طراحی جلوه متنی روبان برش خورده با ایلاستریتور — راهنمای گام به گام

در این مقاله با شیوه طراحی یک جلوه متنی روبان برش خورده با ایلاستریتور آشنا خواهیم شد. افراد تازهکار با شیوه راهاندازی یک شبکه (Grid) ساده و چگونگی افزودن و تنظیم مرکزی یک قطعه متن آشنا میشوند. سپس از برخی ابزارها و جلوههای ساده همراه با برخی تکنیکهای شکلسازی بُرداری مقدماتی استفاده میکنیم تا با روش ساخت شکلهایی مانند روبان آشنا شوید.
در ادامه با سادگی شیوه ذخیره و ویرایش اکشنها در ایلاستریتور آشنا میشویم و میبینیم که استفاده از آنها تا چه حد موجب آسانی کارها میشود. در نهایت با روش افزودن برخی بافتهای ظریف و برخی سایهها با استفاده از تکنیکهای ساده blending و جلوههای دیگر آشنا خواهیم شد. پیش از شروع، لازم است یادآور شویم با کلیک روی هر یک از تصاویر این راهنما، میتوانید آنها را در اندازه بزرگتر و با جزئیات بیشتری ببینید.
ایجاد سند جدید و تنظیم شبکه برای طراحی جلوه متنی روبان برش خورده
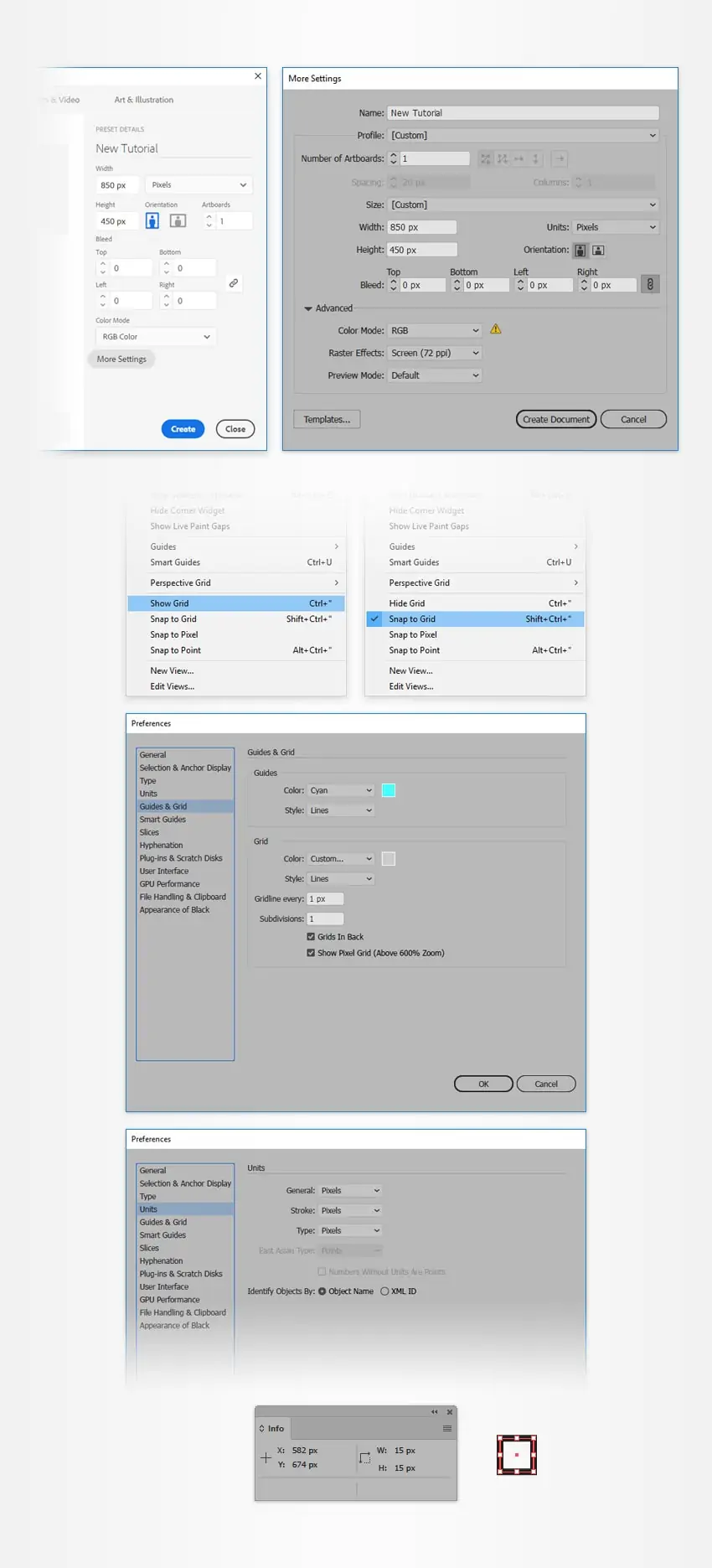
برای ایجاد سند جدید کلیدهای Ctrl+N را بزنید. گزینه Pixels را از منوی بازشدنی Units انتخاب کرده و مقدار 800 را برای عرض و 400 را برای ارتفاع وارد نمایید و سپس روی دکمه Advanced کلیک کنید. گزینه RGB, Screen (72 ppi) را انتخاب کرده و مطمئن شوید که کادر Align New Objects to Pixel Grid تیک نخورده و سپس روی OK کلیک کنید.
با مراجعه به منوی View > Show Grid، شبکه را فعال کنید و همچنین در منوی View > Snap to Grid گزینه چسبیدن به شبکه را فعال نمایید. ما به شبکهای با خانههای 1 پیکسلی نیاز داریم و از این رو به منوی Edit > Preferences > Guides > Grid رفته و مقدار 1 را در کادر Gridline every و همچنین مقدار 1 را در کادر Subdivisions وارد میکنیم. از دیدن چنین شبکه شلوغی ناامید نشوید، چون این شبکه باعث سهولت اجرای کار میشود. به خاطر بسپارید که به راحتی با زدن کلیدهای '+Ctrl میتوانید این شبکه را فعال یا غیرفعال کنید.
همچنین میتوانید پنل Info را با مراجعه به منوی Window > Info باز کرده و پیشنمایش زندهای با اندازه و موقعیت شکلها ببینید. فراموش نکنید که مقیاس اندازهگیری را در منوی Edit > Preferences > Units > General روی پیکسل قرار دهید. همه این گزینهها موجب افزایش قابل توجهی در سرعت کار میشوند.
ایجاد متن پوستکنده
در این بخش با مراحل ساخت متنی آشنا میشویم که حالتی شبیه به پوستکنده را نمایش میدهد.
گام 1
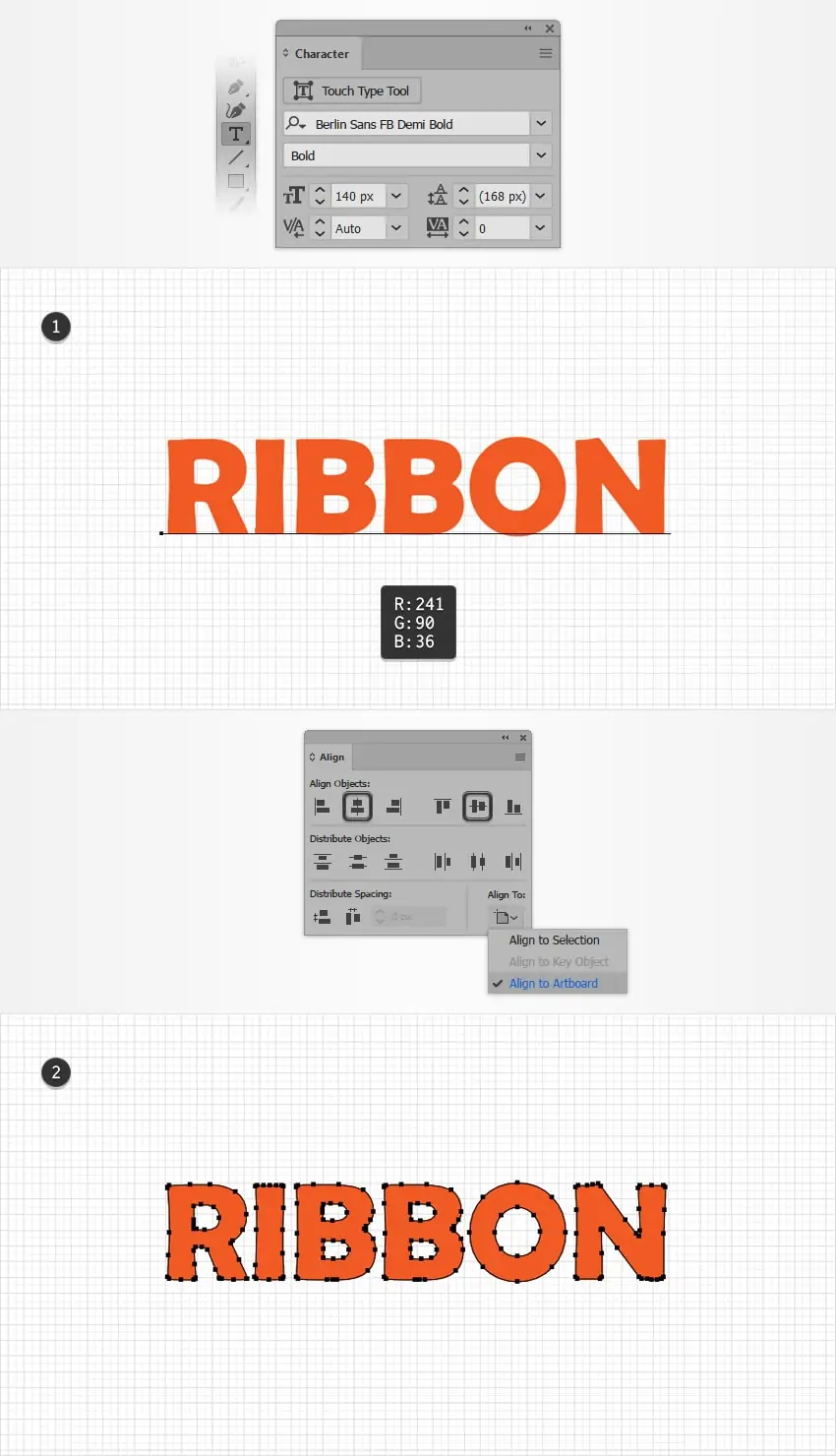
ابزار Type (با میانبر T) را بردارید و روی نوار ابزار کلیک کنید. رنگ را از Stroke حذف کنید و سپس fill را انتخاب کرده و رنگ آن را به مقدار R=241 G=90 B=35 تنظیم کنید. به آرتبورد بروید و روی آن کلیک کنید و سپس قطعه متن RIBBON را اضافه کنید. از فونت Berlin Sans FB Demi Bold (+) استفاده کرده و اندازه آن را روی 140 پیکسل قرار دهید.
پس از آن باید این متن را به صورت مرکزی روی آرتبورد تنظیم کنیم، بدین منظور با مراجعه به منوی Window > Align پنل Align را باز کنید. ابتدا راستا-(aligning)-ی آرتبورد را تنظیم کنید. به این منظور منوی شناور را باز کنید و در صورتی که بخش Align To را مانند تصویر زیر نمیبینید به Show Options مراجعه کنید. سپس روی دکمههای Horizontal Align Center و Vertical Align Center کلیک کنید. در نهایت متن باید مانند آن چیزی که در تصویر زیر دیده میشود، در مرکز آرتبورد قرار گیرد.
مطمئن شوید که متن همچنان در حالت انتخاب است و به منوی Type > Create Outlines بروید. میتوانید از میانبرهای Shift+Ctrl+O نیز استفاده کنید. گروه حاصل را با استفاده از کلیدهای میانبر Ctrl+G میتوانید Ungroup کنید و سپس با استفاده از کلیدهای میانبر Ctrl+8، شکل حروف را به مسیر ترکیبی سادهای تبدیل نمایید.
