ساخت اکشن افکت متن سه بعدی در فتوشاپ – به زبان ساده
زمانی که بحث ساخت جلوههای سه بعدی متن وسط باشد، استفاده از اکشنهای فتوشاپ میتوانند در زمان شما به خوبی صرف جویی کنند. ولی ساخت این اکشنها نیاز به دقت بسیار بالایی دارد. زمانی که شروع به ضبط کردن یک اکشن سه بعدی میکنید، تقریبا هر کلیک و کلیدی که فشار میدهید در آن اکشن ذخیره میشود، در نتیجه باید مراقب تمام گامهای خود باشید. در این آموزش نحوه ساخت یک اکشن فتوشاپ برای ایجاد افکت متن سه بعدی را به شما خواهیم آموخت تا بتوانید هر فونتی در هر اندازه و هر شکلی را به یک متن سه بعدی تبدیل کنید.


موارد مورد نیاز
در این آموزش تنها به فونت «Montserrat» نیاز دارید که از این لینک قابل دانلود است.
1. آمادهسازی برای ضبط اکشن سه بعدی
پیش از این که شروع به ضبط اکشن خود کنیم، ابتدا پسزمینه تصویر و متن آن را به همراه یک قاب برای جلوه سه بعدی نهایی طراحی میکنیم.
گام اول
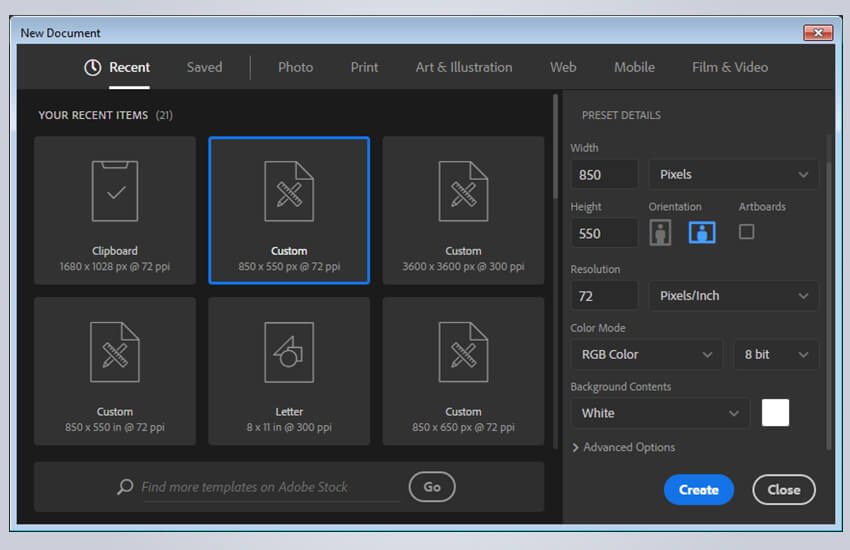
وارد فتوشاپ شده و از منوی «File» گزینه «New» را بزنید، سپس مقادیر را همانند زیر تنظیم کنید:
- Width: 850 پیکسل
- Height: 550 پیکسل
- Resolution: Pixels/Inch 72
- Color mode: RGB Color 8 bit
بر روی گزینه «Create» کلیک کنید.

گام دوم
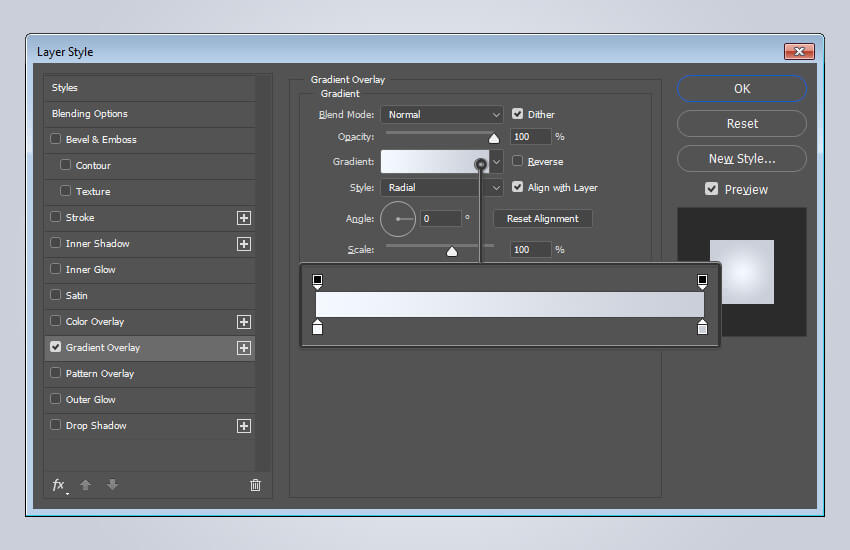
برای سفارشیسازی پسزمینه، از طریق منوی «Layer» به بخش «New» رفته و گزینه «Layer from Background» را زده و نام آن را «Background» بگذارید. سپس از طریق منوی «Layer» و بخش «Layer Style» گزینه «Gradient Overlay» را زده و تنظیمات زیر را اعمال نمایید:
- Blend Mode: Normal
- گزینه «Dither» را فعال کنید.
- Opacity: 100%
- Style: Radial
- Angle: صفر درجه
- Scale: 100%
- بر روی گزینه «Gradient» کلیک کرده و توقفگاههای رنگی زیر را تنظیم کنید:
- توقفگاه اول در موقعیت صفر درصد و با رنگ «f4f9ff#»
- توقفگاه دوم در موقعیت 100 درصد و با رنگ «6cacfd9#»
بر روی گزینه «OK» کلیک کنید تا تنظیمات اعمال شوند.

