پروتوتایپ چیست؟ – به زبان ساده و در توسعه محصول
فرایند پروتوتایپسازی در توسعه محصول - از ساخت وایرفریم های ساده گرفته تا ماکتهایی کاملا کاربردی - نیازمند برخی از برجستهترین و قدرتمندترین مهارتهایی است که یک UI و UX دیزاینر میتواند فرا بگیرد. داریم راجع به یکی از مهمترین گامها در تمام مراحل طراحی صحبت میکنیم که میتواند شکست یا پیروزی محصول شما را رقم بزند. اما جالب اینکه چیستی پروتوتایپها و همینطور نحوه ساخت آنها، بسیاری از طراحان و تیمها را گیج میکند. در این مقاله قصد داریم به تفصیل بگوییم پروتوتایپ چیست، به چه دردی میخورد، چه متغیرهایی دارد و چطور ساخته میشود. علاوه بر این، خواهیم گفت که راه و روش دگرگون کردن تجربه کاربری از طریق پروتوتایپ چیست. به مطالعه ادامه دهید.
- خواهید آموخت که پروتوتایپ چیست و چه نقشی در توسعه محصول دارد.
- با انواع اصلی پروتوتایپسازی از جمله کاغذی و دیجیتال و کاربردهای هر کدام آشنا میشوید.
- اجرای مراحل ساخت یک پروتوتایپ، از ایده تا نسخه دیجیتال را میآموزید.
- استراتژی پروتوتایپسازی سریع و اهمیت آزمودن و تکرار سریع ایدهها را یاد خواهید گرفت.


پروتوتایپ چیست؟

پروتوتایپ را میتوان «شبیهساز یا نمونه آزمایشی یک محصول نهایی» توصیف کرد که تیمهای طراحی تجربه کاربری از آن برای آزمودن ایدههای خود، پیش از عرضه محصول استفاده میکنند. هدف از ساخت پروتوتایپ این است که پیش از اشتراکگذاری ایدههای خود با ذینفعان و همینطور سپردن کار به تیمهای مهندسی در بخشهای پایانی مراحل توسعه محصول جدید، آنها را آزموده و ارزشسنجی کنید.
پروتوتایپها برای شناسایی و همینطور برطرفسازی مشکلات رایج کاربران ضروری به حساب میآیند و میتوان از آنها در جریان تستهای کاربردپذیری نیز استفاده کرد. تست کردن این نسخههای آزمایشی به کمک کاربران نهایی باعث میشود تیمهای طراحی UX قادر به بصریسازی و بهینهسازی تجربه کاربر در سراسر فرایند طراحی باشند. در واقع اگر بخواهیم سادهتر بگوییم، مهندسی هزینهبر است و پیادهسازی تغییرات وسیع در محصولی که نهایی شده، معمولا آنقدرها که به نظر میرسد سرراست و آسان نیست. بنابراین بسیار مهم است که مشکلات را در همان فرایند طراحی یافته و برطرف سازیم.
هر پروتوتایپی چهار ویژگی اصلی دارد:
- بازنمایی: داریم راجع به خود پروتوتایپ صحبت میکنیم که میتواند به اشکال مختلف ساخته شود، روی کاغذ، روی موبایل، تحت HTML و روی دسکتاپ.
- دقت: این مورد به معنای میزان جزییات است. پروتوتایپ میتواند با دقت کم یا دقت زیاد (پایبندی کم یا زیاد به نسخه نهایی) ساخته شود.
- تعاملپذیری: این به معنای میزان کارکردپذیری پروتوتایپ است که میتواند بین کاملا کاربردی، نسبتا کاربردی و صرفا نمایشی متغیر باشد.
- تکامل: این مورد هم راجع به چرخه عمر پروتوتایپ است. برخی پروتوتایپها به سرعت ساخته، تست و کنار گذاشته میشوند و جای خود را به نسخهای بهبود یافته میدهند (این فرایندی است که به پروتوتایپسازی سریع میگویند). برخی دیگر از پروتوتایپها هم دائما بهبود مییابند و در نهایت تبدیل به محصول نهایی میشوند.
