Core Web Vitals چیست؟ – از اهمیت در سئو تا کاربرد و بهینه سازی
«هسته حیاتی وب» (Core Web Vitals) مجموعهای از شاخصهای گوگل برای ارزیابی سرعت بارگذاری صفحات وب هستند. کور وب وایتال وظیفه امتیازدهی به سرعت بارگذاری بخشهای مختلف محتوا، میزان تعاملپذیری و پایداری عناصر بصری در صفحه وب را برعهده دارند. این سیگنالها به تعیین کیفیت کلی صفحه از دیدگاه «تجربه کاربری» (User Experience) کمک بسیار زیادی میکنند. در این مطلب از «مجله فرادرس» یاد میگیرید Core Web Vitals چیست و با انواع آن آشنا میشوید. در ادامه نیز کاربرد و اهمیت این معیارها در سئو و روش بهینهسازی آنها را میآموزید.
- تعریف «Core Web Vitals» و نقش آنها در تجربه کاربری را یاد میگیرید.
- با شاخصهای «LCP» ،«FID» و «CLS» و اهمیت آنها آشنا میشوید.
- خواهید آموخت چگونه با ابزارهایی مانند «PageSpeed Insights» سایت را تحلیل کنید.
- روشهای عملی بهبود سرعت و پایداری صفحات وب را میآموزید.
- میآموزید دادههای «Field Data» و «Lab Data» را بهدرستی تفسیر کنید.
- تاثیر بهینهسازی «Core Web Vitals» بر رتبه سئو سایت را خواهید شناخت.


مفهوم Web Vitals چیست ؟
«معیارهای حیاتی وب» (Web Vitals) بهمجموعهای از سیگنالهای گوگل برای ارزیابی میزان تعامل کاربر با صفحات وب در وبسایت گفته میشود. این معیارها راهنمای یکپارچه و جامعی برای دریافت سیگنالهای مرتبط با «تجربه صفحه» (Page Experience) فراهم میکنند که برای ایجاد یک تجربه کاربری روان و بدون نقص در وبسایتها ضروری است. فراموش نکنیم که رضایت کاربران از صفحه و برقراری تعامل با آن میتواند اثر بسیار مثبتی در بهبود سئوی وبسایت داشته باشد.
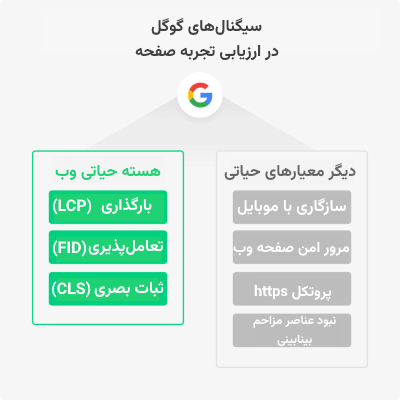
معیارهای وب وایتالز عبارتاند از:
- سیگنالهای «هسته حیاتی وب» (Core Web Vitals)
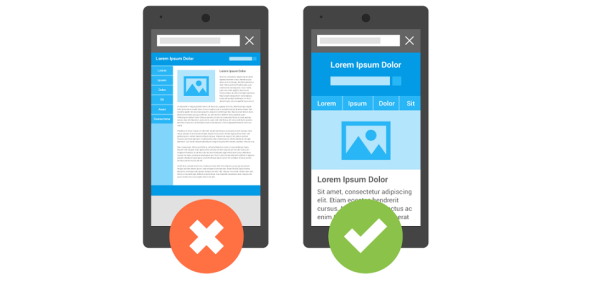
- «سازگاری با موبایل» (Mobile-Friendliness)
- «مرور امن صفحات» (Safe-Browsing) و نبود بدافزار در صفحات
- پروتکل HTTPS
- نبود تبلیغات و «عناصر مزاحم بینابینی» (Intrusive Interstitial)
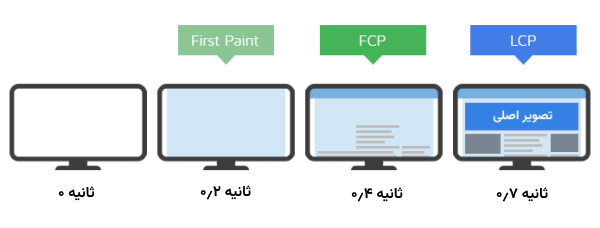
در ادامه مطلب با جزییات و انواع اصلیترین معیارهای ضروری وب یعنی کور وب وایتالز و روش بهینهسازی هریک از آنها آشنا میشوید. تصویر زیر دیدگاه درستی از معیارهای وب وایتالز در اختیار شما قرار میدهد:

تعریف Core Web Vitals
عبارت «هسته حیاتی وب» (Core Web Vitals) به گروهی از شاخصهای ویژه گوگل برای سنجش سرعت بارگذاری و تعامل کاربران با صفحات وب گفته میشود. این شاخصها در کنار دیگر معیارهای تجربه کاربری برای تعیین امتیاز نهایی «تجربه صفحه» (Page Experience) گوگل مورد استفاده قرار میگیرند.
کور وب وایتال شامل سه معیار اندازهگیری مجزای زیر برای ارزیابی سرعت صفحه و میزان کنش کاربران است:
- «بزرگترین ترسیم محتوایی» (Largest Contentful Paint | LCP): برای اندازهگیری زمان بارگذاری پرحجمترین بخش محتوای صفحه.

- «اولین تاخیر ورودی» (First Input Delay | FID): برای ارزیابی میزان تعاملپذیری عناصر موجود در صفحه.

- «تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS): برای سنجش میزان ثبات و پایداری عناصر تصویری صفحه.

اگر بخواهیم به زبان ساده و بدون اصطلاحات تخصصی بالا بگوییم Core Web Vitals چیست و دقیقا چه وظیفهای برعهده دارد، باید گفت این شاخصها توسط گوگل برای تجزیه و تحلیل تجربه کاربران واقعی از صفحات و عناصر مختلف وبسایت شما ایجاد شدهاند و در حقیقت ابزارهای اندازهگیری هستند که این موتور جستجو برای ارزیابی تجربه کاربری کلی صفحات وب از آنها استفاده میکند.
جدول زیر بازه زمانی قابل قبول برای هریک از سیگنالها را نشان میدهد:
| خوب | نیازمند به بهبود | ضعیف | |
| سیگنال LCP | کمتر یا مساوی با ۲٫۵ ثانیه | بین ۲٫۵ تا ۴ ثانیه | بیشتر از ۴ ثانیه |
| سیگنال FID | کمتر یا مساوی با ۱۰۰ میلیثانیه | بین ۱۰۰ تا ۳۰۰ میلیثانیه | بیشتر از ۳۰۰ میلیثانیه |
| سیگنال CLS | کمتر یا مساوی با ۰٫۱ | بین ۰٫۱ تا ۰٫۲۵ | بیشتر از ۰٫۲۵ |
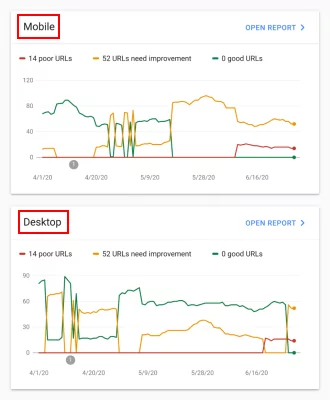
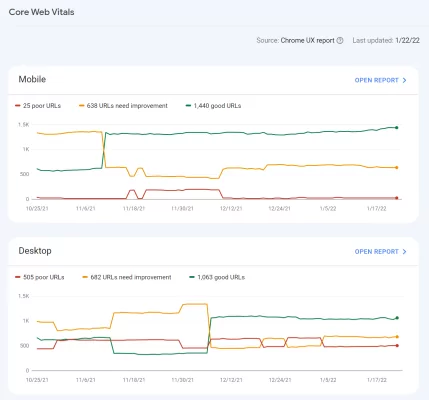
وضعیت عملکرد این سیگنالها در گزارش «بهبودها» (Enhancements) و بخش Core Web Vitals ابزار سرچ کنسول گوگل قابلبررسی است. این گزارش از دو بخش نتایج موبایل و دسکتاپ تشکیل شده و شبیه به تصویر زیر است:

با کلیک روی هریک از گزارشها به جزییات بیشتری در مورد مشکلات و پیوندهای یکتای آنها دست پیدا میکنید که بر اساس نوع مشکل گروهبندی شدهاند. این گروهبندیها به شما کمک میکنند مشکلات مشابه چندین صفحه را بهصورت همزمان با هم برطرف کنید. در ادامه با انواع کور وب وایتالز و تحلیل آنها در سرچ کنسول گوگل آشنا میشوید. اما قبل از آن بهتر است اهمیت و کاربرد آنها را در سئوی وبسایت درک کنید.
اهمیت Core Web Vitals در سئو چیست ؟
بعد از آشنایی با تعریف کور وب وایتال، ممکن است از خودتان بپرسید کاربرد و اهمیت Core Web Vitals چیست و چطور باید این شاخصها را بهینه کرد. بهینهسازی این شاخصها در حوزه سئوی تکنیکال یا فنی قرار میگیرد و در ادامه بهطور مفصل به آن میپردازیم اما قبل از آن باید بدانید این شاخصها چه اهمیتی دارند و بهینهسازی آنها در عمل چقدر باعث بهبود رتبه وبسایت میشود.
طبق آخرین گزارشات گوگل قصد دارد «تجربه صفحه» را بهعنوان یکی از فاکتورهای رتبهبندی رسمی صفحات اعلام کند. معیارهای Web Vitals نیز نقش بسیار مهم و تعیینکنندهای در امتیاز نهایی تجربه صفحه دارند. از بین فاکتورهای وب وایتالز که در بالا به آن اشاره کردیم، Core Web Vitals به احتمال زیاد بیشترین تأثیر را در نمره و امتیاز تجربه صفحه برعهده دارند.

بنابراین با توجه به گفتههای خود گوگل و نامی که برای این سه شاخص در نظر گرفته شده (هسته حیاتی وب)، حدس اینکه این سیگنالهای سهگانه بزرگترین بخش از امتیاز تجربه صفحه را به خود اختصاص میدهند، چندان دور از ذهن نیست.
تاثیر Core Web Vitals در رتبهبندی چقدر است ؟
بر همین اساس تا زمان نگارش این مطلب شاید این معیارها سیگنالهای ضعیفی در تغییر رتبه صفحات وب در صفحه نتایج باشند اما بیتأثیر نیستند و احتمالاً اثر آنها با قرار گرفتن تجربه صفحه در بین معیارهای رسمی رتبهبندی بیشتر میشود. بنابراین بهتر است از همین حالا عملکرد آنها را در وبسایت خود بررسی کنید.

البته این نکته را فراموش نکنید که کسب امتیاز بالا برای تجربه صفحه بهمعنی قرار گرفتن در جایگاه یک صفحه نتایج موتور جستجو نیست و گوگل از چیزی حدود ۲۰۰ فاکتور رتبهبندی برای تعیین جایگاه صفحات در صفحه نتایج استفاده میکند و تجربه صفحه تنها یکی از آنها است.
در هر صورت این سیگنالها هر قدر هم ضعیف در مورد وبسایت شما توسط گوگل مورد بررسی قرار میگیرند و چون به تجربه کاربری صفحه مرتبط هستند، نباید آنها را نادیده گرفت. در ادامه با این سیگنالها و جزییات بهینهسازی هریک از آنها آشنا میشوید.
نکاتی برای تحلیل Core Web Vitals
تا این قسمت از مطلب یاد گرفتیم Core Web Vitals چیست و چه اهمیتی در سئوی وبسایت دارد. قبل از اینکه بهسراغ بررسی و تحلیل این معیارها در ابزارهایی مثل سرچ کنسول گوگل و PageSpeed Insights برویم، لازم است با چند نکته کلی در مورد آنها آشنا شوید. این نکات در زیر فهرست شدهاند.
- بررسی نسخه موبایل و دسکتاپ بهصورت مجزا
- منابع لازم برای جمعآوری دادهها
- بررسی شاخصها برای هر صفحه بهصورت جداگانه
- بهروزرسانی هستههای حیاتی وب
در ادامه در مورد هریک از موارد بالا توضیح میدهیم.
بررسی نسخه موبایل و دسکتاپ به صورت مجزا
ابزارهای بررسی شاخص «هسته حیاتی وب» نتایج جداگانهای برای نسخههای موبایل و دسکتاپ در اختیار شما قرار میدهند. از سال ۲۰۲۱ سیگنالهای Core Web Vitals دستگاههای موبایلی بهصورت مستقیم در رتبهبندی مورد استفاده قرار میگیرند.

