تبدیل مدل یادگیری ماشین به برنامه وب – راهنمای کاربردی
در این مطلب، روش تبدیل مدل یادگیری ماشین به برنامه وب همراه با ارائه یک مثال کامل و کاربردی و کدهای پیادهسازی آن، آموزش داده شده است. زیبایی «تنسورفلو دات جیاس» (TensorFlow.js) در آن است که کاربر میتواند یک مدل «یادگیری ماشین» (Machine Learning) را در «زبان برنامهنویسی پایتون» (Python Programming Language) با استفاده از «کرس» (Keras) یا «تنسورفلو» (Tensorflow) آموزش دهد و آن را با استفاده از TensorFlow.js در مرورگر وب مستقر کند. کاربر برای این منظور نیازی به اجرای یک سرویس خارجی برای اجرای کوئریها ندارد.


تبدیل مدل یادگیری ماشین به برنامه وب
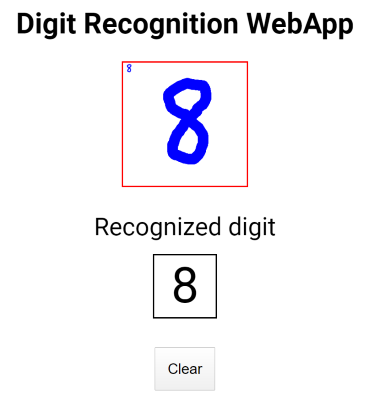
برنامه کاربردی جالب و سادهای که در این مطلب آموزش داده میشود، به کاربر اجازه ترسیم یک رقم در مرورگر را - به کمک موس - میدهد و سپس، با استفاده از یک مدل یادگیری ماشین ساده، تشخیص میدهد که عدد نوشته شده چیست. کارهای لازم برای ساخت این دمو، شامل موارد زیر است.
شایان توجه است که سایر کدهای این پروژه از اینجا [+] در دسترس است.
- دادههای مورد نیاز برای آموزش مدل
- محیط آموزش
- پیشپردازش دادهها
- یادگیری ماشین
- تبدیل یک مدل کرس به Tensorflow.js
- کنواس اچتیامال۵
- یکپارچهسازی
تصویری از این برنامه در مرورگر وب، در زیر آورده شده است.

دادههای مورد نیاز برای آموزش مدل
هر مدل یادگیری ماشین، نیازمند دادههای با کیفیت (برای آموزش دیدن) است.
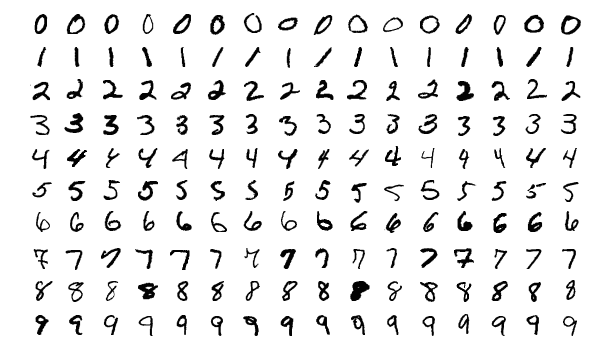
در این مطلب، از مجموعه داده MNIST استفاده شده که مجموعه دادهای از اعداد دست نویس است.

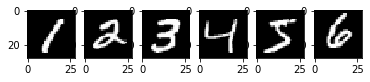
در این مجموعه داده، ۶۰,۰۰۰ تصویر وجود دارد که همه در ابعاد ، به صورت سیاه و سفید و با مقادیر پیکسل از ۰ تا ۲۵۵ هستند. قطعه کد زیر، برای بارگذاری و مشاهده مجموعه داده MNIST است.
خروجی قطعه کدهای بالا به صورت زیر است.
X_train.shape: (60000, 28, 28) y_train.shape: (60000,) X_test.shape: (10000, 28, 28) y_test.shape: (10000,)
خروجی قطعه کد بالا، به صورت زیر است.

