۱۰ تکنیک برای افزایش سرعت طراحی UI — راهنمای کاربردی

در این مقاله با 10 تکنیک برای افزایش سرعت طراحی UI آشنا خواهیم شد. با ما تا انتهای این فهرست کاربردی همراه باشید.
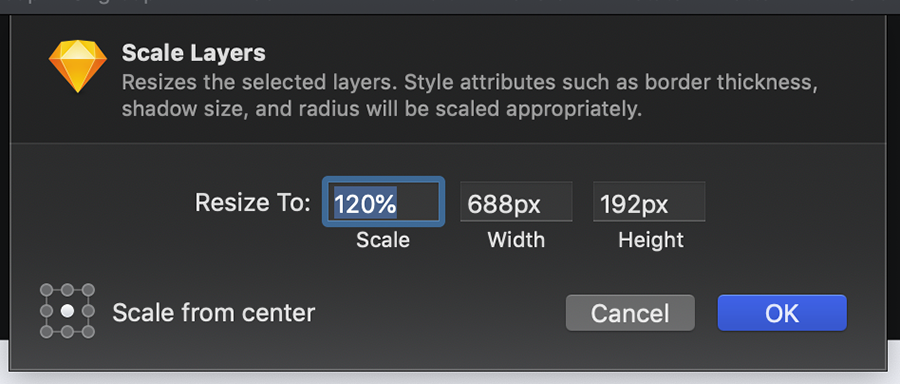
1. استفاده از ابزار scale در Sketch برای جلوگیری از اعوجاج

اگر تاکنون برای تغییر دادن اندازه یک گروه در Sketch اقدام کرده باشید، احتمالاً با تغییر عجیب در اندازه برخی موارد مواجه شدهاید. به طور خاص مقیاس بندی متن دشوارتر است.
با استفاده از یک راهحل ساده میتواند صرفهجویی زیادی در زمان مقیاس بندی گروهها داشته باشید. به این منظور باید از گزینه Scale در خاص استفاده کنید تا دیگر مجبور نباشید تمام عناصر را به صورت تک به تک تغییر اندازه بدهید.

برای استفاده از این گزینه تنها کاری که باید انجام دهید این است که آیتم یا گروهی را که میخواهید تغییر اندازه بدهید انتخاب کرده و روی گزینه Scale در منوی هدر بزنید یا کلیدهای Cmd+K را بگیرید. در ادامه میتوانید درصد یا ابعاد دقیق تغییر مقیاس را وارد کنید.
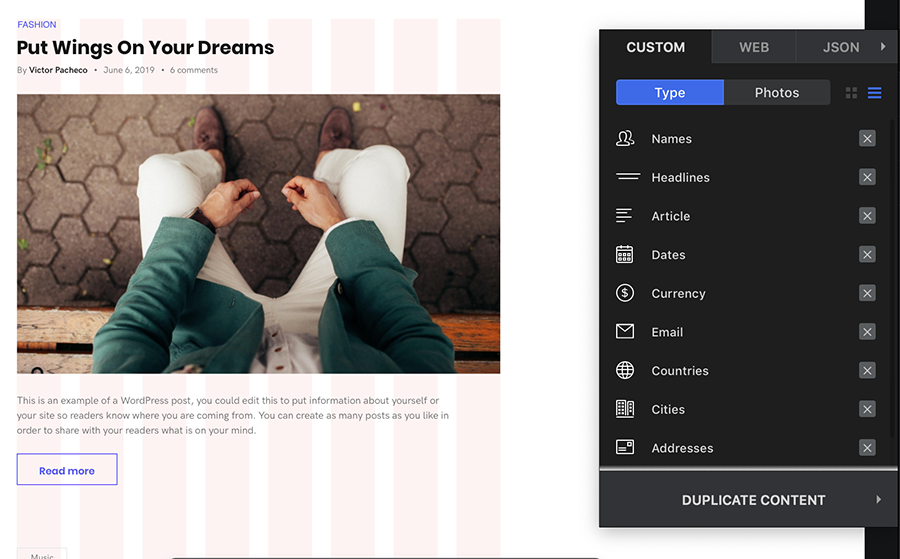
2. پر کردن محتوای ساختگی با استفاده از Craft
پلاگین Craft (+) برای نرمافزار Sketch ارائه شده است و ابزارهای زیاد برای بهبود گردش کار در این نرمافزار در اختیار ما قرار میدهد. ابزار اصلی که به جز آپلود کردن آرتبورد ها روی Invision استفاده میکنیم، ابزار autofill است.

