طراحی آیکون برای کارت ویزیت در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)
در این آموزش میخواهیم با نحوه طراحی آیکون برای کارت ویزیت در «ادوبی ایلاستریتور» (Adobe Illustrator) آشنا شویم. در فرایند این آموزش با نحوه پیادهسازی جداول ساده و ساخت قاب برای آیکون آشنا خواهید شد. همچنین با استفاده از ابزارهای اولیه و استفاده از ویژگیهای جدول نظیر «snap to grid» نحوه طراحی یک سمبل تجاری را یاد خواهید گرفت. علاوه بر این، نحوه اضافه و حذف نقاط گیره (anchor points)، اعمال تغییر بر روی اشکال و ترکیب آنها به همراه ذخیره و استفاده از خصوصیات ظاهری را خواهید آموخت. در کنار این موارد، نحوه گسترش مسیرها و ساخت آیکونهای وکتور نهایی نیز بخشی از این آموزش هستند.
1. نحوه ساخت سند جدید و راهاندازی یک جدول
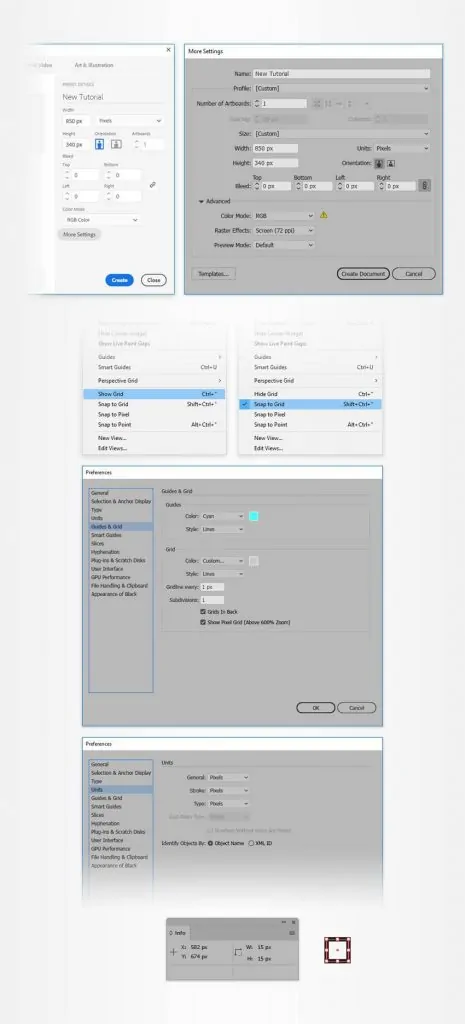
برای ساخت سند جدید کلیدهای «Ctrl + N» را فشار دهید. از قسمت «Units» گزینهی «Pixels» را انتخاب کرده و مقدار «width» را برابر با 850 و مقدار «height» را برابر با 340 قرار دهید، سپس بر روی «More Settings» کلیک کنید. مقدار «Color Mode» را بر روی «RGB» تنظیم کرده و «Raster Effects» را بر روی حالت «(Screen (72ppi» قرار دهید. در نهایت روی گزینه «Create Document» کلیک نمایید.
از طریق منوی «View» گزینه «Show Grid» را بزنید تا جداول فعال شوند، سپس از طریق منوی «View» گزینه «Snap to Grid» را بزنید. میخواهیم تا جداول ما فاصله 1 پیکسلی داشته باشند، در نتیجه باید از طریق منوی «Edit» به بخش «Preferences» رفته و وارد «Guides & Grid» شوید. در اینجا برای مقادیر «Gridline every» و «Subdivisions» مقدار 1 را وارد کنید. شاید جداول زیاد به نظر کمی پیچیده باشند، ولی کار شما را سادهتر خواهند کرد. همچنین در نظر داشته باشید که با استفاده از کلیدهای «" + Ctrl» بر روی کیبورد خود میتوانید این جداول را فعال یا غیر فعال کنید.
همچنین باید از طریق منوی «Window» گزینه «Info» را بزنید تا پنل آن فعال شود که بتوانید یک پیشنمایش زنده از اندازه و موقعیت اشکال خود مشاهده کنید. از طریق منوی «Edit» به بخش «Preferences» و سپس «Units» رفته و اطمینان حاصل نمایید که واحد اندازهگیری بر روی «Pixels» تنظیم شده باشد. تمام این گزینهها به شدت روی سرعت کار شما تاثیر خواهند داشت.

2. طراحی قاب آیکونها
اینک که سند ما آماده شده و تنظیمات اولیه صورت گرفته است، باید قابی را برای طراحی خود ایجاد نماییم تا بتوانیم با نظم کافی آیکونهای خود را طراحی کنیم. برای این کار گامهای زیر را دنبال نمایید.
گام اول
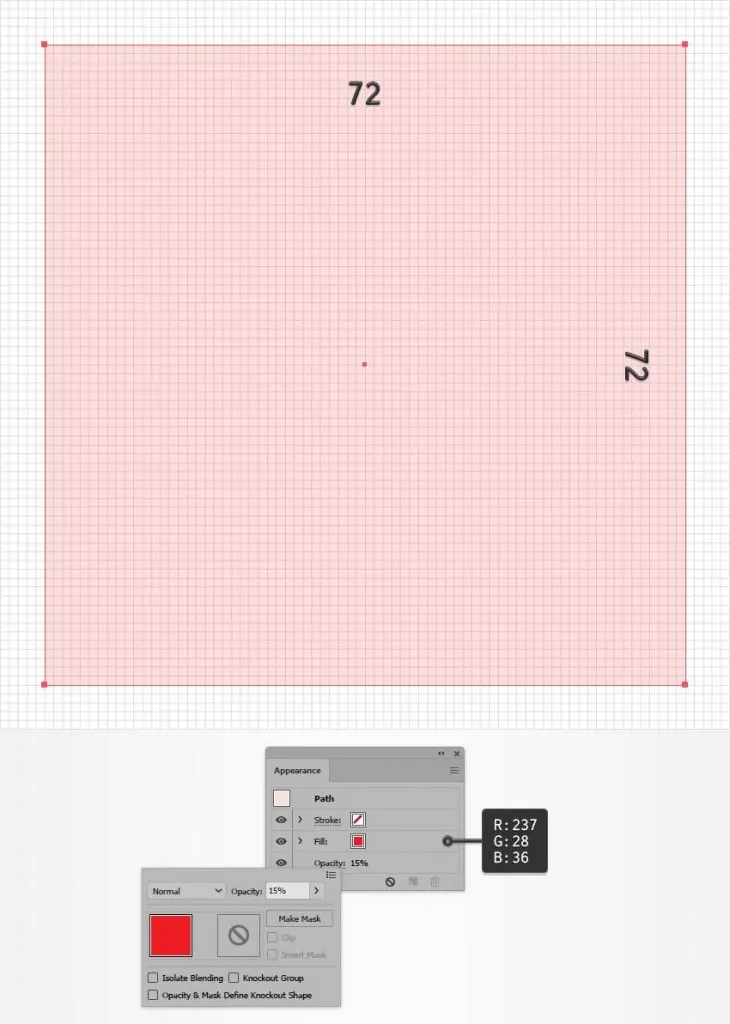
ابزار «Rectangle» را برداشته (کلید M) از داخل نوار ابزار خود، رنگ «Stroke» را حذف کرده و رنگ «Fill» را بر روی یک رنگ قرمز قرار دهید.
کلید «Shift» را نگه داشته و یک مربع به طول 72 پیکسل رسم کنید. سپس در حالی که این مربع انتخاب شده است، از طریق منوی «Window» گزینه «Appearance» را بزنید و مقدار «Opacity» را به حدود %15 کاهش دهید.

گام دوم
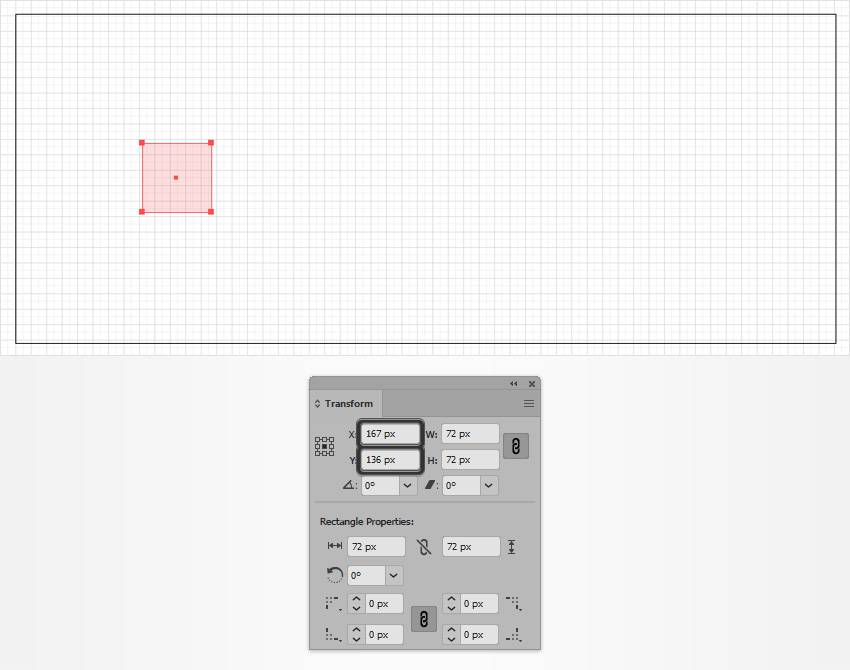
در حالی که مربع شما هنوز به صورت انتخاب شده قرار دارد، از طریق منوی «Window» گزینه «Transform» را بزنید. به مقدار X و Y توجه کنید و اشکال خود را بر اساس این اعداد بر روی محیط طراحی خود قرار دهید. تنظیمات را همانطور که در شکل زیر مشاهده میکنید وارد نمایید تا شکل شما همانند تصویر زیر در جای خود قرار بگیرد.