یک شائبه رایج راجع به پروتوتایپسازی این است که تنها باید یک یا دو بار، آن هم در مراحل پایانی فرایند طراحی به سراغ آن بروید. چنین چیزی حقیقت ندارد. تیمهایی به بیشترین موفقیت دست پیدا میکنند که به صورت زودهنگام و مداوم به تست محصول خود بپردازند. بنابراین در حالت ایدهآل، هر بار که برهه توسعه و طراحی محصول تکرار میشود، پروتوتایپی هم گیرتان میآید که حتی سادهترین ایدهها برای برطرفسازی سادهترین مشکلات کاربران را در بر میگیرد. پروتوتایپها را نباید صرفا به تستهای بتای نسخه نهایی محدود کرد و بهتر است که تکتک نسخههای محصول خود را تست کنید.
کاربرد پروتوتایپ چیست؟

انسانها اهمیت بسیار زیادی به تجارب بصری میدهند. در واقع جالب است بدانید که ۳۰ درصد از قشر مغز ما تماما به بینایی اختصاص پیدا کرده است. بنابراین وقتی پروتوتایپی پیش چشم خود دارید، مهمترین نکته این است که قادر به مشاهده آن خواهید بود! وقتی مشتری بتواند پروتوتایپ را ببیند و تمام فرایندهای دخیل در توسعه محصول را درک کند - خصوصا در حوزههایی که نیازمند تستهای هرچه بیشتر هستند - آن موقع است که پروتوتایپ شما حقیقتا کاربرد خود را به نمایش میگذارد.
یک راه ساده برای اندیشیدن راجع به پروتوتایپها این است که آنها را مکانیزمی برای نمایش کاربردپذیری در نظر بگیرید. میخواهید بدانید اصلیترین مزیتهای نمایش عملی محصول در قالب پروتوتایپ چیست؟ برخی از آنها را در پایین آوردهایم:
- حقیقی شدن محصول: پیش از اینکه پروتوتایپها ساخته شوند، محصول شما چیزی جز یک مفهوم نیست. چنین چیزی برای چند وقت ایرادی ندارد، اما در نهایت باید ایدهها را به تبدیل به چیزی محسوس و ملموس کنید که ذینفعان و کاربران قادر به مشاهدهاش باشند. پروتوتایپ اولین گام برای تبدیل کردن آن مفهوم به چیزی حقیقی به حساب میآید.
- رسیدگی به مشکلات: گاهی از اوقات با چالشی در طراحی روبهرو میشویم که ظاهرا هیچ راه حلی هم ندارد. پروتوتایپسازی روشی عالی برای بصریسازی مشکل و یافتن سریع راهکارها است. اگر هم جواب نداد، میتوانید آن را از پنجره بیرون انداخته و مشغول طراحی پروتوتایپی دیگر شوید.
- تکرارشوندگی: پروتوتایپسازی در مراحل گوناگون انجام میشود، اما نتیجه همواره یکسان است و همواره در حال به تکامل رساندن ایدهها خواهید بود. از طرحهای اولیه گرفته تا نسخههای بسیار پایبند به نسخه نهایی، هر بار که روند توسعه تکرار میشود، شانسی تازه برای آزمودن رفتارها و کارکردها خواهید داشت. هرچه اطلاعات بیشتری نیز به دست آورید، به شکلی سریعتر و هوشمندانهتر قادر به تکرار برهههای توسعه خواهید بود.
- شناسایی سناریوهای ناخواسته: وقتی همهچیز شکلی بصری به خود میگیرد، قادر به بررسی محدودیتهای محصول خواهیم بود و بنابراین پسزمینههای ذهنی بهتری نسبت به آنچه جواب میدهد و آنچه نه، به دست میآوریم.
- شناسایی مشکلات کاربردپذیری: اینجاست که دیزاینرها میدرخشند. وقتی محصول شما پروتوتایپ داشته باشد، چالشهای کاربردپذیری به ناگاه ساده شده و از میان برداشته خواهند شد.
- بازنمایی: پروتوتایپها در هر مرحلهای از کار، استانداردی برای بازنمایی شمایل محصول به حساب میآیند. چه در حال آزمایش کردن نسخهای از یک صفحه باشید و چه نمایش محصول به مشتری، فرمی از پروتوتایپ را باید در اختیار داشته باشید.
اهمیت پروتوتایپسازی برای تیمهای توسعه محصول چیست؟
هر شکل و فرمی از پروتوتایپسازی - چه دیجیتالی و چه فیزیکی - باعث میشود نتایجی بسیار ارزشمند به دست آورید که تیمهای توسعه محصول به هیچ شکل دیگری قادر به دستیابی به آنها نیستند.
