۱۰ قاعده مهم در طراحی UI – راهنمای کاربردی
در این مقاله فهرستی از قواعد مهم مرتبط با طراحی رابط کاربری را ارائه میکنیم. هیچ کدام از این قواعد قطعی و الزامی نیستند و صرفاً فهرستی از مواردی است که گمان میرود با رعایت آنها کار روزانه طراحی UI آسانتر میشود. به خاطر داشته باشید که طراحی کلاً به فرایند تفکر لحظهای مرتبط است و این حرف برخی اوقات به معنی شکستن قواعد است. از این رو این 10 قاعده مهم در طراحی UI را از یک دیدگاه کلینگر مطالعه کنید.


1. طراحی برای تراکم و نه پیکسل

اگر با مفهوم تراکم پیکسلی آشنا نیستید، باید بگوییم که تراکم یا چگالی به تعداد پیکسلها در هر اینچ از یک صفحه یا همان PPI گفته میشود. واحد dp اختصاری برای عبارت «پیکسل مستقل از تراکم» (density-independent pixel) گفته میشود که گاهی اوقات dip نیز نامیده میشود.
زمانی که یک اینترفیس را طراحی میکنیم، توصیه میشود که آن را برای پیکسل طراحی نکنیم، بلکه برای تراکم پیکسلی دستگاه مورد نظر طراحی کنیم. بدین ترتیب مطمئن میشویم که عناصر ما برای اندازههای متفاوت دستگاهها به طرز صحیحی مقیاسبندی میشوند.

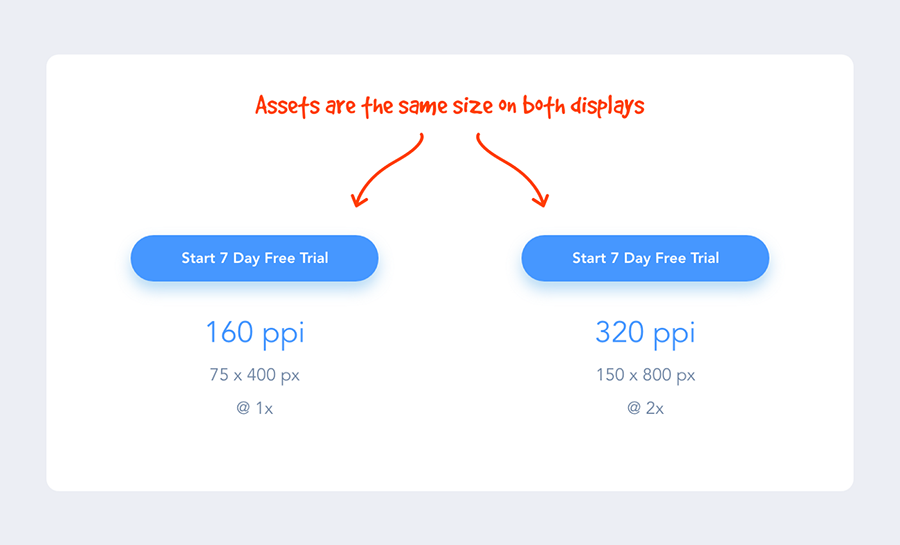
دلیل این که این کار را انجام میدهیم، این است که اگر برای نمونه یک تصویر دکمه را با اندازه 200 در 50 dp طراحی کنیم، روی دستگاهی با صفحه 166ppi با اندازه 200 در 50 پیکسل و روی صفحه با تراکم 320 ppi با اندازه 400 در 100 پیکسل نمایش مییابد که 2 برابر اندازه فایل اصلی است.
از آنجا که برخی صفحهها تعداد پیکسل بیشتر از بقیه دارند، تصاویر روی صفحههای با تراکم پیکسلی بیشتر، کوچک دیده نمیشوند، بلکه صرفاً در نسبت 2 یا 3 یا 4 برابر اندازه اصلی رندر میشوند. بدین ترتیب مطمئن میشویم که همه تصاویر اندازه خود را روی دستگاههای مختلف با تراکمهای متفاوت حفظ میکنند.
برای مثال ابعاد صفحه آیفون XS Max برابر با 414 در 896 است. اما این تعداد پیکسلها نیست بلکه تعداد پوینتها را نشان میدهد. ابعاد آن برحسب پیکسل 1242 در 2688 پیکسل است. به این ترتیب در زمان طراحی برای این گوشی باید 414 در 896 پوینت طراحی کنیم و فایل را با ابعاد 3x عرضه کنیم.
2. استفاده از افزایشهای 8dp

شاید تاکنون از خود پرسیده باشید، چرا در زمان طراحی از افزایشهای 8dp استفاده میکنیم؟ یک توضیح ساده برای این کار وجود دارد. دلیل استفاده از عدد جادویی 8 و نه برای مثال عدد 5 این است که اگر دستگاه دارای وضوح 1.5 برابر باشد اعداد فرد به صورت صحیحی رندر نمیشوند.
به علاوه اغلب گوشیهای مدرن ابعاد صفحهای دارند که بر 8 بخشپذیر هستند. به این ترتیب میتوان طراحیها را به صورت منتسب روی این گوشیها تنظیم کرد.