گام سوم
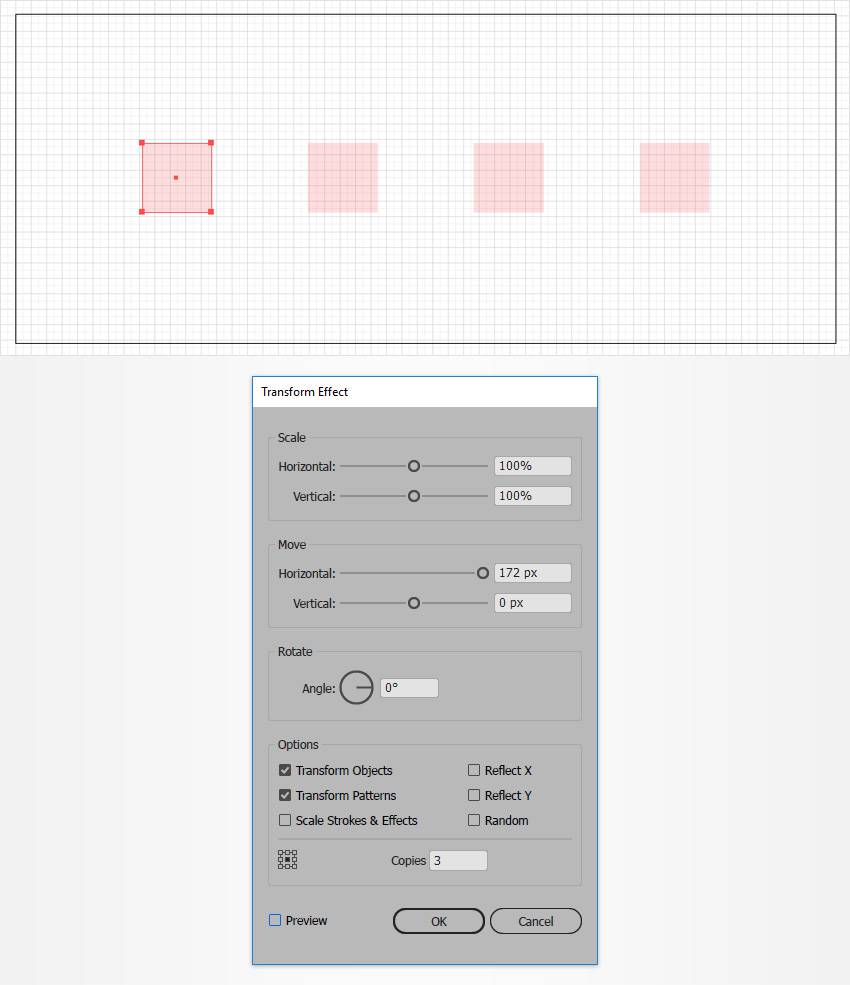
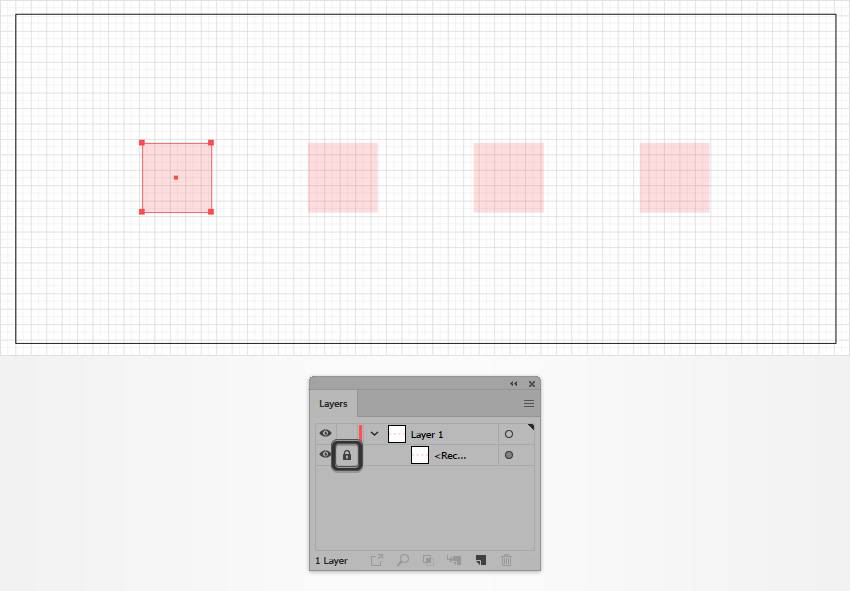
همانطور که مربع شما در حالت انتخاب شده قرار دارد، از طریق منوی «Effect» به بخش «Distort & Transform» رفته و گزینه «Transform» را بزنید. نوار «Move-Horizontal» را گرفته و بر روی 172 پیکسل قرار دهید، سپس در بخش «Copies» عدد 3 را وارد کرده و بر روی گزینه «OK» کلیک کنید.

گام چهارم
از طریق منوی «Window» گزینه «Layers» را انتخاب نمایید، سپس بر روی لایه خود راست کلیک کرده و گزینه «Expand» را بزنید. پس از آن شکل خود را قفل کنید تا به طور اتفاقی تغییری در آن صورت نگیرد. این لایه تنها به عنوان قاب آیکونهای ما کاربرد خواهد داشت.

3. طراحی آیکون خانه
حال در اولین قاب، آیکون خانه خود را طراحی میکنیم. این کار در هفت گام انجام میشود.
گام اول
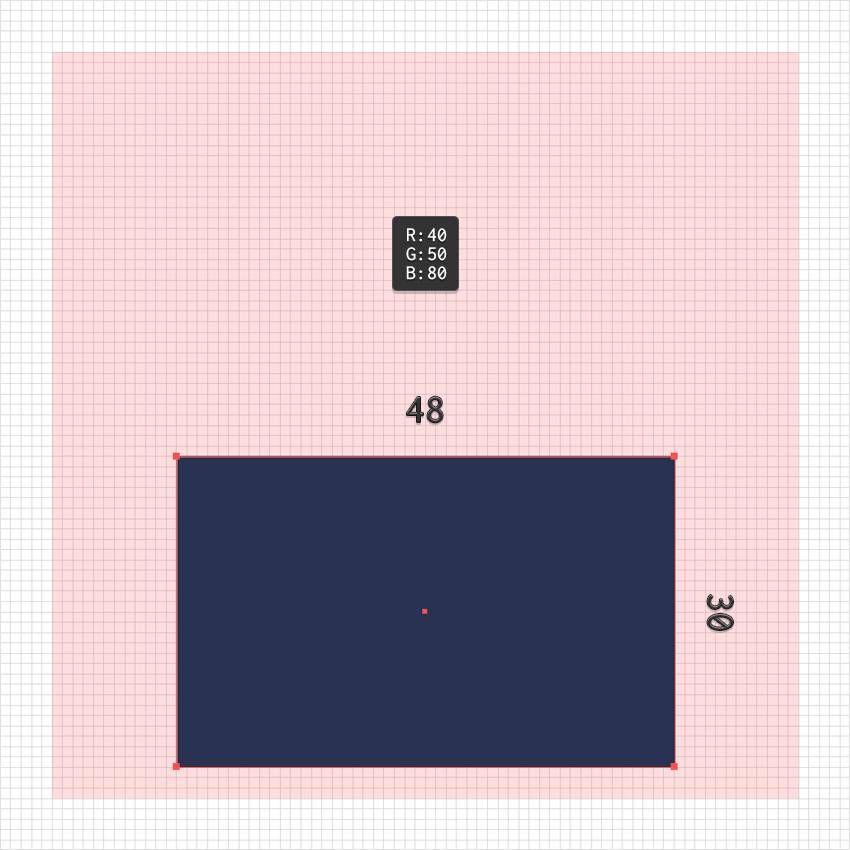
ابزار «Rectangle» را انتخاب نمایید. یک شکل در پهنای 48 و ارتفاع 38 پیکسل رسم کرده و رنگ «Fill» آن را برابر با «R=40، G=50 و B=80» قرار دهید. این آیکون را دقیقا همانند تصویر زیر در شکل خود قرار دهید.

گام دوم
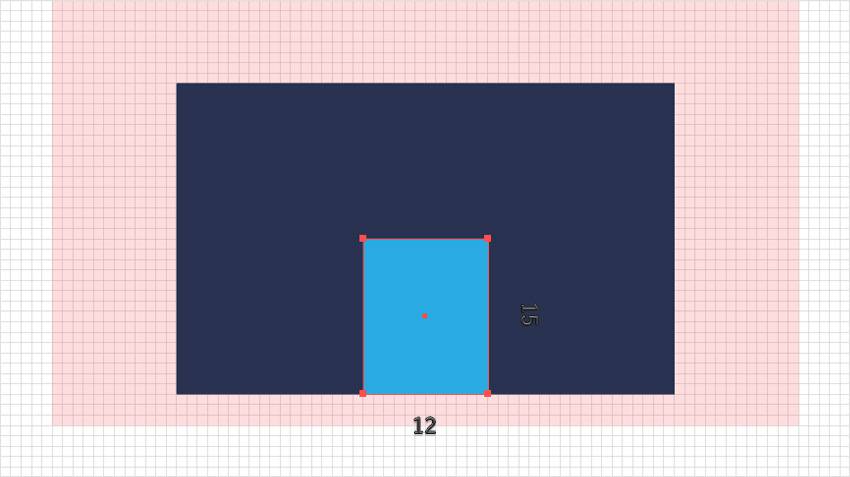
مجددا از ابزار «Rectangle» استفاده کرده و یک شکل در پهنای 12 و ارتفاع 15 پیکسل رسم کرده و دقیقا همانند تصویر زیر بر روی شکل خود قرار دهید. رنگی که برای این شکل انتخاب میکنید مهم نیست.

گام سوم
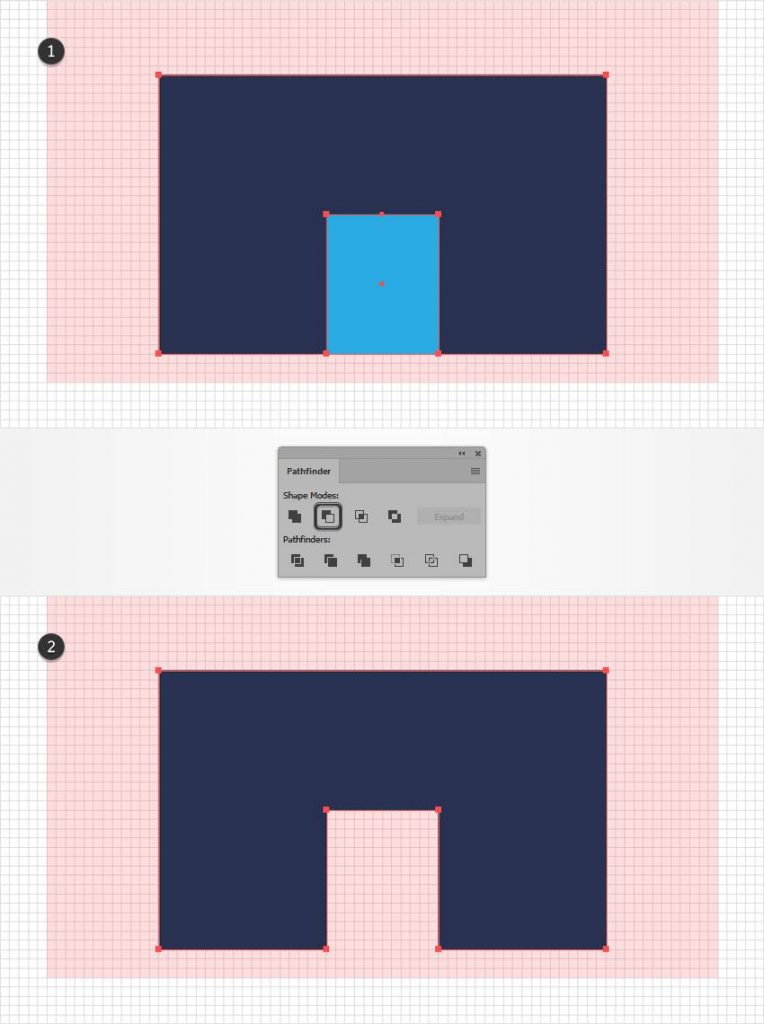
دو مستطیل طراحی شده در گامهای قبلی را انتخاب کرده، سپس از طریق منوی «Window» گزینه «Pathfinder» را انتخاب نموده و گزینه «Minus Front» را بزنید.