پیش از هر چیز، تیم محصول ترغیب به بررسی ایدهها از زوایای گوناگون میشود و آنها را به شکلی هدفمندتر از یک مفهوم صرف در میآورد. گاهی از اوقات چیزی در تئوری منطقی به نظر میرسد، اما وقتی آن را روی کاغذ میآورید متوجه میشوید آنقدرها هم مرتبط یا ارزشمند نیست.
بعد از این نوبت به نمایش پروتوتایپها به گستره وسیعی از کاربران میرسد تا بتون نقطهنظرهایی تازه به دست آورد. پروتوتایپسازی ضمنا در طولانیمدت باعث صرفهجویی در هزینهها میشود. با ساخت نسخههای آزمایشی محصول، شرکتها قادر به شناسایی هرگونه مشکل بالقوه در طراحی، پیش از ورود به مرحله تولید انبوه خواهند بود. بنابراین از بروز اشتباهات هزینهبر اجتناب شده و عرضه محصول با تاخیر روبهرو نخواهد شد.
از سوی دیگر با جمعآوری بازخوردهای مشتریان در مرحله پروتوتایپسازی، قادر به پیادهسازی تغییراتی در طراحی خواهید بود که کیفیت محصول نهایی را افزایش میدهند. اگر بپرسید بزرگترین دلیل اهمیت پروتوتایپ چیست، به همین مورد اشاره خواهیم کرد.
علاوه بر تمام اینها، تیم توسعه قادر به شناسایی کوچکترین نواقص یا مواردی خواهد بود که بر کارکردپذیری کلی محصول و تجربه حاصل از آن تاثیر میگذارند. در واقع کم پیش نمیآید که برخی از سادهترین جزییات از چشم تیم محصول دور بمانند یا اصلا نادیده گرفته شوند و آسیبی بزرگتر از آنچه به نظر میرسد، وارد کنند.
روش آغاز فرایند ساخت پروتوتایپ چیست؟

بعد از دریافت سندی ۵۰ صفحهای از پیشنیازهای محصول از مشتری، نگاه کردن به بومی خالی میتواند بسیار وحشتناک باشد. بازنگری در افکار نامنظم بهجا مانده از جلسات با مشتری، دستنوشتههای کوتاه و وایتبردهای شلوغ هم به ندرت کمکی به این مشکل میکنند.
با توجه به اینکه پروتوتایپها بر مبنای انبوهی از اطلاعات مختلف ساخته میشوند، بسیار مهم است که از پیش با کاغذ و قلم به سراغ ضروریترین جزییات برویم. هنگام شروع فرایند پروتوتایپسازی، چکلیستی که در ادامه آوردهایم را بررسی کرده و به بازنگری در جزییات ارائه شده از سوی مشتری یا مدیر مشغول شوید.
۱. اهداف پشت محصول چیست؟
کار را با تصویری بزرگ آغاز کنید. آیا محصول قرار است نیازی واقعی را برطرف سازد؟ چطور چنین کاری خواهد کرد؟ درک کارکرد محصول برای دستیابی به هرگونه راهکار موثری ضروری است.
۲. مردم اکنون از کدام محصولات رقیب استفاده میکنند؟
با تحلیل گسترده رقبا، میتوانید تصویری واضح از وضعیت کنونی بازار برای خود ترسیم کنید و متوجه شوید که کاربران این روزها انتظار چه چیزهایی را میکشند.
۳. مخاطب کیست؟ چه اهدافی دارد؟
درک اقشار مختلف و نیازهای آنها برای ساخت محصولی که قرار است دقیقا همان نیازها را برطرف کند ضروری است. یکی از رایجترین روشهای انجام دادن این کار، ساخت پرسونا برای مشتریان بالقوه است.
۴. محصول از چه جنسی است و برای چه بستری ساخته میشود؟
درحالی که این روزها با انبوهی تکنولوژی و راهکار مختلف روبهرو هستیم، UX دیزاینر باید به خوبی بداند که محصول در چه بستری - مثلا اپلیکیشن تحت وب، وبسایت واکنشگرا یا اپلیکیشن موبایل - و روی چه دستگاهی استفاده میشود و آیا نیازمند همزیستی نسخههای مختلف به صورت همزمان خواهد بود یا خیر.