با طراحی افزایش 8dp روی شبکه 8 پوینتی موجب ایجاد انسجام در طراحیهای خود میشویم. بدین ترتیب دیگر نیازی به حدس زدن فاصلهبندی وجود ندارد و همچنین به خوبی با روشهای فاصلهبندی که تعریف کردهایم همراستا میشود.
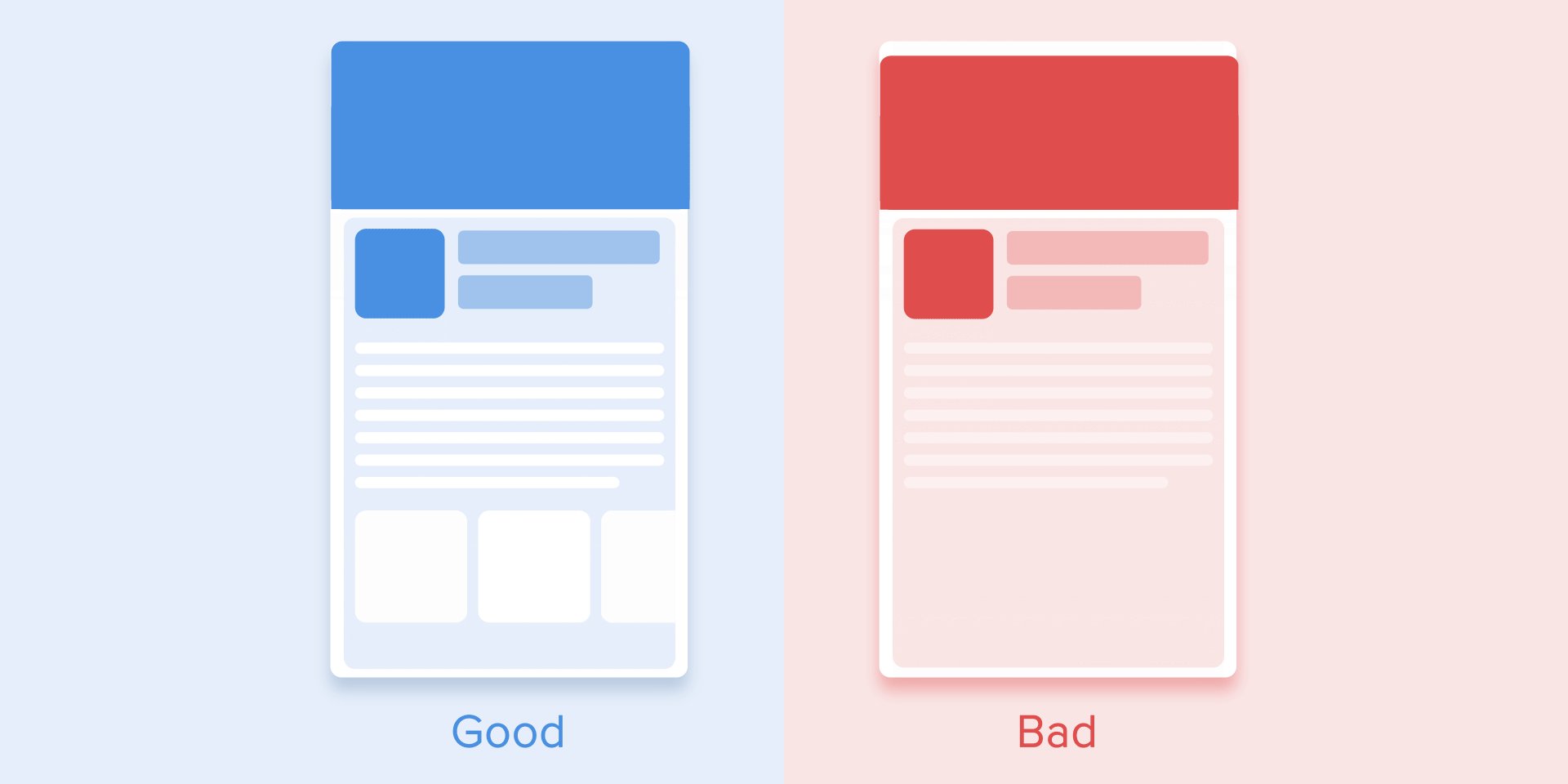
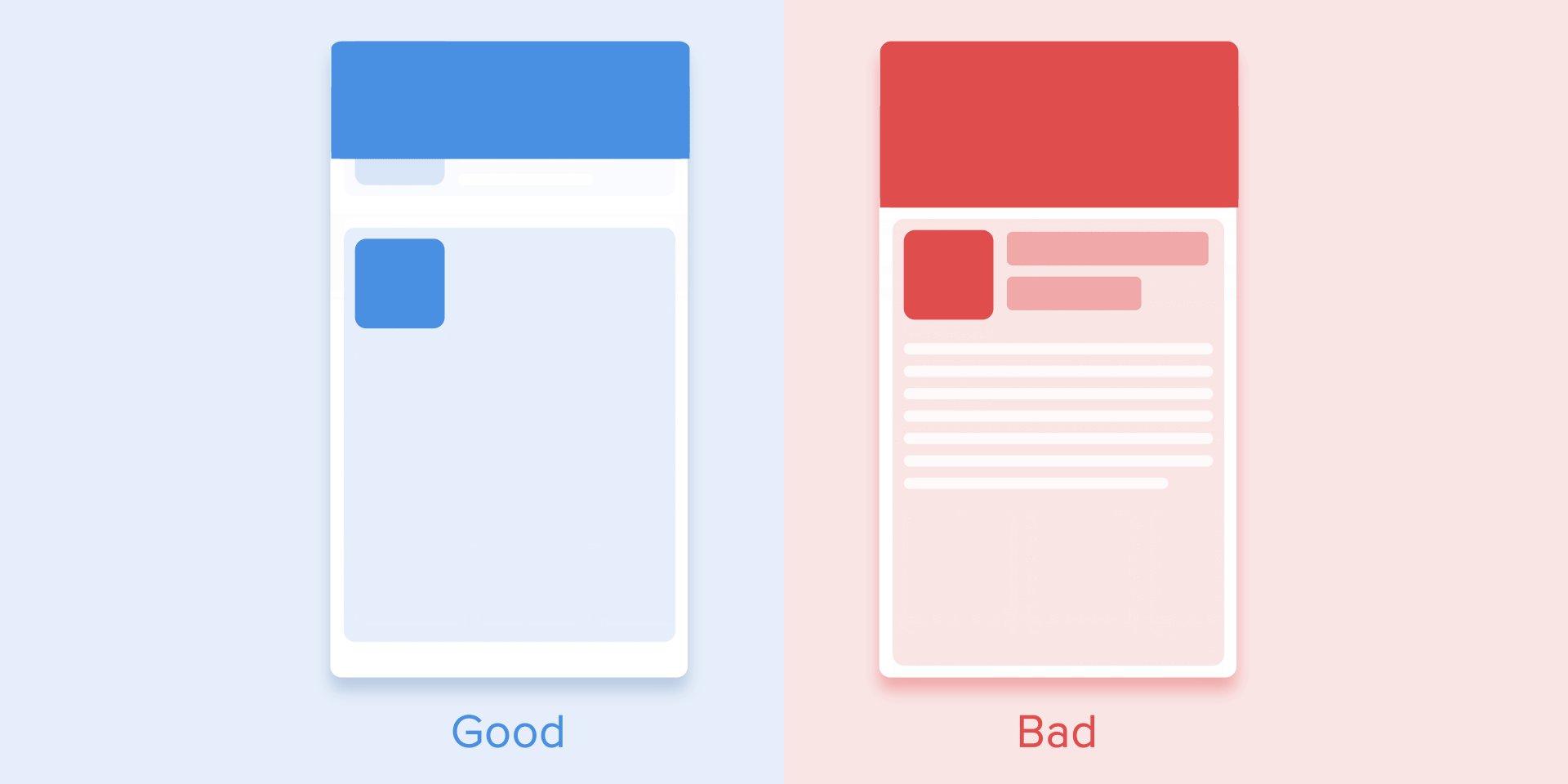
3. حذف خطوط و باکسها