گام چهارم
شکل خود که رنگ آبی تیره دارد را انتخاب کرده و کلیدهای «Shift + X» را فشار دهید تا جای رنگ «Fill» و رنگ «Stroke» آن عوض شوند.
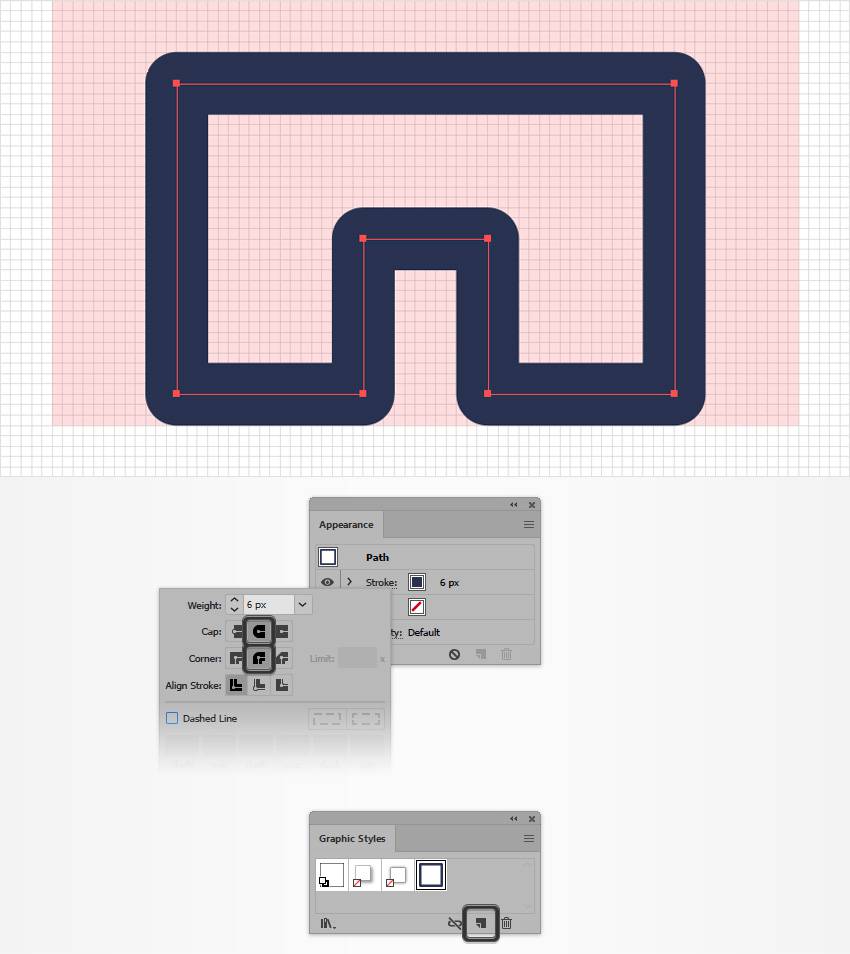
وارد پنل «Appearance» شده و بر روی گزینه «Stroke» کلیک کنید تا پنل آن باز شود. مقدار «Weight» را برابر با 6 پیکسل قرار داده و گزینههای «Round Cap» و «Round Join» را فعال نمایید. در نهایت شکل شما باید همانند تصویر زیر شود.
در حالی که شکل شما انتخاب شده است، وارد پنل «Graphic Styles» شوید. بر روی دکمه «New Graphic Style» کلیک کنید تا این خصوصیات ذخیره شوند که بتوانید به سادگی در دیگر جاها مورد استفاده قرار دهید.

گام پنجم
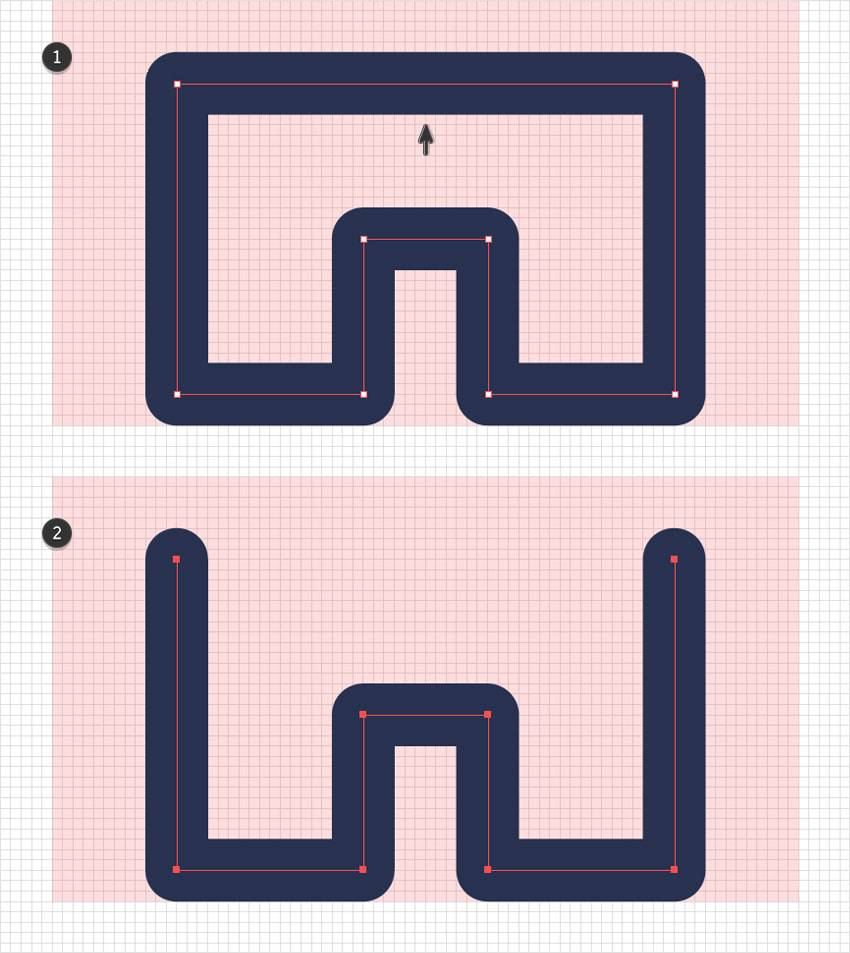
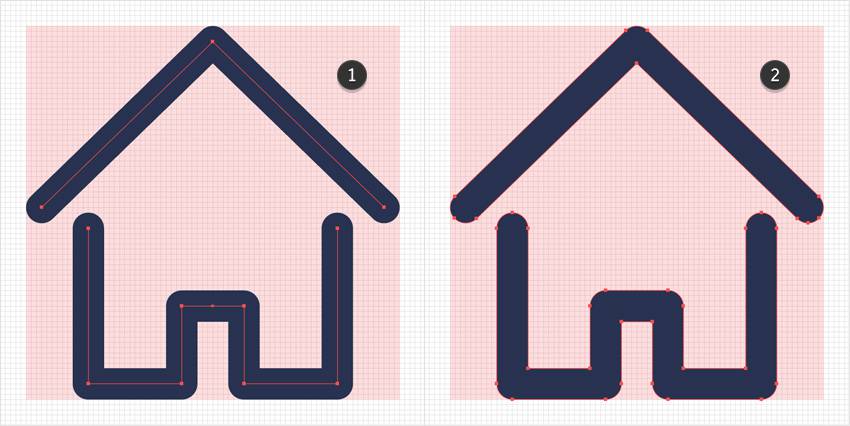
ابزار «Direct Selection Tool» را برداشته (کلید A) و مسیر بالایی شکل را با استفاده از آن انتخاب کنید. کلید «Delete» را فشار دهید تا این خط حذف شود. در نهایت شکل شما باید به شکل زیر باشد.

گام ششم
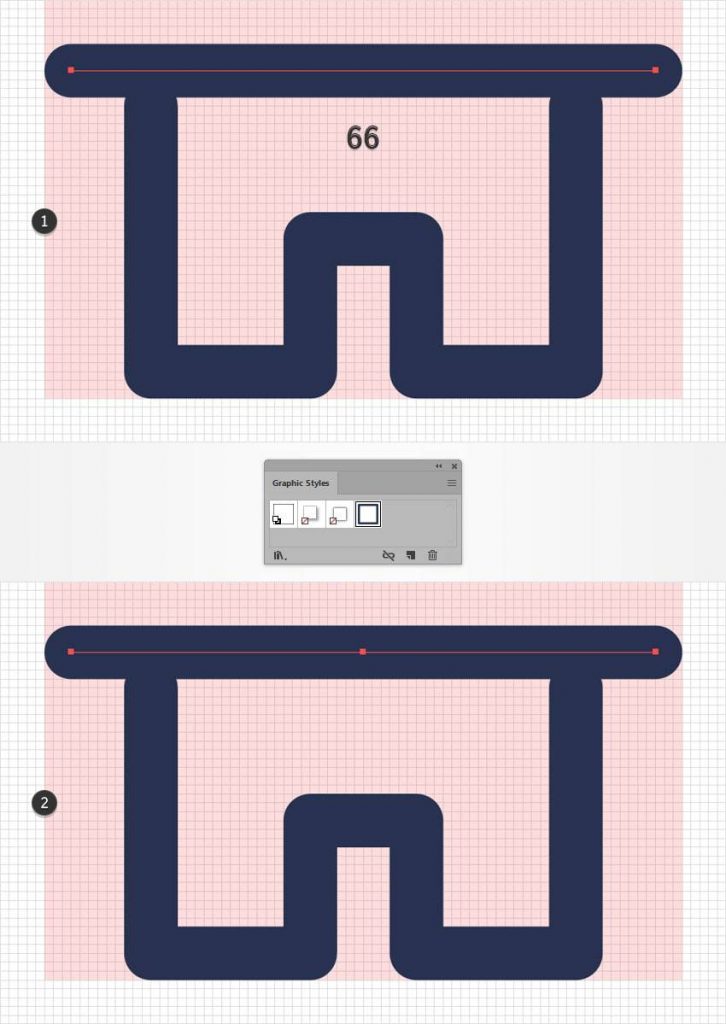
ابزار «Pen» یا «Line» را برداشته (کلید P یا کیلد \) و یک مسیر افقی به طول 66 پیکسل رسم کنید. قالب خود را از پنل «Graphic Style» اعمال کرده و آن را همانند تصویر زیر بر روی شکل قرار دهید. در حالی که این شکل انتخاب شده است، از طریق منوی «Object» به بخش «Path» رفته و گزینه «Add Anchor Points» را بزنید.

