طراحی جلوه پنیری روی متون در فتوشاپ (+ دانلود فیلم آموزش گام به گام)
در این مطلب به شما نحوهی ایجاد جلوهی پنیری بر روی متون در «ادوبی فتوشاپ» (Adobe Photoshop) به کمک استایلها، فیلترها و قلمها را آموزش خواهیم داد.


فیلم آموزشی طراحی جلوه پنیری روی متن در فتوشاپ
موارد مورد نیاز
برای دنبال کردن این آموزش نیاز به موارد زیر خواهید داشت:
- پسزمینهی «Various crusty bread and buns»
- قلم «Cheese» و اکشن «Layer Duplicator»
- فونت «Poplar Std»
تمامی این موارد از این لینک قابل دانلود هستند.
1. تنظیم پسزمینه
فتوشاپ را باز کرده و از طریق منوی «File» گزینهی «New» را بزنید. مقدار «Width» را برابر با 850 پیکسل و مقدار «Height» را نیز برابر با 500 پیکسل انتخاب کرده، سپس رزولوشن را بر روی 72 پیکسل در هر اینچ قرار دهید.
حال از طریق منوی «File» گزینهی «Place Embedded» را زده و تصویر پسزمینه را انتخاب نمایید. تصویر را چرخانده و اندازهی آن را تغییر دهید تا به خوبی در سند شما قرار بگیرد، سپس کلید «Enter» را بزنید.

2. نصب قلم و اکشن مورد نیاز
برای این که بتوانید به درستی این آموزش را دنبال کنید، باید قلم و اکشن دانلود شده از لینک بالا را در فتوشاپ نصب کنید. این کار را در دو گام انجام خواهیم داد.
گام اول
از طریق منوی «Edit» به بخش «Presets» رفته و گزینهی «Preset Manager» را بزنید. در بخش «Preset Type» گزینهی «Brushes» را انتخاب کرده و پس از کلیک بر روی گزینهی «Load»، فایل «Cheese-brush.abr» را انتخاب نمایید.

گام دوم
برای نصب اکشن از طریق منوی «File» گزینهی «Open» را زده و فایل «Layer Duplicator.atn» را انتخاب نمایید. برای این که مطمئن شوید اکشن در فتوشاپ لود شده است، از طریق منوی «Window» گزینهی «Actions» را انتخاب نمایید. در لیست موجود باید گزینهی «Layer Duplicator» را مشاهده کنید.

3. ساخت لایهی متن
ابزار «Type» را بردارید. فونت «Poplar Std» را انتخاب نموده و اندازهی آن را به «pt 241» تغییر داده و عبارت «CHEESE» را بنویسید. سپس از طریق منوی «Type» گزینهی «Warp Text» را زده و مقدار «Style» را بر روی «Arc» و مقدار «Bend» را بر روی %7 قرار دهید، سپس بر روی گزینهی «OK» کلیک کنید. در نهایت از طریق منوی «Layer» به بخش «Smart Objects» رفته و گزینهی «Convert to Smart Object» را بزنید.

4. ایجاد سوراخهای بیرونی پنیر روی متن
اولین جلوهای که به متن خود اضافه خواهیم کرد، جلوهی سوراخهای بیرونی پنیر است که طی گامهای زیر آن را انجام میدهیم.
گام اول
از طریق منوی «Layer» به بخش «New» رفته و گزینهی «Layer» را بزنید، نام آن را «outer holes» گذاشته و بر روی گزینهی «OK» کلیک کنید. سپس کلید «Control» را نگه داشته و بر روی تصویر لایهی «CHEESE» کلیک کنید تا این لایه انتخاب شود. حال از طریق منوی «Window» گزینهی «Paths» را زده و بر روی دکمهی «Make work path from selection» در پایین پنل «Paths» کلیک کنید.