برای استفاده از این ابزار باید تصاویری یا متنی که میخواهید در فایل خود داشته باشید را انتخاب کرده و سپس نوع محتوایی که باید اضافه شود را انتخاب کنید. همچنین میتوانید محتوا را از پوشه Dropbox یا هر پوشه دیگری روی رایانه بکشید و رها کنید.
این ابزار عملکرد عالی دارد و زمان زیادی از شما که باید صرف افزودن متنهای ساختگی یا تولید محتوای ساختگی برای طراحی اپلیکیشن میشد صرفهجویی میکند.
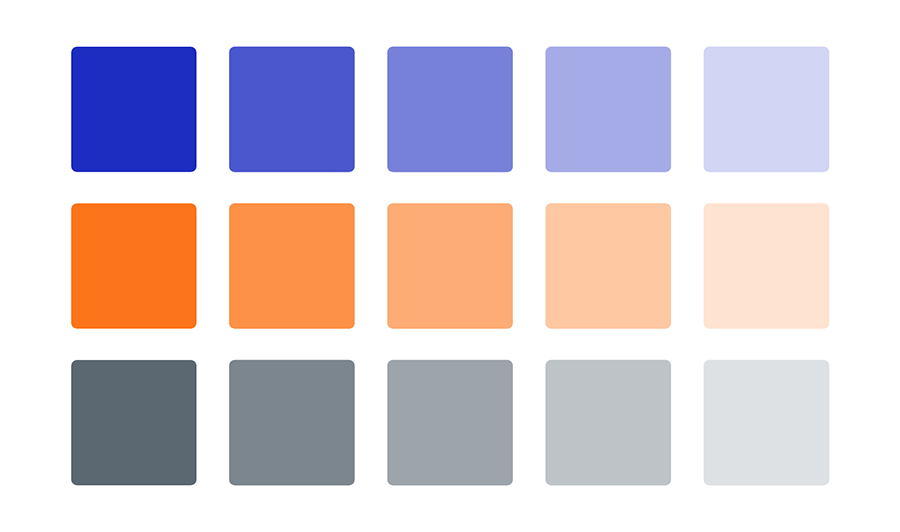
3. تولید بیدرنگ پالت رنگی دقیق در ایلاستریتور

با استفاده از ابزارهای blending ایلاستریتور میتوان به سادگی پالت رنگی را در طی مدت کوتاهی ایجاد کرد. ابزار blend موجب میشود که زحمت انتخاب مقادیر رنگی برای طراحی پالت رنگی رفع شود. ابزارهای دیگر نیز این امکان را فراهم میسازند، اما این سریعترین روش محسوب میشود. روش انجام کار به صورت زیر است.
گام 1
دو مستطیل ایجاد کنید. یکی از آنها به رنگ دلخواه شما برای پالت خواهد بود و دیگری سفید است.