در زمان طراحی باید گاه به گاه یک گام به عقب برداریم و تصمیمگیری کنیم که آیا داشتن کانتینر موجب شلوغ شدن UI میشود یا نه. در اغلب موارد، باکسها و خطوط که به منظور تقسیم کردن محتوا استفاده میشوند، میتوانند با حاشیهها (margins) جایگزین شوند.
اغلب مواردی که طراحی میکنیم درون باکسها قرار دارند و از این رو با جابجایی ساده آن کانتینرها ممکن است کاری کنیم که از شلوغی صفحه کاسته شود و عناصر مختلف، فضای بیشتری برای نفس کشیدن پیدا کنند.
4. توجه به کنتراست
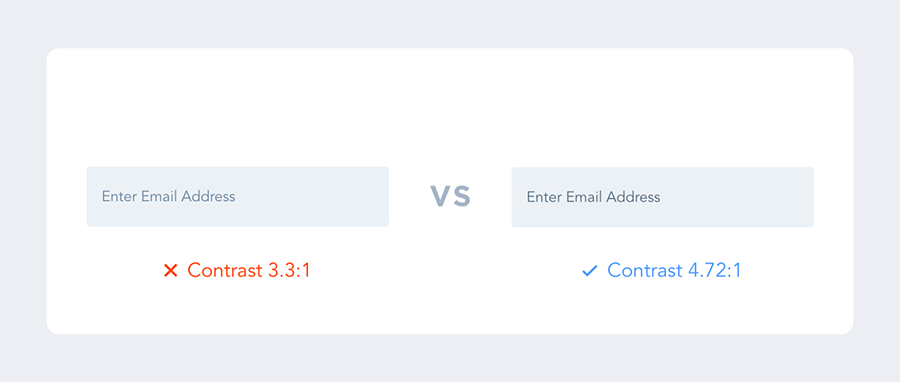
استفاده از کنتراست نه تنها موجب جلب توجه چشم کاربر به اطلاعات مرتبط روی صفحه میشود، بلکه موجب بهبود دسترسپذیری به محصول نیز میشود.
طراحی کردن یک محصول مشابه ساختن یک بنای عمومی از قبیل کتابخانه یا مدرسه است و باید همه جوانب را در نظر داشت. برای نمونه افراد نابینا، افراد دارای کوررنگی و کاربرانی که نقص بینایی دارند از این جمله هستند.

راهنمای دسترسپذیری محتوای وب (WCAG) وجود کنتراست دستکم 4.5:1 را الزام میکند. برای این که مطمئن شوید این استاندارد رعایت شده است میتوانید Stark (+) را دانلود کنید که این امکان را فراهم میکند آیا طراحیها دسترسپذیر هستند یا نه.
5. ایجاد حس آشنایی خوب است