گام هفتم
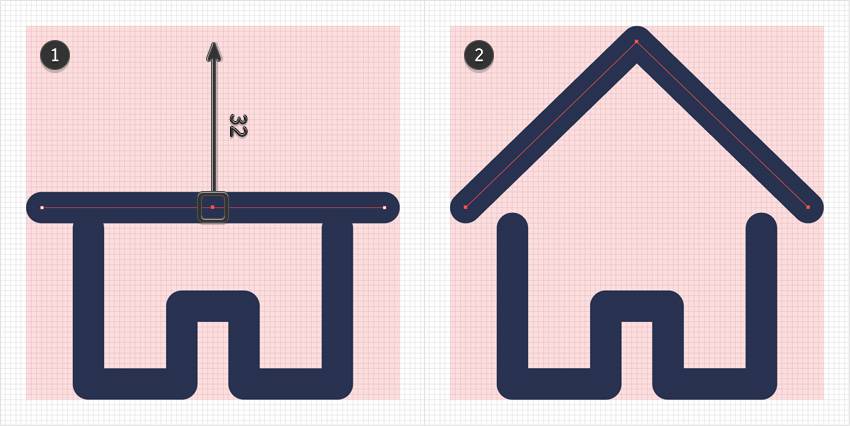
ابزار «Direct Selection» را بردارید. گیره مرکزی شکل را انتخاب کرده و 32 پیکسل به بالا بکشید. برای این که دقتتان در حرکت عمودی بالا باشد، کلید «Shift» را نگه دارید.

4. نحوه طراحی آیکون ایمیل
حال به سراغ قاب بعدی رفته و آیکون ایمیل را طراحی میکنیم.
گام اول
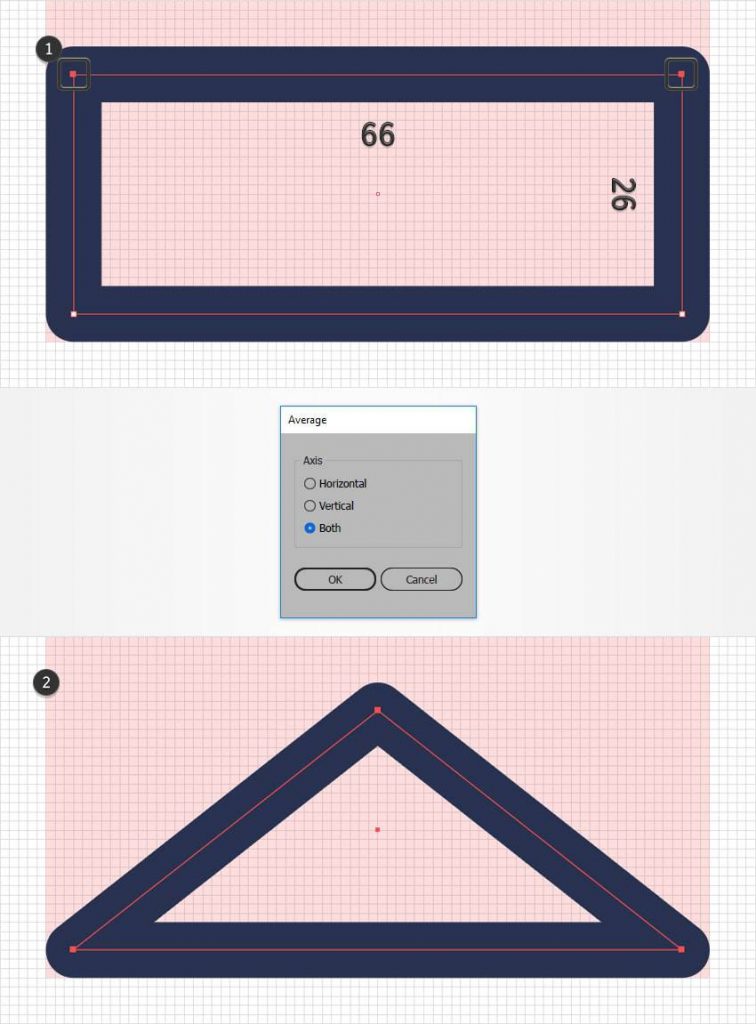
ابزار «Rectangle» را برداشته و یک شکل با پهنای 66 و ارتفاع 26 پیکسل رسم کنید. آن را همانند تصویر زیر در قاب قرار داده و قالب ذخیره شده را از طریق پنل «Graphic Styles» به آن اعمال کنید.
ابزار «Direct Selection» را انتخاب کرده، بر روی نقاط گیره بالایی کلیک کرده و از طریق منوی «Object» و بخش «Path» گزینه «Average» را بزنید.
هر دو گزینه را فعال کرده و بر روی «OK» کلیک کنید. با این کار باید مستطیل شما به یک مثلث همانند تصویر دوم تبدیل شود.

گام دوم
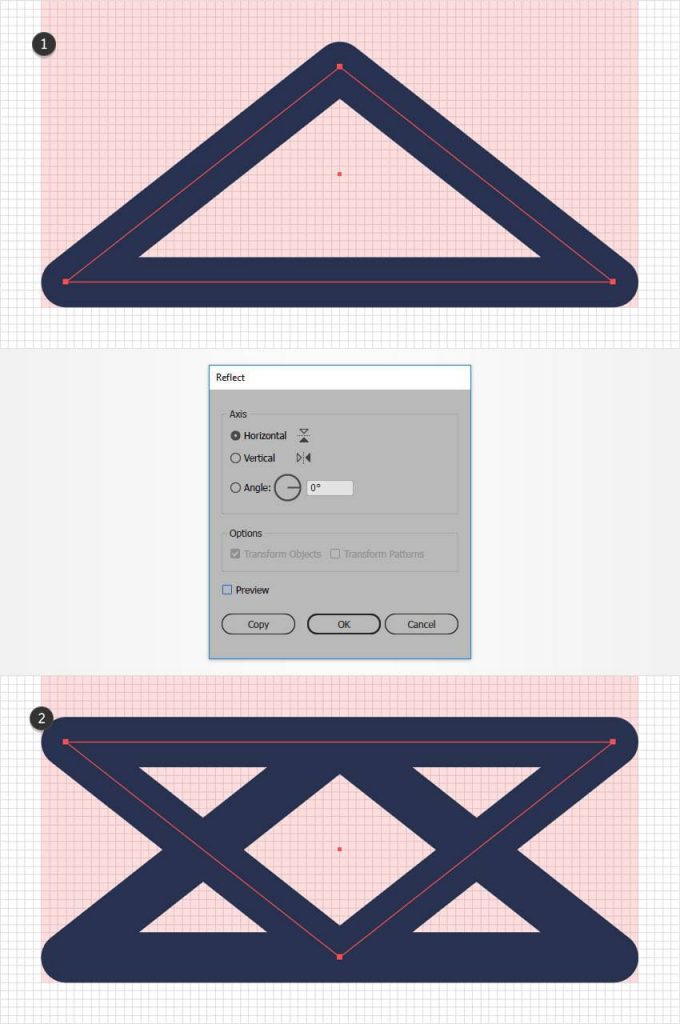
در حالی که مثلث شما انتخاب شده است، از طریق منو «Object» به بخش «Transform» رفته و گزینه «Reflect» را بزنید. در این بخش گزینه «Horizontal» را علامت زده و بر روی «Copy» کلیک کنید.

گام سوم
مثلث بالایی را انتخاب کرده و آن را 14 پیکسل به بالا حرکت دهید. برای دقت بیشتر در این کار، کلید Shift را نگه دارید.
مثلث پایینی را انتخاب کرده و با فشردن کلیدهای «Ctrl + C» و «Ctrl + F» یک کپی از آن در جلو گرفته و با کلیدهای «Shift + Ctrl + J» آن را بر روی تمامی لایهها قرار دهید.

گام چهارم
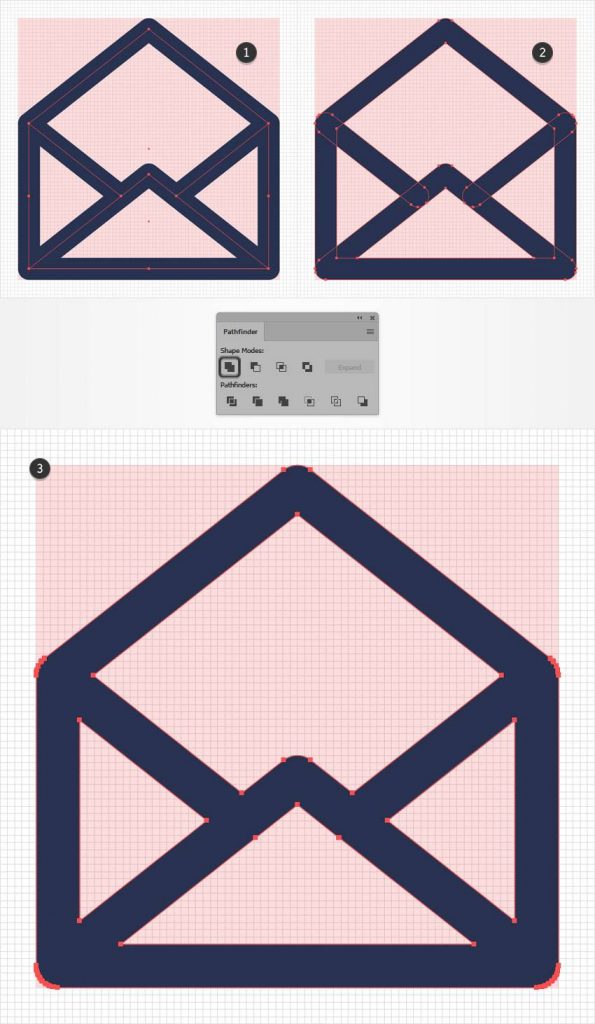
مثلث کپی شده را به همراه مثلث بالایی انتخاب کرده و از طریق پنل «Pathfinder» گزینه «Minus Front» را بزنید.

