طراحی لوگوی جعبه پیتزا با ایلاستریتور – راهنمای گام به گام
همه ما عاشق پیتزا هستیم و چه چیزی بهتر از این که موضوع آموزش ایلاستریتور خود را طراحی لوگوی جعبه پیتزا قرار دهیم. در این راهنما با روش طراحی گام به گام لوگوی جعبه پیتزا در ایلاستریتور آشنا خواهیم شد. این طراحی شامل متن، لوگوی کارتونی پیتزا و آیکونهایی مانند فر پیتزا، جعبههای پیتزای داغ، ماشین تحویل و آیکون تحویل 24 ساعته خواهد بود.


رنگ آمیزی طراحی که در این راهنما انجام خواهیم داد، به راحتی قابل تغییر دادن است و در انتهای این مقاله قادر خواهید بود آن را در حالتی که روی یک ماکاپ بستهبندی جعبه پیتزا قرار گرفته است مشاهده کنید. همچنین، در مطالب دیگر مجله فرادرس به طراحی لوگو اسم با فتوشاپ نیز پرداخته شده است.
فایلهای مورد نیاز برای طراحی لوگوی جعبه پیتزا با ایلاستریتور
برای تکمیل این راهنما باید فایلهای زیر را دانلود کنید:
باز کردن سند جدید
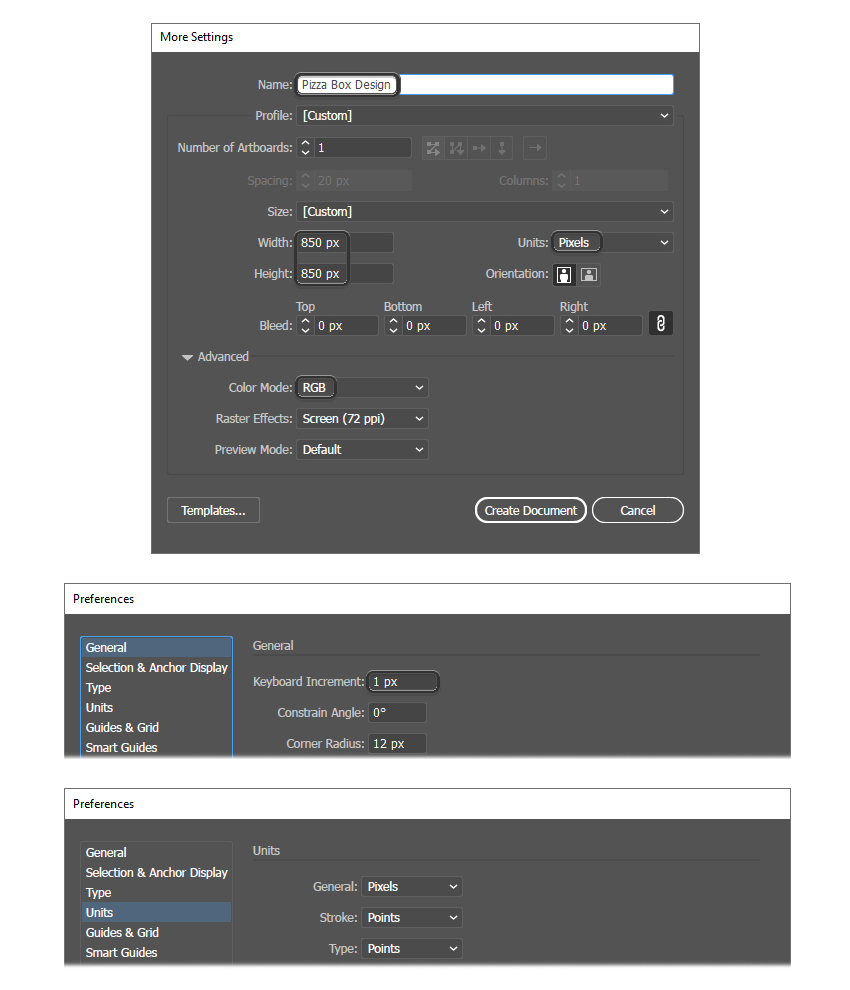
نرمافزار ایلاستریتور را باز کنید و به منوی File > New بروید تا یک سند خالی باز شود. یک نام برای فایل خود وارد کنید، ابعاد آن را تنظیم کرده و سپس Units را روی Pixels و Color Mode را روی RGB قرار دهید. سپس به منوی Edit > Preferences > General بروید و مقدار Keyboard Increment را روی 1 پیکسل تنظیم کنید. در همین بخش به Units بروید و مطمئن شوید که تنظیمات آن مطابق تصویر زیر است. استفاده از این تنظیمات کمک زیادی در فرایند طراحی به شما میکند.

طراحی آیکون فر پیتزا
در این بخش یک آیکون به شکل فر پیتزا طراحی میکنیم.
گام 1
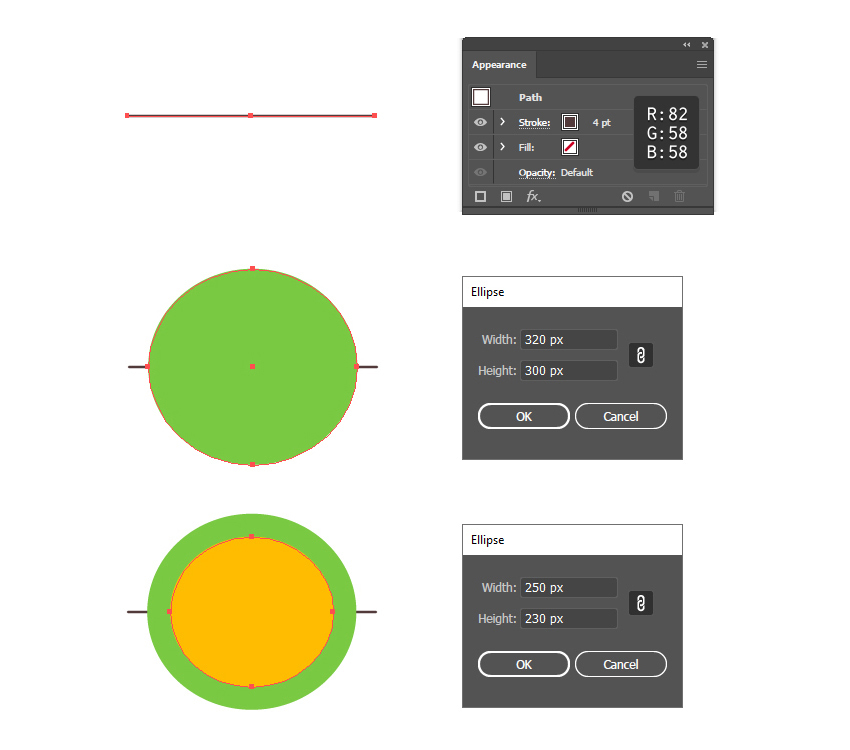
ابزار Line Segment (با میانبر /) را بردارید و یک خط مستقیم روی آرتبورد با طول 380 پیکسل رسم کنید. رنگ آن را قهوهای تیره و Stroke آن را 4 پوینت تنظیم کنید و سپس گزینه Round Cap را در پنل Stroke انتخاب کنید. سپس ابزار Ellipse (با میانبر L) را بردارید و یک بیضی با ابعاد 320 در 300 پیکسل رسم کنید. نقاط anchor راست و چپ این بیضی را در راستای خط قهوهای تنظیم میکنیم. یک بیضی دیگر با ابعاد 250 در 320 پیکسل رسم کرده و آن را در میانه تنظیم میکنیم. رنگهای fill در این لحظه اهمیتی ندارند.

گام 2
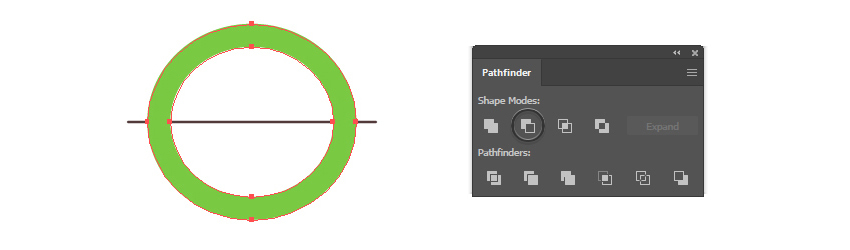
پیش از ادامه یک کپی از بیضی بزرگتر میسازیم و آن را موقتاً پنهان میسازیم. در ادامه این راهنما به آن نیاز خواهیم داشت. دو بیضی قبلی که رسم کردیم را انتخاب میکنیم و در پنل Pathfinder روی Minus Front کلیک میکنیم تا یک شکل حلقه به دست آید:

گام 3
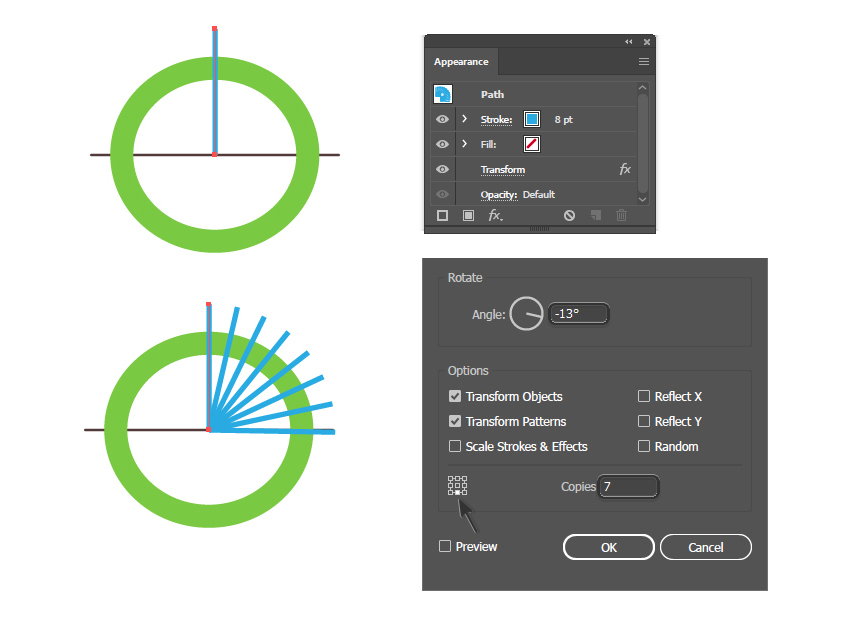
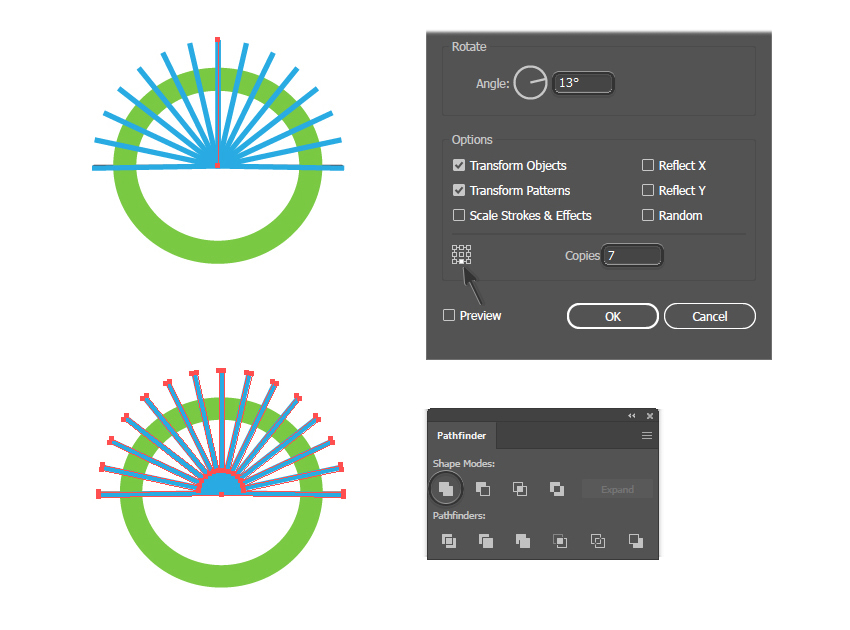
ابزار Line Segment را بار دیگر بردارید و یک خط مستقیم با طول حدود 194 پیکسل رسم کنید که از مرکز حلقه آغاز شده و به سمت بالا میرود. Stroke آن را روی 8 پوینت تنظیم کنید و به هر رنگی که دوست دارید تنظیم نمایید. سپس به منوی Effect > Distort & Transform > Transform بروید.
در فیلد Rotate Angle مقدار 13- درجه را وارد کنید، تعداد کپیها را به 7 عوض کنید و نقطه میانی انتهایی را به عنوان Reference Point انتخاب کنید. در نهایت روی OK کلیک کنید تا خطوط اضافی با طول یکسان را که از مرکز بیضی شروع میشوند به دست آورید.