۵. به چه مواردی باید رسیدگی کرد؟
تعیین انتظارات راجع به کارهایی که باید انجام شوند و همینطور تمام فرایند، مهمترین مواردی است که باید هنگام برنامهریزی و طراحی جریان کاری مد نظر داشته باشید. هر پروژه متفاوت است، اما اگر وظایف نیازمند رسیدگی به درستی تعریف شده باشند، فرایند طراحی UX شما شانس بیشتری برای پیش رفتن به شکلی سرراست خواهد داشت.
اشکال مختلف طراحی پروتوتایپ چیست؟
در ادامه میبینیم که روش به کارگیری سه فرم مختلف طراحی پروتوتایپ چیست. این فرمها کاغذی، دیجیتالی و مبتنی بر HTML هستند.
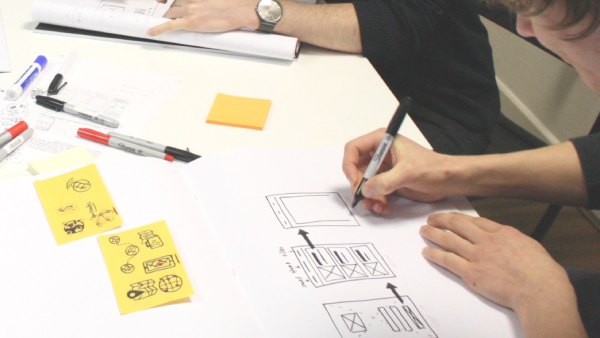
پروتوتایپسازی کاغذی

پروتوتایپسازی کاغذی بیشترین نتیجه را در مراحل ابتدایی طراحی به همراه میآورد، یعنی زمانی که تیمهای UX به مشارکت با یکدیگر مشغول شده و در صدد اکتشاف سریع مفاهیم مختلف برمیآیند. اعضای تیم میتوانند ایدههای خود را به صورت دستی و با استفاده از خطوط، اشکال و متون ساده پیادهسازی کنند. تاکید هم کاملا بر دستیابی به انبوهی ایده با بالاترین سرعت است، نه رسیدگی به ابعاد بصری و زیباییشناختی.
تیمهای UX صفحههای کاغذی را روی زمین و میز پهن میکنند یا به وایتبرد میچسبانند تا قادر به شبیهسازی جریانهای کاربری باشند. یکی از رویکردهای رایج به هنگام تست این پروتوتایپها نیز، ایفای نقش «محصول» توسط شخصی است که طرحهای اولیه را مطابق با رفتار یک کاربر واقعی، کنار هم گذاشته و میان آنها تعویض میکند.
مزایا
بیایید ببینیم برخی از مزایای این شکل از پروتوتایپ چیست:
- سرعت: ظرف تنها چند دقیقه میتوان به ترسیم یک پروتوتایپ مشغول شد و برای همین است که کاغذ گزینهای عالی برای آزمودن انبوهی از ایدههای مختلف به حساب میآید. پروتوتایپها را میتوان به شکلی سریع و حتی در جریان جلسات بارش فکری ترسیم کرد و بنابراین بیشتر از چند دقیقه روی ایدههایی که اشتباه از آب درمیآیند، وقت نمیگذارد.
- هزینه کم: برای ساخت پروتوتایپهای این چنینی تنها نیاز به قلم و کاغذ دارید و بنابراین داریم راجع به فرایندی بسیار ارزانقیمت و دسترسپذیر صحبت میکنیم.
- تیمسازی: پروتوتایپسازی کاغذی را میتوان فعالیتی گروهی به حساب آورد که نیازمند مشارکت تمام اعضا است، اعضایی که معمولا از بازی کردن با ایدههای تازه لذت میبرند. در مجموع این رویکردی معرکه برای تیمسازی به حساب میآید و جلسات تفکر آزادانه، خلاقیت را میان اعضا افزایش خواهند داد.
- سندسازی: اعضای تیم میتوانند کپیهایی فیزیکی از پروتوتایپهای کاغذی، دستنوشتهها و وظایف باقی مانده داشته باشند تا در آینده به سرعت قادر به بررسی آنها باشند.