گام پنجم
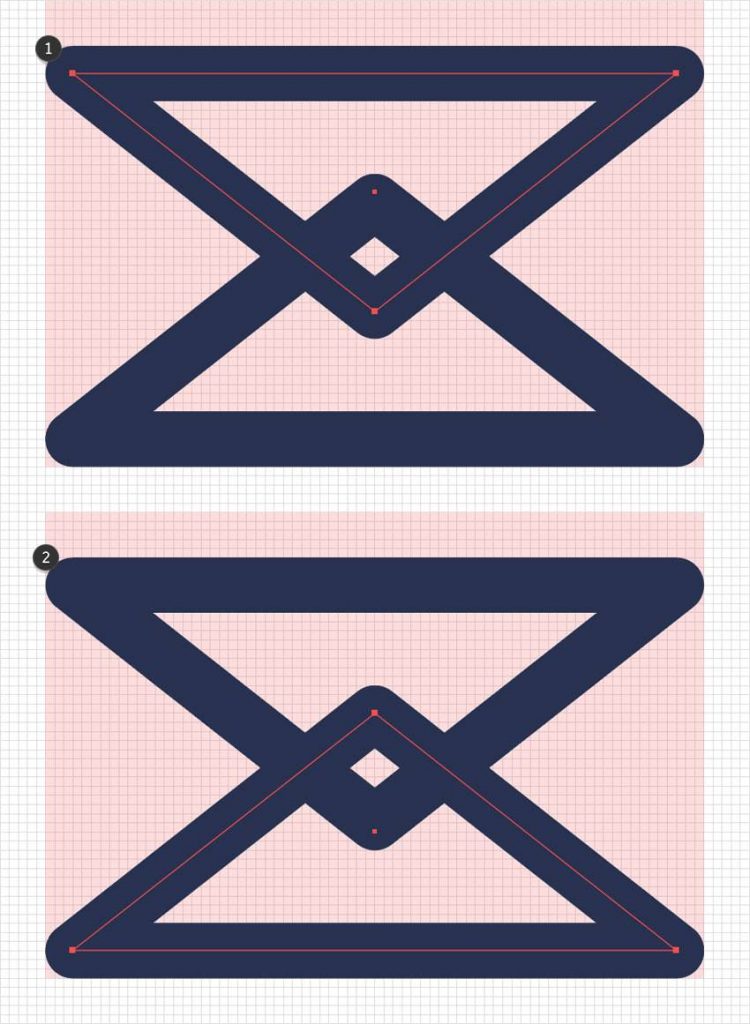
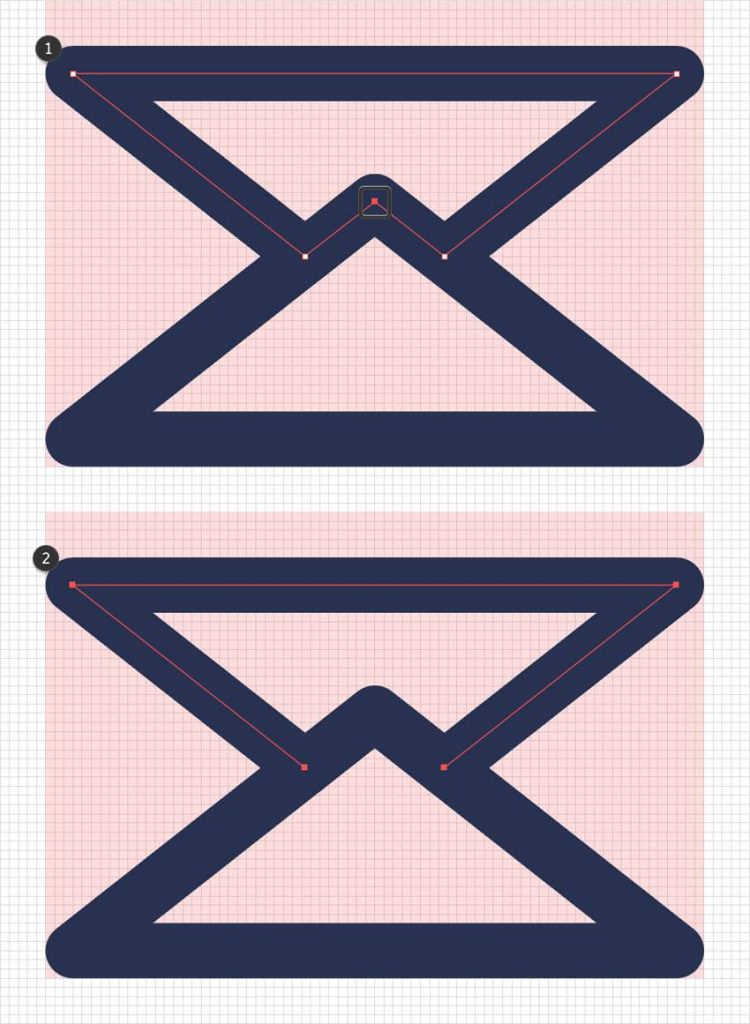
در حالی که شکل ایجاد شده در گام قبلی انتخاب شده است، ابزار «Direct Selection» را بردارید. نقطهی گیرهای که در تصویر زیر علامت خورده است را انتخاب کرده و کلید «Delete» را فشار دهید.

گام ششم
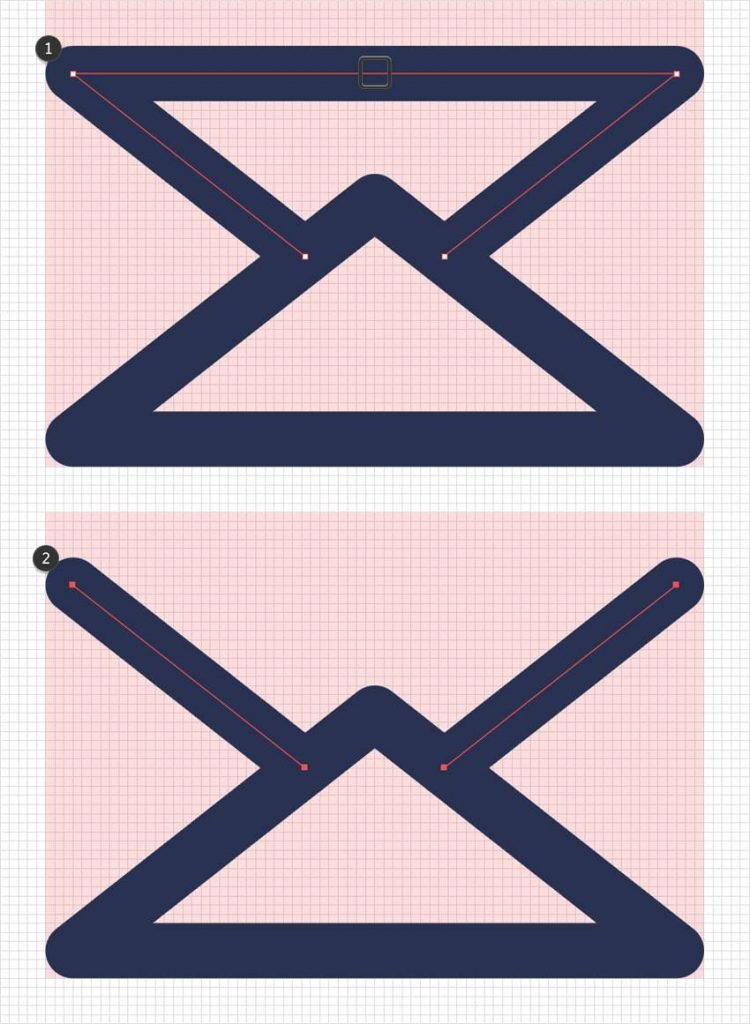
ابزار «Path Selection» را برداشته و مسیری که در تصویر زیر مشخص شده را انتخاب کرده و کلید «Delete» را فشار دهید.

گام هفتم
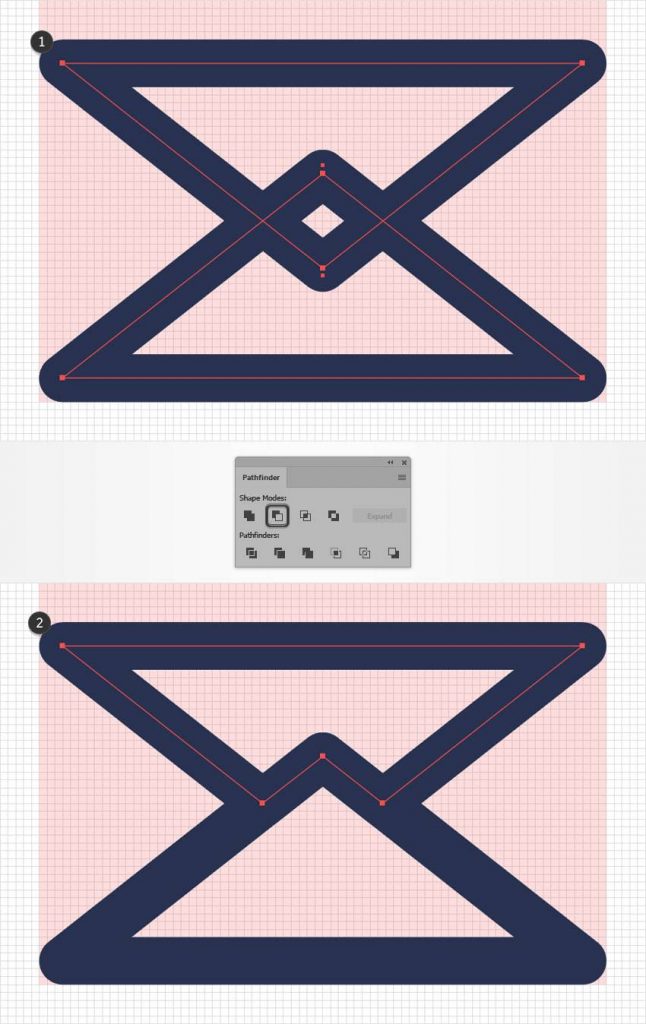
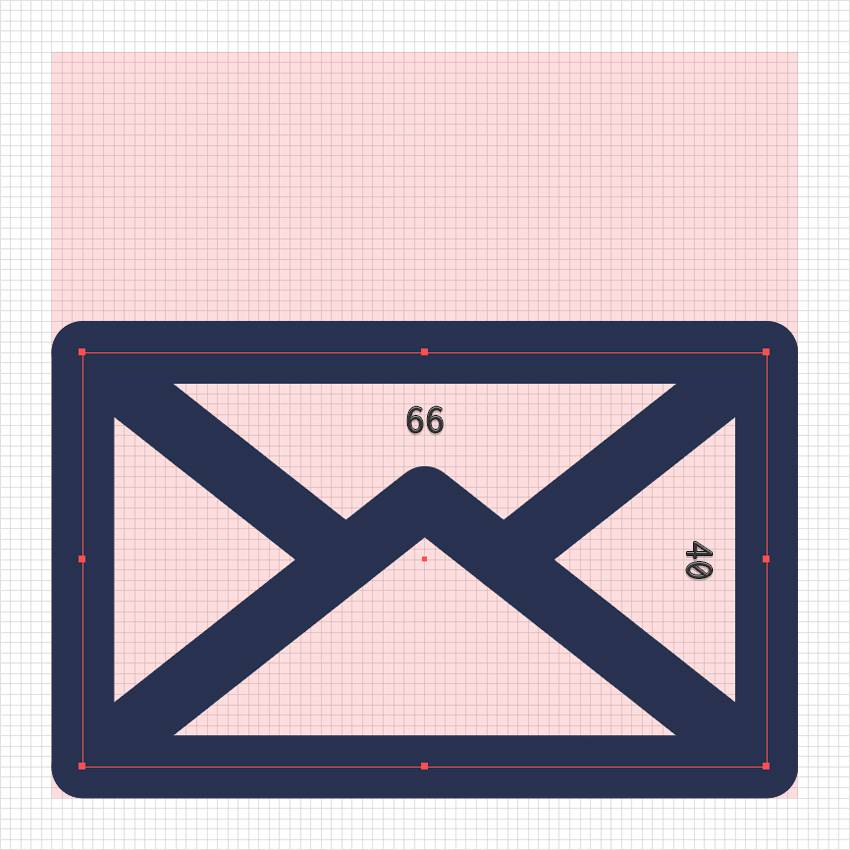
ابزار «Rectangle» را برداشته و یک شکل به اندازه پهنای 66 و ارتفاع 40 پیکسل رسم کنید. آن را همانند تصویر اول در زیر در کنار سایر اشکال قرار داده، از طریق پنل «Graphic Styles» قالب ایجاده شده را بر روی آن اعمال کرده و سپس از طریق منوی «Object» و بخش «Path»، گزینه «Add Anchor Points» را بزنید.