گام 4
خط آبی را کپی کرده و در جلو بچسبانید (Ctrl+C>Ctrl+F). سپس جلوه Transform را که در پنل Appearance اعمال شده باز کنید. مقدار Rotate Angle را به 13 درجه تغییر دهید و بقیه تنظیمات را چنان که بود رها کنید. روی OK کلیک کنید تا همان جلوه را به دست آورید، اما این بار در سمت معکوس خواهد بود.
هر دو خط آبی را انتخاب کرده و به منوی Object > Expand Appearance بروید تا جلوه اعمال شده بسط یابد. سپس به منوی Object > Expand بروید تا Stroke-ها به شکلهای پر شده تبدیل شوند. سپس در پنل Pathfinder روی Unite کلیک کنید تا همه آنها در یک شکل منفرد ادغام شوند.

گام 5
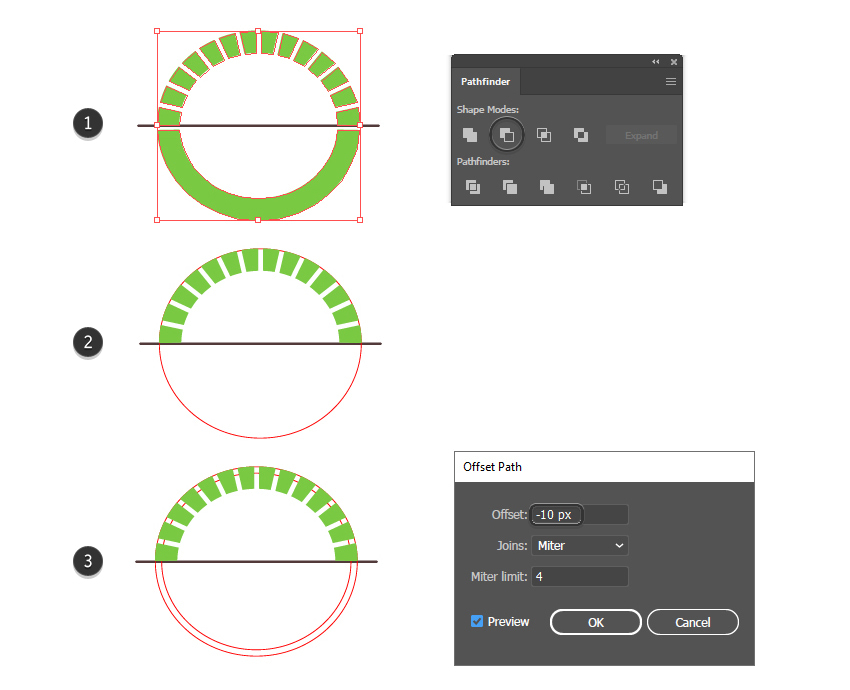
حلقه سبز را همراه با شکل اخیراً به دست آمده انتخاب کنید و دکمه Minus Front را در پنل Pathfinder بزنید. سپس با کلیک روی Ungroup شکلها از حالت گروهبندی خارج کنید (Shift+Ctrl+G). نیمه پایینی حلقه را حذف کرده و همه شکلهای کوچک حاصل را حفظ کنید (1).
کپی بیضی بزرگتر را که در بخش قبلی ساختیم از حالت پنهان خارج سازید (2) و سپس به منوی Object > Path > Offset Path بروید. مقدار Offset را روی 10- پیکسل قرار داده و روی OK کلیک کنید تا یک بیضی کوچکتر درون آن به دست آید (3).

گام 6
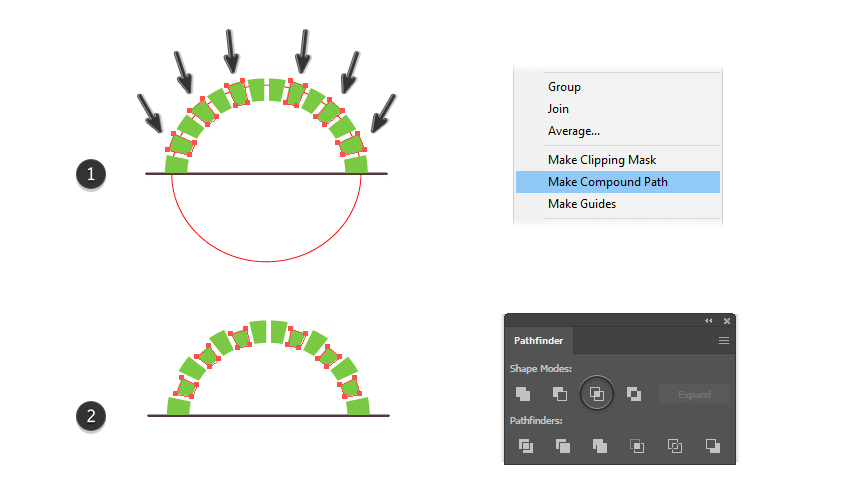
تنها شکلهای کوچک مشخصشده زیر را انتخاب کنید و سپس به منوی Object > Compound Path > Make بروید (Ctrl+8) (1). مسیر ترکیبی حاصل را همراه با بیضی در حالت انتخاب حفظ کنید و روی Intersect در پنل Pathfinder کلیک کنید. بدین ترتیب آنها کمی کوتاهتر از بقیه میشوند (2).

گام 7
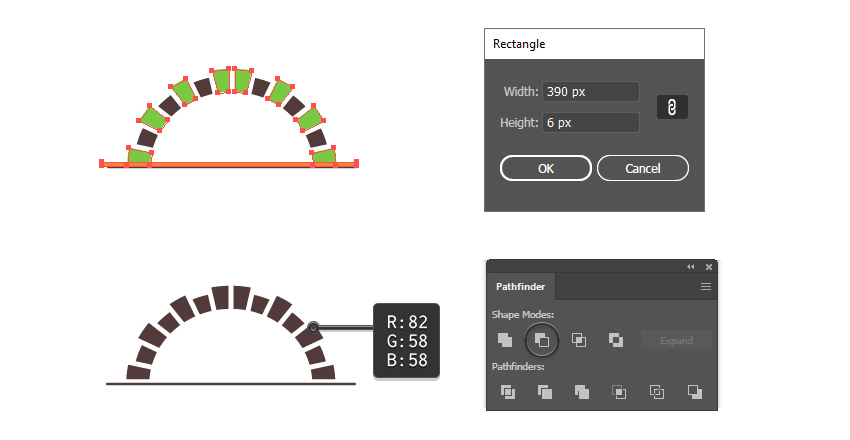
از ابزار Rectangle (با میانبر M) استفاده کرده و یک مستطیل 390 در 6 پیکسل رسم کنید و آن را روی خط قهوهای قرار دهید. اینک شکلهای سبز باقیمانده را انتخاب کرده و به منوی Object > Compound Path > Make بروید یا این که میتوانید کلیدهای ترکیبی Ctrl+8 را بگیرید. مسیر ترکیبی حاصل را همراه با مستطیل نازک در حالت انتخاب حفظ کنید و روی Minus Front در پنل Pathfinder کلیک کنید. بدین ترتیب فضای کوچکی بین آیکون فر و خط قهوهای ایجاد میشود. همه شکلهایی که فر را تشکیل میدهند به رنگ قهوهای تیره دربیاورید و آنها را گروهبندی کنید.

گام 8
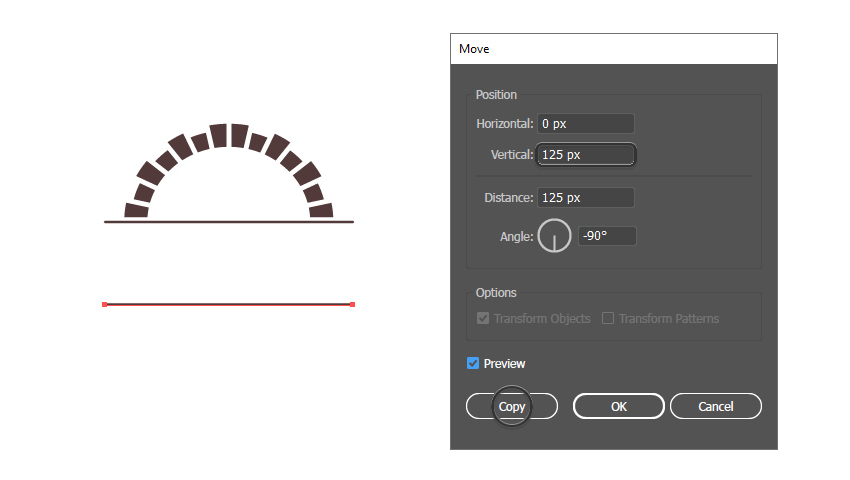
خط قهوهای را انتخاب کرده و به منوی Object > Transform > Move بروید. در فیلد Vertical مقدار 125 پیکسل را وارد کرده و با زدن Copy خط دیگری در زیر آن ایجاد کنید. بدین ترتیب ناحیهای که متن Pizza قرار میگیرد، تعریف خواهد شد.