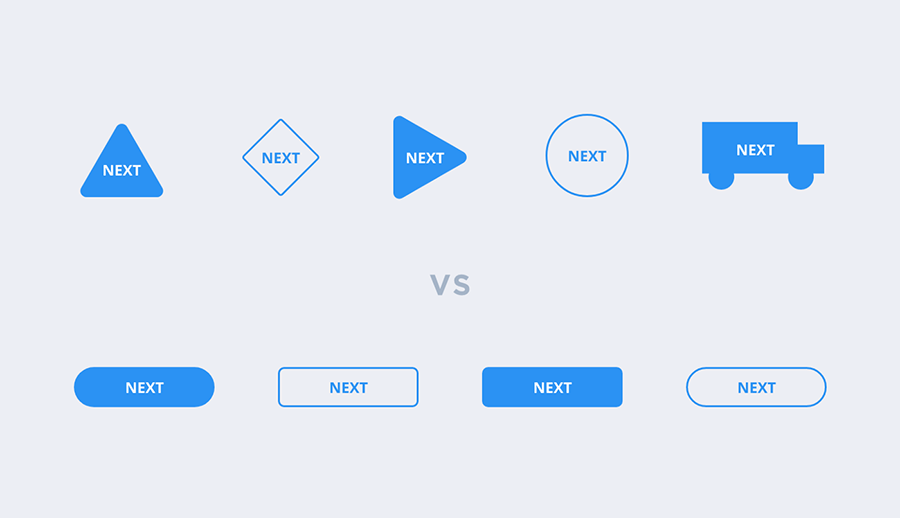
دلایل زیادی وجود دارند که میتوان برشمرد چرا برخی عناصر خاص، استاندارد تلقی میشوند. برای نمونه اگر دکمه را به صورت دایرهای طراحی کنید، در این صورت برای نمونه اگر بخواهیم متن به صورت Start Free Trial باشد، فضای غیرضروری زیادی را به صورت عمودی اشغال میکند.
علاوه بر آن کاربران ممکن است روی وب انتظار تجربیات دقیقاً مشابهی را داشته باشند. اگر وبسایت یا اپلیکیشن یا نرمافزار