گام 2
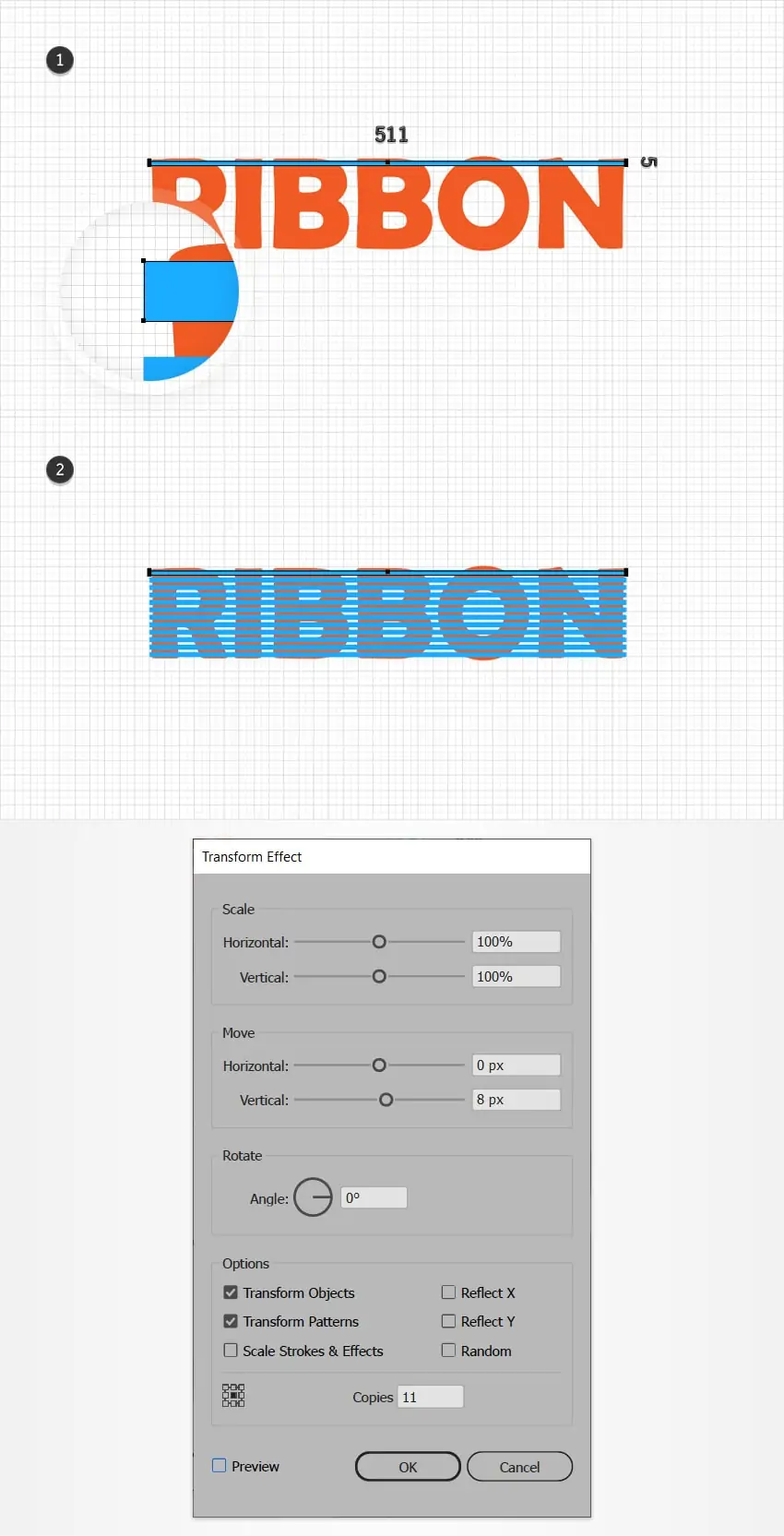
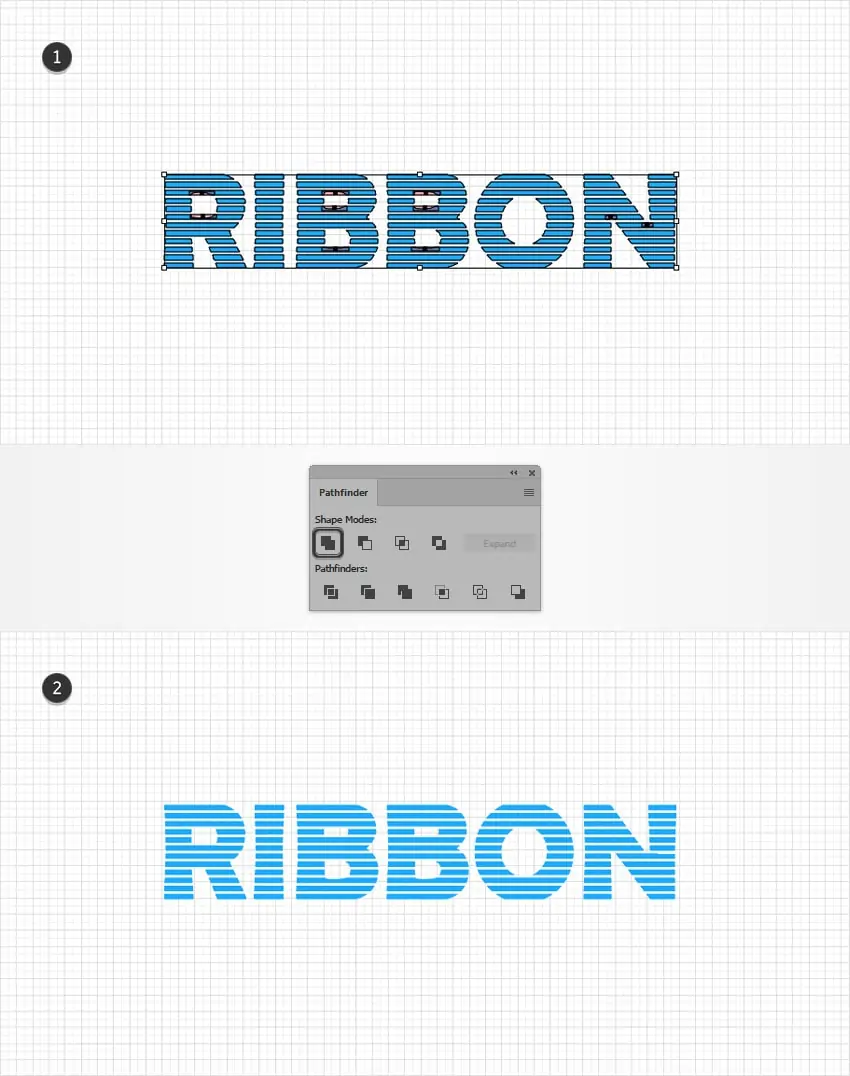
با استفاده از ابزار Rectangle (با میانبر M) یک شکل به ابعاد 511 در 5 پیکسل بسازید و آن را مانند تصویر اول زیر قرار دهید. از رنگ آبی برای fill آن استفاده کنید. مطمئن شوید که این شکلهای جدید در حالت انتخاب هستند و به منوی Effect > Distort & Transform > Transform مراجعه کنید. اسلایدر Move Vertical را روی 8 پیکسل قرار داده و در کادر Copies عدد 11 را وارد و سپس روی OK کلیک کنید.
گام 3
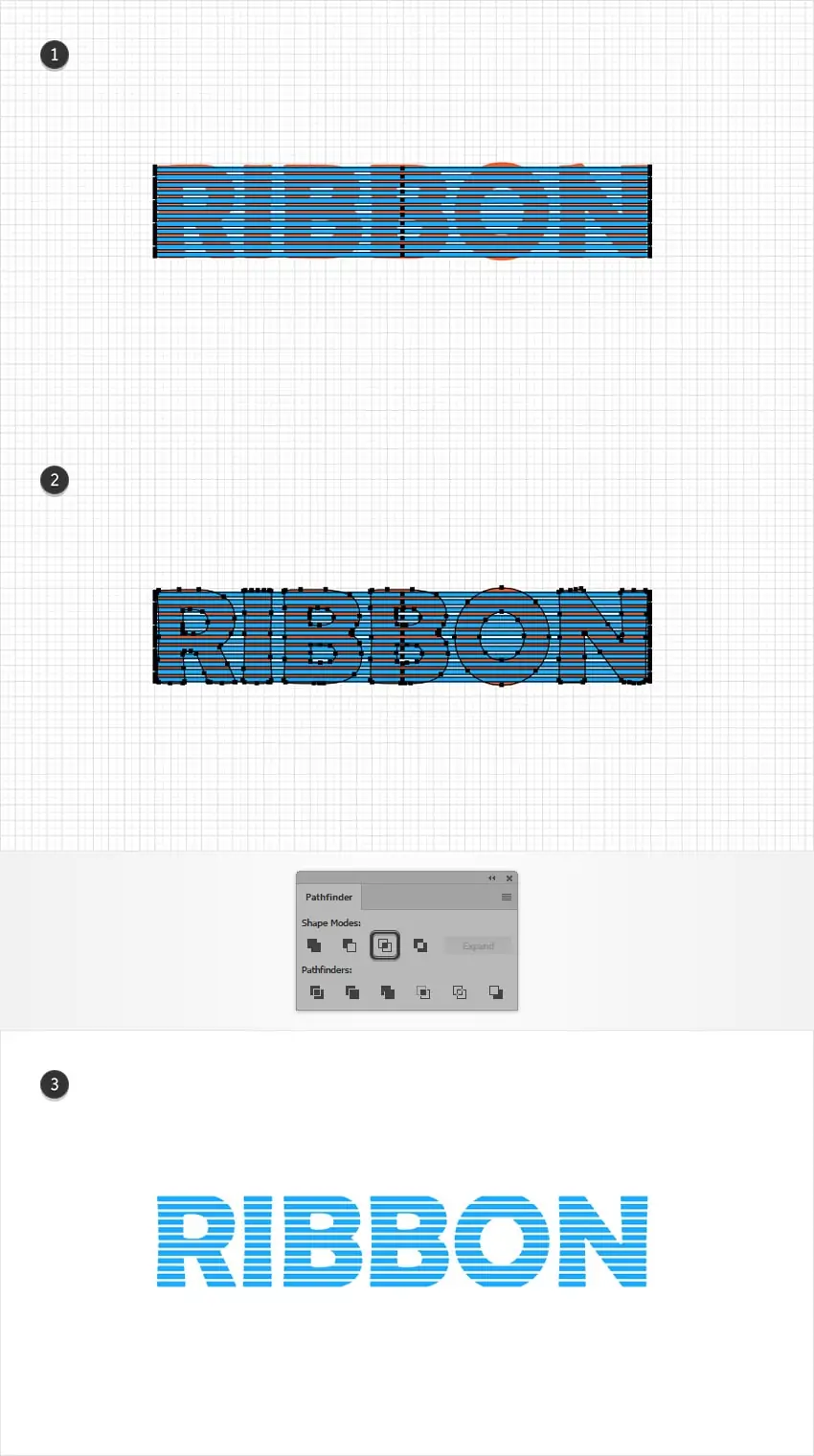
مطمئن شوید که شکل آبی همچنان در حالت انتخاب قرار دارد و به منوی Object > Expand Appearance بروید. سپس گروه حاصل شکلها را با استفاده از کلیدهای میانبر Ctrl+8 به یک مسیر ترکیبی (Compoud Path) ساده تبدیل کنید.
هر دو مسیر ترکیبی ایجاد شده تا به اکنون را انتخاب کرده و پنل Pathfinder را با مراجعه به منوی Window > Pathfinder باز کنید و روی Intersect کلیک نمایید. گروه حاصل را با کلیدهای Shift+Ctrl+G به صورت Ungroup درآورید و همه آن شکلهای آبی را با کلیدهای Crrl+8 وارد مسیر ترکیبی جدید بکنید.
گام 4
اکنون باید برخی شکلهای آبی که متن را تشکیل میدهند ویرایش کنیم. با استفاده از ابزار Rectangle چند مستطیل در نواحی هایلایت شده در تصویر زیر اضافه کنید. زمانی که این کار را انجام دادید، همه این شکلهای جدید را انتخاب کرده و آنها را با کلیدهای میانبر Ctrl+8 به مسیر ترکیبی تبدیل کنید.
