود میکنید؟ لطفا بگویید چون من به brush ها نیاز دارم ولی نمی تونم پیداشون کنم تو اینترنت
براش برای من باز نمیشه