گام هشتم
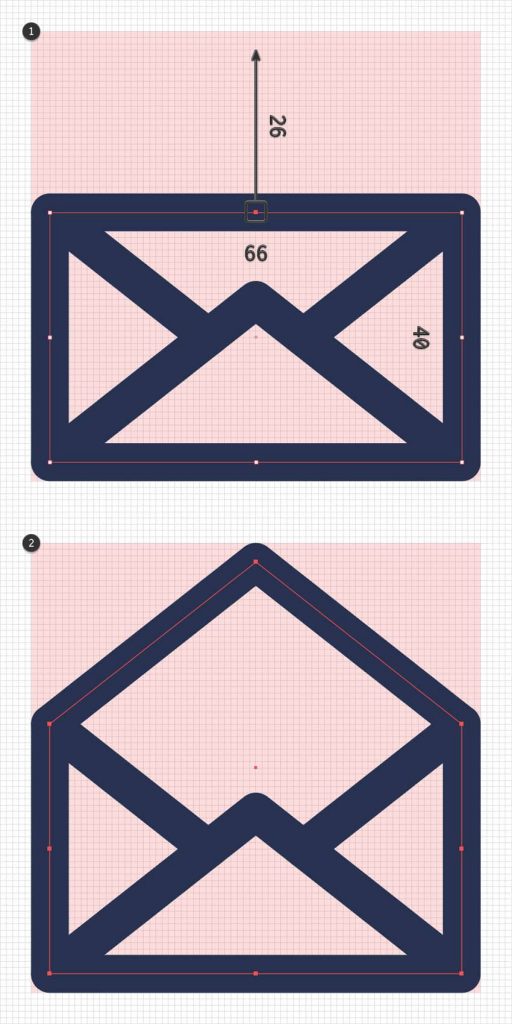
ابزار «Direct Selection» را برداشته و گیرهای که در تصویر اول در زیر مشخص شده را گرفته و آن را 26 پیکسل به بالا بکشید تا به تصویر دوم برسید.

5. نحوه طراحی آیکون وب
در این بخش میخواهیم آیکون وب را در قاب بعدی خود طراحی کنیم.
گام اول
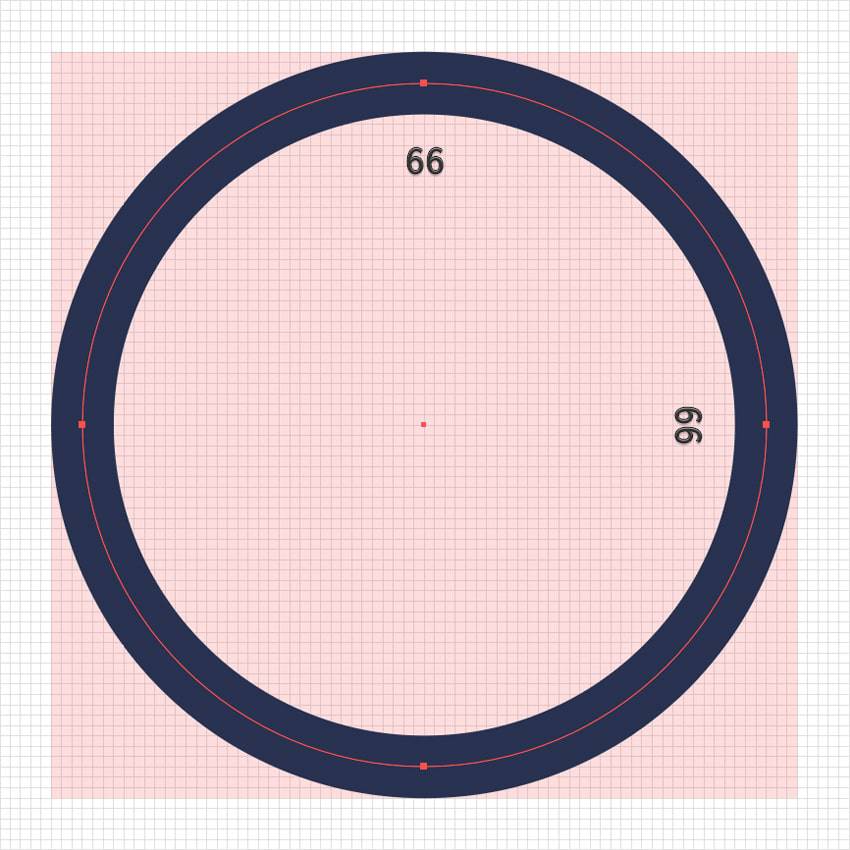
ابزار «Ellipse» را برداشته (کلید L) و یک دایره 66 پیکسلی رسم کنید. آن را همانطور که در تصویر زیر نمایش داده شده است در قاب خود قرار داده و از طریق پنل «Graphic Styles» قالب موجود را بر روی آن اعمال کنید.

گام دوم
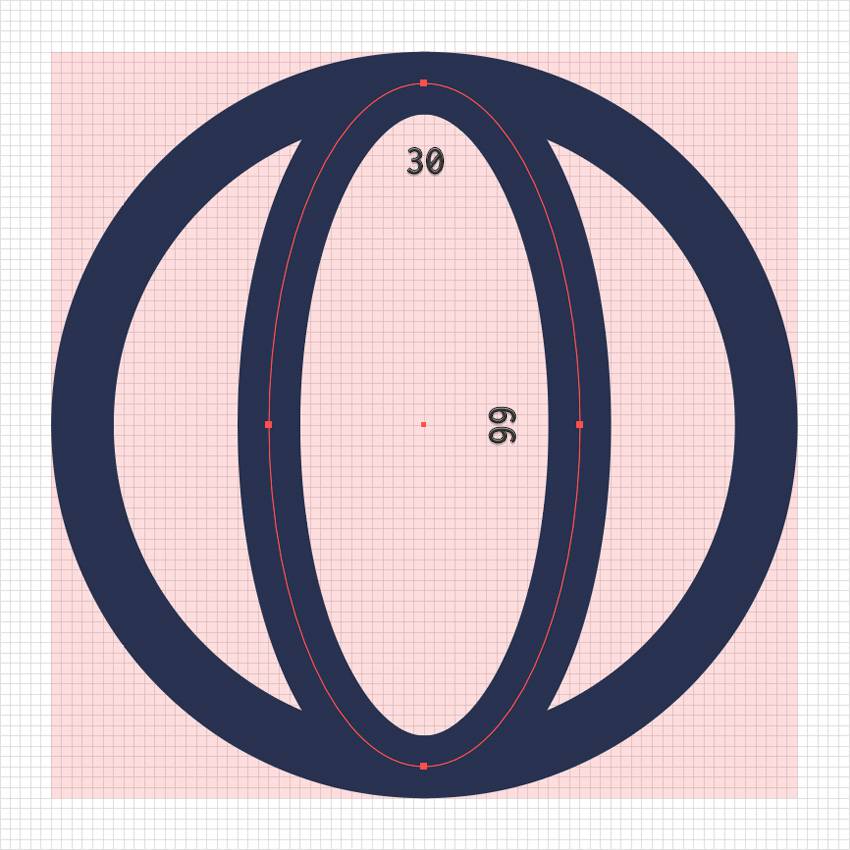
ابزار «Ellipse» را برداشته و یک شکل با پهنای 66 و ارتفاع 30 پیکسل رسم نمایید. آن را همانند تصویر زیر در کنار شکل خود قرار داده و قالب موجود را از طریق پنل «Graphic Styles» بر روی آن اعمال کنید.

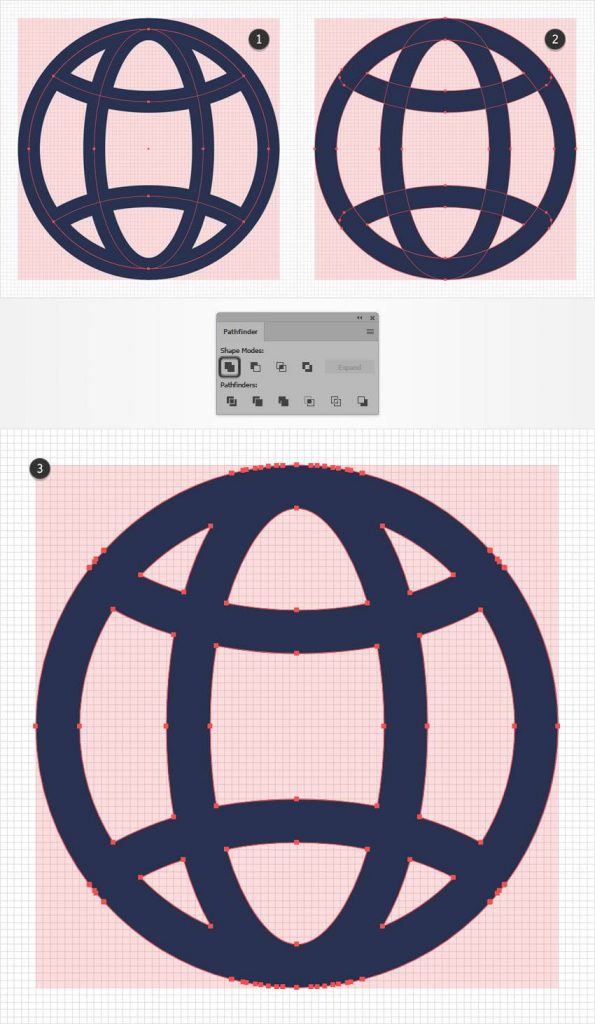
گام سوم
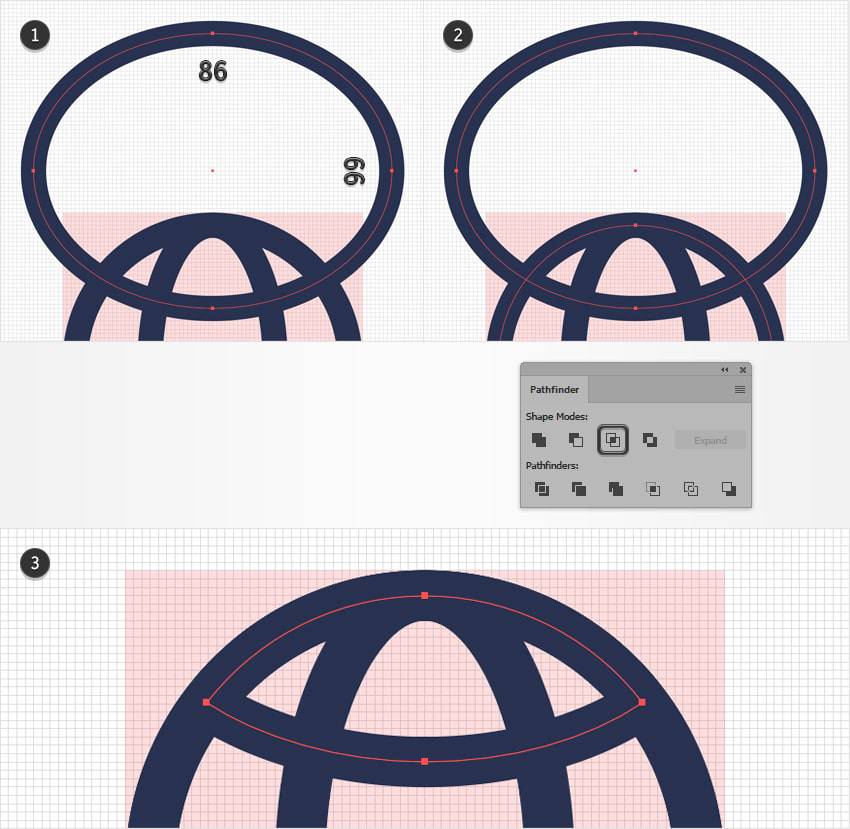
ابزار «Ellipse» را برداشته و یک شکل با پهنای 86 و ارتفاع 66 پیکسل رسم نمایید. همانند تصویر اول، آن را در مختصات X=511 و Y=90 قرار داده و قالب خود را از طریق پنل «Graphic Styles» بر روی آن اعمال کنید.
دایرهای که 66 پیکسل است را انتخاب کرده و با استفاده از کلیدهای «Ctrl + C» سپس «Ctrl + F» آن را در جلو کپی کنید. این کپی را به همراه شکل بیضی ایجاد شده در این بخش انتخاب کرده و از طریق پنل «Pathfinder» گزینه «Intersect» را بزنید.