به طرزی متفاوت از آن چه کاربران به آن خو کردهاند عمل کند، در این صورت سرراست محسوب نمیشود و تجربه ناخوشایندی ایجاد میکند. به همین جهت بهتر است که تنها در چارچوب هنجارهای جاری طراحی خلاقیت به خرج بدهیم. یا در واقع چرخ را از نو اختراع نکنیم.
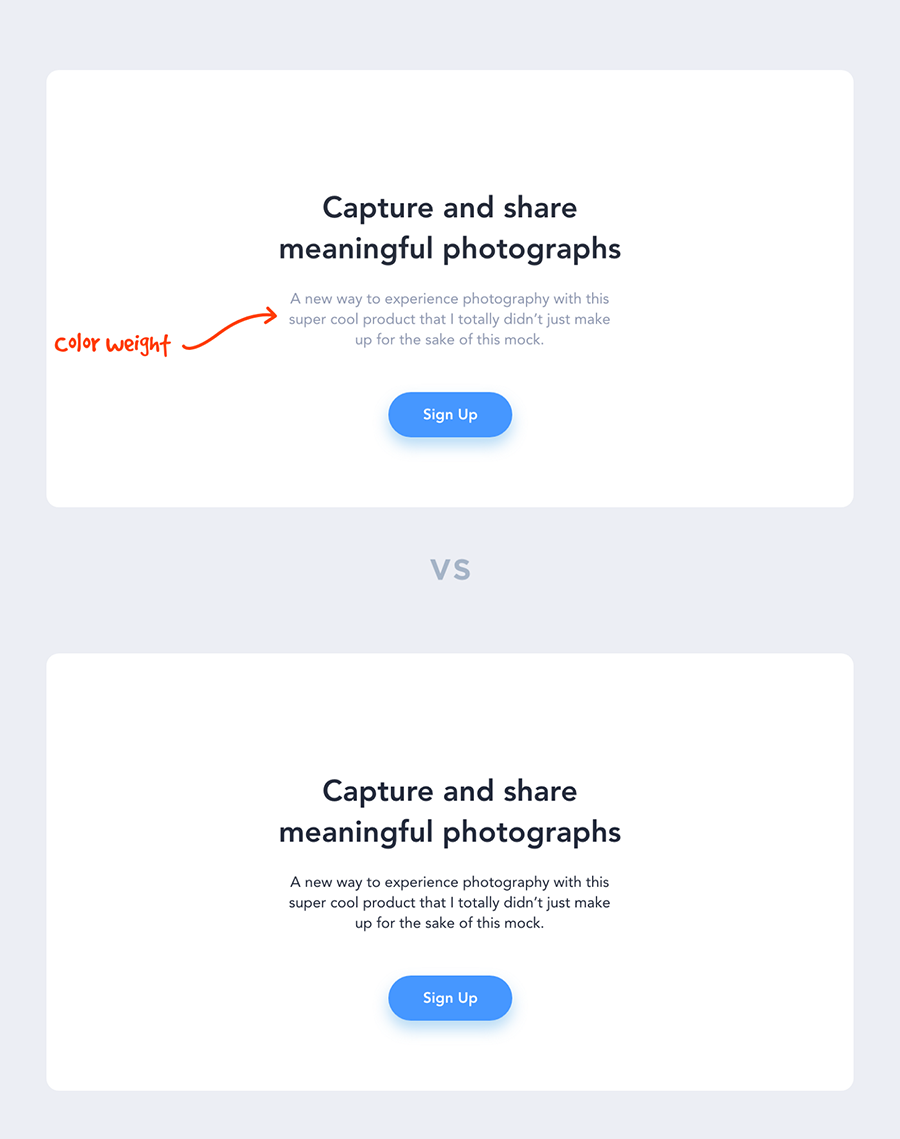
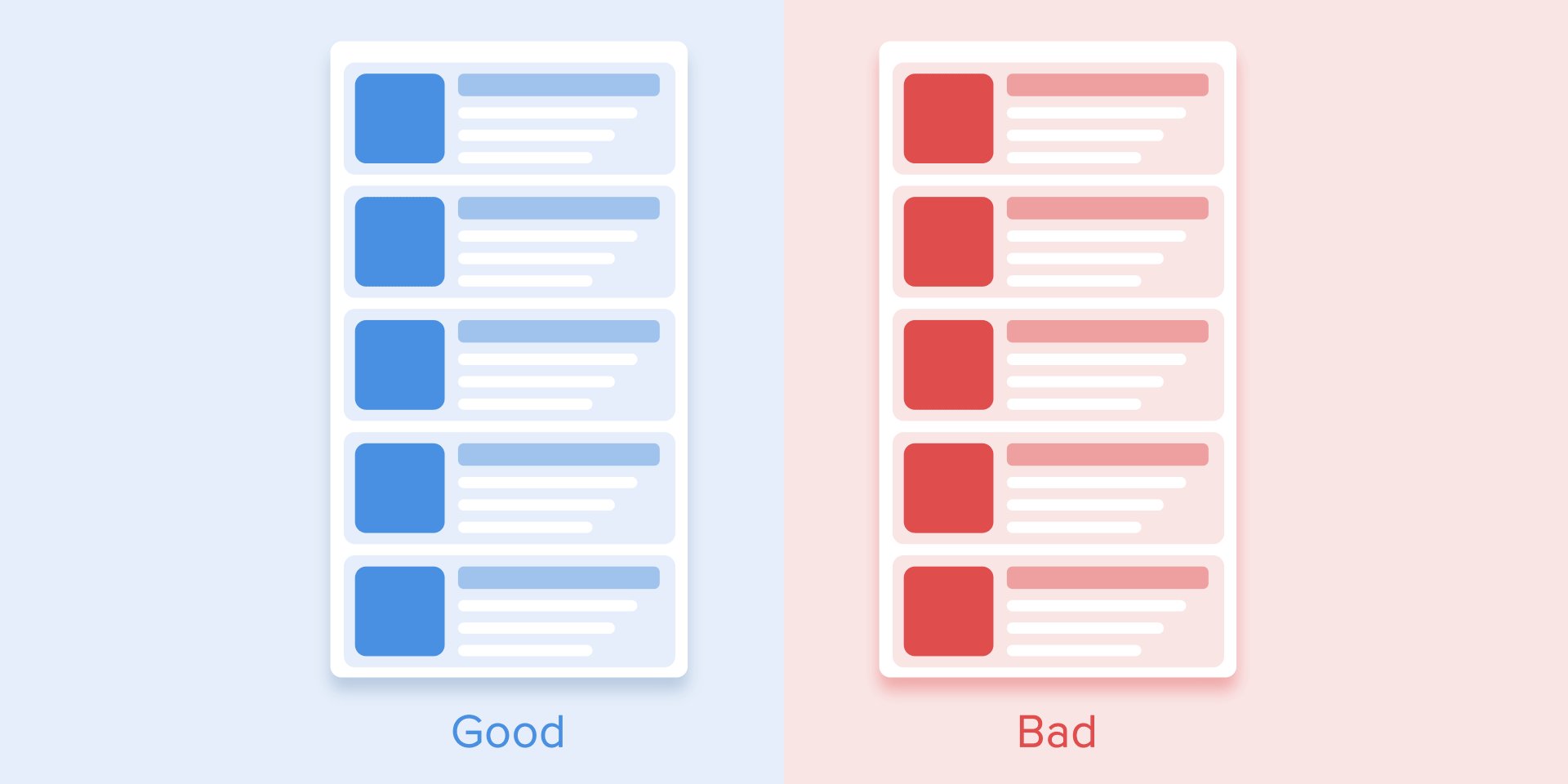
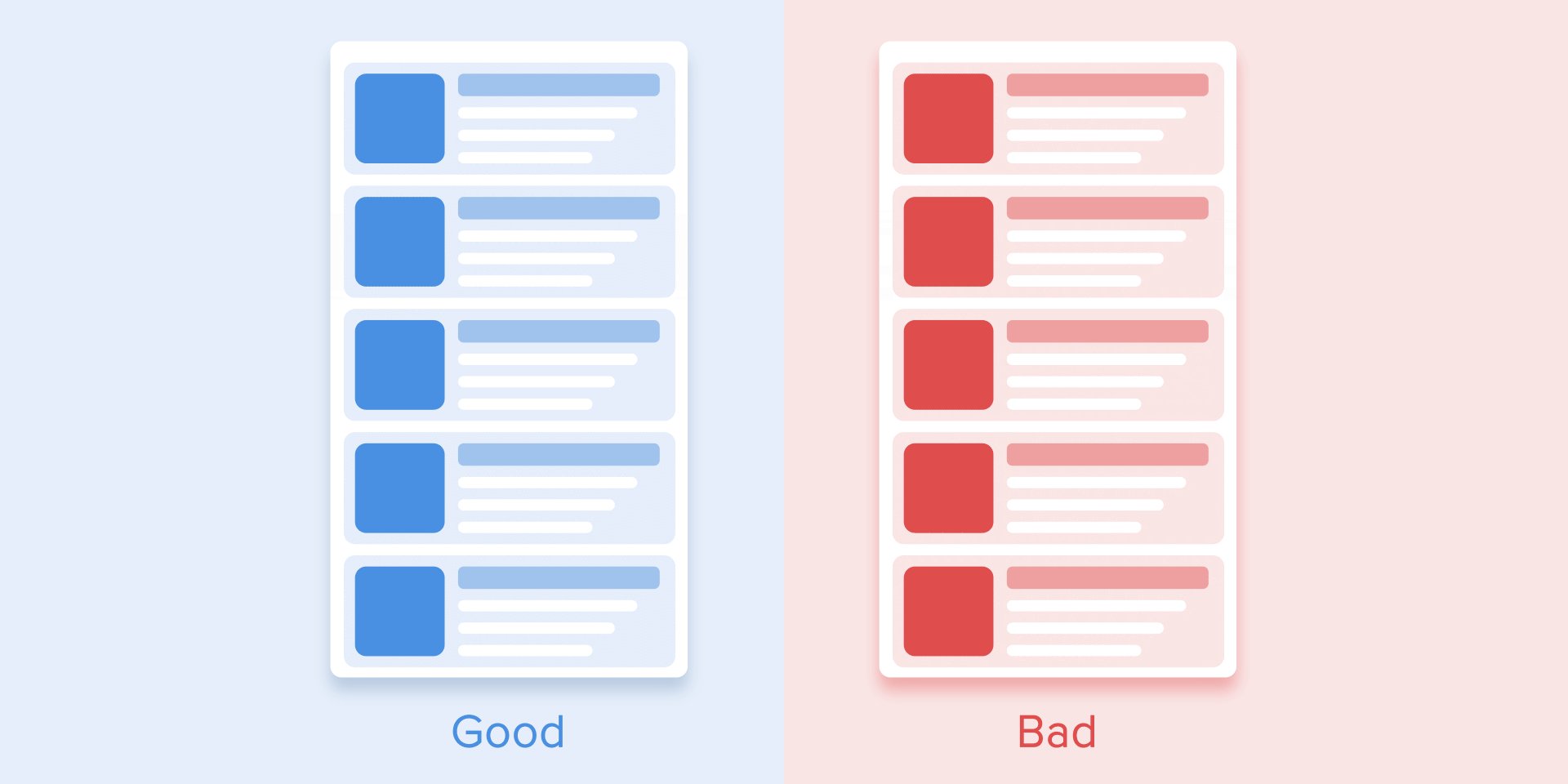
6. استفاده از وزن رنگ برای تثبیت سلسله مراتب