گام سوم
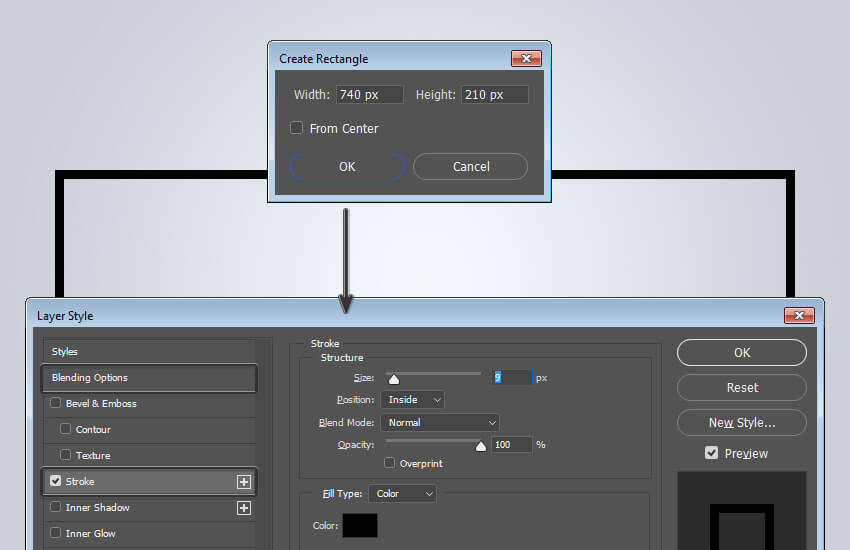
برای رسم قاب، ابزار «Rectangle» را بردارید (کلید U). حال برای ساخت یک مستطیل بر روی سند خود کلیک کرده و مقدار «Width» و «Height» آن را به ترتیب بر روی 740 پیکسل و 210 پیکسل قرار دهید. سپس از طریق منوی «Layer» و بخش «Layer Style» گزینه «Blending Options» را زده و مقدار «Fill» را به صفر درصد تغییر دهید. در نهایت وارد زبانه «Stroke» شده و اندازه آن را بر روی 9 پیکسل قرار داده و مقدار «inside» را برای بخش «Position» برگزینید. بر روی گزینه «OK» کلیک کنید.

گام چهارم
برای اضافه کردن متن، از ابزار «Type» استفاده کرده (کلید T) و عبارت «MINIMAL» را بنویسید. سپس از طریق منوی «Window» گزینه «Character» را انتخاب نموده و فونت آن را به «Montserrat Black» تغییر دهید. اندازه فونت را بر روی «pt 123» گذاشته و مقدار «tracking» را به 50 تغییر دهید. در نهایت هر دو لایه را در پنل لایهها انتخاب کرده و با فشردن کلیدهای «Ctrl + G» آنها را در یک گروه قرار دهید.

گام پنجم
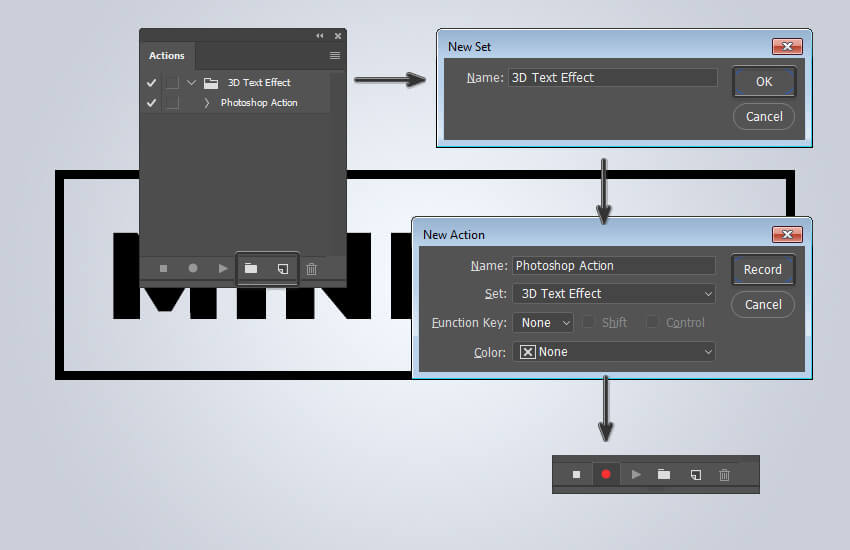
زمانی که آمادهی ضبط اکشن بودید، از طریق منوی «Window» گزینه «Actions» را بزنید. بر روی آیکون پوشه در پایین پنل کلیک کنید تا یک «set» جدید ایجاد شود. نام این اکشن را «3D Text Effect» گذاشته و بر روی OK کلیک کنید. سپس بر روی آیکون صفحه کلیک کنید تا یک اکشن جدید ساخته شود. نام آن را «Photoshop Action» بگذارید. بر روی گزینه «Record» کلیک کنید تا کار ضبط اکشن ما آغاز گردد.

2. نحوه ساخت لایهها برای جلوه متن سه بعدی
از این مرحله کار ضبط اکشن ما آغاز میشود، در نتیجه باید تمام گامها را دقیق و به درستی دنبال کنید تا اکشن شما به مشکل بر نخورد.
گام اول
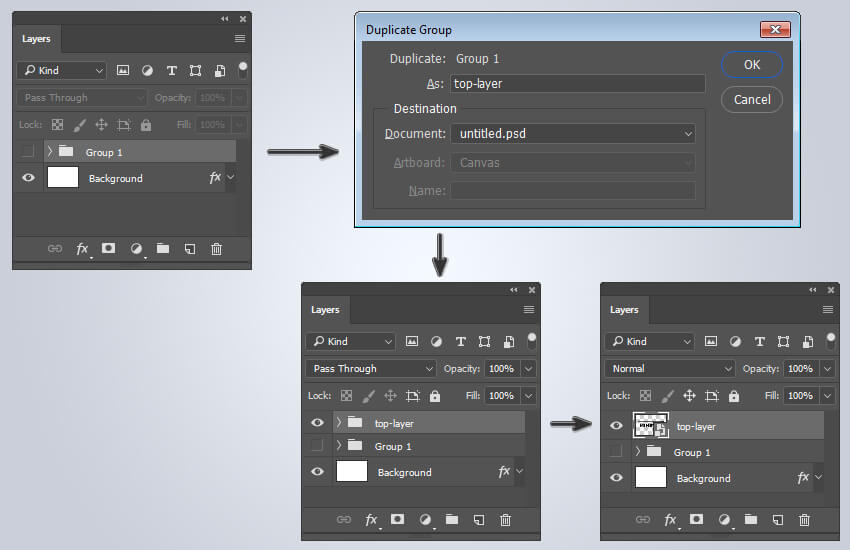
برای این که لایهی اصلی را برای استفادههای بعدی حفظ کنیم، اولین گام ما کلیک کردن بر روی گزینه چشم کنار «Group 1» است تا این لایه مخفی شود. سپس از طریق منوی «Layer» گزینه «Duplicate Group» را زده و نام آن را «top-layer» بگذارید و بر روی OK کلیک کنید. سپس آیکون چشم کنار «top-layer» را بزنید تا ظاهر شود. در نهایت از طریق منوی «Layer» و بخش «Smart Objects» گزینه «Convert to Smart Object» را بزنید.