گام 5
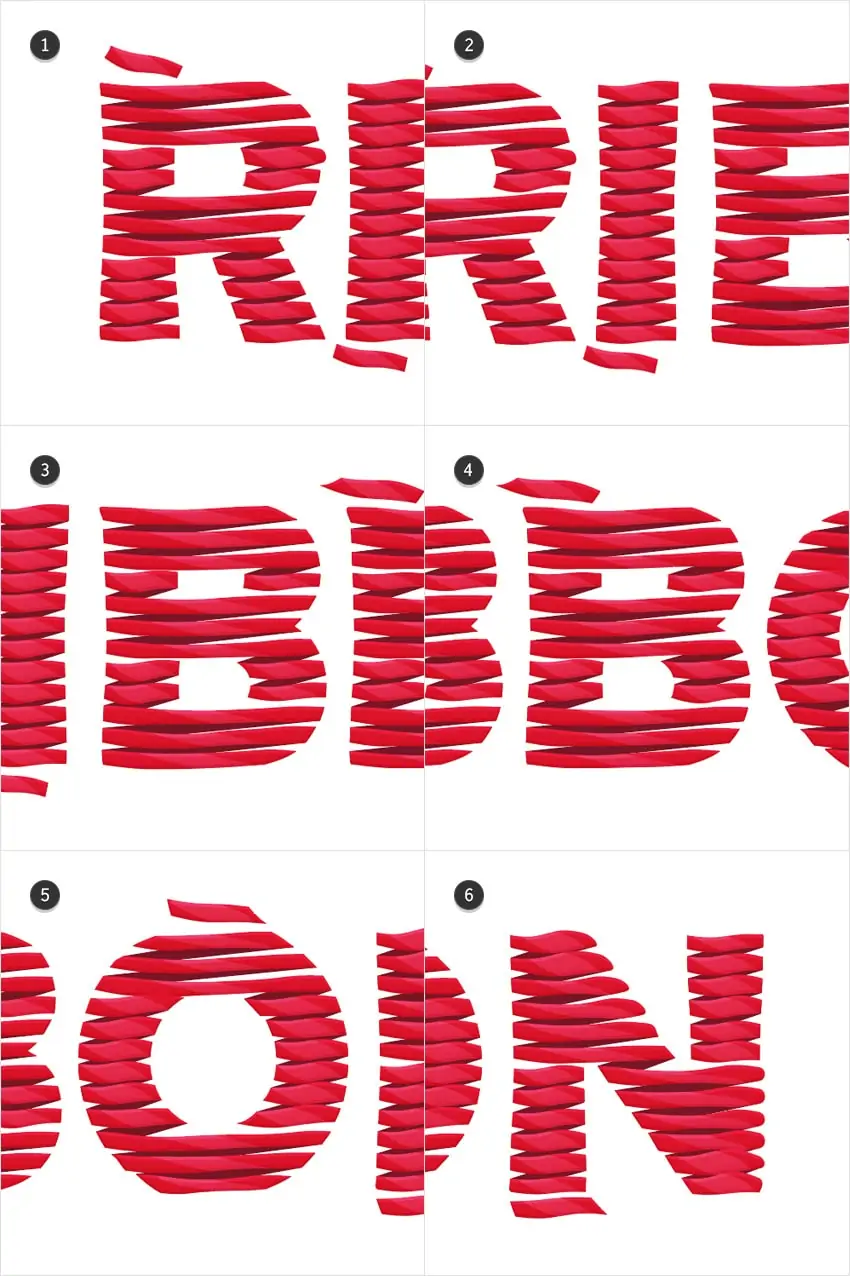
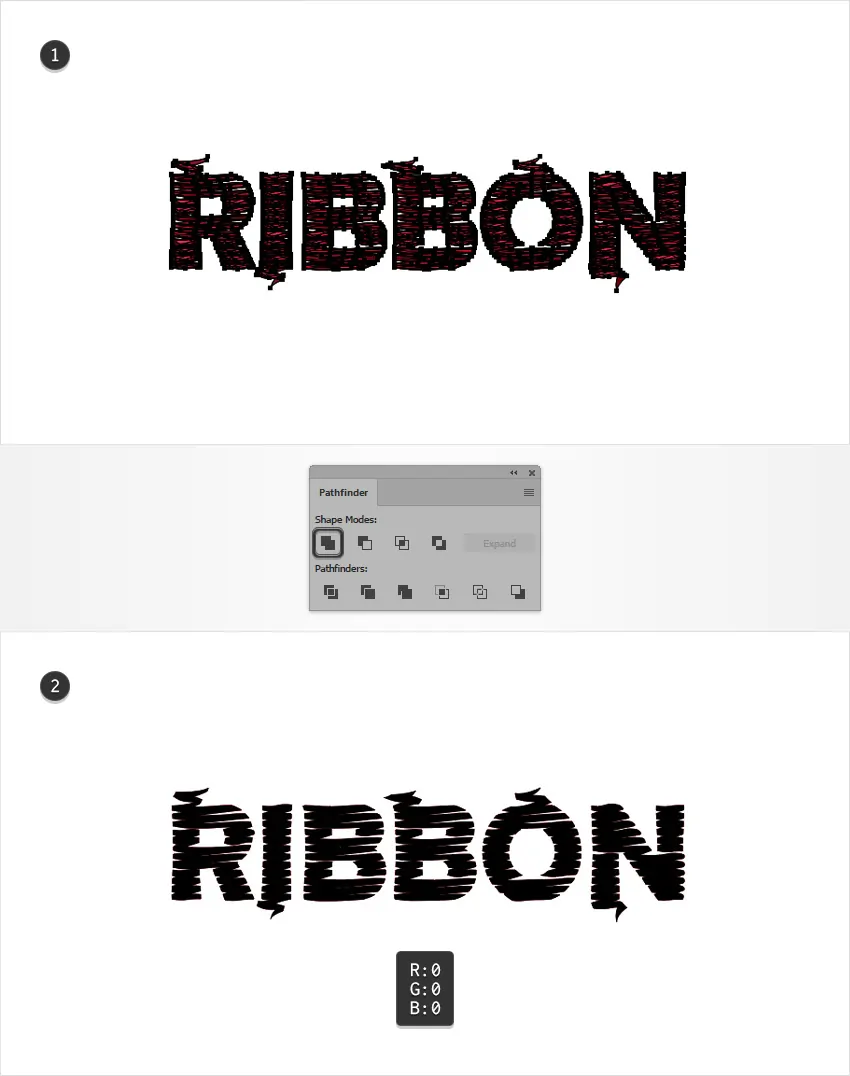
با زدن کلیدهای Ctrl+’ نمایش شبکه را غیرفعال کنید. همچنین با زدن کلیدهای Shift+Ctrl+’ حالت چسبیدن به خانههای شبکه را غیرفعال کنید. هر دو مسیر ترکیبی که تا اینجا ساختهایم را مجدداً انتخاب کرده و روی دکمه Unite در پنل Pathfinder کلیک کنید. در نهایت مجموعه شکلهای آبی باید به شکل تصویر شماره 2 زیر درآمده باشند.
تنظیم متن برش خورده
در این بخش برخی تنظیمات و تعدیلها را روی متن برش خورده اعمال میکنیم.
گام 1
در این گام باید نگاهی دقیقتر به شکلهای آبی بیندازیم و برخی از نقاط anchor غیرضروری را حذف کنیم.
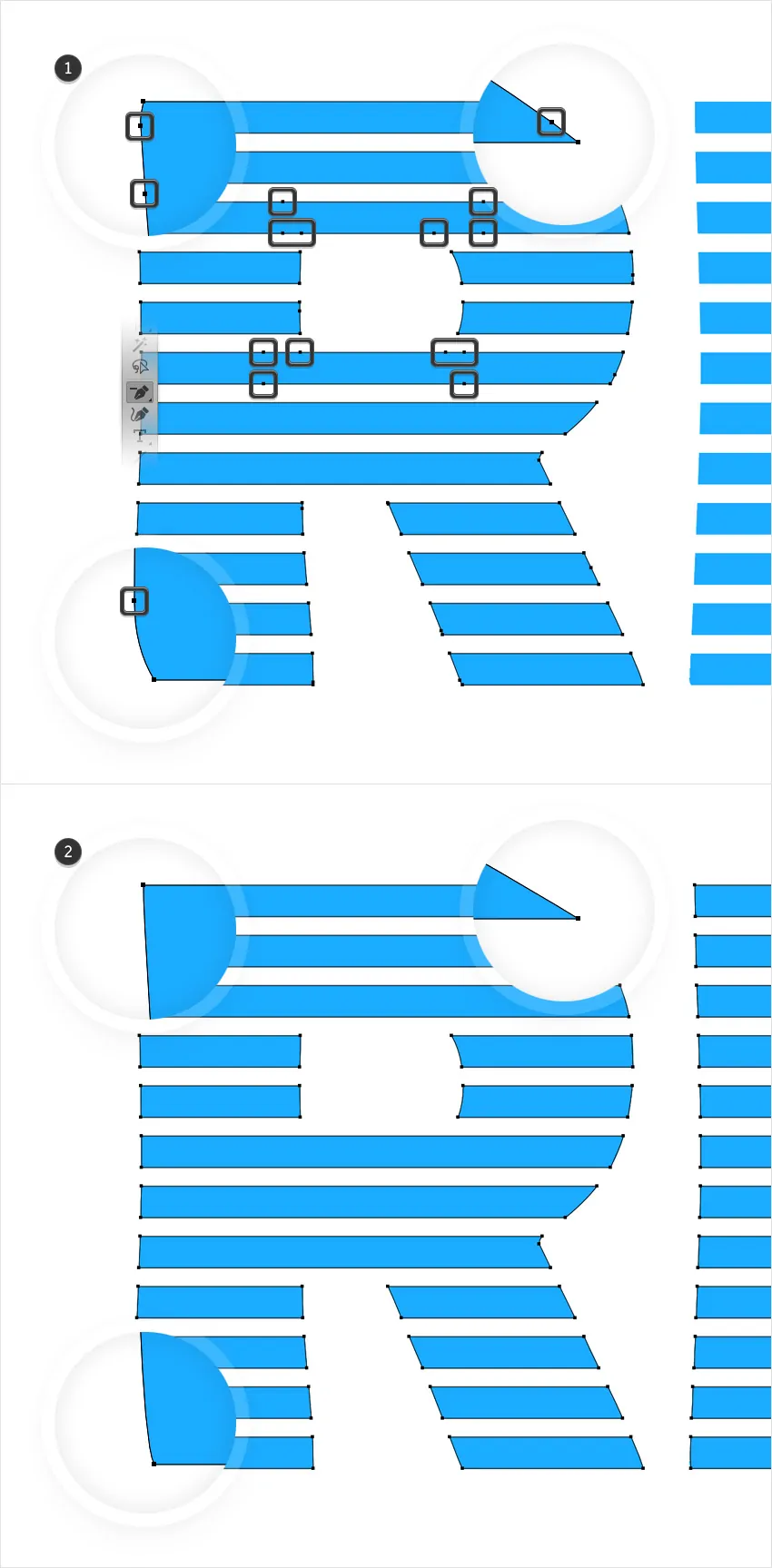
ابزار Delete Anchor Point (با میانبر -) را بردارید و روی نقاط anchor که میخواهید حذف شوند کلیک کنید. به دقت هر شکل را بررسی کنید و در موارد ممکن مطمئن شوید که شکلتان بیش از چهار نقطه anchor ندارد.
گام 2
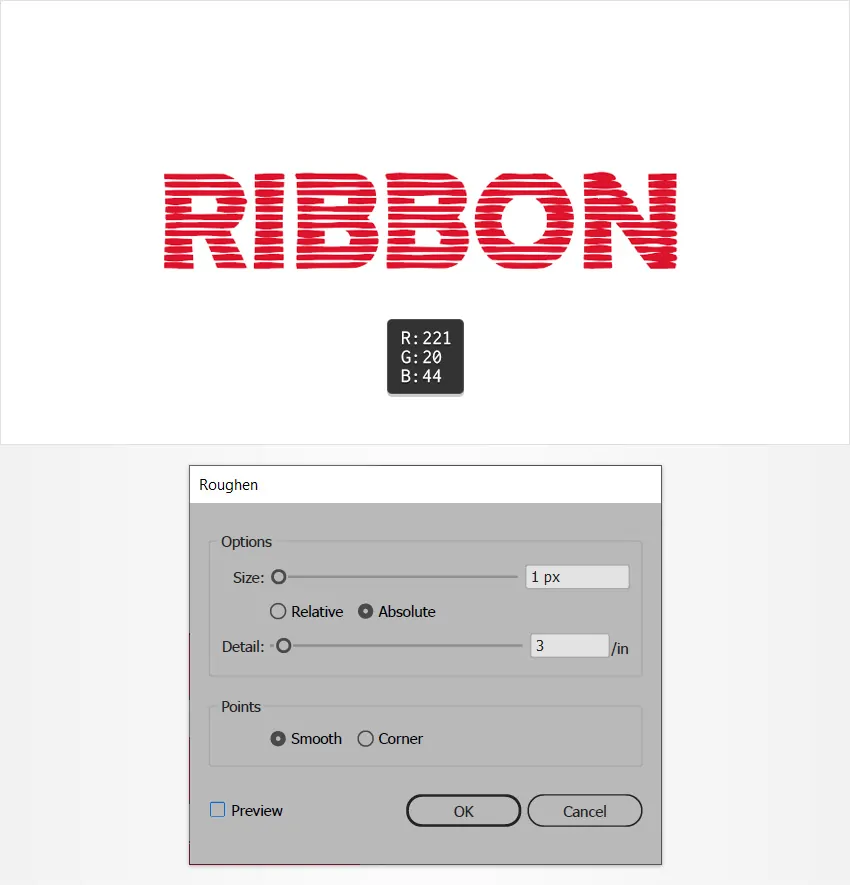
با مراجعه به منوی Window > Layers به پنل Layers بروید و مطمئن شوید که شکلهای آبی گروهبندی شدهاند. این گروه را انتخاب کرده و به منوی Effect > Distort & Transform > Roughen بروید. خصوصیات نمایشیافته در تصویر زیر را وارد کرده و سپس روی دکمه OK کلیک کنید.