هر رنگی یک وزن بصری دارد که میتواند به توسعه یک سلسلهمراتب در میان محتوا کمک کند. با استفاده از طیفهای رنگهای روشنتر میتوان سطوح متفاوتی از اهمیت را به عناصر انتساب داد.

قاعده سرانگشتی این است که اگر عنصری اهمیت بیشتری نسبت به عنصر دیگر دارد، باید وزن بصری بالاتری داشته باشد. بدین ترتیب کاربر به سرعت میتواند صفحه را اسکن کند و بین اطلاعات مهمتر و یا کمتر مهم تمایز قائل شود.
هر چه اطلاعات بزرگتر و درشتتر باشند، چشمان کاربر سریعتر جلب میشوند و در ادامه پس از آن است که به سمت اطلاعات تکمیلی زیر آن کشیده میشوند.
7. از بیش از دو تایپفیس استفاده نکنید

یک رویه طراحی که به صورت عمومی پذیرفته شده، این است که تعداد فونتهای مورد استفاده در اینترفیس را محدود سازیم. به طور کلی دو تایپفیس متفاوت میتواند کافی باشد. این بدان معنی نیست که نمیتوان از تعداد بیشتری استفاده کرد، اما برای این کار باید واقعاً دلیل خوبی داشت و در اغلب موارد بهتر است از این کار اجتناب کنیم. راهحل این مشکل استفاده از خانوادههای فونت است.
با بهرهگیری از یک خانواده فونت، میتوانیم از فونت یکسان با واریاسیونهای مختلف در طراحی خود استفاده کنیم. فونتهای از یک خانواده طوری طراحی شدهاند که با هم کار کنند، بنابراین انعطافپذیر و منسجم هستند. زمانی که یک فونت را انتخاب میکنید، خانواده آن را که وزنهای مختلفی از قبیل light ،regular ،medium ،bold و extra bold دارند و یا دارای استایلهایی مانند condensed ،expanded و italic هستند پیدا کنید. بدین ترتیب امکان فعالیت بیشتری برای بررسی استایلهای مختلف بدون افزودن تایپفیس های اضافی پیدا میکنید.
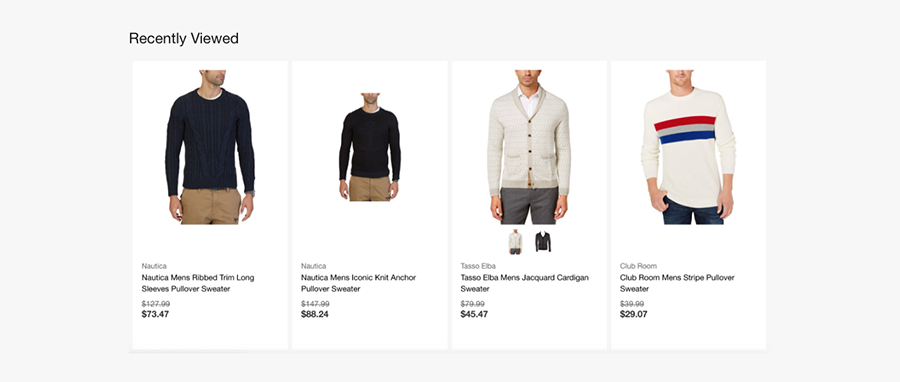
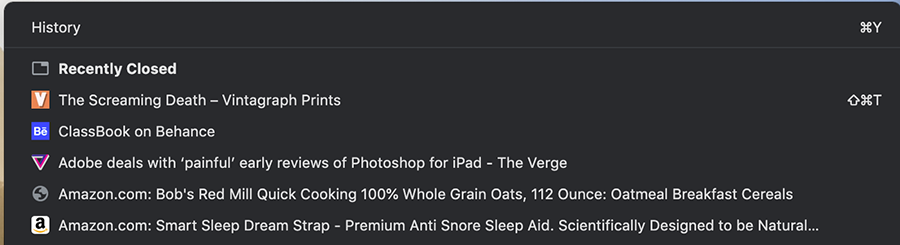
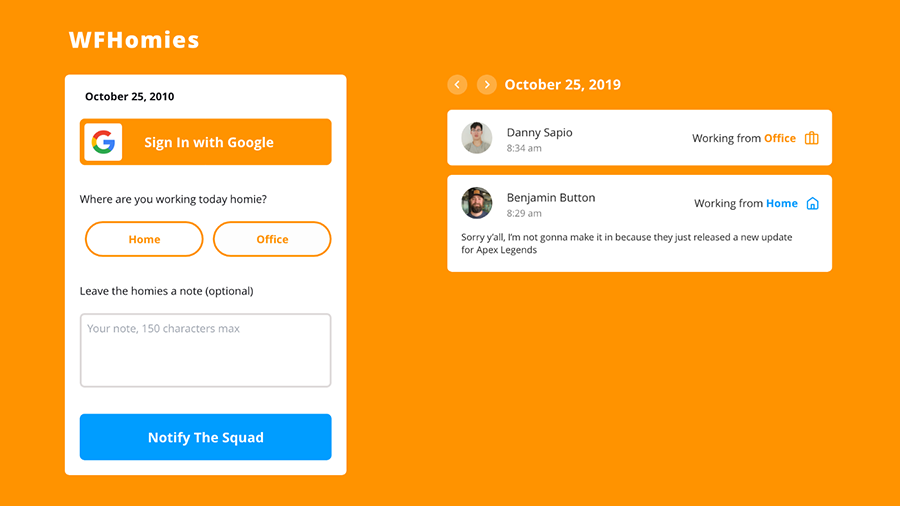
8. بازشناسی و نه یادآوری
بازشناسی (Recognition) رویهای خوب در طراحی محصول محسوب میشود، زیرا کاربر را ملزم به تفکر نمیسازد.