محیط آموزش
«گوگل کُلَب» (Google Colab) به کاربران این امکان را میدهد که کدهای پایتون را در مرورگر بنویسند و اجرا کنند. Colab یک پلتفرم پایتون «ژوپیتر نوتبوک» (Jupyter Notebook) است که از پیش، با بسیاری از کتابخانههای یادگیری ماشین مورد نیاز کاربر، بارگذاری شده است. این گزینه روشی بیدردسر برای اجرای سریع پروژههای یادگیری ماشین است. شایان توجه است که گوگل کلب در حال حاضر دسترسی رایگان به GPU/CPU را نیز برای کاربر فراهم میکند.
پیشپردازش دادهها
پیشپردازشهای اندکی باید روی مجموعه داده MNIST انجام شود که در ادامه بیان شدهاند.
- نرمالسازی ورودیها؛ دادهها با مقادیری از ۰ تا ۲۵۵ ارائه میشوند و باید آنها را به مقیاسی از ۰ تا ۱ نرمال کرد.
- «کدبندی وان هات» (One-Hot Encoding) خروجیها.
# Normalize Inputs from 0–255 to 0–1 x_train = x_train / 255 x_test = x_test / 255 # One-Hot Encode outputs y_train = np_utils.to_categorical(y_train) y_test = np_utils.to_categorical(y_test) num_classes = 10
یادگیری ماشین
در نهایت، کاربر میتواند فعالیتهای مربوط به ساخت و پیادهسازی یادگیری ماشین را انجام دهد. کار با یک مدل بسیار ساده آغاز میشود. در این راستا، از یک «شبکه عصبی» (Neural Network) ساده با تنها یک لایه پنهان استفاده شده است.
این مدل ساده برای گرفتن خروجی با صحت ٪۹۸ کافی است.
میتوان با استفاده از یک مدل «یادگیری عمیق» (Deep Learning) صحت را تا ٪۹۹ افزایش داد.
البته به طور کلی میتوان گفت که مدل ارائه شده در اینجا بهترین خروجی ممکن را ندارد و میتوان از مدلهای جایگزین بهتری استفاده کرد.
تبدیل مدل Keras به Tensorflow.js
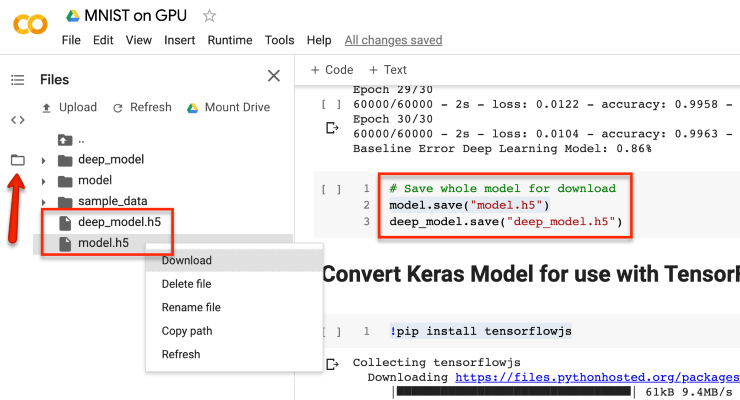
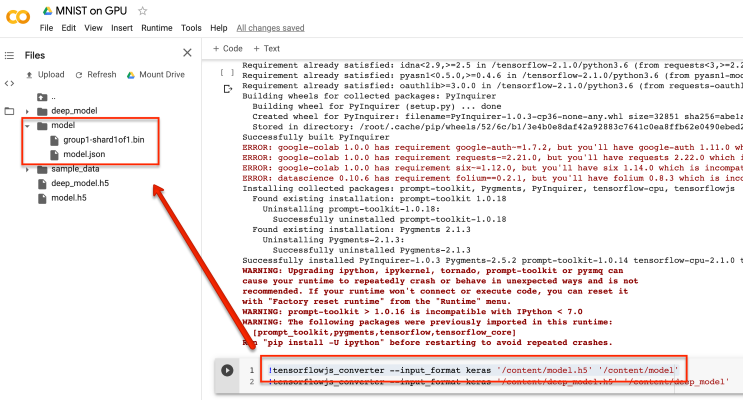
اکنون که مدل آموزش داده شد، باید به منظور استفاده از آن با Tensorflow.js، آن را تبدیل کرد. ابتدا باید مدل را در یک مدل HDF5 ذخیره کرد.
پس از آن، کاربر میتواند به فایلهای ذخیره شده، با کلیک روی آیکون پوشه در قاب سمت چپ، دسترسی داشته باشد.