طراحی متن عبارت پیتزا
در این بخش اقدام به طراحی متن Pizza میکنیم.
گام 1
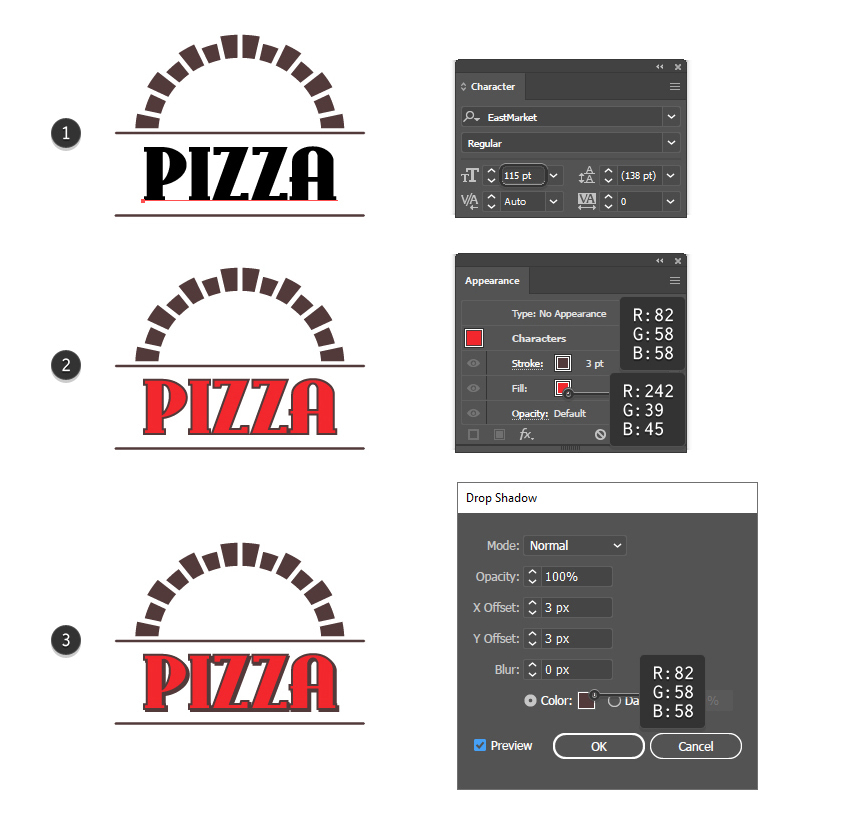
ابزار Type (با کلید میانبر T) را بردارید و عبارت Pizza را روی آرتبورد بین دو خط بنویسید. از فونت East Market استفاده کنید و اندازه آن را نیز روی 115 پوینت قرار دهید. متن را در میانه قرار دهید (1). زمانی که متن در حالت انتخاب است، روی Characters در پنل Appearance دابل کلیک کنید تا بتوانید خصوصیتها را ببینید. رنگ Fill را به صورت قرمز دربیاورید و یک Stroke 3 پوینتی با استفاده از همان رنگ قهوهای اعمال کنید. در حالی که متن همچنان در حال انتخاب است، به منوی Effect > Stylize > Drop Shadow بروید و تنظیمات نمایش یافته در تصویر زیر را اعمال کنید تا سایه مسطح کوچکی در زیر ضلع سمت راست اضافه شود (3).

گام 2
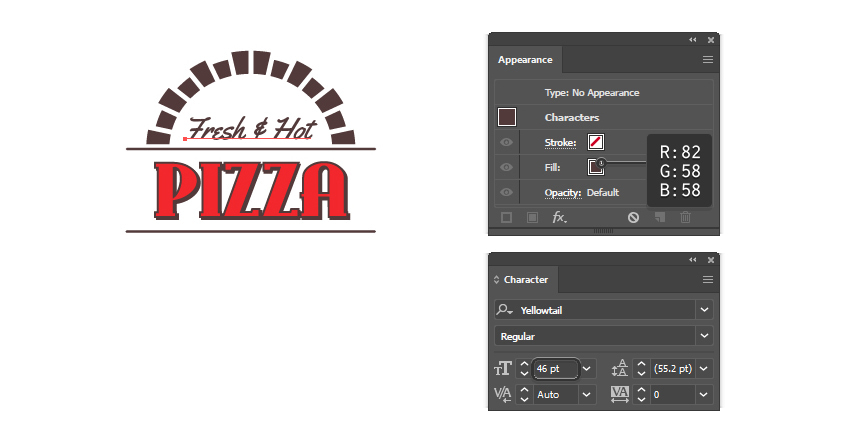
با استفاده از ابزار Type عبارت Fresh & Hot را روی آرتبورد و زیر نماد فر بنویسید. این بار از فونت Yellowtail که در ابتدای مقاله ارائه شده، استفاده کرده و اندازه آن را روی 46 پوینت تنظیم کنید. از همان رنگ قهوهای تیره که بقیه طراحی جعبه پیتزا با آن صورت میگیرد بهره بگیرید.

ایجاد لوگوی کارتونی پیتزا
در این بخش شکل خود پیتزا را در لوگو طراحی میکنیم.
گام 1
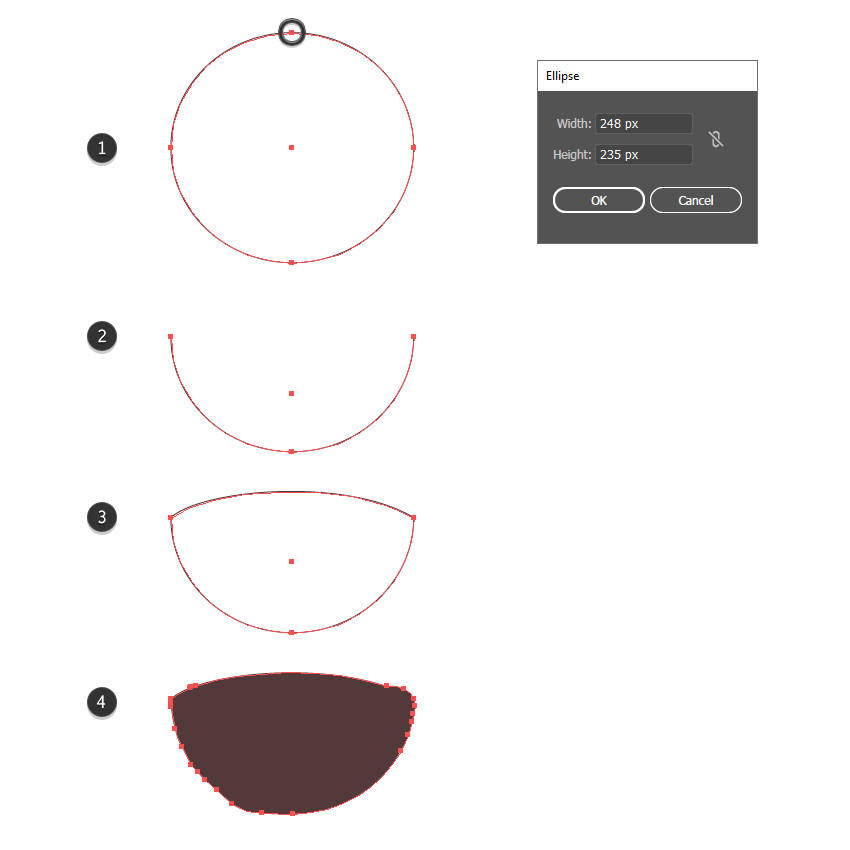
با استفاده از ابزار Ellipse یک بیضی با ابعاد 248 در 235 پیکسل روی آرتبورد رسم کنید (1). به کمک ابزار Selection (با میانبر A) تنها نقطه فوقانی آن را انتخاب کنید و با زدن کلید Delete روی کیبورد آن را حذف کنید (2). اینک با استفاده از ابزار Pen به شکل بازگردید و یک بخش فوقانی اندکی گرد ایجاد کنید (3). با استفاده از ابزار Add Anchor Point (با کلید میانبر +) نقاط anchor دیگری در این مسیر اضافه کنید و آنها را کمی جابجا کنید تا در شکل اعوجاجی پدید آید و ظاهر کارتونی پیدا کند (4).

گام 2
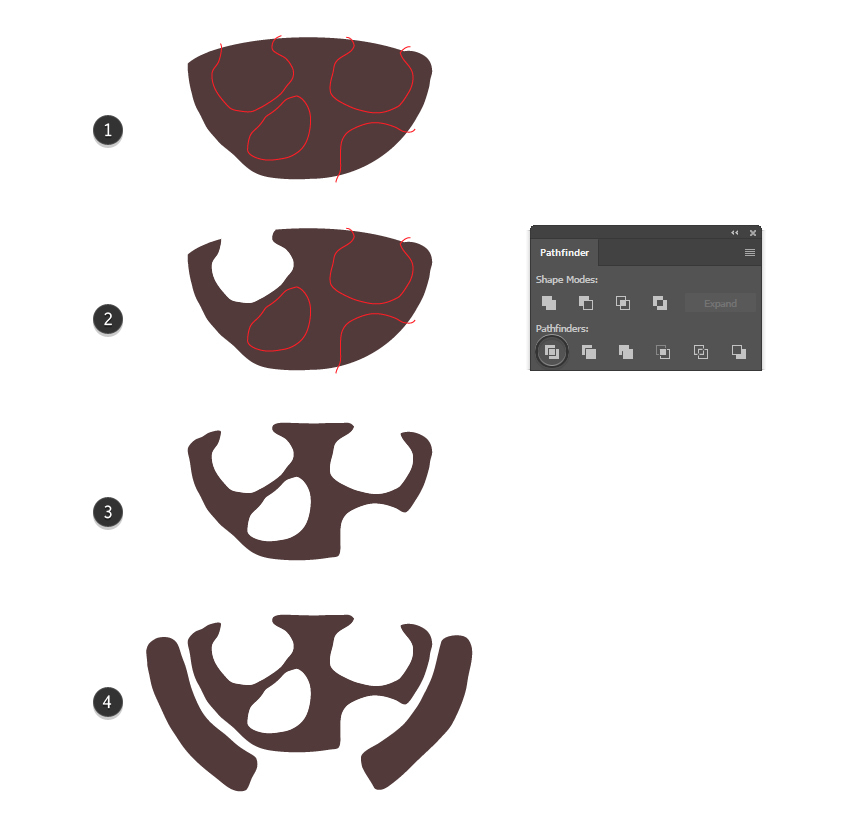
با استفاده از ابزار Pencil (با کلید میانبر N) یا ابزار Pen (با میانبر P) چنان که در شکل زیر (1) نمایش یافته است، چهار مسیر روی شکل پیتزا رسم کنید. لازم نیست دقیق عمل کنید، هر چه تصادفیتر باشد بهتر است، چون قرار است در نهایت یک استایل کلی کارتونی داشته باشد. تنها یکی از آنها را همراه با شکل پیتزا انتخاب کرده و روی Divide در پنل Pathfinder کلیک کنید. بدین ترتیب شکل برش مییابد و میتوانید آن را حذف کنید (2). همین کار را با استفاده از سه مسیر دیگر نیز تکرار کنید تا حفرهها به دست آیند (3). به رسم شکل روی هر ضلع به صورت خمیر پیتزا ادامه بدهید (4).