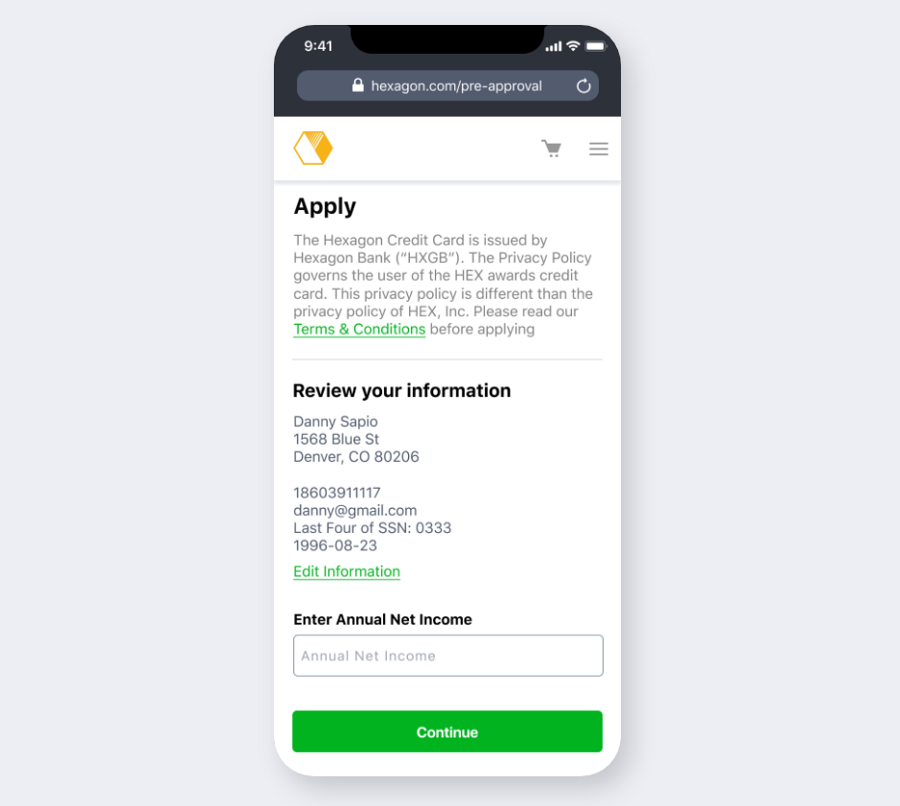
صفحههای پرداخت، صندوقهای ایمیل، سوابق جستجو، دکمههای بازگشت و غیره همگی نمونههای خوبی از این مفهوم هستند. در یک صفحه پرداخت، نباید نیازی به یادآوری آیتمهایی که قرار است خریداری شوند، وجود داشته باشد. کاربر باید بتواند به وضوح آیتمهایی که خریده را بدون نیاز به رجوع به حافظه شناسایی کند.

به عنوان مثال دیگر در صفحه اینباکس جیمیل با یک نگاه میتوان تشخیص داد که کدام ایمیلها خوانده شده و کدام خوانده نشده و این کار نیاز به یادآوری ندارد. همچنین در صورتی که وارد حساب آمازون بشوید، میتوانید کار خود را دقیقاً از همان جا که ناتمام مانده بود، ادامه دهید، زیرا به شما اعلام میکند که اخیراً کدام آیتمها را بازدید کردهاید. بدین ترتیب باید فشار روی حافظه کاربر از طریق نمایان ساختن اشیا، اعمال و گزینهها کاهش یابد. کاربر نباید مجبور به یادآوری اطلاعات یک بخش از گفتگو در بخش دیگر شود. دستورالعملهای استفاده از سیستم باید کاملاً نمایان باشد یا در صورت نیاز به سهولت قابل دریافت باشد.
9. کاربر را کُند نکنید

از دید کاربر، سرعت و کارایی تنها نکاتی هستند که اهمیت دارند. همه ما از اپلیکیشنها به منظور حل یک مشکل خاص استفاده میکنیم. اگر تجربه خواباندن دیجیتالی یک چک در حساب بانکی خوشایند باشد، نتیجه مطلوبی محسوب میشود، اما نباید اجازه داد خلاقیت طراح، مانعی در مسیر اهداف یک کاربر باشد.
یک قاعده سرانگشتی خوب در مورد انیمیشنها و دستورالعملهای کوچک این است که اگر این تجربه موجب افزایش غیرضروری زمان صرف شده کاربر میشود، در عمل بهبودی در مسیر تجربه وی به حساب نمیآید.
استفاده آگاهانه از انیمیشن موجب بهبود تجربه کاربر میشود، اما افزودن حرکتهای غیرضروری به عناصر مختلف که موجب پرت شدن حواس میشود، چنین نقشی ایفا نمیکند.
در اغلب موارد طراحیهای مختلفی روی Dribbble برای صفحههای فرود میبینیم که در زمان اسکرول کردن کاربر انیمیت میشوند. در اغلب موارد همه چیز در حال انیمیت است و همه چیز فید میشود و حرکت میکند و توجه اندکی به خود تجربه کاربری شده است. از دید کاربر این وضعیت میتواند چالشبرانگیز باشد، زیرا به دلیل رویدادهای زیاد روی صفحه نمیداند دقیقاً باید به چه چیزی توجه کند. همچنین به هدر دادن زمان نیز محسوب میشود.