معایب
اما این نوع از پروتوتایپها چه معایبی دارند؟ در ادامه بررسی خواهیم کرد:
- غیر واقعگرایانه: مهم نیست چقدر هنرمندانه به ترسیم پروتوتایپها مشغول شوید، نسخههای کاغذی هیچوقت چیزی فراتر از یک بازنمایی ساده از محصولی دیجیتالی نخواهند بود. بنابراین اگرچه میتوانید به سرعت پروتوتایپ بسازید، اما پروتوتایپهای کاغذی به هنگام تستهای کاربری یا هیچ کمکی به شما نمیکنند و یا کمکی بسیار اندک میرسانند.
- پاسخ مثبت اشتباه: گاهی از اوقات پروتوتایپهای کاغذی بهترین گزینه ممکن برای ارزشسنجی صحیح ایدهها به حساب نمیآیند. آنچه روی کاغذ همچون ایدهای خوب به نظر میرسد شاید به شکلی موثر درون یک وایرفریم دیجیتالی کار نکند.
- عدم دسترسی به غریزه: پروتوتایپهای کاغذی کاملا بر تخیل کاربر متکی هستند و بنابراین نوعی فاصله میان عامل محرک و واکنش غریزی میاندازند. این «واکنش غریزی» برای موفقیت در حوزه UX ضروری است.
با درنظرگیری این مزایا و معایب، پیشنهاد میکنیم که تنها در مراحل ابتدایی طراحی به سراغ پروتوتایپسازی کاغذی بروید. زمانی هم که از نمونههای کاغذی فاصله گرفته و به سراغ پروتوتایپ دیجیتالی رفتید، نیازی به بازگشت به طراحیهای دستی برای بررسی جریانهای کاربری نیست.
پروتوتایپسازی دیجیتال

پروتوتایپسازی دیجیتال را میتوان یکی هیجانانگیزترین بخشهای فرایند طراحی به حساب آورد. پروتوتایپها شکل و شمایلی بیشتر مشابه محصول نهایی مییابند و تیمها قادر به آزمودن و ارزشسنجی ایدههای اصلی هستند.
در کل دو نوع پروتوتایپ دیجیتالی داریم:
- پروتوتایپ کمجزییات (Low-Fidelity): ترسیم جریان کاربری با استفاده از وایرفریمها
- پروتوتایپ پرجزییات (High-Fidelity): ترسیم جریان کاربری با استفاده از ماکتها
پروتوتایپهای کمجزییات به تیمهای پژوهشی این امکان را میدهند که به ترسیم جریانهای کاربری بنیادین و معماری اطلاعات شوند. پروتوتایپهای پرجزییات اما ریزهکاریهای بیشتری داشته و امکان تست رابط کاربری، تعاملات و همینطور کاربردپذیری محصول را فراهم میآورد. طراحان با استفاده از نرمافزارهای طراحی UX گوناگون مانند Figma ،Adobe XD و موارد مشابه، پروتوتایپها را میسازند. گاهی از اوقات هم آنهایی که در اصل طراح نیستند از پاورپوینت یا گوگل اسلاید برای شبیهسازی جریانهای کاربری بهره میگیرند.
مزایا
میپرسید مزایای این نوع از پروتوتایپ چیست؟ در ادامه خواهیم دید:
- تعاملات واقعگرایانه: تست با استفاده از پروتوتایپهای دیجیتالی و پرجزییات به تیمهای UX اجازه میدهد نحوه تعامل کاربران با محصول نهایی را مشاهده کرده و هرگونه مشکل در کاربردپذیری را برطرف سازند.
- انعطافپذیری: همانطور که پیشتر گفتیم، لازم است برای کسب موفقیت به تست زودهنگام و مداوم مشغول شوید. در واقع میتوانید کار را با پروتوتایپهای کمجزییات شروع کرده و همینطور که محصول پیشرفتهتر میشود، به سراغ نمونههای پرجزییات بروید.
- سرعت: اگرچه پروتوتایپسازی کاغذی سریعترین راه برای آزمودن ایدهها به حساب میآید، پروتوتایپهای دیجیتالی هم سریعترین راه برای آزمودن مشکلات کاربردپذیری هستند. زمانی که محصول وارد مرحله مهندسی شود، تغییرات شکلی هزینهبرتر و زمانگیرتر به خود میگیرند.