گام 3
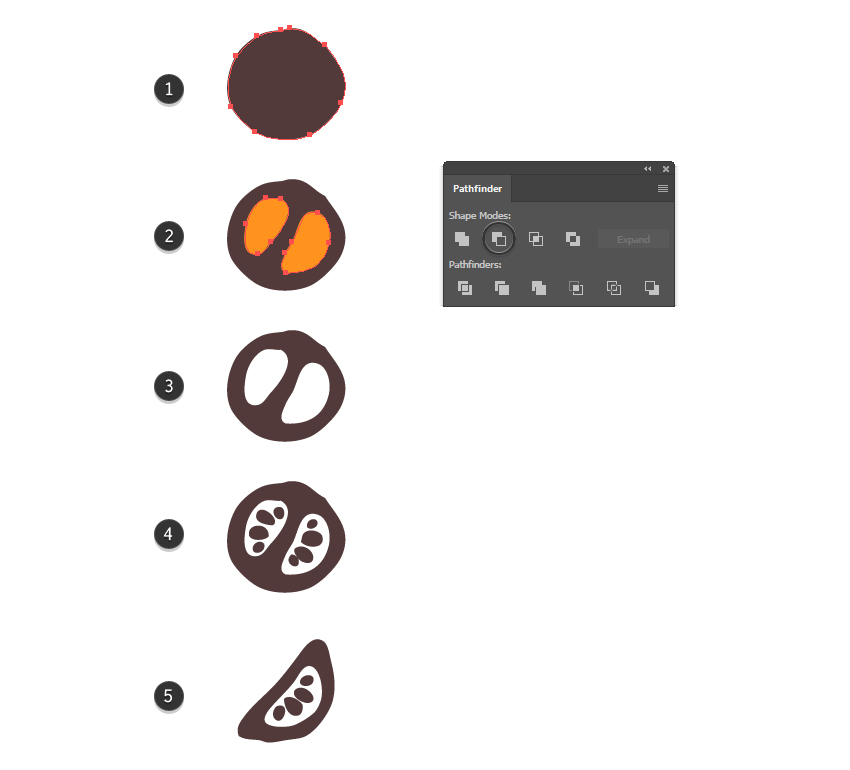
در این بخش به رسم مواد روی پیتزا ادامه میدهیم. در مورد گوجهفرنگی ابتدا یک شکل گرد با استفاده از ابزار Pencil یا Pen رسم میکنیم. رنگ آن را قهوهای تیره قرار میدهیم (1). دو شکل لوبیایی شکل دیگر درون آن رسم میکنیم و سپس به منوی Object > Compound Path > Make میرویم. همچنین میتوانید کلیدهای ترکیبی Ctrl+8 را بگیرید (2). شکلهای قهوهای و نارنجی را انتخاب کرده و روی Minus Front در پنل Pathfinder کلیک کنید تا نواحی خالی درون گوجهفرنگی به دست آید (3). سپس چند شکل کوچک به عنوان دانههای گوجهفرنگی رسم میکنیم و بدین ترتیب برش گوجهفرنگی آماده است (4). با پیگیری همین فرایند، یک نیمه برش گوجهفرنگی مانند تصویر زیر (5) ایجاد میکنیم.

گام 4
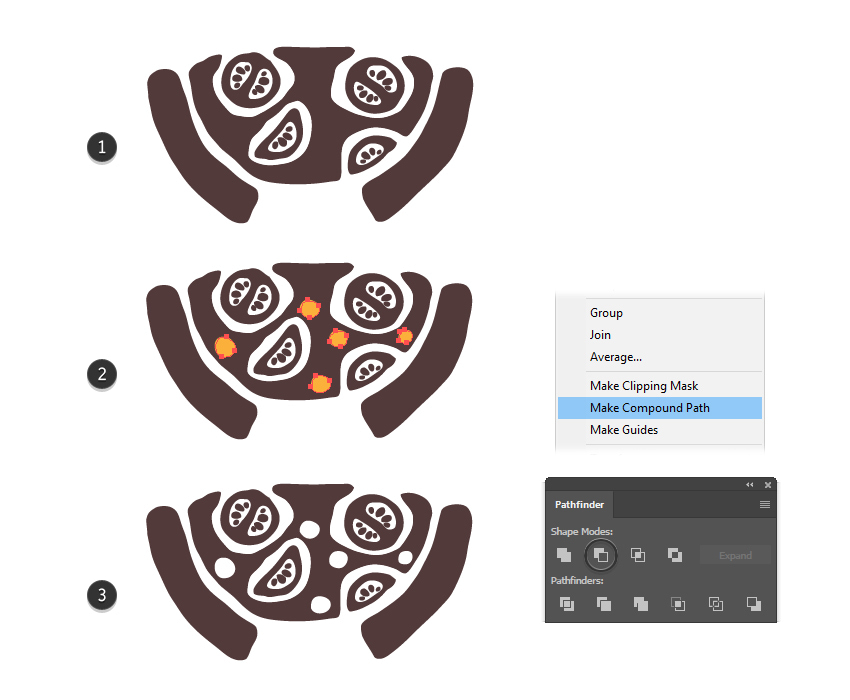
از برشهای گوجهفرنگی گام قبلی کپی گرفته و آنها را روی حفرههای داخل پیتزا که قبلاً ایجاد کردیم، قرار دهید (1). به رسم چند شکل گرد دیگر بین آنها ادامه میدهیم و سپس به منوی Object > Compound Path > Make میرویم (2). همزمان با انتخاب مسیر ترکیبی جدیداً به دست آمده همراه با شکل پیتزا، روی Minus Front در پنل Pathfinder کلیک کنید تا حفرههای کوچکی به دست آید (3).

گام 5
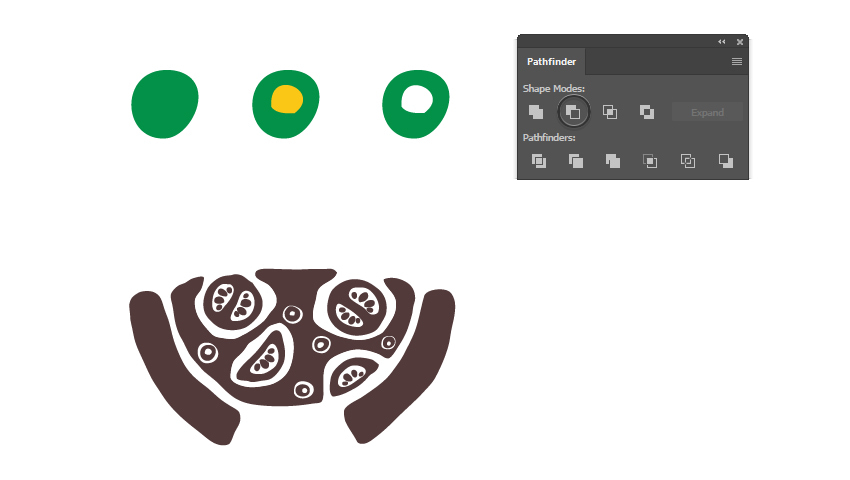
برای ایجاد برش زیتون، دو شکل گرد با انداز های مختلف روی هم رسم کنید. همزمان با انتخاب هر دو شکل، روی Minus Front در پنل Pathfinder کلیک کنید. به همین روش برشهای دیگری از زیتون ایجاد کنید تا کپیهایی از زیتون موجود ایجاد شود و آنها را درون حفرههای کوچک که قبلاً ایجاد کردیم قرار دهید. رنگ آنها را همان رنگ قهوهای تیره تعیین کنید تا استایل یکسانی برای لوگوی پیتزا به دست آید، توجه کنید که در ادامه راهنما یک نسخه رنگی از طراحی نیز ایجاد خواهیم کرد.

گام 6
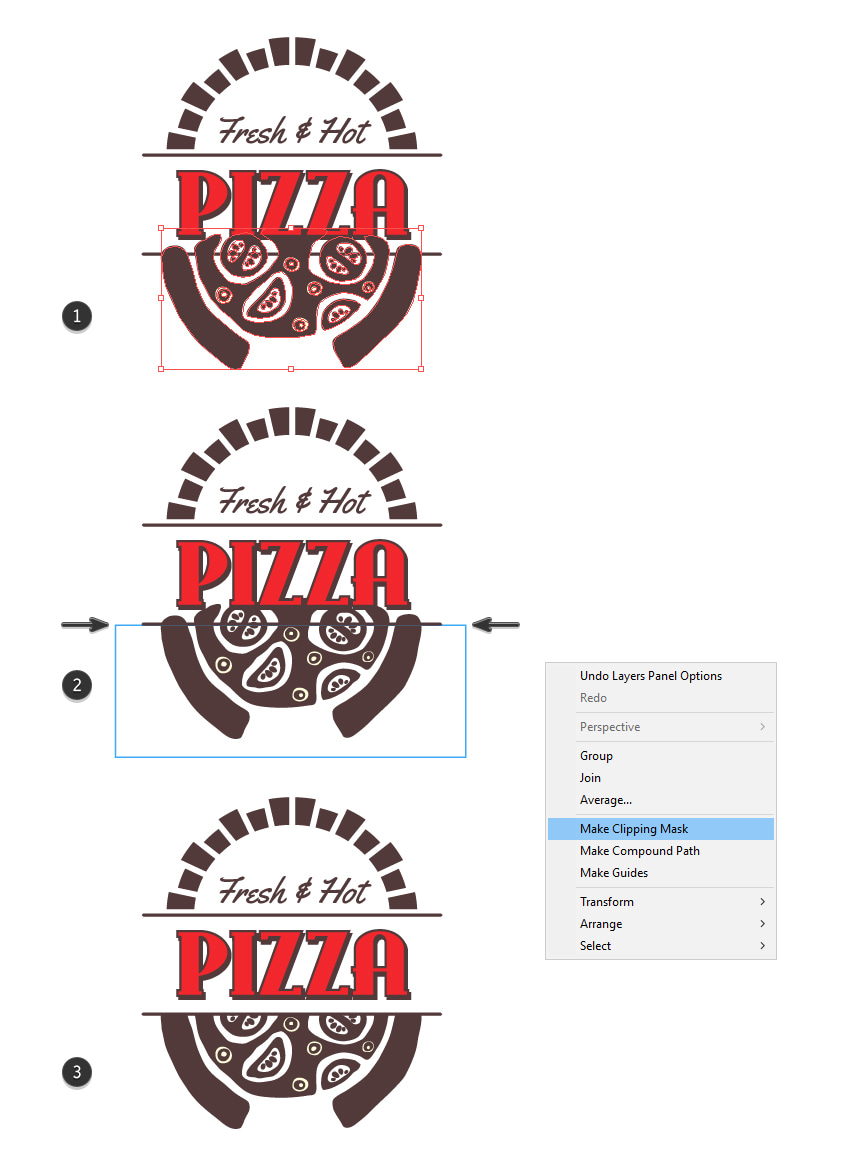
همه شکلهایی که لوگوی پیتزا را تشکیل میدهند انتخاب کرده و گروهبندی کنید، مقیاس آن را کاهش دهید و زیر متن Pizza قرار دهید (1). سپس با استفاده از ابزار Rectangle یک شکل مستطیل رسم کنید که روی پیتزا را تا خط دوم قهوهای رنگ پوشش دهد (2). هر دو شکل لوگوی پیتزا و مستطیل را انتخاب کرده و به منوی Object > Clipping Mask > Make بروید. بدین ترتیب یک طراحی جعبه پیتزای تمیز به دست میآید (3).