گام دوم
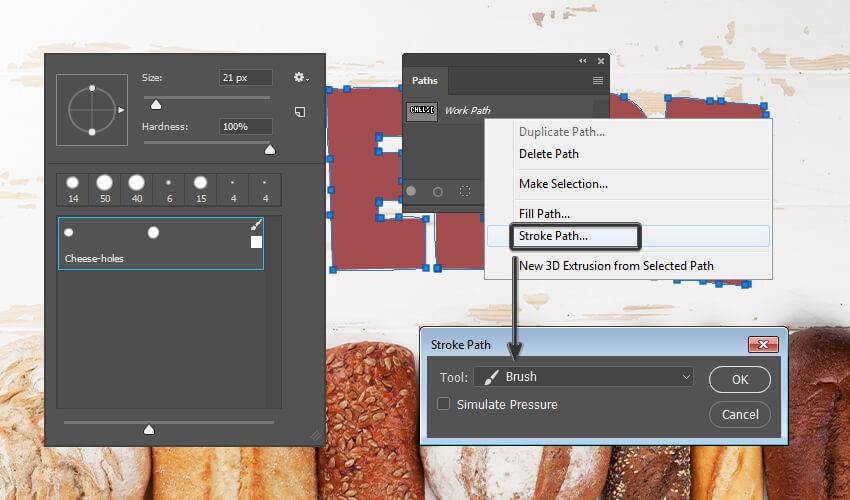
اینک از طریق پنجرهی «Window» گزینهی «Brushes» را بزنید، سپس قلم «Cheese-holes» را انتخاب نموده و در حالی که لایهی «Outer holes» را انتخاب کردهاید، بر روی لایهی «Work Path» در پنل «Paths» راست کلیک کرده و گزینهی «Stroke Path» را از داخل منو انتخاب نمایید. برای بخش «Tool» گزینهی «Brush» را انتخاب کرده و گزینهی «Simulate Pressure» را غیر فعال نمایید. در نهایت بر روی گزینهی «OK» کلیک کنید.

گام سوم
کلید کنترل را نگه داشته و بر روی تصویر لایهی «outer holes» کلیک کنید تا این لایه انتخاب شود، سپس لایهی «CHEESE» را انتخاب نموده و از طریق منوی «Layer» به بخش «Layer Mask» رفته و گزینهی «Hide Selection» را بزنید. حال میتوانید لایهی «outer holes» را حذف کنید.

5. تنظیم ظاهر لایهی متن
اینک میخواهیم کمی ظاهر کلی متن خود را تغییر دهیم تا جلوهی بهتری پیدا کند.
گام اول
لایهی «CHEESE» را انتخاب کرده و سپس بر روی این لایه دابل کلیک کنید. حال قالببندی زیر را بر روی آن اعمال نمایید.
وارد بخش «Gradient Overlay» شده و تنظیمات زیر را اعمال کنید:
- Blend Mode: normal
- Dither: فعال
- Opacity: %100
- Style: Linear
- Angle: 90
حال بر روی گزینهی «Gradient» کلیک کرده و رنگهای زیر را اضافه کنید:
- یک رنگ با کد «feca50#» در خانه %6
- یک رنگ با کد «fdc542#» در خانه %39
- یک رنگ با کد «ffd269#» در خانه %82
- یک رنگ با کد «feca50#» در خانه %100

گام دوم
از طریق منوی «Filter» به بخش «Distort» رفته و گزینهی «ZigZag» را انتخاب نمایید. سپس تنظیمات زیر را اعمال کنید:
- Amount: 2
- Ridges: 5
- Style: Pond Ripples
بر روی «OK» کلیک کرده، سپس از طریق منوی «Layer» به بخش «Smart Objects» رفته و گزینهی «Convert to Smart Object» را بزنید.

6. ایجاد جلوهی سه بعدی
هم اکنون میخواهیم جلوهی سه بعدی اولیه را به متن خود اعمال کنیم. این کار در دو گام انجام میشود.
گام اول
جلوهی سه بعدی با ایجاد یک کپی از لایهی متن و حرکت دادن آن به یک پیکسل پایینتر و سپس قرار دادن آن در متن اصلی ایجاد میشود. این کار باید 15 دفعه تکرار شود، از همین رو یک اکشن برای شما ایجاد کردهایم که این کار را به سادگی برایتان انجام دهد.
برای اجرای این اکشن، لایهی «CHEESE» را انتخاب کرده و سپس از طریق منوی «Window» گزینهی «Actions» را بزنید. حال پوشهی «Layer Duplicator» را باز کرده و اکشن «Make 15 Layers» را انتخاب نموده و دکمهی «Play» را بزنید.