گام دوم
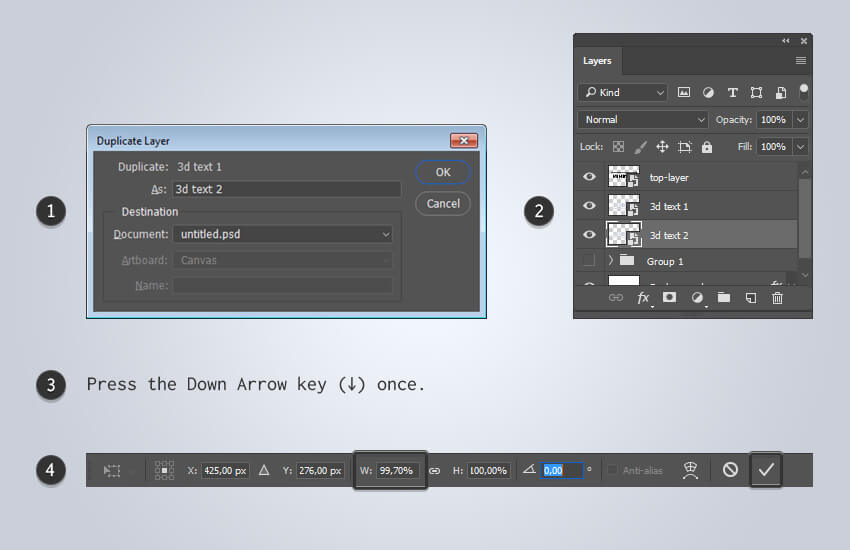
از طریق منوی «Layer» گزینه «Duplicate Layer» را زده و نام آن را «3D text 1» گذاشته و بر روی OK کلیک کنید. حال بر روی لایهی «3D text 1» کلیک کرده و استایلهای زیر را اعمال نمایید:
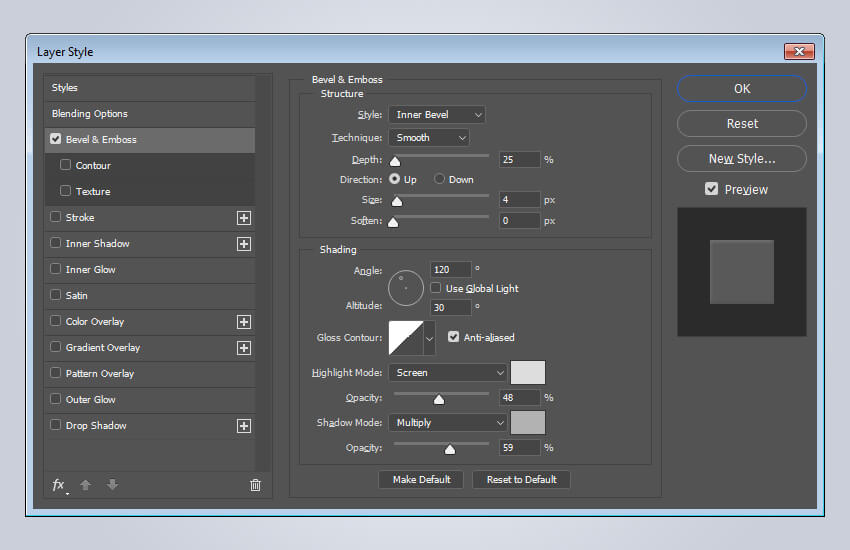
یک استایل «Bevel and Emboss» با تنظیمات زیر بر روی آن اعمال کنید:
- Style: Inner Bevel
- Technique: Smooth
- Depth: 25%
- Direction: Up
- Size: 4 پیکسل
- گزینه «Use global light» را غیر فعال کنید.
- Angle: 120
- Altitude: 30
- گزینه «Anti-aliased» را فعال کنید.
- Highlight Mode: در حالت «Screen» با رنگ «dddddd#» و مقدار «Opacity» بر روی %48
- Shadow Mode: در حالت «Multiply» با رنگ «b2b2b2#» و مقدار «Opacity» بر روی %59

گام سوم
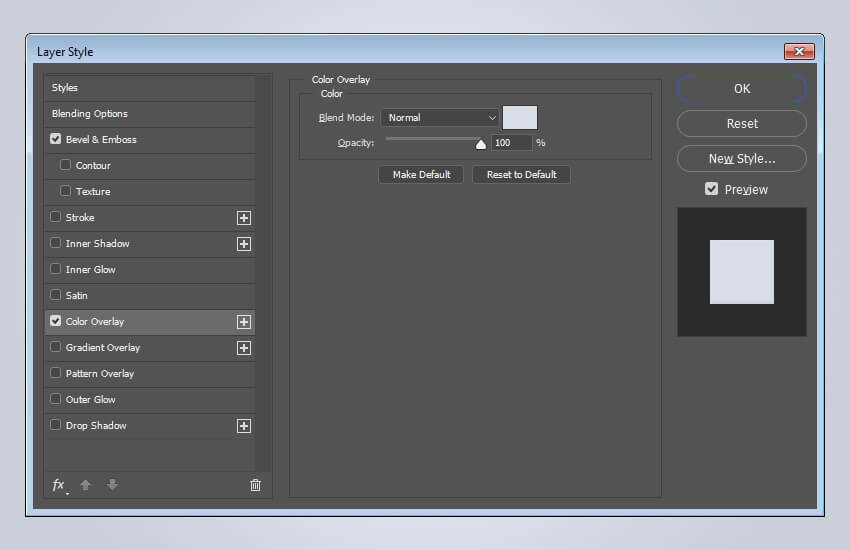
یک استایل «Color Overlay» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Normal
- Color: d8dde8#
بر روی گزینه «OK» کلیک کنید تا تغییرات اعمال شوند. سپس از طریق منوی «Layer» و بخش «Smart Objects» گزینه «Convert to Smart Object» را بزنید.

گام چهارم
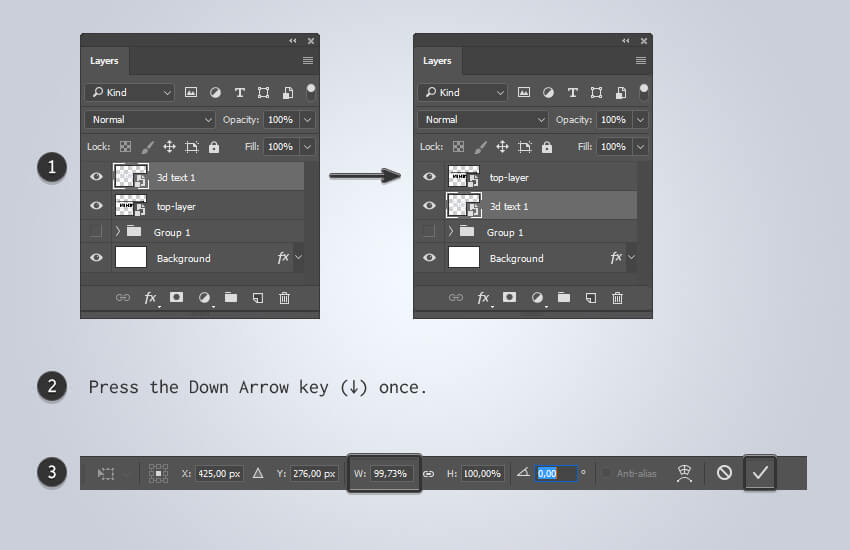
از طریق منوی «Layer» و بخش «Arrange» گزینه «Send Backward» را بزنید. سپس کلید جهتنما پایین را یک دفعه فشار دهید تا لایه یک پیکسل به پایین برود. حال کلیدهای «Ctrl + T» را فشار داده و پهنای آن را به «%99.73» تغییر دهید. بر روی دکمه تیک کلیک کنید تا تغییرات اعمال شوند. در نهایت از طریق منوی «Layer» و بخش «Smart Objects» گزینه «Convert to Smart Object» را بزنید.