معایب
مثل هر چیز دیگری، پروتوتایپسازی دیجیتال معایب خودش را هم دارد که برجستهترین موارد را در پایین آوردهایم:
- مسیر یادگیری دشوار: پیش از اینکه قادر به ساخت پروتوتایپ باشید، لازم است نحوه کار با نرمافزارهای گوناگون را آموخته و درک کنید. به همین خاطر هم هست که بسیاری از تیمهای محصول به جای ابزارهای طراحی تخصصی، به سراغ ابزارهایی مانند پاپورپوینت میروند. خبر خوب اینکه اکثر نرمافزارهای طراحی UX شامل ابزارهایی یکسان میشوند و بنابراین مهاجرت میان آنها نسبتا آسان است.
- هزینه: همینطور که از پروتوتایپسازی کمجزییات به سمت موارد پرجزییاتتر حرکت میکنید، زمان مورد نیاز و هزینهها افزایش پیدا میکنند.
موفقیت یک پروتوتایپ کاملا به این بستگی دارد که تیمها اهدافی واضح و شاخصهای کلیدی عملکرد درستی برای خود ترسیم کردهاند یا خیر. بدون دسترسی به برنامهای صحیح، طراحان ممکن است از مسیر اصلی خود خارج شده و به افزودن قابلیتها و تعاملات غیر ضروری بپردازند.
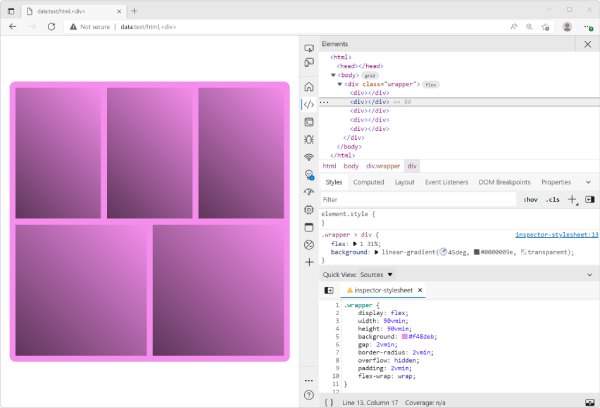
پروتوتایپسازی مبتنی بر HTML و جاوا اسکریپت

در سناریوهایی نادر، تیمها ممکن است پروتوتایپهایی مبتنی بر HTML و جاوا اسکریپت بسازند تا به نتایجی دقیقتر دست یابند. نقطه ضعف این رویه آن است که کدنویسیها نیازمند زمان و هزینه فنی قابل توجه خواهد بود. در سوی دیگر ماجرا اما پروتوتایپهایی پرجزییات گیرتان میآید که ظاهر و کارکردی کاملا مشابه محصول نهایی دارند.
مزایا
چنین پروتوتایپهایی سه مزیت مهم برای تیمهای توسعه به همراه میآورند:
- عملکرد مشابه محصول نهایی: پروتوتایپهای HTML مدلی بسیار دقیق از محصول نهایی را در اختیار کاربران میگذارند.
- سنگ بنای فنی محصول نهایی: با ساخت پروتوتایپ HTML، ابزار پژوهشی ارزشمندی در اختیار پژوهشگران گذاشته و به توسعهدهندگان اجازه میدهید فونداسیونی برای محصول نهایی فراهم آورند.
- فارغ از پلتفرم: چنین پروتوتایپی را میتوان عملا روی هر سیستم عامل و هر دستگاهی آزمود و کاربر نیازمند اجرای یک نرمافزار بیرونی نیست.
معایب
- وابسته به سطح مهارت طراح: پروتوتایپ HTML شما تنها به اندازه تواناییتان در کدنویسی کیفیت خواهد داشت. پروتوتایپهایی که به شکلی ضعیف کدنویسی شده باشند، مشکلاتی از نظر کارکردپذیری به وجود میآورند که اصلا ارتباطی به کار UI و UX دیزاینر ندارد.
- محدود شدن خلاقیت: کدنویسی زمان میبرد و برای ساخت پروتوتایپی کارآمد نیز باید متمرکز بود. طراحان ممکن است در این حالت به همان سطح از خلاقیت و نوآوری که در ابزارهای طراحی آشنا به چشم میخورد دسترسی نداشته باشند.
نحوه ساخت پروتوتایپ

پیشتر به روش آغاز فرایند پروتوتایپ پرداختیم و در حال حاضر با سه فرم مختلف آن نیز آشنایی دارید. با به دست آوردن اطلاعات و ساماندهی به آنها، نوبت به آغاز فرایند طراحی میرسد. بسیاری از طراحان پیش از اینکه کار را شروع کنند، ایدههایی کلی راجع به ساختار، چیدمان و حتی محل قرارگیری عناصر به خصوص دارند. چنین چیزی هیچ ایرادی ندارد، اما هدف از ترسیم طراحیهای اولیه این است که فضای در دسترس و همینطور احتمالات مختلف را کشف کنیم. مهمتر از این، متوجه میشویم پیادهسازی چه چیزهایی امکانپذیر نیست.