گام دوم
پس از اجرای کامل اکشن، یک کپی از لایهی «cheese-3D» ایجاد نموده و آن را «shadow» بنامید، سپس آن را در پشت لایهی «Cheese-3D» قرار دهید.

7. قالببندی لایهی متن سه بعدی
لایهی «cheese-3D» را انتخاب کرده و بر روی آن دابل کلیک کنید، سپس قالببندیهای زیر را بر روی آن اعمال نمایید.
گام اول
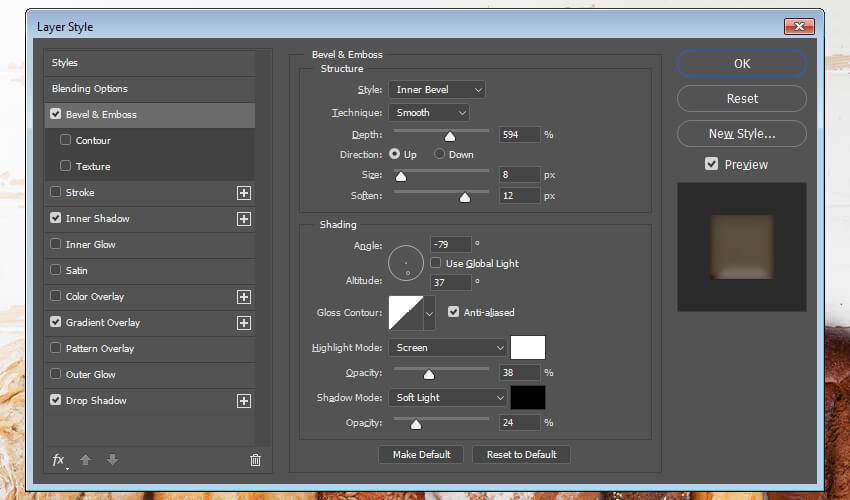
وارد بخش «Bevel and Emboss» شده و تنظیمات زیر را اعمال کنید:
- Style: Inner Bevel
- Technique: smooth
- Depth: 594%
- Direction: Up
- Size: 8 پیکسل
- Soften: 12 پیکسل
- Use Global Light: غیر فعال
- Angle: 79-
- Altitude: 37
- Anti-aliased: فعال
- Highlight Mode: مقدار «Screen» به همراه رنگ «ffffff#» و «Opacity» برابر با %38
- Shadow Mode: مقدار «Soft Light» به همراه رنگ «000000#» و «Opacity» برابر با %24

گام دوم
وارد بخش «Inner Shadow» شده و تنظیمات زیر را اعمال نمایید:
- Blend Mode: Color Burn
- Color: 000000#
- Opacity: 27%
- Use Global Light: غیر فعال
- Angle: 90-
- Distance: 3 پیکسل
- Choke: 0%
- Size: 8 پیکسل
- Anti-aliased: فعال

گام سوم
وارد بخش «Gradient Overlay» شده و تنظیمات زیر را اعمال کنید:
- Blend Mode: Multiply
- Dither: فعال
- Opacity: 40%
- Style: Angle
- Angle: 0
- Scale: 150%
بر روی گزینهی «Gradient» کلیک کرده و رنگهای زیر را اضافه کنید:
- یک رنگ با کد «fbaf3a#» در خانه %0
- یک رنگ با کد «fdc747#» در خانه %20
- یک رنگ با کد «fbaf3a#» در خانه %47
- یک رنگ با کد «fdc747#» در خانه %75
- یک رنگ با کد «fbaf3a#» در خانه %100

گام چهارم
وارد بخش «Drop Shadow» شده و تنظیمات زیر را اعمال نمایید:
- Blend Mode: Multiply با رنگ «dca423#»
- Opacity: 60%
- Use Global Light: غیر فعال
- Angle: 86
- Distance: 1 پیکسل
- Spread: 0%
- Size: 1 پیکسل
- Anti-aliased: فعال
بر روی گزینهی «OK» کلیک کنید تا تمام تغییرات اعمال شوند.