راههایی برای تبدیل کردن مدل وجود دارد. یک راهکار ساده در نوتبوک، استفاده از دستور زیر است.
content/model.h5/ ورودی و خروجی ذخیره شده در پوشه content/model/ است.

TensorFlow.js باید به فایل JSON (یعنی model.json) اشاره کند و نیاز به یک فایل همنیا به نام «group1-shard1of1.bin» نیاز دارد. به هر دو این فایلها نیاز است، بنابراین باید هر دو آنها را دانلود کرد.
کنواس اچتیامال۵
در ادامه، یک صفحه HTML ساده که از مولفه کنواس اچتیامال۵ استفاده میکند باید ساخته شود. کد این صفحه HTML در ادامه آمده است.
این مورد، امکان نوشتن را برای کاربر فراهم میکند. در واقع، در صفحه مرورگر وب، قسمتی (بوم) وجود دارد که کاربر با استفاده از موس، میتواند در آن عددی را بنویسد.
با استفاده از مولفه HTML5 Canvas میتوان با استفاده از موس، در بوم نوشت.
همچنین، Touch Events نیز به آن اضافه میشود تا روی موبایل نیز کار کند. touch-action نیز برای غیر فعال کردن اسکرول صفحه، اضافه میشود. هنگامی که قابلیت ترسیم فراهم شد، باید تصویر ترسیم شده با موس، واکشی شود. سپس، ابعاد آن به کاهش پیدا میکند تا با مدل آموزش دیده، تطبیق پیدا کند.
سپس، دادهها دریافت، در آرایه «input» نگهداری و در نهایت، به تابع پیشبینی که در ادامه تعریف خواهد شد، پاس داده میشوند.
data یک آرایه تکبُعدی با مقادیر RGBA است. مدل تنها مقادیر ۰ تا ۱ (یا ۰ تا ۲۵۵ در حالت سیاه و سفید) را دریافت میکند. با توجه به اینکه در بوم به رنگ آبی نوشته میشود (با موس و توسط کاربر)، میتواند آرایه را به ۴ بخش تقسیم و دومین عنصر هر بخش را دریافت کرد.
یکپارچهسازی کلیه موارد
در نهایت، باید TensorFlow.js را بارگذاری و پیشبینی را اجرا کرد.
کاربر باید فایلهای model.json و group1-shard1of1.bin را دانلود و در پوشهای به نام model در پوشه مشابهی که فایل HTML در آن وجود دارد، ذخیره کند. هنگامی که بارگذاری انجام شد، میتوان مدل آموزش دیده را تنها با استفاده از دستور زیر، بارگذاری کرد.
بعد از ترسیم با موس، وقتی که دادهها فراهم شد، میتوان آن را به عنوان خوراک به مدل داد.
تست کردن برنامه به صورت محلی کار سادهای است و میتوان یک سرور HTTP را به سادگی برای تست با پایتون راهاندازی کرد.
برای تست کردن این برنامه با استفاده از تلفن هوشمند، میتوان از یک ابزار عالی به نام ngrok استفاده کرد.
این موجب میشود که یک تونل به URL زده شود تا کاربر بتواند از طریق گوشی خود دسترسی داشته باشد.
هنگامی که کاربر به نتایج مورد نظر خود دست یافت، میتواند HTML را در یک سایت میزبانی وب مستقر کند. یک گزینه راحت برای این کار، «گیتهاب» (Github) است.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- آموزش مدیریت فایلها و اسناد با استفاده از ذخیره ابری
- مجموعه آموزشهای هوش مصنوعی
- ابزارهای یادگیری ماشین متن باز — راهنمای کاربردی
- هوش مصنوعی در کسب و کار — بررسی جامع
- کلان داده یا مِه داده (Big Data) — از صفر تا صد
^^