از این موضوع میتوان نتیجه گرفت که باید توجه و زمان ویژهای را به بهینهسازی نسخه موبایلی وبسایت اختصاص دهید. یکی از بهترین روشها برای انجام این کار استفاده از طراحی واکنشگرا یا ریسپانسیو برای وبسایت است که تغییر اندازههای عناصر مختلف وبسایت را در نمایشگرهای مختلف آسان میکند.
اهمیت این موضوع زمانی بیشتر میشود که درصد بسیار بالایی از ترافیک وبسایت حاصل از جستجو با دستگاههای موبایلی است. البته استفاده از سیگنالهای دسکتاپ برای رتبهبندی نیز از سال ابتدای سال ۲۰۲۲ آغاز شده است.
استفاده از داده های تجربه کاربری کروم برای جمع آوری داده
اگر بپرسید منابع دادههای لازم برای بررسی عملکرد Core Web Vitals در ابزارهای مختلف چیست ، پاسخ شما دادههایی است که از گزارش «تجربه کاربری مرورگر گوگل کروم» (CrUX) جمعآوری میشود. نکته مهم آنکه این اطلاعات بر اساس جستجوهای ۷۵ درصد از کاربران جمعآوری میشوند. برای مثال رضایت ۷۰ درصدی کاربران از وبسایت بهمعنی عدم رضایت ۵ درصد سایر کاربران است. بر همین اساس از نظر گوگل، تجربه کاربری وبسایت شما به بهبود نیاز دارد.
بررسی شاخصها برای هر صفحه بهصورت جداگانه
تجربه کاربری برای هر صفحه وب بهصورت جداگانه ارزیابی میشود. اما اگر دادههای لازم برای این کار موجود نباشد، گوگل تجربه کاربری را بر اساس عملکرد شاخصها در بخشهایی از وبسایت یا کل آن ارزیابی میکند. طبق بررسیهای انجام شده روی سیگنالهای حیاتی وب، از بین ۴۲ میلیون صفحه وبی که در این بررسی حاضر بودند، تنها ۱۱٫۴ درصد از صفحات وب بر اساس شاخصهای مجزا و بهصورت تکی مورد ارزیابی قرار گرفته بودند.
بهروزرسانی هستههای حیاتی وب
همانطور که در بخش اهمیت کور وب وایتال اشاره کردیم، شاخصهای سنجش تجربه صفحه ممکن است در آینده همزمان با بهروزرسانی الگوریتمهای جستجوی گوگل تغییر کنند و بهروزرسانی شوند. بنابراین ممکن است تعریف گوگل از شاخصها و بازههای زمانی در نظر گرفته شده برای آنها نیز تغییر پیدا کنند.
Core Web Vitals در سرچ کنسول گوگل
در بخشهای قبلی یاد گرفتید Core Web Vitals چیست و چه اهمیتی در رتبهبندی وبسایت دارد. هسته حیاتی وب مجموعهای از شاخصهای مبتنی بر کاربر هستند که وظیفه ارزیابی جنبههای کلیدی تجربه کاربری را در زمان استفاده واقعی کاربران از وبسایت برعهده دارند. در این بخش با انواع شاخصهای هسته حیاتی وب و تحلیل آنها آنها در سرچ کنسول گوگل و ابزارهای دیگر آشنا میشویم. در ابتدای مطلب گفتیم هسته حیاتی وب سه نوع مهم و اصلی دارد که عبارتاند از LCP، FID و CLS.
در ادامه در مورد هریک از این معیارها بحث میکنیم اما به این نکته توجه داشته باشید که علاوه بر موارد بالا، هستههای حیاتی وب دیگری نیز وجود دارند که در تکمیل شاخصهای اصلی عمل میکنند. ازجمله این شاخصها میتوان به موارد فهرست زیر اشاره کرد:
- شاخصهای تکمیلکننده ارزیابی سرعت بارگذاری بصری که شامل موارد زیر میشوند:
- «زمان بارگذاری بایت اول» (Time to First Byte | TTFB)
- «اولین ترسیم محتوایی» (First Contentful Paint | FCP)
- شاخصهای تکمیلکننده ارزیابی تعامل پذیری که شامل دو سیگنال زیر میشوند:
- «زمان کل مسدود شدن» (First Time Blocking | FTB)
- «مدت زمان تعامل» (Time to Intractive | TTI)
حالا که با چند عبارت پرتکرار در مورد Core Web Vitals آشنا شدیم، در ادامه بهسراغ بررسی اولین هسته حیاتی وب یعنی LCP میرویم.
مفهوم بزرگ ترین ترسیم محتوایی در Core Web Vitals چیست ؟
«بزرگترین ترسیم محتوایی» (Largest Contentful Paint | LCP) وظیفه اندازهگیری مدت زمان بارگذاری صفحه را از دیدگاه کاربر واقعی برعهده دارد. بهعبارت بهتر، LCP به مدت زمان بین کلیک کاربر روی لینک و بارگذاری بزرگترین عنصر قابلدیدن تصویر یا بلوک متنی صفحه وب در نمایشگر گفته میشود. بزرگترین عنصر موجود در صفحه میتواند تصویر شاخص یا تگ <H1> باشد.

LCP با دیگر روشهای اندازهگیری سرعت بارگذاری صفحات وب متفاوت است. شاخصهای دیگری مثل TTFB و FCP نمیتوانند لزوما حالتی را توصیف کنند که کاربر بلافاصله پس از کلیک روی لینک با آن مواجه میشود. LCP روی نکتهای تمرکز میکند که واقعا در زمان بارگذاری صفحه وب مهم است: اینکه کاربر بتواند بخش اعظم محتوای صفحه را ببیند و با آن تعامل برقرار کند.

برای ایجاد تجربه کاربری مثبت باید تلاش کنید شاخص LCP را کمتر از ۲٫۵ ثانیه نگه دارید. این عدد بهمعنی تلاش برای بارگذاری ۷۵ درصدی محتوای صفحه وب در کمتر از ۲٫۵ ثانیه برای کاربران موبایل و دسکتاپ است.

تحلیل LCP
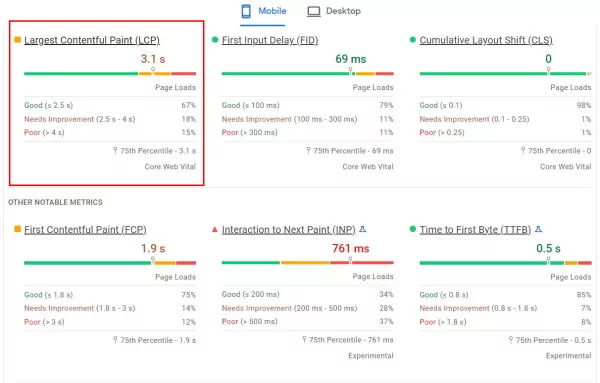
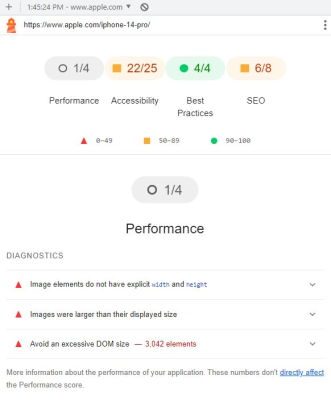
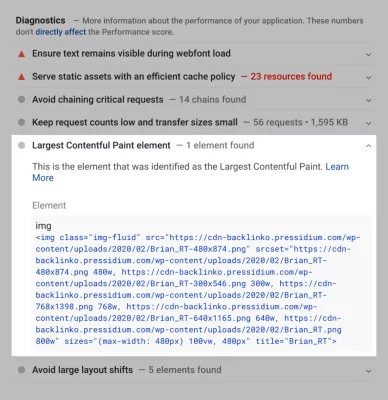
بررسی عملکرد این سیگنال از طریق ابزار رایگان گوگل به نام PageSpeed Insights «+» امکانپذیر است. برای استفاده از این ابزار کافیست پیوند یکتای موردنظر را در نوار جستجوی بالای صفحه وارد کنید و گزارشهای ارائه شده برای موبایل و دسکتاپ را بهدقت بررسی کنید. برای مثال در تصویر زیر پیوند یکتای صفحه اصلی «مجله فرادرس» را در این ابزار وارد کردیم و به نتیجه زیر در مورد LCP رسیدیم:

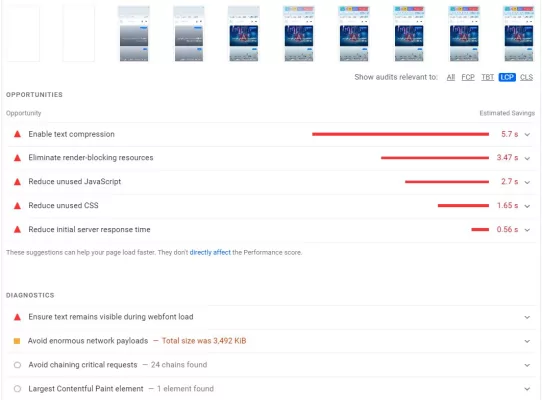
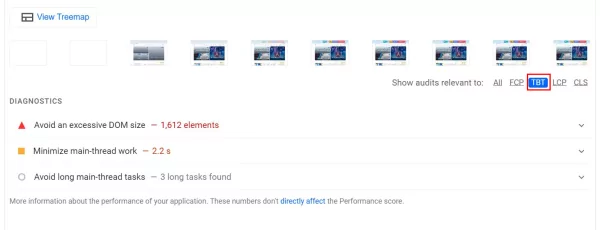
در بخش Diagnostics این ابزار میتوانید جزییات بسیار بیشتری در مورد نقاط قوت و ضعف شاخص LCP ببینید که در زمان بهینهسازی میتوانند بسیار موثر باشند.