گام پنجم
از طریق منوی «Layer» گزینه «Duplicate Layer» را زده و نام آن را «3D text 2» بگذارید. سپس از طریق منوی «Layer» و بخش «Arrange» گزینه «Send Backward» را بزنید. سپس کلید جهتنمای پایین را یک بار فشار دهید تا لایه یک پیکسل به پایین برود. حال کلیدهای «Ctrl + T» را فشار داده و مقدار پهنا را به «%99.70» تغییر دهید. بر روی دکمه تیک کلیک کنید تا تغییرات اعمال شوند. در نهایت از طریق منوی «Layer» و بخش «Smart Objects» گزینه «Convert to Smart Object» را بزنید.

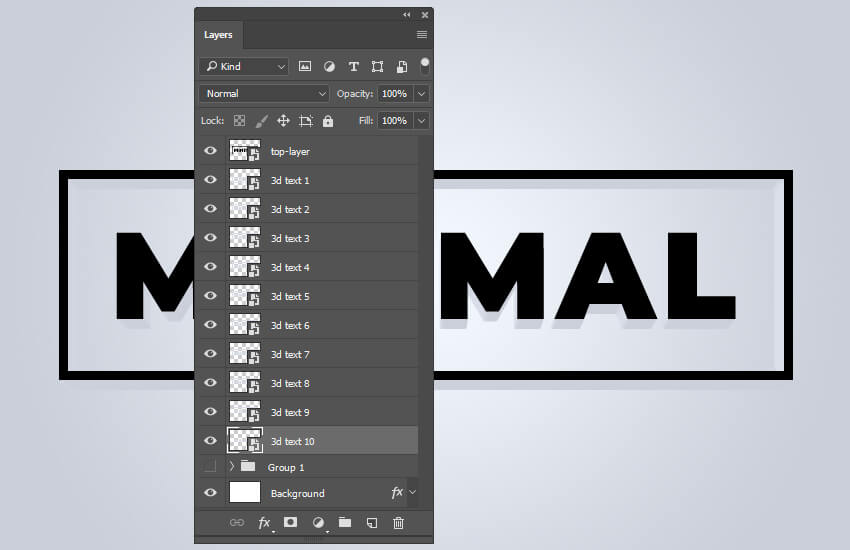
گام ششم
برای رسیدن به جلوهی سه بعدی مورد نظر، باید مراحل قبلی را 8 دفعه تکرار کنید. تنها تغییری که در این مراحل وجود خواهد داشت نام لایهی جدید است. نام لایههای بعدی به ترتیب از «3d text 3» تا «3d text 10» خواهد بود.

3. طراحی سایهها برای جلوه متن سه بعدی
جلوهی سه بعدی ما بدون سایه تکمیل نخواهد شد. در نتیجه در این بخش سایههای مورد نیاز برای آن را طراحی میکنیم.
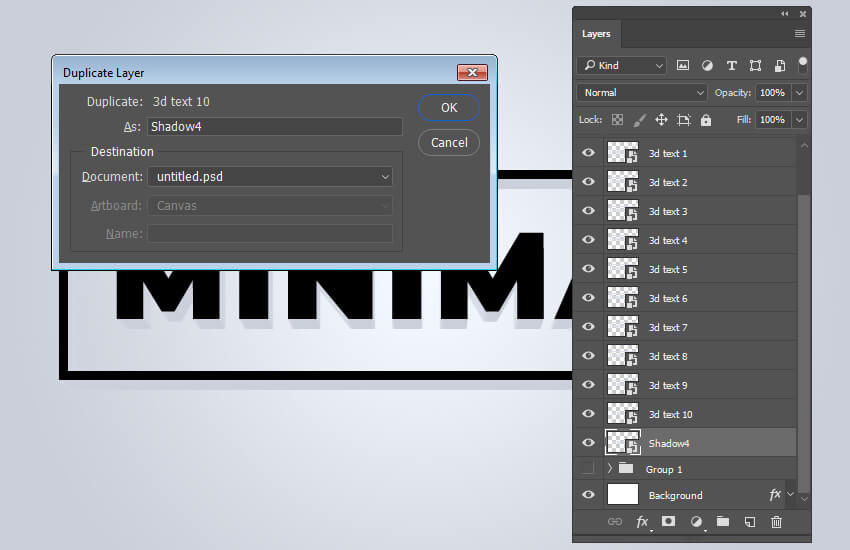
گام اول
از طریق منوی «Layer» گزینه «Duplicate Layer» را زده و نام آن را «Shadow4» بگذارید. سپس از طریق منوی «Layer» و بخش «Arrange» گزینه «Send Backward» را بزنید.

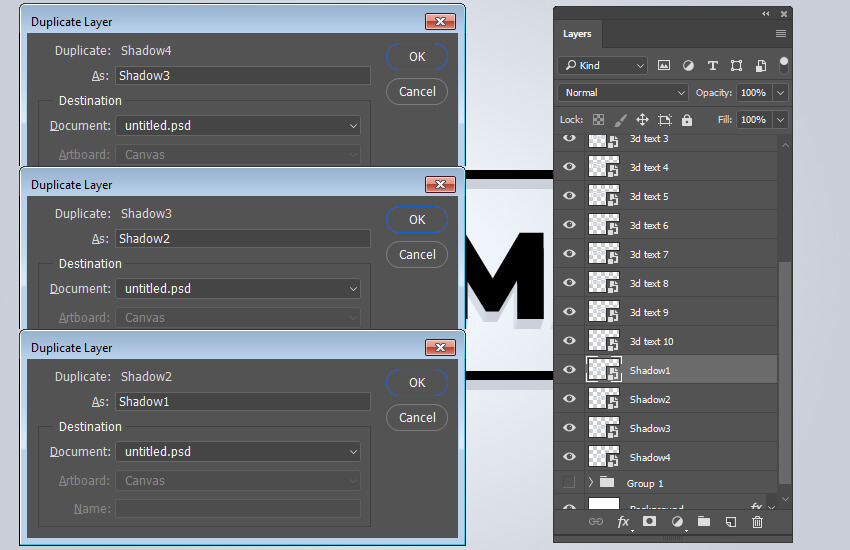
گام دوم
حال سه لایهی دیگر برای سایههای خود بسازید. از طریق منوی «Layer» گزینه «Duplicate Layer» را زده و نام آن را «Shadow3» بگذارید. مجددا گزینه «Duplicate Layer» را زده و نام آن را «Shadow2» بگذارید. باری دیگر گزینه «Duplicate Layer» را زده و نام «Shadow1» را برای آن برگزینید.