گام 7
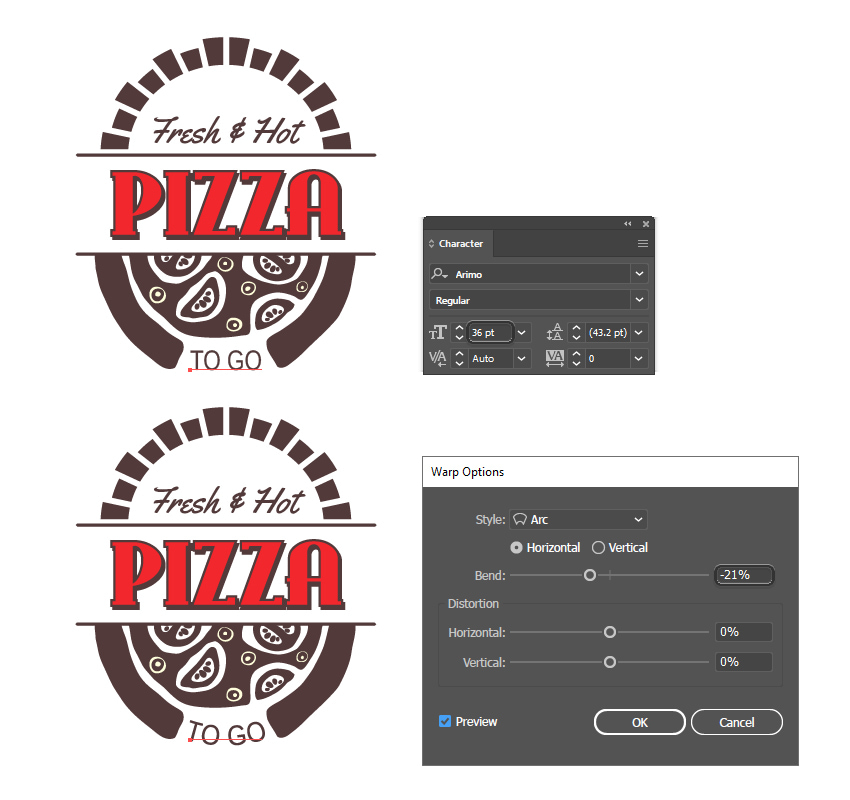
ابزار Type را بردارید و عبارت TO GO را در انتهای پیتزا بنویسید. از فونت Arimo که در ابتدای این مقاله ارائه شده استفاده کنید و اندازه آن را روی 36 پوینت تنظیم کنید. همچنین رنگ نوشته را قهوهای تیره تعیین کنید. متن را در حال انتخاب حفظ کنید و به منوی Effect > Warp > Arc بروید. در فیلد Horizontal Bend مقدار 21- پیکسل وارد کنید و تا متن کمی گرد شود.

گام 8
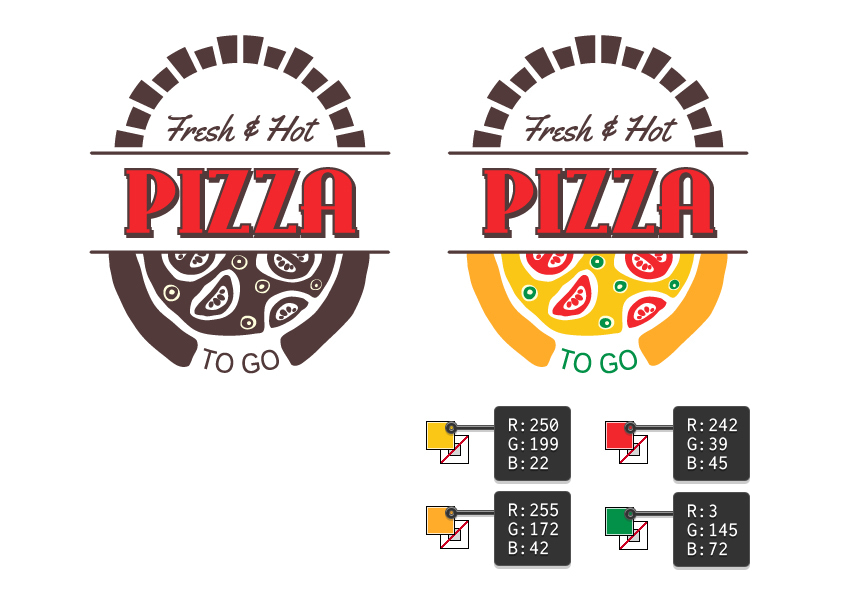
در این مرحله طراحی اصلی روی جعبه پیتزای سفارشی آماده است. شما میتوانید این طراحی را با حفظ رنگهای قهوهای و رنگ برجسته قرمز به صورت مونوکروم حفظ کنید و یا این که میتوانید در صورت ترجیح آن را به راحتی رنگآمیزی نمایید. از سایههای مشخصشده برای رنگآمیزی شکلهای پیتزا، گوجهفرنگی، زیتونها و متن استفاده کنید.

طراحی آیکون جعبه پیتزای داغ
در این بخش با مراحل طراحی آیکون جعبه پیتزای داغ آشنا میشویم.
گام 1
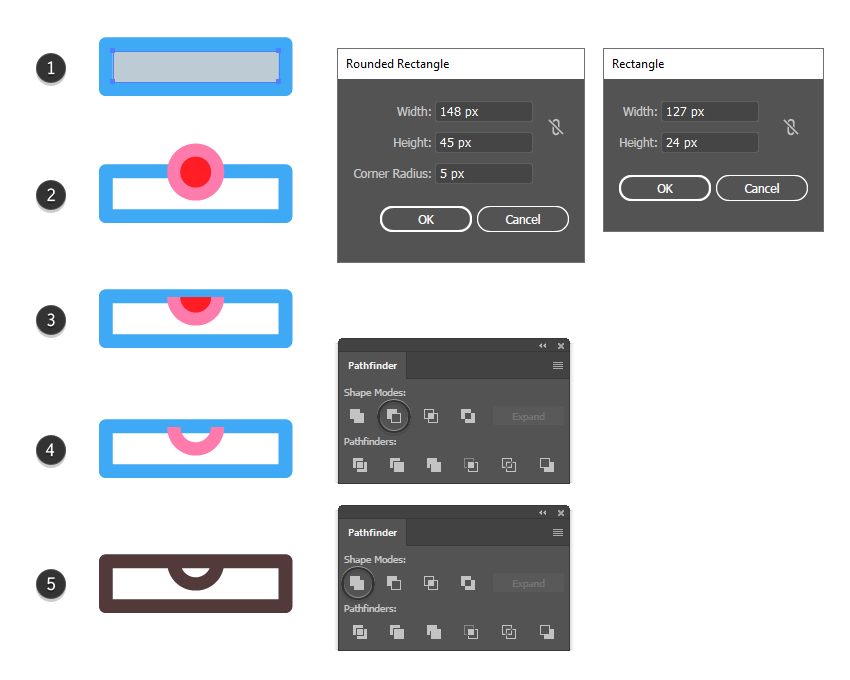
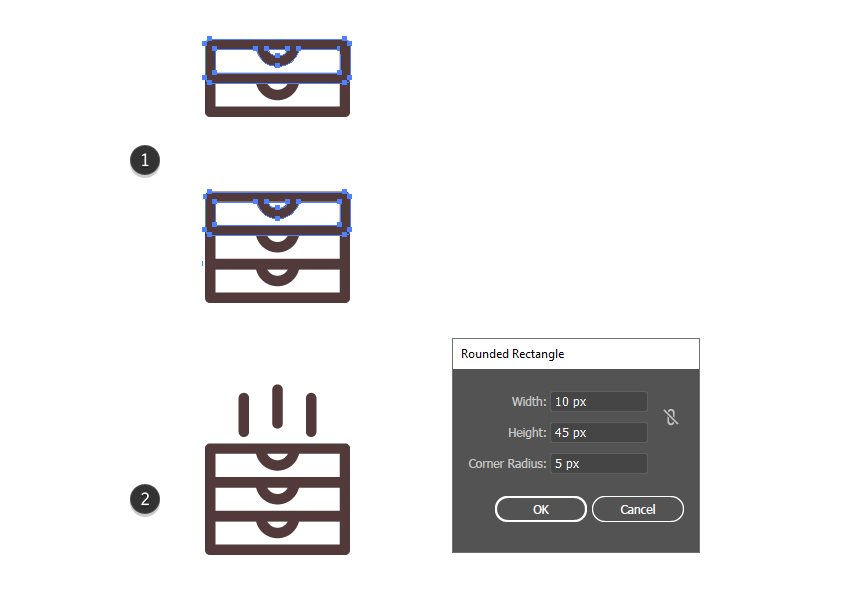
برای ایجاد آیکون جعبه پیتزا کار خود را از رسم یک مستطیل با گوشههای گرد و مستطیلی با ابعاد مشخص شده زیر آغاز میکنیم. سپس هر دو مستطیل را در حال انتخاب حفظ میکنیم و روی گزینههای Horizontal Align Center و Vertical Align Center در پنل Align کلیک میکنیم (1).
یک دایره با ابعاد 43.5 در 43.5 رسم میکنیم. سپس یک دایره کوچکتر با ابعاد 23.5 در 23.5 پیکسل در مرکز دایره قیلی رسم مینماییم. با استفاده از ابزار Direct Selection تنها نقاط فوقانی این دایرهها را انتخاب کرده و حذف میکنیم. مسیرهای باز شده را با استفاده از ابزار Pen میبندیم تا دو نیمدایره به دست آید (3). این نیمدایرهها را در حال انتخاب حفظ میکنیم و Minus Front را در پنل Pathfinder میزنیم تا زبانه بازی به دست آید (4). در نهایت همه چیز را انتخاب کرده و روی Unite در پنل Pathfinder کلیک میکنیم تا همه موارد در هم ادغام شده و شکل منفردی به دست آید (5). رنگ آن را همان رنگ قهوهای تیره یعنی R=82, G=58, B=58 تعیین میکنیم.