مزیت اصلی این گزارش در مقایسه با گزارش ابزارهایی مثل webpagetest.org «+» در آن است که میتوانید عملکرد صفحات وبسایت را در زمان استفاده واقعی کاربر ببینید زیرا دادههای موجود در این گزارشها بر اساس «تجربه کاربری مرورگر کروم» (CrUX) جمعآوری میشوند.
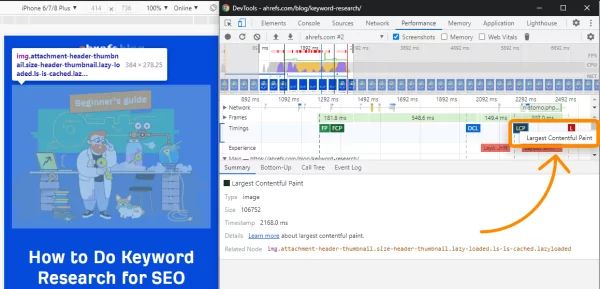
یکی دیگر از ابزارهایی که میتوانید برای بررسی عملکرد LCP از آن استفاده کنید، ابزار Chrome DevTools «+» است که برای دیدن گزارش LCP در آن باید مراحل زیر را دنبال کنید:
- از بخش Performance به Check Screenshots بروید.
- روی گزینه Start Profiling and reload page کلیک کنید.
- معیار LCP روی نمودار زمانی برای شما نمایش داده میشود.
- کافیست با کلیک روی اشکال موردنظر، عنصر LCP را بررسی کنید.

ابزار مهم دیگر برای بررسی معیار LCP سرچ کنسول گوگل «+» است که توصیه میکنیم حتماً وضعیت سیگنالهای هسته حیاتی وب را در آن ببینید.
برای این کار به بخش Enhancements بروید و در بخش Core Web Vitals به گزارش دوبخشی Mobile و Desktop برسید.

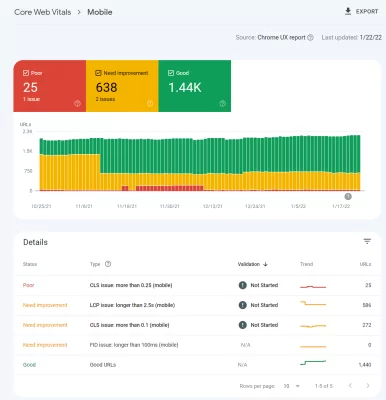
با کلیک روی هریک از این دو گزارش، میتوانید جزییات بیشتری از موارد «خوب» با رنگ سبز، موارد «نیازمند به بهبود» با رنگ زرد و موارد «ضعیف» با رنگ قرمز بهتفکیک پیوندهای یکتای صفحات و نوع مشکل آنها ببینید. مشابه با تصویر زیر:

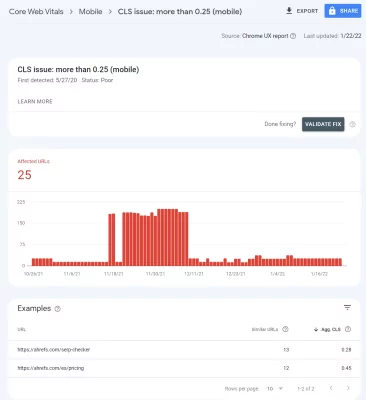
در ادامه با کلیک روی هریک از مشکلات، میتوانید جزییات بیشتری در مورد علت خطا و پیوندهای یکتای دارای مشکل ببینید. دستهبندی صفحاتی که در این بخش مشاهده میکنید، اهمیت بالایی دارد. این دستهبندی به شما نشان میدهد بهبود یک مورد در صفحه وب الگو میتواند باعث بهبود CLS در صفحاتی شود که ساختاری مشابه با صفحه الگو دارند.

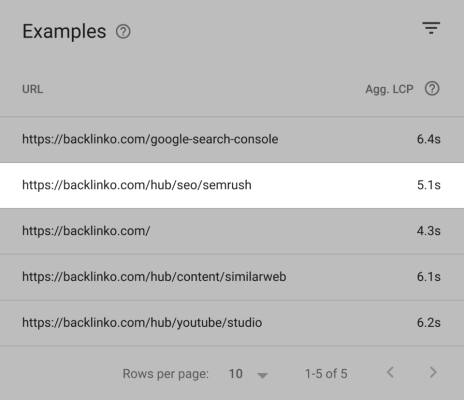
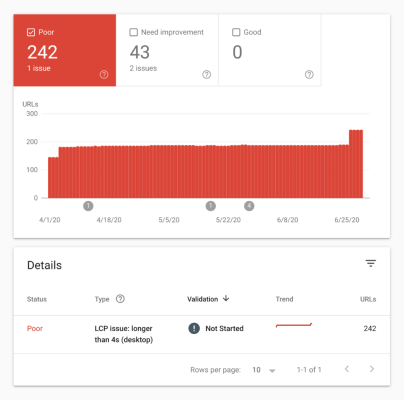
نگه داشتن معیار LCP کمتر از ۲٫۵ ثانیه برای همه صفحات موجود در وبسایت بهخصوص صفحاتی که بهدلیل محتوای خود حجم بیشتری دارند، میتواند برای وبسایتها چالشبرانگیز باشد. برای مثال در تصویر زیر نمایی از مشکلات LCP صفحات وبسایت Backlinko را میبینید. معیار LCP روی عددهایی بالاتر از ۵ و حتی ۶ ثانیه قرار گرفته است:

چنین مشکلاتی بیشتر به دلیل حجم بالای تصاویر در صفحات ایجاد میشود و در بسیاری از اوقات تنها استفاده از CDN یا «شبکه توزیع محتوا» نمیتواند مشکل را حل کند و حتی ممکن است نیاز به حذف تصاویر از وبسایت یا پاکسازی کد صفحه باشد. در ادامه به چند مورد از تکنیکهای بهینهسازی LCP میپردازیم.
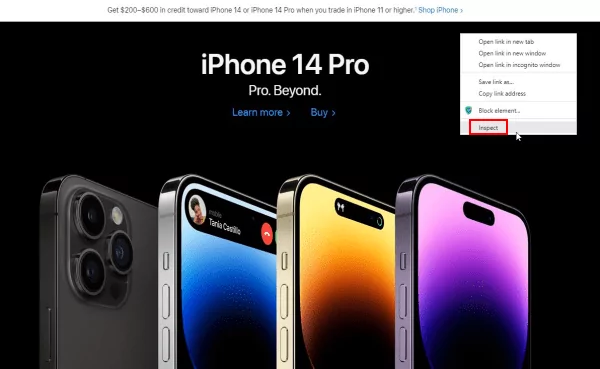
یکی دیگر از محلهایی که از طریق آن میتوانید وضعیت شاخصهای هسته حیاتی وب و بهخصوص معیار LCP را بررسی کنید، از طریق منوی Inspect است. برای دیدن این منو، کافیست در مرورگر گوگل کروم و صفحه وب باز شده، کلیک راست کرده و روی گزینه Inspect کلیک کنید. در تصویر زیر، وبسایت Apple را برای این کار انتخاب کردهایم:

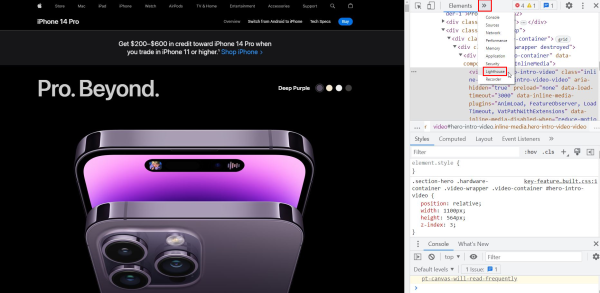
با کلیک روی این گزینه، پنل ابزارهای توسعهدهنده DevTools برای شما باز میشود که قابلیتهای رایگان فراوانی را در اختیار شما میگذارد. در ادامه و در منوی سمت راست ابزار Lighthouse را انتخاب کنید:

این ابزار، گزارشی مشابه با گزارش PageSpeed Insights در اختیار شما قرار میدهد. برای ایجاد این گزارش، کافیست بعد از کلیک روی نام ابزار، معیارهای مختلف آن را تعیین کنید. برای دیدن وضعیت شاخصهایی مانند LCP، میتوانید با کلیک روی Performance و تعیین نسخه دسکتاپ یا موبایل وبسایت، میتوانید وضعیت شاخصهای Core Web Vitals را به همراه موارد نیازمند به بهبود ببینید:

بهینه سازی LCP
حالا که با روشهای تحلیل و بررسی LCP در ابزارهای مختلف و سرچ کنسول آشنا شدید، بهتر است تکنیکهای بهبود این شاخص را نیز بررسی کنیم. چند تکنیک متداول در فهرست زیر معرفی شدهاند:
- حذف «اسکریپتهای شخص ثالث» (Third-party Scripts): طبق بررسیهای انجام شده، وجود اسکریپتهای شخص ثالث در کد صفحات وب، میتواند سرعت بارگذاری آنها را تا ۳۴ میلیثانیه کندتر کند.
- بهسازی «هاست» یا «سرور میزبان» (Web Host): کیفیت هاست ارتباط مستقیمی با سرعت بارگذاری وبسایت دارد. بهعبارت بهتر هرچه خدمات میزبانی وب بهتر باشد، سرعت بارگذاری کلی صفحه (شامل LCP) نیز بیشتر است.
- بهکارگیری «بارگذاری با تأخیر» (Lazy Loading): با استفاده از این روش، بارگذاری تصاویر همزمان با اسکرول کاربر در طول محتوا و رسیدن به تصاویر صورت میگیرد. این کار باعث بهبود چشمگیر معیار LCP میشود.

- حذف عناصر بزرگ صفحه: ابزار PageSpeed Insights «+» گوگل عناصری را که باعث کندی در LCP شدهاند، به شما نمایش میدهد.

- کوچک کردن فایلهای CSS: کدهای سنگین CSS باعث کاهش سرعت بارگذاری صفحات و زمانهای LCP میشوند. بنابراین تلاش کنید تمام کدها یا فایلهایی را که مورد استفاده قرار نمیگیرند حذف کنید. به این فرایند در اصطلاح «درختتکانی» (Tree shaking) گفته میشود. البته حذف این فایلها تنها راهحل ممکن نیست و میتوانید با استفاده از فشردهسازی حجم آنها را کاهش دهید. تقریبا تمام فایلهای سازنده وبسایت مثل CSS، جاوا اسکریپت، html و تصاویر قابلیت فشردهسازی دارند.
- استفاده از Cache برای کاهش بار کاری Main thread اصلی: با کش کردن منابع، اطلاعات مربوط به آنها در بار بازدید اول صفحه دانلود میشود و نیازی نیست برای دفعات بعدی نمایش مجددا بارگذاری شوند. این موضوع باعث دسترسی کاربران قبلی کاربران به اطلاعات میشود و بههمین دلیل است که بارگذاری صفحات اضافه با سرعت بیشتری صورت میگیرد.
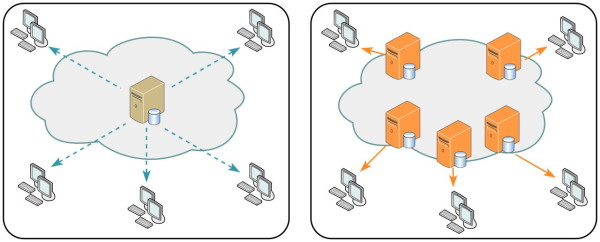
- استفاده از «شبکه توزیع محتوا» (Content Delivery Network | CDN): بهکارگیری CDN تأخیرها در بارگذاری محتوا را بهحداقل میرساند چون در این شبکه هر کاربر از طریق سرور نزدیک به خود به محتوای صفحات دسترسی پیدا میکند. این موضوع باعث افزایش سرعت بارگذاری در محتوای وب میشود. استفاده از شبکه توزیع محتوا مثل این است که چندین کپی از سرور وبسایت خود در نقاط جغرافیایی مختلف داشته باشید.

- اولویتبندی منابع: یکی از تکنیکهای بهینهسازی LCP، اولویتبندی منابع در مسیر رندر شدن است. در این روش ترتیب بارگیری منابع نیازمند به اجرا را بر اساس اولویت نمایش آنها به کاربر تعیین میکنید. در بسیاری از وبسایتها با افزودن کدهای «preload» به کد عناصر خاصی میتوان نمایش آنها را جلو انداخت. این کار به ۶ طریق زیر قابلانجام است:
- بارگذاری preload تصویر
- بارگذاری با تأخیر تصویر
- بارگذاری سریع CSS
- بارگذاری با تاخیر CSS
- بارگذاری فونتها با سیستم مخصوص
- اجرای سریع جاوا اسکریپت
- اجرای با تاخیر جاوا اسکریپت
مفهوم FID در Core Web Vitals چیست ؟
دومین هسته حیاتی وب که قصد داریم آن را بررسی کنیم، «اولین تأخیر ورودی» (First Input Delay | FID) نام دارد. فرض کنید صفحه وب طبق معیار LCP برای کاربر بارگذاری میشود. در این مرحله سوال اینجاست که آیا کاربران میتوانند کنشی در صفحه وب انجام دهند؟

هدف از ایجاد شاخص FID پاسخ به همین سوال است. اولین تاخیر ورودی یعنی مدت زمانی که طول میکشد تا کاربر بهمعنای واقعی کلمه کنشی در صفحه وب انجام دهد و پاسخ آن را از مرورگر دریافت کند. فهرست زیر نمونههای متداولی از «کنش» (Interaction) را در صفحه وب نشان میدهد:
- انتخاب یکی از گزینههای منو
- کلیک روی نوار جستجوی بالای صفحه
- کلیک روی یکی از لینکها در زمان ناوبری در وبسایت
- وارد کردن آدرس ایمیل در محلی بهخصوص
- باز کردن منوهای کشویی در دستگاههای موبایلی
اگر از شما بپرسند مهمترین سیگنال در Core Web Vitals چیست میتوانید از FID نام ببرید. طبق نظر گوگل FID میزان تعامل کاربران واقعی را در زمان استفاده واقعی از وبسایت تجزیه و تحلیل میکند.