8. قالببندی لایهی متن اصلی و سایهی آن
برای قالببندی لایهی متن اصلی و سایهای که برای آن طراحی کردهایم، گامهای زیر را دنبال میکنیم.
گام اول
لایهی «CHEESE» را انتخاب نموده و بر روی لایهی آن دابل کلیک کنید. وارد بخش «Inner Shadow» شده و تنظیمات زیر را اعمال کنید:
- Blend Mode: Linear dodge (Add)
- Color: ffffff#
- Opacity: 4%
- Use Global Light: غیر فعال
- Angle: 90-
- Distance: 2 پیکسل
- Choke: 0%
- Size: 3 پیکسل
- Anti-aliased: فعال
بر روی گزینهی «OK» کلیک کنید تا تمام تغییرات اعمال شوند.

گام دوم
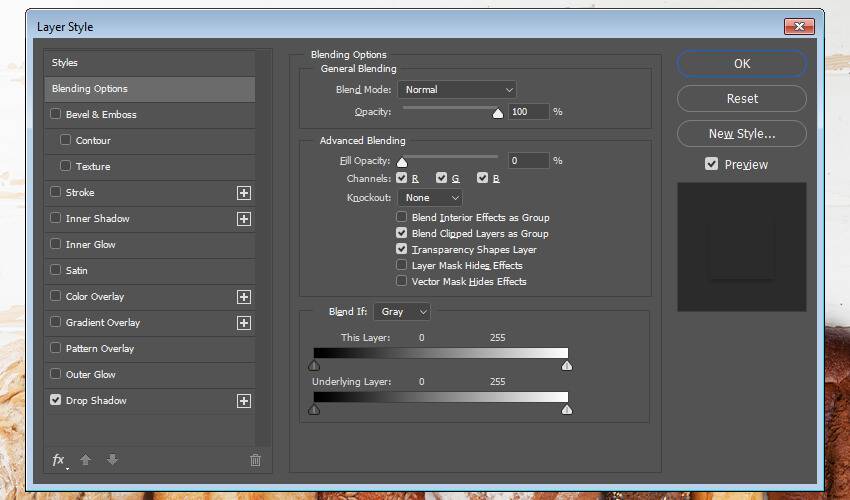
لایهی «shadow» را انتخاب کرده و بر روی آن دابل کلیک کنید. حال وارد بخش «Blending Options» شده و تنظیمات و مقدار «Fill Opacity» را برابر با صفر درصد قرار دهید.

گام سوم
وارد بخش «Drop Shadow» شده و تنظیمات زیر را اعمال نمایید:
- Blend Mode: Multiply با رنگ «000000#»
- Opacity: 20%
- Use Global Light: غیر فعال
- Angle: 90
- Distance: 3 پیکسل
- Spread: 0%
- Size: 6 پیکسل
- Anti-aliased: فعال
بر روی گزینهی «OK» کلیک کنید تا تمام تنظیمات اعمال شوند.

در این لحظه با حلوههایی که اعمال کردهایم طرح ما به شکل زیر خواهد بود:

9. ساخت لایه برای استفاده از قلم
پیش از این که سوراخهای پنیر را رسم نماییم، یک لایه برای آن ایجاد میکنیم تا کارمان سادهتر شود.
گام اول
از طریق منوی «Layer» به بخش «New» رفته و گزینهی «Layer را بزنید. نام این لایه را «big holes» گذاشته و بر روی «OK» کلیک کنید، سپس کلید «Control» را نگه داشته و بر روی تصویر لایهی «cheese-3D» کلیک کنید تا آن انتخاب شود. لایهی «big holes» را انتخاب کرده و از طریق منوی «Layer» و بخش «Layer Mask» گزینهی «Reveal Selection» را بزنید.

گام دوم
یک کپی از لایهی «big holes» ایجاد کرده و نام آن را «Small holes» بگذارید، سپس بر روی «OK» کلیک کنید.

10. طراحی سوراخهای پنیر
حال با استفاده از قلم مخصوص خود سوراخهای پنیر را ایجاد میکنیم.
گام اول
لایهی «big holes» را انتخاب کرده و از طریق منوی «Window» گزینهی «Brushes» را بزنید، سپس قلم «Cheese-holes» را انتخاب نموده و اندازهی آن را به 50 پیکسل تغییر دهید و نقاطی را در اطراف متن «CHEESE» خود بکشید. رنگ قلم اهمیتی ندارد.