گام 2
کپیهایی از آیکون جعبه پیتزای نخست ایجاد کرده و آنها را روی هم قرار میدهیم و طوری جابجا میکنیم که کمی با یکدیگر همپوشانی داشته باشند (1). سه مستطیل گرد ایجاد شده در بخش قبلی را به عنوان بخارهایی که از جعبهها بیرون میآید، به طراحی خود اضافه میکنیم. در این مرحله جعبههای پیتزا کامل شدهاند (2).

طراحی آیکون ماشین تحویل پیتزا
در این بخش آیکونی به شکل یک کامیون به عنوان خودروی تحویل پیتزا طراحی میکنیم.
گام 1
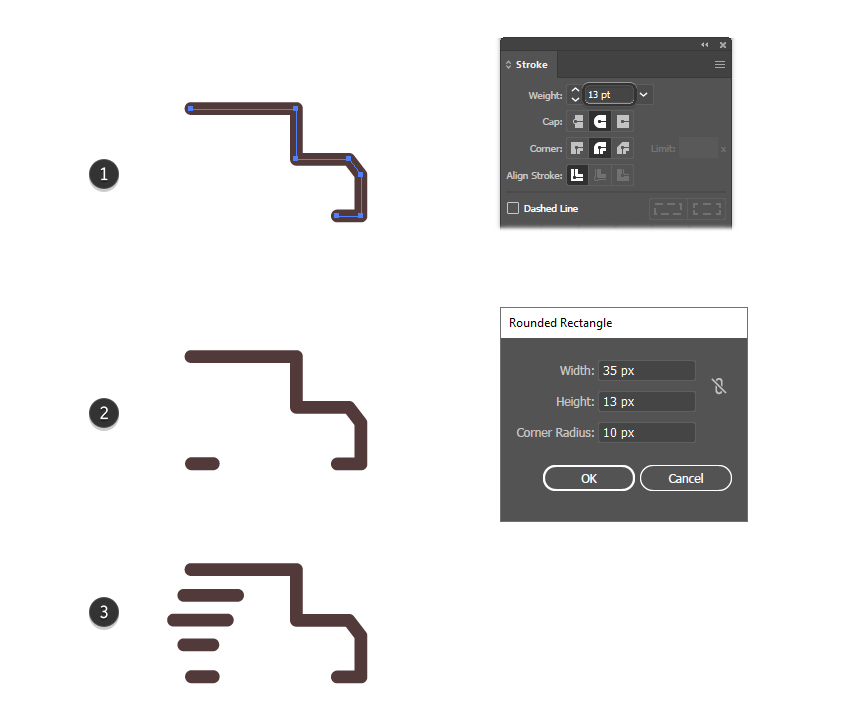
ابزار Pen را بردارید و یک مسیر مانند تصویر زیر روی آرتبورد رسم کنید. Stroke آن را 13 پوینت تعیین کرده و در پنل استروک روی گزینههای Round Cap و Round Join کلیک کنید (1). ابزار Rounded Rectangle را بردارید و مستطیل کوچکی با ابعاد نمایش یافته رسم کنید و آن را با بخش تحتانی همراستا سازید (2). سه مستطیل گرد دیگر با طولهای متفاوت رسم کرده و آنها را در سمت چپ آیکون خودروی تحویل قرار دهید (3).

گام 2
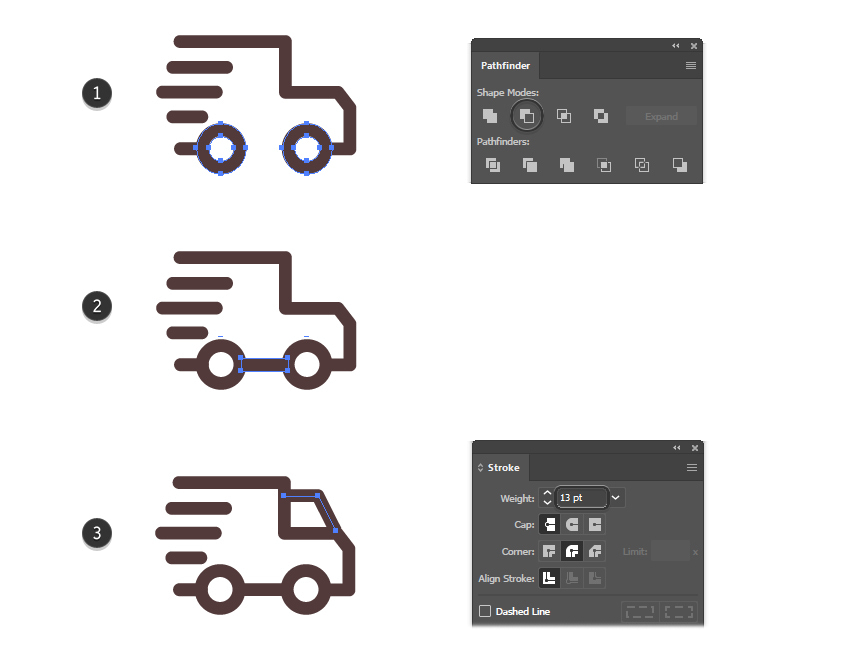
چرخها از دو دایره با ابعاد مختلف تشکیل یافتهاند. از تابع Minus Front برای به دست آوردن شکل چرخ استفاده میکنیم یک کپی از چرخ ایجاد کرده و هر دوی آنها را در انتهای کامیون قرار دهید (1). برای اتصال چرخها با استفاده از ابزار Rectangle یک مستطیل بین آنها رسم کنید (2). در نهایت یک مسیر به عنوان پنجره جلوی کامیون برای آیکون رسم کنید و stroke آن را روی 13 پوینت قرار دهید (3).

طراحی آیکون تحویل 24 ساعته
در این بخش یک آیکون طراحی میکنیم که نشاندهنده سرویس تحویل 24 ساعته پیتزا باشد.
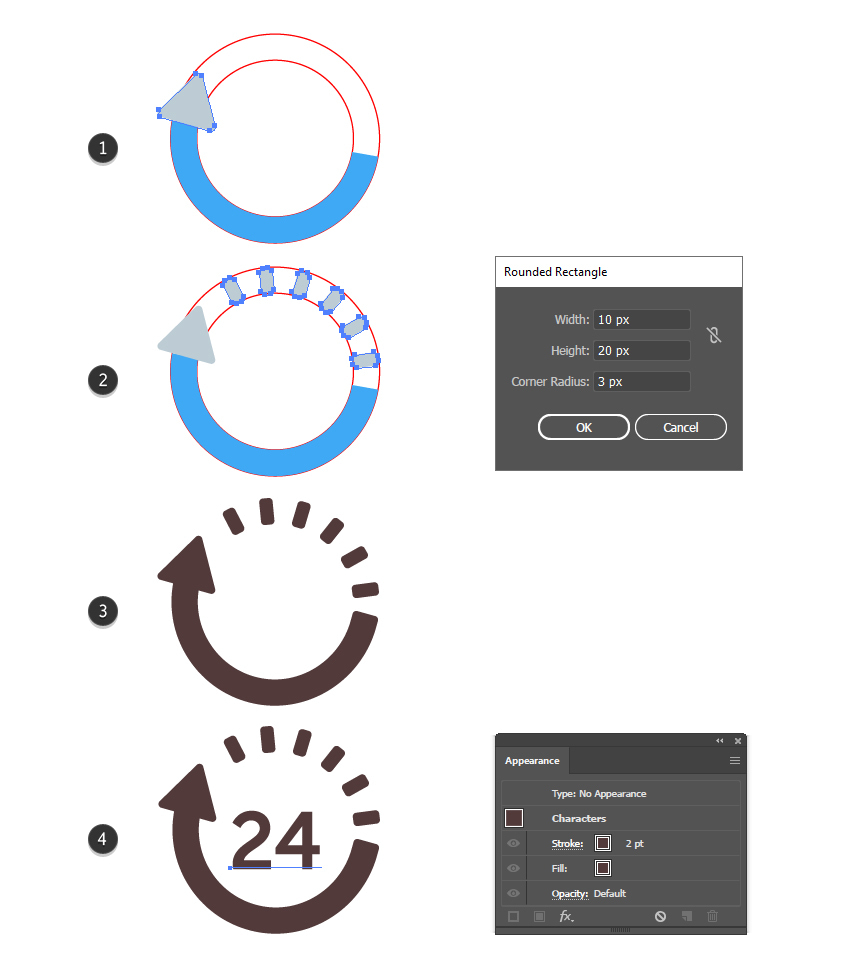
گام 1
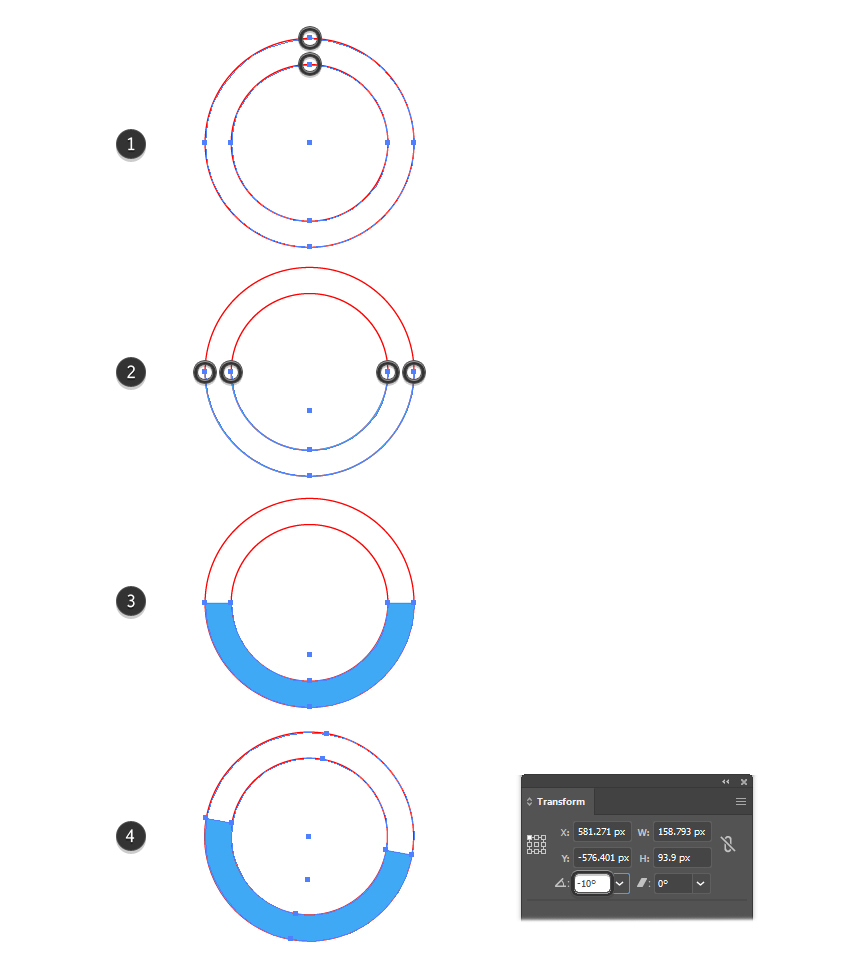
با استفاده از ابزار Ellipse دو دایره به ابعاد 160 در 160 پیکسل و 120 در 120 پیکسل در مرکز آرتبورد رسم کنید. پیش از ادامه، این دایرهها را کپی کرده و در عقب بچسبانید (Ctrl+C>Ctrl+B). در ادامه از آنها استفاده خواهیم کرد. به کمک ابزار Direct Selection تنها بخش فوقانی دو دایره را انتخاب و حذف کنید (1). سپس نقاط چپ و راست را ببندید (2) تا شکل یک نیمه حلقه به دست آید (3). اینک هر دو دایره را همراه با شکل نیمه حلقه انتخاب کرده و آنها را به میزان 10- درجه در پنل Transform بچرخانید (4).