ابزار نوشتنی که با آن راحت هستید را دست بگیرید، چه قلم و خودکار باشد و چه ماژیک و وایتبرد. فرایند طراحی اولیه یا به اصطلاح اسکچ زدن کاملا مشابه به فرایند آزادنویسی نویسندگان یا بداهه نوازی یک موسیقیدان است. آنچه با توجه به کارهایی که پیشتر انجام دادهاید احساس درستی دارد را رسم کرده و موارد زیر را مد نظر داشته باشید:
- جریانهای کاربری: به شناسایی جریانهای کاربری مشغول شوید. ببینید کاربران چطور به اهداف خود دست مییابند و چطور به تعامل درون سیستم میپردازند.
- ماهیتهای اطلاعاتی: هر جریان کاربری نشاندهنده برخی از ورودیها و خروجیهای کاربر است. آنها را شناسایی کنید، ببینید چطور به رفتار و انتظارات کاربر پیوند میخورند، چه تعاملاتی با خود به همراه میآورند و اساسا چطور کار میکنند.
- طراحی اولیه: بعد از اینکه ایدهای کلی راجع به این به دست آوردید که چه کسی از سیستم استفاده میکند، چه کاری انجام میدهد و از چه طریقی، زمان پیادهسازی مفاهیم میرسد. جریانهای کاربری خود را ترسیم کنید. فعلا نیازی نیست به سراغ چیدمان عناصر بروید و صرفا بر کاربردپذیری متمرکز باشید.
- ترسیم ساختاری ابتدایی: بعد از اینکه جریانهای کاربری ترسیم شدند، لازم است ذهنیتی بهتر از بهترین چیدمان ممکن برای محصول به دست میآورید. این شامل هر نوع محتوایی (متن، تصویر، ویدیو و غیره) میشود که در قالب کادرهای ابتدایی ظاهر میشوند. وقتی متون را با دست مینویسید به خوبی در کادرها جای نمیگیرند. بنابراین تمام این ساختار و محتوا صرفا برای بصریسازی است و نه استفاده در سناریویی حقیقی.
این فرایند میتواند هر چقدر که دلتان میخواهد ادامه پیدا کند، اما وقتی جریان کاربری به پایان رسید و فرایند به اتمام رساندن آن جریان مشخص شد، زمان برداشتن گام بعدی است. ایده خوبی است که دائما میان اسکچ زدن و ساخت وایرفریمهای دیجیتالی جابهجا شوید، عمدتا برای اینکه خلاقیت خود را حفظ کنید. همینطور که به ترسیم جریانهای بیشتر میپردازید، محصولتان شکلی باثباتتر به خود میگیرد و طبیعتا از اسکچ زدن دورتر میشوید.
گذار به پروتوتایپسازی دیجیتال
زمانی که به اسکچهای کافی برای حرکت به جلو دسترسی داشتید، نوبت به دیجیتالی کردن آنها میرسد. چه به سراغ Adobe XD بروید، چه Sketch، چه Framer و چه هر ابزار دیگری، ساخت نسخههای دیجیتالی طرحها، اولین گام برای رسمیتبخشی به آنها به حساب میآید. در نتیجه تمرکز از روی خلاقیت برداشته شده و در عوض به سراغ قرار دادن عناصر ضروری و ساختاربخشی به طراحیها میروید. همینطور که پروتوتایپها شکلی عملیتر به خود گرفته و عناصر هم سازمانیافتهتر میشوند، محصول قالبریزی خواهد شد. هنگام حرکت به سمت پروتوتایپهای دیجیتالی، مقدار جزییات براساس سطح تعاملپذیری، طراحی بصری و محتوا تعیین میشود.
هنگام رسیدگی به نیازهای کاربران، ساختار سلسلهمراتبی را مد نظر داشته باشید. هر اسکچ باید به یک جریان کاربری و یوزر استوری متصل شود و این نخستین گام برای تعیین ساختار و چیدمان محصول به حساب میآید. ابزارهای دیجیتالی امروزی میتوانند بسیاری از این کارها را برایتان آسانتر کنند. برای مثال میتوانید عناصری اصلی تعیین کنید که تمام صفحات و قالبها اعمال میشوند.