گام سوم
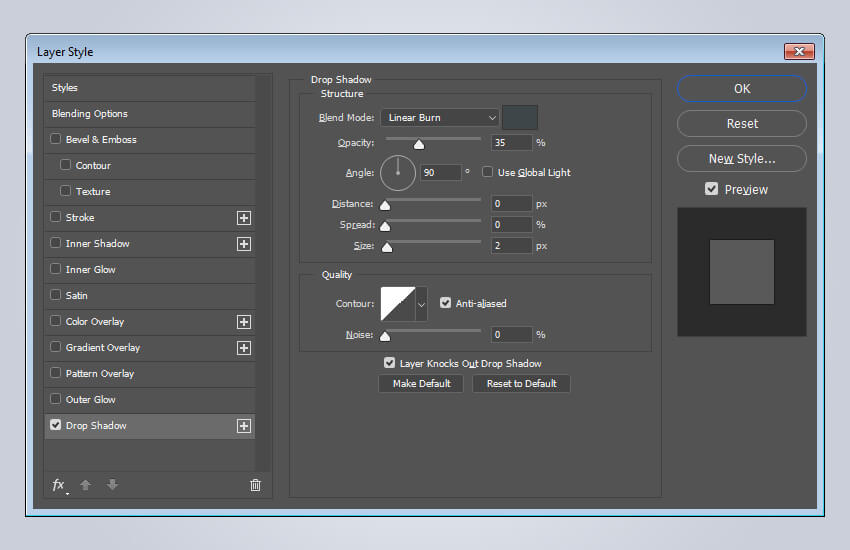
از طریق منوی «Layer» و بخش «Layer Style» گزینه «Drop Shadow» را زده و از تنظیمات زیر استفاده کنید:
- Blend Mode: Linear Burn
- رنگ «3f464a#» را انتخاب کنید.
- Opacity: 35%
- گزینه «Use global light» را غیر فعال کنید.
- Angle: 90°
- Size: 2 پیکسل
- گزینه «Anti-aliased» را فعال نمایید.
بر روی گزینه OK کلیک کنید.

گام چهارم
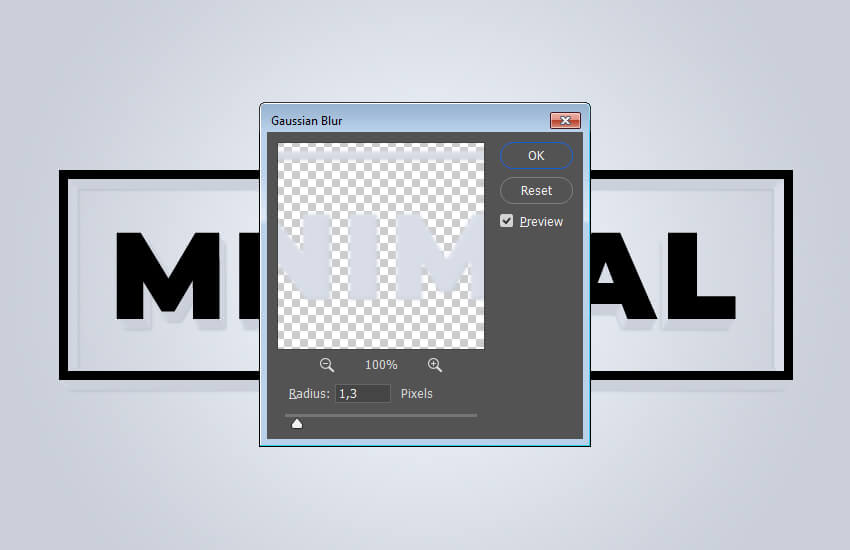
از طریق منوی «Filter» و بخش «Blur» گزینه «Gaussian Blur» را انتخاب کرده و مقدار «Radius» را بر روی 1.3 پیکسل قرار دهید.

گام پنجم
لایهی «Shadow2» را از داخل پنل لایهها انتخاب کنید، سپس از طریق منوی «Layer» و بخش «Layer Style» گزینه «Color Overlay» را زده و تنظیمات زیر را بر روی آن اعمال نمایید:
- Blend Mode: Multiply
- رنگ «b8bbc2#» را انتخاب کنید.
- Opacity: 69%

گام ششم
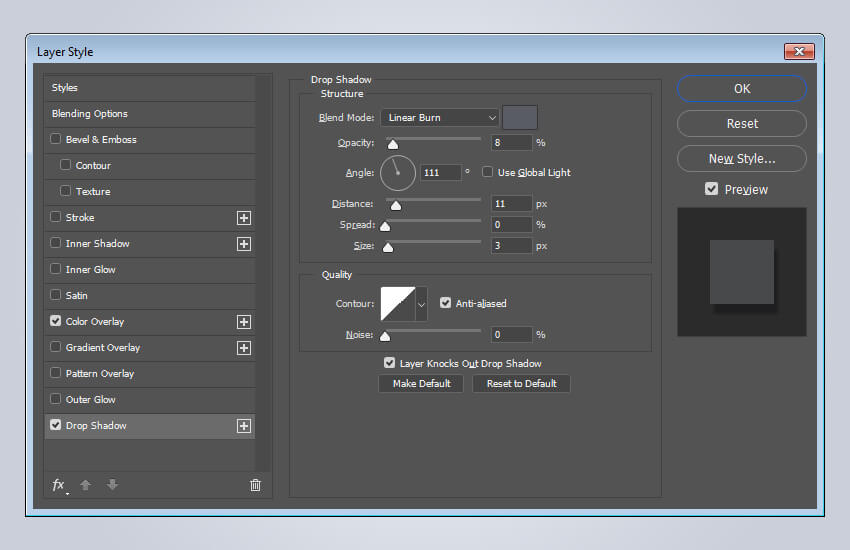
یک استایل «Drop Shadow» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Linear Burn
- رنگ «595c64#» را انتخاب کنید.
- Opacity: 8%
- گزینه «Use global light» را غیر فعال کنید.
- Angle: 111°
- Distance: 11 پیکسل
- Size: 3 پیکسل
- گزینه «Anti-aliased» را فعال کنید.
بر روی گزینه «OK» کلیک نمایید تا تغییرات اعمال شوند.