گام 3
در این مرحله مطمئن شوید که گروه شکلهای آبی همچنان در حالت انتخاب قرار دارد و به منوی Object > Expand Appearance بروید. گروه حاصل را انتخاب کرده و با استفاده از کلیدهای میانبر Shift+Ctrl+G آنها را Ungroup کنید. باید این دستور را دو بار بزنید تا از شر همه گروهها و گروههای فرعی رها شوید.
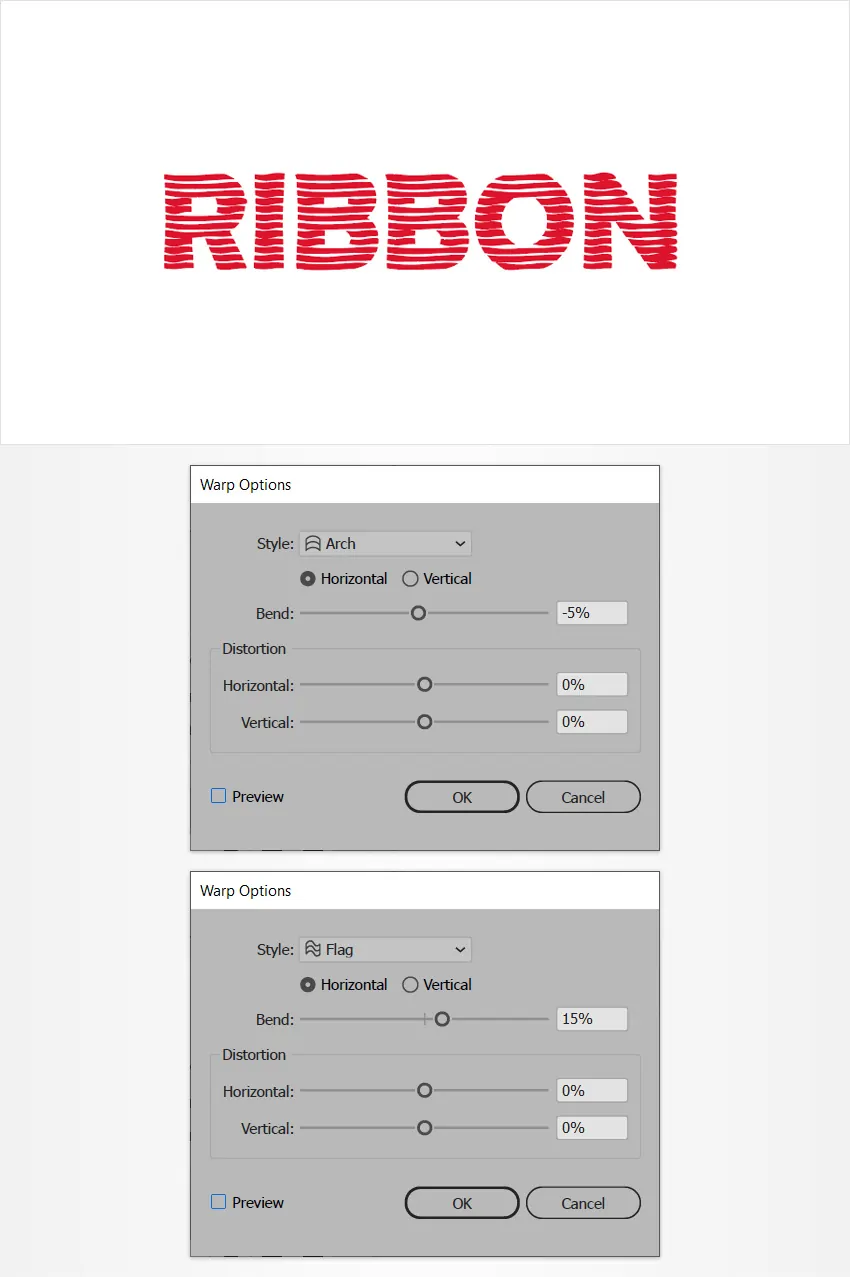
پس از آن همه شکلهای آبی را انتخاب کرده و به منوی Effect > Warp > Arch بروید. مشخصههای تعیینشده در شکل زیر را وارد کرده روی دکمه OK کلیک کنید و سپس به منوی Effect > Warp > Flag بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی دکمه OK کلیک کنید و سپس به منوی Object > Expand Appearance بروید.
گام 4
برخی از شکلهای آبی را کپی کرده و کپیها را مانند تصویر زیر به طور نامنظم پخش کنید.

ذخیره نخستین اکشن
در این بخش نخستین اکشنی که ایجاد میکنیم را ذخیره خواهیم کرد.
گام 1
با مراجعه به منوی Window > Actions، پنل Actions را باز کنید و روی دکمه Create New Set بزنید تا مجموعه جدیدی از اکشنها ایجاد شوند. نام آن را Ribbon Actions بگذارید.

گام 2
اکنون اکشنهای نخست را ایجاد کنید. در این مراحل باید کمی دقت بیشتری به خرج بدهید و به دقت از دستورالعملهای ارائه شده پیروی کنید تا مطمئن شوید که دستورها به طرز صحیحی ضبط شدهاند.
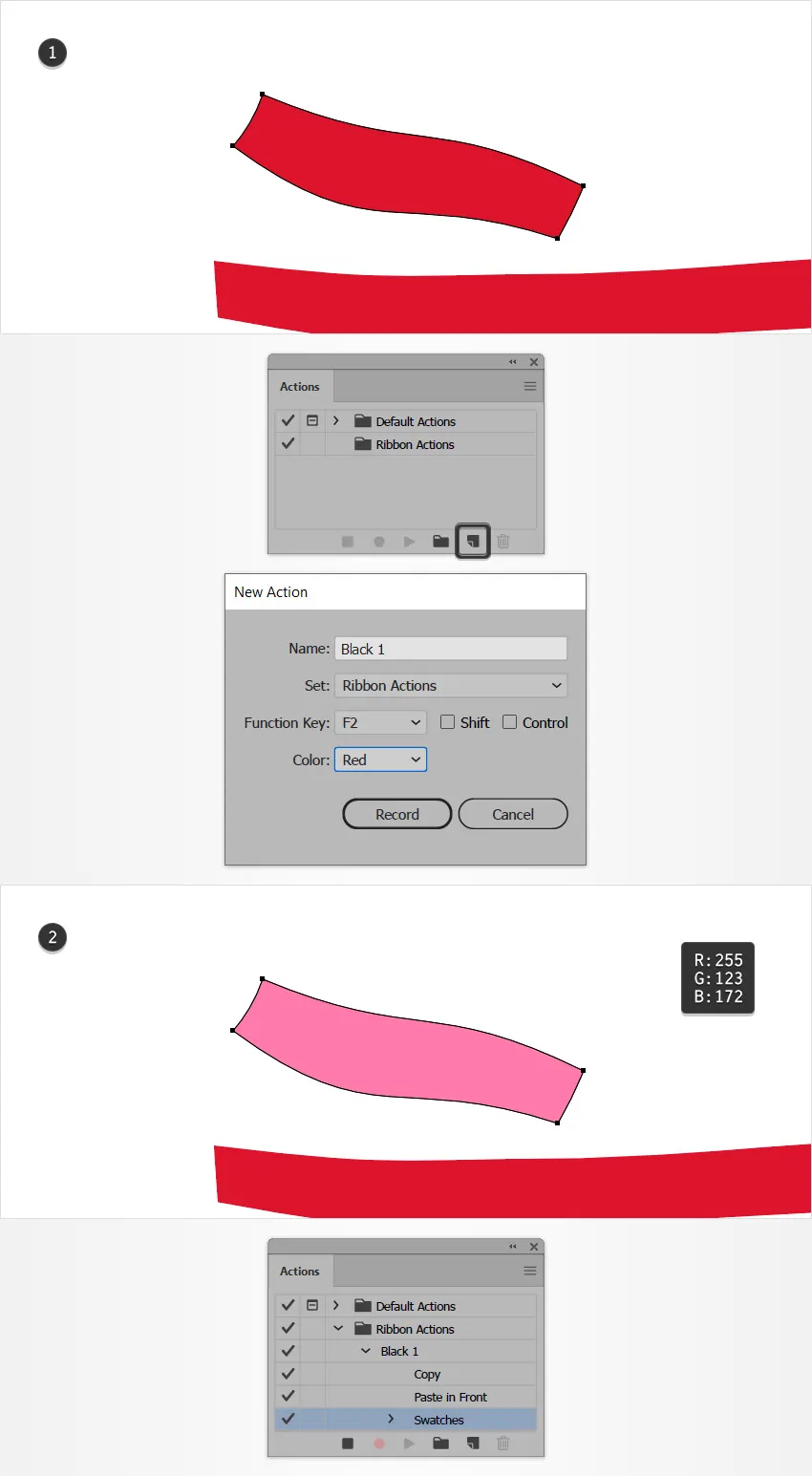
روی یکی از شکلهای آبی فوکوس کنید، آن را انتخاب کرده و روی پنل Actions فوکوس کنید و سپس دکمه Create New Action را بزنید. نام آن را بگذارید. دکمه F2 کیبورد را به عنان میانبر بزنید و رنگ قرمز را انتخاب کرده و سپس دکمه Record را بزنید.
فوکوس را روی شکل انتخاب شده حفظ کنید و با کلیدهای میانبر Ctrl+C > Ctrl+F یک کپی از آن در جلو ایجاد کنید. مطمئن شوید که تنها کپی جدیداً ایجاد شده در حالت انتخاب است و رنگ fill موجود را با رنگ R=255 G=123 B=172 عوض کنید.