گام چهارم
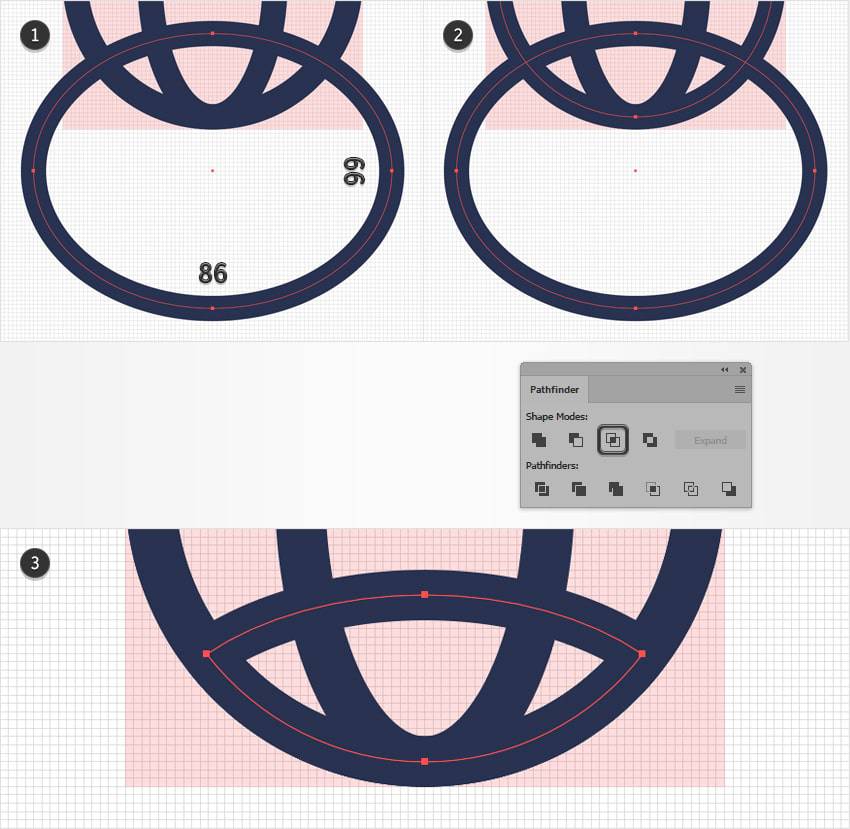
ابزار «Ellipse» را برداشته و یک شکل دیگر با ارتفاع 66 و پهنای 86 پیکسل رسم کنید. آن را همانند تصویر زیر در مختصات X=511 و Y=182 قرار داده و قالب موجود را از پنل «Graphic Styles» بر روی آن اعمال کنید.
همانند گام قبل یک کپی از دایره 66 پیکسلی ایجاد کرده، آن را به همراه بیضی جدید انتخاب نموده و از طریق پنل «Pathfinder» گزینه «Intersect» را بزنید.

6. نحوه طراحی آیکون تلفن
در انتها نوبت به طراحی آیکون تلفن میرسد تا چهار آیکون ما تکمیل و آمادهی استفاده در کارت ویزیت شوند.
گام اول
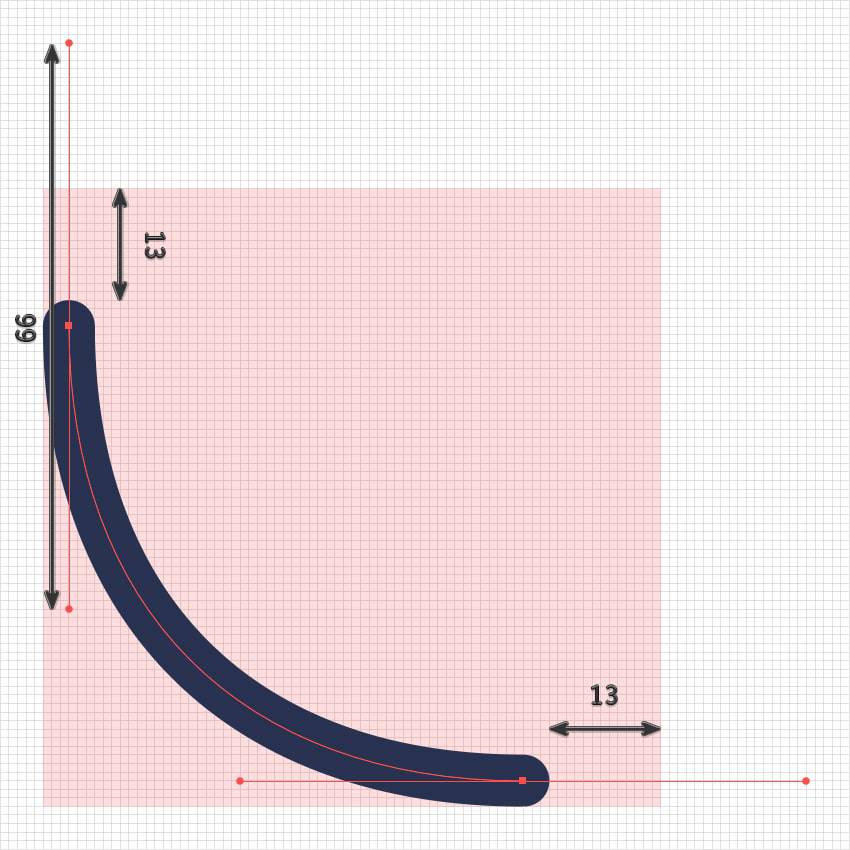
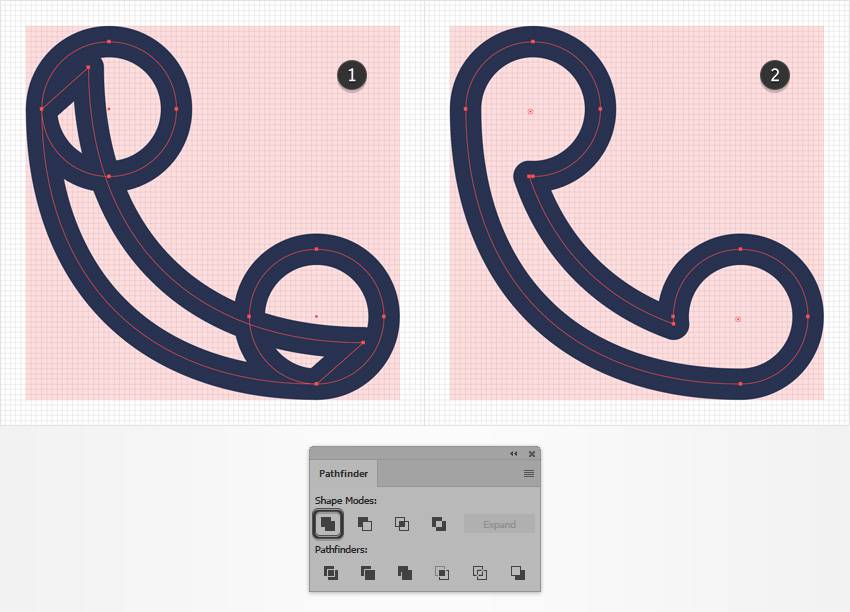
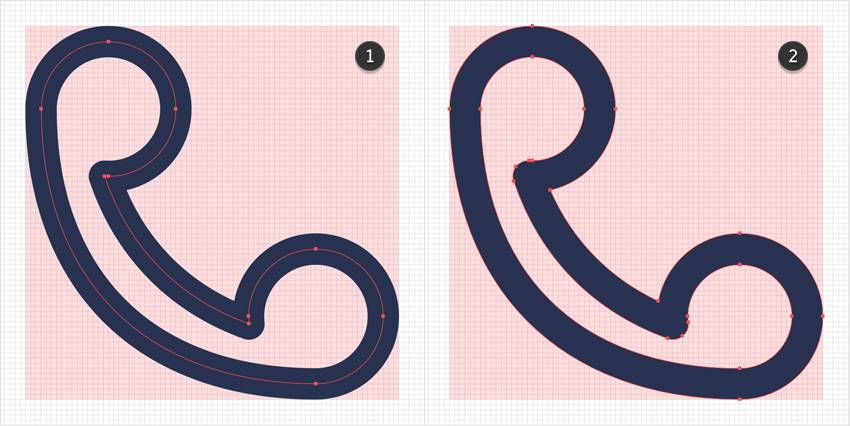
ابزار «Pen» را برداشته و یک مسیر منحنی همانند چیزی که در تصویر زیر مشاهده میکنید رسم نمایید. از جدول موجود برای الگوبرداری از شکل زیر استفاده کنید. پس از رسم صحیح شکل، قالب ایجاد شده را بر روی آن اعمال نمایید.