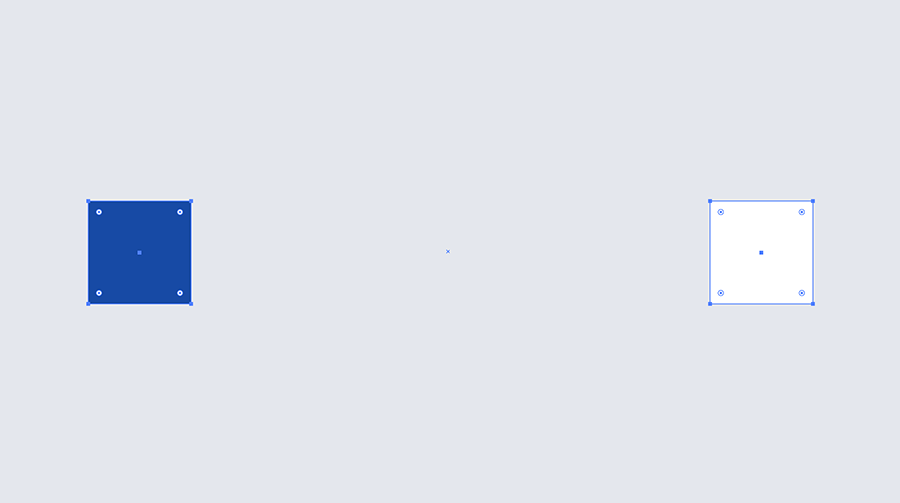
گام 2
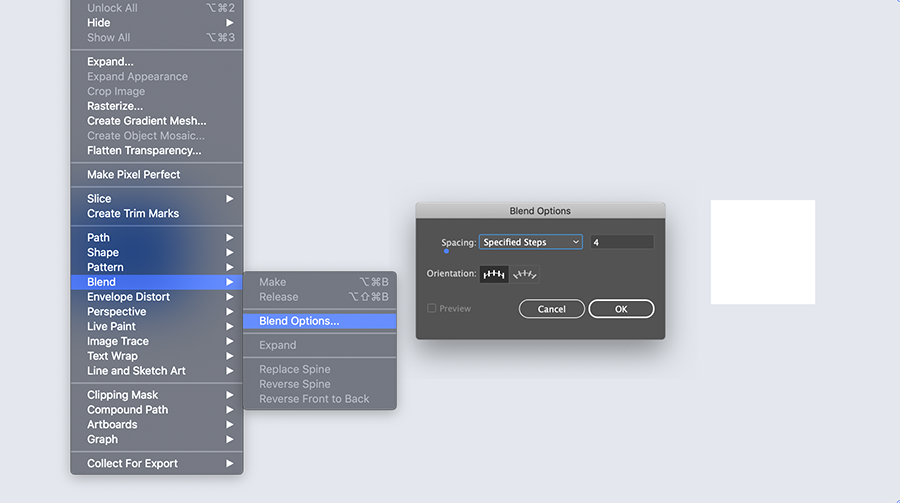
هر دو مستطیل را انتخاب کرده و سپس گزینههای blend را باز کنید. به منوی Object > Blend > Blend Options بروید. سپس گزینهی فاصلهبندی را روی specified steps و مقدار گزینههای رنگی را بسته به نیاز تعیین کنید.

گام 3
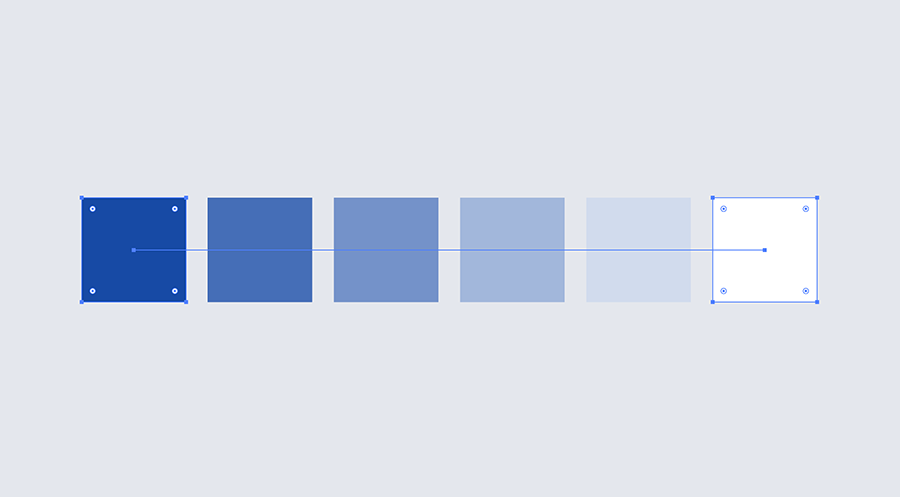
در حالی که هر دو مستطیل انتخاب شدهاند به منوی Object > Blend > Make بروید و یا کلیدهای Option + CMD + B را بزنید.