هر بار که فرایند توسعه و طراحی تکرار میشود، دو سوال برجسته از خود بپرسید: آیا این صفحه به مقصود خود در جریان کاربری بزرگتر میرسد؟ و آیا نحوه تعامل با آن منطقی بوده و کاربر قادر به درک آن است؟ هرچه این سوالات را بیشتر از خودمان بپرسیم، به احتمال بیشتری در هر برهه توسعه به پروتوتایپهایی نزدیکتر به محصول نهایی دست خواهیم یافت.
پروتوتایپهای دیجیتالی ضمنا سادگی بیشتر را به فرایند تست میآورند، چون نهتنها خوانایی بیشتری دارند، بلکه به شکلی سریعتر بازتولید انبوه میشوند. اینجاست که ابزارهای پروتوتایپسازی تجربه کاربری مانند InVision یا Proto.in وارد میدان شده و پروتوتایپهایی کلیکپذیر در اختیارتان میگذارند. وقتی پروتوتایپ کلیکپذیر باشد، میتوانید به سادگی کاربردپذیری ابعاد مختلف آن را بسنجید، از دکمهها گرفته تا تمام جریان.
سخن پایانی و پاسخ به چند پرسش متداول

زیبایی - و البته چالش - پروتوتایپسازی، در فرایند آن است. احتمالا بتوان این را راجع به تقریبا هرچیزی گفت، اما پروتوتایپها به شکلی هدفمند آغاز میشوند و به شکلی هدفمند پایان مییابند. بدون دانستن اینکه چرا صفحهای بهخصوص باید به شکلی مشخص رفتار کند و قابلیتها چطور باید پیادهسازی شوند، قادر به توسعه هرچه بیشتر پروتوتایپ نخواهید بود و صرفا چیزی بداهه رسم کردهاید. اما اکنون بهخوبی میدانید پروتوتایپ چیست و با فرایند صحیح پروتوتایپسازی هم آشنا شدهاید. یک ترفند پایانی هم برایتان داریم: دفعه بعدی که به ساخت پروتوتایپ مشغول میشوید، حداقل یک سوال بنیادین از خودتان بپرسید: آیا عناصر مختلف نتایج دلخواه را پدید میآورند؟ اگر نه، فرصتی دوباره برای رسم نسخهای تازه به دست آوردهاید.
هدف از ساخت پروتوتایپ چیست؟
پروتوتایپسازی فرایندی متکی بر آزمون و خطا است که به تیمهای طراحی اجازه میدهد ایدههای خود در فرمهای ملموس پیادهسازی کنند، چه روی کاغذ و چه در ابزارهای دیجیتال. تیمهایی که پروتوتایپ میسازند به ترسیم سطوح مختلفی از جزییات مشغول میشوند تا مفاهیم بنیادین را به کار بگیرند و قادر به آزمودن محصول با کاربران باشند. با استفاده از پروتوتایپها میتوان به صیقل دادن و ارزشسنجی طراحیها مشغول شد تا محصولی بینقص به دست مشتریان برسد.
پروتوتایپسازی سریع چیست؟
پروتوتایپسازی سریع (Rapid Prototyping) استراتژی به خصوصی است که تیمهای اجایل از آن در سراسر فرایند توسعه محصول بهره میگیرند. با استفاده از این رویکرد، قادر به ساخت پروتوتایپهایی سهبعدی از محصول خواهید بود. علاوه بر این، میتوانید مشخصههای ظاهری این پروتوتایپها - مانند اشکال، ابعاد، کارکردپذیری کلی و موارد این چنینی - را بهینهسازی کنید.
از چه تکنیکی برای ساخت پروتوتایپهای موفقیتآمیز استفاده میشود؟
رویکرد «شکست سریع» به توسعهدهندگان کمک میکند که از هزینههای خود بکاهند، تستهایی گسترده را پشت سر بگذارند و ایدهها را ارزشسنجی کنند. این تکنیک ضمنا باعث میشود در زمانی که ایدهها جواب نمیدهند، به سرعت تغییر مسیر دهید. بنابراین پیادهسازی ایدهها را به تعویق نینداخته و تلاش کنید شکستها را هرچه سریعتر پشت سر بگذارید.