گام دوم
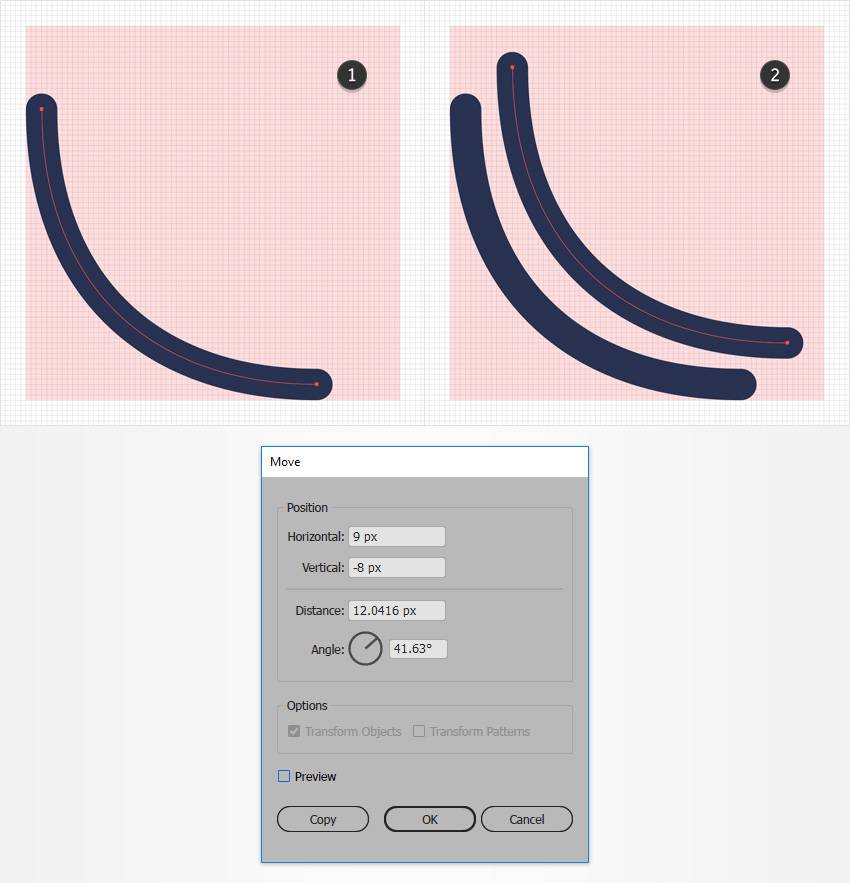
مسیر منحنی را انتخاب کرده و از طریق منوی «Object» و بخش «Transform» گزینه «Move» را بزنید. موقعیت مقدار «Horizontal» را بر روی 9 پیکسل و مقدار «Vertical» را بر روی 8- پیکسل قرار داده و بر روی دکمه «Copy» کلیک کنید.

گام سوم
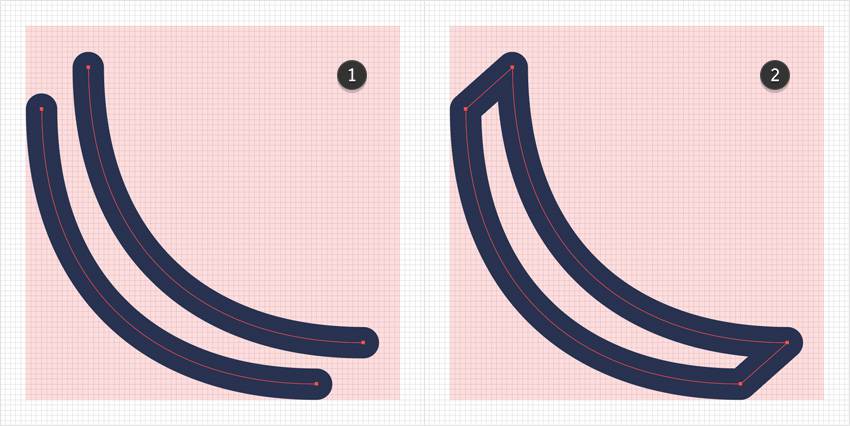
هر دو منحنی خود را انتخاب کرده و کلید «Ctrl + J» را دو دفعه فشار دهید تا خطوط منحنی به هم متصل شده و تبدیل به یک شکل شوند.

گام چهارم
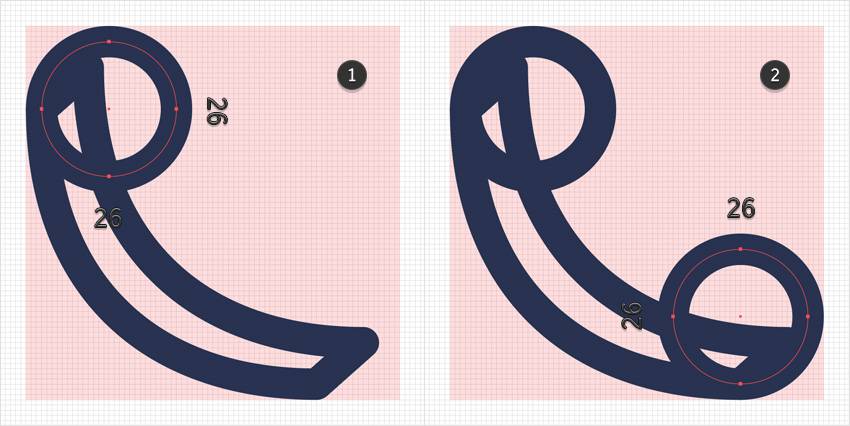
ابزار «Ellipse» را انتخاب کرده و یک دایره در اندازه 26 پیکسل رسم کنید. آن را همانند تصویر اول قرار داده و قالب خود را از طریق پنل «Graphics Styles» انتخاب نمایید. یک کپی از این شکل گرفته و همانند تصویر دوم قرار دهید.

گام پنجم
هر سه شکل را انتخاب کرده و از طریق پنل «Pathfinder» گزینه «Unite» را بزنید.

7. طراحی نهایی آیکونهای کارت ویزیت
کار طراحی آیکونهای ما تقریبا تمام است، ولی نیاز به کمی ریزهکاری داریم که در ادامه به آنها خواهیم پرداخت.
گام اول
دو مسیری که آیکون خانه شما را تشکیل دادهاند انتخاب کرده و از طریق منوی «Object» و «Path» گزینه «Outline Stroke» را بزنید. اشکال حاصل را انتخاب کرده و کلیدهای «Ctrl + 8» را فشار دهید.

گام دوم
اشکال تشکیل دهنده آیکون ایمیل را انتخاب کرده و از طریق منوی «Object» و بخش «Path» گزینه «Outline Stroke» را انتخاب نمایید. اشکال حاصل را انتخاب نموده و از طریق منوی «Pathfinder» گزینه «Unite» را بزنید.

گام سوم
اشکال تشکیل دهنده آیکون وب را انتخاب نموده و از طریق منوی «Object» و بخش «Path» گزینه «Outline Stroke» را بزنید. اشکال حاصل را انتخاب کرده و از طریق منوی «Pathfinder» گزینه «Unite» را بزنید.

گام چهارم
آیکون تلفن را انتخاب کرده و از طریق منوی «Object» به بخش «Path» رفته و گزینه «Outline Stroke» را بزنید.

گام پنجم
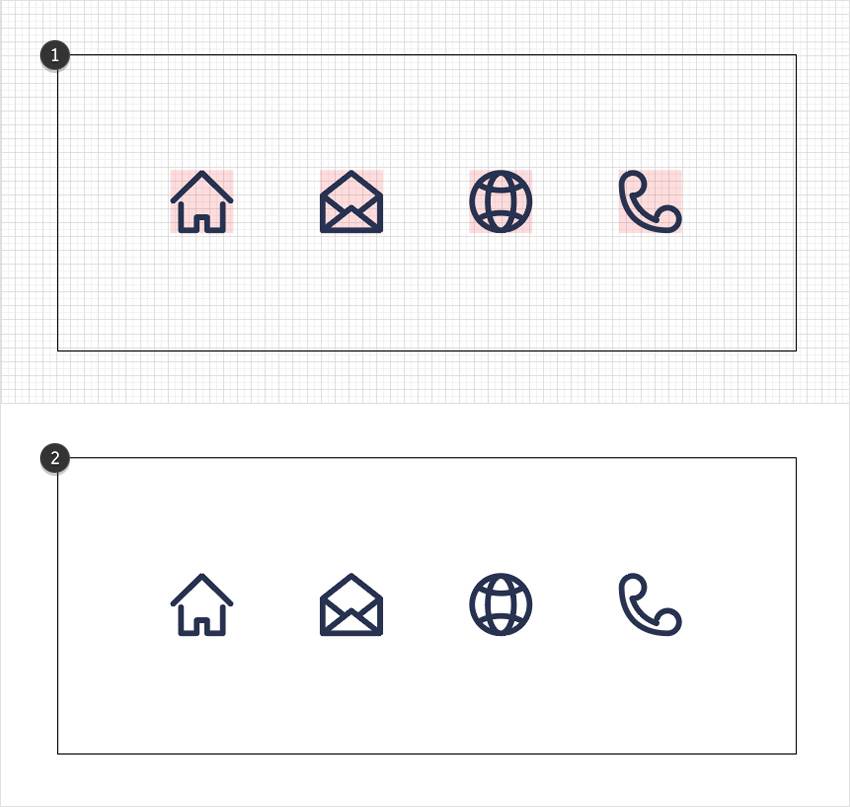
به پنل لایهها رفته و قفل لایهی مربوط به مربعهای قرمز را باز کرده و آن را حذف نمایید.

گام ششم
حالا میتوانید از آیکونهای به وجود آمده در طراحی کارت ویزیت خود استفاده کنید.

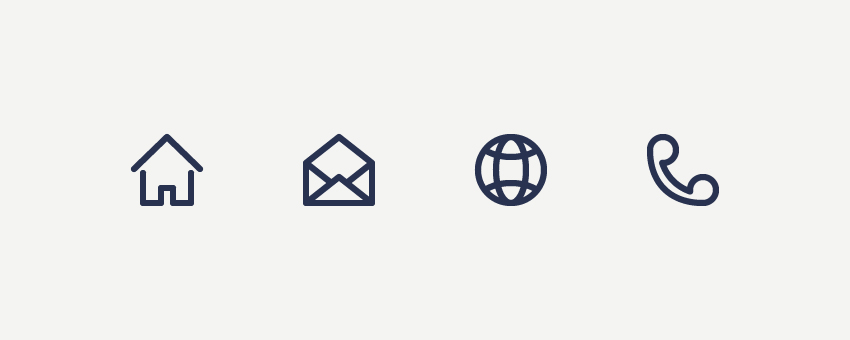
طرح نهایی ما به شکل زیر است:


اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی سهبعدی و متحرکسازی
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- طراحی پشته ای از کتاب ها در ایلاستریتور – آموزش گام به گام
^^