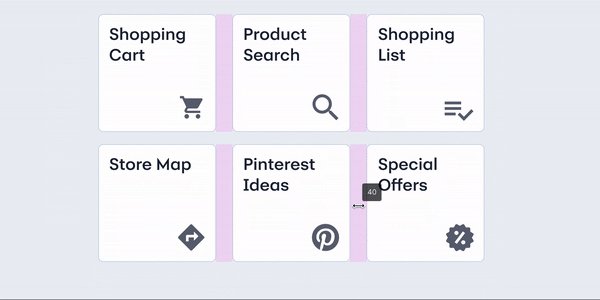
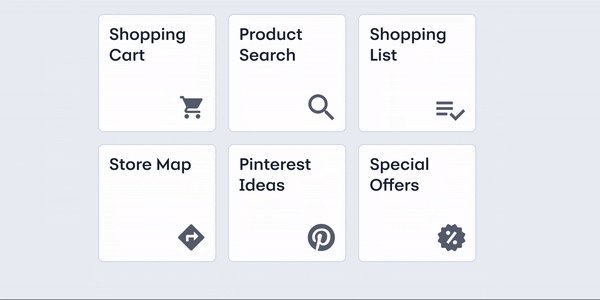
4. گزینههای Tidy up و Smart alignment در اسکچ و فیگما

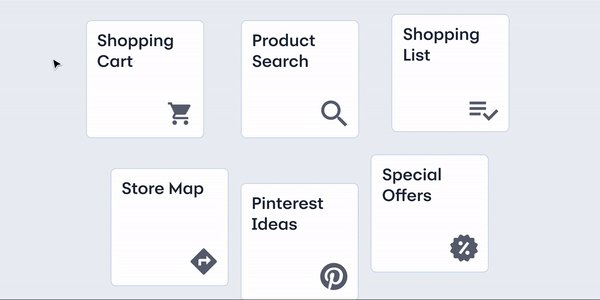
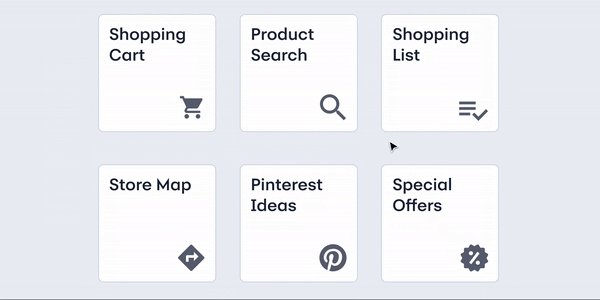
Tidy up یکی از بهترین ابزارهای نرمافزار اسکچ و فیگما محسوب میشود. اگر یک گروه از آیتمها داشته باشید که لازم باشد در یک لیست یا شبکه تنظیم شود، میتوانید آنها را انتخاب کرده و روی آیکون آبی رنگ Tidy up در مرکز کلیک کنید. در اسکچ باید روی Tidy در گوشه راست-بالا کلیک کنید. سپس با گرفتن کلید Shift و کشیدن paddding بین عناصر به میزان مطلوب آنها را تنظیم میکنیم.

لیآوت هوشمند در Sketch & Figma هم یکی دیگر از قابلیتهای عالی محسوب میشود. اگر یک شبکه از آیتمها داشته باشیم، میتوانیم مکان اشیا را با کلیک کردن روی دایره میانی و کشیدن آنها به نقطه جدید به سرعت تعویض کنیم. کار به همین سادگی است.
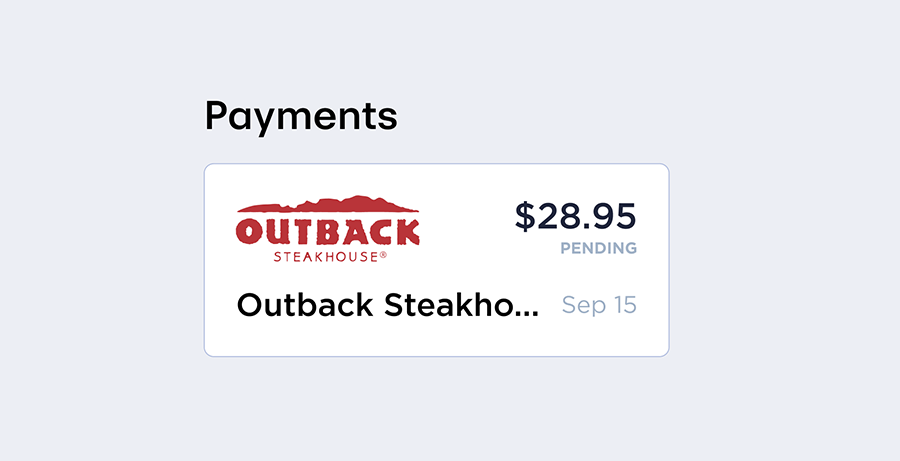
5. اجتناب از خراب کردن لیآوت طراحیها با سه نقطه