از نظر فنی شاخص FID مدت زمان لازم برای اتفاق افتادن یک کنش در صفحات وب را اندازهگیری میکند. بر اساس این تعریف میتوان گفت FID امتیازی برای سرعت صفحه است. البته کاربرد FID فقط به همین موضوع خلاصه نمیشود و از این هم فراتر میرود. این شاخص مدت زمانی را که طول میکشد تا کاربر واقعا اقدامی در صفحه موردنظر شما انجام دهد اندازه میگیرد. این معیار بهتر است کمتر از ۱۰۰ میلیثانیه برای صفحات مختلف وبسایت باشد.
البته برای صفحات وبی که بخش اعظم آنها از محتوا تشکیل شده (صفحات بلاگ یا مقالههای خبری)، اولین تاخیر ورودی اهمیت چندانی ندارد چون اسکرول کردن در طول محتوا تا پایان آن تنها کنش واقعی است که کاربران انجام میدهند.
تحلیل FID
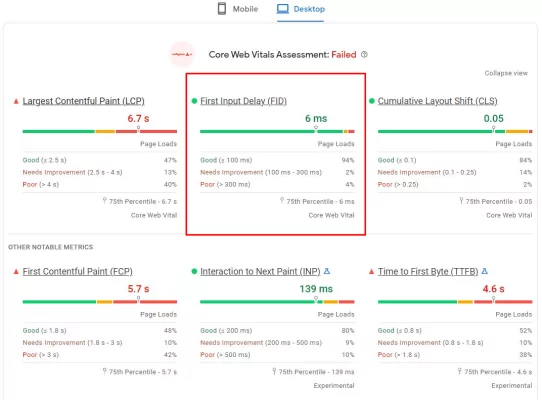
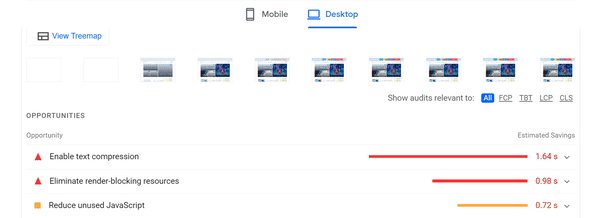
بهطور کلی چون همه کاربران لزوما کنشی در صفحه انجام نمیدهند، ممکن است داده خاصی برای این معیار در ابزارهای مختلف وجود نداشته باشد. آنچه در زمان اندازهگیری FID باید در ابزارهای مختلف مورد توجه قرار دهید، شاخصی بهنام TBT است. در تصویر زیر نمونهای از گزارش این ابزار PageSpeed Insights برای معیار FID را میبینید:

در ادامه این گزارش میتوانید با مراجعه به بخش Diagnostics و کلیک روی شاخص TBT در گوشه سمت چپ، نتایج مرتبط با FID، فرصتها و موارد نیازمند به بهبود را بههمراه جزییات بیشتر ببینید:

آنچه بهطور معمول باعث ایجاد تأخیر در پاسخ به کنش کاربر میشود، رقابت جاوا اسکریپت برای Main thread است. در این حالت جاوا اسکریپت تلاش میکند تمامی وظایف را از طریق همین Main thread انجام دهد. زمانی که بار کاری Main thread زیاد باشد، صفحه نمیتواند به ورودی و کنش کاربر بهموقع پاسخ دهد بههمین دلیل تأخیر در پاسخ مرورگر به او حس میشود.
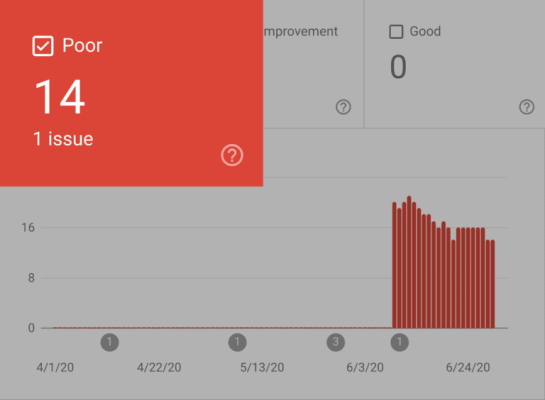
بررسی وضعیت معیار FID در سرچ کنسول گوگل نیز با دشواریهایی همراه است و در بسیاری از موارد اصلا گزارشی برای این معیار ثبت نمیشود یا بهصورت «ضعیف» و با رنگ قرمز ثبت میشود. مانند آنچه در تصویر زیر میبینید:

این حالت بیشتر زمانی اتفاق میافتد که «صفحه ورود» (Login) یا صفحاتی که نیاز به وارد کردن متن یا هر چیز دیگری توسط کاربر در آنها وجود دارد، در وبسایت نباشند. برای مثال صفحات ورودی مثل صفحه ورود به وبسایت «فرادرس» را در نظر بگیرید:

معیار FID برای این صفحه و صفحات مشابه با آن معنی و مفهوم بیشتری پیدا میکند، چون نیاز به وارد کردن اطلاعات توسط کاربر دارد. برای چنین صفحاتی مدت زمان بارگذاری محتوای اهمیت چندانی ندارد و آنچه مهم است مدت زمانی است که وبسایت توانایی تایپ کردن اطلاعات را در اختیار کاربر قرار میدهد.
چطور FID را بهینه کنیم؟
با در ذهن داشتن نکاتی که در بخشهای قبلی مطرح کردیم، در فهرست زیر چند تکنیک را برای بهینه کردن معیار FID بررسی میکنیم.
- حداقلسازی (یا دیفر کردن) جاوا اسکریپت: انجام کنش با مرورگر توسط کاربر در زمان بارگذاری جاوا اسکریپت تقریبا غیرممکن است. بنابراین با کوچک یا دیفر کردن جاوا اسکریپت در صفحه میتوانید به FID ایدهآل برسید.
- حذف اسکریپتهای شخص ثالث غیر ضروری: دقیقا مانند آنچه در مورد بهینهسازی معیار FCP گفته شد، وجود اسکریپتهای شخص ثالث مثل گوگل آنالیتیکس، هیتمپها و ... اثری منفی روی FID میگذارد.
- استفاده از Cache مرورگر: این کار باعث میشود محتوای صفحه سریعتر بارگذاری شود. بارگذاری سریعتر محتوای صفحه به اجرای سریعتر وظایف جاوا اسکریپت کمک زیادی میکند.
گوگل اخیرا پارامتر جدیدی را به نام Interaction To Next Paint یا INP معرفی کرده که قرار است تا ماه مارس سال ۲۰۲۴ میلادی جایگزین پارامتر FID شود. INP میزان واکنشگرایی صفحه را نسبت به تعاملهای مختلف کاربر اندازهگیری میکند برخلاف FID که فقط مدت زمان پاسخگویی صفحه به اولین تعامل کاربر را ارزیابی میکند. در مطلب زیر از مجله فرادرس بهطور مفصل در مورد این پارامتر بحث کردهایم:
تغییر چیدمان تجمعی یا CLS چیست ؟
«تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS) وظیفه سنجش میزان پایداری و ثبات عناصر بصری صفحه را در حین بارگذاری آن برعهده دارد. بهعبارت بهتر، درصورتی که عناصر بهکاررفته در صفحه شما همزمان با بارگذاری آن حرکت کنند و دیر در محل اصلی خود قرار بگیرند، شاخص CLS بالا میرود که برای سئوی وبسایت آسیبزننده است.
لحظهای خود را در موقعیت کاربر قرار دهید. جابهجا شدن عناصر مختلف موجود در صفحه همزمان با بارگذاری محتوای آن، آنقدر آزاردهنده است که احتمالا ترجیح میدهید صفحه را ببندید. ثبات این عناصر در صفحه باعث میشود نیازی نباشد کاربران محل لینکها، تصاویر یا کادرهای مختلف را همزمان با بارگذاری صفحه مجددا یاد بگیرند یا بهطور اشتباه روی عنصری کلیک کنند.

این شاخص بر اساس ۵ ثانیه اول بارگذاری صفحه و در زمان اوج تغییرات در چیدمان عناصر مختلف صفحه ارزیابی میشود.
فهرست زیر رایجترین مواردی را که اثر بدی روی CLS میگذارند، نشان میدهد:
- وجود تصاویر بدون ابعاد
- تبلیغات و استفاده از تگهای اینلاین در html
- تزریق محتوا در جاوا اسکریپت
- بارگذاری با تاخیر فونت یا قالببندی محتوا
برای بهینهسازی تجربه کاربری از دیدگاه معیار CLS باید به اعداد بازه زیر توجه کنید:

بررسی CLS
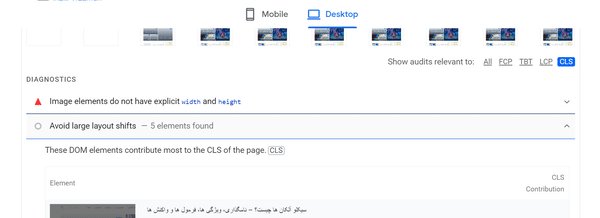
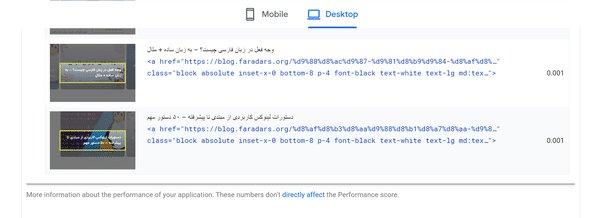
در این مورد نیز با استفاده از ابزار PageSpeed Insights تلاش کردیم جزییات مرتبط با معیار CLS را بررسی کنیم.

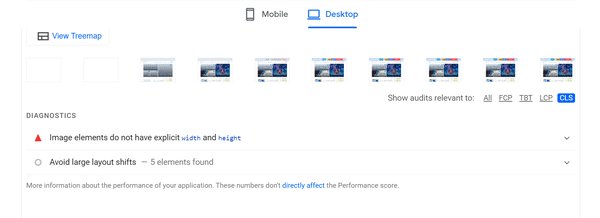
مانند دو معیار قبلی، با بررسی بخش Diagnostics میتوانید جزییات بیشتری در مورد این معیار ببینید.

مهمترین موردی که در این گزارش باید به آن توجه کنید، عبارت Avoid large layout shifts است که محل وقوع آن نیز توسط ابزار بهصورت دقیق مشخص میشود.
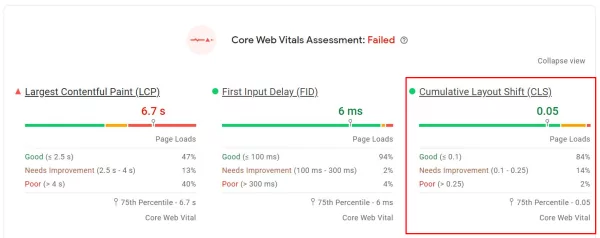
بررسی وضعیت CLS در ابزار سرچ کنسول گوگل نیز در گزارش جداگانهای مشابه تصویر زیر قابل بررسی است:

روش بهینه سازی CLS در Core Web Vitals چیست ؟
در ادامه چند روش آسان برای بهینهسازی معیار CLS معرفی میکنیم.
- تنظیم اندازه برای هریک از انواع محتوا (ویدیو، تصویر، فایل Gif و اینفوگرافیک): با این کار مرورگر کاربر از قبل در مورد فضایی که قرار است توسط محتوا اشغال شود، آگاه میشود و آن فضا را تا بارگذاری صفحه بهصورت کامل چندین بار تغییر نمیدهد. این کار برای تصاویر با افزودن تگ <img> به آن قابلانجام است.
- اطمینان از وجود فضای از پیش تعیین شده برای تبلیغات: اگر فضای مشخص برای تبلیغات در نظر نگیرید، ممکن است با ظاهر شدن ناگهانی در صفحه، محتوا را بهسمت پایین، بالا یا کنار جابهجا کنند.
- قرار دادن عناصر «رابط کاربری» (User Interface) در فضای پایین صفحه: این کار باعث میشود این عناصر در زمان بارگذاری محتوا را از محل مورد انتظار کاربر جابهجا نکنند.
ابزارهای اندازه گیری Core Web Vitals
ابزارهای مختلفی برای اندازهگیری و پیگیری مداوم وضعیت و عملکرد Core Web Vitals وجود دارند که از انواع مختلفی از دادهها بهعنوان منبع استفاده میکنند. این دادهها عبارتاند از:
- Field Data: این دسته از دادهها بر اساس عملکرد کاربران واقعی در بازه زمانی ۲۸ روزه جمعآوری میشوند.
- Lab Data: این دادهها در زمان بارگذاری گزارشها از خزش رباتهای گوگل و بهصورت شبیهسازی شده جمعآوری میشوند.
همانطور که قبلا نیز به این نکته اشاره کردیم، گوگل ارزیابی هسته حیاتی وب را بر اساس Field Data انجام میدهد. با این پیشزمینه در مورد انواع دادهها، ابزارهای کاربردی برای پیگیری عملکرد کور وب وایتال را در ادامه معرفی میکنیم.
ابزارهایی با منبع Field Data
گفتیم Field Data از دادههای تجربه کاربری مرورگر گوگل کروم جمعآوری میشود. در فهرست زیر ابزارهایی را که از این دادهها بهعنوان منبع سنجش هسته حیاتی وب استفاده میکنند، آوردهایم:
نکته مهم در مورد ابزارهای بالا، امکان فراهم کردن دادههای مربوط به هر سه سیگنال است.
ابزارهایی با منبع Lab Data
بسیاری از ابزارهای بالا که بر اساس Field Data عمل میکنند، میتوانند با استفاده از Lab Data نیز دادههایی را جمعآوری و برای شما تحلیل کنند. با این تفاوت که با استفاده از Lab Data اطلاعاتی در مورد FID جمعآوری نمیشود و باید بهجای آن از دادههای سیگنال مشابه TBT استفاده کنید. این ابزارها در فهرست زیر آمدهاند:
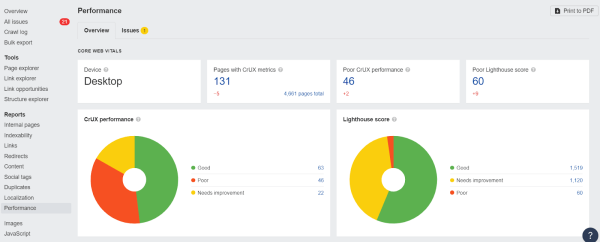
ابزار PageSpeed Insights برای بررسی هر چند وقت یکبار سیگنالها بسیار کاربردی است. اما درصورتی که بخواهید Field Data و Lab Data را بهصورت همزمان و در مقیاس مناسب کنترل کنید، آسانترین راه استفاده از API یا «رابط نرم افزاری اپلیکیشن» است. در این روش میتوانید با متصل کردن API به ابزارهای مدیریت وبسایت Ahrefs یا ابزار آنالیز سایت Ahrefs گزارشی پرجزییات از عملکرد سیگنالها دریافت کنید.