گام 3
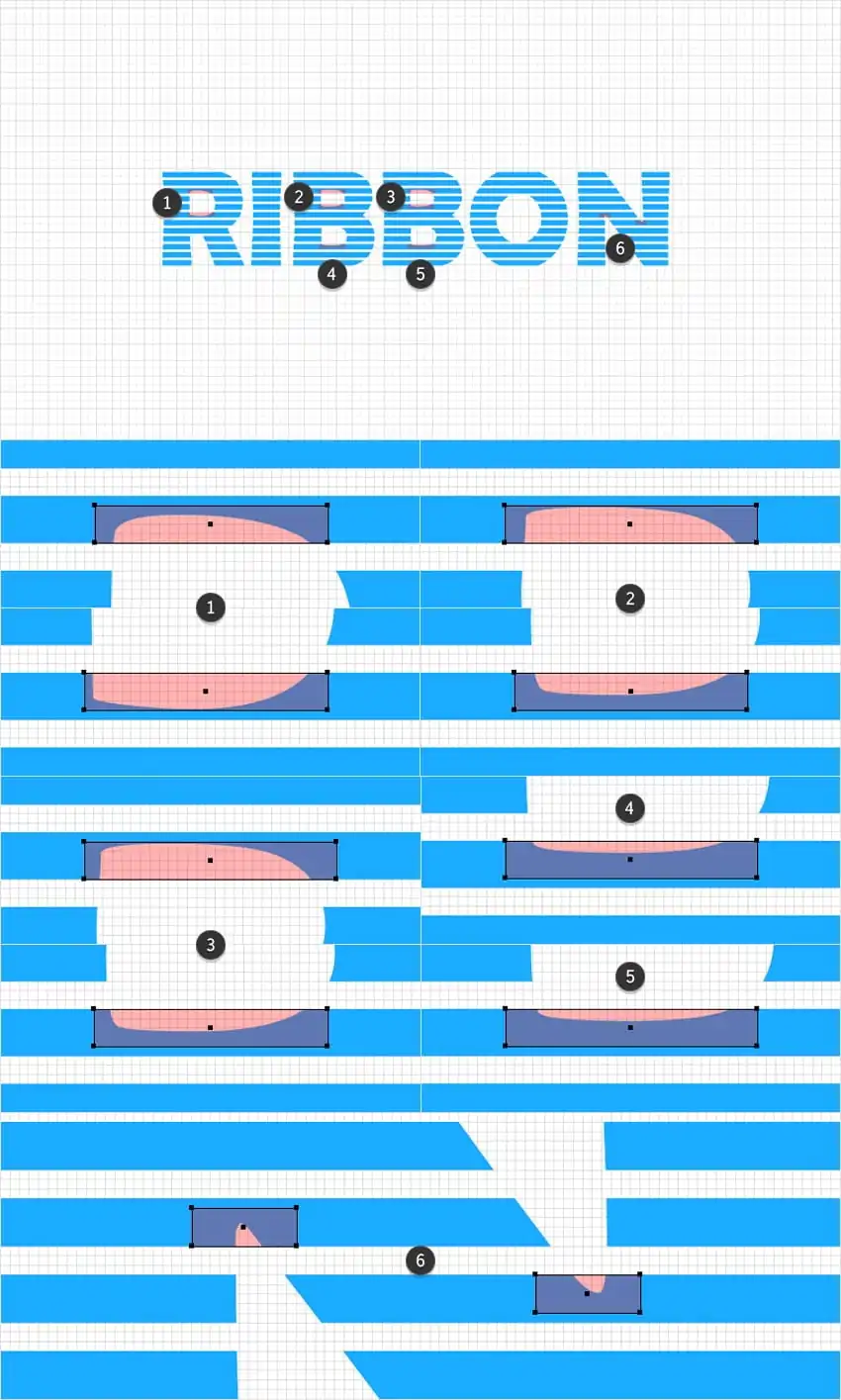
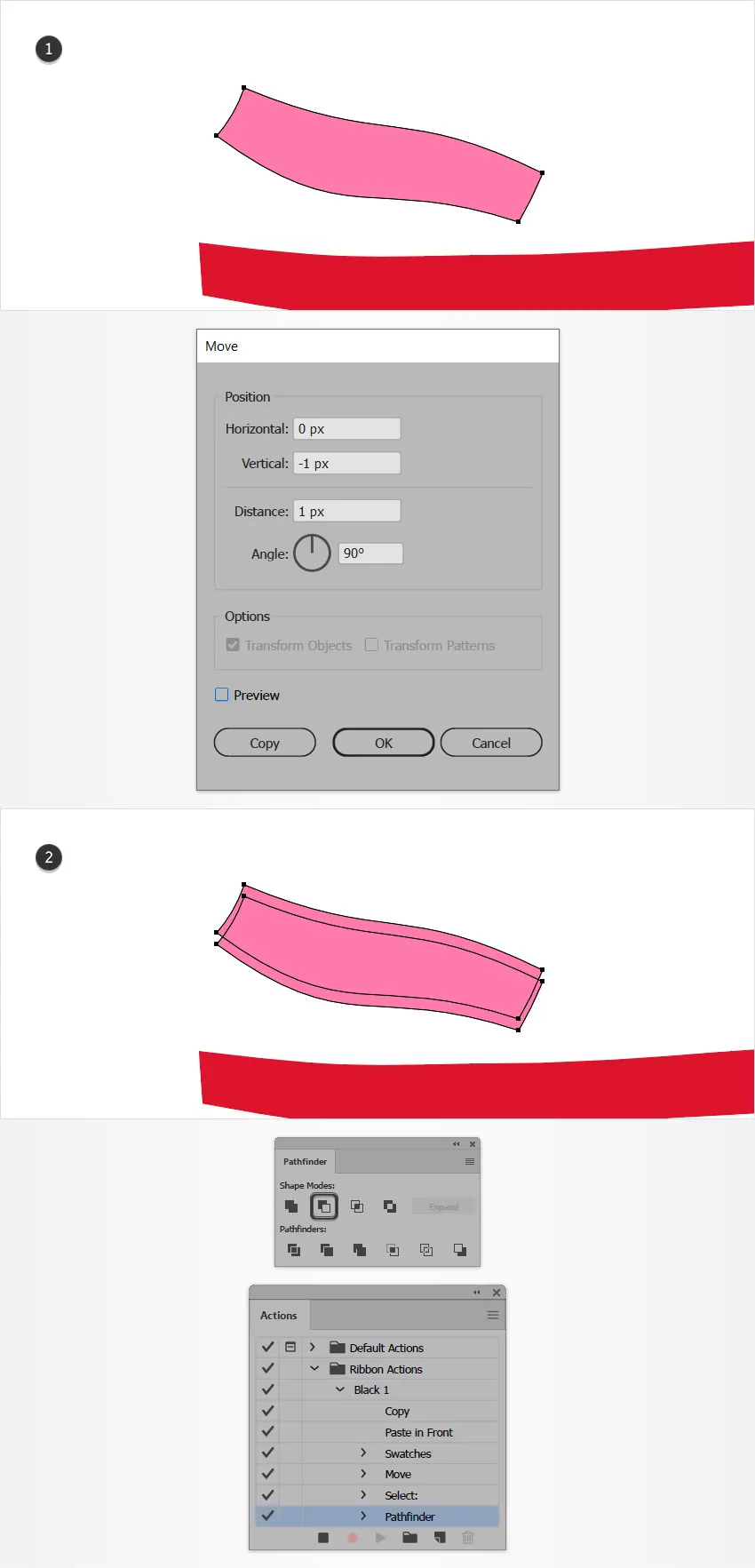
مطمئن شوید که شکل صورتی همچنان در حالت انتخاب است و به منوی Object > Transform > Move بروید. مشخصههای نمایش یافته در تصویر زیر را وارد کرده و روی دکمه Copy کلیک کنید. اطمینان حاصل کنید که شکلهای حاصل انتخاب شدهاند. سپس به منوی Select > Same > Fill Color بروید تا هر دو شکل صورتی را انتخاب کنید و سپس روی دکمه Minus Front در پنل Pathfinder کلیک کنید.
گام 4
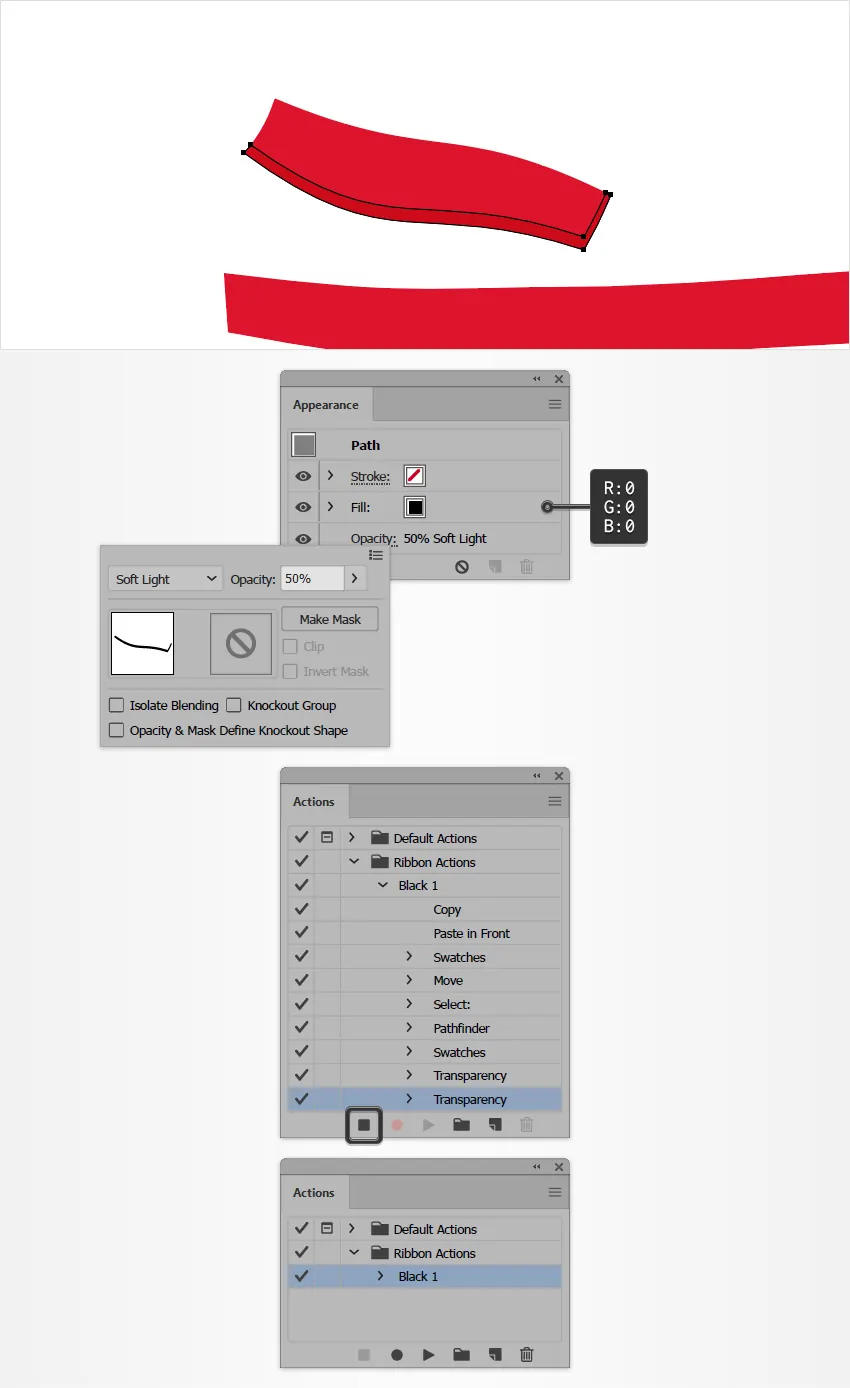
مطمئن شوید که شکل نازک ایجاد شده در گام قبلی همچنان در حالت انتخاب قرار دارد و با مراجعه به منوی Window > Appearance به پنل Appearance بروید. رنگ fill موجود را با رنگ سیاه عوض کنید و میزان مات بودن (Opacity) را تا 50% کاهش دید. همچنین حالت Blending را روی Soft Light قرار دهید.
در نهایت به پنل Actions بازگردید. روی دکمه Stop Recording کلیک کنید تا نخستین اکشن به دست آید.
گام 5
یکی از شکلهای آبی را انتخاب کنید. روی دکمه F2 کیبورد بزنید تا اکشن مربوطه کارهای مورد نظر را برای شما انجام دهد. بقیه شکلها را یک به یک انتخاب کرده و این تکنیک را تکرار کنید.

ذخیرهسازی چهار اکشن دیگر
در این بخش با روش ذخیره چهار اکشن دیگر مانند اکشنی که در بخش قبلی ایجاد کردیم، آشنا خواهیم شد.
گام 1
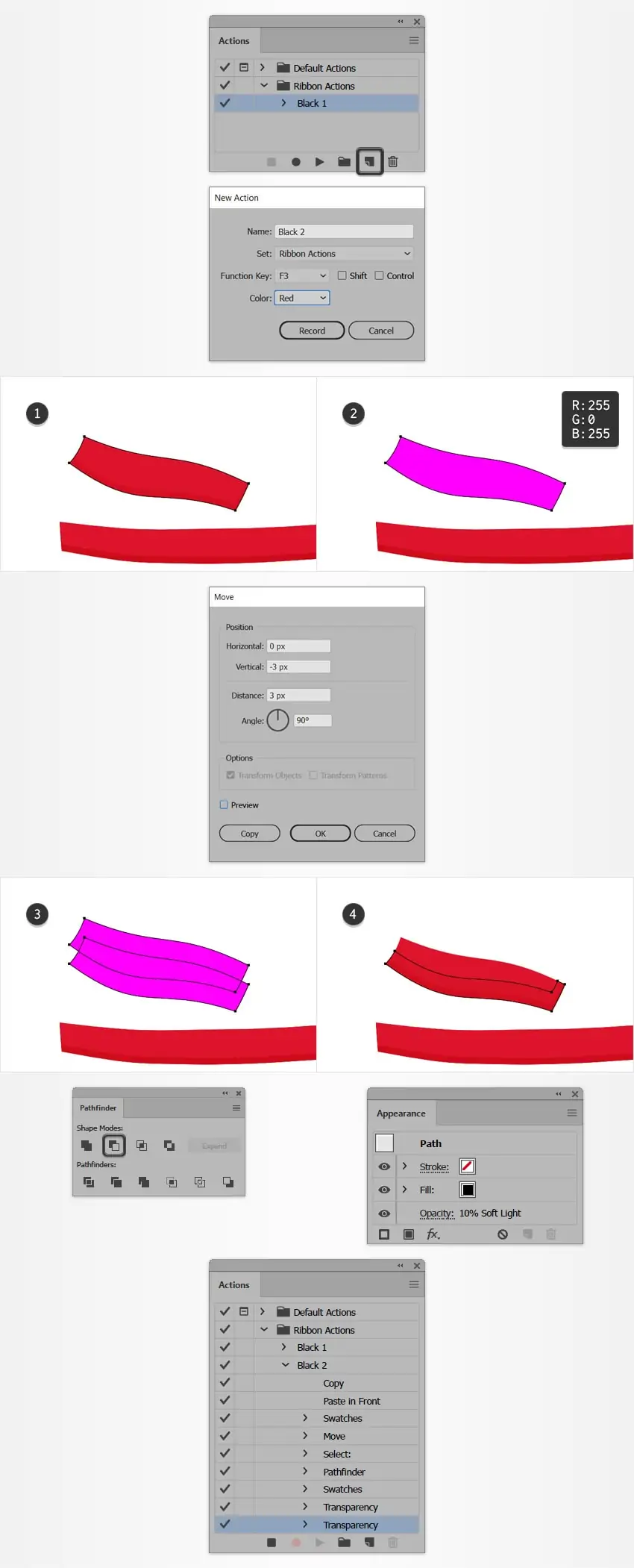
یکی از شکلهای آبی را انتخاب کنید و به پنل Actions بازگشته و بار دیگر روی دکمه Create New Action بزنید تا اکشن دوم ایجاد شود. نام آن را Black 2 بگذارید و پس از زدن کلید F3 کیبورد رنگ قرمز را برای آن انتخاب کرده و در نهایت روی دکمه Record کلیک کنید.