گام هفتم
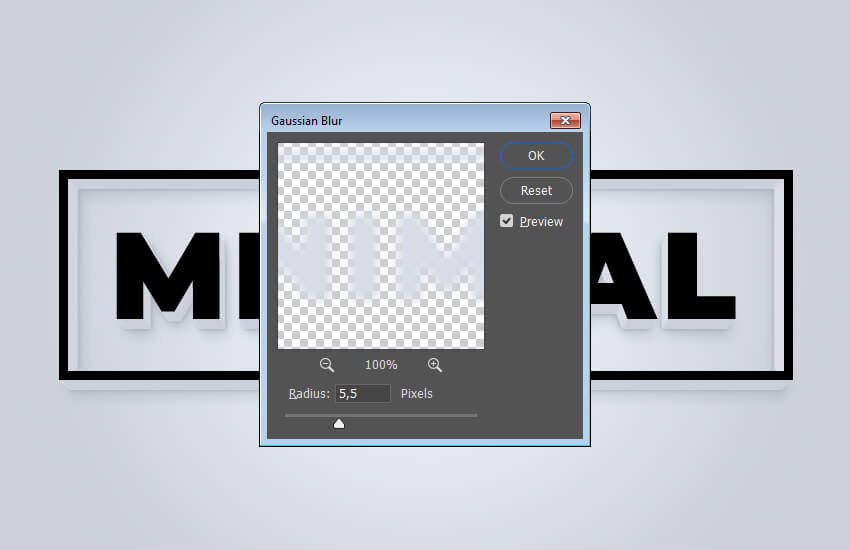
از طریق منوی «Filter» و بخش «Blur» گزینه «Gaussian Blur» را انتخاب کرده و مقدار «Radius» را بر روی 5.5 پیکسل قرار دهید.

گام هشتم
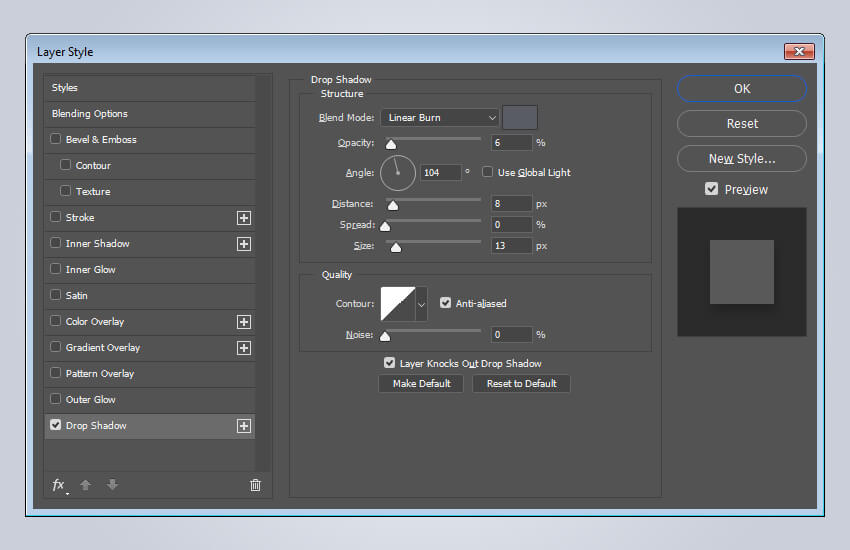
لایهی «Shadow3» را از داخل پنل لایهها انتخاب نمایید. حال از طریق منوی «Layer» و بخش «Layer Style» گزینه «Drop Shadow» را زده و از تنظیمات زیر استفاده کنید:
- Blend Mode: Linear Burn
- رنگ «595c64#» را انتخاب نمایید.
- Opacity: 6%
- گزینه «Use global light» را انتخاب کنید.
- Angle: 104°
- Distance: 8 پیکسل
- Size: 13 پیکسل
- گزینه «Anti-aliased» را فعال کنید.
بر روی گزینه «OK» کلیک نمایید.

گام نهم
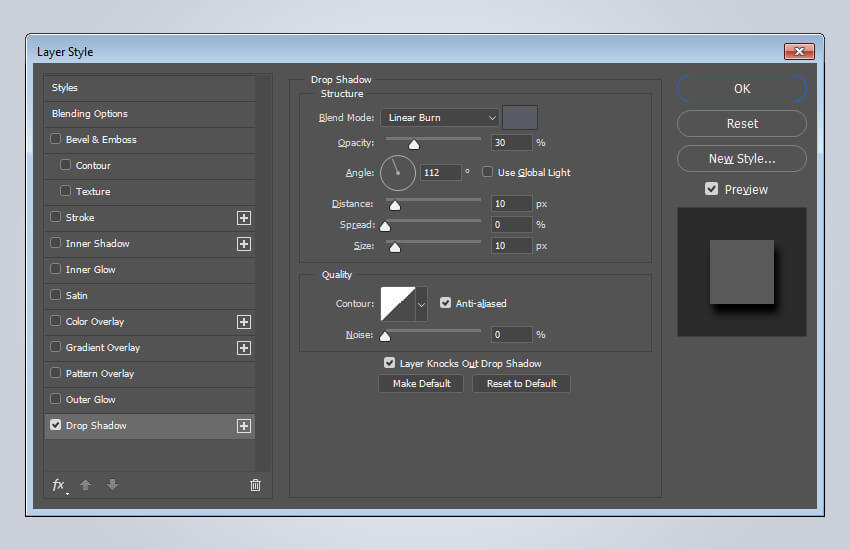
لایهی «Shadow4» را از پنل لایهها انتخاب کنید. سپس از طریق منوی «Layer» و بخش «Layer Style» گزینه «Drop Shadow» را زده و از تنظیمات زیر استفاده کنید:
- Blend Mode: Linear Burn
- رنگ «595c64#» را انتخاب کنید.
- Opacity: 30%
- گزینه «Use global light» را بزنید.
- Angle: 112°
- Distance: 10 پیکسل
- Size: 10 پیکسل
- گزینه «Anti-aliased» را فعال کنید.
گزینه «OK» را بزنید.