جمعبندی
در این مطلب از «مجله فرادرس» با مفهوم Web Vitals آشنا شدیم و یاد گرفتیم چطور باید آنالیز و بهینهسازی Core Web Vitals را انجام داد. مهمترین عنوانهای این مطلب را میتوان در فهرست زیر خلاصه کرد:
- تعریف و مفهوم Web Vitals
- تعریف هسته حیاتی وب یا Core Web Vitals چیست
- اهمیت و کاربرد آنالیز و بهینهسازی هسته حیاتی وب در بهبود تجربه کاربری و سئوی سایت
- نکات مهم در تحلیل هسته حیاتی وب
- تحلیل Core Web Vitals در سرچ کنسول گوگل و ابزار PageSpeed Insights
در تعریف هسته حیاتی وب گفتیم که این شاخصها اصلیترین معیارهایی هستند که وظیفه ارزیابی سرعت بارگذاری محتوای صفحه، تعاملپذیری و پایداری عناصر بصری را در صفحه برعهده دارند. در ادامه نیز گفتیم که این سیگنالها به ایجاد تجربه کاربری رضایتبخش برای کاربر کمک میکنند و گوگل آنها را بهعنوان فاکتورهای رتبهبندی ضعیف در سئو مدنظر قرار میدهد.
در تعریف انواع Core Web Vitals گفتیم که سه سیگنال مهم زیر نمره نهایی کور وب وایتال را تعیین میکنند:
- LCP: برای بررسی مدت زمان موردنیاز برای بارگذاری بزرگترین تصویر یا بلوک محتوا
- FID: برای سنجش مدت زمان موردنیاز برای دریافت پاسخ اولین تعامل کاربر
- CLS: برای ارزیابی مدت زمان موردنیاز برای پایدار شدن عناصر بصری صفحه در حین بارگذاری
در پایان نیز به سراغ روشهای بهینهسازی هریک از این سیگنالها رفتیم و نحوه آنالیز آنها را در ابزارهایی مثل سرچ کنسول گوگل و PageSpeed Insights که هردو رایگان هستند، یاد گرفتیم.
سوالات متداول کور وب وایتال
این نوشتار از «مجله فرادرس» در مورد Core Web Vitals یا هسته حیاتی وب و اهمیت آن در سئو بحث کردیم. در ادامه نیز بهسراغ روشها و ابزارهای آنالیز و تکنیکهای بهینهسازی آن رفتیم. در این بخش به چند سوال پرتکرار در مورد این سیگنالها پاسخ میدهیم.
Web Vitals در تجربه صفحه چه مفهومی دارد؟
به مجموعه سیگنالهای گوگل برای ارزیابی میزان تعامل کاربران با صفحات وبسایت، «معیارهای ضروری سلامت» (Web Vitals) گفته میشود. این سیگنالها به جمعآوری اطلاعات برای فاکتور رتبهبندی تجربه صفحه کمک بسیاری میکنند. ازجمله مهمترین این سیگنالها میتوان به «هسته حیاتی وب» (Core Web Vitals)، سازگاری با موبایل، استفاده از پروتکل https، مرور امن صفحات و نبود تبلیغات مزاحم بینابینی در وبسایتها اشاره کرد.
تحلیل Core Web Vitals در سرچ کنسول گوگل چگونه است؟
برای پیگیری و تحلیل عملکرد هسته حیاتی وب میتوانید از گزارش Enhancement ابزار سرچ کنسول گوگل و بخش Core Web Vitals استفاده کنید. این گزارش در دو بخش موبایل و دسکتاپ ارائه میشود. با کلیک روی هریک از این گزارشها میتوانید به گروهبندی پیوندهای یکتای صفحات وبسایت بهتفکیک موارد خوب، نیازمند به بهبود و ضعیف در مورد هریک از سیگنالها دسترسی پیدا کنید. مهمترین نکته در مورد سرچ کنسول گوگل استفاده از دادههای تجربه کاربری مرورگر گوگل کروم است که دیدگاهی واقعی از تعامل کاربران در اختیار شما قرار میدهد.
تاثیر استفاده از شبکه توزیع محتوا در بهبود Core Web Vitals چیست ؟
استفاده از «شبکه توزیع محتوا» (Content Delivery Network) که به اختصار CDN خوانده میشود، یکی از روشهای افزایش بارگذاری سرعت وبسایت است. در این روش سرورهای مختلفی از وبسایت در موقعیتهای مکانی مختلف قرار میگیرند و بههمین دلیل هر کاربر از طریق سرور نزدیک به خود محتوای وبسایت را دریافت میکند. این موضوع با کمک به کاهش میزان تاخیر در بارگذاری محتوای صفحات وب، در افزایش سرعت بارگذاری LCP و FID تاثیر بسیار مثبتی دارد و به بهبود آنها کمک میکند.
مهم ترین منابع برای جمع آوری داده های Core Web Vitals چیست ؟
ابزارهای مختلفی برای اندازهگیری و پیگیری مداوم وضعیت Core Web Vitals وجود دارند انواع مختلفی از دادهها را بهعنوان منبع مورد استفاده قرار میدهند. Field Data که طبق عملکرد و رفتار کاربران واقعی در دورههای زمانی ۲۸ روزه جمعآوری میشوند و Lab Data که از خزش رباتهای گوگل و بهصورت شبیهسازی شده تدوین میشوند.