فوکوس را روی شکل انتخاب شده حفظ کنید و با کلیدهای میانبر Ctrl+C > Ctrl+F یک کپی از آن در جلو ایجاد کنید. این کپی را انتخاب کرده و رنگ fill موجود را با رنگ R=255 G=0 B=255 عوض کنید و سپس به منوی Object > Transform > Move بروید. مشخصههای نمایش یافته در تصویر زیر را وارد کرده و روی دکمه Copy کلیک کنید.
مطمئن شوید که شکل جدیداً ایجاد شده در حالت انتخاب قرار دارد و به منوی Select > Same > Fill Color بروید تا هر دو شکل ارغوانی رنگ انتخاب شوند. سپس روی دکمه Minus Front در پنل Pathfinder کلیک کنید. اطمینان حاصل کنید که شکلهای حاصل همچنان در حالت انتخاب هستند و به پنل Appearance بروید. رنگ fill موجود را با رنگ سیاه عوض کرده و میزان Opacity را تا 10% کاهش دهید و حالت Blending را نیز روی Soft Light قرار دهید.
در نهایت به پنل Actions بازگردید و روی دکمه Stop Recording بزنید تا اکشن دوم به دست آید.
گام 2
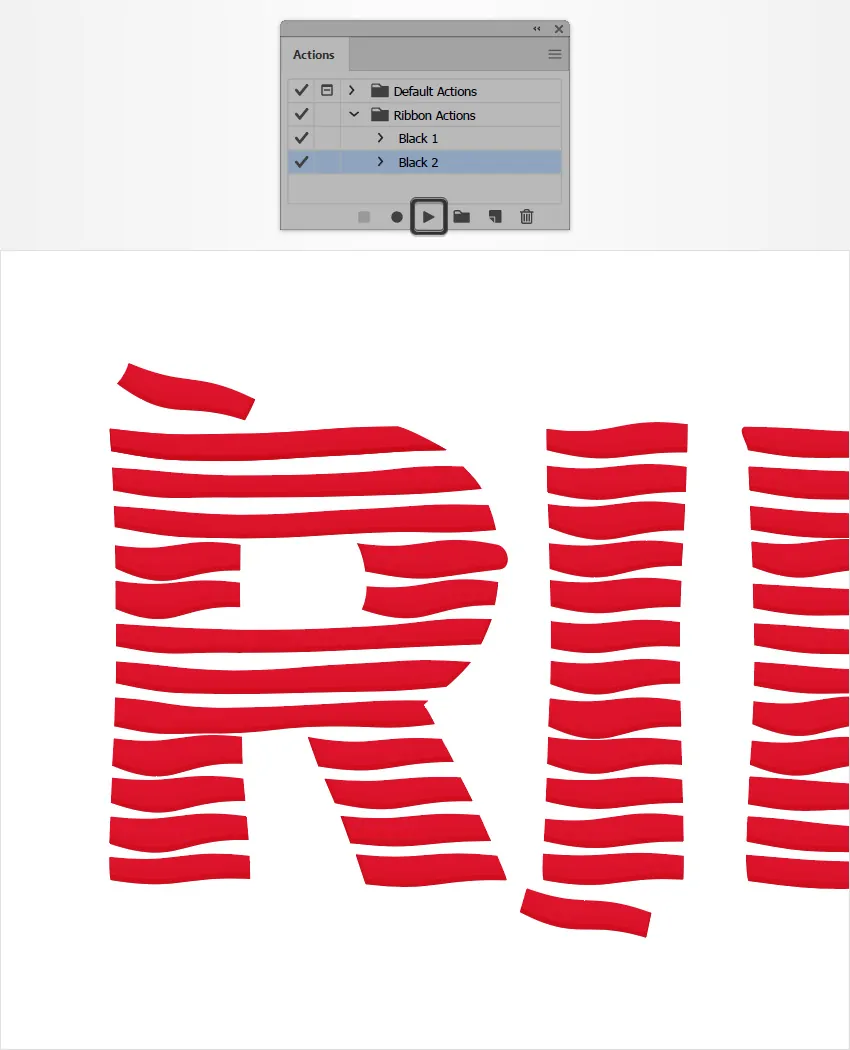
بقیه شکلهای آبی را یک به یک انتخاب کرده و با استفاده از کلید میانبر F3 به سادگی اکشن 2 را روی آنها اجرا نمایید.
گام 3
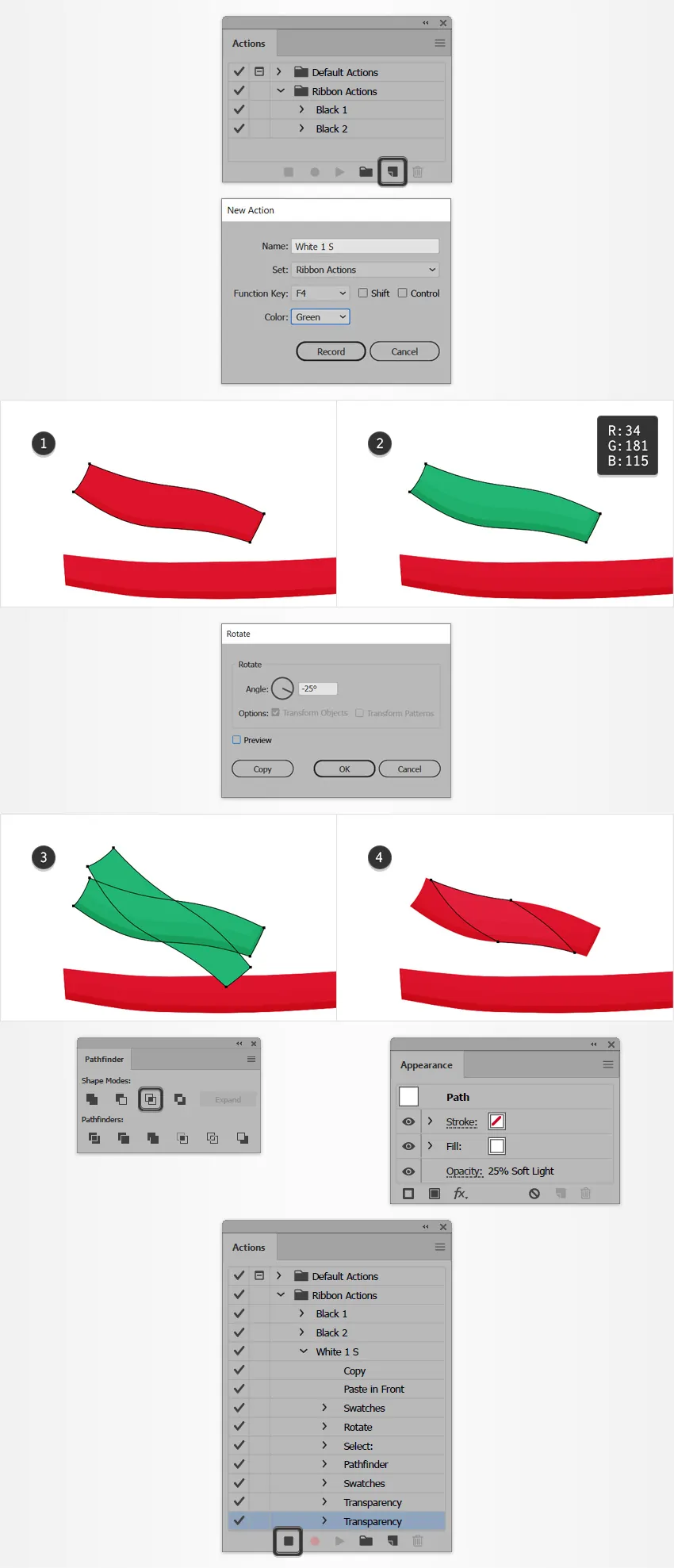
یکی از شکلهای آبی کوتاه را انتخاب کرده و به پنل Actions بازگردید و بار دیگر روی دکمه Create New Action بزنید تا اکشن سوم ایجاد شود. نام آن را White 1 S بگذارید و کلید F4 کیبورد را بزنید. رنگ سبز برای آن انتخاب کنید و دکمه Record را بزنید.
فوکوس را روی شکل انتخاب شده حفظ کنید و با کلیدهای Ctrl+C > Ctrl+F یک کپی از آن در جلو ایجاد کنید. این کپی را انتخاب کرده و رنگ fill موجود را با رنگ R=34 G=181 B=115 عوض کنید، سپس به منوی Object > Transform > Rotate بروید. Angle را روی -25 درجه قرار داده و روی دکمه Copy کلیک کنید.
اطمینان حاصل کنید که شکل جدیداً ایجاد شده در حالت انتخاب قرار دارد و به منوی Select > Same > Fill Color بروید تا هر دو شکل سبز رنگ را انتخاب کنید سپس روی دکمه Intersect در پنل Pathfinder کلیک کنید مطمئن شوید که شکلهای حاصل در حالت انتخاب باقی میمانند و به پنل Appearance بروید. رنگ fill موجود را با رنگ سفید عوض کنید، میزان Opacity را تا 25% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.
در نهایت به پنل Actions بازگردید و دکمه Stop Recording را بزنید تا اکشن سوم به دست آید.