استفاده از سه نقطه ترفندی عالی محسوب میشود که همواره باید در خاطر داشته باشید. دلیل اشاره به آن در این فهرست این است که افراد تازهکار در اغلب موارد آن را فراموش میکنند و تصور میکنند برای این که فضا برای همه محتوا فراهم شود باید لیآوت خود را تغییر دهند.
در مثال فوق، در صورتی که کاربر قصد خرید داشته باشد، میتواند عبارت Outback Steakhouse را تشخیص دهد. اگر در مورد آن نامطمئن باشد، میتواند روی آن کلیک کند تا اطلاعات بیشتری به دست آورد.
باید اشاره کنیم که از سه نقطه تنها برای اطلاعاتی میتواند استفاده کرد که کاربر بیدرنگ نیاز ندارد. همچنین اطلاعاتی که کاربر میتواند خود استنباط کند جزو کاربردهای آن است. اما اگر اطلاعات مهمی دارید نباید از آن استفاده کنید. به طور معمول استفاده از سه نقطه مشکلی ایجاد نمیکند، اما در زمان افزودن آن باید UX را نیز در نظر داشته باشید تا موجب سردرگمی کاربران نشوید.
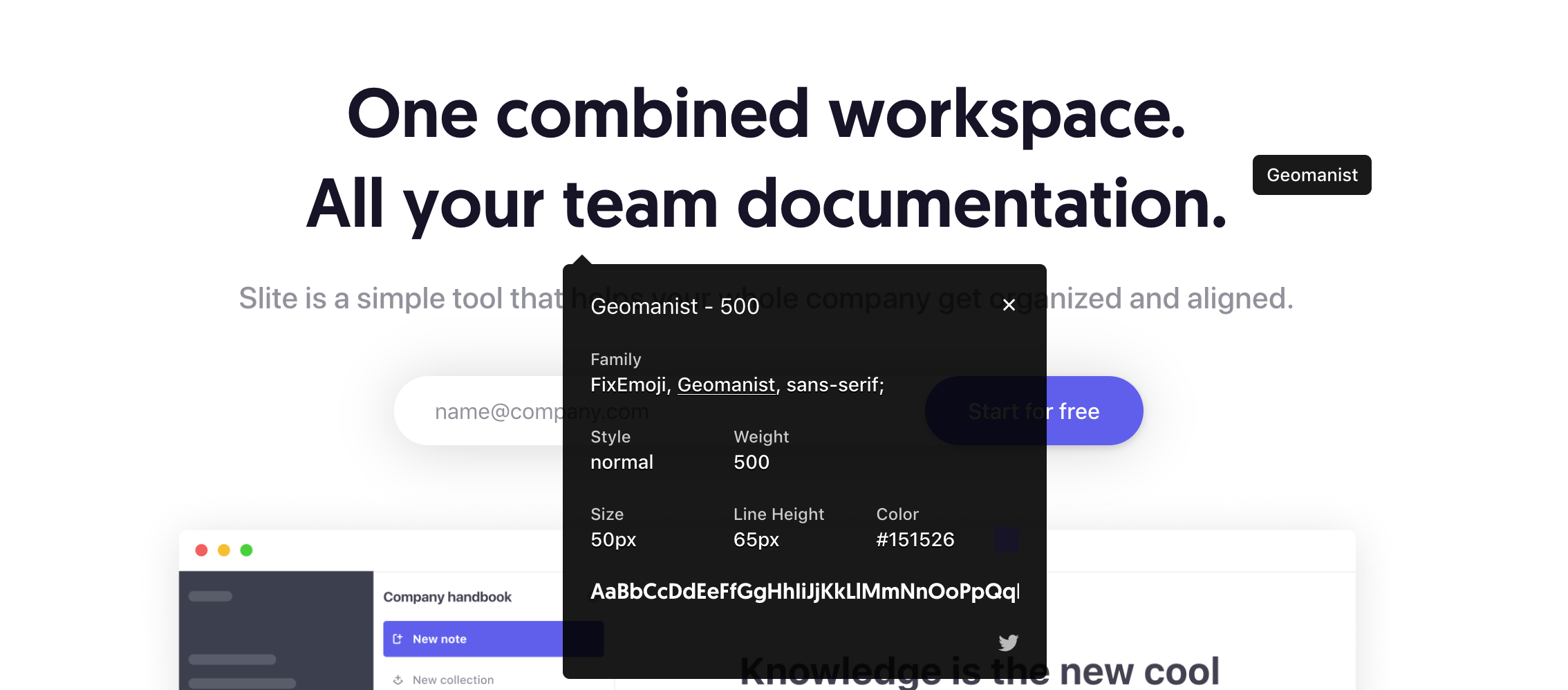
6. شناسایی سریع فونت با WhatFont