گام دهم
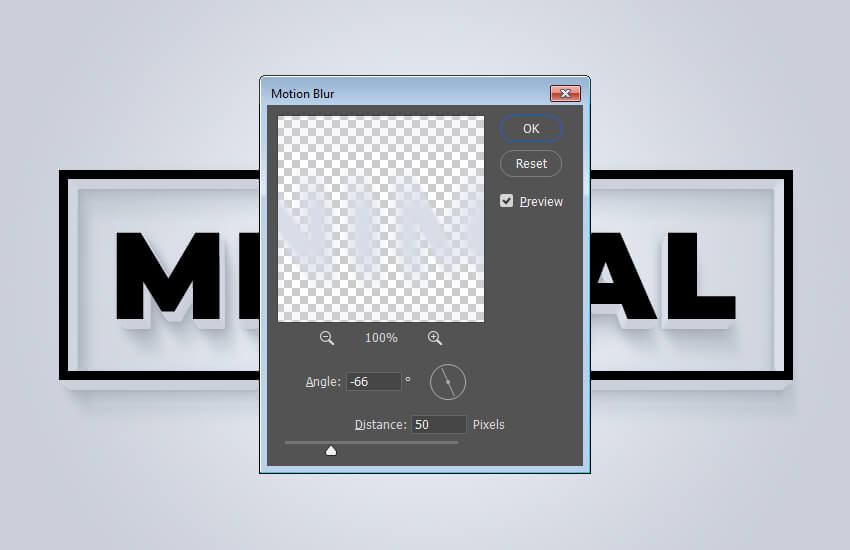
از طریق منوی «Filter» و بخش «Blur» گزینه «Motion Blur» را زده، مقدار «Angle» را به °66- و مقدار «Distance» را به 50 پیکسل تغییر داده و OK را بزنید.

4. قالبدهی لایه بالایی جلوه متن سه بعدی
اینک کافی است لایهی بالایی متن خود را استایل دهیم تا کار ما با این اکشن تمام شود.
گام اول
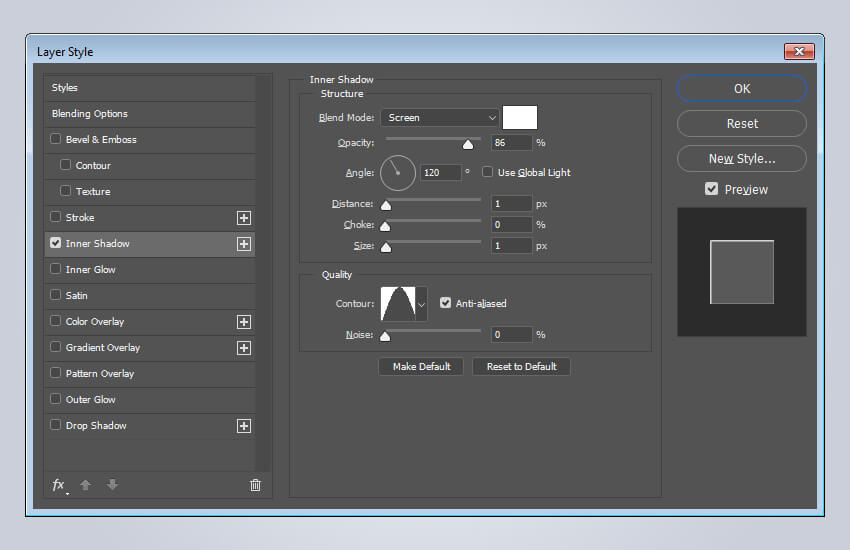
لایهی «top-layer» را در پنل لایهها انتخاب کنید. سپس از طریق منوی «Layer» و بخش «Layer Style» گزینه «Inner Shadow» را زده و با تنظیمات زیر اعمال کنید:
- Blend Mode: Linear Burn
- رنگ سفید را انتخاب کنید.
- Opacity: 86%
- گزینه «Use global light» را انتخاب نمایید.
- Angle: 120°
- Distance: 1 پیکسل
- Size: 1 پیکسل
- Contour: Cone
- گزینه «Anti-aliased» را فعال کنید.

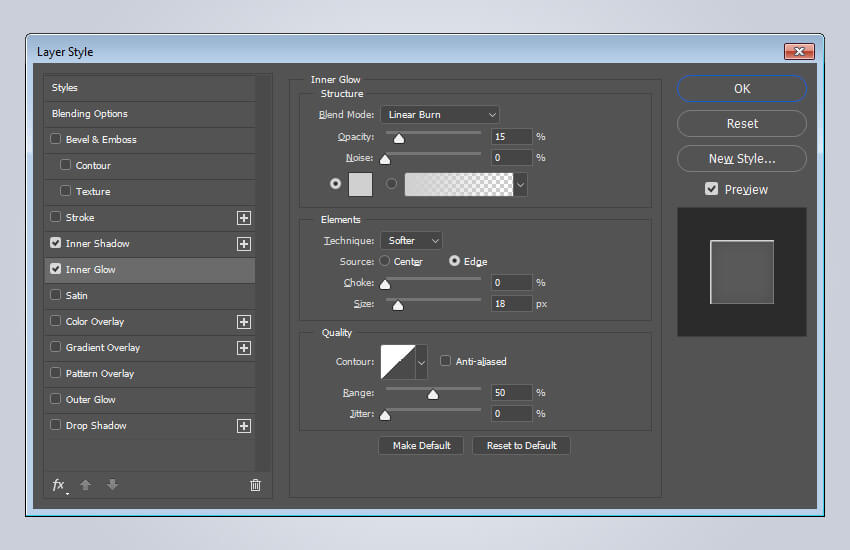
گام دوم
یک استایل «Inner Glow» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Linear Burn
- Opacity: 15%
- رنگ «d0d0d0#» را انتخاب کنید.
- Technique: Softer
- Source: Edge
- Size: 18 پیکسل

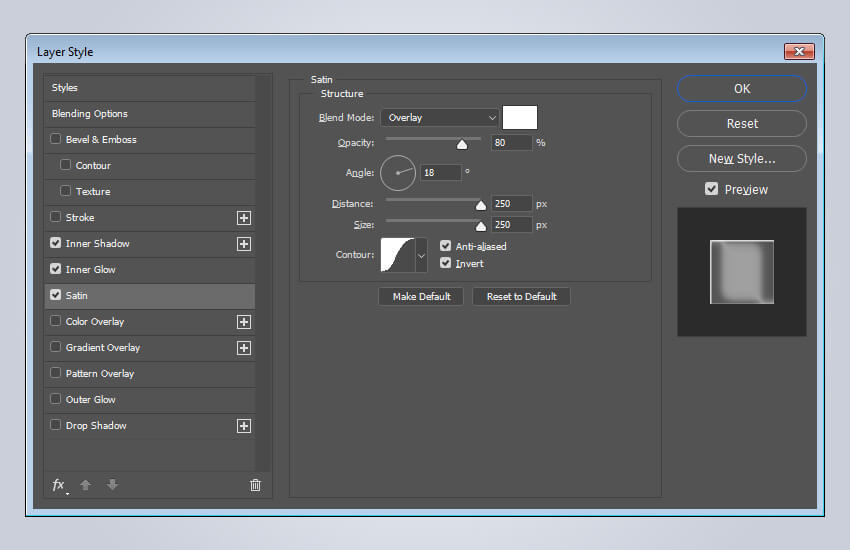
گام سوم
یک استایل «Saitn» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Overlay
- رنگ سفید را انتخاب کنید.
- Opacity: 80%
- Angle: 18°
- Distance: 250 پیکسل
- Size: 250 پیکسل
- گزینه «Anti-aliased» را فعال کنید.
- گزینه «Invert» را فعال کنید.