گام 4
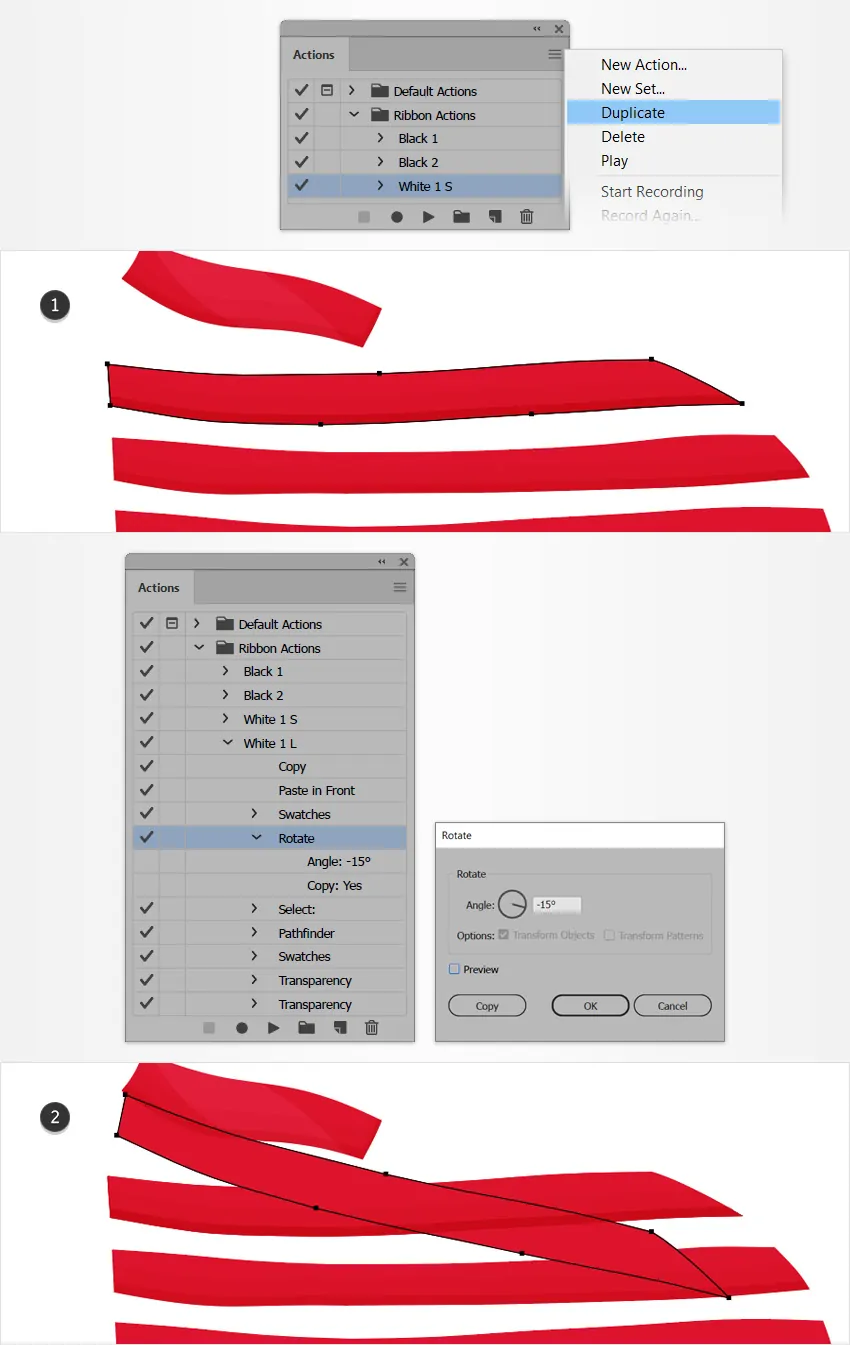
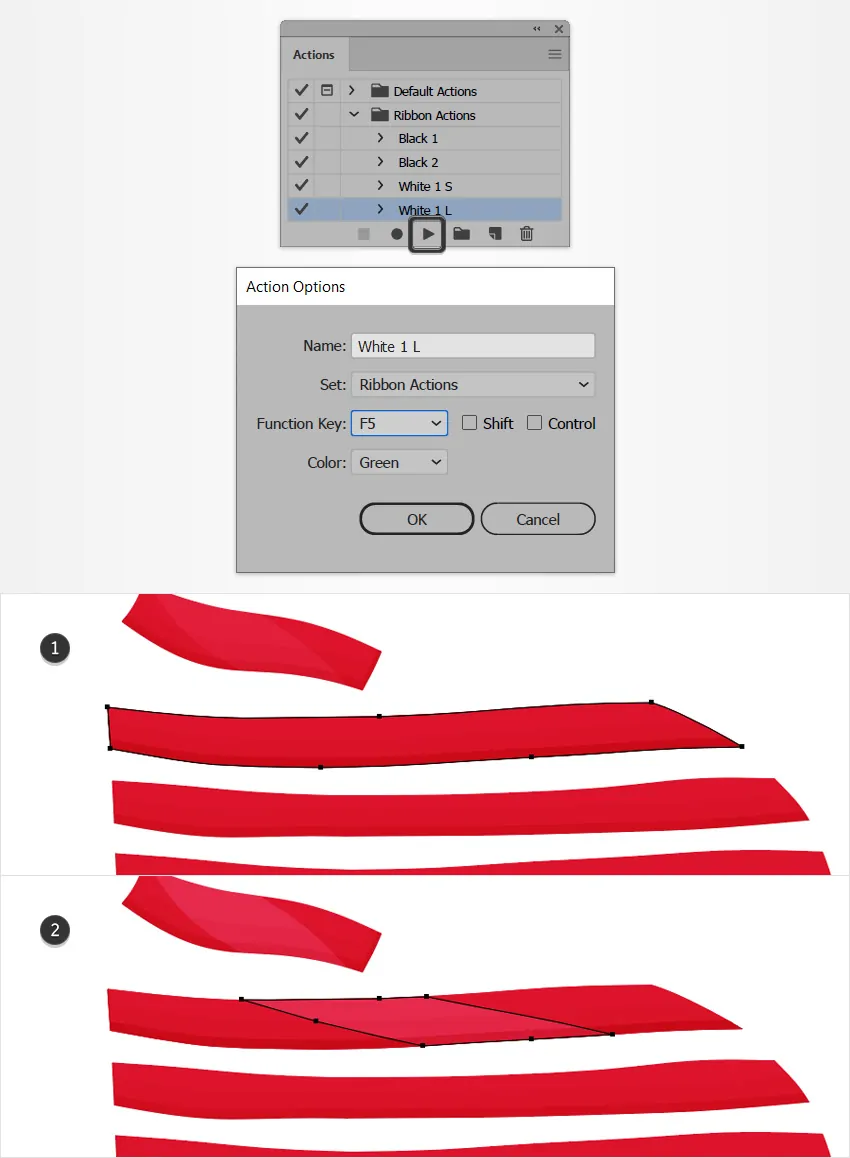
مطمئن شوید که اکشن White 1 S انتخاب شده و منوی شناور پنل Actions را باز کنید و به گزینه Duplicate بروید. نام اکشن جدیداً اضافه شده را White 1 L بگذارید و آن را باز کنید تا بتوانید همه دستورهای ثبتشده را ببینید.
مطمئن شوید که یکی از شکلهای آبی در حالت انتخاب هستند و روی آن دستور Rotate که درون اکشن White 1 L قرار دارد کلیک کنید تا ویرایش نمایید. Angle را روی 15- قرار داد و سپس روی دکمه Copy کلیک کنید. به آرتبورد بازگردید و از شر شکل جدیداً ایجاد شده رها شوید.
گام 5
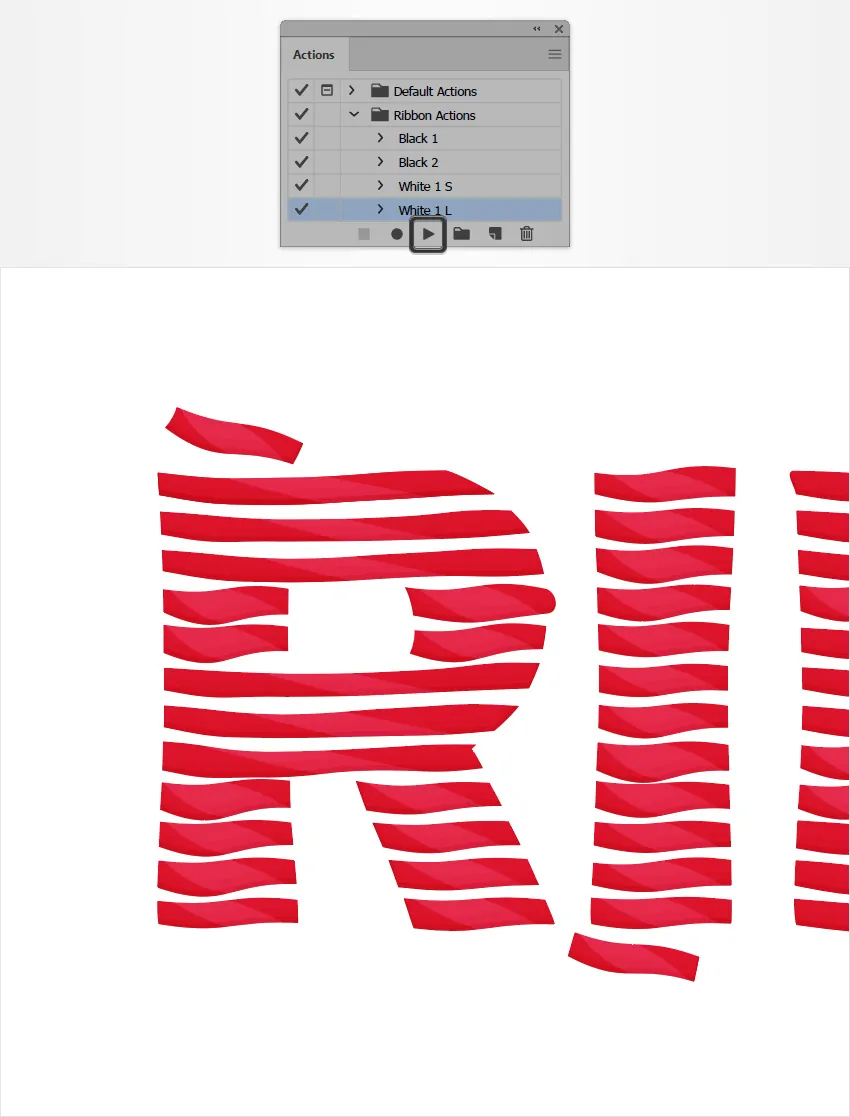
فوکوس را روی پنل Actions حفظ کنید، روی اکشن White 1 L دابل کلیک کرده و کلید میانبر F5 را بزنید. یکی از شکلهای آبی بلند را انتخاب کرده و از این کلید میانبر برای اضافه کردن یک هایلایت مانند آن چه در تصویر زیر میبینید بهره بگیرید.
گام 6
بقیه شکلهای آبی را یک به یک انتخاب کنید و با استفاده از اکشن White 1 S (با کلید میانبر F4) برای شکلهای کوتاه و اکشن White 1 S (با میانبر F5) برای شکلهای بلند آنها را ویرایش کنید.
گام 7
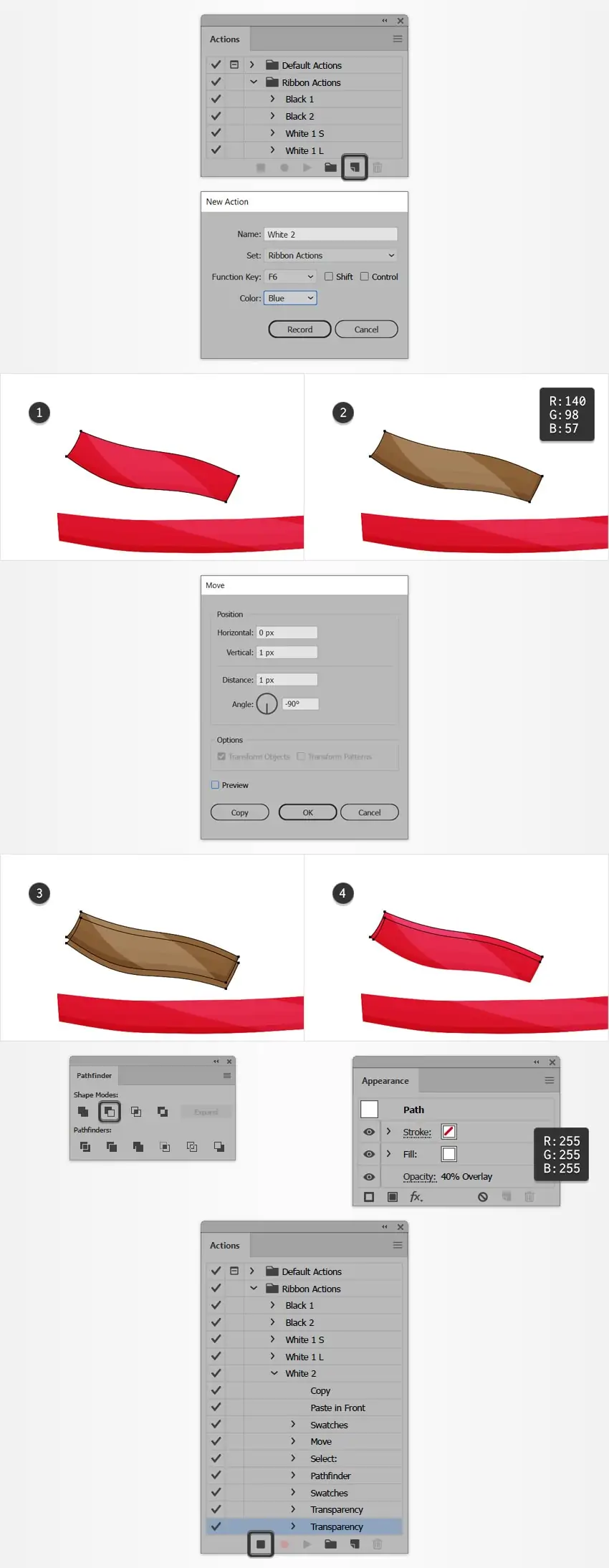
یکی از شکلهای آبیرنگ کوتاه را انتخاب کرده و به پنل Actions بازگشته و بار دیگر روی دکمه Create New Action بزنید تا اکشن دیگری ذخیره شود. نام آن را White 2 بگذارید و کلید F6 را انتخاب کنید. رنگ آن را آبی قرار داده و دکمه Record را بزنید.