گاهی اوقات وقتی به وبگردی میپردازیم با وبسایتی مواجه میشویم که از یک تایپفیس زیبا استفاده کرده است برای این که بدانید نام این تایپفیس چیست، به جای بررسی کردن سورس صفحه میتوانید از یک اکستنشن کروم به نام WhatFont (+) کمک بگیرید.
هر زمان که یک استایل فونت دیدید که دوست داشتید، میتوانید روی این آیکون اکستنشن کروم کلیک کنید تا بیدرنگ فونت مربوطه را تشخیص دهد. سپس در گوگل جستجو کرده و آن فونت را دانلود کنید.
7. محاسبه سریع ابعاد و موقعیت ورودیها
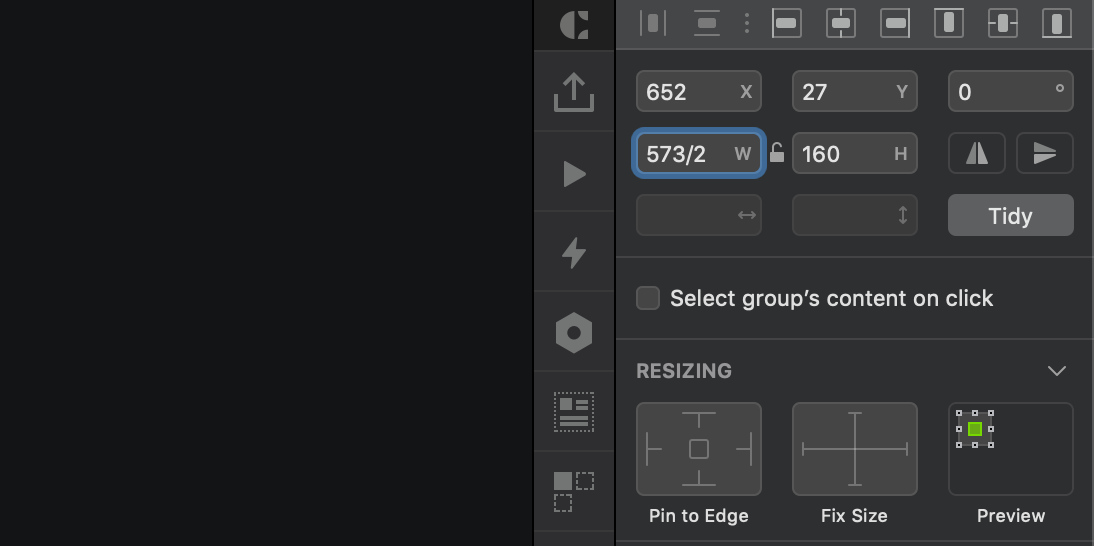
شاید ندانید که امکان اجرای محاسبات موقعیت و ابعاد هر ورودی در اسکچ با استفاده از یک روش شبیه ماشین حساب وجود دارد. این نوع در دیگر نرمافزارهای محاسبه از قبیل Sketch، XD، Figma و غیره نیز میسر است.
برای استفاده از این ماشین حساب اگر یک مستطیل با عرض 100 پیکسل داشته باشیم، میتوانیم به سرعت عبارت 100/2 را در فیلد عرض وارد کنیم تا اندازه شیء به این مقدار کاهش یابد.