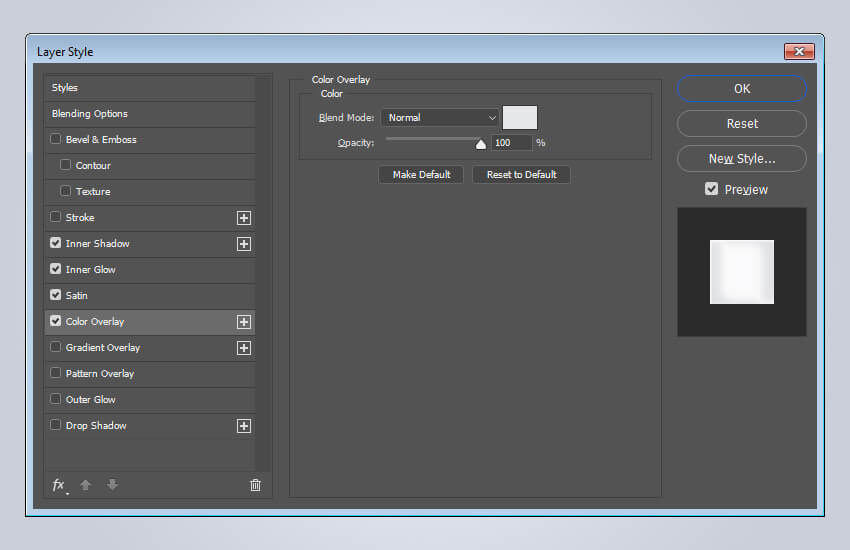
گام چهارم
یک استایل «Color Overlay» با تنظیمات زیر اعمال کنید:
- Blend Mode: Normal
- رنگ «e6e7ea#» را انتخاب کنید.
- Opacity: 100%

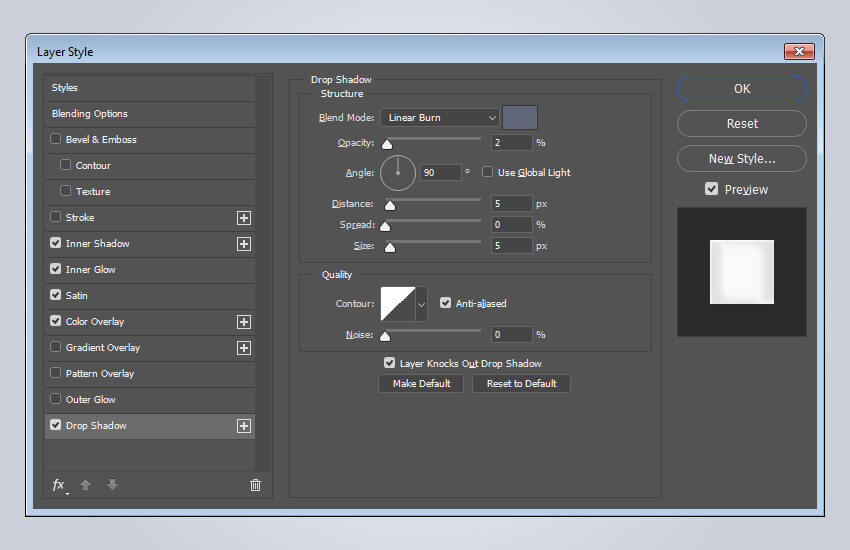
گام پنجم
یک استایل «Drop Shadow» با تنظیمات زیر اعمال نمایید:
- Blend Mode: Linear Burn
- رنگ «616779#» را انتخاب کنید.
- Opacity: 2%
- گزینه «Use global light» را غیر فعال کنید.
- Angle: 90°
- Distance: 5 پیکسل
- Size: 5 پیکسل
- گزینه «Anti-aliased» را فعال کنید.
بر روی گزینه OK کلیک کنید.

گام ششم
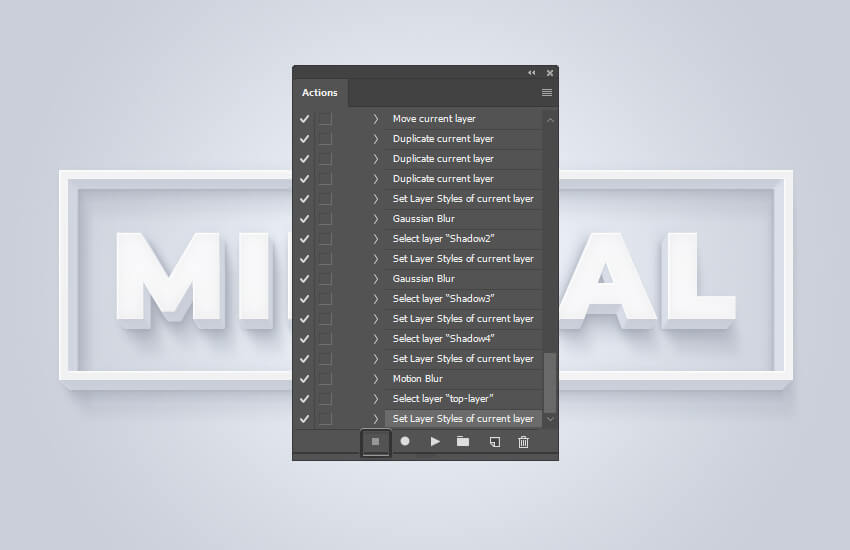
آخرین گام ما، توقف ضبط است. در پایین پنل «Actions» گزینه «Stop» را فشار دهید.

کار ما تمام است.

از این پس هر زمانی که بخواهید میتوانید این اکشن را بر روی هر متن یا شکلی استفاده کنید تا همین جلوه سه بعدی ایجاد شود. تنها کافی است لایه یا گروه لایههای خود را در پنل لایهها انتخاب کرده، از طریق پنل «Actions» گزینه «Photoshop Action» را انتخاب نموده و «Play» را بزنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی سه بعدی و متحرکسازی
- لایه و ماسک در فتوشاپ چه کاربردی دارند؟ – به زبان ساده
- طراحی جلوه پنیری روی متون در فتوشاپ -- آموزش گام به گام
- آموزش فتوشاپ: طراحی متن با جلوه لامپ نئون – راهنمای گام به گام
^^