گام 2
یک شکل مثلث با گوشههای گرد رسم کنید و آن را در انتهای چپ نیم حلقه به عنوان پیکان قرار دهید سپس با استفاده از ابزار Rounded Rectangle شش مستطیل کوچک رسم کرده و آنها را چرخانده و با استفاده از دو دایره که قبلاً ساختیم به آنها چیدمان بدهید (2). شکلهایی که آیکون را تشکیل میدهند به رنگ قهوهای تیره (R=82, G=58, B=58) رنگآمیزی کنید (3). در نهایت عدد 24 را در میانه آیکون با استفاده از یک فونت ساده ایلاستریتور درج نمایید. رنگ این عدد را نیز همان رنگ قهوهای تیره تعیین کرده و Stroke آن را 2 پوینت تنظیم کنید تا درشتتر شود (4).

گام 3
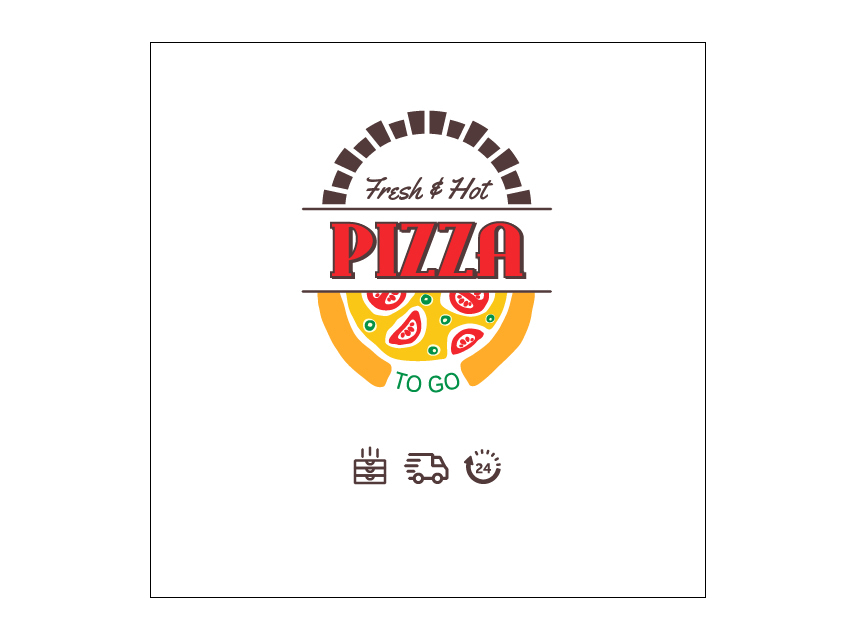
اکنون آیکون جعبههای پیتزای داغ، خودروی تحویل و سرویس 24 ساعته آماده هستند و میتوانیم آنها را در طراحی جعبه پیتزا قرار دهیم. مقیاس آنها را به میزان لازم کاهش دهید و زیر لوگوی پیتزای کارتونی قرار دهید. اینک طراحی ما برای جعبه پیتزای سفارشی در حال تکمیل شدن است. آیکونها ایجاد شدهاند و زمانی که روی بستهبندی پیتزا قرار گیرند، پیام بصری مؤثری خواهند داشت.

افزودن بافت دانهای به لوگوی پیتزا
در این بخش یک بافت «دانهای» (Grain) به لوگوی طراحی شده خود اضافه میکنیم.
گام 1
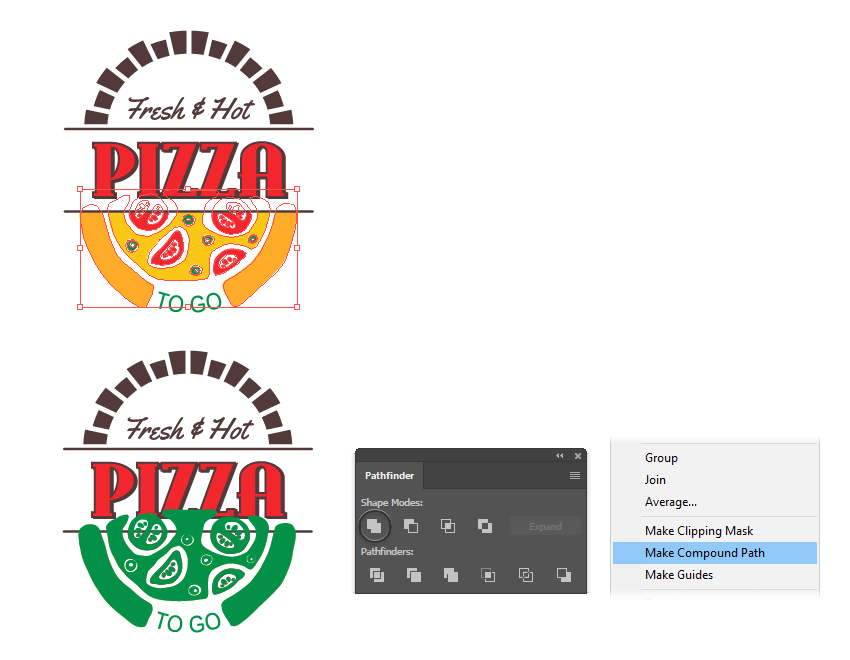
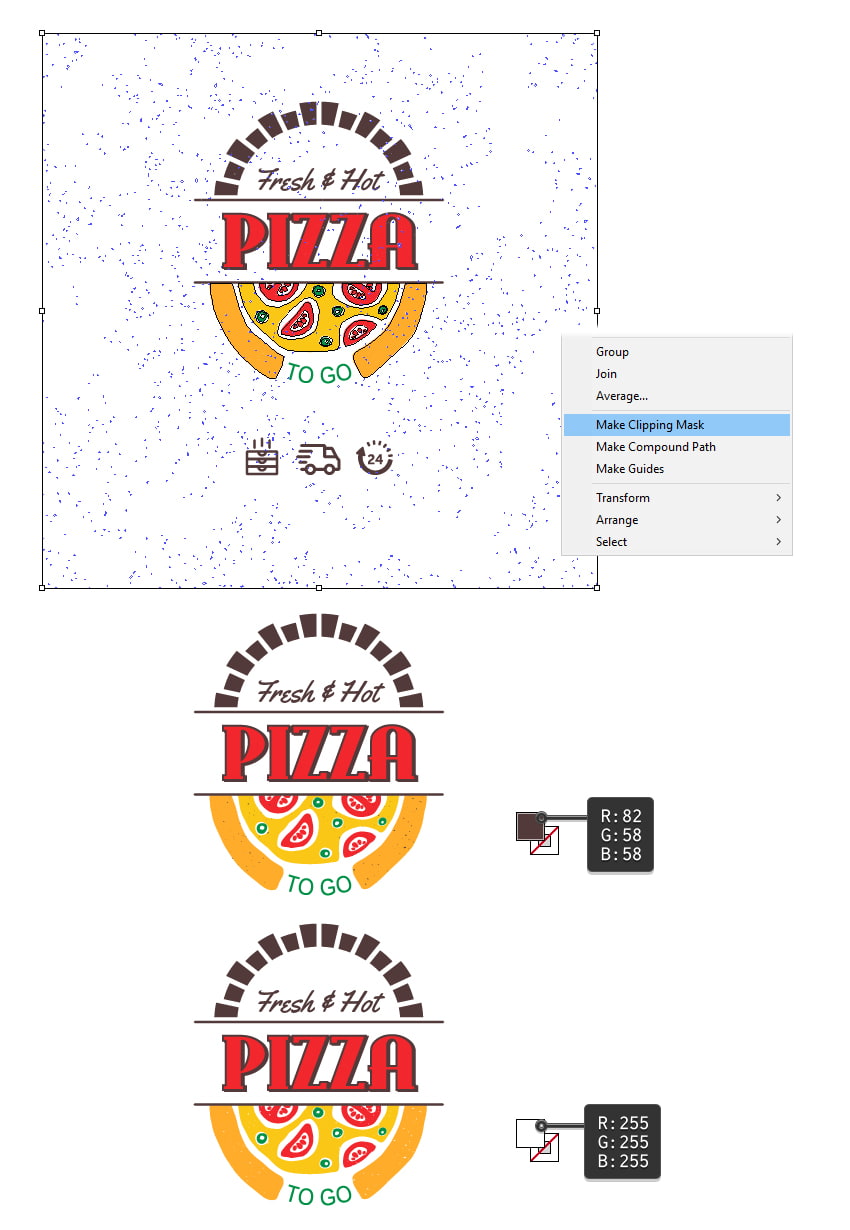
ابتدا یک شکل جدید ایجاد میکنیم که برای ماسک کردن بافت مورد نیاز است. شکل پیتزا، نان پیتزا، گوجهها و زیتونها را انتخاب کرده و سپس با زدن کلیدهای Ctrl+C>Shift+Ctrl+V از همه این موارد یک کپی تهیه کنید. با زدن Unite در پنل Pathfinder آنها را گروهبندی کرده و سپس به منوی Object > Compound Path > Make بروید تا به صورت یک شکل منفرد ادغام شوند.