گام دوم
لایهی «small holes» را انتخاب کرده و سپس از طریق منوی «Window» گزینهی «Brushes» را بزنید. قلم «Cheese-holes» را انتخاب کرده، اندازهی آن را به 14 پیکسل تغییر داده و تعدادی نقطه بر روی متن خود رسم نمایید. سپس اندازه قلم را به 6 پیکسل تغییر داده و نقاطی کوچکتر در سراسر متن بکشید. رنگ قلم همچنان حائز اهمیت نیست.

11. قالببندی سوراخهای بزرگ پنیر
لایهی «big holes» را انتخاب کرده و بر روی آن دابل کلیک کنید، سپس قالببندی زیر را بر روی آن اعمال نمایید.
گام اول
وارد قسمت «Blending Options» شده و گزینهی «Layer Mask Hides Effects» را فعال کنید.

گام دوم
وارد بخش «Bevel and Emboss» شده و تنظیمات زیر را اعمال کنید:
- Style: Inner Bevel
- Technique: smooth
- Depth: 115%
- Direction: Up
- Size: 9 پیکسل
- Soften: 8 پیکسل
- Use Global Light: غیر فعال
- Angle: 111-
- Altitude: 42
- Anti-aliased: فعال
- Highlight Mode: مقدار «Linear Dodge (Add)» به همراه رنگ «ffffff#» و «Opacity» برابر با %14
- Shadow Mode: مقدار «Soft Light» به همراه رنگ «000000#» و «Opacity» برابر با %54

گام سوم
وارد بخش «Color Overlay» شده و «Blend Mode» را بر روی «Normal» قرار داده و رنگ «fcc14e#» را برای آن برگزینید.

گام چهارم
وارد بخش «Outer Glow» شده و تنظیمات زیر را اعمال کنید:
- Blend Mode: Overlay
- Opacity: 23%
- Color: ffffff#
- Technique: Softer
- Spread: 0%
- Size: 7 پیکسل
- Anti-aliased: فعال
بر روی گزینهی «OK» کلیک کنید تا تمام تغییرات اعمال شوند.

نتیجهی قالببندیهایی که در حال حاضر اعمال کردهایم به شکل زیر است:

12. قالببندی سوراخهای کوچک پنیر
لایهی «small holes» را انتخاب کرده، بر روی آن دابل کلیک نموده و قالببندیهای زیر را اعمال کنید.
گام اول
وارد بخش «Blending Options» شده و گزینهی «Layer Mask Hides Effects» را فعال نمایید.

گام دوم
وارد بخش «Bevel and Emboss» شده و تنظیمات زیر را اعمال کنید:
- Style: Inner Bevel
- Technique: Smooth
- Depth: 594%
- Direction: Up
- Size: 3 پیکسل
- Soften: 5 پیکسل
- Use Global Light: غیر فعال
- Angle: 104-
- Altitude: 48
- Anti-aliased: فعال
- Highlight Mode: مقدار «Linear Dodge (Add)» به همراه رنگ «ffffff#» و «Opacity» برابر با %0
- Shadow Mode: مقدار «Soft Light» به همراه رنگ «000000#» و «Opacity» برابر با %63

گام سوم
وارد بخش «Inner Shadow» شده و تنظیمات زیر را اعمال کنید:
- Blend Mode: Linear dodge (Add)
- Color: ffffff#
- Opacity: 13%
- Use Global Light: غیر فعال
- Angle: 90-
- Distance: 1 پیکسل
- Choke: 0%
- Size: 0 پیکسل
- Anti-aliased: فعال

گام چهارم
وارد بخش «Color Overlay» شده و حالت «Blend Mode» را بر روی «Normal» قرار دهید، سپس رنگ «fcc14e#» را برای آن برگزینید. بر روی گزینهی «OK» کلیک کنید تا تمام تغییرات اعمال شوند.

طرح ما آماده است.

اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش تایپوگرافی (Typography)
- Refine Edge در فتوشاپ و کاربرد و نحوه استفاده از آن
- لایه و ماسک در فتوشاپ چه کاربردی دارند؟ – به زبان ساده
^^












سلام خسته نباشید خیلی دنبال این آموزش بودم خیلی ممنون
ولی Stroke Path تو لیست خاموش هستش باید چطوری فعالش کنم ؟