این محاسبات در هر زمان که نیاز به دو برابر کردن اندازه باشد یا بخواهیم اندازه را نصف کنیم به کارمان میآید.
8. تغییر opacity یک شیء با مقدار عددی
تعیین سریع میزان مات بودن اشیا میتواند موجب صرفهجویی زمانی زیادی در مواردی که نیاز به تغییر دادن اشیا وجود دارد گردد.
برای استفاده از این امکان باید یک شیء را انتخاب کنید و هر عددی که دوست دارید به عنوان مقدار مات بودن آن تنظیم شود را از 1 تا 9 روی کیبورد بزنید. بدین ترتیب مات بودن آن بیدرنگ تغییر مییابد. برای نمونه اگر میخواهید میزان مات بودن 70% باشد میتواند عدد 7 کیبورد را بزنید. این روش در اغلب برنامههای عمده طراحی دیگر نیز کاربرد دارد.
9. لیآوت هوشمند در اسکچ

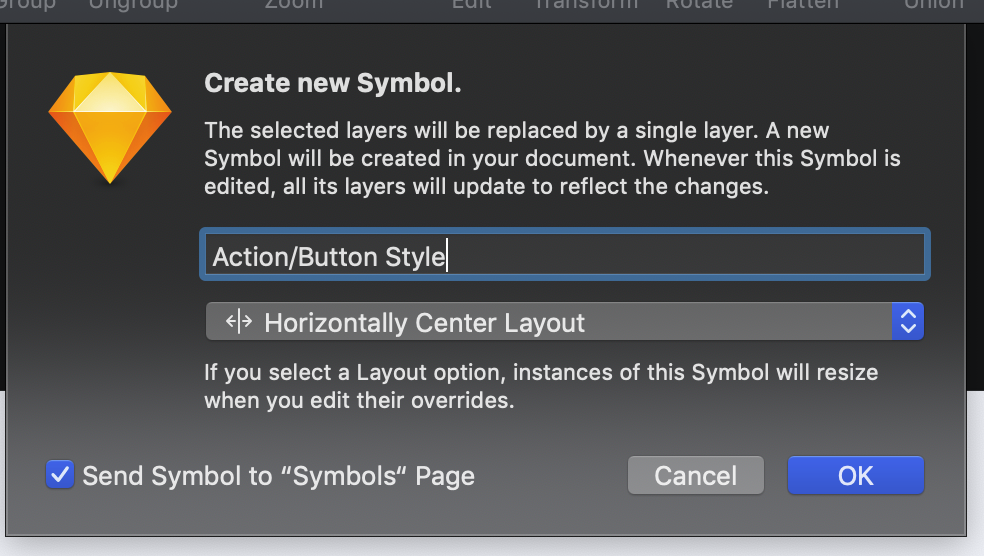
لیآوت هوشمند یک قابلیت جدید اسکچ محسوب میشود و اگر هنوز از آن استفاده نکردهاید، باید همین الان شروع به استفاده از آن بکنید. لیآوت هوشمند امکان تغییر محتوای یک سمبل را بدون نیاز به دستکاری padding تنظیم شده فراهم میسازد.

برای استفاده از آن تنها کاری که باید انجام دهید این است که یک لیآوت ایجاد کنید، سپس روی ایجاد سمبل کلیک کنید و در ادامه لیآوتی که میخواهید داشته باشد را تنظیم کنید. در مورد استایل دکمه میتوانید از لیآوتی که به صورت افقی از مرکز تنظیم میشود بهره بگیرید.
10. Iconjar برای سازماندهی آیکونها

Iconjar یک اپلیکیشن (+) ساده است که امکان سازماندهی و ذخیره کتابخانههای آیکون را فراهم میسازد. این اپلیکیشن زحمت دانلود کردن هر آیکون را در موارد نیاز رفع میکند. بدین ترتیب هر زمان که به یک آیکون نیاز داشته باشید، مستقیماً میتوانید در Iconjar آن را بیابید.
طرز کار آن ساده است. ابتدا یک کتابخانه آیکون که دوست دارید را پیدا میکنید. برخی از پکهای محبوب به شرح زیر هستند:
- Box Icons
- Noun Project
- Feather
- Material Icons
سپس پک را دانلود کرده و درون Iconjar قرار میدهید و در نهایت یک نام برای پوشه آن تعیین میکنید.

زمانی که آیکونها در Iconjar ذخیره شدند، میتوانید به سرعت در کتابخانه بگردید و آیکونی را که نیاز دارید مستقیماً در طراحی خود بکشید و رها کنید.
به این ترتیب به پایان این مقاله میرسیم.
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش رابط های کاربری (UI)
- ۳ روش برای طراحی یک رابط کاربری مناسب
- ۹ نکته برای بهبود طراحی رابط کاربری — راهنمای کاربردی
==