گام 2
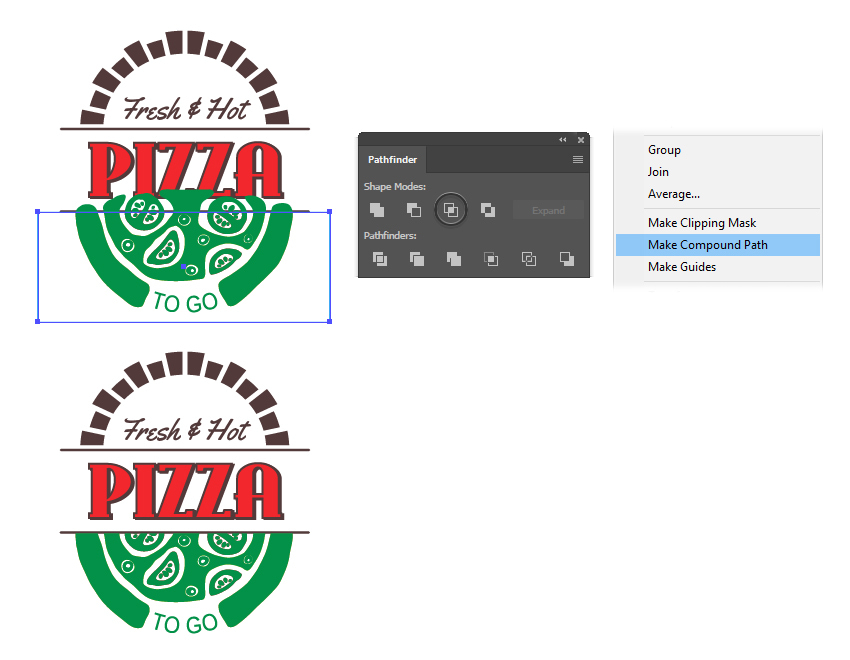
سپس از ابزار Rectangle استفاده کرده و یک مستطیل رسم میکنیم که پیتزا را تا خط قهوهای افقی پوشش دهد. آن را در حال انتخاب همراه با مسیر ترکیبی پیتزا که در گام قبلی به دست آمد، حفظ میکنیم و روی Intersect در پنل Pathfinder کلیک میکنیم و سپس به منوی Object > Compound Path > Make میرویم. بدین ترتیب شکلی که در ادامه نیاز داریم ایجاد میشود.

گام 3
بافت دانهای که در ابتدای این راهنما ارائه شده را دانلود کنید و یا از یک بافت دیگر که دوست دارید استفاده کنید. مقیاس یافت را بسته به میزان کوچک یا بزرگ بودن دانههای مورد نظر خود کاهش یا افزایش دهید. اینک مسیر ترکیبی پیتزا را که در بخش قبلی به دست آمده همراه با بافت دانهای انتخاب کرده و به منوی Object > Clipping Mask > Make بروید. ما میخواهیم این بافت تنها روی لوگوی پیتزای کارتونی مشخص باشد تا استایل بهبود یابد، اما میتوانید آن را روی کل بستهبندی نیز اعمال کنید. همچنین میتوانید رنگ بافت را به صورت یکی از رنگهای سفید یا سیاه تعیین کنید هر دو آنها ظاهر خوبی دارند و انتخاب هر کدام به سلیقه شما بستگی دارد.

طراحی الگوی روی جعبه پیتزا
در این بخش یک الگوی پیتزا برای درج روی جعبه پیتزا طرحی میکنیم.
گام 1
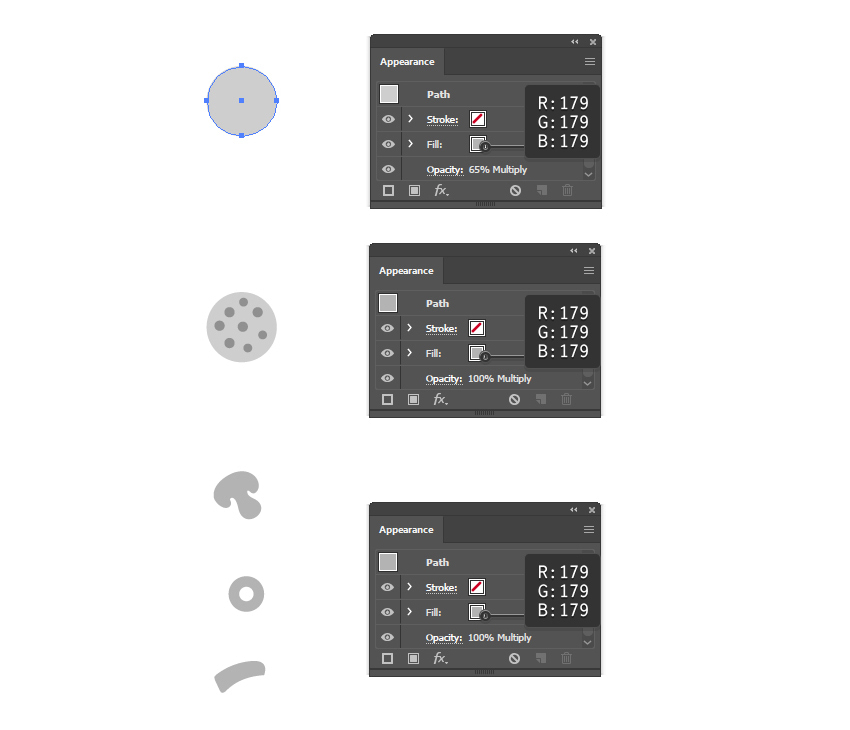
ابزار Ellipse را بردارید و یک دایره رسم کنید که با رنگ خاکستری روشن پر شده است. سپس وضعیت آن را روی Blending Mode Multiply و Opacity 65% تنظیم کنید. در ادامه چند دایره کوچکتر درون آن رسم کنید و رنگ آنها را به صورت همان رنگ خاکستری روشن تنظیم کرده و Blending Mode را روی Multiply قرار دهید. اینک آیکون سالامی آماده است.
مواد دیگر پیتزا مانند قارچ، زیتون و تکههای فلفل شکلهای سادهای هستند که با استفاده از ابزار Pen و ابزار Ellipse رسم میشوند. آنها را به همان رنگ خاکستری روشن پر کنید و Blending Mode را روی Multiply قرار دهید تا با هر رنگ پسزمینهای که برای ماکاپ بستهبندی جعبه پیتزا انتخاب میکنید، آمیخته شوند.

گام 2
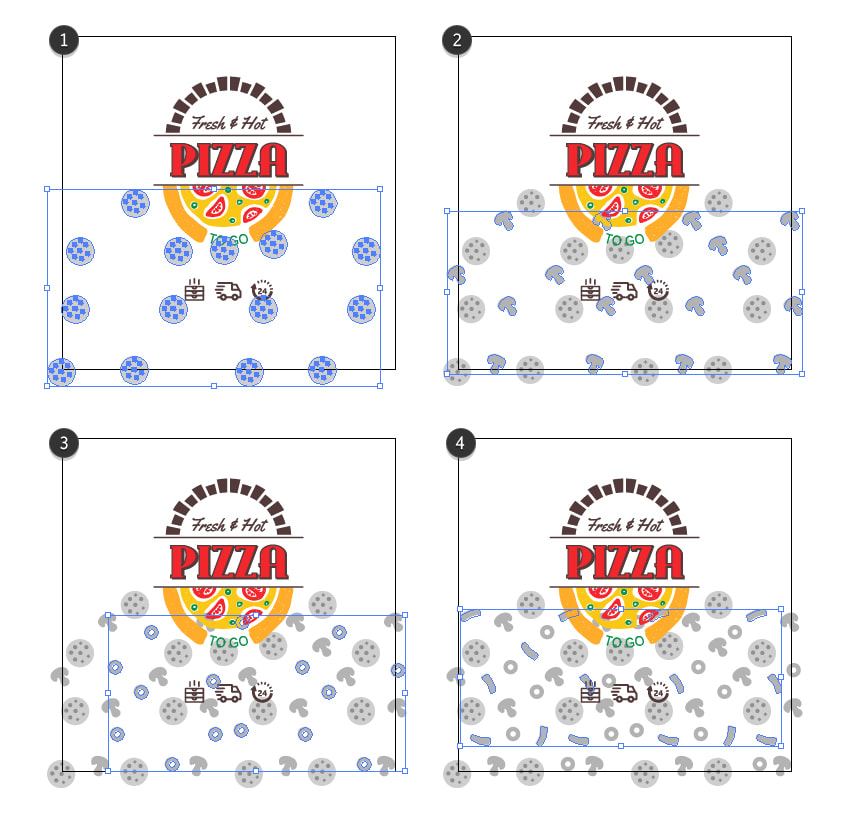
در این بخش طراحی بستهبندی را با یک لوگوی پیتزا روی نیمه پایینی آرتبورد تکمیل میکنیم. ابتدا کپیهایی از آیکون سالامی را قرار میدهیم و سپس قارچها، برشهای زیتون و تکههای فلفل را میگذاریم. در نهایت همه آیتمها را گروهبندی کرده و به پشت ارسال میکنیم.

گام 3
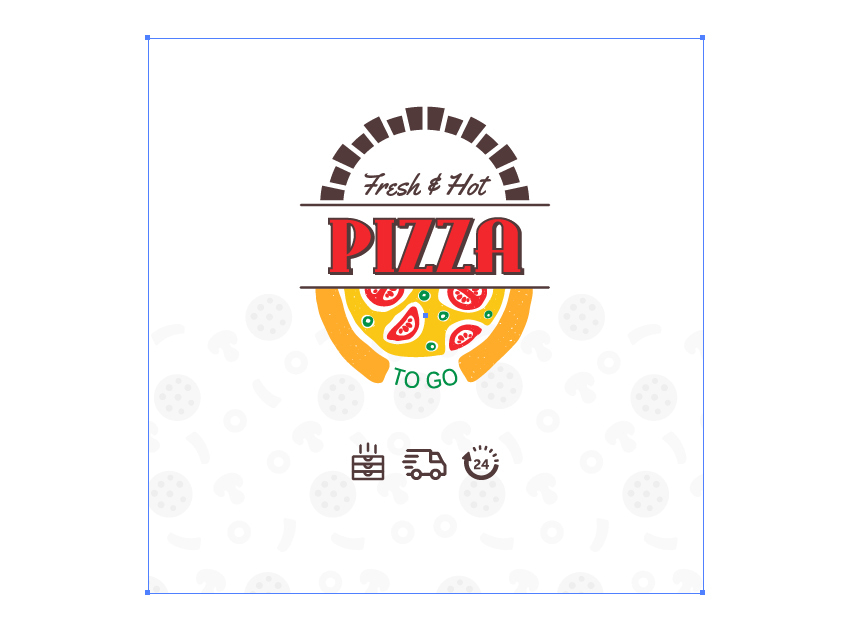
یک مستطیل به اندازه آرتبورد رسم کنید و از آن برای ماسک کردن الگوی پیتزا استفاده کنید. ضمناً Opacity کل گروه مواد پیتزا را تا حد نیاز و بسته به رنگ پسزمینه انتخابی کاهش دهید.

سخن پایانی
طراحی نهایی جعبه پیتزا به صورت زیر است. امیدواریم از مطالعه این راهنما لذت برده باشید و با برخی تکنیکهای جدید آشنا شده باشید. اکنون شما دانش طراحی لوگوهای خلاقانه و طراحیهای بستهبندی در نرمافزار ایلاستریتور را به دست آوردهاید. طرح نهایی لوگوی ما که روی ماکاپ بستهبندی جعبه پیتزا اعمال میشود به صورت زیر است:

اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- طراحی صحنه نمایش در ایلاستریتور — راهنمای گام به گام
==