فوکوس را روی شکل انتخاب شده نگهدارید و یک کپی از آن در جلو (با میانبر Ctrl+C > Ctrl+F) ایجاد کنید. این کپی را انتخاب کرده و رنگ fill موجود را با رنگ R=140 G=98 B=57 عوض کرده و به منوی Object > Transform > Move بروید. مشخصههای نمایش یافته در تصویر زیر را وارد کرده و روی دکمه Copy کلیک کنید.
مطمئن شوید که شکل جدیداً ایجاد شده در حالت انتخاب قرار دارد و به منوی Select > Same > Fill Color رفته و هر دو شکل قهوهای را انتخاب کنید. سپس روی دکمه Minus Front در پنل Pathfinder کلیک کنید. اطمینان حاصل کنید که شکل حاصل در حالت انتخاب است و به پنل Appearance بروید. رنگ fill موجود را با رنگ سفید عوض کنید و میزان Opacity را تا 40% کاهش دهید. حالت Blending را روی Overlay قرار دهید.
در نهایت به پنل Actions بازگردید و دکمه Stop Recording را بزنید تا اکشن آخر به دست آید.
گام 8
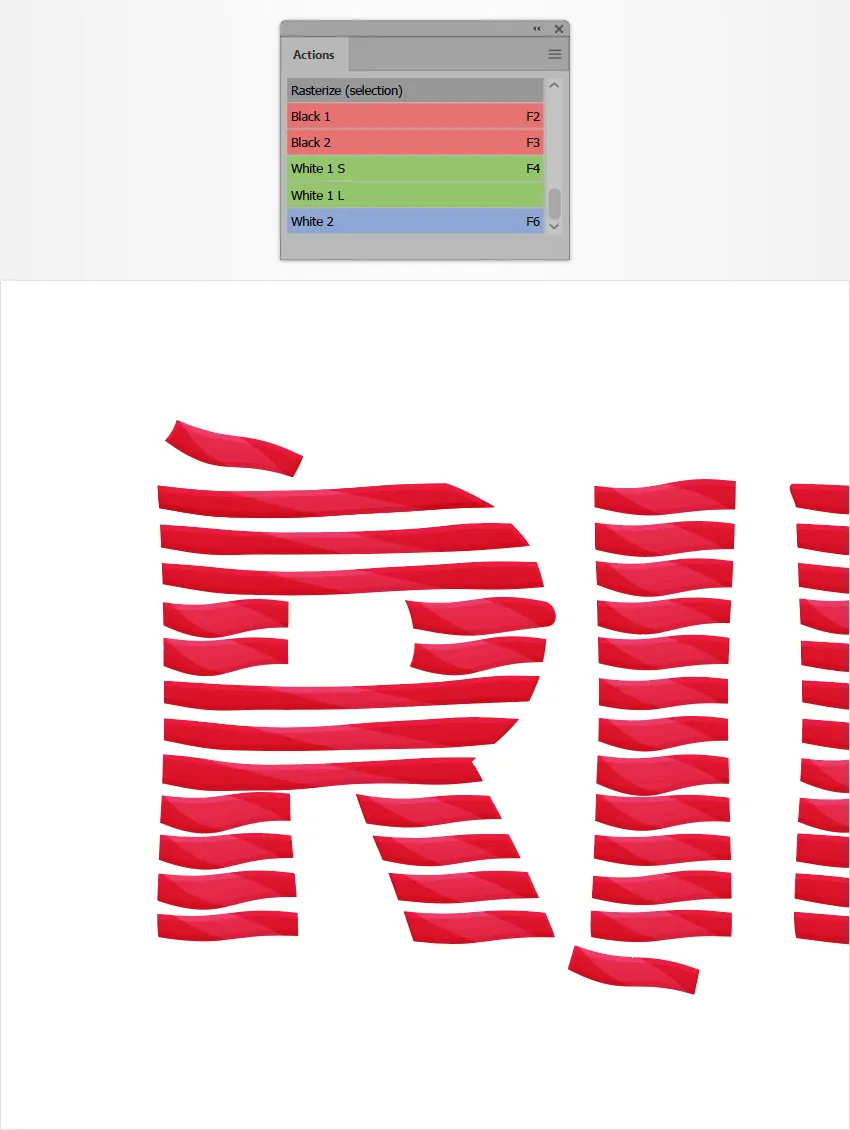
بقیه شکلهای آبی را یک به یک انتخاب کرده و با کلید میانبر F6 به سادگی اکشن White 2 را روی آنها اعمال کنید.
منوی شناور پنل Actions را باز کرده و در صورتی که میخواهید به رنگهایی که برای اکشنهای ذخیرهشده استفاده کردیم، پی ببرید به Button Mode بروید.
ایجاد قطعههای پشتی
در این بخش با مراحل ایجاد قطعههای پشتی آشنا میشویم.
گام 1
Smart Guides را با کلیدهای میانبر Ctrl+U فعال کنید و سپس با مراجعه به منوی Window > Layers فوکوس را روی پنل Layers ببرید.
روی لایه موجود دابل کلیک کرده و نام آن را FRONT بگذارید. یک لایه دوم با استفاده از دکمه Add New Layer اضافه کنید و نام آن را Back بگذارید. اطمینان حاصل کنید که در حالت انتخاب مانده است و آن را زیر لایه FRONT بکشید.
روی شکلهای آبی در سمت بالا-راست که حرف N تشکیل میدهند فوکوس کنید. با استفاده از ابزار Pen (با میانبر P) یک شکل مورب ساده بکشید که شکل آبی فوقانی را به آن که در زیر قرار دارد وصل کند. قابلیت Smart Guides موجب تسهیل عمدهای در کارها میشود. زمانی که این شکل را به دست آوردید، رنگ fill آن را روی R=7 G=80 B=120 قرار دهید.

گام 2
تکنیک اشارهشده در گام قبلی را تکرار کرده و یک دسته از شکلهای جدید اضافه کنید که شکلهای آبی را تقریباً مانند آن چه در تصویر زیر میبینید به هم اتصال دهند.
گام 3
با استفاده از همین ابزار و رنگ، یک مجموعه از شکلهای موجدار اضافه کنید که تقریباً مانند آن چه در تصویر زیر میبینید، شکلهای آبی پراکنده را به شکلهای اصلی اتصال دهند.

افزودن بافت ظریف و یک سایه ساده
در این بخش برخی تغییرات جزئی مانند یک بافت ظریف و سایه ساده به تصویر خود اضافه میکنیم.
گام 1
روی پنل Layers کلیک کرده و لایه Back را کپی کنید، این کپی را انتخاب کرده و نام آن را به TEXTURE تغییر دهید. آن را به ابتدای پنل بکشید. همه شکلهای آبی که درون لایه FRONT قرار دارند را کپی کرده و این کپیها را انتخاب کنید. آنها را درون لایه TEXTURE بکشید.

گام 2
همه شکلهایی که درون لایه TEXTURE قرار دارند را انتخاب کرده و روی دکمه Unite در پنل Pathfinder کلیک کنید. گروه حاصل از شکلها را به صورت یک مسیر ترکیبی دربیاورید و مطمئن شوید که در حالت انتخاب قرار دارد. سپس به پنل Appearance رفته و رنگ fill موجود را با رنگ سیاه عوض کنید.
گام 3
مطمئن شوید که مسیر ترکیبی سیاه در حالت انتخاب قرار دارد و به پنل Appearance بروید. میزان Opacity را تا 10% کاهش دهید و حالت Blending را روی Soft Light قرار دهید. سپس به منوی Effect > Distort > Glass بروید. خصوصیتهای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 4
به پنل Layers بروید، لایه TEXTURE را کپی کنید و این کپی را انتخاب کنید. نام آن را SHADOW بگذارید و آن را به انتهای پنل بکشید. مسیر ترکیبی را که درون لایه SHADOW قرار دارد انتخاب کرده و به پنل Appearance بروید.
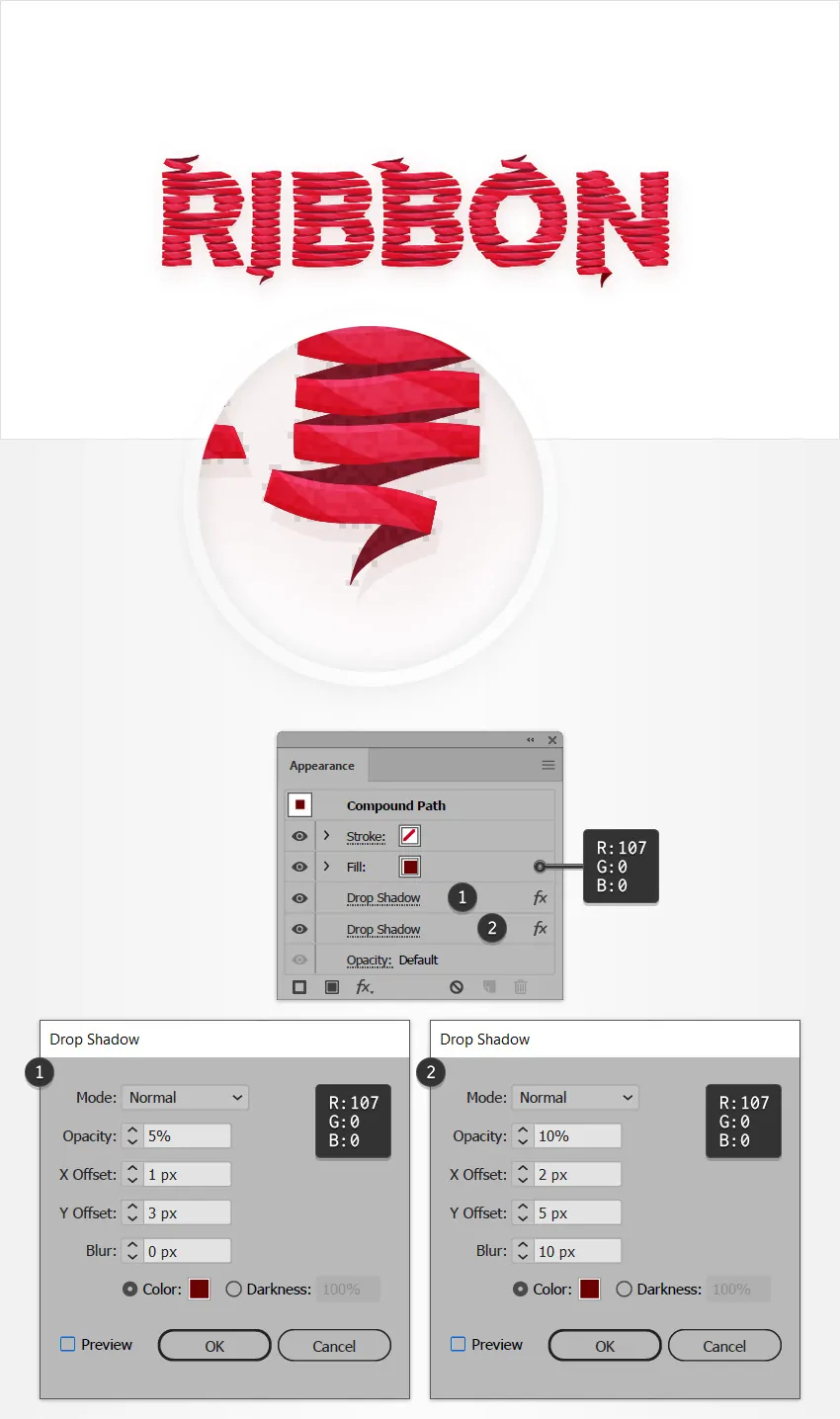
جلوه Film Grain را حذف کنید، حالت Blending را روی Normal قرار داده و میزان Opacity را مجدداً روی 100% قرار دهید. رنگ fill موجود را با رنگ R=7 G=80 B=120 عوض کنید و به منوی Effect > Stylize > Drop Shadow بروید. خصوصیتهای نمایش یافته در شکل زیر را در پنجره چپ وارد کنید و روی دکمه OK کلیک کنید سپس بار دیگر به منوی Effect > Stylize > Drop Shadow بروید. مشخصههای نمایش یافته در پنجره راست را وارد کرده و سپس روی دکمه OK کلیک کنید.
سخن پایانی
بدین ترتیب به پایان این مقاله با عنوان روش طراحی جلوه متن روبان برش خورده در ایلاستریتور میرسیم. امیدواریم از مطالعه این راهنما لذت برده باشید و بتوانید تکنیکهایی که در این مقاله آموختید را در کارهای آتی خود به کار بگیرید. خروجی نهایی کار ما در نهایت به صورت زیر درآمده است.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های Adobe Illustrator
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- ایجاد جلوه برش متن در ایلاستریتور – راهنمای گام به گام
- تبدیل تصاویر به وکتور (Vector) در ایلاستریتور – آموزش گام به گام
==