نتیجه تحقیقات مختلف نشان داده است که سرعت بهینه برای انیمیشن اینترفیس بین 200 تا 500 میلیثانیه است. این آمار بر اساس کیفیتهای خاص مغز انسان به دست آمده است. هر انیمیشنی کوتاهتر از 100 میلیثانیه بسیار سریع است و کلاً از سوی مغز تشخیص داده نمیشود. در حالی که انیمیشنهای بلندتر از یک ثانیه نیز میتواند موجب القای حس تأخیر شوند و برای کاربر ملالانگیز هستند.
بنابراین اگر از انیمیشن استفاده میکنید آن را آگاهانه مورد استفاده قرار دهید و اگر انیمیشنهایتان آگاهانه هستند، طول آنها را بیش از 500 میلیثانیه نکنید.
10. کم گوی و گزیده گوی چون دُر

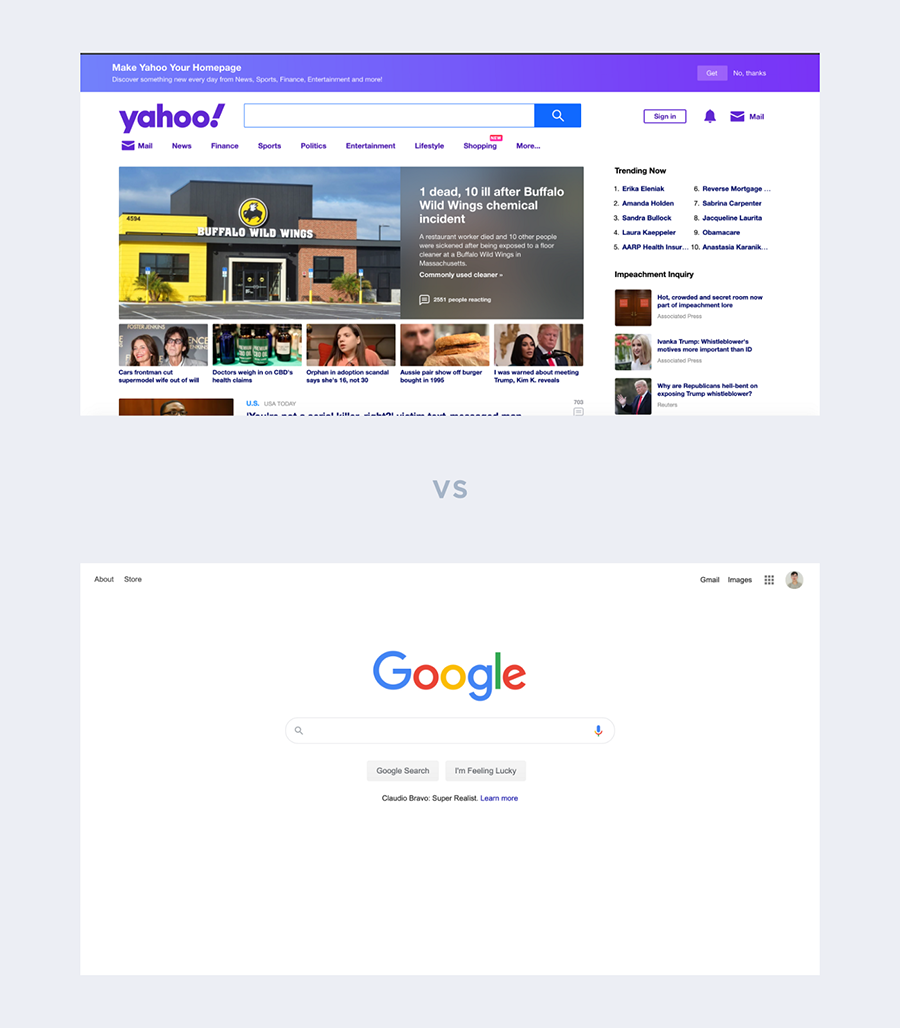
هر بار که اطلاعات اضافی از قبیل دکمه، متن، تصاویر، انیمیشن، تصویرسازی و غیره به صفحه اضافه میکنیم، با اطلاعات مرتبط به رقابت برمیخیزد. اگر موارد زیادی روی صفحه باشند، در این صورت اهمیت عناصر از بین میرود.
نمونه مناسب از چنین وضعیتی صفحه اصلی مشهور گوگل است. به جای بمباران افراد بازدیدکننده با اطلاعات احتمالاً غیرضروری، طراحی بر روی بخش اصلی یعنی جستجو متمرکز مانده است:

یکی از مهمترین نقلقولها در مورد طراحی چنین است:
«کمال زمانی به دست نمیآید که نتوان چیزی به کار اضافه کرد، بلکه هنگامی حاصل میشود که چیزی را نتوان از آن کم کرد.»
- آنتوان سنت دو اگزوپری
به این ترتیب به پایان این راهنما میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- ۳ روش برای طراحی یک رابط کاربری مناسب
- ۱۰ تکنیک برای افزایش سرعت طراحی UI — راهنمای کاربردی
==












